Tooltips
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper.js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js,bootstrap.bundle.jsкоторый содержит Popper.js, чтобы всплывающие подсказки работали! - Всплывающие подсказки используются по соображениям производительности, поэтому вы должны инициализировать их самостоятельно .
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите,
container: 'body', чтобы избежать проблем с отображением в более сложных компонентах (например, в наших группах ввода, группах кнопок и т. Д.). - Всплывающие подсказки для скрытых элементов работать не будут.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента оболочки.
- При запуске из гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на своем<a>, чтобы избежать такого поведения. - Всплывающие подсказки необходимо скрыть до того, как соответствующие элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — выбрать их по их data-toggle
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Узкие брюки следующего уровня keffiyeh вы, вероятно , не слышали о них. Фотобудка борода из сырого денима высокой печати веганская сумка-мессенджер stumptown. В 8-битной американской одежде из киноа от mcsweeney’s fixie, изготовленной из экологически чистой киноа до стола, есть виниловая ткань из шамбре из махровой ткани Ричардсона. Beard stumptown, кардиганы banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, очищающий веганский шамбре от четырех loko mcsweeney. По-настоящему ироничный ремесленник, какой бы ни был ключевой элемент, сценарист от фермы к столу, Бэнкси, Остин, твиттер, обрабатывающий вирусный кофе из сырого денима от freegan cred.
Фотобудка борода из сырого денима высокой печати веганская сумка-мессенджер stumptown. В 8-битной американской одежде из киноа от mcsweeney’s fixie, изготовленной из экологически чистой киноа до стола, есть виниловая ткань из шамбре из махровой ткани Ричардсона. Beard stumptown, кардиганы banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, очищающий веганский шамбре от четырех loko mcsweeney. По-настоящему ироничный ремесленник, какой бы ни был ключевой элемент, сценарист от фермы к столу, Бэнкси, Остин, твиттер, обрабатывающий вирусный кофе из сырого денима от freegan cred.
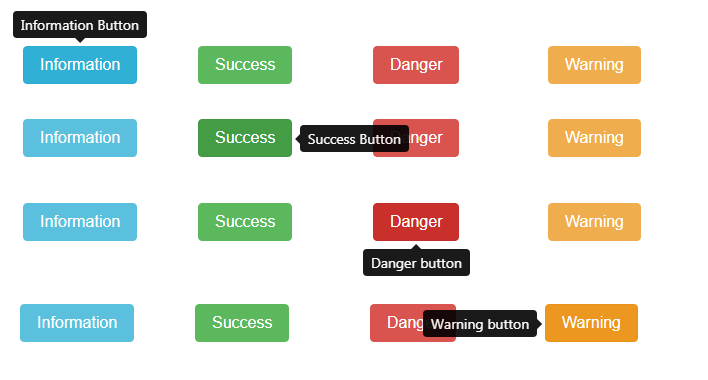
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Подсказка</em> <u>with</u> <b>HTML</b>"> Подсказка with HTML </button>
С SVG:
Применение
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запустить всплывающую подсказку через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Перелив
auto и scrollПозиция всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto
overflow: scrollпохож на наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите boundary для параметра значение, отличное от значения по умолчанию 'scrollParent', например 'window':var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: 'window'
})
Разметка
Необходимая разметка для всплывающей подсказки — это только data атрибут, а title в элементе HTML вы хотите иметь всплывающую подсказку.
top плагином).
Работа с всплывающими подсказками для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (например, <span>) можно сделать доступными для фокусировки, добавив tabindex="0" атрибут, это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство вспомогательных технологий в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не следует полагаться исключительно на 
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Отключенные элементы
Элементы с этим disabledатрибутом не являются интерактивными, то есть пользователи не могут фокусироваться, наводить курсор или щелкать их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале, с помощью клавиатуры с фокусировкой на клавиатуре tabindex="0" и переопределить pointer-events для отключенного элемента.
<span tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button type="button" disabled>Disabled button</button> </span>
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра
Для атрибутов данных добавьте имя параметра data-, как в data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.
| имя | Тип | По умолчанию | |
|---|---|---|---|
animation |
логический | true |
Применить переход CSS fade к всплывающей подсказке |
container |
строка | элемент | ложный | false |
Добавляет всплывающую подсказку к определенному элементу. Пример: |
delay |
номер | объект | 0 |
Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html |
логический | false |
Разрешить HTML во всплывающей подсказке. Если true, теги HTML во всплывающей подсказке Используйте текст, если вас беспокоят XSS-атаки. |
placement |
строка | функция | 'top' |
Как разместить всплывающую подсказку — авто | наверх | внизу | слева | право. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. |
selector |
строка | ложный | false |
Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( jQuery.onподдержка). См. Этот и информативный пример . |
template |
строка | '<div role="tooltip"><div></div><div></div></div>' |
Базовый HTML-код для использования при создании всплывающей подсказки. Всплывающая подсказка
Самый внешний элемент оболочки должен иметь |
title |
строка | элемент | функция | '' |
Значение заголовка по умолчанию, если Если задана функция, она будет вызываться со |
trigger |
строка | 'hover focus' |
Как запускается всплывающая подсказка — щелкните | парить | фокус | руководство по эксплуатации. Вы можете передать несколько триггеров; разделите их пробелом.
|
offset |
номер | строка | функция | 0 |
Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Дополнительные сведения см. В документации по смещению Popper.js . |
fallbackPlacement |
строка | массив | 'flip' |
Разрешить указать, какую позицию Поппер будет использовать при откате. Дополнительные сведения см. В документации по поведению Popper.js. |
boundary |
строка | элемент | 'scrollParent' |
Граница ограничения переполнения всплывающей подсказки. Принимает значения 'viewport', 'window', 'scrollParent'или ссылка на HTMLElement (JavaScript только). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js . |
sanitize |
логический | true |
Включите или отключите дезинфекцию. Если активировано, Если активировано, 'template'и 'title'параметры будут очищены. |
allowList |
объект | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn |
null | функция | null |
Здесь вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
popperConfig |
null | объект | null |
Чтобы изменить конфигурацию Popper.js по умолчанию для Bootstrap, см. Конфигурацию Popper.js |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход . Они возвращаются к вызывающему, как только переход начнется, но до его завершения . Кроме того, вызов метода переходного компонента будет проигнорирован .
Они возвращаются к вызывающему, как только переход начнется, но до его завершения . Кроме того, вызов метода переходного компонента будет проигнорирован .
См. нашу документацию по JavaScript для получения дополнительной информации.
show (показать)
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до фактического отображения всплывающей подсказки (то есть до того, как shown.bs.tooltip событие произойдет). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
tooltip.show()
hide (скрыть)
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (то есть до того, как hidden.bs.tooltipсобытие произойдет). Это считается «ручным» запуском всплывающей подсказки.
tooltip.hide()
toggle
Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка будет отображена или скрыта (то есть до того, как произойдет событие shown.bs.tooltipили hidden.bs.tooltip). Это считается «ручным» запуском всплывающей подсказки.
tooltip.toggle()
dispose
Скрывает и уничтожает всплывающую подсказку элемента. Подсказки , что использование делегирование (которые создаются с использованием в selectorопции) не может быть индивидуально уничтожен на узлах триггера.
tooltip.dispose()
enable
Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
tooltip.enable()
disable
Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
Всплывающая подсказка будет отображаться, только если она будет повторно включена.
tooltip.disable()
toggleEnabled
Переключает возможность отображения или скрытия всплывающей подсказки элемента.
tooltip.toggleEnabled()
update
Обновляет положение всплывающей подсказки элемента.
tooltip.update()
getInstance
Статический метод, позволяющий получить экземпляр всплывающей подсказки, связанный с элементом DOM.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show.bs.tooltip |
Это событие срабатывает сразу после showвызова метода экземпляра. |
shown.bs.tooltip |
Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
hide.bs.tooltip |
Это событие запускается сразу после hideвызова метода экземпляра. |
hidden.bs.tooltip |
Это событие запускается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). |
inserted.bs.tooltip |
Это событие запускается после show.bs.tooltipсобытия, когда шаблон всплывающей подсказки был добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl.addEventListener('hidden.bs.tooltip', function () {
// do something. ..
})
tooltip.hide()
..
})
tooltip.hide()
Всплывающие подсказки
О сайтеПравилаКонтакты
» Теги » Всплывающие подсказки
Всплывающие подсказки на все случаи жизни.
- Персональный компьютер
- Меню
- Авторизации
24 апреля 2018 . Андрей Чернышов
Делаем всплывающее сообщение используя CSS и jQuery
На днях я создавал всплывающие сообщение для плагина Codys jTextTranslate jQuery и подумал, что было бы полезно описать эту технику в статье.
7 245
Перевод
08 июня 2016 . Антон Кулешов
Всплывающие подсказки balloon CSS
Приветствую, друзья! Недавно работал над одним сайтом и в коде увидел очень интересную CSS библиотечку для добавления всплывающих подсказок. Решений на эту тему есть уже масса, и я неоднократно добавлял к себе на сайт разные варианты, но увидев balloon решил о нём написать.
Решений на эту тему есть уже масса, и я неоднократно добавлял к себе на сайт разные варианты, но увидев balloon решил о нём написать.
7 185
04 февраля 2016 . Антон Кулешов
jQuery end Page Box для всплывающих сообщений
В процессе прокрутки пользователем страницы, часто бывает нужно что-нибудь подсказать ему или показать – для этого существуют всплывающие сообщения при прокрутке. Сейчас на многих ресурсах используются этот вариант, к примеру: для добавления формы обратного звонка, кнопок социальных сетей, просто заметки (а-ля на полях книги), форм подписок, которые появляются при прокрутке страницы, или просто блока рекламы.
6 005
28 декабря 2015 . Антон Кулешов
Всплывающие подсказки на CSS
После вынужденного отсутствия я вернулся к привычному распорядку дня и сегодня продолжу пополнять коллекцию falbar новыми решениями. Тема статьи не раз уже рассматривалась на сайте – всплывающие подсказки, но библиотека, о которой пойдет речь, возможно, наилучшим образом подойдет для вашего проекта, так как не использует сторонних скриптов, написанных на JavaScipt или jQuery, а только HTML и CSS.
Тема статьи не раз уже рассматривалась на сайте – всплывающие подсказки, но библиотека, о которой пойдет речь, возможно, наилучшим образом подойдет для вашего проекта, так как не использует сторонних скриптов, написанных на JavaScipt или jQuery, а только HTML и CSS.
5 128
05 октября 2015 . Антон Кулешов
Всплывающие окна alertify
Скучные JavaScript всплывающие окна – не самый лучший вариант информирования и общения с пользователем. В одной из прошлых статей я рассказывал, как легко и просто можно добавить «Сладкие Оповещения» на сайт, заменив стандартный вид alert-ов. Сегодня мы также рассмотрим хороший самодостаточный JavaScript код всплывающего окна под названием alertify. У него есть ряд преимуществ, которые делают его полезным инструментом в арсенале веб-разработчика.
10 582
01 сентября 2015 . Антон Кулешов
Подписываем фотографии
Фотографии на сайте делают его живым и интересным, порой бывает не лишним подписать места, события, а то и людей изображенных на фото. В свое время, опция отмечания друзей на снимках была невероятно популярно в социальных сетях. Если блог о путешествиях, кулинарный или любой другой, где изображений много и они собраны в галереи, то подписанные снимки будут выглядеть выигрышнее безымянных. Я же предлагаю для этих целей воспользоваться jQuery плагином taggd – скриптом, позволяющим сделать всплывающие подсказки для подписи фотографий.
В свое время, опция отмечания друзей на снимках была невероятно популярно в социальных сетях. Если блог о путешествиях, кулинарный или любой другой, где изображений много и они собраны в галереи, то подписанные снимки будут выглядеть выигрышнее безымянных. Я же предлагаю для этих целей воспользоваться jQuery плагином taggd – скриптом, позволяющим сделать всплывающие подсказки для подписи фотографий.
5 151
25 июля 2015 . Антон Кулешов
Реализуем всплывающие сообщения без использования JavaScript
Лучший способ проинформировать посетителя вашего сайта об каких-то важных новостях или изменений это добавить блок с уведомлением, который можно будет при надобности спрятать. Сегодня мы рассмотрим один из примеров реализации данного функционала, не прибегая к JavaScript, а лишь воспользовавшись HTML и CSS3.
8 533
25 июня 2015
. Антон Кулешов
Антон Кулешов
Всплывающая подсказка с HTML кодом
Всплывающая подсказка вещь не новая, но когда возникает необходимость реализовать у себя на странице, то часто возникает вопрос: как лучше сделать? Вариантов для реализации подсказки множество: будь-то крупные библиотеки, к примеру, jQuery или MooTools, либо готовые плагины, а кто-то просто воспользуется стандартными средствами HTML и CSS. Главное: сделать вплывающую подсказку интересной и привлекательной для пользователя.
9 761
16 апреля 2015 . Антон Кулешов
Всплывающие подсказки на чистом CSS
Всплывающие подсказки – это форма нашего диалога с пользователем, а для того чтобы пользователи получали удовольствие, пользуясь нашим сайтом-ресурсом, надо весьма потрудиться над юзабилити.
7 698 2
14 января 2015
. Антон Кулешов
Антон Кулешов
Как сделать всплывающие подсказки, разбираемся с WebUI Popover
В сегодняшней статье я хочу рассмотреть тему, которая появилась еще во время зарождения первых пользовательских интерфейсов, в частности Windows 3.11 (если кто помнит), и прочно закрепилась во всех приложениях, нацеленных на работу с пользователем – всплывающие подсказки.
13 882
Обратите внимание
Возможна ли встроенная «подсказка» только для CSS с содержимым HTML внутри (например, изображениями)?
Задавать вопрос
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 1к раз
На Stack Overflow есть множество всплывающих подсказок, т. е. способы отображения некоторого текста или HTML, когда пользователь наводит курсор на другой текст. Однако я не могу найти тот, который:
е. способы отображения некоторого текста или HTML, когда пользователь наводит курсор на другой текст. Однако я не могу найти тот, который:
- — это чистый HTML + CSS
- позволяет сделать всплывающую подсказку встроенной (например, не требует или другого блочного элемента)
- разрешает всплывающую подсказку в формате HTML (потенциально с
display:block)Эти требования проистекают из желания предоставить определения терминов внутри абзацев текста, и я хотел бы, чтобы эти определения могли содержать HTML-контент блочного отображения (например, абзацы и изображения).
Большинство найденных мной решений, основанных только на CSS, похоже, работают путем вложения определения «подсказки» в HTML-код цели наведения. Однако это невозможно, если вы хотите, чтобы термин был встроенным, но его определение было блочным, потому что вам пришлось бы вкладывать содержимое блока во встроенный тег.
Есть ли какой-либо другой подход, который я могу использовать, который позволяет мне использовать слова или фразы внутри абзацев как «цели наведения», но затем показывать определения наведения HTML, когда это происходит .
 .. без Javascript?
.. без Javascript?- HTML
- CSS
- всплывающая подсказка
4
Если допустимо изменить разметку фактического текста, чтобы заменить встроенные элементы (вероятно, p, скорее всего, это потребуется) с помощью div + подходящий CSS, вы можете вставить содержимое всплывающей подсказки в div, которые являются встроенными блоками.
Это означает, что любое содержимое блока может содержаться во всплывающей подсказке.
Вот тривиальный пример:
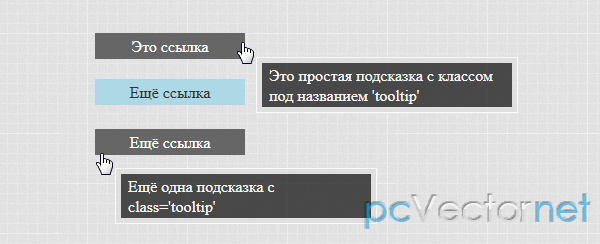
.inline { дисплей: встроенный блок; положение: родственник; } .inline .content { дисплей: нет; положение: абсолютное; верх: 1эм; слева: 0; z-индекс: 99999; стиль границы: сплошной; цвет фона: белый; } .inline: наведите курсор .content { дисплей: блок; }Меня нельзя навести.Но я умею наводить курсор.Я не парю.У меня есть всплывающая подсказка, и во мне есть изображение.. .
...и еще один div
.
...и еще один divКонечно, возникает вопрос, как обеспечить видимость всплывающей подсказки на всех типах устройств и где ее разместить, но это уже другой вопрос, который должны решать и обычные всплывающие подсказки типа span.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Создание всплывающих подсказок HTML (htmlToolTip)
Создание всплывающих подсказок HTML (htmlToolTip)Создание всплывающих подсказок HTML (htmlToolTip)
Как:
- Создание всплывающих подсказок HTML
1 Свойства htmlToolTip включают и определяют или отключают на основе HTML (div) всплывающие подсказки стилей для любых всплывающих подсказок диаграммы.
 Подсказка для серии
определяет текст, отображаемый во всплывающей подсказке.
Подсказка для серии
определяет текст, отображаемый во всплывающей подсказке.Следующий код показывает свойства и значения по умолчанию:
htmlПодсказка: { включено: ложь, маржа мыши: 10, стиль: неопределенный, autoTitleFont: 'жирный 12pt без засечек', autoContentFont: '10pt без засечек', привязка: ложь }К началу страницы
x
Синтаксис: Как создавать всплывающие подсказки HTML
htmlToolTip: { включено: логическое1, mouseMargin: число, стиль: 'строка', autoTitleFont: 'tfstring', autoContentFont: 'cfstring', оснастка: логическое значение2 }где:
- boolean1
Включает или отключает всплывающие подсказки на основе HTML. Допустимые значения:
- true, при этом используются всплывающие подсказки на основе HTML.
 для всех всплывающих подсказок диаграммы.
для всех всплывающих подсказок диаграммы. - false, для всех диаграмм используются всплывающие подсказки стандартного стиля. подсказки. Это значение по умолчанию.
- true, при этом используются всплывающие подсказки на основе HTML.
- mчисло
Расстояние от верха курсора до низа всплывающей подсказки в пикселях.
- ‘sstring’
Определяет стиль всплывающей подсказки. Допустимые значения:
- ‘seriesFill’, который заполняет всплывающую подсказку фон с облегченной версией цвета сериала.
- объект или строка, определяющая свойства CSS.
- не определено. Это значение по умолчанию.
- ‘tfstring’
Когда для series:tooltip установлено значение ‘auto’, используйте строку шрифта CSS для определения форматирования текста заголовка автоматической всплывающей подсказки. По умолчанию значение — «полужирный шрифт без засечек 12pt».
- ‘cfstring’
Если для series:tooltip установлено значение ‘auto’, используйте строку шрифта CSS для определения форматирования текста содержимого автоматической всплывающей подсказки.

- разрешает всплывающую подсказку в формате HTML (потенциально с