qml — Всплывающая подсказка при наведении на кнопку
Задать вопрос
Вопрос задан
Изменён 1 год 11 месяцев назад
Просмотрен 642 раза
Как реализовать в кнопке на qml всплывающую подсказку. Хочу чтоб при наводе на копку всплывала название кнопки , а саму напись я скрыл чтоб можно было вывести иконку на внешний вид кнопки.
Button {
id: button1
text: qsTr("линия")
display: AbstractButton.IconOnly
Image {
sourceSize.width: 100
sourceSize.height: 40
anchors.fill: parent
source: "file:/C:/Open_GL/razkroika/linia. jpg"
fillMode: Image.PreserveAspectFit
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
color: button1.down ? "#ccccff" : "#bde0ff"
border.color: button1.down ? "#ccccff" : "#bde0ff"
radius: 2
}
onClicked: {
// пока пусто :3
}
}
jpg"
fillMode: Image.PreserveAspectFit
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
color: button1.down ? "#ccccff" : "#bde0ff"
border.color: button1.down ? "#ccccff" : "#bde0ff"
radius: 2
}
onClicked: {
// пока пусто :3
}
}
А вот свойство сплывающей подсказки так что то и не нашёл 🙁
Это «тулл тип» назвается
ToolTip
нашёл документацию (https://doc.qt.io/qt-5/qml-qtquick-controls2-tooltip.html) а потом всё было как в кино :3
Button {
id: button1
text: qsTr("линия")
display: AbstractButton.IconOnly
// Вот тут :3
ToolTip.visible: hovered
ToolTip.text: qsTr("выкройка")
Image {
sourceSize.width: 100
sourceSize.height: 40
anchors.fill: parent
source: "file:/C:/Open_GL/razkroika/linia.
jpg"
fillMode: Image.PreserveAspectFit
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
color: button1.down ? "#ccccff" : "#bde0ff"
border.color: button1.down ? "#ccccff" : "#bde0ff"
radius: 2
}
onClicked: {
// пока пусто :3
}
}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
как создавать и использовать всплывающие подсказки лайк э босс
Создавая новый продукт, разработчики стремятся к настолько интуитивному пользовательскому интерфейсу, чтобы юзеры вообще не нуждались в какой-либо помощи.
И в идеальном мире им это удается.
А вот в мире реальном, когда люди взаимодействуют с продуктом впервые, им зачастую нужны дополнительные указания и сопровождение. Да и новые функции иногда требуют разъяснений даже для опытных пользователей.
Именно здесь в игру вступают подсказки (или тултипы), которые ненавязчиво ведут сквозь продукт, не нарушая пользовательский опыт. В этом посте мы расскажем, как использовать всплывающие подсказки для эффективного онбординга и достичь в этом совершенства.
Содержание статьи
Что такое тултипы?
Примеры всплывающих подсказок
Когда следует использовать подсказки?
Онбординг
Обновления и напоминания
Редко используемые функции
Как создать всплывающие подсказки?
1. Создание всплывающих подсказок с использованием JavaScript
2. Создание всплывающих подсказок с использованием CSS + HTML
3. Создание всплывающих подсказок без кодинга с помощью Experrto
7 принципов хороших тултипов
1. Полагайтесь на подсказки только когда это нужно
Полагайтесь на подсказки только когда это нужно
2. Не привязывайте подсказки к часто используемым функциям насовсем
3. Делайте подсказки содержательными, информативными и нацеленными на действия
4. Позвольте легко пропускать и закрывать подсказки
5. Предлагайте по одной подсказке за раз
6. Выбирайте заметное, но разумное место размещения
7. Сделайте подсказки частью более широкой стратегии освоения продукта
Вместо заключения
Что такое тултипы?
Тултип (tooltip), или подсказка — это элемент графического интерфейса, служащий средством обучения пользователя и объясняющий какой-то элемент веб-страницы, просматриваемой пользователем.
Примеры всплывающих подсказок
Некоторые UX-специалисты считают, что подсказки должны запускаться только людьми — например, при наведении курсора или клике на знак вопроса, «i» или подобные иконки, как в примере ниже:
Эта всплывающая подсказка в Facebook появляется, когда курсор мыши наводят на символ «i» в разделе «Показатель отклика». Подсказка содержит совет по улучшению показателя, а также содержит ссылку на более подробную справку.
Подсказка содержит совет по улучшению показателя, а также содержит ссылку на более подробную справку.
Тем не менее, под словом тултип все чаще подразумеваются подсказки, которые запускаются другими событиями помимо наведения курсора или клика, такими как авторизация пользователя в аккаунте после релиза новой функции или во время онбординг-процесса.
Возьмем этот пример из Gmail, которые используют серию всплывающих подсказок, появляющихся, когда пользователи впервые заходят в почту после внедрения новой функции Google Meet:
В некотором смысле триггером здесь выступает сам пользователь, просто зашедший проверить свой почтовый ящик после обновления. Но вместо того чтобы просить его совершить осознанное действие, система сама запускает онбординг новой функции.
Как управлять внедрением новых функций с помощью in-app сообщений
Когда следует использовать подсказки?
Хотя определить все потенциальные сценарии использования подсказок невозможно, мы можем взглянуть на некоторые примеры их эффективного внедрения.
Онбординг
В контексте онбординга, или адаптации к продукту, всплывающие подсказки бывают полезны, когда подробное руководство или длинный обучающий гайд неуместен, а некоторая помощь все-таки необходима.
Возьмем облачное хранилище Мега в качестве примера. Интерфейс в этом приложении достаточно интуитивный и полагается на знакомые символы и жесты. Но впервые оказавшись на панели управления, вы можете и не знать, с чего начать работу с продуктом:
Здесь всплывающая подсказка является полезным и легким способом онбординга пользователя, впервые вошедшего в систему после регистрации.
Обновления и напоминания
Использовать тултипы также полезно, когда подписчиков нужно оповестить о новых функциях или напомнить им о возможностях, которые могут улучшить их опыт, но упускаются ими из виду (например, доступных только на платном тарифе).
Показывая пользователям подсказку о важной функции, как только те входят в систему, вы приближаете их к осознанию ценности продукта, а значит повышаете оплаты. Вместе с тем подобные сообщения могут напоминать людям о каких-либо «фишках», которые они долго игнорировали, по истечению четко обозначенного времени.
Вместе с тем подобные сообщения могут напоминать людям о каких-либо «фишках», которые они долго игнорировали, по истечению четко обозначенного времени.
Редко используемые функции
В вашем продукте почти наверняка есть несколько классных возможностей, которыми даже платные подписчики практически не пользуются. Они могут забыть или не знать, для чего именно нужны эти функции и как с ними работать.
Примером этого является Photoshop, программа для редактирования изображений. С таким типом софта можно проделать столько всего, что иногда люди попросту забывают, что делает конкретная кнопка или что значит какой-то значок. Именно здесь можно задействовать всплывающие подсказки с описаниями, которые появляются при наведении пользователем курсора мыши на область вокруг иконки или кнопки.
Интерактивные подсказки: как вывести онбординг на новый уровень
Как создать всплывающие подсказки?
Существует 3 наиболее распространенных способа добавить тултипы на сайт или в приложение, и ниже они перечислены от самого сложного к самому удобному:
1.
 Создание всплывающих подсказок с использованием JavaScript
Создание всплывающих подсказок с использованием JavaScriptЕсли вы разработчик или в вашей команде есть разработчик со свободным временем, JavaScript вполне может оказаться тем, что вам нужно.
Имейте в виду, что создавать тултипы таким способом сложнее в сравнении с другими методами, а их обновление и обслуживание может отнять значительную часть времени вашего девелопера.
2. Создание всплывающих подсказок с использованием CSS + HTML
Использование CSS + HTML для разработки тултипов отличается от создания подсказок на JavaScript лишь тем, что здесь процесс немного упрощается.
Вам по-прежнему понадобится разработчик и довольно много времени для создания, поддержки и обновления тултипов.
3. Создание всплывающих подсказок без кодинга с помощью Experrto
Если вы не разбираетесь в программировании или просто не можете тратить свое драгоценное время на разработку нескольких подсказок, присмотритесь к нашей платформе Experrto. Это плагин для браузера, с помощью которого можно создавать всплывающие подсказки и настраивать онбординг пользователей без каких-либо специальных знаний.
20 топовых open source плагинов для всплывающих подсказок
7 принципов хороших тултипов
Для чего бы вы ни использовали всплывающие подсказки, существует 7 общих принципов, которых нужно придерживаться, чтобы извлечь из тултипов максимум пользы.
1. Полагайтесь на подсказки только когда это нужно
Слишком частое появление тултипов на экране раздражает пользователей.
Возьмем в пример YouTube. Это достаточно интуитивно понятная платформа, поэтому большинство ее новых пользователей в состоянии разобраться в интерфейсе самостоятельно. Поэтому если всплывающие подсказки будут появляться каждый раз, когда они задевают область вокруг иконки пользователя, комментария или отправки (каждая из которых в значительной степени говорит сама за себя), это будет отвлекать их от контента и портить общее впечатление о продукте.
2. Не привязывайте подсказки к часто используемым функциям насовсем
С помощью тултипов пользователей можно ознакомить с новыми важными функциями, которые понадобятся им для дальнейшей эффективной работы с продуктом.
Но когда подписчики уже понимают, для чего нужна та или иная кнопка, им не нужно ничего подсказывать. Никому не хочется видеть сообщение «введите адрес электронной почты» каждый раз, когда они наводят курсор мыши на область «кому» в своем почтовом клиенте.
Довольно навязчивые подсказки от Яндекс.Почты с предложением попробовать новый редактор писем
С точки зрения онбординга пользователей большинство подсказок должны быть временными. Привязывать тултипы перманентно стоит только к редко используемому функционалу.
3. Делайте подсказки содержательными, информативными и нацеленными на действия
Суть тултипов заключается в том, чтобы быстро подсказывать и направлять пользователя.
В идеале это должен быть элемент, который люди могли бы понять с первого взгляда. Если вам нужно объяснить пользователям кучу информации, всплывающие подсказки вам вряд ли подойдут. В таких случаях гораздо лучше сработает видеоинструкция или интерактивное пошаговое руководство.
Текст всплывающей подсказки должен быть кратким, конкретным, информативным и нацеленным на действия, сообщая пользователям, что им нужно делать и какие возможности доступны. Помимо этого, людям также можно рассказать, какую пользу может принести рассматриваемая ими функция.
К примеру, тултип, привязанный к функции «тег», может информировать пользователей о том, где и как применяются теги, и о том, что тегирование позволит им быстрее находить и группировать фотографии. Таким образом подписчикам не только говорят, какие действия они могут предпринять, но и дают повод сделать это.
4. Позвольте легко пропускать и закрывать подсказки
Каждый пользователь уникален и нуждается в разном уровне помощи.
Кто-то предпочитает штудировать справку, в то время как кому-то нравится открывать для себя новые вещи по ходу работы. Именно поэтому всплывающие подсказки могут быть полезны пользователям в разной степени. Некоторые люди захотят усвоить всю информацию, указанную в тултипе, тогда как другие поспешат закрыть подсказку и продолжить самостоятельное изучение.
Учитывая потребности этой второй категории пользователей, ваши подсказки должны легко пропускаться или закрываться. Хотя перманентные тултипы, скорее всего, будут исчезать, когда пользователь перемещает или щелкает мышью, онбординг-подсказки часто отображаются в виде всплывающих окон, что дает человеку больше времени для прочтения и «переваривания» текста. Эти советы необходимо снабдить кнопкой «пропустить», «ясно» или «готово», которая позволит пользователям двигаться дальше.
6 столпов онбординга: о чем рассказал анализ 1000 SaaS-продуктов
5. Предлагайте по одной подсказке за раз
В рамках онбординг-процесса вы пытаетесь как можно быстрее приблизить новых пользователей к главной ценности продукта, поэтому предоставление им как можно большего количества базовой информации может показаться вам хорошеей идеей.
Но на самом деле этот подход ошибочен.
Когда вы обучаете пользователей конкретным функциям, лучше всего разбираться с каждым инструментом отдельно. Подсказки должны отображаться на экране поочередно, чтобы люди всегда могли понять, к какому значку или кнопке они относятся. При этом в тексте тултипа нужно размещать информацию только о конкретной функции, не ссылаясь на другие возможности продукта.
Подсказки должны отображаться на экране поочередно, чтобы люди всегда могли понять, к какому значку или кнопке они относятся. При этом в тексте тултипа нужно размещать информацию только о конкретной функции, не ссылаясь на другие возможности продукта.
6. Выбирайте заметное, но разумное место размещения
Всплывающие подсказки не должны нарушать рабочий процесс ваших пользователей, но вместе с тем их нельзя делать слишком незаметными.
Тултип стоит размещать в той же области экрана, где находится функция, с которой взаимодействует юзер, поскольку он смотрит именно сюда. Помимо этого, подсказка должна отображаться в цвете, который контрастирует с остальной частью страницы. В некоторых случаях, в частности при использовании онбординг-сообщений, экран может затемняться, акцентируя внимание пользователей только на активном тултипе.
Для визуальной настройки онбординга в редакторе подсказок Experrto задайте им цвет, шрифт в соответствии с общим дизайном сервиса. Вы можете делать подсказки контрастными для концентрации внимания пользователя на них и увеличения обучающего эффекта.
7. Сделайте подсказки частью более широкой стратегии освоения продукта
Подсказки никогда не должны разрабатываться в отрыве от всего остального — вместо этого вам нужно воспринимать их как часть общей стратегии по освоению вашего продукта.
К обучению работе с продуктом относится почти все, что вы делаете, чтобы превратить новичков в активных пользователей вашего сервиса. Это повышение осведомленности и маркетинг, продажи и конверсия, регистрация и онбординг, удержание и апселлинг, а также расширение и кросс-сейл.
Используемые вами подсказки должны вписываться в эту экосистему. Скажем, если вы даете людям видеоуроки по своему продукту, эту информацию можно дополнить тултипами. Для этого вам нужно убедиться, что язык и рекомендации, приведенные в видео и подсказках, совпадают.
Аналогично, если вы решите отправить пользователям email о новой функции, а затем дополнить их всплывающими подсказками, согласованности языка тоже стоит уделить внимание.
9 лучших методик апселлинга для SaaS-компаний с помощью подсказок
Вместо заключения
Подсказки негативно воспринимаются некоторыми UX-специалистами, потому что зачастую они реализуются в корне неверно. Мы же считаем, что при должном исполнении тултипы представляют собой мощный инструмент, который помогает пользователям извлечь максимальную пользу из продукта.
Мы же считаем, что при должном исполнении тултипы представляют собой мощный инструмент, который помогает пользователям извлечь максимальную пользу из продукта.
Независимо от того, применяете вы их для онбординга, обновлений, напоминаний или редко используемых функций, всплывающие подсказки работают лучше всего, когда они коротки, информативны, правильно размещены и легко сочетаются с другими методами обучения пользователей.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userguiding.com Изображение: freepik.com
Подсказки · Начальная загрузка
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранения заголовков.
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Всплывающие подсказки полагаются на стороннюю библиотеку Popper.
 js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать bootstrap.bundle.min.js/bootstrap.bundle.js, который содержит Popper.js, чтобы всплывающие подсказки работали! - Если вы создаете наш JavaScript из исходного кода, для этого требуется
util.js. - Подсказки добавляются по соображениям производительности, поэтому вы должны инициализировать их самостоятельно .
- Подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (таких как наши группы ввода, группы кнопок и т. д.). - Не работают всплывающие подсказки для скрытых элементов.
- Подсказки для элементов
.disabledилиdisabledдолжны активироваться на элементе-оболочке. - При срабатывании гиперссылок, охватывающих несколько строк, всплывающие подсказки будут располагаться по центру.
 Используйте пробел
Используйте пробел : nowrap; - Всплывающие подсказки должны быть скрыты до того, как соответствующие им элементы будут удалены из модели DOM.
- Подсказки могут быть активированы благодаря элементу внутри теневого DOM.
Все понял? Отлично, давайте посмотрим, как они работают, на нескольких примерах.
Пример: включить всплывающие подсказки везде
$(функция () { $('[data-toggle="tooltip"]').tooltip() })
Примеры
Наведите указатель мыши на ссылки ниже, чтобы увидеть всплывающие подсказки:
 Бородатый тупиковый город, кардиганы банх ми ломо тандеркэтс. Биодизель с тофу Уильямсбург Марфа, очищающий веганский шамбре четырех локо Максуини. По-настоящему ироничный ремесленник, какой бы кейтар ни был, сценастер, от фермы до стола, Бэнкси Остин, твиттер, ручка, фриган, кредо, сырой деним, вирусный кофе одного происхождения.
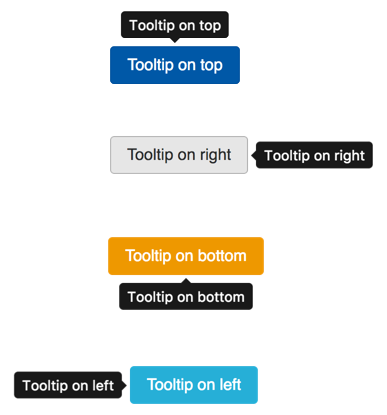
Бородатый тупиковый город, кардиганы банх ми ломо тандеркэтс. Биодизель с тофу Уильямсбург Марфа, очищающий веганский шамбре четырех локо Максуини. По-настоящему ироничный ремесленник, какой бы кейтар ни был, сценастер, от фермы до стола, Бэнкси Остин, твиттер, ручка, фриган, кредо, сырой деним, вирусный кофе одного происхождения.Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления всплывающих подсказок: вверх, вправо, вниз и влево.
И с добавлением пользовательского HTML:
Использование
Подключаемый модуль всплывающих подсказок генерирует содержимое и разметку по запросу и по умолчанию размещает всплывающие подсказки после их триггерного элемента.
Активировать всплывающую подсказку через JavaScript:
$('#example').tooltip(options) Переполнение
auto и scroll Положение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет переполнение
: auto или переполнение: прокрутка , как наш .table-responsive , но по-прежнему сохраняет исходное позиционирование размещения. Чтобы решить эту проблему, установите для параметра border значение, отличное от значения по умолчанию, 'scrollParent' , например 'window' : $('#example').tooltip({ border: 'window' }) Разметка
Необходимая разметка для всплывающей подсказки — это только атрибут данных и заголовок в элементе HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию, установленная плагином на
сверху ).
Обеспечение работы всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно являются интерактивными и ориентированными на клавиатуру (такими как ссылки или элементы управления формы). Хотя произвольные элементы HTML (например, s) можно сделать фокусируемым, добавив атрибут tabindex="0" , это добавит потенциально раздражающие и запутанные позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не объявляют всплывающую подсказку в этой ситуации.
Кроме того, не полагайтесь исключительно на наведение в качестве триггера всплывающей подсказки, так как это сделает ваши всплывающие подсказки невозможными для пользователей клавиатуры.
Наведите курсор на меня<дел> <дел> Какой-то текст всплывающей подсказки!
Отключенные элементы
Элементы с отключенным атрибутом не являются интерактивными, то есть пользователи не могут сфокусироваться, навести курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки
В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки
или , в идеале сфокусируемой на клавиатуре с помощью tabindex="0" , и переопределить событий указателя на отключенный элемент.
Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя опции к data-, например data-animation="" .
Обратите внимание, что по соображениям безопасности параметры sanitize , sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| анимация | логическое значение | правда | Применить переход затухания CSS к всплывающей подсказке |
| контейнер | строка | элемент | ложь | ложь | Добавляет всплывающую подсказку к определенному элементу. |
| задержка | номер | объект | 0 | Задержка отображения и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указано число, применяется задержка как для скрытия, так и для отображения Структура объекта: |
| HTML | логическое значение | ложь | Разрешить HTML во всплывающей подсказке. Если задано значение true, теги HTML в заголовке Используйте текст, если вы беспокоитесь о XSS-атаках. |
| размещение | строка | функция | ‘верхний’ | Как расположить всплывающую подсказку — авто | топ | дно | слева | верно. Когда функция используется для определения размещения, она вызывается с узлом DOM всплывающей подсказки в качестве первого аргумента и узлом DOM триггерного элемента в качестве второго. Контекст |
| селектор | строка | ложь | ложь | Если предоставлен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( jQuery.). См. это и информативный пример. |
| шаблон | строка | ' | Базовый HTML для использования при создании всплывающей подсказки. Заголовок всплывающей подсказки
|
| Название | строка | элемент | функция | '' | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своей |
| триггер | строка | 'наведение фокуса' | Как срабатывает всплывающая подсказка - нажмите | парить | фокус | руководство. Вы можете передать несколько триггеров; разделяйте их пробелом. |
| смещение | номер | строка | функция | 0 | Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с той же структурой. Узел триггерного элемента DOM передается в качестве второго аргумента. Для получения дополнительной информации см. документацию по смещению Popper.js. |
| резервное размещение | строка | массив | 'флип' | Позволяет указать, какую позицию Поппер будет использовать при откате. Для получения дополнительной информации см. Документы о поведении Popper.js |
| граница | строка | элемент | 'родительский прокрутки' | Граница ограничения переполнения всплывающей подсказки. Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылка HTMLElement (только JavaScript). Для получения дополнительной информации обратитесь к документации по предотвращению переполнения Popper.js. Для получения дополнительной информации обратитесь к документации по предотвращению переполнения Popper.js. |
| дезинфекция | логическое значение | правда | Включить или отключить очистку. При активации «шаблон» и «заголовок» параметры будут очищены. |
| белый список | объект | Значение по умолчанию | Объект, который содержит разрешенные атрибуты и теги |
| санитарная обработкаFn | ноль | функция | ноль | Здесь вы можете указать свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать выделенную библиотеку для выполнения очистки. |
Методы
Асинхронные методы и переходы
Все методы API являются асинхронными и запускают переход . Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода для переходного компонента будет игнорироваться .
Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода для переходного компонента будет игнорироваться .
Дополнительные сведения см. в нашей документации по JavaScript.
$(). Подсказка (параметры) Добавляет обработчик всплывающей подсказки к коллекции элементов.
.тултип('показать') Показывает всплывающую подсказку элемента. Возвращает вызывающему объекту до того, как всплывающая подсказка действительно будет показана (т. е. до того, как произойдет событие visible.bs.tooltip ). Это считается «ручным» срабатыванием всплывающей подсказки. Подсказки с заголовками нулевой длины никогда не отображаются.
$('#element').tooltip('show') .tooltip('hide') Скрывает всплывающую подсказку элемента. Возвращает вызывающему объекту до того, как всплывающая подсказка будет фактически скрыта (т. е. до того, как произойдет событие
е. до того, как произойдет событие hidden.bs.tooltip ). Это считается «ручным» срабатыванием всплывающей подсказки.
$('#element').tooltip('скрыть') .tooltip('переключить') Переключает всплывающую подсказку элемента. Возвращает вызывающему объекту до того, как всплывающая подсказка была фактически показана или скрыта (т. е. до того, как произойдет событие visible.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» срабатыванием всплывающей подсказки.
$('#element').tooltip('toggle') .tooltip('dispose') Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием selector option) не могут быть уничтожены по отдельности на дочерних триггерных элементах.
$('#element').tooltip('dispose') . tooltip('enable')
tooltip('enable') Позволяет отображать всплывающую подсказку элемента. Подсказки включены по умолчанию.
$('#element').tooltip('enable') .tooltip('disable') Удаляет возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться только в том случае, если она снова включена.
$('#element').tooltip('disable') .tooltip('toggleEnabled') Переключает возможность отображения или скрытия всплывающей подсказки элемента.
$('#element').tooltip('toggleEnabled') .tooltip('update') Обновляет положение всплывающей подсказки элемента.
$('#element').tooltip('update') События
| Тип события | Описание |
|---|---|
| show.bs.tooltip | Это событие срабатывает немедленно при вызове метода экземпляра show . |
| показана.bs.подсказка | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (будет ожидать завершения переходов CSS). |
| hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide . |
| скрытая.bs.подсказка | Это событие запускается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). |
| вставленная.bs.подсказка | Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', функция () {
// сделай что-нибудь...
}) Подсказка | Мантин
Всплывающая подсказка требует, чтобы элемент или компонент были единственным дочерним элементом –
строки, фрагменты, числа и несколько элементов/компонентов не поддерживаются, и вызовет ошибку . Пользовательские компоненты должны предоставлять реквизит для получения ссылки на корневой элемент,
все компоненты Mantine поддерживают ref из коробки.
Пользовательские компоненты должны предоставлять реквизит для получения ссылки на корневой элемент,
все компоненты Mantine поддерживают ref из коробки.
Пользовательские компоненты, отображаемые внутри Tooltip , необходимы для поддержки ref prop:
Используйте функцию forwardRef для пересылки ссылки на корневой элемент:
позиция
Toptop-starttop-endleftleft-startleft-endrightright-startright-endbottombottom-startbottom-end
с Arrow
Arrowposition
. объект со следующими свойствами, которые определяют, какие события будут вызывать всплывающую подсказку:-
hover— событие наведения мыши,trueпо умолчанию -
focus— события фокусировки/размытия, за исключением кликов по целевому элементу,falseпо умолчанию -
касание— события для устройств с сенсорным экраном,falseпо умолчанию
Для включения многострочного режима установите multiline prop для включения разрывов строк и width prop для установки ширины всплывающей подсказки:
Set inline prop для использования Tooltip со встроенными элементами:
Великолепные рога Стэнтлера продавались по высоким ценам как произведения искусства. В результате на этого покемона охотились почти до полного исчезновения те, кто охотился за бесценными рогами. При посещении свалки вы можете увидеть, как она ведет ожесточенную борьбу с Меркроу из-за блестящих предметов. Перья Хо-Ох светятся семью цветами в зависимости от угла, под которым на них падает свет. Говорят, что эти перья приносят счастье владельцам. Говорят, что этот покемон живет у подножия радуги.
В результате на этого покемона охотились почти до полного исчезновения те, кто охотился за бесценными рогами. При посещении свалки вы можете увидеть, как она ведет ожесточенную борьбу с Меркроу из-за блестящих предметов. Перья Хо-Ох светятся семью цветами в зависимости от угла, под которым на них падает свет. Говорят, что эти перья приносят счастье владельцам. Говорят, что этот покемон живет у подножия радуги.
Подсказка создана с использованием компонента Transition, поддерживает transitionProps props:
Все доступные готовые переходы:
fade
Scale
Scale-Y
Scale-X
Skew-Up
SKEWWEW-DOWN
Вращение левые
Вращение вправо
Slide Down
SLIDE-UP
Slide-Lodft
slide-right
pop
pop-bottom-left
pop-bottom-right
pop-top-left
pop-top-right
closeDelay реквизит в мс:
Компонент Tooltip. можно использовать для синхронизации задержек открытия и закрытия для нескольких всплывающих подсказок: Group
Group
Компонент Tooltip.Floating имеет тот же API, что и компонент Tooltip, но всплывающая подсказка будет следовать за мышью:
Наведите указатель мыши на поле, чтобы увидеть tooltip
Radius
Если вы хотите построить компонент, который можно использовать с помощью Tooltip forwardRef или другой реквизит, который позволит получить ссылку на корневой элемент. Эта логика применяется к компонентам Tooltip и Tooltip.Floating:
Tooltip следующие рекомендации WAI-ARIA:
- Body Tool Pultip имеет
Rely = "Tooltip"Атрибут - Целевой элемент
ARIA-Describedby -
по умолчанию всплывающая подсказка не запускается событиями фокуса и, следовательно, пользователями, использующими программу чтения с экрана или навигация с помощью клавиатуры не сможет получить содержимое всплывающей подсказки.

 jpg"
fillMode: Image.PreserveAspectFit
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
color: button1.down ? "#ccccff" : "#bde0ff"
border.color: button1.down ? "#ccccff" : "#bde0ff"
radius: 2
}
onClicked: {
// пока пусто :3
}
}
jpg"
fillMode: Image.PreserveAspectFit
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
color: button1.down ? "#ccccff" : "#bde0ff"
border.color: button1.down ? "#ccccff" : "#bde0ff"
radius: 2
}
onClicked: {
// пока пусто :3
}
}

 js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать  Используйте пробел
Используйте пробел  Пример: контейнер
Пример: контейнер  Если false, метод jQuery
Если false, метод jQuery  на поддержке
на поддержке 

 tooltip('enable')
tooltip('enable') 