html — Как вывести всплывающую подсказку при наведении курсора на регион карты?
Если вы хотите реализовать вывод подсказки, например, какого-то участка карты,
то необходимо обернуть path, который рисует этот участок групповым тегом <g>.
<style>
.state {
fill:white;
stroke:dodgerblue;
transition: 1s;
}
:hover.state {
fill:blue;
stroke:white;
stroke-width:4px;
}
</style>
<body>
<section>
<svg version="1.1"
xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="467 -284 959 593" xml:space="preserve">
<g>
<title>"ID" - IDAHO
State capital city - Boise
Population - 228,790
</title>
<path d="
M615.5-107.5l8.8-35.2l1.4-4.2l2.5-5.9l-1.3-2.3l-2.5,0. 1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611.
1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611.
9,98.6l-2.6,2.2l-0.3,1.5l0.5,1l18.9,10.7l12.1,7.6l14.7,8.6l16.8,10l12.3,2.4l25,2.7l17.3-119.1l-83.7-11.9l-3.1,16.4l-1.6,0
l-1.7,2.6l-2.5-0.1l-1.3-2.7l-2.7-0.3l-0.9-1.1H628l-0.9,0.6l-1.9,1l-0.1,7l-0.2,1.7l-0.6,12.6l-1.5,2.2l-0.6,3.3l2.7,4.9l1.3,5.8
l0.8,1l1,0.6l-0.1,2.3l-1.6,1.4l-3.4,1.7l-1.9,1.9l-1.5,3.7l-0.6,4.9l-2.9,2.7l-2.1,0.7l0.1,0.8l-0.5,1.7l0.5,0.8l3.7,0.6l-0.6,2.7
l-1.5,2.2L611.9,98.6z"/>
</g>
<g>
<title>"NV" - Nevada
State capital city - Carson City
Population
City 55,274
Estimate Estimate (2018) 55,414
</title>
<path d="M663.4-98.4
L639.8,30.4l-1.8,0.3l-1.6,2.4l-2.4,0l-1.5-2.7l-2.6-0.4l-0.8-1.1l-1-0.1l-2.8,1.6l-0.3,6.8l-0.4,5.8l-0.3,8.6l-1.4,2.1l-2.4-1.1
L551.3-51.5l19-67.6L663.4-98.4z"/>
</g>
<g>
<title>"OR" - Oregon
State capital city - Salem
Population
City 154,637
Estimate Estimate (2018) 173,442
</title>
<path d="
M615.

7-2.5l-2.3-0.5l-3.6,1.2l-2.3-3.2l0.3-2.9l2.7-0.3l1.6-4l-2.6-1.1l0.2-3.7l4.4-0.6l-2.7-2.7l-1.5-7.1l0.6-2.9v-7.9l-1.8-3.2
l2.3-9.4l2.1,0.5l2.4,2.9l2.7,2.6l3.2,1.9l4.5,2.1l3.1,0.6l2.9,1.5l3.4,1l2.3-0.2v-2.4l1.3-1.1l2.1-1.3l0.3,1.1l0.3,1.8l-2.3,0.5
l-0.3,2.1l1.8,1.5l1.1,2.4l0.6,1.9l1.5-0.2l0.2-1.3l-1-1.3l-0.5-3.2l0.8-1.8l-0.6-1.5v-2.3l1.8-3.6l-1.1-2.6l-2.4-4.9l0.3-0.8
L569.1-276.4z M559.6-270.4l2-0.2l0.5,1.4l1.5-1.6h3.3l0.8,1.5l-1.5,1.7l0.6,0.8l-0.7,2l-1.4,0.4c0,0-0.9,0.1-0.9-0.2
s1.5-2.6,1.5-2.6l-1.7-0.6l-0.3,1.5l-0.7,0.6l-1.5-2.3L559.6-270.4z"/>
</g>
<g>
<title>"CA" - California
State capital city - Sacramento
Population
City 466,488
Estimate (2018) 508,529
</title>
<path d="
M611.7,98.2l3.9-0.5l1.5-2l0.5-2.9l-3.6-0.6l-0.5-0.7l0.5-2l-0.2-0.6l1.9-0.6l3-2.8l0.6-5l1.4-3.4l1.9-2.2l3.5-1.6l1.7-1.6l0.1-2.1
l-1-0.6l-1-1.1l-1.2-5.
8l-2.7-4.8l0.6-3.5l-2.4-1L551.3-51.5l18.9-67.6l-67.1-15.7l-1.5,4.7l-0.2,7.4l-5.2,11.8l-3.1,2.6l-0.3,1.1
l-1.8,0.8l-1.5,4.2l-0.8,3.2l2.7,4.2l1.6,4.2l1.1,3.6l-0.3,6.5l-1.8,3.1l-0.6,5.8l-1,3.7l1.8,3.9l2.7,4.5l2.3,4.9l1.3,4l-0.3,3.2
l-0.3,0.5v2.1l5.7,6.3l-0.5,2.4l-0.6,2.3l-0.6,1.9l0.2,8.2l2.1,3.7l1.9,2.6l2.7,0.5l1,2.7l-1.1,3.6l-2.1,1.6h-1.1l-0.8,3.9l0.5,2.9
l3.2,4.4l1.6,5.3l1.5,4.7l1.3,3.1l3.4,5.8l1.5,2.6l0.5,2.9l1.6,1v2.4l-0.8,1.9l-1.8,7.1l-0.5,1.9l2.4,2.7l4.2,0.5l4.5,1.8l3.9,2.1
h3.9l2.9,3.1l2.6,4.9l1.1,2.3l3.9,2.1l4.8,0.8l1.5,2.1l0.6,3.2l-1.5,0.6l0.3,1l3.2,0.8l2.7,0.2l3.2-1.7l3.9,4.2l0.8,2.3l2.6,4.2
l0.3,3.2v9.4l0.5,1.8l10,1.5l19.7,2.7L611.7,98.2z M523.6,54.5l1.3,1.5l-0.2,1.3l-3.2-0.1l-0.6-1.2l-0.6-1.5L523.6,54.5z
M525.5,54.5l1.2-0.6l3.6,2.1l3.1,1.2l-0.9,0.6l-4.5-0.2l-1.6-1.6L525.5,54.5z M546.2,74.3l1.8,2.3l0.8,1l1.5,0.6l0.6-1.5l-1-1.8
l-2.7-2l-1.1,0.2V74.3z M544.7,82.9l1.8,3.2l1.2,1.9l-1.5,0.2l-1.
3-1.2c0,0-0.7-1.5-0.7-1.9s0-2.2,0-2.2L544.7,82.9z"/>
</g>
</svg>
</section>
</body>Если у вас не будет работать всплывающая подсказка, обязательно проверьте отсутствие стиля pointer-events:none; так как при этом происходит отключение событий мыши.
html — Как при наведении курсора на текст сделать выпадающий список с номерами телефонов , заключенных в div?
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 253 раза
Есть сайт, пытаюсь добавить такое вот всплывающее окно(см. ниже пример) по наведению курсора на определенный текст
<p title="Этот текст будет показан при наведении">Просто текст</p>
текст показывает при наведении курсором, а как туда «засунуть» следующий div?
<div>
<div>
<a href="tel:+79829349099"><span>+7 (982)</span> 934-90-99</a>
<div>Работаем без выходных, с 8:00 до 21:00</div>
</div>
просто в title никак не получается вписать этот участок кода
Если вы делаете эффект наведения мыши, то это делается не через параграфы и блоки, а через выпадающие списки.
<div>
<ul>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u>
<ul><div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
</div></ul></li>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u></li>
</ul>
</div>
.main { margin: 0; padding: 0; list-style-type: none; } .main > li { display: inline-block; position: relative; } .main > li:hover > ul { visibility: visible; opacity: 0.9; transition: all 0.2s ease-in-out; } .main > li > ul { margin: 0; padding: 0; list-style-type: none; opacity: 0.1; visibility: hidden; background: #FFFFFF; position: absolute; top: 50px; left: 0; } li.content{ margin-right: -13px; } li.content::after { content: " / "; color: white; font-size: 20px; padding-top: 10px; margin-left: 13px; } li.content:last-child::after{ content: none; } div { background: #d6161d; height: 50px; color: white; font-family: Trebuchet MS; } ul.main { margin-left: 100px; } div > ul > li { margin-left: 30px; padding-top: 10px; } a { color: #FFFFFF; } #shadow { box-shadow: 0 0 10px #aeaeae; height: 184px; } li > ul > li { width: 250px; height: 30px; padding-top: 10px; } div.
pouring { background: #FFFFFF; width: 225px; height: 36px; color: #e5e5e5; border-bottom: 0.5px solid #e5e5e5; } #first-div{ height: 39px; } a.pass{ color: #a7a7a7; justify-content: center; position: relative; top: 7px; display: block; width: 200px; height: 27px; font-size: 14px; text-decoration: none; } div#first-div a.pass { top: 11px; } a.pass:hover{ text-decoration: underline; } .mark div a{ margin-left: 15px; } .mark div:hover, .mark div:hover a, .mark a:hover { display: block; background-color: #e5e5e5; color: #d73135; align-items: center; } ul { height: 100%; margin: 0; } li { list-style-type: none; display: inline-block; height: 100% }
Если же вам надо не наведение мышью, а появление модалки при нажатии, то тут придется писать отдельную верстку и менять ее стили через обработчики на JS
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать всплывающий текст
Создание простых всплывающих подсказок на HTML5, CSS и jQuery
Гуру верстки вряд ли найдут в этом посте что-то новое для себя. Этот пост скорее для начинающих верстальщиков у которых, как и у меня, были проблемы с созданием и стилизацией универсальных всплывающих подсказок.
Этот пост скорее для начинающих верстальщиков у которых, как и у меня, были проблемы с созданием и стилизацией универсальных всплывающих подсказок.
Недавно, когда я делал небольшой блог, передо мной встала задача сделать стильные, но одновременно простые всплывающие подсказки. Попробовав разные способы создания отдельных div-контейнеров для подсказок, или создание всплывающих подсказок на чистом CSS, я нашел универсальное решение, которое не будет загромождать код, будет кроссбраузерним, и в то же время будет очень простым для реализации.
Всех, кого заинтересовал мой способ решения этой простой задачи, прошу под кат.
Решение
Способ, который я вам предложу, достаточно прост и эффективен. Работает во всех браузерах, даже в ІЕ 6 (Многократно тестировано мной). Легко изменим и удобен. Не загромождает код и делает его наглядным. Его можно легко изменить по свои нужды. Например, сделать задержку вывода подсказки через setTimeout или другое.
Предположим у нас есть HTML-страница со ссылкой, при наведении на которую нам нужно вывести подсказку:
Как вы уже могли заметить из листинга, я использую css-препроцессор LESS.
Мы подключили в отдельные файлы CSS-стили и скрипты. Еще у нас есть одна ссылка и блок div, который и будет контейнером для подсказки.
Спецификация HTML5 разрешает использовать пользовательские атрибуты типа data-atribute, в которых можно сохранять некую информацию об элементе или блоке. Именно в data-атрибутах мы будем сохранять текст всплывающих подсказок.
Для хранения я использую атрибут data-tooltip.
C HTML закончили — можно перейти к стилям.
Я использую библиотеку LESS Elements и всем советую, поэтому некоторые свойства я напишу с использованием данного фреймворка.
С листинга понятно, что в первой строчке мы подключаем LE, задаем блоку div#tooltip абсолютное позиционирование и скрываем его. Дальше мы задаем блоку фоновый цвет и цвет текста, делаем скругление уголки (5px) и устанавливаем значение прозрачности на 50%.
jQuery
Ну а теперь самое интересное — jQuery.
Теперь мы добавляем в выборку все элементы с атрибутом data-tooltip и при наведении на нужный элемент мышью получаем значение подсказки и сохраняем его в переменной. Дальше добавляем текст подсказки в блок #tooltip, задаем ему координаты курсора от края станицы + 5 px и наконец выводим блок с подсказкой в нужном месте. После ухода мыши с элемента мы прячем блок #tooltip, чистим его содержимое и возвращаем в 0;0;.
Дальше добавляем текст подсказки в блок #tooltip, задаем ему координаты курсора от края станицы + 5 px и наконец выводим блок с подсказкой в нужном месте. После ухода мыши с элемента мы прячем блок #tooltip, чистим его содержимое и возвращаем в 0;0;.
Вот и все!
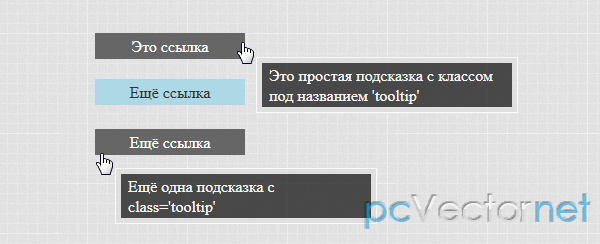
В итоге мы получим что-то такое: Демо
Благодаря такому простому скрипту все элементы на странице, у которых будет атрибут data-tooltip, получат подсказку.
Как делается в html всплывающая подсказка?
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах <style>
Итак, код этого примера будет немного отличаться, и это по той причине, что мы не будем использовать псевдоэлемент. Именно из-за него невозможно было применить плавные изменения. В этот раз код будет выглядеть так:
Именно из-за него невозможно было применить плавные изменения. В этот раз код будет выглядеть так:
CSS код не претерпел каких-то огромных изменений:
Убираем только свойство content, так как оно поддерживается лишь псевдоэлементами. Дописываем свойство transition, которое и создает плавные переходы состояний. Ну а opacity: 0 даст нашему блоку с подсказкой полную прозрачность, поэтому он не будет виден на странице.
При наведении на блок теперь достаточно вернуть нормальную прозрачность блоку с подсказкой. Готово. Можете проверить, элемент появляется плавно.
С помощью css3 можно скрыть элемент и по-другому. С помощью трансформаций, например. Замените полную прозрачность на вот такое свойство: transform: scale(0) и размер блока будет уменьшен до нулевого, так что его попросту не будет на экране. При наведении же на блок с картинкой следует вернуть нормальный размер вот так: transform: scale(1). В таком случае эффект появления будет смотреться еще красивее. Можете убедиться в этом сами.
Как видите, на css всплывающая подсказка также может появляться медленно с красивыми эффектами.
Другие способы
Еще больше возможностей вам может дать jQuery. С помощью этой библиотеки можно написать код для вывода подсказки как самостоятельно, так и найти какой-нибудь плагин, который уже реализует это дело.
Например, в фреймворке Bootstrap тоже есть много готовых компонентов и один из них, это как раз всплывающие подсказки. Вы можете посмотреть в документации к фреймворку примеры кода, которые позволяют создать эти самые подсказки, и использовать их. Необязательно подключать весь Bootstrap, можно вообще оставить только такой компонент, как подсказки (toolptips), скачать и подключить только его.
В общем, сегодня я показал вам способы на css, как сделать красивую подсказку с резким и плавным появлением, помимо этого в вашем арсенале есть Bootstrap и jQuery. Выбирайте что угодно и реализовывайте интересные и красивые подсказки на своих сайтах!
Текст на изображениях, примеры и готовый код
Пять оригинальных эффектов появления текста на изображениях, при наведении курсора.
Текст появляется из глубины изображения.
Текст появляется из глубины изображения, вращаясь.
Текст вытягивается с краёв изображения.
Этот вариант отличается от предыдущих тем, что выплывающий текст вносится не в ссылку, а в блок, в который заключена ссылка.
Размещается текст в пользовательских атрибутах data.
В этом варианте помимо описания выводится и заголовок картинки.
.lake:before display : block ;
background-color : rgb(0, 0, 0) ;
content : «» ;
height : 100% ;
opacity : 0 ;
position : absolute ;
width : 100% ;
z-index : 2 ;
>
.lake:after font-family : ‘Lucida Console’ ;
color : white ;
content : attr(alt) ;
display : block ;
font-size : 16px ;
opacity : 0 ;
padding : 0 3% ;
position : absolute ;
text-transform : none ;
top : 50% ;
-webkit-transform-origin : 50% 0% ;
transform-origin : 50% 0% ;
-webkit-transform : scale(0) translateY(-50%) ;
transform : scale(0) translateY(-50%) ;
width : 94% ;
z-index : 3 ;
>
. lake img border : none ;
lake img border : none ;
display : block ;
z-index : 1 ;
>
.lake:after -webkit-transition : all 350ms ease-in-out ;
transition : all 350ms ease-in-out ;
>
.lake:hover:before opacity : 0.6 ;
>
.lake:hover:after opacity : 1 ;
-webkit-transform : scale(1) translateY(-50%) ;
transform : scale(1) translateY(-50%) ;
>
< /style >
< /head >
< body >
< a class color: #008080;»>lake » href color: #008080;»># » title =»» alt color: #008080;»>Серебряное — озеро в Звениговском районе, Марий Эл, Россия. Находится на территории Суслонгерского военного лесхоза. Озеро расположено в бассейне реки Юшут, по происхождению — междюнное. На озере возможен только неорганизованный отдых. Оборудованы туристические стоянки. Ихтиофауна: окунь, линь, щука, верховка, пескарь. «>< img src color: #008080;»>images/45.jpg » alt=»»>< /a >
< /body >
< /html >
. lake:before display : block ;
lake:before display : block ;
background-color : rgb(0, 0, 0) ;
content : «» ;
height : 100% ;
opacity : 0 ;
position : absolute ;
width : 100% ;
z-index : 2 ;
>
.lake:after font-family : ‘Lucida Console’ ;
color : white ;
content : attr(alt) ;
display : block ;
font-size : 16px ;
opacity : 0 ;
padding : 0 3% ;
position : absolute ;
text-transform : none ;
top : 50% ;
-webkit-transform-origin : 50% 0% ;
transform-origin : 50% 0% ;
-webkit-transform : scale(0) translateY(-50%) ;
transform : scale(0) translateY(-50%) ;
width : 94% ;
z-index : 3 ;
>
.lake img border : none ;
display : block ;
z-index : 1 ;
>
.lake:after -webkit-transition : all 350ms ease-in-out ;
transition : all 350ms ease-in-out ;
>
.lake:hover:before opacity : 0.6 ;
>
.lake:hover:after opacity : 1 ;
-webkit-transform : scale(1) translateY(-50%) ;
transform : scale(1) translateY(-50%) ;
>
. lake:after -webkit-transform : scale(0) rotate(-360deg) translateY(-50%) ;
lake:after -webkit-transform : scale(0) rotate(-360deg) translateY(-50%) ;
transform : scale(0) rotate(-360deg) translateY(-50%) ;
>
.lake:hover:after -webkit-transform : scale(1) rotate(0deg) translateY(-50%) ;
transform : scale(1) rotate(0deg) translateY(-50%) ;
>
< /style >
< /head >
< body >
< a class color: #008080;»>lake » href color: #008080;»># » title =»» alt color: #008080;»>Серебряное — озеро в Звениговском районе, Марий Эл, Россия. Находится на территории Суслонгерского военного лесхоза. Озеро расположено в бассейне реки Юшут, по происхождению — междюнное. На озере возможен только неорганизованный отдых. Оборудованы туристические стоянки. Ихтиофауна: окунь, линь, щука, верховка, пескарь. «>< img src color: #008080;»>images/45.jpg » alt=»»>< /a >
< /body >
< /html >
@keyframes appearing 0% transform : scaleX(4) scaleY(0) translateY(-50%) ;
>
50% transform : scaleX(4) scaleY(1) translateY(-50%) ;
color : rgba(255, 255, 255, 0) ;
>
100% transform : scaleX(1) scaleY(1) translateY(-50%) ;
color : rgba(255, 255, 255, 1) ;
>
>
@-webkit-keyframes disappearing 0% -webkit-transform : scaleX(1) scaleY(1) translateY(-50%) ;
color : rgba(255, 255, 255, 1) ;
>
50% -webkit-transform : scaleX(4) scaleY(1) translateY(-50%) ;
color : rgba(255, 255, 255, 0) ;
>
100% -webkit-transform : scaleX(4) scaleY(0) translateY(-50%) ;
>
>
@keyframes disappearing 0% transform : scaleX(1) scaleY(1) translateY(-50%) ;
color : rgba(255, 255, 255, 1) ;
>
50% transform : scaleX(4) scaleY(1) translateY(-50%) ;
color : rgba(255, 255, 255, 0) ;
>
100% transform : scaleX(4) scaleY(0) translateY(-50%) ;
>
>
@-webkit-keyframes positioning 0% z-index : 10 ;
>
99% z-index : 10 ;
>
100% z-index : 1 ;
>
>
@keyframes positioning 0% z-index : 10 ;
>
99% z-index : 10 ;
>
100% z-index : 1 ;
>
>
. lake display : inline-block ;
lake display : inline-block ;
overflow : hidden ;
position : relative ;
text-align : center ;
text-decoration : none ;
>
.lake:before -webkit-animation : disappearing 500ms ease-in-out forwards ;
animation : disappearing 500ms ease-in-out forwards ;
background-color : rgba(0, 0, 0, 0.6) ;
color : rgba(255, 255, 255, 0) ;
content : attr(alt) ;
display : block ;
font-family : ‘Lucida Console’ ;
font-size : 16px ;
padding : 5% 2% ;
position : absolute ;
text-transform : none ;
top : 50% ;
-webkit-transform-origin : 50% 0% ;
transform-origin : 50% 0% ;
width : 96% ;
z-index : 5 ;
>
.lake img -webkit-animation : positioning 510ms ease-in-out forwards ;
animation : positioning 510ms ease-in-out forwards ;
border : none ;
display : block ;
position : relative ;
z-index : 10 ;
>
.lake:after opacity : 0 ;
background-color : white ;
content : «» ;
display : block ;
height : 100% ;
position : absolute ;
top : 0 ;
width : 100% ;
z-index : 15 ;
>
. lake:hover:before -webkit-animation : appearing 500ms ease-in-out forwards ;
lake:hover:before -webkit-animation : appearing 500ms ease-in-out forwards ;
animation : appearing 500ms ease-in-out forwards ;
>
< /style >
< /head >
< body >
< a class color: #008080;»>lake » href color: #008080;»># » title =»» alt color: #008080;»>Серебряное — озеро в Звениговском районе, Марий Эл, Россия. Находится на территории Суслонгерского военного лесхоза. Озеро расположено в бассейне реки Юшут, по происхождению — междюнное. На озере возможен только неорганизованный отдых. Оборудованы туристические стоянки. Ихтиофауна: окунь, линь, щука, верховка, пескарь. «>< img src color: #008080;»>images/45.jpg » alt=»»>< /a >
< /body >
< /html >
На страницы блога на WordPress, изображение вставляется через загрузчик.
Затем, в первых трёх случаях тегу <а> задаётся класс, после чего в файл style.css вносятся стили этого класса.
В четвёртом примере изображение так же загружается через загрузчик, после чего заключается в блок div.
В пятом — картинка загружается в папку images шаблона.
Стили так же вносятся в style.css.
Желаю творческих успехов.
Перемена
Три пути ведут к знанию: путь размышления — это путь самый благородный, путь подражания — это самый легкий, и путь опыта — это самый горький. Конфуций.
Подсказки · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Вдохновленный отличным навеселе jQuery плагин написанный Jason Frame. Всплывающие подсказки-это обновленная версия, которая не полагаться на изображения, использовать CSS3 для анимации, и сведения-атрибуты для местных Заголовок хранения.
Содержание
- Содержание
- Обзор
- Пример: включить подсказки везде
- Примеры
- Статические демо
- Интерактивная демо-версия
- Использование
- Разметки
- Варианты
- Методы
$(). tooltip(options)
tooltip(options).tooltip('show').tooltip('hide').tooltip('toggle').tooltip('dispose')
- События
Обзор
Что нужно знать при использовании плагин всплывающей подсказки:
- Подсказки полагаться на 3-й партии библиотеки Tether для позиционирования. Необходимо включить tether.min.js до bootstrap.js для того, для подсказок, чтобы работать!
- Подсказки отказаться, по соображениям производительности, так что вы должны инициализировать их самостоятельно.
- Подсказки с нулевой длины названия не отображаются.
- Укажите
container: 'body'чтобы избежать проблем с рендерингом в более сложные компоненты (типа наших групп ввода, групп кнопки и т. д.). - Вызывая подсказки на скрытые элементы не будут работать.

- Подсказки для
.disabledилиdisabledэлементы должны быть вызваны на элемент оболочки. - При срабатывании из гиперссылок, которые охватывают несколько строк, подсказки будут центрироваться. Используйте
white-space: nowrap;на<a>, чтобы избежать этого поведения.
Получил все это? Отлично, давайте посмотрим, как они работают с некоторыми примерами.
Пример: включить подсказки везде
Одним из способов инициализации все подсказки на странице будет выбрать их data-toggle атрибута:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки ниже, чтобы посмотреть подсказки:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Статические демо
Доступны четыре варианта: сверху, справа, снизу и выровнен по левому краю.
Интерактивная демо-версия
Наведите курсор на подписи, чтобы увидеть подсказки.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left </button>
Использование
Плагин всплывающей подсказки генерирует контент и разметки по требованию, а по умолчанию места подсказки после запуска элемента.
Вызвать подсказку через JavaScript:
$('#example').tooltip(options)Разметки
Требуемая разметка для подсказки только data атрибут title на HTML элемент, который вы хотите иметь подсказку. Созданный разметки подсказки достаточно проста, хотя и требует установки (по умолчанию значение top плагином).
Делая подсказки для работы клавиатуры и пользователей ассистивных технологий
Следует только добавить всплывающие подсказки для элементов HTML, которые традиционно клавиатурой и интерактивным (например, ссылки или элементы управления формы). Хотя произвольный HTML-элементы (такие как <span>) может быть сделан фокус на добавление tabindex="0" атрибута, это может Добавить закладку раздражает и смущает останавливается на неинтерактивные элементы для пользователей клавиатуры. Кроме того, большинство технологий, в настоящее время не озвучит подсказки в этой ситуации.
<!-- HTML писать -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Сгенерированной разметке плагин -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр data-, а на data-animation="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| animation | boolean | true | Нанесите CSS плавного перехода к подсказке |
| container | string | false | false | Добавляет всплывающую подсказку к конкретному элементу. |
| delay | number | object | 0 | Задержка отображения и скрытия подсказки (мс) — не применяется к ручной запуск Тип Если номер указан, задержка применяется как скрыть/показать Структура объекта: |
| html | boolean | false | Вставить HTML в подсказке. Если задано значение false, в jQuery text метод будет использоваться, чтобы вставить содержание в DOM. Используйте текст, если вы беспокоитесь о xss-атак. |
| placement | string | function | ‘top’ | Как подсказка — сверху | снизу | слева | справа | авто. Когда функция используется для определения размещения, это называется с tooltip DOM узел в качестве первого аргумента и пусковым элемент DOM узле в качестве второго. В |
| selector | string | false | Если имеется селектор, объектов пирог будет передана указанным целям. На практике это используется для включения динамического содержимого HTML для эклеров добавил. Смотрите это и информативный пример. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML-для использования при создании всплывающей подсказки. Подсказки
Элемент внешней оболочки должен иметь |
| title | string | element | function | » | По умолчанию название значение, если атрибут Если дана функция, она будет вызвана с его |
| trigger | string | ‘hover focus’ | Как подсказка срабатывает клик | наведение | фокус | руководство. Вы можете пройти несколько триггеров; разделяйте их пробелом. «вручную» не может сочетаться с любой другой триггер. |
| constraints | Array | [] | Множество препятствий — прошел на Tether. Дополнительные сведения см. в разделе Tether’ы ограничение документы. Дополнительные сведения см. в разделе Tether’ы ограничение документы. |
| offset | string | ‘0 0’ | Смещение окна относительно своей цели. Дополнительные сведения см. в разделе Tether’ы смещение документы. |
Методы
$().tooltip(options)Присоединяет обработчик подсказки к коллекции элементов.
.tooltip('show')Показывает всплывающая подсказка элемента. Возвращается к абоненту до подсказки было показано (т. е. shown.bs.tooltip события). Это считается “ручного” срабатывания подсказке. Подсказки с нулевой длины названия не отображаются.
$('#element').tooltip('show').tooltip('hide')Скрытие всплывающей подсказки элемента. Возвращает вызывающему перед подсказкой на самом деле был скрытый (т. е.
е. hidden.bs.tooltip события). Это считается “ручного” срабатывания подсказке.
$('#element').tooltip('hide').tooltip('toggle')Переключает подсказка элемента. Возвращает вызывающей до подсказки было показано или скрыто (т. е. shown.bs.tooltip или hidden.bs.tooltip события). Это считается “ручного” срабатывания подсказке.
$('#element').tooltip('toggle').tooltip('dispose')Скрывает и уничтожает всплывающей подсказки элемента. Подсказки, что использовать делегирование (которые создаются с помощью selector опция) не может быть индивидуально уничтожен потомок триггерных элементов.
$('#element').tooltip('dispose')События
| Тип События | Описание |
|---|---|
show. bs.tooltip bs.tooltip | Это событие возникает сразу же, когда show вызывается способ экземпляра. |
| shown.bs.tooltip | Это событие запускается, когда подсказка была сделана видимой для пользователя (будет ждать CSS переходы для завершения). |
| hide.bs.tooltip | Это событие сразу же уволили, когда hide метод экземпляра называется. |
| hidden.bs.tooltip | Это событие запускается, когда подсказка закончит быть скрыта от пользователя (будет ждать CSS переходы для завершения). |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// сделать что-то...
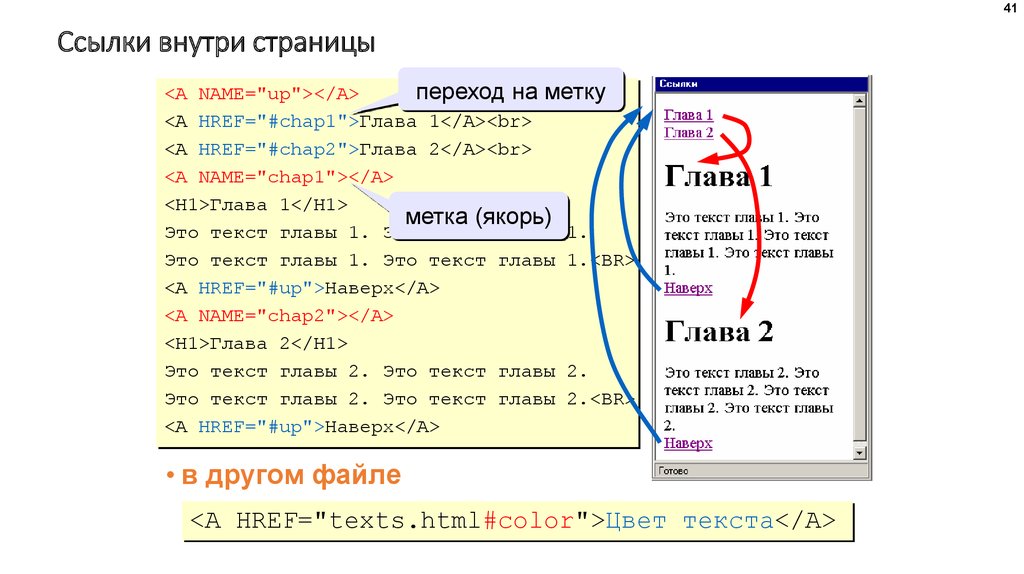
})Как сделать ссылку на сайт, создание гиперссылки на страницу в html, вставить активную ссылку на другую страницу в интернете
Очень часто на сайтах присутствуют ссылки на другие материалы или внешние ресурсы. Обычно они оформлены в виде текста или картинки. Сделать ссылку на сайт можно с помощью специального тега, который достаточно просто использовать, если знать, как именно это делать.
Обычно они оформлены в виде текста или картинки. Сделать ссылку на сайт можно с помощью специального тега, который достаточно просто использовать, если знать, как именно это делать.
Создание ссылки на сайт
Ссылка представляет собой определенный адрес, по которому пользователь может найти сайт в сети. Чтобы ее получить, достаточно скопировать информацию в адресной строке. Но, если вставить адрес на сайт получится только текст.
В таких случаях используется гиперссылка. Кликая на нее, пользователь переходить на другую страницу в сети. Это может быть внешняя ссылка, переход на другой ресурс, или внутренняя, документ в пределах одного сайта.
Перед созданием ссылки на страницу сайта следует решить, какого вида она должна быть. Также, необходимо ознакомится с основными атрибутами тега, который используется для создания адреса в сети. В данном случае, используется тег <a>. Внутри него прописывается основная информация, а именно URL новой страницы.
Также, рекомендуется добавить анкор или якорь. Это текст, который будет отображен на сайте, вместо самого адреса. Отличным примером анкора, является фраза «нажмите здесь» или другие подобные. Здесь все зависит от предназначения данной гиперссылки.
Виды ссылок
Гиперссылки в html имеют несколько разновидностей. В связи с этим, их делят на категории:
- Внутренние. Переправляют пользователя на другую страницу того же сайта. Например, если пользователь просматривает товар в интернет-магазине, часто ниже размещены ссылки на похожие продукты. Они и будут внутренними.
- Внешние. Перенаправляют пользователя на другой сайт. Их часто используют на различных порталах для скачивания программ. В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения.
- Анкорные. Гиперссылки, которые содержат якорь.
- Безанкорные. На сайте они представляют собой адрес в виде текста.

- Текстовые. Представлены как текст.
- Картинки, кнопки, баннеры. Выглядят, в соответствии с названием.
В зависимости от разновидности гиперссылки, они имеют разные атрибуты, но в целом структура такова:
Атрибуты ссылки
Все теги имеют свои атрибуты. Это относится и к команде для создания гиперссылки. Самым важным, является «href». Он отвечает за сам адрес, по которому перенаправляется пользователь. Синтаксис тега будет следующим:
<a href="URL">...</a>
Кроме главного атрибута, имеется ряд других, которые позволяют делать ссылку в виде картинки или кнопки. Также, они позволяют открывать страницы в новом окне. Есть те, которые добавляют текст, всплывающий при наведении мышкой.
Открытие в новом окне
При создании ссылки на страницу сайта она открывается в активном окне по умолчанию. Данный параметр можно изменить, если прописать свойство «target». Оно имеет несколько значений:
Оно имеет несколько значений:
- _blank — новая страница будет открыта в другом окне;
- _self — документ открывается в том же окне;
- _parent — страница открывается во фрейме-родителе;
- _top — открытие страницы в полном окне браузера и отмена всех фреймов.
Свойства можно устанавливать до или после адреса. Тогда, тег будет выглядеть следующим образом:
<a href="URL" target="_blank">...</a>
Описание ссылки
Атрибут «title» устанавливают, чтобы сделать всплывающий текст. Он появляется, когда пользователь наводит мышкой на гиперссылку. Таким образом, можно указать подсказку, на какой именно сайт переходит пользователь и что его там ждет.
Синтаксис данного атрибута выглядит следующим образом:
<a href="URL" title=«текст»>...</a>
Отношение между документами
Атрибут rel не является обязательным. Он указывает на отношение текущей страницы и ссылки. Свойство имеет множество значений, однако редко используется веб-мастерами. В некоторых случаях rel необходим поисковым системам, чтобы получить больше информации о странице.
Он указывает на отношение текущей страницы и ссылки. Свойство имеет множество значений, однако редко используется веб-мастерами. В некоторых случаях rel необходим поисковым системам, чтобы получить больше информации о странице.
Синтаксис rel:
<a href="URL" rel=«значение»>...</a>
Ссылка в виде картинки
Иногда, адрес на странице отображается как картинка. В таком случае к тегу добавляется несколько атрибутов, адрес самой картинки, ее название и другие. Следует помнить, что гиперссылка в виде картинки может быть не совсем удобной для посетителей сайта. Иногда пользователи не понимают, что таким образом автор ссылается на другой ресурс.
Отличным применением гиперссылки, которая представлена в качестве картинки, будут странички в социальных сетях. Например, на сайте не обязательно писать Facebook, достаточно добавить изображение, чтобы посетитель понял, что это переход на официальный ресурс.
Синтаксис гиперссылки в виде картинки:
<a href="URL" title="всплывающая подсказка" target="_blank"> <img title="текст картинки" src="адрес изображения" alt="описание" /> </a>
Ссылка-кнопка CSS-стилями
Адрес сайта в html можно добавить в виде кнопки. Для этого понадобится специальный атрибут button. Его характеристики необходимо описывать в файле CSS. В самом же теге «а» изменений будет немного. Синтаксис гиперссылки:
<a href="URL" title=«текст»>...</a>
Параметры и внешний вид кнопки обозначается в файле стиля. Здесь обозначен цвет, размер, тип шрифта и многое другое.
Создание ссылки в WordPress
Для примера, разберем создание гиперссылки на страницу в интернете в WordPress. Пользователю не нужно вручную прописывать теги и атрибуты. Достаточно, выбрать текст, который будет обозначать переход на другую страницу.
После того, как текст будет выделен, следует нажать на специальную кнопку цепочки в верхней части окна. На экране буду отображены основные параметры. Здесь нужно указать адрес и заголовок. Также, можно установить флажок, чтобы документ открывался в новом окне. Настроив параметры, можно добавлять адрес на страницу.
Советы и рекомендации
Есть несколько рекомендаций, которым нужно следовать для создания хороших и «красивых» гиперссылок на другую страницу в html. Они относятся не только к оформлению, но и к их количеству и местоположению. Так, можно выделить следующие советы:
- Ссылка должна оставаться рабочей. Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт.
- Не рекомендуется делать кнопки в виде картинки.
 Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно.
Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно. - Не нужно добавлять очень много ссылок. Особенно это относится к тексту, в котором небольшое количество полезной информации.
- Заголовок должен быть понятным. Текст, который станет названием гиперссылки или анкор не должен выбиваться из остальной информации по смыслу.
Православный взгляд на ИТ — Архив
Православный взгляд на ИТ — Архив
- 22:37 16.
09.2008 Всплывающий текст сноски (Александр Иванов)
- 09:11 17.09.2008 На PRAVOSLAVIE.RU (Андрей Владимирович)
- 09:23 17.09.2008 Re: На PRAVOSLAVIE.RU (Александр Иванов)
- 19:03 17.09.2008 Re: Всплывающий текст сноски (Александр Павлов)
- 19:07 17.09.2008 Re: Всплывающий текст сноски (Александр Павлов)
- 19:21 17.09.2008 Re: Всплывающий текст сноски (Александр Павлов)
- 10:05 18.09.2008 Re: Всплывающий текст сноски (Александр Иванов)
- 13:36 18.09.2008 Re: Всплывающий текст сноски (Александр Павлов)
- 13:52 18.09.2008 Re: Всплывающий текст сноски (Александр Иванов)
- 14:03 18.09.2008 Re: Всплывающий текст сноски (Александр Павлов)
- 14:09 18.09.2008 Re: Всплывающий текст сноски (Александр Иванов)
- 14:21 18.09.2008 Re: Всплывающий текст сноски (Александр Павлов)
- 14:33 18.
09.2008 пример (Александр Павлов)
- 14:37 18.09.2008 Re: пример (Александр Иванов)
- 14:43 18.09.2008 Re: пример (Александр Павлов)
- 19:32 18.09.2008 Продолжение перенесено в «Гостиную» (Александр Иванов)
- 19:57 20.09.2008 Re: пример — попробовал на практике (Александр Иванов)
Всплывающий текст сноски
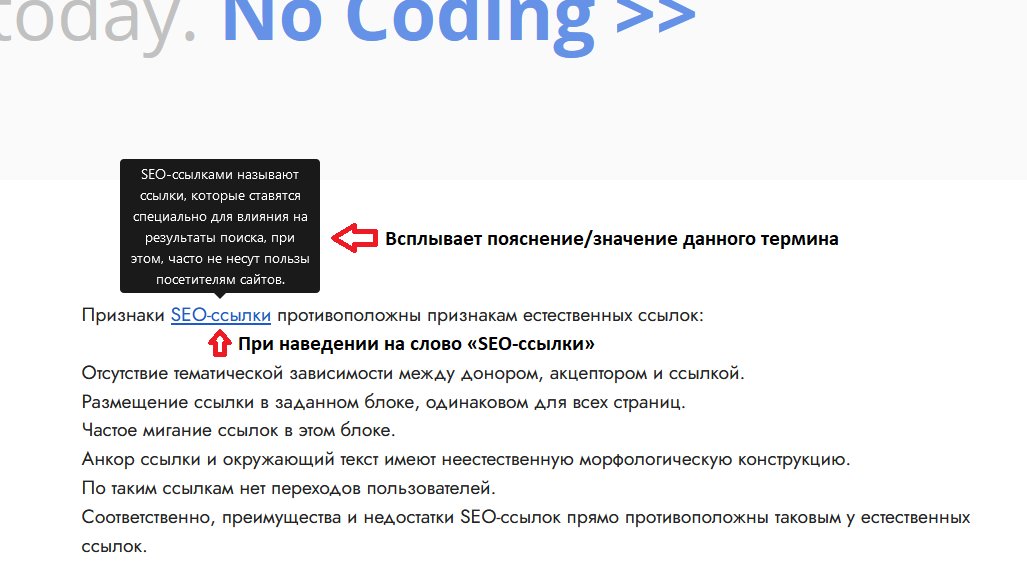
Александр Иванов — 22:37 16.09.2008На каком-то сайте видел очень интересную «фичу»: сноски-примечания в тексте оформляются также, как и у нас (в библиотеке и Древе), но при наведении мышкой на цифру сноски всплывает сам текст сноски, т.е. нет необходимости перемещаться по ссылке в конец страницы, очень удобно. Я нашел вариант решения (css), но беда в том, что по этому варианту ссылка сноска выделяется в отдельный абзац, т. е. ломается структура текста. Я точно где-то видел нормальный человеческий вариант, по-моему даже на каком-то православном сайте. Если кто знает — киньте адресок, пожалуйста.
На PRAVOSLAVIE.RU
Андрей Владимирович — 09:11 17.09.2008На PRAVOSLAVIE.RU есть в фотогалерее подобная штука, при наведении на кнопку листания кадра вперёд (или назад) над ней появляется превью-содержание этого кадра. Там стандартная java-script-библиотека задействована — её даже взять не составляет труда…..
Re: На PRAVOSLAVIE.RU
Александр Иванов — 09:23 17.09.2008Спасибо, буду иметь ввиду. Но я надеялся обойтись без js, одним css, тем более все почти получилось. Мне кажется, должен быть нормальный вариант решения с css, но я не настолько хорошо его знаю. 
Re: Всплывающий текст сноски
Александр Павлов — 19:03 17.09.2008Александр Иванов, Вы писали:
> но беда в том, что по этому варианту ссылка сноска выделяется в отдельный абзац, т.е. ломается структура текста.эээ.. предположу z-index =100
( что б точно хватило всплывать поверх)
Re: Всплывающий текст сноски
Александр Павлов — 19:07 17.09.2008Пожди, там вроде вообще просто атрибут «title» используется?
Тогда я не понял в чем сложности…
Re: Всплывающий текст сноски
Александр Иванов — 10:05 18.09.2008Стандартный hint-title — не устраивает из-за задержки перед показом и ограниченного времени показа. Никаких особых графических наворотов не требуется. Навел мышку на сноску — увидел блок текста. Решение о котором писал выше можно посмотреть здесь: http://www.css-school.ru/lessons/33-urok-css-14.-sozdanie-vsplyvajushhejj.html
Re: Всплывающий текст сноски
Александр Павлов — 13:36 18.09.2008Александр Иванов, Вы писали:
>Решение о котором писал выше можно посмотреть здесь: http://www.css-school.ru/lessons/33-urok-css-14.-sozdanie-vsplyvajushhejj.html
Т.е решение найдено и вопрос снимается?
( в приведенном примере все вроде путем)
Re: Всплывающий текст сноски
Александр Иванов — 13:52 18.09.2008Нет. Читай внимательно первое сообщение этой темы.
Re: Всплывающий текст сноски
Александр Павлов — 14:03 18.09.2008
Дошло!
Т.е надо что контейнер, к которому применен стиль не выделял свой контент в отдельную строку.
Так что ли?
Re: Всплывающий текст сноски
Александр Иванов — 14:09 18.09.2008Думаю, да (если я правильно интерпретировал твои слова).
Re: Всплывающий текст сноски
Александр Павлов — 14:21 18.09.2008Александр Иванов, Вы писали:
> Думаю, да (если я правильно интерпретировал твои слова).
А их можно и не интерпретировать.
Просто заменить в примере div на span
( собственно div и выделяет текст внутри себя как абзац, не хуже старого тега параграфа)( см. аттач — без внешнего файла стиля)
index.
html
пример
Александр Павлов — 14:33 18.09.2008Со встроенной css. для наглядности.
Так надо?index.html
Re: пример
Александр Иванов — 14:37 18.09.2008Да, именно так, спасибо!
Re: пример
Александр Павлов — 14:43 18.09.2008Александр Иванов, Вы писали:
> Да, именно так, спасибо!
Ну вот, и мои безграничные познания в структуре документа оказались востребованы. Рад.
И тебя Спаси Бог.
Re: пример — попробовал на практике
Александр Иванов — 19:57 20.09.2008
Попробовал на практике такие всплывающие сноски — оказалось, что они совершенно непрактичны. Блок текста всплывает строго справа от сноски, если сноска находится у правого края экрана, то всплывающий текст обрезан или вообще не виден, это как-то некрасиво.
Архив форума
Настройка всплывающих окон—ArcGIS Pro | Документация
При настройке всплывающих окон для векторных слоев вы можете настроить содержимое и способ отображения содержимого. Всплывающие окна могут содержать произвольный текст, список полей, диаграммы, изображения, связанный список вложений и ряд диаграмм и изображений, отображаемых в карусели. Вы можете разделить, упорядочить и повернуть выбранные элементы, а также применить стиль границы.
Чтобы настроить всплывающее окно для слоя, щелкните слой правой кнопкой мыши на панели Содержание и выберите Настроить всплывающие окна, чтобы открыть панель Настроить всплывающие окна.
Всплывающие элементы
Всплывающее окно по умолчанию состоит из одного столбца со списком полей. Если к слою прикреплены изображения, добавляется элемент изображения. Эти элементы не имеют видимой границы. Варианты выбора элементов перечислены в виде кнопок в верхней части панели. Щелкните тип элемента, чтобы добавить его в конец списка определений всплывающего окна. При необходимости щелкните тип элемента и перетащите его в определенное положение по вертикали. Чтобы переключить элемент на другой тип, перетащите элемент поверх элемента в списке, например, чтобы изменить элемент изображения на текстовый элемент. Таким образом, вам не нужно удалять существующий элемент и, возможно, неожиданно изменять вашу пользовательскую аранжировку.
Всплывающие элементы поддерживают связанные данные, гиперссылки, выражения ArcGIS Arcade и код HTML и включают заголовок и описание.
В следующей таблице перечислены элементы всплывающего окна:
| Элемент | Описание |
|---|---|
Титул | |
Текст | Добавить пользовательский текст во всплывающее окно, включая гиперссылки. Доступны стандартные параметры форматирования текста. При необходимости включите режим HTML для дальнейшего улучшения текста.
|
Список полей | Выберите поля для отображения во всплывающем окне. По умолчанию список отражает видимость полей в таблице. Нажмите и перетащите выбранное поле, чтобы изменить порядок. Отсортируйте все поля, щелкнув правой кнопкой мыши заголовок Псевдоним поля {Имя поля}. При необходимости включите режим HTML, чтобы преобразовать элемент в предварительно заполненный текстовый элемент для дальнейшего улучшения текста. |
Диаграмма | Построение вертикальной или горизонтальной гистограммы, линейной или круговой диаграммы. Вы можете использовать только числовые поля как для диаграммы, так и для поля, используемого для нормализации диаграммы. В диаграмму будут включены только первые десять полей, а размеры меток по оси X будут изменены в соответствии с общим количеством включенных полей. Диаграммы могут иметь название и заголовок. При необходимости включите режим HTML для дальнейшего улучшения текста. |
Изображение | Предоставьте изображение с URL-адреса, локального или веб-сайта, или вложения, и установите собственный заголовок или подпись. Для вложений изображений вы можете получить доступ к имени файла из раскрывающегося меню «Поле», чтобы вы могли различать заголовок или подпись для нескольких вложений. Изображения, полученные из вложения, не отображаются при публикации в качестве веб-карты или векторного слоя. При необходимости включите режим HTML, чтобы улучшить заголовок и текст подписи. |
Вложения | Для слоев с включенными вложениями вы можете отобразить список вложений во всплывающем окне. |
Карусель | Контейнер, который может содержать несколько элементов диаграммы или изображения. Элементы отображаются в порядке сверху вниз. В появившемся всплывающем окне используйте стрелки навигации для просмотра списка. Элементы просматриваются в том же порядке, в котором они настроены. |
Expression | Пользовательское выражение Arcade, настроенное во всплывающем окне размещенного сервиса объектов или карты. Элемент выражения не может быть добавлен как новый элемент. |
Выбрав элемент, дважды щелкните его, чтобы изменить его свойства, или нажмите кнопку Изменить всплывающий элемент . При необходимости нажмите F2 или Enter, чтобы отредактировать свойства.
Элементы выражения службы объектов доступны только для чтения и не могут быть изменены.
Когда вы закончите редактирование свойств элемента, нажмите «Назад», чтобы вернуться на домашнюю страницу в области «Настроить всплывающие окна», чтобы зафиксировать изменения. Изменение выбранный слой на панели Содержание также фиксирует ваш изменения. В следующий раз, когда вы взаимодействуете с всплывающими окнами, обновления будут отражены.
Совет:
В нижней части панели Настройка всплывающих окон можно отключить всплывающие окна, настроить их с помощью выражений ArcGIS Arcade, изменить формат числового поля и поля даты и сбросить их до предыдущего состояния.
Режим HTML
Для дальнейшей настройки большинства элементов можно напрямую ввести HTML. Включите переключатель режима HTML, чтобы войти в этот режим.
В режиме HTML имейте в виду следующее:
- Элементы диаграммы и изображения поддерживают HTML только в заголовках и подписях.
- Элементы поля преобразуются в текстовые элементы, которые предварительно заполняются таблицей, содержащей текущий список видимых полей.
| TAG | Атрибут |
|---|---|
A | Href, стиль |
Href, стиль | |
AUD. | |
img | src, width, height, border, alt, style |
source | media, src, type |
span | style |
Таблица | Ширина, высота, сотовой падки, кабельное расстояние, граница, стиль |
Div | , стиль Align 0031 |
font | size, color, style |
tr | height, valign, align, style |
td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, hr, t, ul, i, em, em |
Рекомендации HTML
- Теги HTML, не указанные в таблице выше, не поддерживаются и отфильтровываются.

- Допустимыми протоколами для href и src являются https, http, tel и mailto.
- Теги автоматически закрываются, если не закрыты.
- <>& экранируются вне допустимых тегов, если не экранированы используя <>&".
- Ссылки UNC не поддерживаются.
- При использовании тега целевой URL-адрес href всегда открывается в новой вкладке браузера.
- Отключение режима HTML приводит к потере всех настроек HTML.
Разделить элемент
Каждый элемент, который вы добавляете в конфигурацию всплывающего окна, можно разделить пополам по вертикали или горизонтали, чтобы создать во всплывающем окне уникальную сетку. Выберите один или несколько элементов и нажмите «Разделить на два горизонтально расположенных элемента», чтобы создать два одинаковых элемента рядом друг с другом в исходном пространстве.
Элемент не может быть разделен шириной менее 25 процентов или одной четверти строки. Команда «Разделить по горизонтали» также недоступна.
если какой-либо из выбранных элементов не имеет достаточно места для завершения
Действие.
Команда «Разделить по горизонтали» также недоступна.
если какой-либо из выбранных элементов не имеет достаточно места для завершения
Действие.
Можно также нажать «Разделить на два вертикально расположенных элемента», чтобы дублировать выбранные элементы в виде двух вертикально расположенных рядов; любые невыбранные элементы в исходной строке затем охватывают эти две строки по вертикали.
Повернуть набор элементов
Выбранный набор элементов можно повернуть против часовой стрелки на 90 градусов. Это преобразует одну строку из нескольких элементов в несколько строк отдельных элементов, а также несколько строк элементов в одну строку.
При преобразовании нескольких строк в одну допускается не более четырех элементов.
Чтобы повернуть элементы, выберите два или более элемента одинаковой ширины или набор элементов, образующих область одинаковой ширины, и нажмите «Повернуть влево на 90°», чтобы повернуть выделение.
Обновить расположение всплывающих элементов
Горизонтальное распределение нескольких элементов в одной строке можно переопределить в любое время с помощью раскрывающегося меню расположения. Щелкните раскрывающееся меню рядом с кнопками разделения, чтобы просмотреть параметры распределения при выборе одного или нескольких элементов в одной строке. Разверните меню, чтобы увидеть список доступных конфигураций для этой строки. Наведите указатель мыши на параметр, чтобы увидеть конкретные проценты ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке, чтобы они совпадали.
Щелкните раскрывающееся меню рядом с кнопками разделения, чтобы просмотреть параметры распределения при выборе одного или нескольких элементов в одной строке. Разверните меню, чтобы увидеть список доступных конфигураций для этой строки. Наведите указатель мыши на параметр, чтобы увидеть конкретные проценты ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке, чтобы они совпадали.
Вертикальное распределение элемента можно отрегулировать вручную. Чтобы переместить край элемента вручную, наведите указатель мыши на верхний или нижний край, где появляется синяя линия. Нажмите и перетащите эту линию в новое место. По мере перемещения края линия утолщается во всех доступных позициях. Отпустите кнопку мыши, чтобы изменить форму элемента и его соответствующих соседей в соответствии с новой конфигурацией.
Один элемент не может обогнать другой. Если перемещение по вертикали невозможно, синяя линия не появляется при наведении курсора на край элемента. Если доступно несколько позиций, а пункт назначения охватывает соседний элемент, толстая синяя линия не отображается, указывая на то, что перемещение недопустимо.
Если доступно несколько позиций, а пункт назначения охватывает соседний элемент, толстая синяя линия не отображается, указывая на то, что перемещение недопустимо.
Границы элементов
Все элементы можно дополнительно настроить, добавив цветную рамку. Параметры толщины границы варьируются от 1 pt до 5 pt и включают параметр «Без границы». Доступна стандартная цветовая палитра.
Удалить всплывающие элементы
Удаление элемента также обновляет расположение. Нажмите кнопку Удалить всплывающий элемент, чтобы удалить один элемент. Либо выберите один или несколько элементов и нажмите кнопку «Удалить всплывающий элемент» рядом с кнопкой расположения, чтобы удалить все выбранные элементы. Когда элемент удаляется, оставшееся расположение расширяется, чтобы заполнить это пространство. Соседние элементы в той же строке, которые имеют одинаковую высоту, заполняют недостающее пространство. Удаление элемента, который охватывает несколько строк, приводит к расширению каждой затронутой строки. Если нет соседних элементов одинаковой высоты, элемент той же ширины расширяется сверху или снизу.
Если нет соседних элементов одинаковой высоты, элемент той же ширины расширяется сверху или снизу.
Похожие темы
Отзыв по этой теме?
Настройка всплывающих окон (Map Viewer)—Справка ArcGIS Online
Карта может отображать описательную информацию об изображениях и объектах, настроенных для отображения во всплывающем окне. Всплывающие окна могут привлечь внимание к атрибутам, связанным с каждым слоем на карте, таким как туристические маршруты, типы землепользования или уровень безработицы. Они могут содержать вложения, изображения, диаграммы и текст, а также ссылки на внешние веб-страницы.
Совет:
Для точечных слоев с включенной кластеризацией можно также настроить всплывающие окна для кластеров.
В Map Viewer всплывающее окно по умолчанию для векторного слоя представляет собой список полей и значений. Внешний вид всплывающего окна по умолчанию для слоя изображений — это значения в пикселях. Как владелец карты, вы можете перенастроить всплывающие окна, чтобы определить список видимых и скрытых полей, а также определить способ представления информации. Вы также можете добавить контент, чтобы придать больше смысла всплывающему окну. Например, вы можете отобразить список полей или предоставить интерактивный интерфейс с помощью текста и изображений пользовательского формата.
Как владелец карты, вы можете перенастроить всплывающие окна, чтобы определить список видимых и скрытых полей, а также определить способ представления информации. Вы также можете добавить контент, чтобы придать больше смысла всплывающему окну. Например, вы можете отобразить список полей или предоставить интерактивный интерфейс с помощью текста и изображений пользовательского формата.
Совет:
Дополнительные сведения о разработке и настройке всплывающих окон см. в следующих статьях блога:
- Всплывающие окна: основные сведения
- Всплывающие окна: основные сведения о текстовых элементах
- Всплывающие окна: советы по добавлению фотографий
- Всплывающие окна: основные элементы диаграммы
Параметры конфигурации
Как автор карты, основные решения, которые вы принимаете в отношении всплывающих окон, — это отображаемая информация и лучший способ ее представления. Например, чтобы показать публике, где они могут плавать, ловить рыбу и кататься на лодке вдоль побережья Мексиканского залива Миссисипи, вы можете настроить всплывающие окна для отображения адреса, типа доступа и изображений общедоступных точек доступа. Несмотря на то, что слой может иметь другие поля, касающиеся местоположения и типа точки, вы можете не захотеть показывать их во всплывающем окне, так как общественность не будет заинтересована, и они отвлекают внимание от более важной информации.
Например, чтобы показать публике, где они могут плавать, ловить рыбу и кататься на лодке вдоль побережья Мексиканского залива Миссисипи, вы можете настроить всплывающие окна для отображения адреса, типа доступа и изображений общедоступных точек доступа. Несмотря на то, что слой может иметь другие поля, касающиеся местоположения и типа точки, вы можете не захотеть показывать их во всплывающем окне, так как общественность не будет заинтересована, и они отвлекают внимание от более важной информации.
В зависимости от того, что вы пытаетесь отобразить во всплывающих окнах для векторных слоев или слоев изображений, вы можете выбрать один из множества параметров конфигурации. Они описаны в разделах ниже.
Совет:
На этой карте пиков Калифорнии показаны некоторые конфигурации. На панели инструментов Содержание (темная) щелкните панель Слои и включите один слой за раз, чтобы сравнить конфигурации, щелкая объекты на карте.
Включение и удаление всплывающих окон
Слои могут содержать большое количество данных объектов, а карты могут включать несколько слоев, поэтому всплывающие окна обычно выглядят лучше, если вы настроите их с выбранными полями, форматированием, мультимедиа и т. д. По умолчанию всплывающие окна включены на векторных слоях.
д. По умолчанию всплывающие окна включены на векторных слоях.
Чтобы удалить всплывающие окна со слоя, выполните следующие действия:
- Подтвердите, что вы вошли в систему и, если хотите сохранить изменения, что у вас есть права на создание содержимого.
- В Map Viewer откройте карту, содержащую слой, или добавьте слой напрямую.
- На панели инструментов Содержание (темная) щелкните Слои, чтобы открыть панель Слои, и выберите слой, содержащий данные объектов, которые вы хотите отобразить во всплывающем окне.
- На панели инструментов «Настройки» (светлая) нажмите «Всплывающие окна» и выключите переключатель «Включить всплывающие окна».
Чтобы включить всплывающие окна на слое с отключенными всплывающими окнами, включите переключатель Включить всплывающие окна.
Настройка всплывающих окон
Чтобы настроить всплывающие окна, выполните следующие действия:
Совет:
Вы можете использовать сочетания клавиш для быстрого выполнения стандартных рабочих процессов в Map Viewer. Чтобы просмотреть полный список сочетаний клавиш в Map Viewer, нажмите Alt+? в Microsoft Windows или Option+? на Mac.
Чтобы просмотреть полный список сочетаний клавиш в Map Viewer, нажмите Alt+? в Microsoft Windows или Option+? на Mac.
- Подтвердите, что вы вошли в систему и, если хотите сохранить изменения, что у вас есть права на создание контента.
- В Map Viewer откройте карту, содержащую слой, или добавьте слой напрямую.
- На панели инструментов Содержание (темная) щелкните Слои, чтобы открыть панель Слои, и выберите слой, содержащий данные объектов, которые вы хотите отобразить во всплывающем окне.
- На панели инструментов Настройки (светлая) щелкните Всплывающие окна .
- Для слоев изображений дополнительно включите переключатель «Игнорировать отсутствие данных», чтобы отключить всплывающую информацию для областей изображения без данных.
Если кнопка-переключатель «Игнорировать отсутствие данных» отключена, во всплывающем окне не будет отображаться информация о пикселях.

- Для слоев изображений дополнительно включите кнопку-переключатель Отображать только самый верхний элемент, чтобы отобразить всплывающую информацию для самого верхнего слоя в наборе данных мозаики.
Если кнопка-переключатель Отображать только самый верхний элемент отключена, будет отображаться информация о пикселях для всех слоев набора данных мозаики в данном местоположении.
- Щелкните Заголовок и введите заголовок всплывающего окна.
- Щелкните Добавить поле и выберите поля из данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
Например, вы хотите, чтобы в заголовке отображалось население по округам. Вы можете настроить заголовок с комбинацией статического текста и значений полей, например, ввести Население для; вставка значения поля данных названий округов {Cnty_name}; ввод знака равенства =; и вставка другого значения поля, показывающего население, {pop2010}.
 Это настраивает заголовок следующим образом:
Это настраивает заголовок следующим образом:Население для {Cnty_name} = {pop2010}
Предоставляет заголовок, в котором поле значения подставляются в заголовок, например, Население округа Кларк. = 453099.
- Щелкните Список полей.
- Введите заголовок списка полей, отображаемых во всплывающем окне.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок для списка полей.
- Введите описание для списка полей.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.

- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужно описание поля.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.
- Измените порядок и удалите поля, а затем щелкните Выбрать поля, чтобы добавить поля в список.
Если векторный слой включает вложения, они автоматически добавляются во всплывающее окно под вложениями. Вложения поддерживаются как связанные таблицы с классом объектов в сервисе объектов.
- При необходимости щелкните Добавить содержимое и добавьте во всплывающее окно медиаданные, такие как изображения, диаграммы или текст.
- При необходимости используйте маркеры изменения порядка, чтобы изменить порядок отображения содержимого.
- На панели инструментов Содержание щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить изменения карты во всплывающем окне.

Настройка полей
Вы можете настроить поле или поля, которые хотите отображать, изменив отображаемое имя и отформатировав свойства отображения.
- На панели инструментов Параметры (светлая) щелкните Поля .
- Выберите поле, которое вы хотите настроить.
- Изменение отображаемого имени поля.
- Для числовых полей (таких как население) выберите отображаемое количество знаков после запятой и следует ли использовать разделитель тысяч.
- Для полей даты выберите формат даты в раскрывающемся меню Формат даты. Чтобы отображать дату и время для полей даты, включите переключатель «Показать время» и выберите формат отображения времени.
- Нажмите Готово.
Использовать выражения
При настройке всплывающих окон можно использовать пользовательские выражения, написанные на языке выражений Arcade. Использование выражений позволяет создавать и отображать новую информацию из существующих полей слоя. Например, вы можете создать выражение, преобразующее значения из футов в метры, или динамически создать URL-адрес на основе атрибутов объекта. Если для слоя доступно выражение — например, для маркировки или стиля — вы можете скопировать и повторно использовать его в конфигурации всплывающего окна.
Использование выражений позволяет создавать и отображать новую информацию из существующих полей слоя. Например, вы можете создать выражение, преобразующее значения из футов в метры, или динамически создать URL-адрес на основе атрибутов объекта. Если для слоя доступно выражение — например, для маркировки или стиля — вы можете скопировать и повторно использовать его в конфигурации всплывающего окна.
Вы можете создавать выражения во всплывающих окнах или использовать существующие выражения, созданные для слоя.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Выражения атрибутов.
Появится панель выражений атрибутов.
- Щелкните Добавить выражение, чтобы открыть окно редактора и создать выражение.
- В редакторе нажмите OK, когда закончите.
Новое выражение добавлено в список выражений атрибутов.
 Для редактирования выберите его из списка и внесите изменения в редакторе. Чтобы удалить его, нажмите Удалить выражение рядом с ним.
Для редактирования выберите его из списка и внесите изменения в редакторе. Чтобы удалить его, нажмите Удалить выражение рядом с ним.Если вы использовали список атрибутов поля во всплывающих окнах новое выражение добавляется в раздел списка Поля, и вы можете изменить его форматирование на панели Поля.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавить вложения
Когда векторный слой включает вложения в свои данные, вложения добавляются во всплывающее окно слоя. Вы можете показать вложения в виде списка или в галерее. Вы также можете удалить вложения из всплывающего окна. Щелчок по вложениям во всплывающем окне открывает вложение в новой вкладке браузера.
Если всплывающие окна ранее не были настроены для
слой, и вы настраиваете всплывающие окна на карте для
В первый раз Map Viewer автоматически выбирает наиболее подходящее отображение для ваших вложений.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Вложения.
- Введите заголовок вложения.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.
- Введите описание вложения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.

- Оставьте поле пустым, если описание не требуется.
- При необходимости включите переключатель Показать как список, чтобы отобразить вложения в списке.
- При необходимости нажмите «Параметры» и нажмите «Удалить», чтобы удалить вложения из всплывающего окна.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавление изображений
Вы можете включать изображения во всплывающие окна, указав URL-адрес изображения (в формате PNG, JPEG или GIF). Изображения могут включать заголовок, подпись, ссылки на соответствующие веб-сайты и альтернативный текст.
Совет:
Для лучшего отображения создавайте изображения шириной 400 пикселей, оптимизированные для использования в Интернете. Если ширина изображения меньше 400 пикселей, в окне видна белая рамка. Если изображение шире и не оптимизировано для использования в Интернете, веб-браузер автоматически изменяет масштаб изображения, и оно может выглядеть искаженным.
Если изображение шире и не оптимизировано для использования в Интернете, веб-браузер автоматически изменяет масштаб изображения, и оно может выглядеть искаженным.
При добавлении изображений во всплывающие окна можно установить интервал обновления. Это позволяет всплывающему окну обновляться и отображать часто обновляемое изображение с определенным интервалом (в минутах). Например, вы можете использовать эту опцию для обновления изображений, снятых камерой дорожного движения.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Изображение.
- Укажите URL-адрес изображения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное изображение для каждой функции в данных.

- При необходимости укажите URL-адрес изображения, хранящегося на внешнем веб-сайте, в ArcGIS Online или в виде вложения в данных слоя. Поддерживаются форматы PNG, JPEG и GIF. Если изображение хранится как элемент в ArcGIS Online, вы должны указать URL-адрес, скопированный из поля URL-адреса на странице элемента, который доступен только в том случае, если элемент изображения опубликован для всех.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное изображение для каждой функции в данных.
- Щелкните Параметры, чтобы открыть дополнительные поля для заголовка, подписи, ссылки и интервала обновления.
- Введите название изображения.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.

- Введите заголовок.
Подпись появляется под заголовком и над изображением. Это полезно для краткого объяснения изображения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужна подпись.
- Введите альтернативный текст для изображения.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.

- Оставьте поле пустым, если альтернативный текст не нужен.
- Введите URL связанной ссылки.
При нажатии на изображение этот URL-адрес открывается в новой вкладке браузера.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте этот параметр, если вам нужен уникальный URL-адрес для каждой функции в данных.
- При необходимости введите URL связанной ссылки.
- Оставьте поле пустым, если вам не нужна связанная ссылка.
- При необходимости включите переключатель Интервал обновления и введите значение в минутах в текстовом поле, чтобы задать интервал обновления изображения.
При отображении всплывающего окна изображение обновляется с заданным интервалом.
- При необходимости нажмите кнопку «Изменить порядок» рядом с элементом в разделе «Мультимедиа» и перетащите его на новое место, если у вас есть несколько изображений (или других элементов мультимедиа) и вы хотите изменить порядок их появления во всплывающем окне.
 -вверх.
-вверх. - На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавление диаграмм
Вы можете добавлять диаграммы для графического отображения значений полей числовых атрибутов. Вы можете добавлять гистограммы, линейные диаграммы и круговые диаграммы.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Диаграмма.
- Выберите тип отображаемой диаграммы.
- Введите заголовок диаграммы.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.

- Оставьте поле пустым, если вам не нужен заголовок.
- Введите заголовок диаграммы.
Заголовок отображается под заголовком и над диаграммой. Это полезно для краткого объяснения данных на диаграмме. В описание диаграммы можно включить указание единиц измерения для гистограмм, гистограмм или линейных диаграмм. Круговая диаграмма показывает проценты при наведении указателя мыши на каждый сегмент.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужна подпись.
- Введите альтернативный текст для диаграммы.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.
- Щелкните Добавить поле и выберите поле или выражение из данных.
 Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных.
Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных. - При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если альтернативный текст не нужен.
- Щелкните Добавить поле и выберите поле или выражение из данных.
- Щелкните Выбрать поля и выберите поля для включения в диаграмму.
- При необходимости включите переключатель Горизонтальная ориентация, чтобы линейчатая диаграмма отображалась горизонтально.
- При необходимости включите переключатель Нормализация и выберите поле нормализации.
Значения в этом поле используются для разделения поля значений на создавать пропорции. Отношения нормализации полезны, когда другие факторы влияют на числовые значения, которые вы классифицируете и отображаете. Например, на численность населения может влиять размер каждого округа, поэтому вы можете разделить население по районам, чтобы стандартизировать данные.
 Нормализация данных также полезна для обеспечения значимого сравнения, если значения в полях не используют одни и те же единицы измерения.
Нормализация данных также полезна для обеспечения значимого сравнения, если значения в полях не используют одни и те же единицы измерения. - При необходимости нажмите «Изменить порядок» рядом с элементом в разделе «Мультимедиа» и перетащите его на новое место, если у вас есть несколько диаграмм (или других элементов мультимедиа) и вы хотите изменить порядок их отображения во всплывающем окне.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавить текст
Вы можете включать текст во всплывающие окна, чтобы добавить контекст и информацию.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Текст.

Текстовый элемент добавлен, и появляется текстовый редактор.
- В текстовом редакторе выполните любое из следующих действий:
- Введите { и выберите поле или выражение из данных. Используйте эту опцию, если вы хотите, чтобы для каждой функции в данных был уникальный текст.
- Введите обычный текст в текстовом редакторе.
- Используйте инструменты форматирования текста для форматирования текста.
- Нажмите кнопку ОК.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавить элемент Arcade
В дополнение к использованию выражений атрибутов для возврата значений, функционирующих как существующие поля, вы можете использовать Arcade для создания и определения целых элементов содержимого во всплывающих окнах. Использование элемента Arcade помогает избежать дублирования логики при работе с несколькими выражениями атрибутов. Элементы Arcade позволяют определять данные и другие аспекты элемента в одном выражении.
Использование элемента Arcade помогает избежать дублирования логики при работе с несколькими выражениями атрибутов. Элементы Arcade позволяют определять данные и другие аспекты элемента в одном выражении.
Выберите шаблон для форматированного текста, диаграммы или элементов списка полей и создайте выражение Arcade, определяющее содержимое элемента.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Аркада.
Появится окно редактора.
- Выберите шаблон на вкладке Шаблоны и создайте выражение.
- В редакторе нажмите OK, когда закончите.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Отзыв по этой теме?
Всплывающее окно HTML — добавьте простое всплывающее окно HTML и посмотрите, как приходят клиенты.
 ..
..Связанные категории
от TechInfini Solutions
Добавьте простое всплывающее окно HTML и посмотрите, как приходят клиенты 🙂
3 отзыва
1 доллар в месяц. 3-дневная бесплатная пробная версия.
Посмотреть демонстрационный магазин
Раздел ключевых значений
Лучшая рекламная коробка
Как только клиент попадает в ваш магазин; БИНГО, ты особенный, и у нас есть для тебя специальная скидка.
Легко настраиваемый
Легко настроить рекламное сообщение или простое сообщение для ваших клиентов. Существует текстовый редактор для быстрой и легкой настройки.
Функция задержки времени
Теперь вы можете выбрать, когда показывать всплывающее окно покупателю.
Галерея избранных изображений
Сведения о приложении
HTML-всплывающее окно
Это простое и эффективное приложение, которое позволяет добавить всплывающее окно в ваш магазин Shopify. Покажите специальный код скидки своим клиентам, чтобы они почувствовали себя особенными и, надеюсь, увеличат ваши продажи! Вы можете показывать сообщение как «Праздничные пожелания», когда покупатель попадает в Shopify Store. Всплывающие окна привлекают внимание клиента; так что ваш покупатель не может уйти, не прочитав основные моменты магазина.
Покажите специальный код скидки своим клиентам, чтобы они почувствовали себя особенными и, надеюсь, увеличат ваши продажи! Вы можете показывать сообщение как «Праздничные пожелания», когда покупатель попадает в Shopify Store. Всплывающие окна привлекают внимание клиента; так что ваш покупатель не может уйти, не прочитав основные моменты магазина.
Вы будете иметь полный контроль над всплывающим окном. Вы можете решить, когда, как и где отображать всплывающее окно. Вы также можете настроить окно сообщения в приложении. Вы увидите простые параметры текстового редактора и HTML-редактор, чтобы настроить дизайн всплывающего окна в соответствии с вашими требованиями.
Всплывающее HTML-приложение можно использовать как —
- Продвижение новых продуктов, распродаж и скидок
- Уведомление пользователя о магазине или простое магазина.
HTML Popup очень прост в установке и использовании. Нет необходимости в каких-либо навыков кодирования. Вы можете напрямую использовать это с шаблоном по умолчанию для отображения всплывающего окна. Чтобы расширить возможности этого всплывающего приложения в вашем магазине, вы можете —
Чтобы расширить возможности этого всплывающего приложения в вашем магазине, вы можете —
- Создайте всплывающее окно в HTML/CSS с привлекательным внешним видом на основе магазина.
- Размер всплывающего окна не ограничен.
- Настройка задержки отображения всплывающего окна.
Встроенный редактор Basic HTML позволяет легко изменять содержимое без знания HTML. Вы также можете просто скопировать и вставить свой собственный код HTML/CSS.
Если у вас возникнут какие-либо проблемы, пожалуйста, свяжитесь с нами, мы настроим и поможем вам в течение 24 часов.
Дата запуска
20 июля 2016 г.
HTML-всплывающее окно
Это простое и эффективное приложение, которое позволяет добавить всплывающее окно в ваш магазин Shopify. Покажите специальный код скидки своим клиентам, чтобы они почувствовали себя особенными и, надеюсь, увеличат ваши продажи! Вы можете показывать сообщение как «Праздничные пожелания», когда покупатель попадает в Shopify Store. Всплывающие окна привлекают внимание клиента; так что ваш покупатель не может уйти, не прочитав основные моменты магазина.
Всплывающие окна привлекают внимание клиента; так что ваш покупатель не может уйти, не прочитав основные моменты магазина.
Вы будете иметь полный контроль над всплывающим окном. Вы можете решить, когда, как и где отображать всплывающее окно. Вы также можете настроить окно сообщения в приложении. Вы увидите простые параметры текстового редактора и HTML-редактор, чтобы настроить дизайн всплывающего окна в соответствии с вашими требованиями.
Всплывающее HTML-приложение можно использовать как —
- Продвижение новых продуктов, распродаж и скидок
- Уведомление пользователя о магазине или простое магазина.
HTML Popup очень прост в установке и использовании. Нет необходимости в каких-либо навыков кодирования. Вы можете напрямую использовать это с шаблоном по умолчанию для отображения всплывающего окна. Чтобы расширить возможности этого всплывающего приложения в вашем магазине, вы можете:
- Создать всплывающее окно в HTML/CSS, имеющее привлекательный внешний вид на основе магазина.

- Размер всплывающего окна не ограничен.
- Настройка задержки отображения всплывающего окна.
Встроенный редактор Basic HTML позволяет легко изменять содержимое без знания HTML. Вы также можете просто скопировать и вставить свой собственный код HTML/CSS.
Если у вас возникнут какие-либо проблемы, пожалуйста, свяжитесь с нами, мы настроим и поможем вам в течение 24 часов.
Дата запуска
20 июля 2016 г.
Как связаться с
Ресурсы
- Политика конфиденциальности
О решениях TechInfini
Цены 3-дневная бесплатная пробная версия
* Все расходы оплачиваются в долларах США.
** Регулярные платежи, включая ежемесячные платежи или платежи на основе использования, выставляются каждые 30 дней.
3,7 из 5 звезд
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Counts per rating level
5 of 5 stars
67% of ratings are 5 stars—
2
4 of 5 stars
0% of ratings are 4 stars—
3 из 5 звезд
0% рейтингов 3 звезды—
2 из 5 звезд
0% рейтингов 2 звезды—
1 из 5 звезд
33% 907 1 звезда31
Посмотреть все 3 отзыва
Список отзывов
1 из 5 звезд
25 ноября 2018 г.
Расположение США
Время, проведенное в приложении 9 минут
Это приложение отстой.
 даже за 1 доллар они берут с вас 3-дневную пробную версию. Он не отображается прямо на страницах. не попасть в это приложение трюк. просто богатеть по доллару за раз!……………………………….
даже за 1 доллар они берут с вас 3-дневную пробную версию. Он не отображается прямо на страницах. не попасть в это приложение трюк. просто богатеть по доллару за раз!……………………………….5 из 5 звезд
10 марта 2017 г.
Расположение Австралия
Время, проведенное в приложении 5 дней
Отличное, простое приложение, еще лучший сервис. У меня были некоторые проблемы с тем, как это выглядело, и они сделали все возможное, чтобы помочь мне.
Рекомендую это всем, кто хочет добавить немного профессионализма на свою страницу Shopify без огромных затрат!5 из 5 звезд
7 февраля 2017 г.
Расположение Индия
Время, проведенное в приложении 9 минут
Это действительно хорошее приложение для использования рекламных акций продукта и / или для любых уведомлений для пользователей магазина.
 HTML можно легко управлять из серверной части с помощью удобного для пользователя редактора, а также можно предварительно просмотреть написанный HTML. Я бы очень хотел порекомендовать это приложение тем, кто хочет размещать рекламные акции в магазине.
HTML можно легко управлять из серверной части с помощью удобного для пользователя редактора, а также можно предварительно просмотреть написанный HTML. Я бы очень хотел порекомендовать это приложение тем, кто хочет размещать рекламные акции в магазине.
Приложения похожие на Всплывающее окно HTML
GDPR/CCPA + Управление файлами cookie
by iSenseLabs
GDPR — LGPD — CCPA — APPI — PIPEDA Соответствие требованиям для вашего магазина
4,9 из 5 звезд (519 отзывов)
Доступен бесплатный план
ВСПЛЕЧАЮЩИЕ ПОЧТЫ | Опциональные всплывающие окна
от Rivo
Создайте свою электронную почту с всплывающими окнами, скидками, информационными бюллетенями и ДРУГИМ
5.
 0 из 5 звезд(2215отзывов)
0 из 5 звезд(2215отзывов)Privy ‑ Всплывающие окна, электронная почта и SMS
от Privy
Маркетинг по электронной почте, SMS, всплывающие окна, перекрестные продажи, баннеры и панели
4,6 из 5 звезд (24801 отзыв)
Доступен бесплатный план
Klarna On‑Site Messaging
by Klarna
Конвертируйте больше продаж с помощью сообщений с гибкими вариантами оплаты.
3,5 из 5 звезд(153 отзыва)
Всплывающее окно — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Плагин для всплывающих окон WordPress
- Цены на плагин для всплывающих окон WordPress
- Popup Box БЕСПЛАТНАЯ демонстрация
- Демо Popup Box PRO
- Документация Popup Box PRO
В этом коротком видео вы можете быстро просмотреть, как создать всплывающее окно в WordPress.
Лучший бесплатный всплывающий плагин WordPress
Плагин WordPress Popup — это простой способ всплывающего окна . Добавьте привлекательных всплывающих окон и с высокой конверсией на свой сайт. Плагин Popup призван разрушить стереотипы против надоедливых всплывающих окон. Вам не нужно быть технически подкованным человеком, чтобы использовать все огромное разнообразие функций, включенных в этот плагин. Этот плагин предлагает лучший дизайн всплывающих окон для создания адаптивных, рекламных и диалоговых всплывающих окон. Существует 14 типов всплывающих окон, которые вы можете использовать на своем веб-сайте:
- Шорткод — Скопируйте и вставьте шорткод из других плагинов и отобразите его во всплывающем окне.

- Пользовательский контент — Вы можете добавить HTML и создать предпочитаемое всплывающее окно с нуля.
- Подписки – Повысьте стоимость подписки и создайте свой список адресов электронной почты.
- Да или Нет — разрешить посетителям веб-сайта выбирать между Да или Нет. Перенаправить их на любой URL-адрес в зависимости от их выбора ответа.
- Видео — Добавьте привлекающее внимание видео во всплывающее окно.
- Iframe — Скопируйте код Iframe и вставьте его во всплывающее окно, чтобы отобразить всплывающее окно Iframe.
- Контактная форма – Получайте отзывы от посетителей вашего сайта с помощью всего одного всплывающего окна.
- Подпишитесь и получите файл – Посетители сайта могут получать файлы по электронной почте сразу после подписки.
- Купон — случайным образом сгенерирует купон и повысит продажи на вашем сайте.

- Обратный отсчет — Привлеките внимание посетителей вашего сайта, создав у них впечатление срочности.
- Файлы cookie — добавьте конфиденциальности на свой веб-сайт и следуйте требованиям GDPR.
- Скачать — Разрешить пользователям загружать файл с вашего веб-сайта, вставленный во всплывающее окно.
- Логин – Посетители сайта могут войти на сайт прямо во всплывающем окне без перенаправления.
- Карты Google . Вставьте ключ API Google Maps во всплывающее окно и отобразите карту на своем веб-сайте.
Демонстрации всплывающих окон
- Всплывающее окно пользовательского содержимого
- Всплывающее окно с коротким кодом
- Всплывающее окно подписки
- Всплывающее окно контактной формы
- Всплывающее окно IFrame
- Всплывающее видео
- Подпишитесь и получите всплывающее окно с файлом
- Всплывающее окно обратного отсчета
- Всплывающее окно входа
- Всплывающее окно купона
- Всплывающее окно «Принять файл cookie»
- Всплывающее окно карты Google
- Загрузить всплывающее окно
- Да или Нет
Создавайте формы подписки на рассылку и собирайте целевую аудиторию для следующей маркетинговой кампании. Впечатляет, правда? Кроме того, вы можете добавить всплывающее видео, всплывающее окно, элементы iframe и многое другое, используя этот плагин модального опроса. Экспортируйте и импортируйте всплывающие окна за считанные секунды.
Впечатляет, правда? Кроме того, вы можете добавить всплывающее видео, всплывающее окно, элементы iframe и многое другое, используя этот плагин модального опроса. Экспортируйте и импортируйте всплывающие окна за считанные секунды.
На вашем сайте может быть неограниченное количество всплывающих окон, и на разных страницах вашего сайта могут быть разные всплывающие окна. Используйте настраиваемый всплывающий HTML и добавляйте новые возможности в модальное окно WordPress. Другими преимуществами являются анимационные эффекты, и вы можете использовать свой любимый всплывающий анимационный эффект. И еще одна отличная вещь! Вы контролируете каждую функцию, принимая во внимание то, что хотите вы и посетители вашего сайта! Этот плагин для создания всплывающих окон бесплатен на всю жизнь и удобен в использовании.
Теперь подробнее об общем описании и стилях. Откройте для себя все преимущества и преимущества нашего всплывающего плагина Popup maker для wordpress прямо сейчас!
- Показывать на всех страницах — вы можете контролировать, будет ли всплывающее окно появляться на всех страницах сайта.
 Если нет, то можно выбрать точные страницы.
Если нет, то можно выбрать точные страницы. - Содержимое всплывающего окна — как упоминалось выше, вы сможете добавлять элементы из другого плагина WordPress, и если хотите, вам просто нужно указать шорткод. Да, это всплывающий плагин для шорткода. Вот некоторые из элементов, которые вы можете иметь: Изображение Popup , Countdown Popup , HTML Popup , Video Popup , Popup , Contact Popup , Social Popup , ifram , Всплывающее окно формы . Что угодно может создать вашу модальную форму или всплывающую форму. Если вы хотите создать что-то самостоятельно, выберите Пользовательский контент и напишите.
- Появляется всплывающее окно, когда – всплывающее окно появляется по щелчку или без щелчка.
- Кнопка действия для открытия всплывающего окна – после нажатия на какую кнопку появится окно.
- Заголовок всплывающего окна – здесь вы можете написать привлекательный и интересный заголовок для всплывающего окна.

- Описание всплывающего окна – здесь вы можете написать основной текст, который хотите передать своей аудитории/посетителям/покупателям сайта.
- Ширина – это общая ширина коробки. Вы пишете число в пикселях.
- Высота – это общая высота ящика. Вы пишете число в пикселях.
Таким образом, в зависимости от выбранных размеров вы можете иметь полноэкранное всплывающее окно. - Автозакрытие с секунд – здесь вы выбираете, через сколько секунд окно закрывается автоматически.
- Показывать промоутера каждые «X» минут – здесь вы выбираете, через сколько минут появится окно, чтобы не мешать посетителям бесконтрольно.
- Задержка открытия (мс) — здесь вы можете выбрать, чтобы всплывающее окно появлялось через X миллисекунд после открытия страниц, а не мгновенно.
- Прокрутка сверху (px) – всплывающее окно появляется в зависимости от объема прокрутки.

- Custom CSS — как было сказано выше, ставьте свой код, добавляйте что-то новое.
- Тема представления окна — это общий вид/шаблон вашего окна.
- Цвет фона блока – это цвет шаблона. Оверлей всплывающего окна имеет отдельный цвет.
- Цвет текста всплывающего окна – это цвет написанного текста.
- Размер границы всплывающего окна – можно выбрать толщину границы в пикселях.
- Цвет границы всплывающего окна – вы можете выбрать цвет границы.
- Радиус границы всплывающего окна – для передачи кривизны углам окна.
- Box show in effect – как всплывает окно.
- Box show out effect – как коробка будет закрываться.
Вы сможете просмотреть изменения перед их сохранением.
Почему мы? Какие преимущества предлагает всплывающее окно?
- Вы можете создавать всплывающие окна с неограниченным числом .

- У вас может быть разных всплывающих окон для разных страниц на одном сайте.
- Вы можете написать свои собственные коды и иметь всплывающее окно HTML.
- Вы можете писать шорткоды для и использовать функции из других плагинов WordPress.
- Вы можете управлять тем, как часто, как и на каких страницах будет появляться всплывающее окно.
- Вы можете создать форму подписки WordPress
- Вы можете иметь лучший тип онлайн-рекламы , используя лучший всплывающий плагин для WordPress.
- Вы получите поддержку , связанную с нашим генератором всплывающих окон, когда это необходимо.
- Вы получите отличное сочетание функций . Другие плагины не имеют всех этих функций, они просто содержат некоторые из них и сделают вашу виртуальную среду менее гибкой.
Все эти пункты доступны в нашем конструкторе всплывающих окон. Отобразите всплывающее окно с помощью этого всплывающего плагина в wordpress. Начните с плагина Popup Box и улучшите взаимодействие с пользователем.
Отобразите всплывающее окно с помощью этого всплывающего плагина в wordpress. Начните с плагина Popup Box и улучшите взаимодействие с пользователем.
Насколько важным может быть это всплывающее окно WordPress в современном мире маркетинга?
- Лид — самый эффективный способ привлечь внимание ваших посетителей/клиентов и мы предлагаем сделать это профессионально.
- Вы не просто размещаете текст или изображение на своем сайте, вы заставляете людей читать, видеть и заинтересовываться!
- Всплывающие окна способствуют развитию бизнеса, потому что они заставляют людей узнавать, хотеть и покупать! Им понравится ваш продукт/услуга, и другого варианта нет.
- Вы ведь не хотите, чтобы ваши посетители/клиенты беспокоились на вашем сайте, верно? Мы заботимся об этом! Управляйте тем, как будет появляться всплывающее окно — просто всплывающее окно? после прокрутки? Всплывающее окно?
- Добавить подписки, FB Likebox и многое другое по вашему желанию.

- Знайте только одно — этот генератор всплывающих окон поможет вам продавать больше, иметь лучшую статистику и контент-клиентов, которых не беспокоит скучное модальное окно. Получите своего профессионального создателя всплывающих окон с помощью.
Всплывающее окно Бесплатные функции
- Типы всплывающих окон – шорткод, пользовательский контент
- Адаптивный дизайн
- Темы (5+)
- Свиток сверху
- Отключить прокрутку
- Параметр времени сеанса
- Настройки стиля (10+)
- Отображение на определенных типах сообщений
- Отображение на определенных страницах
- Открытие с помощью триггера щелчка
- Включить для зарегистрированных пользователей
- Включить для гостей
- Скрыть всплывающее окно на мобильном телефоне
- Показать всплывающее окно только один раз
- Предварительный просмотр в реальном времени
- Еще в пути…
Функции Popup Box PRO
- Включает ВСЕ функции бесплатной версии и
- Всплывающее окно подписки
- Да или нет всплывающего окна
- Всплывающее видео
- Всплывающее окно iframe
- Всплывающее окно контактной формы
- Отправить файл после подписки
- Позиция всплывающего окна
- Множественное планирование
- Триггеры закрытия
- Включить перенаправление
- Отчеты
- Ограничение ОС
- Ограничить браузером
- Количество ограничений
- Экспорт/импорт всплывающих окон
- Разрешение роли пользователя
- Ограничение по стране
- Еще в пути…
Помимо получения лучшего модального плагина WordPress, вы также станете частью нашего большого сообщества, что означает отличную поддержку клиентов и постоянно обновляемые версии.
Не забывайте, что в случае возникновения каких-либо проблем или вопросов, не стесняйтесь обращаться к нам через следующий БЕСПЛАТНЫЙ ФОРУМ ПОДДЕРЖКИ.
- Popup Maker — предварительный просмотр всплывающего окна в действии
- Popup Maker — предварительный просмотр настроек всплывающего окна в действии
- Popup Maker — пример всплывающего окна в интерфейсе
- Popup Maker — пример всплывающего окна в интерфейсе
- Popup Maker — пример всплывающего окна в интерфейсе
- Конструктор всплывающих окон — настройки панели управления
- Конструктор всплывающих окон — настройки панели управления
- Popup Maker — стили панели управления
Существует два способа установки Popup Box: простой способ, когда вы устанавливаете Popup Box с панели управления WordPress, и второй способ, когда вы устанавливаете его с WordPress.org.
- 1.1 Самый простой способ пользоваться Popup Box:
- 1.1.1 Вход в панель управления WordPress
- 1.
 1.2 Перейти к плагинам
1.2 Перейти к плагинам - 1.1.3 Добавить новый
- 1.1.4 Поиск всплывающего окна
- 1.1.5 Нажмите, чтобы установить
- 1.2 Второй способ:
- 1.2.1 Загрузите zip-файл с https://wordpress.org/plugins/popup_box/
- 1.2.2 Перейти к плагинам
- 1.2.3 Добавить новый
- 1.2.4 Загрузить плагин
- 1.2.5 Выберите файл popup_box.zip
- 1.2.6 Нажмите, чтобы установить
Без ограничений! Невероятно, не так ли? Независимо от того, являетесь ли вы пользователем бесплатной или премиум-версии, вы можете создавать и активировать неограниченное количество всплывающих окон 909.17 . Вы можете вставить несколько модальных всплывающих окон на одну веб-страницу, а также на разные веб-страницы. Этот вариант идеально подходит для тех, кто хочет по-разному ориентировать посетителей своего веб-сайта в зависимости от таких условий, как страна, в которой они живут, браузер, который они используют, и так далее.

2. Могу ли я открыть несколько модальных окон на одной веб-странице?
Ага! Теперь вам может быть интересно, почему я должен открывать несколько всплывающих окон на одной веб-странице. Целей много!
Во-первых, вы можете показывать свои формы подписки сразу после загрузки страницы , затем вы можете предоставить свое рекламное предложение через заданное время с помощью опции Задержка открытия . Кроме того, вы можете отображать модальное окно, когда пользователь нажимает на назначенный элемент (элементы) CSS, например кнопки, заголовки и т. д.3. Подходит ли плагин для мобильных устройств?
Обязательно! Модальные окна, созданные с помощью нашего плагина для создания всплывающих окон WordPress, плавно и безупречно вписываются в все мобильные устройства и гаджеты . Поторопитесь и создайте свою первую потрясающую и отзывчивую всплывающую форму вместе с нами!
4.
 Как настроить модальную форму, чтобы она открывалась сама по себе (автоматически)?
Как настроить модальную форму, чтобы она открывалась сама по себе (автоматически)?Это просто! Перейдите на вкладку «Общие» данной модальной формы и выберите вариант Загрузка на странице из раскрывающегося списка Триггер всплывающего окна . После настройки ваша модальная форма будет отображаться сразу после загрузки веб-страницы (где она находится). И вуаля, ваше удивительное всплывающее окно WordPress готово!
5. Как перенаправить посетителей после нажатия на модальную форму?
Просто включив Действия, щелкнув параметр всплывающего окна и отметив подопцию Включить перенаправление. Все, что вам нужно сделать, это указать URL-адрес перенаправления и выбрать, открывать ли его на новой вкладке или нет — разве это не удивительно!
6. Могу ли я открыть свой модуль через определенное время?
Конечно, можно! Для этого вам нужно перейти на Вкладка «Настройки» данной модальной формы и включите опцию «Открыть задержку».
 Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте.
Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте.7. Могу ли я установить всплывающее окно для отображения после нажатия на некоторые элементы?
Да! Перейдите на вкладку «Общие» данного модального окна и выберите метод On-click в качестве триггера всплывающего окна . Модальная форма будет отображаться, когда посетитель нажимает на указанный элемент (элементы) CSS. Назначьте элемент CSS с помощью селектора(ов) CSS для параметра щелчка триггера. Не будет ли справедливо сказать, что наш плагин Popup Maker — лучший плагин для всплывающих окон WordPress №1?
Конечно, можно! Для этого перейдите на вкладку «Настройки» данного всплывающего окна, немного прокрутите и включите Autoclose Delay (в секундах), задав для него значение.
 Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки.
Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки.Ага! Отображение любой формы в вашем модальном окне, такой как контактная форма , викторина, опрос, опрос и т. Д. Вам просто нужно выбрать тип короткого кода при добавлении нового модального окна и вставить короткий код в соответствующее поле. Сделайте свой сайт более гибким!
10. Зачем мне покупать пакет Премиум?
Когда вы читаете каждое слово на этой странице, вы уже знаете, что возможностей пакета pro множество. Кроме того, одно можно сказать наверняка: команда сверхбыстрой поддержки находится за вашей спиной и считается важным компонентом вашей покупки. Решение полностью за вами !
11. Как перейти на версию Premium без потери данных?
Просто и без усилий! Либо вы переходите с бесплатной версии на профессиональную, либо с последней версии профессиональной версии на новейшую, все ваши настройки/конфигурации останутся без изменений.
 Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.
Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.12. Что-то не работает или у меня есть предложение/предпродажный вопрос. Что я должен делать?
Свяжитесь с нами ! Либо напишите на наш БЕСПЛАТНЫЙ форум поддержки, либо воспользуйтесь нашей контактной формой. В любом случае, наши услужливые специалисты по обслуживанию клиентов быстро свяжутся с вами и сделают все возможное, чтобы удовлетворить все ваши потребности.
Это даже не вопрос! Конечно, вы можете настроить лучшие всплывающие окна так, как вы хотите. Выберите одну из наших готовых тем, измените цвет фона, изображение, текст и все, что вы можете придумать. Не можете найти что-то на свой вкус? Вы можете добавить свои пользовательский код CSS , чтобы получить предпочтительный дизайн.

Очень прост в использовании, имеет несколько вариантов настроек для различных бизнес-потребностей, а также отличную поддержку клиентов. Я подал заявку в службу поддержки, и они ответили мне в тот же день! настоятельно рекомендую!
Это соответствует моим требованиям, и они сразу улучшили программное обеспечение в соответствии с моими пожеланиями.
Отличный плагин, очень интуитивно понятное меню с подробным описанием при наведении курсора. Может управлять почти всем в плагине без дополнительного CSS. Единственный всплывающий плагин, который не конфликтует с моей довольно необычной темой. Принимает ли формы через шорткоды из других плагинов. Полностью могу рекомендовать! Однако некоторые важные кнопки социальных сетей отсутствуют, но мне сказали, что по моему запросу они теперь находятся в списке задач для будущих обновлений. Очень быстрая поддержка!
Этот плагин — катастрофа.
Модели плохие, очень плохо проработаны. Давно не было обновлений. Всегда одни и те же модели, никакого воображения.
Я нашел много бесплатных плагинов, которые значительно лучше платной версии этого плагина. Я сожалею о своей покупке. Если бы мне могли возместить ущерб, я бы ни секунды не колебался…
Всегда одни и те же модели, никакого воображения.
Я нашел много бесплатных плагинов, которые значительно лучше платной версии этого плагина. Я сожалею о своей покупке. Если бы мне могли возместить ущерб, я бы ни секунды не колебался…
Очень настраиваемый, простой в использовании, отличная поддержка.
У меня возникла проблема с всплывающим премиум-планировщиком. Они посоветовали мне, как только смогли, и, похоже, теперь все работает нормально.
Единственный негативный комментарий, который у меня есть, заключается в том, что вы не можете увидеть предварительный просмотр своей страницы, включая всплывающее окно, и его размер не адаптируется к мобильным устройствам.
Вы можете увидеть предварительный просмотр самого всплывающего окна, но не то, как оно выглядит на странице на любом устройстве, прежде чем сохранить его. На самом деле, когда он был опубликован, он выглядел немного иначе (лучше), чем предварительный просмотр в плагине.
Что касается другого комментария, я думал, что он будет автоматически адаптироваться к мобильным устройствам, но всплывающее окно было слишком широким для экрана моего смартфона. Я сам адаптировал ширину и попробовал несколько настроек, но мне пока не удалось сделать это правильно. Возможно, это зависит от типа всплывающего окна. Я выбрал пользовательский тип контента.
Я сам адаптировал ширину и попробовал несколько настроек, но мне пока не удалось сделать это правильно. Возможно, это зависит от типа всплывающего окна. Я выбрал пользовательский тип контента.
Прочитать 22 отзыва
«Всплывающее окно» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- айс-про
Служба поддержки
Проблемы, решенные за последние два месяца:
8 из 14
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Создать виджет PoUp Text Box для вашего веб-сайта [2022]
Используйте этот текстовый шаблон, чтобы без проблем вставить наш всплывающий плагин на ваш веб-сайт
Предварительный просмотр
Как использовать виджет «Текстовое поле»?
Виджет «Всплывающее текстовое поле» — это способ представления текстового поля во всплывающем окне без написания кода или веб-дизайна. Вставьте текстовое поле в код своего сайта и регулярно просматривайте его. Просто выберите готовый к использованию шаблон из множества вариантов, легко настройте его в бесплатной онлайн-демонстрации и введите две строки установочного кода в используемую CMS: Shopify, Squarespace, Wix и многие другие.
Вставьте текстовое поле в код своего сайта и регулярно просматривайте его. Просто выберите готовый к использованию шаблон из множества вариантов, легко настройте его в бесплатной онлайн-демонстрации и введите две строки установочного кода в используемую CMS: Shopify, Squarespace, Wix и многие другие.
Как добавить текстовое всплывающее окно на веб-сайт?
Творение так просто! Ниже приведены основные шаги, после которых вы получите профессиональное и привлекательное всплывающее окно с текстовым полем. Вы можете продолжить и плавно изменить форму виджета и всех элементов, цвета, шрифты, поведение, изображения, размеры.
- Войдите в панель управления Elfsight
- Выберите «Всплывающее окно» и выберите наиболее понравившийся шаблон
- Перейдите в раздел «Конструктор» в редакторе, нажмите «Добавить блок», выберите «Форма», а внутри выберите «Краткий текст».
- Настройка всплывающего окна. Нажмите «Сохранить».
- Вы получите код во всплывающем окне.

- Вставьте его в поле HTML своей веб-страницы. , что означает, что физически он основан на серверах Elfsight. Это не увеличивает скорость работы сайта, есть возможность в любой момент внести изменения в личном кабинете Elfsight и они тут же появятся на сайте.
Попробуйте сами всплывающее текстовое окно. Это бесплатно, быстро, и вы можете создать его в онлайн-конструкторе всплывающих окон:
Настройте свой шаблон ↓Какие события вызывают всплывающее окно?
Text Box от Elfsight идеален тем, что есть возможность настроить его работу так, как вам нужно. Текстовое поле станет видимым в любом случае, который вы укажете. Например, он может появиться через определенное время на странице, при загрузке страницы, при прокрутке и т. д. Ниже у вас есть возможность найти основные триггеры для появления всплывающего окна с текстовым полем.
- Onclick
Это самый простой и очевидный вариант запуска всплывающего окна с текстовым полем. Он может появиться после того, как пользователи веб-сайта нажмут на определенный элемент на веб-странице. Например, есть шанс, что текстовое поле появится перед глазами пользователей в лайтбоксе после того, как пользователь сайта щелкнул CTA или просто ссылку в середине текста.
Он может появиться после того, как пользователи веб-сайта нажмут на определенный элемент на веб-странице. Например, есть шанс, что текстовое поле появится перед глазами пользователей в лайтбоксе после того, как пользователь сайта щелкнул CTA или просто ссылку в середине текста.
- Загрузка
Вам не нужно думать о сложных настройках и последовательности событий. Просто настройте всплывающее окно с текстовым полем, чтобы оно появлялось перед глазами пользователей прямо при загрузке страницы, и получайте выгоду от того, что клиенты немедленно предоставляют свои данные. Напротив, обратите особое внимание на конфигурацию загрузки для лайтбокса Text Box. Баннеры и всплывающие окна, появляющиеся в неподходящее время, раздражают большинство пользователей Интернета, а не являются товаром.
- При прокрутке
Модальное окно «Всплывающее окно» позволяет отображать текстовое поле после того, как клиент прокрутит определенный процент или элемент страницы. Он работает феноменально, когда пользователь веб-сайта знакомится с предложениями, контентом и вашим брендом и готов совершить покупку. В этом отношении текстовое поле отлично подойдет в нужное время.
Он работает феноменально, когда пользователь веб-сайта знакомится с предложениями, контентом и вашим брендом и готов совершить покупку. В этом отношении текстовое поле отлично подойдет в нужное время.
- При намерении выйти
Пользователи слишком быстро покидают ваш сайт? Возможно, они не ознакомились с чем-то важным на веб-странице. Вот для чего предназначена функция намерения выхода: клиенты нажимают на кнопку страницы выхода, и всплывающее текстовое поле сразу же появляется перед глазами пользователей.
Выбери и настрой готовый шаблон!
Использование всплывающего виджета для представления текстового поля имеет массу преимуществ.
- Множество профессиональных шаблонов
Вы можете воспользоваться ими без дополнительных улучшений или изменений по своему желанию. Все примеры изменчивы, изменяемы, удобны для мобильных устройств и увлекательны! - Ясный, понятный и понятный редактор
Вы можете создать всплывающее окно, просто комбинируя в нем различные компоненты. Совершенно необязательно становиться профессиональным разработчиком, чтобы сделать модальное всплывающее окно с видео в соответствии с дизайном всего сайта.
Совершенно необязательно становиться профессиональным разработчиком, чтобы сделать модальное всплывающее окно с видео в соответствии с дизайном всего сайта. - Добавляйте видео по ссылкам с YouTube и Vimeo
Это самые популярные видеохостинги мира, известные тысячам. - Включайте элементы любого типа в любой последовательности
Вы можете быть уверены, что заголовки, кнопки, тексты и изображения будут выглядеть изысканно на любом устройстве, используемом пользователями веб-сайта.
Связанные шаблоны
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Создание всплывающего изображения с расширяющимся текстом — Pano2VR 7 beta
Узнайте, как создать пользовательское всплывающее изображение с текстовым полем, которое расширяется по размеру текста.

Это всплывающее изображение с текстом будет применено к точке доступа. Он состоит из фона, внешнего загрузчика изображений, текстового поля и оттенка экрана.
Это всплывающее окно полезно, если у вас есть несколько горячих точек изображения с разными изображениями, которые имеют разное количество описательного текста. Текстовое поле расширится до указанной длины, чтобы соответствовать тексту. Как только эта длина будет достигнута, будет добавлена горизонтальная полоса прокрутки.
Чтобы продолжить, загрузите этот файл проекта. Это из нашего вебинара по стайлингу скинов. Найдите папку Всплывающее окно с текстом .
Создание всплывающего окна
В редакторе скинов:
- Нарисовать прямоугольник. Этот прямоугольник будет действовать как контейнер/родительский элемент, а также цвет рамки и фона для всплывающего окна. Сделайте прямоугольник. В этом примере это будет 206 пикселей в ширину и 160 пикселей в высоту.
- Затем нарисуйте текстовое поле под прямоугольником.
 Это будет содержать описание изображения. Сопоставьте его ширину с прямоугольником.
Это будет содержать описание изображения. Сопоставьте его ширину с прямоугольником. - Сделать текстовое поле дочерним элементом прямоугольника.
- Переместите текстовое поле, чтобы его верх выровнялся с низом прямоугольника: установите его привязку по центру вверху. И его положение X=0, Y=160.
- Добавить анимацию Лотти в качестве загрузочной графики. Это покажет, если изображение еще не загружено. Он спрячется за изображением. Сделайте его дочерним элементом прямоугольника и поместите его в центр прямоугольника. Якорь находится в центре, а позиция — 0/0.
- Внесите необходимые изменения в анимацию, например «Цикл». Для бесконечного цикла измените Цикл от до
0. - Добавьте элемент внешнего загрузчика изображений и сделайте его дочерним элементом прямоугольника. Измените его якорь на верхний-средний. Внешний загрузчик изображений загрузит изображения для каждой точки доступа.
- Поместите загрузчик изображений поверх прямоугольника, оставив около 3 пикселей границы сверху и по бокам и 7 пикселей прямоугольника, видимых снизу.
 Около 200 пикселей в ширину и 150 пикселей в высоту.
Около 200 пикселей в ширину и 150 пикселей в высоту.
Прямоугольник, текстовое поле, внешний загрузчик изображений выровнен. - Выберите прямоугольник, внешний загрузчик изображений и текстовое поле и измените их границу на
0. - Отмените выбор внешнего загрузчика изображений (щелчок с нажатой клавишей Ctrl/Cmd).
- Измените цвет фона на синий и уменьшите прозрачность альфа-канала для прямоугольника и текстового поля.
- Измените ширину границы на
0. - Отмените выбор прямоугольника и измените цвет текста на белый или другой контрастный цвет. Вы также можете внести любые другие изменения в текст.
- Добавить кнопку закрытия. Мы используем один из набора значков Silhouette, который включает в себя кнопку с двумя состояниями.
Добавить кнопку закрытия. - Сделать его дочерним по отношению к прямоугольнику.
- Измените его размер примерно на 22 пикселя и поместите в угол всплывающего окна; закреплено вверху справа.

- Измените его цвет на тот же синий, что и всплывающее окно. Откройте [Инструмент цвета]…/../../../create-skin/color-tool/color-tool/.
Кнопка закрытия окрашена в синий цвет. - Добавить оттенок экрана. Это сделает панораму на заднем плане «серой», чтобы всплывающее окно было легче увидеть. Добавьте прямоугольник и сделайте его размером с холст; Закреплен вверху слева с позицией 0,0.
- Измените фон на черный с параметром Alpha Transparency, равным 100.
- Переместите оттенок экрана под всплывающее изображение в дереве, чтобы оно отображалось за всплывающим окном.
- Наконец, назовите (измените их идентификаторы) элементы соответствующим образом.
Добавлены оттенки экрана и идентификаторы.
Добавить действия и CSS
Теперь, когда всплывающее окно создано, пришло время добавить к нему некоторые действия и CSS.
Добавить переменную в таблицу Variables в настройках скина:
vis_image_popup. Это Введите True/False и Исходное значение равно false .
Это Введите True/False и Исходное значение равно false .Для контейнера Rectangle установите его видимость на true и добавьте логический блок со следующим условием:
Триггер Сравнение Значение Операция vis_image_popup = правда г. Видимый: Истинный Скопируйте это выражение; мы будем использовать его снова.
Скопируйте выражение.Выберите в дереве внешний загрузчик образов. Отмените выбор видимости и добавьте логический блок. Вставьте условие.
Убедитесь, что Выгрузить содержимое из скрытия выбрано на панели «Внешнее изображение». Это гарантирует, что изображение будет очищено перед загрузкой следующего.

Действие на кнопку закрытия:
Источник Действие Имя переменной Операция Значение Щелчок мышью Установка значения переменной vis_image_popup = ложь Для текстового поля удалите слово Text и выберите Word Wrap , Auto size и Полоса прокрутки .
Добавьте 5 пикселей отступа.
На панели «Дополнительно» текстового поля добавьте следующий CSS к CSS Styles Inner Element :
max-height: 120px;. Это позволит текстовому полю вмещать большие фрагменты текста, расширяясь только до 120 пикселей. Если требуется больше места, будет добавлена полоса прокрутки.Для Screentint отмените выбор visible и вставьте выражение из предыдущего в логический блок Visible.

Добавьте следующее действие в Screentint:
Источник Действие Имя переменной Операция Значение Щелчок мышью Установка значения переменной vis_image_popup = ложь
Добавление шаблона точки доступа
Это всплывающее окно появляется в точке доступа, поэтому нам нужно создать для него шаблон.
Самый простой способ — использовать один из инструментов компонентов. В этом примере мы будем использовать всплывающее окно с изображением силуэта.
- После добавления компонента удалите из Дерева следующее:
- image_popup_close
- image_popup
- screentint_image
- Присвойте шаблону уникальный идентификатор, например
ht_image_text. - Добавьте следующие действия:
Это действие извлечет изображение из Файл изображения .

Источник Действие Значение Операция Значение Щелчок мышью Установить значение $(р)$(ху)= ложь Это действие установит для переменной значение true и отобразит всплывающее окно.
Источник Действие Имя переменной Операция Значение Щелчок мышью Установка значения переменной vis_image_popup = правда Это действие извлекает текст из описания активной области и добавляет его в текстовое поле.
Источник Действие Значение Цель Щелчок мышью Установить значение $(hd)всплывающее_информация_текст Сохранить скин.

- Onclick

 1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611.
1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611. Пример:
Пример: 

 . Используйте раскрывающееся меню Поле, чтобы добавить динамический текст из слоя. Отображаемое имя, определенное в свойствах слоя, используется по умолчанию.
. Используйте раскрывающееся меню Поле, чтобы добавить динамический текст из слоя. Отображаемое имя, определенное в свойствах слоя, используется по умолчанию. При необходимости отключите параметр «Использовать только видимые поля и выражения Arcade», чтобы дополнительно настроить список. Если для слоя установлены связанные записи, можно также включить статистику связанных числовых полей.
При необходимости отключите параметр «Использовать только видимые поля и выражения Arcade», чтобы дополнительно настроить список. Если для слоя установлены связанные записи, можно также включить статистику связанных числовых полей.
 На панели «Настройка всплывающих окон» установите флажок «Показать список вложений» внизу. После включения во всплывающем окне отображаются гиперссылки, которые открывают каждое вложение в обработчике файлов по умолчанию. Если вы отображаете всплывающее окно для объекта, у которого нет связанного вложения, когда установлен флажок Показать список вложений, во всплывающем окне появляется сообщение о том, что вложения не найдены.
На панели «Настройка всплывающих окон» установите флажок «Показать список вложений» внизу. После включения во всплывающем окне отображаются гиперссылки, которые открывают каждое вложение в обработчике файлов по умолчанию. Если вы отображаете всплывающее окно для объекта, у которого нет связанного вложения, когда установлен флажок Показать список вложений, во всплывающем окне появляется сообщение о том, что вложения не найдены. Элементы выражения доступны только для чтения и не могут быть изменены.
Элементы выражения доступны только для чтения и не могут быть изменены. 0003
0003