Ручная перелинковка категорий
Ручная перелинковка категорий
Купить- Описание
- Отзывы о плагине (0 шт.)
О плагине
Плагин предназначен для перелинковки страниц категорий, то есть для вывода на страницах категорий ссылок на определённые категории магазина.
Установка плагина
Скопируйте шорткод [chd-manual-relinking], перейдите в раздел Настройки/Шаблоны/Шаблоны страниц и вставьте скопированный шорткод в файл catalog.php
Работа с плагином
- Откройте настройки плагина, найдите категорию, на которой вы хотите разместить ссылки на другие страницы и нажмите на иконку карандаша;
- Нажмите кнопку «Добавить ссылку»;
- Введите адрес(ссылку на страницу) и название(будет выводиться на странице) и нажмите на иконку дискеты, чтобы сохранить;
- Добавьте все необходимые ссылки;
- Список ссылок будет выведен в том месте, где был вставлен шорткод
[chd-manual-relinking];
Вы можете бесплатно потестировать плагин в течение 14 дней, установив его через раздел «Маркетплейс» в панели управления вашим интернет-магазином;Как настроить рекламу в ВК
Как настроить рекламу в ВК
Особенности дизайна интернет-магазинаОсобенности дизайна интернет-магазина
Проверка скорости загрузки страницыПроверка скорости загрузки страницы
Расширенные сниппеты в Google и ЯндексеРасширенные сниппеты в Google и Яндексе
Как открыть интернет-магазин автозапчастейКак открыть интернет-магазин автозапчастей
Как привязать доменное имя к хостингуКак привязать доменное имя к хостингу
Как сбросить кэш сайта и браузера
На панели администратора, в правом верхнем углу страницы, есть кнопка «Сбросить кэш». .. Перейти >>>
.. Перейти >>>
Как перейти на защищенный HTTPS протокол
в файле .htaccess нужно добавить код перенаправления запросов на https, а в файле config.ini нужно прописать PROTOCOL = «https»… Перейти >>>
Каким образом меняется иконка во вкладке браузера
Чтобы изменить favicon (иконку во вкладке браузера), необходимо перейти в настройки Moguta.CMS и загрузить изображение в формате *.ICO…. Перейти >>>
Как подтвердить сайт в Яндекс.Вебмастер
Выберите тип подтверждения Метатег. Вставьте код в настройках Moguta.CMS в поле «Метатеги для подтверждения сайта»…. Перейти >>>
Как настроить цели Яндекс.Метрики
Первым действием необходимо убедиться что счетчики подключены к вашему сайту. Для этого в разделе настроек магазина укажите их JS скрипты в соотетству… Перейти >>>
Для этого в разделе настроек магазина укажите их JS скрипты в соотетству… Перейти >>>
Как вставить Яндекс.Карту на сайт
Для получения кода карты перейдем в конструктор Яндекс.Карт и создадим карту с нашим адресом и маршрутом…. Перейти >>>
Высота и ширина картинок не меняется!
Указанные параметры изображений настроек будут применяться только для новых загруженных изображений. Необходимо пересоздать миниатюры изображений в на… Перейти >>>
Как восстановить пароль администратора?
Для восстановления забытых паролей пользователей сайта, созданного на Moguta.CMS, предусмотренна страница /forgotpass… Перейти >>>
Какой CSS-стиль применяется? Как его изменить?
Кликните правой кнопкой мыши, например, на заголовок страницы. В контекстном меню выберите «Просмотреть код»…. Перейти >>>
В контекстном меню выберите «Просмотреть код»…. Перейти >>>
Как выводить контент только на заданной странице
Для этого можно использовать вставки кода в каркас верстки страниц шаблона в файл template.php… Перейти >>>
Обмен заказами между интернет-магазином и 1С
Двухсторонний обмен данными с 1С реализован в рамках стандарта протокола CommerceML разработанного компанией 1С… Перейти >>>
Как установить движок
Установка движка должна производиться на хостинг путем загрузки одного файла index.php в корневую директорию вашего сайта…. Перейти >>>
Как главной страницей сайта сделать страницу каталога?
В настройках админки выберите опцию «Выводить каталог на главной странице» Перейти >>>
Как перенести сайт на новый хостинг
В корне сайта, откройте файл config. ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
Что такое шорткоды плагина и куда их вставить
В том месте где вставлен шорткод, будет выведена информация соответствующего плагина…. Перейти >>>
Как изменить текст письма с сайта
В настройках панели управления перейдите в настройки шаблона, раздеш шаблоны писем. Вы можете менять следующие письма… Перейти >>>
Где можно редактировать текст соглашения на обработку пользовательских данных?
Рядом с опцией в настройках магазина «Запрашивать подтверждение пользовательского соглашения» -> «Изменить текст соглашения»… Перейти >>>
Как удалить переносы строк в ячейке файла excel/csv
Используйте CTRL+H для автозамены по документу. Либо макрос. Перейти >>>
Либо макрос. Перейти >>>
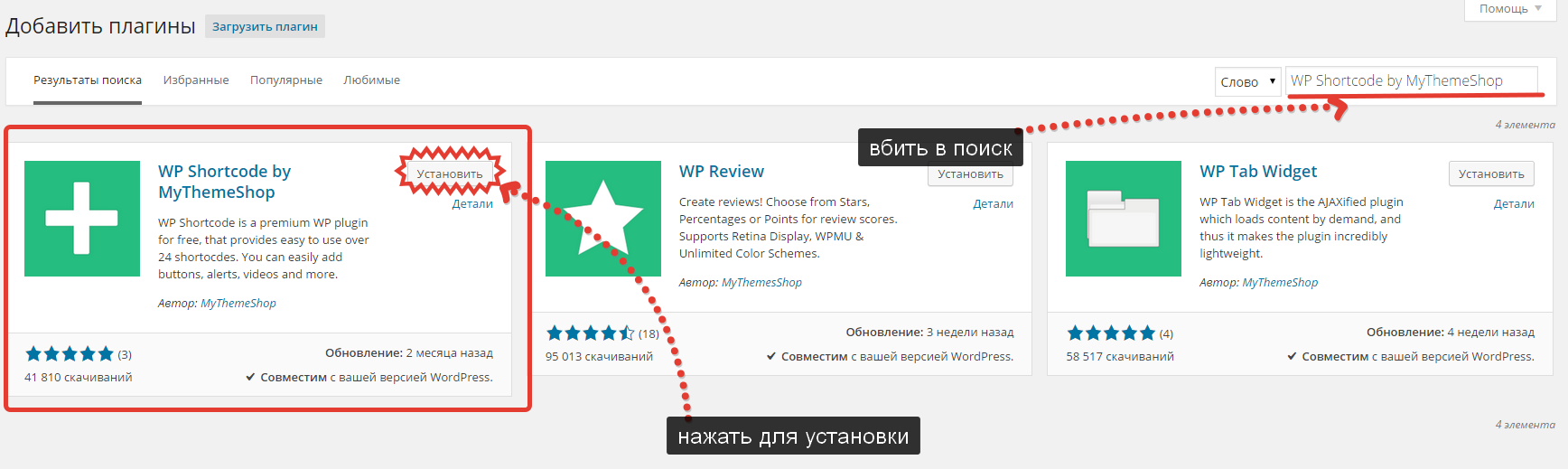
15 полезных WordPress плагинов для вставки шорткодов
Сниппеты кода (или шорт-коды) могут стать крайне полезным дополнением к функциональности вашего сайта. Они дают возможность добавлять новые функции или видоизменять дизайн сайта.
Во многих современных темах оформления сайтов такие шорт-коды уже встроены, что является не самым лучшим решением (т.к. в случае модифицирования или редактирования вашей темы вся функциональность таких шорт-кодов может попросту потеряться). Чтобы этого избежать, лучше добавлять сниппеты кода при помощи специальных плагинов.
Вставка шорт-кода на основе плагина позволяет сохранить этот код в случае, если вы внесли изменения в тему. Есть неплохой набор бесплатных и платных плагинов, которые дают вашему сайту дополнительную функциональность шорт-кодов и даже позволяют создавать собственные шорт-коды. Давайте рассмотрим их.
Бесплатные плагины для вставки шорт-кодов
Arconix Shortcode
Данный плагин добавляет к вашему сайту набор из элементов оформления сайта различного типа.
Скачать Arconix Shortcode »
Shortcodes Ultimate
При помощи этого плагина вы можете создавать кнопки, секции, слайдеры и многие другие элементы страницы. Всего за пару кликов можно бесплатную тему по уровню оформления сделать не хуже премиум-темы. С использованием Shortcodes Ultimate вы можете быстро и легко воссоздать много премиум-возможностей в вашей теме оформления.
Скачать Shortcodes Ultimate »
Shortcodes Pro
Этот плагин позволит быстро и легко создать шорт-код и кнопки редактора TinyMCE для комфортной работы с интерфейсом WordPress.Скачать Shortcodes Pro »
J Shortcodes
 Скачать J Shortcodes »
Скачать J Shortcodes »WP Boilerplate Shortcode
Плагин после вставки шорт-кода позволяет отображать тело постов, связанных с данной публикацией.
Скачать WP Boilerplate Shortcode »
Shortcode Exec PHP
Данный плагин позволяет выполнять фрагменты связанного PHP-кода в публикациях, на страницах, в комментариях, виджетах и RSS-потоках без риска для сайта.
Скачать Shortcode Exec PHP »
ShortCodes UI
Этот плагин добавляет UI администратора для создания новых шорт-кодов без необходимости самому кодить, редактировать код или вообще что-либо понимать в программировании.
Скачать ShortCodes UI »
Коммерческие плагины для работы с шорт-кодами
All-In-One Shortcodes
Данный плагин позволит добавить огромное количество простых в использовании комбинаций сниппетов кода в рамках любой существующей WordPress-темы и настроить за считанные секунды отображение контента на вашем сайте. Почти все шорт-коды представлены с огромным набором цветовых палитр, иконок и размеров виджетов.
Скачать All-In-One Shortcodes
Styles with Shortcodes for WordPress
А этот плагин позволит вам быстро и легко настраивать отображение контента. Вы можете выбрать среди 100 основных типов отображения шорт-кода; также есть поддержка jQuery, вкладок, подсказок, отображения контента в колонках, галерея изображений, вставка кнопок и оповещений, всплывающих подсказок и цитат, кнопок для работы с Twitter и Facebook, кнопок соц. сетей Linkedin, Google+, Flattr и многие другие сниппеты кода.
Скачать Styles with Shortcodes for WordPress
CSS Tooltip add-on for Styles With Shortcode
Этот плагин позволит дополнить ваш сайт подсказками и диалоговыми блоками текста, сверстанными в CSS.
Скачать CSS Tooltip add-on »
Sliding Tabs add-on for Styles with Shortcodes
Скользящие вкладки на базе jQuery в сочетании с простой вставкой сниппетов кода для WordPress — вот что дает этот плагин. Создайте любое количество вкладок и сделайте их скользящими, перелистывайте скролом мышки или кнопками навигации.
Создайте любое количество вкладок и сделайте их скользящими, перелистывайте скролом мышки или кнопками навигации.
Скачать Sliding Tabs add-on »
Author Bio Add-on for Styles with Shortcode
Данный плагин добавляет 9 разных типов шорт-кода, при помощи которого на сайт можно добавить биографию автора и его аватарку в рамках страниц, постов и определенных типов публикаций на сайте.
Скачать Author Bio Add-on
Image Zoom add-on for Styles with Shortcodes
При помощи этого плагина вы сможете обеспечить любое изображение на сайте функцией встроенного увеличения. Можно выбрать 1 из 4 заданных типов CSS-фрейма для изображений.
Скачать Image Zoom add-on »
Icon List Shortcodes
Плагин позволяет создать простой в использовании список иконок, который можно вставить в любое место на странице или в теле поста. В списке — 108 различных иконок, а также есть возможность самостоятельно указать путь к иконкам для использования их в публикациях.
Скачать Icon List Shortcodes »
Tabbed Content Shortcode
Простой в использовании и интеграции блок для контента с вкладками, подходит для использования с различными темами WordPress.
Скачать Tabbed Content Shortcode »
Источник: WPLift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как вставить PHP-код в сообщения и страницы WordPress
Каумил Патель / Руководства по WordPress, Учебники по WordPress
- Фейсбук
- Твиттер
Разработчики не часто вставляют код PHP в сообщения и страницы WordPress. Обычно владельцы сайтов изменяют файлы тем для создания желаемого эффекта. Тем не менее, некоторые люди считают размещение фрагментов в сообщениях и на страницах более идеальным в определенных ситуациях.
Если вы пытаетесь внести изменения в поведение темы, я предлагаю использовать дочернюю тему вместо размещения PHP в сообщениях. Но если вы хотите включить элемент записи или страницы с помощью PHP, вы можете сделать это с помощью фрагментов кода и шорткодов.
Сегодня я расскажу, как размещать PHP в постах и на страницах. Я по-прежнему советую вносить определенные изменения непосредственно из файлов темы, но во многих случаях этот метод работает исключительно хорошо.
Использование фрагмента кода PHP
Если вы пытались вставить код в WordPress, вы могли заметить, что он либо удаляет определенные элементы, либо полностью запрещает их использование. Возможно, один из лучших способов обойти эту проблему — использовать фрагмент кода PHP.
Этот плагин возьмет ваши фрагменты кода PHP и превратит их в полезные шорткоды для WordPress. А поскольку это шорткод, он будет работать в постах, на страницах и даже в виджете «Текст» для компонента боковой панели.
Вы можете использовать это для создания рекламных кодов от партнеров, проверки входа от пользователей или любой другой функции, которую вы могли бы разработать в PHP. Просто убедитесь, что вы используете безопасную и актуальную версию PHP при внесении изменений.
Установите и активируйте плагин Insert PHP Code Snippet.
Настройка фрагмента кода
Нажмите слева на функцию «XYZ PHP Code».
Нажмите кнопку «Добавить новый фрагмент кода PHP».
Введите имя отслеживания для фрагмента. Это то, что плагин будет использовать для «именования» шорткода. Вероятно, будет лучше, если вы сделаете его кратким и лаконичным, чтобы вы могли легко идентифицировать его позже. Это не должно быть чем-то вычурным. Например, вы можете использовать слово «Часы», если вы вставляете на свой сайт часы с PHP-кодом.
Введите код PHP.
Когда вы закончите, нажмите кнопку «Создать» внизу.
Теперь вы увидите шорткод, созданный для фрагмента кода. Вы можете скопировать и вставить это в любую область WordPress, где разрешено использование шорткодов.
Вы можете скопировать и вставить это в любую область WordPress, где разрешено использование шорткодов.
Использование PHP в редакторе WordPress
Хотя шорткод полезен в некоторых ситуациях, что, если вы не хотите копировать и вставлять текст? Возможно, вы просто хотите вставить PHP в сообщения с экрана редактора.
PHP Code Snippet делает то же самое. Позвольте мне показать вам, где находится эта функция при создании или редактировании сообщения.
Перейдите в раздел «Сообщения» и нажмите «Добавить новый».
В визуальном редакторе для WordPress вы увидите новую кнопку. Нажмите «PHP» на панели инструментов редактора.
С помощью этой кнопки будет виден ваш список сохраненных фрагментов кода PHP. Нажмите на нужный фрагмент, и плагин автоматически вставит шорткод.
Эта функция недоступна в текстовом редакторе WordPress. Он доступен только в Визуальном редакторе для постов, страниц и некоторых пользовательских типов постов. Если кнопка недоступна, вам придется вставить шорткод самостоятельно.
Если кнопка недоступна, вам придется вставить шорткод самостоятельно.
Настройка вашего веб-сайта
Этот метод является одним из самых простых способов настроить WordPress с помощью PHP-кода на страницах и в сообщениях. Это простой способ сделать сайт более привлекательным для посетителей. Хотя некоторые настройки PHP по-прежнему потребуют изменения файлов темы, вы можете использовать этот плагин для добавления некоторых из более простых дополнений.
Какие элементы PHP вы включаете в дизайн своего веб-сайта? Как часто вы модифицируете файлы своих тем для определенных функций в PHP?
- Фейсбук
- Твиттер
WordPress: SHORTCODE с базой данных — Portal Integrators
by Portal Integrators
Не всегда разработчику нужно устанавливать плагины, чтобы получить то, что им нужно, особенно в базе данных.
WordPress имеет так называемый SHORTCODE, который помогает пользователю делать то, что ему нужно, с помощью кодов. SHORTCODE — это функция, с помощью которой пользователь может отображать или обрабатывать то, что он может использовать на страницах или в сообщениях.
SHORTCODE — это функция, с помощью которой пользователь может отображать или обрабатывать то, что он может использовать на страницах или в сообщениях.
SHORTCODE стал лучшим другом разработчика, когда дело доходит до WordPress, поэтому не забывайте об этом подходе, чтобы всегда экономить время на поиске плагинов.
Первый шаг в выполнении SHORTCODE — перейти к веб-папкам и проверить этот путь «/wp-content/themes/yourtheme/», а затем открыть файл «functions.php».
После этого найдите конец файла PHP и подумайте о теге и имени функции, которые вы будете использовать. Мы можем использовать эти вещи здесь.
Добавьте эти коды в последнюю часть файла functions.php перед концом файла PHP.
После этого используйте это имя функции, чтобы создать функцию, которую вы хотите создать. Например, вы хотите отобразить набор таких слов, как «Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Vitae sapien pellentesque обитатель morbi tristique senectus. Sed risus ultricies tristique nulla. Mi ipsum faucibus vitae aliquet. Et tortor consequat id porta nibh. Leo integer malesuada nunc vel risus commodo viverra maecenas accumsan. Diam quis enim lobortis scelerisque fermentum dui faucibus in. Non diam Phasellus vestibulum lorem. Морис pellentesque pulvinar pellentesque обитатель. Act tortor dignissim convallis aenean et tortor at risus viverra. Sed velit dignissim sodales ut eu sem integer vitae. Eu augue ut lectus arcu bibendum at varius» в 10 постах и страницах, вместо того, чтобы копировать и вставлять его на страницы или посты один за другим, давайте сделаем для него ШОРТКОД, чтобы при каждом изменении все посты/страницы были обновлено.
Sed risus ultricies tristique nulla. Mi ipsum faucibus vitae aliquet. Et tortor consequat id porta nibh. Leo integer malesuada nunc vel risus commodo viverra maecenas accumsan. Diam quis enim lobortis scelerisque fermentum dui faucibus in. Non diam Phasellus vestibulum lorem. Морис pellentesque pulvinar pellentesque обитатель. Act tortor dignissim convallis aenean et tortor at risus viverra. Sed velit dignissim sodales ut eu sem integer vitae. Eu augue ut lectus arcu bibendum at varius» в 10 постах и страницах, вместо того, чтобы копировать и вставлять его на страницы или посты один за другим, давайте сделаем для него ШОРТКОД, чтобы при каждом изменении все посты/страницы были обновлено.
Затем сохраните functions.php и используйте SHORTCODE в своих сообщениях.
Как насчет того, чтобы отобразить все отображаемые имена пользователей на сайте и положить их на стол? Вы также можете создать SHORTCODE, который включает базу данных.
Но это не только для отображения, вы также можете использовать SHORTCODE в таких процессах, как вставка, обновление и удаление данных в вашей базе данных. Например, вам нужно поместить информацию о пользователях, такую как отображаемые имена и адрес электронной почты, в новую таблицу, созданную вашим новым установленным плагином. Вам нужно сначала получить информацию о пользователе, а затем вставить ее в таблицу.
Например, вам нужно поместить информацию о пользователях, такую как отображаемые имена и адрес электронной почты, в новую таблицу, созданную вашим новым установленным плагином. Вам нужно сначала получить информацию о пользователе, а затем вставить ее в таблицу.
Присылайте нам свои вопросы о G Suite
Связанная запись в блоге
Портальные интеграторы | 29 марта 2018 г. | Команда разработчиков, веб-сайт | 0 комментариев
Ajax и javascript отлично подходят для создания динамических веб-приложений, но прежде чем мы обсудим AJAX, давайте сначала поговорим о том, как работает браузер. Браузер получает информацию для отображения страницы. Как это работает? Когда браузер запрашивает страницу с веб-сайта…
от интеграторов порталов | 21 марта 2018 г. | Команда разработчиков | 0 Комментариев
Сегодня мы живем в эпоху Интернета или то, что обычно называют «информационной эрой». Быстро появилось множество технологий, таких как чат-боты, веб-приложения, такие как Facebook, Twitter, Instagram, Snapshot и т.
