Получение кода вставки — О сервисе Adfox. О сервисе Adfox
Есть три варианта размещения кодов вставки на сайте:- Коды вставок с уровня сайта
- Коды вставок с уровня площадки
- Коды вставок с уровня размещения баннера
- Требования к контейнеру для кода вставки
При использовании кодов с уровня сайта в интерфейсе Adfox создается логическая структура вашего сайта, включающая в себя деление сайта на разделы и обозначение рекламных площадок в каждом разделе.
Разделы имеют шаблоны страниц, которые описывают диапазон URL адресов, входящих в этот раздел.
Код вставки для рекламной площадки необходимо получить один раз и установить на все страницы сайта, а уже при запросе баннера сервер будет сравнивать адрес страницы сайта с шаблонами разделов, выбирая тем самым подходящий раздел и площадку.
В интерфейсе Adfox вы можете проверить, к какому разделу сайта в Adfox будет относиться та или иная страница.
При использовании кодов от площадки вы сами определяете, где на сайте будет стоять каждая конкретная площадка от какого-либо раздела (эта схема используется в случаях, когда сложно или невозможно задать для разделов шаблоны страниц).
Вы задаете в интерфейсе логическую структуру вашего сайта (разделы, площадки), затем вручную, взяв коды с уровня площадок в каждом разделе сайта, размещаете эти коды на соответствующие места в реальных разделах вашего сайта.
Поля Шаблоны страниц, Шаблоны страниц (исключения) остаются незаполненными.
Получение кодов с уровня площадки подключается по запросу в службу поддержки.
Подробнее о схеме работы кода вставки с уровня сайта.
Для корректного вызова рекламы контейнер должен соответствовать условиям:
У контейнера или его родительских элементов должен отсутствовать стиль
display:none, иначе библиотека context.js не сможет определить его размеры.У контейнера и родительского элемента можно измерить размеры.
Обратите внимание, что если у родительского элемента размеры есть, но внутри него есть несколько вложенных элементов без размеров, то размер контейнера будет определен как 0 × 0.
 В этом случае задайте размеры контейнера с помощью атрибутов
В этом случае задайте размеры контейнера с помощью атрибутов widthилиheight(max-height) и проверьте, что у всех вложенных элементов указаны размеры.
- Процесс проверки размеров контейнера
Перед отправкой запроса рекламы библиотека context.js анализирует размеры контейнера с кодом вставки. Запрос будет отправлен, только если возможно измерить размеры контейнера.
- Если измерить контейнер не удалось, то библиотека context.js передаст в консоль браузера ошибку
CONTAINER_IS_HIDDENи будет ожидать:После этого будет отправлен запрос к рекламному серверу.
Если ваш вопрос не требует детального изучения, вы можете написать в чат.
Как добавить квиз на сайт?
Добавить квиз в сайт можно 6 способами:
- Автооткрытие квиза;
- Вставить кнопку Marquiz;
- Добавить ссылку на квиз в свою кнопку;
- Вставить квиз в тело сайта;
- Установить всплывающий баннер;
- Установить Marquiz в виде виджета.

Установка кода инициализации (скрипта):
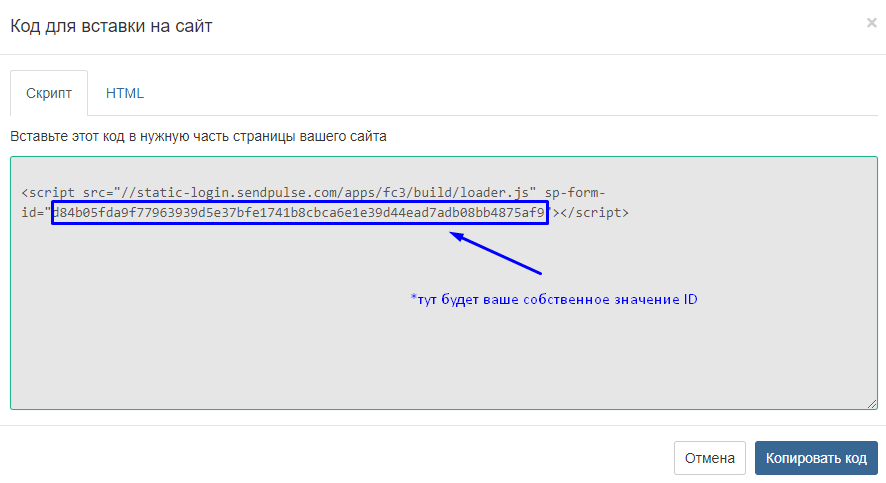
Важно! Независимо от способа установки квиза вам нужно внедрить на сайт код инициализации (скрипт). Данный код находится во вкладке «Установка квиза» => далее нужно выбрать способ установки квиза => “Вставить код на сайт”
Код инициализации устанавливается в блог <head> на вашем сайте. Если у вас сайт выполнен на каком-либо конструкторе сайтов, то вам нужно найти место куда вы сможете вставлять HTML код (можете уточнить у поддержки вашего конструктора сайтов или можете найти инструкцию к вашему конструктору в нашей базе знаний).
Способ 1: Автооткрытие квиза
Для автооткрытия квиза на сайте достаточно установить код инициализации квиза (скрипт). В настройках кода инициализации нужно выбрать настройки автооткрытия, кликнуть «Далее» и скопировать код.
Скопированный код нужно установить на сайт как было сказано в пункте выше.
Готово! Квиз будет открываться в модальном окне.
Способ 2: Вставить кнопку Marquiz
Для установки кнопки необходимо перейти во вкладку установки и выбрать «По кнопке». Там вы сможете настроить кнопку как вам нужно и после этого скопировать код кнопки.
Установите код инициализации как описано в начале инструкции и код кнопки.
Код кнопки нужно установить в тэг <body> на вашем сайте в место где вы хотите видеть кнопку. Готово! Квиз будет открываться в модальном окне.
Способ 3: Добавить ссылку на квиз в свою кнопку
Для установки кнопки необходимо перейти во вкладку установки и выбрать «По кнопке», далее выбрать «Своя кнопка». Вы можете выбрать одну из двух ссылок которые можно разместить в коде кнопки.
Вставьте скопированную ссылку в href=»ссылка» вашей кнопки (пример: href=»#popup:marquiz_5aa84f60ee90d200185234af«).
Готово! Квиз будет открываться в модальном окне.
Способ 4: Вставить квиз в тело сайта
Для установки кнопки необходимо перейти во вкладку установки и выбрать «В тело сайта». В данном меню вы можете редактировать размеры квиза и настроить кнопку, которая будет показываться в мобильной версии
На мобильных устройствах квиз будет отображаться в виде кнопки с модальным окном. Вы можете поменять эту настройку, если уберете галочку рядом с надписью «Кнопка на мобильной версии».
После настройки, установите код инициализации как описано в начале инструкции, далее скопируйте код установки квиза и установите в нужное место на сайте в тэг <body>. Готово!
Способ 5: Установить всплывающий баннер
Для установки кнопки необходимо перейти во вкладку установки и выбрать «Баннером». В данном меню вы сможете произвести визуальную настройку баннера.
После настройки скопируйте код инициализации и вставьте его на сайт, как показано в начале инструкции, далее скопируйте код банера и установите его перед закрывающим тегом </body>.
Готово! Квиз будет открываться в модальном окне.
Способ 6: Установить виджет на сайт
Для установки виджета, необходимо перейти во вкладку установки и выбрать «Виджет»
В данном меню вы сможете произвести визуальную настройку виджета.
После настройки скопируйте код инициализации и вставьте его на сайт, как показано в начале данной инструкции, далее скопируйте код виджета и установите перед закрывающим тэгом </body>. Готово!
Чтобы проверить правильность установки квиза необходимо сделать следующие действия:
- Скопировать адрес сайта. Скопируйте адрес вашего сайта, на котором установлен квиз.

- Найти раздел «установка квиза». На сайте Marquiz, в панели редактирования, перейдите в раздел «установка квиза».
- Проверьте установку. выберите ваш способ установки квиза, перейдите в пункт «Вставить код на сайт» => «Проверьте правильность установки», введите в окно полный адрес страницы, где вы установили квиз, и нажмите «проверить»
Если все четыре пункта высвечиваются зеленым цветом, то вы все сделали правильно, кнопка установлена и квиз корректно работает.
Если какой-то то из пунктов высвечивается красным цветом, то следует проверить следующие настройки по пунктам:
«код инициализации не установлен»
Проверьте, добавили ли вы код инициализации в блок head.
«скрипт модального окна не установлен»
Проверьте, добавили ли вы код инициализации в блок head.
«кнопка открытия квиза не установлена»
Проверьте, добавили ли вы кнопку открытия квиза из редактора кнопки в нужное место.
«квиз не установлен или это не тот квиз»
Проверьте, что id квиза в коде инициализации или в кнопке открытия квиза соответствует текущему квизу.
Паста с кодом
Язык:
ABAPABNFADLANTLRANTLR С ActionScript TargetANTLR С C# TargetANTLR С CPP TargetANTLR С Java TargetANTLR С ObjectiveC TargetANTLR С Perl TargetANTLR С Python TargetANTLR С Ruby TargetAPLActionScriptActionScript 3AdaAgdaAheuiAlloyAmbientTalkAmplAngular2ApacheConfAppleScriptArduinoAspectJAsymptoteAutoItAwkBBCodeBCBNFBSTBUGSBase MakefileB ashBash SessionBatchfileBefungeBibTeXBlitzBasicBlitzMaxBooBoogieBrainfuckBroCC#C++CAmkESCBM BASIC V2CFEngine3CMakeCOBOLCOBOLFreeCPSACSSCSS+Django/JinjaCSS+Genshi TextCSS+LassoCSS+MakoCSS+MyghtyCSS+PHPCSS +RubyCSS+SmartyCSS+mozpreprocCUDACap’n ProtoCapDLCeylonChaiScriptChapelCheetahCirruClayCleanClojureClojureScriptCoffeeScriptColdfusion CFCColdfusion HTMLCommon LispComponent PascalCoqCrmshCrocCryptolCrystalCsound DocumentCsound OrchestraCsound ScoreCypherCythonDDTDDarcs Patch DartDebian Control fileDebian SourcelistDelphiDiffDjango/JinjaDockerDuelDylanDylan sessionDylanLIDEBNFECLERBEarl GreyEasytrieveEiffelElixirElixir iex sessionElmEmacsLispEmbedded RageErlangErlang erl sessionEvoqueEzhilFSharpFactorFancyFantomFelixFishFlatlineForthFortranFor tranFixedFoxProGAPGASGLSLGenshiGenshi TextGettext CatalogGherkinGnuplotGoGoloGoodData-CLGosuGosu TemplateGroffGroovyHSAILHTMLHTML + Angular2HTML+CheetahHTML+Django/JinjaHTML+EvoqueHTML+GenshiHTML+HandlebarsHTML+LassoHTML +MakoHTML+MyghtyHTML+PHPHTML+SmartyHTML+TwigHTML+VelocityHTTPHamlHandlebarsHaskellHaxeHexdumpHxmlHyHybrisIDLINIIRC logsIdrisIgorInform 6Inform 6 templateInform 7IoIokeIsabelleJJAGSJCLJSGFJSONJSON-LDJSONBareObjectJasminJavaJava Server Page JavaScriptJavaScript+CheetahJavaScript+Django/JinjaJavaScript+Genshi TextJavaScript+LassoJavaScript+MakoJavaScript+MyghtyJavaScript+PHPJavaScript+RubyJavaScript+SmartyJavascript+mozpreprocJuliaJulia consoleJuttleKalKconfigKokaKotlinLLVMLSLLassoLeanLessCssLighttpd файл конфигурацииLimboL итерация AgdaLiterate CryptolLiterate HaskellLiterate IdrisLiveScriptLogosLogtalkLuaMAQLMOOCodeMQLMSDOS SessionMXMLMakefileMakoMaskMasonMathematicaMatlabMatlab sessionMiniDModelicaModula-2MoinMoin/Trac Wiki разметкаMonkeyMonteMoonScriptMscgenMuPADMySQLMyghtyNASMNCLNSISNemerleNewLispNewspeakФайл конфигурации NginxNimrodNitNixNuSMVNumP yOCamlODINObjective-CObjective-C++Objective-JOctaveOocOpaOpenEdge ABLPHPPL/pgSQLPOVRayPacmanConfPanParaSailPawnPerlPerl6PigPikePkgConfigPostScriptPostgreSQL Диалект SQLКонсоль PostgreSQL (psql)PowerShellPowerShell SessionPraatPrologPropertiesProtocol BufferPugPuppetPyPy LogPythonPy thon 3Python 3.
Ваш код всегда приватный и всегда действует через одну неделю .
Переключить: тема, шрифт
© 2020 ofCode.org
Вставить код онлайн | WTOOLS
Форма Code Paste
Считаете ли вы этот инструмент полезным? Затем поделитесь им с друзьями или коллегами. Это поможет нам улучшить наши бесплатные веб-инструменты.
Вставьте свой код или текст сюда, чтобы поделиться им:
Browsefullscreencopyclear
Подсветка синтаксисаTextGADV 4CSMOS 6502 (6510) Формат ACME Cross AssemblerMOS 6502 (6510) Формат Kick AssemblerMOS 65 02 (6510) TASM/64TASS 1.46 Формат ассемблера Motorola 68000 — HiSoft Формат ассемблера Devpac ST 2ABAPActionScriptActionScript 3AdaAIMMS3ALGOL 68Конфигурация ApacheAppleScriptApt sourcesARM ASSEMBLERASMASPasymptoteAutoconfAutohotkeyAutoItAviSynthawkBASCOM AVRBashBasic4GLПакетный файл WindowsBrainfuckBibTeXBibTeXBlitzBasicbnfBooCC (LoadRunner)C (Mac )C (WinAPI)CAD DCLCAD LispCeylonCFDGColdFusionChaiScriptChapelCILClojureCMakeCOBOLCoffeeScriptC++C++ (Qt)C++ (WinAPI)C#CSSCuesheetDDArtDCLDCPU-16 AssemblyDCSDelphiDiffDIVDOSdotEECMAScriptEiffeleMail (mbox)EPCErlangEuphoriaEZTFormula OneFalconFO (abas -ERP)FortranFreeBasicFreeSWITCHF#GAMBASGDBgeneroGenieGNU GettextglSlangGMLGnuplotGoGroovyGwBasicHaskellHaxeHicEstHQ9+HTMLHTML5IconUno IdlINIInnoINTERCALIOISPF PanelJJavaJava(TM) 2 Platform Standard Edition 5.
 0JavascriptJSONJCLjQueryJuliaKiXtartKLone CKLone C++KotlinLaTeXLiberty BASICLDIFLispLLVM Промежуточное представлениеLocomotive BasicLogtalkLOLcodeLotus Notes @FormulasLotusScriptLScriptLSL2Lua Motorola 68000 AssemblerMagikSFGNU makeMapBasicMathematicaMatlab MMercuryMetaPostmIRC ScriptingMK-61/52MMIXModula-2Modula-3Microchip AssemblerMXMLMySQLNagiosNetRexxnewlispnginxNimrodNSISOberon-2Objective-CObjeck Язык программированияOCamlGNU/OctaveOpenOffice.org BasicooRexxOracle 11 SQLOracle 8 SQLOxygeneOZParaSailPARI/GPPascalPCREperPerlPerl 6OpenBSD Packet FilterPhixPHPPIC16PikePixel Bender 1.0PL/IPL/SQLPostgreSQLPostScriptPOVRAYPowerBuilderPowerShellProFTPd configurationProgressPrologPROPERTIESProvideXPureBasicPython (консольный режим)Pyth для S60Pythonq/kdb+QBasic/QuickBASICQMLRacketRailsRBScriptREBOLMicrosoft Registryrexxrobots.txtRPM Файл спецификацииR / S+RubyRustSASSassScalaSchemeSciLabSCLsdlBasicSmalltalkSmartySPARKSPARQLSQLStandardMLStoneScriptSwiftSystemVerilogTCLTCLEGGTera Термин MacroTeXgraphthinBasicT-SQLTwigTypoScriptUnicon (унифицированный расширенный диалект значка) UPCUrbiURLsUnreal ScriptValaVisual Basicvb.
0JavascriptJSONJCLjQueryJuliaKiXtartKLone CKLone C++KotlinLaTeXLiberty BASICLDIFLispLLVM Промежуточное представлениеLocomotive BasicLogtalkLOLcodeLotus Notes @FormulasLotusScriptLScriptLSL2Lua Motorola 68000 AssemblerMagikSFGNU makeMapBasicMathematicaMatlab MMercuryMetaPostmIRC ScriptingMK-61/52MMIXModula-2Modula-3Microchip AssemblerMXMLMySQLNagiosNetRexxnewlispnginxNimrodNSISOberon-2Objective-CObjeck Язык программированияOCamlGNU/OctaveOpenOffice.org BasicooRexxOracle 11 SQLOracle 8 SQLOxygeneOZParaSailPARI/GPPascalPCREperPerlPerl 6OpenBSD Packet FilterPhixPHPPIC16PikePixel Bender 1.0PL/IPL/SQLPostgreSQLPostScriptPOVRAYPowerBuilderPowerShellProFTPd configurationProgressPrologPROPERTIESProvideXPureBasicPython (консольный режим)Pyth для S60Pythonq/kdb+QBasic/QuickBASICQMLRacketRailsRBScriptREBOLMicrosoft Registryrexxrobots.txtRPM Файл спецификацииR / S+RubyRustSASSassScalaSchemeSciLabSCLsdlBasicSmalltalkSmartySPARKSPARQLSQLStandardMLStoneScriptSwiftSystemVerilogTCLTCLEGGTera Термин MacroTeXgraphthinBasicT-SQLTwigTypoScriptUnicon (унифицированный расширенный диалект значка) UPCUrbiURLsUnreal ScriptValaVisual Basicvb. netVBScriptVedit макроязыкVerilogVHDLVim ScriptVisual Fox ProVisual PrologWhitespaceWhois (формат RPSL)WinbatchXBasicXMLXojoКонфигурация XorgX++YAMLZiLOG Z80 AssemblerZXBasic Заголовок / Имя вставки Meta robots tagallnoindex reCaptcha
netVBScriptVedit макроязыкVerilogVHDLVim ScriptVisual Fox ProVisual PrologWhitespaceWhois (формат RPSL)WinbatchXBasicXMLXojoКонфигурация XorgX++YAMLZiLOG Z80 AssemblerZXBasic Заголовок / Имя вставки Meta robots tagallnoindex reCaptchaЧтобы встроить этот контент на свой веб-сайт или в блог, просто скопируйте и вставьте один из приведенных ниже кодов.
1. Встраивание JavaScript (показывает полный код, полная высота зависит от количества вставляемых строк)
2. Встраивание iframe (вы можете установить высоту фрейма, добавив, например, значение CSS «height: 100px;»)
О коде вставки
Что такое код вставки?
Вставить код онлайн — это бесплатный инструмент, в котором вы можете хранить любой текст в Интернете для удобства обмена. Этот инструмент в основном используется программистами для хранения фрагментов исходного кода, но любой может вставить текст любого типа.
