Основы цвета для печати и Интернета
Автор Глеб Захаров На чтение 16 мин. Просмотров 205 Опубликовано
Содержание
- Начальная школа смешивания цветов
- Традиционный (Думай, Краска или Мелки)
- Индекс основ цвета:
- Аддитивные и Субтрактивные Праймериз
- Индекс основ цвета:
- RGB Color в настольных издательских системах
- Индекс основ цвета:
- CMY Color в настольных издательских
- Указание цветов
- Восприятие цвета
- Индекс основ цвета:
- Оттенки, оттенки, оттенки и цвета насыщенности
- Индекс основ цвета:
- Общие схемы сочетания цветов
- Индекс основ цвета:
- Тонкая настройка цветовых комбинаций
- Оттенки и оттенки цвета
- Создайте контраст с черным и белым
- Бумага и эмоции влияют на восприятие цвета
- Цветовые значения
- Индекс основ цвета:
Начальная школа смешивания цветов
Знаете ли вы, что цветовое колесо, которое вы изучили в школе, не совпадает с цветами, используемыми в Интернете? Это даже не способ смешивания цветов для печати? Ну, одинаковые цвета, просто разные аранжировки и миксы.
Традиционный (Думай, Краска или Мелки)
- Традиционные основные цвета: красный, желтый и синий.
- Смешайте два основных цвета, чтобы получить дополнительные или дополнительные цвета.
- Традиционные дополнительные цвета: оранжевый (красный плюс желтый), зеленый (желтый плюс синий) и фиолетовый (синий плюс красный).
В начальной школе у вас, вероятно, было много возможностей смешивать основные цвета и создавать новые цвета. Это было волшебство! Смешивание цветов для печати чернилами не работает одинаково. Основные цвета в свете и чернилах не совпадают с красными, желтыми и синими основными цветами краски. На самом деле, есть 6 основных цветов.
Индекс основ цвета:
- Смешивание цветов в начальной школе (эта страница)
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- RGB Color в настольных издательских системах
- CMYK Color в настольных издательских системах
- Указание цветов
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов
- Тонкая настройка цветовых комбинаций
Аддитивные и Субтрактивные Праймериз
То, как мы видим цвет, немного отличается от того, как мы смешиваем краску. Вместо красного, синего и желтого основных цветов у нас есть два разных типа основных цветов. Вы, вероятно, видели призму, разбивающую луч света в радугу цветов. Видимый спектр света распадается на три цветовые области: красный, зеленый и синий.
Вместо красного, синего и желтого основных цветов у нас есть два разных типа основных цветов. Вы, вероятно, видели призму, разбивающую луч света в радугу цветов. Видимый спектр света распадается на три цветовые области: красный, зеленый и синий.
- Добавьте красный, зеленый и синий (RGB) свет, чтобы создать белый свет. Поскольку вы добавляете цвета вместе, чтобы получить белый цвет, мы называем их
- Вычтите один из цветов RGB из других, и у вас останется еще один цвет. RGB минус красные листья голубого цвета. RGB минус синие листья желтые. RGB минус зеленые листья пурпурного цвета. Они называются субтрактивными основными цветами (CMY).

Далее мы посмотрим, как мы пытаемся воспроизвести цвет в печати и в Интернете.
Индекс основ цвета:
- Начальная школа смешивания цветов
- Аддитивные и вычитающие праймериз (RGB и CMY) (эта страница)
- RGB Color в настольных издательских системах
- CMY Color в настольных издательских
- Указание цветов
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов
- Тонкая настройка цветовых комбинаций
RGB Color в настольных издательских системах
Монитор вашего компьютера излучает свет, поэтому понятно, что компьютер использует три цветовых области: красный, зеленый и синий (аддитивные основные цвета) для воспроизведения цветов, которые мы видим.
Работая с изображениями, предназначенными для экрана или Интернета, мы назначаем цвета по количеству красного, зеленого или синего в цвете. В вашей графической программе эти числа могут выглядеть так:
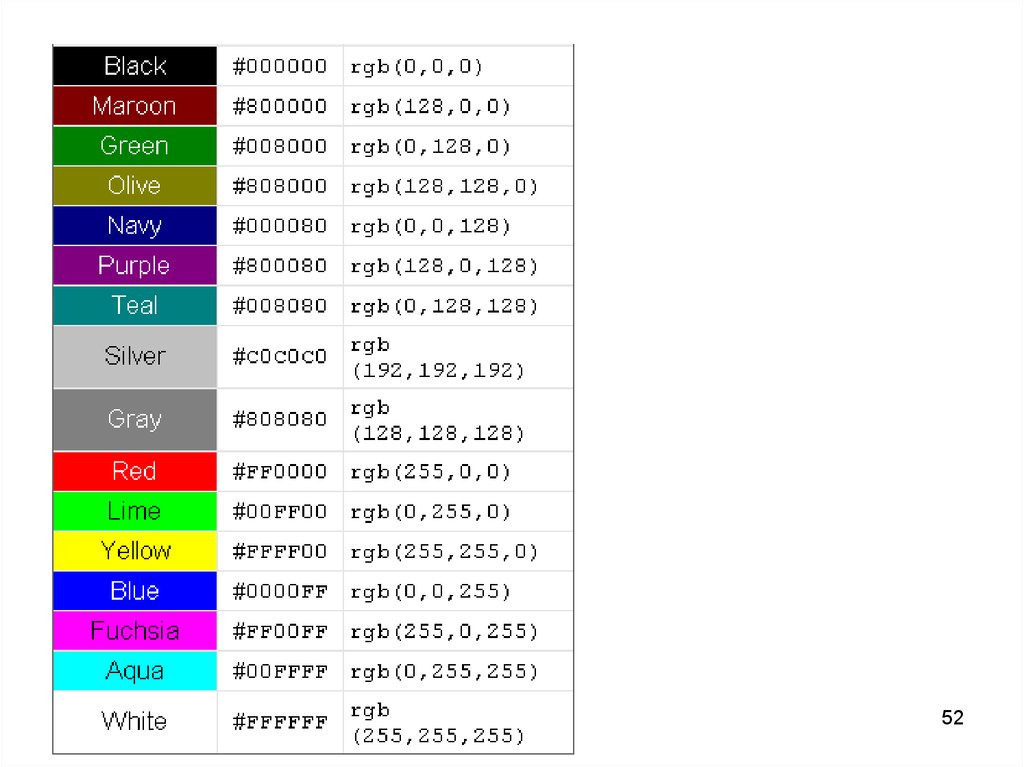
- 255 КРАСНЫЙ 255 ЗЕЛЕНЫЙ 0 СИНИЙ
или - 255R 255G 0B
или - RGB: 255 255,0
или - FFFF00 (можно записать как # FFFF00)
Все они представляют желтый. Число между 1-255 обозначает количество каждого цвета красного, зеленого или синего, а 255 является чистым 100% -ным значением цвета. Ноль означает, что нет этого цвета. Чтобы ваш компьютер понимал эти числа, мы переводим их в шестизначные шестнадцатеричные числа или триплеты (шестнадцатеричные коды) .
В нашем примере FF – это шестнадцатеричный эквивалент 255. Шестнадцатеричный триплет всегда имеет порядок RGB, поэтому первый FF – красный. Второй FF желтый. Там нет синего цвета, поэтому он имеет 00, шестнадцатеричный эквивалент нуля.
Это основы для цвета в Интернете. Чтобы глубже вникнуть в RGB и как цвет выглядит на экране, покопайтесь в этих более подробных ресурсах по веб-цвету.
Индекс основ цвета:
- Начальная школа смешивания цветов
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- Цвет RGB в Desktop Publishing (эта страница)
- CMY Color в настольных издательских
- Указание цветов
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов
- Тонкая настройка цветовых комбинаций
CMY Color в настольных издательских
Цвет (светлый) получается путем вычитания различного количества других цветов из аддитивных основных цветов (RGB). Но при печати, когда мы смешиваем (добавляем) чернила вместе, цвета получаются не так, как мы могли бы ожидать. Поэтому мы начинаем с субтрактивных основных цветов (CMY) и смешиваем их в разных количествах (плюс черный сокращенно как K), чтобы получить нужные цвета.
Цвета для печати смешиваются в процентах, таких как:
- 50% CYAN 100% MAGENTA 25% ЖЕЛТЫЙ
или - C50 M100 Y25
- И поскольку черный цвет обычно используется вместе с CMY, процент для черного (даже если он равен 0) также включен, например: C50 M100 Y25 K0
4-я цветная полоса в этом примере – фиолетовый цвет, составленный с различным количеством каждого из субтрактивных основных цветов (и без черного). Красный цвет, предшествующий этому, является эквивалентом CMY RGB Red. Нижняя цветная полоса не использует чернила CMY, только черный на 80% (K).
Эта цветовая модель CMY (K) – это только один из многих способов выражения цвета для печати, но мы сохраним эту тему для другой функции. Существуют и другие термины, связанные с цветом, которые мы кратко рассмотрим, а затем подробнее о том, как указать цвета для печати.
Индекс основ цвета .
- Начальная школа смешивания цветов
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- RGB Color в настольных издательских системах
- CMY Color в Desktop Publishing (эта страница)
- Указание цветов
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов
Указание цветов
Выбор наиболее приятных или эффективных цветовых комбинаций является лишь частью уравнения в работе с цветом. Вы также должны быть в состоянии указать цвета, которые вы хотите. Для печати существует несколько способов указать цвет, и он может варьироваться в зависимости от количества используемых цветов и способа их использования. Мы просто рассмотрим несколько возможностей.
Вы также должны быть в состоянии указать цвета, которые вы хотите. Для печати существует несколько способов указать цвет, и он может варьироваться в зависимости от количества используемых цветов и способа их использования. Мы просто рассмотрим несколько возможностей.
- Оттенки одного цвета: Вы можете добиться большого разнообразия эффектов, используя один точечный цвет (1/C), указав, что цвет должен быть экранирован (оттенки). Эти оттенки являются процентами от сплошного цвета (100%).
- Два или более цветов: . Объедините твердые частицы и экранированные оттенки двух или более цветов (2/C, 3/C, 4/C и т. д.). В приведенном выше примере все цвета представляют собой комбинации одного цвета плюс черный (K) (три верхних цвета – голубой, три нижних – пурпурный). (для печати черный цвет является цветом) Они также в процентах.
- Цвета PMS . Чтобы точно подобрать цвет (или максимально приблизить его к печати), вы можете использовать такую систему, как Pantone Matching System.
 Есть и другие. Цветовые смеси пронумерованы для удобства пользования. Ваша графическая программа может иметь цветовые палитры, названные для некоторых из наиболее популярных систем согласования цветов. Они позволяют вам выбирать цвета для вашего дизайна, которые соответствуют системе соответствия цветов, используемой вашим принтером. (Обратите внимание, что названия/цифры цветов на изображении могут не соответствовать самым последним обозначениям Pantone.)
Есть и другие. Цветовые смеси пронумерованы для удобства пользования. Ваша графическая программа может иметь цветовые палитры, названные для некоторых из наиболее популярных систем согласования цветов. Они позволяют вам выбирать цвета для вашего дизайна, которые соответствуют системе соответствия цветов, используемой вашим принтером. (Обратите внимание, что названия/цифры цветов на изображении могут не соответствовать самым последним обозначениям Pantone.) - CMYK В четырехцветной процессной печати для воспроизведения полноцветных непрерывных тонов мы используем четыре конкретных цвета. Эти технологические цвета: голубой (C), желтый (Y), пурпурный (M) (СУБЪЕКТИВНЫЕ цвета из нашего цветового круга) и черный (K). Восприятие миллионов цветов достигается не путем смешивания этих цветов чернил, а путем печати тысяч крошечных точек каждого цвета разных размеров и узоров. Глаз объединяет эти точки и видит больше, чем четыре цвета CMYK (или иногда записывается как, CYMK).

- Разделение цветов . В четырехцветной процессной печати вместо указания конкретных цветов вы создаете отдельную копию обложки для каждого из четырех цветов (CMYK). Каждая копия печатается одна поверх другой, чтобы создать оптический эффект полноцветного изображения. Разделения также создаются при использовании более двух плашечных цветов, причем каждое разделение содержит только части страницы для этого определенного цвета. На иллюстрации 4 изображения в градациях серого представляют печатную форму для каждого из 4 цветов процесса. Заметьте, как пурпурная пластина намного темнее на корпусе трактора? Для производства ярко-красного трактора требуется намного больше этих красноватых чернил.
Очевидно, это только краткий обзор.Сотни книг и статей были написаны о процессе определения и печати в цвете.
Индекс основ цвета .
- Начальная школа смешивания цветов
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- RGB Color в настольных издательских системах
- CMY Color в настольных издательских
- Указание цветов (эта страница)
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов
- Тонкая настройка цветовых комбинаций
Восприятие цвета
Если вы думали, что основными цветами являются красный, синий и желтый, с дополнительными или дополнительными цветами фиолетовый, зеленый и оранжевый, то вам нужно посетить или повторно посетить более ранние страницы этого учебного руководства по основам цвета, потому что для этого обсуждения мы полагаемся на аддитивных и вычитающих основных цветах, RGB и CMY.
Несколько факторов влияют на то, как мы воспринимаем цвет. Один из этих факторов может быть показан положением цветов на цветовом круге по отношению к другим цветам.
Важное примечание . В науке и теории цвета существуют точные определения смежных, контрастных и дополнительных цветов и их отображения на цветовом круге. В графическом дизайне и некоторых других областях мы используем более свободную интерпретацию. Цвета не должны быть прямыми противоположностями или иметь определенную степень разделения, чтобы считаться контрастными или дополнительными. В дизайне это больше о восприятии и ощущениях.
- Смежные цвета отображаются рядом на цветовом круге. Два или более смежных цвета гармонизируют друг с другом. Они хорошо работают вместе (обычно, но не всегда). Узнайте больше о смежных цветах. Термин гармонизирует звучит красиво, приятно. Но некоторые гармонизирующие цвета могут выглядеть размытыми (желтый/зеленый) или слишком темными и похожими (синий/фиолетовый), чтобы работать вместе.

- Контрастные цвета появляются в разных сегментах цветового круга (для наглядности разделите их на кварталы). Чем дальше друг от друга по оттенку, насыщенности или значению, тем больше контраст. Узнайте больше о контрастных цветах. Хотя для обеспечения оптимальной читаемости часто необходим контраст (например, высокий контраст между фоном и текстом), некоторые контрастные цвета при печати рядом могут вибрировать и очень утомлять глаза.
- Дополнительные цвета появляются на противоположных сторонах цветового круга, прямо или почти прямо напротив друг друга. Узнайте больше о дополнительных цветах. Дополнительный часто путают с бесплатно . Разные значения. Два цвета, которые дополняют (льстят) друг друга, могут дополнять или не дополнять друг друга.
Смежные, контрастные и дополнительные цветовые сочетания часто можно улучшить, используя оттенки и оттенки или создавая дополнительный контраст с черным или белым. См. Следующую страницу для большего количества основ комбинирования цвета.
См. Следующую страницу для большего количества основ комбинирования цвета.
Индекс основ цвета:
- Начальная школа смешивания цветов
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- RGB Color в настольных издательских системах
- CMY Color в настольных издательских
- Указание цветов
- Восприятие цвета (эта страница)
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов
- Тонкая настройка цветовых комбинаций
Оттенки, оттенки, оттенки и цвета насыщенности
Есть больше цветов, которые мы можем увидеть и создать, чем только красный, зеленый, синий, голубой, желтый и пурпурный. Хотя цветовой круг часто изображается различными блоками цвета, на самом деле миллионы цветов смешиваются друг с другом, когда мы движемся вокруг колеса.
Каждый из этих отдельных цветов является оттенком. Красный это оттенок. Синий это оттенок. Фиолетовый это оттенок. Тил, Фиолетовый, Оранжевый и Зеленый – все оттенки.
Тил, Фиолетовый, Оранжевый и Зеленый – все оттенки.
Вы можете изменить внешний вид оттенка, добавив черный (тень) или добавив белый (светлый). значение яркости или темноты и насыщенность или количество оттенков дает нам наши оттенки и оттенки.
- Добавьте различное количество черного, чтобы получить оттенки . Подумайте о наступающей темноте и затемняющих тенях, чтобы помнить, что оттенок плюс черный равен оттенку .
- Добавьте различные количества белого, чтобы осветлить оттенок. Светлые оттенки – это оттенки . С точки зрения печати вы используете процентное содержание цветов чернил, которые составляют чистый оттенок, например, 80%, 50% или 10%.
Это просто базовое введение. Поиграйте с насыщенностью и ценностью, чтобы создать оттенки и оттенки различных оттенков, используя этот интерактивный Color Scheme Creator на Colorspire. Или используйте функции цвета в вашем любимом графическом программном обеспечении, чтобы поэкспериментировать с оттенком, насыщенностью и значением.
Или используйте функции цвета в вашем любимом графическом программном обеспечении, чтобы поэкспериментировать с оттенком, насыщенностью и значением.
Интенсивность, яркость или яркость могут использоваться для обозначения значения цвета в некоторых программах.
Индекс основ цвета:
- Начальная школа смешивания цветов
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- RGB Color в настольных издательских системах
- CMY Color в настольных издательских
- Указание цветов
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность (эта страница)
- Общие схемы сочетания цветов
- Тонкая настройка цветовых комбинаций
Общие схемы сочетания цветов
Выбор одного цвета достаточно сложен. Добавление одного или нескольких цветов в смесь может быть пугающим. Если вы выполните поиск в Интернете или прочитали множество книг и журналов по цветам, вы найдете несколько общих описанных методов. Также будут вариации. Просто, чтобы начать, рассмотрите эти методы для создания идеальной палитры для ваших печатных или веб-проектов.
Также будут вариации. Просто, чтобы начать, рассмотрите эти методы для создания идеальной палитры для ваших печатных или веб-проектов.
- Монохроматические цветовые палитры начинаются с одного оттенка, а затем используют оттенки и/или оттенки этого цвета для расширения до двух, трех или более цветов. Для печатного издания использование оттенков одного цвета – один из способов использовать цвет без затрат на традиционную четырехцветную печать. Добавьте черные чернила для текста и акцентов.
- Аналогичные или гармонизирующие цветовые палитры используют два или более смежных цвета на цветовом круге. При использовании очень маленького сегмента цветового круга добавление оттенков или оттенков одного или нескольких оттенков может помешать этим цветам быть слишком размытыми или неконтрастными.
- Дополнительные цветовые палитры могут использовать две, три или четыре дополнительные пары цветов. С разделенной дополнительной палитрой посмотрите на любую сторону от дополнения (напротив) вашего основного цвета, чтобы найти подходящую пару для завершения триады.

- Цветовая палитра Триада использует три цвета. Начните с нахождения трех цветов, которые равномерно распределены вокруг цветового круга, и работайте оттуда.
- Смешайте , выбрав дополнительную пару, а затем добавьте оттенок (или два) одного из цветов (монохромный + дополнительный). Или выберите от двух до четырех аналогичных (смежных) цветов плюс дополнение одного из этих оттенков (аналог + дополнительный).
Это только отправные точки. Не существует жестких и быстрых, неизменных правил смешивания и подбора цветов. Вы также обнаружите, что цветовые круги, показанные на разных сайтах, могут немного отличаться, так что прямые противоположности на одном цветовом круге несколько отличаются на другом. Это нормально. Перемещение нескольких оттенков в одну или другую сторону при объединении цветов – вот как мы получаем все виды интересных цветовых палитр. Итог: выберите цветовые комбинации, которые выглядят правильно для вашего проекта.
- Сколько цветов вы должны использовать? Обычно используется от двух до пяти (включая черный или белый). Более того (исключая фотографии) может стать визуально подавляющим – и в зависимости от вашего метода печати/типа чернил может быть дорогостоящим. Но это всего лишь руководство, а не правило. На веб-страницах использование большего количества цветов не влияет на стоимость, за исключением случаев потери клиентов, если цвета слишком велики .
- Сколько из каждого цвета вы должны использовать? Хотя баланс важен, это не значит, что вы должны использовать равное количество каждого цвета в выбранной вами палитре. Сбалансируйте дозу сильного цвета с меньшим количеством нескольких более светлых или более укрощенных цветов. Опять же, нет никаких абсолютов. Если вы используете пару очень ярких цветов, использование одного из них может помешать вашей странице перегружать читателя.
- Есть ли цветовые комбинации, которые никогда не следует использовать? Может быть.
 Возможно, нет. Ознакомьтесь с некоторыми из запрещенных цветовых комбинаций, прежде чем сделать окончательный выбор цветовых комбинаций.
Возможно, нет. Ознакомьтесь с некоторыми из запрещенных цветовых комбинаций, прежде чем сделать окончательный выбор цветовых комбинаций.
Индекс основ цвета:
- Начальная школа смешивания цветов
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- RGB Color в настольных издательских системах
- CMY Color в настольных издательских
- Указание цветов
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов (эта страница)
- Тонкая настройка цветовых комбинаций
Тонкая настройка цветовых комбинаций
Некоторые неоднозначности смежных, контрастных и дополняющих цветовых комбинаций могут быть смягчены введением черного и белого, темного и светлого, оттенков и оттенков.
Оттенки и оттенки цвета
Используя смежные или гармонизирующие цвета, вы можете добиться большей степени разборчивости, добавляя черный или белый к одному из оттенков – изменяя насыщенность и значение оттенка. Черный создает более темный оттенок оттенка. Белый создает более легкий оттенок оттенка. Там, где спаривание желтого и желто-зеленого цветов может быть слишком близко, чтобы работать вместе, использование более темного оттенка зеленого может помочь комбо по-настоящему всплыть.
Черный создает более темный оттенок оттенка. Белый создает более легкий оттенок оттенка. Там, где спаривание желтого и желто-зеленого цветов может быть слишком близко, чтобы работать вместе, использование более темного оттенка зеленого может помочь комбо по-настоящему всплыть.
Это просто базовое введение. Поиграйте с насыщенностью и ценностью, чтобы создать оттенки и оттенки различных оттенков, используя этот интерактивный Color Scheme Creator на Colorspire. Или используйте функции цвета в вашем любимом графическом программном обеспечении, чтобы поэкспериментировать с оттенком, насыщенностью и значением. Некоторые графические программы могут использовать интенсивность, яркость или яркость для обозначения значения оттенка.
Создайте контраст с черным и белым
Белый – предельно светлый цвет, который хорошо контрастирует с темными цветами, такими как красный, синий или фиолетовый. Черный – предельно темный цвет, благодаря которому светлые цвета, такие как желтый, становятся действительно яркими.
Любой один или несколько цветов могут измениться – или, скорее, наше восприятие из них изменится – из-за других окружающих цветов, близости цветов друг к другу и количества света. Вот почему пара цветов, которые могут конфликтовать при расположении рядом, могут работать и хорошо выглядеть, когда разделены на странице или используются с другими цветами.
Светлый цвет выглядит еще светлее, когда он примыкает к темному цвету (включая черный). Два одинаковых цвета рядом могут выглядеть как два разных цвета, но если их расположить далеко друг от друга, они начинают выглядеть как один и тот же цвет.
Бумага и эмоции влияют на восприятие цвета
Количество света, которое мы воспринимаем в цвете, также зависит от поверхности, на которой он напечатан. Яркий красный корвет, напечатанный в журнальной рекламе на гладкой глянцевой бумаге, не будет выглядеть так же, как красный корвет, напечатанный в газетной рекламе. Бумаги по-разному поглощают и отражают свет и цвет.
Цветовые значения
Кроме того, наш выбор цвета часто продиктован эмоциями, которые вызывают определенные цвета и сочетания цветов. Определенные цвета создают физические реакции. Некоторые цвета и сочетания цветов имеют специфическое значение, основанное на традиционном и культурном использовании.
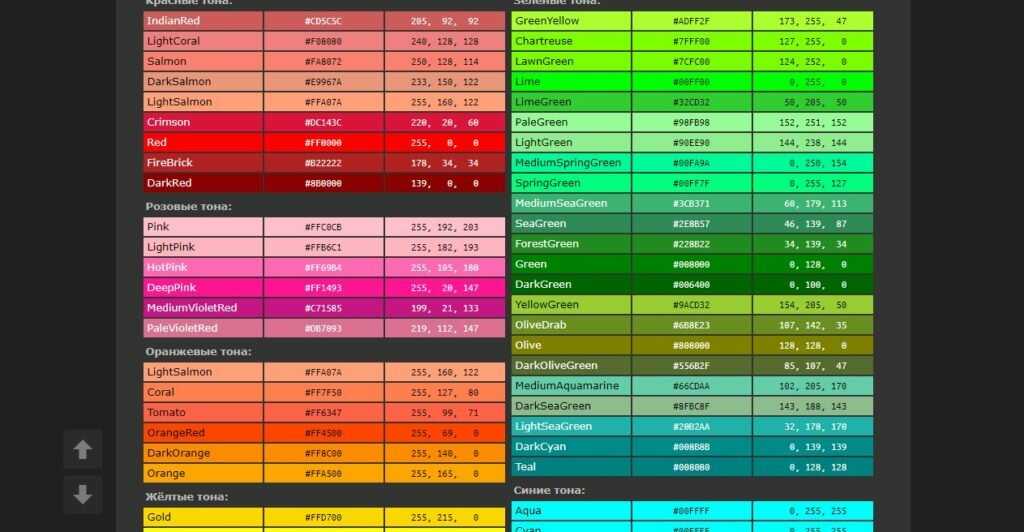
- Успокаивающий: синий, зеленый, бирюзовый, серебристый
- Волнующий: красный, розовый, желтый, золотой, оранжевый
- Смешанный холодный/теплый цвет: фиолетовый, лавандовый, зеленый, бирюзовый
- Нейтральные цветовые значения (объединяющие): коричневый, бежевый, слоновая кость, серый, черный, белый
Индекс основ цвета:
- Начальная школа смешивания цветов
- Аддитивные и субтрактивные праймериз (RGB и CMY)
- RGB Color в настольных издательских системах
- CMY Color в настольных издательских
- Указание цветов
- Восприятие цвета
- Оттенки, оттенки, оттенки и насыщенность
- Общие схемы сочетания цветов
- Тонкая настройка цветовых комбинаций (эта страница)
комиксы, гиф анимация, видео, лучший интеллектуальный юмор.

Hikyxa
Интернет
Развернуть
12.09.201806:26ссылка60.0
Раввин
Развернуть
13.06.202010:58ссылка2.5
Evil-dude
No chromo
Развернуть
20.06.201911:06ссылка64.6
DedOduvan
Развернуть
17.11.202019:37ссылка2.1
banan007
наткнулся на часы в интернете, а там такой интересный выбор цвета
Развернуть
14.01.201521:30ссылка-5.2
skylark
Развернуть
06.08.202015:13ссылка61.1
LesTestM
Самый ненавистный оттенок
Развернуть
11. 01.202215:13ссылка98.2
01.202215:13ссылка98.2
Cat_Cat
Какого цвета «СИНИ ОЧИ»?
Вопрос не такой уж и тривиальный, если речь идет не о нашем времени, а скажем, на десяток веков раньше. Вот например, древний отрывок, в котором автор живописует последствия пьянства: «Кому горе, кому молва, кому судове, кому горести и свары, кому сокрушения, кому сини очи» (Пр.23:29). «Ну и что, – ответит проницательный читатель, – вряд ли, конечно, здесь восхищаются красивым глубоким цветом глаз. Может, речь идет о синяках, которые пьяница заработал своим аморальным поведением. Известно же, что слово «синяк» происходит от «синий». И неслучайно алкашей как раз синяками зовут. Что-то в этом есть…
Что-то, конечно, есть, да вот, боюсь, эта версия рассыпается под весом фактов. Давайте посмотрим на современный перевод того же предложения: «У кого вой? у кого стон? у кого ссоры? у кого горе? у кого раны без причины? У кого багровые глаза?». Опаньки! Синий цвет внезапно превратился в багровый! Со смысловой стороны стало гораздо понятнее. Но отчего такие скачки? Может быть, древний автор просто неправильно перевёл? Или наоборот, современный подогнал перевод под понятный ему смысл?
Но отчего такие скачки? Может быть, древний автор просто неправильно перевёл? Или наоборот, современный подогнал перевод под понятный ему смысл?
Синий?
Пойдём к источнику. Древнееврейское слово *haklīl, которое используется в этой фразе, обозначает… цвет вина. Вот вроде бы и закрыт вопрос, все знают, какого цвета вино. Так что же, получается, переписчик просто ошибся, когда написал про красные глаза пьяницы, что они синие? Или «синий» по-древнерусски означает «красный»? Надо поискать, где еще упоминается этот цвет. Открываем «Слово о полку Игореве»: «На другой день рано утром кровавые зори рассвет возвещают; черные тучи с моря идут, хотят прикрыть четыре солнца, а в них трепещут синие молнии». Да они издеваются! Все знают, что молнии, не синие, а… нуу… это, блестящие такие, сверкающие. Окончательно запутавшись, мы идем в этимологический словарь. Откуда вообще взялось слово «синий» и что, чёрт его дери, оно означает? Этимологические словари сообщают, что слово это очень древнее, и родственно оно корням со значением «тёмный» и, внезапно, «блестящий, сверкающий». То есть, буквально, «синий» и «сиять» имеют одно происхождение. Если внимательно приглядеться к старинным употреблениям слова «синий», то так и выходит: оно используется для обозначения цветов спектра от холодного зелёного до пурпурного. Лучше всего богатство значения, конечно, передают оттенки синяка, но встречаются и «синее вино», и «синяя мгла», и «синее море» (которое обычно зеленоватое), и те же «сини очи»… А еще «синие молнии и синяя луна», которые на самом деле сияют в тёмном небе…
То есть, буквально, «синий» и «сиять» имеют одно происхождение. Если внимательно приглядеться к старинным употреблениям слова «синий», то так и выходит: оно используется для обозначения цветов спектра от холодного зелёного до пурпурного. Лучше всего богатство значения, конечно, передают оттенки синяка, но встречаются и «синее вино», и «синяя мгла», и «синее море» (которое обычно зеленоватое), и те же «сини очи»… А еще «синие молнии и синяя луна», которые на самом деле сияют в тёмном небе…
Синий??
А как насчет других древних языков? Может это только наши предки не торопились различать оттенки? То самое древнееврейское слово *haklīl, которое, как мы выяснили, вроде как обозначает винно-красный, встречается в другом месте Ветхого завета: «блестящи очи от вина, и белы зубы от молока (Быт 49: 12). Та-дааам! Оно использовано здесь именно в значении «блестящий», что и подтверждается греческими переводами. Кстати, о греках… У Гомера вроде где-то встречался похожий алкогольный эпитет? И точно, в «Илиаде» мы читаем:
Остров есть Крит посреди виноцветного моря, прекрасный,
Тучный, отвсюду объятый водами, людьми изобильный.
И снова непонятки с этим цветом вина, который, как мы уже выяснили, должен быть либо красным, либо блестящим – а тут внезапно оказывается сине-зеленым цветом моря! И так и этак крутили исследователи, пытались то в вине найти оттенки синего, то в закатном море – красного. Но этот загадочный цвет постоянно то обнаруживал признаки разнообразных тёмных оттенков от багрово-красного до сине-зеленого или даже просто чёрного – то обозначал сияние и блеск. В.В. Колесов в своей книге «История русского языка в рассказах» упоминает рукописи 11-12 веков, в которых с одной стороны говорится о чернокожих, что это люди «сини яко сажа», а с другой – о седобородом старце, который «выходит синеюща власы своими». В конце концов сложилось две основных версии.
Первая – что под «синим» подразумевается довольно много смежных оттенков, не относящихся к красному, оранжевому и тёплому зелёному цветам. Под него подходят и налитые кровью глаза пьянчуги, и море, и цвет вина, и кожа негра. Но не очень подходят молнии, седина и всё прочее сверкающее.
Вторая – что синий это вообще не цвет, а указание на яркость и блеск любого тёмного оттенка. Тот же Колесов, выдвинув эту идею, рассказывает об одной бабушке из глухого села, которая две пары одинаково чёрных сапог называла чёрными и синими. Синими соответственно оказались резиновые сапожки отражающие солнечный свет. Но эта версия не учитывает случаи, когда синим называлось что-то очевидно не блестящее как те же мутные налитые кровью глаза пьяницы, с которых началась эта заметка, или цвет радуги. Кстати, в радуге древнерусского человека было четыре цвета: «червлёное, и сине, и зелено, и багряно». Какой цвет подразумевается здесь под «синим»? Кто знает…
Синий???
______________________________________________
Автор: Виолетта Хайдарова
Развернуть
09.12.202011:08ссылка-2.1
gotnobrains
Не зря я трусы после душа сразу не одеваю.
Теперь стало известно и куда был нанесен яд.
Развернуть
21.12.202017:11ссылка63.9
anon
Развернуть
25.05.201900:21ссылка-0.3
Перекрашивание графического объекта
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 27, 2021 12:13:58 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как перекрасить графические объекты с помощью предустановленных цветов из библиотеки цветов, создать собственную цветовую палитру с помощью цветового круга или извлечь ее из других изображений с помощью инструмента «Палитра цветовых тем».
В Illustrator можно моментально подобрать любые нужные вам оттенки — с помощью цветового круга, библиотеки предустановленных цветовых тем или инструмента «Палитра цветовых тем». Экспериментируйте с цветами, подбирайте идеальные оттенки и применяйте их к своей работе одним нажатием кнопки.
Чтобы начать перекрашивать графические объекты, необходимо сделать следующее:
- Выберите графический объект.
- Нажмите значок на панели управления или выберите Правка > Редактировать цвета > Перекрасить графический объект.
- Нажмите кнопку Перекрасить в разделе Быстрые действия в панели «Свойства».
Откроется диалоговое окно с настройками перекрашивания:
На базе технологий Adobe Sensei
С помощью инструмента Палитра цветовых тем можно выбрать и извлечь цветовые палитры из одного или нескольких графических объектов или изображений, представленных на холсте, — а также из определенных областей на этих объектах или изображениях — и использовать их для перекрашивания графического объекта, с которым вы работаете. Убедитесь, что нужные вам графические объекты или изображения находятся на холсте. Извлечь цвета можно как из векторных, так и из растровых объектов, представленных на холсте.
Убедитесь, что нужные вам графические объекты или изображения находятся на холсте. Извлечь цвета можно как из векторных, так и из растровых объектов, представленных на холсте.
Добавление и перемещение нескольких маркеров цвета
Чтобы добавить новый маркер цвета, щелкните правой кнопкой мыши в любом месте на цветовом круге и выберите Создать. Затем переместите новый маркер на нужный цвет.
По умолчанию все маркеры цветов перемещаются одновременно. Чтобы отвязать их друг от друга и переместить отдельные маркеры, нажмите значок . Чтобы восстановить связь, нажмите этот значок еще раз.
Изменение насыщенности и оттенка цветов
По умолчанию на цветовом круге показаны насыщенность и оттенок цвета. Чтобы изменить эти параметры, перетащите ползунок.
Изменение яркости и оттенка цветов
Чтобы изменить яркость и оттенок цветов, сделайте следующее:
- Нажмите кнопку .
- Перетащите ползунок на нужный вам уровень.

Чтобы случайным образом изменить насыщенность, оттенок и яркость, нажмите кнопку рядом с цветовым кругом. Эти параметры будут отрегулированы автоматически и отобразятся на цветовом круге.
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в Сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записью
Какого цвета Интернет?
Inspire
Среди волн пигментов и пикселей, насыщающих нас каждый день, в Интернете правит один цвет.
Простой анализ любого браузера заметит среди всех цветов Интернета первенство белого (или то, что можно назвать одновременным излучением всех основных цветов). Белый, однако, заметно не является самым частым цветом в потоке цифровых данных. Анализ, проведенный дизайнером Полом Хебертом, показал, что синий цвет является бесспорным королем Интернета.
В живописных аллюзиях на увлекательное исследование цвета синий цвет был обозначен как градация темного оттенка. Также одна из главных привлекательностей черного цвета, синий передает неуверенную безмятежность. Тем не менее, при хорошем долгом взгляде синий цвет столь же элегичен, сколь и восстанавливает силы.
Этот суровый парадокс продемонстрировал Гете в своей теории цвета, которая предупреждает, что «мы любим созерцать синий цвет; не потому, что приближается к нам, а потому, что призывает нас следовать». Отчасти это может указывать на тот факт, что, по словам Хеберта, десять самых популярных веб-сайтов в Интернете используют привлекательный синий цвет под своими многочисленными пикселями.
Чтобы понять, как такие компании, как Google или Facebook, разрабатывают свои цветовые схемы, Хеберт изучил 140 цветов, наиболее часто используемых на этих онлайн-платформах. Синий был настолько вездесущим, что ему даже пришлось добавить еще одну категорию, чтобы отличить бирюзу. Уровень насыщенности синего, одного из самых символичных графических цветов в Интернете, сразу бросается в глаза:
Уровень насыщенности синего, одного из самых символичных графических цветов в Интернете, сразу бросается в глаза:
Выводы Хеберта не удивительны. Синий цвет, по крайней мере, еще несколько лет назад, был популярен в произведениях искусства, в бизнесе, в небе и на море. Возможно, это пристрастие объясняется двойственным характером синего — зачастую он одновременно и продуманный, и стратегический, синий также бессознателен и естественен.
Цифровая реальность определяется законами, которые одновременно переплетаются с природой. Среди них мы теперь знаем, что одним из самых драгоценных из них является царство синего.
Вдохновение
Живописный спиритизм (женские рисунки, управляемые духом)
В истории художников-самоучек есть множество примеров, которые предполагают вопрос о том, что мы считаем само собой разумеющимся во вселенной искусства. Так было с цифрами вроде
Подробнее
Вдохновение
Удивительные сказочные иллюстрации из Японии
Сказки Племенные истории— больше, чем детские сказки. Подобные вымыслы, персонажи которых живут в наших самых ранних воспоминаниях, — это не просто литературные произведения с эстетической и приятной целью. Они
Подобные вымыслы, персонажи которых живут в наших самых ранних воспоминаниях, — это не просто литературные произведения с эстетической и приятной целью. Они
Подробнее
Вдохновение
Кинематографическая поэма и ода воде: ее ритмы, формы и фактуры
Здесь лежит Тот, Чье Имя было написано в воде. — Джон Китс Без воды уравнение жизни, по крайней мере жизни, какой мы ее знаем, было бы невозможно. Растущая гипотеза утверждает, что вода, в том числе
Подробнее
Вдохновение
Посмотрите, как красота раскрывается с помощью науки в этой «оде цветку» (видео)
Изучение микроскопического — один из самых богатых, самых эстетичных методов познания мира. Счастлив тот ученый, который, увидев что-то прекрасное, способен увидеть все крошечные
Подробнее
Вдохновение
Придумывать тех, кого мы любим, или видеть их такими, какие они есть? Любовь в двух любимых сценах фильмов
О «любви» уже сказано так много, что трудно что-либо добавить, тем более что-то новое. Впрочем, возможно, потому что даже если попытаться пропустить сквозь сито всех наших
Впрочем, возможно, потому что даже если попытаться пропустить сквозь сито всех наших
Подробнее
Вдохновение
Это приложение позволяет находить и сохранять древние шрифты.
Большинство людей, даже далеких от мира дизайна, знакомы с тем или иным видом типографики и ее способностью преобразовывать любой текст, помогать дислектикам или растягивать восьмистраничную бумагу
Подробнее
Вдохновение
Секреты связи разума и тела
На протяжении десятилетий медицинские исследования признавали существование эффекта плацебо, при котором предположение о том, что лекарство поможет, приводит к реальным физическим улучшениям. В дополнение к этому,
Подробнее
Вдохновение
Море как бесконечная лаборатория
Большая часть наших представлений о форме мира и Вселенной основывается на том, как ученые и художники подходили к этим темам с течением времени. Наше увлечение тайнами
Подробнее
Вдохновение
Совместное использование и сотрудничество — естественные движения творческого существа
Иногда нам может показаться, что художественная или творческая деятельность по своей сути индивидуальна. Генезис иудео-христианской традиции изображает Бога, чье решение создать мир столь же страстно
Генезис иудео-христианской традиции изображает Бога, чье решение создать мир столь же страстно
Подробнее
Чары, Вдохновить
Джон Малкович становится Дэвидом Линчем (и другими персонажами)
Джон Малкович и Дэвид Линч — соответственно актер и кинорежиссер, которые прямо или косвенно обращались к проблемам идентичности и ее пористых барьеров в многочисленных проектах. Сейчас
Подробнее
Лучшие цвета Интернета — классная инфографика
Лучшие цвета Интернета
Рэнди Крам
Пол Хеберт провел исследование и представил цвета, используемые на десяти самых популярных сайтах в Интернете. Вы можете увидеть веерную диаграмму выше с изменением цвета фона, который показывает некоторые скрытые цвета.
Интернет прежде всего синий!
Paul Hebert:
Мне было любопытно, какие цвета используются крупными популярными сайтами, поэтому я решил выяснить это.
Отображая цвета, используемые на популярных сайтах различными способами, мы можем сделать интересные выводы о современных тенденциях в веб-дизайне. Организация цветов по оттенку, насыщенности и значению предоставляет зрителям множество различных способов просмотра данных. Вместо того, чтобы навязывать пользователям выводы, эта визуализация предоставляет им информацию, необходимую для того, чтобы сделать свои собственные выводы. Я собрал данные с помощью PHP, а затем создал страницу с помощью PHP, HTML, SCSS и Javascript.
Эти данные актуальны на 18 сентября 2016 года.
Несмотря на то, что я пытался сделать этот сайт максимально точным, есть некоторые известные проблемы, которые еще не решены.
Цвета в изображениях не включены.
Некоторые цвета в таблицах стилей фактически не используются на сайтах. Цвета, добавленные внешним javascript, не включены.
Все визуализации на исходном сайте являются интерактивными с всплывающей информацией о фактическом цвете, но здесь вы можете увидеть несколько других статических визуализаций.
Найдено в этой замечательной статье Wired
Показать 1 комментарий
Рэнди Крам
Рэнди Крам — дизайнер инфографики и визуализации данных, автор книги
книга «Крутая инфографика: эффективная коммуникация с данными
Визуализация и дизайн», а также преподаватель инфографики и данных.
Дизайн визуализации в Южном методистском университете.
Программа профессионального образования (CAPE). Рэнди также управляет популярным веб-сайтом,
Coolinfographics. com. Основанный в 2007 году, сайт превратился в один из
самые влиятельные инфографические сайты в Интернете, содержащие до 50 000 уникальных
посетителей в день. Он является основателем и президентом InfoNewt, его дизайн
компания, которая разрабатывает инфографику и визуализацию для клиентов, используемых для
как онлайн-маркетинг, так и внутренние коммуникации. Рэнди говорит на
конференции, университеты, корпоративные мероприятия и государственные учреждения о
инфографический дизайн, методы визуализации данных, визуальный контент-маркетинг,
и эффективное использование визуальной информации. Узнайте больше на RandyKrum.com
com. Основанный в 2007 году, сайт превратился в один из
самые влиятельные инфографические сайты в Интернете, содержащие до 50 000 уникальных
посетителей в день. Он является основателем и президентом InfoNewt, его дизайн
компания, которая разрабатывает инфографику и визуализацию для клиентов, используемых для
как онлайн-маркетинг, так и внутренние коммуникации. Рэнди говорит на
конференции, университеты, корпоративные мероприятия и государственные учреждения о
инфографический дизайн, методы визуализации данных, визуальный контент-маркетинг,
и эффективное использование визуальной информации. Узнайте больше на RandyKrum.com
Веб-сайт
Рэнди Крам
Дизайнер | Автор | Инструктор
Крутая инфографика: эффективная коммуникация с визуализацией данных и дизайном
Рэнди Крам
Купить на Амазоне
Скачать бесплатный образец главы
Присоединяйтесь к группе DFW DataViz Meetup, если вы находитесь в Далласе/Форт-Уэрте, штат Техас!
7 раз технологии почти уничтожили мир
Визуализация Fortune 500
Карта интернета 2021 Видео-инфографика: История Интернета 250 крупнейших интернет-магазинов за третий квартал 2012 г. , обновление
, обновлениеПочему синий цвет в Интернете по умолчанию?
Домашняя страница / Дизайн / Почему синий цвет в Интернете по умолчанию?
Дизайн, веб-дизайн
От Facebook до LinkedIn, почему в Интернете так много синего?
Автор Дом Хеннекин
Опубликовано 9 января 2018 г.
Погуглите что-нибудь. Хорошо, теперь иди и проверь Facebook. Отлично, хорошо, а теперь загляните в Твиттер. И, чтобы заключить сделку, загляните в свой LinkedIn.
Знаешь, что ты только что много видел? Синий цвет.
Синий — самый популярный цвет в Интернете. Но почему, ну, это, кажется, подлежит обсуждению.
Одна из причин может быть связана с атмосферой реального мира. Вы знаете, как небо голубое? Так много синего мы видим каждый день. А вы знаете, что 71 процент земли состоит из воды, а вода голубого цвета? Это тоже много синего, которое мы видим каждый день.
Таким образом, можно утверждать, что, хотя мы и не осознаем этого, синий цвет — это цвет, к которому мы естественным образом акклиматизировались. И поскольку люди хотят, чтобы опыт работы в Интернете и технологиях казался им знакомым, неудивительно, что синий цвет так распространен в цифровом дизайне.
Синий является следующим самым темным цветом после черного
Это синий цвет, который Google использует для ссылок на своих страницах результатов поиска.
Синий давно стал популярным цветом для ссылок. Но, похоже, никто не может прийти к единому мнению, почему и кто принял это решение.
Интернет-фольклор прослеживает популярность ссылок до отца Интернета, сэра Тима Бернерса Ли. На некоторых из самых ранних его фотографий, на которых есть ссылки на экране его компьютера, ссылки выделены синим цветом.
Но сам Бернерс Ли не помнит, чтобы он выбрал цвет как предпочтительный для них. Главным образом потому, что когда он популяризировал практику гиперссылок, он сделал это в эпоху экранов в градациях серого.
Путь, таким образом, ведет нас к Mosaic, раннему интернет-браузеру, создатели которого, по-видимому, решили сделать синий цветом ссылок по умолчанию, потому что это был цвет, наиболее близкий к черному по сравнению с белым. разборчивый выбор цвета для веб-страниц.
С тех пор некоторый оттенок синего стал одним из основных элементов страниц результатов поиска, и большинство из нас, вероятно, видят этот цвет ежедневно.
So Blue
Когда Марк Цукерберг создавал Facebook, в те дни, когда он все еще работал в общежитии колледжа, выбор сделать синий основным цветом был непростым делом. В основном потому, что выбора не было.
Цукерберг — дальтоник, не различающий ни красный, ни зеленый, поэтому синий — единственный цвет, который он может полностью интерпретировать, поэтому его решение сделать Facebook синим было довольно простым.
Социальная сеть, являющаяся одним из самых популярных сайтов в мире, и, безусловно, то, что большинство из нас просматривает несколько раз в день, продолжает тенденцию к синему цвету, который мы чаще всего видим в Интернете.
41 оттенок синего
Судя по всему, это ваш любимый оттенок синего. Откуда я знаю? Что ж, почти десять лет назад у Google, который не считался поставщиком дизайна, была непоследовательность.
На его домашней странице была кнопка с одним оттенком синего, а в Gmail была кнопка с другим оттенком.
Они решили стандартизировать используемый оттенок, но какой синий они собирались выбрать?
Чтобы выяснить это, они провели ряд пользовательских тестов, протестировав ряд оттенков синего, которые почти незаметно отличались друг от друга. Сколько блюза? 41, если быть точным.
Как говорится в биографии Марисса Майер и борьба за спасение Yahoo! , эта история стала чем-то вроде легенды. Технологическая компания и менеджер, которые вместо того, чтобы доверять чутью своих дизайнеров, использовали данные для принятия дизайнерского решения.
Я не говорю, что это хорошо или плохо. Но я хочу сказать, что с тех пор победный синий цвет стал одним из основных цветов Google.
Самый популярный цвет в Интернете
В 2016 году дизайнер Пол Хеберт провел анализ десяти самых популярных сайтов в Интернете, согласно Alexa.com, и собрал данные об используемых ими цветах. То, что он обнаружил, не было супер удивительным. Самый популярный цвет на сегодняшний день — синий.
Возможно, это потому, что небо и море голубые. Возможно, это потому, что один влиятельный человек решил, что ему или ей нравится синий цвет. Какова бы ни была правда о его происхождении, синий — это цвет Интернета и всего мира дизайна по умолчанию.
Может быть безобидным.
В твоем лице.
Застегнутый и профессиональный.
Холодный и отчуждающий.
Яркий и свежий.
И, алгоритмически правильно.
Синий цвет — это многое. Но больше всего на свете это самый популярный цвет в Интернете.
10 лучших синих фонов
Вот десять красивых синих фонов, которые вы можете скачать прямо сейчас с Envato Elements, нашей кураторской подпиской на лучшие материалы в дизайне.
1. Синий многоугольный фон от themefire
В этом наборе трехмерных геометрических фонов используется стиль генеративного искусства, в котором используется насыщенный королевский синий цвет, теплый и привлекательный.
2. Космические фоны со звездным пейзажем Том. 2 от M-e-f
Коллекция красивых фонов на космическую тематику с разными оттенками голубого ночного неба и мерцающими звездами.
3. Фоны глубокого космоса от M-e-f
Более обширная и темная коллекция иллюстраций глубокого космоса. Это включает в себя более глубокий синий, фиолетовый и ряд других цветов.
4. Корпоративный | Геометрические фоны движения | Том. 02 by devotchkah
Этот набор корпоративных геометрических фонов включает этот безобидный профессиональный синий цвет.
5. Плоские пузыри | Красочные фоны | Том. 01 by devotchkah
Эта красивая коллекция фонов с плоскими пузырьками предлагает вам восхитительные варианты, подобные этому, с дружелюбными или игристыми, если хотите, оттенками синего.
