Как вставить mp3, музыку, видео, флэш в Живой Журнал
Недавно озадачился вопросом: как вставить музыку в формате mp3 в Живой Журнал? Конечно, есть многочисленные сервисы (их список можно посмотреть, например, здесь http://timex4you.livejournal.com/71502.html), но для владельцев сайтов на платном хостинге, наверное, это не самый лучший вариант.
Во-первых, сервисы имеют обыкновение закрываться, а во-вторых, если файл уже лежит на твоём сайте, зачем делать одну и ту же работу два раза?
Помогла следующая статья (источник: http://antory.ru/blog/%D0%BA%D0%B0%D0%BA-%D0%B2%D1%81%D1%82%D0%B0%D0%B2%D0%B8%D1%82%D1%8C-%D1%84%D0%BB%D0%B5%D1%88-%D0%B2-%D0%B6%D0%B6/)
Как вставить флеш в ЖЖ
Недавно я заморочился тем, как правильно вставлять флешки в жж. Точнее, как вставлять, чтоб он их показывал. Притом, именно свои. Со сторонними плеерами все понятно. Если есть кнопка «Embed» или «Code», значит все уже придумано до нас.
А что, если вам надо вставить свою флешку, со своего сайта, ну или с любого другого, но на котором нету кнопки для вставки кода в блог.
Поискав в гугле на эту тему, ничего особо нужного не нашел, поэтому решил придумать сам. (Из того, что нашел)
Итак, чтобы вставить флешку, адрес которой вы знаете, достаточно такого кода:
<object>
<param name=»movie» value=»http://antory.ru/lj/vinni.swf» />
<param name=»wmode» value=»transparent» />
<embed
src=»http://antory.ru/lj/vinni.swf»
type=»application/x-shockwave-flash»
wmode=»transparent»
/>
</object>
Теперь, что почем:
object width — ширина флешки;
height — высота;
Так как флешки обычно векторные, размеры эти можно задавать любыми, однако могут быть непропорциональные искажения. В общем, пробуйте.
В общем, пробуйте.
Далее..
param name=»movie» value=»http://» — тут нас интересует параметр value. В его значение надо подставить путь к вашей флешке, притом, полный. С «http://www»
param name=»wmode» value=»transparent» — тут тоже важен параметр value. Он может принимать значения «transparent» или «opaque». Это прозрачность вашей флешки. Да, они бывают прозрачные, то есть, без фона. Впрочем, если флешка имеет строго прямоугольную форму и вы знаете, что она непрозрачная, всю эту строку можно просто игнорировать.
Далее, код, практически повторяется. Я не знаю точно, почему, но тем не менее…
В нем нас интересует 4 параметра. Первый — путь до флешки. Он должен быть идентичным ранее прописанному, размеры и прозрачность. Как видите, значения тут записываются немного иначе, но сами они такие-же, как в предыдущем случае.
Дальше — больше.
Теперь я захотел вставить свое видео, со своего же сайта. Сделать это немного сложнее, поскольку нужен плеер и, собственно, видео, в формате FLV.
А где взять плеер? Я пользуюсь плеером «JW FLV Media Player». Очень удобная и бесплатная вещь. Он умеет не только показывать видео, но и играть музыку по плейлистам и всяко показывать картинки. Вам нужно закачать файл плеера на сайт.. ну и все. Можно писать код. А код такой:
<object>
<embed
src=»http://mysite.com/flvplayer.swf»
allowscriptaccess=»always»
allowfullscreen=»true»
flashvars=»file=http://mysite.com/video/video.flv&a
/> </object>
Тут, практически, все, как и в предыдущем примере, надо правильно все написать и подставить нужные параметры. Однако, есть и отличия:
src=http://mysite.com/flvplayer.swf — это путь к вашему видеоплееру. Он, естественно, должен быть полный.
Он, естественно, должен быть полный.
Далее, размеры. Тут не все просто. Вам нужно к высоте вашего видео прибавить 20 пикселей, потому что снизу будет полоса прокрутки с органами управления плеером. Если этого не сделать, плеер сам вставит свои органы, но сожмет видео на 20 пикселей по высоте, ну и по ширине, соответственно. Притом, размер этот надо сделать таким-же и в строчке object.
allowfullscreen=»true» — или «false» — соответственно, разрешает или запрещает полноэкранный режим для плеера.
 Все параметры вводятся внутри кавычек и через значок амперсанда «&». Из обязательных параметров тут нужно только имя файла, которое вводится следующим образом: file=http://итакдалее.flv
Все параметры вводятся внутри кавычек и через значок амперсанда «&». Из обязательных параметров тут нужно только имя файла, которое вводится следующим образом: file=http://итакдалее.flvОб остальных параметрах можно прочитать на том-же сайте, если интересно. Вот пример строки параметров flashvars:
flashvars=»file=http://antory.ru/video/v
Здесь сначала присваивается имя видеофайла, «autostart=true» — автоматический запуск воспроизведения, «bufferlength=20» — предварительная загрузка 20 секунд ролика до начала воспроизведения, остальные параметры определяют цвет органов управления плеера.
А если песню?
Для песен, в принципе, есть свои плеера. Например Windows Media Player, который устанавливается в качестве плагина к Internet Explorer и другим браузерам. Есть еще QuickTime Player, если у вас установлен QuickTime.
Вот так вставить песню в жж при помощи медиаплеера:
<embed
allowscriptaccess=»never»
src=»http://mysite.com/song.mp3″
autostart=»false»
loop=»true»
type=»application/x-mplayer2″
pluginspage=»http://microsoft.com/windows/mediaplay
displaysize=»4″
autosize=»-1″
bgcolor=»darkblue»
showcontrols=»true»
showtracker=»-1″
showdisplay=»0″
showstatusbar=»-1″
videoborder3d=»-1″
designtimesp=»5311″>
</embed>
Тут нам интересен размер, в параметрах «width» и «height», «autostart» и «loop». Ах, да! Имя песни, в параметре «src». Вот и все. Остальные параметры я не изучал, если интересно, сходите, наверное, в гугль.
QuickTime плеер вставляется точно так-же, за исключением одной цифры, в одном параметре. Параметр этот такой:
type=»application/x-mplayer2″
В нем надо заменить «x-mplayer2» на «x-mplayer».
Возвращаясь к нашему JW плееру, с его помощью тоже можно воспроизводить музыку. Не буду опять вдаваться в подробности, параметры тут почти такие-же, что и для видео, приведу просто пример:
<object>
<embed
src=»http://mysite.ru/flvplayer.swf»
allowscriptaccess=»always»
allowfullscreen=»true»
flashvars=»file=http://mysite.ru/music/song.mp3″
/> </object>
Понятное дело, что ширину тут можно задавать любую, а высоту можно установить в 20 пикселей, если у вас воспроизводится только один файл. Да, можно воспроизводить и не один, а целый плейлист, который должен подключаться вместо файла песни. Описание его все на том-же сайте.
И последнее. После того, как вы вставили код в пост и опубликовали его, если вы захотите потом отредактировать код, он будет изменен сервером, так что лучше вставлять его заново, предварительно сохранив в текстовом файле.
Tags: mp3, ЖЖ, Живой Журнал, видео, вставка, жж, музыка, флеш, флэш, хостинг
Posted on Jul. 26th, 2012 at 12:38 am | Link | Leave a comment | 10 comments | Share | Flag
26th, 2012 at 12:38 am | Link | Leave a comment | 10 comments | Share | Flag
Как вставить музыку на сайт?
Рейтинг: 3 / 5
Пожалуйста, оценитеОценка 1Оценка 2Оценка 3Оценка 4Оценка 5- Подробности
- Категория: Блогобзор
- Автор: SEO & WEB — KELL4
Зачем нужна музыка на сайте?
Довольно интересный вопрос, воспроизведение музыкальных или голосовых файлов на сайте, или встроенный плеер помогает посетителям сайта расслабиться, вызывает положительные эмоции и настроивает на нужный лад, так сказать облегчает взаимодействие с сайтом. Но данные эффекты работают только в том случае, когда музыка на сайте подобрана правильно и громкость звука не превышает допустимые пределы, иначе все ваши старания окажутся напрасными и вызовут отрицательные эмоции у посетителей сайта.
Как вставить аудио (музыку) на сайт в html?
Нам часто задают такой вопрос, музыка на сайте является актуальным и креативным элементом, а способов её воспроизведения много и их не так сложно внедрить. Начнем с того, что каждый пользователь Глобальной Сети использует какой либо браузер для выхода в Интернет, а общей и универсальной технологии воспроизведения звуковых и музыкальных файлов нет, каждый браузер работает по своим собственным алгоритмам и они несколько отличаются друг от друга, поэтому при воспроизведении музыки с помощью внедрения в HTML код страницы могут возникать проблемы. Но как Вы знаете, все проблемы решаемы!
Начнем с того, что каждый пользователь Глобальной Сети использует какой либо браузер для выхода в Интернет, а общей и универсальной технологии воспроизведения звуковых и музыкальных файлов нет, каждый браузер работает по своим собственным алгоритмам и они несколько отличаются друг от друга, поэтому при воспроизведении музыки с помощью внедрения в HTML код страницы могут возникать проблемы. Но как Вы знаете, все проблемы решаемы!
Создание аудио проигрывателя музыки на сайте или плеера
Технология проста, создается файл проигрывателя, чтобы он не нагружал сайт или сервер выбираем технологию которую будем использовать: JavaScript, jQuery, AJAX. На основе выбранной технологии разрабатываем скрипт для нашего сайта и вставляем на сайт. Скрипт создается в зависимости от того, что Вам нужно: автоматическое воспроизведение фоновой музыки на сайте или управляемый посетителем плеер. Далее создаем папку в корне сайта для музыки и загружаем в нее аудио файлы.
Или как альтернативный сопсоб можно создать плеер по флеш-технологии (Flash), такой плеер будет смотреться более эффектно. Правда выйдет дороже и тяжелее для сайта (повысит время загрузки страниц сайта).
2 способ.Установка музыки на сайт с помощью HTML
Используя возможности HTML и браузера можно вставить на сайт плеер или фоновую музыку. Технология так же проста: создается HTML5 код с тегом «audio» и этот код прописывается в сайт, а когда пользователь заходит на сайт он видит минимизированный плеер, посетитель нажимает кнопку плэй или автоматически начинает играть фоновая музыка. Вид плеера будет зависеть от браузера с которого зашел посетитель, но функциональность останется стандартной: кнопки Play, Stop, Next, Prev, Volume. Выглядит плеер с HTML кодом вот так:
Cам код для вставки выглядит так:
Как вы могли заметить команда «controls autoplay» включает автопроигрывание музыки как только посетитель заходит на сайт.
Альтернативный вариант HTML кода это тег «bgsound», это вообще не использовать визуальный плеер, при посещении сайта начнет играть музыка на сайте, но регулировать громкость, поставить на паузу и т.д. пользователь не сможет. Настройка громкости воспроизведения звукового файла настраивается в самом коде.
Форматы звуковых файлов для проигрывания музыки на сайте могут быть: WAV, AU, MIDI, MP3, OGG (расширения). Музыкальные файлы загружаются на сайт, либо используются ссылки на те сайты, где располагается звуковой файл, главное, чтобы он находился в открытом доступе.
- < Назад
- Вперёд >
Как вставить аудио в HTML с помощью Блокнота
Привет, ребята Добро пожаловать. В этом уроке мы узнаем, как вставить аудио в HTML с помощью Блокнота | Текстовый редактор Notepad++.
Здесь мы обсудим только два метода.
Синтаксис тега HTML Audio
Шаги, о которых мы поговорим в этом уроке:
Шаг 1. Откройте Блокнот.
Откройте Блокнот.
Шаг 2. Создайте файл HTML.
Шаг 3. Вставьте аудио с помощью тегов HTML Audio.
Шаг 4. Сохраните и запустите файл HTML.
Шаг 5. Наслаждайтесь аудио на HTML-странице.
Как вставить аудиофайлы из локального хранилища
Чтобы вставить аудиофайлы в HTML из локального хранилища Нам понадобятся эти 3 вещи
Аудиофайл
Который мы собираемся вставить внутрь нашей веб-страницы HTML
A Текстовый редактор, такой как Notepad/Notepad++
С помощью этого мы собираемся создать, написать и сохранить наш HTML-код
Последний — это браузер
Для запуска веб-страницы HTML
Итак, начнем с синтаксиса HTML.
Смотреть видео на Youtube : Как вставить аудио в HTML с помощью Блокнота | Notepad++
Шаг 1. Откройте Блокнот и начните писать синтаксис HTML
Синтаксис HTML начинается с HTML-тегов и включает некоторые другие теги, такие как
Тег заголовка
Тег заголовка
Тег тела
<голова>
<название>
<тело>
Шаг 2.
 Объявите тег HTML Audio
Объявите тег HTML Audioтег audio html
Как мы все знаем, в HTML мы должны использовать теги для включения элементов HTML, таких как аудио, видео, изображения и т. д. Чтобы вставить аудиофайлы в HTML-документ, у нас есть «Аудио теги».
Шаг 3. Назначение пути к аудиофайлу
Используя теги аудио в документе HTML, мы объявили элемент аудио внутри нашей веб-страницы HTML. Мы должны указать путь к нашему аудиофайлу внутри тегов аудио HTML, чтобы наш браузер мог получить аудиофайл, и вставить этот аудиофайл на нашу веб-страницу HTML.
Чтобы назначить путь к аудиофайлу
Выберите начальный тег аудио,
После имени тега,
, мы должны указать местоположение нашего аудиофайла внутри этого атрибута SRC.
( Важно: если ваш аудиофайл и файл HTML находятся в одном и том же месте. Тогда вам просто нужно указать имя вашего аудиофайла, а затем по расширению файла здесь. )
)
Шаг 4: Добавьте атрибут управления:
По тегу аудио и атрибуту SRC мы предоставили достаточно данных, чтобы браузер мог вставить наш аудиофайл на нашу веб-страницу HTML. Но нет ничего, чтобы мы могли воспроизвести или активировать аудиофайл в браузере. Для этого мы должны использовать этот атрибут управления внутри тегов HTML Audio.
<голова>
Аудио в HTML
<тело>
<аудио src="audio.mp3">
Последний шаг: Сохраните и запустите файл HTML в браузере
Там должен быть наш аудиофайл.
Но если вашего аудиофайла там нет, убедитесь, что ваш аудиофайл и ваш файл HTML находятся в одной и той же папке. Или если ваш HTML-файл и аудиофайл находятся в двух разных местах, как это.
или вы столкнулись с этой ошибкой на вкладке консоли.
, тогда мы должны указать полный путь к нашему аудиофайлу.
Поскольку браузер не может обнаружить наш аудиофайл в родительском расположении.
{Чтобы получить полный путь к любому файлу, мы должны щелкнуть правой кнопкой мыши по этому файлу. Выберите «Свойства»
и на вкладке «Безопасность»
вы можете скопировать полный путь к вашему аудиофайлу.}
Теперь вставьте сюда скопированный путь.
Теперь обновите браузер.
Часто задаваемые вопросы: Как вставить аудио в HTML с помощью Блокнота
Какой тег мы используем, чтобы добавить звук в наш html-документ?
AUDIO Тег «
(пример имени файла с расширением SRC=»audio.mp3″, где audio — это имя моего файла, а .mp3 — расширение моего аудиофайла).
Как вставить видео в html с помощью блокнота
Чтобы вставить видео в html с помощью блокнота, мы должны использовать для этого теги HTML Video. Теги видео позволяют нам вставлять файлы видео в наш HTML-документ. Где, используя атрибуты тегов видео, такие как атрибуты SRC, мы можем назначить видеофайл и воспроизвести / приостановить или управлять нашим аудиофайлом внутри HTML-документа.
Где, используя атрибуты тегов видео, такие как атрибуты SRC, мы можем назначить видеофайл и воспроизвести / приостановить или управлять нашим аудиофайлом внутри HTML-документа.
КОД: как вставить видео в html с помощью блокнота
<голова>
Видео в формате HTML
<тело>
<видео src="myVideo.mp4">
HTML-код для аудио
HTML-код для аудио или HTML-код для вставки аудиофайла в HTML Документ состоит из тегов HTML Audio и его атрибутов, таких как SRC и элементы управления. Кто позволяет нашим браузерам включать и контролировать наш аудиофайл внутри HTML-документа.
КОД: HTML-код для аудио
<голова>
Аудио в HTML
<тело>
<аудио src="myAudio.mp3">
Как создать веб-сайт с помощью Блокнота
Извините, это руководство посвящено тому, как вставить/добавить аудиофайл в HTML с помощью Блокнота. Но если вы хотите знать, как создать веб-сайт с помощью блокнота, вам нужно узнать о каждом элементе HTML, важном для веб-сайта.
Но если вы хотите знать, как создать веб-сайт с помощью блокнота, вам нужно узнать о каждом элементе HTML, важном для веб-сайта.
Нравится: Панель навигации:
В верхнюю часть веб-сайта Панель навигации имеет важное значение, поскольку ваши пользователи могут видеть сообщения вашего веб-сайта, логотип вашего веб-сайта или другие полезные вещи в верхней части вашего веб-сайта.
Чтобы создать панель навигации с помощью HTML в Блокноте, вы должны использовать банку HTML DIV, которая создаст отдельное разделение для вашей навигации.
Внутри этого тега DIV вы должны назначить данные панели навигации с помощью тегов списка HTML («теги
- или
- ), мы можем писать и отображать наши навигационные данные на нашей панели навигации. Используя CSS внутри HTML-документа, мы можем стилизовать эту панель навигации в соответствии с нашими потребностями.
Точно так же мы должны включить заголовки, абзацы, изображения и другие материалы для создания веб-сайта.
Как написать html код в блокноте
Написать html код в блокноте очень просто. Вам просто нужно открыть текстовый редактор «Блокнот», написать HTML-код, как мы обычно пишем, и сохранить этот HTML-код, используя опцию «Сохранить» в Блокноте с помощью кнопки навигации по файлам.
И убедитесь, что вы сохранили этот HTML-код с расширением .html. Браузер SO может определить тип файла и обработать поле HTML как HTML-документ.Как запустить HTML-код в блокноте
Мы не можем запустить HTML-код в блокноте, потому что Блокнот — это текстовый редактор, в котором мы можем написать наш HTML-код и сохранить его в HTML-файле. Чтобы запустить файл HTML, мы должны найти этот файл HTML в диспетчере файлов и открыть этот файл в веб-браузере.
Если вы хотите запускать свой HTML-код прямо из текстового редактора, вам необходимо установить текстовые редакторы, такие как Notepad++ или текстовый редактор Sublime. Который может запускать ваш HTML-код прямо из вашего текстового редактора.
Как вставить музыку в HTML
Вы можете прокрутить вверх И узнать, как вставлять музыку в HTML. Где мы предоставили каждый шаг, который нам нужно выполнить, чтобы вставить музыку в html.
Шаги вроде:
Запись синтаксиса HTML.
Вставка аудио/музыкального файла с помощью тегов HTML Audio.
Используя атрибут SRC тега HTML Audio, укажите путь к музыкальному файлу.
Используйте атрибут Controls тега HTML Audio для отображения некоторых элементов управления в браузере.Как добавить картинку в html блокнот
Чтобы добавить изображение в HTML-блокнот, мы должны использовать HTML-тег IMG. ЧТО позволяет нам вставлять изображения внутри HTML-документа.
При использовании атрибута SRC HTML-тега IMG мы должны написать/указать путь к нашим файлам изображений.Действия по вставке изображения в блокнот
Шаг 1:
Вставьте тег IMG на веб-страницу HTML.
Шаг 2:
Добавьте/запишите путь к файлу изображения внутри атрибута SRC тега HTML IMG.
Шаг 3:
Сохраните файл HTML с расширением .html.
Шаг 4:
Запустите сохраненный файл HTML в веб-браузере.КОД: как добавить картинку в html блокнот
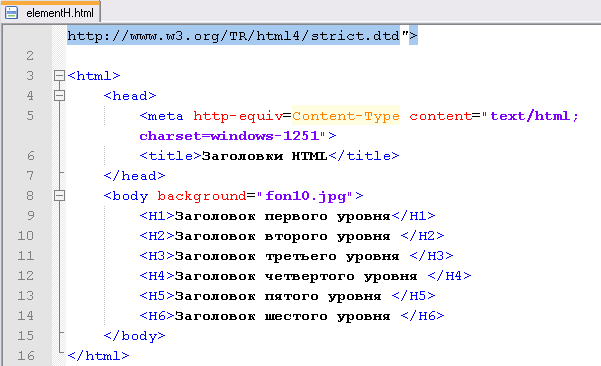
<голова>Изображения в HTML <тело>
Как создать веб-страницу с помощью блокнота
Чтобы создать веб-страницу с помощью блокнота, мы должны использовать HTML. HTML — это язык разметки, который используется для создания веб-страниц.
Чтобы создать или создать веб-страницу с помощью Блокнота. Мы должны написать HTML-код внутри нашего текстового редактора Notepad.
HTML-код, например:
HTML-синтаксис,
HTML-теги заголовков (для вставки заголовка на нашу веб-страницу).
Теги абзацев HTML (для вставки абзацев).
После этого сохраните этот HTML-код с расширением .html и запустите сохраненный HTML-файл .html в своем браузере.КОД: как создать веб-страницу с помощью блокнота
<голова>Веб-страница HTML <тело>Привет, мир
<р> Это моя первая веб-страница с использованием HTML и текстового редактора Notepad.
Как играть / добавлять фоновую музыку на любую веб-страницу / HTML / WordPress
Поделитесь этим
Здесь мы собираемся показать вам, как добавить или воспроизвести фоновую музыку на любом веб-сайте, т.е. HTML, WordPress, а также на фестивале, желающем PHP и джаваскрипт. Вы можете добавить HTML-код фоновой музыки на свой веб-сайт, используя элементы element
Пошаговый метод воспроизведения музыки в фоновом режиме на любом веб-сайте
Вот шаги:
Шаг 1: Загрузите музыку на свой сервер/веб-сайт
Создайте любую папку или загрузите музыкальный аудиофайл на свой сервер. Вы также можете загрузить на любой сторонний сервер, но это будет доступно для аудио.
 В отличие от общего URL-адреса с Google Диска, сокращенного URL-адреса и т. д. Он должен быть оригиналом основного файла. Для демонстрации я сохранил музыкальный аудиофайл здесь Можешь играть.
В отличие от общего URL-адреса с Google Диска, сокращенного URL-адреса и т. д. Он должен быть оригиналом основного файла. Для демонстрации я сохранил музыкальный аудиофайл здесь Можешь играть. Шаг 2. Разместите аудиосценарий на веб-странице
Перейдите на основной веб-сайт и поместите сценарий внутри тега
илиБез кнопок управления
Шаг 3. Загрузите свою страницу на сервер/опубликуйте
Если вы используете собственный веб-сайт и PHP или любой статический веб-сайт, а затем загрузите HTML-страницу на свой основной сервер. Если вы используете WordPress, то поместите код в последний абзац кода. Необязательно размещать код последним или первым, но перед размещением кода в WordPress переведите его в текстовый режим вместо визуального в редакторе.
Я объяснил, как играть в фоновом режиме на любой HTML-странице в скрытом режиме.
 если вы хотите управлять музыкой, вы можете показать на ней кнопку паузы и воспроизведения. Для этого используйте приведенный ниже код и замените приведенный выше.
если вы хотите управлять музыкой, вы можете показать на ней кнопку паузы и воспроизведения. Для этого используйте приведенный ниже код и замените приведенный выше.С кнопками управления
Если вы не хотите, чтобы музыка проигрывалась автоматически и проигрывалась вручную, то уберите атрибут autoplay=»autoplay» из приведенного выше кода. Кроме того, если вы хотите, чтобы он воспроизводился только один раз и не хотел воспроизводиться в цикле, удалите атрибут loop=»loop».
Элемент
Как добавить звук в фон HTML, если браузер его не поддерживает?
Если ваш браузер не поддерживает фоновую музыку, то вместо элемента

- »). Используя теги элементов списка HTML-тега списка (
