Использование CSS для управления выделением текста
CSS позволяет управлять, поведением и внешним видом выделенного текста на страницах HTML-документа. Это может помочь улучшить юзабилити в определенных ситуациях и добавить немного визуального чутья.
Выделить всё
Иногда бывает полезно, чтобы весь текст в элементе автоматически выделялся при нажатии на него. Это особенно удобно для текста, который копируется/вставляется полностью (фрагменты кода, одноразовые пароли, промокоды и т.д.).
Это можно сделать с помощью только простого CSS и без какого-либо JavaScript!
div {
-webkit-user-select: all; /* для Safari */
user-select: all;
}Например, так:
See this code Select All on x.xhtml.ru.
Выделить всё… Затем выделить часть
Хотя это работает должным образом, можно заметить кое-что неприятное: невозможно выбрать что-то отдельное, кроме всего фрагмента кода. Хорошо бы первым кликом выбрать всё, но оставить возможность кликнуть ещё раз и выбрать только часть. Это можно сделать, всё ещё, с помощью только CSS.
Это можно сделать, всё ещё, с помощью только CSS.
Во-первых, надо использовать tabindex, чтобы сделать HTML-элемент, содержащий текст, доступным для фокусировки. Это позволит CSS узнать о клике по HTML-элементу.
<code tabindex="0">Это фрагмент кода</code>
Теперь немного CSS.
code {
-webkit-user-select: all;
user-select: all;
}
code:focus {
animation: select 100ms step-end forwards;
}
@keyframes select {
to {
-webkit-user-select: text;
user-select: text;
}
}Идея состоит в том, чтобы сначала установить для HTML-элемента CSS-свойство user-select: all, а затем, когда фокус переместится на этот элемент, переключиться на «обычный» user-select: text, чтобы текст можно было выбирать по частям. Выбор времени переключения – дело непростое. Если сделать переключение сразу после перемещения фокуса на элемент, то от user-select: all
text. Поможет решить проблему
Поможет решить проблему animation.CSS-свойство user-select можно анимировать. Оно дискретно анимированное, это означает, что нет постепенной интерполированной анимации, по истечении указанного времени происходит немедленный переход от одного состояния к другому. Поэтому, можно использовать animation, чтобы отложить изменение поведения выделения текста до 100 миллисекунд после передачи фокуса HTML-элементу.
Предотвращение выделения текста
CSS можно использовать ещё и для того, чтобы сделать текст в элементе недоступным для выбора, т.е. запретить выделение текста.
label {
-webkit-user-select: none;
user-select: none;
}Это плохая идея для основного текста, но будет полезно для элементов управления, которые можно быстро переключать или «гневно щелкать» в настольных браузерах, поскольку двойной щелчок вызывает выбор текста и подсветку его выделения – выглядеть немного странно и дико.
Проверить можно в следующей демонстрации. Обратите внимание, как переключатель слева становится подсвеченным при быстром нажатии, а переключатель справа – нет.
See this code Preventing Text Highlights from Rage Clicking on x.xhtml.ru.
Этот метод также работает с виджетами раскрытия содержимого (HTML-элемент details) или фальшивыми кнопками – например, <div> с обработчиком кликов на нём. Правда, использование настоящего элемента <button> предпочтительнее не только с точки зрения семантики и доступности, но и потому, что текст в такой кнопке по умолчанию не может быть выделен, а это позволяет избежать проблемы с самого начала.
Выборочное выделение текста
Невыделяемый текст можно смешивать с выделяемым текстом. Невыделяемые части просто пропускаются при выборе текста и будут пропущены при копировании/вставке выделения.
В примере ниже используется user-select: none на числовых маркерах сносок. Поэтому, когда выделенное копируется/вставляется, маркеры автоматически удаляются.
Поэтому, когда выделенное копируется/вставляется, маркеры автоматически удаляются.
See this code Declaring Bits of Unselectable Text on x.xhtml.ru.
Но это работает не во всех браузерах. Safari (iOS и компьютер) и Android Chrome по-прежнему будут копировать маркеры.
Стилизация выделения
Стилизовать выделенный текст можно с помощью псевдоэлемента ::selection. Однако настройки ограничены тремя CSS-свойствами: color, background-color и text-shadow (в спецификации их больше, но всё портит поддержка свойств браузерами).
Вот пример стилизации выделенного текста в HTML-элементе <p>.
p::selection {
color: #fffb07;
background-color: #ff063b;
text-shadow: 2px 2px #028e4a;
}Чтобы увидеть результат, выделяйте текст в примере ниже.
See this code Styling Text Selections on x.
Немного особенностей
Есть еще одна декларация user-select: contain, которая должна ограничивать выделение текста внутри элемента, как это работает с <textarea>. Однако, IE11 был последним браузером, который поддерживал это. В настоящее время значение contain не поддерживают все современные браузеры.
Тем не менее, все редактируемые элементы (такие как <textarea>) обрабатываются, как если бы они имели user-select: contain. Псевдоэлементы ::before и ::after нельзя выбрать, как если бы у них было установлено user-select: none. Изменить такое поведение не получится.
Всё вышенаписанное было про CSS, но всё-таки стоит упомянуть JavaScript в контексте выделения текста и копипасты.
Если нужен полный контроль над выделением текста, пригодится JavaScript Selection API. Если конечной целью является копирование/вставка текста, то JavaScript позволяет взаимодействовать с буфером обмена.
Using CSS to Control Text Selection.
Семантическое и шрифтовое выделение текста
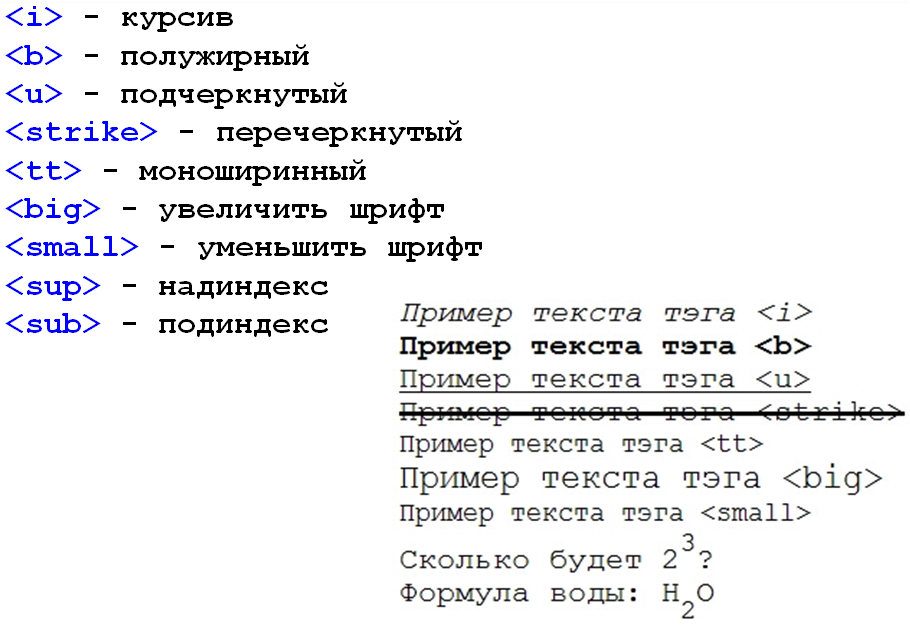
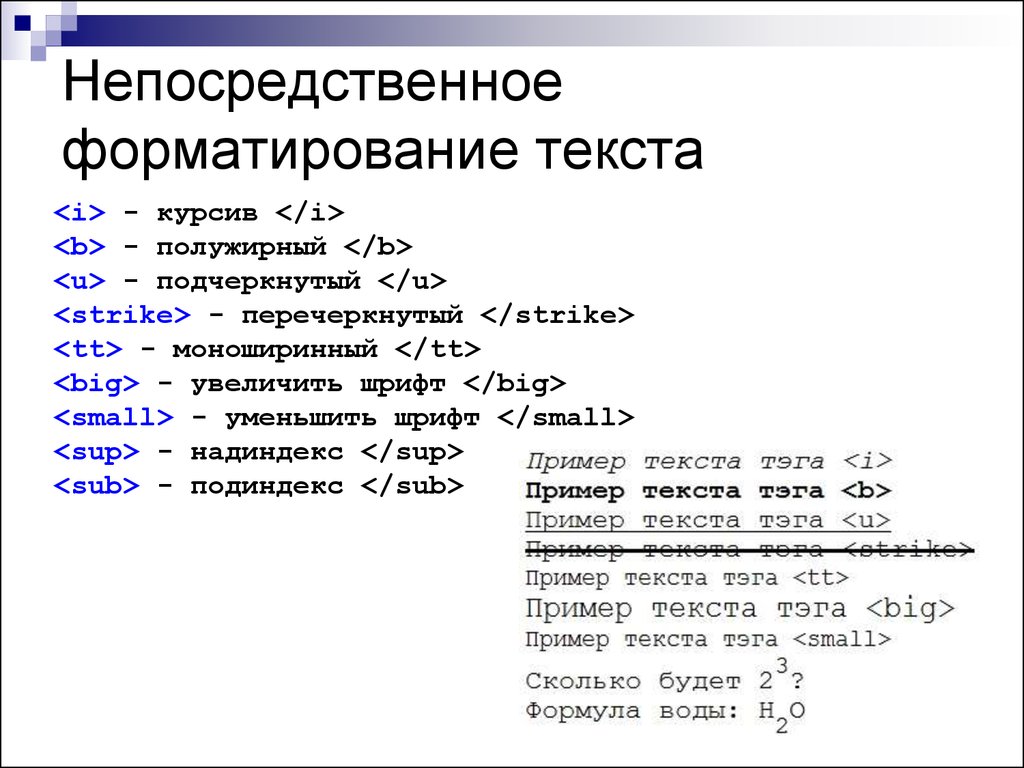
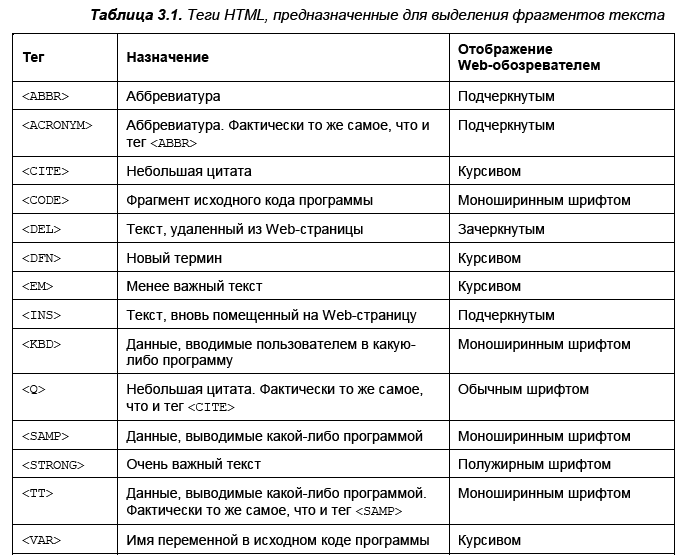
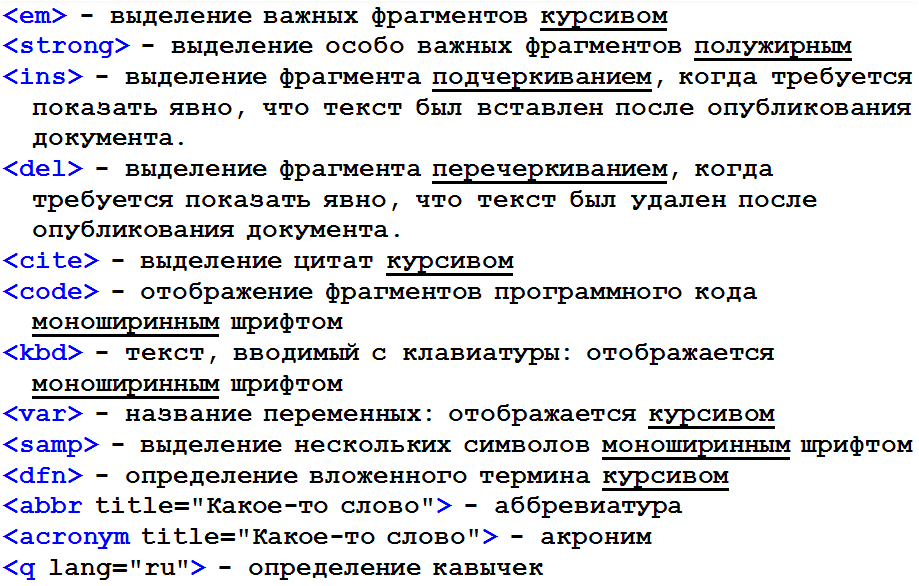
Для выделения текста HTML5 предлагает следующие элементы: b, em, i, s, strong, u, small, sub, sup, code, var, samp, kbd, abbr, dfn, q, cite, time, mark.
Их свойства:
- являются контейнерными
- не являются блочными (не начинают новую строку)
- могут вкладываться друг в друга
До HTML5 выделение текста было визуальным. В HTML5 за указанными элементами закреплена семантическая функция выделения.
Оформление листингов
Следующие элементы могут использоваться в HTML для оформления листингов программ:
codeфрагмент кода (моноширинный шрифт)sampрезультат работы программыkbdввод пользователя
Сокращения
Элемент abbr позволяет вставить в документ сокращение (аббревиатуру). При этом его атрибут title должен расшифровывать сокращение.
<abbr title="Florida Department of Citrus">FDOC</abbr>
Визуально сокращения или никак не выделяются, или выделены пунктирным подчёркиванием.
Определения
Для вставки в HTML-документ определений служит элемент dfn. Определяемый термин задаётся как значение атрибута title, или как title у вложенного элемента
The <dfn title="apple">apple</dfn> is the pomaceous fruit of the apple tree.
Браузеры, как правило, отображают содержимое dfn с помощью курсива.
Цитаты и источники
Элемент q вставляет в документ цитату (в кавычках). Его атрибут cite позволяет указать источник цитаты. Для отдельного выделения (курсивом) источника цитаты может использоваться элемент cite:
<q cite="http://en.wikipedia.org/wiki/Apple">The apple is the pomaceous fruit of the apple tree.</q>
My favorite book on fruit is <cite>Fruit: Edible, Inedible, Incredible</cite>.
Дата и время (HTML5)
При помощи элемента time текст помечается как дата и (или) время. Значение может указываться внутри контейнера time, либо через атрибут datetime.
At <time datetime="15:00">3 o'clock</time> on <time datetime="1984-12-7">December 7th</time>.
Выделенный текст (HTML5)
Элемент mark помечает текст как выделенный. В браузере текст внутри mark выделяется жёлтым фоном.
Произвольный интервал текста
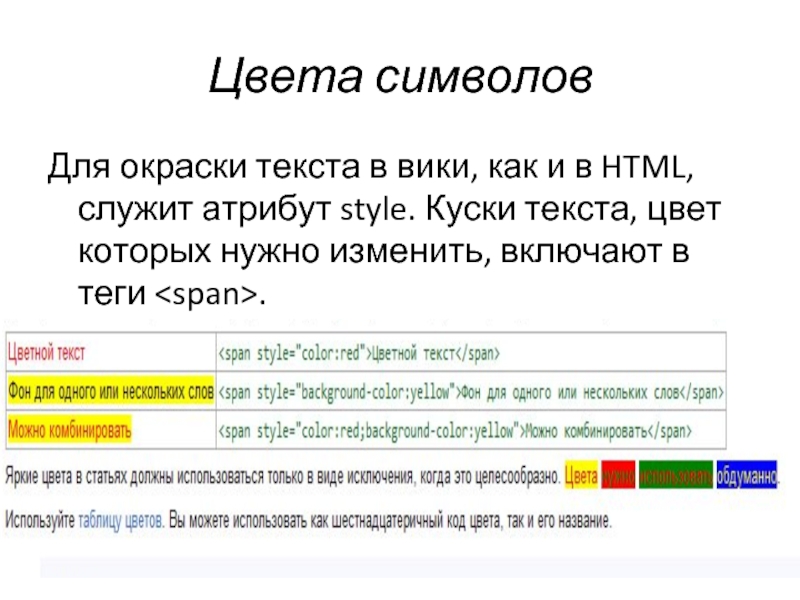
Элемент span работает как универсальный контейнер для выделение текста в строке. Основная идея – выделение фрагмента и дальнейшая настройка этого фрагмента при помощи CSS.
Перевод строки
Элемент br устанавливает перевод строки в том месте, где находится. Является атомарным элементом.
Потенциальный перевод строки
Элемент wbr указывает браузеру место, где допускается делать перенос строки в тексте, если этого требует ширина родительского элемента. Является атомарным элементом.
Является атомарным элементом.
Шрифтовое выделение
<font>…</font>
Это контейнер для изменения характеристик шрифта: размер, цвет, гарнитура. Считается устаревшим – лучше использовать CSS.
Атрибуты
colorцвет текстаfaceгарнитура шрифта (например: serif — шрифты с засечками; sans-serif — шрифты без засечек; cursive — курсивные шрифты; fantasy — декоративные шрифты; monospace — моноширинные шрифты)sizeразмер шрифта в условных единицах (от 1 до 7)
Как выделить текст цветом с помощью HTML и CSS?
Обзор
Выделение текста может быть полезно для привлечения внимания читателя к важной информации на веб-странице. Существуют различные способы выделения текста на веб-страницах с использованием как HTML, так и CSS. Самый распространенный способ — использовать тег \ в HTML или свойство background-color в CSS.
Предварительные условия
- Тег в HTML
- CSS-анимации
- Наведение CSS
Выделите с помощью тега HTML5
На изображении ниже показан выделенный текст желтым, зеленым, синим и красным цветом. С помощью выделения легче изобразить то, о чем идет речь в абзаце.
На изображении ниже показан выделенный текст желтым, зеленым, синим и красным цветом. С помощью выделения легче изобразить то, о чем идет речь в абзаце.
На странице HTML5 тег метки можно использовать для быстрого выделения важного текста на веб-сайте. Он выделяет текст желтым цветом фона. Текст, заключенный в начале и конце
Вывод:
Текст, заключенный в теги в приведенном выше примере, выделен желтым цветом на заднем плане.
Подсветка текста CSS только с кодом HTML.

Чтобы выделить текст другими цветами с помощью HTML, мы можем использовать тег span , чтобы иметь красочные выделения на нашей веб-странице. Здесь мы будем использовать свойство стилей CSS, которое может быть включено в определение тега span в самом HTML и не требует нового файла CSS. Теги Span полезны для предоставления встроенных стилей, и они применяют стили только к тому небольшому разделу, который он обертывает. Текст, который нужно выделить, должен быть заключен в теги span.
В приведенном выше примере мы используем HTML-код только для вставки свойства CSS background-color с использованием стиля. Цвет фона может быть установлен на любой допустимый цвет.
Как выделить текст цветом фона с помощью CSS?
Помимо тегов mark, мы можем использовать свойство background-color CSS в тегах span для выделения текста. Он устанавливает фон текста определенного цвета, и, таким образом, мы можем привлечь внимание пользователей к определенному разделу или тексту веб-страницы.
Выходные данные:
Выделяемая часть текста заключена в тегов span , и для изменения цвета фона применяется стиль CSS. Этот цвет фона может принимать любое значение, например розовый, светло-голубой, красный, голубой, #add8e6, #ffcccb и т. д.
Выделение текста с помощью CSS и HTML
теги и снова и снова определять цвет фона. Нам нужно что-то жесткое, что можно просто вставить между абзацами или списками. Для этого мы можем предоставить реализация класса по умолчанию в файле CSS веб-страницы. Мы также можем использовать несколько классов, чтобы выделить разные формы и цвета.
Давайте сначала посмотрим, как мы можем использовать CSS для выделения текста в приведенном ниже примере. Мы создадим два класса CSS, Highlight-Red и Highlight-Blue.
Вывод:
Здесь мы заключаем текст в теги span и классы CSS, чтобы выделить текст соответствующим цветом.
Как выделить заполнение текста с помощью CSS?
Применение отступов слева, справа, сверху или снизу текста увеличивает ширину и/или высоту элемента HTML. Тег mark в HTML или свойство цвета фона в CSS устанавливает цвет фона в определенное пространство. Посмотрите на пример ниже:
Вывод:
В приведенном выше примере без отступов желтый цвет заканчивается, как только заканчивается текст. В нижней строке выделение расширено во всех четырех направлениях, что делает его более точным для чтения и различения. Таким образом, для расширения фона для выделения используется отступ.
Как выделить полный абзац
Иногда нам может понадобиться выделить весь абзац вместо нескольких слов или предложений. Свойство background-color можно использовать со многими тегами HTML, такими как абзацы, списки, теги привязки и т. д., для выделения. Давайте посмотрим пример выделения абзаца:
Вывод:
Примечание. Дисплей : встроенный блок выделяет только текст, а не все поле текста.
Дисплей : встроенный блок выделяет только текст, а не все поле текста.
Несколько эффектов выделения текста CSS
Давайте теперь погрузимся в некоторые очень творческие, крутые и реальные эффекты подсветки CSS.
Анимированное выделение текста CSS при наведении курсора
До сих пор мы видели статические выделения. Давайте добавим анимацию к блику. Движущиеся элементы очень быстро привлекают внимание пользователя. Мы будем использовать свойство CSS hover для выделения важных слов на веб-странице, когда пользователь наводит на нее курсор.
Вывод:
Приведенный выше код сообщает CSS, что внутри 9Определяется элемент класса блока 0005, и при наведении на элемент выполняется выделение. Элемент статичен, но подсветка изменяет цвет фона при переходе.
Градиент CSS Highlight Text
Градиент — это цветовой переход, постепенное смешение одного цвета с другим. Мы можем использовать градиент, чтобы выделить текст и изображения на нашей веб-странице. См. пример градиента ниже:
Мы можем использовать градиент, чтобы выделить текст и изображения на нашей веб-странице. См. пример градиента ниже:
Вывод:
Мы используем линейный градиент свойство CSS для создания градиента для фона. Он генерируется из 3 цветов, для создания пользовательских градиентов можно использовать различные онлайн-источники. Линейный градиент генерирует изображение, и это изображение устанавливается в качестве фонового изображения в CSS.
CSS Подсветка текста с анимацией кругового пера
CSS предоставляет различные инструменты для различения элементов, один из таких способов — использование рамки для выделения. Мы можем формировать границу различными способами, чтобы выделить. Здесь приведен пример рисования круга вокруг текста.
Вывод:
Граница сама по себе имеет множество свойств, которые позволяют пользователю изменять ее в соответствии с требованиями. Это свойство используется для придания границам форм и размеров , что придает ощущение индивидуальности или рукописного вида, как в приведенном выше примере.
Выделение текста эскиза CSS
Граница также может быть преобразована в квадратную рамку, которая выглядит как рукописная и придает очень знакомый, схематичный и неформальный вид. В приведенном ниже примере показано формирование блика. Свойства подсветка может быть изменена для персонализации.
Выход:
Как выделить текст цветом фона с помощью CSS?
Одним из наиболее часто используемых элементов HTML является текстовое поле. Текстовые поля используются для ввода данных пользователем на веб-страницах. Мы можем изменить цвет фона, чтобы выделить его, когда он выбран пользователем. Цвет фона свойств CSS используется для изменения цвета фона. Мы будем использовать inputs: focus , т. е. менять цвет только в фокусе или только при выборе. Это может помочь улучшить взаимодействие с пользователем и применить творческий подход к формам.
Он не ограничивается только текстовыми полями, его также можно использовать для отображения ошибок или ошибок в формах, чтобы как можно скорее привлечь внимание пользователя.
Выход:
Мы используем градиент для фона, границу для кнопки и фоновый цвет для текстового поля, только когда он сфокусирован.
Как выделить текст с рамкой с помощью CSS?
CSS предоставляет несколько различных видов границ, таких как сплошные, пунктирные, канавки, выступы и т. д. Эти границы можно использовать для выделить определенных областей веб-страницы. Многие читатели просматривают веб-страницы с первого взгляда. Это может привлечь их внимание и помочь им понять содержание страницы. Это может привлечь их, чтобы остаться и взглянуть на веб-сайт.
Давайте посмотрим на пример выделения рамки для выделенного текста.
Вывод:
В приведенном выше примере используется канавка в виде границы. Это светло-серый цвет, который не принуждает пользователя смотреть на него, но в то же время отображает отличие от обычного текста.
Как изменить цвет выделения текста с помощью CSS?
Возможно, вы видели расширения, выделяющие текст на веб-странице. Мы также можем предоставить некоторые аналогичные функции пользователям на нашей веб-странице. Мы можем позволить им выделить или изменить фон текста на нашей веб-странице для некоторых абзацев на веб-сайте.
Мы также можем предоставить некоторые аналогичные функции пользователям на нашей веб-странице. Мы можем позволить им выделить или изменить фон текста на нашей веб-странице для некоторых абзацев на веб-сайте.
Это можно использовать для улучшения взаимодействия с пользователем. Им может нравиться контролировать некоторые вещи на веб-странице.
Давайте посмотрим, как реализовать такую функцию с помощью CSS.
Вывод:
Мы используем свойство CSS ::section для изменения свойства выделенного текста, в данном случае мы меняем только цвет фона.
Заключение
- Выделение важно, поскольку оно улучшает взаимодействие с пользователем и привлекает его внимание, чтобы оставаться на странице.
- HTML-тег используется для css выделения текста в html.
- CSS выделение текста имеет различные свойства, которые помогают разработчикам выделять содержимое на веб-странице.
 Разработчики могут применить свой творческий подход и цветовую тему к странице, чтобы привлечь больше пользователей. Они также могут отображать важный контент на странице.
Разработчики могут применить свой творческий подход и цветовую тему к странице, чтобы привлечь больше пользователей. Они также могут отображать важный контент на странице. - Некоторые из описанных выше способов включают анимацию цвета фона, изменение границы для создания эскизного вида, линейный градиент и варианты границ.
- Цвет фона или подсветка также могут быть применены к текстовым полям.
- Функции фокусировки и выбора можно использовать, чтобы пользователи могли временно выделять текст в своем браузере.
Elastic Search: выделение текста, содержащего теги HTML
Использование выделения Elastic Search обычно не вызывает затруднений. Но иногда у нас есть фрагмент текста, который содержит другую информацию. Например, у нас может быть текст, содержащий тег html или другую информацию, которую мы хотим игнорировать. В этих случаях использование обычной подсветки не дает нам желаемого результата. Например, предположим, что текст содержит html-теги, и мы хотим выполнить поиск по ключевому слову «раздел». Проблема в том, что наш маркер также будет выделять тег HTML. Есть способ решить эту проблему. Мы можем сделать это, указав эластичному выделению поиска игнорировать теги html.
Проблема в том, что наш маркер также будет выделять тег HTML. Есть способ решить эту проблему. Мы можем сделать это, указав эластичному выделению поиска игнорировать теги html.
Итак, в этом посте сначала я собираюсь дать некоторую вводную информацию об эластичной подсветке поиска. После этого мы увидим, как можно игнорировать html-теги в нашем запросе на выделение.
Elastic Search Highlighter Базовое использование
Давайте сначала создадим некоторые образцы данных, а затем посмотрим, как работает маркер.
Теперь давайте предположим, что мы хотим найти « организованный » в Description и DescriptionHtml .
Вот что у нас получилось.
Как вы можете видеть, мы получили еще одно поле вместе с тем, которое у нас есть в исходном коде, под названием Highlight. Также ключевое слово поиска заключено в html-элемент
Также ключевое слово поиска заключено в html-элемент em . Неважно, содержит ли тест, для которого мы хотим использовать подсветку, html-теги или нет, в обоих случаях ключевое слово, которое мы ищем, будет обернуто.
В настоящее время мы не можем использовать DescriptionHtml , потому что если мы будем искать текст с тем же именем, что и HTML-тег, это сломает HTML.
Мы увидим, как решить эту проблему в следующем разделе.
Настройки маркера эластичного поиска
Подсветку можно настроить разными способами, как описано в этом документе. Здесь я пытаюсь показать некоторые важные настройки, которые мы могли бы использовать.
Elastic Search поддерживает три типа маркеров: унифицированный (по умолчанию), простой и fvh (быстрый векторный маркер). Если вы хотите выделить много полей во многих документах со сложными запросами, рекомендуется использовать унифицированный маркер.
Если вы хотите выделить много полей во многих документах со сложными запросами, рекомендуется использовать унифицированный маркер.
Мы можем указать тип маркера, который нам нужно использовать, таким образом, имейте в виду, что некоторые типы маркеров, такие как fvh, также требуют изменения отображения.
Управление элементом HTML, который заключает в себе искомое ключевое слово
Можно изменить элемент html, используемый для переноса ключевого слова.
Если вы запустите этот запрос, вы увидите, что для поля Description ключевое слово «organized» заключено в элемент вместо . Здесь я цитирую эластичный справочный документ.
пре_теги
Используйте вместе с post_tags для определения HTML-тегов, которые будут использоваться для выделенного текста.
По умолчанию выделенный текст заключен в теги и . Задайте как массив строк.
пост_теги
Используйте вместе с pre_tags для определения HTML-тегов, которые будут использоваться для выделенного текста. По умолчанию выделенный текст заключен в теги и . Задайте как массив строк.
теги_схема
Установите стиль, чтобы использовать встроенную схему тегов. Стилизованная схема определяет следующие pre_tags и определяет post_tags как .
Накладные расходы в непустых массивах
Небольшие накладные расходы связаны с установкой matched_fields в непустой массив, поэтому всегда предпочитайте
вместо
Указание размера выделенного фрагмента
Каждое выделенное поле может управлять размером выделенного фрагмента в символах (по умолчанию 100) и максимальным количеством возвращаемых фрагментов (по умолчанию 5). Например:
Например:
Здесь мы указали для поля Description, что нам нужны только 5 фрагментов, в отличие от DescriptionHtml , который указан как ноль (что означает, что мы получаем все). Если значение number_of_fragments равно 0, то фрагменты не создаются, вместо этого возвращается все содержимое поля, и, конечно же, оно выделяется. Это может быть очень удобно, если необходимо выделить короткие тексты (например, название документа или адрес), но не требуется фрагментация. Вот как будет выглядеть результат запроса.
Как видно, мы вернули меньшую часть текста для поля Description. Здесь я цитирую часть эластичной ссылки, которая объясняет две используемые здесь настройки.
количество_фрагментов
Максимальное количество возвращаемых фрагментов.
Если количество фрагментов равно 0, фрагменты не возвращаются. Вместо этого все содержимое поля выделяется и возвращается. Это может быть удобно, когда вам нужно выделить короткие тексты, такие как заголовок или адрес, но фрагментация не требуется. Если число_фрагментов равно 0, размер_фрагмента игнорируется. По умолчанию 5.
размер_фрагмента
Размер выделенного фрагмента в символах. По умолчанию 100.
Для получения дополнительной информации см. раздел справочного документа.
Выделение текста, содержащего HTML
Как обсуждалось в предыдущем разделе, когда мы пытаемся выделить слово, которое также является тегом HTML, мы можем столкнуться с проблемой. Чтобы решить эту проблему, мы можем использовать собственный анализатор, который игнорирует HTML-теги в нашем поиске. Вот пример того, как мы можем его использовать.
Вот пример того, как мы можем его использовать.
Создание анализатора, игнорирующего HTML-теги
Здесь мы создаем собственный анализатор. В данном случае мы называем его ignore_html_tags. Затем мы собираемся применить его к полю, для которого мы хотим использовать подсветку эластичного поиска.
Как видно из фрагмента кода выше в строке 25, мы применили анализатор к полю DescriptionHtml . Кроме того, этот анализатор внутренне использует фильтр символов полосы HTML для фильтрации HTML. Теперь, если мы выполним вышеуказанный запрос, этот запрос.
Это дает следующий результат.
Как мы видим здесь, несмотря на то, что у нас был HTML-тег с именем section, который имел то же имя, что и слово, которое мы искали в запросе, HTML-тег игнорируется, и мы видим только выделенное слово section .
Резюме
В этом посте я описал, как мы можем использовать эластичную подсветку поиска и ее основные настройки.

