Как создавать раскрывающиеся и всплывающие меню, доступные в Интернете
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Выпадающее меню
Вылет меню
Как сделать раскрывающееся меню доступным в Интернете
Доступные выпадающие меню для пользователей мыши
Доступные раскрывающиеся меню для пользователей клавиатуры
Плагин Superfish для создания доступных раскрывающихся меню
Подведение итогов
В зависимости от того, с кем вы разговариваете, термин «раскрывающееся меню» может означать разные вещи. В этой статье мы рассмотрим выпадающие меню как тип многоуровневой навигации по сайту.
Выпадающие меню изначально скрыты и открываются, когда пользователь взаимодействует с основной навигацией или родительским меню. Обычно скрытые элементы меню отображаются при наведении курсора, когда пользователь наводит указатель мыши на родительский элемент.
Использование раскрывающихся меню, доступных через Интернет, важно, так как это позволит людям с ограниченными возможностями легко просматривать ваш сайт.
Если ваши раскрывающиеся меню недоступны, эти пользователи могут пропустить ключевые разделы вашего веб-сайта или им может потребоваться гораздо больше времени, чтобы найти нужную информацию. В результате это повредит их пользовательскому опыту, и они могут не посетить сайт повторно.
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Важно понимать, как посетители сайта с ограниченными возможностями могут использовать вашу навигацию, чтобы вы знали, как исправить эти проблемы со специальными возможностями.
Например, у людей с рассеянным склерозом могут быть мышечные спазмы, тремор или мышечная слабость. Эти симптомы затрудняют удержание и использование мыши. Итак, ваше раскрывающееся меню должно быть доступно для клавиатуры. Это означает, что когда пользователь нажимает соответствующую клавишу, раскрывающееся меню становится видимым, как это было бы для человека, использующего мышь.
Если вы наведете курсор мыши на ссылку в меню, вы обычно увидите изменение цвета фона или цвета границы. Тем, кто использует клавиатуру, нужен такой же визуальный сигнал, чтобы они знали, какую ссылку они выбрали. Мы называем это стилем фокусировки. Пользователь клавиатуры не может использовать указатель мыши, чтобы определить, где он находится на странице, поэтому наличие четкого стиля фокуса имеет решающее значение.
Пользователи с когнитивными нарушениями могут не осознавать, что некоторые пункты меню скрыты. Это может быть проблемой на мобильном устройстве, где навигация часто переключается значком гамбургера.
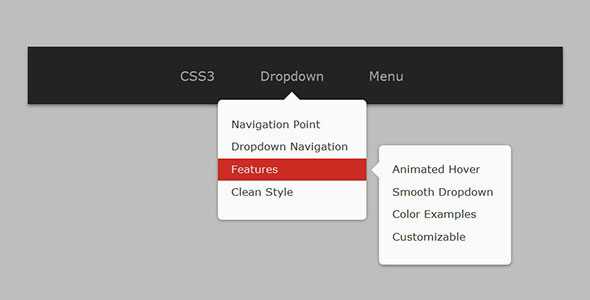
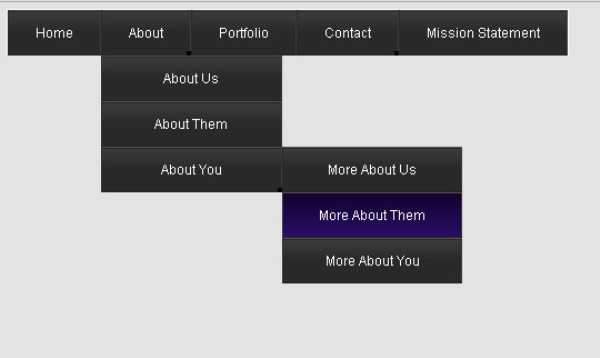
Мега-меню, подобные показанному ниже, также могут иметь большое количество ссылок, отображаемых в раскрывающемся меню, поэтому важно, чтобы ваши меню были организованы интуитивно понятным образом. Мега-меню – это тип раскрывающегося меню, в котором ссылки подменю отображаются в большом поле, как в примере, показанном ниже. Мегаменю могут содержать изображения или видео как часть меню и часто имеют ссылки, заголовки которых указаны по темам. Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Источник изображения
Прежде чем мы перейдем к тому, как создать доступное меню, важно знать два типа существующих навигационных меню – раскрывающиеся меню и всплывающие меню. Понимание этих типов поможет вам создать навигацию, которая лучше всего подходит вашей аудитории.
Выпадающее меню
Выпадающее меню – это список связанных ссылок, связанных с родительским элементом в меню навигации. Навигация обычно организована в виде горизонтальной полосы, и часто в меню используется стрелка вниз, чтобы указать на наличие раскрывающегося меню. Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Когда появляется меню, ссылки «раскрываются» вертикально под родительским элементом. Выпадающее меню будет оставаться видимым, пока пользователь не переместит указатель мыши или не перейдет по ссылке. Выпадающие меню часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
Выпадающие меню часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
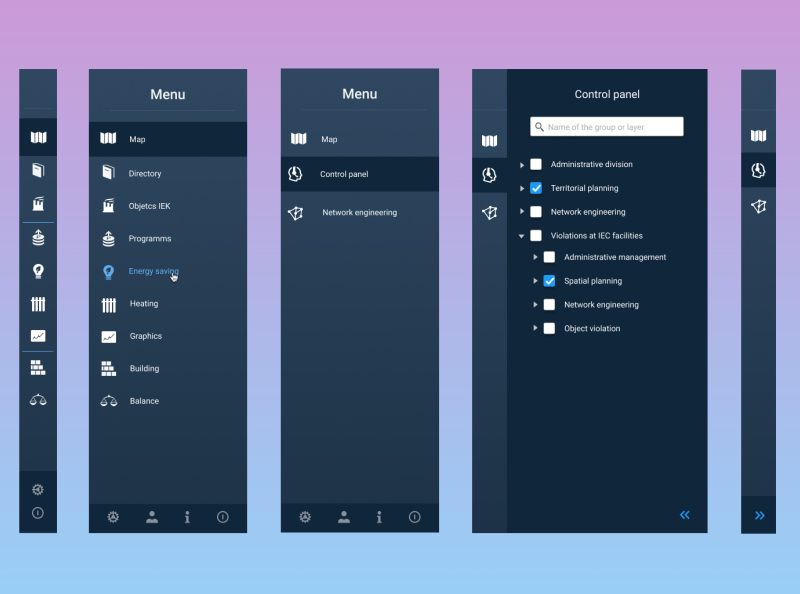
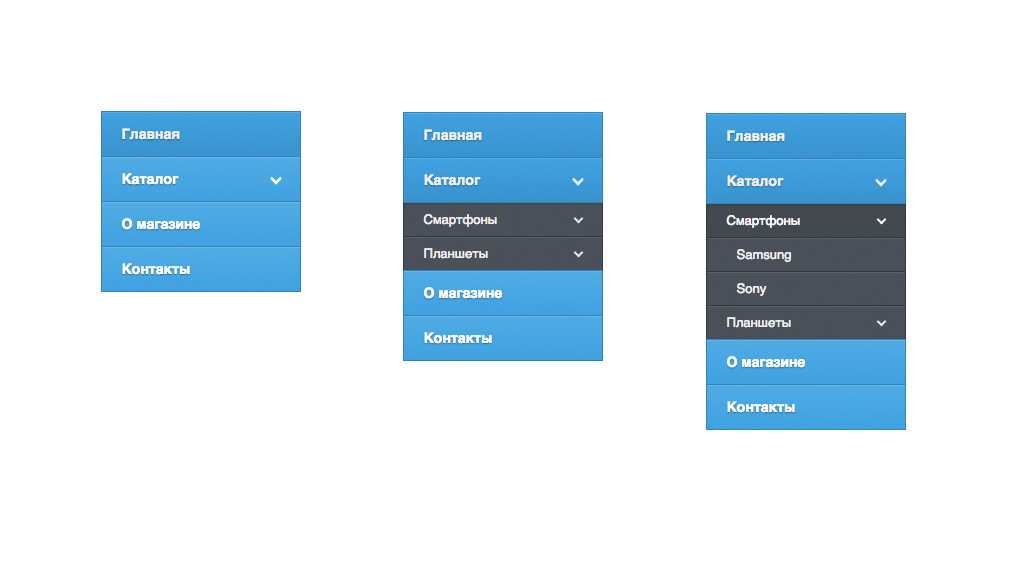
В приведенном ниже примере есть раскрывающееся меню для документации, в котором показаны различные типы документации.
Источник изображения
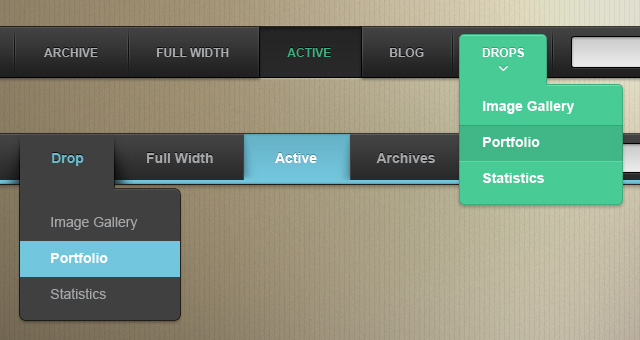
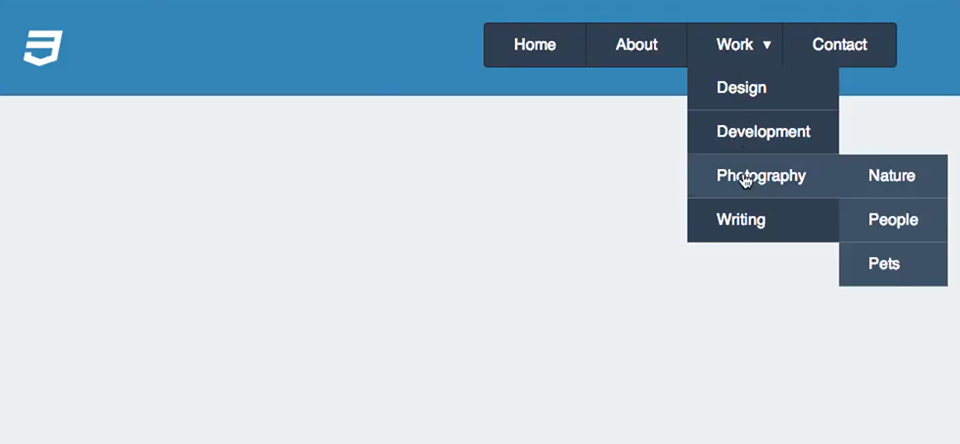
Вылет меню
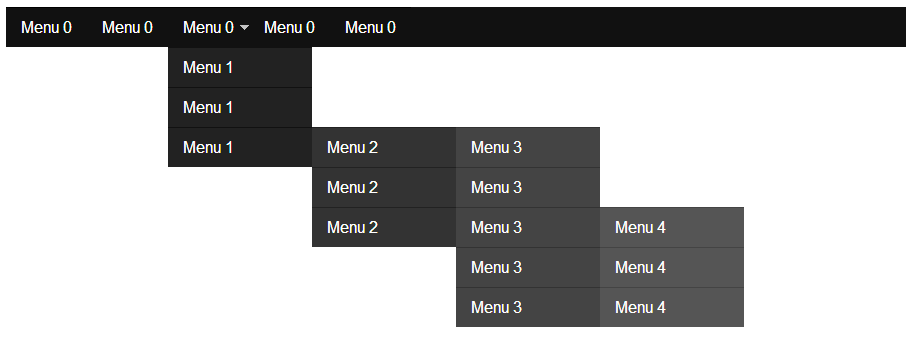
Всплывающее меню очень похоже на раскрывающееся меню. Всплывающее меню – это скрытое подменю, которое открывается при взаимодействии с навигацией. Разница в том, что подменю не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся меню, всплывающее меню может иметь несколько уровней.
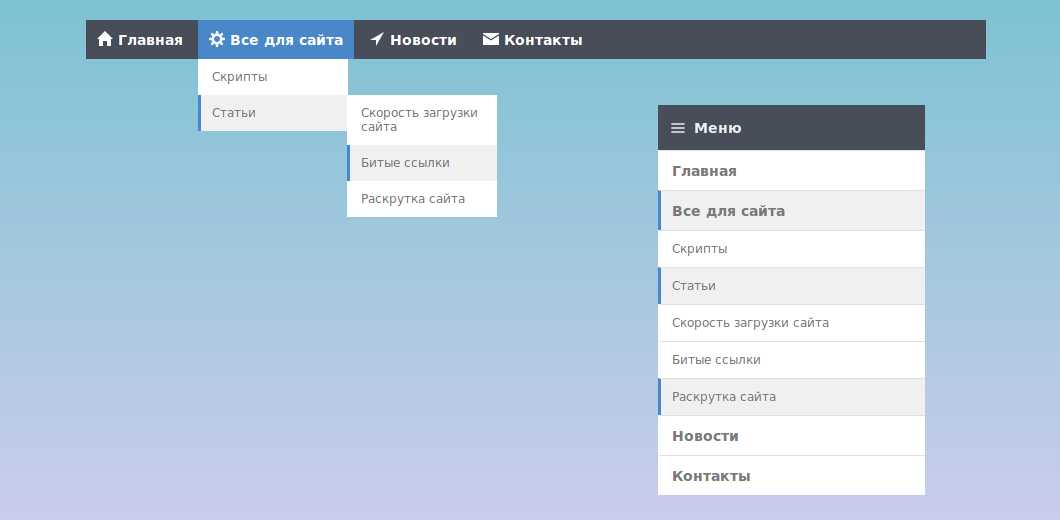
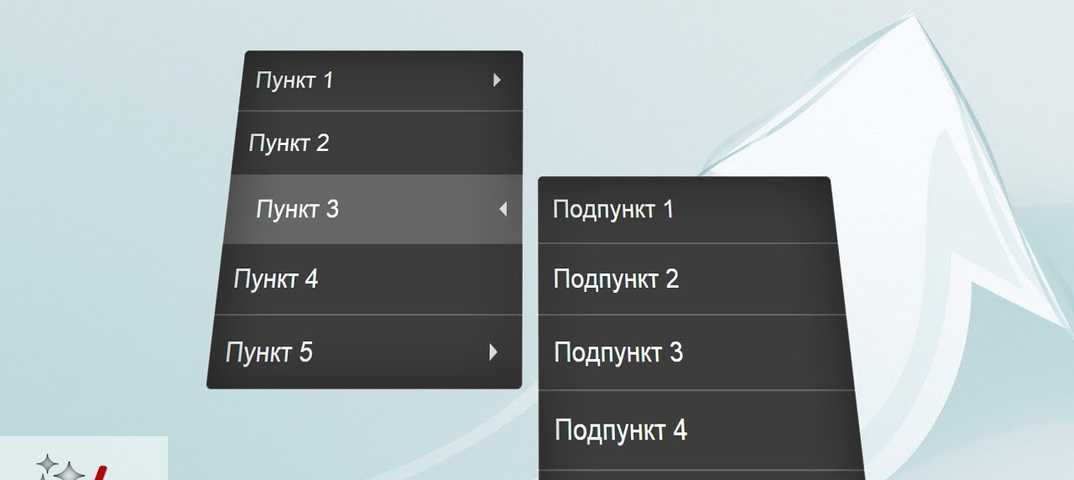
Вот пример двухуровневого всплывающего меню:
Источник изображения
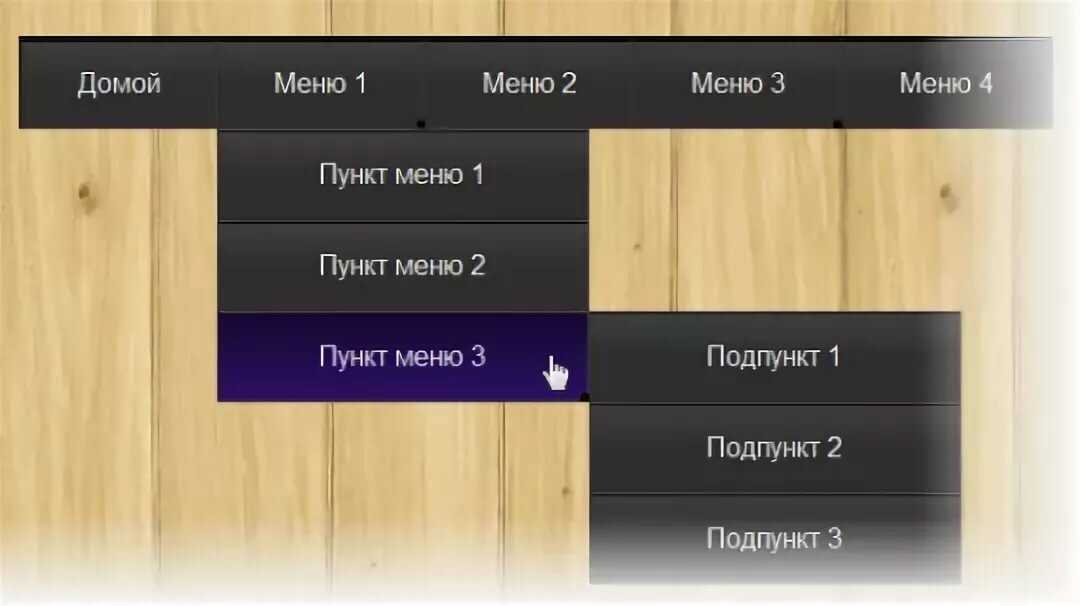
Выпадающие меню и раскрывающиеся меню можно комбинировать. В следующем примере ссылка «Глубина» имеет раскрывающееся меню, показывающее уровень 01. Уровень 01 имеет раскрывающееся меню для уровня 02, и, в свою очередь, раскрывающееся меню уровня 02 показывает уровень 03.
Источник изображения
Теперь, когда вы знаете, что такое раскрывающееся меню и всплывающее меню, давайте посмотрим на создание доступных раскрывающихся меню.
Как сделать раскрывающееся меню доступным в Интернете
Первым шагом к созданию доступного раскрывающегося меню является планирование структуры вашего сайта. То есть определите свои страницы верхнего уровня, которые будут отображаться в основной навигации, а затем определите, для каких из них нужны дочерние страницы.
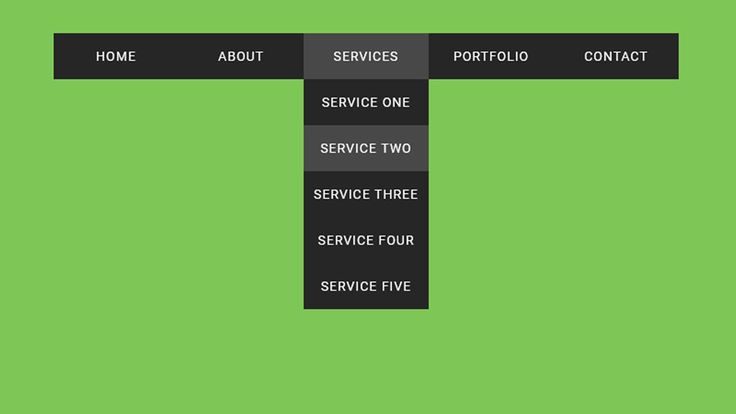
Ниже приведен пример базовой структуры навигации с раскрывающимися меню. В этом примере страница «Службы» имеет четыре дочерних страницы – написание блога, социальные сети, SEO и веб-дизайн. На странице блога есть три дочерних страницы – маркетинг, социальные сети и аналитика. Итак, будет два подменю, которые будут выпадать для служб и блога.
Дочерние страницы также могут иметь свои собственные дочерние страницы. Например, у вас могут быть две дочерние страницы для категории «Маркетинг» в вашем блоге, например контент-маркетинг и электронный маркетинг. Этот тип навигации называется двухуровневым подменю.
Этот тип навигации называется двухуровневым подменю.
Большинство систем управления контентом имеют настройки навигации, которые позволяют вам устанавливать дочерние страницы. Обычно вы можете настроить свои навигационные ссылки с помощью перетаскивания.
Слишком много уровней раскрывающегося меню или всплывающего меню может сделать вашу навигацию слишком сложной для некоторых людей. Например, человек со слабостью в руках может не обладать достаточным двигательным контролем, чтобы перемещать мышь в нужных областях, чтобы открыть все подменю. Поэтому делайте свои подменю максимально простыми.
Чтобы сделать раскрывающиеся меню доступными, вам, вероятно, понадобится помощь разработчика. Доступные раскрывающиеся меню должны быть правильно закодированы, чтобы соответствовать потребностям различных групп пользователей.
Слепым пользователям, использующим программу чтения с экрана, нужно меню, закодированное в виде списка ссылок, чтобы они могли определить, сколько ссылок находится в основной навигации или в каждом раскрывающемся меню. Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Зрячие пользователи, которые полагаются на клавиатуру, должны иметь возможность перемещаться по доступным раскрывающимся меню с помощью клавиши табуляции и клавиши ввода. Если они не видят раскрывающиеся меню при навигации по странице, они не будут знать, какие там ссылки и куда они ведут.
Посетителям, которые могут пользоваться мышью, но не умеют управлять мелкой моторикой, требуется, чтобы выпадающие меню были видны достаточно долго, чтобы можно было ими пользоваться. Если при наведении курсора мыши появляется раскрывающееся меню, но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Следующие три примера доступных раскрывающихся меню взяты из учебного пособия Web Accessibility Initiative по всплывающим меню.
Доступные выпадающие меню для пользователей мыши
Кто-то с тремором рук может использовать стандартную мышь, но ему трудно управлять. Они могут быть не очень точными при наведении и щелчке. Выпадающее меню, которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.
Они могут быть не очень точными при наведении и щелчке. Выпадающее меню, которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.
В приведенном выше примере в раскрывающееся меню было добавлено время задержки в секунду при перемещении мыши. Это означает, что если мышь случайно отодвинется, выпадающее меню не исчезнет сразу.
Доступные раскрывающиеся меню для пользователей клавиатуры
Существует несколько подходов к созданию раскрывающихся меню, доступных с клавиатуры.
Согласно WAI, «Подменю не должны открываться при использовании клавиши табуляции для навигации по меню, поскольку пользователям клавиатуры тогда придется проходить через все элементы подменю, чтобы перейти к следующему элементу верхнего уровня».
Использование элемента родительского меню в качестве переключателя
В следующем примере, взятом из рекомендаций WAI, ссылка «Космические медведи» содержит элементы подменю. Эта ссылка сама по себе не ведет к месту. Он действует как триггер для открытия раскрывающегося меню.
Он действует как триггер для открытия раскрывающегося меню.
Источник изображения
Пользователь может нажать вкладку пять раз, чтобы последовательно пройти по меню до последнего пункта меню «Контакт».
Пользователь клавиатуры может легко увидеть, какую ссылку он выбрал, потому что белый цвет переднего плана и темно-синий фон навигации инвертированы, а ссылка также подчеркнута.
Источник изображения
Если пользователь нажимает клавишу ВВОД в родительском пункте меню с подменю, раскрывающееся меню становится видимым.
Источник изображения
Повторное нажатие на вкладку выделяет первую ссылку в раскрывающемся меню.
Источник изображения
Затем пользователь может нажать клавишу ВВОД, чтобы перейти по выделенной ссылке, или вкладку, чтобы перейти к следующей ссылке в раскрывающемся меню.
Одним из недостатков этого метода является то, что зрячему пользователю клавиатуры может быть неочевидно наличие раскрывающегося меню. Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся меню Космических медведей.
Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся меню Космических медведей.
Использование кнопки в качестве переключателя
В этом примере от WAI пункт меню верхнего уровня Space Bears связан с другой страницей, поэтому он не может переключать раскрывающееся меню. Вместо этого кнопка со стрелкой справа от ссылки сигнализирует о наличии раскрывающегося меню. На кнопке также есть скрытый текст для пользователей программ чтения с экрана, чтобы сообщить этим людям, что кнопка переключает раскрывающееся меню.
Источник изображения
Когда кнопка-переключатель выбрана с клавиатуры, она выделяется белым цветом, а цвета стрелок инвертируются.
Источник изображения
Когда посетитель нажимает кнопку, нажимая клавишу ввода, открывается раскрывающееся меню.
Источник изображения
Выпадающее меню ведет себя как в предыдущем примере. Нажатие на вкладку выбирает первую ссылку, Space Bear 6.
Источник изображения
Давайте посмотрим на другой тип выпадающего меню со специальными возможностями, в котором сочетаются некоторые функции, которые мы видели в предыдущих примерах.
Плагин Superfish для создания доступных раскрывающихся меню
Superfish – широко используемый плагин, который поддерживает доступные выпадающие меню. Он работает на сенсорных устройствах, а также на настольных и портативных компьютерах. Superfish доступен разработчикам для загрузки и использования в проектах веб-разработки. Плагин также включен в некоторые темы и шаблоны для популярных систем управления контентом.
Для пользователей, которым трудно управлять мышью, Superfish имеет задержку, когда мышь перемещается из раскрывающегося меню, прежде чем оно закрывается. Эта задержка установлена на 0,8 секунды и при необходимости может быть увеличена.
Superfish предлагает полную поддержку для пользователей клавиатуры – стрелки показывают пользователю, где есть подменю.
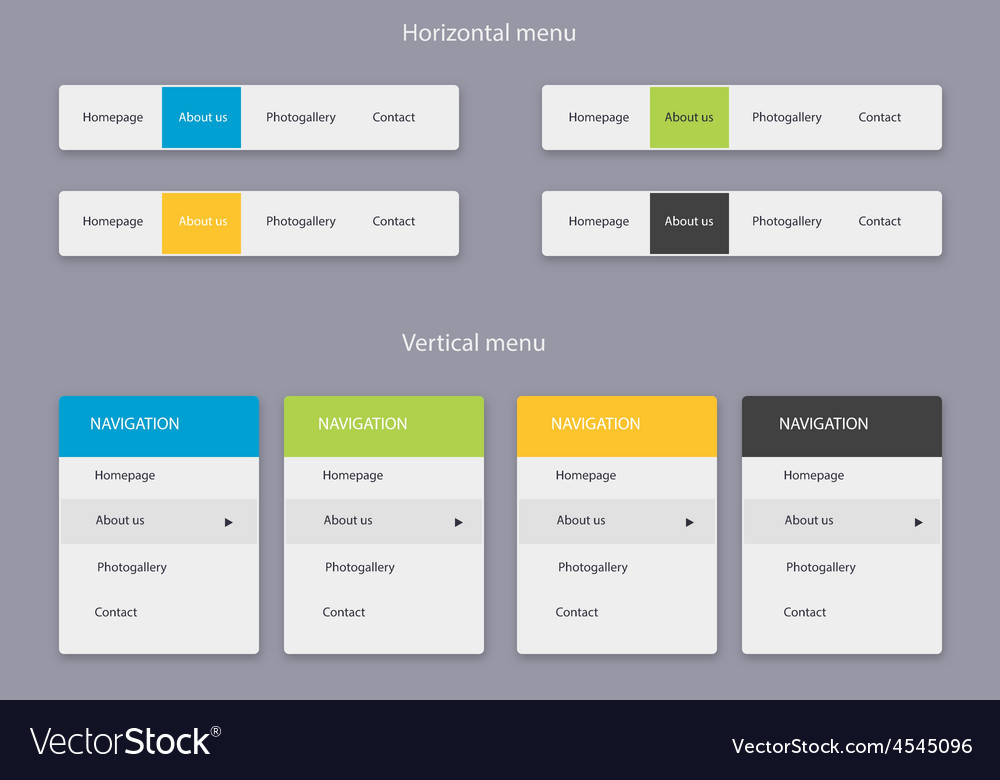
Навигация Superfish может быть горизонтальной, вертикальной или навигационной панелью. Вы также можете создавать многоуровневые выпадающие меню с помощью Superfish или использовать его для создания мегаменю. Вот пример меню панели навигации Superfish:
Источник изображения
Независимо от того, какой тип меню Superfish вы выберете, ваши пользователи взаимодействуют с ним одинаково, используя клавишу табуляции для навигации по пунктам меню. При нажатии на вкладку автоматически открывается любое выпадающее меню.
Основным недостатком навигации Superfish является то, что пользователь должен пройти через все пункты меню в раскрывающемся меню, прежде чем перейти к следующему элементу верхнего уровня. Если в ваших раскрывающихся меню много ссылок, это означает, что нажимается много клавиш. Поэтому важно хорошо спланировать основную навигацию и не включать ненужные ссылки.
Подведение итогов
Как вы видели, чтобы сделать раскрывающиеся меню доступными, необходимо учитывать потребности различных групп пользователей с ограниченными возможностями.
Сделать ваши меню простыми и логичными, дать им дополнительное время для реакции на движения мыши, использовать правильный код для пользователей программ чтения с экрана и обеспечить возможность управления вашими меню с помощью клавиатуры – все это играет свою роль.
Используя доступные раскрывающиеся меню, ваш сайт станет проще в использовании, и никто не будет исключен.
Источник записи: https://blog.hubspot.com
Выпадающее меню на Bootstrap 4 при наведении (событие hover)
- Рубрики
- WEB статьи
- Bootstrap
- Информация о материале
- Bootstrap
Как известно, стандартный dropdown список раскрывается только при нажатии на главный пункт меню.
display: none;», и переходит в «display: block;», когда срабатывает событие click и на оборот — чтобы скрыть, нужно опять нажать на меню.На примере меню из документации Bootstrap 4:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Один</a>
</li>
<li>
<a href="#">Два</a>
</li>
<li>
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Три</a>
<div aria-labelledby="navbarDropdownMenuLink">
<a href="#">Три один</a>
<a href="#">Три два</a>
<a href="#">Три три</a>
</div>
</li>
</ul>
</div>
</nav>
В данном варианте, если вы просто поместите это меню на сайте, подключите все необходимые библиотеки, меню будет работать по клику.
Чтобы меню раскрывалось и скрывалось при наведении (событие hover), достаточно чуть подправить css файл bootstrap 4 или прописать это в своем файле стилей:
nav.navbar .dropdown:hover > .dropdown-menu {
display: block;
} Теперь при наведении, нашему списку будет присваиваться свойство «block» и он раскроется. Вот так легко это делается, не правда ли?
Чтобы это работало только на ПК версиях экранов, и не работало на мобильных устройствах, так как там просто отсутствует нормальная работа события hover. Я рекомендую прописать ниже еще вот такой код:
@media only screen and (max-device-width: 992px){
nav.navbar .dropdown:hover .dropdown-menu{
display: none;
}
}
Учтите, что этим вы не отменяете событие click – раскрытие меню по клику. Оно будет так же работать наравне и с наведением.
Как отключить событие click и оставить только событие hover, вы можете прочитать в этой статье:
Переход по ссылке главного (верхнего) меню раскрывающегося списка в Bootstrap 4
Всем удачи!
Добавить комментарий
Пример кнопки меню: Действия | Авторская практика WAI-ARIA 1.1
В этом примере реализован шаблон дизайна кнопки меню.
для кнопки, которая обеспечивает доступ к меню действий.
Когда элемент с ролью aria-haspopup="true" ,
браузеры сообщают вспомогательным технологиям, что кнопка является кнопкой меню.
Это преобразование роли, вызванное aria-haspopup , происходит с любым элементом, который распознается как кнопка,
в том числе HTML 9Кнопка 0003 и input[type="button"] элемента.
Аналогичные примеры включают:
- Кнопка меню навигации: Элементы всплывающего меню состоят из
иэлементов и действуют как ссылки.
Пример
В этом примере показано всплывающее меню действий, которые можно использовать для изменения состояний в веб-приложении.
Последнее действие:
Поддержка клавиатуры
Кнопка меню
| Ключ | Функция |
|---|---|
| Стрелка вниз, Пробел, или Enter | Открыть меню и переместить фокус на первый пункт меню |
| Клавиша со стрелкой вверх | меню и переместить фокус на предыдущий пункт меню |
Виджет всплывающего меню
| Ключ | Функция |
|---|---|
| Пробел или ввод |
|
| Побег |
|
| Стрелка вверх |
|
| Стрелка вниз |
|
| Дом |
|
| Конец |
|
| А-Я, а-я |
|
Роль, свойство, состояние и атрибуты Tabindex
Виджет кнопки меню
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
кнопка | кнопка |
| |
| ария-haspopup="true" | кнопка |
|
| ария-элементы управления = "IDREF" | кнопка |
|
расширенная ария = "истина" | кнопка |
| |
расширенная ария = "ложь" | кнопка |
|
Всплывающее меню
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
меню | ул |
| |
| aria-labeledby="[IDREF]" | ул |
|
пункт меню | ли |
| |
| tabindex="-1" | ли |
|
Исходный код Javascript и CSS
- CSS: MenubuttonAction.css
- Javascript: Menubutton.js
- Javascript: MenuItemAction.
 js
js - Javascript: PopupMenuAction.js
Исходный код HTML
Как создать адаптивное всплывающее меню?
Создайте адаптивное всплывающее меню, которое запускается с помощью кнопки меню в заголовке вашего сайта.
Вы узнаете, как создать всплывающее меню, которое:
- Привлекательный, функциональный и красивый
- Адаптивный на мобильных устройствах
Дизайн всплывающего окна и его содержимого
- Перейти к Шаблоны > Всплывающие окна > Добавить новый 90 224 и дайте вашему новому всплывающему окну имя. (Альтернативный метод — нажать CMD+E или CTRL+E , чтобы открыть Finder , найти всплывающее окно, выбрать Добавить новое всплывающее окно и дать ему имя.
 )
) - Выберите предварительно разработанное всплывающее окно шаблон или закройте наложение библиотеки и создайте свое всплывающее окно с нуля. Для этого примера мы создадим свой собственный, но , вы также можете найти этот шаблон в своей библиотеке шаблонов всплывающих окон Elementor Pro . Просто найдите «меню» в библиотеке всплывающих окон, чтобы найти его.
Всплывающее окно > Вкладка «Макет»
- Ширина : Установить на 85vw
- Наложение : Скрыть
- Анимация входа 90 513 : Fade In
- Продолжительность анимации : 2 секунды
Всплывающее окно > вкладка «Стиль»
Popup
Box Shadow : Установите их по своему усмотрению.
Кнопка закрытия
- Вертикальное положение : 4
- Цвет : Установите цвет на #878787
- Размер : 35 9002 0
Всплывающее окно > Вкладка «Дополнительно»
Предотвратить закрытие при наложении : Да
Теперь добавьте раздел с двумя столбцами.
Дизайн первого столбца
Раздел > Макет
- Ширина содержимого : Полная ширина
- Пробел между столбцами : Нет промежутка
Перетащите виджет «Внутренний раздел» в первый столбец.
Под Раздел > Макет > Зазор между столбцами , установите Нет зазора .
Под Section > Advanced , установите Padding на 70 пикселей по всему периметру.
Раздел > Дополнительно
Заполнение : 70 сверху, снизу, слева и справа.
Перетащите виджет «Заголовок» в первый столбец.
до 9 лет0223 Стиль > Типографика , установите размер на 60, а под Вес установите на 100.
Создание остальных пунктов меню
- Щелкните правой кнопкой мыши ручку виджета «Заголовок» и выберите «Дублировать».
- Повторите дублирование столько пунктов меню, сколько вам нужно.

- Отредактируйте текст заголовка для каждого виджета «Заголовок», чтобы правильно обозначить каждый пункт меню
Добавить кнопку в меню
Перетащите виджет «Кнопка» под пункты меню и настройте его по своему вкусу.
На вкладке Advanced > Margin , установите значение 70 для Top, а затем щелкните значок адаптивного окна просмотра , щелкните значок Mobile и установите для параметра Mobile Margin значение 40 для верхнего края.
Перетащите еще один виджет Inner Section в первый столбец под кнопкой.
- Под Раздел > Макет > Ширина , установите Полная ширина .
- Под Раздел > Макет > Зазор между столбцами, установить Без зазора .
- В разделе «Раздел» > «Дополнительно» > «Отступы» установите 30 для верхнего края, 70 для правого, 50 для нижнего и 70 для левого.

- Теперь щелкните правой кнопкой мыши маркер столбца и выберите Удалить , чтобы удалить один из столбцов, оставив вам только один.
Добавить кнопки «Поделиться» в меню
Перетащите виджет «Кнопки общего доступа» (Pro) в столбец.
Кнопки «Поделиться» > «Контент»
- При необходимости отредактируйте элементы социальных сетей.
- Обложка : Минимальная
- Выравнивание : По левому краю
Кнопки общего доступа > Стиль
- Размер кнопки : 1 900 20
- Цвет : Пользовательский цвет и выберите черный (#000000)
Дизайн Второй столбец
Щелкните правой кнопкой мыши маркер столбца, чтобы изменить его настройки.
Столбец > Стиль
Фон
- Цвет фона : Установить на #000000 (черный)
- Второй цвет : Установить на #000000 (черный) 9 0507
- Поле : Установите значение 130 только для нижнего края
- Заполнение : Установите значение 70 для верхнего края, 60 для правого, 70 для нижнего и 60 для левого 900 20
- Нажмите X справа от полей Имя и Сообщение, так как для этого примера нам нужен только адрес электронной почты.

- Размер ввода : Средний
- Эл. 0494 Размер : Средний
- Ширина столбца : 20%
- Выравнивание : Вправо
- Значок : Длинная стрелка вправо
- Разрыв столбца : 0 9001 7 Зазор между строками : 0
- Цвет текста : Белый
- Цвет фона : Прозрачный
- Цвет рамки : Белый
- Ширина границы : 1 только для нижнего края
- Типографика > Размер 90 495 : 10
- Цвет фона : Прозрачный
- Цвет текста : Белый
- Граница : Сплошной
- Ширина границы : 1 только для нижнего края
- Цвет границы : Белый
- Прокладка : Установите значение 30 только для правого
- Скрыть на мобильном устройстве : Скрыть
- Зазор между столбцами : Нет Gap
- Поля : Установите -60 (минус 60) только для левого края это в это столбец
Заголовок > Стиль
- Цвет текста : Черный (#000000)
- Вес : 700
Заголовок > Дополнительно
904 90 - Поле : Установите значение 20 только для левого
- Радиус границы : 5 для всех сторон
- Цвет : rgba(0,0,0,0.
 21)
21) - Тень > По горизонтали : 0
- Тень > По вертикали : 10
- Тень > Размытие : 30
- Тень коробки > Распространение : -10 (минус 10)
- Позиция : Контур
- Цвет : rgba(0,0,0,0.21 )
- Тень коробки > Горизонтальная : 0
- Тень коробки > Вертикальная : 15
- Тень > Размытие : 40
- Тень > Разброс : -10 (минус 10)
- Позиция : Контур
- Размер : 15
- Вес : 300
- Отредактируйте столбец для среднего и последнего столбцов, изменив поля в столбце > Дополнительно на -40 для левого поля в среднем столбце и -20 для левого поля в последнем столбце.
- Для каждого столбца отредактируйте виджет Изображение, выбрав изображение. Здесь хорошо работают даже изображения .gif.
- При необходимости отрегулируйте текст и поля.
- Отступы : 25 для всех сторон
- Ширина : 100vw
Примечание : Хотя новый цвет фона установлен, вы его еще не увидите, потому что в колонке еще нет содержимого.
Создать информационный бюллетень Подписаться на форму призыва к действию
Перетащите виджет «Внутренний раздел» в этот столбец.
Щелкните правой кнопкой мыши маркер столбца и выберите Удалить , чтобы удалить один из столбцов, оставив вам только один.
Внутренняя секция > Дополнительно
Перетащите заголовок Виджет в столбце
Отрегулируйте текст заголовка (т.е. Подпишитесь на нашу рассылку), а также размер текста, цвет и т. д. по мере необходимости.
Перетащите Форма Виджет (Pro) под заголовком
Форма > Контент
Поля формы
Форма > Стиль
Форма
Поле
Кнопка
Создать Отображение продуктов
Перетащите еще один виджет «Внутренний раздел» в этот столбец под формой.
Внутренняя секция > Дополнительно
Адаптивный
Внутренний раздел > Макет
Щелкните правой кнопкой мыши маркер столбца и выберите Удалить , чтобы удалить один из столбцы, оставив вам только один.
Редактировать столбец
Столбец > Дополнительно
Столбец > Стиль
Фон
Цвет : Белый (#ffffff)
Граница
Тень (N) обычный)
Тень блока (наведение)
Перетащите виджет Изображение под заголовок
Изображение
Пока не выбирать изображение. Теперь щелкните правой кнопкой мыши ручку виджета «Заголовок», продублируйте ее и настройте стиль для дублированный виджет. Теперь измените формулировку для каждого из них. Щелкните правой кнопкой мыши дескриптор столбца и продублируйте его дважды, чтобы всего было 3 столбца. Редактирование каждой внутренней секции в левой колонке Щелкните значок шестеренки , расположенный в в левом нижнем углу панели, чтобы вернуться к настройкам всплывающих окон. Установите ширину поля электронной почты и кнопки отправки на 80% и 20% соответственно. Заголовок > Стиль

Настройка для мобильных устройств
Внутренняя секция > Дополнительно
Настройки всплывающего окна > Макет
Форма


 В этом примере обновляется текстовое поле «Последнее действие».
В этом примере обновляется текстовое поле «Последнее действие».