Подсказки · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Вдохновленный отличным навеселе jQuery плагин написанный Jason Frame. Всплывающие подсказки-это обновленная версия, которая не полагаться на изображения, использовать CSS3 для анимации, и сведения-атрибуты для местных Заголовок хранения.
Содержание
- Содержание
- Обзор
- Пример: включить подсказки везде
- Примеры
- Статические демо
- Интерактивная демо-версия
- Использование
- Разметки
- Варианты
- Методы
$().tooltip(options).tooltip('show').tooltip('hide').tooltip('toggle').
- События
Обзор
Что нужно знать при использовании плагин всплывающей подсказки:
- Подсказки полагаться на 3-й партии библиотеки Tether для позиционирования. Необходимо включить tether.min.js до bootstrap.js для того, для подсказок, чтобы работать!
- Подсказки отказаться, по соображениям производительности, так что вы должны инициализировать их самостоятельно.
- Подсказки с нулевой длины названия не отображаются.
- Укажите
container: 'body'чтобы избежать проблем с рендерингом в более сложные компоненты (типа наших групп ввода, групп кнопки и т. д.). - Вызывая подсказки на скрытые элементы не будут работать.
- Подсказки для
.disabledилиdisabledэлементы должны быть вызваны на элемент оболочки.
- При срабатывании из гиперссылок, которые охватывают несколько строк, подсказки будут центрироваться. Используйте
white-space: nowrap;на<a>, чтобы избежать этого поведения.
Получил все это? Отлично, давайте посмотрим, как они работают с некоторыми примерами.
Пример: включить подсказки везде
Одним из способов инициализации все подсказки на странице будет выбрать их data-toggle атрибута:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки ниже, чтобы посмотреть подсказки:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats.
Статические демо
Доступны четыре варианта: сверху, справа, снизу и выровнен по левому краю.
Интерактивная демо-версия
Наведите курсор на подписи, чтобы увидеть подсказки.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left </button>
Использование
Плагин всплывающей подсказки генерирует контент и разметки по требованию, а по умолчанию места подсказки после запуска элемента.
$('#example').tooltip(options)Разметки
Требуемая разметка для подсказки только data атрибут title на HTML элемент, который вы хотите иметь подсказку. Созданный разметки подсказки достаточно проста, хотя и требует установки (по умолчанию значение top плагином).
Делая подсказки для работы клавиатуры и пользователей ассистивных технологий
Следует только добавить всплывающие подсказки для элементов HTML, которые традиционно клавиатурой и интерактивным (например, ссылки или элементы управления формы). Хотя произвольный HTML-элементы (такие как <span>
tabindex="0" атрибута, это может Добавить закладку раздражает и смущает останавливается на неинтерактивные элементы для пользователей клавиатуры. Кроме того, большинство технологий, в настоящее время не озвучит подсказки в этой ситуации.
<!-- HTML писать -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Сгенерированной разметке плагин -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Варианты
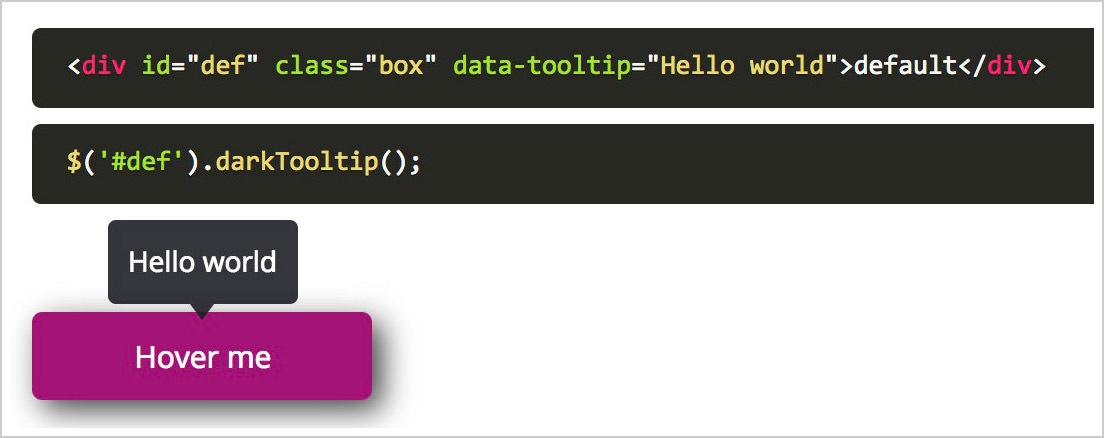
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр data-, а на data-animation="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| animation | boolean | true | Нанесите CSS плавного перехода к подсказке |
| container | string | false | false | Добавляет всплывающую подсказку к конкретному элементу. container: 'body'. Эта опция особенно полезна тем, что позволяет позиционировать подсказку в потоке документа рядом с пусковым элементом, который позволит предотвратить подсказки от того, чтобы улететь с пусковым элементом при изменении размеров окна. |
| delay | number | object | 0 | Задержка отображения и скрытия подсказки (мс) — не применяется к ручной запуск Тип Если номер указан, задержка применяется как скрыть/показать Структура объекта: |
| html | boolean | false | Вставить HTML в подсказке. Если задано значение false, в jQuery text метод будет использоваться, чтобы вставить содержание в DOM. Используйте текст, если вы беспокоитесь о xss-атак. |
| placement | string | function | ‘top’ | Как подсказка — сверху | снизу | слева | справа | авто. Когда функция используется для определения размещения, это называется с tooltip DOM узел в качестве первого аргумента и пусковым элемент DOM узле в качестве второго. В |
| selector | string | false | Если имеется селектор, объектов пирог будет передана указанным целям. На практике это используется для включения динамического содержимого HTML для эклеров добавил. Смотрите это и информативный пример. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML-для использования при создании всплывающей подсказки. Подсказки
Элемент внешней оболочки должен иметь |
| title | string | element | function | » | По умолчанию название значение, если атрибут Если дана функция, она будет вызвана с его |
| trigger | string | ‘hover focus’ | Как подсказка срабатывает клик | наведение | фокус | руководство. Вы можете пройти несколько триггеров; разделяйте их пробелом. «вручную» не может сочетаться с любой другой триггер. |
| constraints | Array | [] | Множество препятствий — прошел на Tether. Дополнительные сведения см. в разделе Tether’ы ограничение документы. Дополнительные сведения см. в разделе Tether’ы ограничение документы. |
| offset | string | ‘0 0’ | Смещение окна относительно своей цели. Дополнительные сведения см. в разделе Tether’ы смещение документы. |
Методы
$().tooltip(options)Присоединяет обработчик подсказки к коллекции элементов.
.tooltip('show')Показывает всплывающая подсказка элемента. Возвращается к абоненту до подсказки было показано (т. е. shown.bs.tooltip события). Это считается “ручного” срабатывания подсказке. Подсказки с нулевой длины названия не отображаются.
$('#element').tooltip('show').tooltip('hide')Скрытие всплывающей подсказки элемента. Возвращает вызывающему перед подсказкой на самом деле был скрытый (т. е.
е. hidden.bs.tooltip события). Это считается “ручного” срабатывания подсказке.
$('#element').tooltip('hide').tooltip('toggle')Переключает подсказка элемента. Возвращает вызывающей до подсказки было показано или скрыто (т. е. shown.bs.tooltip или hidden.bs.tooltip события). Это считается “ручного” срабатывания подсказке.
$('#element').tooltip('toggle').tooltip('dispose')Скрывает и уничтожает всплывающей подсказки элемента. Подсказки, что использовать делегирование (которые создаются с помощью selector опция) не может быть индивидуально уничтожен потомок триггерных элементов.
$('#element').tooltip('dispose')События
| Тип События | Описание |
|---|---|
show. bs.tooltip bs.tooltip | Это событие возникает сразу же, когда show вызывается способ экземпляра. |
| shown.bs.tooltip | Это событие запускается, когда подсказка была сделана видимой для пользователя (будет ждать CSS переходы для завершения). |
| hide.bs.tooltip | Это событие сразу же уволили, когда hide метод экземпляра называется. |
| hidden.bs.tooltip | Это событие запускается, когда подсказка закончит быть скрыта от пользователя (будет ждать CSS переходы для завершения). |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// сделать что-то...
})html — Указать расположение всплывающей подсказки при наведении на элемент
Задавать вопрос
спросил
Изменено 5 лет, 8 месяцев назад
Просмотрено 21к раз
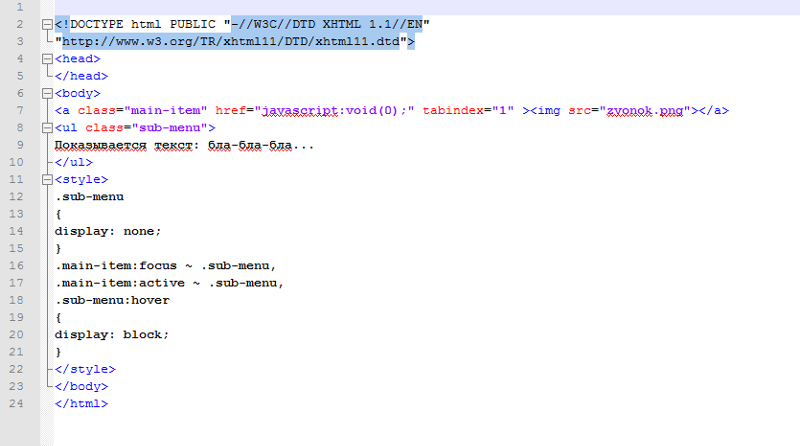
Когда я наведу курсор на div. , должен отображаться текст всплывающей подсказки. divClass
divClass
Как мне этого добиться?
.divClass {
ширина: 200 пикселей;
высота: 200 пикселей;
граница: сплошная 1px
} <дел> проверка





 divClass: наведение > диапазон {
отображение: встроенный блок;
положение: абсолютное;
верх: -25px;
слева: 0;
граница: 2 пикселя сплошного красного цвета;
цвет фона: желтый;
}
divClass: наведение > диапазон {
отображение: встроенный блок;
положение: абсолютное;
верх: -25px;
слева: 0;
граница: 2 пикселя сплошного красного цвета;
цвет фона: желтый;
}
 Всплывающие подсказки могут быть вызваны наведением курсора, фокусировкой или щелчком по элементу.
Всплывающие подсказки могут быть вызваны наведением курсора, фокусировкой или щелчком по элементу. д.).
д.). Позиция по умолчанию —
Позиция по умолчанию —  Триггер по умолчанию —
Триггер по умолчанию — 

 Чтобы сделать заголовок, возвращаемый функцией, реактивным при открытии, установите для заголовка новую ссылку на функцию при каждом изменении содержимого.
Чтобы сделать заголовок, возвращаемый функцией, реактивным при открытии, установите для заголовка новую ссылку на функцию при каждом изменении содержимого. timer = setInterval(() => {
this.date = новая дата ()
}, 1000)
},
перед уничтожением () {
clearInterval(этот.таймер)
},
методы: {
наконечникМетод () {
// Обратите внимание, что это вызывается каждый раз при первом открытии всплывающей подсказки.
вернуть '' + новую дату() + ''
}
}
}
timer = setInterval(() => {
this.date = новая дата ()
}, 1000)
},
перед уничтожением () {
clearInterval(этот.таймер)
},
методы: {
наконечникМетод () {
// Обратите внимание, что это вызывается каждый раз при первом открытии всплывающей подсказки.
вернуть '' + новую дату() + ''
}
}
}



 Пример: контейнер
Пример: контейнер  Если задано значение true, теги HTML в заголовке всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, заголовок будет вставлен как обычный текст. Используйте текст, если вы беспокоитесь о XSS-атаках
Если задано значение true, теги HTML в заголовке всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, заголовок будет вставлен как обычный текст. Используйте текст, если вы беспокоитесь о XSS-атаках Если задана функция, она должна возвращать строку
Если задана функция, она должна возвращать строку Для получения дополнительной информации см. документацию по поведению Popper.js 9.0473
Для получения дополнительной информации см. документацию по поведению Popper.js 9.0473 Если ничего не указано, оно будет сгенерировано автоматически. Если вы предоставляете удостоверение личности, это должен гарантировать уникальность отображаемой страницы
Если ничего не указано, оно будет сгенерировано автоматически. Если вы предоставляете удостоверение личности, это должен гарантировать уникальность отображаемой страницы v-danger => вариант `danger`
v-danger => вариант `danger`  $root.$emit('bv::show::tooltip', 'my-trigger-button-id')
$root.$emit('bv::show::tooltip', 'my-trigger-button-id')  $root.$emit('bv: :disable::подсказка')
$root.$emit('bv: :disable::подсказка')