javascript — Всплывающая подсказка, не выходящая за границы экрана
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка
Всплывающие подсказки HTML — tooltips-плагины JavaScript

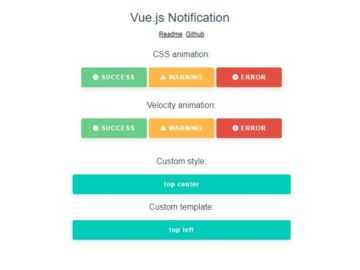
VueJS библиотека, для показа всплывающих уведомлений с настройкой позиции, контента, стилей и т.д. Имеется удобный API для взаимодействия с компонентами.
Подробнее
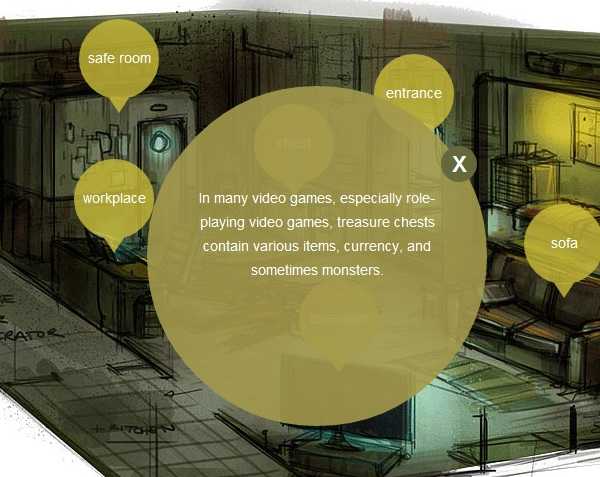
Возникала ли у Вас потребность компактно разместить ссылки рядом с определенным контентом? Предлагаемый сегодня плагин создает круговое меню с иконками и ссылками.

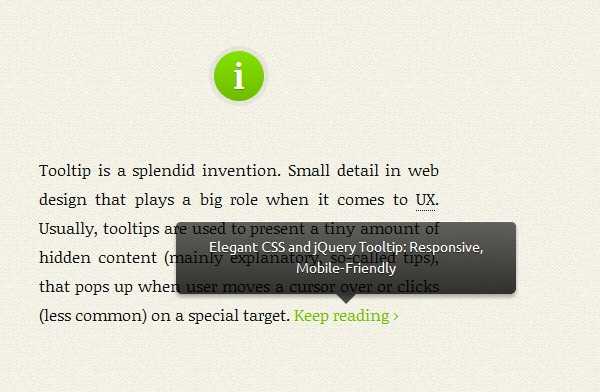
Продвинутый jQuery плагин для создания всплывающих подсказок. Один из лучших современных инструментов для быстрой реализации месседж-боксов и красивых оповещений.
Подробнее
Отличный инструмент для быстрого создания всплывающих подсказок (tooltips) на сайте. Множество вариантов анимации, легкая настройка, понятная документация.
Подробнее
Компактный и простой в использовании плагины JavaScript – Popper.js с максимум возможностей для динамических всплывающих подсказок на сайте.

Небольшая JS-библиотека, которая создает компактные всплывающие подсказки JavaScript в любой части экрана. Не использует зависимостей.
ПодробнееИспользовать всплывающие подсказки на сайте можно и без плагинов. Если Вам необходимы блоки под небольшой текст, то лучше воспользоваться средствами чистого CSS3.
weatherless.ru
Tippy.js — современный плагин всплывающих подсказок с крутой анимацией |
Отличный инструмент для быстрого создания всплывающих подсказок (tooltips) на сайте. Множество вариантов анимации, легкая настройка, понятная документация.
Tippy.js использует плагин всплывающих подсказок Propper.js, со своими особенностями. Вызывать подсказки можно несколькими способами:
- при наведении;
- при клике;
- с задержкой при наведении и клике.
Плагин дает грамотную обратную связь, чтобы Вы могли отследить действия пользователя и задать определенные условия.
Сразу хотелось бы привести сводные данные о браузерах, которые не поддерживаются плагином (в основном, это устаревшие версии обозревателей):
| Браузер | Год релиза | Доля пользователей в мире |
|---|---|---|
| IE <= 9 | 2011 | 0.6% |
| Opera Mini | 2015 | 3% |
| Firefox <= 15 | 2012 | 0.1% |
| Safari <= 5.1 | 2011 | 0.1% |
| Opera <= 12.1 | 2011 | 0.1% |
Если у Вас есть возможность обойти ограничения в использовании данных браузеров, то приступим к использованию плагина всплывающих подсказок.
Подключаем необходимые файлы:
<link rel=»stylesheet» href=»css/tippy.css»> <script src=»js/tippy.js»></script>
<link rel=»stylesheet» href=»css/tippy.css»> <script src=»js/tippy.js»></script> |
Создаем саму подсказку – атрибут title должен содержать Ваш текст, которые будет всплывать:
<button title=»I’m a tooltip!»>Text</button>
<button title=»I’m a tooltip!»>Text</button> |
Затем, чтобы наша подсказка заработала, необходимо создать новый экземпляр, передав в селекторе CSS:
Или просто передать идентификатор:
new Tippy(document.querySelector(‘#myElement’))
new Tippy(document.querySelector(‘#myElement’)) |
Проще и быть не может. Разумеется, это минимальные возможности плагина. Рекомендуем почитать документацию от автора плагина, чтобы применять другие опции, например:
new Tippy(‘.tippy’, { position: ‘right’, animation: ‘scale’, duration: 1000, arrow: true })
new Tippy(‘.tippy’, { position: ‘right’, animation: ‘scale’, duration: 1000, arrow: true }) |
Скачать файлы плагина Вы сможете по ссылке выше. Удачи!
weatherless.ru
javascript — Как сделать всплывающее окно-подсказку?
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
ru.stackoverflow.com
Бесплатная подборка всплывающих подсказок с использованием JQuery и CSS3
Здравствуйте, дорогие читатели блога beloweb.ru. В этот замечательный вечер я спешу представить Вам, замечательную подборку бесплатных плавно всплывающих подсказок на любой вкус и цвет с использованием CSS3 и JQuery.
Ну что тут сказать, подборка получилась довольно таки не плохая. И я думаю, что она существенно поможет решить Вам проблему с подсказками на сайте. Тем более здесь есть с чего выбрать. Ну а теперь наслаждайтесь, друзья.
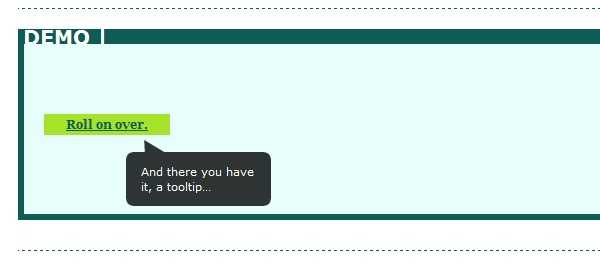
Элегантная тёмная всплывающая подсказка на CSS и JQuery

Пример ι Скачать исходники
Подсказки (метки) для картинок на сайте

Пример ι Скачать исходники
Круглые и красивые всплывающие подсказки для картинок и для сайта

Пример ι Скачать исходники
Несколько примеров реализации всплывающих подсказок на JQuery

Пример ι Скачать исходники
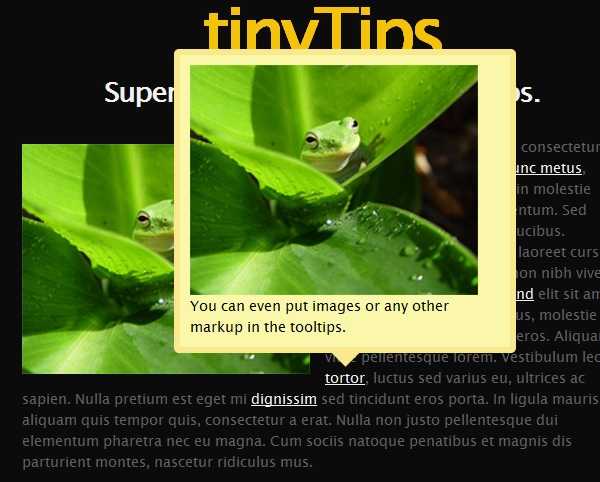
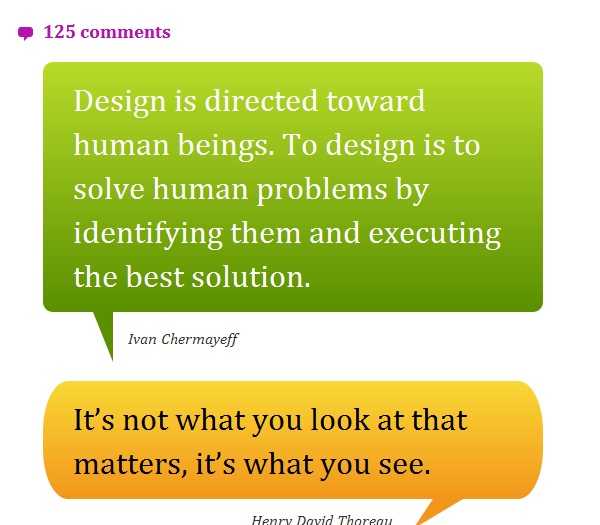
Красивые и большие подсказки с JQuery

Пример ι Скачать исходники
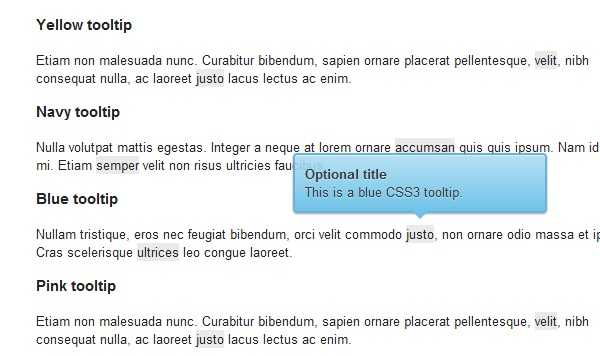
Красивые и яркие всплывающие подсказки на CSS3

Пример ι Скачать исходники
Тёмное меню с красивыми выпадающими подсказками

Пример ι Скачать исходники
Классные подсказки с картинками

Пример ι Скачать исходники
Красивая информационная лента с плавными подсказками при наведении
Пример ι Скачать исходники
Несколько не плохих примеров реализации подсказок для ссылок

Пример ι Скачать исходники
Простая всплывающая подсказка для ссылок на сайте

Пример ι Скачать исходники
Всплывающие подсказки в стиле Фейсбука

Пример ι Скачать исходники
Большая подсказка, которая срабатывает после клика

Пример ι Скачать исходники
Всплывающая подсказка в очень светлом стиле
Пример ι Скачать исходники
Несколько больших и очень красивых всплывающих подсказок

Пример ι Скачать исходники
beloweb.ru
javascript — Всплывающая подсказка на объекте с задержкой
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
ru.stackoverflow.com
