Как вставить ссылку в html, ссылка в новом окне
Главная > Учебник HTML >
Добавление ссылки
В этой теме мы рассмотрим, как вставить ссылку в html страницу. Ссылка создаётся с помощью тэга <a>. У него есть атрибут href, в котором указывается путь к файлу, на который ведёт ссылка. В том числе, это может быть URL-адрес. Внутри тэга находится контент, например текст, который отображается на странице и является ссылкой.
Приведём пример ссылки. Так как тэг <a> является строчным элементом, поместим его внутрь блочного тэга:
+
8 | <p><a href="https://yandex.ru">Ссылка на яндекс</a></p> |
Для перехода по страницам внутри одного сайта обычно используется относительный путь к файлу. Этот вопрос подробно рассмотрен в следующей теме.
Ссылка в новой вкладке
Ссылка может открываться не только в текущей, но и в новой вкладке. Для этого у тэга
<a> есть атрибут target. Он может принимать
следующие значения:
Он может принимать
следующие значения:
target=»_self» — в текущем окне (по умолчанию)
target=»_blank» — в новом окне
target=»_parent» — в родительском окне
target=»_top» — во всю ширину окна
target=имя фрейма — в окне указанного фрейма
Атрибут target считается устаревшим и в пятой версии HTML атрибут является невалидным. В браузерах он не всегда страбатывает.
Для примера добавим ссылку, которая открывается в новой вкладке:
9 | <p><a href="https://yandex.ru" target="_blank">Ссылка</a></p> |
Ссылка в виде картинки
В страницу можно вставить ссылку в виде картинки. Для этого изображение нужно просто поместить внутрь тэга <a>. В качестве примера можно взять изображение, которое мы использовали в прошлой теме. В некоторых браузерах вокруг картинки может отображаться рамка. Она легко удаляется с помощью CSS.
10 | <a href="https://yandex. |
Ссылка на элемент страницы
Ссылка может вести не только на другую страницу, но и на определённый элемент страницы. Этому элементу нужно указать атрибут id. Значением этого атрибута является строка.
У ссылки, которая ведёт к элементу страницы, атрибут href содержит знак «#» и id элемента.
Для примера создадим абзац и добавим ссылку, которая ведёт на него. А между ними вставим большой блок. Я сделаю его с помощью стилей, поэтому Вам в нём не нужно разбираться. Просто скопируйте тэг.
12 | <p>На этот элемент ведёт ссылка</p> <div></div> <a href="#ab">Ссылка на абзац</p> |
Ссылку на определённый элемент можно сделать не только на текущей странице, но и на новой. Для этого в атрибуте href нужно указать путь к файлу, затем знак # и id нужного элемента.
Состояние ссылок
Когда пользователь только открыл сайт, все ссылки на нём являются непосещёнными.
Непосещённые ссылки отображаются синим цветом, а посещённые фиолетовым. Кроме того, текст ссылок подчёркнутый. Но всё это можно изменить с помощью CSS. Вид ссылок по умолчанию часто не соответствует стилю сайта. Поэтому ссылкам обычно задают другой стиль.
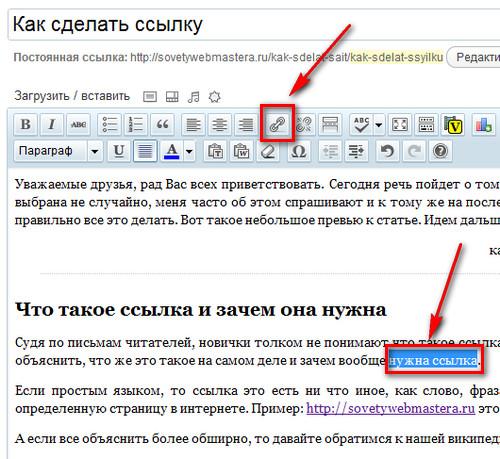
Как вставить ссылку в HTML и оформить ее в CSS?
Категория: Полезное, Сайтостроение, Опубликовано: 2017-07-14
Автор: Юлия Гусарь
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
- Как вставить ссылку в HTML?
- Как открыть ссылку в новой вкладке HTML?
- Как делается картинка-ссылка HTML?
- Как сделать ссылку на скачивание файла HTML?
- Как сделать якорь на странице html?
- Как изменить цвет ссылки в html?
- Как сделать из ссылки кнопку?
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.

- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ }
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.
 link a:hover {
link a:hover {color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Подробнее
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Hyperlinks — Overleaf, онлайн-редактор LaTeX
LaTeX — отличный инструмент для печати профессионально выглядящих документов, но его также можно использовать для создания PDF-файлов с отличными средствами навигации. В этой статье описывается, как создавать гиперссылки в документе и как настроить документы LaTeX для просмотра с помощью программы чтения PDF.
Содержание
- 1 Введение
- 2 стиля и цвета
- 3 Связывание веб-адресов
- 4 Связывание локальных файлов
- 5 Вставка ссылок вручную
- 6 опций для PDF
- 7 Справочник
- 8 Дополнительная литература
Введение
Давайте начнем с минимального рабочего примера, просто импортировав пакет hyperref , все элементы с перекрестными ссылками станут гиперссылками. i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула будет использоваться позже на странице \pageref{second}.
\слепой текст
\clearpage
\section{Второй раздел} \label{второй}
\слепой текст
\Слепой документ
\конец{документ}
i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула будет использоваться позже на странице \pageref{second}.
\слепой текст
\clearpage
\section{Второй раздел} \label{второй}
\слепой текст
\Слепой документ
\конец{документ}
Откройте этот пример гиперссылки на обороте.
Строки в оглавлении становятся ссылками на соответствующие страницы в документе простым добавлением в преамбуле документа строки
\usepackage{гиперссылка}
При импорте hyperref следует соблюдать осторожность: обычно это должен быть последний импортируемый пакет, но из этого правила могут быть некоторые исключения.
Стили и цвета
Форматирование по умолчанию для ссылок можно изменить, чтобы информация в ваших документах была представлена более четко. Ниже вы можете увидеть пример:
\documentclass{книга}
\usepackage{гиперссылка}
\гиперустановка{
цветные ссылки = правда,
цвет ссылки = синий,
цвет файла = пурпурный,
URL-адрес = голубой,
pdftitle={Пример на обороте},
pdfpagemode = полноэкранный режим,
}
\urlstyle{тот же}
\начать{документ}
\оглавление
\chapter{Первая глава}
Это будет пустая глава, и я положу здесь немного текста. i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула
позже будет использоваться на странице \pageref{second}.
Для получения дополнительной информации см. \href{http://www.overleaf.com}{Something
Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com} или откройте
следующий файл \href{run:./file.txt}{File.txt}
Также можно напрямую связать любое слово или
\hyperlink{thesentence}{любое предложение} в вашем документе.
\конец{документ}
i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула
позже будет использоваться на странице \pageref{second}.
Для получения дополнительной информации см. \href{http://www.overleaf.com}{Something
Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com} или откройте
следующий файл \href{run:./file.txt}{File.txt}
Также можно напрямую связать любое слово или
\hyperlink{thesentence}{любое предложение} в вашем документе.
\конец{документ}
Откройте пример пакета hyperref на обороте.
Это полный пример, он будет полностью объяснен в оставшейся части статьи. Ниже приведено описание команд, связанных с цветом и стилем ссылок.
-
\hypersetup{ ... } - Это установит параметры для настройки поведения ссылок в документе. Каждый параметр должен быть разделен запятыми, а синтаксис должен быть в формате параметр=значение .
-
colorlinks=true - Ссылки будут окрашены, по умолчанию красный цвет.

-
linkcolor=синий - Внутренние ссылки, генерируемые элементами перекрестных ссылок, отображаются синим цветом.
-
цвет файла = пурпурный - Ссылки на локальные файлы будут отображаться пурпурным цветом (см. связывание локальных файлов).
-
urlcolor=голубой - Ссылки на веб-сайты окрашены в голубой цвет (см. ссылки на веб-адреса).
-
стиль {тот же} - Настройки по умолчанию печатать ссылки монофоническим интервальным шрифтом, эта команда изменяет это и отображает ссылки в том же стиле, что и остальной текст.
Связывание веб-адресов
Ссылки на веб-адрес или электронную почту можно добавить в файл LaTeX с помощью команды \url для отображения фактической ссылки или \href , чтобы использовать скрытую ссылку и вместо этого показывать слово/предложение.
Для получения дополнительной информации см.\href{http://www.overleaf.com}{Something Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com}
В примере есть две команды, которые генерируют ссылку в итоговом документе:
-
\href{http://www.overleaf.com}{Something Linky} - В эту команду передаются два параметра, первый — это адрес ссылки,
http://www.overleaf.comв данном случае, а второй — это кликабельный текст, который нужно показать, Something Linky .
-
\url{http://www.overleaf.com} - Эта команда покажет URL-адрес, переданный в качестве параметра, и превратит его в ссылку, что полезно, если вы распечатываете документ.
Открыть пример пакета гиперссылки на обороте.
Связывание локальных файлов
Команды \href и \url , представленные в предыдущем разделе, можно использовать для открытия локальных файлов.
Для получения дополнительной информации см.\href{http://www.overleaf.com}{Something Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com} или откройте следующий файл \href{выполнить:./file.txt}{File.txt}
Команда \href{run:./file.txt}{File.txt} печатает текст File.txt , который ссылается на локальный файл с именем file.txt , расположенный в текущем рабочем каталоге. . Обратите внимание на текст run: перед путем к файлу.
Путь к файлу соответствует соглашениям систем UNIX, используя . для ссылки на текущий каталог и .. для предыдущего каталога.
Можно также использовать команду \url{} с тем же синтаксисом, что и для пути, но сообщается о некоторых проблемах.
Открыть пример пакета гиперссылки в Overleaf
Вставка ссылок вручную
Ранее упоминалось, что все элементы перекрестных ссылок становятся ссылками после импорта гиперссылки , поэтому мы можем использовать \метка в любом месте документа и ссылаться на эти метки позже для создания ссылок. Это не единственный способ вставлять гиперссылки вручную.
Это не единственный способ вставлять гиперссылки вручную.
Также можно напрямую связать любое слово
или \hyperlink{thesentence}{любое предложение} в вашем документе.
Если вы прочитаете этот текст, вы не получите никакой информации. Действительно?
Нет информации?
Например, \hypertarget{thesentence}{это предложение}.
Существуют две команды для создания пользовательских ссылок.
-
\hypertarget{предложение}{это предложение} - Первый параметр, переданный этой команде в фигурных скобках, является уникальным идентификатором этого предложения. Второй параметр — это текст «это предложение», и он будет печататься нормально (в зависимости от значения anchorcolor , см. справочное руководство), но при нажатии на ссылку, указывающую на идентификатор «предложение», файл PDF будет прокручиваться. к этому моменту.
-
\гиперссылка{предложение}{любое предложение} - Эта команда печатает текст «любое предложение» в качестве кликабельного элемента, который перенаправляет на точку, идентификатор которой «предложение».

Открыть пример пакета гиперссылки на обороте.
Опции для PDF
Ссылки в документе создаются с учетом документа, который будет прочитан в формате PDF. Файл PDF можно дополнительно персонализировать, добавив дополнительную информацию и изменив способ ее отображения программой просмотра PDF. Ниже пример:
\гиперсетап{
цветные ссылки = правда,
цвет ссылки = синий,
цвет файла = пурпурный,
URL-адрес = голубой,
pdftitle={Пример на обороте},
pdfpagemode = полноэкранный режим,
}
Использование команды \hypersetup , описанной в разделе стили и цвета, принимает дополнительные параметры для настройки окончательного файла PDF.
-
pdftitle={пример на обороте} - Заголовок выходного файла PDF, который будет отображаться в строке заголовка окна. В примере «пример на обороте».
-
pdfpagemode=FullScreen - Документ будет открыт в полноэкранном режиме программой чтения PDF.

Полный список параметров, которые можно передать в \hypersetup , см. в справочном руководстве.
Открыть пример пакета гиперссылки в Overleaf
Справочное руководство
Варианты стилей связывания
| Опция | Значение по умолчанию | Описание |
|---|---|---|
гипериндекс | верно | Превращает номера страниц записей указателя в гиперссылки. |
ссылка на страницу | ложь | Делает номера страниц вместо текста ссылками в оглавлении. |
разрывные связи | ложь | Позволяет разбивать ссылки на несколько строк. |
цветные ссылки | ложь | Окрашивает текст для ссылок и анкоров, эти цвета будут отображаться в печатной версии. |
цвет связи | красный | Цвет для обычных внутренних ссылок |
якорный цвет | черный | Цвет якорного (целевого) текста |
цитеколор | зеленый | Цвет для библиографических ссылок |
цвет файла | голубой | Цвет ссылок, открывающих локальные файлы |
urlcolor | пурпурный | Цвет для связанных URL-адресов |
френчлинкс | ложь | Используйте заглавные буквы вместо цветов для ссылок |
Опции для PDF
| Опция | Значение по умолчанию | Описание |
|---|---|---|
закладки | верно | Закладки Acrobat пишутся аналогично оглавлению. |
закладкиоткрыть | ложь | Закладки отображаются со всеми развернутыми поддеревьями. |
цитебордерколор | 0 1 0 | Цвет рамки вокруг ссылок в формате RGB. |
цвет границы файла | 0 .5 .5 | Цвет рамки вокруг ссылок на файлы в формате RGB. |
ссылкабордерколор | 1 0 0 | Цвет рамки вокруг обычных ссылок в формате RGB. |
цвет меню | 1 0 0 | Цвет рамки вокруг ссылок меню в формате RGB. |
urlbordercolor | 0 1 1 | Цвет рамки вокруг ссылок на URL-адреса в формате RGB. |
pdfpagemode | пустой | Определяет способ открытия файла. Возможные варианты: UseThumbs (миниатюры), UseOutlines (закладки) и FullScreen. |
pdftitle | Задает заголовок документа. | |
pdfавтор | Устанавливает автора документа. | |
pdfstartpage | 1 | Определяет, на какой странице открывается файл PDF. |
Дальнейшее чтение
Дополнительную информацию см.
- Содержание
- Разделы и главы
- Перекрестные ссылки на разделы и уравнения
- Использование цветов в LaTeX
- Управление в большом проекте
- Руководство Hyperref
- Гиперссылки на статьи в викиучебниках
3 способа вставки гиперссылки на другой лист Excel
В этой статье я покажу вам 3 способа добавления гиперссылок в вашу книгу Excel, чтобы легко перемещаться между многочисленными рабочими листами. Вы также узнаете, как изменить место назначения ссылки и изменить ее формат. Если вам больше не нужна гиперссылка, вы увидите, как ее быстро удалить.
Если вам больше не нужна гиперссылка, вы увидите, как ее быстро удалить.
Если вы настоящий интернет-пользователь, вы не понаслышке знаете о положительных сторонах гиперссылок. Щелкая по гиперссылкам, вы моментально получаете доступ к другой информации, где бы она ни находилась. Но знаете ли вы о преимуществах гиперссылок электронных таблиц в книгах Excel? Пришло время открыть их и начать использовать эту замечательную функцию Excel.
Одним из способов полезного использования гиперссылок электронных таблиц является создание оглавления вашей рабочей книги. Внутренние гиперссылки Excel помогут вам быстро перейти к нужной части книги, не просматривая несколько листов.
Если вам нужно добавить гиперссылку в Excel 2016 или 2013, вы можете выбрать один из следующих типов гиперссылок: ссылка на существующий или новый файл, на веб-страницу или адрес электронной почты. Поскольку предметом этой статьи является создание гиперссылки на другой лист в той же книге, ниже вы узнаете три способа сделать это.
Добавить гиперссылку из контекстного меню
Первый метод создания гиперссылки в одной книге — использовать команду Hyperlink .
- Выберите ячейку, в которую вы хотите вставить гиперссылку.
- Щелкните ячейку правой кнопкой мыши и выберите в контекстном меню пункт Гиперссылка .
На экране появится диалоговое окно Вставить гиперссылку . - Выберите Место в этом документе в Ссылка на раздел , если ваша задача — связать ячейку с определенным местом в той же книге.
- Выберите рабочий лист, на который вы хотите сослаться, в поле Или выберите место в этом документе .
- Введите адрес ячейки в поле Введите ссылку на ячейку , если вы хотите создать ссылку на определенную ячейку другого рабочего листа.
- Введите значение или имя в поле Текст для отображения , чтобы представить гиперссылку в ячейке.
- Щелкните OK .

Содержимое ячейки становится подчеркнутым и выделено синим цветом. Это означает, что ячейка содержит гиперссылку. Чтобы проверить, работает ли ссылка, просто наведите указатель мыши на подчеркнутый текст и щелкните по нему, чтобы перейти в указанное место.
Функция Excel ГИПЕРССЫЛКА
В Excel есть функция ГИПЕРССЫЛКА, которую также можно использовать для создания ссылок между электронными таблицами в рабочей книге . Если вы не умеете сразу вводить формулы Excel в строку формул, сделайте следующее:
- Выберите ячейку, в которую вы хотите добавить гиперссылку.
- Перейдите в библиотеку функций на вкладке ФОРМУЛЫ .
- Откройте раскрывающийся список Lookup & Reference и выберите HYPERLINK .
Теперь вы можете увидеть имя функции в строке формул. Просто введите следующие два аргумента функции HYPERLINK в диалоговом окне: link_location и friendly_name .
В нашем случае link_location относится к определенной ячейке на другом листе Excel, а friendly_name — это текст перехода, отображаемый в ячейке.
Примечание. Не обязательно вводить дружественное_имя. Но если вы хотите, чтобы гиперссылка выглядела аккуратно и четко, я бы рекомендовал это сделать. Если вы не введете friendly_name, ячейка отобразит link_location в качестве текста перехода.
- Заполните текстовое поле Link_location .
Наконечник. Если вы не знаете, какой адрес ввести, просто используйте Выберите значок диапазона , чтобы выбрать ячейку назначения.
Адрес отображается в текстовом поле Link_location .
- Добавьте знак номера (#) перед указанным местоположением.
Примечание. Крайне важно ввести знак числа. Это указывает на то, что местоположение находится в текущей книге. Если вы забудете его ввести, ссылка не будет работать и при нажатии на нее появится ошибка.

При переходе на Friendly_name , вы увидите результат формулы в левом нижнем углу диалогового окна «Аргументы функции».
- Введите Friendly_name , которое вы хотите отобразить в ячейке.
- Щелкните OK .
Вот ты где! Все как положено: формула в строке формул, ссылка в ячейке. Нажмите на ссылку, чтобы проверить, куда она следует.
Вставка ссылки путем перетаскивания ячейки
Самый быстрый способ создания гиперссылок в одной книге — использование метода перетаскивания . Позвольте мне показать вам, как это работает.
В качестве примера я возьму книгу из двух листов и создам гиперссылку на листе 1 на ячейку на листе 2.
Примечание. Убедитесь, что книга сохранена, потому что этот метод не работает в новых книгах.
- Выберите ячейку назначения гиперссылки на листе 2.
- Наведите курсор на одну из границ ячейки и щелкните правой кнопкой мыши.

- Удерживая кнопку, перейдите к вкладкам листов.
- Нажмите клавишу Alt и наведите указатель мыши на вкладку Лист 1.
Нажатие клавиши Alt автоматически переводит вас на другой лист. Как только лист 1 активирован, вы можете перестать удерживать клавишу.
- Продолжайте перетаскивать в то место, куда вы хотите вставить гиперссылку.
- Отпустите правую кнопку мыши, чтобы появилось всплывающее меню.
- Выберите Создать гиперссылку здесь из меню.
После этого в ячейке появится гиперссылка. Когда вы нажмете на нее, вы переключитесь на ячейку назначения на листе 2.
Несомненно, перетаскивание — самый быстрый способ вставить гиперссылку на лист Excel. Он объединяет несколько операций в одно действие. Это займет у вас меньше времени, но немного больше концентрации внимания, чем два других метода. Так что вам решать, в какую сторону
идти.
Вы можете изменить существующую гиперссылку в своей книге, изменив ее назначение, внешний вид или текст, используемый для ее представления.
Изменить назначение ссылки
Поскольку в этой статье речь идет о гиперссылках между электронными таблицами одной и той же книги, назначением гиперссылки в этом случае является конкретная ячейка из другой электронной таблицы. Если вы хотите изменить место назначения гиперссылки, вам нужно изменить ссылку на ячейку или выбрать другой лист. Вы можете сделать и то, и другое, если это необходимо.
- Щелкните правой кнопкой мыши гиперссылку, которую хотите изменить.
- Выберите Редактировать гиперссылку во всплывающем меню.
На экране появится диалоговое окно Редактировать гиперссылку . Вы видите, что он выглядит так же, как диалоговое окно Вставить гиперссылку , и имеет те же поля и макет.Примечание. Есть, по крайней мере, еще два способа открыть диалоговое окно Edit Hyperlink . Вы можете нажать Ctrl + K или гиперссылку в 9Группа 0526 Links на вкладке INSERT .
 Но не забудьте перед этим выделить нужную ячейку.
Но не забудьте перед этим выделить нужную ячейку. - Обновите информацию в соответствующих полях диалогового окна Редактировать гиперссылку .
- Нажмите OK и проверьте, куда сейчас ведет гиперссылка.
Примечание. Если вы использовали метод 2 для добавления гиперссылки в Excel, вам необходимо отредактировать формулу, чтобы изменить место назначения гиперссылки. Выберите ячейку, содержащую ссылку, и поместите курсор в строку формул, чтобы отредактировать ее.
Изменить формат гиперссылки
В большинстве случаев гиперссылки отображаются в виде подчеркнутого текста синего цвета. Если типичный вид текста гиперссылки кажется вам скучным и вы хотите выделиться из толпы, читайте ниже, как это сделать:
- Перейдите в группу Стили на вкладке ГЛАВНАЯ .
- Откройте список Стили ячеек .
- Щелкните правой кнопкой мыши Гиперссылку , чтобы изменить внешний вид ненажатой гиперссылки.
 Или щелкните правой кнопкой мыши Переход по гиперссылке , если гиперссылка была активирована.
Или щелкните правой кнопкой мыши Переход по гиперссылке , если гиперссылка была активирована. - Выберите в контекстном меню пункт Modify .
- Нажмите Формат в диалоговом окне Стили .
- Внесите необходимые изменения в диалоговом окне Формат ячеек . Здесь вы можете изменить выравнивание и шрифт гиперссылки или добавить цвет заливки.
- Когда вы закончите, нажмите OK.
- Убедитесь, что все изменения отмечены цифрой Style включает в диалоговом окне Style .
- Нажмите ОК.
Теперь вы можете наслаждаться новым индивидуальным стилем гиперссылок в своей книге. Обратите внимание, что внесенные вами изменения влияют на все гиперссылки в текущей книге. Вы не можете изменить внешний вид одной гиперссылки.
Вам потребуется несколько секунд и никаких усилий, чтобы удалить гиперссылку с рабочего листа.
- Щелкните правой кнопкой мыши гиперссылку, которую хотите удалить.


 ru">
<img src="image.jpg" alt="Ссылка"></a>
ru">
<img src="image.jpg" alt="Ссылка"></a>