Создание всплывающего окна. Запись текста для всплывающего окна.
Информатика и выч. техника \ Информатика и программирование
Страницы работы
3 страницы (Word-файл)
Посмотреть все страницы
Скачать файл
Содержание работы
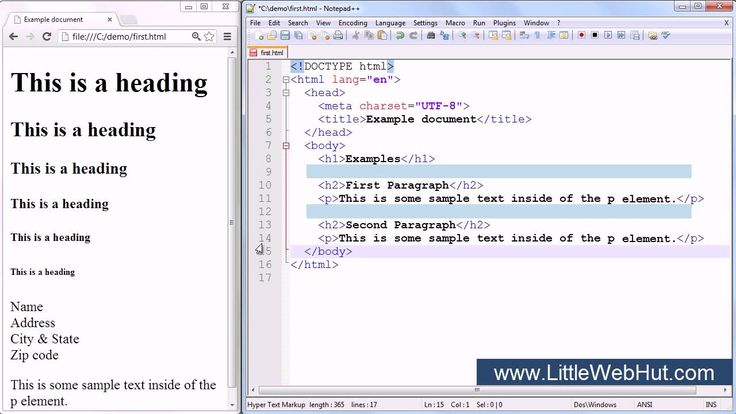
Пример: Создайте всплывающее окно
Используя Справку HTML ActiveX управление, Вы можете создавать всплывающее окно, которое появляется, когда пользователь нажимает определенное слово, фразу, или графический символ в разделе. Этот пример основан на TextPopup методе.
Шаги процесса следующие:
Запишите текст для всплывающего окна.
Вставьте Справку HTML ActiveX управление в вашем файле HTML.
Создайте гиперсвязь, чтобы открыть всплывающее окно.
Примечания
·
Вы можете использовать этот пример с и неоткомпилированный файлы
HTML и откомпилированный справку (.
Эта процедура не может использоваться, чтобы создать контекстно-зависимые разделы справки, которые пользователи открываются через внешнюю программу
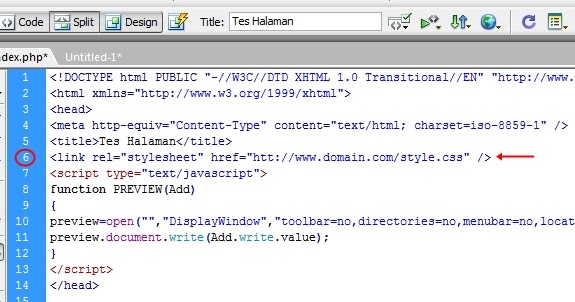
Записывать текст для всплывающего окна
· Запишите текст для ваших всплывающих окон, используя любого текстового редактора, в следующем формате:
<SCRIPT Language=JavaScript> font_variable=»Facename[, point size[, charset[, PLAIN BOLD ITALIC UNDERLINE]]]» text_variable=»A Pop-up Window» text_variable2=»Another Pop-up Window» </SCRIPT>
Где font_variable — имя переменной, которая определяет атрибуты шрифта для текста, и
Пример
Следующий сценарий определяет 10 курсивов пункта(точки) Helvetica как шрифт, чтобы использовать для текста и определяет одно всплывающее окно:
<SCRIPT Language=JavaScript>
MyFont=»Helvetica,10,,italic»
MyText=»This is a pop-up window. «
«
</SCRIPT>
Примечания
· Вы можете размещать всплывающие окна куда-нибудь в пределах начало <BODY> и заканчивать тэгы вашего файла HTML.
· Текст для всплывающих окон может также быть сохранен в текстовом файлес .js расширением имени файла, на которое Вы ссылаетесь от вашего файла HTML.
Пример: сохранять текст для всплывающих окон в текстовом файле
Текст для всплывающих окон может быть сохранен в одном текстовом файле с .js расширением имени файла. Это дает возможность Вам сохранить текст для всех всплывающих окон в вашей полной системе справки в единственном (отдельном) местоположении. Это также допускает, Вы, чтобы глобально определить шрифт приписываете, чтобы использоваться для всплывающих окон.
Создайте ваши всплывающие окна, использующие любого текстового редактора, в следующем формате:
popfont=»Facename[, point
size[, charset[, PLAIN BOLD ITALIC UNDERLINE]]]«
Text1=»The text for the first pop-up window. «
Text2=»The text for the
second pop-up window.«
«
Text2=»The text for the
second pop-up window.«
Где popfont — имя переменной, которая определяет атрибуты шрифта для всплывающего текста и Text1, Text2, и так далее, являются переменными, которые определяют текст каждого всплывающего окна.
Сохраните файл с .js расширением имени файла.
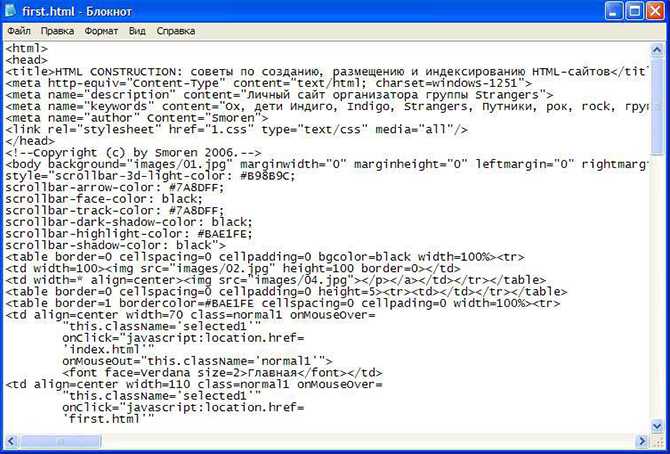
Копируйте следующий код в каждый файл HTML, от которого Вы хотите открыть всплывающее окно. Разместите код между <body> началом и конечными тэгами:
<OBJECT id=HHCTRL type=»application/x-oleobject» classid=»clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″ > </OBJECT> <SCRIPT language=javascript SRC=»terms.js»> </SCRIPT>
Где HHCTRL – ID
управления, на который Вы ссылаетесь, и terms.js — имя вашего
текстового файла. Вы могли бы хотеть включить обработчик ошибки, который
вызван, если указанный текстовый файл не может быть найден.
Также копируйте этот код в вашем файле HTML, чтобы назвать TextPopup метод Справки HTML ActiveX управлением:
<A HREF=»JavaScript:HHCTRL.TextPopup(Text1,popfont,9,9,-1,-1)» Title=»Click for pop-up definition»>Word to be defined</A>
Примечания
· Вы должны добавить текстовый файл к секция [files] вашего проекта (.hhp) файл.
· Эта процедура не может использоваться, чтобы создать контекстно-зависимые разделы справки, которые пользователи открываются через внешнюю программу.
Вставлять Справку HTML ActiveX управляют в вашем файле HTML
· Копируйте следующую Справку HTML ActiveX синтаксис управления в вашем файле:
<OBJECT
id=popup
type=»application/x-oleobject»
classid=»clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″
>
</OBJECT>
Где всплывающее – ID управления, на который Вы
сошлетесь в шаге 3. Если ваш файл HTML
уже включает образец управления, Вы можете ссылаться на это один.
Если ваш файл HTML
уже включает образец управления, Вы можете ссылаться на это один.
Примечания
· Вы можете также вставлять контроль(управление), используя Справку HTML ActiveX, управляют Мастером, и затем удаляют <ПАРАМ.> тэгы вручную.
· Вы можете размещать Справку HTML ActiveX синтаксис контроля(управления) куда-нибудь в пределах начало <ТЕЛА> и заканчивать тэгы вашего файла HTML.
· Если Вы вставили множественные образцы Справки HTML ActiveX управление в том же самом файле HTML, убедитесь, что каждый образец имеет уникальный ИДЕНТИФИКАТОР.
Создавать гиперсвязь, чтобы открыть всплывающее окно
· Копируйте следующий код в вашем файле HTML, чтобы назвать TextPopup метод Справки HTML ActiveX управлением:
<A HREF=»JavaScript:popup.TextPopup(text_variable, font_variable,9,9,-1,-1)»>Click Here</a>

Пример
Следующий пример ссылается на Справку HTML ActiveX контроль(управление), чей ИДЕНТИФИКАТОР всплывающий и отображает текстовую переменную MyText и переменную шрифта MyFont:
<A HREF=JavaScript:popup.TextPopup(MyText,MyFont,9,9,-1,-1)> Click to see a pop-up window.</A>
Выборка заканчивающейся связи показывается ниже:
Примечания
· Вы не должны создать текстовую связь, чтобы вызватьTextPopup. Вы можете также использовать сценарий, чтобы вызвать это.
Похожие материалы
Информация о работе
Скачать файл
Как сделать печатающийся текст в сторис Инстаграм
04.дек.2021
7144
Содержание статьи
- Как печатать в сторис Инстаграм текст на фоне
- Как сделать печатающийся текст в сторис в Инстаграм
- Как сделать бегущую строку в Инстаграм в сторис
- Как сделать появляющийся текст
- Приложения для анимации текста в историях
- Как сделать всплывающий текст в сторис в Инстаграм
- Почему нет анимированного текста в Инстаграм сторис
Как печатать в сторис Инстаграм текст на фоне
Анимация текста в Инстаграм появилась не так давно. Пользователи могут печатать фразу на фото на определенном фоне. Для того, чтобы создать привлекающий внимание контент, понадобится придерживаться следующего алгоритма действий:
Пользователи могут печатать фразу на фото на определенном фоне. Для того, чтобы создать привлекающий внимание контент, понадобится придерживаться следующего алгоритма действий:
- Нажимаем на значок «+» и открываем режим создания истории.
- Выбираем загружаемое фото.
- Кликаем на кнопку «Аа» в правом верхнем углу.
- Пишем текст.
- Нажимаем на кнопку в виде цветного кружка.
- Выбираем цвет для заливки.
- Кликаем на кнопку «Готово».
- Публикуем историю.
В Инстаграм можно выбирать стиль и размер шрифта. Последний параметр регулируется с помощью ползунка, расположенного слева. Самым популярным считается печатный шрифт.
Цвет можно выбрать из стандартных или создать собственный оттенок с помощью пипетки. Подробнее о красивом оформлении надписей написано в статье: Как в сторис Инстаграм делать надписи и красиво их оформлять.
В историях можно сделать анимацию текста как встроенными инструментами, так и сторонними приложениями, о которых речь пойдёт далее, в том числе об анимации имитирующей печатную машинку.
Как сделать печатающийся текст в сторис в Инстаграм
Чтобы сделать печатающийся текст, то есть повторить эффект печатной машинки, необходимо выполнить следующее:
- Написать фразу;
- Нажать «Далее»;
- Коснуться текста, чтобы активировать текстовый редактор;
- Включить анимацию, кликнув по иконке «А», четвертая справа;
- Выбрать стиль анимации в нижней панели управления, для печатающегося текста четвертая с лева на право.
Печатающий шрифт будет отображаться, если выбрать четвертый или последний стиль. На iphone и Андроид анимационные эффекты одинаковые.
В сети можно встретить различные идеи постов для блогеров, например: сторис c музыкой в Инстаграм. Но для того, чтобы сделать действительно оригинальный пост, можно разместить фото с надписью, которая печатает сама, тем самым акцентировать внимание целевой аудитории на ней.
Статьи по теме:
- Как удалить актуальное из историй в Инстаграм
- Как подписать актуальное в Инстаграм с парнем или друзьями
Как сделать бегущую строку в Инстаграм в сторис
Для создания в сторис Инстаграм бегущей строки, которая бежит от края до края, нет стандартных инструментов, но можно использовать сервис Supa.
Видео с бегущей строкой делается в Супа, а стикеры добавляются уже непосредственно в самой Инстаграм.
Алгоритм создания бегущей строки для сторис Instagram в сервисе Supa:
- Перейдите на сайт Supa.ru;
- Начните создавать историю по шаблону или с нуля;
- Добавьте текст на страницу;
- Разместите блок текста за пределы правого края;
- Активируйте режим анимации «Стартовая» и укажите направление «Слева»;
- Анимации «Основная» и «Финальная» отключите;
- Скачайте видеоклип и опубликуйте его в своей истории.

У видео–редактора Supa очень широкие возможности для создания анимированных историй, освоив все или часть его инструментов можно в значительной степени улучшить качество создаваемого контента.
Как сделать появляющийся текст
Появляющийся текст в истории Инстаграм можно сделать на видео, применив инструмент задержки появления по времени..
В этом случае понадобится придерживаться следующего алгоритма:
- Написать на видео нужный текст;
- Зажать надпись;
- С помощью ползунка времени, который появится внизу, выбрать нужный отрезок;
- нажать кнопку «Готово».
Двигающийся или бегущий текст устанавливается и на фото. Для этого нужно нажать на значок в буквы «А» с двумя полосками и выбрать нужный стиль. В приложении предусмотрена различная анимация, в том числе набирающийся текст.
Для этого нужно нажать на значок в буквы «А» с двумя полосками и выбрать нужный стиль. В приложении предусмотрена различная анимация, в том числе набирающийся текст.
Анимированный текст в сторис Инстаграм
Анимированный текст в сторис позволяет разнообразить контент, сделать его привлекательней, заострить внимание на чем-то определенном. Для этого в социальной сети имеются свои встроенные инструменты.
Для того, чтобы сделать анимацию, достаточно написать текст, нажать на кнопку в виде «Аа» и выбрать один из стилей. Каждый из них имеет свой эффект.
Анимированный текст в сторис ИнстаграмВ сторис можно сделать движущийся текст, исчезающий, мерцающий др. Пользователь имеет возможность сделать так, чтобы надпись двигалась.
Многие блогеры предпочитают использовать бегающий текст. Всего в социальной сети предусмотрено девять эффектов для надписей. Среди них:
- выпрыгивание слов;
- подсветка текста;
- расширение букв;
- печатающийся текст и др.

Чтобы добить максимального отклика у своей целевой аудитории и «заставить» её делать реакции, нужно экспериментировать с надписями и определить самые работающие связки.
Приложения для анимации текста в историях
Помимо стандартных инструментов пользователям предлагается делать двигающиеся надписи и другие эффекты в сторонних приложениях.
Как сделать всплывающий текст в сторис в Инстаграм
Выплывающий текст в сторис делается стандартными инструментами или встроенными приложениями. В первом случае изначально делается надпись. Далее нажимается кнопка «Аа» и выбирается стиль.
С помощью шрифтов можно сделать появляющийся текст. Всего встроенными инструментами предусмотрено три варианта.
Чтобы сделать всплывающий текст, необходимо:
- открыть режим добавления истории;
- выбрать инструмент «Аа»;
- ввести текст;
- нажать кнопку «А» с двумя полосками;
- в нижней части экрана выбрать шрифт.

Чтобы сделать текст, появляющийся постепенно, нужно нажать на седьмой стиль шрифта. Кроме того, всплывающие фразы можно сделать с помощью третьего и предпоследнего варианта.
Эффект доступен и в некоторых сторонних утилитах. Достоинство их использования заключается в том, что пользователи могут регулировать настройки. При необходимости эффект может длиться всего некоторое время или оставаться на протяжении всего времени, пока будет демонстрироваться история.
Почему нет анимированного текста в Инстаграм сторис
У некоторых пользователей возникает вопрос, почему нет значка анимации для текста в сторис.
Данная ситуация может сложиться по следующим причинам:
- проблемы с приложением;
- приложение не обновилось;
- устаревшая операционная система;
- обновление не вышло на территории страны, где проживает пользователь.
В первом случае необходимо посетить Магазин приложений и загрузить последнюю версию. Для того, чтобы это сделать, можно нажать и удерживать иконку программы. Это позволит вызвать меню с дополнительными возможностями. В некоторых устройствах с его помощью можно установить последнюю версию приложения.
Для того, чтобы это сделать, можно нажать и удерживать иконку программы. Это позволит вызвать меню с дополнительными возможностями. В некоторых устройствах с его помощью можно установить последнюю версию приложения.
Если устарела операционная система, то следует зайти в основное меню на смартфоне и посмотреть сведения. В настройках выбираем пункт «Основные», «О телефоне», «Обновление ПО». Здесь нужно посмотреть версию операционной системы, а при необходимости установить последнюю.
В случае, когда пользователь находится в стране, где не поддерживается обновление, сделать печатающий текст или другие анимированные эффекты получится только через сторонние утилиты.
Разработчики Инстаграма постоянно совершенствуют свой продукт. Для того, чтобы разнообразить контент, пользователи могут использовать различные инструменты. Среди них анимация текста в историях социальной сети. Разработчики предлагают несколько вариантов эффектов.
Статья была полезна? Поделись с друзьями!
Читать по теме
Настройка всплывающих окон (Map Viewer)—Справка ArcGIS Online
Карта может отображать описательную информацию об изображениях и объектах, настроенных для отображения во всплывающем окне. Всплывающие окна могут привлечь внимание к атрибутам, связанным с каждым слоем на карте, таким как туристические маршруты, типы землепользования или уровень безработицы. Они могут содержать вложения, изображения, диаграммы и текст, а также ссылки на внешние веб-страницы.
Всплывающие окна могут привлечь внимание к атрибутам, связанным с каждым слоем на карте, таким как туристические маршруты, типы землепользования или уровень безработицы. Они могут содержать вложения, изображения, диаграммы и текст, а также ссылки на внешние веб-страницы.
Совет:
Для точечных слоев с включенной кластеризацией можно также настроить всплывающие окна для кластеров.
В Map Viewer всплывающее окно по умолчанию для векторного слоя представляет собой список полей и значений. Внешний вид всплывающего окна по умолчанию для слоя изображений — это значения в пикселях. Как владелец карты, вы можете перенастроить всплывающие окна, чтобы определить список видимых и скрытых полей, а также определить способ представления информации. Вы также можете добавить контент, чтобы придать больше смысла всплывающему окну. Например, вы можете включить список полей, предоставить интерактивный интерфейс с использованием текста и изображений в пользовательском формате и отобразить связанные записи.
Совет:
Дополнительные сведения о разработке и настройке всплывающих окон см. в следующих статьях блога:
- Всплывающие окна: основные сведения
- Всплывающие окна: основные сведения о текстовых элементах
- Всплывающие окна: советы по добавлению фотографий
- Всплывающие окна: основные элементы диаграммы
- Всплывающие окна: основные элементы Arcade
Варианты конфигурации
Как автор карты, основные решения, которые вы принимаете в отношении всплывающих окон, — это отображаемая информация и лучший способ ее отображения. представить его. Например, чтобы показать публике, где они могут плавать, ловить рыбу и кататься на лодке вдоль побережья Мексиканского залива Миссисипи, вы можете настроить всплывающие окна для отображения адреса, типа доступа и изображений общедоступных точек доступа. Несмотря на то, что слой может иметь другие поля, касающиеся местоположения и типа точки, вы можете не захотеть показывать их во всплывающем окне, так как общественность не будет заинтересована, и они отвлекают внимание от более важной информации.
В зависимости от того, что вы пытаетесь отобразить во всплывающих окнах для векторных слоев или слоев изображений, вы можете выбрать один из множества параметров конфигурации. Они описаны в разделах ниже.
Совет:
На этой карте пиков Калифорнии показаны некоторые конфигурации. На панели инструментов Содержание (темная) щелкните панель Слои и включите один слой за раз, чтобы сравнить конфигурации, щелкнув объекты на карте.
Включение и удаление всплывающих окон
Слои могут содержать большое количество данных объектов, а карты могут включать несколько слоев, поэтому всплывающие окна обычно выглядят лучше, если вы настроите их с выбранными полями, форматированием, мультимедиа и т. д. По умолчанию всплывающие окна включены на векторных слоях.
Чтобы удалить всплывающие окна со слоя, выполните следующие действия:
- Подтвердите, что вы вошли в систему и, если хотите сохранить изменения, что у вас есть права на создание содержимого.

- В Map Viewer откройте карту, содержащую слой, или добавьте слой напрямую.
- На панели инструментов Содержание (темная) щелкните Слои, чтобы открыть панель Слои, и выберите слой, содержащий данные объектов, которые вы хотите отобразить во всплывающем окне.
- На панели инструментов «Настройки» (светлая) нажмите «Всплывающие окна» и выключите переключатель «Включить всплывающие окна».
Чтобы включить всплывающие окна на слое с отключенными всплывающими окнами, включите переключатель Включить всплывающие окна.
Настройка всплывающих окон
Чтобы настроить всплывающие окна, выполните следующие действия:
Совет:
Вы можете использовать сочетания клавиш для быстрого выполнения стандартных рабочих процессов в Map Viewer. Чтобы просмотреть полный список сочетаний клавиш в Map Viewer, нажмите Alt+? в Microsoft Windows или Option+? на Mac.
- Подтвердите, что вы вошли в систему и, если хотите сохранить изменения, что у вас есть права на создание контента.

- В Map Viewer откройте карту, содержащую слой, или добавьте слой напрямую.
- На панели инструментов Содержание (темная) щелкните Слои, чтобы открыть панель Слои, и выберите слой, содержащий данные объектов, которые вы хотите отобразить во всплывающем окне.
- На панели инструментов Настройки (светлая) щелкните Всплывающие окна .
- Для слоев изображений дополнительно включите переключатель «Игнорировать отсутствие данных», чтобы отключить всплывающую информацию для областей изображения без данных.
Если кнопка-переключатель «Игнорировать отсутствие данных» отключена, во всплывающем окне не будет отображаться информация о пикселях.
- Для слоев изображений дополнительно включите кнопку-переключатель Отображать только самый верхний элемент, чтобы отобразить всплывающую информацию для самого верхнего слоя в наборе данных мозаики.
Если переключатель Отображать только самый верхний элемент выключен, будет отображаться информация о пикселях для всех слоев набора данных мозаики в данном местоположении.

- Щелкните Заголовок и введите заголовок всплывающего окна.
- Щелкните Добавить поле и выберите поля из данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
Например, вы хотите, чтобы в заголовке отображалось население по округам. Вы можете настроить заголовок с комбинацией статического текста и значений полей, например, ввести Население для; вставка значения поля данных названий округов {Cnty_name}; ввод знака равенства =; и вставка другого значения поля, показывающего население, {pop2010}. Это настраивает заголовок следующим образом:
Население для {Cnty_name} = {pop2010}
Предоставляет заголовок, в котором поле значения подставляются в заголовок, например, Население округа Кларк. = 453099.
- Щелкните Список полей.
- Введите заголовок списка полей, отображаемых во всплывающем окне.

- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок для списка полей.
- Введите описание для списка полей.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужно описание поля.
- Измените порядок и удалите поля, а затем щелкните Выбрать поля, чтобы добавить поля в список.

Если векторный слой включает вложения, они автоматически добавляются во всплывающее окно под вложениями. Вложения поддерживаются как связанные таблицы с классом объектов в сервисе объектов.
- При необходимости щелкните Добавить содержимое и добавьте во всплывающее окно медиаданные, такие как изображения, диаграммы или текст.
- При необходимости используйте маркеры изменения порядка, чтобы изменить порядок отображения содержимого.
- На панели инструментов Содержание щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить изменения карты во всплывающем окне.
Настройка полей
Вы можете настроить поле или поля, которые хотите отображать, изменив отображаемое имя и отформатировав свойства отображения.
- На панели инструментов Параметры (светлая) щелкните Поля .
- Выберите поле, которое вы хотите настроить.

- Изменить отображаемое имя поля.
- Для числовых полей (таких как население) выберите отображаемое количество знаков после запятой и следует ли использовать разделитель тысяч.
- Для полей даты выберите формат даты в раскрывающемся меню Формат даты. Чтобы отображать дату и время для полей даты, включите переключатель «Показать время» и выберите формат отображения времени.
- Нажмите Готово.
Использовать выражения
При настройке всплывающих окон можно использовать пользовательские выражения, написанные на языке выражений Arcade. Использование выражений позволяет создавать и отображать новую информацию из существующих полей слоя. Например, вы можете создать выражение, преобразующее значения из футов в метры, или динамически создать URL-адрес на основе атрибутов объекта. Если для слоя доступно выражение — например, для маркировки или стиля — вы можете скопировать и повторно использовать его в конфигурации всплывающего окна.
Вы можете создавать выражения во всплывающих окнах или использовать существующие выражения, созданные для слоя.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Выражения атрибутов.
Появится панель выражений атрибутов.
- Щелкните Добавить выражение, чтобы открыть окно редактора и создать выражение.
- В редакторе нажмите «Готово», когда закончите.
Новое выражение добавлено в список выражений атрибутов. Для редактирования выберите его из списка и внесите изменения в редакторе. Чтобы удалить его, нажмите Удалить выражение рядом с ним.
Если вы использовали список атрибутов поля во всплывающих окнах новое выражение добавляется в раздел списка Поля, и вы можете изменить его форматирование на панели Поля.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.

Добавить вложения
Когда векторный слой включает вложения в свои данные, вложения добавляются во всплывающее окно слоя. Вы можете показать вложения в виде списка или в галерее. Вы также можете удалить вложения из всплывающего окна. Щелчок по вложениям во всплывающем окне открывает вложение в новой вкладке браузера.
Если всплывающие окна ранее не были настроены для слой, и вы настраиваете всплывающие окна на карте для В первый раз Map Viewer автоматически выбирает наиболее подходящее отображение для ваших вложений.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Вложения.
- Введите заголовок вложения.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.

- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- Введите описание вложения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если описание не требуется.
- При необходимости включите переключатель Показать как список, чтобы отобразить вложения в виде списка.
- При необходимости нажмите «Параметры» и нажмите «Удалить», чтобы удалить вложения из всплывающего окна.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.

Добавление изображений
Вы можете включать изображения во всплывающие окна, указав URL-адрес изображения (в формате PNG, JPEG или GIF). Изображения могут включать заголовок, подпись, ссылки на соответствующие веб-сайты и альтернативный текст.
Совет:
Для лучшего отображения создавайте изображения шириной 400 пикселей, оптимизированные для использования в Интернете. Если ширина изображения меньше 400 пикселей, в окне видна белая рамка. Если изображение шире и не оптимизировано для использования в Интернете, веб-браузер автоматически изменяет масштаб изображения, и оно может выглядеть искаженным.
При добавлении изображений во всплывающие окна можно установить интервал обновления. Это позволяет всплывающему окну обновляться и отображать часто обновляемое изображение с определенным интервалом (в минутах). Например, вы можете использовать эту опцию для обновления изображений, снятых камерой дорожного движения.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.

- Щелкните Добавить содержимое и выберите Изображение.
- Укажите URL-адрес изображения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное изображение для каждой функции в данных.
- При необходимости укажите URL-адрес изображения, хранящегося на внешнем веб-сайте, в ArcGIS Online или в виде вложения в данных слоя. Поддерживаются форматы PNG, JPEG и GIF. Если изображение хранится как элемент в ArcGIS Online, вы должны указать URL-адрес, скопированный из поля URL-адреса на странице элемента, который доступен только в том случае, если элемент изображения опубликован для всех.
- Щелкните Параметры, чтобы открыть дополнительные поля для заголовка, подписи, ссылки и интервала обновления.
- Введите название изображения.
- Щелкните Добавить поле и выберите значение поля или выражение из данных.
 Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных. - При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.
- Щелкните Добавить поле и выберите значение поля или выражение из данных.
- Введите заголовок.
Подпись появляется под заголовком и над изображением. Это полезно для краткого объяснения изображения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужна подпись.
- Введите альтернативный текст для изображения.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.

- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если альтернативный текст не нужен.
- Введите URL связанной ссылки.
При нажатии на изображение этот URL-адрес открывается в новой вкладке браузера.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте этот параметр, если вам нужен уникальный URL-адрес для каждой функции в данных.
- При необходимости введите URL связанной ссылки.
- Оставьте поле пустым, если вам не нужна связанная ссылка.
- При необходимости включите переключатель Интервал обновления и введите значение в минутах в текстовом поле, чтобы задать интервал обновления изображения.

При отображении всплывающего окна изображение обновляется с заданным интервалом.
- При необходимости нажмите кнопку «Изменить порядок» рядом с элементом в разделе «Мультимедиа» и перетащите его на новое место, если у вас есть несколько изображений (или других элементов мультимедиа) и вы хотите изменить порядок их появления во всплывающем окне. -вверх.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавление диаграмм
Вы можете добавлять диаграммы для графического отображения значений полей числовых атрибутов. Вы можете добавлять гистограммы, линейные диаграммы и круговые диаграммы.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Диаграмма.

- Выберите тип диаграммы, которую вы хотите показать.
- Введите название диаграммы.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.
- Введите заголовок диаграммы.
Заголовок отображается под заголовком и над диаграммой. Это полезно для краткого объяснения данных на диаграмме. В описание диаграммы можно включить указание единиц измерения для гистограмм, гистограмм или линейных диаграмм. Круговая диаграмма показывает проценты при наведении указателя мыши на каждый сегмент.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.

- Оставьте поле пустым, если вам не нужна подпись.
- Введите альтернативный текст для диаграммы.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если альтернативный текст не нужен.
- Щелкните Выбрать поля и выберите поля для включения в диаграмму.
- При необходимости включите переключатель Горизонтальная ориентация, чтобы линейчатая диаграмма отображалась горизонтально.
- При необходимости включите переключатель Нормализация и выберите поле нормализации.

Значения в этом поле используются для разделения поля значений на создавать пропорции. Отношения нормализации полезны, когда другие факторы влияют на числовые значения, которые вы классифицируете и отображаете. Например, на численность населения может влиять размер каждого округа, поэтому вы можете разделить население по районам, чтобы стандартизировать данные. Нормализация данных также полезна для обеспечения значимого сравнения, если значения в полях не используют одни и те же единицы измерения.
- При необходимости нажмите «Изменить порядок» рядом с элементом в разделе «Мультимедиа» и перетащите его на новое место, если у вас есть несколько диаграмм (или других элементов мультимедиа) и вы хотите изменить порядок их отображения во всплывающем окне.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавить текст
Вы можете включать текст во всплывающие окна, чтобы добавить контекст и информацию.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Текст.
Текстовый элемент добавлен, и появляется текстовый редактор.
- В текстовом редакторе выполните любое из следующих действий:
- Введите { и выберите поле или выражение из данных. Используйте эту опцию, если вы хотите, чтобы для каждой функции в данных был уникальный текст.
- Введите обычный текст в текстовом редакторе.
- Используйте инструменты форматирования текста для форматирования текста.
- Нажмите кнопку ОК.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.

Добавить элемент Arcade
В дополнение к использованию выражений атрибутов для возврата значений, функционирующих как существующие поля, вы можете использовать Arcade для создания и определения целых элементов содержимого во всплывающих окнах. Использование элемента Arcade помогает избежать дублирования логики при работе с несколькими выражениями атрибутов. Элементы Arcade позволяют определять данные и другие аспекты элемента в одном выражении.
Выберите шаблон для форматированного текста, диаграммы или элементов списка полей и создайте выражение Arcade, определяющее содержимое элемента.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Аркада.
Появится окно редактора.
- Нажмите «Предложения» и выберите шаблон на вкладке «Шаблоны», чтобы создать выражение.

- В редакторе нажмите «Готово», когда закончите.
- На панели инструментов Содержание (темная) нажмите Сохранить и открыть, а затем нажмите Сохранить, чтобы сохранить всплывающие изменения на карте.
Показать связанные записи
Некоторые слои, которые вы добавляете в Map Viewer, могут содержать предварительно установленные связи с другими таблицами или слоями через общее поле. Например, слой, показывающий здания, может иметь заранее установленную связь с таблицей с информацией об арендаторах каждого здания. Если ваши слои имеют отношения, вы можете настроить всплывающие окна для отображения связанных записей.
Вы можете создавать отношения данных в базах геоданных в ArcGIS Pro и публиковать данные в ArcGIS Online или ArcGIS Server (требуется версия 10.1 или более поздняя). Некоторые инструменты анализа, такие как Summarize Within, создают отношения для вас, если вы выбираете поле для группировки статистики. Вы не можете создавать отношения во всплывающих окнах Map Viewer.
Map Viewer поддерживает отношения «один к одному» и «один ко многим». Чтобы отобразить связанные записи в таблице, необходимо добавить на карту таблицы или слои, содержащие связанные данные.
Связанные записи поддерживаются только для размещенных векторных слоев и слоев таблиц. Лучше всего настраивать всплывающие окна для обоих слоев, участвующих в отношениях.
Чтобы отобразить связанные записи во всплывающем окне, выполните следующие действия:
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Связанные записи.
- Введите заголовок связанных записей, отображаемых во всплывающем окне.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.

- Оставьте поле пустым, если вам не нужен заголовок.
- Введите описание связанных записей.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужно описание.
- Выберите связь из раскрывающегося меню.
В раскрывающемся меню отображаются только отношения, слои компонентов которых были добавлены на карту.
- В раскрывающемся меню Сортировать по выберите поле из связанной таблицы или слоя.
- В раскрывающемся меню Порядок сортировки выберите метод сортировки связанных записей.
- В раскрывающемся меню Количество просмотров выберите количество связанных записей, отображаемых во всплывающем окне.

- На панели инструментов Содержание (темная) нажмите Сохранить и открыть, а затем нажмите Сохранить, чтобы сохранить всплывающие изменения на карте.
Связанные записи теперь отображаются во всплывающем окне, когда вы или другие пользователи щелкаете объект на карте. Чтобы получить информацию о связанной записи, щелкните стрелку рядом с ней во всплывающем окне. Затем вы можете нажать «Выбрать объект», чтобы увеличить масштаб и выбрать связанный объект, а также отобразить его всплывающее окно.
Отзыв по этой теме?
Всплывающее окно — Плагин WordPress
Плагин WordPress Popup
- Цены на плагин WordPress Popup
- Popup Box БЕСПЛАТНАЯ демонстрация
- Демо Popup Box PRO
- Документация Popup Box PRO
В этом коротком видео вы найдете краткий обзор того, как создать всплывающее окно в WordPress.
Лучший бесплатный всплывающий плагин WordPress
Плагин WordPress Popup — это простой способ всплывающих окон . Добавить привлекательных и высококонверсионных всплывающих окон на ваш сайт. Плагин Popup призван разрушить стереотипы против надоедливых всплывающих окон. Вам не нужно быть технически подкованным человеком, чтобы использовать огромное количество функций, включенных в этот плагин. Этот плагин предлагает лучший дизайн всплывающих окон для создания адаптивных, рекламных и диалоговых всплывающих окон. Существует 15 типов всплывающих окон, которые вы можете использовать для своего веб-сайта:
Добавить привлекательных и высококонверсионных всплывающих окон на ваш сайт. Плагин Popup призван разрушить стереотипы против надоедливых всплывающих окон. Вам не нужно быть технически подкованным человеком, чтобы использовать огромное количество функций, включенных в этот плагин. Этот плагин предлагает лучший дизайн всплывающих окон для создания адаптивных, рекламных и диалоговых всплывающих окон. Существует 15 типов всплывающих окон, которые вы можете использовать для своего веб-сайта:
- Шорткод — Скопируйте и вставьте шорткод из других плагинов и отобразите его во всплывающем окне.
- Пользовательский контент — Вы можете добавить HTML и создать предпочитаемое всплывающее окно с нуля.
- Подписки – Повысьте стоимость подписки и создайте свой список адресов электронной почты.
- Да или Нет — разрешить посетителям веб-сайта выбирать между Да или Нет.
 Перенаправить их на любой URL-адрес в зависимости от их выбора ответа.
Перенаправить их на любой URL-адрес в зависимости от их выбора ответа. - Видео – Добавьте привлекающее внимание видео во всплывающее окно.
- Iframe — Скопируйте код Iframe и вставьте его во всплывающее окно, чтобы отобразить всплывающее окно Iframe.
- Контактная форма . Получайте отзывы от посетителей вашего сайта с помощью всего одного всплывающего окна.
- Подпишитесь и получите файл – Посетители сайта могут получать файлы по электронной почте сразу после подписки.
- Купон — случайным образом сгенерирует купон и повысит продажи на вашем сайте.
- Обратный отсчет — Привлеките внимание посетителей вашего веб-сайта, создав у них впечатление срочности.
- Файлы cookie — добавьте конфиденциальности на свой веб-сайт и следуйте требованиям GDPR.
- Скачать — Разрешить пользователям загружать файл с вашего веб-сайта, вставленный во всплывающее окно.

- Логин – Посетители сайта могут войти на сайт прямо во всплывающем окне без перенаправления.
- Карты Google — вставьте ключ API Карт Google во всплывающее окно и отобразите карту на своем веб-сайте.
- WooCommerce — Создайте всплывающее окно WooCommerce, чтобы напрямую продавать свои товары или услуги и увеличивать продажи.
Демонстрации всплывающих окон
- Всплывающее окно пользовательского содержимого
- Всплывающее окно с коротким кодом
- Всплывающее окно подписки
- Всплывающее окно контактной формы
- Всплывающее окно IFrame
- Всплывающее видео
- Подпишитесь и получите всплывающее окно с файлом
- Всплывающее окно обратного отсчета
- Всплывающее окно входа
- Всплывающее окно купона
- Всплывающее окно «Принять файл cookie»
- Всплывающее окно карты Google
- Всплывающее окно загрузки
- Да или Нет
Триггеры всплывающих окон
- При загрузке страницы
- При нажатии
- При наведении (доступно в версии Pro)
- Намерение выхода (доступно в версии Pro)
- Бездействие (доступно в версии Pro)
- После посещения x страниц (доступно в версии Pro)
- Прокрутка к элементам (доступно в версии Pro)
Создавайте формы подписки на рассылку и собирайте целевую аудиторию для следующей маркетинговой кампании. Впечатляет, правда? Кроме того, вы можете добавлять всплывающие видео, всплывающие окна, элементы iframe и многое другое, используя этот плагин модального опроса. Экспортируйте и импортируйте всплывающие окна за считанные секунды.
Впечатляет, правда? Кроме того, вы можете добавлять всплывающие видео, всплывающие окна, элементы iframe и многое другое, используя этот плагин модального опроса. Экспортируйте и импортируйте всплывающие окна за считанные секунды.
На вашем сайте может быть неограниченное количество всплывающих окон, и на разных страницах вашего сайта могут быть разные всплывающие окна. Используйте настраиваемый всплывающий HTML и добавляйте новые возможности в модальное окно WordPress. Другими преимуществами являются анимационные эффекты, и вы можете использовать свой любимый всплывающий анимационный эффект. И еще одна отличная вещь! Вы контролируете каждую функцию, принимая во внимание то, что хотите вы и посетители вашего сайта! Этот плагин для создания всплывающих окон бесплатен на всю жизнь и удобен в использовании.
Теперь подробнее об общем описании и стилях. Откройте для себя все преимущества и преимущества нашего всплывающего плагина Popup maker для WordPress прямо сейчас!
- Показывать на всех страницах — вы можете контролировать, будет ли всплывающее окно появляться на всех страницах сайта.
 Если нет, то можно выбрать точные страницы.
Если нет, то можно выбрать точные страницы. - Содержимое всплывающего окна — как упоминалось выше, вы сможете добавлять элементы из другого плагина WordPress, и если вы хотите, вам просто нужно указать шорткод. Да, это всплывающий плагин для шорткода. Вот некоторые из элементов, которые вы можете иметь: Изображение Popup , Popup Hourdown , HTML Popup , Видео всплывающее окно , Popup , . Связаться с opup , Social Popup , If opup , Social Popup , If opup , Social Popup , If opup , . , Всплывающее окно формы . Что угодно может создать вашу модальную форму или всплывающую форму. Если вы хотите создать что-то самостоятельно, выберите Пользовательский контент и напишите.
- Появляется всплывающее окно, когда – всплывающее окно появляется по щелчку или без щелчка.
- Кнопка действия для открытия всплывающего окна – после нажатия на какую кнопку появится окно.

- Заголовок всплывающего окна – здесь вы можете написать привлекательный и интересный заголовок для всплывающего окна.
- Описание всплывающего окна – здесь вы можете написать основной текст, который хотите передать своей аудитории/посетителям/покупателям сайта.
- Ширина – общая ширина коробки. Вы пишете число в пикселях.
- Высота – общая высота ящика. Вы пишете число в пикселях.
Таким образом, в зависимости от выбранных размеров у вас может быть полноэкранное всплывающее окно. - Автозакрытие с секунд – здесь вы выбираете, через сколько секунд окно закрывается автоматически.
- Показывать промоутера каждые «X» минут – здесь вы выбираете, через сколько минут появится окно, чтобы не мешать посетителям бесконтрольно.
- Задержка открытия (мс) — здесь вы можете выбрать, чтобы всплывающее окно появлялось через X миллисекунд после открытия страницы, а не мгновенно.

- Прокрутка сверху (px) — всплывающее окно появляется в зависимости от объема прокрутки.
- Пользовательский CSS — как было сказано выше, поместите свой код и добавьте что-то новое.
- Тема представления ящика — это общий вид/шаблон вашего ящика.
- Цвет фона блока – это цвет шаблона. Оверлей всплывающего окна имеет другой цвет.
- Цвет текста всплывающего окна – это цвет написанного текста.
- Размер границы всплывающего окна – можно выбрать толщину границы в пикселях.
- Цвет границы всплывающего окна – можно выбрать цвет границы.
- Радиус границы всплывающего окна – для передачи кривизны углам окна.
- Box show in effect – как будет всплывать окно.
- Box show out effect – как коробка будет закрываться.
Вы сможете предварительно просмотреть изменения перед их сохранением.
Почему мы? Какие преимущества предлагает всплывающее окно?
- Вы можете создавать всплывающие окна с неограниченным числом .
- У вас может быть разных всплывающих окон для разных страниц на одном веб-сайте.
- Вы можете написать свои собственные коды и получить всплывающее окно в формате HTML.
- Вы можете писать шорткоды для и использовать функции из других плагинов WordPress.
- Вы можете управлять тем, как часто, как и на каких страницах будет появляться всплывающее окно.
- Вы можете создать форму подписки WordPress
- Вы можете иметь лучший тип онлайн-рекламы , используя лучший всплывающий плагин для WordPress.
- Вы получите поддержку , связанную с нашим генератором всплывающих окон, когда это необходимо.
- Вы получите отличное сочетание функций .
 Другие плагины не имеют всех этих функций, они просто содержат некоторые из них и сделают вашу виртуальную среду менее гибкой.
Другие плагины не имеют всех этих функций, они просто содержат некоторые из них и сделают вашу виртуальную среду менее гибкой.
Все эти пункты доступны в нашем конструкторе всплывающих окон. Отображайте всплывающие окна с помощью этого плагина всплывающих окон в WordPress. Начните с плагина Popup Box и улучшите взаимодействие с пользователем.
Насколько важно это всплывающее окно WordPress в настоящее время в мире маркетинга?
- Лид — самый эффективный способ привлечь внимание ваших посетителей/клиентов и мы предлагаем сделать это профессионально.
- Вы не просто размещаете текст или изображение на своем сайте, вы заставляете людей читать, видеть и заинтересовываться!
- Всплывающие окна способствуют развитию бизнеса, потому что они заставляют людей узнавать, хотеть и покупать! Им понравится ваш продукт/услуга, и другого варианта нет.
- Вы же не хотите, чтобы ваши посетители/покупатели беспокоились на вашем сайте, верно? Мы заботимся об этом! Управляйте тем, как будет появляться всплывающее окно — просто всплывающее окно? после прокрутки? Всплывающее окно?
- Добавляйте подписки, FB Likebox и многое другое по своему желанию.

- Просто знайте одно: этот генератор всплывающих окон поможет вам продавать больше, иметь лучшую статистику и контент-клиентов, которых не беспокоит скучное модальное окно. Получите своего профессионального создателя всплывающей рекламы.
Всплывающее окно Бесплатные функции
- Типы всплывающих окон – шорткод, пользовательский контент
- Адаптивный дизайн
- Темы (5+)
- Прокрутка сверху
- Отключить прокрутку
- Параметр времени сеанса
- Настройки стиля (10+)
- Отображение на определенных типах постов
- Отображение на определенных страницах
- Открытие с помощью триггера щелчка
- Включить для зарегистрированных пользователей
- Включить для гостей
- Скрыть всплывающее окно на мобильном телефоне
- Показать всплывающее окно только один раз
- Предварительный просмотр в реальном времени
Функции Popup Box PRO
- Включает ВСЕ функции бесплатной версии и
- Всплывающее окно подписки
- Да или нет всплывающего окна
- Всплывающее видео
- Всплывающее окно iframe
- Всплывающее окно контактной формы
- Отправить файл после подписки
- Позиция всплывающего окна
- Множественное планирование
- Триггеры закрытия
- Включить перенаправление
- Отчеты
- Ограничение ОС
- Ограничить браузером
- Количество ограничений
- Экспорт/импорт всплывающих окон
- Разрешение роли пользователя
- Ограничение по стране
- Интеграция с MailChimp
- Интеграция монитора кампаний
- Интеграция ActiveCampaign
- Интеграция GetResponse
- Интеграция ConvertKit
- Интеграция Sendinblue
- Интеграция с MailerLite
Помимо получения лучшего модального плагина WordPress, вы также станете частью нашего большого сообщества, что означает отличную поддержку клиентов и постоянно обновляемые версии.
Кстати, мы также создали плагин для WordPress Survey.
Не забывайте, что в случае возникновения каких-либо проблем или вопросов, не стесняйтесь обращаться к нам через следующий БЕСПЛАТНЫЙ ФОРУМ ПОДДЕРЖКИ.
- Конструктор всплывающих окон — предварительный просмотр всплывающего окна в действии
- Конструктор всплывающих окон — предварительный просмотр параметров всплывающего окна на панели инструментов
- Конструктор всплывающих окон — пример всплывающего окна в интерфейсе
- Конструктор всплывающих окон — пример всплывающего окна в интерфейсе
- Конструктор всплывающих окон — пример всплывающего окна в интерфейсе
- Конструктор всплывающих окон — настройки панели инструментов
- Конструктор всплывающих окон — настройки панели управления
- Конструктор всплывающих окон — настройки панели инструментов 6 стилей
- 1.1 Самый простой способ пользоваться Popup Box:
- 1.1.1 Вход в панель управления WordPress
- 1.1.2 Перейти к плагинам
- 1.1.3 Добавить новый
- 1.1.4 Поиск всплывающего окна
- 1.1.5 Нажмите, чтобы установить
- 1.2 Второй способ:
- 1.2.1 Загрузите zip-файл с https://wordpress.org/plugins/popup_box/
- 1.2.2 Перейти к плагинам
- 1.2.3 Добавить новый
- 1.2.4 Загрузить плагин
- 1.2.5 Выберите файл popup_box.zip
- 1.2.6 Нажмите, чтобы установить
Без ограничений! Невероятно, не правда ли? Независимо от того, являетесь ли вы пользователем бесплатной или премиальной версии, вы можете создавать и активировать неограниченное количество всплывающих окон . Вы можете вставить несколько модальных всплывающих окон на одну веб-страницу, а также на разные веб-страницы. Этот вариант идеально подходит для тех, кто хочет по-разному ориентировать посетителей своего веб-сайта в зависимости от таких условий, как страна, в которой они живут, браузер, который они используют, и так далее.

2. Могу ли я открыть несколько модальных окон на одной веб-странице?
Ага! Теперь вам может быть интересно, почему я должен открывать несколько всплывающих окон на одной веб-странице. Целей много!
Во-первых, вы можете показывать свои формы подписки сразу после загрузки страницы , затем вы можете предоставить свое рекламное предложение через заданное время с помощью опции Задержка открытия . Кроме того, вы можете отображать модальное окно, когда пользователь нажимает на назначенный элемент (элементы) CSS, например кнопки, заголовки и т. д.3. Подходит ли плагин для мобильных устройств?
Обязательно! Модальные окна, созданные с помощью нашего плагина для создания всплывающих окон WordPress, плавно и безупречно подходят для всех мобильных устройств и гаджетов . Спешите и создайте свою первую потрясающую и отзывчивую всплывающую форму вместе с нами!
4.
 Как мне настроить модальную форму, чтобы она открывалась сама по себе (автоматически)?
Как мне настроить модальную форму, чтобы она открывалась сама по себе (автоматически)?Это просто! Перейдите на вкладку «Общие» данной модальной формы и выберите Вариант загрузки на странице из раскрывающегося списка Триггер всплывающего окна . После настройки ваша модальная форма будет отображаться сразу после загрузки веб-страницы (где она находится). И вуаля, ваше удивительное всплывающее окно WordPress готово!
5. Как перенаправить посетителей после нажатия на модальную форму?
Просто включив Действия, щелкнув параметр всплывающего окна и отметив подопцию Включить перенаправление. Все, что вам нужно сделать, это указать URL-адрес перенаправления и выбрать, открывать ли его на новой вкладке или нет — разве это не удивительно!
6. Могу ли я открыть свой модуль через определенное время?
Конечно, можно! Для этого вам нужно перейти на вкладку Настройки данной модальной формы и включить опцию Открыть задержку.
 Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте.
Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте.7. Могу ли я установить всплывающее окно для отображения после нажатия на некоторые элементы?
Да! Перейдите на вкладку General данного модального окна и выберите метод On-click в качестве триггера всплывающего окна . Модальная форма будет отображаться, когда посетитель нажимает на указанный элемент (элементы) CSS. Назначьте элемент CSS с помощью селектора(ов) CSS для параметра триггера. Не будет ли справедливо сказать, что наш плагин Popup Maker — лучший плагин для всплывающих окон WordPress №1?
Конечно, можно! Для этого перейдите на вкладку «Настройки» данного всплывающего окна, немного прокрутите и включите параметр Задержка автоматического закрытия (в секундах), указав для него значение.
 Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки.
Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки.Ага! Отображение любой формы в вашем модальном окне, такой как контактная форма , викторина, опрос, опрос и т. Д. Вам просто нужно выбрать тип короткого кода 9.0471 при добавлении нового модального окна и вставьте шорткод в соответствующее поле. Сделайте свой сайт более гибким!
10. Зачем мне покупать пакет Премиум?
Когда вы читаете каждое слово на этой странице, вы уже знаете, что возможностей пакета pro множество. Кроме того, одно можно сказать наверняка: команда сверхбыстрой поддержки находится за вашей спиной и считается важным компонентом вашей покупки. Решение полностью за вами !
11. Как перейти на версию Premium без потери данных?
Просто и без усилий! Либо вы переходите с бесплатной версии на профессиональную, либо с последней версии профессиональной версии на новейшую, все ваши настройки/конфигурации останутся без изменений.
 Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.
Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.12. Что-то не работает или у меня есть предложение/предпродажный вопрос. Что я должен делать?
Свяжитесь с нами ! Либо напишите на наш БЕСПЛАТНЫЙ форум поддержки, либо воспользуйтесь нашей контактной формой. В любом случае, наши услужливые специалисты по обслуживанию клиентов быстро свяжутся с вами и сделают все возможное, чтобы удовлетворить все ваши потребности.
Это даже не вопрос! Конечно, вы можете настроить лучшие всплывающие окна так, как вы хотите. Выберите одну из наших готовых тем, измените цвет фона, изображение, текст и все, что вы можете придумать. Не можете найти что-то на свой вкус? Вы можете добавить свои пользовательский код CSS , чтобы получить предпочтительный дизайн.

Существует два способа установки Popup Box: простой способ, когда вы устанавливаете Popup Box с панели инструментов WordPress, и второй способ, когда вы устанавливаете его с WordPress. org.
org.
Супер плагин с большим количеством отличных функций, которые работают без проблем и багов. Я обратился в поддержку, так как не знал, как установить один элемент в настройках, они сразу ответили, решили мою проблему, хотя они не были обязаны, потому что причиной моей проблемы было мое невежество, и, кроме того, я не ПРО пользователь. Они даже сделали дополнительный CSS специально для меня, чтобы я получил дополнительные функции, облегчающие мою работу. Итак, повторюсь: замечательный плагин, фантастическая, быстрая и дружелюбная поддержка.
Это лучший плагин. Я рекомендую использовать этот плагин для всплывающей формы WordPress.
Создать новый… Сбой. Изменить шаблон… Сбой.. Удалить инструмент… Отлично!
Отличные характеристики и надежное обслуживание клиентов.
Лучшее, что могло со мной случиться. Удивительные плагины и еще более удивительная мгновенная поддержка, которая решает все и делает все возможное, чтобы помочь.