| Тег | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет абревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Используйте <abbr> вместо этого. Определяет акроним |
| <address> | Определяет контактную информацию автора / владельца документа |
| <applet> | Не поддерживается в HTML5. Определяет встроенный аплет |
| <area> | Определяет область внутри карты изображения |
| <article> | Определяет статью |
| <aside> | Определяет содержание, кроме содержания страницы (в стороне) |
| <audio> | Определяет звуковой контент |
| <b> | Определяет жирный текст |
| <base> | Указывает базовый URL-адрес / цель для всех относительных URL-адресов документа |
| <basefont> | Не поддерживается в HTML5. Используйте CSS вместо этого. Отпределяет цвет, размер и шрифт по умолчанию для всего текста документа |
| <bdi> | Изолирует часть текста, который может быть отформатирован в другом направлении от иного текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет увеличенный текст |
| <blockquote> | Определяет раздел, который цитируется с другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет разрыв строки |
| <button> | |
| <canvas> | Используется для рисования на лету, с помощью сценариев (обычно на JavaScript) |
| <caption> | Определяет подпись к таблице |
| <center> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет центрирование текста |
| <cite> | Определяет название произведения при цитировании из него |
| <code> | Определяет фрагмент компьютерного кода |
| <col> | Указывает свойства столбцов для каждого столбца в элементе <colgroup> |
| <colgroup> | Определяет группу с одного или нескольких столбцов в таблице для форматирования |
| <data> | Связывает заданный контент с машиночитаемым переводом |
| <datalist> | Определяет список предварительно определённых параметров управления вводом |
| <dd> | Определяет описание / значение термина в списке описания |
| <del> | Определяет удалённый с документа текст |
| <details> | Определяет дополнительные детали, которые пользователь может просматривать или прятать |
| <dfn> | Задаёт термин, для которого будет дано определение (definition) |
| <dialog> | Определяет диалоговый бокс или окно |
| <dir> | Не поддерживается в HTML5. Используйте <ul> вместо этого. Используйте <ul> вместо этого.Определяет список каталогов |
| <div> | Определяет раздел (блочный) в документе |
| <dl> | Определяет список описаний |
| <dt> | Определяет термин / имя в списке описания |
| <em> | Определяет семантически подчёркнутый текст (empharized) |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <fieldset> | Группы связанных элементов в форме |
| <figcaption> | Определяет заголовок для элемента <figure> |
| <figure> | Определяет автономное содержание |
| <font> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет шрифт, цвет и размер текста |
| <footer> | Определяет нижний колонтитул (футер) для документа или раздела |
| <form> | Определяет HTML форму для ввода пользователем |
| <frame> | Не поддерживается в HTML5. |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <h2> to <h6> | Определяет HTML заголовки |
| <head> | Определяет информацию о документе |
| <header> | Определяет заголовок для документа или раздела |
| <hr> | Определяет тематическую смену контента |
| <html> | Определяет корень HTML-документа |
| <i> | Определяет часть текста альтернативным голосом или настроением |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображение |
| <input> | Определяет элемент управления вводом |
| <ins> | Определяет текст, который был вставлен в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет метку для элемента <input> |
| <legend> | Определяет заголовок для элемента <fieldset> |
| <li> | Определяет элемент списка |
| <link> | Определяет взаимосвязь между документом и внешним ресурсом (обычно используется для ссылки на внешние таблицы стилей) |
| <main> | |
| <map> | Определяет карту изображения на стороне клиента |
| <mark> | Определяет помеченный (маркированный) / выделенный текст |
| <meta> | Определяет метаданные HTML документа |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчик) |
| <nav> | Определяет навигационные ссылки (навигация по сайту) |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержание для пользователей, которые не поддерживают фреймы |
| <noscript> | Определяет альтернативное содержание для пользователей, которые не поддерживают скрипты на стороне клиента |
| <object> | Определяет встроенный объект |
| <ol> | Определяет упорядоченный (нумерованный) список |
| <optgroup> | Определяет группу соответствующих параметров в выпадающем списке (выпадающем меню) |
| <option> | Определяет параметр в выпадающем списке |
| <output> | Определяет результат расчёт (калькуляции) |
| <p> | Определяет параграф (абзац) |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задания |
| <q> | Определяет короткую цитату |
| <rp> | Определяет, что показывать в браузерах, которые не поддерживают ruby аннотации |
| <rt> | Определяет пояснения / произношение символов (для восточноазиатской типографики) |
| <ruby> | Определяет аннотацию ruby (для восточноазиатской типографики) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет исходные данные с компьютерной программы |
| <script> | Определяет скрипт на стороне клиента |
| <section> | Определяет раздел (секцию) в документе |
| <select> | Определяет выпадающий список |
| <small> | Определяет меньший текст |
| <source> | Определяет несколько медиа-ресурсов для медиа-элементов (<video> и <audio>) |
| <span> | Определяет раздел (строчный) в документе |
| <strike> | Не поддерживается в HTML5. Используйте <del> или <s> вместо этого. Используйте <del> или <s> вместо этого.Определяет перечеркнутый текст |
| <strong> | Определяет семантически важный текст |
| <style> | Определяет информацию о стиле в документе |
| <sub> | Определяет подстрчный текст (нижний индекс) |
| <summary> | Определяет видимый заголовок для элемента <details> |
| <sup> | Определяет надстрочный текст (верхний индекс) |
| <svg> | Определяет контейнер для графики SVG |
| <table> | Определяет таблицу |
| <tbody> | Группирует содержание тела в таблице |
| <td> | Определяет клетку (ячейку) в таблице |
| <template> | Определяет шаблон |
| <textarea> | Определяет многострочный элемент управления вводом (текстовая область) |
| <tfoot> | Группирует содержание нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержание заголовка в таблице |
| <time> | Определяет дату / время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для медиа-элементов (<video> и <audio>) |
| <tt> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет текст телетайпа |
| <u> | Определяет текст, который должен быть стилистически отличным от обычного текста |
| <ul> | Определяет неупорядоченный (ненумерованный) список |
| <var> | Определяет переменную |
| <video> | Определяет видео или фильм |
| <wbr> | Определяет возможный разрыв строки |
HTML теги — справочник с примерами и описанием команд
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов.
Вы узнаете, что это такое и для чего нужно.
Также на примерах я покажу как это все используется.
Содержание:
- Что это такое
- Виды
- Основные элементы
- Справочник:
- Основной контейнер
- Служебные
- Коды для текста
- Таблицы
- Изображения
- Списки
- Гиперссылки
- Встроенный контент
- Для группировки
- Формы
Что такое html теги
HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу.
С помощью таких команд мы общаемся с браузером и как бы программируем его действия.
Парный html тег с атрибутомВсе теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова.
Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html.
Есть определенный набор тегов по спецификации html.
Например, выделение текста жирным:
<b>Жирный текст</b>
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими.
Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части.
К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
<a href="https://site.ru">Текст ссылки</a>
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег.
Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца.
Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
<p>Пример небольшого текстового абзаца</p>
Обратите внимание!
К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным.
Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
<p><b>Пример</b> небольшого текстового абзаца</p>Наглядный пример выделения
Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
<br> <!-- перенос строки --> <hr> <!-- разделитель --> <input type="text"> <!-- поле ввода --> <img src="logo.png"> <!-- вывод изображения -->
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.
Вот они:
- doctype
- html
- head
- body
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (открывающий и закрывающий).
Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров.
Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>Справочник HTML
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документа.
Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Тег HTML
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <html></html> | корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров.
Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <!—…—> | комментарий | none |
| <!DOCTYPE> | объявление типа документа | none |
| <head></head> | контейнер для метаданных html-документа | none |
| <title></title> | заголовок / имя html-документа | none |
| <meta> | мета-данные веб-страницы | none |
| <link> | подключает внешние таблицы стилей | none |
| <script></script> | подключает сценарии к странице | none |
| <style></style> | подключает встраиваемые таблицы стилей | none |
| <base> | базовый url-адрес, относительно которого вычисляются относительные адреса | none |
| <noscript></noscript> | секция, не поддерживающая скрипт | block |
HTML теги для текста
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <h2></h2> — <h6></h6> | заголовки шести уровней | block |
| <p></p> | параграфы в тексте | block |
| <br> | перенос текста на новую строку | none |
| <hr> | горизонтальная линия | block |
| <wbr> | возможное место разрыва длинной строки | none |
| <blockquote></blockquote> | большая цитата | block |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <code></code> | фрагмент программного кода | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <pre></pre> | выводит текст с пробелами и переносами | block |
| <samp></samp> | результат выполнения сценария | block |
| <var></var> | выделяет переменные из программ | block |
| <del></del> | перечёркивает текст, помечая как удаленный | block |
| <s></s> | перечёркивает неактуальный текст | block |
| <dfn></dfn> | выделяет термин курсивом | block |
| <em></em> | выделяет важные фрагменты текста курсивом | block |
| <i></i> | выделяет текст курсивом без акцента | block |
| <strong></strong> | выделяет полужирным важный текст | block |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | block |
| <ins></ins> | подчёркивает изменения в тексте | block |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | block |
| <mark></mark> | выделяет фрагменты текста желтым фоном | block |
| <small></small> | отображает текст шрифтом меньшего размера | block |
| <sub></sub> | подстрочное написание символов | block |
| <sup></sup> | надстрочное написание символов | block |
| <time></time> | дата / время документа или статьи | block |
| <abbr></abbr> | аббревиатура или акроним | none |
| <address></address> | контактные данные автора документа или статьи | block |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
Теги таблицы HTML
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице.
Такие элементы тоже рекомендую использовать на странице.
Особенно они пригодятся в аналитических материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <table></table> | html-таблица | table |
| <tr></tr> | строка таблицы | table-row |
| <th></th> | заголовок столбца таблицы | table-cell |
| <td></td> | ячейка таблицы | table-cell |
| <thead></thead> | блок заголовков таблицы | table-header-group |
| <tbody></tbody> | тело таблицы | table-row-group |
| <tfoot></tfoot> | нижний колонтитул таблицы | table-footer-group |
| <caption></caption> | подпись к таблице | table-caption |
| <col> | выбирает для форматирования столбцы | table-column |
| <colgroup></colgroup> | контейнер для одного или нескольких <col> | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации.
Тоже полезно при восприятии и усвоения информации.
Еще полезно и в SEO.
Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <img> | html-изображения | inline |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <canvas></canvas> | холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции.
Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
|---|---|---|
| <ol></ol> | упорядоченный нумерованный список | block |
| <ul></ul> | маркированный список | block |
| <li></li> | элемент списка | list-item |
| <dl></dl> | контейнер для термина и его описания | block |
| <dt></dt> | задаёт термин | block |
| <dd></dd> | расшифровывает термин | block |
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании.
Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме.
Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом.
Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации.
Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <audio></audio> | добавляет аудио-файлы | inline-block |
| <video></video> | добавляет видео-файлы | inline-block |
| <source> | указывает местоположение и тип альтернативных файлов для <audio> и <video> | none |
| <track> | субтитры для элементов <audio> и <video> | none |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <iframe></iframe> | создаёт встроенный фрейм | block |
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
К примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц.
Это улучшает как удобство пользования, так и скорость загрузки страницы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <body></body> | тело html-документа | block |
| <div></div> | контейнер для разделов html-документа, группирует блочные элементы | block |
| <span></span> | контейнер для строчных элементов | inline |
| <header></header> | секция для вводной информации сайта или группы навигационных ссылок | block |
| <footer></footer> | секция для нижнего колонтитула документа или раздела | block |
| <section></section> | логическая область (раздел) страницы, обычно с заголовком | block |
| <article></article> | раздел контента, образующий независимую часть документа или сайта | block |
| <aside></aside> | контент страницы, имеющий косвенное отношение к основному контенту | block |
| <nav></nav> | раздел документа, содержащий навигационные ссылки по сайту | block |
| <figure></figure> | независимый контейнер для такого контента как изображения, диаграммы и т. п. п. | block |
| <figcaption></figcaption> | заголовок для элемента <figure> | block |
| <details></details> | контейнер с дополнительными сведениями, который можно открыть или закрыть | block |
| <summary></summary> | видимый заголовок для элемента <details> | block |
| <main></main> | контейнер для уникального основного содержимого в пределах одной страницы сайта | block |
Формы
Они тоже частенько используются на сайтах. Самая главная и обязательная из них, это форма поиска.
Если это многостраничник, то такой элемент должен обязательно присутствовать.
Также сюда можно отнести формы подписки, обратной связи, регистрации и так далее.
| Название | Описание | Значение свойства display |
|---|---|---|
| <form></form> | html-форма | block |
| <input> | многофункциональные поля формы | inline-block |
| <textarea> | многострочное поле формы | inline-block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| <button></button> | интерактивная кнопка | inline-block |
| <keygen> | генерирует закрытый и открытый ключи | inline-block |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
На этом все!
Мы рассмотрели html теги и их значение. Используйте данную справку, как шпаргалку при создании сайтов.
Используйте данную справку, как шпаргалку при создании сайтов.
Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
Описание тегов html5
Описание тегов html5В этом разделе размещены описания и примеры использования основных тегов. В html5 — языке разметки гипертекста много нового и интересного. Появилось множество семантических элементов, с помощью которых поисковые роботы более правильно и полно индексируют содержание страниц. Также появился ряд новых тегов, позволяющих вставлять аудио и видео на сайт. Теперь не надо устанавливать граммосткие аудио и видео плееры на сайт, или вставлять коды со сторонних сервисов. Ниже более подробное описание и примеры применения основных элементов html5.
Теги — контейнеры для содержимого
<!DOCTYPE> — указывает браузеру о версии языка разметки html документа
<html> — этот тег говорит что внутри него содержится html код
<head> — в нем содержатся мета данные для браузера и поисковых систем
<body> — в нем заключается все видимое содержимое от шапки до подвала
<header> — обозначает шапку сайта и иногда сложные заголовки статей
<main> — в нем заключается контент, содержимое между шапкой и подвалом
<article> — обозначает конкретное содержимое типа статьи или новости
<aside> — определает независимое содержимое боковой блок или колонку и др
<section> — предназначен для разделения контента на секции
<div> — используется для создания контейнеров, блоков для содержимого
<footer> — в этом теге заключается содержимое подвала сайта
Теги для разметки текста
<nav> — определяет и используется для навигации по сайту
<menu> — используется для семантической разметки списка меню
<h2> <h3> <h5> <h5> <h5> <h6> — используются для разметки заголовков
<p> — используется для разметки текста на абзацы
<br> — применяется при разметке текста для переноса строки
<i> и <em> — применяются для выделения текста курсивным шрифтом
<b> и <strong> — эти теги выделяют текст жирным шрифтом
<a> — этот тег создает ссылки на внутренние и внешние страницы
<abbr> — тег для аббревиатур, расшифровки сокращенных и сленговых слов
<address> — предназначен для указания адреса автора сайта или контента
<blockquote> и <cite> — предназначены для выделения цитат
<dl> <dt> <dd> — предназначены для разметки списка определений
<details> — создает скрытое содержание или детали к элементам
<code> — предназначен для выделения программного кода в тексте
<ul> <li> <ol> — создают маркированный и нумерованный список
<small> — уменьшает выделенный текст, делает его меньше чем основной
Теги для разметки графики, мультимедиа
<img> — этот тег служит для вставки изображения
<figure> и <figcaption> — используются для обозначения изображений
<map> и <area> — используется для создания карты ссылок на изображении
<audio> — предназначен для воспроизведения аудио файлов на странице
<video> — позволяет воспроизводить видео файлы на странице
<canvas> — предназначен для создания графики при помощи JavaScript
<hr> — этот тег создает горизонтальную линию
Теги для создания таблиц
<table> <td> <tr> <caption> <col> <colgroup> <tbody> <tfoot> <th> <thead> — Теги для создания таблицы, назначение и краткое описание
<table> <tr> <td> — основные теги для создания таблицы
<caption> — предназначен для создания заголовка таблицы
<col> — задает параметры столбцов в таблицах
<colgroup> — предназначен для группирования столбцов (колонок) таблицы
Различные другие теги
<meta> — в нем указывается информация для браузеров и поисковых систем
<link> — указывает браузеру пути до файлов в теге <head>
<base> — указывает базовый адрес путей, с которого начинаются пути
<button> — предназначен для создания кнопок в формах
<form> — создает формы отправки данных на странице
<fieldset> — группирует содержимое форм отправки данных
<iframe> — создает фреймы для загрузки на страницу других веб страниц
<input> — создает разные элементы взаимодействия в формах
<keygen> — используется для шифрования при отправке данных
<xmp> — позволяет выводить html код на странице
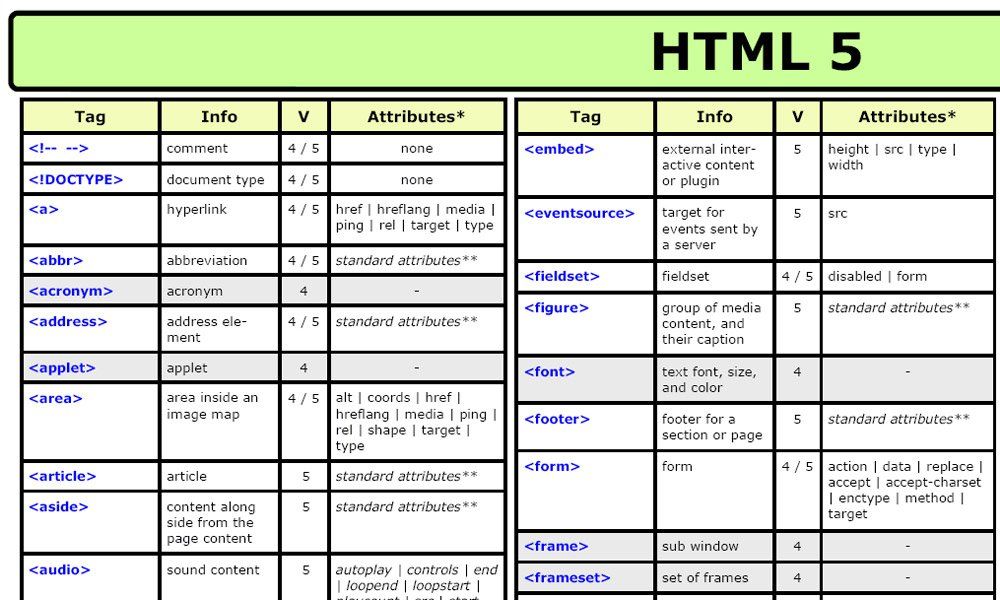
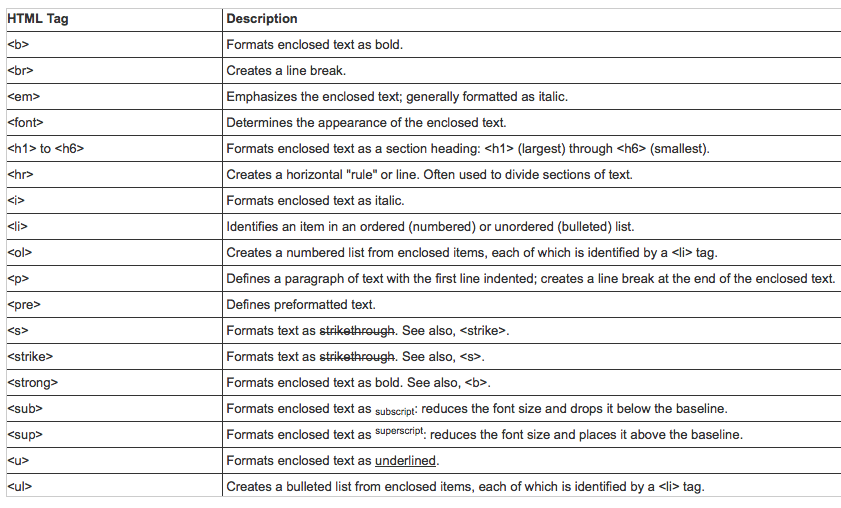
тегов HTML — Список всех тегов HTML с примерами TutorialBrain
Примечание:
На этой странице отображается коллекция всех тегов HTML. Все теги, показанные на этой странице, подробно обсуждаются по мере продвижения в этом руководстве. Вы освоите все эти теги в этом учебнике по HTML.
Все теги, показанные на этой странице, подробно обсуждаются по мере продвижения в этом руководстве. Вы освоите все эти теги в этом учебнике по HTML.
Основные теги HTML
| Тег | Описание |
|---|---|
| Описывает документ HTML. | |
| <голова> | Представляет головной раздел HTML-документа. |
| <название> | Описывает заголовок HTML-документа. |
| <тело> | Описывает содержимое документа. |
| Этот тег используется для вставки комментария в код документа. |
Здесь мы объяснили HTML-тег заголовка.
Теги заголовков HTML
| Тег | Описание |
|---|---|
Заголовок второго уровня 2 | |
Заголовок третьего уровня 3 | |
Заголовок четвертого уровня 4 | |
Заголовок пятого уровня 5 | |
Это наименьший заголовок 6 |
Теги абзаца HTML
| Тег | Описание |
|---|---|
| <р> | Пункт |
Подробнее о
см. здесь.
здесь.
Теги ссылок HTML
| Тег | Описание |
|---|---|
| <база> | Описывает базовый URL-адрес для всех других относительных URL-адресов. |
| <а> | Задает гиперссылку. |
Подробнее о HTML-тегах ссылок см. здесь.
Теги сценариев HTML
| Тег | Описание |
|---|---|
| <скрипт> | Описывает сценарий на стороне клиента, который представляет собой JavaScript. |
| Когда скрипты отключены, тег |
Все о HTML-тегах сценариев.
Теги таблицы HTML
| Тег | Описание |
|---|---|
| <таблица> | Чтобы определить таблицу в HTML. |
| <заголовок> | Чтобы определить заголовок таблицы в HTML. Это как имя таблицы Это как имя таблицы |
| <й | -й похож на «Заголовок таблицы», чтобы указать ячейку заголовка в таблице. Он используется для предоставления имени столбца таблицы. |
| tr похоже на «Table Row», чтобы указать строку в таблице. Он используется для каждой строки таблицы. | |
| <тд> | td похож на «Данные таблицы», чтобы указать ячейку в таблице. |
| <заголовок> | thead похож на «Table Head», используемый для изменения свойств, таких как цвет содержимого заголовка в таблице HTML. Мы можем изменить свойства заголовка. |
| <тело> | tbody похож на «Тело таблицы», используемое для изменения свойств, таких как цвет содержимого в теле в таблице HTML. Мы можем изменить свойства тела. |
| <фут> | tfoot похож на «нижний колонтитул таблицы», используемый для изменения свойств, таких как цвет содержимого нижнего колонтитула в таблице HTML. Мы можем изменить свойства нижнего колонтитула. Мы можем изменить свойства нижнего колонтитула. |
| <кол> | Определяет свойства каждого столбца в colgroup. |
| Используется для указания группы из одного или нескольких столбцов в таблице для форматирования. |
Дополнительные сведения см. в теге таблицы HTML.
Подписаться на @tutorial_brain
Теги формы HTML
| Тег | Описание |
|---|---|
| <форма> | Формаиспользуется на всех веб-сайтах для сбора информации о пользователях, посещающих ваш веб-сайт. |
| <ввод> | Это поле ввода, где пользователь может ввести данные в заданной форме. |
| <текстовое поле> | Представляет многострочный элемент управления для редактирования обычного текста. |
| <кнопка> | Создает различные интерактивные кнопки, такие как «Отправить», «Сброс», «Отмена», «ОК» и многие другие. |
| <выбрать> | Описывает раскрывающийся список. |
| <оптгруппа> | Отобразить группу связанных списков опций в виде выпадающего списка. |
| <опция> | Отображает параметр в раскрывающемся списке. |
| <метка> | Описывает текстовую метку с полем ввода формы. |
| <набор полей> | Для формирования связанных данных в группе используется элемент |
| <легенда> | Представляет заголовок элемента |
| <список данных> | Предопределенный параметр указан в раскрывающемся списке. |
| <выход> | Объявляет результаты расчета. |
Мы рассказали больше о тегах HTML-форм.
Текстовые теги HTML
| Тег | Описание |
|---|---|
| <сокращение> | Указывает сокращения. |
| <адрес> | Мы можем предоставить контактную информацию автора страницы, используя элемент адреса. |
| Используется для выделения жирным шрифтом. | |
| BDI означает двунаправленную изоляцию. Он форматирует текст в другом направлении. | |
| Описывает двунаправленное переопределение текста. | |
| <цитата> | Элемент HTML blockquote используется для форматирования блока текста в виде длинной цитаты с большим отступом, чем окружающий текст. |
| <цитировать> | Указывает название работы. |
| <код> | Задает текст в компьютерном коде. |
| <удалить> | Определяет удаленный текст в документе HTML. |
| Этот тег используется для термина определения в HTML. | |
Форматирует текст документа в выделенный текст. | |
| <я> | Форматирует текст в документе курсивом. |
| ins описывает вставленный текст в HTML-документ. | |
| Обозначает вводимый пользователем текст с клавиатуры. | |
| <метка> | помечает текст. |
| <метр> | В предопределенном диапазоне тег |
| <пред> | Описывает предварительно отформатированный текст на HTML-странице. Он используется для сохранения существующих пробелов или разрывов строк. |
| <прогресс> | Ход выполнения любой задачи определяется индикатором выполнения. |
| Объявляет короткие котировки. | |
| <рп> | Этот тег используется для помощи браузерам, которые не поддерживаются аннотацией ruby. |
| Задает произношение символов в аннотациях ruby. |  |
| <рубин> | Задает рубиновую аннотацию, которая используется для отображения многих восточноазиатских языков. |
| <с> | Указывает, что данный текст неверен и перечеркнут текст. |
| <образец> | Описывает образец вывода компьютерной программы. |
| <маленький> | Опишите мелкий текст. |
| <сильный> | Используется для описания важного текста. |
| Мы можем добавить индекс к тексту. | |
| используется для добавления надстрочного индекса к тексту. | |
| <шаблон> | Для шаблона. |
| <время> | Указывает дату и время в документе HTML. |
| Опишите текст телетайпа. | |
| <вар> | Указывает имя переменной в математическом выражении или контексте программирования. |
| | Определяет положение в тексте, где браузер может при необходимости разорвать строку. |
Теги изображений HTML
| Тег | Описание |
|---|---|
| | Представляет изображение. |
| <карта> | Представлять карту в теге |
| <область> | Используется для определения области внутри карты-изображения, где он содержит кликабельную область на карте-изображении. |
| <холст> | Этот тег в HTML5 используется для рисования графики на веб-странице с помощью JavaScript. |
| Этот тег дает подпись к элементу рисунка. Его можно поместить в качестве первого или последнего дочернего элемента элемента | |
| <рисунок> | Определяет медиа-контент с титрами. Содержимое элемента |
Это язык, используемый для описания 2D-графики и графических приложений в формате XML. |
Подписаться на @tutorial_brain
Дополнительные сведения см. в HTML-тегах изображений.
вы можете щелкнуть здесь для получения дополнительных сведений о метатегах
Теги объектов HTML
| Тег | Описание |
|---|---|
| <объект> | Используется для встраивания мультимедиа в документы HTML, такие как видео, аудио, апплеты Java, ActiveX, PDF и Flash. |
Теги списка HTML
Параметры ключевого слова — это те параметры, которые не следуют фиксированной позиции и могут появляться в любой позиции или порядке. Вы можете изменить положение параметров ключевого слова по своему усмотрению.
| Тег | Описание |
|---|---|
| <ул> | Тегиспользуется для ненумерованного списка. В списке будут элементы, отмеченные маркированными элементами | .
| <ол> | Представляет упорядоченный список в числовом или алфавитном порядке |
| Представляет элемент или элементы в списке. Мы можем перечислить термин и описание термина ниже этого | |
| <дл> | Используется для списка описаний. |
| <дт> | Для термина в списке описания. |
| <дд> | Этот тег представляет описание термина в списке описаний. |
| <меню> | Представляет список команд, которые используются для построения меню. |
| <элемент меню> | Представляет команду, которую пользователь может вызвать из всплывающего меню. |
Здесь мы подробно рассказали о списках HTML
Незакрытые теги HTML
| Тег | Описание |
|---|---|
| <час> | Представляет тематический разрыв между элементами уровня абзаца в документе HTML. Если мы воспользуемся этим, он вставит горизонтальную линию. |
| | Используется для разрыва строки (разрыв строки). |
Чтобы узнать больше о незакрытых тегах, нажмите здесь
Вопросы и ответы на собеседовании
1. Что такое теги в HTML?
Тег — это код HTML, определяющий каждую структуру на странице HTML. Теги начинаются с «<>» и заканчиваются на «». Большая часть тега содержит открывающий и закрывающий теги.
Например,
<> — открывающий тег.
— закрывающий тег.
2. Все ли HTML-теги имеют закрывающий тег?
Большинство тегов HTML также имеют закрывающий тег, но есть несколько тегов/элементов HTML, которые не требуют закрывающих тегов, а именно: -
- разрыв строки
– горизонтальная линия
3. Сколько заголовков в HTML?
В HTML есть 6 заголовков: -
……
……
……
……
< /h5>……
……
4. Сколько тегов можно использовать для разделения части текста?
Есть три тега, которые можно использовать для разделения части текста.
– Для разрыва строки.
- Выделить Абзац.
- Для больших кавычек.Фейсбук Твиттер Гугл плюс
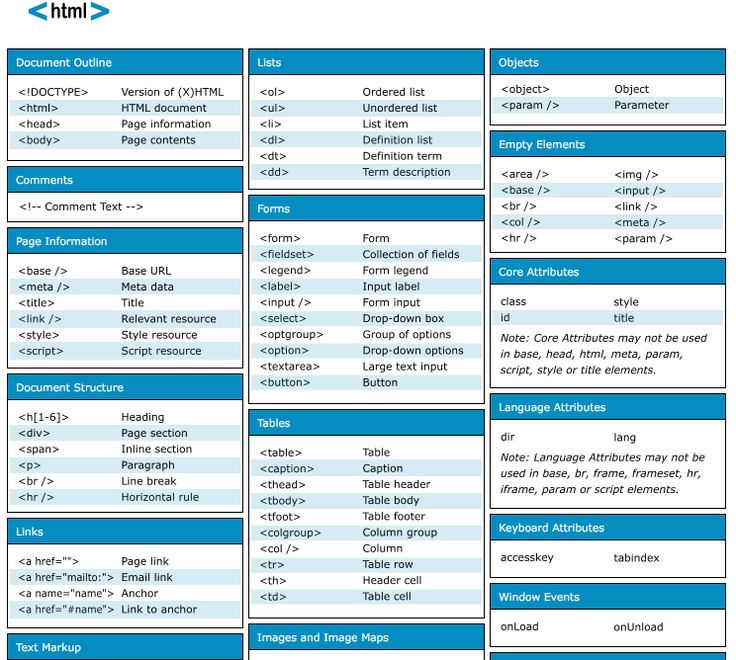
Список всех тегов HTML для HTML5 - Список элементов HTML
Вот план изучения HTML. Используйте полный список тегов HTML и изучите наиболее важные теги
- Контур - Просмотрите список тегов HTML.
- Примите участие в проекте - Начните создавать веб-страницы. Все вы нужен текстовый редактор и браузер.
- Ссылка — Вернитесь сюда для примеров и синтаксиса для самые важные теги.
- Атрибуты - Изучите параметры, из которых состоит страница выглядеть и действовать определенным образом.
- Совершенствуйте свои навыки — Узнайте, как CSS для стилей и Программирование JavaScript для интерактивности связано.
Пол Алан Дэвис, CFA
Опубликовано: 26 декабря 2017 г.
Обновлено: 23 февраля 2021 г.
Я предлагаю вам сосредоточиться на основных элементах, и наш охват со временем будет расширяться.
Контур Назад Наконечник Далее
/factorpad.com/tech/html5/ссылка/all-html-tags-list.
html
Сайт без рекламы и файлов cookie.
Краткое описание и руководство по нашему справочнику по HTML5 с примерами
Новичок
Мы перечисляем 108 HTML-тегов или элементов из HTML версии 5, неработающих. на категории и показаны по частоте использования, чтобы вы могли сосредоточиться на наиболее важные элементы.
Источники списка тегов HTML
Разработчики самых популярных браузеров Chrome, Safari, Firefox и Edge встраивает функции в свои браузеры по собственному расписанию, основанному на рекомендации двух организаций. Ниже приведены ссылки на соответствующие документации (ссылки открываются в новом окне).
- whatwg.org — веб-гипертекстовое приложение Технологическая рабочая группа (WHATWG) выпускает ресурс под названием Уровень жизни.
- w3.org — Консорциум World Wide Web выпускает ресурс под названием Рекомендация HTML5.
Этот список всех тегов HTML был интерпретирован и составлен из этих источников.
Категории
Элементы HTML относятся к 7 широким категориям.
- Документ - настройки документа структура, включая метатеги, элементы, указывающие на связанные и дополнительные таблицы стилей CSS и файлы JavaScript. Также включает комментарии и объявления страниц.
- Разделы - способы разбить документ на разделы с горизонтальными линиями, заголовками разделов, разрывами строк и абзацы.
- Текст - представление текста, включая гиперссылки, выделение, зачеркивание, надстрочные индексы, цитаты и кодовые блоки.
- Изображения - способы размещения изображений и графики изображения, как иконы.
- Списки - правила установления маркированных или нумерованные списки.
- Таблицы - настройки отображения данных в таблицах.
- Медиа — код для представления аудио и видео в веб-страница.
- Формы - как настроить формы для сбора запросов от пользователей.
Приоритет обучения
Столбец с пометкой Приоритет относится к частоте использования в документах HTML и является общим руководством для того, чтобы изучите HTML-теги. Низкочастотные теги в таблице ниже: не часто используются или не имеют широкой и последовательной поддержки браузеров.
- Высокий — относится к нескольким существующим предметам. почти во всех хорошо отформатированных документах HTML.
- Mid — относится к набору примерно из 30 тегов, которые новичок должен знать.
- Низкий — относится к меткам специального назначения, люди обычно не запоминают и не обращаются к памяти, когда это необходимо.
Справочник по HTML-тегу Контур
В настоящее время мы предлагаем подробные справочные страницы для основных и наиболее часто используемые теги HTML. С их помощью вы можете создавать базовые веб-сайты в формате HTML. страницы.
Все теги HTML
Чтобы посмотреть синтаксис HTML-тегов, атрибуты и примеры кода, щелкните ссылку HTML5. ниже.
Тег Категория Приоритет Назначение Документ Высокий Описать тип документа для браузеров Документ Высокий Вставить часть строки, всю строку или несколько строк комментарий <а>Текст Высокий Якорь гиперссылка <сокращение>
Текст Низкий Вставьте аббревиатуру <адрес>
Текст Середина Определить адрес блок <область>
Изображения Низкий Карта области изображения <артикул>
Текст Низкий Определить статью или независимый контент <в сторону>
Текст Низкий Добавить боковую панель <аудио>
СМИ Низкий Установить аудио функции автовоспроизведения
Текст Низкий Набор полужирный текст
Документ Низкий Настройки кнопки браузера <база>
Документ Низкий Установить базу для относительных URL-адресов
Текст Низкий Установить двунаправленное переопределение для направления текста <цитата>
Текст Середина Для длинной котировки блока <тело>Документ Высокий Определить основной корпус содержимого и часть отображается в главном окне браузера
Секции Высокий Линия А Обрыв <кнопка>
Формы Середина Вставить интерактивную кнопку <холст>
Изображения Низкий Холст для рисования графики JavaScript <заголовок>
Столы Середина Включить заголовок с таблицей <цитировать>
Текст Низкий К указать название работы <код>
Текст Середина Тег-фраза для компьютера код
Столы Середина Укажите свойства столбца в таблице. <команда>
Формы Низкий Укажите команду
Столы Середина Формат столбцов в группе стола <список данных>
Столы Низкий Установка параметров для списка данных <дд>
Списки Середина Определить описание в списке <удалить>
Текст Низкий См. зачеркнуто удалено содержание <детали>
Текст Низкий Вставьте секцию, чтобы детали можно было расширить
Текст Низкий Термин определение <диалог>
Формы Низкий Настройка диалогового окна <дел>Секции Высокий Настройка раздела или раздела в документе <дл>
Списки Середина Для списка описаний <дт>
Списки Середина Для термина описания
Текст Высокий Чтобы добавить выделение к тексту <встроить>
СМИ Середина В встроить носитель в документ <набор полей>
Формы Низкий Установить набор полей для формы <рисунок>
Изображения Низкий Настройка фигуры для изображения <нижний колонтитул>
Документ Середина Создать нижний колонтитул на странице <форма>
Формы Середина Настройка формы ввода Секции Высокий Крупнейший из шести разделов заголовков Секции Высокий Второй по величине из шести разделов заголовков Секции Высокий Третий по величине из шести разделов заголовков Секции Высокий Четвертый по величине из шести разделов рубрики Секции Высокий Пятый по величине из шести разделов рубрик Секции Высокий Шестой по величине из шести разделов заголовков <голова>Документ Высокий Включите в документ раздел head для метаданные, ссылки на файлы, изображения, CSS, JavaScript и ссылки на третьи партийные данные <заголовок>
Текст Низкий Предоставить вводный заголовок информацию <ч />Секции Высокий Горизонтальная линейка или линия с разрывом Документ Высокий Тег html является корневым элементом документ и внутри него находятся все остальные теги
Текст Середина Сделать текст курсивом





