Тег button
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Нажатая кнопка помечается следующим образом:
<button type=»button»>Нажмите меня!</button>
Определение и использование
Тег <button> определяет нажатую кнопку.
Внутри элемента <button> можно поместить содержимое, например текст или изображения. Это различие между этим элементом и кнопками, созданными с помощью элемента <input>.
Совет: Всегда указывайте атрибут Type для элемента < Button >. Различные обозреватели используют различные типы по умолчанию для элемента <button>.
Совет: Кнопки часто стилизованы под CSS:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <button> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: При использовании элемента <button> в HTML-форме различные обозреватели могут отправлять различные значения.
Совет: Посетите наш CSS кнопки учебник чтобы узнать, как стиль кнопок с CSS.
Различия между HTML 4,01 и HTML5
HTML5 имеет следующие новые атрибуты: автофокусировка, форма, формактион, форменктипе, форммесод, formnovalidate и формтаржет.
Атрибуты
= Новые в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы |
| disabled | disabled | Указывает, что кнопка должна быть отключена |
| form | form_id | Указывает одну или несколько форм, к которым принадлежит кнопка |
| formaction | Указывает, куда отправлять данные формы при отправке формы. Только для type=»submit» | |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Задает способ кодирования данных формы перед отправкой на сервер. Только для type=»submit» Только для type=»submit» |
| formmethod | get post | Указывает способ отправки данных формы (используемый метод HTTP). Только для type=»submit» |
| formnovalidate | formnovalidate | Указывает, что данные формы не должны проверяться при отправке. Только для type=»submit» |
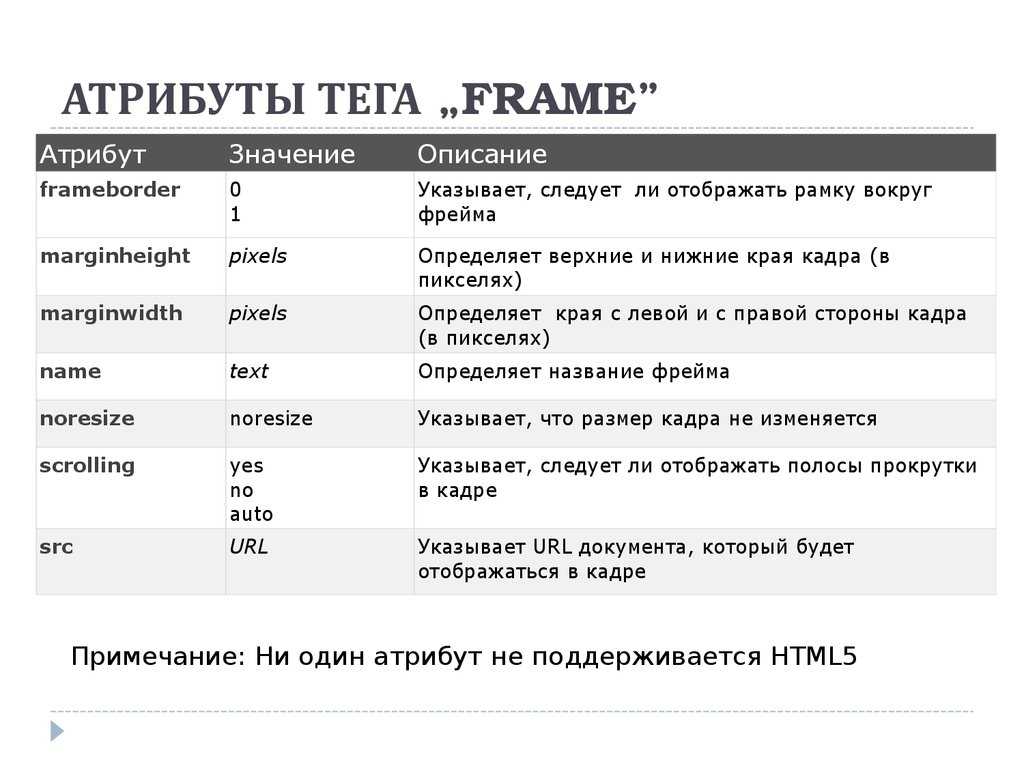
| formtarget | _blank _self _parent _top framename | Указывает, где отображать ответ после отправки формы. Только для type=»submit» |
| name | name | Задает имя кнопки |
| type | button reset submit | Указывает тип кнопки |
| value | text | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег <button> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <button> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML DOM Ссылки: Кнопку Object
CSS Учебник: Styling Кнопки
Параметры CSS по умолчанию
Нет.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML теги — справочник с примерами и описанием команд
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов.
Вы узнаете, что это такое и для чего нужно.
Также на примерах я покажу как это все используется.
Содержание:
- Что это такое
- Виды
- Основные элементы
- Справочник:
- Основной контейнер
- Служебные
- Коды для текста
- Таблицы
- Изображения
- Списки
- Гиперссылки
- Встроенный контент
- Для группировки
- Формы
Что такое html теги
HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу.
С помощью таких команд мы общаемся с браузером и как бы программируем его действия.
Все теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова.
Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html.
Например, выделение текста жирным:
<b>Жирный текст</b>
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими.
Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части.
К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
<a href="https://site.ru">Текст ссылки</a>
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег.
Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца.
Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
<p>Пример небольшого текстового абзаца</p>
Обратите внимание!
К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.
В данном примере конец абзаца.
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным.
Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
<p><b>Пример</b> небольшого текстового абзаца</p>Наглядный пример выделения
Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
<br> <!-- перенос строки --> <hr> <!-- разделитель --> <input type="text"> <!-- поле ввода --> <img src="logo.png"> <!-- вывод изображения -->
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.
Такие команды обязательно должны присутствовать на каждой странице.
Вот они:
- doctype
- html
- head
- body
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (
Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров.
Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>Справочник HTML
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документа.
Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документа.
Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Тег HTML
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <html></html> | корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров.
Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <!—…—> | комментарий | none |
| <!DOCTYPE> | объявление типа документа | none |
| <head></head> | контейнер для метаданных html-документа | none |
| <title></title> | заголовок / имя html-документа | none |
| <meta> | мета-данные веб-страницы | none |
| <link> | подключает внешние таблицы стилей | none |
| <script></script> | подключает сценарии к странице | none |
| <style></style> | подключает встраиваемые таблицы стилей | none |
| <base> | базовый url-адрес, относительно которого вычисляются относительные адреса | none |
| <noscript></noscript> | секция, не поддерживающая скрипт | block |
HTML теги для текста
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <h2></h2> — <h6></h6> | заголовки шести уровней | block |
| <p></p> | параграфы в тексте | block |
| <br> | перенос текста на новую строку | none |
| <hr> | горизонтальная линия | block |
| <wbr> | возможное место разрыва длинной строки | none |
| <blockquote></blockquote> | большая цитата | block |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <code></code> | фрагмент программного кода | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <pre></pre> | выводит текст с пробелами и переносами | block |
| <samp></samp> | результат выполнения сценария | block |
| <var></var> | выделяет переменные из программ | block |
| <del></del> | перечёркивает текст, помечая как удаленный | block |
| <s></s> | перечёркивает неактуальный текст | block |
| <dfn></dfn> | выделяет термин курсивом | block |
| <em></em> | выделяет важные фрагменты текста курсивом | block |
| <i></i> | выделяет текст курсивом без акцента | block |
| <strong></strong> | выделяет полужирным важный текст | block |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | block |
| <ins></ins> | подчёркивает изменения в тексте | block |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | block |
| <mark></mark> | выделяет фрагменты текста желтым фоном | block |
| <small></small> | отображает текст шрифтом меньшего размера | block |
| <sub></sub> | подстрочное написание символов | block |
| <sup></sup> | надстрочное написание символов | block |
| <time></time> | дата / время документа или статьи | block |
| <abbr></abbr> | аббревиатура или акроним | none |
| <address></address> | контактные данные автора документа или статьи | block |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
Теги таблицы HTML
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице.
Такие элементы тоже рекомендую использовать на странице.
Особенно они пригодятся в аналитических материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <table></table> | html-таблица | table |
| <tr></tr> | строка таблицы | table-row |
| <th></th> | заголовок столбца таблицы | table-cell |
| <td></td> | ячейка таблицы | table-cell |
| <thead></thead> | блок заголовков таблицы | table-header-group |
| <tbody></tbody> | тело таблицы | table-row-group |
| <tfoot></tfoot> | нижний колонтитул таблицы | table-footer-group |
| <caption></caption> | подпись к таблице | table-caption |
| <col> | выбирает для форматирования столбцы | table-column |
| <colgroup></colgroup> | контейнер для одного или нескольких <col> | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации.
Тоже полезно при восприятии и усвоения информации.
Еще полезно и в SEO.
Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <img> | html-изображения | inline |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <canvas></canvas> | холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции.
Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
|---|---|---|
| <ol></ol> | упорядоченный нумерованный список | block |
| <ul></ul> | маркированный список | block |
| <li></li> | элемент списка | list-item |
| <dl></dl> | контейнер для термина и его описания | block |
| <dt></dt> | задаёт термин | block |
| <dd></dd> | расшифровывает термин | block |
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании.
Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме.
Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом.
Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации.
Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <audio></audio> | добавляет аудио-файлы | inline-block |
| <video></video> | добавляет видео-файлы | inline-block |
| <source> | указывает местоположение и тип альтернативных файлов для <audio> и <video> | none |
| <track> | субтитры для элементов <audio> и <video> | none |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <iframe></iframe> | создаёт встроенный фрейм | block |
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
К примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц.
Это улучшает как удобство пользования, так и скорость загрузки страницы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <body></body> | тело html-документа | block |
| <div></div> | контейнер для разделов html-документа, группирует блочные элементы | block |
| <span></span> | контейнер для строчных элементов | inline |
| <header></header> | секция для вводной информации сайта или группы навигационных ссылок | block |
| <footer></footer> | секция для нижнего колонтитула документа или раздела | block |
| <section></section> | логическая область (раздел) страницы, обычно с заголовком | block |
| <article></article> | раздел контента, образующий независимую часть документа или сайта | block |
| <aside></aside> | контент страницы, имеющий косвенное отношение к основному контенту | block |
| <nav></nav> | раздел документа, содержащий навигационные ссылки по сайту | block |
| <figure></figure> | независимый контейнер для такого контента как изображения, диаграммы и т. п. п. | block |
| <figcaption></figcaption> | заголовок для элемента <figure> | block |
| <details></details> | контейнер с дополнительными сведениями, который можно открыть или закрыть | block |
| <summary></summary> | видимый заголовок для элемента <details> | block |
| <main></main> | контейнер для уникального основного содержимого в пределах одной страницы сайта | block |
Формы
Они тоже частенько используются на сайтах. Самая главная и обязательная из них, это форма поиска.
Если это многостраничник, то такой элемент должен обязательно присутствовать.
Также сюда можно отнести формы подписки, обратной связи, регистрации и так далее.
| Название | Описание | Значение свойства display |
|---|---|---|
| <form></form> | html-форма | block |
| <input> | многофункциональные поля формы | inline-block |
| <textarea> | многострочное поле формы | inline-block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| <button></button> | интерактивная кнопка | inline-block |
| <keygen> | генерирует закрытый и открытый ключи | inline-block |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
На этом все!
Мы рассмотрели html теги и их значение. Используйте данную справку, как шпаргалку при создании сайтов.
Используйте данную справку, как шпаргалку при создании сайтов.
Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
Тег HTML button — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
создает нажимаемую кнопку в HTML-форме. Кнопки, созданные с помощью элемента , функционируют так же, как кнопки, созданные с помощью элемента ввода, но они предлагают более широкие возможности визуализации; так как вы можете поместить содержимое, например текст или изображения, внутрь элемента кнопки. Например, 9Кнопка 0009 Элемент , содержащий изображение, функционирует подобно и может напоминать элемент , тип которого установлен на image .
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Встроенный |
|---|---|
| Содержимое: | Любой блок, встроенный и текстовый |
| Начальный/конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | HTML 4, 4.01, 5 |
Синтаксис
Основной синтаксис тега :
HTML / XHTML:
В приведенном ниже примере показан тег в действии.
