Руководство по всплывающим подсказкам (Tooltips)
Всплывающие подсказки (Tooltips) – это сообщения, инициируемые пользователем, которые предоставляют дополнительную информацию об элементе или функции страницы. Хотя всплывающие подсказки для Интернета не в новинку, зачастую они неправильно применяются.
Всплывающие подсказки не являются чем-то новым, но они по-прежнему используются неправильно.
Читайте также:
Проектируя лучшие обучающие всплывающие подсказки
Что такое всплывающие подсказки и почему вам следует их использовать?
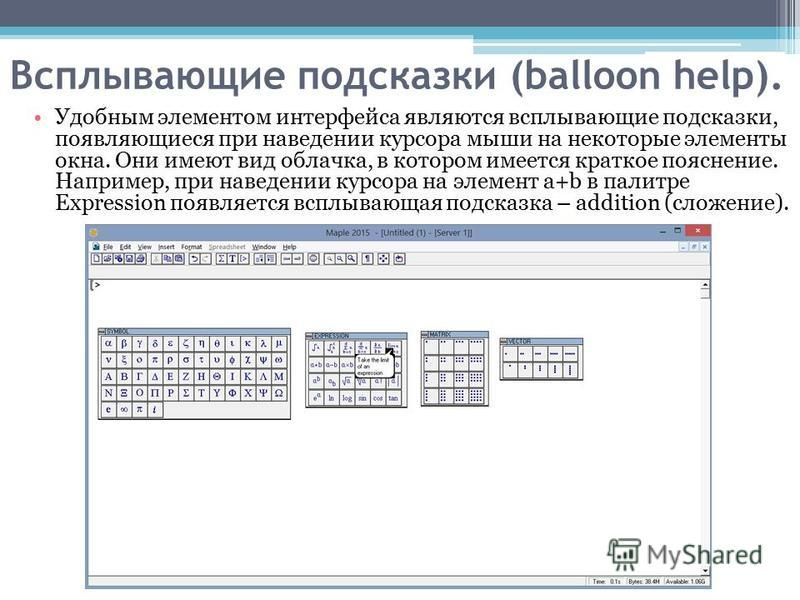
Определение: всплывающая подсказка – это краткое информативное сообщение, которое появляется, когда пользователь взаимодействует с элементом в графическом интерфейсе пользователя (GUI). Всплывающие подсказки обычно инициируются одним из двух способов: жестом наведения курсора мыши или жестом наведения клавиатуры.
(Если вам интересно, что такое наведение курсора клавиатурой: чтобы получить доступ к активным элементам на странице, пользователи обычно могут перемещать на них мышь или перемещаться по ним с помощью клавиатуры.
Подсказки могут быть прикреплены к любому активному элементу на странице (иконки, текстовые ссылки, кнопки и т. д.). Они описывают или объясняют элемент. Таким образом, всплывающие подсказки очень контекстуальны и специфичны и не объясняют общую картину или весь поток задач.
Одним из важных аспектов подсказок является то, что они запускаются пользователем. Поэтому самостоятельно появляющиеся на страницах подсказки, информирующие пользователей о новых функциях или
Поскольку всплывающие подсказки инициируются жестом наведения курсора, их можно использовать только на устройствах с мышью или клавиатурой. Они обычно не доступны на сенсорных экранах. (В будущем всплывающие подсказки могут быть инициированы на устройствах с поддержкой отслеживания движения глаз, когда взгляд пользователя задерживается на элементе графического интерфейса в течение некоторого времени).
Хотя всплывающие подсказки в основном ограничены ПК и ноутбуками, у них есть родственный элемент, который является общим на устройствах с сенсорным экраном –диалоговое окно с подсказкой. Оба элемента преследуют одну и ту же цель: предоставить полезный дополнительный контент. В следующей таблице приведены основные сходства и различия между всплывающими подсказками и подсказками в диалоговом окне.
| Всплывающие подсказки | Диалоговое окно с подсказкой | |
| Тип сайта | Десктопный | Любой |
| Что вызывает | Наведение курсора (при помощи мыши или клавиатуры) | Касание/клик |
| Когда закрывается | Пользователь покидает предопределенную область взаимодействия | Пользователь нажимает, чтобы закрыть или нажимает на другую область экрана |
| Связанный элемент | Иконка, текстовая ссылка, кнопка, изображение | “?” или иконка “i” |
| Тип контента | Микроконтент | Микроконтент |
Эта статья будет посвящена всплывающим подсказкам и их использованию на десктопных сайтах.
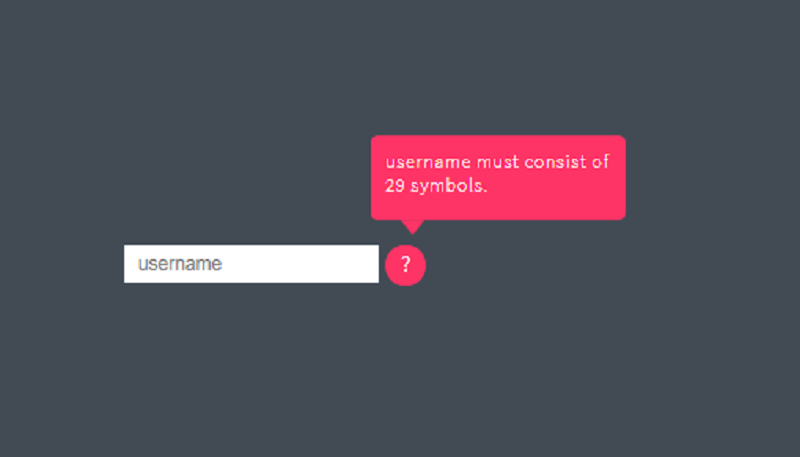
Пользователям не нужно искать всплывающую подсказку, чтобы выполнить задачу. Всплывающие подсказки лучше всего подходят, если они дают дополнительное объяснение для поля формы, незнакомого некоторым пользователям, или для объяснения того, что может показаться необычным запросом. Помните, что всплывающие подсказки исчезают, поэтому инструкции или другая важная информация, такая, как требования к полям, не должна быть во всплывающей подсказке. (Если это так, люди должны будут зафиксировать ее в своей рабочей памяти, чтобы действовать в соответствии с ней).
Не делайте:
На веб-сайте Amtrak требования к паролю указаны во всплывающей подсказке (доступ к которой осуществляется при наведении мыши). Этот тип информации важен, чтобы пользователь, успешно завершил процесс создания аккаунта, и поэтому всегда должен присутствовать на экране.
Делайте:
FedEx использовал всплывающие подсказки, чтобы предоставить дополнительную информацию для полей формы доставки. Например, в поле «Электронная почта» была всплывающая подсказка, объясняющая, почему это поле было указано в списке. (Доступ к этой подсказке осуществлялся при наведении курсора мыши).
2. Предоставьте во всплывающей подсказке краткий и полезный контентПодсказки с очевидным или избыточным текстом бесполезны для пользователей. Если вы не можете придумать полезный контент, не делайте всплывающую подсказку. В противном случае вы просто добавите
Кроме того, длинный контент не является «подсказкой», так что делайте ее краткой. Подсказки являются микроконтентом – самодостаточными, короткими текстовыми фрагментами. Ваш текст может состоять из одной или нескольких строк, если он релевантен и не блокирует связанный контент.
Ваш текст может состоять из одной или нескольких строк, если он релевантен и не блокирует связанный контент.
Не делайте:
На веб-сайте Sprint кнопка с надписью: «Добавить новую строку» также имела всплывающую подсказку с текстом «Добавить новую строку». Подобная подсказка попросту не нужна.
Делайте:
На сайте Alibaba была строка поиска со значком камеры без подписи. Когда пользователи наводили курсор на этот значок, появлялась всплывающая подсказка «Поиск по изображению». Эта функция была, вероятно, незнакома многим пользователям, и поэтому подсказка, описывающая ее назначение, была полезна.
3. Поддерживайте наведение курсора, как мышью, так и клавиатуройПодсказки, которые появляются только при наведении курсора мышью, недоступны для пользователей, которые используют для навигации клавиатуру.
Не делайте:
Веб-сайт McDonalds не поддерживает всплывающие подсказки с помощью триггеров клавиатуры. Всплывающая подсказка при наведении курсора мыши (вверху) была недоступна, когда пользователь нажимал на ту же страницу (внизу).
Делайте:
Wikipedia поддерживает триггеры клавиатуры для всплывающих подсказок. Те же всплывающие подсказки появились при наведении курсора мышью и клавиатурой.
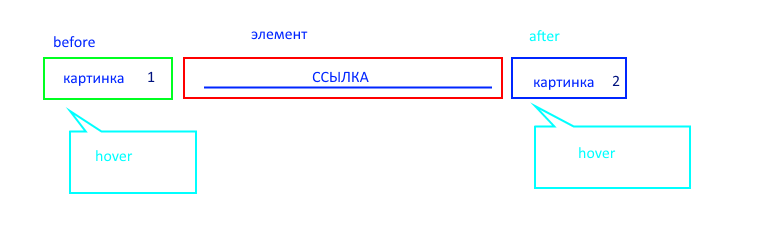
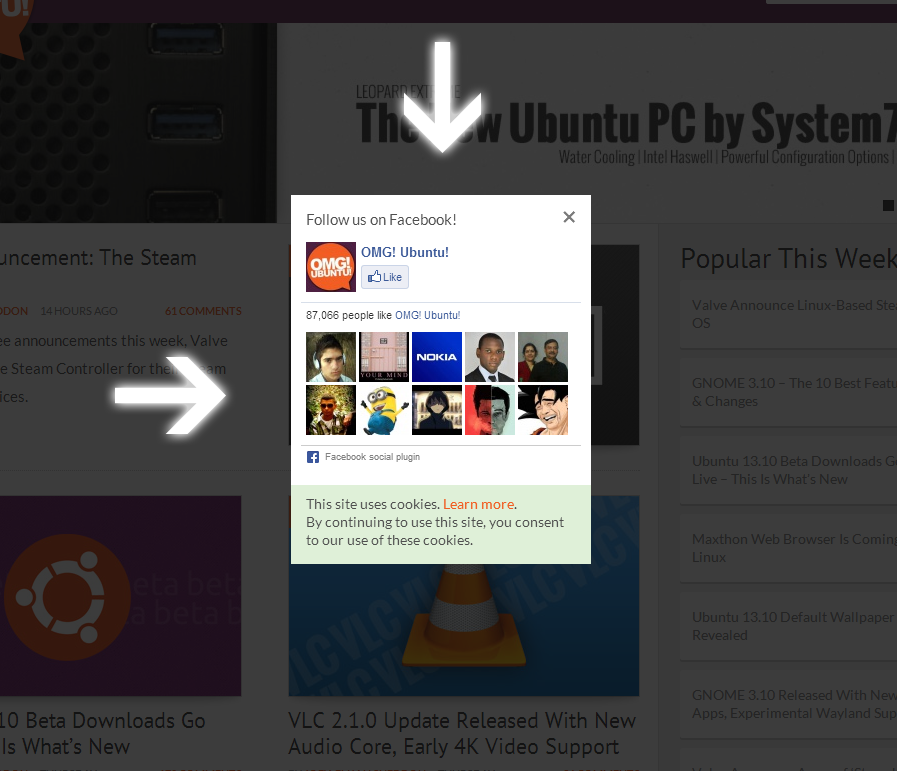
4. Используйте стрелки для всплывающей подсказки, когда несколько элементов находятся рядом
Стрелки помогают четко определить, с каким элементом связана всплывающая подсказка. Когда рядом находятся несколько элементов, эти стрелки помогают избежать путаницы.
Не делайте:
PowerPoint имел несколько иконок в непосредственной близости друг от друга. Без стрелок всплывающей подсказки было трудно понять, какие подсказки соответствуют какому элементу.
Без стрелок всплывающей подсказки было трудно понять, какие подсказки соответствуют какому элементу.
Делайте:
Witeboard использовал стрелки для всплывающей подсказки, чтобы указать, для какой иконки используется подсказка. Хотя иконки расположены на достаточном расстоянии друг от друга, стрелки обеспечивают дополнительную ясность при минимальном визуальном шуме.
Всплывающие подсказки трудно обнаружить, потому что им часто не хватает визуальных указателей. Если всплывающие подсказки отображаются на вашем сайте с ошибками, люди могут их никогда не обнаружить. Важно быть последовательным и предоставлять подсказки для всех элементов дизайна, а не только для некоторых. Если только некоторые элементы нуждаются в дополнительном объяснении, используйте для этих элементов диалоговое окно с подсказкой.
Не делайте:
Веб-сайт Business Insider в своем меню навигации использовал всплывающие подсказки для 2 из 3 иконок.
Делайте:
Todoist
- Предоставляйте всплывающие подсказки для иконок без подписей.
Большинство иконок в некоторой степени неоднозначны, поэтому мы рекомендуем использовать текстовые метки для всех иконок. Если вы слишком упрямы, чтобы предоставлять текстовые метки для иконок на своем сайте, по крайней мере, вы можете предоставить своим пользователям описательную подсказку.
Если вы слишком упрямы, чтобы предоставлять текстовые метки для иконок на своем сайте, по крайней мере, вы можете предоставить своим пользователям описательную подсказку.
- Убедитесь, что подсказки имеют умеренный контраст по отношению к фону.
Пользователи обычно смотрят, куда они кликают (или наводят курсор). Однако важен умеренный контраст, чтобы пользователи могли видеть текст во всплывающей подсказке. Кроме того, для пользователей с нарушениями зрения особенно трудно читать белую страницу со светло-серыми подсказками.
- Размещайте всплывающие подсказки так, чтобы они не блокировали связанный контент.
Когда всплывающие подсказки блокируют контент, к которому они относятся, они заставляют пользователей повторять шаги (т. е. Перемещать указатель мыши, чтобы закрыть подсказку, снова прочитать информацию или поле, навести курсор на всплывающую подсказку). Проверьте расположение подсказок, чтобы убедиться, что их содержимое не блокирует другую информацию, относящуюся к цели пользователя.
Проверьте расположение подсказок, чтобы убедиться, что их содержимое не блокирует другую информацию, относящуюся к цели пользователя.
Подсказки часто помогают пользователям, когда они не могут понять функцию. Многими из сегодняшних сценариев использования всплывающих подсказок можно было бы пренеборечь, если бы люди следовали другим рекомендациям по дизайну (например, подписывая иконки). Важная информация всегда должна быть на странице; поэтому пользователи должны иметь возможность выполнять задачи на вашем сайте и без всплывающих подсказок.
Чем больше мы стремимся к минимализму, тем больше подсказок нам понадобится, и тем больше работы для наших пользователей. В следующий раз, когда вы будете думать использовать всплывающую подсказку или нет, спросите себя: нужна ли информация во всплывающей подсказке пользователям для выполнения задачи? Если ответ «нет», подсказка уместна. В противном случае информация должна присутствовать на экране.
Всплывающая подсказка при наведении курсора на элемент
Я следовал этому примеру для всплывающей подсказки при наведении курсора. Я не могу этого сделать, когда у меня уже есть класс, назначенный тегу элемента <i> . Я обнаружил, что могу назначить 2 класса одному и тому же элементу, разделив их пробелом. Но значок исчезает, если у меня есть подсказка класса.
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
top: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}<link href="https://fonts. googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<td>
<i ng-click="view(application._id)" data-toggle="tooltip" title="Hooray!">
receipt
</i>
<span>Tooltip text</span>
<i ng-click='edit(application._id)'>
edit
</i>
<i ng-click="remove(application._id)">
delete
</i>
</td>
googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<td>
<i ng-click="view(application._id)" data-toggle="tooltip" title="Hooray!">
receipt
</i>
<span>Tooltip text</span>
<i ng-click='edit(application._id)'>
edit
</i>
<i ng-click="remove(application._id)">
delete
</i>
</td>Как я могу иметь всплывающую подсказку с наведением курсора на эти значки <i> ? В моем css всплывающая подсказка — это visibility: hidden; . как это исправить?
Edit -я добавил таблицу стилей,которая, если я включу ее, будет невидимой.
Я создал jsfiddle- https://jsfiddle.net/TTrain/r5hhkwLb/
html css angularjsПоделиться Источник Dreams 16 октября 2017 в 13:49
4 ответа
- Javascript всплывающая подсказка появляется только при втором наведении курсора
Я использую jQuery и Twitter Bootstrap и хочу, чтобы при наведении курсора на ссылку появлялась всплывающая подсказка .
 Однако всплывающая подсказка не появляется при первом наведении курсора мыши на ссылку, но если я убираю мышь и снова включаю ее, она работает каждый раз для этой ссылки. У меня…
Однако всплывающая подсказка не появляется при первом наведении курсора мыши на ссылку, но если я убираю мышь и снова включаю ее, она работает каждый раз для этой ссылки. У меня… - Позволяют при наведении курсора всплывающая подсказка
Я создал подсказка div, чтобы придумать, когда есть при наведении курсора на кнопку меню, Всплывающая подсказка появляется при наведении курсора мыши на кнопку, и исчезает, когда вы mouseout, но я хочу быть в состоянии, чтобы перейти в подменю (#submenu.Solutions в данном случае) и понятия не…
2
Хей Ман! Я постараюсь ответить вам как можно проще
Вам не нужен новый класс для эффекта всплывающей подсказки
HTML :
I'm using Font Awesome Framework, like as Your
<body>
... HTML CONTENT ...
<i>
<span>My beautiful tootip</span>
</i>
. .. OTHER HTML CONTENT ...
</body>
.. OTHER HTML CONTENT ...
</body>
CSS :
i {
position: relative; /** ADD THIS TO i TAG. This do magic! It's necessary **/
}
i span {
visibility: hidden;
opacity: 0;
position: absolute; /** It's necessary to do magic **/
bottom: -32px; /** Show Tooltip 32px bottom "i" tag. Depends on "i" tag height =) **/
left: 0;
text-align: center; /** If You want tooltip text centered **/
padding: 5px; /** Tooltip padding **/
width: 150px; /** Tooltip width. You can set 100% to cover all "i" tag **/
height: auto; /** Auto is good choice **/
background: #000; /** Tooltip background **/
color: #fff; /** Tooltip text color **/
}
i:hover span {
visibility: visible;
opacity: 1;
}
ADDITIONAL-отлично! Но я хочу красивую анимацию (переход). Как я могу это сделать?
Добавьте к приведенному выше коду CSS следующие строки
i span {
/** . .. OTHER RULES SEE ABOVE ... **/
transition-duration: 0.2s; /** Animation duration **/
transition-property: opacity; /** Apply animation only on opacity rule **/
/** Compatibility with other Browsers */
-moz-transition-duration: 0.2s;
-moz-transition-property: opacity;
-o-transition-duration: 0.2s;
-o-transition-property: opacity;
-ms-transition-duration: 0.2s;
-ms-transition-property: opacity;
-webkit-transition-duration: 0.2s;
-webkit-transition-property: opacity;
}
.. OTHER RULES SEE ABOVE ... **/
transition-duration: 0.2s; /** Animation duration **/
transition-property: opacity; /** Apply animation only on opacity rule **/
/** Compatibility with other Browsers */
-moz-transition-duration: 0.2s;
-moz-transition-property: opacity;
-o-transition-duration: 0.2s;
-o-transition-property: opacity;
-ms-transition-duration: 0.2s;
-ms-transition-property: opacity;
-webkit-transition-duration: 0.2s;
-webkit-transition-property: opacity;
}
Поделиться Pietro Terracciano 16 октября 2017 в 14:14
1
у вас есть закрывающий </i> в строке кода. Если вы поместите его в конец, он тоже не будет работать, так как текст всплывающей подсказки будет нечитаемым. Вы должны сделать что-то вроде этого:
<span><i ng-click="view(application. _id)" >receipt</i><span>Tooltip text</span></span>
_id)" >receipt</i><span>Tooltip text</span></span>
Пол
PS: он работает на моем PC. Я создал для него fiddle. https://codepen.io/anon/pen/mBQboL . Я не смог включить шрифт значка, но значок не исчезает.
Поделиться MEE 16 октября 2017 в 13:54
1
пядь место внутри меня
У вас есть проблема в этом
<i ng-click="view(application._id)" >receipt</i><span>Tooltip text</span>
Решение
<i ng-click="view(application._id)" >receipt<span>Tooltip text</span></i>
Поделиться LSKhan 16 октября 2017 в 13:56
1
Возможно, вы можете использовать Title=»Tooltip Text» внутри тега i или любого другого элемента, такого как img.
Поделиться benok 16 октября 2017 в 13:56
Похожие вопросы:
jQuery подсказка инструмента при наведении курсора
Мне нужна очень легкая всплывающая подсказка, похожая на 1, найденную здесь http: / / www.history.com / videos при наведении курсора на ссылку видео в разделе популярные видео всплывающая подсказка…
всплывающая подсказка bootstrap не работает при наведении мыши
Я пытаюсь сделать Bootstrap tooltip при наведении курсора мыши на поле ввода формы, но это не работает. Если вы нажмете на поле ввода, то появится всплывающая подсказка. Однако я хочу, чтобы он…
Всплывающая подсказка не отображается при наведении курсора мыши
Всплывающая подсказка bootstrap отображается только при фокусировке, а не при наведении курсора. Подсказка действительно правильно отображается с правой стороны. Использование Bootstrap 2. 3.1….
3.1….
Javascript всплывающая подсказка появляется только при втором наведении курсора
Я использую jQuery и Twitter Bootstrap и хочу, чтобы при наведении курсора на ссылку появлялась всплывающая подсказка . Однако всплывающая подсказка не появляется при первом наведении курсора мыши…
Позволяют при наведении курсора всплывающая подсказка
Я создал подсказка div, чтобы придумать, когда есть при наведении курсора на кнопку меню, Всплывающая подсказка появляется при наведении курсора мыши на кнопку, и исчезает, когда вы mouseout, но я…
ExtJS/HTML — всплывающая подсказка не скрывается при наведении мыши
Я добавил значок к fieldLabel. При наведении курсора мыши на значок Я показываю всплывающую подсказку. Но при наведении мыши всплывающая подсказка не hidden/destroyed. Моя цель верна? Я также…
Почему всплывающая подсказка не работает при наведении курсора мыши?
У меня есть кнопка переключения с помощью плагина bootstrap toggle, и я хотел, чтобы всплывающая подсказка появлялась при наведении на нее курсора мыши. <input type=checkbox data-size=mini…
<input type=checkbox data-size=mini…
Обновите элемент, чтобы появилась его новая всплывающая подсказка (в jQuery/Javascript)
У меня есть элемент html, который использует всплывающую подсказку bootstrap, чтобы показать заголовок при наведении на него курсора. Однако при нажатии на этот элемент я меняю всплывающую…
Всплывающая подсказка отображается при наведении курсора на черное пространство
http:/ / fiddle.jshell.net/9m6a5y5p / Как вы можете видеть в демо выше, при наведении курсора над элементом span отображается всплывающая подсказка, и я хочу показать ее только при наведении курсора…
Запуск всплывающей подсказки bootstrap при наведении курсора мыши на другой элемент
Я пытаюсь вызвать всплывающую подсказку bootstrap, чтобы она появилась на одном элементе, наведя курсор мыши на другой элемент. Я подумал, что, возможно, мог бы использовать JQuery- addClass(hover)…
Wasaby Framework
Controls/popup:InfoboxTarget — контрол, предназначенный для работы с всплывающими подсказками. Контрол содержит основные элементы, необходимые для всплывающей подсказки:
Контрол содержит основные элементы, необходимые для всплывающей подсказки:
- уголок-указатель на вызывающий элемент, к которому относится подсказка;
- крестик для закрытия окна;
- поле для отображения информации.
В рамках страницы браузера единовременно может быть открыта только одна всплывающая подсказка.
Документация API Спецификация Axure
Базовая конфигурация контрола
В следующем примере в WML-шаблон добавлен Controls/popup:InfoboxTarget. Всплывающая подсказка будет открываться при наведении курсора мыши.
<Controls.popup:InfoboxTarget
name="infobox"
trigger="hover"
showDelay="{{5000}}">
<ws:content>
<div>Для появления подсказки на блок наведите курсор мыши.</div>
</ws:content>
<ws:template>
<div>Это всплывающая подсказка.</div>
</ws:template>
</Controls.popup:InfoboxTarget>В следующем примере использование Controls/popup:InfoboxTarget не обязательно — открыть и закрыть всплывающую подсказку можно через события openInfoBox и closeInfoBox соответственно.
this._notify('openInfoBox', [config], {bubbling: true});
this._notify('closeInfoBox', [], {bubbling: true});Если всплывающая подсказка открывается с помощью события openInfoBox, то закрывать её следует с помощью closeInfoBox. В следующем примере показано, что для поля ввода создан обработчик клика, через который открывается всплывающая подсказка. Конфигурация всплывающей подсказки передана с помощью параметра config. В конфигурации подсказки в свойство target следует передавать контейнер, который оборачивает контрол.
<div name="target">
<Controls.input:Text
name="textBox"
placeholder="введите текст"
bind:value="myInputValue"
tagStyle="info"
maxLength="{{ 100 }}"
on:click="_openInfo()" />
</div>
_openInfo: function () {
this._notify(
'openInfoBox',
[{
target: this. _children.textBox,
showDelay: 300,
message: "Вы кликнули на поле ввода!"
}],
{bubbling: true}
);
},
_children.textBox,
showDelay: 300,
message: "Вы кликнули на поле ввода!"
}],
{bubbling: true}
);
},Размер окна
Размер окна всплывающей подсказки определяется автоматически по размеру вставленного контента.
Как добавить пользовательский CSS-класс на контейнер контрола
Контрол Controls/popup:InfoboxTarget не поддерживает эту возможность.
Как создать окно с уголком-указателем на вызывающий элемент
Проблема
Нужно создать окно с уголком-указателем на вызывающий элемент. При этом логика работы контрола Controls/popup:InfoboxTarget не подходит для прикладной задачи.
Решение
- В качестве открывающего контрола используйте Controls/popup:Sticky;
- Настройте шаблон всплывающего окна на основе Controls/popupTemplate:InfoBox.
Как сообщение инфобокса сделать многострочным
В опцию template передайте пользовательский шаблон с соответствующей версткой.
<Controls.popup:InfoboxTarget
name="infobox"
trigger="click"
showDelay="{{5000}}">
<ws:content>
<div>Для появления подсказки на блок наведите курсор мыши.</div>
</ws:content>
<ws:template>
<div>
<p>Это всплывающая подсказка, которая</p>
<p>выводится в несколько строк</p>
</div>
</ws:template>
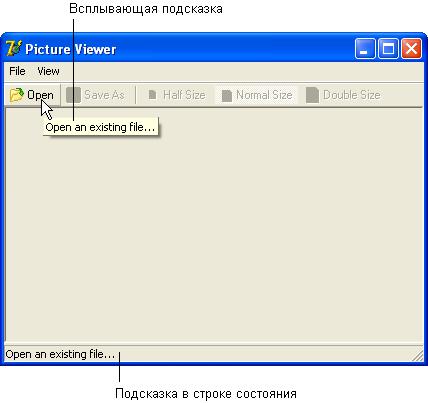
</Controls.popup:InfoboxTarget>Как в Word 2013 создавать собственные всплывающие подсказки
Всплывающие подсказки в Word – это небольшие всплывающие окна, которые показывают поясняющий текст о команде или параметре, на который наведен указатель мыши. Можно создать собственные всплывающие подсказки для слов, фраз или картинок в документах.
Обычно всплывающие подсказки создаются при помощи гиперссылок и переносят пользователя в другое место в документе, на другую веб-страницу или создают новое сообщение электронной почты, если это почтовая ссылка. В случае, когда обычная гиперссылка не нужна, можно создавать всплывающие подсказки при помощи закладок.
В случае, когда обычная гиперссылка не нужна, можно создавать всплывающие подсказки при помощи закладок.
Прежде чем приступить к созданию всплывающей подсказки, убедитесь, что эта опция включена в параметрах Word. Для этого откройте вкладку Файл (File).
В меню слева нажмите Параметры (Options).
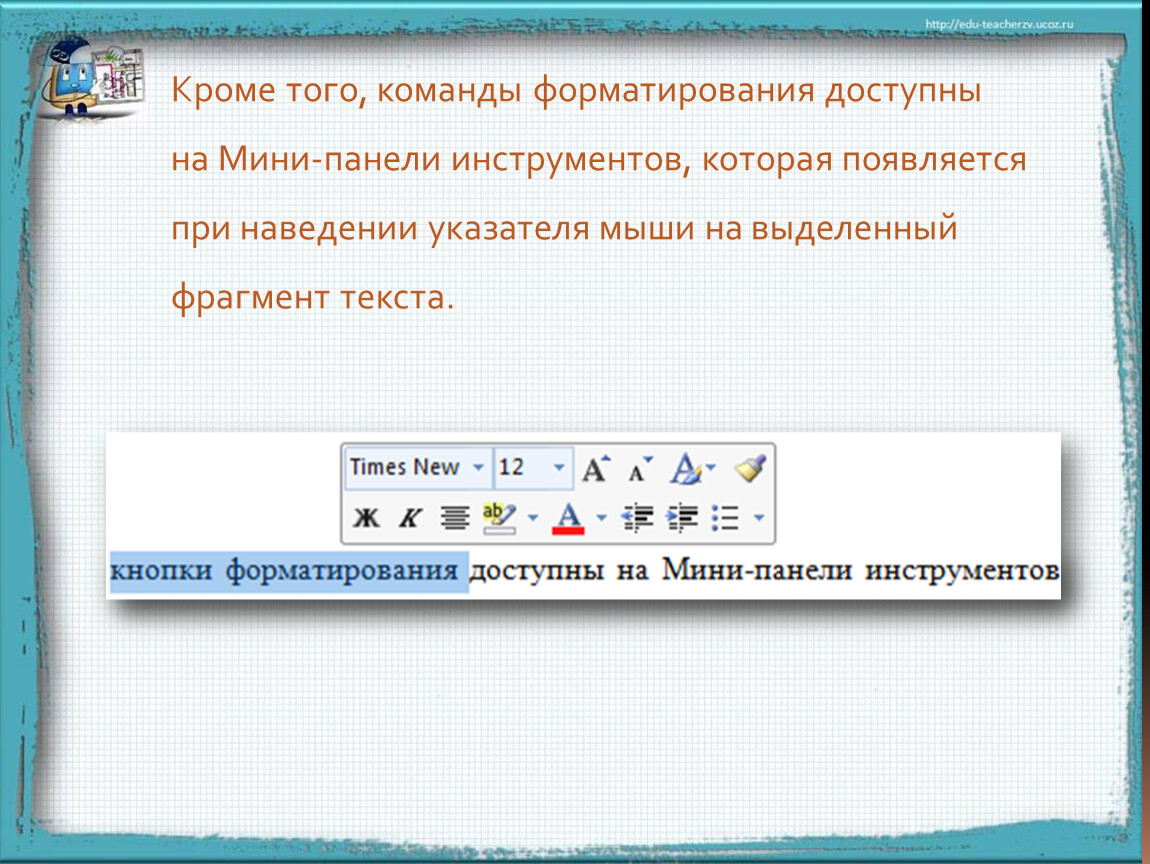
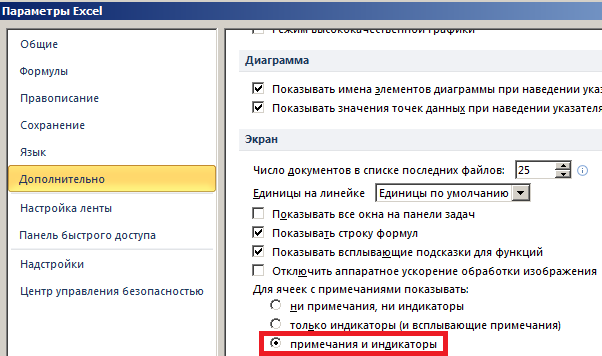
По умолчанию должен открыться раздел Общие (General). В группе Параметры пользовательского интерфейса (User Interface options) должен быть выбран параметр Показывать расширенные всплывающие подсказки (Show feature descriptions in ScreenTips). Этот параметр включает показ всплывающих подсказок, в том числе расширенных (они дают больше информации о командах). Вы можете увидеть встроенную всплывающую подсказку, когда наведете указатель мыши на одну из команд, расположенных на ленте.
Расширенные всплывающие подсказки могут содержать имя команды, сочетание клавиш, связанную картинку и ссылку на статью со справочной информацией.
Примечание: Если выбрать параметр Не показывать расширенные всплывающие подсказки (Don’t show feature descriptions in ScreenTips), будут показаны простые всплывающие подсказки без расширенной информации. Вы увидите только имя команды и в некоторых случаях сочетание клавиш.
Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно Параметры Word (Word Options).
Чтобы создать собственную всплывающую подсказку, выделите слово, фразу или картинку, к которой нужно привязать всплывающую подсказку, и откройте вкладку Вставка (Insert).
В разделе Ссылки (Links) нажмите Закладка (Bookmark).
Примечание: Обратите внимание на всплывающую подсказку, которая появляется при наведении указателя мыши на команду Закладка (Bookmark). Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку на дополнительную информацию о команде.
Введите название закладки в поле Имя закладки (Bookmark name) диалогового окна Закладка (Bookmark). Часто в качестве имени используют слово, к которому будет привязана закладка, или что-то с ним связанное. Нажмите Добавить (Add).
В имени закладки пробелы недопустимы.
Закладка добавлена. Закройте диалоговое окно.
Теперь мы сделаем так, чтобы закладка ссылалась на саму себя, т.е. чтобы при щелчке мышью по ссылке Вы никуда не перемещались. Затем добавим текст к нашей всплывающей подсказке.
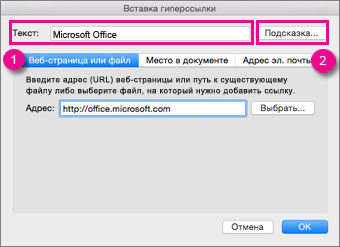
Убедитесь, что слово, фраза или картинка, к которой нужно привязать всплывающую подсказку, выделены. Затем нажмите Ctrl+K, чтобы открыть диалоговое окно Вставка гиперссылки (Insert Hyperlink). В разделе Связать с (Link to) в левой части диалогового окна нажмите Место в документе (Place in This Document).
В разделе Закладки (Bookmarks) выберите закладку, которую только что создали. Если Вы не видите список закладок, нажмите на + слева от раздела с закладками, чтобы развернуть список. Кликните по кнопке Подсказка (ScreenTip), чтобы добавить текст всплывающей подсказки.
Если Вы не видите список закладок, нажмите на + слева от раздела с закладками, чтобы развернуть список. Кликните по кнопке Подсказка (ScreenTip), чтобы добавить текст всплывающей подсказки.
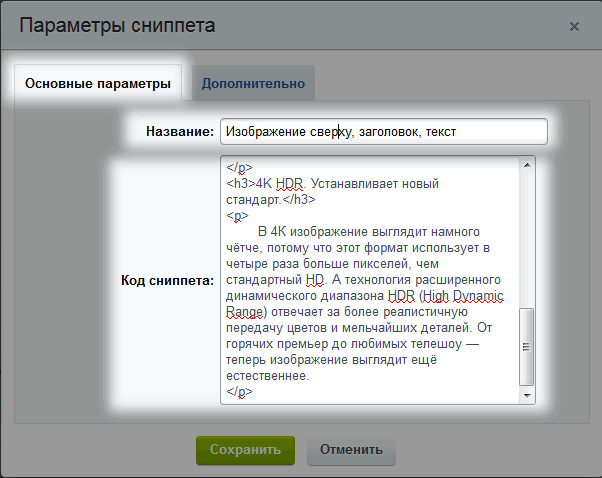
В диалоговом окне Подсказка для гиперссылки (Set Hyperlink ScreenTip) в поле Текст подсказки (ScreenTip text) введите текст всплывающей подсказки. Можно скопировать текст из документа или из другого приложения и вставить его в это поле. Нажмите ОК.
Нажмите ОК в диалоговом окне Вставка гиперссылки (Insert Hyperlink), чтобы закрыть его.
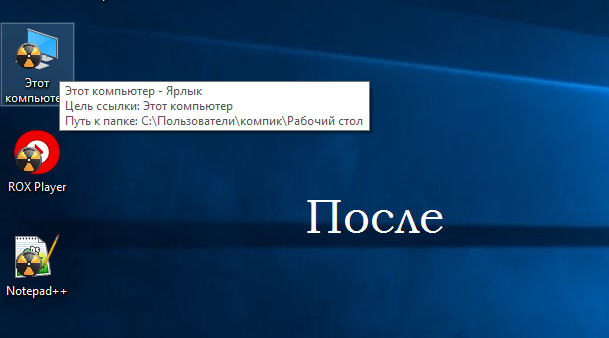
Теперь, когда Вы наведёте указатель мыши на слово, фразу или картинку, к которой только что привязали всплывающую подсказку, появится окно с заданным текстом.
Обратите внимание, что всплывающая подсказка предлагает нажать Ctrl и кликнуть по ссылке, чтобы перейти по ней. Так как мы создали закладку, которая ссылается сама на себя, эта ссылка никуда не приведёт. Когда Вы кликните по ней, курсор переместится к началу закладки. Вы можете удалить текст “Нажмите ctrl и щёлкните ссылку” (или “Ctrl+Click to follow link” – для английской версии Word) из всплывающей подсказки, правда в этом случае переход по ссылке будет осуществляться без нажатия клавиши Ctrl, т.е. одним щелчком мышки.
Когда Вы кликните по ней, курсор переместится к началу закладки. Вы можете удалить текст “Нажмите ctrl и щёлкните ссылку” (или “Ctrl+Click to follow link” – для английской версии Word) из всплывающей подсказки, правда в этом случае переход по ссылке будет осуществляться без нажатия клавиши Ctrl, т.е. одним щелчком мышки.
Оцените качество статьи. Нам важно ваше мнение:
Как сделать всплывающие подсказки в электронном курсе
Всплывающая подсказка — это сообщение, которое появляется, когда пользователь наводит курсор на картинку, кнопку или ссылку в электронном курсе. Её используют, если хотят рассказать на слайде
чуть больше и при этом не перегружать его текстом.
Компания «ПИК» использует в курсе подсказки, чтобы дать дополнительную информацию — привести пример отвратительной услуги в ЖКХ.
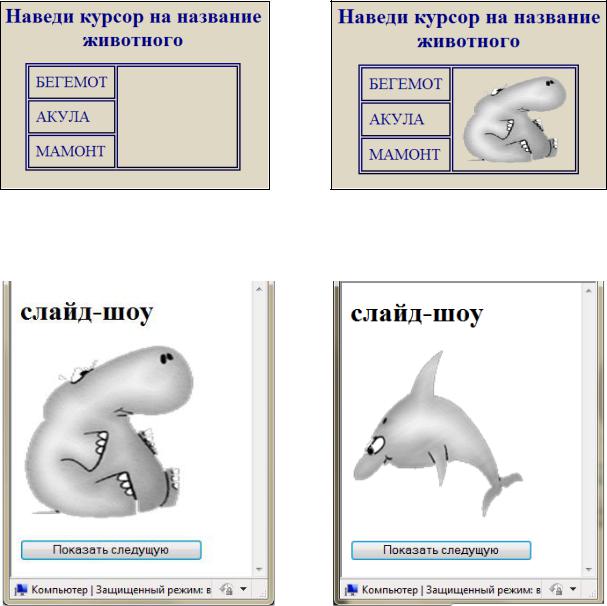
В курсе по фотографии при наведении на картинку всплывает пояснение, есть ли здесь фотошоп или нет.
В статье разберём, как сделать всплывающие подсказки при помощи PowerPoint на примере курса по фотографии. Чтобы закрепить знания на практике, скачайте папку с ресурсами. В ней уже настроенная заготовка. Остаётся добавить немного магии, чтобы всё работало.
Чтобы добавить всплывающую подсказку в электронный курс, посмотрите видеоинструкцию или читайте статью ниже
Шаг 1. Создаём три почти одинаковых слайда
Секрет появления и исчезновения подсказок в курсе по фотографии — незаметный переход между тремя похожими слайдами. Когда вы наводите курсор на картинку, то попадаете на слайд с подсказкой. Убираете курсор — возвращаетесь обратно.
Для начала подготовим три слайда. На первом слайде оставим картинки и продублируем его два раза.
Первый слайд служит развилкой. Отсюда вы незаметно передёте на слайды с подсказками
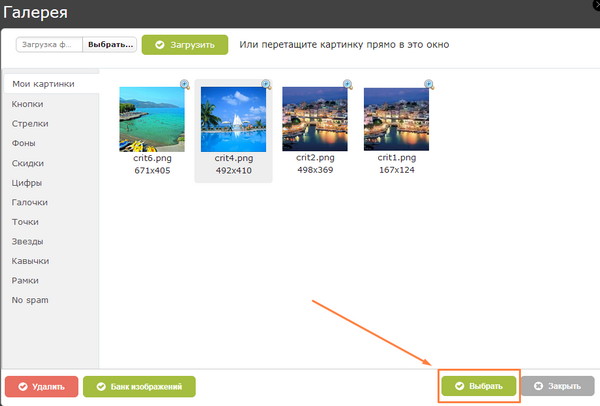
Второй слайд появится, когда вы наведёте курсор на картинку со звёздным небом. Чтобы добавить подсказку, на панели инструментов PowerPoint нажмите «Вставка» → «Фигуры» → «Выноски». Выберите понравившуюся вам форму выноски и добавьте текст
Выберите понравившуюся вам форму выноски и добавьте текст
Третий слайд появится, когда вы наведёте курсор на фотографию лампочки. Добавьте подсказку и на этот слайд
У нас получилось три слайда: один без подсказок и два с подсказками. Теперь настроим появление сообщений.
Шаг 2. Настроим появление подсказки
Чтобы подсказки всплывали при наведении на картинку, сделаем переходы между слайдами:
- Возвращаемся на первый слайд и выделяем картинку со звёздным небом
- На панели инструментов нажимаем: Вставка → Действие.
- В окне настройки действия переходит во вкладку Поместите указатель мыши на. Выбираем опцию Перейти по гиперссылке → Слайды → Слайд 2, где находится подсказка к первой картинке.
Теперь, если вы наведёте курсор на фотографию звёздного неба, то попадёте на второй слайд с подсказкой.
Таким же образом настроим появление надписи для второй картинки — с лампочкой. Только в настройках перехода по гиперссылке выберем «Слайд 3» — здесь находится нужная нам подсказка.
Что должно получиться: вы наводите курсор на картинку и переходите на слайд с подсказкой. Вернуться обратно или включить вторую подсказку пока нельзя
Пока мы настроили переходы с картинок только для первого слайда. Когда вы перейдёте на слайды № 2 или №3, вернуться обратно не получиться. Включить другую подсказку тоже не выйдет. Исправим это.
Есть два варианта: вручную настроить переходы с картинок на каждом слайде по инструкции выше или копировать картинки с первого слайда и поставить их на второй и третий, а старые удалить.
Что должно получиться: вы наводите курсор на картинку и переходите на слайд с подсказкой. Можно вернуться обратно или посмотреть другую подсказку
Шаг 3. Настроим эффект исчезновения подсказки
Если сейчас вы наведёте курсор мыши на картинку, подсказка появится
и останется на слайде. Чтобы она исчезала автоматически, настроим анимации.
- Переходим на первый слайд. На панели инструментов нажимаем: Вставка → Фигура.
 Выбираем прямоугольник
Выбираем прямоугольник
и растягиваем его на весь слайд.Прямоугольник закрывает картинки на слайде. Чтобы это исправить, щёлкните по фигуре правой кнопкой мыши и выберите «На задний план». Прямоугольник окажется позади картинок
- По умолчанию у прямоугольника цветной контур и заливка. Сделаем его невидимым. Для этого на панели инструментов переходим в раздел Формат → Заливка фигуры → Нет заливки.
- Таким же способом убираем контур: Формат → Контур фигуры → Нет контура. Прямоугольник станет прозрачным.
- Для прямоугольника тоже настроим действие. Повторяем уже знакомый алгоритм: Вставка → Действие → Поместите указатель мыши на → Слайд → Слайд 1.
- Теперь, если вы наведёте курсор на фон, то автоматически попадёте
на первый слайд, а подсказки исчезнут. - Чтобы всё работало без ошибок, скопируем прямоугольник с первого слайда на остальные. По умолчанию он встанет поверх фотографий. Перенесём его на задний план.
 Для этого щёлкните по фигуре правой кнопкой мыши и выберите «На задний план».
Для этого щёлкните по фигуре правой кнопкой мыши и выберите «На задний план».
Результат. Подсказка появляется при наведении курсора на картинку и исчезает автоматически
Всплывающие подсказки работают, даже если открыть курс на телефоне. Чтобы её увидеть, пользователю достаточно нажать на картинку.
Еще больше приёмов по созданию учебного контента разбираем на курсах Академии iSpring. За 3 месяца вы освоите конструктор iSpring Suite
и создадите электронный курс по выбранной теме. Записывайтесь на обучение.
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату.
 На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума. - Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
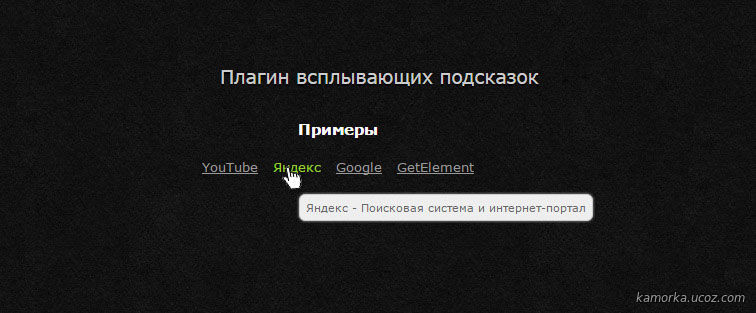
Всплывающая подсказка при наведении — Плагин или скрипт?
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Прошу прощения, что долго не писал, были некоторые трудности с интернетом – перешел к другому провайдеру на скоростной интернет. И сейчас доволен как слон! Ну да ладно, сейчас не об этом, а о том как делается всплывающая подсказка при наведении на сайте при помощи простенького скрипта и специального плагина для WordPress. А выбирать конечно же Вам, чем пользоваться, скриптом или плагином!
Что такое вообще всплывающая подсказка при наведении на сайте? Это простые текстовые всплывающие подсказки на вашем сайте возникающие, когда посетитель наводит курсор мыши на определенную область на сайте, текст либо картинку.
Для чего нужна всплывающая подсказка при наведении на сайте? Например Вы хотите, чтобы на вашем сайте незнакомые слова и выражения были разъяснены посетителю, но не прямо здесь в тексте статьи, а в другой статье, которая уже содержит данное объяснения незнакомого слова или выражения. Тогда Вы сможете при помощи всплывающей подсказки на сайте отправить посетителя за получением подробного ответа на нужную страницу. Если проще, то просто подсвечиваете неизвестное ему слово всплывающей подсказкой.
Теперь перейдем к основному моменту и рассмотрим как же именно делается всплывающая подсказка при наведении на сайте …
Всплывающая подсказка при наведении на сайте – Два способа создания!
Первый способ создания всплывающей подсказки на сайте созданном на WordPress – специальный плагин Всплывающие подсказки для WordPress. Скачать этот плагин можно здесь.
Установка данного плагина очень проста. Отправьте скачанную папку с плагином на свой хостинг по известному Вам уже пути в папку содержащую все плагины движка WordPress, а именно (wp-content/plugins).
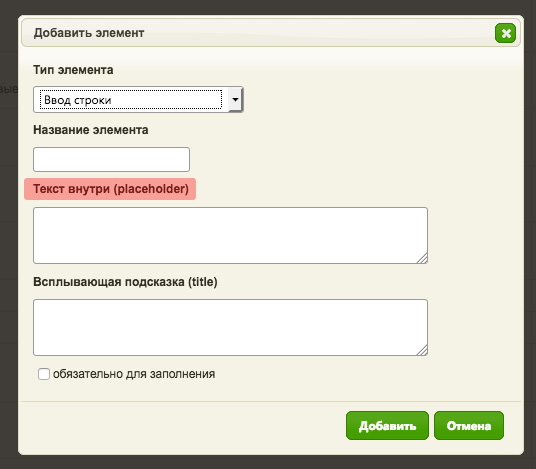
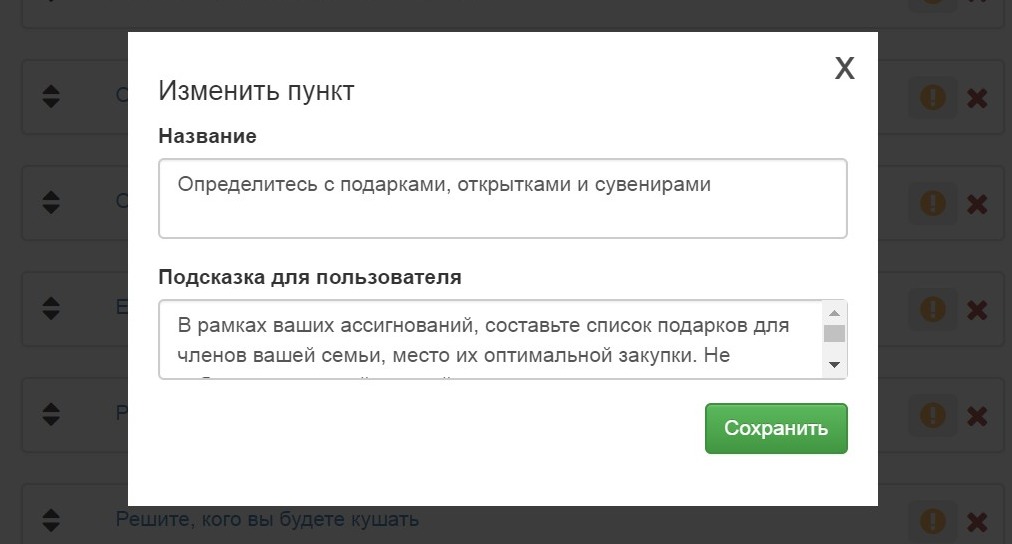
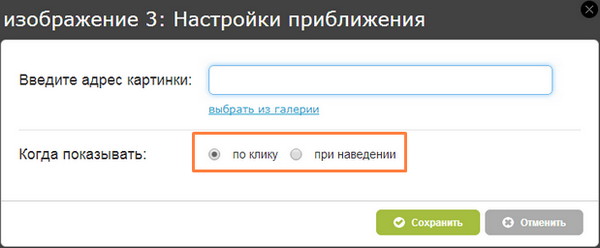
Затем в вашей админке сайта WordPress активируйте вновь появившийся плагин. Все теперь он готов к работе для создания всплывающих подсказок на вашем сайте. У Вас появится вот такое окошко под редактором записей, когда Вы будете писать свои новые статьи:
всплывающие подсказкиЗдесь все доступно и ясно. Вставьте в поле нужный Вам текст своей всплывающей подсказки, выберите тип всплывающей подсказки – ссылка или картинка. Если Вы выбираете текстовую ссылку для всплывающей подсказки, то вставьте нужную вам ссылку. Если вами выбрана картинка, то введите путь до нужной картинки.
Также Вы можете на ваше усмотрение изменить HTML и CSS3 вашей всплывающей подсказки изменив некоторые параметры. Экспериментируйте и все у Вас обязательно получится!
Это была всплывающая подсказка при наведении на сайт при помощи плагина для WordPress.
Всплывающая подсказка при наведении на сайт – способ второй
Это использование специального скрипта. Вот его код:
<script type=”text/javascript”>// < dynamicdrive.com)
dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit http://www.dynamicdrive.com/ for this script and 100s more.
***********************************************/
var horizontal_offset=”9px” //horizontal offset of hint box from anchor link
/////No further editting needed
var vertical_offset=”0″ //horizontal offset of hint box from anchor link. No need to change.
var ie=document.all
var ns6=document.getElementById&&!document.all
function getposOffset(what, offsettype){
var totaloffset=(offsettype==”left”)? what.offsetLeft : what.offsetTop;
var parentEl=what.offsetParent;
while (parentEl!=null){
totaloffset=(offsettype==”left”)? totaloffset+parentEl.offsetLeft : totaloffset+parentEl.offsetTop;
parentEl=parentEl.offsetParent;
}
return totaloffset;
}
function iecompattest(){
return (document.compatMode && document.compatMode!=”BackCompat”)? document. documentElement : document.body
documentElement : document.body
}
function clearbrowseredge(obj, whichedge){
var edgeoffset=(whichedge==”rightedge”)? parseInt(horizontal_offset)*-1 : parseInt(vertical_offset)*-1
if (whichedge==”rightedge”){
var windowedge=ie && !window.opera? iecompattest().scrollLeft+iecompattest().clientWidth-30 : window.pageXOffset+window.innerWidth-40
dropmenuobj.contentmeasure=dropmenuobj.offsetWidth
if (windowedge-dropmenuobj.x < dropmenuobj.contentmeasure)
edgeoffset=dropmenuobj.contentmeasure+obj.offsetWidth+parseInt(horizontal_offset)
}
else{
var windowedge=ie && !window.opera? iecompattest().scrollTop+iecompattest().clientHeight-15 : window.pageYOffset+window.innerHeight-18
dropmenuobj.contentmeasure=dropmenuobj.offsetHeight
if (windowedge-dropmenuobj.y < dropmenuobj.contentmeasure) edgeoffset=dropmenuobj.contentmeasure-obj.offsetHeight } return edgeoffset } function showhint(menucontents, obj, e, tipwidth){ if ((ie||ns6) && document. getElementById(“hintbox”)){ dropmenuobj=document.getElementById(“hintbox”) dropmenuobj.innerHTML=menucontents dropmenuobj.style.left=dropmenuobj.style.top=-500 if (tipwidth!=””){ dropmenuobj.widthobj=dropmenuobj.style dropmenuobj.widthobj.width=tipwidth } dropmenuobj.x=getposOffset(obj, “left”) dropmenuobj.y=getposOffset(obj, “top”) dropmenuobj.style.left=dropmenuobj.x-clearbrowseredge(obj, “rightedge”)+obj.offsetWidth+”px” dropmenuobj.style.top=dropmenuobj.y-clearbrowseredge(obj, “bottomedge”)+”px” dropmenuobj.style.visibility=”visible” obj.onmouseout=hidetip } } function hidetip(e){ dropmenuobj.style.visibility=”hidden” dropmenuobj.style.left=”-500px” } function createhintbox(){ var divblock=document.createElement(“div”) divblock.setAttribute(“id”, “hintbox”) document.body.appendChild(divblock) } if (window.addEventListener) window.addEventListener(“load”, createhintbox, false) else if (window.attachEvent) window.attachEvent(“onload”, createhintbox) else if (document.getElementById) window.
getElementById(“hintbox”)){ dropmenuobj=document.getElementById(“hintbox”) dropmenuobj.innerHTML=menucontents dropmenuobj.style.left=dropmenuobj.style.top=-500 if (tipwidth!=””){ dropmenuobj.widthobj=dropmenuobj.style dropmenuobj.widthobj.width=tipwidth } dropmenuobj.x=getposOffset(obj, “left”) dropmenuobj.y=getposOffset(obj, “top”) dropmenuobj.style.left=dropmenuobj.x-clearbrowseredge(obj, “rightedge”)+obj.offsetWidth+”px” dropmenuobj.style.top=dropmenuobj.y-clearbrowseredge(obj, “bottomedge”)+”px” dropmenuobj.style.visibility=”visible” obj.onmouseout=hidetip } } function hidetip(e){ dropmenuobj.style.visibility=”hidden” dropmenuobj.style.left=”-500px” } function createhintbox(){ var divblock=document.createElement(“div”) divblock.setAttribute(“id”, “hintbox”) document.body.appendChild(divblock) } if (window.addEventListener) window.addEventListener(“load”, createhintbox, false) else if (window.attachEvent) window.attachEvent(“onload”, createhintbox) else if (document.getElementById) window. onload=createhintbox
onload=createhintbox
// ]]></script>
Этот код скрипта для создания всплывающей подсказки на вашем сайте нужно взять и поместить между тегами <head></head> в шапке сайта.
Затем для получения нужного эффекта всплывающей подсказки на вашем сайте, вставьте вот такой коротенький код в то место, где нужно вывести всплывающее окно подсказки:
<a class=”hintanchor” onmouseover=”showhint(‘Здесь пишите свой текст, который будет всплывающим при наведении курсора на объект’, this, event, ‘150px’)” href=”#”>?</a>
Просто измените текст, который в этом коде на свой. Вместо значка вопроса пишите то, что необходимо Вам. Экспериментируйте и все у Вас обязательно получится!
Вот и все на сегодня. Всем спасибо за внимание! Удачи и благополучия Вам!
4.5 / 5 ( 2 голоса )
Подсказка при наведении | Примеры создания прототипов
Подробнее о всплывающих подсказках
Что такое всплывающая подсказка?
Также известна как подсказка, всплывающая подсказка, информационная подсказка или всплывающая подсказка — всплывающая подсказка — это сообщение (т. Е. Текстовая метка или текстовое поле), которое появляется, когда курсор пользователя наводится, фокусируется или щелкает элемент внутри графический пользовательский интерфейс. Назначение всплывающих подсказок — предоставить пользователям дополнительную информацию о том, для чего предназначены отдельные функции вашего приложения или веб-сайта и / или как их использовать.
Е. Текстовая метка или текстовое поле), которое появляется, когда курсор пользователя наводится, фокусируется или щелкает элемент внутри графический пользовательский интерфейс. Назначение всплывающих подсказок — предоставить пользователям дополнительную информацию о том, для чего предназначены отдельные функции вашего приложения или веб-сайта и / или как их использовать.
Всплывающую подсказку можно представить как небольшой речевой пузырь, который помогает пользователям лучше ориентироваться в пользовательском интерфейсе. Например, при наведении курсора на заголовок, горячую ссылку или изображение может появиться текст, более подробно объясняющий, на что именно смотрит пользователь и каков будет результат щелчка по рассматриваемому элементу.
Всплывающие подсказки не имеют ввода HTML, но обычно содержат только элементы HTML, такие как текст, кнопки и / или изображения. Тем не менее, чтобы быть полезными, всплывающие подсказки не нужно прикреплять к очевидным «инструментам»; даже «пустое» поле в форме может быть хорошим кандидатом для всплывающей подсказки, если оно помогает пользователю лучше понять, какую информацию он должен туда вводить.
Поскольку всплывающие подсказки не видны на странице во время обычного использования, а появляются только тогда, когда пользователь сознательно активирует их, они являются отличным способом предоставления дополнительной информации, сохраняя при этом чистый и минимальный общий дизайн. Даже для пользователей, которые уже знакомы с общим дизайном и структурой данного приложения, всплывающие подсказки могут быть очень ценными для объяснения новых функций по мере их реализации — без необходимости давать подробные инструкции где-либо еще. Таким образом, все инструкции остаются в приложении, и при этом избегается ненужный беспорядок.
Всплывающая подсказка при наведении
На рабочем столе всплывающие подсказки относятся как минимум к середине девяностых, когда Microsoft Word, как известно, представил «говорящий» значок скрепки, чтобы предоставить пользователям советы и рекомендации по работе с программным обеспечением. После этого всплывающие подсказки стали стандартными во многих приложениях. Однако, поскольку всплывающие подсказки традиционно всегда активировались при наведении курсора, этот метод предоставления пользователям информации практически исчез в первые дни мобильных приложений — из-за невозможности наведения курсора на сенсорный экран.
Однако, поскольку всплывающие подсказки традиционно всегда активировались при наведении курсора, этот метод предоставления пользователям информации практически исчез в первые дни мобильных приложений — из-за невозможности наведения курсора на сенсорный экран.
Сегодня фраза «всплывающая подсказка при наведении» все еще широко используется. Однако на практике, когда все чаще используются устройства с сенсорным экраном, всплывающая подсказка при наведении с большей вероятностью будет означать всплывающую подсказку при касании и удержании. Здесь долгое нажатие (в отличие от касания) элемента пользовательского интерфейса открывает текстовое поле всплывающей подсказки.
Тем не менее, независимо от того, является ли это зависанием или удержанием, принцип остается неизменным. А всплывающая подсказка при наведении курсора может стать отличным способом улучшить взаимодействие с пользователем без ущерба для принципов дизайна.
Как сделать всплывающую подсказку при наведении курсора во Framer?
Чтобы создать всплывающую подсказку при наведении курсора мыши во Framer, вам необходимо установить пакет Switch из меню «Вставить». Пакет Switch позволяет вам создавать взаимодействия на основе состояния, поэтому вы можете делать что-то в зависимости от состояния элемента в окне предварительного просмотра. Вам понадобится один экран, созданный с помощью инструмента «Рамка», а затем вам нужно будет разработать кнопку, фактическую всплывающую подсказку и пустое состояние, которое также будет начинаться с кадров.
Пакет Switch позволяет вам создавать взаимодействия на основе состояния, поэтому вы можете делать что-то в зависимости от состояния элемента в окне предварительного просмотра. Вам понадобится один экран, созданный с помощью инструмента «Рамка», а затем вам нужно будет разработать кнопку, фактическую всплывающую подсказку и пустое состояние, которое также будет начинаться с кадров.
Пакет Switch состоит из двух компонентов: Switch и SwitchToStateAction. Разместите их оба на главном экране, подключите SwitchToStateAction к кнопке и подключите Switch к всплывающей подсказке и пустому состоянию всплывающей подсказки. Теперь ваша всплывающая подсказка при наведении курсора готова к работе!
Компонент React Tooltip — Material-UI
Всплывающие подсказки отображают информативный текст, когда пользователь наводит курсор, фокусируется на элементе или нажимает на него.
При активации всплывающие подсказки отображают текстовую метку, идентифицирующую элемент, например, описание его функции.
Простые подсказки
Позиционированные всплывающие подсказки
Всплывающая подсказка имеет 12 мест размещения на выбор.У них нет стрелок направления; вместо этого они полагаются на движение, исходящее от источника, чтобы передать направление.
left-start
left
left-end
right-start
right
right-end
bottom-startbottomottom-end
Настроенные всплывающие подсказки
Вот несколько примеров настройки компонента. Вы можете узнать больше об этом в
отменяет страницу документации.
Всплывающие подсказки со стрелками
Вы можете использовать опору arrow , чтобы дать всплывающей подсказке стрелку, указывающую, к какому элементу она относится.
Стрелка
Пользовательский дочерний элемент
Всплывающая подсказка должна применить прослушиватели событий DOM к своему дочернему элементу. Если дочерний элемент является настраиваемым элементом React, вам необходимо убедиться, что он распространяет свои свойства на базовый элемент DOM.
const MyComponent = React.forwardRef (function MyComponent (props, ref) {
return Bin
});
<Мойкомпонент>
Вы можете найти аналогичную концепцию в руководстве по компонентам упаковки.
Триггеры
Вы можете определить типы событий, которые вызывают показ всплывающей подсказки.
Наведите или коснитесь
Фокус или коснитесь
Наведите
Управляемые всплывающие подсказки
Вы можете использовать свойства open , onOpen и onClose для управления поведением всплывающей подсказки.
Контролируемый
Переменная ширина
Всплывающая подсказка по умолчанию переносит длинный текст, чтобы сделать его читабельным.
Ширина по умолчанию [300 пикселей] Пользовательская ширина [500 пикселей] Без переноса
noMaxWidth}}>
Интерактивный
Всплывающая подсказка может быть интерактивной.Он не закрывается, когда пользователь наводит курсор на всплывающую подсказку до истечения leaveDelay .
Интерактивный
Отключенные элементы
По умолчанию отключенные элементы, такие как , не вызывают взаимодействия с пользователем, поэтому подсказка Tooltip не активируется при обычных событиях, таких как наведение курсора. Чтобы разместить отключенные элементы, добавьте простой элемент-оболочку, например span .
⚠️ Для работы с Safari вам понадобится хотя бы один блок отображения или гибкий элемент под оболочкой всплывающей подсказки.
Отключенная кнопка
<Кнопка отключена> Отключенная кнопка
Если вы не обертываете компонент Material-UI, который наследуется от
ButtonBase, например, собственный элемент, вам также следует добавить свойство CSS pointer-events: none; к вашему элементу при отключении:
<кнопка отключена = {отключена} style = {отключена? {pointerEvents: "none"}: {}}>
{'Отключенная кнопка'}
Переходы
Используйте другой переход.
Отображение и скрытие
Всплывающая подсказка обычно отображается сразу при наведении указателя мыши на элемент и сразу же скрывается, когда указатель мыши уходит.Задержку отображения или скрытия всплывающей подсказки можно добавить с помощью свойств enterDelay и leaveDelay , как показано в демонстрации контролируемых всплывающих подсказок выше.
На мобильных устройствах всплывающая подсказка отображается, когда пользователь долго нажимает элемент и скрывается после задержки в 1500 мс. Вы можете отключить эту функцию с помощью свойства disableTouchListener .
[500 мс, 200 мс]
Подсказка | Компоненты | BootstrapVue
С легкостью добавляйте всплывающие подсказки к элементам или компонентам с помощью компонента или директивы v-b-tooltip (предпочтительный метод).
Наведи меня Наведи меня Я всплывающая подсказка компонент содержания!
Обзор
Что нужно знать при использовании компонента всплывающей подсказки:
- Всплывающие подсказки полагаются на стороннюю библиотеку Popper.js для позиционирования.
- Всплывающие подсказки требуют пользовательского SCSS / CSS BootstrapVue для правильной работы и для вариантов.
- Всплывающие подсказки для скрытых элементов не работают.
- Укажите контейнер
null(по умолчанию, добавляется к ). Вы можете использовать контейнер, чтобы при желании указать другой элемент, к которому будет добавлена отображаемая всплывающая подсказка.
). Вы можете использовать контейнер, чтобы при желании указать другой элемент, к которому будет добавлена отображаемая всплывающая подсказка. - Всплывающие подсказки для
отключенных элементовдолжны запускаться для элемента оболочки. - При запуске из гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте пробел: nowrap; на ваших
Цель
Целью является элемент (или компонент) триггера , который запускает всплывающую подсказку. Цель указывается через опору цели и может быть любой из следующих:
- Строка, идентифицирующая идентификатор элемента триггера (или идентификатор корневого элемента компонента)
- Ссылка (ссылка) на
HTMLElementилиSVGElement(e. грамм.
грамм. this. $ Refs.refName) - Ссылка (ссылка) на компонент, который имеет либо
HTMLElement, либоSVGElementв качестве корневого элемента (например,this. $ Refs.refName) - Функция ( callback), который возвращает ссылку на
HTMLElementилиSVGElement
Дополнительные сведения о ссылках см. в официальной документации Vue.
Примечание:
Целевой элемент должен существовать в документе до того, как будет смонтирован .Если целевой элемент не найден во время монтирования, всплывающая подсказка никогда не откроется. Всегда размещайте компонент в DOM ниже, чем целевой элемент. Это правило также применяется, если функция обратного вызова используется в качестве целевого элемента, поскольку этот обратный вызов вызывается только один раз при монтировании.
Доступны двенадцать вариантов позиционирования: См. Документацию к директиве Tooltip для получения реальных примеров позиционирования. Всплывающие подсказки могут быть запущены (открыты / закрыты) с помощью любой комбинации Если всплывающая подсказка имеет более одного триггера, то все триггеры должны быть очищены до закрытия всплывающей подсказки. Т.е. если всплывающая подсказка имеет триггер Для правильного кроссбраузерного и кроссплатформенного поведения при использовании только триггера с фокусом Следующий код сгенерирует Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки, кнопки или элементы управления формы).Хотя произвольные элементы HTML (такие как Кроме того, не полагайтесь исключительно на Элементы с атрибутом Всплывающие подсказки BootstrapVue по умолчанию интерактивны для пользователя по причинам доступности. Чтобы восстановить поведение начальной загрузки по умолчанию, примените Всплывающие подсказки BootstrapVue поддерживают контекстные варианты цвета через наш собственный CSS, через вариант Варианты темы начальной загрузки по умолчанию: Пользовательский класс может быть применен к внешней оболочке всплывающей подсказки См. Документацию к директиве всплывающей подсказки о применении вариантов и пользовательского класса к версии директивы. Вы можете вручную управлять видимостью всплывающей подсказки с помощью синхронизируемого логического значения Чтобы всплывающая подсказка отображалась на начальном рендере, просто добавьте опору На программное управление также можно повлиять, отправив во всплывающую подсказку события Вы также можете использовать события Вы можете отключить всплывающую подсказку с помощью синхронизируемого логического свойства Примечание: В приведенном выше примере, поскольку мы используем триггеры всплывающей подсказки по умолчанию для Вы также можете генерировать события Вы также можете генерировать события Директива Обратитесь к документации Используя экземпляр Вы можете закрыть (скрыть) все открытые всплывающие подсказки , вызвав событие Чтобы закрыть специальную всплывающую подсказку , передайте Чтобы открыть всплывающую подсказку , передайте Чтобы открывать все всплывающие подсказки одновременно, опустите аргумент Эти события работают как для версий директивы , так и для версии подсказки . Примечание: триггерный элемент должен существовать в DOM и находиться в видимом состоянии, чтобы всплывающая подсказка отображалась. Вы можете отключить все открытые всплывающие подсказки , выполнив событие Чтобы отключить всплывающую подсказку , передайте Чтобы включить особую подсказку , передайте Чтобы активировать все всплывающие подсказки одновременно, опустите аргумент Эти события работают как для версий директивы , так и для версии подсказки . Примечание: Триггерный элемент должен существовать в DOM, чтобы всплывающая подсказка была включена или отключена. Чтобы прослушать любое открытие всплывающей подсказки, используйте: Полный список событий см. В разделе документации «События». Элемент триггера, когда отображается всплывающая подсказка, будет иметь атрибут Примечание: Эффект анимации этого компонента зависит от медиазапроса Документация и примеры для добавления пользовательских всплывающих подсказок BootstrapVue с использованием Bootstrap v4 CSS для стилизации и анимации.Всплывающие подсказки могут запускаться при наведении указателя мыши, фокусировке или щелчке на элементе. Используйте директиву Что нужно знать при использовании директивы всплывающей подсказки: Доступны двенадцать вариантов позиционирования: Живой пример Всплывающие подсказки могут быть запущены (открыты / закрыты) с помощью любой комбинации Если всплывающая подсказка имеет более одного триггера, то все триггеры должны быть очищены до закрытия всплывающей подсказки. Т.е. если всплывающая подсказка имеет триггер Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки, кнопки или элементы управления формы).Хотя произвольные элементы HTML (такие как Кроме того, не полагайтесь исключительно на Элементы с атрибутом Для правильного кроссбраузерного и кроссплатформенного поведения при использовании только триггера с фокусом Следующий код сгенерирует Используйте Обратите внимание, что ваш элемент должен быть в последовательности вкладок документа, чтобы это работало. Если ваш элемент не поддерживает табуляцию, добавьте к элементу атрибут Существует несколько вариантов предоставления заголовка всплывающей подсказки. По умолчанию всплывающая подсказка будет использовать атрибут Если содержимое вашего заголовка имеет базовую разметку HTML, вам также необходимо установить для свойства Заголовок также может быть ссылкой на функцию, которая вызывается каждый раз при открытии всплывающей подсказки.Чтобы сделать заголовок, возвращаемый функцией, реактивным во время открытия, установите заголовок на новую ссылку на функцию при каждом изменении содержимого. Всплывающие подсказки BootstrapVue поддерживают контекстные варианты цвета с помощью нашего настраиваемого CSS, либо с помощью модификаторов директив, либо параметров конфигурации: Варианты темы начальной загрузки по умолчанию: Пользовательский класс может быть применен к внешней оболочке всплывающей подсказки Где Где Где Свойства объекта конфигурации параметров: Простейшее использование: или используйте атрибут Примеры размещения: Примеры вариантов: Примеры триггеров: Комбинация: Объект: Вы можете закрыть (скрыть) все открытые всплывающие подсказки , вызвав событие Чтобы закрыть специальную подсказку , передайте идентификатор Чтобы открыть специальную подсказку , передайте Чтобы открывать все всплывающие окна одновременно, опустите аргумент Эти события работают как для версий директивы , так и для версии подсказки . Обратите внимание, что триггерный элемент должен существовать в модели DOM и находиться в видимом состоянии, чтобы всплывающая подсказка отображалась. Вы можете отключить все открытые всплывающие подсказки , вызвав событие Чтобы отключить специфическую подсказку , передать идентификатор Чтобы включить особую подсказку , передайте Чтобы включить все всплывающие окна одновременно, опустите аргумент Эти события работают как для версий директивы , так и для версии подсказки . Обратите внимание, что триггерный элемент должен существовать в DOM, чтобы всплывающая подсказка была включена или отключена. Добавить простую подсказку на страницу несложно. Вы можете найти множество бесплатных плагинов всплывающих подсказок и сценариев JS, которые могут в этом помочь. Но чистый CSS - это еще один вариант, и он быстро становится предпочтительным выбором для многих веб-дизайнеров.Если вам нужны всплывающие подсказки CSS, то в этой коллекции есть что-то для вас. Все эти фрагменты взяты из CodePen, и они бесплатно доступны для разветвления, копирования и изменения стиля для вашего веб-сайта. Панель инструментов веб-дизайнера Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого! Давайте начнем с дурака от веб-разработчика Яна Фарба. Его фрагмент всплывающей подсказки о характеристиках продукта просто невероятен.Определенно уникальный и не то, что вы видите каждый день! Добавляя всплывающие подсказки к элементам div, вы можете размещать их в любом месте поверх изображения. Таким образом, пользователь может навести указатель мыши, чтобы получить информацию о стиле, дизайне, формате продукта и т. Д. Сами подсказки выглядят очень чисто на белом фоне + небольшая тень. Они могут работать с любым стилем макета, поэтому идеально подходят для обозначений продуктов. Ищете пользовательские стили анимации для всплывающих подсказок? Тогда анимированные советы Маркуса Бруха сотворят с вашим сайтом чудеса. Они бывают трех разных стилей: затухание, расширение и колебательное движение. Все они довольно просто добавить на страницу, и они используют атрибут HTML5 data-title для определения текста всплывающей подсказки. Это означает, что вам не понадобится много дополнительного HTML, чтобы они заработали, к тому же они полностью семантичны. Вы даже можете использовать это в качестве шаблона для настройки ваших собственных анимаций CSS, чтобы построить на основе работы Маркуса. С помощью этих всплывающих подсказок по автоматизации вы заметите две вещи: они хорошо сочетаются с якорными ссылками и используют некоторый JavaScript. Несмотря на то, что это не чистый CSS, мне пришлось включить их, потому что они настолько практичны. Я бы не сказал, что эти всплывающие подсказки для всех, потому что они требуют определенного типа сайта, чтобы действительно «вписаться» в контент. Тем не менее, это фантастический дизайн, и фрагменты кода работают отлично. Весь CSS работает на Sass, а HTML работает на Pug, но вы можете скомпилировать оба кода в необработанный код прямо внутри CodePen, если хотите скопировать / вставить прямо в свой макет. Я часто вижу маленькие вопросительные знаки на более крупных страницах и на более сложных страницах. Они полезны для привлечения внимания и информирования пользователей об определенных частях страницы. Вы можете воспроизвести этот стиль, используя эту анимированную всплывающую подсказку с вопросом, работающую на чистом CSS. У него даже есть собственный стиль анимации, который вы можете видеть при наведении курсора. Опять же, это работает с атрибутом HTML5 data- * , поэтому весь текст всплывающей подсказки может идти прямо внутрь. При полностью открытом исходном коде кода вы даже можете изменить стиль анимации и цветовую схему, чтобы при необходимости лучше сочетаться. Я думаю, что эти всплывающие подсказки идеально подходят в качестве повседневных подсказок для любого веб-сайта. Они работают на чистом CSS3, и их очень легко настроить, если немного углубиться в код. По умолчанию каждая всплывающая подсказка использует слегка затемненный фон с полупрозрачной непрозрачностью. Это может быть трудно прочитать, если всплывающая подсказка появляется поверх другого абзаца.Но с небольшим изменением CSS вы можете изменить цветовую схему для удобства чтения. Совершенно не содержащий изображений и JavaScript, это, пожалуй, лучший набор всплывающих подсказок универсального характера, который вы найдете. Крис Яксли разработал эти всплывающие подсказки, не относящиеся к JS, которые также работают на чистом CSS. У них нет специальных эффектов анимации, поэтому они могут показаться немного устаревшими по сравнению с некоторыми другими в этом списке. Но они полностью совместимы с современными браузерами и ведут себя именно так, как вы ожидаете. Иногда удаление анимации работает в вашу пользу. Это похоже на серьезный дизайн, в котором вы сразу же делитесь информацией во всплывающей подсказке, а не забавным делом. Эта пользовательская всплывающая подсказка с анимированной кнопкой, безусловно, уникальна. Он появляется при наведении курсора и исчезает из поля зрения в стиле анимации сверху вниз. Разработчик Адитья Бхандари создал эту всплывающую подсказку с наиболее широко поддерживаемыми свойствами CSS3. Он работает с любой кнопкой или ссылкой с использованием класса .кнопка и появляется с псевдоклассами : до и : после . Имейте это в виду, если вы разрабатываете страницу с загрузками или формами регистрации. Вы можете добавить эту подсказку к любой кнопке, чтобы поделиться соответствующей информацией с пользователями. Я большой поклонник текстовых всплывающих подсказок, поскольку они являются традиционными для Интернета. С помощью этих советов на чистом CSS вы получите не только чистый интерфейс, но и действительно крутой эффект анимации при наведении курсора. Фактическая всплывающая подсказка имеет небольшую задержку, типичную для стандартной всплывающей подсказки браузера. Здесь используется CSS-анимация, чтобы плавать в поле зрения. Кроме того, он изменяет стиль курсора по умолчанию на курсор со знаком вопроса, который является шаблоном проектирования, связанным со ссылками, которые обычно не активируются. Довольно простая установка для великолепного конечного результата. Еще более впечатляет тот факт, что он работает на чистом CSS. Вот еще одна подсказка информативного типа, использующая информационный значок «i».Вы можете легко скопировать этот CSS для запуска на любом элементе страницы, который может поддерживать всплывающую подсказку на основе информации. Стиль анимации очень чистый, хотя, на мой вкус, немного медленный. К счастью, у вас есть полный доступ к исходному коду, так что вы можете изменить скорость, стиль, расположение анимации и многое другое. Еще один момент, который следует отметить, - это то, как в этом дизайне используется элемент SVG для значка. В этом нет необходимости, но это отличный способ уменьшить количество изображений на странице. Диаграммы данных всегда лучше работают с подсказками. Таким образом, вы можете поделиться дополнительными данными об определенных сегментах диаграммы, даже если на странице мало места. Взгляните на эту кольцевую диаграмму, используя несколько действительно невероятных всплывающих подсказок. Вы заметите, что это работает с небольшим количеством JavaScript, но в основном он используется для эффекта кольцевой диаграммы. Всплывающие подсказки появляются на основе данных JS, поэтому ни один из них не требует HTML. Это усложняет настройку, но также дает вам больше контроля над стилями, положением и поведением всплывающих подсказок. Всплывающие подсказки отображают дополнительную информацию при щелчке мышью, наведении курсора или фокусе. В
информация должна быть контекстной, полезной и несущественной. Всплывающая подсказка - это окно сообщения, которое отображается, когда пользователь наводит курсор, щелкает или
дает фокус элементу пользовательского интерфейса, например значку, выделенному слову или кнопке. Существует три варианта подсказок: Это текст всплывающей подсказки.В этом поле отображается максимальный объем текста, который должен отображаться внутри. Если требуется больше места, используйте модальное окно. Всплывающие подсказки значков и интерактивные подсказки могут быть расположены вверху , внизу , слева или справа до триггерного элемента.Контейнер текста всплывающей подсказки
может быть выровнен по начало , центр или конец . Обратите внимание, что левое и правое позиционирование недоступно для
всплывающая подсказка. Это гарантирует, что всплывающая подсказка не
загораживают важную информацию слева или справа от триггерного слова. Всплывающие подсказки предоставляют дополнительную контекстную информацию. Каждый вариант достигает этого
для разных дизайнерских нужд. Всплывающая подсказка значка используется для пояснения действия или имени интерактивного значка.
кнопка. Всплывающая подсказка с определением предоставляет дополнительную справку или определяет элемент или термин. Это
может использоваться на этикетке элемента пользовательского интерфейса или в слове, встроенном в абзац. Интерактивные подсказки могут содержать форматированный текст и другие интерактивные элементы, например
кнопки или ссылки.В общем, скрытие интерактивного контента во всплывающей подсказке
обескуражен. Интерактивные всплывающие подсказки лучше всего использовать для ознакомления и
продуктовые туры. Помогите нам улучшить этот компонент, оставляя отзывы, задавая вопросы и
оставляя любые другие комментарии к
GitHub. 17 августа 2019 TL; Рекомендация DR: сузьте определение термина «всплывающая подсказка» и перейдите к последнему разделу. Всплывающие подсказки с самого начала были надежным источником проблем с доступностью сети; или, по крайней мере, с самого начала графических веб-браузеров. У них много названий: «всплывающая подсказка», «информационная подсказка», «подсказка к переключателю», «текст подсказки», «всплывающая подсказка», «информационный пузырь», «недоступное наложение стыда»... список продолжается. Независимо от названия, одни и те же основные проблемы продолжают появляться: Первый намек на графическую подсказку в Интернете появился в раннем черновике HTML, когда «заголовок» появился как необязательный атрибут в ссылках со следующим примечанием: Программное обеспечение обозревателя может выбрать отображение заголовка документа перед его извлечением, например, в виде заметки на полях или в небольшом поле, когда указатель мыши находится над привязкой, или во время выборки документа. На момент написания этой спецификации программы чтения с экрана с графическим интерфейсом существовали уже более четырех лет. Сейчас, через 26 лет в будущем, дела обстоят немного лучше. То же самое поведение Тег изображения был впервые предложен представителем браузера (от Mosaic, поскольку это произошло в 1993 году) как скорее предварительное уведомление, чем предложение. Хотя атрибут alt был включен в спецификацию Если история тега изображения кажется странным отступлением для статьи о всплывающих подсказках, причина кроется в том, что произошло дальше: браузеры начали фактически реализовывать атрибут alt, но они решили визуально отображать его как всплывающую подсказку, как и Хотя альтернативный текст больше не обрабатывается всплывающей подсказкой в любом современном браузере, оглядываясь на ту эпоху, можно увидеть более глубокую проблему с самим дизайном.С самого начала поведение встроенной всплывающей подсказки позволяло легко создавать контент исключительно для пользователей мыши с хорошим зрением, забывая при этом обо всех остальных. Всплывающая подсказка с альтернативным текстом напрямую продемонстрировала, насколько легко такой дизайн может ухудшить работу любого, кто полагается на взаимодействие без использования мыши или вспомогательные технологии. Постоянные проблемы, вызванные неполной всплывающей подсказкой атрибута title, также были тщательно задокументированы (для начала попробуйте эту чудесно исчерпывающую статью 24a11y Скотта О'Хара). Обычно «использовать собственные элементы управления» - это мантра профессионалов в области специальных возможностей, поэтому, если встроенная всплывающая подсказка имеет изъяны вплоть до самого дизайна, что же тогда дизайнерам и разработчикам? Краткий ответ - под дождем без всплывающего окна (или «зонтика» для тех, кто живет в реальном мире) для укрытия. Прежде чем углубляться в детали того, как реализовать настраиваемую всплывающую подсказку, давайте определим, что на самом деле означает всплывающая подсказка . Обычно этот термин относится к чисто визуальной обработке: текст, который появляется в небольшом оверлее по запросу, обычно при наведении курсора на то, что он описывает.Это представляет проблему при попытке создать спецификацию для согласованного и доступного опыта, поскольку визуальные шаблоны не всегда однозначно связаны с шаблонами взаимодействия. (Подождите. Что?) Основная ошибка подхода к веб-дизайну как визуальному средству - объединение визуальных паттернов с функциональными или интерактивными паттернами. Классическим примером этого является то, что слово «меню» в веб-интерфейсе приобрело как широкое, общее значение, так и конкретное и техническое.В том, что считается обычным разговором среди веб-профессионалов, слово «меню» может относиться к набору ссылок, используемых для навигации по сайту, к файлу / редактированию и т. Д. панель действий в верхней части большинства приложений или список закусок, напечатанный на бумаге в ресторане. Не говоря уже о последнем, пользователи клавиатуры и вспомогательных технологий ожидают, что меню навигации и традиционное меню приложений будут работать по-разному: меню навигации - это список ссылок, по которым осуществляется переход, а меню приложения - это набор действий меню, которые были достигнуты. клавишами со стрелками и часто ярлыками.Один визуальный паттерн, несколько паттернов взаимодействия. Чтобы пройти дальше по этой кроличьей норе, попробуйте этот снимок: inclusive-components.design/menus-menu-buttons, а затем этот преследователь: github.com/w3c/aria-practices/issues/353. (Вернуться к всплывающим подсказкам) Как и «меню», слово «всплывающая подсказка» стало означать почти любое маленькое немодальное наложение. В то время как наиболее традиционным является предоставление простого текста подсказки для элементов управления пользовательского интерфейса (в конце концов, подсказки для инструментов), тот же визуальный шаблон может использоваться для отображения альтернативного текста для кнопки значка, сообщения об ошибке формы, форматированного текстового содержимого (e .грамм. жирный текст или список), или даже интерактивный контент. Хотя все эти варианты использования могут иметь одну и ту же базовую реализацию, если бы имели значение только визуальное представление и взаимодействие с мышью, различия важны для доступности по следующим причинам (в порядке следования): Не существует единой структуры DOM или реализации javascript, которые могли бы удовлетворить все требования даже нескольких упомянутых здесь вариантов использования, поэтому для целей выработки какой-то конкретной рекомендации всплывающие окна с богатым или интерактивным контентом не считаются всплывающими подсказками.Эти шаблоны выиграют от использования рисунка кнопки раскрытия под капотом. Точно так же всплывающее окно в стиле всплывающей подсказки, не привязанное к существующему интерактивному элементу управления, также выиграет от шаблона раскрытия. Это предотвратит создание бесполезной кнопки исключительно с целью введения позиции табуляции для доступа с клавиатуры. С учетом этого, давайте попробуем написать визуально независимую спецификацию для всплывающей подсказки. В остальной части статьи, особенно в рекомендациях по доступности, предполагается, что всплывающая подсказка соответствует следующему определению: «Всплывающая подсказка» - это немодальное (или неблокирующее) наложение, содержащее только текстовое содержимое, которое предоставляет дополнительную информацию о существующем элементе управления пользовательского интерфейса.По умолчанию он скрыт и становится доступным при наведении курсора на описываемый элемент управления. Это определение можно даже сузить, сказав, что всплывающие подсказки должны предоставлять только описательный текст - по сути, определяя его как настраиваемую доступную версию атрибута title - но все те же требования к взаимодействию применяются независимо от того, используется ли всплывающая подсказка для отображения имя, описание или сообщение об ошибке, даже если семантика немного отличается. Всплывающие подсказки должны быть доступны для обнаружения и чтения с помощью мыши, других устройств указателя, клавиатуры, средства чтения с экрана, программного обеспечения масштабирования и любых других вспомогательных технологий.Они должны предоставлять релевантную информацию, которая может быть полезна для изучения пользовательского интерфейса, но не обязательна для работы с ним. Всплывающие подсказки также не должны блокировать выполнение пользователем каких-либо других задач на экране. Не так уж и сложно, правда? Давайте углубимся в некоторые особенности, разбив их на семантику, взаимодействие и контент. Осмысленная семантика составляет основу хорошей структуры HTML, а средства чтения с экрана и другие вспомогательные технологии предоставляют множество полезных ярлыков для перемещения по интерфейсу.Заголовки - это заголовки, ссылки - это ссылки, гармошки сообщают вам, развернуты они или свернуты, а всплывающие подсказки ... что именно? Как подробно описано ранее, всплывающие подсказки можно использовать для различных целей. Даже в нашем упрощенном определении они могут функционировать как имя или описание, и семантика будет разной для каждого из них. Хитрость заключается в том, чтобы сначала решить, для чего предназначен текст всплывающей подсказки, а затем соответствующим образом назначить семантику. Для наиболее канонической цели подсказки - текста подсказки - есть только два семантических дополнения: Полный фрагмент HTML для образца текстового поля, запрашивающего имя, с текстом подсказки во всплывающей подсказке.Этот снимок HTML предполагает, что всплывающая подсказка находится в открытом состоянии. Использование всплывающей подсказки в качестве доступного имени аналогично; вместо Есть определенные атрибуты, которые отсутствуют в приведенных выше описаниях, которые, возможно, уже заметили более осведомленные о ARIA.В произвольном порядке перечислены некоторые атрибуты, связанные с доступностью, которые могут показаться важными, но в настоящее время не рекомендуются: Поддержка взаимодействия для отображения, скрытия и чтения содержимого всплывающей подсказки одинакова, независимо от того, используется ли всплывающая подсказка для имени или описания элемента управления. Первый шаг - убедиться, что визуальным дисплеем можно управлять с помощью клавиатуры или мыши. Для этого всплывающая подсказка должна открываться при фокусе или наведении указателя мыши и закрываться при размытии или отключении указателя мыши. Комбинирование событий указателя и клавиатуры не должно приводить к созданию нескольких всплывающих подсказок или других ошибок. Поскольку элемент управления пользовательского интерфейса, связанный с всплывающей подсказкой, предположительно, имеет какое-то действие по умолчанию при нажатии / вводе или пробеле / вводе, эти взаимодействия недоступны для использования при отображении или скрытии всплывающей подсказки.Если элемент управления пользовательского интерфейса не выполняет никаких действий или не принимает вводимые пользователем данные, вероятно, у него вообще не должно быть всплывающей подсказки (вместо этого см. Шаблон кнопки раскрытия информации). Теперь, когда просмотр на телефоне взял верх, обеспечение сенсорного доступа стало обязательным, и это также приносит пользу пользователям других устройств с указателем, не использующих указатель мыши, таких как айтрекеры. К сожалению, одним из основных недостатков всплывающих подсказок является то, что они недоступны для сенсорных устройств, когда они прикреплены к кнопкам или ссылкам.Это связано с тем, что на сенсорном устройстве наведение недоступно, а также невозможно сфокусировать кнопку или ссылку, не активировав ее. Такое же ограничение существует и для других вспомогательных технологий, управляемых указателем, таких как взгляд глаза. В настоящее время обходного пути нет, хотя всплывающие подсказки во входных данных формы по-прежнему будут работать должным образом. Одним из правил, добавленных в обновлении Гильделина создания веб-контента (WCAG) с 2.0 до 2.1, является критерий 1.4.13: контент при наведении курсора или фокусе.Это новое руководство расширяет объем работы, необходимой для создания совместимой всплывающей подсказки, но должно сделать наложения в целом значительно более доступными и менее разрушительными. WCAG 2.1 требует, чтобы любой контент, появляющийся при наведении курсора или фокусе, был отклоняемым, сохраняемым и постоянным. Для этого во всплывающей подсказке должно быть: Дополнительное примечание для тех, кто внимательно читает WCAG: «если всплывающая подсказка никогда не будет перекрывать другой контент» - это меньшее исключение, чем кажется. Даже если всплывающая подсказка не перекрывает другой контент при определенном размере экрана, это может происходить при другом размере экрана или уровне масштабирования. (*) Еще более придирчивое примечание: WCAG 1.4.13 говорит, что всплывающая подсказка должна быть отключена «без перемещения указателя или фокуса клавиатуры», а затем предлагает клавишу Escape для выполнения этого требования.Это имеет смысл для пользователей клавиатуры, но не для пользователей мыши. С точки зрения удобства использования люди, которые в основном полагаются на мышь или указатель, с меньшей вероятностью знают сочетания клавиш и, возможно, не смогут их использовать. С технической точки зрения невозможно уловить побеги нажатия на элемент управления, который завис, но не сфокусирован. Глобальный прослушиватель escape не сможет отличить пользователя, желающего закрыть всплывающую подсказку, от закрытия диалогового окна, если оно открыто. Короче говоря, единственное возможное решение - предоставить как клавиатурные, так и указательные методы увольнения. Всплывающие подсказки должны содержать только несущественный контент. Лучший подход к написанию содержания всплывающей подсказки - всегда предполагать, что он никогда не будет прочитан. Как упоминалось выше, сенсорные устройства и другие альтернативные указатели не могут получить всплывающие подсказки на кнопках или ссылках, а программы чтения с экрана иногда по умолчанию игнорируют описательный текст. Должно быть возможно сделать вывод, как использовать пользовательский интерфейс, не читая всплывающих подсказок. Если это не так, лучше всего переместить весь необходимый контент из всплывающих подсказок в область с более надежным доступом и возможностью обнаружения. Помимо написания только дополнительного содержания, должно выполняться следующее: Если эта статья заставит вас жаждать новых драматических всплывающих подсказок и интриг, не бойтесь.Вы можете продолжить свой путь к мастерству всплывающих подсказок, просмотрев любую ссылку в разделе «Дополнительная литература». Также: примите участие! Прокомментируйте эту проблему всплывающей подсказки W3C с мыслями, вопросами и опасениями, чтобы повлиять на будущее ожидаемого поведения всплывающей подсказки. Вот простой пример Codepen, который также можно просматривать без редакторов кода как перо на всю страницу. У Скотта О'Хара также есть гораздо более подробный, задокументированный пример на github. HTMLElement относится к стандартным элементам HTML, таким как и т. Д., А SVGElement относится к или поддерживаемым дочерним элементам SVG. Позиционирование
верхнее , верхнее левое , верхнее правое , правое , правое верхнее , правое нижнее , нижнее , нижнее левое , нижнее правое , левое , слева вверху и слева внизу выровнены. Позиция по умолчанию — верхняя . Позиционирование относительно триггерного элемента.
Триггеры
нажатий , наведения и фокусировки . Триггер по умолчанию — при наведении фокуса . Или можно указать триггер manual , где всплывающее окно может быть открыто или закрыто только программно. focus click , и он был открыт focus , а затем пользователь щелкает элемент триггера, он должен щелкнуть его снова и переместить фокус, чтобы закрыть всплывающую подсказку. Предупреждения с фокусом
Триггер для элементов необходимо использовать элемент, который отображает тег , а не тег , и вы также должны включить атрибут tabindex = "0" .
, который выглядит как кнопка:
Обеспечение работы всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
s) можно сделать доступными для фокусировки, добавив атрибут tabindex = "0" , это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации.
Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации. hover в качестве триггера для вашей всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей, использующих только клавиатуру . Отключенные элементы
disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки , в идеале сделанной с фокусировкой на клавиатуре, используя tabindex = "0" , и переопределить события указателя на отключенный элемент.
<жидкость в контейнере>
Параметры компонента
Prop По умолчанию Описание Поддерживаемые значения target null Идентификатор строки элемента или ссылка на элемент функция, возвращающая любой из них, который вы хотите вызвать всплывающую подсказку Обязательно Любой действительный уникальный идентификатор элемента в документе, ссылка на элемент или ссылка на компонент, или функция, возвращающая любой такой идентификатор / ссылку название null Содержание всплывающей подсказки (только текст, без HTML).  если требуется HTML, поместите его в слот по умолчанию
если требуется HTML, поместите его в слот по умолчанию Обычный текст Размещение «сверху» Положение всплывающей подсказки относительно триггерного элемента сверху , снизу , слева , справа , авто , сверху слева , сверху справа , снизу слева , снизу справа , слева снизу , слева снизу , справа сверху , справа снизу резервное размещение 'перевернуть' Поведение всплывающей подсказки при автоматическом перевороте относительно триггерного элемента переворот , по часовой стрелке , против часовой стрелки или массив допустимых размещений, оцениваемых слева направо триггеры 'hover focus' Разделенное пространство ed список событий, которые будут запускать открытие / закрытие всплывающей подсказки hover , focus , click . Примечание. Размытие
Примечание. Размытие . - это особый случай, когда всплывающая подсказка закрывается при следующем щелчке. Обычно используется вместе с щелчком . без затухания false Отключить анимацию затухания при установке на true true или false delay 50 904 и скрытие всплывающей подсказки на указанное количество миллисекунд.Также может быть указан как объект в форме {show: 100, hide: 400} , разрешая различные задержки отображения и скрытия 0 и выше, только целые числа. смещение 0 Сдвинуть центр всплывающей подсказки на указанное количество пикселей Любое отрицательное или положительное целое число контейнер to null Строка элемента добавить отрисованную всплывающую подсказку в.  Если
Если null или элемент не найден, всплывающая подсказка добавляется к (по умолчанию) Любой действительный уникальный идентификатор элемента в документе. граница 'scrollParent' Контейнер, в котором всплывающая подсказка будет ограничена визуально. Значение по умолчанию должно быть достаточным в большинстве случаев, но вам может потребоваться изменить это, если ваш целевой элемент находится в небольшом контейнере с прокруткой переполнения 'scrollParent' (по умолчанию), 'viewport' , 'window' , или ссылка на элемент HTML. заполнение границ 5 Количество пикселей, используемых для определения минимального расстояния между границами и всплывающей подсказкой.  Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями контейнера.
Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями контейнера. Любое положительное число неинтерактивный false Не должна ли подсказка быть интерактивной для пользователя true или false вариант null Контекстный вариант цвета для всплывающей подсказки Любой вариант цветового варианта контекстной темы нестандартный класс 904 для применения к внешнему элементу оболочки всплывающей подсказки null Строка id null Идентификатор для использования в корневом элементе всплывающей подсказки.  Если ничего не указано, оно будет создано автоматически. Если вы действительно предоставляете идентификатор, он должен быть , чтобы гарантировать уникальность на отображаемой странице.
Если ничего не указано, оно будет создано автоматически. Если вы действительно предоставляете идентификатор, он должен быть , чтобы гарантировать уникальность на отображаемой странице. Действительная строка уникального идентификатора элемента Неинтерактивные всплывающие подсказки
noninteractive prop:
Варианты и пользовательский класс
prop:
опасность , предупреждение , успех , первичный , вторичный , информация , светлый и темный .Вы можете изменить или добавить дополнительные варианты с помощью переменных Bootstrap SCSS prop:
вариант и пользовательский класс являются реактивными и могут быть изменены, пока открыта всплывающая подсказка. Программно отображать и скрывать всплывающую подсказку
show prop. Установка значения true покажет всплывающую подсказку, а установка false скроет всплывающую подсказку. <шаблон>
show на :
«открытие», и «закрытие», по ссылке. <шаблон>
$ root для запуска отображения и скрытия всплывающих подсказок. См. Подробности в разделе Скрытие и отображение всплывающих подсказок через $ root events ниже. Программное отключение всплывающей подсказки
отключено (по умолчанию false ) Установка этого значения на true отключит всплывающую подсказку.Если всплывающая подсказка в настоящее время отображается, когда для параметра disabled установлено значение false , всплывающая подсказка будет оставаться видимой до тех пор, пока она не будет включена или программно закрыта. Если всплывающая подсказка отключена / включена с помощью событий $ root (см. Ниже), ваше значение disabled будет обновлено, если вы указали модификатор .sync prop. <шаблон>
наведения фокуса , всплывающая подсказка закроется, прежде чем она будет отключена из-за потери фокуса (и наведения курсора) на кнопку переключения. $ root для отключения и включения всплывающих подсказок. См. Подробности в разделе Отключение и включение всплывающих подсказок с помощью $ root events ниже. $ root для отключения и включения всплывающих окон. См. Подробности в разделе Отключение и включение всплывающих подсказок с помощью $ root events ниже. v-b-tooltip упрощает добавление всплывающих подсказок без дополнительной разметки-заполнителя:
v-b-tooltip для получения дополнительной информации и возможностей формата директивы. «Глобальные» события экземпляра $ root
$ root , можно генерировать и прослушивать события где-то вне компонента, где используется .Короче говоря, $ root ведет себя как генератор и приемник глобальных событий. Подробности об экземпляре $ root можно найти в официальной документации Vue. Скрытие и отображение всплывающих подсказок с помощью событий $ root
bv :: hide :: tooltip на $ root: this. $ Root. $ Emit ( 'bv :: hide :: tooltip')
id триггерного элемента или id всплывающей подсказки (если он был предоставлен через опору id ), как аргумент: это.$ root. $ emit ('bv :: hide :: tooltip', 'my-trigger-button-id') id элемента триггера или id из всплывающая подсказка (если она была предоставлена через опору id ) в качестве аргумента при генерировании события bv :: show :: tooltip $ root: this. $ root. $ emit ('bv :: show: : tooltip ',' my-trigger-button-id ') id при генерировании события bv :: show :: tooltip . Отключение и включение всплывающих подсказок с помощью событий $ root
bv :: disable :: tooltip на $ root: this. $ Root. $ Emit ('bv :: disable :: tooltip ') id элемента триггера или id всплывающей подсказки (если он был предоставлен через опору id ) в качестве аргумента : это.$ root. $ emit ('bv :: disable :: tooltip', 'my-trigger-button-id') id элемента триггера или id из всплывающая подсказка (если она была предоставлена через опору id ) в качестве аргумента при отправке события bv :: enable :: tooltip $ root: this. $ root. $ emit ('bv :: enable: : tooltip ',' my-trigger-button-id ') id при генерировании события bv :: enable :: tooltip . Прослушивание изменений всплывающей подсказки через $ root events
export default {
mount () {
this. $ root. $ on ('bv :: tooltip :: show', bvEvent => {
console.log ('bvEvent:', bvEvent)
})
}
} Доступность
, описанный как aria, , установленный с автоматически сгенерированным идентификатором всплывающей подсказки. prefers-reduce-motion . Дополнительные сведения см. В разделе «Уменьшение движения» в документации по специальным возможностям. Подсказка | Директивы | BootstrapVue
Обзор
v-b-tooltip для любого элемента или компонента, где вы хотите, чтобы всплывающая подсказка отображалась.
отключенных элементов должны запускаться для элемента оболочки. s, s и s, чтобы избежать такого поведения. Позиционирование
верхнее , верхнее левое , верхнее правое , правое , правое верхнее , правое нижнее , нижнее , нижнее левое , нижнее правое , левый , левый верхний и левый нижний выровнены.Позиция по умолчанию - верхняя . Позиционирование относительно триггерного элемента.
Триггеры
нажатий , наведения и фокусировки . Триггер по умолчанию - при наведении фокуса .Или можно указать триггер вручную, при котором всплывающее окно можно открывать или закрывать только программно. focus click , и он был открыт focus , а затем пользователь щелкает элемент триггера, он должен щелкнуть его снова и переместить фокус, чтобы закрыть всплывающую подсказку.
Обеспечение работы всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
s) можно сделать доступными для фокусировки, добавив атрибут tabindex = "0" , это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации. hover в качестве триггера для вашей всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей, использующих только клавиатуру . Отключенные элементы
disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки , в идеале сделанной с фокусировкой на клавиатуре, используя tabindex = "0" , и переопределить события указателя на отключенный элемент.
Предупреждения с фокусом
Триггер для элементов необходимо использовать элемент, который отображает тег , а не тег , и вы также должны включить атрибут tabindex = "0" . , который выглядит как кнопка:
Отключить при следующем щелчке
щелчок и размытие , если вы хотите, чтобы всплывающая подсказка открывалась только при щелчке элемента, но закрывалась при щелчке по любому другому элементу в документе или получает фокус. tabindex = "0" . Содержание заголовка
title элемента в качестве содержимого всплывающей подсказки. Заголовок также может быть передан как объект в v-b-tooltip в форме const options = {
title: "Это название"
} html значение true или использовать модификатор директивы html
const options = {
title: 'Это заголовок ',
html: true
} <шаблон>
Варианты и настраиваемый класс
<жидкость в контейнере>
опасность , предупреждение , успех , первичный , вторичный , информация , светлый и темный .Вы можете изменить или добавить дополнительные варианты с помощью переменных Bootstrap SCSS customClass :
Синтаксис и использование директивы
[контейнер] может быть (необязательно): .Если триггерный элемент находится внутри модального окна, всплывающая подсказка будет добавлена к контейнеру модального окна [modX] может быть (все необязательно): сверху , снизу , слева , справа , авто , сверху слева , справа , снизу слева , снизу справа , слева вверху , слева снизу , справа вверху или справа снизу (последний найденный выигрыш, по умолчанию верх ). щелчок , наведение , фокус , размытие (если не указано иное, по умолчанию фокус и наведение . размытие является только обработчиком закрытого типа, и если он указан сам по себе, буду переделывать в фокус ). Используйте manual , если вы хотите только управлять видимостью вручную. nofade для отключения анимации. html , чтобы включить рендеринг необработанного HTML.По умолчанию HTML экранируется и преобразуется в текст. d ### (где ### в мс, по умолчанию 50 ), применяемое как к , скрыть, и , так и показать . ds ### (где ### в мс, по умолчанию 50 ), примененное к , показывает только триггер . dh ### (где ### в мс, по умолчанию 50 ), применяется только к триггеру скрыть . o ### (где ### - количество пикселей, по умолчанию 0 . Допускаются отрицательные значения). или области просмотра . Элемент, ограничивающий визуальное размещение всплывающей подсказки. Если не указано иное, по умолчанию используется граница родительского элемента прокрутки триггерного элемента (в большинстве случаев этого будет достаточно). v-XXX (где XXX - название цветового варианта). неинтерактивный , чтобы всплывающая подсказка не была интерактивной для пользователя. <значение> может быть (необязательно): Свойство Тип По умолчанию Описание истинная анимация 9027 904 Применить переход CSS fade к всплывающей подсказке контейнер String ID или HTMLElement или false false Добавляет всплывающую подсказку к определенному элементу.Пример: контейнер: '#body' . Этот параметр особенно полезен тем, что позволяет вам размещать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвращает отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. Если установлено значение false , всплывающая подсказка будет добавлена к телу , или, если элемент триггера находится внутри модального окна, он будет добавлен в контейнер модального окна задержка Номер или объект 50 Задержка показа и скрытия всплывающей подсказки (мс).Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: delay: {"show": 500, "hide": 100} html Boolean false Разрешить HTML во всплывающей подсказке. Если true, HTML-теги в заголовке всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, заголовок будет вставлен как обычный текст. Используйте текст, если вас беспокоят XSS-атаки размещение Строка или функция 'вверху' Как разместить всплывающую подсказку - авто , вверху , внизу , левый , правый , верхний левый , верхний левый , нижний левый , нижний правый , левый верхний , левый нижний , правый верхний или правый нижний .Если указан auto , он будет динамически переориентировать всплывающую подсказку заголовок Строка или элемент или функция '' Значение заголовка по умолчанию, если атрибут заголовка отсутствует. Если задана функция, она должна возвращать строку триггер Строка 'hover focus' Как запускается всплывающая подсказка: щелкните , hover , focus .Вы можете передать несколько триггеров; разделите их пробелом смещение Число или строка 0 Смещение всплывающей подсказки относительно ее цели. Дополнительные сведения см. В документации по смещению Popper.js. fallbackPlacement Строка или массив 'flip' Позволяет указать, какую позицию Popper будет использовать при откате. Может быть перевернутый , по часовой стрелке , против часовой стрелки или массив мест размещения.Для получения дополнительной информации обратитесь к документации поведения Popper.js. граница Строковый идентификатор или HTMLElement 'scrollParent' Контейнер, в котором подсказка будет ограничена визуально. Значение по умолчанию должно быть достаточным в большинстве случаев, но вам может потребоваться изменить это, если ваш целевой элемент находится в небольшом контейнере с прокруткой переполнения. Поддерживаемые значения: 'scrollParent' (по умолчанию), 'viewport' , 'window' или ссылка на элемент HTML BorderPadding Number 5 Amount of пиксель, используемый для определения минимального расстояния между границами и всплывающей подсказкой.Это гарантирует, что всплывающая подсказка всегда имеет небольшой отступ между краями контейнера интерактивный Логический true Должна ли всплывающая подсказка быть интерактивной для пользователя вариант Строка null Контекстный вариант цвета для всплывающей подсказки customClass Строка null Пользовательское имя класса для применения к элементу внешней оболочки всплывающей подсказки 411 904 String null Идентификатор для использования в корневом элементе всплывающей подсказки.Если ничего не указано, оно будет создано автоматически. Если вы предоставляете идентификатор, то должен быть гарантированно уникальным на отображаемой странице отключено Логическое значение false Установите значение true , чтобы отключить всплывающую подсказку Использование
vb-tooltip = "'Это всплывающая подсказка!'"
title элемента для содержимого всплывающей подсказки: vb-tooltip title = "Это title Tooltip "
vb-tooltip.Нижний
v-b-tooltip.right
v-b-tooltip.v-primary => вариант `primary`
v-b-tooltip.v-dangerous => Вариант `dangerous`
v-b-tooltip.hover => Только наведение
v-b-tooltip.click => Только клик
v-b-tooltip.hover.focus => И наведение, и на фокус
v-b-tooltip.hover.bottom => Показывать при наведении и размещать внизу
v-b-tooltip.bottom.hover => То же, что и выше
v-b-подсказка.bottom.hover.v-dangerous => То же, что и выше, но с вариантом
vb-tooltip = "{title: 'Заголовок', место размещения: 'дно', вариант: 'опасность'}" bv :: hide :: tooltip в $ root: this. $ Root. $ Emit ('bv :: hide :: tooltip') элемента триггера или идентификатор всплывающей подсказки (если он был предоставлен в объекте конфигурации) в качестве первого аргумента: this.$ root. $ emit ('bv :: show :: tooltip', 'my-trigger-button-id') id элемента триггера или id из всплывающая подсказка (если она была предоставлена в объекте конфигурации) в качестве первого аргумента при отправке события bv :: show :: tooltip $ root: this. $ root. $ emit ('bv :: show :: tooltip ',' my-trigger-button-id ') id при отправке события bv :: show :: tooltip . bv :: disable :: tooltip в $ root: this. $ Root. $ Emit ('bv :: disable :: tooltip') элемента триггера или идентификатор всплывающей подсказки (если он был предоставлен в объекте конфигурации) в качестве первого аргумента: this.$ root. $ emit ('bv :: disable :: tooltip', 'my-trigger-button-id') id элемента триггера или id из всплывающая подсказка (если она была предоставлена в объекте конфигурации) в качестве первого аргумента при выдаче bv :: enable :: tooltip $ root event: this. $ root. $ emit ('bv :: enable :: tooltip ',' my-trigger-button-id ') id при отправке события bv :: enable :: tooltip . См. Также
10 фрагментов подсказок CSS для экономии времени на ваших веб-проектах
1. Основные характеристики продукта
2. Анимированные подсказки CSS
3. Всплывающие подсказки по автоматизации
4.Анимированный вопрос
5. Советы на чистом CSS3
6. Подсказки без JS
7. Анимированная кнопка с подсказкой
8. Советы на чистом CSS в тексте
9. Информационная подсказка
10.Пончиковая диаграмма с подсказками
Tooltip - Carbon Design System
<Подсказка
direction = "bottom"
tabIndex = {0}
triggerText = "Ярлык всплывающей подсказки"
> Руководство
Поведение
и фокусе . Руководство
Поведение
и фокусе Руководство
Поведение
Всплывающие подсказки во время WCAG 2.1
title на основе недоступности мыши существует, но по крайней мере последняя версия спецификации HTML явно указывает на проблемы доступности, предупреждая об их использовании. Кроме того, WCAG сейчас в ходу. Но в ранние дни Интернета это был открытый сезон для определения опыта исключительно для зрячих пользователей мыши. img с самого начала, практическая поддержка была медленной, и в течение многих лет программы чтения с экрана и текстовые браузеры не имели хороших способов передачи графики. заголовок атрибут на ссылках.Хотя alt по-прежнему функционировал как текстовая альтернатива, реализация всплывающей подсказки изменила способ написания альтернативного текста авторами веб-сайтов. Есть статьи, написанные о вредном влиянии обработки всплывающих подсказок, а также подборка веселых примеров реального живого альтернативного текста того времени (представьте изображение за изображением с альтернативным текстом «Щелкните здесь!»). aria-описано ). Семантика
Описательная семантика всплывающих подсказок
aria, описанную и id aria-hidden
Введите данные имя, за которым следует ваша фамилия
Семантика подсказки метки
aria, описанных , ассоциация будет сделана с aria-labelled by , и контейнеру всплывающей подсказки не обязательно потребуется aria-hidden .Также возможно полностью удалить aria-labelledby и сделать текст всплывающей подсказки дочерним элементом элемента управления (по крайней мере, для элементов управления, поддерживающих дочерние элементы). Основное предостережение для варианта использования имени заключается в том, что элементы управления пользовательского интерфейса всегда должны иметь видимую метку. Этот метод не заменит, например, необходимости в видимой метке рядом с входом. Хорошее применение - добавить текстовую альтернативу для кнопок со значками. Семантика, которой следует избегать
role = "tooltip" : нелюбимое потомство ролей, это упущение, пожалуй, самое странное в статье, посвященной всплывающим подсказкам. Хотя идея не является плохой, чтобы добавить ее в элемент всплывающей подсказки, она также не приносит особой пользы. Всплывающая подсказка , роль , похоже, никак не влияет на объявления программы чтения с экрана - всю тяжелую работу выполняют , описанные как aria, и , aria-labelledby, .Если вы все же решите добавить его, используйте его только для описательных всплывающих подсказок вместе с , описываемым арией . В этой ветке Github есть больше контекста: github.com/w3c/aria/issues/979 aria-haspopup : хотя всплывающая подсказка может визуально выглядеть как всплывающее окно, этот атрибут предназначен для более интерактивных всплывающих окон - в частности, только меню, списки, деревья, сетки и диалоговые окна разрешены в сочетании с aria-haspopup . Использование общего значения aria-haspopup = "true" будет интерпретировано, как если бы это было aria-haspopup = "menu" .Поскольку всплывающие подсказки не предназначены для взаимодействия или навигации, aria-haspopup не следует использовать для обозначения всплывающей подсказки. aria-live : в качестве альтернативы для сообщения любого вида динамического изменения страницы, aria-live может быть заманчивым решением для жалоб на то, что текст всплывающей подсказки не читается программами чтения с экрана. Однако живые регионы имеют ряд существенных недостатков при использовании всплывающих подсказок: они не могут быть надежно перечитаны пользователем программы чтения с экрана, они могут прерывать работу другого контента (например.грамм. объявляя имя элемента управления в фокусе), и пользователь программы чтения с экрана не может не слышать их. Верно, что aria-описано может или не может быть объявлено в зависимости от ряда факторов, включая выбранные пользователем настройки подробности, но это желаемое поведение для текста подсказки. Взаимодействие
Фокус и парение
Указатель (отсутствие) доступа
WCAG 2.1: отклоняемый, сохраняемый и постоянный
Содержимое
aria, описанные или aria-labelled by . Обзор передового опыта
aria-describe by или aria-labelledby , чтобы связать элемент управления пользовательского интерфейса с всплывающей подсказкой. Избегайте aria-haspopup и aria-live для создания всплывающей подсказки Примеры кода
Дополнительная литература:
.
