Как сократить время загрузки сайта и не терять 53% посетителей — Маркетинг на vc.ru
Akamai и SOASTA проанализировали данные нескольких миллиардов посещений крупнейших интернет-магазинов и выявили, что 53% посетителей оставляют страницу, на загрузку которой требуется 3 секунды и более. Каждая дополнительная 0,1 секунды (100 миллисекунд) увеличивает отказы ещё на 7%.
1399 просмотров
Из этого следует, что сайты должны загружаться менее чем за 3 секунды. В идеале, время первой отрисовки контента 2 секунды и менее, с последующим подгружением остального контента. Вы можете возразить, что это невозможно для интернет-магазина, так как тут много контента и изображений. Но главная страница крупнейшего в мире интернет-магазина Amazon содержит 110 товаров с фотографиями (а также баннеры, изображения, иконки, логотип и текст). При этом первая отрисовка контента происходит за 1,8 секунды.
Скорость загрузки сайта Amazon Google Page Speed Insights
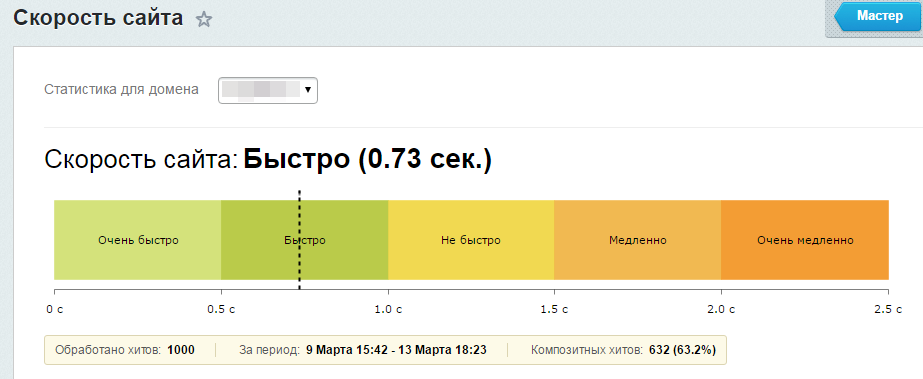
Для сравнения, скорость загрузки сайта Л’Этуаль
Для того чтобы измерить скорость (время загрузки) сайта можно использовать разные сервисы, например: GTMetrix, Pingdom или Google Page Speed Insights. Последний сервис от Google является наиболее популярным.
Последний сервис от Google является наиболее популярным.
1. Оптимизируйте изображения
Сохраняйте изображения для Веб. В Photoshop вы можете использовать опцию «Сохранить для веб», чтобы существенно сократить размер изображения. Ползунок качества изображения позволяет видеть визуальные компромиссы между размером графического файла и четкостью.
Используйте форматы с более эффективным сжатием. Для изображений в форматах JPEG 2000, JPEG XR и WebP используется более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG.
Используйте сервисы. У вас нет графического редактора? Вам помогутCompressor.io или TinyPNG. Оба инструменты бесплатны и эффективны. Способны сжимать изображения до 80% без заметной потери качества.
Сокращайте фактический размер изображений. Например, необходимый размер изображения на сайте 300×300 пикселей. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать 300×300 пикселей. Не стоит загружать изображение размером 600х600 пикселей и затем подгонять размер картинки с помощью CSS или HTML кода до необходимых 300х300 пикселей. Потому что меньший размер в HTML ещё не значит, что он занимает меньше места на сервере. Браузеру все равно нужно загрузить полное изображение. Поэтому, проверяйте требуемую ширину и высоту изображения, и если нужно уменьшайте до загрузки.
Не стоит загружать изображение размером 600х600 пикселей и затем подгонять размер картинки с помощью CSS или HTML кода до необходимых 300х300 пикселей. Потому что меньший размер в HTML ещё не значит, что он занимает меньше места на сервере. Браузеру все равно нужно загрузить полное изображение. Поэтому, проверяйте требуемую ширину и высоту изображения, и если нужно уменьшайте до загрузки.
Изображение до (слева) и после (справа) сжатия Compressor.io
2. Используйте сжатие GZIP
Это метод сжатия, который может значительно ускорить работу сайта, уменьшив размер файла на целых 70% без ухудшения качества изображений или видео. Чтобы узнать поддерживает ли ваш сайт GZIPPED, можно пройти простой тест. Функция сжатия GZIP активируется в настройках сервера. Если это звучит сложно, то просто обратитесь в службу поддержки вашего хостинг-провайдера, они помогут активировать данную функцию.
3. Javascript и таблицы стилей CSS
Расположите ваши скрипты и загрузку CSS во внешних файлах вместо того, чтобы сжимать каждую веб-страницу. Таким образом, браузер будет загружать файлы только один раз, а не каждый раз, когда кто-то посещает каждую страницу вашего сайта. В идеале, добавьте свой внешний CSS в область вашего сайта и ваш внешний Javascript-файл как можно ближе к тегу. Таким образом, браузер не увязывается с этими запросами для внешних файлов с самого начала. Единственный раз, когда вы не захотите этого делать — это если Javascript должен загружаться в верхней части страницы — например, для отображения имени или загрузки карусели изображения.
Таким образом, браузер будет загружать файлы только один раз, а не каждый раз, когда кто-то посещает каждую страницу вашего сайта. В идеале, добавьте свой внешний CSS в область вашего сайта и ваш внешний Javascript-файл как можно ближе к тегу. Таким образом, браузер не увязывается с этими запросами для внешних файлов с самого начала. Единственный раз, когда вы не захотите этого делать — это если Javascript должен загружаться в верхней части страницы — например, для отображения имени или загрузки карусели изображения.
4. Используйте CDN
В России (в связи с протяженностью территории) может происходить задержка прохождения интернет-сигнала. Например, если сайт размещен на сервере в Москве и пользователь заходит на него из Москвы, то время загрузки может быть 2 секунды. А если на этот же сайт заходит пользователь из Владивостока, то время загрузки может доходить до 20 секунд. Использование сети CDN (Content Delivery Network или сеть доставки контента) — позволяет доставлять контент из ближайшего сервера, а не только из оригинального.
Принцип работы CDN
5. Кэшируйте
По умолчанию, серверы и браузеры, при каждом заходе на сайт загружает заново одну и ту же страницу. Но, большинство страниц, особенно если речь идет про интернет-магазины, не изменяется настолько часто, в результате, ресурсы затрачиваются зря и время загрузки увеличивается. Системы управления сайтами, имеют плагины, которые будут кэшировать последнюю версию посещенных ранее страниц и отображать ее пользователям, чтобы сервер/браузер не был вынужден загружать эту страницу заново каждый раз.
6. Сокращайте количество переадресаций
Переадресация 301 — это предпочтительный способ изменить структуру вашего сайта, не теряя ни одного из пользователей пришедших из поисковых систем. Но множественные переадресации замедляют работу браузера, когда он проходит через старые пункты назначения, чтобы добраться до нового. Поэтому, чем меньше переадресаций — тем быстрее загрузка страниц сайта.
7. Подключите турбо-страницы
Турбо-страницы — эта технология Яндекса, которая позволяет создавать лёгкие версии страниц, которые открываются быстро даже при медленном подключении к интернету. На загрузку таких страниц уходит примерно в 15 раз меньше времени, чем на загрузку оригиналов. Скорость обеспечивается применением вёрстки, оптимизированной для мобильных, а также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании. В результатах поиска, Новостях, Дзене и других сервисах Яндекса они помечаются специальными значками с ракетой.
Отображение ссылки на Википедию с использованием турбо-страниц. И отображение ссылки на Л’Этуаль без использования трубо-страницы. Яндекс
Бонус: Скорость загрузки влияет на SEO
Приятный бонус: Backlinko провели большое исследование, в котором проанализировали 1 млн. поисковых результатов в Google и пришли к выводу, что чем быстрее загружается страница — тем выше сайт в результатах поисковой выдачи.
Влияние скорости загрузки сайтов на позицию в Google Backlinko
В данной статье рассмотрена лишь 1 точка роста конверсии. Если вы хотите узнать больше, то заходите в блог компании Conversant.me №1 по увеличению конверсии в России.
Автор: Эдуард Файзуллин
Как уменьшить время загрузки сайта
При разработке веб-сайтов необходимо учитывать множество факторов, влияющих на удобство использования. Простота использования и положительный пользовательский опыт – неотъемлемые характеристики любого популярного сайта. Не менее важна и скорость загрузки страницы. Как ее сократить?
Время загрузки сайта – что оно означает
Время загрузки веб-сайта отсчитывается с момента перехода пользователя Интернета на страницу (например, из поисковой системы) до появления всех файлов (графики, видео и т.д.) и функциональных возможностей. Считается, что оптимальное время загрузки страницы – не более 2 секунд. Пользователь Интернета, который слишком долго ждет появления изображений или видео, может вернуться на страницу поиска и выбрать конкурирующий сайт. Согласно статистике, замедление на 3 секунды снижает конверсию до половины. Чтобы этого избежать, нужно позаботиться о повышении скорости сайта. Даже сокращение времени на доли секунды может принести положительные результаты. Быстро загружающийся сайт ценится пользователями Интернета – такой сайт лучше конвертирует.
Пользователь Интернета, который слишком долго ждет появления изображений или видео, может вернуться на страницу поиска и выбрать конкурирующий сайт. Согласно статистике, замедление на 3 секунды снижает конверсию до половины. Чтобы этого избежать, нужно позаботиться о повышении скорости сайта. Даже сокращение времени на доли секунды может принести положительные результаты. Быстро загружающийся сайт ценится пользователями Интернета – такой сайт лучше конвертирует.
Информация о скорости загрузки страницы – где ее можно найти
Можно проверить основные данные в Google Analytics (выберите: Поведение -> Скорость сайта). Гораздо более ценную информацию предоставят отчеты Google PageSpeed Insights и GTmetrix.
Чаще всего рекомендуется бесплатный инструмент Google – Google PageSpeed Insights. Все, что нужно сделать, это вставить адрес сайта, который нужно проанализировать, в соответствующее поле, и инструмент укажет соответствующие параметры. Вы узнаете не только о том, насколько быстро работает ваш сайт, но и о том, что следует изменить, чтобы сократить время загрузки. Инструмент выставляет максимум 100 баллов. 0-49 баллов получают сайты, которые загружаются очень медленно. Между 50 и 89 баллами находятся сайты, скорость загрузки которых можно охарактеризовать как среднюю. Самый высокий уровень – от 90 до 100 баллов – предназначен для самых быстрых сайтов.
Вы узнаете не только о том, насколько быстро работает ваш сайт, но и о том, что следует изменить, чтобы сократить время загрузки. Инструмент выставляет максимум 100 баллов. 0-49 баллов получают сайты, которые загружаются очень медленно. Между 50 и 89 баллами находятся сайты, скорость загрузки которых можно охарактеризовать как среднюю. Самый высокий уровень – от 90 до 100 баллов – предназначен для самых быстрых сайтов.
Также можно использовать бесплатный инструмент GTmetrix (некоторые функции платные). Инструмент создает отчет на основе рекомендаций Google PageSpeed Insights и правил YSlow – аналитического инструмента, разработанного создателями веб-браузера Yahoo. Выводы богаче, чем у PageSpeed Insights, в том числе за счет использования CDN (Content Delivery Network) и использования доменов без cookie.
Скорость загрузки страницы и конкретные устройства
Время, необходимое для того, чтобы вся страница стала видимой, зависит, помимо прочего, от вычислительной мощности устройства. Все зависит от того, какое оборудование использует пользователь Интернета, но общепризнано, что стационарные компьютеры и ноутбуки загружают страницы быстрее, чем мобильные устройства, особенно смартфоны. Качество интернет-соединения, которое в случае с телефонами связано с покрытием мобильного оператора, также влияет на время загрузки веб-страницы.
Все зависит от того, какое оборудование использует пользователь Интернета, но общепризнано, что стационарные компьютеры и ноутбуки загружают страницы быстрее, чем мобильные устройства, особенно смартфоны. Качество интернет-соединения, которое в случае с телефонами связано с покрытием мобильного оператора, также влияет на время загрузки веб-страницы.
Каждый пользователь устройств с доступом в Интернет может влиять на время загрузки сайта. Время от времени стоит удалять ненужные файлы cookie из памяти интернет-браузера и очищать компьютер от ненужных файлов. С последним поможет справиться такая программа, как CCleaner.
Почему важна быстрая загрузка сайта
- Основная причина – удовлетворенность пользователей. Быстрая страница, на которой самая важная информация появится вскоре после перехода из поисковой системы, побуждает интернет-пользователя не только остаться на сайте, но и вернуться спустя некоторое время.
- Скорость загрузки страницы является одним из важных факторов ранжирования, который влияет на позиционирование в поисковых системах.
 Google учитывает скорость загрузки страниц, когда его алгоритмы рассчитывают место сайта в результатах поиска.
Google учитывает скорость загрузки страниц, когда его алгоритмы рассчитывают место сайта в результатах поиска. - Скорость страницы – один из так называемых факторов качества, которые учитывает система Google Ads. В данном контексте скорость страницы означает просто более высокую окупаемость инвестиций (ROI) в рекламу, а значит – более низкие затраты на поисковое продвижение.
Как ускорить время загрузки сайта – 9 надежных способов
- Следует выбирать быстрый хостинг с серверами, параметры которых позволят сайту загружаться плавно. Время ответа сервера (Time To First Byte, или сокращенно TTFB) обычно составляет от 200 до 500 мс, но чем меньше это время, тем лучше. В идеале, выбирайте хостинг на серверах, TTFB которых составляет 100 мс.
- Дополните контент легкими изображениями, иллюстрациями, инфографикой и графикой. Какой вес файлов изображений является подходящим? Предполагается, что его размер не должен превышать нескольких сотен килобайт.

- Обращайте внимание на расширения файлов. Фотографии должны иметь формат *jpeg, а графика – *png.
- Используйте ленивую загрузку, то есть намеренно настройте медленную загрузку. Это скрипт, который должен быть помещен в код сайта. Что такое ленивая загрузка? В принципе, ни один сайт не помещается на одном экране, но требует прокрутки. Выше сгиба – это верхняя часть страницы, которую пользователь видит без прокрутки вниз. Ниже приведена часть, расположенная ниже сгиба. Более медленная загрузка означает, что всегда отображаются только те файлы изображений и видео, которые находятся в просматриваемой части сайта.
- Встраивайте видеофайлы с внешних платформ. Так называемые встроенные видео часто приходят с YouTube.
- Сократите количество кода.
 Удалите комментарии и ненужные скрипты. Поисковой системе не нужно читать множество ненужных строк кода при каждом действии.
Удалите комментарии и ненужные скрипты. Поисковой системе не нужно читать множество ненужных строк кода при каждом действии. - Выберите способ хранения таблицы стилей CSS вне HTML-файла. Просто поместите ссылку на таблицу стилей в раздел кода страницы.
- Используйте CDN (сеть доставки контента) – систему распределенных серверов, задачей которых является доставка контента интернет-пользователю с ближайшего сервера.
- Если сайт основан на WordPress, посмотрите на установленные плагины. Удалите ненужные и неработающие плагины и замените самые тяжелые из них более легкими альтернативами. Всегда обновляйте свои плагины и саму тему WordPress. Очистите базу данных, например, от старых версий постов или неиспользуемой графики.
Процесс загрузки страницы | Документация New Relic
В этом документе объясняется:
- Как загружается веб-страница
- Как мониторинг браузера измеряет время загрузки страницы, также известное как мониторинг реальных пользователей (RUM)
Совет
Это описание традиционного синхронного время загрузки страницы. Браузер также может отслеживать время асинхронной загрузки страницы.
Браузер также может отслеживать время асинхронной загрузки страницы.
Процесс загрузки страницы
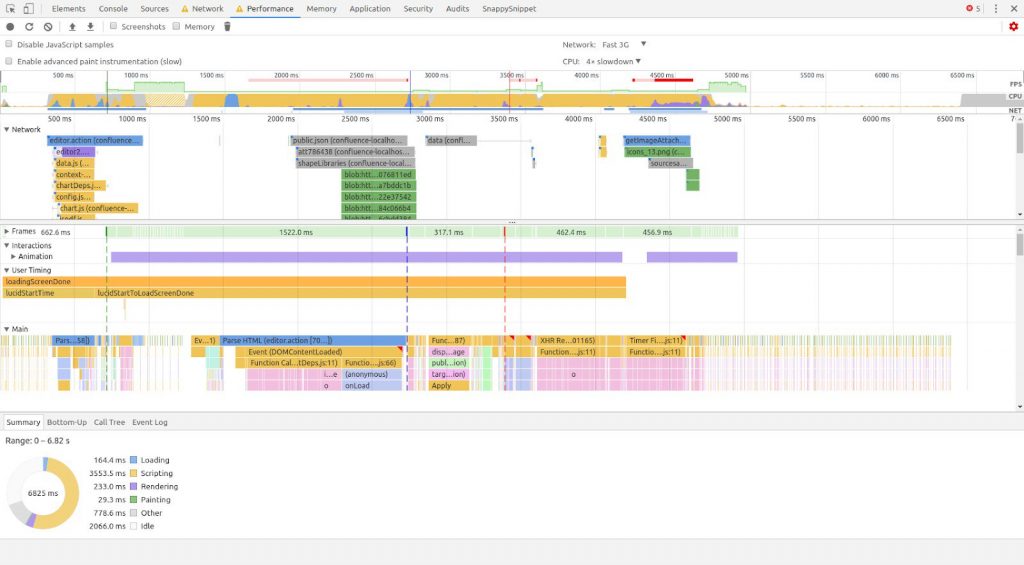
Ниже приведены основные этапы загрузки большинства веб-страниц. Цифры 1-6 на схеме соответствуют пронумерованным шагам ниже.
Временная шкала загрузки страницы: Шаги, связанные с загрузкой веб-страницы. Диаграммы мониторинга браузера отображают следующие сегменты этого процесса: Сеть , Веб-приложение , Обработка DOM и Отображение страницы .
- Загрузка страницы начинается, когда пользователь выбирает гиперссылку, отправляет форму или вводит URL-адрес в браузере. Это также называется начальным запросом или началом навигации . Действие пользователя отправляет запрос по сети на сервер веб-приложений.
- Запрос поступает в приложение для обработки. (Запрос может занять некоторое время, прежде чем начнется обработка запроса.
 Это может быть результатом постановки запроса в очередь или другими факторами.)
Это может быть результатом постановки запроса в очередь или другими факторами.) - Приложение завершает обработку и отправляет ответ в формате HTML обратно по сети на сервер пользователя. браузер. Это иногда называют ответом start или first byte .
- (время до первого байта) Браузер пользователя начинает получать ответ HTML и начинает обрабатывать объектную модель документа или DOM .
- DOM завершает загрузку; эта точка известна как DOM ready . Используя DOM, браузер пользователя начинает отображать страницу.
- Страница завершает рендеринг в браузере пользователя, и срабатывает событие загрузки окна . (Для страниц, использующих асинхронную загрузку, некоторые элементы могут продолжать загружаться после того, как произойдет событие загрузки окна.)
Диаграммы времени загрузки страниц в мониторинге браузера
Мониторинг браузера фиксирует основные сегменты времени загрузки страниц на странице Сводка браузера и на странице Просмотров страниц. Если у вас включен мониторинг SPA, у вас будет доступ как к этой диаграмме, так и к диаграммам, относящимся к SPA. На диаграммах показаны:
Если у вас включен мониторинг SPA, у вас будет доступ как к этой диаграмме, так и к диаграммам, относящимся к SPA. На диаграммах показаны:
- Сеть
- Время веб-приложения
- Обработка DOM
- Отображение страницы
- Другие сегменты, например, очередь запросов
Цвета диаграммы соответствуют цветам на диаграмме времени загрузки страницы.
one.newrelic.com > Браузер > (выберите приложение) > Сводка : Диаграмма времени загрузки отображается на странице Сводка и Просмотров страниц.
Способ, которым браузер собирает это время, зависит от способности браузера использовать API спецификации времени навигации. Вы можете добавить настраиваемые события времени загрузки страницы с помощью API агента браузера.
Вот описания действий, включенных в сегменты диаграммы времени загрузки браузера:
Время веб-приложения включает время, проведенное на сервере приложений. Это можно определить только в том случае, если инструменты браузера для определения времени загрузки страницы были предоставлены агентом APM.
Это можно определить только в том случае, если инструменты браузера для определения времени загрузки страницы были предоставлены агентом APM.
Сетевой уровень включает время, затраченное на переадресацию, а также на запрос и получение HTML. Это не включает время на сервере или для статических ресурсов.
Измерение сетевого времени начинается с первого щелчка по ссылке. Сетевое время включает DNS и может включать более одного поиска, если на вашем сайте есть перенаправления, TCP (включая брандмауэр, если вы не настроили мониторинг времени очереди запросов) и время соединения SSL.
Если вы настроили мониторинг времени очереди запросов, то сетевое время не включает время очереди запросов, которое идет после заголовка X-Request.
Если вы не настроили мониторинг времени очереди запросов, то сетевое время действительно включает все время очереди запросов.
API спецификации синхронизации навигации предоставляет подробную разбивку сетевого времени.
 (Для старых браузеров таймер запускается по событию «перед выгрузкой».)
(Для старых браузеров таймер запускается по событию «перед выгрузкой».)Для приложений, которые были развернуты с использованием метода копирования/вставки, браузер включает веб-приложение и время ожидания в сетевом времени. Это связано с тем, что браузер использует агент на стороне сервера для передачи значений приложения агенту браузера посредством автоматической инъекции.
Для получения дополнительной информации о том, как это внутреннее время разбивается с точки зрения браузера, используйте страницу Session traces . Трассировка сеанса сообщает обо всех доступных событиях, связанных с сетью, поэтому вы можете видеть в каждом конкретном случае, как браузер тратит время на поиск DNS и другие сетевые события.
Важно
Даже при настроенной очереди запросов настройка внешнего сервера все еще может влиять на время сети. Это связано с тем, что интерфейсный сервер не добавляет заголовок времени ожидания в очереди до тех пор, пока он фактически не примет и не обработает запрос.
 Если интерфейсный сервер настроен таким образом, что запросы начинают отставать и ставиться в очередь в сокете прослушивателя, который интерфейсный сервер использует для приема подключений, вы увидите увеличение сетевого времени для мониторинга браузера. Заголовки времени ожидания в очереди никогда не могут учитывать отставание в этом сокете прослушивателя.
Если интерфейсный сервер настроен таким образом, что запросы начинают отставать и ставиться в очередь в сокете прослушивателя, который интерфейсный сервер использует для приема подключений, вы увидите увеличение сетевого времени для мониторинга браузера. Заголовки времени ожидания в очереди никогда не могут учитывать отставание в этом сокете прослушивателя.
Обработка DOM — это время, необходимое для преобразования HTML в DOM и извлечения или выполнения синхронных сценариев. Если браузер начнет загружать изображения на этом этапе, время загрузки страницы будет отражать время загрузки изображения.
Слои обработки DOM и рендеринга страницы включают сетевое время для статических ресурсов (ресурсы, которые не извлекаются явным образом после загрузки страницы). Однако, если сценарий на странице динамически вставляет теги изображения и загружает изображения после завершения работы сервера или системы доставки контента (CDN), время загрузки страницы не может зафиксировать время загрузки изображения.
Фаза рендеринга страницы — это время между завершением DOM и событием загрузки окна. Этот этап измеряет обработку содержимого страницы на стороне браузера и часто включает время загрузки скриптов и статических ресурсов.
Очередь запросов будет отображаться на диаграмме времени загрузки, если ваша учетная запись связана с браузером и APM. В New Relic очередь запросов относится к времени между запросом, поступающим в ваши производственные системы, и его достижением вашим приложением. В зависимости от специфики вашей производственной инфраструктуры это время может включать фактическую очередь, в которую входят запросы, или оно может представлять другие функции, требующие времени (такие как балансировка нагрузки или задержка внутренней сети).
Запросы сервера приложений и транзакции браузера
Часто количество транзакций сервера приложений (запросов в минуту или об/мин ) превышает количество транзакций браузера (страниц в минуту или стр/мин ) для одного и того же приложения. Дополнительные сведения см. в процедурах устранения неполадок.
Дополнительные сведения см. в процедурах устранения неполадок.
Выбросы
Независимо от того, насколько хорошо работает ваше приложение, будут некоторые медленные браузеры, платформы и сети, из-за которых ваше общее совокупное время отклика будет выглядеть медленнее. Чтобы свести к минимуму перекос, вызванный выбросами, время загрузки страницы фиксирует и масштабирует время отклика конечного пользователя, которое превышает значение параметра Apdex T в браузере более чем в 4,5 раза, до 4,5-кратного значения Apdex T или до 13,5 секунд, в зависимости от того, что больше. (Выбросы гистограммы обрезаются на 95%.)
Например, если порог Apdex T конечного пользователя вашего приложения составляет 8 секунд, это время отклика будет ограничено 36 секундами. Это сводит к минимуму влияние этого времени отклика на ваше приложение в целом, но по-прежнему обеспечивает учет «разочарованных» оценок Apdex.
Для мониторинга SPA выбросы обрабатываются по-другому. Когда продолжительность начальной загрузки страницы или изменения маршрута достигает 30 минут, это событие рассматривается как недействительные данные и отбрасывается.
Время загрузки веб-страницы | Документация AlertSite
Время загрузки веб-страницы — важный показатель, используемый для определения качества работы пользователей. Время загрузки зависит от многих факторов, включая скорость сети, время отклика сервера и размер контента.
Мониторы AlertSite измеряют как время работы сети, так и воспринимаемый пользовательский опыт (скорость загрузки с точки зрения пользователя), когда страницы загружаются в браузере. Вы можете увидеть измеренное время на информационных панелях AlertSite и в отчетах. Вы также можете настроить оповещения о производительности, которые будут срабатывать, когда ваш сайт загружается слишком медленно.
На следующем изображении показаны различные компоненты времени загрузки веб-страницы. Щелкните любой компонент, чтобы перейти к его описанию.
| Компоненты времени отклика :
| Показатели взаимодействия с пользователем:
|
Время поиска DNS
Каждый запрос начинается с поиска DNS, получения IP-адреса для доменного имени.
AlertSite выполняет поиск DNS с помощью DNS-сервера, который является локальным по отношению к местоположению мониторинга и при необходимости взаимодействует с DNS-серверами Интернета. Время поиска DNS увеличивается с увеличением расстояния между DNS-сервером и вашим веб-сервером, особенно для международных веб-сайтов. И время поиска DNS значительно сокращается для кэшированных ресурсов.
Большое время поиска DNS означает проблему с DNS-серверами в месте мониторинга. Например, основной DNS-сервер может быть недоступен или истекло время ожидания.
Примечание для мониторов веб-сайтов: Если в настройках монитора указать IP-адрес вместо имени домена, монитор пропустит поиск DNS и на этот раз будет равен 0.
Время соединения (или подключение к вашему веб-серверу после поиска DNS. Процесс подключения известен как рукопожатие TCP.
Время подключения может быть оценкой сетевой задержки между местом мониторинга AlertSite и вашим веб-сервером. Большое время подключения может означать проблемы с сетью или маршрутизацией, или пропускной способности сервера недостаточно для обработки рабочей нагрузки.
Большое время подключения может означать проблемы с сетью или маршрутизацией, или пропускной способности сервера недостаточно для обработки рабочей нагрузки.
После установления соединения браузер немедленно отправляет HTTP-запросы GET и POST на URL-адрес веб-страницы.
Время перенаправления
Если веб-сервер отвечает перенаправлением HTTP 301 или 302, время перенаправления показывает, сколько времени требуется для выполнения всех перенаправлений для перехода к конечному URL-адресу.
Может быть несколько перенаправлений, каждое из которых требует другого поиска DNS, TCP-соединения и HTTP-запроса, поэтому время перенаправления можно представить более подробно, например:
Щелкните изображение, чтобы увеличить его.
| Примечание: | Время перенаправления не применяется к перенаправлениям на стороне клиента через теги обновления META или функции JavaScript. |
Время первого байта (или время до первого байта, TTFB)
Время ожидания ответа от сервера. Технически это время от момента отправки HTTP-запроса на сервер (в случае редиректов — запрос на конечный URL) до получения первого байта ответа.
Технически это время от момента отправки HTTP-запроса на сервер (в случае редиректов — запрос на конечный URL) до получения первого байта ответа.
Время в первом байте представляет собой задержку сервера — сколько времени серверу необходимо для обработки запроса, включая доступ к базе данных, вычисления и генерацию ответа. Высокое время первого байта может указывать на высокую нагрузку на сервер, неэффективные запросы к базе данных, обращения к загруженным внешним ресурсам, таким как Google или Facebook, или утечкам памяти.
Время содержания (или время загрузки)
Время, затраченное на получение данных ответа — например, HTML-кода веб-страницы. Это время зависит от размера контента и скорости соединения.
| Примечание: | В мониторах транзакций DéjàClick, если веб-страница содержит фреймы (другие страницы), время загрузки контента включает базовую страницу и все ее фреймы. Браузер загружает их параллельно, поэтому время содержимого рассчитывается с момента начала первой операции загрузки контента до окончания последней операции загрузки контента. |
Время ответа
Общее время с момента инициации запроса до загрузки HTML-кода страницы.
| Примечание: | Сюда не входят изображения, файлы JavaScript, CSS и другие внешние ресурсы, на которые есть ссылки с веб-страницы. |
Объекты полной страницы Время
После загрузки HTML-содержимого браузер анализирует его и определяет ресурсы, на которые ссылаются — изображения, JavaScript, CSS и другие — которые необходимо извлечь. Затем делается отдельный запрос для извлечения каждого из упомянутых объектов. Полное время объекта страницы — это общее время, затраченное на загрузку всех объектов, на которые есть ссылки. Он начинается, когда получен последний байт HTML-кода страницы, и заканчивается, когда все объекты страницы загружены.
Часто большая часть полностраничных объектов поступает от третьих лиц, таких как Google, Facebook, Twitter, из рекламных сетей, таких как Doubleclick, или из CDN. Таким образом, эта метрика может быть оценкой времени загрузки стороннего контента.
Таким образом, эта метрика может быть оценкой времени загрузки стороннего контента.
Этот показатель измеряется следующими типами мониторов:
- веб-сайт и мониторы DéjàClick с установленным параметром Fullpage Interval,
- Селеновые мониторы.
Время ответа полной страницы
Общее время, затраченное на взаимодействие с веб-сервером и загрузку веб-страницы и всех связанных с ней изображений, JavaScript, CSS и других внешних файлов.
Этот показатель измеряется следующими типами мониторов:
- веб-сайт и мониторы DéjàClick с установленным параметром Fullpage Interval,
- Селеновые мониторы.
Мониторы реального браузера (DéjàClick) собирают дополнительные показатели, отражающие время загрузки веб-страницы с точки зрения пользователя, например время, когда браузер начинает отображать страницу. Эти метрики помогут вам понять, что пользователи вашего веб-сайта на самом деле испытывают в режиме реального времени, а не только сетевые действия, происходящие в фоновом режиме.
События браузера и рендеринга страницы отображаются в виде вертикальных линий на каскадных графиках на панели мониторинга выполнения, а также в отчете об объектах страницы и отчете о шагах HTTP.
Щелкните изображение, чтобы увеличить его.
| Примечание: | Нет корреляции между событиями браузера, событиями рендеринга страниц и компонентами времени отклика (поиск DNS, время подключения и другие). |
Показатели браузера
Эти показатели доступны в мониторах DéjàClick и Selenium:
DOM Load
Время с момента отправки запроса до загрузки браузером HTML-кода страницы и завершения построения объектной модели документа (DOM). Таймер останавливается, когда запускается событие DOMContentLoaded .
| Примечание: | На данный момент загрузка упомянутых изображений, CSS, скриптов и других ресурсов еще не завершена. |
Загрузка страницы
Время до полной загрузки страницы и всех связанных ресурсов (изображений, CSS, скриптов и т. д.) в DOM. Страница считается полностью загруженной, когда
д.) в DOM. Страница считается полностью загруженной, когда onload вызывается обработчик событий.
| Примечание: | Сюда не входит время загрузки динамического содержимого на стороне клиента, например приложений Ajax или Flash. |
Мониторы DéjàClick имеют параметр «Показывать время взаимодействия только с базовой страницей», который управляет тем, как монитор измеряет время загрузки DOM и страницы для веб-страниц, содержащих фреймы. По умолчанию этот параметр включен, поэтому AlertSite показывает время только для базовой страницы, а не совокупное время для страницы и всех ее кадров.
Время рендеринга страницы
Эти метрики доступны только в мониторах реального браузера Firefox (DéjàClick) с включенным UX:
Первая отрисовка
Время до начала рендеринга страницы браузером. В этот момент пользователь начинает видеть содержимое страницы на экране. Время первой отрисовки зависит от разметки HTML, CSS и JavaScript, но не от изображений.