40+ полезных скриптов всплывающих подсказок для CSS, JavaScript и jQuery
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Существует интересный элемент пользовательского интерфейса, такой как всплывающие подсказки (также называемые инфо-записями), которые создают небольшое окно с информацией об элементе, когда курсор мыши наводится на определенный текст или изображение. С точки зрения пользовательского интерфейса, всплывающие подсказки предоставляют пользователям самый быстрый и простой источник информации, без необходимости кликать на что-либо.
Хотя самый простой способ добавить всплывающие подсказки к тексту — использовать тег HTML <ACRONYM> или TITLE=””, ALT=””. Тем не менее, есть некоторые действительно интересные дизайны всплывающих подсказок и стилей, которые вы можете создавать с помощью JavaScript и CSS, используя скрипты. Давайте взглянем на них.
Тем не менее, есть некоторые действительно интересные дизайны всплывающих подсказок и стилей, которые вы можете создавать с помощью JavaScript и CSS, используя скрипты. Давайте взглянем на них.
CSS
Balloon.css — Balloon — это библиотека CSS, состоящая из SasS и LESS и позволяющая отобразить интерактивную подсказку. Содержимое и положение всплывающей подсказки настраиваются через атрибут data. Вы можете показать всплывающую подсказку слева, справа или слева направо. Вы даже можете добавить эмоджи к контенту. Balloon.css можно установить через NPM и загрузить с CDNJS.
Simptip — сделано с помощью SasS, позволяющим перенастроить и перекомпилировать код в соответствии с вашими требованиями. Позиция и содержимое подсказки настраиваются с помощью имени класса и атрибута tooltip. Simptip доступен в виде пакета NPM, Yarn и Bower.
Hint.css — одна из популярных библиотек CSS для отображения всплывающей подсказки, Hint. css используется многими популярными веб-сайтами, такими как Fiverr, Webflow и Tridiv. В отличие от двух других библиотек CSS, Hint.css использует атрибут aria-label. Вы можете настроить размер и цвет с помощью имен классов с использованием методологии BEM. Hint.css доступен на NPM, Bower и CDNJS.
css используется многими популярными веб-сайтами, такими как Fiverr, Webflow и Tridiv. В отличие от двух других библиотек CSS, Hint.css использует атрибут aria-label. Вы можете настроить размер и цвет с помощью имен классов с использованием методологии BEM. Hint.css доступен на NPM, Bower и CDNJS.
Microtip — еще одна потрясающая библиотека CSS для создания всплывающей подсказки. Microtip использует aria-label для хранения содержимого всплывающей подсказки и атрибут data для настройки размера и положения всплывающей подсказки.
Скрипт использует переменную CSS, которая позволяет настраивать всплывающую подсказку с помощью простого файла CSS. Переменные CSS уже поддерживаются во многих веб-и мобильных браузерах. Microtip доступен на NPM, Yarn и CDN UNPkg.
Wenk– весит всего 733 байт. Суперлегкая библиотека, написанная в суперсовременном CSS с использованием CSSNext, LESS и SCSS, позволяет настраивать и перекомпилировать стили так, как вам нравится.
Tooltippy — другая легкая библиотека CSS размером около 1 КБ. Tooltippy включает в себя несколько готовых тем для стилизации всплывающей подсказки. Она написана с помощью препроцессора CSS под названием Stylus.
ElegantTips — эта библиотека поставляется с несколькими предварительно созданными темами, которые можно изменить с предоставленными именами классов. В отличие от других библиотек, которые полагаются на данные HTML5 или атрибут aria-label, ElegantTips требует добавления дополнительного элемента для создания всплывающей подсказки. Это позволяет вам добавить буквально любой контент в подсказку кроме простого текста.
Tootik — эта библиотека CSS предоставляет не только стили в формате CSS, LESS и SasS, а также простой в использовании графический интерфейс для настройки всплывающей подсказки. Вы можете просто скопировать и вставить HTML-код, сгенерированный этим инструментом. Это так просто.
Это так просто.
VanillaJS
TippyJS – работающая на Popper.js, TippyJS поставляется с множеством опций для настройки всплывающей подсказки. Вы можете настроить анимацию, стрелку всплывающей подсказки, ширину, размер, тему и многое другое. Скрипт также предоставляет функции обратного вызова, с помощью которых можно выполнить функцию, когда всплывающая подсказка показана и скрыта. Эти функции делают TippyJS одной из самых мощных библиотек JavaScript в нашем списке скриптов для создания всплывающей подсказки.
Darsain Tooltip — эта библиотека обеспечивает базовую реализацию всплывающей подсказки. Тем не менее, она предоставляет обширные возможности для настройки поведения подсказки и набора имен классов для изменения внешнего вида всплывающей подсказки. Всплывающая подсказка хорошо работает в старых браузерах, таких как IE9 и, если это необходимо, и даже в IE8 с несколькими настройками.
Bubb — скрипт хорошо подходит для продвинутых пользователей JavaScript. Используя обширные API-интерфейсы, помимо отображения простого текста, вы можете программно добавить более сложный HTML-контент во всплывающую подсказку. Это довольно круто; вы можете обратиться к Документам к примерам.
Используя обширные API-интерфейсы, помимо отображения простого текста, вы можете программно добавить более сложный HTML-контент во всплывающую подсказку. Это довольно круто; вы можете обратиться к Документам к примерам.
Popper — содержит техническую абстракцию для создания чего-то, что появляется, как всплывающая подсказка, всплывающее окно и выпадающие списки. TippyJS использует его в качестве основы библиотеки, кроме того скрипт используется известными именами в Интернете, такими как Bootstrap, Microsoft и Atlassian.
YY Tooltip — в отличие от других библиотек, YY Tooltip не требует добавления элементов или атрибутов HTML. Она полностью работает с JavaScript, а контент, положение и цвета определены в объекте, а не в элементе HTML. Идеально подходит для использования с полным веб-приложением JavaScript.
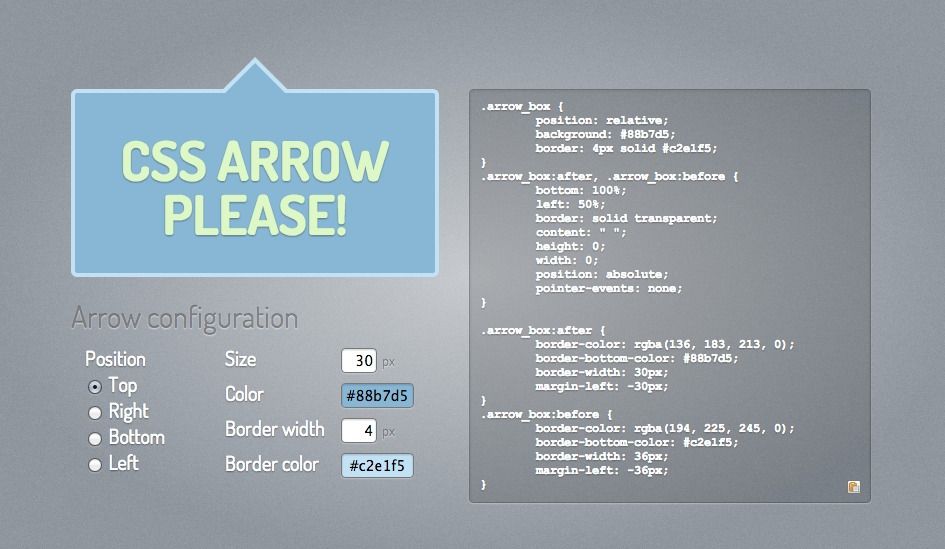
Position.js — еще одна отличная библиотека JavaScript для создания всплывающих подсказок, Position. js предоставляет графический интерфейс для настройки функции и просто копирует, а затем вставляет созданный там код. Position.js можно использовать в сочетании с React.js или Vue.js.
js предоставляет графический интерфейс для настройки функции и просто копирует, а затем вставляет созданный там код. Position.js можно использовать в сочетании с React.js или Vue.js.
Bezet Tooltip — эта библиотека предоставляет 14 вариантов отображения всплывающей подсказки; например, справа, слева, снизу, слева в центр, снизу в центр и т. д. Кроме того, она также достаточно умна, чтобы могла отрегулировать положение всплывающей подсказки на основе доступного пространства вокруг самой подсказки.
MouseTip — эта библиотека JavaScrtipt создаст всплывающую подсказку, которая будет двигаться вместе с курсором. Всплывающая подсказка настраивается с нестандартным атрибутом mousetip вместо использования атрибута data в HTML5. Mousetip доступен как модуль NPM.
Internetips — подобно MousetTip, всплывающая подсказка, генерируемая этой библиотекой, следует за положением курсора. Все настроено через объект JavaScript вместо HTML, а атрибуты также созданы для современных браузеров. Скрипт легкий и быстрый.
Скрипт легкий и быстрый.
MTip — библиотека JavaScript для всплывающих подсказок с отличной совместимостью с браузером. Она совместима с IE8, полностью настраиваемая с помощью параметров, и вы можете добавить подсказку к любому элементу даже на img (элемент изображения).
Bubblesee — легкая библиотека JavaScript, которая обеспечивает прямую функциональность «подсказки». Легко использует библиотеку JavaScript без сложных опций для настройки вывода. Файл Sass предоставляется, если вы хотите изменить внешний вид всплывающей подсказки.
Tipfy — построенный с использованием современного синтаксиса JavaScript, ES6, Tipfy имеет размер всего 2 КБ. Библиотека предоставляет две версии файлов: tipfy.min.js, обеспечивающий сценарий с современным синтаксисом ES6 и tipfy.es5.min.js, если вам нужна совместимость со старыми браузерами. Скрипт использует атрибут data для настройки всплывающей подсказки; Например, data-tipfy-side используется для установки направления всплывающей подсказки, а использования атрибута data-tipfy-text для добавления содержимого всплывающей подсказки.
JQuery
Tooltipster — эта библиотека предоставляет обширные возможности для настройки практически любых элементов, таких как тема, анимация, сенсорная поддержка, контент, триггер открыть/закрыть и т. д. Она также предоставляет пользовательский прослушиватель событий и обратные вызовы, позволяя разработчикам расширять всплывающую подсказку с помощью пользовательских функций. Кроме того, будучи плагином jQuery, всплывающая подсказка будет работать в более раннем браузере, таком как IE6, в зависимости от используемой версии jQuery.
Protip — еще один расширенный плагин jQuery, Protip поддерживает 49 позиций, HTML для содержимого всплывающей подсказки, поддержка иконок, пользовательские обратные вызовы и многое другое. Protip предоставляет графический интерфейс, позволяющий легко настраивать всплывающую подсказку.
PowerTip — этот плагин jQuery также предлагает опции и API-интерфейсы, предоставляя разработчикам ряд различных способов реализации всплывающих подсказок. для заголовка.
для заголовка.
Dark Tooltip — эта библиотека предоставляет некоторые действительно полезные функции для включения всплывающей подсказки. Например, вы можете добавить кнопку подтверждения — «Да» и «Нет», уменьшить фон во время отображения всплывающей подсказки и добавить элементы HTML в контент.
Aria Tooltip — еще одна подсказка со встроенной функцией доступности, этот плагин jQuery совместим с WAI-ARIA 1.1. Он реагирует таким образом, что вы можете предоставить различные конфигурации для разных размеров видового экрана. Aria Tooltip доступен как модуль NPM с именем t-aria-tooltip.
Toolbar.js. — в то время как другой плагин jQuery может отображать только простой текст или HTML-контент во всплывающей подсказке, этот плагин jQuery создает панель инструментов. Всплывающая подсказка будет содержать две или более ссылки с иконкой, которая обычно выполняет действие при нажатии, как и любая панель инструментов.
VueJS
V-Tooltip — это компонент Vue.js, работающий от Popper.js. Он предоставляет новую директиву с именем v-tooltip, которая может быть добавлена к любому элементу для создания всплывающей подсказки. V-tooltip может содержать контент всплывающей подсказки или параметры. Помимо пользовательской директивы v-tooltip вы также можете добавить всплывающую подсказку с помощью компонента v-popover. С помощью этого компонента вы можете добавить более сложный контент во всплывающую подсказку с компонентом Vue.js или HTML.
Vue-Bulma Tooltip — компонент Vue.js для создания всплывающей подсказки, основанной на платформе UML Bulma. Эта библиотека является частью Vue Bulma. Но компонент tooltip доступен как модуль NPM с именем vue-bulma-tooltip, который вы можете использовать как автономный компонент.
Vue-Directive-Tooltip — в целом он похож на компонент V-Tooltip на основе Popper.js и предоставляет ту же директиву, что и v-tooltip. Однако он не обеспечивает компонент v-popover.
Однако он не обеспечивает компонент v-popover.
Vue-Tippy — эта библиотека оборачивает Tippy.js в компонент Vue.js. Она имеет настраиваемую директиву Vue.js, называемую v-tippy, которая работает как атрибут HTML; вы можете добавить контент для всплывающей подсказки или параметры для ее настройки. Скрипт также отображает пользовательский компонент Vue.js в содержимом всплывающей подсказки с помощью параметра html.
VueJS-Popover — пользовательский Vue.js с настраиваемой директивой, называемой v-popover, и двумя настраиваемыми компонентами, а именно <popover> и <tooltip>, предоставляющими разработчикам возможность добавлять всплывающие подсказки в приложении Vue.js.
Vue-Hint — плагин Vue.js, который распаковыввет Hint.css. В плагине имеется директива v-hint-css для добавления всплывающей подсказки. Он предоставляет тот же набор параметров, что и Hint.css, поэтому вы можете добавить их как объект JavaScript или модификатор Vue. js.
js.
ReactJS
React Joyride — компонент React, чтобы отобразить набор подсказок, которые помогут новым пользователям ознакомиться с вашим новым приложением.
React Floater — эта библиотека оборачивает Popper.js в компонент React с именем Floater, поэтому он обладает такими же замечательными функциями, как и у Floater. Вы можете добавить всплывающие подсказки и всплывающие окна, и вы также можете играть с этим компонентом через эту песочницу.
React Autotip — простой компонент React с функцией автоматического позиционирования, React Autotip автоматически отрегулирует положение всплывающей подсказки при изменении доступного пространства вокруг него.
React Tippy — построен на базе Tippy.js и Popover.js. В этой библиотеке представлен компонент Tooltip, который можно включить в приложение React.
React Hint — компонент React, расширяющий Hint. css. Компоненты добавляют несколько функций, недоступных в Hint.css, таких как автоматическое позиционирование, задержка и функция обратного вызова.
css. Компоненты добавляют несколько функций, недоступных в Hint.css, таких как автоматическое позиционирование, задержка и функция обратного вызова.
Больше
Ember Tooltips — компонент Ember.js для создания всплывающих подсказок, он построен на базе Popper.js. Компонент также разработан с учетом доступности и продолжает улучшаться, чтобы соответствовать требованиям 508 по данному вопросу.
D3 Tip — плагин D3.js. D3.js — это библиотека JavaScript для визуализации данных, такая как схемы, карты, диаграммы и т. д. Этот плагин позволяет вам показывать всплывающую подсказку поверх этих данных.
Всем успешной работы!
Источник
HTML всплывающая подсказка: Подборка примеров оформления
Подборка интересных кодов для создания всплывающих подсказок на HTML может дать идеи для реализации своих проектов.
Содержание
1
Всплывающие подсказки на чистом CSS и HTML
See the Pen
CSS Tooltip Magic by Envato Tuts+ (@tutsplus)
on CodePen.
Простые всплывающие подсказки (HTML, CSS)
See the Pen
Social Icons with Tooltip by Jon Milner (@jonmilner)
on CodePen.
See the Pen
CSS ToolTip Smooth animation by Omar Dsooky (@linux)
on CodePen.
See the Pen
Simple CSS Only Tooltip by Matt Stvartak (@mattstvartak)
on CodePen.
See the Pen
Animated CSS Tooltip Concept by Sasha (@sashatran)
on CodePen.
See the Pen
Social Media Icons with Popups (HTML + Pure CSS Only) by Abdelrhman Said (@abdelrhmansaid)
on CodePen.
See the Pen
Pure-CSS Tooltips by Pure-CSS.com (@pure-css)
on CodePen.
See the Pen
Button w/ tooltip by Fabrizio Cuscini (@fabriziocuscini)
on CodePen.
See the Pen
Emerging Tooltip by Mikael Ainalem (@ainalem)
on CodePen.
Всплывающие подсказки с JavaScript
See the Pen
Animated Map Pins by Jeff Bridgforth (@webcraftsman)
on CodePen.
See the Pen
Bootstrap Carousel Tooltip by Antony Tanuputra (@inital_a)
on CodePen.
Подсказки меток на изображении в карусели Bootstrap Carousel (HTML, CSS, JavaScript, Bootstrap)
See the Pen
awTooltip by adobewordpress (@adobewordpress)
on CodePen.
css-only-tooltip — npm
Очень легкая служебная библиотека всплывающих подсказок, созданная с использованием только CSS с динамическими светлыми и темными темами.
Установка
Использование npm
$ npm install css-only-tooltipИспользование пряжи
$ пряжа добавить всплывающую подсказку только для cssИспользование CDN jsDelivr
Использование unpkg CDN:
Быстрый старт
css-only-tooltip использует только атрибут data html для работы. Итак, единственный шаг — импортировать CSS в свой файл и использовать его.
При использовании CDN: —
Добавьте ссылку CDN в файл HTML внутри 9тег 0004.
Затем передайте текст всплывающей подсказки в формате:
<голова>
com/[email protected]/dist/styles.min.css">
<тело>
<дел>
Текст


 По сути, это небольшое всплывающее окно, которое появляется только при наведении курсора мыши на конкретную ссылку или элемент.
По сути, это небольшое всплывающее окно, которое появляется только при наведении курсора мыши на конкретную ссылку или элемент. tooltip: наведение .tooltiptext {
видимость: видимая;
}
<тело>
tooltip: наведение .tooltiptext {
видимость: видимая;
}
<тело>

 Окно всплывающей подсказки появляется, когда мы наводим курсор на текст «Наведите на меня».
Окно всплывающей подсказки появляется, когда мы наводим курсор на текст «Наведите на меня».
