Тег HTML аудио и музыка на сайт
Рейтинг: 4 из 5, голосов 13
23 декабря 2017 г.
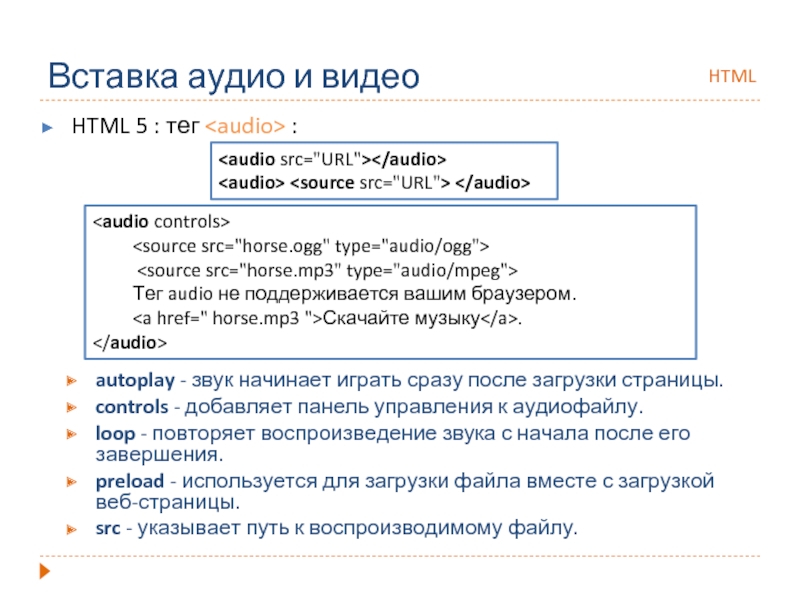
Тег <audio> в HTML используется для вставки на сайт воспроизводимого аудио. Обычно содержит вложенные элементы <source> для указания нескольких вариантов источника аудио-файла.
Текстовую дороку к файлу можно указать при помощи тега <track>.
Этот тег был введен в HTML5.
Синтаксис
<audio>вложенные теги / альтернативный текст</audio>
Альтернативный текст. Вы можете указать внутри тега <audio> альтернативный текст. Он будет выведен, если ваш браузер не поддерживает тег.
Примеры использования <audio> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Вставка аудио на сайт</title>
</head>
<body>
<audio autoplay controls>
<source src="/music/track.mp3" type="audio/mpeg">
<source src="/music/track.ogg" type="audio/ogg">
Воспроизведение аудио-файла не поддерживается браузером
</audio>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <audio> | Да | 9+ | Да | Да | Да |
| Поддержка форматов | |||||
| MP3 | Да | Да | Да | Да | Да |
| Да | Нет | Да | Да | Да | |
| Ogg | Да | Нет | Да | Нет | Да |
Атрибуты тега audio
| Атрибут | Значения | Описание |
|---|---|---|
| autoplay | не указывается / autoplay |
Если указан, аудио-дорожка будет воспроизведена, как только будет загружена. |
| controls | не указывается / controls |
Если указан, будут выведены кнопки управления плеером (play, pause и т.д.). |
| loop | не указывается / loop |
Если указан, аудио-дорожка будет циклически воспроизводиться до закрытия страницы (после завершения, воспроизведение начнется сначала). |
| muted | не указывается / muted |
Если указан, аудио-дорожка будет воспроизводиться без звука. |
| preload |
auto |
Определяет особенности загрузки аудио элемента. Если указан атрибут autoplay |
| src | URL |
Адрес аудио-файла. |
by Lebedev
HTML/Атрибут autoplay (Элемент audio)
Синтаксис
<audio autoplay="autoplay"> <source src="..."> ... </audio>
Описание
Атрибут / параметр autoplay (от англ. «autoplay» ‒ «автозапуск, автовоспроизведение») устанавливает автоматическое воспроизведение аудио файла. Воспроизведение начинается сразу же после полной загрузки страницы и при условии, что данный аудио файл начнёт воспроизведение без остановок (прерываний).
Примечание
Рекомендуется вместо соответствующих скриптов автозапуска использовать именно этот атрибут, так как он позволяет пользователю отменить автоматическое воспроизведение, когда это необходимо (например, при использовании программы чтения с экрана).
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | |
5. 0 0 | 4.7.10.7 Ready states The autoplay attribute… |
| 5.1 | 4.7.14.7. Ready states The autoplay attribute… |
| XHTML | |
| 1.0 | |
| 1.1 | |
Значения
Данный атрибут является логическим атрибутом. Может указываться либо без значения, либо с пустым значением, либо со значением «autoplay».
<audio autoplay> ... <audio> <audio autoplay=""> ... <audio> <audio autoplay="autoplay"> ... <audio>
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
</head>
<body>
<h2>Пример использования атрибута «autoplay»</h2>
<p>Рахманинов ‒ Сад Эдема<br>
<audio controls=»controls» autoplay=»autoplay»>
<source src=»/examples/multimedia/audio/Rachmaninov_-_The_Garden_of_Eden.
 mp3″ type=»audio/mp3″>
mp3″ type=»audio/mp3″>Ваш web-браузер не поддерживает HTML элемент «<a href=»/html/audio/»>audio</a>».
</audio>
</p>
</body>
</html>
Как встроить аудио в HTML5
Рекламные объявления
В этом уроке вы узнаете, как встроить аудио в документ HTML.
Встраивание аудио в HTML-документ
Раньше вставка аудио на веб-страницу была непроста, потому что в веб-браузерах не было единого стандарта для определения встроенных мультимедийных файлов, таких как аудио.
В этой главе мы продемонстрируем некоторые из многих способов встраивания звука на вашу веб-страницу, от использования простой ссылки до использования новейшего HTML5 <аудио> элемент.
Использование элемента HTML5 audio
Недавно представленный элемент HTML5 обеспечивает стандартный способ встраивания звука в веб-страницы. Тем не менее, элемент audio является относительно новым, но он работает в большинстве современных веб-браузеров.
Тем не менее, элемент audio является относительно новым, но он работает в большинстве современных веб-браузеров.
В следующем примере аудио просто вставляется в документ HTML5 с использованием набора элементов управления браузера по умолчанию, причем один источник определяется атрибутом src .
Пример
Попробуйте этот код »Аудио, использующее набор элементов управления браузера по умолчанию, с альтернативными источниками.
Пример
Попробуйте этот код » Трек «ogg» в приведенном выше примере работает в Firefox, Opera и Chrome, в то время как тот же трек в формате «mp3» добавляется, чтобы звук работал в Internet Explorer и Safari.
Связывание аудиофайлов
Вы можете создавать ссылки на свои аудиофайлы и воспроизводить их, отмечая их.
Давайте попробуем следующий пример, чтобы понять, как это в основном работает:
Пример
Попробуйте этот код »Дорожка 1 Дорожка 2
Использование элемента object
Элемент используется для встраивания различных типов мультимедийных файлов в документ HTML. Первоначально этот элемент использовался для вставки элементов управления ActiveX, но согласно спецификации объектом может быть любой медиа-объект, такой как аудио, видео, PDF-файлы, Flash-анимация или даже изображения.
Следующий пример кода встраивает простой аудиофайл в веб-страницу.
Пример
Попробуйте этот код » Предупреждение: Элемент широко не поддерживается и во многом зависит от типа внедряемого объекта. Другие методы, такие как элемент HTML5
Другие методы, такие как элемент HTML5 или сторонние аудиоплееры HTML5, во многих случаях могут быть лучшим выбором.
Использование элемента embed
Элемент используется для встраивания мультимедийного содержимого в документ HTML.
Следующий фрагмент кода встраивает аудиофайлы в веб-страницу.
Пример
Попробуйте этот код » Предупреждение: Однако элемент очень хорошо поддерживается в современных браузерах и определяется как стандарт в HTML5, но ваше аудио может не воспроизводиться из-за отсутствия поддержка браузером этого формата файла или отсутствие плагинов.
Предыдущая страница Следующая страница
как я могу добавить музыку на свою веб-страницу?музыку можно добавлять на страницы с < вставить > ярлык добавление музыки на веб-страницы может быть проблематичным, некоторым браузерам требуются дополнительные плагины, а иногда браузеры не могут воспроизводить звуковой файл, если тег внедрения находится в таблице, но, вероятно, самая большая проблема заключается в том, что html-кодеры достигают определенного уровня навыков и доходят до стадии, когда они начать думать о добавлении свистков и колокольчиков в их код, или точнее начать думать» Я собираюсь скачать лучший mp3 в Интернете и позволить посетителям моей веб-страницы послушать его, о нет, подождите, что я говорю, «пусть они слушают это», если я предоставлю посетителям возможность слушать к этому они могут полностью пропустить это и никогда не узнать, какой у меня хороший вкус, не говоря уже о том, какой я хороший кодер, я знаю, я заставлю их послушать это !! » следующий этап задается вопросом, почему веб-страница с новым 10 МБ mp3 загружается так долго, а mp3 воспроизводит небольшой фрагмент песни, за которым следует тишина, за которым следует еще один небольшой фрагмент музыки, затем снова тишина и так далее, и все равно страница не загружается . ключом к этому является размер файла 10 МБ, загрузка страницы занимает столько же времени, сколько и загрузка из Интернета, за исключением того, что теперь размер файла страницы также должен быть загружен пользователем. На этом сайте используются только музыкальные файлы .mid размером 25–50 КБ или меньше встроенный HTML-кодниже приведен пример html-кода для тега внедрения< встроить src= » звуковой файл.mid » скрытый = » ложь « граница = » 0 » ширина = » 310 » высота= » 45 » автозапуск = « правда » автозапуск = « правда » цикл = « правда » volume= » 75% » > используйте приведенный выше пример исходного HTML-кода для воспроизведения звука на веб-странице, вот пример исходного HTML-кода как работает встраиваниекак работают атрибуты внедрения src= » звуковой файл. |

 ogg" type="audio/ogg">
ogg" type="audio/ogg">