CSS Всплывающая подсказка
Создание подсказок с помощью CSS.
Демонстрация: Примеры подсказок
Подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь перемещает указатель мыши на элемент:
Верх Текст подсказки
Право Текст подсказки
Низ Текст подсказки
Лево Текст подсказки
Основы подсказок
Создание всплывающей подсказки, которая появляется при наведении курсора мыши на элемент:
Пример
/* Контейнер подсказок */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите, чтобы точки под перемещаемым текстом */
}
/* Текст подсказки */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Расположите текст подсказки — см. примеры ниже! */
position: absolute;
}
/* Отображение текста подсказки при наведении курсора мыши на контейнер подсказки */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<div>Наведите курсор на меня
<span>Текст подсказки</span>
</div>
Объяснение примера
HTML: Используйте элемент контейнера (например, <div>) и добавьте к нему класс "tooltip". Когда пользователь наведет курсор мыши на этот <div>, Он покажет текст подсказки.
Текст подсказки помещается внутри встроенного элемента (например, <span>) с помощью class="tooltiptext".
CSS: Использование класса position:relative, что необходимо для размещения текста подсказки (position:absolute). Примечание: См. примеры ниже о том, как расположить подсказку.
Класс tooltiptext содержит фактический текст подсказки. Он скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили некоторые основные стили к нему: ширина 120px, черный цвет фона, белый цвет текста, центрированный текст и 5px сверху и снизу отступы.
CSS свойство border-radius используется для добавления закругленных углов в текст подсказки.
Селектор :hover используется для отображения текста подсказки, когда пользователь перемещает курсор мыши на <div > с помощью
Позиционирование всплывающих подсказок
В этом примере подсказка помещается справа (left:105%) от «hoverable» в тексте (<div>). Также отметим, что top:-5px используется для размещения его в середине элемента контейнера. Мы используем число 5 потому что текст подсказки имеет верхний и нижний отступ 5px. Если вы увеличите его заполнение, также увеличьте значение свойства top, чтобы убедиться, что он остается в середине (если это то, что вы хотите). То же самое применимо, если вы хотите, чтобы подсказка располагалась слева.
Подсказка справа
.tooltip .tooltiptext {
left: 105%;
}
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »Подсказка слева
.tooltip .tooltiptext {
top: -5px;
right: 105%;
}
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »Если вы хотите, чтобы подсказка отображалась сверху или снизу, см. примеры ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60 пикселей. Это делается для центрирования всплывающей подсказки над/под перемещаемым текстом. Она устанавливается на половину ширины подсказки (120/2 = 60).
Подсказка сверху
.tooltip .tooltiptext {
width: 120px;
left: 50%;
margin-left: -60px; /* Используйте половину ширины (120/2 = 60), чтобы центрировать подсказку */
}
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »Подсказка снизу
.tooltip .tooltiptext {
width: 120px;
top: 100%;
left:
50%;
margin-left: -60px; /* Используйте половину ширины (120/2 = 60), чтобы центрировать подсказку */
}
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »Подсказка со стрелками
Чтобы создать стрелку, которая должна появиться с определенной стороны всплывающей подсказки, добавьте «пустое» содержимое после всплывающей подсказки с классом псевдо-элемента content. Сама стрелка создается с использованием границ. Это сделает подсказку похожей на речевой пузырь.
В этом примере показано, как добавить стрелку в нижнюю часть подсказки:
Стрелка снизу
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%; /* В нижней части подсказки */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »Объяснение примера
Поместите стрелку внутри подсказки: top: 100% поместите стрелку в нижней части подсказки.
Примечание: Свойство border-width определяет размер стрелки. Если вы измените это, также измените значение margin-left к тому же. Это будет держать стрелку по центру.
The border-color используется для преобразования содержимого в стрелку. Мы установили верхнюю границу в черный цвет, а остальные в прозрачный. Если бы все стороны были черными, вы бы получили черный квадратный бокс.
В этом примере показано, как добавить стрелку в верхнюю часть подсказки. Обратите внимание, что на этот раз мы установили цвет нижней границы:
Стрелка снизу
.tooltip .tooltiptext::after {
position: absolute;
bottom: 100%; /* В верхней части подсказки */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »В этом примере показано, как добавить стрелку слева от подсказки:
Стрелка слева
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
right: 100%; /* Слева от подсказки */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »В этом примере показано, как добавить стрелку справа от подсказки:
Стрелка справа
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
left: 100%; /* Справа от подсказки */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
Результат:
Наведите курсор на меня Текст подсказки
Редактор кода »Подсказка исчезает(анимация)
Если вы хотите, чтобы исчезать в тексте подсказки, когда он собирается быть видимым, вы можете использовать CSS свойство opacity, и перейти от того, чтобы быть полностью невидимым до 100% видимым, за определенное количество секунд (1 секунда в нашем примере):
Пример
.tooltip .tooltiptext {opacity: 0;
transition: opacity 1s;
}
.tooltip:hover
.tooltiptext {
opacity: 1;
}
schoolsw3.com
Всплывающее изображение при наведении на ссылку
Доброго времени суток, друзья! Это очередная статья, написанная по просьбе одного из читателей моего блога. Сегодня мы реализуем возможность отображения картинки при наведении курсора мыши на ссылку. Зачем это может быть нужно? Все очень просто, таким способом можно сохранить пространство на сайте и вместе с тем оживить ссылки.

Как известно, реализовать всплывающие картинки можно при помощи jQuery, CSS, а также HTML. В сегодняшней статье я выложу готовый код этого эффекта, а также приведу несколько наглядных примеров. Каждый скрипт довольно простой, создан средствами CSS+HTML. Не стану вас больше томить и приведу готовые решения!
Всплывающая картинка при наведении
<html>
<head>
<title>При наведении на текст, отображается скрытый графический контент</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<style>
.stimylrosta-com-ua-div
{
display: none;
}
a.stimylrosta-com-ua-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href=»#»>Смелее!!! Наведи на меня курсор!</a>
<div><img src=»#» data-src=»/mail-images/sallivan.png» alt=»салли»></div>
</body>
</html>
Давайте я вкратце объясню главные моменты. Дабы вывести всплывающее изображение нужно обратиться к тегу
Тег <а> с обязательным параметром href отвечает за создание и отображение ссылки (в моем примере это текст).
В случае, если элементы сайта сдвинулись, можно задать изображению ширину и высоту, используя свойство width и heigh. Параметры задаются в пикселях.
Атрибут alt позволяет поисковым механизмам более точно распознать, что изображается на картинке.
Для большей наглядности я выделил ту часть кода, которую вы вероятнее всего захотите изменить.
Всплывающий текст при наведении на ссылку
<html>
<head>
<title>При наведении на текст всплывает текстовая подсказка</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<style>
.stimylrosta-com-ua-div
{
display: none;
}
a.stimylrosta-com-ua-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href=»#»>Смелее!!! Наведи на меня курсор!</a>
<div>Здорово!!! Все получилось:)</div>
</body>
</html>
Как можно увидеть с примера при наведении на текст всплывает текстовая подсказка.
Исчезновение изображения при наведении на ссылку
<html>
<head>
<title>При наведении на текст, картинка исчезает</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<style>
.stimylrosta-com-ua-div
{
display: block;
}
a.stimylrosta-com-ua-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href=»#»>Смелее!!! Наведи на меня курсор!</a>
<div><img src=»#» data-src=»/mail-images/sallivan.png» alt=»салли» title=»Корпорация монстров — Салливан»></div>
</body>
</html>
Для добавления определенного вышеприведенного эффекта достаточно скопировать подходящий вам код и вставить его в текстовый редактор. Таким образом, ссылку со всплывающим/исчезающим изображением можно прописать в любом месте статьи.

Важный момент! Каждый из представленных скриптов не вредит валидности сайта.
Не менее удобной считаю реализацию поставленной задачи путем добавления специального скрипта в файл стилей вашего шаблона, который, как правило, называется style.css.
Всплывающая картинка CSS
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: #3d3d3d;
padding: 5px;
left: -1000px;
border: 1px solid white;
visibility: hidden;
color: green;
text-decoration: none;
border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
}
.thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
top: 0;
left: 60px; /*position where enlarged image should offset horizontally */
}
Для вывода всплывающего окна при наведении на ссылку, в текст следует вставить следующую ссылку:
<a href=»#»>Ссылка<span>Здесь описание<img src=»/ВАША КАРТИНКА«/></span></a>
Помимо этого ссылку со всплывающей картинкой можно вставить в определенную часть вашего шаблона. Для этого следует внести нижеуказанный код в файл index.php. Это файл, определяющий визуальное расположение элементов сайта.
<style type=»text/css»>
a img {
border:none;
}
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px dashed gray;
visibility: hidden;
color: dreen;
text-decoration: none;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 60px;
}
#counter {
display:none;
text-align:center;
}
</style>
А вот эту часть кода нужно расположить в том месте, где должна отображаться ссылка:
<a href=»#»>Load<span><img src=»/mail-images/sallivan.png» alt=»sallivan» /><br />Hey! How are you?</span></a>
Данный вариант считается менее приемлемым, так как позволяет в качестве всплывающих слов и символов использовать только латинские буквы. Прописав кириллические знаки на сайте отобразятся кракозябры, что негативным образом скажется на валидности сайта. Именно поэтому в примере ссылки я использовал англоязычные слова.
Код нужно вставить в самом конце сего файла либо перед открывающимся тегом <head>.
Если вы пользуетесь CMS (Joomla, WordPress), то для вставки ссылки можно воспользоваться модулем, отображающим на сайте фрагменты HTML, называемым «HTML-код», предварительно установив используемый текстовый редактор в положение редактирования кода. Этот способ актуален в случае, когда необходимо установить ссылку со всплывающим изображением в определенной модульной позиции вашего сайта.
Надеюсь, статья оказалась вам полезной, и теперь вы знаете, как сделать всплывающую картинку.
И помните, каждый автор, написавший полезную статью, заслуживает на комментарий, минимум репост.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
stimylrosta.com.ua
Как создать всплывающие при наведении подсказки на CSS?
Удобный, интуитивно понятный и со вкусом оформленный сайт – это главная цель любого веб-разработчика. Но что делать, если мощный функционал Вашего проекта значительно усложняет пользовательский интерфейс, и без подсказок посетителю будет ложно сориентироваться? Или Вы создаете сайт с легким элегантным дизайном и не хотите загромождать его лишней информацией, но без этой «информации» не обойтись?
Одним из наиболее часто применяемых способов увеличить информативность сайта, не навредив при этом дизайну, являются всплывающие подсказки.

Предпосылки
Современные js-технологии предлагают нам широкий выбор готовых решений, но в этот раз речь пойдет не о них.
Сегодня мы рассмотрим построение кросс-браузерных всплывающих при наведении подсказок на чистом CSS.
Зачем изобретать велосипед, спросите Вы? Ведь в HTML есть атрибут title, позволяющий выводить подсказку при наведении. Но вся соль в том, что темизация такой подсказки не представляется возможной. Такой порядок вещей приводит нас к необходимости самим создать всплывающие подсказки.
Создаем всплывающую подсказку сами
Итак, всплывающая подсказка. Для лучшего понимания материала, предлагаю учиться на рабочем примере. Напишем простой HTML код:
CSS:
<a href="#"><span> <img src="../css/image/info.jpeg" alt="Информация" /> <em>Акция!</em> Заказав этот товар, вы получаете бесплатную доставку по Украине!</span> Купить</a>
Как видим, у нас есть ссылка «Купить» с классом .tooltip, который в дальнейшем поможет нам управлять поведением всплывающей при наведении подсказки (почему именно ссылка – читайте подпункт «Важно»). Внутри нее размещаем span в котором будет содержаться выводимая информация. Для придания «современности» дизайна, добавлена картинка. В нашем примере картинка лежит в директории «../css/image/ » относительно html страницы.
Теперь зададим базовую стилизацию.
CSS:
.tooltip {
position: relative;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
.tooltip span {
visibility: hidden; /*прячем подсказку*/
position: absolute;
bottom: 30px;
z-index: 999;
width: 280px;
margin-left: -127px;
padding: 10px;
opacity: .9; /*устанавливаем прозрачность*/
background-color: darkturquoise; /*Задаем цвет фона*/
text-align: justify;
font-weight: bold;
}
.tooltip:hover {
border: 0; /* Фиксим появление бага в IE6*/
}
.tooltip:hover span {
visibility: visible; /*Задаем поведение: отобразить при наведении*/
}Обратите внимание на строчку
при наведении на ссылку, стандартный системный курсор изменяет свой вид, и тем самым подсказывает пользователю, что сейчас он получит дополнительную информацию.
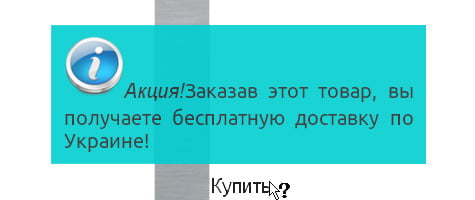
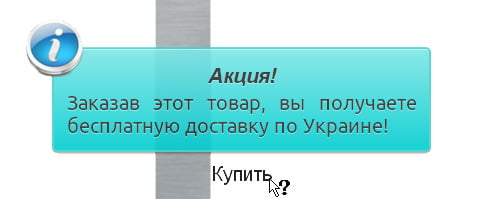
Вот что у нас получилось:

Такая всплывающая подсказка будет работать даже в древних браузерах. Но мы не будем отставать от прогресса, и используем возможности современных браузеров.
Создадим линейный градиент при помощи linear-gradient, и зададим border-radius для округления углов блока. Для придания эффекта объемности добавим тень для текста и подсказки в целом.
Вставляем внутрь .tooltip span следующий код.
CSS:
border: 3px solid mediumturquoise; background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); -moz-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; text-shadow: 0 1px 0 rgba(255,255,255,.4);
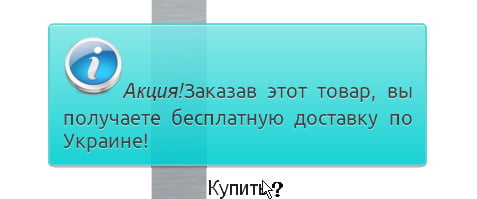
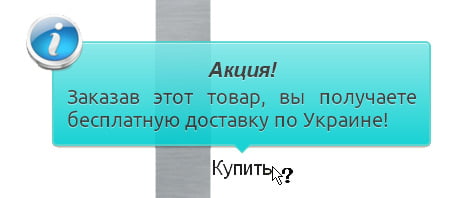
Сравним полученный результат с предыдущим:

При желании, опять-таки для придания объемности, можно визуально вынести картинку за пределы подсказки. Текст внутри тоже можно немного причесать.
CSS:
.tooltip img {
position: absolute;
left: -24px;
top: -24px;
float: left;
}
em {text-align: center;
display: block;
font-weight: bolder;
}
Как для учебного примера, то получилось, в принципе, неплохо. Но я уверен, что у вас получится значительно лучше!
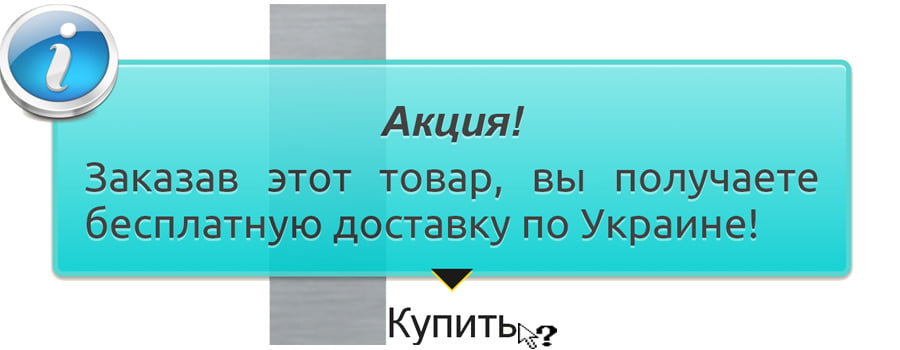
Но что делать, если Вам необходимо визуально указать, с какого именно элемента выскочило сие чудо? Дорисуем стрелочку при помощи псевдоэлементов.
CSS:
.tooltip span:before,
.tooltip span:after {
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid darkturquoise;/*цвет стрелочки*/
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before {
border-top-color: mediumturquoise; /*обрамление стрелочки*/
bottom: -8px;
} 
При оформлении стрелочки, обратите внимание на комментарии, они помогут Вам быстро настроить цветовую схему.
Вот пример черной стрелки с золотым обрамлением:

Важно!!!
- Кросс-браузерность. Всплывающие подсказки такого типа корректно работают во всех современных браузерах (начиная с IE6, Fx-4, Op-9.5, Sf-4, Cr).
Если вы создаете подсказки со стрелочками, то для IE6-7 придется эмулировать псевдоэлементы before, after.
- Почему ссылка? Дело в том, что IE6 относительно корректно отрабатывает свойство :hover лишь в том случае, когда оно применяется к ссылке. Если вы не оптимизируете свой сайт под такую древность – можете использовать другие теги (например, span).
- При желании, Вы можете использовать js-код для расширения функционала и/или задания особых эффектов (например, медленное появление и исчезновение и т.д.).
Общие замечания
- Обратите внимание на фон страницы, на которой мы выводили подсказки. Он не является однообразным, и на нем полупрозрачная подсказка приобретает некую изюминку. Учтите этот момент при подборе фона документа.
- Вас могло заинтересовать, зачем элементу span было присвоено класс «customInfo». Дело в том, что на своем сайте Вам может понадобится несколько типов информационных подсказок, отличающихся цветовой схемой, градиентом и т.д. Для этого удаляем из «.tooltip span» свойства, которые мы хотим изменить, например
border: 3px solid mediumturquoise; opacity: .9; background-color: darkturquoise;
и оформляем новый класс:
.customWorring { border: 3px solid red; opacity: .8; background-color: pink; }Таким образом мы получим розовую полупрозрачную подсказку с красной окантовкой. Изменим картинку в теле ссылки на красный восклицательный знак, – и предостерегающая подсказка готова.
- Ну и напоследок, личное мнение автора – подсказки на чистом CSS – это вещь! Вам не нужно играться с готовыми js-скриптами, подключать внешние файлы, ваши странички не теряют скорости загрузки. А самое главное – кросс-браузерная всплывающая подсказка создана собственными руками, и пределов для ее кастомизации практически нет.
Оценок: 4 (средняя 5 из 5)
vaden-pro.ru
Всплывающая подсказка с собственным стилем, используя только HTML + CSS
Автор: Администратор
Просмотров: 4569
Теги: css, html, css3
В этой статье мы расскажем о том, как сделать красивую всплывающую подсказку только средствами HTML и CSS.
Ранее мы уже написали статью Всплывающая подсказка с собственным дизайном и стилем, но данная статья рассматривает создание при помощи jQuery. Для некоторых это не приемлемый вариант или им попросту нет необходимости использовать эту библиотеку.
Сразу оговоримся, данный метод будет работать только для двойных тегов (которые имеют открывающий и закрывающие теги).
Суть будет состоять в том, что внутрь тега, которому необходимо добавить всплывающую подсказку с уникальным дизайном мы будем помещать скрытый блок, который будет появляться при наведении.
Подготовим разметку для примера:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <p>Наведи на этот текст, чтобы увидеть подсказку<span>Всплывающая подсказка</span></p> </body> </html>
И соответствующие стили:
body {
margin:70px 0 0 10px;
}
.tooltip {
/* задаем стиль внешнего вида */
padding:10px;
border:1px solid #333;
background:#666666;
color:#fff;
/* скрываем */
display:none;
/* размещаем прямо над текстом-родителем */
bottom:101%;
left:0;
position:absolute;
}
/* при наведении - показываем подсказку */
p:hover .tooltip {
display:block;
}
p {
/* обязательно, иначе подсказка уедет */
position:relative;
}Вроде бы вот и всё, но у этого способа есть очень много недочетов, некоторые из них:
- Если на странице будет два одинаковых элемента с такой подсказкой, то при наведении появятся все подсказки (решается — добавлением каждому элементу уникального класса, как следствие увеличивается html и css код)
- Задать отображение подсказки в правом верхнем углу, относительно текста можно, только если родительский блок подсказки занимается полностью текстом (решение — подгонять блоки по ширине под текст, например div).
Но способ хорошо работает, например для ссылок(они сжимаются по тексту), а если вам нужно сделать подсказку только для одной или нескольки ссылок, то он так же вполне подойдет, не наполняя код лишними классами и селекторами.
Пример вы можете посмотреть на демо-странице:
www.web.cofp.ru
СSS3 Подсказки
Создать всплывающие подсказки с CSS3.
Демо: Примеры подсказок
Подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь перемещает указатель мыши над элементом:
Верх Текст подсказки сверху
Право Текст подсказки справа
Низ Текст подсказки снизу
Лево Текст подсказки слева
Основы подсказок
Создание всплывающей подсказки, которая появляется при наведении курсора мыши на элемент:
Пример
/* Контейнер подсказок */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите многоточия под наведением курсора текстом */
}
/* Текст подсказки */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Расположите текста подсказки — см. примеры ниже! */
position: absolute;
z-index: 1;
}
/* Показ текста всплывающей подсказки при наведении указателя мыши на контейнер */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<div>Провести надо мной
<span>Подсказка текста</span>
</div>
Объяснение примера
HTML: Используйте элемент контейнера (например, <div>) и добавьте класс "tooltip" к нему. Когда пользователь наведет курсор на этот <div>,
он покажет текст подсказки.
Текст всплывающей подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext".
CSS3: Использует классы tooltip, position:relative,
что необходимо для размещения текста всплывающей подсказки (position:absolute). Примечание: Смотрите примеры ниже, сделать подсказки.
Класс tooltiptext содержит фактический текст подсказки. Если
по умолчанию скрыта, и будет видна при наведении (см. ниже). Мы также добавили
некоторые основные стили к нему: 120 писелей ширина, черный цвет фона, белый цвет текста,
центрированный текст и 5 писелей верхнее и нижнее заполнение.
CSS свойство border-radius используется для добавления закругленных углов в всплывающей подсказки текста.
Селектор :hover используется для отображения текста всплывающей подсказки при перемещении
наведите курсор на <div> с class="tooltip".
Расположение подсказок
В этом примере подсказка расположена справа (left:105%) от «наведением курсора»
текста (<div>). Также обратите внимание, что top:-5px используется для размещения текста в середине элемента контейнера.
Мы используем число 5, так как текст всплывающей подсказки отступ снизу 5 пикселей.
При увеличении его заполнения также увеличьте значение свойства top гарантирует, что текс останется в середине (если это то, что вы хотите). То же
применяется, если требуется, чтобы подсказка располагалась слева.
Правая подсказка
.tooltip .tooltiptext {
top: -5px;
left: 105%;
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »Левая подсказка
.tooltip .tooltiptext {
top: -5px;
right: 105%;
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, см. примеры
ниже. Примечание, что мы используем свойство margin-left со значением минус 60
пикселей. Это центр подсказке выше/ниже курсора наведения на текст. Он установлен
на половину ширины подсказки (120/2 = 60).
Верхняя Подсказка
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
left: 50%;
margin-left: -60px; /* Используйте половину ширины (120/2 = 60), центрировать подсказку */
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »Нижняя подсказка
.tooltip .tooltiptext {
width: 120px;
top: 100%;
left: 50%;
margin-left: -60px; /* Используйте половину ширины (120/2 = 60), центрировать подсказку */
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »Стрелки подсказки
Чтобы создать стрелку, которая должна появиться с определенной стороны всплывающей подсказки, добавьте «пустоту»
содержание после подсказки, с псевдо-элементом класса ::after вместе с свойством content Сама стрелка создается с использованием границ. Это сделает подсказку похоже на пузырек речи.
В этом примере показано, как добавить стрелку в нижней части всплывающей подсказки:
Стрелка вниз
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%; /* Внизу подсказка */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »Объяснение примера
Положение стрелки в подсказке: top: 100% поместить стрелку подсказки вниз. left: 50% центрирует стрелку.
Примечание: Свойство border-width определяет размер стрелка. К тому же изменить значение margin-left.
Этот будет держать стрелку по центру.
border-color используется для преобразования содержимого в стрелку.
Мы устанавливаем верхнюю границу черным цветом, остальные прозрачным. Если все стороны были черными, то
будет черная рамка.
В этом примере показано, как добавить стрелку в верхнюю часть всплывающей подсказки. Обратите внимание, что на этот раз мы установили цвет нижней границы:
Стрелка вверх
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
bottom: 100%; /* В верхней части всплывающей подсказки */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »В этом примере показано, как добавить стрелку слева от всплывающей подсказки:
Стрелка влево
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
right: 100%; /* Слева от всплывающей подсказки */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »В этом примере показано, как добавить стрелку справа от всплывающей подсказки:
Стрелка вправо
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
left: 100%; /* Справа от подсказка */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
Результат:
Наведи на меня Текст подсказки
Редактор кода »Исчезает всплывающая подсказка (анимация)
Если вы хотите чтобы исчезла всплывающая подсказка, когда она видна, можно использовать CSS свойство transition вместе с свойство opacity,
и перейти от полностью невидимой к 100 процентам видемой в указанные секунды (1 секунда в нашем примере):
Пример
.tooltip .tooltiptext {opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
opacity: 1;
}
schoolsw3.com
