Тултипы (tooltips). Что это такое и как их проектировать / Хабр
Тултип, от английского tooltip. Это такая короткая всплывающая подсказка, появляющаяся при наведении курсора на элемент. Или при фокусировании на элементе с помощью клавиатуры. Или при длительном разглядывании элемента, если вы в шлеме виртуальной реальности с трекингом глаз.
Привет, меня зовут Егор Камелев. Я занимаюсь проектированием интерфейсов с 2006 года. Сегодня хочу поделиться чек-листом вопросов, связанных с проектированием тултипов.
Тултипы чаще всего используются для следующих разъсянений:
Что обозначает та или иная иконка в интерфейсе?
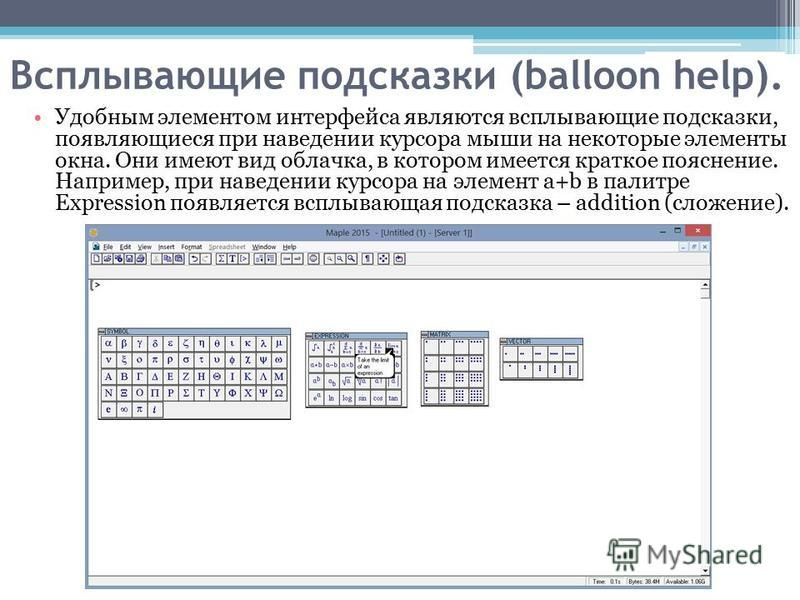
Например, в WYSIWYG-панелях текстовых редакторовЧто же там, в обрезанном тексте?
Если название ролика на YouTube не умещается в две строки, то оно отображается в тултипеЧто это за непонятное число?
Пример из интерфейса Яндекс.МетрикиВ приведённых примерах вряд ли удалось бы отказаться от тултипов без вреда для интерфейса. И это первый вопрос, которым я задаюсь во время проектирования: «Можно ли здесь обойтись без тултипа и не навредить пользователям?» Если можно, то лучше всё-таки не прятать важную информацию под тултип, а размещать её в виде текста рядом с нужным элементом.
И это первый вопрос, которым я задаюсь во время проектирования: «Можно ли здесь обойтись без тултипа и не навредить пользователям?» Если можно, то лучше всё-таки не прятать важную информацию под тултип, а размещать её в виде текста рядом с нужным элементом.
Следующий вопрос звучит так: «Здесь точно нужен тултип, а не что-нибудь другое?» Возможно, подойдёт один из похожих элементов: поп-овер или модальное окно.
Поп-овер появляется при клике на элемент и представляет собой более сложную подсказку, в которой может быть несколько абзацев текста, ссылки и кнопки. Чаще всего используется для разъяснения неочевидных и не самых важных вещей и прячется под отдельную иконку. А ещё поп-овер можно использовать в интерфейсах, где навестись на элемент невозможно из-за отсутствия клавиатуры и мыши. Например, в мобильных приложениях или терминалах.
На Яндекс.маркете такие подсказки рассказывают о свойствах товаров тем, кто не очень хорошо в них разбираетсяМодальные окна перекрывают собой весь остальной интерфейс и не позволяют взаимодействовать с ним до тех пор, пока не будут закрыты. Хорошо подходят в сценариях, когда для работы с элементом необходимо заполучить 100% внимания пользователя.
Хорошо подходят в сценариях, когда для работы с элементом необходимо заполучить 100% внимания пользователя.
Во время работы я стараюсь быть последовательным в применении тултипов. Не стоит использовать тултип для одной непонятной иконки и при этом забыть его для другой, соседней (хотя это всё же лучше, чем вообще оставлять пользователей без подсказок).
Если проект изначально ограничен фреймворком, например Бутстрапом, то мне повезло. Можно почитать документацию и использовать эти знания, их будет достаточно. Если же тултипы придётся проектировать и описывать с нуля, то нужно задаться ещё несколькими вопросами.
Например, важно ли пользователям видеть, что находится за тултипом, в момент его отображения? Если важно, то придётся размещать тултип рядом с элементом, а не поверх него.
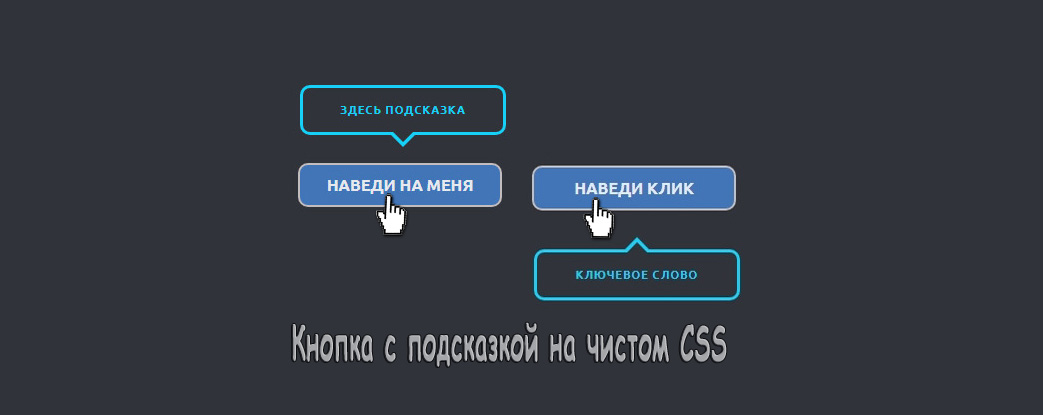
Есть ли рядом другие элементы с тултипами? Расположены ли они достаточно близко, что при появлении тултипа можно запутаться, к какому из них относится тултип? Если да, то придётся использовать стрелочки, указывающие на элемент. Либо рассчитывать на то, что элемент, на который пользователь навёлся, выделен среди остальных.
Либо рассчитывать на то, что элемент, на который пользователь навёлся, выделен среди остальных.
Если не используется фреймворк (а иногда даже когда фреймворк используется), то для передачи задачи в разработку приходится описывать всю необходимую логику, отвечающую на вопросы:
Через сколько миллисекунд после наведения тултип появляется?
Через сколько исчезает после того, как с него снят фокус?
Если два элемента стоят рядом и пользователь сместил фокус с одного на другой, как должны вести себя тултипы (например, тултипы меняются мгновенно, игнорируя правило задержки)?
Нужна ли анимация плавного появления и исчезания? Если нужна, то какая и сколько она должна занимать по времени?
Где должен появиться тултип относительно курсора мыши или элемента, на который навёлся пользователь?
Где должен появиться тултип, если элемент, на который навёлся пользователь, находится слишком близко к краю экрана? Если использовать решение со стрелочками, торчащими из тултипа, то задача по проектированию и описанию логики размещения элементов серьёзно усложняется;
Какая максимальная длина текста может быть в тултипе?
Можно ли отображать тултип с пустым контентом (в Бутстрапе по умолчанию нельзя)?
Можно ли показывать тултипы для скрытых элементов (в Бутстрапе по умолчанию нельзя)?
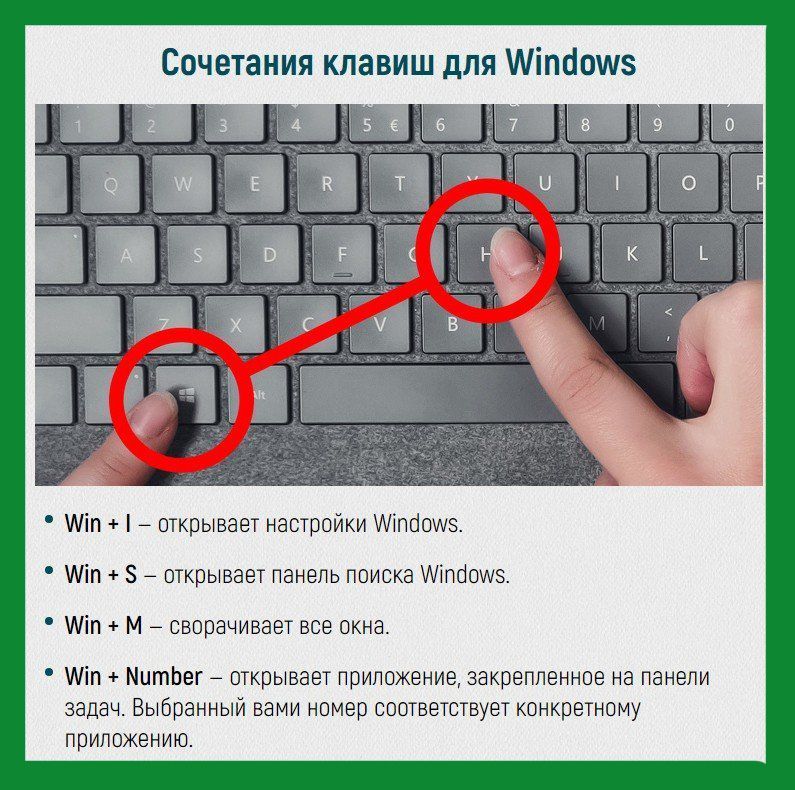
Не забыл ли я указать в тултипе информацию о сочетании клавиш, с помощью которых можно выполнить действие, связанное с элементом, на который навёлся пользователь?
На этом UX-составляющая вопросов проектировщика заканчивается и можно приступать к UI. Здесь будут свои вопросы.
Здесь будут свои вопросы.
Каким цветом отделить тултип от остального интерфейса (в Бутстрапе по умолчанию это белый текст на чёрном фоне)?
Нужны ли дополнительные инструменты для такого отделения, помимо цвета подложки? Прозрачность тултипа, обводка контейнера, отбрасывание тени?
Не нагородил ли я нового стиля там, где можно было использовать существующий?
Какой будет максимальная ширина контента до переноса строки и почему?
Например, для дизайн-системы моего проекта, генератора посадочных страниц lp151.com, необходимо использовать дополнительные инструменты, т.к. не существует ограничений по цветам, поверх которых может оказаться тултип в том или ином участке редактора лендингов.
Какой бы цвет подолжки тултипа ни выбрал дизайнер lp151.com, всё равно возникнет ситуация, когда подсказка сольётся с цветом фона. Поэтому разумно использовать дополнительные способы отделения элементов друг от другаГлядя на работы коллег по дизайну, часто замечаю стремление уменьшить размер и начертание шрифта для тултипов. В корне с этим не согласен. Не стоит усложнять читаемость тултипов. Борьбы за пространство в этом сценарии нет. А визуально тултипы уже и так жёстко отделены от остального интерфейса.
В корне с этим не согласен. Не стоит усложнять читаемость тултипов. Борьбы за пространство в этом сценарии нет. А визуально тултипы уже и так жёстко отделены от остального интерфейса.
Иногда можно встретить тултипы, которые занимают всю ширину экрана и уходят далеко за его границы, не позволяя прочесть содержимого. От этого стоит избавляться ещё на этапе дизайна.
Так выглядит один из примеров тултипа в дизайн-системе lp151.comНаконец, проектировщик может помочь верстальщику, написав в сопроводительной документации пару строк о требованиях к доступности интерфейса (accessibility). Если среди целевой аудитории проекта есть слабовидящие люди, использующие скрин-ридеры, то тултипы должны быть свёрстаны с соблюдением двух принципов:
Скрин-ридерам доступен контент тултипов и они в состоянии его воспроизвести;
Контент этот находится в нужных частях интерфейса.
 Например, подсказку о том, какое поле сейчас заполняет пользователь, лучше размещать до поля, а не после него (возможно, в комментариях вы придумаете гораздо более удачный пример, чем этот).
Например, подсказку о том, какое поле сейчас заполняет пользователь, лучше размещать до поля, а не после него (возможно, в комментариях вы придумаете гораздо более удачный пример, чем этот).
На моей практике ещё не встречалось проекта, где тултипам уделялось бы много внимания в начале разработки. И это вполне разумно: не тратить лишних ресурсов на столь незначительные элементы. Поэтому у меня качественные знания о тултипах появились лишь после того, как я стал шлифовать собственный проект через три года после его запуска. И оказалось, что знания эти не такие уж и сложные и что проектирование тултипов и грамотная их реализация с первой версии продукта не такая уж и ресурсоёмкая. Этой заметкой хотелось бы помочь тем, кто забивает на тултипы так же, как это делал я, пока жизнь не заставила научиться работать с ними.
Подсказки · Bootstrap 4 на русском v4.5
Смотреть на GitHub
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части библиотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.или с атрибутом disabled
disableddisabledдолжны запускаться из обернутого элемента. - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по атрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown.
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left </button>
И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>"> Tooltip with HTML </button>
Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т. о. преодолев событие
о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button type="button" disabled>Кнопка отключения</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. auto, это автоматически переориентирует подсказку.
Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут нацелены на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее цели. Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при откате. Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
| sanitize | boolean | true | Включить или отключить санацию. Если активированы 'template' и 'title', параметры будут очищены. |
| whiteList | object | Default value | Объект, который содержит допустимые атрибуты и теги |
| sanitizeFn | null | function | null | Здесь вы можете предоставить свою собственную функцию очистки. Это может быть полезно, если вы предпочитаете использовать выделенную библиотеку для выполнения очистки. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper. js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как мануальный запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element'). tooltip('show')
tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается мануальным запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как мануальный запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют делегирование (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
show. bs.tooltip bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something…
})Руководство по всплывающим подсказкам и всплывающим окнам | Wireframing Academy
Всплывающие подсказки и всплывающие подсказки – это различные типы небольших выносок , которые помогают пользователю выполнить задачу или узнать больше.
Взаимодействия
В зависимости от ситуации всплывающие подсказки могут открываться и закрываться по-разному.
Отображение действий
Подсказка может появляться, когда пользователь щелкает значок или текст, наводит курсор на что-либо или загружает новую страницу.
Действие при наведении произойдет, когда пользователь наведет курсор на что-то с помощью всплывающей подсказки. Например, при наведении курсора на кнопку может отображаться всплывающая подсказка. Для всплывающих подсказок рекомендуется скрывать их при наведении.
Действие on click open произойдет, когда пользователь щелкнет что-то, ожидая появления всплывающей подсказки. Например, это может быть, когда пользователь нажимает кнопку справки или слово с ошибкой при проверке орфографии.
Действие при загрузке страницы произойдет без каких-либо действий со стороны пользователя. В этом случае всплывающая подсказка или всплывающее окно появится, как только страница пользователя загрузится.
Скрытие действий
Всплывающая подсказка может исчезнуть, когда пользователь наводит курсор, щелкает закрыть или щелкнуть.
Действие hover-off будет использоваться только для всплывающих подсказок, которые появляются при наведении. Для этих типов вам не нужно добавлять значок закрытия.
Действие при закрытии произойдет, только если пользователь щелкнет значок закрытия.
Действие щелчок произойдет, когда пользователь щелкнет где-нибудь еще на странице. Примером этого является всплывающая подсказка для проверки орфографии, которая исчезает, когда вы щелкаете в другом месте страницы.
Использование
Всплывающие и всплывающие подсказки имеют множество применений, от приветственных обзоров до полезных советов и подсказок.
Туры
Когда пользователь впервые использует новый продукт, он часто получает обзор продукта. Стандартным шаблоном является использование всплывающего окна с инструкциями . Эти инструкции должны быть краткими и по существу. Пользователь должен иметь возможность видеть, сколько шагов в туре, где щелкнуть, чтобы увидеть следующий шаг, и как завершить тур в любое время.
Эти инструкции должны быть краткими и по существу. Пользователь должен иметь возможность видеть, сколько шагов в туре, где щелкнуть, чтобы увидеть следующий шаг, и как завершить тур в любое время.
Стандартной практикой является наличие полноэкранное наложение , чтобы внимание пользователя могло быть сосредоточено на вводимой ссылке или кнопке.
Этот обзор покажет пользователю все и даст ему знать, что нажать, чтобы начать. Лучше всего иметь от 3 до 5 шагов в туре по продукту.
Справка
При заполнении формы или взаимодействии с чем-то новым пользователю может потребоваться дополнительная информация о завершении или выполнении действия. Здесь появляется кнопка помощи.
Кнопка справки — это маленькая кнопка со знаком вопроса в центре. Когда пользователь щелкает по нему, должно появиться всплывающее окно, предоставляющее пользователю дополнительную информацию или контекст. Хорошая всплывающая подсказка должна предоставить пользователю только нужное количество информации , не сбивая их с толку.
Описание при наведении
При наведении курсора на кнопки или ссылки может появиться всплывающая подсказка с описанием действия . Если кнопка представляет собой значок без текста, всплывающая подсказка обычно будет просто меткой кнопки. В случаях, когда у кнопки есть метка, описание всплывающей подсказки может быть призывом к действию или предоставлять дополнительную информацию.
Подсказка
При заполнении формы или выполнении задания система может дать пользователям совет или подсказку о том, как улучшить . Классический пример — проверка орфографии текстовых редакторов.
Программа проверки орфографии подскажет, какие слова могут быть написаны с ошибками, и подчеркнет их. Затем, когда пользователь нажимает на слово, появляется всплывающая подсказка, показывающая слово с правильным написанием.
Подсказка
Когда пользователь загружает страницу с формой, может появиться подсказка, предлагающая заполнить первое поле. Эти подсказки используются для предоставления пользователю дополнительной информации и предложите им заполнить форму .
Эти подсказки используются для предоставления пользователю дополнительной информации и предложите им заполнить форму .
Текст подсказки может быть информативным, например, «Введите имя». Он также может привести пример, например, «Джейн».
Оповещения
Если пользователь не заполнит форму, ему может быть показано состояние ошибки с всплывающей подсказкой, предлагающей заполнить пустое или неправильное поле.
Describe
Веб-сайты, предлагающие текстовый образовательный контент, могут включать описательные всплывающие подсказки, определяющие определенные слова. Эти всплывающие подсказки обычно используются как определения глоссария .
Элементы управления, входящие в состав Balsamiq
Balsamiq предлагает ряд готовых элементов управления. Используйте инструмент «Быстрое добавление», чтобы найти тот, который вам нужен, а затем поместите его прямо в каркас.
Кнопка справки: При нажатии на кнопку справки либо отображается всплывающая подсказка, либо пользователь переходит на страницу справки.
Подсказка: Подсказка используется, чтобы дать пользователю подсказку или помочь ему выполнить действие.
Всплывающее окно: Всплывающее окно используется для предоставления пользователю более подробной информации о том, как выполнить действие.
12 (Невероятно) Хорошие примеры всплывающих подсказок и рекомендации
Говорить о Моне Лизе, не видя Мону Лизу, сложно и абсурдно.
Аналогичным образом, говорить о содержимом всплывающей подсказки, не показывая никакого содержимого всплывающей подсказки, было бы большой ошибкой.
В моей предыдущей статье я рассказал о , что такое всплывающая подсказка и как создавать эффективные всплывающие подсказки.
Я хотел визуализировать, как это должно выглядеть и действовать на этот раз.
Для дальнейшего справки, вот как я ожидаю от вас реакции после прочтения статьи:
Посмотрим.
Итак, давайте начнем с основ, а затем погрузимся в примеры :
Как писать неизменно хорошие всплывающие подсказки — 6 лучших практик
Когда вы смотрите на успешных людей, вы обнаружите, люди, которые мотивированы, но постоянны в своей мотивации.
– Arsene Wenger
1- Используйте хорошие цвета, которые выделяются
Если бы мне нужно было выбрать только три лучших метода для создания наилучшего дизайна всплывающей подсказки, это был бы один из них.
Цветовая схема и форма пользовательской всплывающей подсказки в первую очередь бросаются в глаза пользователям.
Вот что я имею в виду:
Какая всплывающая подсказка выглядит более удобной?
Фиолетовая подсказка легче читается и кажется более профессиональной , несмотря на то, что форма двух всплывающих подсказок одинакова.
Вы также поняли, что черная всплывающая подсказка блокирует некоторую информацию? Это тоже большое нет-нет. Вот почему:
2- Размещение важно
Это вторая из трех наиболее важных практик.
Вы бы поставили дорожный знак посреди дороги?
№
Следует ли размещать всплывающую подсказку таким образом, чтобы она блокировала другую информацию?
Нет!
Размещение всплывающих подсказок может создать или сломать ваш продукт, особенно для сенсорных устройств, таких как планшеты или мобильные устройства.
Позвольте мне показать вам пример:
источник изображения: weloveuxdЕсли бы не было места большего размера, я бы перестал пользоваться Твиттером, как только увидел это.
Иногда невозможно щелкнуть другие интерактивные элементы, кроме всплывающей подсказки, когда она находится на экране.
Подсказка не должна быть полноэкранным сообщением. Вместо этого предполагается, что это должен быть тип кнопки, запускаемой указателем мыши.
Вместо этого предполагается, что это должен быть тип кнопки, запускаемой указателем мыши.
Бывало и похуже.
Это не весело. Это должно быть весело.
3- Развлекайтесь
Как превратить простую подсказку в эффективную?
Сделайте его интерактивным.
Существует два типа всплывающих подсказок:
1. Экранные всплывающие подсказки, которые не исчезают
2. Современные всплывающие подсказки, активируемые указателем мыши.
Если у вас уже много элементов экрана, убедитесь, что всплывающая подсказка не делает его еще более переполненным.
Помните Клиппи? Надоедливый помощник Microsoft, который общался через всплывающие подсказки?
Вспомогательные технологии значительно улучшились с момента их появления. Это больше не должно раздражать.
Эффективные всплывающие подсказки должны быть забавными. Веселый элемент не может быть забавным для всех. Эти люди не должны уходить только потому, что вы неправильно использовали кнопку всплывающей подсказки.
Эти люди не должны уходить только потому, что вы неправильно использовали кнопку всплывающей подсказки.
4- Используйте короткие предложения
Тот факт, что содержание всплывающей подсказки должно быть коротким, очевиден.
Всплывающая подсказка должна быть маленькой и не вызывать затруднений у пользователя.
Для этого вы должны использовать короткие предложения, быть ясными и сразу переходить к делу.
Что важнее длины:
5- Говорите о значении, а не о функции
Я уже упоминал, что цветовая схема и размещение входят в тройку лучших практик создания удобных для пользователя всплывающих подсказок, верно?
Это третий.
Уже существует ограничение на длину всплывающей подсказки, так зачем тратить ее на очевидное?
Вот пример:
Эта подсказка не была бы столь эффективной, если бы выглядела так:
Надеюсь, вы поняли, о чем я.
Кроме того, вы заметили, что смайлики на первом изображении делают его более веселым и дружелюбным?
Натюрморт:
6- Визуальные элементы не предназначены для всех всплывающих подсказок
Некоторые всплывающие подсказки содержат эмодзи; некоторые всплывающие подсказки даже содержат изображения.
Изображение делает инструкции более наглядными в этом примере.
Но если бы во всплывающей подсказке к активной области * было изображение, это была бы всего лишь раздражающая кнопка всплывающей подсказки.
(*: всплывающие подсказки должны содержать не более двух предложений и не должны включать изображения)
Я считаю, что пришло время перейти к примерам, чтобы увидеть все эти лучшие практики в действии.
12 примеров отличных всплывающих подсказок, созданных с помощью CSS, HTML или No-Code
Я попытался охватить широкий спектр различных индивидуальных всплывающих подсказок, чтобы вдохновить вас как можно больше.
Эти продукты освоили игру пользовательского интерфейса, от сообщений приложений до пользовательских компонентов.
Я также классифицировал примеры в соответствии с тем, как они были созданы, на случай, если вы ищете альтернативные методы.
Итак, давайте начнем с первого и самого популярного метода, не так ли?
Примеры всплывающих подсказок без кода
Здесь я перечислю некоторые из лучших примеров всплывающих подсказок, созданных другими с помощью сторонних инструментов. Вы обязательно должны проверить их все, если у вас нет опыта программирования и вы хотите научиться избегать распространенных ошибок.
Вы обязательно должны проверить их все, если у вас нет опыта программирования и вы хотите научиться избегать распространенных ошибок.
1- UserGuiding
Если вы знаете, вы знаете. UserGuiding — это инструмент, который помогает создавать всплывающие подсказки без кода и другие элементы взаимодействия с пользователем.
Если вы являетесь инструментом для создания всплывающих подсказок, ваши всплывающие подсказки должны быть идеальными.
Правильно?
Хорошо, что UserGuiding понял назначение.
Почему это хороший пример?
- Текст фокусируется на значении, а не на действии
- Простой дизайн
- Расположение не блокирует необходимую информацию
- Подсказка имеет интерактивные элементы
2- Zakeke
Закеке — это продукт инструмент персонализации, помогающий пользователям создавать персонализированные 2D- и 3D-продукты.
Они использовали всплывающую подсказку, активируемую наведением, чтобы убедиться, что пользователи выполняют все необходимые шаги. В их случае всплывающая подсказка выступает в качестве необходимого руководства, а не дополнительного инструмента.
В их случае всплывающая подсказка выступает в качестве необходимого руководства, а не дополнительного инструмента.
Почему это хороший пример?
- Всплывающая подсказка не блокирует информацию на экране
- Текст написан понятным языком, подчеркивая действия, которые необходимо выполнить
- Всплывающую подсказку можно отключить, чтобы ее не беспокоила каждый раз мигающая точка доступа.
- Дизайн соответствует сайту.
3- Genially
Genially — это платформа для дизайна, на которой можно создавать интерактивный контент всех видов.
Инструмент имеет огромное количество вариантов использования и шаблонов.
Другими словами, это непросто.
Вот почему привлечение новых пользователей с помощью интерактивных подсказок — лучший выбор.
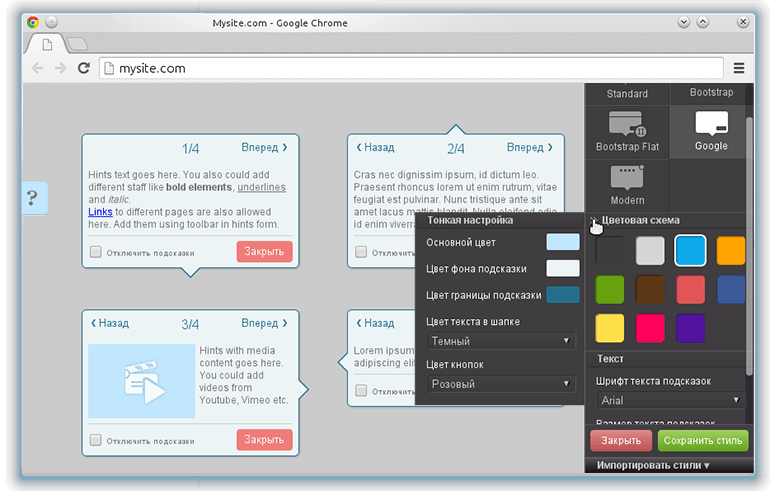
В их случае это нормально, что всплывающая подсказка больше, чем обычно. Это связано с тем, что первые шаги адаптации всплывающих подсказок обычно должны быть больше, чтобы пользователи не отвлекались на количество различных вариантов.
Почему это хороший пример?
- Подсказка четкая и имеет визуальные элементы
- Подсказка содержит интерактивные элементы
- Размер подсказки соответствует варианту использования
- Дизайн соответствует инструменту
4- Cuepath 9032 2
Cuepath — монитор лекарств инструмент, базирующийся в Канаде.
Cuepath имеет как встроенные всплывающие подсказки, так и всплывающие подсказки горячих точек, но я хотел сосредоточиться на последних.
Это потому, что единственная функция этой всплывающей подсказки — привлечь внимание.
Всплывающая подсказка ни о чем не информирует и не является обязательным элементом дизайна.
Тем не менее, это умный способ быстро привлечь внимание сканеров (людей) к форме регистрации.
Почему это хороший пример?
- Это отличное место для использования всплывающей подсказки
- Подсказка выделяет значение, а не функцию
- Подсказка привлекает внимание к себе инструмент искусственного интеллекта, который помогает маркетологам идентифицировать их целевая аудитория.

GhostwriterAI имеет множество функций, и все эти функции имеют более одной функции.
Кроме того, у них сложный пользовательский интерфейс. Поэтому им необходимо указать, о какой функции они говорят при адаптации новых пользователей.
Так же, как и в Genially, они решили, что лучшим способом обеспечить это является привлечение новых пользователей с помощью всплывающих подсказок.
И они проделали хорошую работу, учитывая, что теперь они тратят на 63% меньше времени на адаптацию своих новых пользователей.
Почему это хороший пример? 9
- Подсказка имеет интерактивные элементы 322
BeerOrCoffe — платформа для компании и люди, чтобы найти для них лучшее пространство для совместной работы.
Поскольку BeerOrCoffee — это новый инструмент, который постоянно совершенствуется, им постоянно приходится анонсировать новые функции и обновления.
Поэтому вместо того, чтобы беспокоить своих пользователей большими модальными окнами каждый раз, когда они открывают инструмент, они решили автоматизировать процесс с помощью всплывающих подсказок.

Почему это хороший пример?
- Все всплывающие подсказки имеют короткие тексты
- Умный вариант использования всплывающих подсказок
- Подсказки не блокируют любую необходимую информацию
- Дизайн соответствует инструменту
7- Plandisc 90 322
Plandisc — календарь инструмент, который поможет вам организовать весь год в круговом календаре.
Они решили встроить всплывающую подсказку в мигающую точку доступа. Таким образом, всплывающая подсказка не занимает много места на экране и не беспокоит пользователей, которым не нравятся всплывающие подсказки.
Почему это хороший пример?
- Текст в подсказке короткий и простой
- Сообщение фокусируется на значении
- Подсказка размещена правильно
- Подсказка имеет интерактивные элементы
- Цвет подсказки соответствует стилю инструмента.
Примеры всплывающих подсказок HTML и CSS
Здесь я перечислю некоторые из наиболее вдохновляющих примеров всплывающих подсказок, созданных с помощью HTML или CSS.
 Я также включу исходники, на всякий случай, чтобы вы их переняли.
Я также включу исходники, на всякий случай, чтобы вы их переняли.8- Подсказка указателя карты
Я хотел начать список с моей любимой всплывающей подсказки CSS. В отличие от других всплывающих подсказок с открытым исходным кодом, вы можете использовать JavaScript, чтобы интегрировать эту подсказку и настроить ее по своему усмотрению. Вы можете использовать указатели в любом контексте, не мешая глазам пользователей.
Почему это хороший пример?
- Уникальный и простой дизайн
- Вы можете добавлять изображения
- Служит для ряда целей, к которым привыкло большинство пользователей
- Может заменить длинные обзоры продуктов
Язык: 90 004 JavaScript, HTML, CSS
Источник: codepen.io/Animated Map Pins
9- Анимированная всплывающая подсказка
Далее в списке идет простой, но привлекательный пример всплывающей подсказки. Этот наш забавный маленький друг танцует, чтобы пользователи следовали за ним.
 Эта подсказка, безусловно, не лучший выбор для подсказок по продукту, но она может быть лучше, чем обычные всплывающие подсказки для горячих точек.
Эта подсказка, безусловно, не лучший выбор для подсказок по продукту, но она может быть лучше, чем обычные всплывающие подсказки для горячих точек.Почему это хороший пример?
- Простой, но привлекательный дизайн
- Он отлично подходит для объявлений или ярких моментов
- Можно настраивать
Язык: HTML, CSS
Источник: codepen.io/Animated CSS Tooltip Concept
10- Всплывающая подсказка элемента, на который можно нажать
Эта всплывающая подсказка «щелчок по значку» может предложить гораздо больше, чем просто предоставление информации. Вы можете использовать его как контрольный список, кнопку «Домой» и встроенный набор инструментов для своего веб-сайта, точно так же, как кнопку навигации на мобильных телефонах.
Почему это хороший пример?
- Это интерактивный элемент
- Простой и стильный дизайн
- Небольшой размер
- Широкий спектр вариантов использования
Язык: HT ML, CSS
Источник: codepen.
 io/CSS Tooltip On Click
io/CSS Tooltip On Click11- Простая всплывающая подсказка только для CSS
Мне нужно было включить в этот список по крайней мере один пример обычной всплывающей подсказки, и вот он. Просто измените цвета, изображения и текст, и он будет готов к использованию на любом веб-сайте.
Почему это хороший пример?
- Вы можете включать изображения
- Дизайн удобен для пользователя
- Подходит практически для любого веб-сайта
Язык: HTML, CSS
Источник : codepen.io/CSS Only Tooltips
12 — Подсказка с эффектом лазера
Это один из самых фантастических дизайнов всплывающей подсказки, который я когда-либо видел. Если ваш веб-сайт имеет минималистичный дизайн или вы хотите, чтобы всплывающие подсказки были как можно более минималистичными, эта всплывающая подсказка CSS была создана для вас. Однако эта всплывающая подсказка не будет выделяться так сильно, как необходимо, если у вас сложный пользовательский интерфейс с многоцветной палитрой.

Почему это хороший пример?
- Необычный дизайн
- Простой, но стильный
- Возможность персонализации
Язык: HTML, CSS
9000 3 Источник: codepen.io/Tooltip Laser Line Effect
Заключение
Всплывающие подсказки не сложно сделать – если вы знаете, как их легко создавать.
Они тоже неплохи для UX — если уметь правильно ими пользоваться.
Подсказки не устарели. Наоборот, они восхитительно полезны.
Здесь я перечислил 12 лучших примеров и шесть лучших практик, подтверждающих мою точку зрения. Итак, вы согласны со мной, или вам все еще не нравятся всплывающие подсказки?
Теперь ваша очередь создавать и настраивать всплывающие подсказки, чтобы победить в игре и предоставить лучший UX для ваших пользователей!
Часто задаваемые вопросы
Что такое хорошая всплывающая подсказка?
Хорошая всплывающая подсказка яркая, хорошо оформленная, с коротким текстом и правильно размещена.


 Эта опция полезна в том, что в потоке документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.
Эта опция полезна в том, что в потоке документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.

 tooltip('show')
tooltip('show')