Добавляем свою гифку в сторис Инстаграма: как обойти ограничения
Зачем нужно уметь добавлять гифки? В Инстаграме их ограниченный выбор — раз, периодически эту функцию отключают по разным причинам — два, через SMMplanner пока нельзя отдельно цеплять гифки к Историям — три.
Если вы внимательно прочитаете эту статью, вы больше не будете скованы этими ограничениями. Но – прочитаете, а не просто добавите в закладки.
А нужны ли гифки?
Гифки — это прикольно. Анимация с Giphy хорошо подходит для развлекательного контента, а самодельные гифки можно использовать для более серьезных целей — все зависит от фантазии автора. Например, SMMplanner с помощью гифок в Историях может делать краткие и полезные инструкции по использованию сервиса.
Подробнее о том, как планировать сторис в сервисе отложенного постинга, рассказываем в статье «Инструкция: как выложить Историю в Инстаграм с компьютера».
Свои гифки никак не добавить?
Внутри Инстаграма доступна только анимация с Giphy.
- перекодировать гифку в MP4 с помощью специального сервиса;
- загрузить свою анимацию с помощью Giphy;
- воспользоваться графической программой (например, Фотошопом).
Первый пункт списка прост: зайдите на сервис CloudConvert, загрузите заранее скачанную гифку и преобразуйте ее в видеофайл формата MP4. Сохраните ее на компьютере, выложите в Историю. Минус способа: нельзя вставить анимацию на свои фото или видео. Но разместить опрос, добавить текст или еще что-то – можно.
Если хотите уменьшить или переместить добавленное видео, удерживайте его двумя пальцами.
Добавляем с Giphy
Раньше с помощью Giphy пользователи Инстаграма могли добавить гифку в сторис прямо из сервиса. Теперь же на попытку это сделать вы увидите такое сообщение:
Инстаграм не поддерживает желание пользователей вставить в Истории гифкуЧем поможет сервис сейчас?
Вариант 1. Поможет преобразовать gif-анимацию в видеофайл.
Поможет преобразовать gif-анимацию в видеофайл.
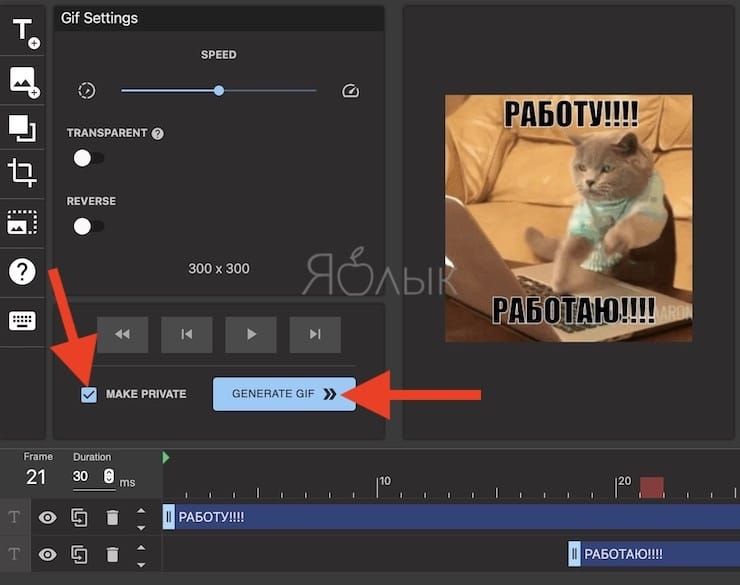
Задайте приватность, теги и загрузите в GiphyНажмите в правом меню «Медиафайлы» и сохраните MP4-файл на компьютерЕсли хотите изменить что-то в своей анимации или добавить стикеры, нажмите кнопку «Создать», а не «Загрузить».
Осталось лишь добавить в Историю созданную гифку. Минусы, соответственно, здесь те же, что и при любой загрузке видеофайлов.
Если вы любите использовать приложение на телефоне вместо браузерных версий, то вас ждет огорчение – в приложении Giphy сохранить видео в MP4 нельзя.
Но есть вариант 2. Если планируете часто создавать свои гифки и стикеры, вы представитель бренда или они нужны просто для поднятия охватов, зарегистрируйтесь на Giphy как художник…
Регистрироваться нужно вдумчиво, потому что после заполнения всех необходимых полей ваш аккаунт художника будет проходить верификацию. И лишь если пройдет, тогда созданные и загруженные вами гифки и стикеры можно будет найти в Инстаграме по тегам.
И лишь если пройдет, тогда созданные и загруженные вами гифки и стикеры можно будет найти в Инстаграме по тегам.
Подробнее о верификации на сервисе читайте в статье «Как сделать собственную гифку для сторис в Инстаграме» в блоге SMMplanner.
Создаем свою
Мы покажем все на Adobe Photoshop, но, может быть, в других программах это сделать проще. Если вы знаете программу удобнее (или лучше по каким-то причинам), кидайте название в комментарии — эта информация будет полезной не только нам, но и нашим читателям.
Шаг 1: Готовим материалы
Найдите материалы, из которых будете собирать гифку, чтобы выложить в сторис: фото, видео, текст и звук.
Найдите гифку и конвертируйте в MP4 с помощью сервиса CloudConvert.
Где искать гифку — дело ваше. Один из самых распространенных ресурсов — это Giphy. Что-нибудь более оригинальное можно поискать, например, по группам ВКонтакте, что-то простое – в Яндекс.Картинках.
Скачать с Giphy, как выяснили выше, можно сразу в нужном формате.
Можно взять свое видео со звуком. Не забудьте уменьшить его размер: обрезать и сохранить в другом качестве, Фотошоп не любит большие видеофайлы.
Шаг 2: Креативим в Фотошопе
Откройте Фотошоп, создайте новый файл и укажите размеры: 1080х1920, портретная ориентация. На него можно поместить что угодно, можно и ничего не помещать. Можно создать несколько слоев. В этом случае – как будете добавлять гифки в Истории, они поделятся на несколько слайдов.
Откройте файл с анимацией. Внизу должна появиться панель «Шкала времени».
Внизу должна появиться панель «Шкала времени».
Наведите мышку на слой с анимацией, зажмите левую кнопку и перетащите слой в созданный вами документ. Теперь и у документа есть «Шкала времени».
Наглядный процесс добавления слоя с анимацией в созданный документМожно иначе: после открытия анимации просто перейти в окно первого документа…
…и нажать на появившуюся кнопку добавления временной шкалыЕсли перетащили неровно, преобразуйте слой в смарт-объект: наведите мышкой на слой, кликните правой кнопкой, найдите функцию «Преобразовать в смарт-объект» и нажмите. Теперь можно менять размер самой анимации трансформированием, зажав Ctrl + T, либо проделать путь: «Редактирование» → «Свободное трансформирование».
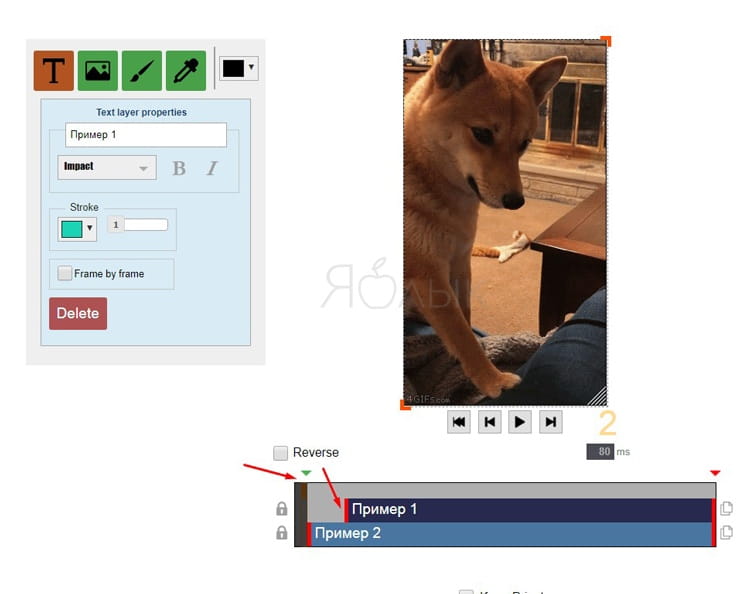
Как добавить гифку в Инстаграме в сторисНа нашем скриншоте полоски отличаются по размеру — если вы не хотите, чтобы анимация была длиннее или короче, чем задний фон, нужно выставить им одинаковую длительность.
По этой же инструкции добавляем и другие объекты, слои, звук.
Осталось сохранить видео. Во вкладке «Шкала времени» найдите значок меню (несколько горизонтальных палочек), нажмите на него и выберите «Экспорт видео».
Можно сохранить через главное меню: Файл ➝ Экспорт ➝ Экспорт видеоНе стоит пугаться, если не нашли экспорта. В других версиях программы функция сохранения анимации может называться «Просмотреть видео».
И в главном меню иначе: Файл ➝ Экспортировать ➝ Просмотреть видеоПроверьте настройки и жмите кнопку «Рендеринг». Готово, можно вставить гифку в сторис.
Шаг 3: Смотрим, что получилось
Видео, которое создали мыОпубликовать получившийся ролик в качестве Истории можно через Инстаграм, а можно и через SMMplanner — для этого нужно загрузить сохраненное видео при планировании нового поста.
Выставить галочку «Опубликовать в Stories» – так вы добавите гифку в Историю ИнстаграмаЛибо добавить через специальный Редактор Историй:
После выбора аккаунта во вкладке фон можно добавить гифку в сторис ИнстаграмаВот и все.:max_bytes(150000):strip_icc()/Screen-Shot-2017-03-21-at-12.57.49-PM-58d15bed3df78c3c4fdfd684.png) Пишите в комментариях вопросы, уточнения и ваши мысли по поводу использования гифок в Историях.
Пишите в комментариях вопросы, уточнения и ваши мысли по поводу использования гифок в Историях.
Статья обновлена. Первая публикация: 18 апреля 2018 года
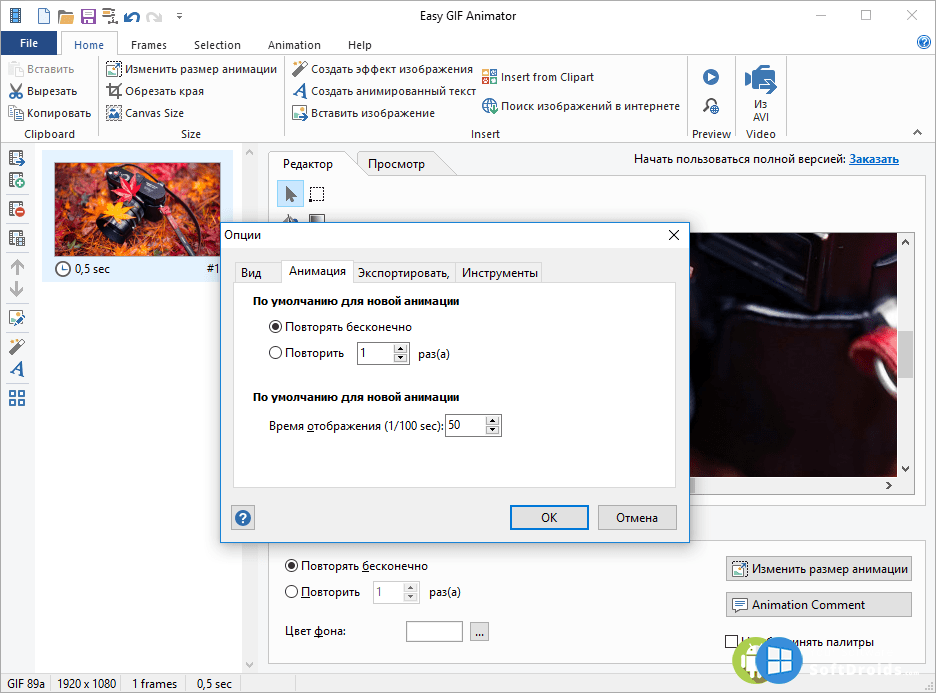
10 бесплатных программ для создания GIF в ОС Windows
Популярность GIF-картинок среди пользователей интернета обусловлена способностью этих изображений поддерживать анимацию и прозрачность. Graphics Interchange Format (формат для обмена изображениями) позволяет легко создавать анимированные файлы и делиться ими с другими. Создание анимированных картинок не так сложно, как кажется. Есть много бесплатных программ, оснащенных широким набором инструментов, при помощи которых можно достичь отличных результатов.
Прежде чем следовать инструкциям по созданию анимации, нужно помнить о следующем:
- Анимация состоит из нескольких кадров, размер которых должен быть одинаковым.
- Изображение не должно иметь более 256 цветов.

- В интернет-браузерах есть возможность отключения отображения анимации. Если этот параметр отключен, на экране будет виден только начальный кадр.
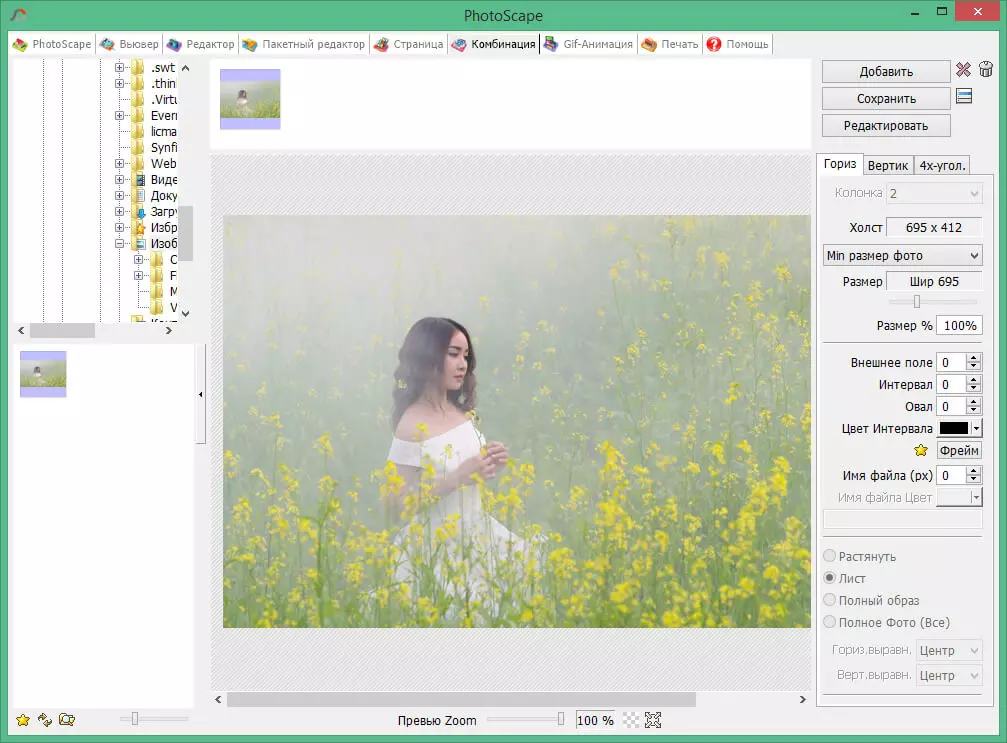
1. Photoscape
Photoscape – бесплатный графический редактор, который можно использовать для создания анимированных файлов. С помощью приложения легко просматривать изображения различных форматов, создавать слайд-шоу.
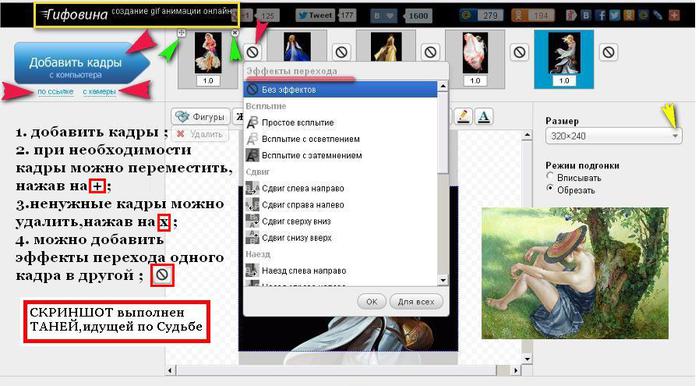
Что касается процесса работы, управлять им довольно просто. Сначала требуется заполнить менеджер кадров картинками из файлового браузера на левой боковой панели. После этого выбрать различные эффекты перехода (слайд, угасание, изменение цвета), установить время задержки кадров, порядок их следования и цвет. При необходимости можно изменить размер изображения.
2. GifApp (Gif Animation Application)
Это портативное бесплатное приложение позволяет изменять разрешение, порядок кадров, регулировать их длительность, добавлять эффекты. Под эффектами подразумеваются действия, которые могут применяться индивидуально к каждому кадру (например, резкость, размытие, шум, растворение).
Программа характеризуется удобным интерфейсом. Легко удаляет ненужные изображения из проекта, имеет возможность предварительного просмотра результата перед сохранением. Позволяет импортировать видеоклипы и превращать их в GIF-файлы.
3. Microsoft GIF Animator
Это еще один бесплатный инструмент для создания GIF-файлов. Благодаря понятному пользовательскому интерфейсу, программа поддерживает простое управление. Предоставляет дополнительные функции настройки времени кадра и повторения, применяет к кадрам эффекты засветки или затемнения. Может изменять размер, прозрачность изображений.
4. Photobie
Photobie — бесплатный графический редактор с разнообразными функциями. Может создавать анимацию из различных графических файлов. В начале работы необходимо открыть выбранные файлы, скопировать их, затем вставить друг за другом на разные слои. Потом перейти в панель управления Gif Animation. Здесь можно установить время задержки в миллисекундах для каждого кадра. После предварительного просмотра анимацию следует сохранить.
После предварительного просмотра анимацию следует сохранить.
5. LICEcap
LICEcap – приложение с простым интерфейсом. Может записывать любую часть экрана и превращать ее в анимированный GIF. Для этого следует переместить окно программы поверх той части экрана, которую нужно записать, затем изменить размер окна до желаемого размера. При необходимости можно установить фиксированный размер или максимальное количество кадров/секунду. Поскольку LICEcap является упрощенным приложением, у него отсутствует редактор и возможность просмотра GIF-файлов.
6. GIMP (GNU Image Manipulation Program)
GIMP– бесплатный редактор графических изображений. Содержит открытый исходный код, поддерживает алгоритмы программирования, имеет возможность расширения с помощью различных плагинов. Например, с помощью плагина Gimp Animation Package можно легко создавать анимированные GIF из видео.
Поскольку Gimp работает со слоями, каждый слой представляет собой отдельный кадр анимации. После запуска программы следует выбрать размер будущего изображения, определить фоновый слой, открыть в редакторе картинки или текст для будущей анимации. Затем можно запустить просмотр и сохранить проект.
После запуска программы следует выбрать размер будущего изображения, определить фоновый слой, открыть в редакторе картинки или текст для будущей анимации. Затем можно запустить просмотр и сохранить проект.
7. InstaGiffer
Бесплатный портативный инструмент InstaGiffer имеет скромный пользовательский интерфейс, но компенсирует его широким спектром функций. Позволяет захватывать определенную часть экрана и превращать ее в GIF. Для этого следует выбрать нужную область экрана, установить длину видео, затем нажать кнопку «Пуск». После записи видео можно легко настроить полученную анимацию.
Приложение также позволяет конвертировать в GIF видеофайлы: не только локальные, но и веб (например, с You Tube). Для этого сначала требуется загрузить видео, затем с помощью встроенного слайдера определить время начала в минутах, секундах. После чего установить нужную длину, плавность, размер кадра, качество, яркость, скорость воспроизведения. При необходимости можно добавить текст, свой собственный фоновый звук, различные эффекты, фильтры (около 10 визуальных эффектов на выбор).
Приложение имеет возможность редактировать другие GIF-файлы, импортировать, экспортировать или удалить отдельные кадры. К недостаткам программы можно отнести
невозможность редактирования каждого кадра по отдельности и ограниченную поддержку текста.
8. Cyotek GIF Animator
Программа имеет несложный интерфейс, который помогает быстро освоить графический редактор. Приложение может анимировать, редактировать, изменять существующие GIF-файлы, работать с цветовыми палитрами. Есть возможность предварительного просмотра созданного проекта перед сохранением.
9. KickMyGraphics
KickMyGraphics – это ПО с простым, понятным управлением. Работает с локальными изображениями и короткими видеофайлами (процесс медленный, перед редактированием видео нужно конвертировать). Допускается запись экрана, анимация записанного видео. Что касается редактирования, отсутствует возможность добавления своего текста, регулировки яркости кадров.
При создании анимации используется последовательность изображений любого формата. Режимы Loopback или Reverse помогают установить задержку, пошаговые кадры, количество повторов. Есть возможность изменять ширину, высоту, уровень масштабирования кадров, а также добавлять различные эффекты.
Режимы Loopback или Reverse помогают установить задержку, пошаговые кадры, количество повторов. Есть возможность изменять ширину, высоту, уровень масштабирования кадров, а также добавлять различные эффекты.
10. Express Animate Software
Бесплатное приложение Express Animate Software предлагает широкий спектр функций для создания GIF-файлов. Программа поддерживает векторные маски, режимы наложения. Здесь можно анимировать видео, картинки, текст. Есть возможность добавления, перемещения, вращения графических объектов, изменения их размеров.
В Express Animate Software возможно добавление к анимации различных эффектов, а также изменение яркости и контрастности ее кадров. Использование функции группировки объектов позволяет упростить процесс редактирования. Сохранение возможно в форматах Flash, GIF или HTML5.
7 советов по созданию GIF анимаций / Хабр
У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.
После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета.
 Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)
Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе.
 В противном случае попробуйте следующие методы.
В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.

7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Как добавить гиф в Инстаграм ? пошаговая инструкция
Если вы в поиске идей сделать свой контент более оригинальным, добавление гифок в сторис Инстаграма будет отличным решением!
Ранее Инстаграм объединился с сервисом GIPHY для добавления библиотеки высококачественных стикеров для сторис. Теперь можно добавить необычные, выразительные анимации к фото или видеоконтенту в сторис.
Теперь можно добавить необычные, выразительные анимации к фото или видеоконтенту в сторис.
GIF-анимации это хорошее дополнение для брендов, чтобы создавать сторис в Инстаграме, которые гарантированно порадуют ваших подписчиков!
Как добавить гифку в Сторис Инстаграм
Прикрепить гифку в Stories в приложении просто! Нажмите на стикер со смайликом, чтобы добавить наклейку к созданной истории. Там размещена новая опция Гиф. При нажатии откроется библиотека с тысячами анимаций.
Чтобы получить доступ к стикерам, коснитесь кнопки «Добавить стикер» в верхней части сторис. Оттуда выберите новую фунцию гиф и появится библиотека с анимациями.
Оттуда выберите новую фунцию гиф и появится библиотека с анимациями.
Здесь можно просматривать трендовые гифки, которые обновляются каждый день, или воспользоваться поиском по всей библиотеке. Найдя то, что нужно, добавьте его к фотографии или видео.
Теперь у вас есть библиотека, заполненная мигающими, мигающими и крутящимися анимациями, чтобы зрители давали больше отклика на контент.
Красивые гиф в Инстаграм
Использование этой функции может добавить индивидуальности вашим Инстаграм историям и помочь завоевать лояльность потенциальных клиентов. Ниже несколько идей по использованию анимаций.
- Идея 1: Привлечение внимания.
Добавление гифок в сторис – это удобный способ визуально выделить нужные детали контента. Например, вы можете искать стикеры с помощью ключевых слов с призывом к действию, таких как «стрелка», «перейдите по ссылке в описании», «включите звук» и аналогичных подсказок, чтобы аудитория точно поняла, чего вы от них ожидаете. Добавьте различные стрелочки или указатели, чтобы побудить зрителей перейти к следующей истории.
Добавьте различные стрелочки или указатели, чтобы побудить зрителей перейти к следующей истории.
В то время как пользователи стремятся побыстрее пролистать скучный контент в Инстаграме, зрители с гораздо большей вероятностью остановятся, когда в глаза бросается яркий, движущийся стикер.
Вам будет интересно: как прикрепить ссылку в Сторис.
- Идея 2: Внезапное появление.
Хотите удивить зрителей своими историями? Прикрепите стикеры в определенное место на видео, чтобы они выскакивали в выбранные моменты. Это выделяет сторис и делает их более интересными!
Прикрепите вашу гиф-анимацию в нужном месте, нажав и удерживая экран, пока не увидите маленькую полоску внизу, которая позволяет изменять время и место появления.
Если вас не устраивает размещение, нажмите и удерживайте GIF, затем повторите предыдущие действия. Прикрепляя гиф-анимации к видео в Инстаграм Stories, они появятся в подходящий момент и привлекут внимание фоловеров.
- Идея 3: Акцент для перехода по ссылкам.
Когда Инстаграм впервые представил возможность добавлять ссылки к Инстаграм Stories в 2017 году, это изменило правила игры.
Вместо того чтобы полагаться исключительно на ссылку в описании профиля, компании могут начать привлекать трафик на свой веб-сайт или в блог, используя функционал сторис!
К сожалению, многие из этих компаний вскоре узнали, что заставить людей рассказывать свои истории легче, чем сделать, тем более что призыв к действию в связанных историях очень мал.
Чтобы преодолеть это, некоторые компании начали использовать гифки, чтобы побудить к действию. Это могут быть различные стрелки и указатели.
Обращение внимания к ссылке в вашей истории с помощью GIF действительно идеальное решение. GIF беззаботны и забавны, и они могут побудить зрителей свайпнуть по экрану. Поищите игривые способы подчеркнуть призыв к действию. Вы обязательно получите больше кликов!
- Идея 4: Выделение текста.

Гифки в сторис — способ акцентировать внимание фоловеров на определенных словах в тексте и не позволить пропустить важную информацию.
Напишите в поиске нужные слова, такие как «блеск», «звезды» или «сияние», чтобы найти нужные гифки, которые помогут выделить текст.
Если ищете обычное слово или фразу, архив GIPHY также имеет широкий выбор словесных анимаций, которые можно добавить в сториз. На выбор доступны сотни различных вариантов! Попробуйте искать по разным ключевым фразам, чтобы найти нужный стикер.
Вам будет интересно: Как игра-предсказание для Сторис повышает охваты.
- Идея 5: Оживите свои фотографии.
Оживите свой фотоконтент, добавив анимированную наклейку. Хотя ваш GIF не должен отнимать смысл контента, добавление анимации к фото — простой способ заинтересовать фоловера.
Хотя прикрепление стикеров к вашим Инстаграм-историям увлекательно, убедитесь, что используете их экономно. Добавляйте гифки в сториз, когда они подходят для контента.
Прикрепление более трех стикеров будет отвлекать от сути и вводить в заблуждение и, вероятно, приведет к тому, что зрители выйдут из вашей истории. Убедитесь, что содержание ваших сториз соответствует брендингу и общим маркетинговым целям.
Одна из замечательных вещей в GIF-файлах Инстаграм Stories заключается в том, что они могут превратить обычные фотографии в привлекательные и захватывающие публикации!
Это действительно отличная стратегия. Сегодня так много компаний создают качественный контент, и становится все труднее привлекать внимание людей, особенно когда речь идет о фотографиях продуктов.
Вам будет интересно: Игра Поймай меня для Сторис Инстаграм.
- Идея 6: Усовершенствуйте селфи.
Архив GIPHY предлагает тысячи анимированных предметов, таких как солнцезащитные очки, бороды, шапки, рожки и многое другое, чтобы развлечься. Хотя следует избегать спама, сториз — удобное место, чтобы расслабиться перед зрителями.
По словам GIPHY: «Хорошая наклейка должна быть простой, привлекательной и забавной. Они могут быть сделаны из видеоконтента или иллюстрированы. Наклейки имеют довольно маленький размер, поэтому важно сделать их визуально четкими, иначе мелкие детали будут потеряны».
- Идея 7: Используйте гифки для призыва к действию.
Одна из лучших вещей в GIF-файлах в Инстаграм Stories, что их так много! Библиотека GIPHY содержит от мигающих стрелочек до танцующих инопланетян поистине бесконечна, предоставляя маркетологам бесчисленные возможности выбора.
И хотя здорово добавлять гифки для развлечения фоловеров, можно ими заменить призыв к действию, не нарушая смысла контента.
Как мы уже упоминали выше, использование гифок в сторис отличная маркетинговая техника для бизнеса, который желает добиться результатов, не оказываясь слишком настойчивыми.
Инстаграм продолжает выпускать новые функции, которые помогут продемонстрировать индивидуальность бренда. С помощью нескольких простых трюков и небольшого творческого подхода вы можете добавлять гифки, чтобы быть в курсе последних трендов 2021 года и заставлять их возвращаться на вашу страничку.
С помощью нескольких простых трюков и небольшого творческого подхода вы можете добавлять гифки, чтобы быть в курсе последних трендов 2021 года и заставлять их возвращаться на вашу страничку.
Компании активно начали добавлять свои брендовые анимации. Это идеальный способ добавить немного индивидуальности, не говоря уже о том, что они повышают узнаваемость бренда и помогают привлечь больше подписчиков.
Просто помните: при использовании GIF-файлов в Инстаграм Stories лучше придерживаться подхода «меньше, но лучше».
Поскольку гифки это движущиеся небольшие изображения, добавление слишком большого количества будет раздражать и приведет к тому, что зрители выйдут из истории.
Как и все, что вы публикуете в социальных сетях, важно подбирать стикеры, которые улучшают содержание вашей публикации, а не убирают его. Используйте GIF-файлы в сториз только когда это имеет смысл и подходит контенту.
В конце концов, нет неправильного способа использования анимаций. Но пытаетесь улучшить статистику сторис своего аккаунта, попробуйте следовать творческим идеям, о которых мы рассказали.
Но пытаетесь улучшить статистику сторис своего аккаунта, попробуйте следовать творческим идеям, о которых мы рассказали.
Как добавить свои гиф в Инстаграм
Если вы создадите брендовые гиф-стикеры для Инстаграма, вы сможете повысить узнаваемость бренда, поощрять людей размещать публикации о вас или просто создавать собственные истории, соответствующие вашему бренду.
И преимущество в том, что не многие бренды сделали усилия, чтобы создать свою подборку анимаций. Хорошая новость в том, что это легко сделать, и мы расскажем пошагово, как это осуществить.
- Шаг 1: Получите подтверждение бренда на платформе Giphy.
Все анимации Инстаграма находятся в специальном архиве поэтому необходимо создать аккаунт компании на платформе Giphy и подать заявку на подтверждение бренда. Эта не займет много времени, но из-за некоторых ограничений небольшим бизнесам могут отклонить заявку.
Платформа Giphy не разрешает художникам добавлять коммерческие работы для коммерческих компаний в личные аккаунты.
Поэтому, если создаете брендовые гифки для Инстаграма, на самом деле ваш единственный вариант — заявиться на авторство.
После прохождения проверки, вам будет разрешено сотрудничать с авторами платформы для создания брендовых стикеров. Вам просто нужно загрузить эти стикеры на свой канал.
Как создать канал компании на платформе: откройте Giphy, нажмите «Войти» на главной странице и далее выберите «Присоединиться к Giphy».
Внизу будет сообщение «Присоединиться как художник или бренд». Нажмите, а затем сделайте свой выбор на следующей странице. Затем нужно указать свои данные, в том числе контактную информацию и рассказать о бизнесе.
Когда закончите с регистрацией, нажмите «Применить сейчас» и все! На следующей странице будет сообщение, что Giphy увидел вашу заявку. Вы получите e-mail с той же информацией.
Пока вы ждете одобрения платформы, создайте свой аккаунт. Если вы установите открытый профиль, люди смогут искать ваш аккаунт и видеть информацию о вас, включая название, веб-сайт, раздел о вас и ссылки на аккаунты в других соцсетях.
Аккаунты брендов в Giphy создаются с полной аналитикой по создаваемым гифкам, что полезно для оценки влияния на продвижение, а также того, насколько популярны ваши стикеры.
- Шаг 2: Добавьте созданные анимации на платформу Giphy.
Как только вы получите одобрение, можно добавлять новые созданные стикеры. Они, в отличие от файлов формата gif представляют собой анимированные гифки, расположенные на прозрачном фоне или в слое (альфа-канал).
Чтобы переделать файл gif в стикер, отключите отображение фонового слоя и экспортируйте его тем же способом. Нужно подумать о том, чтобы фоловеры бренда (и другие инстаграмеры) использовали эти наклейки в своем контенте.
Если у вас уже не пустой аккаунт, а с активной аудиторией, которая уже отмечают вас в публикациях, эти люди, вероятно, также хотели бы добавить ваши фирменные наклейки.
И весь этот функционал предоставляется платформой бесплатно. Вы не нуждаетесь в дополнительных затратах, чтобы завируситься в Инстаграме.
При создании новой gif анимации для Инстаграма подумайте о том, как пользователи будут ими пользоваться: как ваши стикеры будут улучшать сторис других людей?
Пропишите описательные теги, чтобы добавленные анимации участвовали в поиске. На каждой анимации укажите 5-10 тегов. Также нужно отметить анимации своим логотипом, чтобы их было легко найти.
Учитывайте самые частотные слова при написании тегов для новых стикеров, чтобы они появлялись в результатах поиска частотных запросов. Например, слова любовь, смех, еда, поцелуй и другие.
- Шаг 3: Тестирование Инстаграма и распространение информации.
Когда вы добавили брендовые стикеры, они должны быть доступны, когда кто-то ищет теги, которые вы прописали, или из профиля вашего бренда. Вы также должны проверить новые стикеры в сторис.
Откройте архив Giphy, найдите по указанным словам свои стикеры. Это должно подтянуть одну или несколько ваших анимаций.
Поздравляем, гифки для Инстаграма готовы! Если планируете особенный запуск, можно загрузить их заранее. Нужно около недели, чтобы все отображались по выбранным поисковым фразам.
Нужно около недели, чтобы все отображались по выбранным поисковым фразам.
Кроме того, не забудьте рассказать о своих новых стикерах! Отличная стратегия поделиться историей (или несколькими), показывающей новые стикеры в действии, и дать вашим зрителям знать, где и как они могут использовать ваши GIF в своих собственных сторис.
Как вставить гифку в презентацию PowerPoint – инструкция
Сделать презентацию в PowerPoint не сложно. Обилие настроек позволяет придавать им разнообразные виды. Одним из способов разнообразия презентации являются gif-изображения.
Вставка gif-изображения значительно оживит презентацию. Как правило, гифки захватывают внимание зрителей значительно лучше, чем сухой текст.
Как вставить гифку в презентацию PowerPoint
Как вставить gif-изображение в презентацию
Для того, чтобы разнообразить текст презентации, можно вставить gif-изображение. По своей сути оно является обычным рисунков, поэтому и вставлять его в слады нужно аналогичным образом.
Существует 3 разных варианта вставки gif-анимации.
Вариант 1
- В верхней части программы выбираем раздел «Вставка» и нажимаем его.
Выбираем раздел «Вставка» и нажимаем его
- Выбираем «Рисунки». При нажатии на него откроется дополнительное окно.
Выбираем «Рисунки»
- Ищем место расположения gif-изображения на компьютере и, при нахождении нужной гифки, выбираем ее.
Открываем место расположения gif-изображения на компьютере и выбираем его
- Выбрав gif-изображение нажимаем кнопку «Вставить».
Нажимаем кнопку «Вставить»
После этого гифка будет показана на слайде презентации.
Гифка на слайде презентации
Важно! Обратите внимание, что при размещении gif-анимации на слайде оно будет отображаться статичным образом, в виде рисунка. Однако в режиме просмотра гифка оживет и будет двигаться.
Вариант 2
Шаг 1. Открываем новый или пустой слайд презентации. Сверху будет расположен заголовок, снизу окно с несколькими иконками.
Сверху будет расположен заголовок, снизу окно с несколькими иконками.
Открываем новый или пустой слайд презентации
Шаг 2. Из 6 предложенных иконок выбираем нижнюю левую и нажимаем на нее. Она отвечает за вставку рисунков и gif-изображений.
Выбираем нижнюю левую иконку и нажимаем на нее
Шаг 3. После нажатия на иконку открывается дополнительное окно, где ищем на своем компьютере необходимый файл с гифкой. Выбираем нужный файл. После нажатия на gif-изображение нажимаем кнопку «Вставить».
Находим необходимый файл с гифкой, выбираем его, нажимаем кнопку «Вставить»
Гифка добавлена.
Гифка добавлена в слайд
Вариант 3
- Открываем слайд презентации, куда необходимо вставить gif-изображение.
Открываем новый или пустой слайд презентации
- Открываем папку, содержащую требуемый файл.
Открываем папку, содержащую требуемый файл
- Перетаскиваем gif-анимацию на слайд путем ее зажатия левой кнопкой мышки.

Перетаскиваем gif-анимацию на слайд путем ее зажатия левой кнопкой мышки
Гифка добавлена.
Gif-изображение добавлено на слайд
Важно! Добавление особых эффектов к gif-изображению может помешать ее корректному отображению. К примеру, добавление рамки к гифки превратит ее в обычный, статичный рисунок. Но подобный эффект не распространяется на добавление теней.
Как вставить gif-анимацию в каждый слайд
Некоторые презентации могут потребовать наличие на каждом слайде gif-изображений. Разумеется, можно использовать любой из уже перечисленных способов, но есть 2 простых и эффективных варианта, способных значительно ускорить процесс вставки гифки в презентацию.
Вариант 1
- Вставить gif-изображение любым перечисленным способом в слайд.
Гифка добавлена в слайд
- Выделив gif-анимацию, нажать сочетание клавиш на клавиатуре «Ctrl+C».
Выделив gif-анимацию нажимаем сочетание клавиш на клавиатуре «Ctrl+C»
- Перейти на свободный слайд, и нажать сочетание клавиш «Ctrl+V».

Переходим на свободный слайд и нажимаем сочетание клавиш «Ctrl+V»
Сочетание «Ctrl+V» позволит вставить в любое количество слайдов gif-изображения. Преимуществом подобного способа является то, что гифки будут расположены на одном и том же месте.
Вариант 2
Не менее действенным будет вариант со вставкой шаблона, содержащего gif-анимацию. Для работы с шаблонами нужно:
Шаг 1. В верхней строке программы ищем вкладку «Вид» и заходим в нее.
Находим вкладку «Вид» и заходим в нее
Шаг 2. В открывшейся строке ниже ищем «Образец слайдов», нажимаем на него.
Находим иконку «Образец слайдов», нажимаем на него
Шаг 3. После нажатия на «Образец слайдов» программа перейдет в режим взаимодействия с шаблонами. Создаем необходимый вариант шаблона:
- выбираем подходящий вариант из списка, кликнув по нему левым щелчком мышки;
Выбираем подходящий вариант из списка, кликнув по нему левым щелчком мышки
- перетаскиваем гифку в образец.

Перетягиваем гифку в образец
Шаг 4. После успешного создания шаблона выходим из этого режима путем нажатия вкладки «Закрыть режим образца».
Нажимаем на вкладку «Закрыть режим образца»
Шаг 5. Применяем созданный шаблон к нужным слайдам. Для этого в левом вертикальном поле, содержащим слайды нажимаем правую кнопку мыши по одному из них. В открывшимся окне ищем «Макет», наводим на него курсор и отмечаем там созданный шаблон.
Нажимаем правую кнопку мыши по одному из слайдов, в открывшимся окне ищем «Макет», наводим на него курсор и отмечаем там созданный шаблон
После этого слайд будет изменен, а в него будет добавлена gif-анимация.
Шаблон слайда с gif-анимацией
На заметку! Данный вариант подходит для случаев, когда требуется добавление большого количества gif-анимации в презентацию. Для единичных случаев создание шаблона будет неэффективным.
Как вставить не цикличную gif-анимацию
Бывает так, что gif-изображение не циклично. В этом случае необходимо прибегнуть к иному способу его вставки в слайды, чтобы изображение приобрело цикличный эффект.
В этом случае необходимо прибегнуть к иному способу его вставки в слайды, чтобы изображение приобрело цикличный эффект.
Для этого нужно:
- В верхней части программы нажимаем раздел «Вставка».
Выбираем раздел «Вставка» и нажимаем его
- Переходим к блоку «Видео» и нажимаем его, перемещаемся к строке «Видео на компьютере».
Переходим к блоку «Видео» и нажимаем его, перемещаемся к строке «Видео на компьютере»
- В появившемся окне «Вставка видеозаписи» в блоке «Видеофайлы» раскрываем список, кликнув по стрелочке вниз, выбираем вариант «Все файлы».
В блоке «Видеофайлы» раскрываем список, кликнув по стрелочке вниз, выбираем вариант «Все файлы»
- Находим нужный файл, выбираем его и нажимаем «Вставить».
Выбираем нужный файл и нажимаем «Вставить»
- Видео добавлено. После добавления видео переходим к вкладке «Работа с видео».
Переходим к вкладке «Работа с видео»
- Зайдя в «Работу с видео», начинаем процесс редактирования воспроизведения.
 Для этого активируем вкладку «Воспроизведение».
Для этого активируем вкладку «Воспроизведение».Активируем вкладку «Воспроизведение»
- Ищем функцию «Непрерывно», отмечаем ее.
Находим функцию «Непрерывно», отмечаем ее
- В графе «По щелчку» щелкаем по стрелочке вниз, выбираем вариант «Автоматически».
В графе «По щелчку» щелкаем по стрелочке вниз, выбираем вариант «Автоматически»
- Пометив необходимые настройки, выходим из режима редактирования, щелкнув на пустом месте левой кнопкой мышки.
Выходим из режима редактирования, щелкнув на пустом месте левой кнопкой мышки
При добавлении gif-изображения в виде видеозаписи, это может сильно сказаться на качестве гифки. Также следует учесть момент того, что gif-анимацию необходимо именно скачать на компьютер, а не сохранять в виде картинки. В противном случае можно получить обычное, статичное изображение.
Как анимировать текст или объект в презентации
В качестве разнообразия презентации не обязательно добавлять gif-изображения. Можно отдельно анимировать части текста или объекты.
Можно отдельно анимировать части текста или объекты.
Для того, чтобы придать тексту или объекту эффект анимации, нужно:
- Выделить левой кнопкой мыши текст или объект, которому хотите придать анимационный эффект.
Выделяем левой кнопкой мыши текст
- Открываем в верхней части программы вкладку «Анимация».
Открываем в верхней части программы вкладку «Анимация»
- Выбираем необходимый анимационный эффект.
Выбираем необходимый анимационный эффект
- Заходим в «Параметры эффектов».
Заходим в «Параметры эффектов»
- Выставляем нужные параметры.
Выставляем нужные параметры
Закрываем программу. Анимационные эффекты добавлены.
Как управлять анимационными эффектами
Анимированными частями презентации можно управлять. Для этого необходимо заранее выставить требуемые настройки во вкладке «Анимация».
Шаг 1. Щелкните по графе «Область анимации», предварительно сделав активным текст или объект с анимационными эффектами.
Щелкаем по графе «Область анимации»
Шаг 2. В правой части страницы щелкните двойным левым кликом мышки по названию анимации в списке, чтобы вызвать блок настроек:
В правой части страницы щелкаем двойным левым кликом мышки по названию анимации в списке
- для запуска анимированного эффекта при переключении слайдов, необходимо выставить параметр «По щелчку» во вкладке «Время» в графе «Начало»;
Выставляем параметр «По щелчку» во вкладке «Время» в графе «Начало»
- для того, чтобы все анимированные объекты запускались синхронно, нужно выставить параметр «С предыдущим»;
Для синхронного воспроизведения анимированных объектов выставляем параметр «С предыдущим»
- для того, чтобы анимационные эффекты запускались по очереди, выставляем параметр «После предыдущего»;
Выставляем параметр «После предыдущего», чтобы анимационные эффекты запускались по очереди
- длительность анимированных эффектов возможно подстраивать под себя с помощью настройки «Продолжительность».
В настройке «Продолжительность» выставляем подходящее значение для воспроизведения анимации
Как добавить несколько анимированных эффектов
Тексту или объекту можно придать несколько эффектов анимации. Для этого необходимо:
- С помощью левой кнопки мыши выделить нужную часть текста или объект.
Выделяем левой кнопкой мыши текст
- Переходим ко вкладке «Анимация» и выбираем «Область анимации».
Переходим ко вкладке «Анимация» и выбираем «Область анимации»
- Нажать кнопку «Добавить анимацию».
Нажимаем кнопку «Добавить анимацию»
- Выбираем необходимый анимационный эффект.
Выбираем подходящий анимационный эффект
- Добавляем еще один анимационный эффект с помощью кнопки «Добавить анимацию».
Выбираем дополнительный анимационный эффект
Важно! Добавление дополнительного эффекта анимации возможно только таким способом. Любой другой способ повлечет за собой замену эффекта анимации, а не добавление нового.
Как изменить порядок воспроизведения анимации
Иногда требуется четкое воспроизведение эффектов анимации. Для того, чтобы настроить правильную последовательность воспроизведения необходимо:
- Выбираем слайд, на котором необходимо изменить эффекты воспроизведения анимации.
Выбираем слайд, на котором необходимо изменить эффекты воспроизведения анимации
- С помощью мыши выбираем объект, на котором нужно изменить порядок воспроизведения анимации. Переходим на вкладку «Анимация», где выбираем «Область анимации».
С помощью мыши выбираем объект, переходим на вкладку «Анимация», где выбираем «Область анимации»
- Во вкладке «Область анимации» левой кнопкой мыши выбираем анимационный эффект, который хотим переставить. На рисунке показано, как анимационный эффект 1 опускаем под анимационный эффект 3. Отпускаем левую кнопку мыши.
Левой кнопкой мыши выбираем анимационный эффект и перетаскиваем его на нужное место, отпускаем мышку
Перестановка эффектов анимации завершена.
Результат перестановки эффектов анимации
Как удалить gif-анимацию из презентации
Чтобы удалить gif-изображение из презентации, которое было установлено с помощью самой программы, есть два варианта.
Вариант 1
- Перейти во вкладку «Анимация».
Переходим во вкладку «Анимация»
- Навести курсор мыши в группе «Анимация» на кнопку «Нет», нажать на нее.
Наводим курсор мыши в группе «Анимация» на кнопку «Нет», нажимаем на нее
Эффект анимации удален с текущего слайда.
Вариант 2
- С помощью левой кнопки мыши выделяем все анимированные части презентации, которые хотите удалить.
С помощью левой кнопки мыши выделяем все анимированные части презентации
- На клавиатуре нажмите кнопку «Delete».
Нажимаем кнопку «Delete»
Иногда же требуется удалить всего один анимационный эффект с текста или объекта. Для этого нужно:
- Перейти на вкладку «Анимация».
Переходим во вкладку «Анимация»
- Нажать на «Область анимации».
Нажимаем на «Область анимации»
- В открывшемся окне найти необходимый эффект анимации, который желаете удалить и нажать на него правым кликом мышки.
Нажимаем на ненужный эффект правым кликом мышки
- Откроется меню этого анимационного эффекта и в самом низу находится кнопка «Удалить», на которую нужно нажать.
Нажимаем на кнопку «Удалить»
Видео — Как найти и вставить гифку в PowerPoint
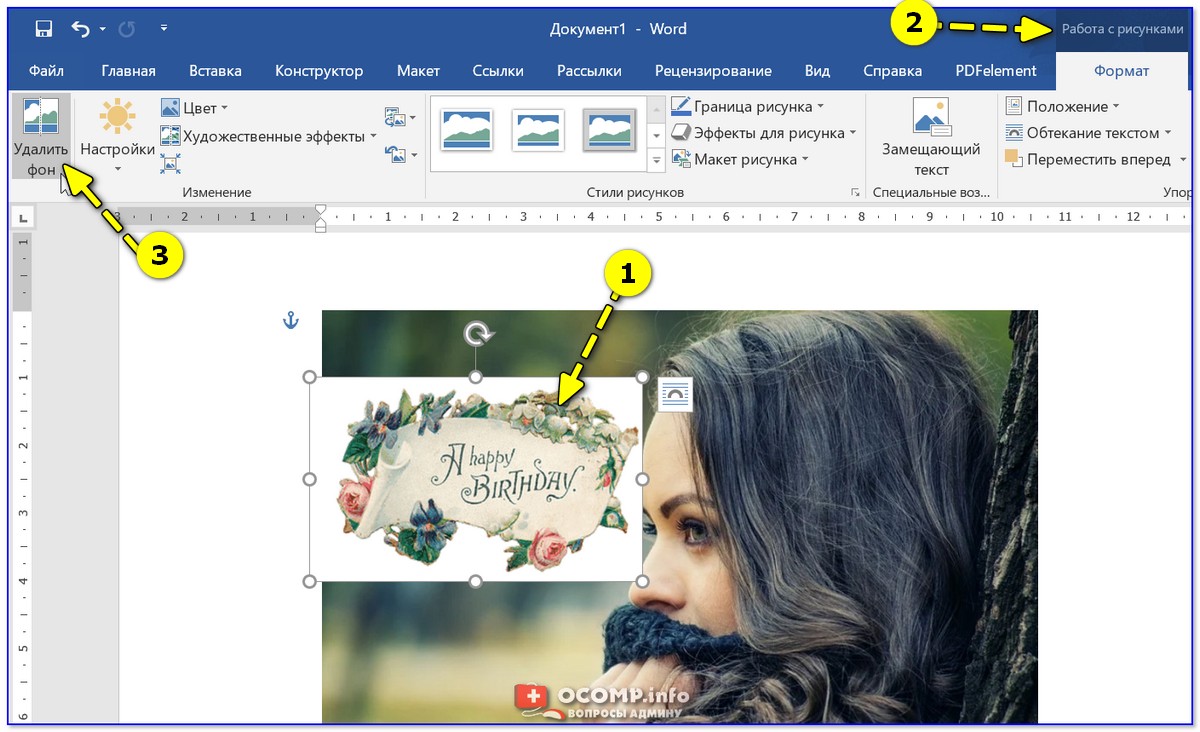
Почему изображение не показывается на сайте?
При тестировании веб-страницы на локальном компьютере все изображения обычно показываются корректно, однако после публикации на сайте возникает ситуация, что рисунки не видны. Это может происходить по ряду причин, рассмотренных далее.
Несовпадение регистра
В большинстве случаев в качестве операционной системы веб-сервера выступают Unix-подобные системы, которые различают регистр файла. Иными словами, файлы с именами PIC.gif, pic.gif и Pic.gif являются разными. При обращении из HTML-кода эту особенность необходимо учитывать и писать адрес изображения следует именно так, как он записан в системе. Чтобы не возникало путаницы, обычно договариваются, что все имена файлов и папок пишутся в нижнем регистре, также хранятся и документы.
Неверный адрес файла
Ошибка доступа к файлу часто возникает при неверной записи имени файла или папки где он хранится, т.е. из-за обычной опечатки. Также это происходит при неправильном указании относительного адреса файла вида ../../images/file.gif.
Использование локального адреса
Некоторые программы для редактирования HTML-кода добавляют изображения в виде локального адреса, начинающегося на ключевое слово file:///. Далее следует путь к файлу в виде строки c:/имя папки/имя файла. Изображение при этом исправно показывается на локальном компьютере, а на сервере нет, поскольку на нем не существует заданного пути. В подобных случаях достаточно заменить локальный адрес к файлу на относительный.
Проверка изображений
Проверка отображения рисунка может происходить тремя путями: корректность графического файла, правильность HTML-кода и ревизия со стороны сервера.
Проверка графического файла заключается в определении его целостности — файл не должен быть поврежден и обязан без проблем отображаться в браузере. Для этого в браузере достаточно ввести полный локальный путь к файлу, например file:///с:/www/girl.jpg.
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
<img src="../images/Girl.Jpg" alt="Фотография">Если файл записан на сервере как girl.jpg, то обращение к нему в примере некорректно.
Со стороны сервера также можно проверить путь к файлу и его имя. Для этого в браузере Firefox следует щелкнуть по рисунку (или по месту, где он должен быть) правой кнопкой мыши и в контекстном меню выбрать «Информация об изображении». Появится окно показанное на рис. 1.
Рис. 1. Абсолютный путь к графическому файлу
Пункт «Адрес» показывает, где, по мнению сервера, хранится изображение, а также в каком регистре задано имя. Сопоставляя эту информацию с имеющимся файлом, можно сделать вывод, почему изображение не показывается на странице.
Создание анимированного юзербара c бегущим текстом в photoshop
Примеры баннеров, осзданых в фотошоп можно посмотреть в галерее. Видео создания анимированного баннера.
Важную роль в продвижении сайтов, внешней и внутренней оптимизации играет баннер. Баннера могут быть статическими различных форматов изображений и анимированными (gif, flash). В баннер вставляется ссылка в редакторе на сайте.
На этой странице рассматривается создание баннера в фотошоп в формате GIF (анимированный баннер photoshop) . Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo.
Баннер в Corel Draw можно создать только статический, т. к. программа не поддерживает анимацию. Ссылку в изображение (баннер) в программе Фотошоп вставить нельзя, в отличии от CorelDraw. Примеры созданных анимированных GIF баннеров в Photoshop можно посмотреть в галерее в разделе мои баннеры.
Урок создание анимации в фотошоп. Создание анимированного баннера в Photoshop. Рассмотрим 3 приема создания GIF анимации в фотошоп. Анимированный баннер
Анимация текста, Переключение слоев, 3. Затухание (переход).
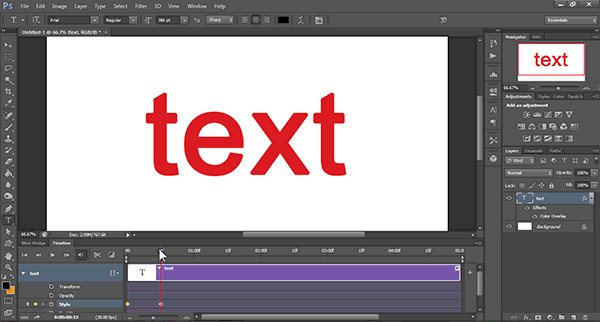
Создание движущегося текста в фотошоп.Для тех, кто только начинает знакомство с Adobe Photoshop, рассмотрим создание простейшего анимированного баннера с функцией движущийся (анимированный) текст. Так как Adobe Photoshop это программа для работы со слоями растровой графики, то она даст нам возможность создавать растровые изображения с анимацией слоев и сохранением в формате GIF, который поддерживает анимацию. Кнопки и инструменты Adobe Photoshop, которые нам понадобятся для создания баннера анимация движущийся текст: кнопки меню ФАЙЛ, ОКНО, ПРОСМОТР, панель инструментов, инструменты ТЕКСТ, окна АНИМАЦИЯ, СЛОИ, СИМВОЛ.Создаем новый документ – кнопка ФАЙЛ – в раскрывающемся меню жмем НОВЫЙ. В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст ( Т ) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню – жмем кнопку ОКНО – в раскрывающемся меню жмем СИМВОЛ – в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.
В верхнем меню – жмем кнопку ОКНО – в раскрывающемся меню жмем АНИМАЦИЯ – в окне меню АНИМАЦИЯ видим первый кадр.
Для создания анимации необходимо несколько кадров. В окне АНИМАЦИЯ снизу слева от кнопки корзины жмем кнопку в виде листа и создаем копию кадра. На обоих кадрах задаем время отображения кадра (допустим 0,2 сек, но можно подобрать под нужную скорость в соответствии количеством промежуточных кадров для себя).
Нажимаем на второй кадр и в окне СЛОИ нажимаем на слой с нашим текстом для активации слоя. Если нет по краям окна программы линеек для создания направляющих – в верхнем меню – жмем кнопку ПРОСМОТР – в раскрывающемся меню жмем ЛИНЕЙКИ. Нажимаем на левую линейку и, не отпуская, тянем (по умолчанию голубенькую) направляющую к началу текста.
На поле баннера нажимаем на текст (при активном втором кадре) и зажав клавишу Shift (чтобы сдвиг был строго по горизонтали), тянем текст влево так, чтобы появившееся второе слово ТЕКСТ подошло к направляющей, но не в плотную, а с маленьким зазором от направляющей до начала второго слова, чтоб в последствии не было рывков в анимации при возвращении анимации к первому кадру.
В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
Если все устраивает – сохраняем – жмем ФАЙЛ – сохранить для web устройств. Перед сохранением нужно чтоб активный кадр был первым на готовом баннере (с него начнется анимация) или задать кадр для начала анимации.
При сохранении для веб устройств открывается окно, в котором задаем формат GIF (только формат GIF для анимации!) если надо выбираем количество цветов colors (чем меньше оттенков, тем легче баннер), для данного черного текста хватит 8 цветов. Цикличность (looping option) оставляем forewer (без остановки).
В этом окне сохранения для веб устройств можно поменять размер баннера – уменьшим – 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает – жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text.
Просматриваем готовый баннер и если устраивает – можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
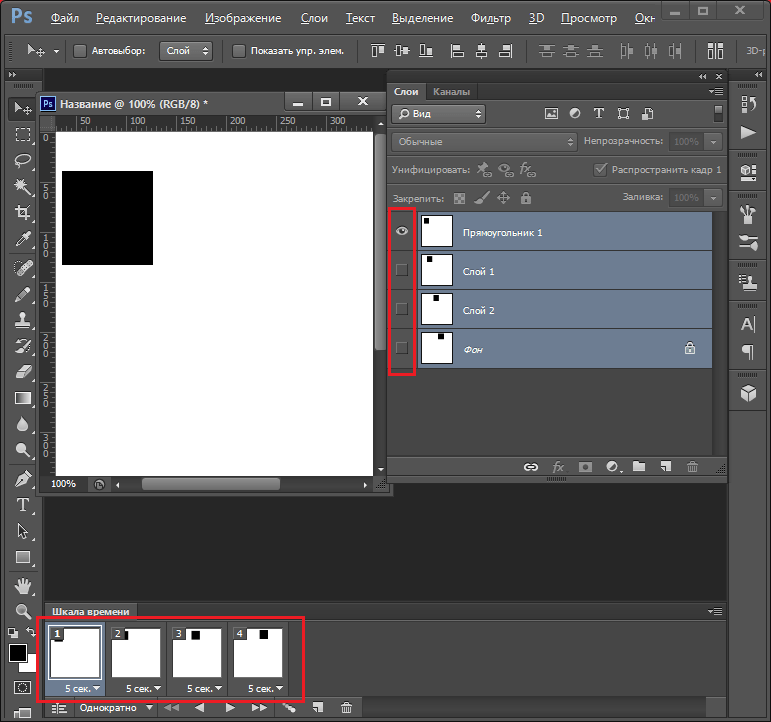
Второй способ создания анимированного баннера в Adobe Photoshop.Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Слой 1 и слой 2. Создаем в окне анимации 2 кадра. Задаем время показов. В первом кадре оставляем включенный слой 1, слой 2 выключаем. Просматриваем анимацию и сохраняем для веб устройств в формате GIF. Для более точной передачи цветовой гаммы выставляем количество цветов 256.
В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
Опять создаем 2 слоя, но не выключаем их, а применяем функцию прозрачности. Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Уменьшение размера gif анимации (баннера) в Фотошоп
Что делать, если необходимо уменьшить размер анимированного баннера (изображения), а нет PSD исходника? Напряпрямую готовый гиф со слоями в фотшоп не откроешь. Это можно сделать в Corel Photo paint. Как уменьшить размер анимированного gif баннера в фотошоп? Тут надо знать маленькую хитрость.
В Фотошоп gif анимацию загружаем через меню ФАЙЛ – импортировать – кадры видео в слои. На данном этапе и начинается фокус. Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы).
Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом – “*.GIF” без кавычек.
Нажимаем загрузить и вдруг появляется в окне наш баннер в формате гиф! Выбираем его и жмем загрузить еще раз. Появляется окно, с предустановкой От начала до конца, где устанавливаем галку – Создать покадровую анимацию – жмем ДА!. В итоге наш gif баннер загрузился со всеми слоями. Осталось изменить размер изображения и сохранить для веб устройств опять же в формате gif как в прошлый раз.
Видео наглядно показывает создание анимированного баннера.
Источник: https://video-photo.net/photoshop/urok-sozdanie-animirovannogo-bannera-v-fotoshop
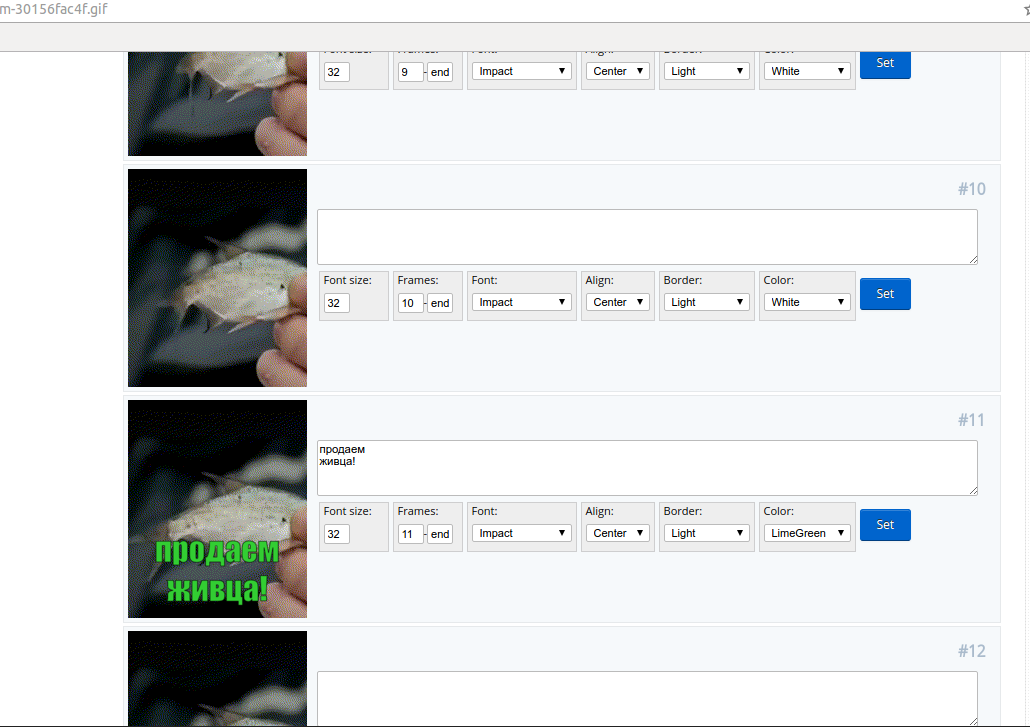
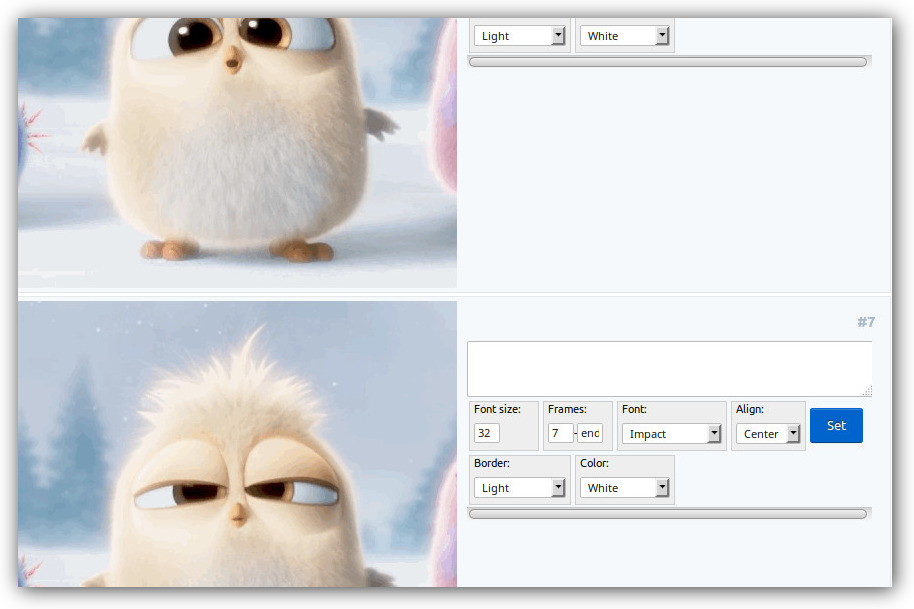
Как сделать бегущий текст на картинке, без всякого редактора (от Галины Шадриной)
Как сделать бегущий текст на картинке, без всякого редактора
В этом уроке я покажу как сделать бегущий текст на картинке, не прибегая ни к каким редакторам! Выглядит это вот так.
[more=] Сделать это не сложно, надо просто взять вот такую формулу. (Потяните за правый нижний уголочек, и формула вам откроется полностью.
Картинка здесь выступает ВМЕСТО ФОНА, поэтому на нее можно ставить все, что хотите, главное правильно поставить РАЗМЕР КАРТИНКИ. Рассмотрим эту формулу более подробно. Выглядит она вот так.
Текст можно писать любой длины, то есть количество строчек можно добавлять, или наоборот убирать. Это зависит от того, что вы хотите написать на своей картинке.
К тексту можно добавить небольшие картинки, если вы хотите как то его украсить, например создавая красивое приветствие или поздравление. Код картинки ставьте прямо перед текстом (тогда она будет вначале текста). Или в конце текста (картинка будет сразу за текстом) Выглядеть это будет ВОТ ТАК.
Для новичков, кому трудно составить такой код, я его пропишу вот в этом окошечке.
Если вы хотите вставить только картинки (Т.е. просто картинки, или красивый текст, в виде картинки), то просто вместо строчек текста, ставьте HTML коды картинок. Выглядит это вот так.
Выглядит в кодах это вот так |
Серия сообщений “Уроки для блогов”:
Часть 1 – Как скопировать текст с сайта, который защищен от копирования.Часть 2 – Как взять картинку с альбомов Яндекс -фото…
Часть 24 – Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 – Рамка для блога, имитирующая картину.Часть 26 – Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 – Красивое разворачивание картинки в постах и рамках
Часть 28 – Как к каждой записи сделать свой фон.Часть 29 – Как получать извещения о новых постах, и где это сделать в настройках дневника.Часть 30 – Как наложить ФЛЕШ, на прозрачном фоне, на любую картинкуЧасть 31 – Онлайн генераторы HTML цвета
Источник: http://marinapetrova65.blogspot.com/2015/04/blog-post_768.html
Как сделать анимированный текст без фотошопа?
Без помощи Фотошопа (Adobe Photoshop) конечно-же можно сделать простейшую анимацию текста, для этого существует довольно много онлайн-сервисов и различных программ, очень простых в использовании но несколко примитивных в своём функционале.
Онлайн-сервисы и примитивные программы для создаания анимации текста работают на встроенных шаблонах, которых довольно много, но они не отличаются особым разнообразием. Ниже приведу несколько примеров.
Сайт Wigflip.com на котором можно создать “анимированный ползущий машинописный текст“, с помощью онлайн-генератора текстовой анимации Screedbot здесь уже упоминали в одном из ответов.
Там всё делается очень просто – заходите на сайт по указанной выше ссылке, в специальное окно вводите свой текст, ниже устанавливаете нужные Вам размеры (ширину) “баннера”, в котором Ваша текстовая анимация будет “прокручиваться”, выбираете размер шрифта, выбираете стиль отображения анимации (выбор не велик) – чёрный текст на белом фоне, или белый текст на чёрном фоне. И в принципе всё, жмёте кнопку “Создать тираду”. Далее можете или скопировать анимацию к себе на компьютер, или сохранить на одном из предлагаемых сервисов и с помощью специальных ссылок или HTML кода вставить эту анимацию на сайт или блог.
Примеры анимации текста на сайте Wigflip.com
Ещё один онлайн-“генератор” текстовой анимации – Cool Text FREE graphics generator. На этом сайте всё также делается просто – перейдите по указанной ссылке и сможете выбрать какой-либо из предложенных шаблонов.
Анимированных шаблонов не так много, но выбрать их не сложно, в предоставленных “превьюшкаш” сразу видно анимированный шаблон или нет.
Кликаете по выбранному шаблону, в открывшемся новом окне устанавливаете все необходимые параметры и выбираете стиль шрифта (стилей для кириллических шрифтов совсем немного), текстуру фона, цвет градиентов и текста и так далее. Большой минус этого сервиса – тексты на кириллице отображаются однообразно и примитивно.
Для генерации логотипа или анимированного текста нужно кликнуть по кнопке “Create Logo” и сохранить на свой компьютер, или получить код для вставки на сайты или блоги.
Примеры анимации на сайте Cool Text
Сайт – Генератор анимированного текста и “смайликов” Giiif.ru – действительно заслуживает внимания. Создатели этого сайта поработали на славу. Пользователям предлагается довольно много разнообразных шаблонов для создания текстовой анимации и анимированных “смайликов”.
“Крутящийся текст“, “Блестящий текст“, “Анимированный текст“, “Огненный текст“, “Анимация заменой текста“, “Анимация перебором букв“, “Анимация текста – Смайлик пишет баллончиком“, “Анимация бегущей строкой“. Выбор впечатляет и всё это абсолютно бесплатно – с настройкой шаблонов разберётся и ребёнок, для каждого действия есть пояснения – создавайте анимацию и скачивайте на компьютер или генерируйте код для размещения в интернете.
Примеры анимации на сайте Giiif.ru
Сайт – Up-image.ru – Генератор анимированных текстов – Если Вам нужен текст с “блестючками”, или “блестяшками”, в общем с самыми разнообразными эффектами “блестящего текста”, то этот сайт как-раз подойдёт.
Анимация текста на этом сайте незамысловатая, на основе анимированных текстур – “глиттеров” (Glitters) – разнообразных декоративных “блёсток”.
Сайт хорош ещё и тем, что количество текстур и стилей шрифтов просто очень большое, причём практически все стили шрифта поддерживаются на кириллице. Разобраться как на этом сайте работать проще простого.
Единственный “минус” – готовую анимацию так-вот сразу на свой компьютер не сохранить, можно только получить готовые коды для вставки на сайты или блоги, но из этих кодов очень просто можно “вычленить” и прямую ссылку на сгенерированную анимированную картинку.
Примеры анимации с сайта Up-image.ru
Сайт 3dtextmaker.com. На этом сайте, как понятно из его названия, можно генерировать анимацию 3D текста. Но этот сайт не поддерживает кириллицу, так что особо я о нём “распространяться” не стану.
Создать анимацию на этом сайте совсем не сложно – всё как-бы “разложено по полочкам” – выбираете шрифт, выбираете цвет шрифта, выбираете размер “баннера” и наконец задаёте параметры анимации, с ними лучше поэкспериментировать.
Один пример анимации на 3dtextmaker.com
- И напоследок скажу о нескольких очень простых программах в которых можно очень легко создать анимацию текста.
- Программа SWFText – простая до “примитивности” программа предназначенная именно для создания анимации текста на основе более чем 150 встроенных шаблонов.
Видео-пример работы в программе SWFText
И ещё одна очень простая но мощная программа для создания 3D-анимированных текстов, логотипов, “кнопок” и титров к видеороликам – MAGIX 3D Maker ( Xara 3d maker). В этой программе очень много встроенных шаблонов шрифтов, анимации и текстур, которые можно легко настроить под “себя”.
Источник: http://www.bolshoyvopros.ru/questions/321249-kak-sdelat-animirovannyj-tekst-bez-fotoshopa.html
Анимированный баннер в Photoshop
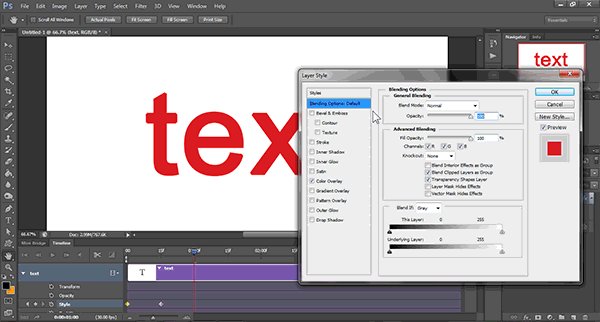
Всем привет. В текущей статье я покажу вам, как можно сделать gif баннер средствами Photoshop. Вообще, я привыкла делать баннеры и анимацию в Adobe Flash и Adobe Animate. Естественно, Photoshop не сравнится с данным пакетом по функционалу для анимации. Но все же достаточно простые и интересные баннеры в Photoshop делать можно, ведь в его новых версиях, начиная с CS5, насколько я знаю, появились возможности создавать анимацию прозрачности, масштабирования, перспективы и т.д. Рассмотрим процесс создания gif баннера в Photoshop на примере работы, расположенной в заголовке статьи. Если вас заинтересовал такой вариант баннеров и вы не можете сделать его самостоятельно, закажите у меня создание такой анимации — заполняйте форму обратной связи и я вам обязательно отвечу
- Еще примеры баннеров, которые можно сделать в Photoshop:
- Создадим новый документ размером 600 на 200 px. Фон — #589fff
- Для начала соберем баннер в статичном виде. Расположим на слое нашего главного персонажа – рыбу, где можно взять бесплатные ресурсы для своих работ я писала в статье «ТОП 8 сайтов с бесплатными ресурсами для дизайнера»:
- С помощью инструмента «Произвольная фигура» расположим на слое выноску с диалогом.
- Напомню, что отредактировать фигуру (векторный объект) можно с помощью инструмента «Выделение узла».
Так я и сделала – удалила ненужные элементы в слое с первой фигурой и добавила еще 3 Эллипса, чтобы сделать так, как-будто это облако диалога идет изо рта рыбы. Получилось следующее.
Теперь поместим текст на слоях документа, в порядке, в котором он будет появляться. Так как текст у нас будет появляться поочередно, то, естественно, что в статичном варианте слои будут налезать друг на друга. Я покажу все слои с отключенным последним текстовым слоем.
И обратите внимание, что текстовые слои у нас должны быть кадрированы по размерам слоя с фигурой диалогового облака, чтобы оно служило рамкой, из-за которой текст уже не будет видно.
Итак, все слои у нас готовы. Расположены в порядке их появления (снизу вверх). Можем приступать к анимации.
Выберите пункт Окно – Шкала времени. В появившейся панели выберите кнопку Создать шкалу времени для видео. В результате создастся временная шкала, со всеми нашими слоями, которые мы уже можем двигать и анимировать.
Так как слой Фон у нас с замочком, то отображаться он не будет на временной шкале, он будет присутствовать всегда неизменно. Если вы хотите анимировать фон, то снимите блокировку на его слое, щелкнув 2 раза левой клавишей мыши.
Для каждого слоя на временной шкале предусмотрены атрибуты для анимации. Их можно увидеть, если раскрыть список слева от названия слоя. Мы можем изменять позицию, непрозрачность, стиль.
- Так же, если щелкнуть правой клавишей мыши по самому названию слоя на дорожке временной шкалы, откроется список дополнительных анимационных действий.
- Активировать создание ключевых кадров для конкретной дорожки со слоем, можно, нажав на значок с часами напротив названия атрибута анимации.
Желтый ромб (пиктограмма ключевого кадра) появится там, где стоит временной указатель на шкале времени. Например, в начале. Вы можете изменить значение атрибута объекта, например, позиции и ее значение будет сохранено для данного ключевого кадра.
Затем, чтобы задать новое значение и новый ключевой кадр, нужно переместить указатель времени на новое место. Щелкнуть по значку с ромбом напротив названия атрибута (на временной шкале появится новая пиктограмма ключевого кадра) и задать новое значение атрибута.
Например, переместить объект в новое место.
Теперь попробуем применить полученные знания. Наша рыба должна появиться слева направо и ее прозрачность должна поменяться с 0 до 100%. Так будет выглядеть шкала времени в данном случае.
После того, как рыба появилась, появится диалоговое облако по частям. Сначала эллипсы, потом сама фигура. Дорожки каждого слоя мы можем двигать на временной шкале, поэтому распределим их позиции так, чтобы они появлялись с нужным временным интервалом и зададим анимацию параметру Непрозрачность для каждого слоя.
Для фигуры применим те же действия.
Теперь создадим анимацию для текста, используя тот же алгоритм. Только у текста будет параметр не Позиция, а Перспектива, при этом мы сможем не только изменять позицию, но и изменять масштаб от меньшего к большему, при начале движения текста.
Для этого используется стандартный инструмент трансформации объекта (Ctrl +T). Так как изначально слои с текстом у нас кадрированы по форме фигуры, то они будут видимы только в ее пределах. У второго текста я так же изменила стиль.
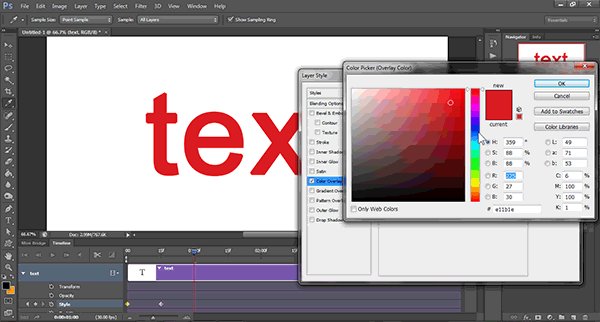
Добавила градиент в параметрах наложения слоя.
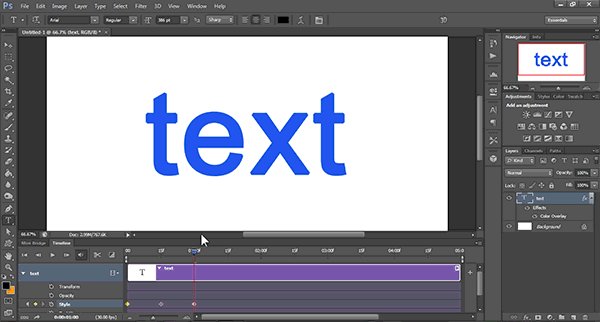
Теперь сравняем все края дорожек в конце. Для этого нужно потянуть за правый край каждой дорожки и подогнать все под одно время. Чтобы резко не пропадали все объекты. Для каждой дорожки можно задать изменение непрозрачности в 0. Проиграть то, что получилось. Можно нажав на клавишу пробел.
Чтобы сохранить результат, необходимо выбрать Файл – Сохранить для Web. Выбрать формат Gif и указать, чтобы анимация повторялась постоянно.
Хоть Photoshop и не создан для какой-то сложной анимации (и это резонно), но с помощью вот таких нехитрых действий можно добиться достойного результата при создании gif баннера. Особенно если вы чувствуете себя в Photoshop, как рыба в воде, нежели при работе во Flash.
Уверена, моя статья раскрыла вам завесу тайны того, как можно создавать анимированные баннеры в Photoshop, а не только использовать покадровую анимацию готового видео, например, при создании живого синемаграфичного эффекта. Чтобы узнать новое и интересное в мире дизайна, подписывайтесь на обновления блога «Дизайн в жизни».
Так же вы можете поддержать автора статьи, просмотрев небольшой рекламный ролик:
(Visited 4 539 times, 2 visits today)
Источник: https://des-life.ru/animated-banner-in-photoshop/
Простая Анимация текста в Фотошоп (бегущая строка)
Создаем новый файл> я создал для примера ширина 500 высота 200
Выполнил заливку слоя> написал текст> выровнял текст по середине фона> отметил середину с помощью линейки
Переходим в режим движения> создать анимацию кадра
Далее с помощью стрелок на клавиатуре двигаем наш текст влево, до полного его исчезновения
Создаём новый кадр
На новом кадре двигаем наш текст вправо, также до полного исчезновения
Нажимаем создание промежуточных кадров> выбираете необходимое количество кадров, я взял 15 кадров
Осталось установить время по кадровой анимации и сохранить.
Подробнее…
Источник: https://pcrentgen.ru/prostaya-animatsiya-teksta-v-fotoshop-begushhaya-stroka/
Изучаем анимацию текста в After Effects и создаем ее сами
В After Effects1 есть большая коллекция готовых текстовых эффектов. Они могут оказаться полезными, когда вам нужно сделать анимацию быстро: анимировать логотип для демонстрации клиенту или оживить слайды. Дальше — пошаговая инструкция по применению и созданию таких эффектов.
- Мы сделаем новый проект и подготовим сцену для анимации.
- Применим несколько стандартных эффектов и посмотрим, что получилось.
- С нуля создадим свой эффект анимации.
Вот что у вас получится в конце урока:
1) After Effects
Программа из пакета Adobe, предназначенная для редактирования видео, создания анимации и спецэффектов. Используется в том числе в кинопроизводстве.
Начните с создания проекта и композиции: File — New — New Project. Затем выберите New Composition.
Появится экран настроек: конечно, вы можете задать свои. Frame Rate — это количество кадров в секунду, параметр отвечает за плавность анимации: чем он выше, тем плавнее анимация. Duration — продолжительность анимации.
Выберите на панели инструментов Type Tool. Также вы можете использовать горячие клавиши Ctrl+T или кликнуть правой кнопкой мыши по панели слоев и в контекстном меню выбрать пункт New — Text.
- Наберите текст, к которому будете применять эффекты.
- С помощью инструментов выравнивания расположите текстовый слой по центру.
- Теперь рассмотрим несколько наиболее интересных, на мой взгляд, стандартных текстовых эффектов.
- Это эффект «перебора букв», вот такой:
- Перейдите на панель Effects & Presets и выберите категорию Animation Presets, подкатегорию Animate In и эффект Decoder Fade In.
- Применить эффект можно двумя способами — выберите текстовый слой и дважды нажмите на эффект или зажмите нужный эффект курсором и перетащите его на текстовый слой.
Нажмите на пробел и посмотрите, что получилось. Показом анимации также можно управлять вручную, перетаскивая синий маркер на панели Timeline. Подобный эффект часто используется в фильмах: в титрах и непосредственно в кадре.
Отключите эффект в настройках слоя. Вы сможете снова включить его в любой момент, но пока что давайте попробуем другие виды анимации.
Нет смысла подробно описывать здесь все стандартные эффекты программы, в каталоге есть много подкатегорий. В каждой вы найдете подборку тематических эффектов.
Приведу мой личный топ анимаций:
Похож на Decoder Fade In, только здесь также меняется размер букв.
Перебор алфавита с прозрачностью и появлением сверху.
Один из моих любимых эффектов, появление символов в случайном порядке.
Появление всего текста «из темноты».
Полосы, игра цвета — эффект находится в подкатегории Graphical.
Похоже на тот самый эффект «печатной машинки», знакомый многим еще по PowerPoint.
Символы сдвигают соседние при появлении. Также тут применяется эффект перебора букв.
Каждый символ вращается и меняет форму: от растянутого по горизонтали до нормального размера.
Забавный эффект, превращающий надпись в субмарину с работающим винтом.
Эффект «дрожания», каждая буква постоянно деформируется со случайными параметрами.
Все стандартные анимации After Effects можно настраивать и тем самым делать уникальными. Но давайте попробуем воссоздать один из приведенных выше эффектов с нуля и немного его улучшить. Для примера я возьму Slow Fade Up.
Важно!
Не забудьте отключить или удалить все примененные стандартные эффекты на уже созданном текстовом слое.
Перейдите на панель слоев и в свойствах текстового слоя в выпадающем контекстном меню Animate выберите Opacity. Вы добавили Animator, с помощью которого будете создавать нужный эффект.
Раскройте стек аниматора и выставите значение Opacity в 0.
Теперь проставьте ключевые кадры для Offset (Сдвиг), переместите маркер на панели Timeline в самое начало на 0 и нажмите на иконку секундомера. Значение для свойства Offset укажите 0%.
Далее переместите маркер на четвертую секунду и укажите значение 100%. Это значит, что текст будет появляться из полной прозрачности слева направо.
- Проверьте, что получилось.
Текст появляется посимвольно, но недостаточно плавно.
Раскройте стек Advanced в Animator и в свойстве Shape выберите Ramp Up (дословно: «наращивание») для более плавного появления текста.
Посмотрите, как изменилась анимация. Теперь текст появляется плавно, но свойства Offset = 0 явно недостаточно, потому что половина текстового слоя видна сразу, хотя должна быть изначально скрыта.
Переместите маркер на панели Timeline в начало на нулевой кадр и укажите значение Offset = –100%. То есть весь текст целиком будет скрыт в самом начале.
Перейдите к следующему шагу. Сделайте так, чтобы текст при появлении менял размер, немного отдаляясь от зрителя. Это чуть сильнее «оживит» анимацию.
Выберите свойство Scale в стеке Transform. Переместите маркер на панели Timeline на нулевой кадр и нажмите иконку секундомера — так вы добавите ключевой кадр. Установите значение 150%.
Переместите маркер на вторую секунду и установите значение ключевого кадра 100%. Выделите оба ключевых кадра и нажмите F9 для добавления Easy Ease, эффекта более плавной анимации.
- Посмотрите, что получилось: анимация посимвольного появления из черного и анимация уменьшения запускаются одновременно, что дает интересное сочетание.
Теперь давайте финализируем эффект, добавим цвет и размытие.
Откройте контекстное меню Add в стеке Animator и выберите Property — Fill Color — RGB. Так цвет будет отображаться исключительно во время появления текста.
- Теперь добавьте Blur, в контекстном меню Add выберите Property — Blur и выставьте значение 20%. Результат:
Дескриптор — это маленькая подпись под логотипом, у многих брендов он есть. Нажмите Ctrl+T для выбора инструмента Type Tool и наберите «Онлайн-университет». Выберите размер и расстояние между символами, отцентруйте дескриптор относительно логотипа.
Самостоятельное задание. Проделайте для дескриптора все шаги, которые мы делали для логотипа, но с одним изменением. Сделайте так, чтобы анимация дескриптора запускалась не одновременно с логотипом, а с задержкой. Подсказка: для этого вам понадобится поработать с ключевыми кадрами на таймлайне.
Вот что должно получиться. Я выбрал для дескриптора появление не слева, а сверху.
Если добавить несколько футажей дыма, частиц, бликов и так далее, можно получить полноценное интро, которое можно использовать, например, в видеороликах бренда. Попробуете?
Возможности программы After Effects практически безграничны, даже опытные моушн-дизайнеры постоянно находят для себя что-то новое. Если правильно подойти к построению процесса обучения, то сэкономленного времени хватит для быстрого старта в карьере. На курсе по анимации интерфейсов вам дадут все необходимые знания для уверенного роста в профессии моушн-дизайнера.
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепции проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
Источник: https://skillbox.ru/media/design/izuchaem_animatsiyu_teksta_v_after_effects/
Создание анимированного юзербара | в фотошопе
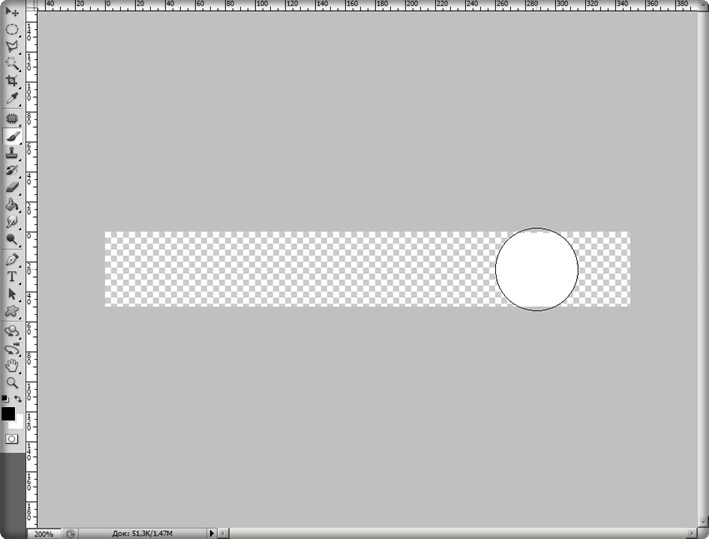
В этом уроке мы рассмотрим, как создать анимированный юзербар с помощью программы Photoshop. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5.
- Для создания анимированного юзербара нам потребуются две картинки и немного времени.
- Первая картинка должна быть крупной, что бы четко были видны глаза и черты лица.
- Она может быть вырезанной или быть на белом фоне.
Создаем новый документ (Ctrl + N), размером 350х40px.
Перетаскиваем первую картинку на созданный документ и устанавливаем ее самое нижнее положение. Я решила, что мое нижнее положение будет начинаться с собачки замка кофты.
Теперь отключаем слой с картинкой.
Переносим вторую картинку, поверх слоя с градиентом. И устанавливаем ее самое нижнее положение.
Создаём новый слой.
Выбираем инструмент Paint Bucket (Заливка). В параметрах выставляем Pattern (Узор) и выбираем в выпадающем списке текстуру. Выставляем Opacity(прозрачность) 60%.
Заливаем новый слой. И выставляем параметры для слоя Multiply (умножение) и Fill 35%.
- Для текста делаем белую обводку любым способом (можно на новом слое, можно с помощью стилей слоев).
- Создаем новый слой и делаем на нем эффект объема (более подробно как его делать написано в уроке Создание юзербара в программе Photoshop).
- Все подготовки закончены и теперь мы приступим к созданию анимации!
- Отключаем ненужные слои (слой с текстом, слой с градиентом, слой с BlackGold).
- И включаем слой BlackRockShooter.
Запускаем панель анимации. Выставляем для первого кадра – время 0,2сек. Затем создаем еще один кадр.
- Для второго кадра опускаем девочку вниз (Опускайте аккуратно с помощью клавиши вниз на клавиатуре).
Теперь нажимаем на кнопку создания промежуточных кадров. И выставляем количество кадров – 10.
- Создаем новый кадр и включаем все слои.
Опять создаем новый кадр и опускаем девочку вниз (Опускайте аккуратно с помощью клавиши вниз на клавиатуре). После опять нажимаем на кнопку создания промежуточных кадров. И выставляем количество кадров – 10.
- Теперь нам нужно сделать, чтобы белая обводка на буквах мигала.
- Для этого мы переходим на 13 кадр и ничего не меняем.
Затем идем на 14 кадр и отключаем обводку. 15 кадр – не трогаем, 16 – отключаем и так далее до 23 кадра (23 кадр с обводкой).
Переходим на 24 кадр и делаем новый 25 кадр, затем возвращаемся на 24 и отключаем обводку. Переходим на 25 кадр и выставляем время 0,1сек.
Создаем новый 26 кадр и нажимаем на кнопку создания промежуточных кадров. И выставляем количество кадров – 10.
После переходим на 26 кадр и отключаем обводку. 27 кадр – не трогаем, 28 – отключаем и так далее до конца.
И сохраняем!
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
- И в параметрах выставляем Gif
- Автор урока: Prescilla Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Источник: https://bakemono.ru/lessons/animation/980-animirovannyj-yuzerbar1.html
Делаем анимационный текст в фотошопе. – Ш А Б Л О Н Ы НА ОК
Анимационные бывают не только картинки но и текст. Очень красиво смотрится не просто надпись, а бегущая строка, когда буквы появляются одна за другой.
Как сделать анимационный текст или бегущую строку?
Подход к созданию одинаков: надо сделать столько кадров, сколько букв в слове. Текст является векторной графикой.
Каждую букву из текста скопировать и перенести на отдельный слой можно только после того, как слой с текстом будет растеризирован. Пусть Вас этот заумный термин не пугает.
Вы как всегда выберите нужную команду и нажмете “ОК”, а программа сама займется растеризацией и превратит слой с текстом в обычный слой с рисунком.
Проделаем все на примере.
Определимся в первую очередь с размерами анимационной картинки-кадра. Она должна быть небольшого размера и иметь разрешение 72 пикселя на дюйм.
Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 450 pixels , высоту (Height) 100 pixels, разрешение (Resolution) 72 pixels/inch, Color Mode должен быть RGB Color и цвет фона белый (Background Contents – White).
На готовый шаблон переносим любой рисунок или фото, которое и будем превращать в красивую анимационную картинку с надписью.
На палитре слоев видим три слоя.
Ставим курсор на активный слой с текстом. Нажимаем правую кнопу мыши и из контекстного меню выбираем пункт Rasterize Layer (Растеризация слоя).
В обозначении слоя буква “Т” пропадает, написанный текст превращается в рисунок. Теперь можно скопировать каждую букву на отдельный слой.
Инструментом Polyggonal Lasso Tool (Инструмент “Прямоугольное лассо”) делаем выделенную область произвольной формы вокруг первой буквы.
Копируем выделенный фрагмент командой Edit > Copy (Редактирование> Скопировать) и вставляем копию командой Edit > Paste (Редактирование> Вклеить). На палитре слоев появится новый слой с копией первой буквы.
Делаем активным слой с исходным текстом, выделяем вторую букву. Копируем выделенный фрагмент и вставляем на новый слой.
Аналогично делаем копии для других букв. Работа кропотливая и требует внимания. Чем сложнее анимация, тем большее количество кадров должно быть готово.
- Слои с буквами готовы, теперь можно переходить к анимации.
- Нажимаем кнопку Edit in ImageReady и наш многослойный файл оказывается на рабочем столе программы ImageReady.
- Внизу в окошке анимации отражается первый кадр.
- Анимация будет состоять из восьми кадров, которые добавляем нажатием на кнопочку Duplicates current frame.
Теперь займемся анимацией.
В кадре под номером один должен быть виден фон и первая буква.На палитре слоев отключаем слои с другими буквами (закрываем “глазик”).
В кадре под номером два должен быть виден фон и две буквы.На палитре слоев дополнительно включаем слой со второй буквой (открываем “глазик”). И так далее. На последнем кадре только фон (слои с буквами отключены).
Выставляем время показа каждого кадра и жмем кнопочку Plays stops animation. Анимационная картинка оживает.
Сохраняем готовый файл командой File > Save Optimized. Файл, будет иметь расширение gif.
Если какие-то моменты в описании не понятны, вернитесь к предыдущему уроку и сделайте простую анимацию на два кадра.
В уроках фотошопа для начинающих показан принцип работы по созданию анимашки. Практическое выполнение простых работ позволит Вам сразу получить результат и понять технологию процесса.
Даже простая анимашка сделанная самостоятельно, для Вас будет гораздо милее и интереснее самой навороченной картинки. Дерзайте.
Источник: https://www.sites.google.com/site/sablonynaok/uroki/delaemanimacionnyjtekstvfotosope
Как добавить анимированный текст в GIF
Еще больше персонализируйте свои GIF-файлы, легко добавляя в них анимированный текст с помощью этого отличного бесплатного инструмента.
Несмотря на то, что его произношение все еще вызывает жаркие споры, популярность GIF-файлов в сети не подлежит сомнению. Если вы хотите добавить свой собственный юмор или персонализацию к GIF-файлам, которыми вы делитесь, есть простой способ добавить анимированный текст в ваш GIF с помощью онлайн-инструмента.
Gifntext предлагает очень простой в использовании интерфейс, позволяющий добавлять текст, изображения и мазки кисти к вашим GIF-файлам.Вот как добавить текст:
- Щелкните значок Текст (T).
- Добавьте текст, выберите шрифт, размер, обводку и цвет.
- Чтобы определить , где текст будет отображаться в GIF, щелкните и перетащите текст на самом GIF в то место, где вы хотите, чтобы он отображался.
- Чтобы определить , когда текст появится в GIF, вы можете перетащить полосу в слоях временной шкалы под GIF.Щелкните и перетащите красную полосу на любом конце шкалы времени, чтобы определить , как долго будет отображаться текст. Щелкните синюю полосу и перетащите, чтобы определить , когда он появится .
- Повторяйте шаги с 1 по 3, пока не добавите весь текст.
- Вы можете удалить текст, щелкнув текст и нажав кнопку удаления на клавиатуре.Вы также можете дублировать текстовые слои, щелкнув значок Вставить рядом со слоем на временной шкале.
- Если вы не хотите публиковать GIF в галерее Gifntext, отметьте Keep Private и нажмите Create GIF .
- После рендеринга GIF щелкните его правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Единственное, что следует помнить при использовании Gifntext, — это то, что вы не можете загружать GIF-файлы размером более 100 МБ.
Если вы хотите более детально контролировать, когда текст появляется в вашем GIF, вы можете рассмотреть возможность использования сайта, такого как EZGif, где вы можете указать покадрово, когда текст будет отображаться в вашем GIF.
Когда ваш GIF-файл будет готов, вы можете поделиться им в частном порядке с друзьями, вы можете поделиться своим GIF-файлом на Facebook или преобразовать свой GIF для загрузки в Instagram.Вы также можете взглянуть на эти приложения, которые позволяют анимировать неподвижные фотографии.
Как обновить AirPodsВот как обновить прошивку AirPods, чтобы у вас всегда была последняя версия.
Читать далее
Об авторе Нэнси Месси (Опубликовано 896 статей)Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как отредактировать существующий GIF?
В настоящее время GIF-файлы довольно распространены на многих сайтах и платформах социальных сетей. Пользователи могут создавать файлы GIF, выбирая для них множество различных настроек и эффектов. Однако некоторые пользователи захотят отредактировать существующий GIF, который они загружают из Интернета. Редактировать файл GIF не так просто, как редактировать один слой изображения, для этого требуется программа, которая может открывать каждый кадр файла GIF для редактирования.В этой статье мы покажем вам методы, с помощью которых вы можете легко редактировать существующие файлы GIF.
Редактировать существующий GIF Редактировать существующий GIF на онлайн-сайтеОнлайн-сайт всегда является лучшим и самым быстрым решением для редактирования файлов GIF. Он не требует установки программного обеспечения, за счет чего экономит время и пространство для хранения для пользователя. В настоящее время большинство интернет-сайтов предоставляют множество функций для редактирования GIF-файлов. Пользователю просто нужно загрузить свой GIF на сайт, и он сможет его редактировать.После завершения редактирования предоставляется возможность сохранения для загрузки GIF обратно в систему. Есть много разных сайтов, которые предоставляют разное качество и функции, мы собираемся использовать сайт EZGIF. Чтобы попробовать, выполните следующие действия:
- Откройте браузер и перейдите на сайт EZGIF. Щелкните значок GIF Maker , чтобы открыть страницу. Открытие средства создания GIF на сайте EZGIF
- Нажмите кнопку Выбрать файлы , чтобы выбрать GIF, который вы хотите отредактировать.После выбора нажмите Загрузить и создайте кнопку GIF , чтобы загрузить файл GIF. Загрузка файла GIF
- Он предоставит различные варианты, где вы можете обрезать , изменить размер , повернуть , добавить текст и отредактируйте свой GIF-файл, добавив в него гораздо больше. Вы также можете установить время для каждого кадра и пропустить кадры, нажав кнопку пропустить под ним. Редактирование файла GIF
- Существует также опция для цикла цикла GIF внизу.Вы можете добавить количество раз, которое вы хотите, чтобы он воспроизводился, или оставьте его пустым для цикла навсегда. После того, как вы закончите, нажмите кнопку Make GIF или Create GIF . Установка параметров цикла и внесение изменений в GIF
- Это применит ваши изменения к GIF и превью ниже. Вы можете нажать кнопку Сохранить , чтобы сохранить файл GIF в вашей системе. Сохранение файла GIF
Adobe Photoshop — одна из самых известных программ для редактирования файлов GIF.Когда дело доходит до редактирования фотографий и GIF, фотошоп — лучший выбор для большинства пользователей. Photoshop предоставляет функцию временной шкалы, где пользователь может легко редактировать каждый кадр GIF и предварительно просматривать его для проверки. Это немного сложно для новичков, но, следуя нашим инструкциям, вы легко поймете, как редактировать файлы GIF в фотошопе.
- Откройте файл GIF в программе Photoshop , перетащив или используя функцию открыть .
- Вы найдете каждый кадр как слой на панели слоев справа. Нажмите на меню Window в строке меню и выберите опцию Timeline . Открытие окна временной шкалы
- Это приведет к появлению временной шкалы внизу, с помощью которой вы можете редактировать тайминги между каждым кадром, а также воспроизводить GIF , чтобы проверить изменения.
Примечание : Вы также можете выбрать опцию Другой , где вы можете определить пользовательское значение для задержки кадра.Установка времени между кадрами - Вы также можете изменить количество раз, которое должен воспроизводиться GIF. Для большинства GIF-файлов будет установлено значение «навсегда», однако вы можете изменить его на количество раз, которое вы хотите, чтобы он воспроизводился. Настройки цикла для GIF
- Вы также можете добавить текст в свой GIF, щелкнув инструмент Type Tool . Добавьте текст о том, что вы хотите, и он появится на новом слое. Добавление текста в GIF
- Теперь вы можете переместить этот текст в любое место между слоями. Если вы поместите текстовый слой наверху , он будет отображать текст во всех кадрах GIF.
Примечание : Вы также можете объединить текст только с определенным слоем на панели слоев. Перемещение текстового слоя вверх для применения ко всем слоям - Наконец, как только вы закончите редактирование вашего GIF. Вы можете щелкнуть меню File , выбрать Export и выбрать Save for web option.Exporting GIF file
- Вы можете изменить качество GIF в раскрывающемся меню Preset . Нажмите кнопку Сохранить и укажите имя для сохранения файла GIF.Сохранение файла GIF с разным качеством
GIMP — еще одна программа для редактирования фотографий, похожая на Photoshop. Однако GIMP — это бесплатная программа с открытым исходным кодом, которую вы можете легко скачать с официального сайта. Он также покажет кадры GIF в виде слоев. Сложность редактирования GIF зависит от количества кадров в GIF. В Photoshop вы можете поместить текстовый (отредактированный) слой вверху слоев, чтобы применить его ко всем другим слоям, однако в GIMP вам нужно поместить этот слой между каждым слоем.В любом случае редактирование GIF все еще возможно в GIMP, выполните следующие шаги, чтобы попробовать его:
- Откройте программу GIMP , дважды щелкнув ярлык или выполнив поиск с помощью функции поиска Windows. Нажмите на меню File в строке меню и выберите опцию Open , чтобы открыть файл GIF в GIMP. Открытие файла GIF в GIMP
- Нажмите на Filters , выберите Animation , а затем выберите Unoptimize. вариант.Это откроет неоптимизированное изображение в новом документе, и будет легче редактировать каждый кадр. Неоптимизация GIF
- Вы можете выбрать и редактировать каждый слой (кадр) по-разному или создать новый слой и поместить его. слой между каждым слоем.
Примечание : Вы можете создать текстовый слой и добавить его между каждым слоем, чтобы текст был на вашем GIF. Вы можете нажать Ctrl + Shift + D кнопку , чтобы продублировать текстовый слой, а затем добавить их между каждым слоем.Создание нового текстового слоя и размещение между всеми слоями - Вы можете объединить новые слои редактирования с исходными слоями GIF. Щелкните правой кнопкой мыши на текстовом или редактируемом слое и выберите опцию Объединить с , чтобы объединить его. Объединение нового текстового слоя с каждым кадром
- После редактирования вы также можете проверить предварительный просмотр GIF, нажав на Меню фильтров , выбрав Анимация , а затем выбрав опцию Воспроизведение .
- Когда вы закончите редактирование, щелкните меню Filters , выберите Animation , а затем выберите опцию Optimize for GIF . Он снова оптимизирует GIF и откроется как новый документ. Проверка изменений при воспроизведении
- Наконец, щелкните меню File в строке меню, выберите опцию Export As . Укажите имя и расширение GIF . Нажмите кнопку Export , чтобы сохранить файл GIF.
4 метода добавления текста в GIF
С мемами и анимированными стикерами, распространяющимися как вирус, мы иногда обнаруживаем, что анимированные GIF-файлы с текстом говорят лучше, чем наш простой язык. Вы когда-нибудь хотели добавить текст в GIF своими словами? Давайте оживим сообщение, которое вы хотите передать прямо сейчас.
Чтобы идеально добавить текст или слова в GIF, все, что нам нужно, — это специальный редактор GIF. Используя неправильные инструменты, вы можете потерять анимацию после добавления текста в ваши GIF-файлы.На рынке есть простые инструменты, которые предлагают вам готовые к использованию шрифты и стили, а также расширенные программы для более детального управления. Например, время появления текста на GIF-файлах, наложение нескольких фрагментов текста, покадровая точная настройка и т. Д. Новичок или профессионал, вы найдете тот, который вам подходит, потому что мы собрали 4 таких инструмента в этом посте, каждый из них с подробными инструкциями. Проверьте их сейчас.
Метод 1. Как добавить текст в GIF в Giphy
Giphy, или GIPHY, в основном известен как место, где люди могут загружать и обмениваться файлами GIF.Giphy может быть одним из лучших вариантов интеграции хостинга, обмена и редактирования GIF на мобильных телефонах и настольных компьютерах. Если вы большой поклонник истории в Instagram, вы, вероятно, видели тонну этих анимированных стикеров в формате GIF. Это особенность миллионов ярких анимаций Giphy. С помощью онлайн-версии или приложения Giphy вы можете искать веселые мемы и стикеры, редактировать и помещать текст в GIF-файлы и даже включать GIF-клавиатуру на своем мобильном телефоне.
Помимо этого, это еще и инструмент для создания GIF.Он позволяет пользователям конвертировать видео или даже онлайн-файлы мультимедиа с YouTube и Vimeo в GIF. С его помощью люди также могут отшлифовать свои GIF-изображения разными способами, такими как заголовки, фильтры, тикеры и многое другое. Но что нам не нравится, так это то, что для этого инструмента требуется создать учетную запись, иначе вы не можете получить доступ к этой функции.
Плюсы
- Бесплатно
- Преобразование медиафайлов, сохраненных на локальном компьютере или в Интернете, в формат GIF.
- Не только добавление текста, но и фильтры, бегущие строки и другие функции.
Минусы
Тогда давайте проверим, как им пользоваться.
Шаг 1. Перейдите на сайт Giphy в своем браузере и выберите инструмент «Создать». Не забудьте сначала создать учетную запись, если у вас ее нет.
Шаг 2. Затем вы перейдете на другую страницу, где сможете импортировать GIF, который хотите отредактировать. Вы также можете загружать фотографии, видео или онлайн-медиафайл с URL-адресом.
Шаг 3.После импорта файла вы находитесь на странице редактирования. Выберите «Заголовок»> «Введите слова, которые вы хотите добавить в GIF»> «Выберите цвет текста, который вы предпочитаете»> «Затем — стиль текста и тип анимации»> «И наконец». нажмите кнопку «Продолжить загрузку».
Шаг 4. Затем завершите настройку URL-адреса источника, тегов, общедоступных или нет. Вы можете просто оставить их пустыми, если хотите. И нажмите кнопку «Загрузить в GIPHY».
Шаг 5. Теперь отредактированный файл GIF сохранен на этой платформе.Вы можете найти его в своем собственном канале. Giphy предоставляет пользователям возможность поделиться GIF на различных социальных платформах, таких как FaceBook. Twitter, Reddit и другие. Если вы хотите сохранить его на своем компьютере, просто щелкните файл GIF правой кнопкой мыши и выберите параметр «Сохранить изображение как». Или нажмите на функцию мультимедиа, которая покажет вам URL-адрес загрузки.
Метод 2. Как добавить текст в GIF с помощью Ezgif
Giphy растет благодаря пользовательскому контенту со всего мира.Если вы предпочитаете не регистрироваться и не входить в систему для создания GIF-файлов, и ненавидите загрузку мандата в свою учетную запись для получения ссылки для загрузки, вот решение.
Ezgif — это бесплатный онлайн-редактор GIF с базовыми инструментами редактирования. Вместо использования интерфейса на основе временной шкалы он автоматически разбивает загруженные файлы на отдельные кадры. Вы можете управлять текстом в каждом кадре, определяя вход и выход каждого заголовка. Вначале это могло бы сбить с толку, но вскоре пользователи могут обнаружить, что им следует установить параметры для синхронизации текста.Например, для установленного по умолчанию кадра: 1-end, ваш текст остается на анимированных GIF-файлах на протяжении всего цикла. Точно так же, если вы помещаете диалоги в GIF, вы можете установить первое предложение, которое будет отображаться с 1 по 15 кадр, и второе предложение с кадра 16 до конца.
Плюсы
- Поддержка GIF, APNG, WebP.
- Возможность покадрового добавления текста.
- Возможность преобразования в видео, PNG, JPG, MNG, FLIF, спрайт после создания GIF.
Минусы
- Шрифты не отображаются по внешнему виду, доступно только название шрифта. Вам нужно будет выбрать каждый шрифт и нажать кнопку «Установить», чтобы увидеть, нравится он вам или нет.
- Нет пакетного преобразования из Webp в GIF.
- Максимальный размер загружаемого файла ограничен 35 МБ.
Вот подробные инструкции по его использованию.
Шаг 1.Откройте Ezgif Добавить текстовый инструмент в вашем браузере, нажмите Выбрать файл, чтобы импортировать файл GIF, и нажмите кнопку «Загрузить», чтобы начать.
Шаг 2. На следующей странице прокрутите вниз до раздела «Ввести аннотации». Теперь вы можете настроить слова, которые хотите написать на GIF. Введите текст в поле> Измените параметры, включая размер шрифта, рамки, в которых должны отображаться слова, стиль шрифта, выравнивание, границу и цвет слов. После того, как все это закончится, просто нажмите кнопку «Установить».Отличный совет: если вы хотите изменить положение слов, вы можете просто перетащить слова.
Шаг 3. Если вам нужно добавить более одной строки текста, просто перейдите к следующему окну редактирования и настройте его. Наконец, переместитесь вниз, нажмите кнопку «Создать GIF», и вы получите выходной файл. Щелкните меню сохранения, чтобы загрузить его на свой компьютер.
Метод 3. Как добавить текст в GIF с помощью Gifntext
Gifntext использует интерфейс на основе шкалы времени для добавления текста и редактирования файлов GIF.Это намного проще, если у вас уже есть опыт редактирования видео, поскольку логика подчеркивания аналогична. Вы можете добавлять слова в GIF, перетаскивать ручку, чтобы определить, когда появляется текст, и стилизовать текст как с цветом заливки, так и с цветом обводки. Помимо наложения текста, вы также можете добавить изображения поверх GIF, например, добавить блестящее солнцезащитное стекло на лицо. Все изменения происходят в одном месте, где вы также можете обрезать GIF, ускорить или замедлить анимацию и изменить размер изображения.
Плюсы
- Возможность временного отключения анимации во время редактирования текста.
- Дружественный интерфейс с основными функциями редактирования, достаточными для создания GIF и добавления текста поверх GIF.
Минусы
- Поддерживает загрузку только GIF для добавления текста. Если у вас есть webp или другие видеоформаты, вам нужно сначала преобразовать их в GIF.
- Интерфейс может быть немного сложным, и для получения желаемого результата в формате GIF требуется некоторое обучение.
- Относительно медленное время обработки.
Шаг 1. Перейдите на Gifntext.com и просмотрите свой компьютер, чтобы загрузить файл GIF. Если вы хотите отредактировать GIF, хранящийся на другом веб-сайте, вы можете просто скопировать и вставить его URL-адрес в поле.
Шаг 2. Вы попадете на страницу редактирования GIF. Выберите инструмент Добавить текст. > Введите слова. > Настройте шрифт, размер шрифта, цвет шрифта, полужирный или нет, выравнивание, стиль обводки и т. Д.> Наконец, нажмите кнопку GEGERATE GIF, и все настройки начнутся.
Шаг 3. После обработки теперь вы можете скачать его на свой компьютер. Если результат вас не устраивает, вы можете вернуться к следующему редактированию, нажав кнопку BACK TO EDITING.
Метод 4. Как добавить текст в GIF с помощью Gifgifs
Gifgifs использует линейный процесс для добавления текста в файлы GIF и применения базовых функций редактирования, таких как обрезка, изменение размера, разделение, поворот и обратное. Легко использовать новичкам, не имеющим опыта редактирования.Вы можете просто загрузить файл, начать добавлять текст, выбрать цвет и шрифт, перетащить заголовок в нужное место и нажать Set, чтобы увидеть результат. Когда текст вас устраивает, вы можете нажать на обрезку или другие утилиты для обработки.
Плюсы
- Относительно быстро обрабатывается.
- Готовая к использованию база данных GIF, сгруппированных по разным категориям.
Минусы
- Вы не можете приостановить анимированный GIF во время добавления текста.Цикл может отвлекать, поскольку вы не можете сосредоточиться на создании текста.
- Поддерживает только GIF, JPG или PNG. Для других форматов вам нужно конвертировать видео в GIF с помощью других инструментов.
Шаг 1. Откройте этот инструмент в браузере.
Шаг 2. Нажмите кнопку «Загрузить GIF», чтобы загрузить файл, который вы планируете редактировать.
Шаг 3. Вы находитесь на странице редактирования. Введите слова. > Выберите шрифт, цвет шрифта, размер шрифта, угол, тень.> Нажмите кнопку ДОБАВИТЬ ТЕКСТ, и вы увидите, как выглядят слова в файле GIF. > Если вас это устраивает, просто нажмите другую кнопку ДОБАВИТЬ ТЕКСТ внизу, и инструмент сгенерирует отредактированный файл.
Шаг 4. После обработки просто нажмите кнопку Загрузить результат, чтобы сохранить его на свой компьютер.
Итог
Мы только что закончили со всеми четырьмя способами помочь вам добавить текст в файл GIF. GIF-файлы помогают укрепить эмоциональную связь с получателем, а GIF-файлы с текстом говорят громче.Раскройте свой творческий потенциал прямо сейчас, выберите один метод или инструмент, который вам больше нравится, и начните создавать GIF с текстом сегодня же.
Руководство по их правильному добавлению
В 2012 году стратег Dell по электронной почте Дэвид Сирк (David Sierk) рискнул отправить «электронное письмо, не похожее на Dell». В письме был проведен эксперимент с персонализированными гифками, демонстрирующими его последний трансформируемый ультрабук Dell XPS 12 в действии:
Результаты? Прирост конверсии на 103% и рост выручки на 109% (!). Итак, если вам интересно, следует ли вставлять GIF в свое электронное письмо, вы только что получили ответ.
Но давайте не будем спешить с выводами. Последнее исследование группы Nielson Norman показало, что многие люди отдают предпочтение электронным письмам без GIF, а не тем, которые есть с ними.
Подождите, что? Это противоречит самим результатам, достигнутым Dell. И что теперь?
Дело в том, что исследования анимированных GIF-файлов в электронных письмах несколько расходятся. Это не значит, что вы не должны их использовать. Это только означает, что вы используете их с осторожностью и целенаправленно.
Как так, спросите вы? Давайте обсудим это в этом посте.Поговорим о:
Так как нам предстоит многое изучить, давайте приступим к делу:
Как анимированные GIF-файлы в электронных письмах могут поднять ваше сообщение на новый уровень
При правильном воспроизведении GIF-файлы привносят радость в ваши электронные письма. Они помогают вам рассказать свою историю визуально, привлекая внимание получателя. Фактически, привлекательные визуальные эффекты могут увеличить желание людей читать на целых 80%.
Но это еще не все, персонализированные гифки могут:
- Задайте правильное настроение и подчеркните индивидуальность вашего бренда
Чтобы заставить получателей открыть электронное письмо, не говоря уже о том, чтобы прочитать его до конца, требуется тонна работы.Однако трепещущее сердце, как в этом письме Starbucks, может значительно оживить ситуацию:
- Создайте взаимодействие, которое невозможно создать с помощью одних только неподвижных изображений.
Одни статические изображения не могут рассказать историю так эффективно, как движущееся изображение. Помните, как в «Гарри Поттере» мы любили говорящие газеты больше, чем наши сухие?
Не забывайте, GIF-файлы рассказывают вашу историю или объясняют вещи вашей аудитории в компактной манере. Представьте, что можно описать этот сценарий словами:
Источник
Многословная версия тоже не произвела бы такого впечатления.Неудивительно, что генеральный директор и соучредитель Giphy Алекс Чанг считает, что гифки способны передать 60 000 слов.
- И замените видео, которые не поддерживаются несколькими почтовыми клиентами
Не забывайте, что GIF-файлы — отличная альтернатива видео в электронных письмах, поскольку они передают вашу историю, не съедая слишком много данных вашего получателя (если они просмотр электронной почты на своем телефоне).
Что может пойти не так, учитывая такие замечательные преимущества использования GIF в электронных письмах?
Кроме того, и группа NN, и Litmus подтверждают рост использования GIF в электронной почте.Litmus также приводит цифры — 56,6% маркетологов используют анимированные GIF-файлы в своих электронных письмах «хотя бы иногда».
Вот доказательства:
И, тем не менее, люди предпочитают электронные письма без GIF, а не электронные письма, упакованные в GIF, как мы обсуждали в начале. Непонятно, не правда ли? ? Давайте посмотрим, почему гифки в электронных письмах вызвали такой гнев.
Как вы можете ошибиться с GIF-изображением в электронном письме?
Дела могут пойти наперекосяк по четырем причинам:
1. Стандартное (и наиболее ожидаемое): почтовый клиент не поддерживает GIF
Нетрудно понять, почему ваш читатель так настроен против GIF, если почтовый клиент, который он использует, вообще не отображает его.Это порождает классическое недоразумение — когда ваш GIF предназначен для рассказа одной истории, а отображаемое изображение рассказывает другую.
Решение : Всегда убедитесь, что первый кадр в вашем GIF передает все сообщение. Таким образом, ваше сообщение будет по-прежнему четким, если почтовый клиент, не поддерживающий GIF, отобразит вместо него изображение.
2. Отчасти ожидаемая (и, вероятно, игнорируемая причина): ваша аудитория считает гифки непрофессиональными.
Ой.Но это правда. Каждое электронное письмо, которое вы пишете и разрабатываете, должно нравиться вашей аудитории. В этом есть смысл, поскольку мы говорим, что вы, вероятно, услышите сверчков, если будете постоянно использовать элемент, который ему не нравится. Некоторые люди могут даже рассматривать его как некачественный контент, что может снизить оценку отправителя электронной почты.
Решение : Спросите свою аудиторию, прежде чем идти на гифку.
3. Неожиданное (но простое решение): размер файла не загружается быстро
Это происходит, когда размер файла GIF большой.Последующая медленная загрузка может раздражать ваших зрителей, которые не пожалеют ни секунды, ожидая более четкого изображения.
Решение : Убедитесь, что размер GIF не превышает 0,5 МБ или 1 МБ. Продолжайте и оптимизируйте свои персонализированные GIF-файлы, прежде чем вставлять их в электронное письмо. Кроме того, ограничьте количество цветов и рамок, которые вы используете в своих GIF-файлах, сохраняя их ширину до 600 пикселей, что является стандартной шириной информационного бюллетеня.
4. Причина вечеринки (и самая важная): ваш GIF не служит цели
Бессмысленный GIF в электронном письме обязательно привлечет негативное внимание.GIF-файлы хороши, если у них есть цель и они представляют собой ценный слой (будь то образовательный или развлекательный), а не тогда, когда они являются дополнительным багажом электронной почты.
Решение : Перед добавлением GIF в электронную почту спросите себя: понятно ли мое сообщение без GIF? Могу ли я отправить без него? Если ваш ответ утвердительный, избавьтесь от GIF.
Как использовать в электронных письмах анимированные GIF-файлы?
Итак, теперь вы знаете, что цель GIF играет ведущую роль в том, как ваша аудитория воспринимает его.Вопрос в том, как можно стратегически использовать GIF в своих электронных письмах?
Имейте в виду эти идеи:
1. Используйте GIF, чтобы показать ваш продукт в действии
Очень похоже на то, как Dell использовала их для повышения коэффициента конверсии. Вот еще один пример:
Источник
2. Объясните, как новая функция работает с GIF
Это особенно полезно для тех, кто работает в индустрии SaaS. Вот страница из электронного письма Dropbox:
3. Вызвать любопытство или развить ожидания получателей
Это хороший способ привлечь внимание к вашему контенту, который скоро будет выпущен:
Источник
4.Используйте GIF в качестве тизера для вашего нового контентаПоощряйте людей нажимать на учебник или трейлер с превью-подобным GIF, как это делает Netflix:
Источник
Но это еще не все. Вы можете проявить максимальную изобретательность — задать правильное настроение в приветственных письмах, внушить FOMO, поделиться взаимными чувствами и так далее.
Какие почтовые клиенты поддерживают GIF?
Поддержка GIF-файлов почти универсальна среди почтовых клиентов. Но это почти . Клиенты, которым нравятся старые версии Outlook, говорят, что те, которые были между Outlook 2007 и 2016, не отображают GIF-файлы.
Но есть и хорошие новости — последние версии Outlook поддерживают файлы GIF, что было подтверждено заявлением Microsoft в начале 2019 года.
Итак, вот как сейчас выглядит ландшафт поддержки GIF:
Как вставить GIF в электронное письмо?
Теперь, когда вы (надеюсь) убедились в целесообразности и эффективности использования GIF-файлов в своих электронных письмах, вы, должно быть, задаетесь вопросом, как добавить GIF-изображения в электронное письмо?
Давайте рассмотрим следующее:
Как вставить GIF в вашу электронную рассылку?
Это довольно просто.Для начала откройте свою почтовую кампанию в Sendinblue и начните работать с шаблона электронного письма. Там:
- Используйте блок изображения, чтобы выделить место, куда вы хотите добавить анимацию.
- Теперь щелкните поле изображения, которое вы добавили в шаблон, и выберите Добавить изображение на панели инструментов.
- Выберите GIF на своем компьютере и
- Перетащите загруженный GIF в поле изображения.
Вот и все. Посмотрите это в действии:
Открыть мою бесплатную учетную запись Sendinblue >>
Как встроить GIF в Gmail?
Начните с GIF, который вы создали и сохранили на рабочем столе.Или вы можете найти и сохранить GIF с бесплатных сайтов, таких как Giphy, щелкнув его правой кнопкой мыши. В любом случае, ваш GIF готов. Тогда:
- Выберите опцию Insert Photo в Gmail и выберите Upload
- Выберите опцию Inline (не как As Attachment ), чтобы обеспечить отображение GIF в вашем электронном письме.
- Hit Upload
If если вы хотите поделиться GIF прямо из Интернета, а не сначала сохранять его на свой компьютер, получите URL-адрес GIF.Когда вы выбираете здесь опцию Insert Photo , выберите и добавьте URL-адрес в Web Address (URL) вместо того, чтобы загружать его из своей папки.
Как отправить GIF в Outlook?
Выполните следующие три простых шага:
- Выберите Вставьте в свой почтовый ящик
- Выберите Online Pictures и выберите GIF
- Как только вы его получите, выберите и нажмите Вставить в нижней части панели электронной почты
Вот видеоурок по добавлению GIF-файлов в электронных письмах Outlook.
Передовые методы создания анимированных GIF-файлов в электронной почте
Мы почти близки к финишу. Но перед этим давайте быстро познакомим вас с некоторыми передовыми методами работы с GIF-файлами в электронных письмах, чтобы вы были хорошо подготовлены, когда будете отправлять GIF-файлы в сообщениях электронной почты:
- Соедините свои GIF-файлы с CTA
Один из лучших способов добавить к цели вашего GIF — сделать его руководством, которое направляет получателей к призыву к действию (CTA) вашего электронного письма. Другими словами, используйте GIF, чтобы побудить людей совершить желаемое действие.
Давайте свяжем эту тактику с примером:
Источник
- Создавайте собственные анимированные GIF-файлы
Таким образом, вам не придется добавлять в электронные письма слишком часто используемые GIF-файлы и делать вещи супер-скучными. Кроме того, персонализированные GIF-файлы являются фирменными и адекватно передают ваше сообщение — точки, которые удерживают вашу аудиторию.
Хотя существует несколько способов создания персонализированных GIF-файлов, позвольте мне показать вам, как вы можете использовать Visme, программное обеспечение для презентаций, для создания запоминающихся GIF-файлов:
- Начните с пустого холста или анимированного шаблона GIF.
- Представьте элементы вашего бренда, включая шрифт, значки, цвета и многое другое (в случае шаблонов настройте существующие элементы).
- Выберите из доступных иллюстраций, жестов и персонажей и настройте их, чтобы они больше напоминали бренд.
- Анимируйте иллюстрации, жесты или любого из выбранных вами персонажей. Выберите один из 15 доступных вариантов для желаемого действия (типа анимации), таких как «масштабирование, вращение», «полет снизу» и другие. Выберите время их начала и остановки, чтобы каждый элемент двигался одновременно или в разное время.
- Нажмите на предварительный просмотр и посмотрите, как выглядит ваш GIF.
Когда вы будете удовлетворены своим GIF-файлом, загрузите его на свой компьютер, и все будет готово для загрузки в ваши электронные письма.
- Анимируйте только часть вашего GIF
Это работает двумя способами. Во-первых, это избавляет ваш GIF от слишком тяжелого для загрузки. И, во-вторых, это делает вещи захватывающими, не переусердствуя.
Посмотрите, как этот GIF анимирован лишь частично, но и делает поразительный трюк:
Источник
Готовы произвести фурор с помощью анимированных GIF-файлов в своих электронных письмах?
Итак, это все проясняет — гифки в электронных письмах — это не палки о двух концах.Во всяком случае, они могут прекрасно работать в вашу пользу. Но только в том случае, если вы убедитесь, что ваш GIF служит определенной цели и не переусердствуете с их использованием.
Я оставлю вам один последний вывод — используйте 1-2 персонализированных GIF-изображения только в одном электронном письме.
У вас есть еще вопросы или примеры тех, кто подавляет GIF-файлы в электронных письмах? Поделитесь ими с нами в Твиттере.
Как редактировать изображения GIF с помощью текстов и эффектов
24 марта 2021 г. • Проверенные решения
Люди создают гифки, потому что они отлично выглядят и доставляют огромное удовольствие.Они также хотят добавить множество забавных слов, которые также всегда приносят интересные результаты. Конечно, все сводится к желаемому опыту, но гифками всегда интересно делиться в Интернете, и они приносят массу интересных забавных моментов, которыми вы можете наслаждаться со своей семьей.
Как редактировать изображения GIF с текстом
Wondershare Filmora (последняя версия Filmora X) — это не только простой в использовании видеоредактор, но также позволяет добавлять текст, фильтры, наложения к вашим файлам GIF.Если вы хотите, вы можете легко перенести свои фото / видео в формат GIF. Вы можете конвертировать видео в такие форматы, как MP4, DAT, EVO, MKV, MPEG, AVI и многие другие, затем редактировать их с помощью текста / фильтров / эффектов, которые вам нравятся, и экспортировать в GIF.
Однако, если вы хотите создать GIF в Интернете, Filmora meme maker — ваше идеальное решение. Он помогает создавать мемы из изображений, GIF и видео напрямую без водяных знаков. Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете редактировать GIF с текстом, включая изменение размера, цвета и положения текста.Вы также можете поместить текст внутри или снаружи в GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!
Существует множество функций редактирования, которые позволяют редактировать GIF быстро и с отличными результатами. Вы можете корректировать цвета, ускорять или замедлять GIF, не говоря уже о том, что вы можете обрезать его, изменять, комбинировать два GIF-файла и так далее. Им удается обеспечить очень хорошее соотношение цены и качества и наверняка сделать процесс погружения намного более захватывающим, чем когда-либо прежде.
С последней версией 9 программного обеспечения Filmora для редактирования видео вы можете объединить несколько изображений в GIF с некоторыми классными текстами и анимацией. Даже если вы редактируете файл GIF, вы можете импортировать его в Filmora, а затем вы можете предварительно просмотреть GIF кадр за кадром и с легкостью удалить ненужные кадры.
Редактировать файлы GIF с помощью Wondershare Filmora очень просто, и все это сводится к нескольким шагам:
- Сначала необходимо импортировать GIF или видео в медиатеку
- Как только это будет сделано, перетащите ваш GIF / видео / изображения на временную шкалу
- После того, как вы разместите видео на шкале времени, вы сможете добавить различные параметры редактирования.От замедления до ускорения, обрезки, разделения и объединения вашего GIF-изображения — все эти функции очень хороши, и они принесут звездную ценность.
- Вы также можете использовать Wondershare Filmora для добавления текста в свой GIF, если вы чувствуете, что это необходимо.
- Наконец, вы можете экспортировать в GIF.
Другие инструменты для редактирования GIF
Существует множество типов изображений GIF, из которых вы можете выбирать, и каждый из них имеет свой набор преимуществ и функций.Имея это в виду, вот некоторые из лучших инструментов в вашем распоряжении, так что попробуйте дать им шанс!
1. ezgif.com
Это онлайн-инструмент, который имеет довольно много интересных функций, и его также легко модифицировать. Он имеет функции оптимизации, реверсирования, создания и изменения размера, а также другие функции. Он не такой совершенный и мощный, как другие инструменты для редактирования GIF, но работает очень хорошо и приносит очень хорошую прибыль.
Плюсы:
Простой в использовании, доступный онлайн, основные функции
Минусы:
Имеет только базовые функции, не может быть загружен и несложный
2.giphy.com
Использовать этот инструмент очень просто, и он наверняка предлагает очень хорошее соотношение цены и качества. Он позволяет добавлять фильтры и анимированные стикеры. Это, конечно, упрощенный инструмент GIF, но он всегда пригодится.
Плюсы:
Онлайн, простой в использовании
Минусы:
Не загружается, и в нем не так много функций.
3. animizer.net
Animizer использует подход, ориентированный на эффективность и результат.Он очень прост в использовании, профессионален и усовершенствован, предлагая вам несколько отличных вариантов. Если вы хотите звездных результатов, это, безусловно, очень хороший инструмент.
Плюсы:
Отличные возможности и сложность
Минусы:
Вы не можете получить доступ к редактору напрямую, вы должны сначала загрузить изображения.
Заключение
Хотя вышеперечисленные инструменты могут работать время от времени, они не смогут обеспечить желаемую ценность все время. Это то, что делает Wondershare Filmora очень хорошим инструментом для использования, который, безусловно, оправдывает свои обещания.
Лиза Браун
Лиза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
Как использовать GIF в текстовых сообщениях
Что такое GIF? Что ж, произносите ли вы их как «подарки» без «t» и «s» или как арахисовое масло «Jiffy» без «y», высока вероятность, что вы слышали об этих любимых анимированных изображениях раньше.
GIF-файлов были частью Интернета практически до тех пор, пока он существует, но недавний всплеск их популярности оказался довольно неожиданным. В то время как миллениалы были заняты убийством недвижимости, сетевых ресторанов и индустрии печатных новостей, они были очень заняты тем, чтобы сделать GIF-файлы совершенно нормальным средством общения.
Так что же является научным обоснованием огромной популярности GIF-файлов и почему вы должны использовать их непринужденную веселую энергию в своих маркетинговых сообщениях? Мы рассмотрим все это, а также соответствующие контексты, чтобы опубликовать ваши GIF-файлы для ничего не подозревающей публики, чтобы они не выглядели странными или непрофессиональными.
Через: GiphyПочему GIF-файлы так популярны?
Как показано в приведенном выше примере, GIF-файлы обычно содержат небольшое движение, сопровождаемое текстом.
Любой, кто потратил недели на разработку короткого видео, знает, что для создания такой формы контента требуется время. Хотя найти фотографии намного проще, они обычно не достигают того уровня заинтересованности, который достигается видео.
Так почему же гифки так популярны? Потому что они представляют собой простую и красивую комбинацию двух средств.
Via GiphyМеханизм добавляет измерение вашим медиа, выделяя его среди статичных изображений. И создавать их легко и быстро, зачастую не требуя никаких технических навыков!
Процесс анимации настолько прост, но дает очень выразительные эффекты. Как выясняется, это единственная причина, по которой вам нужны GIF-файлы для работы.
Почему гифки работают?
Иногда они выглядят глупо, но на психологическом уровне гифки обладают удивительно мощным влиянием.Возвращаясь к древним корням убедительных сообщений, манипулирование эмоциями является ключевым инструментом. Заставив читателя почувствовать себя определенным образом, вы сможете завоевать доверие, уяснить ключевые моменты и запомниться! Это мало чем отличается от науки, лежащей в основе маркетинга эмодзи, только немного более развито.
GIF — это способ быстро выразить эмоции, которые могут быть связаны с людьми. И они делают это, показывая, а не рассказывая.
Выбор GIF также демонстрирует кое-что конкретное о личности отправителя.Ты модный, веселый, умный, эксцентричный? Используя общие узы поп-культуры, вы можете создать ощущение универсальной взаимосвязи между вашим брендом и вашим потребителем. Вы даже можете пересекать социальные и культурные границы, используя материалы, разработанные для непосредственного отношения к демографическим группам, которых вы хотите достичь.
Еще одна причина, по которой GIF-файлы являются отличным средством коммуникации, заключается в том, что ими можно делиться. Вы хотите создать результаты (или выводы) для клиентов, которые побудят их поделиться.Добавление GIF — это забавный и простой способ создать гораздо более интересный материал, который, вероятно, будет доступен для публикации.
Via GiphyЗаинтересовавшись реализацией этих идей на практике, Dell провела тематическое исследование, в котором они преобразовали изображение продукта для своего трансформируемого ноутбука в товарный GIF-файл и сделали его центром одной из своих почтовых кампаний. В конце своей кампании они увидели:
- Увеличение количества открытий на 6%
- Увеличение количества кликов на 42%
- Увеличение коэффициента конверсии на 103%
- Увеличение дохода на 109%
Когда использовать GIF в текстовых сообщениях
Решая, следует или не следует использовать GIF в тексте, задайте себе следующие вопросы.
1. Это первичный или вторичный канал связи?
Если вы добавляете изюминку в сообщение, GIF может стать идеальным вариантом. Думайте об этом как о визуальной форме акцента. Однако вы не хотите использовать GIF в качестве основного средства общения. Например, когда Youtube ответил репортеру GIF-файлом вместо профессионального ответа «без комментариев», он неправильно истолковал многих людей. Вы не хотите, чтобы подразумеваемые эмоции GIF составляли все ваше сообщение, иначе вы рискуете показаться немного бойким.
Via Giphy2. Вы усиливаете месседж вашего бренда?
Если вы ищете способ привнести эмоции в миссию или видение вашего бренда, подарите его! Поэкспериментируйте с заменой подробного призыва к действию (CTA) GIF-изображением и оцените реакцию вашей аудитории.
3. Вы рассказываете историю?
Опять же, рассказывание историй — идеальное место для вставки в GIF. Это дополнительный наглядный материал, делающий материал более запоминающимся для читателей, и простой способ попрактиковаться в создании контента по принципу «показывать, не говорить».
Via GiphyДругие убедительные контексты для использования GIF включают:
- Чтобы оживить графику или инфографику
- Чтобы продемонстрировать, как работает продукт или услуга
- Чтобы добавить индивидуальности к электронному письму или тексту (если ситуация кажется подходящей. Используйте здесь свое здравое суждение. Дайте кому-то знать, что они уволены например, не станет легче, добавив GIF-файл «Держись»).
- Для взаимодействия с клиентами в социальных сетях
Как использовать GIF в текстовых сообщениях
С SimpleTexting легко добавить GIF в текстовое сообщение.Это займет всего четыре шага!
- Создайте новую кампанию
- Убедитесь, что это MMS-сообщение
- Щелкните значок скрепки «медиа» и загрузите свой GIF. Выберите GIF из вашей библиотеки загрузки и нажмите синюю кнопку «Включить».
- Введите и отправьте свою кампанию, как обычно.
Ваш получатель получит полноразмерный GIF в теле своего текстового сообщения, точно так же, как он отображается в предварительном просмотре (но большего размера)!
Через ГифиКак вставить GIF в PowerPoint | Малый бизнес
Дэвид Уидмарк Обновлено 22 января 2019 г.
Анимированные GIF-файлы могут быть забавными и доставлять массу удовольствия.Даже в бизнес-презентации удачно размещенный GIF-файл может помочь переориентировать внимание вашей аудитории, чтобы подчеркнуть важный момент. Если у вас уже есть GIF, который вы хотите добавить к слайду, или вы все еще ищете идеи, вставка одного в PowerPoint займет всего минуту. Только будьте осторожны, если вы добавляете эффекты в GIF — скосы и трехмерные повороты могут привести к сбою анимации.
Вставка GIF в PowerPoint
Если у вас уже есть GIF, который идеально подходит для вашей презентации, вставить его в PowerPoint совсем несложно.Просто откройте свой проект PowerPoint и выберите слайд, на который вы хотите добавить GIF. Щелкните вкладку «Вставка» на ленте и выберите «Рисунки». Когда откроется диалоговое окно «Вставить изображение», выберите папку, содержащую ваш GIF, затем выберите файл GIF и нажмите «Открыть». Теперь GIF должен появиться на вашем слайде, но он не будет анимирован, пока вы редактируете слайд.
Чтобы проверить анимацию GIF, щелкните значок «Слайд-шоу» в нижней части окна. Либо щелкните вкладку «Слайд-шоу» на ленте, а затем выберите «С текущего слайда» в группе «Начать слайд».Чтобы отменить предварительный просмотр слайд-шоу, нажмите Esc на клавиатуре.
Поиск GIF-файлов для презентации
Если у вас нет GIF-изображения, подходящего для вашей презентации, его довольно легко найти в Интернете. Есть тысячи анимированных GIF-файлов на выбор. Быстрый поиск изображений Google, включая ключевое слово «GIF», должен помочь.
Кроме того, вы можете найти его в PowerPoint, выбрав «Изображения из Интернета» на вкладке «Вставка» на ленте. Этот параметр использует поиск изображений Bing и дает вам возможность искать только изображения, лицензированные через Creative Commons, поэтому вам не придется беспокоиться о нарушении законов об авторских правах, если вы публикуете свою презентацию в Интернете.
Управление циклами анимации GIF
Анимированный GIF — это, по сути, мини-фильм, состоящий как минимум из двух изображений в отдельных кадрах. Количество кадров определяет, сколько анимации в GIF, а количество циклов кадра определяет, как долго изображение GIF будет анимировано.
Большинство GIF-файлов предназначены для непрерывного зацикливания, что может отвлекать от презентации PowerPoint. Если вы хотите, чтобы анимация останавливалась через некоторое время, вы можете сделать это с помощью любого онлайн-редактора GIF.Microsoft рекомендует использовать такой веб-сайт, как ezgif.com. Другие сайты gifmaker.org и giphy.com. Эти веб-сайты также дают вам возможность создавать свои собственные GIF-файлы, вырезать их из видео или создавать путем объединения серии изображений.
Загрузите GIF на веб-сайт и нажмите кнопку «Разбить на кадры». Это показывает каждый кадр, используемый для анимации изображения. Нажмите кнопку «Редактировать анимацию». Щелкните поле «Счетчик циклов» и введите количество циклов, которое GIF должен повторять по кадрам, а затем нажмите кнопку «Создать GIF».Нажмите кнопку «Сохранить».
После того, как GIF загружен на ваш компьютер, вы можете вставить его в слайд PowerPoint.
Редактирование GIF в PowerPoint
Как и любое другое изображение, которое вы вставляете в слайд, вы можете перемещать и изменять размер GIF по мере необходимости. Чтобы переместить изображение, перетащите его мышью. Чтобы изменить размер GIF без искажения его соотношения сторон, перетащите любой угол, удерживая нажатой клавишу Shift. Вы даже можете повернуть изображение, перетащив круглый якорь над изображением.
Если щелкнуть вкладку «Формат» на ленте, когда изображение выбрано, вы увидите несколько других вариантов добавления эффектов к изображению.



 Поэтому, если создаете брендовые гифки для Инстаграма, на самом деле ваш единственный вариант — заявиться на авторство.
Поэтому, если создаете брендовые гифки для Инстаграма, на самом деле ваш единственный вариант — заявиться на авторство.



 Для этого активируем вкладку «Воспроизведение».
Для этого активируем вкладку «Воспроизведение».