40+ полезных скриптов всплывающих подсказок для CSS, JavaScript и jQuery
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Существует интересный элемент пользовательского интерфейса, такой как всплывающие подсказки (также называемые инфо-записями), которые создают небольшое окно с информацией об элементе, когда курсор мыши наводится на определенный текст или изображение. С точки зрения пользовательского интерфейса, всплывающие подсказки предоставляют пользователям самый быстрый и простой источник информации, без необходимости кликать на что-либо.
Хотя самый простой способ добавить всплывающие подсказки к тексту — использовать тег HTML <ACRONYM> или TITLE=””, ALT=””. Тем не менее, есть некоторые действительно интересные дизайны всплывающих подсказок и стилей, которые вы можете создавать с помощью JavaScript и CSS, используя скрипты. Давайте взглянем на них.
CSS
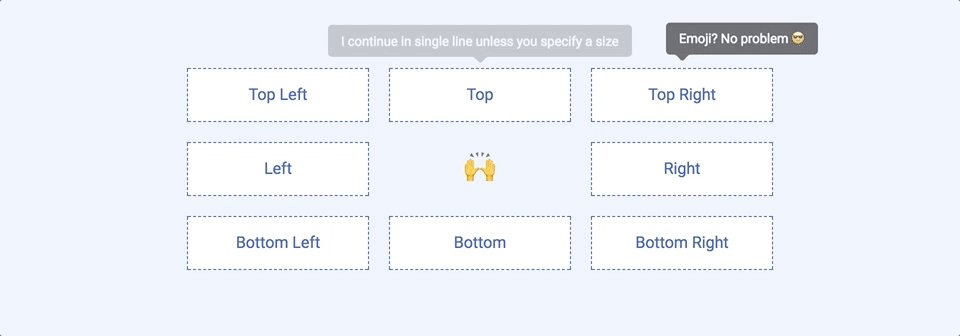
Balloon.css — Balloon — это библиотека CSS, состоящая из SasS и LESS и позволяющая отобразить интерактивную подсказку. Содержимое и положение всплывающей подсказки настраиваются через атрибут data. Вы можете показать всплывающую подсказку слева, справа или слева направо. Вы даже можете добавить эмоджи к контенту. Balloon.css можно установить через NPM и загрузить с CDNJS.
Simptip — сделано с помощью SasS, позволяющим перенастроить и перекомпилировать код в соответствии с вашими требованиями. Позиция и содержимое подсказки настраиваются с помощью имени класса и атрибута tooltip. Simptip доступен в виде пакета NPM, Yarn и Bower.
Hint.css — одна из популярных библиотек CSS для отображения всплывающей подсказки, Hint.css используется многими популярными веб-сайтами, такими как Fiverr, Webflow и Tridiv. В отличие от двух других библиотек CSS, Hint.css использует атрибут aria-label. Вы можете настроить размер и цвет с помощью имен классов с использованием методологии BEM. Hint.css доступен на NPM, Bower и CDNJS.
Скрипт использует переменную CSS, которая позволяет настраивать всплывающую подсказку с помощью простого файла CSS. Переменные CSS уже поддерживаются во многих веб-и мобильных браузерах. Microtip доступен на NPM, Yarn и CDN UNPkg.
Wenk– весит всего 733 байт. Суперлегкая библиотека, написанная в суперсовременном CSS с использованием CSSNext, LESS и SCSS, позволяет настраивать и перекомпилировать стили так, как вам нравится. Wenk можно загрузить с NPM, Yarn и таких бесплатных CDN-сервисов, как rawgit.com и unpkg.com.
Tooltippy — другая легкая библиотека CSS размером около 1 КБ. Tooltippy включает в себя несколько готовых тем для стилизации всплывающей подсказки. Она написана с помощью препроцессора CSS под названием Stylus.
ElegantTips — эта библиотека поставляется с несколькими предварительно созданными темами, которые можно изменить с предоставленными именами классов. В отличие от других библиотек, которые полагаются на данные HTML5 или атрибут aria-label, ElegantTips требует добавления дополнительного элемента для создания всплывающей подсказки. Это позволяет вам добавить буквально любой контент в подсказку кроме простого текста.
Tootik — эта библиотека CSS предоставляет не только стили в формате CSS, LESS и SasS, а также простой в использовании графический интерфейс для настройки всплывающей подсказки. Вы можете просто скопировать и вставить HTML-код, сгенерированный этим инструментом. Это так просто.
Вы можете просто скопировать и вставить HTML-код, сгенерированный этим инструментом. Это так просто.
VanillaJS
TippyJS – работающая на Popper.js, TippyJS поставляется с множеством опций для настройки всплывающей подсказки. Вы можете настроить анимацию, стрелку всплывающей подсказки, ширину, размер, тему и многое другое. Скрипт также предоставляет функции обратного вызова, с помощью которых можно выполнить функцию, когда всплывающая подсказка показана и скрыта. Эти функции делают TippyJS одной из самых мощных библиотек JavaScript в нашем списке скриптов для создания всплывающей подсказки.
Darsain Tooltip — эта библиотека обеспечивает базовую реализацию всплывающей подсказки. Тем не менее, она предоставляет обширные возможности для настройки поведения подсказки и набора имен классов для изменения внешнего вида всплывающей подсказки. Всплывающая подсказка хорошо работает в старых браузерах, таких как IE9 и, если это необходимо, и даже в IE8 с несколькими настройками.
Bubb — скрипт хорошо подходит для продвинутых пользователей JavaScript. Используя обширные API-интерфейсы, помимо отображения простого текста, вы можете программно добавить более сложный HTML-контент во всплывающую подсказку. Это довольно круто; вы можете обратиться к Документам к примерам.
Popper — содержит техническую абстракцию для создания чего-то, что появляется, как всплывающая подсказка, всплывающее окно и выпадающие списки. TippyJS использует его в качестве основы библиотеки, кроме того скрипт используется известными именами в Интернете, такими как Bootstrap, Microsoft и Atlassian.
YY Tooltip — в отличие от других библиотек, YY Tooltip не требует добавления элементов или атрибутов HTML. Она полностью работает с JavaScript, а контент, положение и цвета определены в объекте, а не в элементе HTML. Идеально подходит для использования с полным веб-приложением JavaScript.
Position.js — еще одна отличная библиотека JavaScript для создания всплывающих подсказок, Position.js предоставляет графический интерфейс для настройки функции и просто копирует, а затем вставляет созданный там код. Position.js можно использовать в сочетании с React.js или Vue.js.
Bezet Tooltip — эта библиотека предоставляет 14 вариантов отображения всплывающей подсказки; например, справа, слева, снизу, слева в центр, снизу в центр и т. д. Кроме того, она также достаточно умна, чтобы могла отрегулировать положение всплывающей подсказки на основе доступного пространства вокруг самой подсказки.
MouseTip — эта библиотека JavaScrtipt создаст всплывающую подсказку, которая будет двигаться вместе с курсором. Всплывающая подсказка настраивается с нестандартным атрибутом mousetip вместо использования атрибута data в HTML5. Mousetip доступен как модуль NPM.
Internetips — подобно MousetTip, всплывающая подсказка, генерируемая этой библиотекой, следует за положением курсора. Все настроено через объект JavaScript вместо HTML, а атрибуты также созданы для современных браузеров. Скрипт легкий и быстрый.
MTip — библиотека JavaScript для всплывающих подсказок с отличной совместимостью с браузером. Она совместима с IE8, полностью настраиваемая с помощью параметров, и вы можете добавить подсказку к любому элементу даже на img (элемент изображения).
Bubblesee — легкая библиотека JavaScript, которая обеспечивает прямую функциональность «подсказки». Легко использует библиотеку JavaScript без сложных опций для настройки вывода. Файл Sass предоставляется, если вы хотите изменить внешний вид всплывающей подсказки.
 es5.min.js, если вам нужна совместимость со старыми браузерами. Скрипт использует атрибут data для настройки всплывающей подсказки; Например, data-tipfy-side используется для установки направления всплывающей подсказки, а использования атрибута data-tipfy-text для добавления содержимого всплывающей подсказки.
es5.min.js, если вам нужна совместимость со старыми браузерами. Скрипт использует атрибут data для настройки всплывающей подсказки; Например, data-tipfy-side используется для установки направления всплывающей подсказки, а использования атрибута data-tipfy-text для добавления содержимого всплывающей подсказки.
JQuery
Tooltipster — эта библиотека предоставляет обширные возможности для настройки практически любых элементов, таких как тема, анимация, сенсорная поддержка, контент, триггер открыть/закрыть и т. д. Она также предоставляет пользовательский прослушиватель событий и обратные вызовы, позволяя разработчикам расширять всплывающую подсказку с помощью пользовательских функций. Кроме того, будучи плагином jQuery, всплывающая подсказка будет работать в более раннем браузере, таком как IE6, в зависимости от используемой версии jQuery.
Protip — еще один расширенный плагин jQuery, Protip поддерживает 49 позиций, HTML для содержимого всплывающей подсказки, поддержка иконок, пользовательские обратные вызовы и многое другое. Protip предоставляет графический интерфейс, позволяющий легко настраивать всплывающую подсказку.
PowerTip — этот плагин jQuery также предлагает опции и API-интерфейсы, предоставляя разработчикам ряд различных способов реализации всплывающих подсказок. Он поддерживает клавиатурную навигацию, чтобы всплывающее окно отображалось при навигации элементов с помощью клавиатуры Tab. PowereTip доступен как модуль NPM. Он может использоваться с RequireJS и Browserify.
Accessible Aria Tooltip — плагин jQuery со встроенной функцией специальных возможностей, всплывающая подсказка предназначена для отображения диалогового окна с заголовком, многострочным текстом и кнопкой закрытия.
TipsJS — простой плагин jQuery, но он имеет довольно отличительные особенности. Содержимое всплывающей подсказки задается атрибутом data-tooltip. для заголовка.
для заголовка.
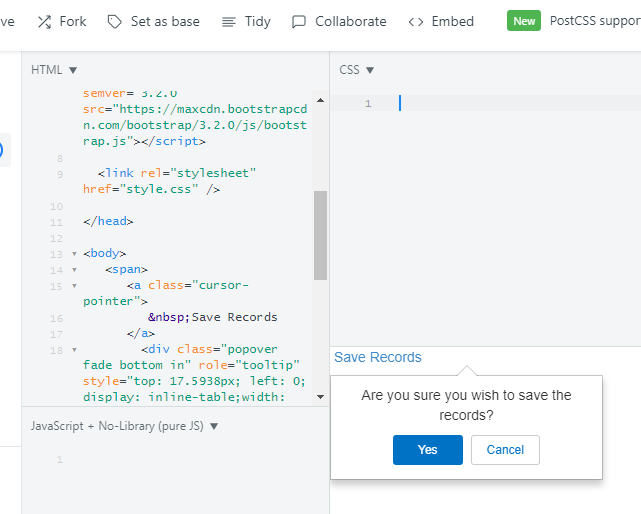
Dark Tooltip — эта библиотека предоставляет некоторые действительно полезные функции для включения всплывающей подсказки. Например, вы можете добавить кнопку подтверждения — «Да» и «Нет», уменьшить фон во время отображения всплывающей подсказки и добавить элементы HTML в контент.
Aria Tooltip — еще одна подсказка со встроенной функцией доступности, этот плагин jQuery совместим с WAI-ARIA 1.1. Он реагирует таким образом, что вы можете предоставить различные конфигурации для разных размеров видового экрана. Aria Tooltip доступен как модуль NPM с именем t-aria-tooltip.
Toolbar.js. — в то время как другой плагин jQuery может отображать только простой текст или HTML-контент во всплывающей подсказке, этот плагин jQuery создает панель инструментов. Всплывающая подсказка будет содержать две или более ссылки с иконкой, которая обычно выполняет действие при нажатии, как и любая панель инструментов.
VueJS
V-Tooltip — это компонент Vue.js, работающий от Popper.js. Он предоставляет новую директиву с именем v-tooltip, которая может быть добавлена к любому элементу для создания всплывающей подсказки. V-tooltip может содержать контент всплывающей подсказки или параметры. Помимо пользовательской директивы v-tooltip вы также можете добавить всплывающую подсказку с помощью компонента v-popover. С помощью этого компонента вы можете добавить более сложный контент во всплывающую подсказку с компонентом Vue.js или HTML.
Vue-Bulma Tooltip — компонент Vue.js для создания всплывающей подсказки, основанной на платформе UML Bulma. Эта библиотека является частью Vue Bulma. Но компонент tooltip доступен как модуль NPM с именем vue-bulma-tooltip, который вы можете использовать как автономный компонент.
Vue-Directive-Tooltip — в целом он похож на компонент V-Tooltip на основе Popper. js и предоставляет ту же директиву, что и v-tooltip. Однако он не обеспечивает компонент v-popover.
js и предоставляет ту же директиву, что и v-tooltip. Однако он не обеспечивает компонент v-popover.
Vue-Tippy — эта библиотека оборачивает Tippy.js в компонент Vue.js. Она имеет настраиваемую директиву Vue.js, называемую v-tippy, которая работает как атрибут HTML; вы можете добавить контент для всплывающей подсказки или параметры для ее настройки. Скрипт также отображает пользовательский компонент Vue.js в содержимом всплывающей подсказки с помощью параметра html.
VueJS-Popover — пользовательский Vue.js с настраиваемой директивой, называемой v-popover, и двумя настраиваемыми компонентами, а именно <popover> и <tooltip>, предоставляющими разработчикам возможность добавлять всплывающие подсказки в приложении Vue.js.
Vue-Hint — плагин Vue.js, который распаковыввет Hint.css. В плагине имеется директива v-hint-css для добавления всплывающей подсказки. Он предоставляет тот же набор параметров, что и Hint.css, поэтому вы можете добавить их как объект JavaScript или модификатор Vue.js.
ReactJS
React Joyride — компонент React, чтобы отобразить набор подсказок, которые помогут новым пользователям ознакомиться с вашим новым приложением.
React Floater — эта библиотека оборачивает Popper.js в компонент React с именем Floater, поэтому он обладает такими же замечательными функциями, как и у Floater. Вы можете добавить всплывающие подсказки и всплывающие окна, и вы также можете играть с этим компонентом через эту песочницу.
React Autotip — простой компонент React с функцией автоматического позиционирования, React Autotip автоматически отрегулирует положение всплывающей подсказки при изменении доступного пространства вокруг него.
React Tippy — построен на базе Tippy.js и Popover.js. В этой библиотеке представлен компонент Tooltip, который можно включить в приложение React.
React Hint — компонент React, расширяющий Hint.css. Компоненты добавляют несколько функций, недоступных в Hint.css, таких как автоматическое позиционирование, задержка и функция обратного вызова.
Больше
Ember Tooltips — компонент Ember.js для создания всплывающих подсказок, он построен на базе Popper.js. Компонент также разработан с учетом доступности и продолжает улучшаться, чтобы соответствовать требованиям 508 по данному вопросу.
D3 Tip — плагин D3.js. D3.js — это библиотека JavaScript для визуализации данных, такая как схемы, карты, диаграммы и т. д. Этот плагин позволяет вам показывать всплывающую подсказку поверх этих данных.
Всем успешной работы!
Источник
Всплывающие подсказки · Bootstrap v5.0
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, который содержит Popper, чтобы всплывающие подсказки работали! - Всплывающие подсказки используются по соображениям производительности, поэтому **Вы должны инициализировать их самостоятельно **.
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие подсказки для скрытых элементов работать не будут.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента оболочки. - При запуске от гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы.
 Используйте
Используйте white-space: nowrap;на Ваших<a>, чтобы избежать такого поведения. - Всплывающие подсказки необходимо скрыть до того, как соответствующие элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — это выбрать их по их атрибуту data-bs-toggle:
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
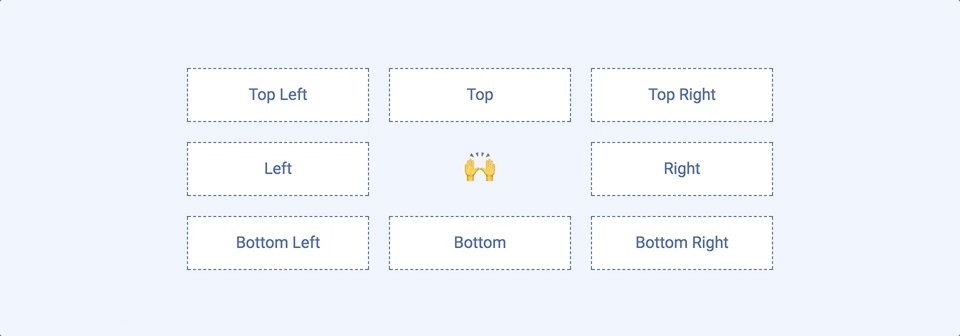
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. Направления зеркалируются при использовании Bootstrap в RTL.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху">
Подсказка вверху
</button>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа">
Подсказка справа
</button>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу">
Подсказка внизу
</button>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева">
Подсказка слева
</button>
И с добавленным пользовательским HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>">
Всплывающая подсказка с HTML
</button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm;
$tooltip-max-width: 200px;
$tooltip-color: $white;
$tooltip-bg: $black;
$tooltip-border-radius: $border-radius;
$tooltip-opacity: . 9;
$tooltip-padding-y: $spacer / 4;
$tooltip-padding-x: $spacer / 2;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
9;
$tooltip-padding-y: $spacer / 4;
$tooltip-padding-x: $spacer / 2;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите для параметра boundary значение, отличное от значения по умолчанию, 'scrollParent', например, 'window':
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: 'window'
})
Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут data и title HTML-элемента, для которого Вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (такие как <span>) можно сделать доступными для фокусировки, добавив атрибут tabindex="0", это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство Вспомогательные технологии в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не полагайтесь исключительно на
Кроме того, не полагайтесь исключительно на hover в качестве триггера для Вашей всплывающей подсказки, так как это сделает невозможным запуск ваших всплывающих подсказок для пользователей клавиатуры.
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути Вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале сделанной с фокусировкой на клавиатуре, используя tabindex="0".
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-animation="". Обязательно измените тип case имени опции с camelCase на kebab-case при передаче через атрибуты данных. Например: вместо использования data-bs-customClass="beautifier" используйте data-bs-custom-class="beautifier".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation | boolean | true | Применить переход CSS fade к всплывающей подсказке |
container | string | element | false | false | Добавляет всплывающую подсказку к определенному элементу. |
delay | number | object | 0 | Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html | boolean | false | Разрешить HTML во всплывающей подсказке. Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement | string | function | 'top' | Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector | string | false | false | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.). Смотрите это и информативный пример. |
template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title | string | element | function | '' | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger | string | 'hover focus' | Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделить их пробелом.
Само по себе |
fallbackPlacements | array | ['top', 'right', 'bottom', 'left'] | Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary | string | element | 'clippingParents' | Граница ограничения переполнения всплывающей подсказки. По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите в Popper документации preventOverflow. |
customClass | string | function | '' | Добавляйте классы во всплывающую подсказку, когда она отображается. Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize | boolean | true | Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList | object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn | null | function | null | Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Дополнительную информацию смотрите в offset документации Popper. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig | null | object | function | null | Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Атрибуты данных для отдельных всплывающих подсказок
В качестве альтернативы параметры для отдельных всплывающих подсказок можно указать с помощью атрибутов данных, как описано выше.
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {. ..}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
..}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
show
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (то есть до того, как произойдет событие shown.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
hide
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
toggle
Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие shown.bs.tooltip или hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
dispose
Скрывает и уничтожает всплывающую подсказку элемента (Удаляет сохраненные данные в элементе DOM). Всплывающие подсказки, использующие делегирование (которые создаются с использованием параметра selector), не могут быть уничтожены индивидуально для дочерних элементов триггера.
enable
Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
disable
Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
toggleEnabled
Переключает возможность отображения или скрытия всплывающей подсказки элемента.
update
Обновляет положение всплывающей подсказки элемента.
getInstance
Статический метод, позволяющий получить экземпляр всплывающей подсказки, связанный с элементом DOM.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show.bs.tooltip | Это событие запускается немедленно при вызове метода экземпляра show. |
shown.bs.tooltip | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.tooltip | Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ждать завершения переходов CSS). |
inserted.bs.tooltip | Это событие запускается после события show.bs.tooltip, когда шаблон всплывающей подсказки был добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl.addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
CSS Всплывающие подсказки. Уроки для начинающих. W3Schools на русском
Как создать всплывающие подсказки с помощью CSS?
Демо: Примеры подсказок
Подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь наводит указатель мыши на элемент:
Вверху Текст подсказки
Справа Текст подсказки
Внизу Текст подсказки
Слева Текст подсказки
Основная подсказка
Создайте всплывающую подсказку, которая появляется, когда пользователь наводит указатель мыши на элемент:
Пример
/* Контейнер подсказок */
.
 tooltip {
tooltip {position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите точки под текстом при наведении мыши */
}
/* Текст подсказки
*/
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Разместите текст всплывающей подсказки — см. Примеры ниже! */
position: absolute;
z-index: 1;
}
/* Показывать текст всплывающей подсказки при наведении указателя мыши на контейнер всплывающей подсказки */
.tooltip:hover
.tooltiptext {
visibility: visible;
}
</style>
<div>Наведите на меня
<span>Текст подсказки</span>
</div>
Объяснение примера
HTML: Используйте элемент контейнера (например <div>) и добавьте в него класс "tooltip". Когда пользователь наведет курсор на этот <div>, он покажет текст всплывающей подсказки.
Текст всплывающей подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext".
CSS: Класс tooltip применяется position:relative, который необходим для позиционирования текста всплывающей подсказки (position:absolute). Примечание: Ниже приведены примеры того, как расположить подсказку.
Класс tooltiptext содержит фактический текст всплывающей подсказки. По умолчанию он скрыт и будет виден при наведении (см. выше). Мы также добавили в него несколько основных стилей: ширину 120px, цвет черного фона, цвет белого текста, центрированный текст, верхний и нижний отступы 5px.
CSS свойство border-radius используется для добавления закругленных углов к тексту всплывающей подсказки.
Селектор :hover используется для отображения текста всплывающей подсказки, когда пользователь наводит указатель мыши на <div> с class="tooltip".
Позиционирование всплывающих подсказок
В этом примере всплывающая подсказка находится справа (left:105%) от «наведенного» текста (<div>). Также обратите внимание, что top:-5px используется для размещения его в середине элемента контейнера. Мы используем число 5, потому что текст всплывающей подсказки имеет верхний и нижний отступы 5px. Если вы увеличите его отступ, также увеличьте значение свойства top, чтобы оно оставалось посередине (если это то, что вам нужно). То же самое необходимо, если вы хотите, чтобы подсказка была расположена слева.
Подсказка справа
.tooltip .tooltiptext {
top: -5px;
left:
105%;
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Подсказка слева
.tooltip .tooltiptext {
top: -5px;
right:
105%;
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Если вы хотите, чтобы всплывающая подсказка появлялась сверху или снизу, см. примеры ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60 пикселей. Это должно центрировать всплывающую подсказку выше / ниже текста, на который нужно навести текст. Устанавливается на половину ширины всплывающей подсказки (120/2 = 60).
Подсказка вверху
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
left:
50%;
margin-left: -60px; /* Используйте половину ширины (120/2 = 60), чтобы центрировать подсказку */
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Подсказка внизу
. tooltip .tooltiptext {
tooltip .tooltiptext {
width: 120px;
top: 100%;
left:
50%;
margin-left: -60px; /* Используйте половину ширины (120/2 = 60), чтобы центрировать подсказку */
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Подсказка со стрелкой
Чтобы создать стрелку, которая должна появляться с определенной стороны всплывающей подсказки, добавьте «пустое» содержимое после всплывающей подсказки с классом псевдоэлемента ::after вместе со свойством content. Сама стрелка создана с использованием границ. Это сделает подсказку похожей на речевой пузырь.
Этот пример демонстрирует, как добавить стрелку внизу всплывающей подсказки:
Нижняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%;
/* В нижней части всплывающей подсказки */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Объяснение примера
Поместите стрелку внутри подсказки: top: 100% поместит стрелку внизу всплывающей подсказки. left: 50% будет центрировать стрелку.
Примечание: Свойство border-width определяет размер стрелки. Если вы измените его, также измените значение margin-left на то же самое. Это будет располагать стрелку в центре.
Свойство border-color используется для преобразования содержимого в стрелку. Мы устанавливаем верхнюю границу черным, а остальное прозрачным. Если бы все стороны были черными, вы бы получили черный квадрат.
Этот пример демонстрирует, как добавить стрелку в верхнюю часть всплывающей подсказки. Обратите внимание, что на этот раз мы установили цвет нижней границы:
Верхняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
bottom: 100%; /* В верхней части всплывающей подсказки */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Этот пример демонстрирует, как добавить стрелку слева от всплывающей подсказки:
Стрелка слева
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
right: 100%; /* Слева от всплывающей подсказки */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Этот пример демонстрирует, как добавить стрелку справа от всплывающей подсказки:
Стрелка справа
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
left: 100%; /* Справа от всплывающей подсказки */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
Результат:
Наведите на меня Текст подсказки
Попробуйте сами »Всплывающие подсказки (анимация)
Если вы хотите затемнить текст всплывающей подсказки, когда он собирается быть видимым, вы можете использовать свойство CSS transition вместе со свойством opacity, и оно становится от полностью невидимого до 100% видимым за указанное количество секунд (в нашем примере это 1 секунда):
Всплывающие подсказки
3 685 Скрипты / TooltipВсплывающие подсказки
Семь стилевых оформлений всплывающих подсказок (tooltip) на jQuery и CSS3 для вашего сайта.
3 307 Скрипты / TooltipTooltip на jQuery и CSS
Всплывающие подсказки при наведении использующие библиотеку jQuery и CSS. Тут нет никаких специальных плагинов, просто одна функция и её вызов.
1 763 Скрипты / TooltipПодсказки с пузырьками
Плагин для библиотеки Mootools — bubbles — подсказки с пузырьками. Работает к сожалению на устаревшей версии Mootools 1.1.2, но смотрится очень красиво.
2 092 Скрипты / TooltipCSS3 тултипы — подсказки
Всплывающие подсказки реализованные на CSS. К подсказке можно прикрепить и изображение.
1 977 Скрипты / TooltipПлагин подсказок MopTip
Плагин всплывающих подсказок MopTip. Всплывающий mopBox может содержать DIV, изображения, флешки, видео и т.д. Работает в: Safari 4+, Firefox 3+, Opera 9+, IE6, IE7, IE8+, Chrome.
6 541 Скрипты / TooltipИзображение-подсказка при наведении
Эффект всплывающей подсказки — изображения при наведении на иконку — миниатюру картинки.
2 209 Скрипты / TooltipCSS3 tooltips (подсказки)
Реализованные только на CSS всплывающие подсказки для отдельных элементов сайта.
1 913 Скрипты / TooltipПростой tooltip — just the tip
Простой в использовании тултип Just The Tip, если вы конечно хотя бы немножко знаете html и jаvascript. В подсказке может использоваться, как текст, так и изображения и даже видео.
Простой tooltip плагин
Плагин подсказок (tooltip) имеет поддержку всех браузеров и прост в применении. Гибкая настройка под любой ваш проект.
2 010 Скрипты / TooltipПодсказка при наведении — vTip
Простой и очень легкий по размеру эффект всплывающей подсказки.
Как создать подсказки при наведении
Обновляется!!! Справочник JavaScript
Узнать, как создать подсказки при наведении с помощью CSS.
Наведите курсор на текст ниже:
СверхуТекст подсказки
СправаТекст подсказки
СнизуТекст подсказки
СлеваТекст подсказки
Редактор кода »
Подсказки при наведении
Шаг 1) Добавить HTML:
Пример
<div>Наведите курсор на меня
<span>Текст подсказки</span>
</div>
Шаг 2) Добавить CSS:
Пример
/* Контейнер подсказок */.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите, чтобы точки под перемещаемым текстом */
}
/* Текст подсказки */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Расположите текст подсказки */
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
/* Исчезают в подсказке */
opacity: 0;
transition: opacity 0.3s;
}
/* Подсказка стрелка */
.tooltip .tooltiptext::after {
content: «»;
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
/* Отображение текста подсказки при наведении курсора мыши на контейнер подсказки */
. tooltip:hover .tooltiptext {
tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
Совет: Зайдите на наш учебник CSS Подсказки чтобы узнать больше о подсказках.
Совет: Чтобы создать «кликабельные» подсказки, перейдите на наш учебник Как сделать — Всплывающие окна
Совет: Модели также похожи на подсказки. Зайдите на наш учебник Как сделать — Модель чтобы узнать о моделях.
Всплывающие подсказки на jquery « Блог вебмастера Романа Чернышова
Рано или поздно любой веб-мастер начинает задумываться о юзабилити своего сайта. Хочется с делать свой мега сайт или простой блог как можно привлекательнее и удобнее для пользователя. Существует множество различных фишек применяемых для улучшения «юзабельности» сайта, одной из таких является создание на сайте всплывающих подсказок, можно ограничится простыми подсказками прописанных в параметре title, а можно обратиться к удобной библиотеке jQuery и реализовать собственные.
Наиболее самой и часто используемой библиотекой для создания спец. эффектов для подсказок является jQuery Tooltip Plugin.
И так вставляем в шапку HTML документа, примерно следующий код:
<script type="text/javascript" src="js/jquery-compressed.js"></script> <script type="text/javascript" src="js/jquery.dimensions.js"></script> <script type="text/javascript" src="js/jquery.tooltip.min.js"></script> |
далее для создания подсказки на странице, просто прописываем одну команду
<script type="text/javascript">
$('#element_id').tooltip();
</script>; |
#element_id — Идентификатор блока, для которого мы делаем подсказку. Текс подсказки будет взят автоматически из параметра title.
Хочу заметить, что если подсказка создается для ссылки или изображение к тексту подсказки добавится значение из параметра SRC или HREF, чтобы этого не происходило следует создавать подсказку с соответствующим параметром:
<script type="text/javascript">
$('#element_id'). |
Еще несколько способов создание подсказок с различными эффектами.
Показ без задержки во времени, или же наоборот медленное плавное открытие
<script type="text/javascript">
$('#element_id').tooltip({delay: 0});
</script> |
Живая подсказка, будет двигаться за курсором мышки, в области обьекта для которого была заданна подсказка:
<script type="text/javascript">
$('#element_id').tooltip({track: true});
</script> |
Можно задать смещение подсказки относительно курсора мышки:
<script type="text/javascript">
$('#element_id').tooltip({top: -20, left: -30});
</script> |
Более подробную информацию по этому плагину можно найти на сайте разработчика, так же примеры с использованием разных настроек и дополнительных эффектов. перейдя по данной ссылке.
Похожие записи
Лучшие плагины для javascript и jQuery
5. Tipso
Github
Tipso — это легкий и отзывчивый плагин jQuery Tooltip. Очень легко реализовать и настроить с помощью CSS.
4. Tipped.js
Документация
Tipped — это полное решение для всплывающей подсказки на JavaScript, используйте его для создания всплывающих подсказок, которые прекрасно работают в любом браузере на любом устройстве.
3. html5tooltipsjs
Github
Наслаждайтесь подсказками, написанными на чистом JavaScript, с гладкой трехмерной анимацией, реализованной в CSS. Нет рамочных зависимостей.
2. Protip
Github
Protip — это замечательный плагин для jQuery. Предлагает множество доступных настроек для настройки плагина под наши нужды:
- 49 позиций (расположение всплывающей подсказки)
- Обновление подсказок в режиме реального времени.
- Проверка живого элемента (элемент удален? -> подсказка должна исчезнуть).

- Гравитация: найдите лучшую позицию, если она не подходит к экрану.
- Цели DOM: добавляются в корень или в другой целевой элемент.
- Размещение: снаружи, внутри, бордюр, центр
- Нажмите активированные и липкие всплывающие подсказки.
- Пользовательский контент HTML
- Интерактивные подсказки
- Задержки входа / выхода
- Авто-скрытие
- Поддержка значков
- Скины, размеры, схемы
- Поддержка анимации
- Mixins (только CSS, скоро появится JS)
- Пользовательские события обратного вызова
- Поддержка UMD
1.Tooltipster
Github
Tooltipster — это мощный, гибкий плагин jQuery, который позволяет легко создавать семантические, современные всплывающие подсказки, улучшенные с помощью CSS.
Опции Tooltipster дают вам широкий диапазон переменных, чтобы настроить подсказку в соответствии с вашим сердцем.
дополнительныйBalloon.css
Github
Balloon.css позволяет добавлять всплывающие подсказки к элементам без JavaScript и всего в несколько строк CSS. Да, хотя этот плагин не требует javascript или jQuery, заслуживает упоминания, поскольку он довольно полезен и прост в использовании.
Если вы думаете, что мы забыли еще один замечательный плагин всплывающей подсказки, не стесняйтесь поделиться им с нами в поле для комментариев.
Tooltip, Popover, Dropdown и Menu Library
Tippy.js — это полное решение для всплывающих подсказок, всплывающих окон, раскрывающихся списков и меню для web на платформе Popper.
Это общая абстракция для логики и стиля всплывающих элементов. из потока документа и перемещаться рядом со ссылочным элементом, наложенным на верхняя часть пользовательского интерфейса.
Готовы начать? Посетите раздел «Начало работы» или просмотрите демонстрацию Характеристики Типпи ниже.
# По умолчанию
Всплывающая подсказка по умолчанию выглядит так:
Моя кнопка
Она имеет цвет фона # 333 и стрелку, указывающую на элемент,
и запускается событиями mouseenter или focus , поэтому он появляется, когда
зависал, фокусировался с помощью клавиатуры или касался при использовании сенсорного устройства.
С элементом кнопки в документе, например:
Вы можете инициализировать его следующим образом:
tippy ('# myButton', { content: "Я всплывающая подсказка Типпи!", });
#Placement
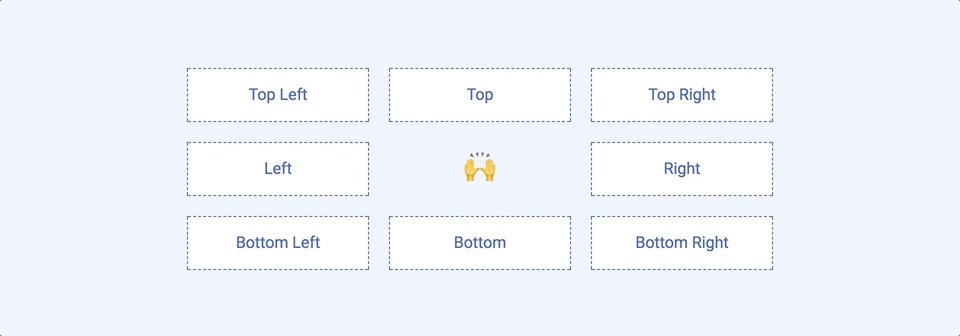
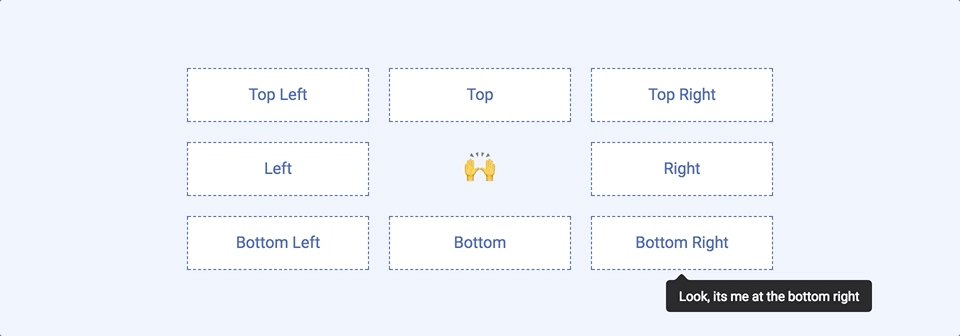
Всплывающие подсказки можно разместить четырьмя основными способами по отношению к ссылочному элементу.
Дополнительно всплывающую подсказку можно смещать по оси с помощью суффикса - начало или - конец .
верхний
верхний предел
верхний конец
правый
правый старт
правый конец
нижний
нижний старт
нижний конец
левый
левый старт левый
-end
Если типпи не может поместиться в желаемое место, он перевернется на противоположное. размещение, если места мало. В приведенных выше примерах переворачивание отключен, чтобы правильно продемонстрировать каждое место размещения.
#Arrows
Стрелка, указывающая на элемент, может иметь его пропорции или форму. изменены или полностью отключены.
DefaultRoundLargeSmallWideNarrow
#Animations
Всплывающие подсказки могут иметь различные типы анимации перехода. По умолчанию это
простой fade (переход непрозрачности).
Дополнительные включенные анимации
Эти анимации включены в пакет и могут быть импортированы отдельно.
сдвиг
малозаметный
крайний сдвиг
сдвиг
малозаметный сдвиг
крайний сдвиг
шкала
тонкая шкала
шкала- крайняя
перспектива
тонкая перспектива
крайняя перспектива
# Эффект заполнения материала
Текст
# Инерция / эффект упругости рогатки
Добавьте физику пружины CSS в анимацию с помощью функции синхронизации перехода .
scalecale-subtlescale-extreme
#CSS-анимации ключевых кадров
Для более продвинутого уровня вы можете использовать настоящие CSS-анимации (правила @keyframes )
например, с помощью пакета animate.css :
rubberBandtada
#Duration
01000 [0, 500] [500, 0]
#Themes
Всплывающие подсказки могут иметь настраиваемый стиль.
# Включенные темы
Эти темы включены в пакет и могут быть импортированы отдельно.
lightlight-bordermaterialtranslucent
# Custom themes
С помощью темы можно применить любой CSS к шаблону.
gradientretroforest
#Triggers
Всплывающие подсказки также могут быть вызваны щелчком или событиями фокусировки .
ClickFocus
#Interactivity
Всплывающие подсказки могут быть интерактивными, позволяя навести на них курсор и щелкнуть мышью внутри них.
Интерактивный
#HTML Content
Всплывающие подсказки могут содержать HTML.
HTML ContentDropdown
#Delay
Всплывающие подсказки могут задерживать скрытие или отображение после триггера.
500 [800, 0] [0, 800]
#Follow Cursor
Всплывающие подсказки могут следовать за курсором мыши и придерживаться определенной оси. Кроме того, всплывающая подсказка может следовать за курсором, пока не отобразится, после чего она остановится следующие (начальные).
DefaultHorizontalVerticalInitial
#SVGs
Всплывающие подсказки могут быть размещены на узлах SVG, где followCursor: 'initial' становится
очень полезно, так как его можно разместить прямо на линии.
#Singleton
Используйте одну всплывающую подсказку для множества различных ссылочных элементов. Это позволяет вам
«групповые» всплывающие подсказки с общим таймером для улучшения UX, когда элементы расположены рядом друг с другом.
есть всплывающие подсказки с задержкой prop.
Одноэлементный tippy с задержкой : 500 :
TextTextTextText
Singleton tippy для группировки каждого сообщения с задержкой : 500 :
TextTextTextText
TextTextTextText
Singleton tippy 910Text
000 с переходом 910TextТиппи может быть вложен в другой.
Уровень 0
Позволяет создать систему всплывающего меню.
# Много больше …
Список возможностей выше не является полным. Типпи способен на многое другое вещи.
Начало работы | Tippy.js
Начало работы
Есть два способа установить пакет.
№1. Менеджер пакетов
# npm npm я tippy.js # Пряжа yarn add tippy.js
В своем приложении импортируйте модуль tippy и основной CSS:
import tippy from 'tippy.js '; импортировать 'tippy.js / dist / tippy.css'; // необязательно для стилизации
Предполагается, что вы используете пакет модулей, например webpack, Rollup или Parcel. Если
вы получаете сообщение об ошибке , процесс внутри браузера,
см. FAQ для получения помощи.
Ядро CSS не требуется, но предоставляет вам базовый стиль для использования. Если вы хотите использовать Tippy «без головы» без отрисовки элементов по умолчанию или CSS, используйте Headless Tippy.
№2. CDN
Разместите их в самом низу , убедившись, что они размещены перед
свои собственные скрипты. Номера версий после @ важны, убедитесь, что они
не удаляйтесь.
Примечание
CSS автоматически вводится в
с CDN (типпи-связка). При включенном CSP вам может потребоваться отдельная ссылкаdist / tippy.cssи используйте вместо негоdist / tippy.umd.min.js.
#Usage
Типпи <сценарий> // После загрузки вышеуказанных скриптов вы можете вызвать `tippy ()` с помощью CSS // селектор и опора `content`: типпи ('# myButton', { content: 'Моя подсказка!', });
#React
Используете React? Использовать официальный пакет компонентов, который хорошо интегрируется с React, что позволяет декларативно использовать Tippy.
Необязательный дополнительный импорт
Для краткости в этой документации показан импорт через сборщик модулей в Node. Если
вы используете CDN, вместо этого вы будете использовать теги .
Этот необязательный дополнительный импорт в документации:
import 'tippy.js / animations / scale.css';
Эквивалентно этому с использованием CDN в браузере:
<ссылка rel = "таблица стилей" href = "https: // unpkg.com/tippy.js@6/animations/scale.css " />
Все реквизиты | Tippy.js
All Props
«Props» — это настраиваемые свойства, которые можно дополнительно передать в tippy () конструктор.
типпи (цели, { // реквизиты });
#allowHTML
Определяет, анализируются ли строки содержимого как HTML, а не как текст.
Предупреждение
Убедитесь, что вы очищаете все пользовательские данные при рендеринге HTML для предотвращения XSS атаки.
типпы (цели, { // По умолчанию allowHTML: false, // разбираем строки `content` как HTML allowHTML: true, });
allowHTML: trueallowHTML: false
#animateFill
Определяет, нужно ли анимировать цвет заливки фона подсказки.
типпи (цели, { // По умолчанию animateFill: false, // включаем animateFill: true, });
Плагин
При использовании модулей (ESM) вы должны импортировать этот плагин, чтобы использовать его.
Вы также должны импортировать анимации
dist / backdrop.css,и/ shift-away.css. таблицы стилей для работы.
импортировать типпи, {animateFill} из 'tippy.js'; импортировать 'tippy.js / dist / backdrop.css'; импортировать 'tippy.js / animations / shift-away.css'; типпи (цели, { animateFill: true, плагины: [animateFill], });
animateFill: trueanimateFill: false
#animation
Тип анимации перехода.Подробнее см. Анимация.
типпи (цели, { // По умолчанию анимация: 'затухание', });
Примечание
Это
falseпо умолчанию при использовании Headless Tippy.
#appendTo
Элемент, к которому нужно добавить подсказку. Если interactive: true , поведение по умолчанию
— это appendTo: "parent" . См. Доступность
для дополнительной информации.
Иногда подсказку нужно добавить в другой контекст DOM из-за проблемы с доступностью, обрезкой или z-индексом.
типпи (цели, { // по умолчанию (принимает ссылку в качестве аргумента) appendTo: () => document.body, // добавляем к родительскому узлу ссылки appendTo: 'родительский', // добавляем к элементу appendTo: element, });
#aria
Конфигурация атрибута aria. Оба свойства являются необязательными:
-
content: Атрибутaria- *, примененный к ссылочному элементу для объявления полезное содержание. -
расширенный: добавлять ли в ссылку атрибутaria-extendedэлемент.
типпи (цели, { // По умолчанию aria: { // `null` в интерактивном режиме: true, в противном случае -" описано " content: 'авто', // совпадает с логическим значением `interactive` расширен: 'авто', }, // объявляем как метку, а не как описание // контент также будет объявлен с помощью `interactive: true` aria: { content: 'labelledby', }, // соблюдать строгие правила WCAG 2.1 с помощью `interactive: true`, чтобы // можно летать, если он на самом деле не интерактивен, но контент все равно будет // объявлено aria: { content: 'описано по', }, // отключение полностью, оставьте на ваше усмотрение aria: { содержание: нуль, расширено: false, }, });
#arrow
Определяет, есть ли на типпи стрелка.
типпи (цели, { // По умолчанию стрелка: правда, // отключаем стрелку стрелка: ложь, // настраиваемая строка стрелки стрелка: '', // настраиваемый элемент стрелки стрелка: svgElement, });
Предупреждение
Строка анализируется как
.innerHTML. Не передавайте в этот реквизит неизвестные пользовательские данные.
Примечание
Чтобы использовать круглую стрелку по умолчанию, импортируйте
roundArrowиз пакета (типпи.roundArrowв версииumd) и передать его в качестве значения.Вы также должны импортировать
dist / svg-arrow.cssпри использовании SVG-стрелок для стилизации Работа.
импорт типпи, {roundArrow} из 'tippy.js'; импортировать 'tippy.js / dist / svg-arrow.css'; типпи (цели, { стрелка: roundArrow, });
arrow: truearrow: false
#content
Содержание подсказки.
типпи (цели, { // По умолчанию содержание: '', // нить content: 'Привет', // Элемент содержание: документ.createElement ('div'), // (ссылка) => строка | Элемент content: (ссылка) => reference.getAttribute ('title'), });
Примечание
Чтобы отображать строки как HTML, установите
allowHTML: true. Это может открыть вам XSS атак, так что будьте осторожны.
#delay
Задержка в мс после срабатывания триггерного события до того, как типпи отобразится или скроется.
типпи (цели, { // По умолчанию задержка: 0, // показать и скрыть задержку 100 мс задержка: 100, // задержка показа 100 мс, задержка скрытия 200 мс задержка: [100, 200], // задержка показа составляет 100 мс, задержка скрытия - по умолчанию задержка: [100, null], });
delay: 400delay: [500, 250]
#duration
Продолжительность анимации перехода в мс.
типпи (цели, { // По умолчанию продолжительность: [300, 250], // показать и скрыть длительность 100 мс продолжительность: 100, // длительность показа 100 мс, длительность скрытия 200 мс продолжительность: [100, 200], // длительность показа 100 мс, длительность скрытия - по умолчанию продолжительность: [100, null], });
duration: 1000duration: [500, 0]
#followCursor
Определяет, следует ли подсказка за курсором мыши пользователя.
типпи (цели, { // По умолчанию followCursor: false, // следуем по осям x и y followCursor: true, // следуем по оси x followCursor: 'horizontal', // следуем по оси y followCursor: 'vertical', // следуем, пока он не появится (с учетом `delay`) followCursor: 'начальный', });
Плагин
При использовании модулей (ESM) вы должны импортировать этот плагин, чтобы использовать его.
import tippy, {followCursor} из 'tippy.js'; типпи (цели, { followCursor: true, плагины: [followCursor], });
followCursor: truefollowCursor: «horizontal» followCursor: «initial»
#getReferenceClientRect
Используется в качестве ссылки позиционирования для tippy.
типпи (цели, { // по умолчанию (используется ссылка, переданная в качестве первого аргумента) getReferenceClientRect: нуль, // функция, возвращающая объект ClientRect getReferenceClientRect: () => ({ ширина: 100, высота: 100, осталось: 100, справа: 200, верх: 100, низ: 200, }), });
#hideOnClick
Определяет, скрывается ли подсказка при нажатии на ссылку или за пределами
типпи.Поведение может зависеть от используемых событий trigger .
типпи (цели, { // По умолчанию hideOnClick: правда, // никогда не скрываться при нажатии hideOnClick: ложь, // скрытие только при нажатии на ссылку, но не за ее пределами hideOnClick: 'переключатель', });
hideOnClick: true с click :
триггер: «нажмите»
hideOnClick: «toggle» с click :
триггер: «нажмите»
hideOnClick: false с mouseenter (триггер click никогда не скроется):
trigger: «mouseenter»
#ignoreAttributes
При использовании библиотек UI (компонентов), таких как React, обычно в этом нет необходимости. и немного замедляет инициализацию.
типпи (цели, { // По умолчанию ignoreAttributes: false, // не учитывать атрибуты data-tippy- * в ссылочном элементе ignoreAttributes: true, });
#inertia
Определяет, применяется ли (настраиваемая) пружинная анимация CSS к переходная анимация.
При изменении продолжительности показа на более высокое значение это выглядит лучше.
типпи (цели, { // По умолчанию инерция: ложь, // включаем инерция: правда, });
.tippy-box [инерция данных] [data-state = 'visible'] { временная функция перехода: кубическая Безье (...); }
анимация: «масштаб»
#inlinePositioning
Обеспечивает расширенную поддержку для элементов display: inline . Он выберет
наиболее подходящий прямоугольник в зависимости от места размещения.
типпи (цели, { // По умолчанию inlinePositioning: false, // включаем inlinePositioning: true, });
Плагин
При использовании модулей (ESM) вы должны импортировать этот плагин, чтобы использовать его.
импортировать типпи, {inlinePositioning} из 'tippy.js'; типпи (цели, { inlinePositioning: true, плагины: [inlinePositioning], });
#interactive
Определяет, есть ли внутри подсказки интерактивный контент, чтобы его можно было завис и щелкнул внутри, не скрываясь.
типпи (цели, { // По умолчанию интерактивный: ложь, // включаем интерактивный: правда, });
interactive: falseinteractive: true
#interactiveBorder
Определяет размер невидимой границы вокруг наконечника, которая предотвращает он не скрывался, если курсор оставил его.
типпи (цели, { // По умолчанию InteractiveBorder: 2, // 30 пикселей InteractiveBorder: 30, });
interactiveBorder: 5interactiveBorder: 30
#interactiveDebounce
Определяет время в мсек для отклонения интерактивного обработчика скрытия, когда курсор покидает интерактивную область подсказки.
Предлагает временную (а не пространственную) альтернативу interactiveBorder ,
хотя его можно использовать вместе с ним.
типпи (цели, { // По умолчанию InteractiveDebounce: 0, // 75 мс InteractiveDebounce: 75, });
interactiveDebounce: 0interactiveDebounce: 75
#maxWidth
Задает максимальную ширину подсказки. Полезно, чтобы это не было слишком по горизонтали для чтения.
Примечание
Это применяется к
.tippy-box(внутренний элемент), а не к корню позиционируется поппер-узел.Основной CSS применяетmax-width: calc (100vw - 10px)на корневом узле popper, чтобы предотвратить превышение ширины области просмотра на маленькие экраны.
типпы (мишени, { // По умолчанию maxWidth: 350, // нет maxWidth maxWidth: 'нет', });
maxWidth: «none» maxWidth: 200
#moveTransition
Определяет переход, применяемый к корневому позиционированному узлу popper. Этот описывает переход между «ходами» (или обновлениями позиции) поппера элемент, когда он e.грамм. переворачивает или меняет целевое местоположение.
типпи (цели, { // По умолчанию moveTransition: '', // настраиваемый переход moveTransition: 'легкость преобразования 0,2 с', });
#offset смещает Tippy от его опорного элемента в пикселях (скольжения и расстояние).
См. Документацию Поппера для подробности.
типпи (цели, { // по умолчанию [занос, расстояние] смещение: [0, 10], });
смещение: [20, 5] смещение: [10, 20]
#onAfterUpdate
Вызывается после обновления подсказки (через .setProps () ).
типпи (цели, { onAfterUpdate (instance, partialProps) { // ... }, });
#onBeforeUpdate
Вызывается перед обновлением подсказки (через .setProps () ).
типпи (цели, { onBeforeUpdate (instance, partialProps) { // ... }, });
#onClickOutside
Вызывается, когда пользователь щелкает в любом месте за пределами элемента подсказки или ссылки.
типпи (цели, { onClickOutside (instance, event) { // ... }, });
#onCreate
Вызывается после создания подсказки.
типпи (цели, { onCreate (instance) { // ... }, });
#onDestroy
Вызывается после уничтожения типпи.
типпи (цели, { onDestroy (instance) { // ... }, });
#onHidden
Вызывается, когда tippy полностью скрыт и отключен от DOM.
типпи (цели, { onHidden (instance) { // ... }, });
#onHide
Вызывается, когда типпи начинает скрываться.
типпи (цели, { onHide (instance) { // ... }, });
Вы можете дополнительно
вернуть falseиз этого жизненного цикла, чтобы отменить скрытие на основе на условии.
#onMount
Вызывается после монтирования tippy в DOM (и popperInstance созданный).
типпи (цели, { onMount (instance) { // ... }, });
#onShow
Вызывается, когда типпи начинает отображаться.
типпи (цели, { onShow (instance) { // ... }, });
Вы можете дополнительно
вернуть falseиз этого жизненного цикла, чтобы отменить показ на основе на условии.
#onShown
Вызывается после полного перехода типпи.
Примечание
Поскольку это достигается с помощью CSS
transitionend, оно зависит от вашего собственного события слушатели при использовании пользовательской функцииrender. Вам нужно будет позвонить в жизненный цикл вручную в этом случае.
типпы (мишени, { onShown (instance) { // ... }, });
#onTrigger
Вызывается, когда tippy запускается событием DOM (например, mouseenter ).
типпи (цели, { onTrigger (экземпляр, событие) { //... }, });
#onUntrigger
Вызывается, когда tippy не запускается событием DOM (например, mouseleave ).
типпи (цели, { onUntrigger (экземпляр, событие) { // ... }, });
#placement
предпочел размещение типпи. Обратите внимание, что модификатор Поппера flip может
измените это положение на противоположное, если там больше места.
типпи (цели, { // По умолчанию размещение: 'вверху', // Полный список: размещение: 'top-start', размещение: 'топовое', размещение: 'справа', размещение: 'правый старт', размещение: 'правое', размещение: 'снизу', размещение: 'начало-снизу', размещение: 'нижний конец', размещение: 'слева', размещение: 'начало слева', размещение: 'левый конец', // выбираем сторону с наибольшим пространством размещение: 'авто', размещение: 'автозапуск', размещение: 'auto-end', });
#plugins
Плагины для использования.Подробнее см. Плагины.
Примечание
При использовании
tippy.setDefaultProps (), указание подключаемых модулей по умолчанию вызывает плагины по умолчанию, которые будут объединены с плагинами, указанными в конструктореtippy ()звонки.
типпы (цели, { // По умолчанию плагины: [], });
#popperOptions
Задает настраиваемые параметры Popper. Это дает вам полный контроль над типпи позиционирование. Подробности см. В документации Поппера.
типпи (цели, { // По умолчанию popperOptions: {}, // подробный пример popperOptions: { стратегия: 'фиксированная', модификаторы: [ { имя: 'перевернуть', параметры: { fallbackPlacements: ['снизу', 'справа'], }, }, { name: 'preventOverflow', параметры: { altAxis: правда, привязь: ложь, }, }, ], }, });
#render
Задает используемую пользовательскую функцию рендеринга.Это позволяет вам создавать свои собственные
типичный элемент DOM с нуля. Обратите внимание, что все реквизиты, относящиеся к рендеру (R), являются
полностью контролируется вами при указании пользовательской функции.
Подробнее см. Типпи без головы.
#role
Задает атрибут role для элемента tippy.
типпи (цели, { // По умолчанию роль: 'всплывающая подсказка', });
#showOnCreate
Определяет, отображается ли подсказка после ее создания, с учетом задержки .
типпи (цели, { // По умолчанию showOnCreate: ложь, // включаем showOnCreate: правда, });
#sticky определяет, является ли Tippy прилипает к опорному элементу в то время как он установлен. Обычно это , а не , но полезно, если позиция ссылочного элемента является анимированным, или для автоматического обновления типичной позиции без необходимости вручную сделайте это в определенных случаях, когда макет DOM изменяется.
Примечание
Это снижает производительность, поскольку проверки выполняются для каждого кадра анимации.Использовать это только при необходимости!
типпы (мишени, { // По умолчанию липкий: ложь, // включаем липкий: правда, // проверяем только "эталонный" прямоугольник на наличие изменений липкий: 'ссылка', // проверяем только прямоугольник "popper" на предмет изменений липкий: 'поппер', });
Плагин
При использовании модулей (ESM) вы должны импортировать этот плагин, чтобы использовать его.
импорт типпи, {липкий} из 'tippy.js'; типпи (цели, { липкий: правда, плагины: [липкий], });
#theme
Определяет тему типичного элемента.Основной CSS по умолчанию — темный # 333 тема. Это можно изменить с помощью настраиваемой темы. Посмотреть темы
для подробностей.
типпи (цели, { // По умолчанию тема: '', // настраиваемая тема тема: 'помидор', });
#touch
Определяет поведение сенсорных устройств.
типпи (цели, { // По умолчанию прикосновение: правда, // отключаем tippy от показа на сенсорных устройствах прикосновение: ложь, // требуется нажать и удерживать экран, чтобы отобразить его касание: "удерживать", // то же, что и выше, но при долгом нажатии касание: ['hold', 500], });
#trigger
Определяет события, при которых отображается подсказка.Названия нескольких событий разделенные пробелами.
типпи (цели, { // По умолчанию триггер: 'mouseenter focus', // другие: триггер: 'щелкнуть', триггер: 'focusin', триггер: 'mouseenter click', // запускать только программно триггер: 'ручной', });
#triggerTarget
Элемент (ы), к которым добавляются прослушиватели событий триггера. Позволяет вам отделите положение типпи от источника срабатывания.
типпи (цели, { // по умолчанию (используется ссылка) triggerTarget: нуль, // Элемент triggerTarget: someElement, // Элемент [] triggerTarget: [someElement1, someElement2], });
#zIndex
Задает z-index CSS на корневом узле popper.
типпи (цели, { // По умолчанию zIndex: 9999, });
Конструктор | Tippy.js
Конструктор
Конструктор tippy () (простая функция) создает отдельные экземпляры tippy.
У вас есть два варианта предоставления типичного содержания:
#Attribute
С некоторыми элементами в документе:
Вызов конструктора tippy () с соответствующим им селектором CSS:
tippy ('[data-tippy-content ] ');
#Prop
При таргетинге на один элемент можно использовать опору content вместо
атрибут:
tippy ('# singleElement', { content: 'Подсказка', });
Tippy будет создавать всплывающие подсказки для элементов, даже если вы забудете предоставить им контент, который создает странную форму без содержимого, поэтому убедитесь, что ваш селектор CSS достаточно конкретны, чтобы гарантировать их содержание.
# Типы целей
Первый аргумент, который вы передаете в tippy () , — это цели, которые вы хотите задать.
всплывающие подсказки к. Это может быть один или несколько различных элементов.
// Строка (элементы селектора CSS в документе) типпи ('# id'); типпи ('. класс'); типпи ('[содержимое-типпи-данных]'); // Элемент типпи (document.getElementById ('мой-элемент')); // Элемент [] типпи ([элемент1, элемент2, элемент3]); // NodeList типпи (document.querySelectorAll ('. my-elements'));
#Disabled elements
Если элемент отключен, вам нужно будет использовать элемент-оболочку ( Обратите внимание, что это связано с проблемами доступности, и этого следует избегать, если
возможный. Методы в экземплярах позволяют программно управлять типами. Увидеть
Страница Tippy Instance для получения подробной информации о доступе к экземпляру. Программно показывать подсказку в любое время: Программно скрыть подсказку в любое время: Доступно с Будет скрывать подсказку, только если курсор находится за пределами интерактивной подсказки.
область, край. Это позволяет программно подключиться к Временно запретить отображение или скрытие типпа: Повторно включить подсказку: Вы можете обновить любую опору после создания экземпляра. Передать объект
новые реквизиты в: Обновление содержимого Размонтировать tippy из DOM: Это позволяет интегрировать библиотеки весенней анимации в качестве альтернативы
CSS. Например, вы бы назвали это в их Очищает таймауты Чтобы окончательно уничтожить и очистить экземпляр, используйте следующий метод: Свойство Статические методы относятся к модулю Установите свойства по умолчанию для каждого нового экземпляра: Скрыть все видимые подсказки в документе: В версии CDN ( Документация и примеры для добавления пользовательских всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранилища заголовков. Что нужно знать при использовании плагина всплывающей подсказки: Поняли? Отлично, давайте посмотрим, как они работают, на некоторых примерах. Один из способов инициализировать все всплывающие подсказки на странице — выбрать их по их атрибуту Наведите указатель мыши на ссылки ниже, чтобы увидеть подсказки: Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. И с добавлением собственного HTML: Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента. Запуск всплывающей подсказки через JavaScript: Требуемая разметка для всплывающей подсказки — это только атрибут Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы).Хотя произвольные элементы HTML (такие как Кроме того, не полагайтесь исключительно на Элементы с атрибутом Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Добавляет всплывающую подсказку к определенному элементу.Пример: Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Разрешить HTML во всплывающей подсказке. Если true, HTML-теги в заголовке Используйте текст, если вас беспокоят XSS-атаки. Как разместить всплывающую подсказку — авто | наверх | внизу | слева | верно. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM инициирующего элемента в качестве второго. Контекст Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь Значение заголовка по умолчанию, если атрибут Если функция задана, она будет вызываться со своей ссылкой Как запускается всплывающая подсказка — щелкните | зависать | фокус | руководство по эксплуатации.Вы можете передать несколько триггеров; разделите их пробелом. Опции для отдельных всплывающих подсказок можно также указать с помощью атрибутов данных, как описано выше. Все методы API являются асинхронными и запускают переход .Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода для переходного компонента будет проигнорирован . См. Нашу документацию по JavaScript для получения дополнительной информации. Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (т.е. до того, как произойдет событие Скрывает всплывающую подсказку элемента. Возвращается к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта. (т.е. до того, как произойдет событие Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта. (т.е. до того, как произойдет событие Скрывает и уничтожает всплывающую подсказку элемента.Всплывающие подсказки, использующие делегирование (которые создаются с использованием параметра Позволяет отображать всплывающую подсказку элемента. Подсказки включены по умолчанию. Удаляет возможность отображения всплывающей подсказки элемента.Всплывающая подсказка будет отображаться только в том случае, если она будет повторно включена. Переключает возможность отображения или скрытия всплывающей подсказки элемента. Обновляет положение всплывающей подсказки элемента. Настраиваемые всплывающие подсказки, заменяющие собственные всплывающие подсказки. Наведите указатель мыши на ссылки выше или используйте клавишу табуляции, чтобы циклически переключать фокус на каждом элементе. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 всплывающие подсказки можно прикрепить к любому элементу .Когда вы наводите указатель мыши на элемент Но поскольку это не так встроенная всплывающая подсказка, ее можно стилизовать. Любые темы, созданные с помощью или
будет работать ->
<кнопка отключена> Текст
Методы | Tippy.js
Методы
#Instance methods
#show
instance.show (); #hide
instance.hide (); #hideWithInteractivity
v6.2.0 интерактивному поведению .
при событии mouseleave при реализации настраиваемых прослушивателей событий.
// Требуется: передать объект события мыши из вашего прослушивателя событий
instance.hideWithInteractivity (mouseEvent); #disable
instance.запрещать(); #enable
instance.enable (); #setProps
instance.setProps ({
стрелка: правда,
анимация: 'масштаб',
}); #setContent
В опоре есть собственный метод в виде ярлыка:
instance.setContent ('Новый контент'); #unmount
instance.unmount (); onComplete () (или эквивалентном)
Перезвоните. #clearDelayTimeouts
задержки экземпляра. Скорее всего, будет очень редкое использование
чехлы для этого.
instance.clearDelayTimeouts (); #destroy
instance.destroy (); _tippy удаляется из ссылочного элемента при уничтожении. # Статические методы
tippy для глобального поведения. #setDefaultProps
tippy.setDefaultProps ({
// Реквизит
});
// Доступ к текущим свойствам по умолчанию
tippy.defaultProps; #hideAll
import {hideAll} from 'tippy.js';
// Используем собственную продолжительность каждого типпи
скрыть все();
// Скрыть их все мгновенно
hideAll ({продолжительность: 0});
// Скрыть их все, кроме одного
hideAll ({exclude: tippyInstance});
hideAll ({exclude: referenceElement}); umd ) он доступен как типпи.Скрыть все () . Всплывающие подсказки · Bootstrap
Обзор
bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js, чтобы всплывающие подсказки работали! util.js .: 'body' , чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т. Д.). .disabled или disabled должны запускаться для элемента оболочки. white-space: nowrap; на вашем s, чтобы избежать такого поведения. data-toggle :
$ (function () {
$ ('[data-toggle = "tooltip"]'). tooltip ()
}) Примеры
Использование
$ ('# example'). Tooltip (options) Разметка
данных, и заголовок , элемента HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ). Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
s) можно сделать доступными для фокусировки, добавив атрибут tabindex = "0" , это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации. hover в качестве триггера для всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей клавиатуры.
Наведите указатель мыши на меня
Отключенные элементы
disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно).В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки , в идеале сделанной с фокусировкой на клавиатуре, используя tabindex = "0" , и переопределить события указателя на отключенный элемент. Опции
data- , как в data-animation = "" . Имя Тип По умолчанию Описание анимация логический правда Применить переход CSS fade к всплывающей подсказке контейнер строка | элемент | ложь ложь контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам располагать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 delay: {"show": 500, "hide": 100} HTML логический ложь всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. размещение строка | функция верх
Если указано auto , всплывающая подсказка будет динамически переориентирована., этот установлен для экземпляра всплывающей подсказки. селектор строка | ложь ложь Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это используется для включения всплывающих окон динамического HTML-содержимого.См. Этот и информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .arrow станет стрелкой всплывающей подсказки..tooltip class и role = "tooltip" . название строка | элемент | функция » заголовок отсутствует. this , установленной на элемент, к которому прикреплена всплывающая подсказка. триггер строка ‘парящий фокус’ 'manual' указывает, что всплывающая подсказка будет запускаться программно с помощью методов .tooltip ('show') , .tooltip ('hide') и .tooltip ('toggle') ; это значение нельзя комбинировать с каким-либо другим триггером. 'hover' сам по себе приведет к появлению всплывающих подсказок, которые нельзя запустить с клавиатуры, и их следует использовать только при наличии альтернативных методов передачи той же информации для пользователей клавиатуры. вычет Номер | строка 0 Смещение всплывающей подсказки относительно цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. резервное размещение строка | массив ‘переворот’ Позволяет указать, какую позицию Поппер будет использовать при откате. Для получения дополнительной информации см.
Поведение Popper.js docs граница строка | элемент ‘scrollParent’ Граница ограничения переполнения всплывающей подсказки.Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации обратитесь к документации Popper.js preventOverflow. Атрибуты данных для отдельных всплывающих подсказок
Методы
Асинхронные методы и переходы
$ (). Подсказка (опции) .tooltip ('показать') shown.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .tooltip ('hide') hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('hide') .tooltip ('toggle') shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('dispose') селектора ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Tooltip ('dispose') .tooltip ('enable')
$ ('# element'). Tooltip ('enable') .tooltip ('disable')
$ ('# element'). Tooltip ('disable') .tooltip ('toggleEnabled')
$ ('# element'). Tooltip ('toggleEnabled') .tooltip ('update')
$ ('# element'). Tooltip ('update') События
Тип события Описание показать.bs.tooltip Это событие возникает сразу после вызова метода экземпляра Показано show ..bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.всплывающая подсказка Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). Insert.bs.tooltip Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM.
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Подсказка | jQuery UI
< script src = "https://code.jquery.com/jquery-1.12.4.js"> , атрибут заголовка отображается в небольшом прямоугольнике рядом с элементом, как обычная всплывающая подсказка., также будут стилизованы всплывающие подсказки соответственно.

 Пример:
Пример:  on
on Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами:
Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами:  tooltip({showURL: false});
</script>
tooltip({showURL: false});
</script>