Всплывающие подсказки · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Документация и примеры для добавления настраиваемых всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранения заголовков.
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, который содержит Popper чтобы всплывающие подсказки работали! - Если Вы создаете наш JavaScript из исходного кода, для него требуется
util.js. - Всплывающие подсказки используются по соображениям производительности, поэтому Вы должны инициализировать их самостоятельно.
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.

- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие подсказки для скрытых элементов не работают.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента-оболочки. - При запуске от гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на Ваших<a>, чтобы избежать такого поведения. - Всплывающие подсказки должны быть скрыты до того, как соответствующие им элементы будут удалены из DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе sanitizer в нашей документации по JavaScript.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: Включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — это выбрать их по их атрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Placeholder text to demonstrate some inline links with tooltips. This is now just filler, no killer. Content placed here just to mimic the presence of real text. And all that just to give you an idea of how tooltips would look when used in real-world situations. So hopefully you’ve now seen how these tooltips on links can work in practice, once you use them on your own site or project.
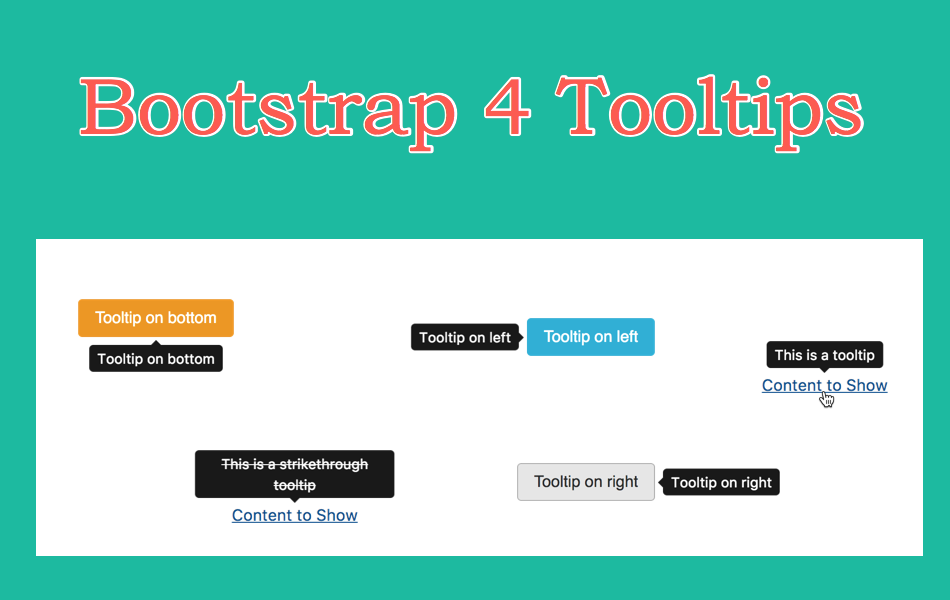
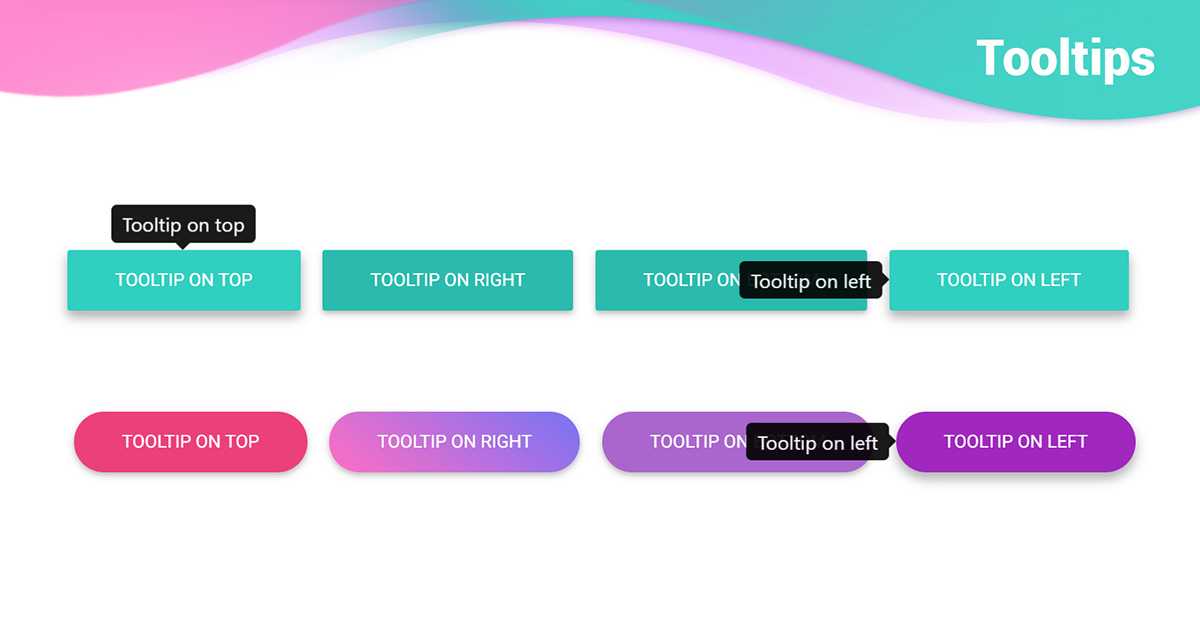
Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Подсказка снизу"> Подсказка снизу </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Всплывающая подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
Применение
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
$('#example').tooltip(options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное положение размещения. Чтобы решить эту проблему, установите для параметра 'scrollParent', например, 'window':
$('#example').tooltip({ boundary: 'window' })
Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут data и заголовок title HTML-элемента, для которого Вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top).
Работа с всплывающими подсказками для пользователей клавиатуры и вспомогательных технологий
<span>) можно сделать доступными для фокусировки, добавив атрибут tabindex =" 0 ", это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство Вспомогательные технологии в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не полагайтесь исключительно на hover в качестве триггера для Вашей всплывающей подсказки, так как это сделает невозможным запуск Ваших всплывающих подсказок для пользователей клавиатуры.<!-- HTML для записи -->
<a href="#" data-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно).
<div> или <span>, в идеале сделанной с фокусировкой на клавиатуре, используя tabindex="0", и переопределить pointer-events на отключенный элемент.<span tabindex="0" data-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
| animation | boolean | true | Применить переход CSS fade к всплывающей подсказке |
| container | string | element | false | false | Добавляет всплывающую подсказку к определенному элементу. container: 'body'. Этот параметр особенно полезен тем, что позволяет размещать всплывающую подсказку в потоке документа рядом с запускающим элементом, что предотвратит отрыв всплывающей подсказки от запускающего элемента во время изменения размера окна. |
| delay | number | object | 0 | Задержка отображения и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению Структура объекта: |
| html | boolean | false | Разрешить HTML во всплывающей подсказке. Если задано значение true, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
| placement | string | function | ‘top’ | Как разместить всплывающую подсказку — auto | top | bottom | left | right. auto всплывающая подсказка будет динамически переориентирована.Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM элемента запуска в качестве второго. Контекст |
| selector | string | false | false | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.on). Смотрите это и информативный пример. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок всплывающей подсказки
Самый внешний элемент оболочки должен иметь класс |
| title | string | element | function | » | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
| trigger | string | ‘hover focus’ | Как вызывается всплывающая подсказка — click | hover | focus | manual.
Само по себе |
| offset | number | string | function | 0 | Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Дополнительную информацию смотрите документации Popper по смещению. |
| fallbackPlacement | string | array | ‘flip’ | Разрешить указать, какую позицию Popper будет использовать при откате. Для получения дополнительной информации смотрите документацию о поведении Popper. |
| customClass | string | function | » | Добавляйте классы во всплывающую подсказку, когда она отображается. Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения всплывающей подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите документацию preventOverflow Popper. |
| sanitize | boolean | true | Включите или отключите очистку. Если активированы параметры 'template' и 'title', будут очищены. Смотрите раздел sanitizer в нашей документации по JavaScript. |
| whiteList | object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
| sanitizeFn | null | function | null | Здесь Вы можете предоставить свою собственную функцию офистки. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
$().tooltip(options)Присоединяет обработчик всплывающей подсказки к коллекции элементов.
.tooltip('show')Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (то есть до того, как произойдет событие shown.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$('#element').tooltip('show')
. tooltip('hide')
tooltip('hide')Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
$('#element').tooltip('hide')
.tooltip('toggle')Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие shown.bs.tooltip или hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
$('#element').tooltip('toggle')
.tooltip('dispose')Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием [параметр selector] (#параметры)), не могут быть уничтожены индивидуально для дочерних элементов триггера.
$('#element').tooltip('dispose')
.tooltip('enable')Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
$('#element').tooltip('enable')
.tooltip('disable')Удаляет возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
$('#element').tooltip('disable')
.tooltip('toggleEnabled')Переключает возможность отображения или скрытия всплывающей подсказки элемента.
$('#element').tooltip('toggleEnabled')
.tooltip('update')Обновляет положение всплывающей подсказки элемента.
$('#element').tooltip('update')
События
| Тип события | Описание |
|---|---|
show. bs.tooltip bs.tooltip | Это событие запускается немедленно при вызове метода экземпляра show. |
| shown.bs.tooltip | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
| hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide. |
| hidden.bs.tooltip | Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие запускается после события show.bs.tooltip, когда шаблон всплывающей подсказки был добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// сделайте что-нибудь...
})
Tooltip | Directives | BootstrapVue
Добавляйте настраиваемые всплывающие подсказки BootstrapVue к любому элементу. Всплывающие подсказки могут быть вызваны наведением курсора, фокусировкой или кликом по элементу.
Всплывающие подсказки могут быть вызваны наведением курсора, фокусировкой или кликом по элементу.
Обзор
Используйте директиву v-b-tooltip для любого элемента или компонента, где вы хотите, чтобы всплывающая подсказка появлялась.
<div> <b-button v-b-tooltip.hover title="Содержание всплывающей подсказки">Наведите меня</b-button> </div> <!-- b-tooltip.vue -->
Что нужно знать при использовании директивы всплывающей подсказки:
- Всплывающие подсказки полагаются на стороннюю библиотеку Popper.js для позиционирования.
- Всплывающие подсказки требуют настраиваемого SCSS/CSS BootstrapVue для правильной работы и для вариантов.
- Если заголовок не указан (или это пустая строка), всплывающая подсказка не будет отображаться.
- Укажите контейнер: ‘body’ (по умолчанию), чтобы избежать проблем с рендерингом в более сложных компонентах (таких как группы ввода, группы кнопок и т.
 д.).
д.). - Не будут работать всплывающие подсказки для скрытых элементов.
- Всплывающие подсказки для
disabledэлементов должны запускаться для элемента-оболочки. - При запуске из гиперссылок, которые охватывают несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap; на ваших<a>,<b-link>и<router-link>, чтобы избежать такого поведения. - Всплывающие подсказки должны быть скрыты до того, как соответствующие им элементы будут удалены из DOM.
Позиционирование
Для позиционирования доступны двенадцать вариантов выравнивания: top, topleft, topright, right, righttop, rightbottom, bottom, bottomleft, bottomright, left, lefttop и leftbottom. Положение по умолчанию —
Положение по умолчанию — top. Позиционирование относительно триггерного элемента.
Live example
<div>
<b-container fluid>
<b-row>
<b-col md="3">
<b-button v-b-tooltip.hover.top="'Подсказка!'" variant="primary">Вверху</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.right="'Подсказка!'" variant="primary">Справа</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.left="'Подсказка!'" variant="primary">Слева</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.bottom="'Подсказка!'" variant="primary">Внизу</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.topright="'Подсказка!'" variant="primary">Вверху справа</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip. hover.topleft="'Подсказка!'" variant="primary">Вверху слева</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.bottomright="'Подсказка!'" variant="primary">Внизу справа</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.bottomleft="'Подсказка!'" variant="primary">Внизу слева</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.lefttop="'Подсказка!'" variant="primary">Слева вверху</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.leftbottom="'Подсказка!'" variant="primary">Слева внизу</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.righttop="'Подсказка!'" variant="primary">Справа вверху</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.rightbottom="'Подсказка!'" variant="primary">Справа внизу</b-button>
</b-col>
</b-row>
</b-container>
</div>
<!-- b-tooltip-positioning.
hover.topleft="'Подсказка!'" variant="primary">Вверху слева</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.bottomright="'Подсказка!'" variant="primary">Внизу справа</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.bottomleft="'Подсказка!'" variant="primary">Внизу слева</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.lefttop="'Подсказка!'" variant="primary">Слева вверху</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.leftbottom="'Подсказка!'" variant="primary">Слева внизу</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.righttop="'Подсказка!'" variant="primary">Справа вверху</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.rightbottom="'Подсказка!'" variant="primary">Справа внизу</b-button>
</b-col>
</b-row>
</b-container>
</div>
<!-- b-tooltip-positioning. vue -->
vue -->Триггеры
Всплывающие подсказки могут запускаться (открываться/закрываться) с помощью любой комбинации click, hover и focus. Триггер по умолчанию — hover focus. Или можно указать триггер ручного управления, где всплывающее окно может быть открыто или закрыто только программно.
Если всплывающая подсказка имеет более одного триггера, все триггеры должны быть очищены, прежде чем всплывающая подсказка закроется. т.е. если всплывающая подсказка имеет триггер focus click, и она была открыта focus, а затем пользователь щелкает элемент триггера, он должен кликнуть его еще раз и переместить фокус, чтобы закрыть всплывающую подсказку.
<div>
<b-container>
<b-row>
<b-col md="3">
<b-button v-b-tooltip="'Подсказка!'" variant="outline-success">Наведение + Фокус</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip. hover="'Подсказка!'" variant="outline-success">Наведение</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.click="'Подсказка!'" variant="outline-success">Клик</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.focus="'Подсказка!'" variant="outline-success">Фокус</b-button>
</b-col>
</b-row>
</b-container>
</div>
<!-- b-tooltip-triggers.vue -->
hover="'Подсказка!'" variant="outline-success">Наведение</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.click="'Подсказка!'" variant="outline-success">Клик</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.focus="'Подсказка!'" variant="outline-success">Фокус</b-button>
</b-col>
</b-row>
</b-container>
</div>
<!-- b-tooltip-triggers.vue -->Заставить всплывающие подсказки работать с клавиатурой и пользователями вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно являются интерактивными и ориентированными на клавиатуру (такими как ссылки, кнопки или элементы управления формы). Хотя произвольные элементы HTML (такие как <span>) можно сделать фокусируемыми, добавив атрибут tabindex="0", это добавит потенциально раздражающие и запутанные позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не объявляют всплывающую подсказку в этой ситуации.
Кроме того, большинство вспомогательных технологий в настоящее время не объявляют всплывающую подсказку в этой ситуации.
Кроме того, не полагайтесь исключительно на hover в качестве триггера для всплывающей подсказки, так как это сделает ваши всплывающие подсказки невозможными для срабатывания для пользователей, использующих только клавиатуру.
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале сфокусируемой на клавиатуре с помощью tabindex="0", и переопределить pointer-events на отключенный элемент.
<div> <span tabindex="0" v-b-tooltip.top title="Отключенная подсказка"> <b-button variant="primary" disabled>Кнопка отключена</b-button> </span> </div> <!-- disabled-trigger-element.vue -->
Предостережения со срабатыванием
focus на элементах <button>Для правильного кросс-браузерного и кросс-платформенного поведения при использовании только триггера focus вы должны использовать элемент, который отображает тег <a>, а не тег <button>, и вы также должны включить атрибут tabindex="0".
Следующее сгенерирует <a>, который выглядит как кнопка:
<b-button href="#" tabindex="0" v-b-tooltip.focus title="Tooltip title" > Кнопка ссылки с директивой всплывающей подсказки </b-button>
Закрыть при следующем нажатии
Используйте как click, так и blur, если вы хотите, чтобы всплывающая подсказка открывалась только при клике элемента, но закрывалась, когда кликали что-либо еще в документе или получали фокус.
Обратите внимание, что ваш элемент должен находиться в последовательности вкладок документа, чтобы это работало. Если ваш элемент не является вкладкой, добавьте атрибут tabindex="0" к элементу.
Содержание заголовка
Существует несколько вариантов указания заголовка всплывающей подсказки.
По умолчанию всплывающая подсказка будет использовать атрибут title элемента в качестве содержимого всплывающей подсказки. Заголовок также можно передать как объект v-b-tooltip в виде
const options = {
title: 'This is the title'
}Если содержимое заголовка имеет базовую HTML-разметку, вам также потребуется установить для свойства html значение true или использовать модификатор директивы html
// Object format with HTML
const options = {
title: 'This is the <strong>title</strong>',
html: true
}Заголовок также может быть ссылкой на функцию, которая вызывается каждый раз при открытии всплывающей подсказки. Чтобы сделать заголовок, возвращаемый функцией, реактивным при открытии, установите для заголовка ссылку на новую функцию при каждом изменении содержимого.
Чтобы сделать заголовок, возвращаемый функцией, реактивным при открытии, установите для заголовка ссылку на новую функцию при каждом изменении содержимого.
<template>
<b-container>
<b-row>
<b-col md="3">
<b-button v-b-tooltip.hover :title="'Tip from title attribute ' + date" variant="success">Title</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover="'String Tip'" variant="success">String</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.html="tipData" variant="success">Data</b-button>
</b-col>
<b-col md="3">
<b-button v-b-tooltip.hover.html="tipMethod" variant="success">Method</b-button>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
data() {
return {
tipData: { title: 'Tooltip <em>Message</em>' },
date: new Date(),
timer: null
}
},
mounted() {
this. timer = setInterval(() => {
this.date = new Date()
}, 1000)
},
beforeDestroy() {
clearInterval(this.timer)
},
methods: {
tipMethod() {
// Note this is called each time the tooltip is first opened.
return '<strong>' + new Date() + '</strong>'
}
}
}
</script>
<!-- b-tooltip-content.vue -->
timer = setInterval(() => {
this.date = new Date()
}, 1000)
},
beforeDestroy() {
clearInterval(this.timer)
},
methods: {
tipMethod() {
// Note this is called each time the tooltip is first opened.
return '<strong>' + new Date() + '</strong>'
}
}
}
</script>
<!-- b-tooltip-content.vue -->Варианты и пользовательский класс
Всплывающие подсказки BootstrapVue поддерживают контекстные цветовые варианты с помощью нашего пользовательского CSS либо с помощью модификаторов директив, либо параметров конфигурации:
<template>
<b-container fluid>
<b-row>
<b-col>
<b-button v-b-tooltip.hover.v-danger title="Danger variant">Danger Modifier</b-button>
</b-col>
<b-col>
<b-button v-b-tooltip.hover="{ variant: 'info' }" title="Info variant">Info Config</b-button>
</b-col>
</b-row>
</b-container>
</template>
<!-- b-tooltip-variants. vue -->
vue -->Варианты темы Bootstrap по умолчанию: danger, warning, success, primary, secondary, info, light и dark. Вы можете изменить или добавить дополнительные варианты через Bootstrap переменные SCSS
Пользовательский класс можно применить к внешней оболочке всплывающей подсказки <div> с помощью свойства опции customClass:
<b-button v-b-tooltip.hover="{ customClass: 'my-tooltip-class' }" title="Tooltip">Кнопка</b-button>Синтаксис и использование директив
<b-button v-b-tooltip:[container].[mod1].[mod2].[...].[modN]="<value>">Кнопка</b-button>
Где [container] может быть (необязательно):
- Идентификатор элемента (минус #) для размещения разметки всплывающей подсказки
- Если не предусмотрено, всплывающие подсказки добавляются к
body. Если элемент триггера находится внутри модального окна, всплывающая подсказка будет добавлена к контейнеру модального окна
Если элемент триггера находится внутри модального окна, всплывающая подсказка будет добавлена к контейнеру модального окна
Где [modX] может быть (все необязательно):
- Позиционирование:
top,bottom,left,right,auto,topleft,topright,bottomleft,bottomright,lefttop,leftbottom,righttopилиrightbottom(выигрывает последний найденный, по умолчаниюtop). - Триггер события:
click,hover,focus,blur(если ничего не указано, по умолчанию используютсяfocusиhover.
blurявляется обработчиком только закрытия, и если он указан сам по себе, то будет преобразован вfocus). Используйтеmanual, если вы хотите управлять видимостью только вручную. nofadeдля отключения анимации.html, чтобы включить рендеринг необработанного HTML. По умолчанию HTML экранируется и преобразуется в текст.- Значение задержки в формате
d###(где###в мс, по умолчанию50), применяется как кhide, так и кshow. - Значение задержки показа в формате
ds###(где###в мс, по умолчанию50), применяется только к триггеруshow. - Значение задержки скрытия в формате
dh###(где###в мс, по умолчанию50), применяется только к триггеруhide.
- Значение смещения в пикселях в формате
o###(где###это количество пикселей, по умолчанию0. Допускаются отрицательные значения). - Настройка границы
windowилиviewport. Элемент для ограничения визуального размещения всплывающей подсказки. Если не указано, граница по умолчанию соответствует родительскому элементу прокрутки триггерного элемента (в большинстве случаев этого будет достаточно). - Контекстный вариант в форме
v-XXX(гдеXXXназвание цветового варианта). noninteractive, чтобы сделать всплывающую подсказку не интерактивной для пользователя.
Где <value> может быть (необязательно):
- Строка, содержащая заголовок всплывающей подсказки
- Ссылка на функцию для создания заголовка всплывающей подсказки (получает один аргумент, который является ссылкой на элемент DOM, вызывающий всплывающую подсказку)
- Объект, содержащий более сложную конфигурацию всплывающей подсказки.
 Смотрите ниже допустимые свойства объекта:
Смотрите ниже допустимые свойства объекта:
Свойства объекта конфигурации параметров:
| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
animation | Boolean | true | Применить CSS-переход затухания к всплывающей подсказке |
container | String ID или HTMLElement или false | false | Добавляет всплывающую подсказку к определенному элементу. Пример: container: '#body'. Этот параметр особенно полезен тем, что позволяет расположить всплывающую подсказку в потоке документа рядом с инициирующим элементом, что предотвратит всплывающую подсказку от инициирующего элемента во время изменения размера окна. Если установлено значение false, всплывающая подсказка будет добавлена к body, или, если элемент триггера находится внутри модального окна, он будет добавлен к контейнеру модального окна |
delay | Number или Object | 50 | Задержка показа и скрытия всплывающей подсказки (мс). Если указано число, задержка применяется как для скрытия, так и для показа. Структура объекта: Если указано число, задержка применяется как для скрытия, так и для показа. Структура объекта: delay: { "show": 500, "hide": 100 } |
html | Boolean | false | Разрешить HTML в подсказке. Если задано значение true, теги HTML в заголовке всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, заголовок будет вставлен как обычный текст. Используйте текст, если вы беспокоитесь о XSS-атаках |
placement | String или Function | 'top' | Как расположить всплывающую подсказку — auto, top, bottom, left, right, topleft, topright, bottomleft, bottomright, lefttop, leftbottom, righttop или rightbottom. Когда указано Когда указано auto, он будет динамически переориентировать всплывающую подсказку |
title | String или Element или Function | '' | Значение заголовка по умолчанию, если атрибут заголовка отсутствует. Если задана функция, она должна возвращать строку |
trigger | String | 'hover focus' | Как срабатывает всплывающая подсказка: click, hover, focus. Вы можете передать несколько триггеров; разделите их пробелом |
offset | Number или String | 0 | Смещение всплывающей подсказки относительно ее цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js |
fallbackPlacement | String или Array | 'flip' | Позволяет указать, какую позицию Поппер будет использовать при откате. Может быть Может быть flip, clockwise, counterclockwise или массивом мест размещения. Для получения дополнительной информации обратитесь к документации по поведению Popper.js |
boundary | String ID или HTMLElement | 'scrollParent' | Контейнер, в котором всплывающая подсказка будет визуально ограничена. В большинстве случаев должно быть достаточно значения по умолчанию, но вам может потребоваться изменить его, если ваш целевой элемент находится в небольшом контейнере с прокруткой переполнения. Поддерживаемые значения: 'scrollParent' (по умолчанию), 'viewport', 'window', или ссылка на элемент HTML |
boundaryPadding | Number | 5 | Количество пикселей, используемое для определения минимального расстояния между границами и всплывающей подсказкой. Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями своего контейнера Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями своего контейнера |
interactive | Boolean | true | Должна ли всплывающая подсказка быть интерактивной с пользователем |
variant | String | null | Контекстный вариант цвета всплывающей подсказки |
customClass | String | null | Пользовательское имя класса для применения к элементу внешней оболочки всплывающей подсказки |
id | String | null | Идентификатор для использования в корневом элементе всплывающей подсказки. Если ничего не указано, оно будет сгенерировано автоматически. Если вы предоставляете идентификатор, он должен быть уникальным на отображаемой странице |
disabled | Boolean | false | Установите значение true, чтобы отключить всплывающую подсказку |
Использование
Самое простое использование:
v-b-tooltip="'Это Подсказка!'"
или используйте атрибут title элемента для содержимого всплывающей подсказки:
v-b-tooltip title="Это заголовок Подсказки"
Примеры размещения:
v-b-tooltip.bottom v-b-tooltip.right
Примеры вариантов:
v-b-tooltip.v-primary => `primary` variant v-b-tooltip.v-danger => `danger` variant
Примеры триггеров:
v-b-tooltip.hover => Hover only v-b-tooltip.click => Click only v-b-tooltip.hover.focus => Both hover and focus
Комбо:
v-b-tooltip.hover.bottom => Show on hover and place at bottom v-b-tooltip.bottom.hover => Same as above v-b-tooltip.bottom.hover.v-danger => Same as above, but with variant
Объект:
v-b-tooltip="{ title: 'Title', placement: 'bottom', variant: 'danger' }"Скрытие и отображение всплывающих подсказок с помощью событий $root
Вы можете закрыть (скрыть) все открытые всплывающие подсказки, создав событие bv::hide::tooltip на $root:
this.$root.$emit('bv::hide::tooltip')
Чтобы закрыть конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был указан в объекте конфигурации) в качестве первого аргумента:
this.$root.$emit('bv::show::tooltip', 'my-trigger-button-id')Чтобы открыть конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был указан в объекте конфигурации) в качестве первого аргумента при генерировании bv::show::tooltip события $root:
this.$root.$emit('bv::show::tooltip', 'my-trigger-button-id')Чтобы открыть все всплывающие окна одновременно, опустите аргумент id при генерации события bv::show::tooltip.
Эти события работают как для версии компонента , так и для директивы всплывающей подсказки.
Обратите внимание, что элемент триггера должен существовать в DOM и быть в видимом состоянии, чтобы отображалась всплывающая подсказка.
Отключение и включение всплывающих подсказок с помощью событий $root
Вы можете отключить все открытые всплывающие подсказки, создав событие bv::disable::tooltip на $root:
this.$root.$emit('bv::disable::tooltip')Чтобы отключить конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был указан в объекте конфигурации) в качестве первого аргумента:
this.$root.$emit('bv::disable::tooltip', 'my-trigger-button-id')Чтобы включить конкретную всплывающую подсказку, передайте id элемента триггера или id всплывающей подсказки (если он был предоставлен в объекте конфигурации) в качестве первого аргумента при генерировании bv::enable::tooltip события $root:
this.$root.$emit('bv::enable::tooltip', 'my-trigger-button-id')
Чтобы включить все всплывающие окна одновременно, опустите аргумент id при генерации события bv::enable::tooltip.
Эти события работают как для версии компонента , так и для директивы всплывающей подсказки.
Обратите внимание, что элемент триггера должен существовать в DOM, чтобы всплывающая подсказка была включена или отключена.
Смотрите также
- директива
v-b-popover - компонент
<b-tooltip> - компонент
<b-popover>
Directive reference
Импорт отдельных директив
Вы можете импортировать отдельные директивы в свой проект с помощью следующих именованных экспортов:
Директива | Именованный экспорт | Путь импорта |
|---|---|---|
v-b-tooltip | VBTooltip | bootstrap-vue |
Пример:
import { VBTooltip } from 'bootstrap-vue'
// Note: Vue automatically prefixes the directive name with 'v-'
Vue. directive('b-tooltip', VBTooltip)
directive('b-tooltip', VBTooltip)Импортировать как плагин Vue.js
Этот плагин включает в себя все перечисленные выше отдельные директивы.
Именованный экспорт | Путь импорта |
|---|---|
VBTooltipPlugin | bootstrap-vue |
Пример:
import { VBTooltipPlugin } from 'bootstrap-vue'
Vue.use(VBTooltipPlugin)Подсказки W3.CSS
❮ Назад Далее ❯
Наведите курсор на предложения ниже:
Лондон (
9 миллионов жителей ) является столицей Англии.
Лондон
9 миллионов жителей является столицей Англии.Классы всплывающих подсказок W3.CSS
W3.CSS предоставляет следующие классы всплывающих подсказок:
| Класс | Определяет |
|---|---|
| w3-подсказка | Элемент всплывающей подсказки |
| w3-текст | Текст всплывающей подсказки |
Элемент всплывающей подсказки и текст всплывающей подсказки
Подсказки отображают текст (или другое содержимое) при наведении указателя мыши на элемент HTML.
Класс w3-tooltip определяет элемент, над которым следует наводить курсор (контейнер всплывающей подсказки).
Класс w3-text определяет текст всплывающей подсказки.
Наведите указатель мыши на предложение ниже:
Лондон ( 9 миллионов жителей ) — столица Англии.
Пример
Лондон
(9 миллионов жителей)
— столица Англии.
Попробуйте сами »
Подсказка как тег
Наведите указатель мыши на предложение ниже:
Лондон. 9 миллионов жителей является столицей Англии.
Пример
Лондон
9миллионов жителей
— столица Англии.
Попробуйте сами »
Подсказка к изображению
Наведите курсор на картинку, чтобы увидеть эффект:
Автомобиль — это колесный самоходный автомобиль, используемый для перевозки. В большинстве определений этого термина указывается, что автомобили обычно имеют четыре колеса. (Википедия)
Пример (текст перед картинкой)
Автомобиль — это…

Попробуйте сами »
Пример (текст после картинки)
 jpg»
alt=»Автомобиль»>
jpg»
alt=»Автомобиль»> Автомобиль — это…
Попробуйте сами »
Подсказка с абсолютным позиционированием
Если вы хотите, чтобы подсказка отображалась в абсолютном положении, расположите текст подсказки с помощью CSS:
Лондон 9 миллионов жителей является столицей Англии.
Пример
Лондон
class=»w3-text w3-tag»>9 миллионов жителей
— столица Англии.
Попробуйте сами »
Цветная подсказка
Если вам нужна цветная подсказка, используйте классы w3- :
Пример
9 миллионов жителей
Попробуйте сами »
Закругленная подсказка
Если вам нужен округлый подъемник, используйте W3- Раунд Классы:
Пример
Попробуйте »
Маленький инструмент
. Если вам нужна небольшая всплывающая подсказка, используйте класс w3-small :
Если вам нужна небольшая всплывающая подсказка, используйте класс w3-small :
Example
9 миллионов жителей
Попробуйте сами »
Крошечная подсказка
Если вам нужна крошечная подсказка, используйте w3-tiny class:
Example
9 миллионов жителей
Попробуйте сами »
Large Tooltip
большой классы:
Пример
9 миллионов жителей
Попробуйте сами »
Анимированная подсказка
Если вы хотите, чтобы подсказка исчезала, используйте w3 9Класс 0047:
Пример
9 миллионов жителей
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Пошаговое руководство по созданию всплывающих подсказок на чистом CSS | Юссуф Эль Азизи | Мы переехали на freeCodeCamp.org/news
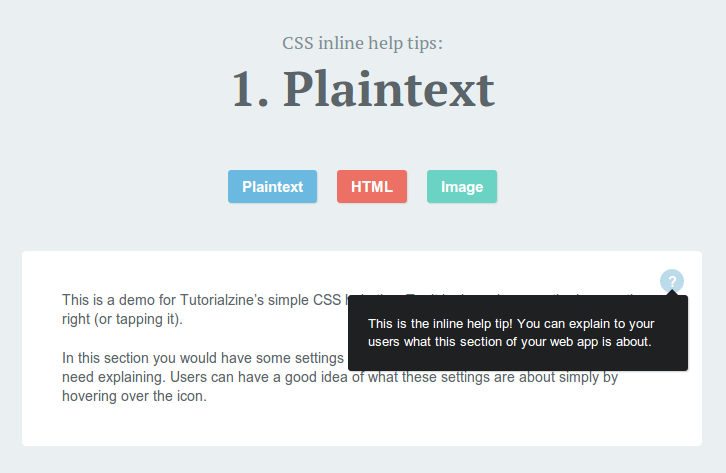
Недавно я работал над коротким руководством по созданию простых всплывающих подсказок с использованием чистого CSS (без дополнительных элементов HTML или JavaScript). Позже я использовал эту технику в своем собственном проекте и придумал несколько приемов, чтобы ее улучшить.
Эта статья представляет собой пошаговое руководство, которое поможет вам понять эти приемы CSS, чтобы вы также могли создавать всплывающие подсказки на чистом CSS.
К концу этого поста вы будете знать, как добавить всплывающую подсказку к любому элементу, добавив простой атрибут.
Мне нужно было создать пользовательскую всплывающую подсказку для моего проекта.
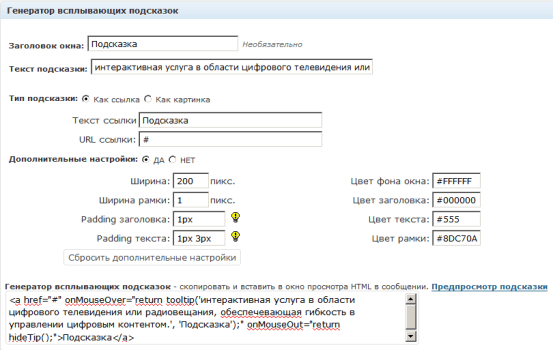
Я начал с поиска в Google «Генератор всплывающих подсказок CSS». Я нашел довольно много генераторов. Их подход состоял в том, чтобы добавить диапазон с абсолютной позицией внутри элемента, для которого вы хотите получить всплывающую подсказку.
Но у меня уже был завершенный проект. Я не хотел возвращаться назад и добавлять все эти элементы span в свой проект. Это займет время и усложнит мой HTML. Должен быть лучший способ.
Наконец-то я нашел на YouTube замечательный туториал о всплывающих подсказках. Умный трюк, который он использовал, заключался в создании всплывающей подсказки с использованием селекторов CSS :: до и :: после . Вы можете посмотреть видео здесь.
Этот трюк был умным и чистым, но недостаточно общим.
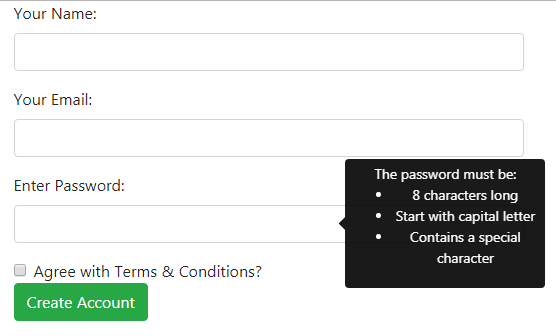
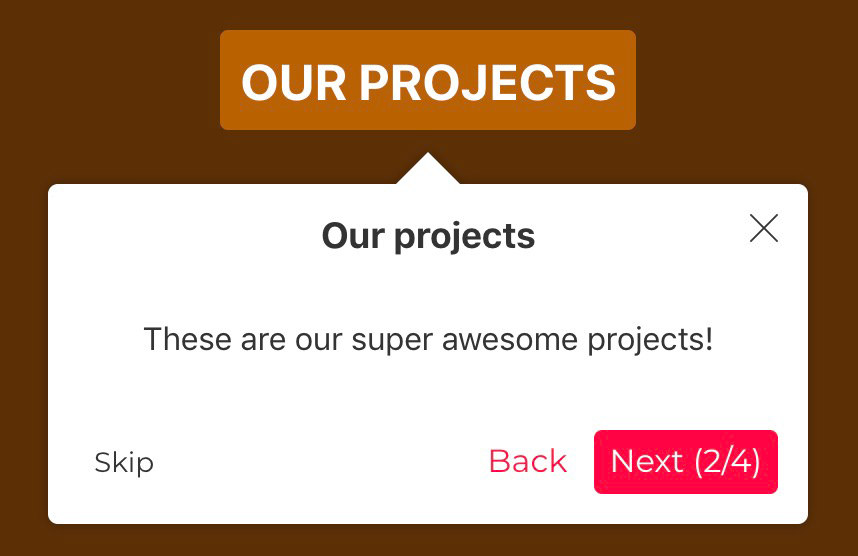
В этой части я сделаю этот трюк более общим, и мы узнаем больше о некоторых свойствах CSS. Вот что мы в конечном итоге хотим сделать:
Не только это, мы также хотим иметь возможность легко указать положение всплывающей подсказки:
Во-первых, как упоминалось в видео, мы добавим к кнопке псевдоэлемент перед и после .
::after и ::before — это псевдоэлементы, которые позволяют вам вставлять содержимое на страницу из CSS до или после содержимого элемента. Они работают так:
div::after {
содержимое: «после»;
}
div::before {
содержимое: «до»;
} Результат выглядит примерно так:
до
после
Шаг 1: мы добавим атрибут всплывающей подсказки вот так:
Нам нужны псевдоэлементы ::after и ::before . Это будет простой прямоугольник с содержимым всплывающей подсказки. Мы создаем простой прямоугольник с помощью CSS, добавляя границу вокруг пустого элемента, который мы создали с помощью содержание свойство.
Псевдоэлемент ::before используется для отображения содержимого всплывающей подсказки. Мы добавляем его со свойством
Мы добавляем его со свойством , содержимым и извлекаем значение атрибута всплывающей подсказки. Значение для содержимого может быть строкой, значением атрибута элемента, как в нашем примере, или даже изображением с url(path/image.png) .
Чтобы это работало, позиция элемента кнопки должна быть относительной. Другими словами, положение всех элементов внутри кнопки зависит от положения самого элемента кнопки.
Мы также добавили несколько трюков с положением, чтобы сделать всплывающую подсказку в центре с помощью свойства преобразования, и вот результат.
Вот наш CSS:
Шаг 2: мы просто играем с псевдоэлементами ::before и ::after для создания позиции всплывающей подсказки. HTML-код нашей кнопки будет выглядеть следующим образом:
Положение всплывающей подсказки может быть: справа, слева, сверху или снизу.




 Вы можете передать несколько триггеров; разделите их пробелом.
Вы можете передать несколько триггеров; разделите их пробелом.