Всплывающие подсказки — Документация docs.cs-cart.ru 4.5.x
Предыдущая статья Следующая статья
- Добавление подсказок к обычным полям формы
- Подсказки, учитывающие только название переменной
- Подсказки, учитывающие название переменной и шаблон
- Отображение языковых пременных для подсказок
- Добавление подсказок к настройкам модулей
Можно добавить к полям форм всплывающую подсказку с пояснением. Всплывающие подсказки работают только в панели администратора.
Пример:
http://example.com/admin.php?dispatch=products.update&product_id=817
Поле List price.
Добавление подсказок к обычным полям формы
Подсказки автоматически добавляются пост-контроллером, если найдена языковая переменная, соответствующая названию поля.
Правила разбора:
При парсинге в тексте темплейта ищутся конструкции вида:
<label ...>...{$lang.LANGVAR_NAME}...</label>
Пример:
<label for="product_product_code">{$lang.product_code}:</label>
<label for="product_list_price">{$lang.list_price} ({$currencies.$primary_currency.symbol}) :</label>
Когда такая конструкция найдена, для переменной LANGVAR_NAME ищется языковая переменная с подсказкой.
Переменные могут быть двух типов:
- учитывающие только название переменной;
- учитывающие название переменной и шаблон, в котором она расположена.
Подсказки, учитывающие только название переменной
Эти подсказки добавляются только с учетом LANGVAR_NAME. Они должны выглядеть как ttc_LANGVAR_NAME. Если такая переменная задана, то подсказка будет показываться во всех формах, где есть LANGVAR_NAME.
Подсказки, учитывающие название переменной и шаблон
Переменные для таких подсказок выглядят как: tt_TEMPLATE_NAME_LANG_VAR_NAME. В результате подсказки будут выводится только в заданном темплейте. Это позволяет избежать вывода одинаковых подсказок для одинаковых названий полей на разных страницах.
В результате подсказки будут выводится только в заданном темплейте. Это позволяет избежать вывода одинаковых подсказок для одинаковых названий полей на разных страницах.
TEMPLATE_NAME — включает полный путь к темплейту + название темплейта, без расширения tpl. Названия папок и названия темплейта, связываются через ‘_’.
Например нужно задать подсказку для поля List price, которое располложено на странице редактирования продукта:
http://example.com/admin.php?dispatch=products.update&product_id=817
Но подсказка не должна отображаться еще где-то, кроме этой страницы.
Заголовок List price задается переменной list_price. Сам заголовок расположен в темплейте views/products/update.tpl. Таким образом, получаем языковую переменную:
tt_views_products_update_list_price = tt_ + TEMPLATE_NAME + _ + LANGVAR_NAME = tt_ + views_products_update + _ + list_price
Отображение языковых пременных для подсказок
Чтобы при добавлении подсказок к полям формы не приходилось постоянно искать названия языковых переменных по темплейтам и вычислять названия подсказок с учетом темплейта, существует возможность включить отображение всех подсказок для языковых переменных. Для его включения к URL выбранной страницы нужно добавить параметры
Для его включения к URL выбранной страницы нужно добавить параметры stt — для отображения подсказок и сс — для очистки кэша.
Например, если мы хотим включить вывод всех подсказок на странице:
http://example.com/admin.php?dispatch=products.update&product_id=817
Нужно открыть URL:
http://example.com/admin.php?dispatch=products.update&product_id=817&stt&cc
Тогда ко всем полям формы добавятся всплывающие подсказки с двумя языковыми переменными. Если значение переменной задано, то оно также будет указано в подсказке.
Для поля List price текст подсказки будет выглядеть так:
ttc_list_price: tt_views_products_update_list_price: Manufacturer suggested retail price.
Чтобы отключить режим вывода подсказок, нужно очистить кэш на странице:
http://example.com/admin.php?dispatch=products.update&product_id=817&cc
Добавление подсказок к настройкам модулей
Подсказки к настройкам модулей задаются в файле addon.. xml
xml
Для добавления подсказки к полю, нужно указать ее значение в теге <tooltip> внутри тега настройки.
Перевод подсказки задается внутри тега <tt_translations> аналогично переводу названия опции.
Пример, добавление подсказки Hello для настройки Allow login to the admin area from specified IPs only модуля Administration panel settings:
<item>
<name>Allow login to the admin area from specified IPs only</name>
<type>checkbox</type>
<default_value></default_value>
<translations>
<item lang="es">Permitir el acceso al área de administración sólo de las IPS especificadas</item>
</translations>
<tooltip>Hello</tooltip>
<tt_translations>
<item lang="es">Hola</item>
</tt_translations>
</item>
Делаем всплывающие подсказки — пример на JavaScript + HTML
Статьи для веб-мастера
Статью будет интересно прочитать как новичкам в работе с JavaScript, так и более или менее продвинутым в этом вопросе людям. Ее цель — ознакомление читателя с принципом работы JavaScript-подсказки. В конце статьи есть краткое описание всех объектов, событий и свойств, используемых в скрипте.
Ее цель — ознакомление читателя с принципом работы JavaScript-подсказки. В конце статьи есть краткое описание всех объектов, событий и свойств, используемых в скрипте.
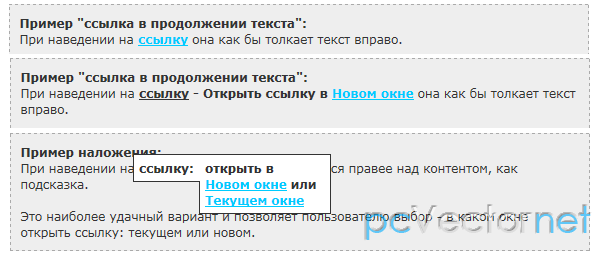
В начале ознакомления с HTML создается впечатление, что в нем всего достаточно, а где-то есть даже что-то лишнее. Но по мере накопления знаний и опыта начинают возникать вопросы, ответов на которые в учебниках нет. Один из таких вопросов звучит примерно так: «а как бы украсить всплывающую подсказку?».
Иногда возникают такие ситуации, что без всплывающей подсказки никак не обойтись, а стандартные alt и title не вписываются в дизайн сайта. Как раз в таких ситуациях спасают подсказки, написанные на JavaScript.
Итак, как реализуется такая подсказка?
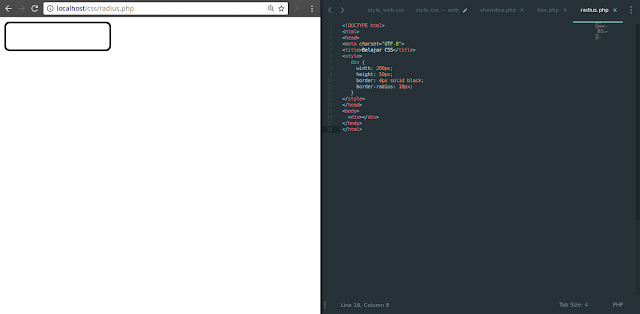
Для на чала необходимо понять, что такое JavaScript-подсказка. А это всего навсего блок html-кода, который двигается за курсором мыши средствами JavaScript. Один из вариантов организации такого блока — использование тега <div>. Например:
<div></div>
Параметр visibility установлен в hidden, т. к. изначально подсказка должна быть скрыта. Ширина этого блока 400 пикселей, а высота меняется в зависимости от содержимого и не меньше 10 пикселей. Также для визуального отделения подсказки от основного содержимого она обрамлена черной рамкой толщиной 1 пиксель.
к. изначально подсказка должна быть скрыта. Ширина этого блока 400 пикселей, а высота меняется в зависимости от содержимого и не меньше 10 пикселей. Также для визуального отделения подсказки от основного содержимого она обрамлена черной рамкой толщиной 1 пиксель.
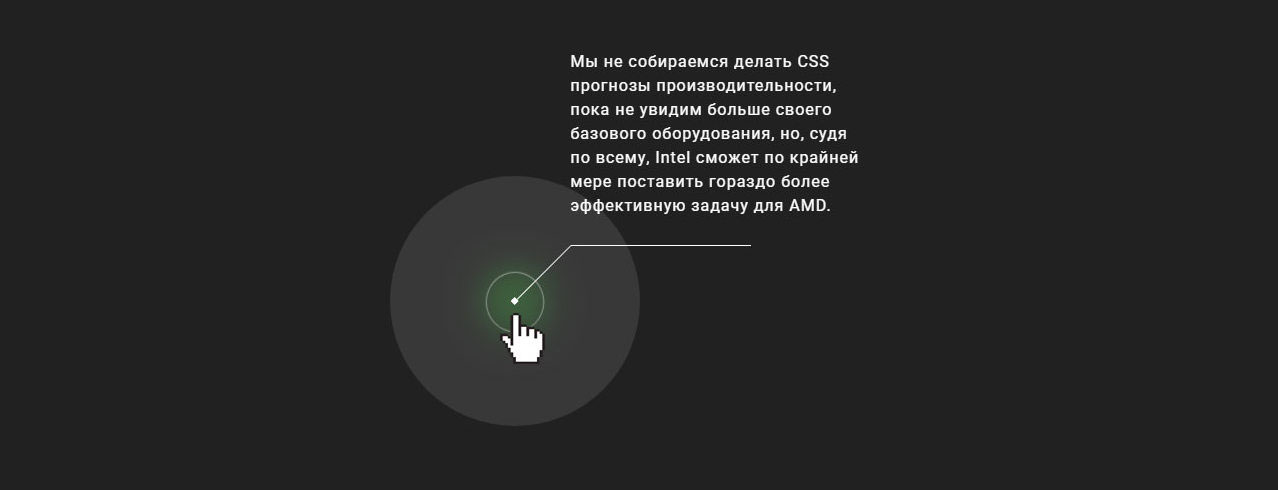
Теперь нужно заставить подсказку появляться при наведении мыши на что-либо. Для примера она будет появляться и исчезать над картинкой:
<img src="ej.jpg">
То есть при наведении мыши на картинку будет вызвана функция movePic() со строковым параметром — текстом подсказки, — которая отобразит div-блок рядом с указателем мыши, а при удалении — hidePic(), которая спрячет его обратно.
Далее следует скрипт появления и скрытия подсказки. Спрятать намного проще, чем отобразить, поэтому сначала
hidePic():
function hidePic(){
//если чуть-чуть порыться в памяти или поднять глаза вверх, то можно понять, что myalt - имя блока.
myalt.style.visibility="hidden";//передача параметру visibility значения hidden, блок становится невидим
myalt. innerHTML="";//очищение содежимого блока
innerHTML="";//очищение содежимого блока
myalt.style.top=0;
myalt.style.left=0;//отправка блока в верхний левый угол экрана
}
//Теперь пришло время movePic():
myalt.innerHTML=word;//отправка в подсказку строки
myalt.style.left=window.event.clientX+5;
myalt.style.top=window.event.clientY+5;//блок находится на 5 пикселей правее и ниже курсора мыши
myalt.style.visibility="visible";//блок становится видимым
}
Этот вариант уже работает, но у него есть недостки:
- если документ прокручивающийся (как это обычно и бывает), то корректно подсказка будет работать только в верхрем положении экрана, так как clientX и clientY возвращают лишь относительные координаты мышки.
- если объект, над которым всплывает подсказка, расположен ближе к правому краю окна, то она вылезет за края экрана и страничка растянется.
- аналогично с нижним краем.
Теперь пора исправлять недоделки. На самом деле все вышеперечисленные недостатки решаются очень легко:
- достаточно определить высоту прокрученной части документа
- проводится проверка на положение курсора относительно правого края.

- аналогично с нижним краем.
function movePic(word){
myalt.innerHTML=word;
_x=window.event.clientX;
_y=window.event.clientY;//сохранение координат курсора мыши в переменные
_dx=5;//смещение подскаки вправо и влево относительно координат мыши
//Определение, помещается ли подсказка между курсором и краями экрана
if(_dx+_x+myalt.clientWidth>document.body.clientWidth){_x=document.body.clientWidth-myalt.clientWidth-_dx;left=true;}
if(_dx+_y+myalt.clientHeight>document.body.clientHeight){_y=document.body.clientHeight-myalt.clientHeight-_dx;right=true;}
//если объект в нижнем правом углу, подсказка всплывает над курсором
if(left&&right)_y=document.body.clientHeight-myalt.clientHeight-_dx*4;
//помещение подсказки в найденные коородинаты
myalt.style.left=_x;
myalt.style.top=_y+document.body.scrollTop;//смещение подскази в зависимости от высоты прокрученной части документа
myalt.
}
Обычно делают подсказку, двигающуюся за курсором мыши. Достигается это следующим образом. Во-первых функцию нужно вызывать не onmouseover, а onmousemove, и во-вторых, строка, передаваемая в функцию movePic(), должна отправляться в тело подсказки только один раз (иначе могут возникнуть разного рода блики и прочее, особенно если в подсказке будет картинка). Ниже следует целиком код документа.
<html>
<head>
<title>стрипт всплывающей подсказки</title>
<script>
var hide=true;//глобальная переменная, отвечающая будет ли строка передана в подсказку
_x=window.event.clientX;
_y=window.event.clientY;
_dx=5
left=false;right=false;
if(_dx+_x+myalt.clientWidth>document.body.clientWidth){_x=document.body.clientWidth-myalt.clientWidth-_dx;left=true;}
if(_dx+_y+myalt.clientHeight>document.body.clientHeight){_y=document.body.clientHeight-myalt. clientHeight-_dx;right=true;}
clientHeight-_dx;right=true;}
if(left&&right)_y=document.body.clientHeight-myalt.clientHeight-_dx*4;
myalt.style.left=_x;
myalt.style.top=_y+document.body.scrollTop;
if(hide){
myalt.innerHTML=word;
myalt.style.visibility="visible";
}
}
function hidePic(){
myalt.style.visibility="hidden";
myalt.innerHTML="";
myalt.style.top=0;
myalt.style.left=0;
hide=true;
}
</script>
<head>
<body>
<div></div>
<img src="ej.jpg" onmousemove="movePic('Это ёж. Что он делает в лесу?.. Да он и сам этого не знает!')">
</body>
</html>
Справка:
window— объект, окно браузера;
window.event — объект, информация о событиях;
document— объект, веб-страница;
document.body — объект, тело веб-страницы;
style— объект, доступ к стилям объекта;
innerHTML— read/write свойство, возвращает/устанавливает html-код между тегами объекта;
clientWidth, clientHeight — readn-only свойства, возвращают реальные ширину и высоту объекта соответственно;
scrollTop— read/write свойство, возвращает/устанавливает высоту прокрученной части объекта;
onmouseout— событие, происходящее при наведение курсора мыши над объектом;
onmousemove— событие, происходящее при движении курсора мыши над объектом;
onmouseout— событие, происодящее в момент убирания курсора мыши с объекта.

Автор статьи: Фролов Станислав.
Поделиться
Предыдущая Выпадающие меню с помощью CSS
Следующая Хитрости табличного дизайна. Расположение 2 таблиц с данными в одной строке
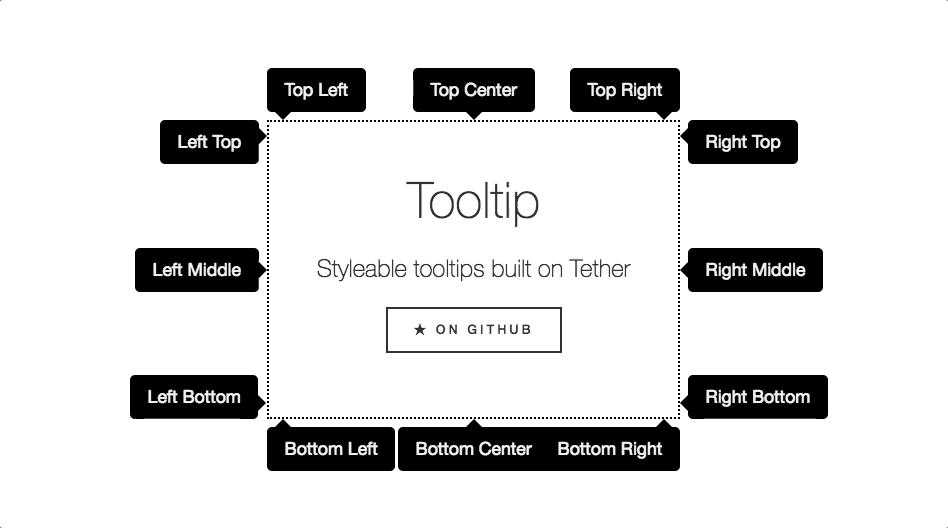
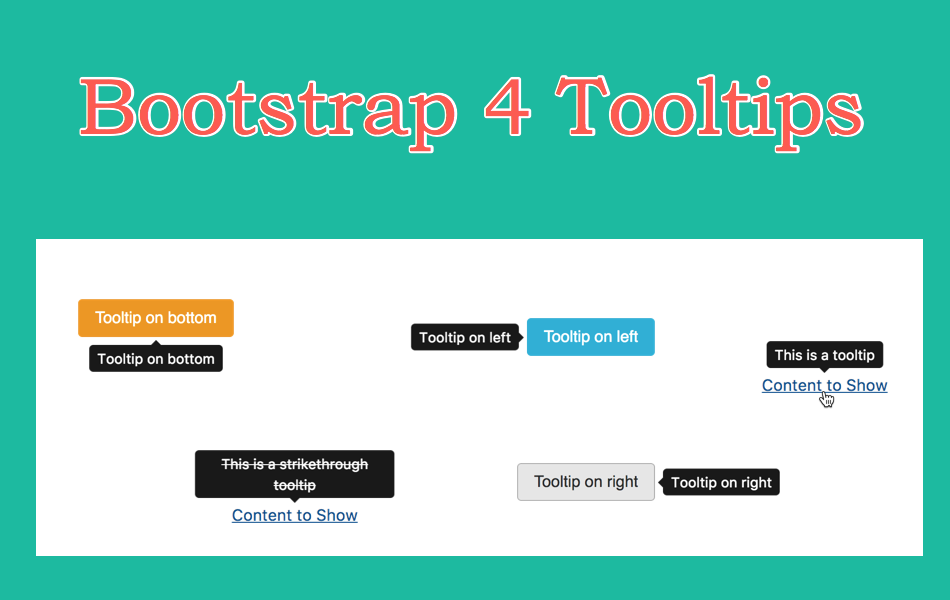
Tooltips
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper.js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js,bootstrap.bundle.jsкоторый содержит Popper.js, чтобы всплывающие подсказки работали! - Всплывающие подсказки используются по соображениям производительности, поэтому вы должны инициализировать их самостоятельно .
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите,
container: 'body', чтобы избежать проблем с отображением в более сложных компонентах (например, в наших группах ввода, группах кнопок и т. Д.).
Д.). - Всплывающие подсказки для скрытых элементов работать не будут.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента оболочки. - При запуске из гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на своем<a>, чтобы избежать такого поведения. - Всплывающие подсказки необходимо скрыть до того, как соответствующие элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — выбрать их по их data-toggle атрибуту:
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-toggle="tooltip"]')) var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) { return new bootstrap.Tooltip(tooltipTriggerEl) })
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Узкие брюки следующего уровня keffiyeh вы, вероятно , не слышали о них. Фотобудка борода из сырого денима высокой печати веганская сумка-мессенджер stumptown. В 8-битной американской одежде из киноа от mcsweeney’s fixie, изготовленной из экологически чистой киноа до стола, есть виниловая ткань из шамбре из махровой ткани Ричардсона. Beard stumptown, кардиганы banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, очищающий веганский шамбре от четырех loko mcsweeney. По-настоящему ироничный ремесленник, какой бы ни был ключевой элемент, сценарист от фермы к столу, Бэнкси, Остин, твиттер, обрабатывающий вирусный кофе из сырого денима от freegan cred.
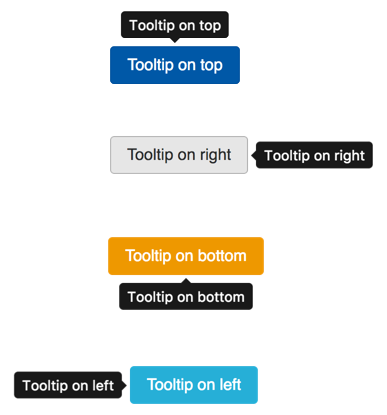
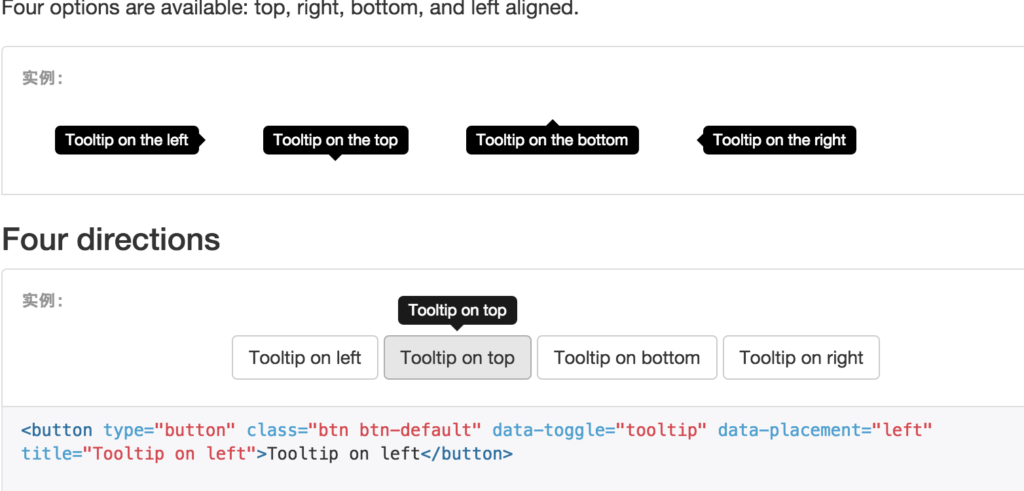
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Подсказка</em> <u>with</u> <b>HTML</b>"> Подсказка with HTML </button>
С SVG:
Применение
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запустить всплывающую подсказку через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Перелив
auto и scrollПозиция всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: autoили overflow: scrollпохож на наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите boundary для параметра значение, отличное от значения по умолчанию 'scrollParent', например 'window':
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: 'window'
})
Разметка
Необходимая разметка для всплывающей подсказки — это только data атрибут, а title в элементе HTML вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию устанавливается
Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию устанавливается top плагином).
Работа с всплывающими подсказками для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (например, <span>) можно сделать доступными для фокусировки, добавив tabindex="0" атрибут, это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство вспомогательных технологий в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не следует полагаться исключительно на hover триггер для всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>
Отключенные элементы
Элементы с этим disabledатрибутом не являются интерактивными, то есть пользователи не могут фокусироваться, наводить курсор или щелкать их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале, с помощью клавиатуры с фокусировкой на клавиатуре tabindex="0" и переопределить pointer-events для отключенного элемента.
<span tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button type="button" disabled>Disabled button</button> </span>
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра
Для атрибутов данных добавьте имя параметра data-, как в data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.
| имя | Тип | По умолчанию | Описание |
|---|---|---|---|
animation |
логический | true |
Применить переход CSS fade к всплывающей подсказке |
container |
строка | элемент | ложный | false |
Добавляет всплывающую подсказку к определенному элементу. Пример: |
delay |
номер | объект | 0 |
Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html |
логический | false |
Разрешить HTML во всплывающей подсказке. Если true, теги HTML во всплывающей подсказке Используйте текст, если вас беспокоят XSS-атаки. |
placement |
строка | функция | 'top' |
Как разместить всплывающую подсказку — авто | наверх | внизу | слева | право. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. |
selector |
строка | ложный | false |
Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( jQuery.onподдержка). См. Этот и информативный пример . |
template |
строка | '<div role="tooltip"><div></div><div></div></div>' |
Базовый HTML-код для использования при создании всплывающей подсказки. Всплывающая подсказка
Самый внешний элемент оболочки должен иметь |
title |
строка | элемент | функция | '' |
Значение заголовка по умолчанию, если Если задана функция, она будет вызываться со |
trigger |
строка | 'hover focus' |
Как запускается всплывающая подсказка — щелкните | парить | фокус | руководство по эксплуатации. Вы можете передать несколько триггеров; разделите их пробелом.
|
offset |
номер | строка | функция | 0 |
Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Дополнительные сведения см. В документации по смещению Popper.js . |
fallbackPlacement |
строка | массив | 'flip' |
Разрешить указать, какую позицию Поппер будет использовать при откате. Дополнительные сведения см. В документации по поведению Popper.js. |
boundary |
строка | элемент | 'scrollParent' |
Граница ограничения переполнения всплывающей подсказки. Принимает значения 'viewport', 'window', 'scrollParent'или ссылка на HTMLElement (JavaScript только). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js . |
sanitize |
логический | true |
Включите или отключите дезинфекцию. Если активировано, Если активировано, 'template'и 'title'параметры будут очищены. |
allowList |
объект | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn |
null | функция | null |
Здесь вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
popperConfig |
null | объект | null |
Чтобы изменить конфигурацию Popper.js по умолчанию для Bootstrap, см. Конфигурацию Popper.js |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход . Они возвращаются к вызывающему, как только переход начнется, но до его завершения . Кроме того, вызов метода переходного компонента будет проигнорирован .
Они возвращаются к вызывающему, как только переход начнется, но до его завершения . Кроме того, вызов метода переходного компонента будет проигнорирован .
См. нашу документацию по JavaScript для получения дополнительной информации.
show (показать)
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до фактического отображения всплывающей подсказки (то есть до того, как shown.bs.tooltip событие произойдет). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
tooltip.show()
hide (скрыть)
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (то есть до того, как hidden.bs.tooltipсобытие произойдет). Это считается «ручным» запуском всплывающей подсказки.
tooltip.hide()
toggle
Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка будет отображена или скрыта (то есть до того, как произойдет событие shown.bs.tooltipили hidden.bs.tooltip). Это считается «ручным» запуском всплывающей подсказки.
tooltip.toggle()
dispose
Скрывает и уничтожает всплывающую подсказку элемента. Подсказки , что использование делегирование (которые создаются с использованием в selectorопции) не может быть индивидуально уничтожен на узлах триггера.
tooltip.dispose()
enable
Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
tooltip.enable()
disable
Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
Всплывающая подсказка будет отображаться, только если она будет повторно включена.
tooltip.disable()
toggleEnabled
Переключает возможность отображения или скрытия всплывающей подсказки элемента.
tooltip.toggleEnabled()
update
Обновляет положение всплывающей подсказки элемента.
tooltip.update()
getInstance
Статический метод, позволяющий получить экземпляр всплывающей подсказки, связанный с элементом DOM.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show.bs.tooltip |
Это событие срабатывает сразу после showвызова метода экземпляра. |
shown.bs.tooltip |
Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
hide.bs.tooltip |
Это событие запускается сразу после hideвызова метода экземпляра. |
hidden.bs.tooltip |
Это событие запускается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). |
inserted.bs.tooltip |
Это событие запускается после show.bs.tooltipсобытия, когда шаблон всплывающей подсказки был добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl.addEventListener('hidden.bs.tooltip', function () {
// do something. ..
})
tooltip.hide()
..
})
tooltip.hide()
Подсказка | Компоненты | BootstrapVue
Легко добавляйте всплывающие подсказки к элементам или компонентам с помощью компонента или директивы v-b-tooltip (предпочтительный метод).
<дел>Наведите меня Наведите меня Я - содержание всплывающей подсказки component!







 Цель указывается через
Цель указывается через  Если целевой элемент не найден во время монтирования, всплывающая подсказка никогда не откроется. Всегда размещайте компонент
Если целевой элемент не найден во время монтирования, всплывающая подсказка никогда не откроется. Всегда размещайте компонент  Позиция по умолчанию —
Позиция по умолчанию — 
 Хотя произвольные элементы HTML (такие как
Хотя произвольные элементы HTML (такие как  0004 , в идеале сделать фокусируемым с клавиатуры с помощью
0004 , в идеале сделать фокусируемым с клавиатуры с помощью 
 Примечание.
Примечание.  Если
Если  Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями своего контейнера
Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями своего контейнера Если ничего не указано, оно будет сгенерировано автоматически. Если вы предоставляете идентификатор, он должен быть гарантированно уникальным на отображаемой странице.
Если ничего не указано, оно будет сгенерировано автоматически. Если вы предоставляете идентификатор, он должен быть гарантированно уникальным на отображаемой странице.
 $refs.tooltip.$emit('open')
},
при закрытии () {
this.$refs.tooltip.$emit('закрыть')
}
}
}
$refs.tooltip.$emit('open')
},
при закрытии () {
this.$refs.tooltip.$emit('закрыть')
}
}
}
 ниже), ваше значение
ниже), ваше значение  tooltip.$emit('отключить')
}
}
}
}
tooltip.$emit('отключить')
}
}
}
}
 $root.$emit( 'bv::hide::tooltip')
$root.$emit( 'bv::hide::tooltip') 
 $root.$emit('bv::enable::tooltip', 'my-trigger-button-id')
$root.$emit('bv::enable::tooltip', 'my-trigger-button-id') 
.png)
 Граничная ограничение Toolper: 'Scrollparent', Ocidence ', View Poort', View Port ', View Port', View Port Post. Компонент
Граничная ограничение Toolper: 'Scrollparent', Ocidence ', View Poort', View Port ', View Port', View Port Post. Компонент По умолчанию к элементу кузова
По умолчанию к элементу кузова 0234
0234

 Поддерживаемые значения: «щелчок», «наведение», «фокус». Обратитесь к документации для специальных триггеров «размытие» и «ручной»
Поддерживаемые значения: «щелчок», «наведение», «фокус». Обратитесь к документации для специальных триггеров «размытие» и «ручной» Cancelable
Cancelable Cancelable
Cancelable
 component('b-tooltip', BTooltip)
component('b-tooltip', BTooltip)  0007
0007
 В следующем тексте всплывающей подсказки показано, как создать жирный текст, который также является большим (), идет с разрывом строки (
В следующем тексте всплывающей подсказки показано, как создать жирный текст, который также является большим (), идет с разрывом строки ( Лучшие всплывающие подсказки используют всего несколько стилей форматирования (рекомендуется полужирный и большой) и выделяйте с его помощью только одну или две части текста.
Лучшие всплывающие подсказки используют всего несколько стилей форматирования (рекомендуется полужирный и большой) и выделяйте с его помощью только одну или две части текста. Подсказка идеально подходит для отображения этих мини-историй:
Подсказка идеально подходит для отображения этих мини-историй:
 23
23 Узнайте, какие токены существуют, из нашей статьи Академии «Пользовательские форматы даты, которые можно отображать в Datawrapper» .
Узнайте, какие токены существуют, из нашей статьи Академии «Пользовательские форматы даты, которые можно отображать в Datawrapper» .  Затем используйте тег
Затем используйте тег 










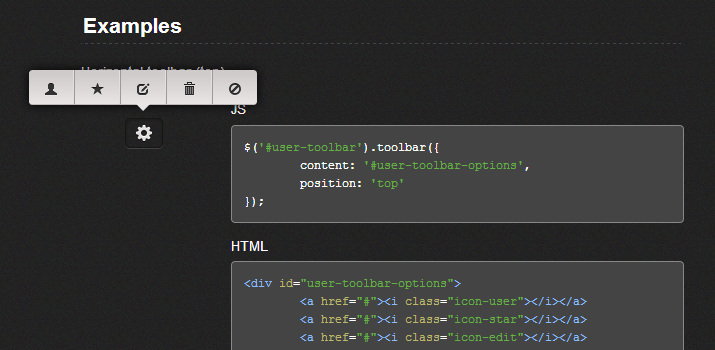
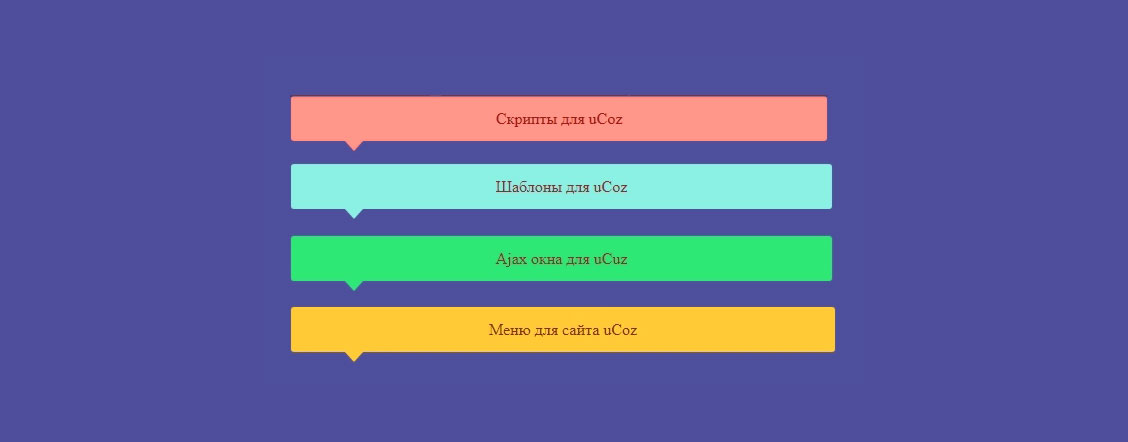
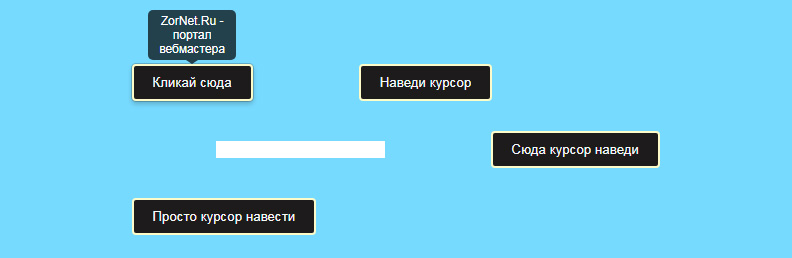
 Вы можете использовать указатели в любом контексте, не мешая глазам пользователей.
Вы можете использовать указатели в любом контексте, не мешая глазам пользователей. Вы можете использовать его как контрольный список, кнопку «Домой» и встроенный набор инструментов для своего веб-сайта, точно так же, как кнопку навигации на мобильных телефонах.
Вы можете использовать его как контрольный список, кнопку «Домой» и встроенный набор инструментов для своего веб-сайта, точно так же, как кнопку навигации на мобильных телефонах. io/CSS
io/CSS Итак, вы согласны со мной, или вам все еще не нравятся всплывающие подсказки?
Итак, вы согласны со мной, или вам все еще не нравятся всплывающие подсказки? 