вход в личный кабинет, официальный сайт
Главная » Интернет-сервисы
Опубликовано: Автор: Максим Бондаренко
Платформа WordPress всегда поможет создать красивый и функциональный сайт, приложение или блог. Благодаря широким возможностям сервиса вы сможете воплотить свои творческие идеи. Среди пользователей платформы встречаются как частные лица, так и крупные компании. Деятельность многих фирм не может обойтись без ведения блога или публикации новостной ленты. Как показывает статистика, около 40% всех сайтов создаются с помощью данного сервиса. Для получения доступа ко всем возможностям WordPress нужно выполнить вход в личный кабинет.
Войти в личный кабинет
Содержание
- Регистрация личного кабинета
- Вход в личный кабинет
- Восстановление пароля
- Контакты
Регистрация личного кабинета
Данная процедура является обязательной для тех, кто планирует стать постоянными клиентом сервиса WordPress.
В первую очередь, стоит установить программу. Сама процедура не займет много времени, если следовать такому алгоритму:
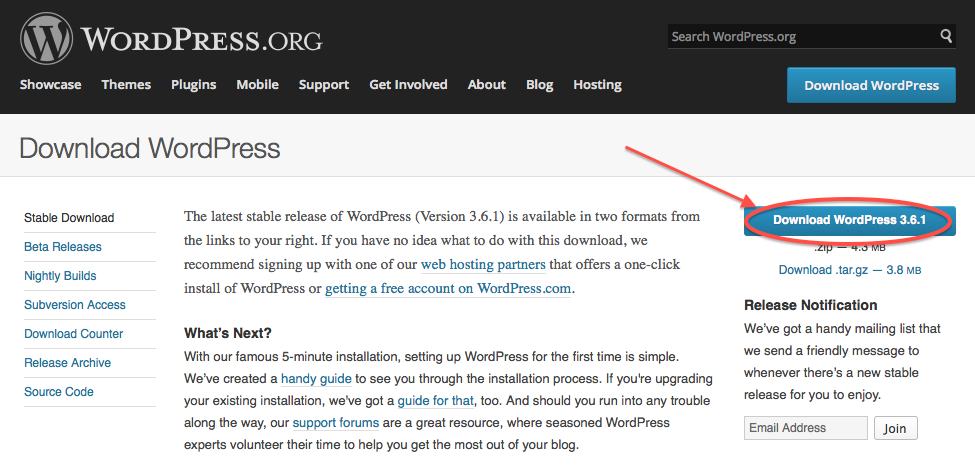
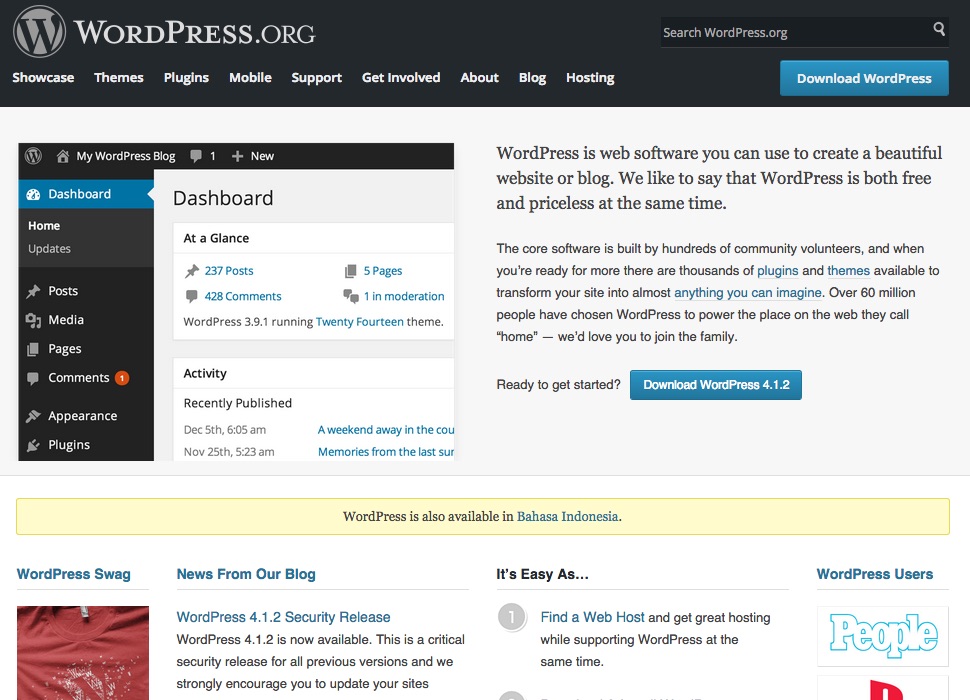
- Стоит начать с посещения главной страницы. Для этого в поисковую строку введите адрес: https://ru.wordpress.org/.
- На открывшейся главной странице найдите кнопку «Получить WordPress».
- Система сообщит о том, что есть несколько способов получения WordPress. Можно обратиться к вашему вебхостинг-провайдеру. Специалист поможет решить поставленную задачу. Однако если пользователь обладает необходимыми навыками, то скачивание и установку программы можно выполнить самостоятельно.
- Выполните скачивание программы. Устройство автоматически обозначит папку для сохранения программы, но данный параметр может быть изменен пользователем. Затем следуйте все подсказкам системы.
Для создания учетной записи используется такой алгоритм действий:
- Зайдите на главную страницу официального сайта: https://wordpress.org/download/.

- В первую очередь, выберите подходящий вариант языка.
- Выберите ссылку для регистрации. Найти ее можно в правом верхнем углу главной страницы.
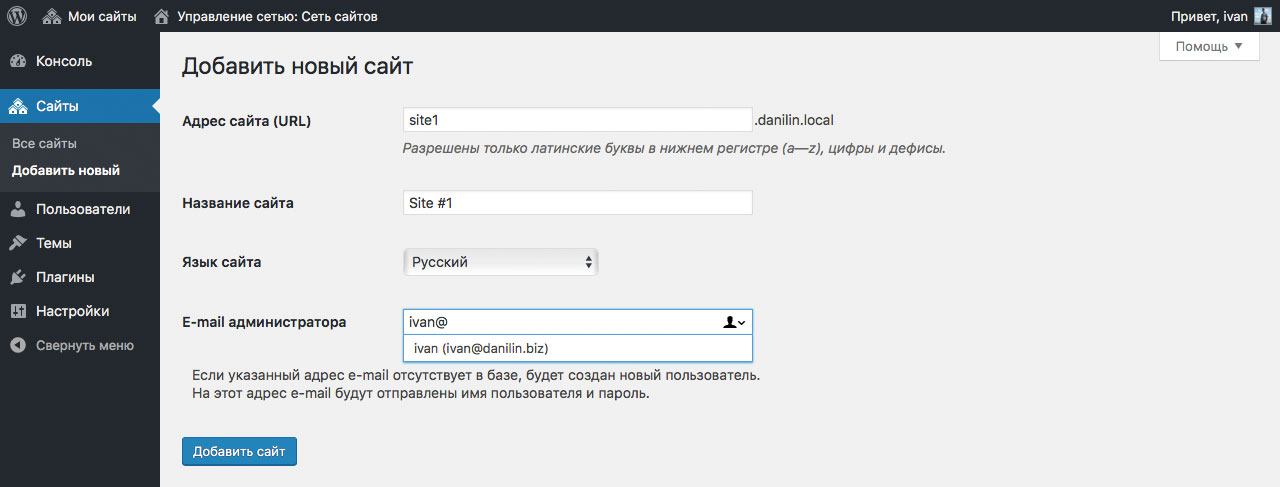
- Заполните регистрационную форму. В первую строчку которой должно быть внесено имя пользователя. Допускается использовать только строчные буквы английского алфавита и цифры от 0 до 9. Во вторую строку вносится адрес электронной почты. На этот e-mail поступит ссылка для установки пароля.
- Далее поставьте галочку напротив строчки о принятии правил конфиденциальности.
- Следующим шагом предлагается оформить рассылку объявлений от WordPress. За год поступит всего несколько сообщений.
- Проверьте данные в регистрационной форме и нажмите на кнопку для завершения регистрации.
- На обозначенный адрес придет сообщение о том, что была создана учетная запись с именем пользователя, указанным в регистрационном бланке. Помимо этого, в сообщении будет содержаться ссылка, которая поможет создать пароль.
- Следующим шагом требуется оформить профиль.
 Внесите адрес сайта, местонахождение, род занятий и интересы. Данная информация пригодится для работы на платформе.
Внесите адрес сайта, местонахождение, род занятий и интересы. Данная информация пригодится для работы на платформе.
Важно! Только зарегистрированный пользователь сможет рассчитывать на получение квалифицированной помощи специалистов. После создания аккаунта можно принять участие на форумах и писать отзывы.
Войти в личный кабинет
Вход в личный кабинет
Открытие персонального аккаунта требует выполнения таких действий:
- На главной странице официального сайта найдите ссылку для авторизации. Находится она в правом верхнем углу.
- При необходимости выберите подходящий языковой вариант отображения текста.
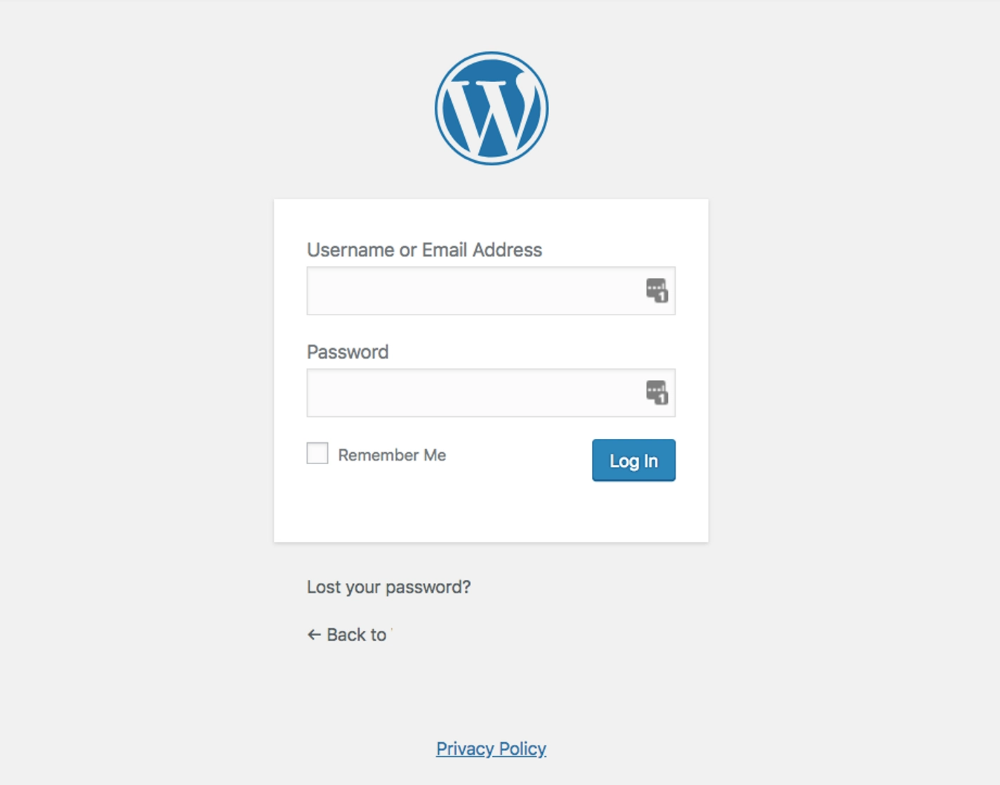
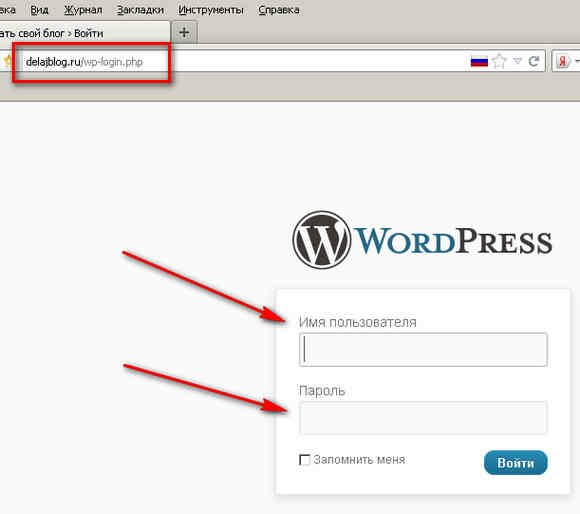
- Заполните открывшееся поле для авторизации. В первой строке должно быть указано имя пользователя. Довольно часто в качестве логина используется адрес электронной почты. Следующее поле предназначено для пароля.
- Поставьте галочку напротив строчки «Запомнить меня». Система автоматически сохранит идентификационные данные и при дальнейшем обращении не потребуется их повторное введение.

- Нажмите на кнопку для авторизации.
Если все действия были выполнены без ошибок, то личный кабинет будет сразу же готов к работе.
Восстановление пароля
На случай потери идентификационных данных создана функция для их восстановления. Нужно перейти по ссылке https://login.wordpress.org/lostpassword. Будет предложено ввести имя пользователя или адрес электронной почты. Далее нажмите на кнопку для получения нового пароля.
Важно! Практически сразу после использования функции восстановления на почтовый ящик пользователя поступит письмо с инструкцией по созданию нового пароля.
Контакты
Если у пользователя возникли вопросы относительно регистрации на сайте или освоения его функционала, то можно обратиться в раздел технической поддержки. Нужная ссылка находится в нижней части главной страницы. Система сразу проинформирует о том, что в распоряжении пользователя находится множество ресурсов, помогающих максимально эффективно использовать WordPress.
Если метод не принес результата, рекомендуется обратиться на форум поддержки. Здесь другие участники проекта обязательно поделятся с вами опытом. Для того чтобы присоединиться к беседе, необходимо выбрать ссылку «Посетите наши форумы поддержки». Из открывшихся разделов выберите форум, который содержит подходящую вам информацию.
Рейтинг
( 1 оценка, среднее
0
Максим Бондаренко/ автор статьи
В 2005 году окончил Московский технический университет связи и информатики по направлению «Многоканальные телекоммуникационные системы». Являюсь онлайн-консультантом на сайте kabinetinfo.ru. (Страница автора)
Являюсь онлайн-консультантом на сайте kabinetinfo.ru. (Страница автора)
Понравилась статья? Поделиться с друзьями:
Сильная безопасность Войти с WP Cerber – WordPress security plugin, malware removal, and anti-spam
Ни для кого не секрет, что злоумышленники могут взломать только что установленный WordPress в течение нескольких минут, устроив атаку методом перебора. Это возможно, потому что WordPress не имеет встроенных механизмов защиты от атак, URL-адрес для входа по умолчанию хорошо известен, а имя пользователя администратора веб-сайта может быть легко обнаружено. WP Cerber предоставляет все необходимые инструменты для предотвращения атак методом грубой силы и защиты учетных записей пользователей.
Настройка параметров безопасности входа в WP Cerber
Настройки безопасности входа находятся на вкладке «Основные настройки».
Ограничение попыток входа в систему для смягчения атак методом грубой силы
Настройки по умолчанию и рекомендуемые настройки для ограничения попыток входа в систему показаны как набор №1 на снимке экрана. Эти настройки устанавливаются при активации WP Cerber. Если у вас много клиентов на веб-сайте, например, вы управляете магазином WooCommerce, имеет смысл увеличить лимит на попытки входа в систему.
WordPress Login Security – WP Cerber Settings
Обработка запросов аутентификации wp-login.php
См. Выбор # 2. По умолчанию WordPress использует wp-login.php в качестве страницы входа на веб-сайт, которая обрабатывает все входы пользователей, а также предоставляет форму регистрации и форму сброса пароля. Если у вас включен настраиваемый URL-адрес для входа , рекомендуется отключить wp-login.php. У вас есть два варианта. Вы можете полностью заблокировать доступ к wp-login.php и сделать файл недоступным для всех, или вы можете отключить аутентификацию через wp-login.php. Когда последний параметр включен, WP Cerber предотвращает любую аутентификацию пользователя даже с правильными именами пользователей и паролями. После попытки входа через wp-login.php WP Cerber показывает сообщение об ошибке неверного пароля по умолчанию, имитирующее стандартный процесс аутентификации WordPress. Использование этого подхода помогает WP Cerber обнаруживать медленные атаки методом перебора, используя wp-login.php в качестве ловушки для обнаружения.
Если у вас включен настраиваемый URL-адрес для входа , рекомендуется отключить wp-login.php. У вас есть два варианта. Вы можете полностью заблокировать доступ к wp-login.php и сделать файл недоступным для всех, или вы можете отключить аутентификацию через wp-login.php. Когда последний параметр включен, WP Cerber предотвращает любую аутентификацию пользователя даже с правильными именами пользователей и паролями. После попытки входа через wp-login.php WP Cerber показывает сообщение об ошибке неверного пароля по умолчанию, имитирующее стандартный процесс аутентификации WordPress. Использование этого подхода помогает WP Cerber обнаруживать медленные атаки методом перебора, используя wp-login.php в качестве ловушки для обнаружения.
Не позволяйте злоумышленникам угадывать действительные имена пользователей и адреса электронной почты.
По умолчанию сообщения об ошибках для входа в систему и сброса пароля WordPress довольно подробны и позволяют обнаруживать действительные и несуществующие имена пользователей и адреса электронной почты.
Отключить сообщение об ошибке входа по умолчанию
Если этот параметр включен, сообщения об ошибках входа в систему не указывают на недопустимые имена пользователей и адреса электронной почты при попытке входа с несуществующими . Вместо этого WP Cerber отображает сообщение об ошибке WordPress по умолчанию, используемое, когда пользователь вводит неверный пароль. Это помогает предотвратить угадывание злоумышленниками действительных имен пользователей и адресов электронной почты. Этот подход также известен как отключение подсказок для входа в систему.
Отключить сообщение об ошибке сброса пароля по умолчанию
Если этот параметр включен, сообщения об ошибках сброса пароля не указывают на недопустимые имена пользователей и адреса электронной почты при попытке сбросить пароль для несуществующего имени пользователя или несуществующего адреса электронной почты. Вместо этого WP Cerber имитирует процесс сброса паролей по умолчанию и отображает следующее сообщение всякий раз, когда пользователи вводят действительные или несуществующие имена пользователей и адреса электронной почты.
The new WordPress password reset message generated by WP Cerber Security
Такой подход помогает предотвратить угадывание злоумышленниками действительных имен пользователей и известен как отключение подсказок для сброса пароля.
Обратите внимание, что все функции, описанные выше, не применяются к IP-адресам в белом списке доступа IP .
Previous PostReleases
WP Cerber Security 8.6.3
Next Post
Help
Что такое RID и как использовать его
I’m a team lead in Cerber Tech. I’m a software & database architect, WordPress — PHP — SQL — JavaScript developer. I started coding in 1993 on IBM System/370 (yeah, that was amazing days) and today software engineering at Cerber Tech is how I make my living. I’ve taught to have high standards for myself as well as using them in developing software solutions.
Вордпресс вход. Вход в админку WordPress
В ней предоставлено полное описание всего процесса установки этого движка с изображениями. А в этом обзоре, я постараюсь затронуть, основные элементы меню самой админ панели. В которой вы и будите проводить основное время. Статья информативна и поможет начинающим пользователям ориентироваться в интерфейсе на начальных этапах. И так приступим!)
Содержание статьи:Как зайти в админку WordPress — адрес админки и поля входа
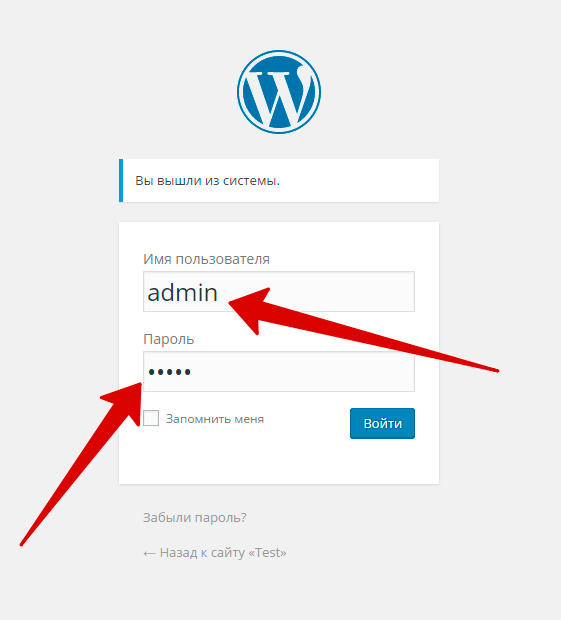
После установки WordPress! Любому начинающему вебмастеру, необходимо ознакомиться с основными элементами меню этой системы управления контентом. Первое с чего мы начнем это вход в админскую часть сайта. Войти в панель администратора вы можете по ссылкам: http://ваш_сайт/wp-admin/ или http://ваш_сайт/wp-login/
- В этом поле необходимо указать имя пользователя или e-mail, именно те которые вы вводили в конце установки CMS.
- Поле ввода пароля.
- Обязательно поставьте галочку на «Запомнить меня».

- Нажмите «Войти»
- Если вы забыли пароль, то вам нужно нажать на ссылку «Забыли пароль?». Далее ввести адрес почтового ящика, который вы указывали в завершении установки движка. Затем Вам придет письмо с информацией для восстановления пароля.
Админка WordPress сайта — описание основных разделов администратора сайта
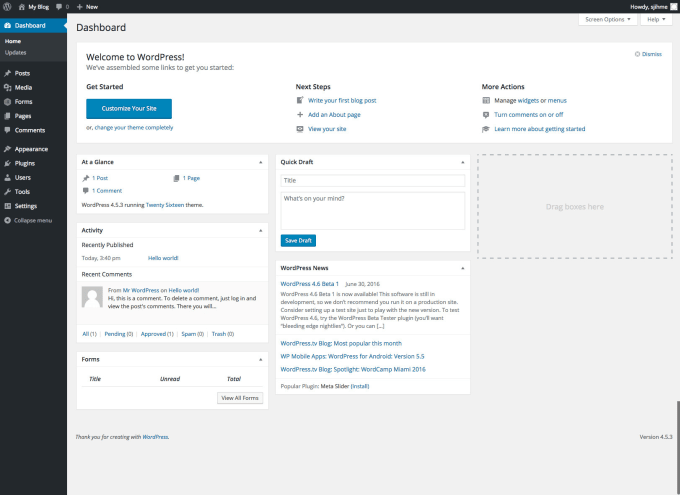
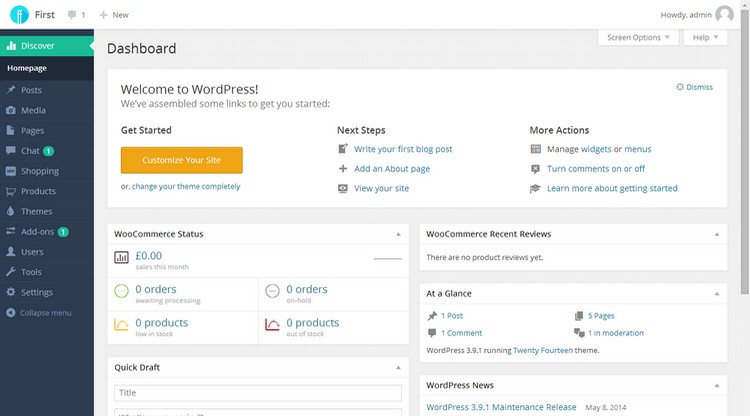
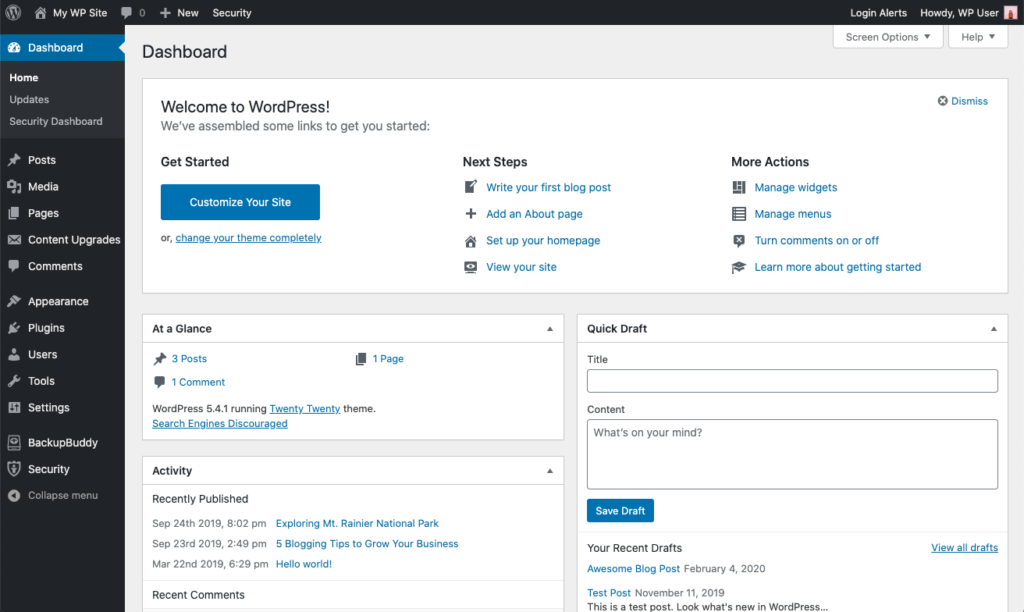
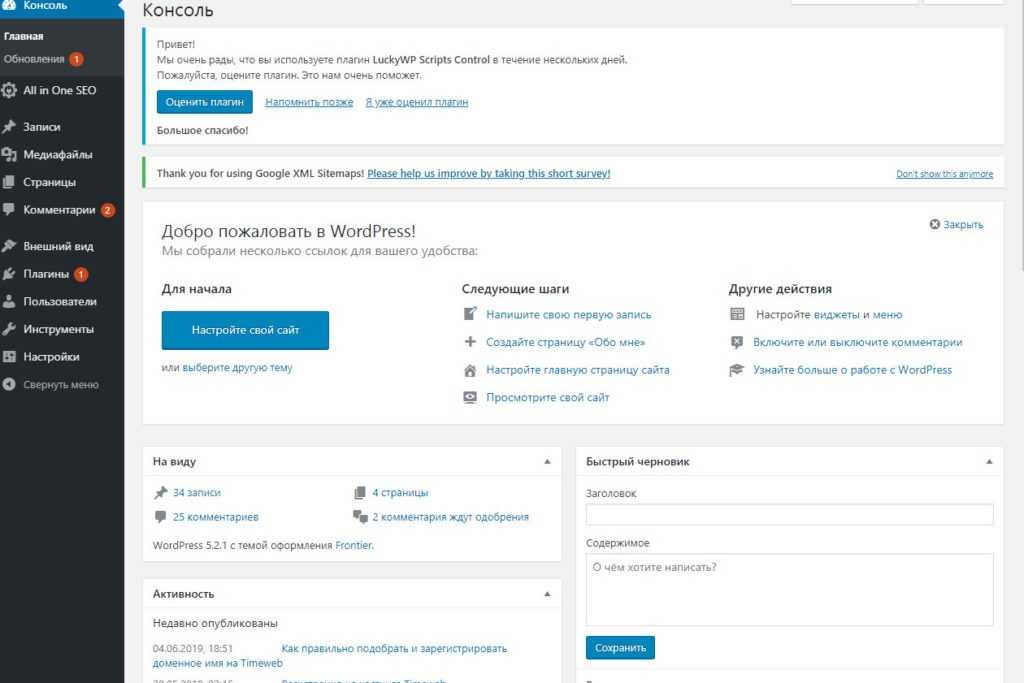
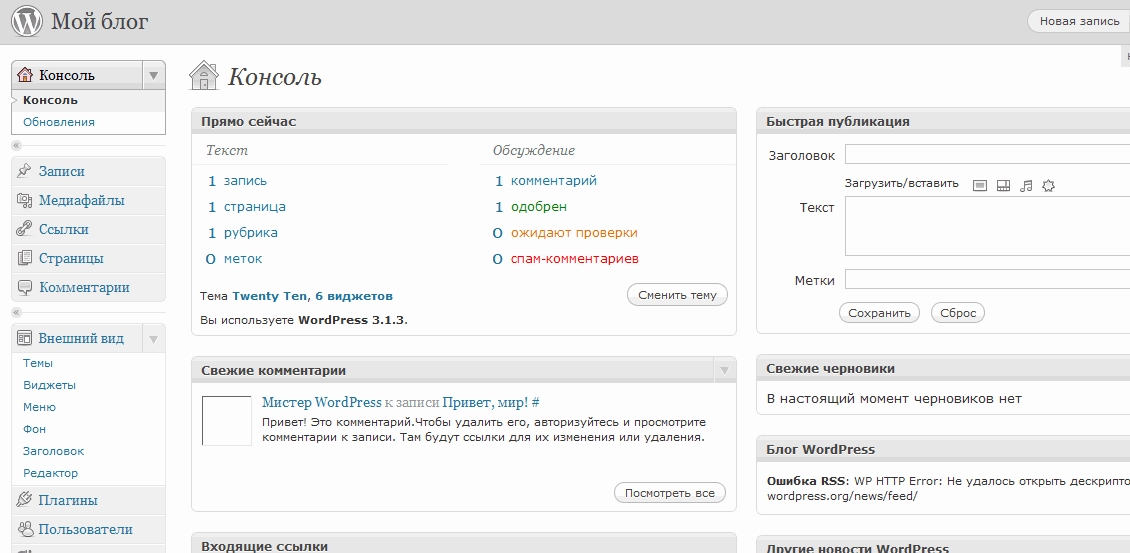
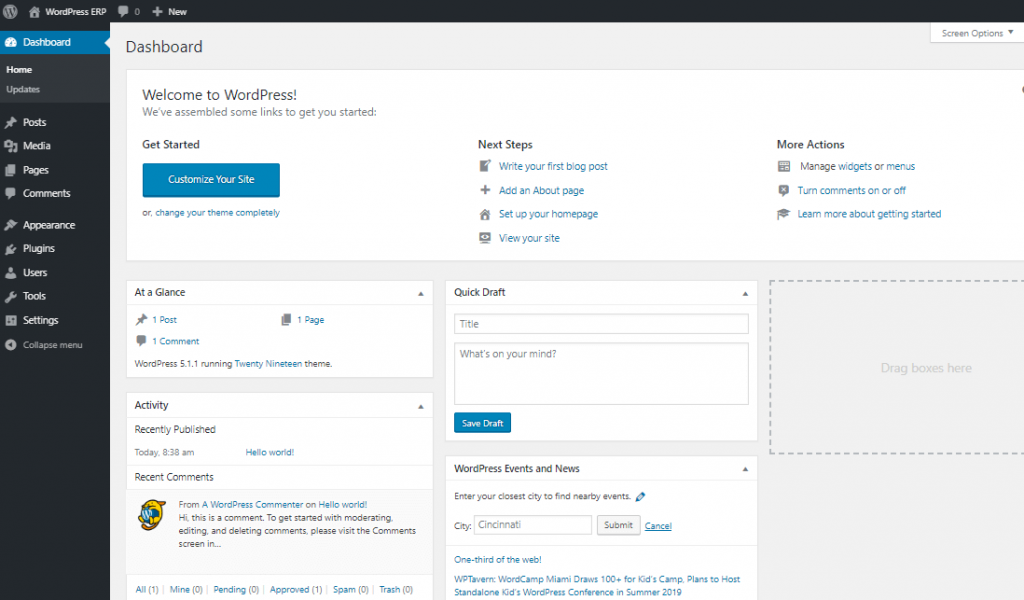
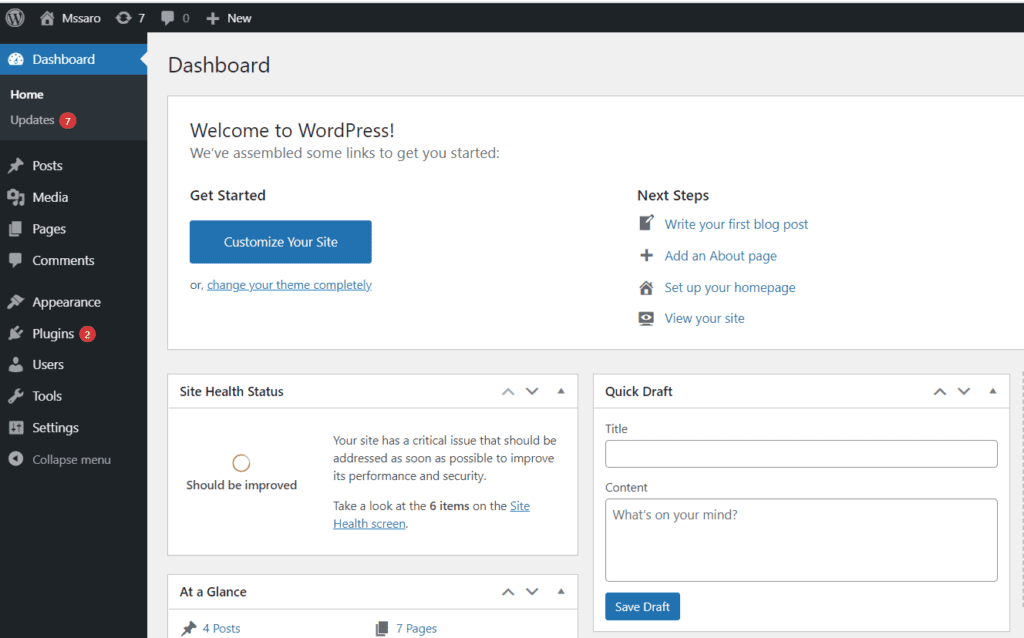
Если Вам удалось зайти в админку сайта, значит все хорошо и описанные выше инструкции были полезными. Надеюсь, что Вам не пришлось восстанавливать пароль от панели. После входа перед вами откроется главная встречающая администратора страница следующего вида:
Перейдем непосредственно к описанию основных разделов админки сайта.
1. Консоль — содержит дополнительные вкладки «Главная и Обновление». Главная — рабочее окно имеющее основной функционал для начала работы. В этом окне можно наблюдать изменения на вашем сайте. Также окно имеет следующие функции:
- Черновик — быстрая публикация.
- Новости — основные новости WordPress.

- Активность — действия совершенные на сайте.
- На виду — опубликованные (записи, комментарии, страницы).
- Настройки сайта — переход на страницу настроек сайта.
- Настройка меню и виджеты — переход на соответствующие страницы с настройками.
- Страница «О себе» — создание первой страницы с вашей биографией.
- Посмотреть сайт — направляет на главную страницу вашего сайта.
- Узнать больше — направляет на главную страницу CMS.
2. Обновление — отвечает за обновление всей системы. Также в ней, можно обновить: Темы, плагины и переводы для вашей установки WordPress.
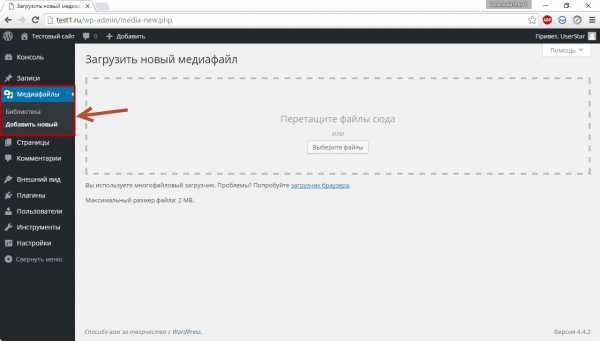
3. Медиафайлы — содержит «Библиотеку медиа» и добавление нового медиа файла. В этой вкладке можно производить загрузку и редактирование ваших изображений. В последних версиях движка, появилась возможность загрузки аудио и видео файлов.
Востребованные разделы панели управления сайтом
4. Страницы — содержит окно со всеми страницами сайта. В этой вкладке можно создавать, редактировать и удалять страницы для сайта. Не законченные страницы, вы можете сохранять в черновик.
В этой вкладке можно создавать, редактировать и удалять страницы для сайта. Не законченные страницы, вы можете сохранять в черновик.
Страница — это статический элемент сайта и соответственно подходит для (карты сайта, о себе, контакты, содержание, галереи и т.д.)
Я никогда не встречал серьезных проблем при использовании WordPress, если только не был причиной их появления. Но, иногда, я просто не могу зайти в панель администратора, без-какой-либо веской причины. Эта проблема встречалась мне несколько раз, но я не всегда мог решить ее самостоятельно, не прибегая к переустановке движка.
Общие симптомы проблемы
Вообще, многие пользователи WordPress сталкиваются с данной проблемой, и у всех она проявляется по-разному, поэтому универсального решения для нее нет.
Первым делом, следует определиться, что в вашем случае означает «не могу зайти в административную панель WordPress».
Как правило, это может значить, что:
- Вы вводите свои данные для входа, но видите сообщение об ошибке;
- Вы нажимаете «Забыл пароль», но не получаете письмо на электронную почту со ссылкой на восстановление;
- Вы пытаетесь зайти в админку, но ничего не происходит.

Это наиболее частые неполадки, которые возникают при попытке войти в панель администратора. Ваши дальнейшие действия зависят именно от того, с какой из них вы столкнулись.
Сообщение об ошибке при входе
Бывает так, что пользователь просто забыл тот пароль, который использовал на своем сайте. Это не редкость, когда используешь разные данные на разные сайты. Если так случилось, то его необходимо сбросить и сменить на новый. Сделать сброс пароля проще всего, используя автоматическое восстановление по электронной почте.
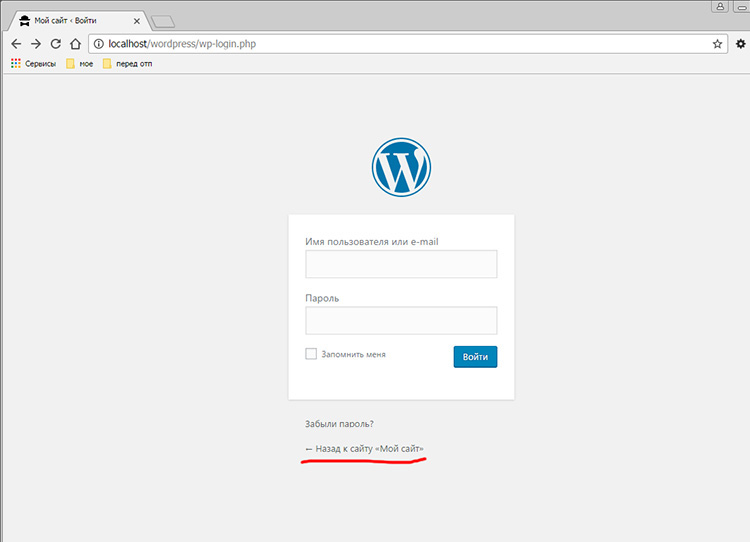
Чтобы использовать автоматическое восстановление, вам нужно перейти на страницу my-site.ru/wp-admin и нажать на кнопку «Забыл пароль». После чего, ввести свое имя пользователя или адрес электронной почты, по которому придет ссылка на восстановление. Перейдя по этой ссылке, вы окажетесь на новой странице, где можно будет сбросить и сменить свой пароль, а потом выполнить вход в систему.
Не приходит письмо на электронную почту
Найти это приложение можно на панели управления хостингом или в меню локального веб-сервера, смотря где у вас расположен сайт. Затем, на странице PhpMyAdmin, нужно открыть базу данных сайта и найти таблицу wp_users. Перед вами откроется список всех зарегистрированных пользователей, в котором нужно найти свою учетную запись и нажать на кнопку «Редактировать».
Затем, на странице PhpMyAdmin, нужно открыть базу данных сайта и найти таблицу wp_users. Перед вами откроется список всех зарегистрированных пользователей, в котором нужно найти свою учетную запись и нажать на кнопку «Редактировать».
В появившемся списке строк, будет столбец user_pass, вам требуется удалить все его содержимое и вписать туда новый пароль. После чего, в столбце «Функция» для строки user_pass, нужно открыть выпадающее меню и выбрать MD5. Теперь, можно нажать «Ок» и проверить, заходит ли пользователь в систему с новым паролем.
При попытке входа ничего не происходит
Это самая частая проблема, из-за которой пользователи обращаются в интернет с вопросом «Почему я не могу войти в панель администратора WordPress». Так происходит потому, что ее достаточно сложно решить самостоятельно, не имея соответствующих знаний.
В моем случае, именно это происходило чаще всего, поэтому, я нашел несколько экстренных способов, которые следует попробовать сразу же. Они не избавляют от этой неисправности, но, по крайней мере, с их помощью я могу зайти в админ панель и доделать что-то срочное. Вот что нужно попробовать сразу:
Вот что нужно попробовать сразу:
- Очистить кэш и куки браузера;
- Сменить браузер;
- Вместо страницы my-site.ru/wp-admin, попытаться воспользоваться my-site.ru/wp-login.
Очистка куки и кеша помогает далеко не всегда, как и использование другого браузера. А вот попытка входа со страницы my-site.ru/wp-login почти всегда работает, но снова выполнить вход в Вордпресс, с обычной страницы, я все равно не могу.
Пытаясь разобраться с этим, я узнал интересную вещь. Обычно, при входе с my-site.ru/wp-admin происходит автоматическое перенаправление на my-site.ru/wp-login. А когда у меня не заходит в админ панель, то и перенаправление не происходит.
Как оказалось, виновато здесь несоответствие адресов сайта и админки. Чтобы это исправить, необходимо перейти в раздел общих настроек Вордпресс. На этой странице, нужно убедиться, что оба поля URL-адресов совпадают. Если это не так, то требуется сделать их одинаковыми и проверить, работает ли вход.
Что делать, если ничего не помогает
Иногда, ни одно из перечисленных решений не помогает зайти в панель администратора WordPress. Тогда, вероятней всего, дело тут в неисправном плагине, мешающем нормальной работе страницы администратора. При этом, сложно не только понять, какой именно плагин неисправен, но и удалить его, так как войти в админку невозможно.
Тогда, вероятней всего, дело тут в неисправном плагине, мешающем нормальной работе страницы администратора. При этом, сложно не только понять, какой именно плагин неисправен, но и удалить его, так как войти в админку невозможно.
В таком случае, вам нужно открыть директорию своего сайта через FTP-клиент или страницу управления учетной записью хостинга. После чего, перейти в папку wp-content/plugins и переименовать ее, например, в 1.plugins. Затем, создать новую пустую папку с именем plugins и попытаться зайти в WordPress. Если все работает, то можно удалить пустую папку и переименовать 1.plugins обратно.
Теперь, вам придется отключить все плагины и включать их по очереди, чтобы определить, какой из них неисправен. Это достаточно долго, но другим способом найти неисправный плагин невозможно.
Заключение
Я могу с уверенностью сказать, что перечисленными способами можно решить большую часть проблем со входом в WordPress. Если вам они не помогли, то неисправность вашего сайта, вероятно, кроется намного глубже и требует более сложных действий. Тогда, вам остается только обратиться с ней к специалистам или переустановить движок.
Тогда, вам остается только обратиться с ней к специалистам или переустановить движок.
Абсолютно все материалы (тексты, фотографии, видео) заносятся на сайт через систему управления контентом. Для простоты и краткости мы называем эту систему админкой. Чтобы начать редактирование любой страницы, нужно обязательно зайти в управление сайтом. В конструкторе сайтов «Нубекс» предусмотрено два способа входа в администрирование сайта.
Способ № 1. Вход в управление сайтом через главную панель управления услугами
Это способ доступен администратору сайта и является основным. Его преимущество заключается в том, что при входе администратор видит состояние работы сайта, и
в
случае каких-либо неполадок (сайт выключен или не
открывается, не
работает доменное имя, некорректные настройки сайта и
т.
д.) система отразит их
причины и
позволит администратору предпринять соответствующие меры. Также при использовании такого способа администратор может управлять всеми своими сайтами (если их
несколько), используя только один вход.
Как войти в администрирование сайта
Для входа в систему управления услугами нажмите «Войти в систему»
Вы окажетесь на странице входа главной панели управления услугами. Вот ее прямой адрес:
В поле «электронная почта» введите адрес вашей почты, который использовался при регистрации или создании сайта.
В поле «пароль» введите ваш пароль. Если Вы не помните свой пароль, то можете воспользоваться ссылкой восстановления пароля.
Если к вашей регистрационной анкете были привязаны профили в социальных сетях Вконтакте или Facebook, Вы можете войти, кликнув на логотип социальной сети.
После входа в панель управления услугами Вы окажетесь на главном экране, на котором увидите список всех Ваших сайтов. Напротив каждого сайта есть кнопка «управлять»: кликнув на нее, Вы перейдете в систему управления сайтом.
Способ № 2. Вход в систему администрирования сайтом
Этот способ используют для того, чтобы предоставить доступ к управлению сайтом отдельным сотрудникам, которые получают ограниченные права на управление сайтом, но не имеют возможности управлять некоторыми услугами (оплата сайта, финансовая информация, управление доменами и т. д.).
д.).
Откройте свой сайт в браузере и найдите его доменное имя в адресной строке. Например, http://сайт .
Дата публикации: 2016-08-23
От автора: админ панель WordPress. Для кого-то из вас это до боли понятная панель управления сайтом. Даже если разбудить вас в 3 ночи, вы без проблем покажете, что там и как работает. Но ведь среди наших читателей есть и новички, для которых эта простая панель может казаться панелью управления космическим шаттлом. Но на деле все гораздо проще, давайте как раз сегодня разберемся.
Вход в админку wordpress
Но прежде чем перейти к разбору возможностей админки, давайте рассмотрим, как в нее вообще можно зайти. Я как сегодня помню день, когда купил свой первый сайт, он был на wordpress как раз. Продавец отдал мне все нужные логины и пароли. Я 5 минут смотрел на все это, а потом задал ему вопрос: “Ну а как мне зайти на сайт?”
Продавец немного посмеялся, но потом сжалился над чайником и написал ответ: http://site. ru/wp-admin
ru/wp-admin
Ага, так вон оно что! Это было полное озарение, для человека, который едва ли понимает, что такое движок, а слово “wordpress” вообще сегодня услышал в первый раз.
Но wordpress поприветствовал меню неожиданно дружественно, решив не мучать новичка какими-то сложными терминами и инструкциями, показав вполне понятное даже для полного чайника меню. Вот это самое меню, которое еще и называют админкой, мы с вами сегодня максимально подробно рассмотрим!
Но пока сделаю небольшое отступление. Вас как вообще, не смущает тот факт, что к вам в админку может зайти любой желающий? Далее он может начать бомбардировать ее своими попытками ввода логина и пароля. Кстати, я надеюсь, что ваш логин не admin, а пароль вы выбрали более менее сложный.
Но все равно, такой защиты мало. Вам желательно ограничить кол-во попыток на неправильный ввод, либо вообще перенести админку на другой адрес. Первый вариант реализовать очень просто с помощью плагина. Обзор и настройку такого плагина мы показываем в . Советую вам посмотреть, ведь там помимо этого еще масса полезных рекомендаций.
Советую вам посмотреть, ведь там помимо этого еще масса полезных рекомендаций.
Главная страница
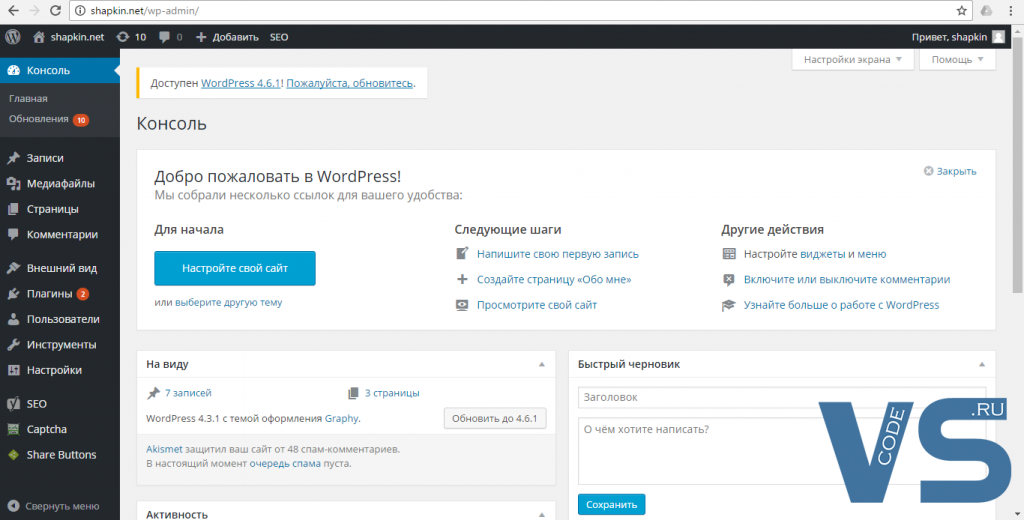
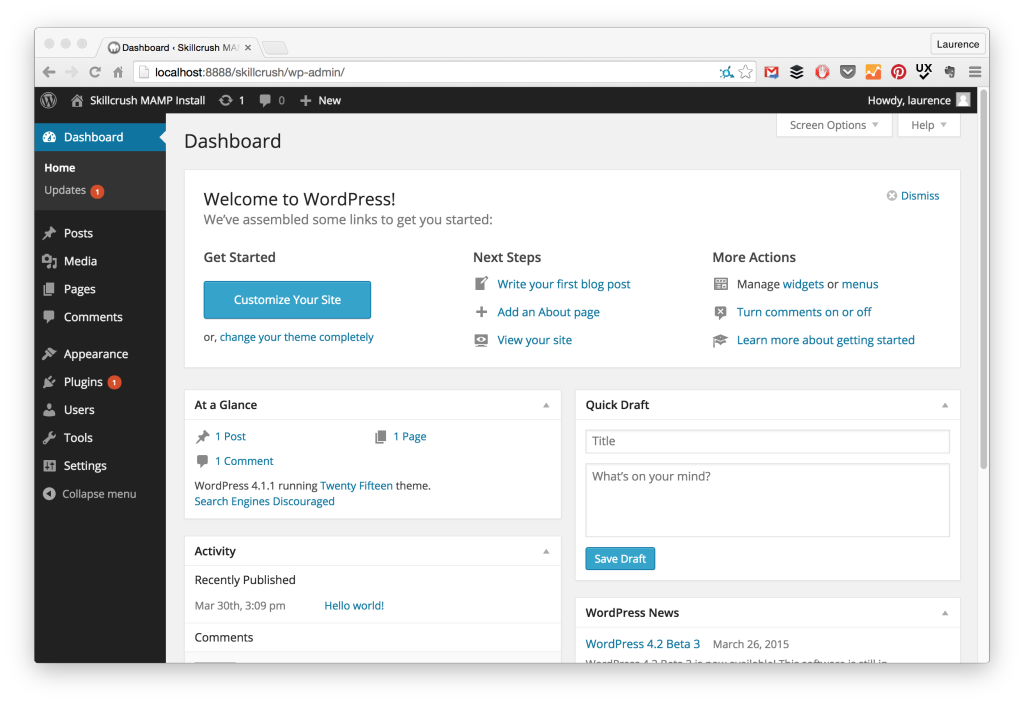
Итак, чтобы не лить воду, сразу показываю, как выглядит админ панель wordpress:
Я открыл один из своих сайтов на локальном сервере. Тут не установлено никаких дополнительных плагинов, которые расширяли бы панель, так что она выглядит так. Как должна выглядеть сразу после установки движка.
К слову, цветовую схему панели вы можете легко изменить. В верхнем правом углу вы можете видеть надпись “Привет, ваш логин”. Наведите и нажмите на кнопку “Изменить профиль”. Там вы сможете выбрать другую цветовую схему. Лично я постоянно меняю цвета, одно и то же приедается. Это все равно, что менять изображение рабочего стола. В общем, выбирайте самую приятную для вас цветовую схему и мы начинаем исследовать админку.
Собственно, сама панель, как вы видите, находится слева. Первый ее пункт – Консоль. Здесь содержится ссылка на главную страницу консоли, на которой мы и так находимся на скриншоте выше.
Что мы видим на главной странице? Все, что wordpress посчитал нужным вам показывать. Например, очень полезным является блок “На виду”, рекомендую вам его оставлять видимым, чтобы всегда видеть кол-во записей и комментариев на сайте.
Блок “Добро пожаловать” будет полезен разве что для новичков. Он устраивает вам экскурс в основы работы с движком и помогает легко выполнить первые действия с сайтом. Если вы опытный пользователь, можно выключить этот блок.
Очередной блок “быстрый черновик” будет очень полезен тем, кто любит делать много набросков записей, а уже потом дописывать статью до нормального состояния, когда сможет собрать больше информации.
Также на главной странице отображается последняя активность на вашем сайте – последние опубликованные записи, а также запланированные публикации, если таковые имеются. Кроме этого, есть блок новостей, правда в нем все на английском, но определенные полезности узнать можно. Например, через этот блок я только что узнал, что в скором времени стоит ждать появления WordPress 4. 6. Что ж, будем ждать!
6. Что ж, будем ждать!
Кроме этого в пункте Консоль есть ссылка на страницу обновлений. Это страница общего плана, на которой движок будет оповещать вас обо всех обновлениях самого движка, плагинов, тем и переводов. На этой же странице вы можете обновить все нужные компоненты.
Записи
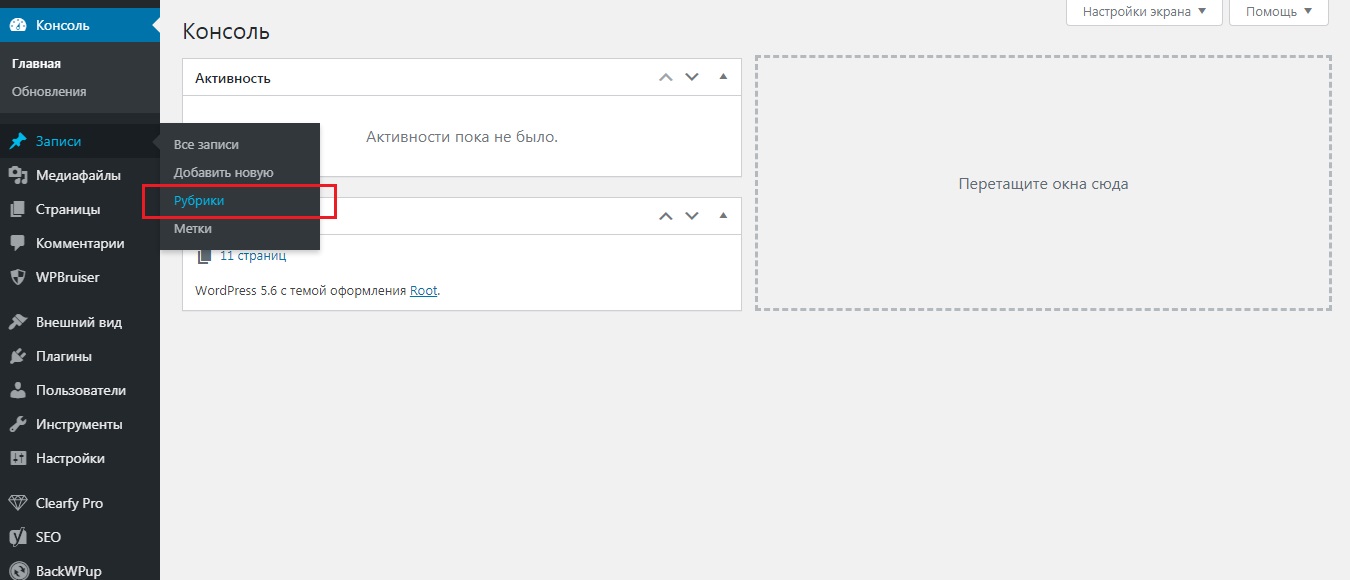
Отлично, идем дальше и рассмотрим пункт “Записи”. Тут вы можете управлять всем, что так или иначе связано с записями. То есть просматривать их, создавать новые рубрики, метки, ну и сами записи, конечно. На странице “Все записи” вы можете увидеть полный список опубликованных и запланированных записей, а также ваших черновиков и удаленных публикаций. В этом списке выводится по 20 записей на странице.
Хочу отметить, что запись обязательно должна быть помещена в какую-то рубрику. Если рубрик на вашем сайте еще нет, то она поместится ту, что создана по умолчанию. Поэтому перед наполнением контентом вашего сайта я рекомендую сесть и как следует продумать структуру проекта, его рубрики, потом создать их и в них уже помещать информацию.
Ярлык – это тот идентификатор, по которому можно будет обратиться через url-адрес ко всем записям рубрики. Например, если ярлык рубрики – html, то все ее записи можно будет просмотреть по адресу: domain.com/html.
Также рубрика может быть вложенной. Приведу пример. Допустим, у вас есть общая рубрика html, но это глобальная тема, касающаяся языка разметки в целом. В ней вы можете создать подрубрики. Например: теги html – история html – верстка и html и т.д. Тогда им нужно будет указать в качестве родительской рубрику html.
Описание заполнять необязательно, все равно оно по умолчанию, скорее всего, не будет отображаться, для этого придется изменять немного код шаблона.
Таким же образом создаются и метки, но тут есть одно отличие. Метки – необязательный атрибут записей – их можно использовать, а можно и нет.
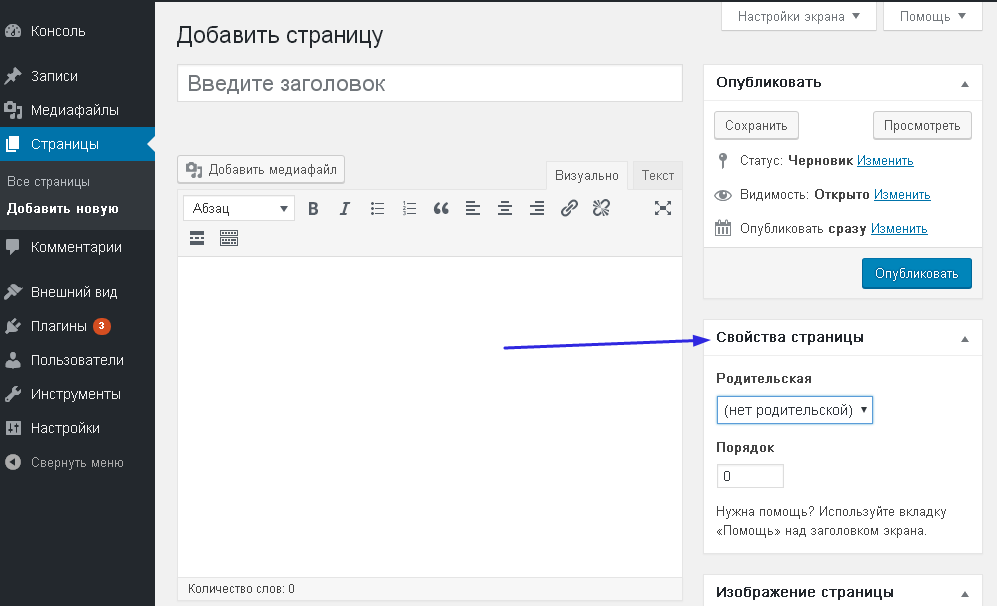
Ладно, давайте подробнее рассмотрим, как добавлять запись. Вот такая страница ожидает вас при нажатии на добавление новой записи:
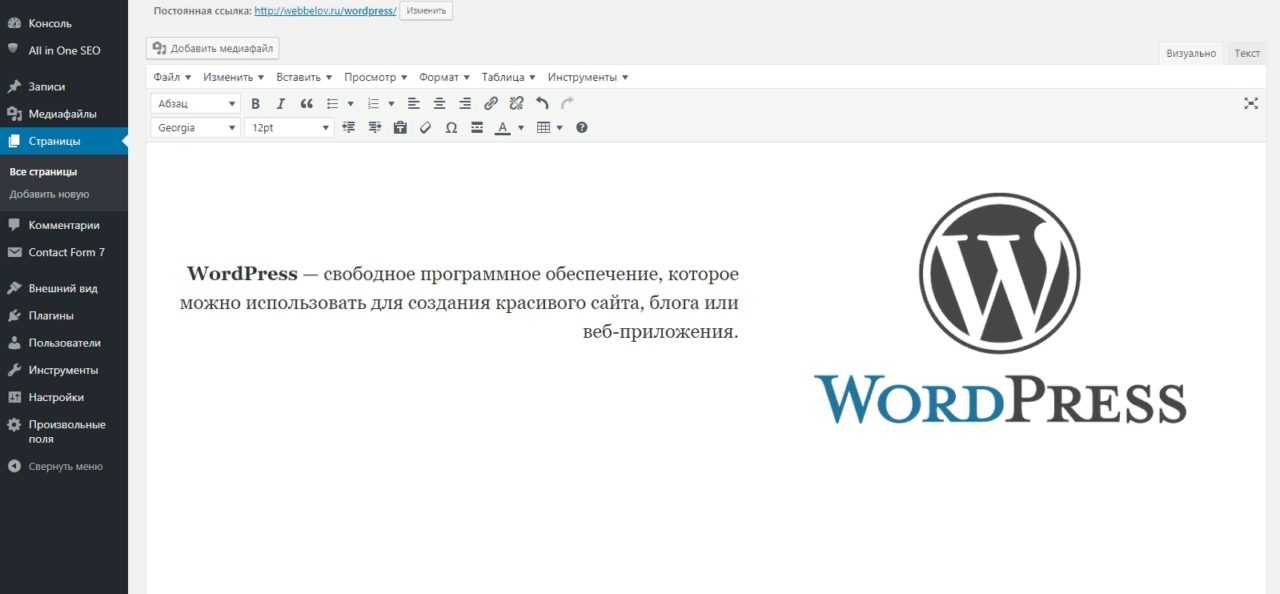
В принципе, интерфейс максимально дружествен к новичку. WordPress предлагает нам 2 режима, в которых можно писать текст. Первый – визуальный. Я рекомендую использовать его новичкам, тем, кто не знает основ html. Также плюс этого режима в том, что вы практически сразу можете видеть, как все будет в итоге выглядеть.
WordPress предлагает нам 2 режима, в которых можно писать текст. Первый – визуальный. Я рекомендую использовать его новичкам, тем, кто не знает основ html. Также плюс этого режима в том, что вы практически сразу можете видеть, как все будет в итоге выглядеть.
Режим “Текст” стоит выбирать, если вы уже немного знакомы с html-тегами. Лично мне этот режим нравится больше, потому что в нем можно свободно использовать любые теги, wordpress не будет их затирать. Конечно, в этом режиме вы не можете в реальном времени видеть, как выглядит текст, но это можно сделать с помощью кнопки “Просмотреть”.
Собственно, редактор wordpress очень прост и удобен. Тут же вы можете управлять видимостью записи, планировать ее публикацию, управлять статусом, задавать рубрики и метки. Кстати, на этой же странице можно без проблем создать новые рубрики.
Многие виджеты просто не выводятся на экран, так как менее важны. Вы можете включить их с помощью кнопки “Настройки экрана”, которая находится в самом верху. На этом мы закончим с записями, данный пункт мы более менее разобрали.
На этом мы закончим с записями, данный пункт мы более менее разобрали.
Медиафайлы
Тут вы можете добавить новый файл или просмотреть в библиотеке те, что уже загружены, а также изменить их параметры. Для этого нужно кликнуть по нужному файлу.
Для картинок, как видите, можно задавать альтернативный тест, описание, заголовок и подпись. Из этого всего на веб-странице непосредственно будет выводиться только подпись, если вы ее пропишите. Файлы можно легко удалять.
Под медиафайлами понимаются изображения, аудиозаписи и видеоролики. Именно такие файлы вы можете загружать в wordpress. Обычно я вообще не захожу в этот пункт, а добавляю все необходимые медиафайлы непосредственно при написании записи через кнопку “Добавить медиафайл”.
Страницы
Тут ничего интересного, всего лишь можно посмотреть список всех страниц и добавить новую. Добавляется оно таким же образом, что и запись. Страница отличается тем, что на ней обычно отображается статическая информация, не относящаяся непосредственно к тематике сайта.
Страницей может быть, например, карта сайта, биография автора, контактная информация, страница обратной связи, правил, условий сотрудничества и т.д.
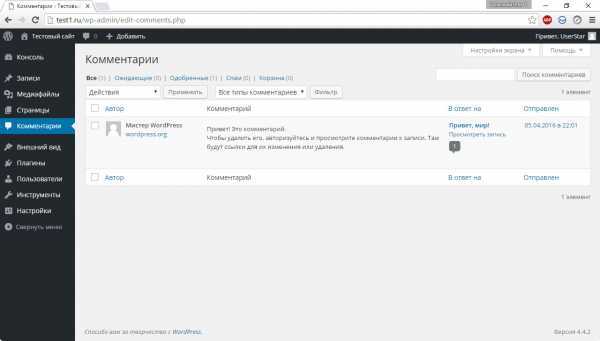
Комментарии
Собственно, на этой странице вы можете видеть все комментарии на вашем сайте, редактировать, отклонять их, помечать как спам и т.д. Непосредственно настройки комментирования настраиваются в другом месте.
В зависимости от настроек вам в любом случае придется модерировать комментарии, когда они у вас появятся. Скажу вам честно, что если оставить все как есть, то будет приходить много спама. Как от него избавиться это другой разговор, тут вам поможет любой плагин для защиты от спама.
Например, вы можете настроить так, чтобы в одобрении нуждался только первый комментарий от пользователя. Тогда все дальнейшие его комментарии не нужно будет одобрять. Либо вы можете настроить так, чтобы все комментарии нуждались в одобрении со стороны администратора.
В таком случае вам предстоит гораздо чаще заниматься вопросом модерации. Если у вас крупный сайт, можно даже нанять человека, который будет ответственен за это дело.
Если у вас крупный сайт, можно даже нанять человека, который будет ответственен за это дело.
Внешний вид
Этот пункт содержит в себе очень много подпунктов. Например, вы можете управлять темами wordpress. В этом пункте их можно устанавливать, а также переключать.
Пункт “Настроить”, в свою очередь, имеет массу простых настроек внешнего вида сайта. Например, тут вы можете задать название и описание, иконку, общий фоновый цвет или изображение, логотип, добавить меню, изменить виджеты.
Опять же, этих возможностей может и не быть. Это зависит от самого шаблона и от его разработчика – включил ли он соответствующие возможности кастомизации в тему или нет. Объяснять тут особо нечего, лучше всего обучаться непосредственно практикуясь в управлении движком. Лучше всего это делать на локальном сервере.
Пункты Виджеты, меню, заголовок, фон содержат практически тот же функционал, что и страница “Настроить”, но позволяют на отдельной странице разобраться с одним компонентом.
Отдельно хочется отметить пункт “Редактор”. Он позволяет прямо из админки изменять код php-файлов активной темы, а также файла стилей. Я не рекомендую лезть сюда новичкам, но если вы разбираетесь в php, html и css, то для вас это будет удобная возможность быстро что-то исправить или добавить, ведь не нужно соединяться по ftp или заходить на хостинг для изменения файлов.
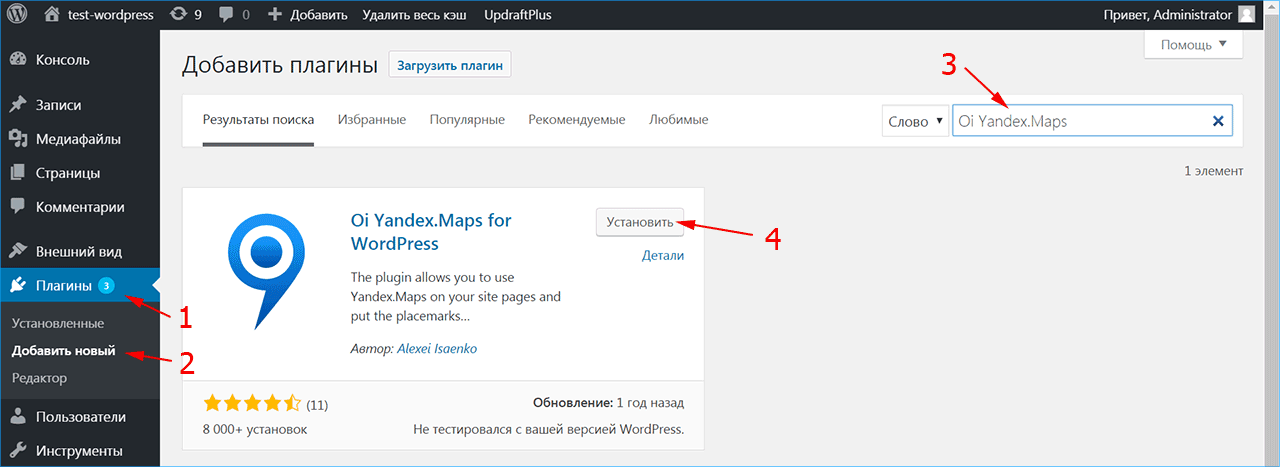
Плагины
WordPress – замечательный движок, но он и вполовину не был бы так хорош, если бы не плагины, которые делают из него просто конфетку. Так вот, устанавливать, активировать и деактивировать плагины вы можете как раз на этой странице.
Тут тоже есть свой редактор, который позволяет редактировать код плагинов. Но это тоже для продвинутых пользователей, кто хорошо владеет php.
Пользователи
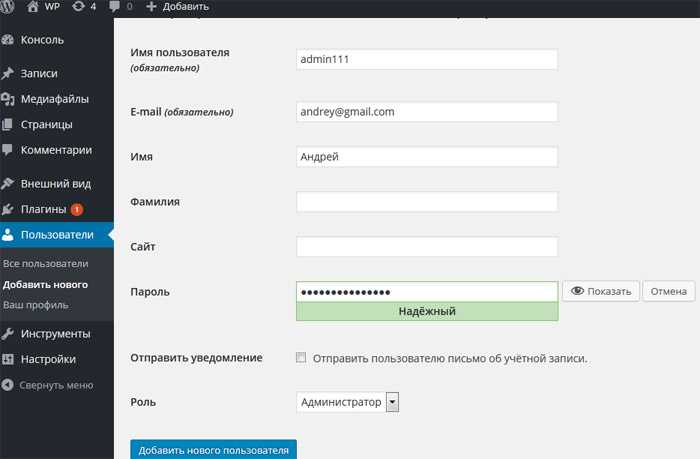
Очередная возможность wordpress – легко добавлять новых пользователей, а также удалять их и изменять им права. Чтобы добавить нового пользователя, необходимо заполнить вот такую формочку:
Например, вы хотите нанять человек на работу с сайтом. Например, он будет писать новые записи. Удобно было бы, чтобы он не делал это в Word, а сразу писал в редакторе движка, так вам как администратору не придется самому эти записи публиковать.
Например, он будет писать новые записи. Удобно было бы, чтобы он не делал это в Word, а сразу писал в редакторе движка, так вам как администратору не придется самому эти записи публиковать.
Соответственно, возможности нового пользователи вы также должны выбрать. Например, если указать “Автор”, то пользователь сможет добавлять и редактировать свои записи, но на этом его права ограничиваются, чужие записи он трогать не может. Это как раз идеальная роль для наемного автора-копирайтера.
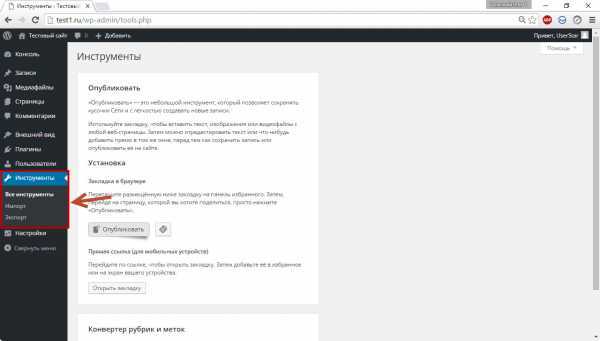
Инструменты
Тут у меня уже чуть больше пунктов, так как ранее я видимо установил пару плагинов, которые добавили новые инструменты. А вообще инструментами по умолчанию тут являются импорт и экспорт ваших записей, рубрик, меток и комментариев и xml-файл.
Это достаточно удобная опция, она позволяет вам очень быстро экспортировать данные, а потом загрузить, например, на локальный сервер. Там их можно изменить и загрузить обратно. Правда для импорта нужно будет установить официальный плагин от разработчиков.
С остальными инструментами вы можете ознакомиться, перейдя по ссылке “Все инструменты”.
Настройки
Наконец мы подобрались к последнему пункту админки. Описывать его можно очень долго, но я постараюсь рассказать только о самых базовых и необходимых настройках.
Собственно, пунктов здесь может быть гораздо больше, они будут появляться после установки новых плагинов. Как видите, у меня уже появились соответствующие пункты под 2 новых плагина.
В общих настройках, в принципе, нечего объяснять. Вы можете настроить тут часовой пояс, формат даты, название и описание сайта, язык. В общем, все самое базовое и основное.
Написание. Тут особо важных настроек нет. Вы можете настроить публикацию через e-mail, я лично этого не делал. Можно вставить в самое последнее поле список пинг-сервисов. Многие говорят, что таким образом можно ускорить индексацию новой страницы. Я не знаю, насколько это актуально для рунета, можете найти такой список сайтов и вставить их сюда.
Чтение. А вот здесь у нас очень важные настройки.
В частности, вы должны выбрать, что будет отображаться на главной странице, сколько записей будет выводиться на 1 странице блога, а также в RSS-ленте. Не рекомендуется выводить более 30-40 записей на странице, так как тогда она будет слишком тяжелой.
Если у вас настроена трасляция публикаций по RSS, то рекомендую вам отображать в них только анонс поста, а не полный текст, чтобы воры не могли украсть ваши тексты через ленту.
Наконец, есть чекбокс, который позволяет запретить индексацию сайта. Но сам wordpress не гарантирует ее работу. Если вы уже решили закрыть сайт полностью от индексации, то помимо этой галочки нужно будет проделать и другие меры.
Обсуждение. Также очень важно настроить обсуждение на вашем сайте. Тут очень много настроек, поэтому подробно останавливаться не будем, вы и сами разберетесь в них. Основной выбор, который вам предстоит сделать – это позволить людям после одного одобренного комментария писать остальные уже без необходимости одобрения или же вручную одобрять абсолютно каждый коммент, кроме своих? Тут вы должны сами решить, как поступить.
Медиафайлы. Тут можно настроить размеры по умолчанию для миниатюр, а также указать максимальные размеры для средних и крупных изображений.
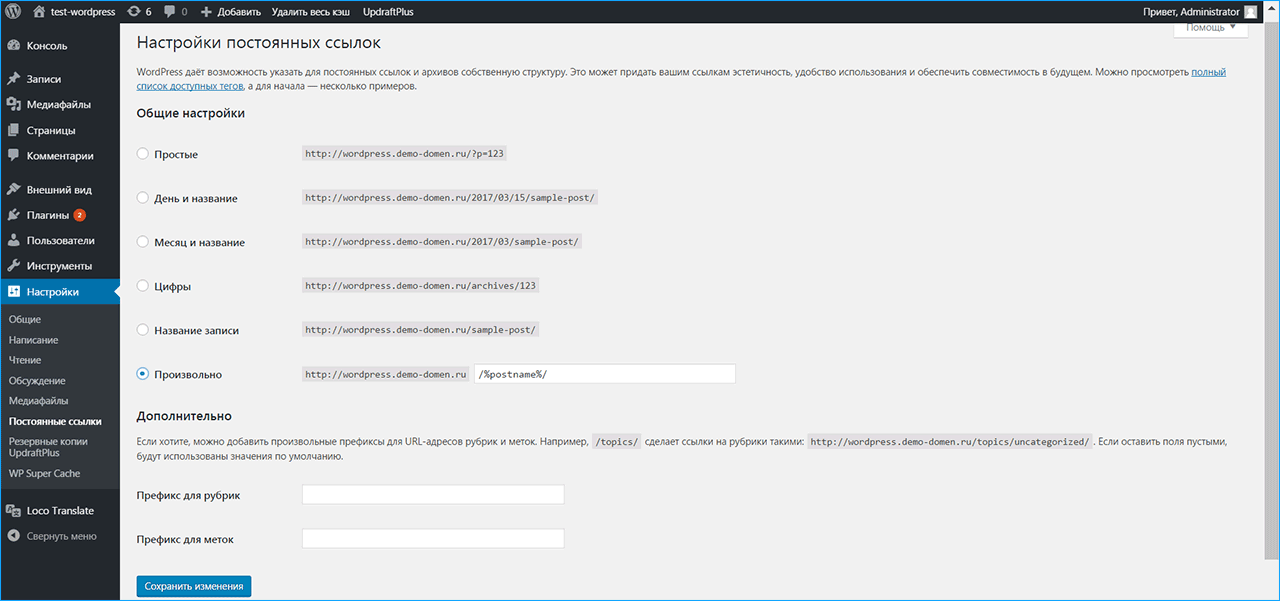
Постоянные ссылки. Тут вы должны выбрать, как именно будут формироваться url-адреса. Настоятельно рекомендую вам использовать вариант – Название записи. Либо настройте свой произвольный вариант на основе подсказок. Например, чтобы в url-адресе также показывался ярлык рубрики.
Все, на этом стандартные настройки wordpress мы рассмотрели, абсолютно ничего сложного в них нет. Последняя кнопка, которая есть в панели, это кнопка сворачивания меню. Можете нажать и посмотреть, как меняется внешний вид. Лично мне больше нравится развернутое меню.
Что ж, на этом все возможности админки wordpress мы рассмотрели, остальные будут добавляться в зависимости от того, какие шаблоны и плагины вы установите. На этом я прощаюсь с вами и желаю продолжить изучение wordpress, потому что ничего сложного в этом движке нет. У нас есть много премиум-уроков и 2 хороших курса по wordpress, вам достаточно лишь начать свое обучение и вы быстро перерастете из новичка в профессионала.
Приветствую всех читателей моего блога! Сегодняшний пост будет посвящен в основном начинающим, поскольку речь пойдет об обыденных для опытных вебмастеров вещах. А именно, о том, как зайти в панель управления (админку) и настроить все опции функционала таким образом, чтобы в дальнейшем было комфортно работать со своим сайтом или блогом.
Несмотря на то, что Вордпресс является самой простой для понимания , все же у начинающих на первых порах вполне могут возникнуть вопросы. Посему хотелось бы прояснить некоторые нюансы с тем, чтобы в дальнейшем по возможности не осталось темных пятен.
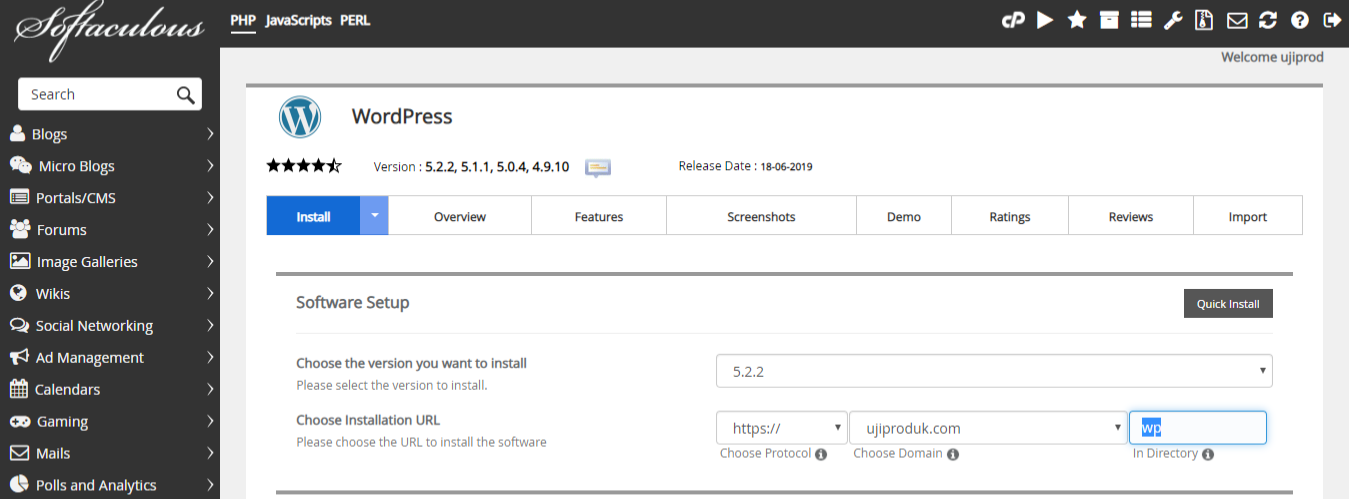
В основном то, о чем я буду сегодня повествовать, нужно сделать сразу же после установки WordPress на хостинг ( о понятии hosting и грамотном выборе хостера, а о покупке места для сайта у провайдера). Установить WP можно как с помощью , который наиболее удобен для молодых вебмастеров, так и (для опытных пользователей).
Вход в админку Вордпресс
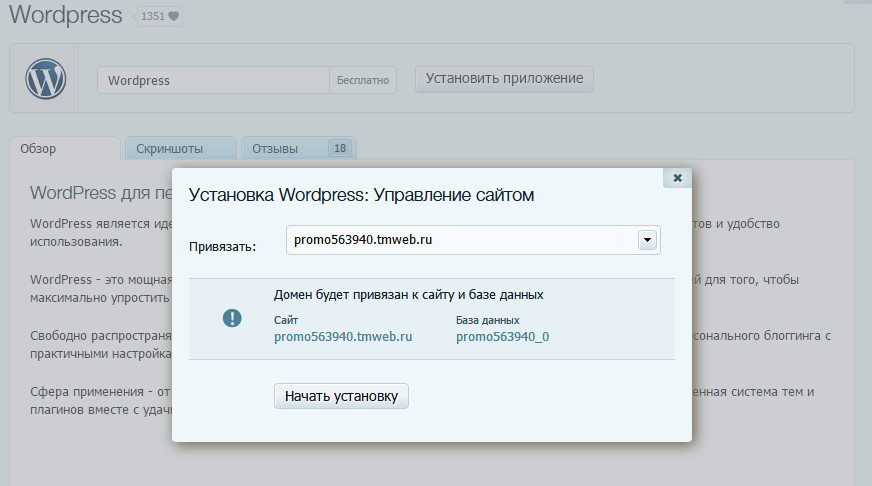
Установку движка WP через административную панель хостинга я описывал на примере своего провайдера , но в целом процедура для различных хостеров мало чем отличается. После того, как установите WP и доменное имя для получения полноценного URL своего проекта, админка Вордпресс будет к вашим услугам. Вход на сайт находится на странице вот с таким адресом:
После того, как установите WP и доменное имя для получения полноценного URL своего проекта, админка Вордпресс будет к вашим услугам. Вход на сайт находится на странице вот с таким адресом:
Http://vash-site.ru/wp-login.php
Например, для управления своим блогом я вхожу в админ-панель с вебстраницы, урл которой выглядит так:
/wp-login.php
Чтобы осуществить вход в админку Вордпресс, необходимо заполнить данные авторизации (), которые обычно приходят после установки WP на электронную почту, указанную для контактов при регистрации хостинга. Они могут быть предоставлены на заключительном шаге автоматической установки:
Итак, для входа в админку сайта Вордпресс вводим полученные логин с паролем и жмем кнопку «Войти»:
Здесь хочу акцентировать ваше внимание на том, что первоначально полученные имя пользователя «admin» (в качестве логина) и нехитрый пароль необходимо поменять сразу на более сложные (они должны выглядеть примерно так, как на выше расположенном скриншоте) для усиления безопасности ресурса. Как это сделать через phpMyAdmin, описано .
Как это сделать через phpMyAdmin, описано .
Как настроить WordPress для корректной работы вебсайта
А теперь рассмотрим, что нужно сделать в первую очередь для того, чтобы обеспечить правильное функционирование вашего сайта и успешное его продвижение в дальнейшем. Рассмотреть абсолютно все нюансы в рамках одной публикации не представляется возможным, но основные моменты мы разберем обязательно.
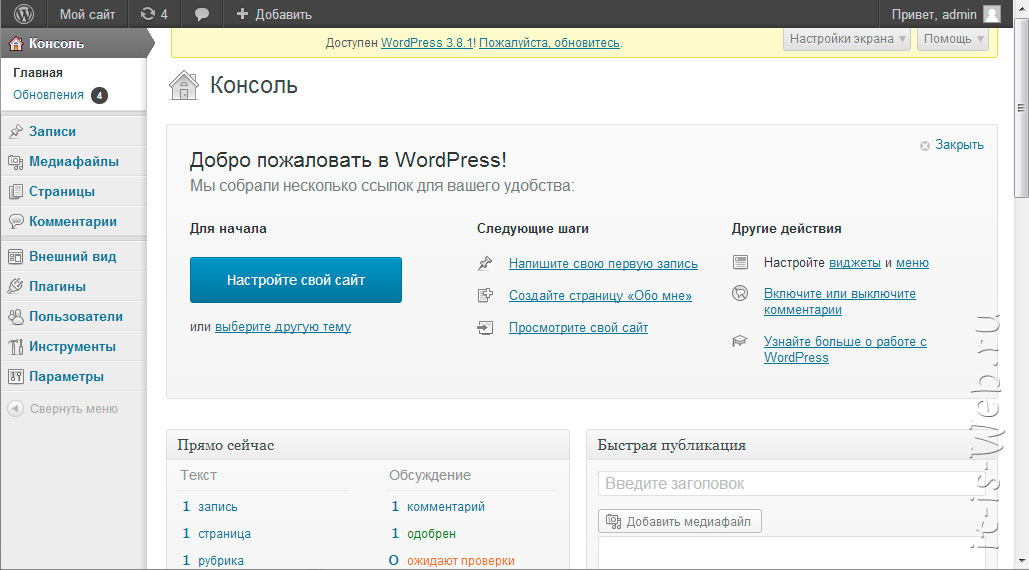
После входа в админку вы попадаете на главную консоль , где слева на черном фоне расположено меню со ссылками в различные разделы, а вверху увидите ряд блоков в раскрывающейся вкладке «Настройки экрана» , видимость которых можете сразу настроить, проставив или сняв напротив них галочки:
Эти блоки позволяют отслеживать, так сказать, в «одном флаконе» информацию о количестве опубликованных записей и статических страниц, комментариев, в том числе спамных, которые выявил и изолировал (к слову, на некоторых своих ресурсах я до сих пор использую данное расширение, хотя есть вполне эффективные альтернативные варианты), входящий в комплект первоначального функционала WordPress:
Каждый из этих блоков можно также закрывать и раскрывать по вашему желанию. Кроме этого, здесь есть блоки, отображающие недавно опубликованные материалы, черновики (ими являются еще не опубликованные записи), свежие комментарии и новости Вордпресс.
Кроме этого, здесь есть блоки, отображающие недавно опубликованные материалы, черновики (ими являются еще не опубликованные записи), свежие комментарии и новости Вордпресс.
Ежели вы являетесь новичком, то обязательно отметьте чекбокс напротив «Добро пожаловать» , этот блок предоставит вам ценную информацию, проведя вас за руку с помощью комплекта линков по разделам, в которых вы можете проделать первоначальные важные действия. Также узнаете больше о работе с WP, если перейдете по соответствующей ссылке.
Рядом с «Настройками экрана» расположена вкладка «Помощь» , информация в которой даст возможность более детально уяснить те или иные термины или действия, которые можно осуществить для обеспечения комфортного управления сайтом, используя админ панель:
Общие настройки
Теперь обратимся к меню в левой колонке, где выбираем «Настройки» — «Общие» :
Откроется отдельная страница, где в соответствующие поля необходимо вписать название вашего ресурса и краткое его описание. Желательно, чтобы оно содержало в себе ключевые слова из семантического ядра (), по ним вы будете продвигать свой ресурс:
Желательно, чтобы оно содержало в себе ключевые слова из семантического ядра (), по ним вы будете продвигать свой ресурс:
Вот как выглядят после этого название и краткое описание в шапке моего блога в браузере:
Как видите, здесь все просто. В полях «Адрес сайта (URL)» и «Адрес WordPress (URL)» в подавляющем большинстве случаев указывают один и тот же адрес. Исключения бывают, но сейчас их не будем обсуждать, потому что, скорее всего, это информация будет пока для вас лишней.
Далее в поле «Адрес e-mail» прописываете свой адрес электронной почты, который будет использоваться в целях управления вебсайтом (уведомление о новых комментариях, подписчиках, переписка с потенциальными партнерами и т.д.).
Советую для этих целей зарегистрировать специальный эмайл, чтобы не путаться и не перемешивать корреспонденцию. Многие используют почту домена, но можно просто выделить для этого один из ящиков GMail, тем более, что , каждый из которых связан с отдельным e-mail.
Напротив поля «Членство» лучше галочку не ставить, поскольку злоумышленники иногда пользуются тем, что эта опция проставлена, это упрощает им взлом WordPress. Для обычного ресурса это лишнее, если, конечно, вы не собираетесь вводить регистрацию посетителей на своем блоге, так что не будем ослаблять защиту.
Ну и напротив следующего поля «Роль нового пользователя» из выпадающего меню выбираете соответствующее. Обычно это подписчик.
Можете поэкспериментировать с форматами даты и времени и установить наиболее подходящие для вас. Для дополнительной информации по этому вопросу почитайте документацию, перейдя по предоставленной тут же ссылке. Ну и надлежащий язык вашего сайта возможно выбрать из выпадающего меню. В конце не забудьте сохранить изменения.
Настройки написания
Теперь в том же разделе «Настройки» переходим во вкладку «Написание», где уже определяем формат и порядок публикования контента () будущих страниц вашего ресурса:
Напротив поля «Форматирование» отметьте галочкой «Преобразовывать смайлики. ..», чтобы посетители могли выразить свое настроение, используя коды тех или иных смайлов в комментариях.
..», чтобы посетители могли выразить свое настроение, используя коды тех или иных смайлов в комментариях.
Далее устанавливаем основную рубрику , в которой по умолчанию будут публиковаться статьи вашего блога, если вы не укажите сами другую. Обычно все публикации распределяются по созданным вами же тематическим разделам, так что оставляем «Uncategorized».
Конечно, вы можете выбрать свою рубрику по умолчанию, если у вас в блоге все-таки будут материалы, которые не подходят ни к одной категории. В таком случае будет логично дать ей русскоязычное название (скажем, «Общая» или «Новости»).
Однако для этого прежде ее нужно будет создать, как и любую другую. Как это сделать технически, расскажу в продолжении данной публикации, где планирую вести повествование об основных аспектах собственно управления сайтом в ходе его развития.
Следующий пункт — «Основной формат записей» . Для стандартного блога можно оставить стандартный. Если же содержание ваших страниц по задумке будет отличаться от обычного наполнения, то в каждом конкретном случае нужно подумать особо.
Например, если вы владелец фотоблога либо какой-либо галереи, где основным контентом являются фотографии и различного роде картинки, то, наверное, логично выбрать из выпадающего меню пункт «Изображение». В любом случае, акцент на этом не будет лишним.
Далее — настройка основной рубрики для ссылок , которая полезна тем, кто желает разместить линки на важные страницы других ресурсов. По умолчанию название этой рубрики «Blogroll». Ежели хотите добавить свою, то действия будут аналогичными созданию обычных рубрик, которые я опишу, как уже сказал, в одной из следующих статей.
Как видите, возможна настройка для осуществления удаленных публикаций с помощью скрытого адреса электронной почты. Ничего вразумительного и существенного по этому поводу сказать не могу, поскольку не использую данную опцию.
Последний пункт «Сервисы обновления» настроек написания, который находится в самом низу, отображает список сервисов пингования. Эти сервисы будут автоматически рассылать уведомления при выходе свежих статей на вашем сайте.
Считается, что это помогает в , что на данном этапе не так актуально для уже развитых трастовых вебресурсов, поскольку за последнее время качество индексирования значительно улучшилась как со стороны Яндекса, так и Гугла.
Но для молодых сайтов и блогов, делающих первые шаги, это может поспособствовать их дальнейшему становлению. Вреда это точно не принесет. Ежели решите перейти к материалу по выше указанной ссылке, то там найдете список сервисов пингования, которыми пользуюсь я сам.
Настройки чтения
Еще один подраздел, на который я хотел бы обратить ваше внимание, это комплекс опций, помогающий настроить параметры чтения и в который можно также попасть из раздела «Настройки» (смотрите четвертый отсюда скриншот выше):
По умолчанию на главной страницей WordPress будут выводиться последние записи вашего блога. Причем можно указать их количество, а также число отображаемых в элементов. Наиболее продвинутым сервисом, через который можно пропустить свой новостной канал, считается , которым владеет Гугл.
Здесь еще необходимо отметить вот что. В основном функционале WP предусмотрена возможность обеспечивать вывод на главную страницу не полных статей, являющихся полновесными дублями, на которые весьма косо смотрят поисковые системы, а с помощью их анонсов.
То есть, в этом случае вы обрезаете начало статьи в нужном месте с помощью тега more, который присутствует в редакторе Вордпресс (это инструмент, посредством которого вы будете писать и опубликовывать свои статьи на блоге).
А вот для RSS-канала именно в этом разделе настроек существует возможность указать, будут ли отображаться ваши статьи в ленте полностью или только их вырезанные фрагменты. С одной стороны, полные статьи более удобны для читателей, с другой стороны анонсы позволяют не только уменьшить число полных дублей, но и минимизировать опасность воровства контента.
Пример анонсов в RSS-ленте вы можете посмотреть по приведенной ссылке, кстати, заодно и подписаться на обновления моего блога, чтобы не пропустить полезные материалы.
Вариант вывода последних записей именно для блога мне кажется наиболее удачным. Однако, есть возможность выбора в качестве главной статической страницы.
Это может понадобиться в случае, если вы создаете статичный вебсайт или же просто хотите на своем блоге сделать главную с постоянным контентом (попутно ознакомьтесь, и правомерен ли такой вопрос в принципе):
После того, как вы отметите опцию, выпадающие списки станут активными и из них можно будет выбрать, какая именно статическая страница из числа созданных вами будет главной, а также на какой будут появляться записи последних постов. О статичных вебстраницах еще поговорим в уже упомянутом мною следующем материале по управлению сайтом.
Настройки обсуждения
Ну и последний очень важный блок, где есть возможность настроить комментарии на своем ресурсе. В принципе, здесь все интуитивно понятно и, если вы планируете создавать блог в обычном формате, то можете проставить галочки следующим образом:
Единственный здесь по-настоящему спорный момент, разрешать ли древовидные комментарии ? С одной стороны, это очень удобное изобретение разработчиков, позволяющее выделять конкретного посетителя, с которым идет общение по определенному вопросу:
Но с другой стороны, использование такого формата может неожиданно привести к возникновению огромного числа дублированного контента, о котором я упоминал выше, что может вызвать санкции со стороны поисковиков.
Я бы обязательно попробовал другую форму, если бы не существовало методов противодействия этому злу (). Кстати, на блоге есть статья о том, как посредством всемогущего файла functions.php установить , с помощью которой сможете настроить свои комментарии как будет вашей душе угодно.
В следующей группе настроек WordPress вы можете отрегулировать порядок модерации комментариев и даже составить черный список злостных спамеров на основании определенных символов или словосочетаний, содержащихся в имени автора, URL, эмайле или айпи адресе:
Полагаю, тут все ясно без дополнительных разъяснений. Отмечу лишь, что соответствующую вам картинку можете настроить в , причем там есть возможность для каждого адреса электронной почты выбрать отдельное изображение.
Как настроить размеры изображений (миниатюр) в WP
Есть еще одна вкладка, носящая название «Медиафайлы» и находящаяся в том же разделе настроек:
В ней можно отредактировать размеры изображений, которые будут использоваться на вашем сайте WordPress:
Здесь надо внести ясность. Дело в том, что в общем случае при загрузке каждого изображения (исходного) система WP автоматически создает еще несколько его копий разной величины: миниатюру (thumbnail ), картинку среднего (medium ), крупного (large ) размера.
Дело в том, что в общем случае при загрузке каждого изображения (исходного) система WP автоматически создает еще несколько его копий разной величины: миниатюру (thumbnail ), картинку среднего (medium ), крупного (large ) размера.
Но генерируются только уменьшенные варианты изображения с исходными размерами (full ), каждый из которых имеет свое предназначение.
Поясню на примере. У меня на блоге первые картинки к каждой статье имеют размер 550×300 пикселов. Поэтому Вордпрессом автоматически создаются только две вариации: миниатюра и среднего размера картинка, поскольку по умолчанию максимальные величины высоты и ширины (1024×1024) крупного изображения превышают размер исходного.
Начнем с миниатюр. Скажем, у меня на блоге при выводе ссылок на публикации из той же рубрики в конце каждой статьи отображаются миниатюры (150×150 пикселей), которые дублируют первые картинки к посту:
Обратите внимание, что для миниатюр есть опция «Обрезать точно по размерам» . Для чего она нужна? Дело в том, что при генерации уменьшенных копий Вордпресс сжимает исходное изображение до установленного в настройках предела.
Для чего она нужна? Дело в том, что при генерации уменьшенных копий Вордпресс сжимает исходное изображение до установленного в настройках предела.
Допустим, вы оставили высоту и ширину миниатюры по умолчанию (150×150). Если картинка квадратная (например, 400×400 пикселов), то после сжатия она не будет искажена. Однако, ежели она прямоугольная (например, 600×400), произойдет искажение по одной из сторон.
Чтобы этого не случилось, как раз и нужно отметить эту опцию галочкой. Тогда WordPress сначала сожмет миниатюру с сохранением пропорций, а затем обрежет ее по большей из сторон (в нашем случае по ширине, которая в исходном состоянии была 600 пикселов).
Можно, конечно, и самому вычислить размеры миниатюры (в том случае, если исходные картинки не квадратные), которые не будут искажаться при сжатии основного изображения. Но для этого первые картинки постов должны быть одинаковыми (поскольку обычно они используются в качестве миниатюр), ну или, по крайней мере, пропорциональными друг другу (400×300, 600×450, 800×600 и т. д.). Приведу конкретный пример с более сложными пропорциями.
д.). Приведу конкретный пример с более сложными пропорциями.
Как я отметил, на этом блоге все первые изображения статей имеют размер 550×300. Допустим, я желал бы сохранить пропорции миниатюр не обрезая ее и при этом минимальную из сторон (то есть высоту) иметь 150 пикселов. Тогда ее ширину можно вычислить. Для того, чтобы избежать искажения картинки без обрезания , мы, прежде всего, должны узнать, во сколько раз она будет уменьшена по высоте:
300/150 = 2
Соответственно, во столько же раз мини-картинку следует уменьшить и по ширине:
550/2 = 275
Полученные параметры для миниатюр (275×150) и следует прописать в настройках.
Что касается копий среднего размера, то в рассматриваемом нами примере они будут генерироваться на основании заданных значений по ширине и высоте. Так как исходник имеет параметры 550×300, то за основу для сжатия WP возьмет наибольший размер, соответствующий указанным в настройках для среднего изображения (в нашем случае 300 px по ширине).
Таким образом, для первых картинок, например, у меня автоматически генерируется копия 300×169 с сохранением всех пропорций (в этом случае обрезка не нужна). Для других изображений, используемых на страницах сайта, включая статьи, ситуация аналогичная
Для минимизации нагрузки на сервер, возможно, понадобится , изменив их размеры (тогда просто следует указать свои значения). Также для экономии места на диске, где находятся файлы вашего сайта, вполне разумно запретить генерацию каких-либо из ненужных вариантов изображений.
Например, очень часто большой размер картинок не используется, ведь иногда, в зависимости от условий, он тоже может генерироваться (когда параметры ширины или высоты исходника больше), если не для первых изображений, то для остальных, которые могут использоваться в статье. В этом случае необходимо задать ширину и высоту соответствующей картинки, равную 0 :
Все-таки, изображения средних размеров (medium) я рекомендую таким образом не запрещать, поскольку они используются, например, при добавлении картинок к посту в админ-панели WordPress.
Советую также разрешить помещать загруженные изображения, сортируя их по папкам с датами, отображающими месяц и год загрузки (для этого отметьте соответствующую опцию той же галочкой). Это поможет вам в дальнейшем облегчить поиски потерянных изображений.
Кроме выше описанных действий просто необходимо еще до начала опубликования первой статьи , иначе могут возникнуть серьезные проблемы с индексацией и продвижением блога в поисковых системах.
Думаю, качественный видеоролик будет хорошим дополнением в завершение этой части статьи:
Пользователи и профиль на WordPress
Функционал WordPress позволяет вам как владельцу добавлять новых пользователей через админку и определять их роль в работе проекта (в качестве подписчика, участника, редактора, автора, администратора). Кроме того, можно в любое время изменять их статус либо вовсе удалять. Все эти действия можно осуществлять в разделе «Пользователи» :
Здесь же можно просматривать и редактировать информацию по своему профилю, в том числе персональные настройки:
Например, можно отключить визуальный редактор, который используется при написании статей:
Он вызывает, на мой взгляд, много вопросов, поскольку часто из-за него некорректно отображается информация на странице. Именно по этой причине я в свое время полностью перешел в HTML вкладку (Текст) и не жалею об этом. Возможно, сейчас разработчики устранили все недостатки по визуальному редактору и вы сможете спокойно пользоваться им.
Именно по этой причине я в свое время полностью перешел в HTML вкладку (Текст) и не жалею об этом. Возможно, сейчас разработчики устранили все недостатки по визуальному редактору и вы сможете спокойно пользоваться им.
Ежели это не так, вы в любой момент можете перейти во вкладку «Текст» и писать посты сразу в -формате. Конечно, на первых порах будет несколько неудобно, но человеку свойственно привыкать ко всему. В дальнейшем можно отметить чекбокс и отключить визуальный редактор за ненадобностью, чтобы не мозолил глаза.
Далее вы сможете отрегулировать цветовую схему интерфейса админки, начать использовать горячие клавиши для проверки комментариев , отключить показ верхней панели при просмотре сайта, когда вы авторизованы (на мой взгляд, это не совсем удобно при работе в админ панели).
А вот имя пользователя изменить через админку WordPress не представляется возможным . Это вкупе с редактированием пароля можно сделать только через phpMyAdmin, о чем я упоминал, когда рассказывал выше о том, как войти в админ панель. Там же есть ссылка на соответствующий материал.
Там же есть ссылка на соответствующий материал.
Далее обязательно придумайте себе говорящий ник, он будет отображаться в комментариях на блоге, соответствующих вашим сообщениям. Я не приемлю прозвища в принципе, поэтому указал имя и фамилию, что тоже возможно.
Нижнюю часть формы я приводить не буду, там и так все интуитивно понятно. Там есть возможность указать ссылку на свой сайт, а также на свой профиль в , линки в AIM и Google Talk (программы мгновенного обмена сообщениями), Yahoo. Подозреваю, что для начинающих это пока темный лес, поэтому они могут пока оставить поля пустыми.
Чуть ниже можете предоставить частичку своей биографии, вписав несколько предложений в текстовое поле под пунктом «Обо мне» , которая, в зависимости от установленной темы Вордпресс, может отображаться на сайте.
Еще можно установить аватар через упомянутой уже мной в этой статье сервис Граватар, создать новый пароль и завершить все текущие сессии, ежели вы авторизованы на нескольких устройствах или в нескольких браузерах.
В заключение еще раз отмечу, что обязательно последует продолжение данной публикации, где мы рассмотрим все возможные действия по управлению блога WordPress, которые могут понадобиться при дальнейшем развитии ресурса.
В заключение представляю видео от Евгения Попова, в котором он дал дополнительные разъяснения по некоторым аспектам, включая роли пользователей и возможность удаленной публикации в Вордпрессе.
Правда, видеоролик записан немного ранее, чем вышла последняя версия WP, потому есть некоторые несоответствия с текущим интерфейсом (например, раздел «Параметры» теперь носит название «Настройки»), но эти небольшие неудобства с лихвой перекрываются высоким качеством материала:
Интересно, конечно. В избранное!
Добрый день! Я случайно попала на Ваш блог. Мне очень понравилось, как Вы пишете статьи. Я — новичок, к тому же, как говорят в интернете — чайник. Свой блог я создавала с очень большим трудом. Дело в том, что я же все делала по материалам, которые добывала бесплатно. А бесплатно, это сложно. Читала я и уроки Попова, да, они хорошие. Но и он в своих видео говорит, что надо для сайта покупать многое. Я же выполнила только один совет, купила домен и взяла платный хостинг. На остальное у меня нет денег. И хоть блог мой уже работает, но он еще не очень хорошо устроенный. Мне шаблон установить и настроить помог один хороший человек. Но я же должна знать все сама, как делать. А главное как вести его правильно, оформлять. Ну а потом уже и зарабатывать, если получится. А пока не получается, так нет посетителей, вернее есть, но их мало. Тематика у меня такая, что многие и не знают, что и ее можно использовать, зная азы. Но у меня знание этой тематики. А вот если бы я научилась нормально вести блог, тогда о моем блоге больше узнало бы людей. Но а опытные блогеры часто пишут не совсем понятно для новичков. Платные же курсы покупать у меня нет денег. Хочу Вас спросить, стоит ли мне этим заниматься, если я многое не знаю? А то что уже знаю, не могу применять, так как блог молодой, первая статья опубликована в конце февраля этого года.
А бесплатно, это сложно. Читала я и уроки Попова, да, они хорошие. Но и он в своих видео говорит, что надо для сайта покупать многое. Я же выполнила только один совет, купила домен и взяла платный хостинг. На остальное у меня нет денег. И хоть блог мой уже работает, но он еще не очень хорошо устроенный. Мне шаблон установить и настроить помог один хороший человек. Но я же должна знать все сама, как делать. А главное как вести его правильно, оформлять. Ну а потом уже и зарабатывать, если получится. А пока не получается, так нет посетителей, вернее есть, но их мало. Тематика у меня такая, что многие и не знают, что и ее можно использовать, зная азы. Но у меня знание этой тематики. А вот если бы я научилась нормально вести блог, тогда о моем блоге больше узнало бы людей. Но а опытные блогеры часто пишут не совсем понятно для новичков. Платные же курсы покупать у меня нет денег. Хочу Вас спросить, стоит ли мне этим заниматься, если я многое не знаю? А то что уже знаю, не могу применять, так как блог молодой, первая статья опубликована в конце февраля этого года. Или лучше не тратить время понапрасну? Мне конечно очень интересно изучать все это, но зарабатывать нужно. Вот я даже не знаю, куда это мне и какой код нужно ввести.
Или лучше не тратить время понапрасну? Мне конечно очень интересно изучать все это, но зарабатывать нужно. Вот я даже не знаю, куда это мне и какой код нужно ввести.
Валентина, ну что Вам сказать по этому поводу. Поверьте, у каждого, и не только вебмастера, в начале пути возникает такая дилемма: бросить все, поскольку мало, что получается или рыть носом землю, но добиться своего, я тоже не исключение. Львиная доля, к сожалению, выбирает первый вариант и бросает начатое. Хотя те, кто придерживается второго пути, порой достигают вершин. Конечно, полнокровного, так сказать, успеха добиваются единицы, тут я лукавить не буду, да это и вполне логично. Но вот тех, кто не разочаровался в том, что продолжил начатое, подавляющее большинство.
Так что не отчаивайтесь, Валентина, человек сложное создание, иногда одна правильно сказанная в нужный момент фраза может подвигнуть человека на невероятные поступки. Надеюсь, такой фразой Вам, Валентина, окажется такая: УСПЕХОВ и УДАЧИ Я ЖЕЛАЮ ВАМ!
Доброе время суток. Спасибо за обучение, очень-очень познавательно. Но у меня остался вопрос, поскольку я только-только начал обучение WP. как мне прикреплять публикации, допустим новости к разным страницам, а не к одной — главной, где они появляются автоматически. поясню: как, например, создать две или более «ленты новостей» по разной тематике? чтобы записи появлялись и обновлялись не только на главной странице, а там, где я хочу? вообще возможно ли такое на WP? поскольку в перспективе я планирую создать несколько (до 4) регулярно обновляющихся лент новостей.
Спасибо за обучение, очень-очень познавательно. Но у меня остался вопрос, поскольку я только-только начал обучение WP. как мне прикреплять публикации, допустим новости к разным страницам, а не к одной — главной, где они появляются автоматически. поясню: как, например, создать две или более «ленты новостей» по разной тематике? чтобы записи появлялись и обновлялись не только на главной странице, а там, где я хочу? вообще возможно ли такое на WP? поскольку в перспективе я планирую создать несколько (до 4) регулярно обновляющихся лент новостей.
а пока, я, к сожалению, вынужден регулярно обновлять статическую страницу, что крайне неудобно.
Александр, в стандартном блоге записи появляются не только на главной, но и на страницах категорий, например. Если Вы желаете разделить новости по тематике, то просто создайте несколько новостных рубрик (например: Новости общего характера, Коммерческие Новости и т.д.). WordPress распределит эти записи по рубрикам.
Очень мне поравился крик души Валентины, потому что со мной сейчас происходит то же самое. Создавала сайт ради спортивного интереса, а он возьми и зарегистировался. Теперь понимаю, что с этим нужно что-то делать. А эта непереводимая игра слов-плагины, виджеты, теги и т.д.? Сижу вечерами и разбираюсь. Спасибо Игорь за успокоительные слова. Буду обращаться к вашему сайту, может и разбирусь в чем-то. Всем удачи.
Светлана, возможно, это Ваше призвание, так сказать, судьба. Во всяком случае, в жизни интересно попробовать разные пути реализации своих интересов.
В ходе работы возникла у меня проблема с интернет-магазином kladproraba.com, в админке вордпресс перестала работать верхняя панель настройки экрана и не только, перестали работать блоки, виджеты. Тему переустановил, плагины удалил и по одному активировал, ничего не помогло, а работать нужно. Все советы и рекомендации выполнил. Чисто случайно обратил взгляд на маленький значок в браузере в виде щита – он же блокировщик рекламы. Как то давно уже установил это расширение для браузера. Смотрю щиток зелёный – включено, ну кляцнул, выключил, перезагрузил через пару минут страницу в админке и всё работает. О таком ходе событий я и подумать не мог. Такой рекомендации я не встретил при поиске, делюсь, возможно кому поможет. Блокировщик рекламы нужно просто отключать на сайте над которым работаешь.
Как то давно уже установил это расширение для браузера. Смотрю щиток зелёный – включено, ну кляцнул, выключил, перезагрузил через пару минут страницу в админке и всё работает. О таком ходе событий я и подумать не мог. Такой рекомендации я не встретил при поиске, делюсь, возможно кому поможет. Блокировщик рекламы нужно просто отключать на сайте над которым работаешь.
Вход в WordPress без пароля с помощью Touch ID или Face ID
Привет, коллеги! Руководство для начинающих по входу в WordPress без пароля. Ищете простой способ настроить вход в WordPress без пароля? Появился новый плагин WP Passwordless для сайта WordPress, чтобы улучшить безопасность аутентификации. Вам не нужен пароль для входа в админку WordPress. Когда вы включите Passwordless WP на своем сайте, вы сможете войти в систему с помощью простого действия. А именно, беспарольный вход в WordPress с помощью Touch ID, Face ID или Pin-кода.
Плагин WordPress Passwordless WP – Login with your glance or fingerprint позволяет пользователям входить на свои сайты WordPress с помощью отпечатка пальца, взгляда или пин-кода. Цель плагина, вход в WordPress без пароля, состоит в том, чтобы сделать доступ к сайту ВордПресс намного проще и безопаснее.
Цель плагина, вход в WordPress без пароля, состоит в том, чтобы сделать доступ к сайту ВордПресс намного проще и безопаснее.
Учитывая, что многие люди создают слабые пароли и все равно их забывают, процессы аутентификации и входа в систему без пароля становятся все более распространенными.
Взломы связаны с использованием слабых паролейИз отчётов: 80% нарушений, связанных со взломом, вызваны использованием слабых и скомпрометированных паролей. Еще одна тревожная статистика была выявлена в новом исследовании Google: уроки проверки паролей в действии: 316 000 пользователей использовали уже скомпрометированные пароли.
WP Busters
Обратите внимание, если вы забыли пароль WordPress или он у вас такой как на картинке, то срочно измените его — как поменять пароль ВордПресс.
Вход в WordPress без пароля — легкий, безопасный, современный
WebAuthn был официально признан веб-стандартом W3C в марте 2019 года. Веб-аутентификация — это новый стандарт, позволяющий веб-приложениям создавать и использовать надежные, проверенные, масштабируемые учетные данные на основе открытых ключей с целью строгой аутентификации пользователей с помощью аппаратных аутентификаторов.
Веб-аутентификация — это новый стандарт, позволяющий веб-приложениям создавать и использовать надежные, проверенные, масштабируемые учетные данные на основе открытых ключей с целью строгой аутентификации пользователей с помощью аппаратных аутентификаторов.
Аутентификация без пароля — это метод безопасной аутентификации, который обычно предлагает более быстрый процесс входа в систему, чем стандартные варианты аутентификации.
API веб-аутентификации (также известный как WebAuthn) — это спецификация, написанная W3C и FIDO при участии Google, Mozilla, Microsoft, Yubico и других. API позволяет серверам регистрировать и аутентифицировать пользователей, используя криптографию с открытым ключом вместо пароля.
FIDO 2 + WebAuthnWordPress: вход в админку без пароля. Вам просто нужно нажать один раз и выполнить простую проверку подлинности на аутентификаторе, после чего вы войдете в консоль WordPress. Пароль не нужен.
- Безопасный: Пользователи разблокируют криптографические учетные данные с помощью простых встроенных методов, таких как считыватели отпечатков пальцев или камеры на своих устройствах.

- Удобный: Вы входите в WordPress, используя биометрические учетные данные с помощью простых встроенных методов, таких как считыватели отпечатков пальцев или камеры на устройствах.
- Конфиденциальность: Ключи уникальны для каждого интернет-сайта, их нельзя использовать для отслеживания пользователей на разных сайтах. Кроме того, биометрические данные, когда они используются, никогда не покидают устройство пользователя.
- Доступность: Поддерживается во всех ведущих браузерах и платформах на миллиардах устройств, которые потребители используют каждый день.
Чем Passwordless WP отличается от аналогичных плагинов?
Многие методы двухфакторной аутентификации по-прежнему требуют ввода пароля, случайно сгенерированного кода или того и другого. Это удлиняет процесс входа на ваш собственный веб-сайт и может заблокировать пользователей, которые не помнят пароли или удалили приложение двухфакторной аутентификации.
Другие плагины, которые используют SMS или электронную почту для входа в систему, отправляют вам код или ссылку. Они делают вашу жизнь сложнее, потому что вам нужно сделать больше кликов — открыть электронную почту и ссылку, разблокировать телефон и так далее. Лучше и надёжнее использовать вход в WordPress с помощью своего менеджера, который использует Touch ID или Face ID.
Passwordless WP — Login with your glance or fingerprint
WP (ВордПресс) без пароля — вход с помощью взгляда или отпечатка пальца. Используйте свой взгляд (лицо) или отпечаток пальца с помощью Touch ID или Face ID для легкого и безопасного доступа к системе WordPress. Повысьте безопасность аутентификации.
Вход без пароля для WordPressВход в WordPress без пароля с помощью Touch ID, Face ID или Pin-кода. Входите в админку WordPress по лицу или отпечаткам пальцев. Войдите и подключите свое устройство, и вход без пароля для WordPress будет доступен для следующего входа.
Безопасные данные о лице или отпечатках пальцев:
Плагин вход в WordPress без пароля получает данные, которые предоставляет устройство, ваше устройство сообщает плагину, был ли ваш человек распознан или нет. Он не хранит ваши данные, в WordPress будет храниться только токен без возможности его использования. Это бесполезные данные без вашего физического доступа к устройству.
Он не хранит ваши данные, в WordPress будет храниться только токен без возможности его использования. Это бесполезные данные без вашего физического доступа к устройству.
Плагин WordPress Passwordless WP – Login with your glance or fingerprint полностью соответствует требованиям GDPR. Важно отметить, что модуль обеспечивает аутентификацию без участия третьих лиц или отслеживания между учетными записями. А когда дело доходит до биометрии, стандарты FIDO и WebAuthn предотвращают сохранение и сопоставление этой информации на серверах — она никогда не покидает устройство пользователя и не позволяет собирать биометрические данные.
WP без пароля в настоящее время поддерживается в веб-браузерах Google Chrome, Mozilla Firefox, Microsoft Edge и Apple Safari на iOS 14 и BigSur, а также на платформах Windows 10 и Android.
WP без пароля требует безопасного соединения HTTPS и SSL или среды localhost / 127.0.0.1. Он поддерживает только аутентификаторы платформы, такие как Touch ID, Face ID, Windows Hello, Fingerprint и т. д. Он также имеет минимальное требование PHP 7.2. Кроме того, он будет работать для любой установки WordPress. Логины без пароля обрабатываются на уровне пользователя, что означает, что каждый пользователь на сайте WordPress должен зарегистрировать токен со своей страницы профиля.
д. Он также имеет минимальное требование PHP 7.2. Кроме того, он будет работать для любой установки WordPress. Логины без пароля обрабатываются на уровне пользователя, что означает, что каждый пользователь на сайте WordPress должен зарегистрировать токен со своей страницы профиля.
Настройка вход без пароля в админку WordPress
Вход на сайт по отпечатку пальцаУстановите и активируйте плагин WP без пароля: Passwordless WP — Login with your glance or fingerprint. Используйте ссылки на странице установленных плагинов или странице wp-login.php для входа в систему, и вы будете перенаправлены на страницу прикрепления (register token).
Нажмите ссылку Add credentials (Добавить учетные данные):
Следующий шаг простой и занимает всего несколько мгновений. Оказавшись на экране register token, вы просто должны нажать кнопку и выбрать метод аутентификации из своей операционной системы.
Добавление учетных данных без пароляСоздайте токен для входа без пароля, прикоснитесь к устройству отпечатков пальцев или используйте камеру, если ваше устройство использует этот метод:
Прикрепите свои биометрические данные к своей учетной записиПосле добавления учетных данных вы можете использовать датчик для входа в систему WordPress без пароля.
С этого момента, при входе на сайт, это просто вопрос нажатия на имя пользователя и использования вашего Touch ID или Face ID для входа в систему.
Используйте ранее использованные имена для более быстрого входа в систему ВордПрессПосмотрите небольшое видео от автора плагина.
Как работает вход в WordPress без пароля- видео
WP без пароля для WordPress. Демонстрация входа в систему ВордПресс по отпечатку пальца Touch ID или Face ID интерфейса лица.
Touch ID и Face ID для входа в консоль / админ панель WordPressВход без пароля в ВордПресс — будущее уже наступило. А вот у меня не получилось. Пишет — Ваш браузер не поддерживает аутентификацию без пароля с использованием Touch ID или Face ID, либо в вашей системе нет устройства.
Пишет — Ваш браузер не поддерживает аутентификацию без пароля с использованием Touch ID или Face ID, либо в вашей системе нет устройства.
Странно, у меня моноблок HP с сенсорным экраном, встроенная видеокамера, windows 10 и Google Chrome — браузер. Жалко конечно.
Существуют и другие плагины, использующие ту же технологию. WP-WebAuthn, например, имеет несколько дополнительных функций и существует уже около семи месяцев.
Плагин WP-WebAuthn для ВордПресс
WebAuthn — это новый способ аутентификации в интернете. Это поможет вам заменить ваши пароли с помощью таких устройств, как USB-ключи, сканеры отпечатков пальцев, совместимые с Windows Hello камеры и многое другое, сохраняя при этом безопасность.
WP-WebAuthnWP-WebAuthn — это плагин для WordPress, позволяющий включить WebAuthn на вашем сайте. Как пользователь, вам не нужно беспокоиться о технических деталях WebAuthn. WebAuthn требует HTTPS — соединения или localhost для нормальной работы.
WebAuthn — это технология сетевой аутентификации нового поколения, предназначенная для повышения эффективности и безопасности сетевой аутентификации за счет замены пароля на USB — аутентификаторы, распознавание отпечатков пальцев, камеры, совместимые с Windows Hello, и многое другое.
Просто установите и включите этот плагин, и вы сможете испытать новейшие технологии веб-аутентификации на своем сайте WordPress. После активации WP -WebAuthn попытается автоматически настроить все параметры на соответствующие значения, но вам лучше перейти на страницу настроек, чтобы проверить это.
Чтобы использовать WebAuthn, вам необходимо определить, поддерживает ли ваше устройство WebAuthn. Последние версии браузеров и операционных систем обычно поддерживают WebAuthn, поэтому подумайте об обновлении браузера и операционной системы, если вы обнаружите, что не можете правильно использовать WebAuthn.
Включить WebAuthn на сайте WordPressНастройки плагина WP-WebAuthn выглядит следующим образом:
- Предпочтительный метод входа в систему WordPress: настройте метод входа по умолчанию для страницы входа.

- Идентификатор веб-сайта: передается в браузер во время процесса аутентификации WebAuthn для распознавания пользователя. Может не отображаться в зависимости от политики браузера.
- Домен веб-сайта: должен точно совпадать с текущим или родительским доменом.
- Требовать проверки пользователя: проверка подлинности пользователя — это функция в WebAuthn, которая может в некоторой степени повысить безопасность WebAuthn, но некоторые мобильные устройства плохо поддерживают эту функцию. Если у вас возникли проблемы при регистрации аутентификаторов или при входе в систему, вы можете попробовать отключить аутентификацию пользователя.
- Разрешить вход без имени пользователя: Вход без имени — это функция в WebAuthn, которая позволяет пользователям входить в правильную учетную запись без ввода имени пользователя. Требуется аутентификатор и поддержка браузера.
При использовании WebAuthn вам просто нужно щелкнуть один раз и выполнить простую проверку на аутентификаторе, после чего вы войдете в систему. Пароль не требуется.
Пароль не требуется.
WebAuthn очень прост в использовании.
- Шаг, введите имя пользователя (иногда даже не обязательно).
- Шаг, нажмите кнопку аутентификации.
- Шаг, выполните простое подтверждение на аутентификаторе.
- Шаг, вы вошли в админку WordPress без пароля!
WebAuthn также может использовать встроенные аутентификаторы. В Windows вы можете использовать Windows Hello для аутентификации с помощью распознавания лица, распознавания отпечатков пальцев или ввода ПИН-кода для аутентификации; на Android вы можете использовать распознавание отпечатков пальцев, сканирование радужной оболочки глаза или ввести пароль экрана блокировки для аутентификации; в MacOS вы можете сканировать свой отпечаток пальца для аутентификации.
В таких случаях пароль заменяет ваше устройство, и о безопасности не нужно беспокоиться.
WP-WebAuthn предоставляет несколько шорткодов, которые можно вставлять на интерфейсные страницы для вызова соответствующей функции:
- Форма входа;
- Регистрационная форма;
- И другие.

В заключение
Вход без пароля в WordPress относится к альтернативным методам аутентификации, которые разрешают пользователям доступ к своей учетной записи WordPress без ввода паролей.
Биометрическая аутентификация относится к процессу безопасности, основанному на уникальных биологических характеристиках человека, таких как отпечаток пальца или лицо, для аутентификации его личности. Применять эту систему входа без пароля довольно просто. Все, что нужно сделать пользователям, — это нажать на отпечатки пальцев или показать свои лица.
С входом без пароля в админку WordPress никогда не была такой простой! Новый современный метод входа без пароля ВордПресс позволяет повысить удобство использования, что является выигрышем для всех.
Если у вас есть какие-либо вопросы о том, как создать вход без пароля для вашего сайта WordPress, дайте мне знать в разделе комментариев ниже!
Как войти в WordPress: вход администратора WordPress
Непрофессионалов может сбить с толку различие функций в разных установках WordPress. В нашем руководстве по входу в WordPress мы объясняем, как работает вход в WordPress и на что следует обращать внимание.
В нашем руководстве по входу в WordPress мы объясняем, как работает вход в WordPress и на что следует обращать внимание.
Что происходит во время входа в WordPress?
При входе в систему происходит аутентификация зарегистрированного пользователя установки WordPress.Вошедший в систему пользователь имеет доступ к панели управления WordPress, интерфейсу центрального администрирования, который часто называют «серверной частью WordPress».Давайте посмотрим, каковы шаги от открытия окна браузера до входа в панель управления WordPress:
- Получите доступ к адресу входа администратора WP в браузере:
Пользователь получает доступ к адресу входа администратора WP в браузере.Далее в этой статье мы объясним, как составляется адрес входа администратора WP.
- Передача пользовательских данных на странице входа в админку WP:
Попав на страницу входа в систему администратора WP, пользователь вводит имя пользователя и пароль в форму и отправляет их на сервер.
- Перенаправление на панель управления WordPress:
После завершения аутентификации пользователь перенаправляется на панель инструментов WordPress.При этом устанавливается файл cookie, который идентифицирует пользователя в системе.
Каждому пользователю WordPress назначается роль пользователя при входе в систему.В зависимости от назначенной роли на панели мониторинга доступны ограниченные параметры для доступа к содержимому и функциям.Например, у автора нет прав на установку плагинов.Мы предоставляем обзор ролей пользователей по умолчанию в WordPress:
| роль пользователя WordPress | Права доступа |
|---|---|
| Супер администратор | Может создавать сайты и получать доступ ко всем настройкам и контенту; только для мультисайтовой установки. |
| Администратор | Доступ ко всем настройкам и содержимому сайта. |
| редактор | Может редактировать и публиковать контент любого пользователя. |
| Автор | Может создавать и публиковать свой собственный контент. |
| Автор | Может создавать собственный контент, но не может его публиковать. |
| Подписчик | Может редактировать собственный профиль пользователя. |
Совет
Пользователь, вошедший в WordPress, аутентифицируется с помощью файла cookie, установленного в используемом браузере.Таким образом, можно войти в систему с помощью окна инкогнито, другого браузера или дополнительного устройства одновременно с несколькими пользователями в установке WordPress. Это практично, среди прочего, для проверки входа администратора WordPress для вновь созданных учетных записей пользователей.
Это практично, среди прочего, для проверки входа администратора WordPress для вновь созданных учетных записей пользователей.
В WordPress, как и в других системах: вход — это не то же самое, что регистрация.Это может сбивать с толку, поскольку эти термины часто используются как синонимы:
Как найти страницу входа администратора WP?
Страница входа администратора WP — это вход в панель управления WordPress.Чтобы получить доступ к странице входа, вам нужно знать URL-адрес входа администратора WP.Либо введите его в адресную строку браузера, либо щелкните ссылку, содержащую URL-адрес.К счастью, структура URL соответствует знакомой схеме.Таким образом, адрес страницы входа администратора WP можно легко определить, если вы знаете URL-адрес сайта WordPress.
URL-адрес сайта WordPress (WP_SITEURL) — это адрес, по которому сайт WordPress можно найти в Интернете.В зависимости от домена и типа установки WordPress существует несколько возможных вариантов.Давайте посмотрим на некоторые примеры:
| Субдомен | Домен | Подкаталог | WP_SITEURL |
|---|---|---|---|
| — | пример. com com | — | http://example.com/ |
| www. | пример.com | — | http://www.example.com/ |
| www. | пример.com | /блог/ | http://www.example.com/blog/ |
| блог. | пример.com | — | http://blog.example.com/ |
Примечание
Мы показываем здесь все URL-адреса с протоколом HTTP; на практике в настоящее время в основном используется HTTPS.Это не меняет основной схемы.
Если известен URL-адрес сайта WordPress, можно легко определить веб-адреса страницы входа администратора WP и панели управления WordPress.В дополнение к фактическим адресам двух страниц в каждом случае есть перенаправление, которое можно использовать эквивалентно. Если пользователь не вошел в систему и получает доступ к адресу панели инструментов, происходит перенаправление на страницу входа в систему администратора WP.Во всех случаях адрес вызывается в браузере для входа в WordPress:
Если пользователь не вошел в систему и получает доступ к адресу панели инструментов, происходит перенаправление на страницу входа в систему администратора WP.Во всех случаях адрес вызывается в браузере для входа в WordPress:
| админка вордпресс | WP_SITEURL + | Пример |
|---|---|---|
| Страница входа в админку WP | wp-login.php | http://example.com/wp-login.php |
| Переадресация входа | авторизоваться | http://example.com/логин |
| Панель управления WordPress | WP-админ/ | http://example.com/wp-admin/ |
| Перенаправление панели инструментов | администратор | http://example. com/admin com/admin |
Совет
Хостинг WordPress от IONOS поможет вам получить правильную производительность для вашего сайта WordPress.
Как упростить процесс входа в WordPress?
Пользователи сайта WordPress должны войти в систему, чтобы попасть в панель управления WordPress.Для этого им нужен адрес страницы входа администратора WP или ссылка, по которой можно щелкнуть.Не все пользователи достаточно технически подкованы, чтобы самостоятельно вычислить URL-адрес.К счастью, есть несколько приемов, позволяющих упростить вход в WordPress.Мы различаем два подхода:
- Шаги, которые пользователь может предпринять самостоятельно, чтобы упростить вход в WordPress.Они влияют только на рассматриваемого пользователя.
- Шаги, предпринимаемые администратором для упрощения входа в WordPress.Они влияют на вход в систему для всех пользователей.
Для более легкого входа в WordPress в качестве пользователя
Как пользователь WordPress, чтобы упростить вход в свою учетную запись пользователя, установите флажок «Запомнить меня» на странице входа в систему администратора WP. Это означает, что файл cookie аутентификации хранится в течение некоторого времени.В течение этого времени дальнейший вход в WordPress не требуется.Следует отметить, что эта процедура работает только в том же браузере и только в том случае, если вход выполняется не в окне инкогнито.
Это означает, что файл cookie аутентификации хранится в течение некоторого времени.В течение этого времени дальнейший вход в WordPress не требуется.Следует отметить, что эта процедура работает только в том же браузере и только в том случае, если вход выполняется не в окне инкогнито.
Простой трюк, который всегда работает, — добавить в закладки страницу входа администратора WP в браузере.Таким образом, браузер сохраняет URL-адрес под заголовком страницы.Если вы хотите снова войти в WordPress, просто перейдите на страницу, нажав на нее.Так что вам не нужно запоминать URL.Это особенно удобно при использовании URL-адреса входа администратора WP, который отличается от исходного.
Как пользователь, если вы сохраните страницу входа администратора WP в качестве закладки в своем браузере, вам не нужно запоминать URL-адрес для входа.Вводить пароли вручную крайне нецелесообразно.Вместо этого вы можете использовать менеджер паролей, например встроенный в браузер Firefox. Браузер запоминает комбинацию URL-адреса для входа, имени пользователя и пароля и вводит учетные данные при посещении известного URL-адреса для входа.Этот подход особенно хорошо работает в сочетании с закладкой, хранящейся в браузере.
Браузер запоминает комбинацию URL-адреса для входа, имени пользователя и пароля и вводит учетные данные при посещении известного URL-адреса для входа.Этот подход особенно хорошо работает в сочетании с закладкой, хранящейся в браузере.
Упростите вход администратора WordPress
Администраторы могут упростить процесс входа для пользователей в WordPress.В основном это делается путем размещения ссылки на страницу входа в систему администратора WP в передней части веб-сайта.Таким образом, пользователям нужно только щелкнуть ссылку, чтобы получить доступ к логину WordPress.Рассмотрим несколько распространенных подходов.
С помощью «мета-виджета» WordPress по умолчанию предоставляет готовый блок, который можно интегрировать в макет сайта.Мета-виджет содержит набор «мета»-ссылок.Другими словами, это ссылки, которые основаны не на самом содержании страницы, а на слое над ним. Мета-виджет содержит следующие ссылки:
Мета-виджет содержит следующие ссылки:
- Ссылка на страницу входа в админку WP
- Ссылка для выхода
- Ссылка на ленту постов
- Ссылка на ленту комментариев
- Ссылка на WordPress.org
Несмотря на то, что мета-виджет удобен и может быть быстро интегрирован, это не обязательно лучший выбор.Если вы хотите связать только страницу входа администратора WP или панель инструментов WordPress, рекомендуется разместить ссылку непосредственно в меню навигации или в нижнем колонтитуле.Для этого вставьте соответствующий URL-адрес как «индивидуальную ссылку» в соответствующую область навигации.Пользователи будут попадать в личный кабинет или панель управления WordPress по ссылке.Мы определяем индивидуальную ссылку на панель управления WordPress.Для этого мы используем небольшую хитрость: вместо ввода абсолютного URL-адреса мы используем относительный URL-адрес «/wp-admin/». Мы включаем нашу пользовательскую ссылку на панель инструментов WordPress в главное меню сайта.
Мы включаем нашу пользовательскую ссылку на панель инструментов WordPress в главное меню сайта.
Особенно для крупных организаций рекомендуется использовать единый вход (SSO). Технология SSO позволяет пользователям входить в систему из нескольких систем.Пользователи входят в систему централизованно, а затем входят в ряд систем.Конкретный процесс зависит от конкретного подхода.
Что делать, если не удается войти в систему WordPress?
Если вход в WordPress не удался, вы заблокированы как пользователь.В этом случае невозможно получить доступ к панели мониторинга и публиковать контент или управлять им.Кроме того, невозможно добавлять пользователей или устанавливать плагины, а также активировать и деактивировать их.
Публичная часть сайта WordPress по-прежнему доступна для посетителей.Поэтому допустима временная потеря функции входа в систему.Однако это не должно быть постоянным условием, иначе будет невозможно обеспечить сайт обновлениями безопасности.Давайте рассмотрим несколько распространенных сценариев, в которых может произойти сбой входа в WordPress.
Используемый пароль или имя пользователя неверны
Вероятно, самая распространенная ошибка входа в WordPress заключается в том, что пароль или имя пользователя были введены неправильно.В большинстве случаев достаточно проверить логин и пароль и при необходимости исправить их.Следует отметить, что если неверный пароль будет введен более одного раза, учетная запись пользователя может быть заблокирована.Лучше подождать десять-двадцать минут, а затем повторить попытку.Если пароль для зарегистрированного пользователя был введен неправильно, вход в WordPress будет невозможен.
Эта ошибка может быстро возникнуть при использовании нескольких раскладок виртуальной клавиатуры.Например, при использовании английской раскладки клавиатуры на немецкой клавиатуре буквы [Y] и [Z] меняются местами.Поскольку пароль не виден при вводе, вы часто не замечаете эту ошибку.Быстрое и простое решение этой проблемы — написать пароль в текстовом документе и скопировать его оттуда в поле пароля.
Если слишком часто вводился неправильный пароль или пароль был полностью утерян, необходимо сбросить пароль. На странице входа в админку WP есть ссылка на соответствующую страницу.Там вы вводите адрес электронной почты, с которым вы зарегистрированы как пользователь WordPress.Затем вам будет отправлено электронное письмо с временной ссылкой «сбросить пароль».Однако это работает только в том случае, если WordPress и сервер правильно настроены для отправки почты.Если пароль был забыт или введен неправильно слишком много раз, его необходимо изменить.
На странице входа в админку WP есть ссылка на соответствующую страницу.Там вы вводите адрес электронной почты, с которым вы зарегистрированы как пользователь WordPress.Затем вам будет отправлено электронное письмо с временной ссылкой «сбросить пароль».Однако это работает только в том случае, если WordPress и сервер правильно настроены для отправки почты.Если пароль был забыт или введен неправильно слишком много раз, его необходимо изменить.
Ошибка при установлении соединения с базой данных
Это печально известное сообщение об ошибке указывает на ошибку сервера.Ошибка возникает, когда база данных недоступна.Этому может быть несколько причин, например, одновременно происходит слишком много попыток доступа.После этого сайт больше не доступен — даже для посетителей.Ошибка может быть временной.Если ошибка сохраняется, она не исправится сама собой.Тогда единственное, что помогает, — это уведомить администратора о принятии мер по спасению.Если WordPress не может получить доступ к базе данных, весь сайт находится в автономном режиме.
Произошла ошибка | Подход |
В ближайщем будущем | Перезагрузить страницу входа в админку WP: через 1, 5, 20, 60 минут. |
Долгосрочный | Предупредите администратора, инициируйте действия по спасению |
спорадически | Просмотр лог-файлов для анализа ошибок; при необходимости — оптимизировать WordPress или сделать его быстрее, выделить больше ресурсов или сменить хостинг-провайдера. |
Совет
Используйте WordPress Pro от IONOS с максимальной скоростью загрузки благодаря оптимизированной среде.
Переименована страница входа администратора WP.
Если при доступе к URL-адресу входа администратора WP появляется ошибка «страница не найдена», вероятно, страница входа администратора WP была переименована.Это хорошая идея сама по себе, так как позволяет без особых усилий останавливать атаки грубой силы. Однако пользователи должны быть проинформированы о новом URL-адресе входа администратора WP.Все закладки, ссылки и записи в менеджерах паролей, установленные до переименования, должны быть обновлены.Если фактический URL-адрес входа администратора WP не возвращает хит, страница входа администратора WP, вероятно, была переименована.
Однако пользователи должны быть проинформированы о новом URL-адресе входа администратора WP.Все закладки, ссылки и записи в менеджерах паролей, установленные до переименования, должны быть обновлены.Если фактический URL-адрес входа администратора WP не возвращает хит, страница входа администратора WP, вероятно, была переименована.
Обычно плагин безопасности WordPress используется для переименования страницы входа администратора WP.Однако также может случиться так, что установка WordPress была повреждена.Таким образом, ошибки в файле .htaccess также могут проявляться в том, что страница входа в админку WP недоступна.В этом случае рекомендуется сбросить файл WordPress .htaccess.Однако при этом следует соблюдать осторожность.Потому что неправильные изменения в файле .htaccess могут негативно сказаться на поисковой оптимизации и, кроме того, открыть конфиденциальные области страницы.
Если страница входа администратора WP была переименована с помощью плагина безопасности, а новый URL-адрес входа администратора WP был забыт, вы, как администратор, немного озадачены. Поскольку вы не можете войти в систему, деактивировать плагин безопасности с панели управления невозможно.Однако, пока у вас есть доступ к серверу WordPress, есть хитрость: удаление или перемещение папки плагина иногда работает.Это деактивирует плагин и восстановит страницу входа администратора WP с обычным адресом.Однако для этого вам нужно знать название плагина.
Поскольку вы не можете войти в систему, деактивировать плагин безопасности с панели управления невозможно.Однако, пока у вас есть доступ к серверу WordPress, есть хитрость: удаление или перемещение папки плагина иногда работает.Это деактивирует плагин и восстановит страницу входа администратора WP с обычным адресом.Однако для этого вам нужно знать название плагина.
Если у вас есть SSH-доступ к серверу WordPress, лучше всего использовать интерфейс командной строки WordPress (WP-CLI). С помощью WP-CLI вы можете отобразить список активных плагинов и их названия.Плагины, которые переименовывают страницу входа администратора WP, часто содержат один из терминов «Вход», «Скрыть» или «Безопасность».После того, как вы определили плагин в качестве кандидата, вы можете деактивировать его с помощью команды WP CLI.Кроме того, вы можете временно деактивировать все плагины.Рассмотрим подробнее отдельные шаги:
- Список активных плагинов:
wp plugin list --status=active
- Перечислите плагины и отфильтруйте их по кандидатам:
wp plugin list | grep -E --ignore-case 'login|hide|security'
- Отключить конкретный плагин:
wp plugin deactivate
- Или отключите все плагины:
wp plugin deactivate --allДеактивируем плагин безопасности WordPress с помощью WP-CLI.
 Сначала мы перечисляем активные плагины, затем фильтруем список по кандидатам и, наконец, деактивируем плагин Better WP Security.В качестве альтернативы мы временно деактивируем все плагины.
Сначала мы перечисляем активные плагины, затем фильтруем список по кандидатам и, наконец, деактивируем плагин Better WP Security.В качестве альтернативы мы временно деактивируем все плагины.Другие ошибки входа в WordPress
Помимо уже упомянутых относительно распространенных ошибок, есть несколько других обстоятельств, которые могут помешать входу в WordPress.
Администраторы обычно настраивают логин администратора WordPress для принудительного входа через безопасное соединение (HTTPS). Это связано с тем, что логин WordPress отправляет имя пользователя и пароль на сервер, а без HTTPS неавторизованные люди могут прочитать учетные данные.Если срок действия SSL-сертификата, лежащего в основе соединения HTTPS, истек, браузер откажется загружать страницу входа администратора WP.В этом случае SSL-сертификат необходимо обновить или заменить.Если срок действия SSL-сертификата истек или он поврежден, браузер отказывается загружать страницу входа администратора WP.
Логин WordPress аутентифицирует зарегистрированного пользователя в WordPress. В некоторых ситуациях устанавливается дополнительная защита паролем на уровне сервера.Обычно это настраивается через файл .htaccess.Это особенно популярно для сокрытия промежуточных или разрабатываемых сайтов от общедоступных и поисковых роботов.Попытка получить доступ к сайту без правильных учетных данных пользователя вернет «401 Требуется авторизация».HTTP-ошибка.Если установлена защита сервера паролем, для доступа к странице входа администратора WP требуется дополнительная комбинация имени пользователя и пароля.Когда защита сервера паролем активна, доступ к странице входа администратора WP запрещен.
В некоторых ситуациях устанавливается дополнительная защита паролем на уровне сервера.Обычно это настраивается через файл .htaccess.Это особенно популярно для сокрытия промежуточных или разрабатываемых сайтов от общедоступных и поисковых роботов.Попытка получить доступ к сайту без правильных учетных данных пользователя вернет «401 Требуется авторизация».HTTP-ошибка.Если установлена защита сервера паролем, для доступа к странице входа администратора WP требуется дополнительная комбинация имени пользователя и пароля.Когда защита сервера паролем активна, доступ к странице входа администратора WP запрещен.
И последнее, но не менее важное: вход в WordPress может завершиться ошибкой, если активна двухфакторная аутентификация (2FA).Затем, в дополнение к паролю WordPress, для входа в систему необходимо другое разрешение на доступ.Это может быть, например, код, предоставленный на другом устройстве.Доступны специальные приложения, такие как Google Authenticator, с помощью которых можно защитить WordPress, а также решения на основе SMS.
Совет
Запускаете свой первый сайт на WordPress?В нашем специальном руководстве мы покажем, как создавать сайты на WordPress.
Как войти в WordPress: руководство для начинающих
Блог WP Buffs |
Заказать звонок
Если вам интересно как войти в WordPress , вы не одиноки. Поиск URL-адреса страницы входа и выяснение того, как попасть в панель администратора, может вызвать разочарование, особенно если вы впервые используете систему управления контентом (CMS).
Хорошая новость заключается в том, что это на самом деле просто, особенно если вы понимаете, как работает административная область. После того, как вы изучите основы получив доступ к своему собственному сайту WordPress , вы сможете настраивать его, создавать и публиковать новые сообщения, управлять пользователями и многое другое.
В этом посте мы рассмотрим все, что вам нужно знать о входе в WordPress . Мы начнем с обзора страницы входа в WordPress, а затем расскажем, как войти в WordPress, как найти URL-адрес для входа в WordPress, как его настроить и многое другое. Давайте начнем!
Мы начнем с обзора страницы входа в WordPress, а затем расскажем, как войти в WordPress, как найти URL-адрес для входа в WordPress, как его настроить и многое другое. Давайте начнем!
В этой статье 🤓
- Знакомство со страницей входа в WordPress
- Как найти URL-адрес для входа в WordPress
- Как войти на экран администратора WordPress
- Как создать ярлык для страницы входа в WordPress
- Как защитить страницу входа в WordPress
- Как настроить страницу входа в WordPress
- Часто задаваемые вопросы
- Подведение итогов
Наша команда в WP Buffs стремится помочь владельцам веб-сайтов, агентствам-партнерам и партнерам-фрилансерам управлять, защищать и настраивать их логин и администрирование WordPress. области. Если вам нужно, чтобы мы управляли одним веб-сайтом или поддерживали 1000 клиентских сайтов, мы вас поддержим!
Знакомство со страницей входа в WordPress✍🏻
Прежде чем мы начнем, мы сначала хотим отметить, что в этой статье будет подробно описана логистика входа в CMS WordPress. org с открытым исходным кодом, также известную как self. -хостинг WordPress.
org с открытым исходным кодом, также известную как self. -хостинг WordPress.
Не следует путать с WordPress.com, который является конкретной реализацией WordPress.org, принадлежащей Automattic. Если вы хотите узнать больше о различиях между WordPress.com и WordPress.org, ознакомьтесь с нашим руководством, чтобы выяснить, что подходит именно вам.
Чтобы войти на сайт, размещенный на WordPress.com , вы можете просто нажать кнопку Войти в правом верхнем углу домашней страницы платформы.
Это приведет вас к панели управления, где вы сможете войти в панель управления WordPress (аналогично той, которую вы видите на собственном сайте WordPress):
Кроме того, вы можете посетить wordpress. com/log-in , и вы автоматически попадете на экран входа в систему. Когда вы используете собственный сайт WordPress, 9Процесс 0008 немного отличается от . В дополнение к различным URL-адресам для входа последний предлагает больше гибкости для настройки панели администратора и страницы входа.
Страница входа в WordPress — это место, куда вы переходите по адресу , чтобы получить доступ к панели администратора вашего веб-сайта — также известной как серверная часть. Здесь вы можете выполнять все задачи, необходимые для персонализации и работы вашего веб-сайта, такие как создание и публикация контента, добавление и редактирование тем и установка плагинов.
Как администратор вашего сайта WordPress, вы также можете добавлять новых пользователей и давать им свои данные для входа (но мы вернемся к этому позже).
Страница входа в WordPress важна, потому что она защищает ваш сайт от злоумышленников. Создание безопасной среды входа в систему помогает предотвратить доступ хакеров и других злонамеренных агентов к конфиденциальным данным и информации вашего сайта или причинение им вреда.
Однако, прежде чем вы действительно сможете приступить к настройке и защите своего сайта, вам сначала нужно научиться входить в WordPress . Поначалу это может сбивать с толку, но мы здесь, чтобы помочь сделать это проще.
Поначалу это может сбивать с толку, но мы здесь, чтобы помочь сделать это проще.
Как найти URL для входа в WordPress 🧭
Чтобы войти в WordPress, вам нужно знать какой URL использовать . URL-адрес для входа на ваш веб-сайт WordPress обычно представляет собой ваше доменное имя с добавленным к нему одним из следующих:
- /login
- /admin
- /wp-login.php
- 5 44 4
Для иллюстрации, если домен вашего веб-сайта был example.com , тогда ваш URL-адрес для входа в WordPress может быть example.com/login . Однако этот не всегда является .
Например, вы пытаетесь войти в подкаталог ( example.com/wordpress/ ) или поддомен ( blog.example.com ) вашего основного сайта. Если это так, вы можете использовать example.com/wordpress/wp-login.php или blog.example.com/wp-login. php , чтобы попасть на экран входа в WordPress.
php , чтобы попасть на экран входа в WordPress.
Вы также можете найти URL-адрес для входа в WordPress через своего хостинг-провайдера . Когда вы впервые настраиваете учетную запись хостинга и устанавливаете WordPress, вы должны получить электронное письмо с подробной информацией о доступе и входе на ваш сайт.
Большинство хостинг-провайдеров также позволяют вам получить доступ к панели инструментов и странице входа из панели управления вашей учетной записью. Например, если вы являетесь пользователем Kinsta *, когда вы входите в свою панель управления MyKinsta, вы можете перейти на Сайты , чтобы найти информацию о своем веб-сайте:
Аналогично, с SiteGround *, когда вы входите в панель управления хостингом. , вы можете найти эту информацию под Веб-сайты . Если у вас по-прежнему возникают проблемы с поиском страницы входа, мы рекомендуем обратиться к вашему хостинг-провайдеру за дальнейшими указаниями.
Как войти в панель администратора WordPress 💻
Выяснение URL-адреса может быть одной из самых неприятных частей изучения того, как войти в панель администратора WordPress. Однако, как только вы узнаете, какой адрес использовать, вы попадете на страницу входа в WordPress , где вы можете просто ввести свой адрес электронной почты или имя пользователя и пароль:
Если вы являетесь администратором сайта, вы можете найти свои учетные данные у своего хостинг-провайдера . После настройки учетной записи хостинга вы должны получить электронное письмо с данными для входа.
В качестве альтернативы, если ваш хостинг-провайдер использует cPanel (или, точнее, Softaculous), возможно, вас попросили создать учетные данные для входа при настройке вашего сайта. Обратите внимание, что для прямого доступа к этой странице вы также можете использовать example.com/wp-admin/ :
Как мы уже упоминали, административная панель WordPress (также известная как панель инструментов) — это серверная часть вашего сайта . Здесь вы будете выполнять всю важную работу по созданию и поддержке вашего веб-сайта, включая:
Здесь вы будете выполнять всю важную работу по созданию и поддержке вашего веб-сайта, включая:
- Создание и обновление страниц и сообщений
- Установка тем и плагинов
- Добавление пользователей и управление ими
- Настройка внешнего вида и дизайна вашего сайта
По сути, панель администратора WordPress находится там, где вы контролируете и управлять почти всеми аспектами вашего веб-сайта . Поэтому важно, чтобы вы знали, как легко войти в WordPress.
Если вы нашли страницу входа в систему, но не можете вспомнить свой пароль, вы также можете использовать функцию восстановления пароля , чтобы получить логин для WordPress. Если нажать на Забыли пароль? под формой входа, он попросит вас ввести ваше имя пользователя или адрес электронной почты:
После того, как вы введете эту информацию, ссылка для сброса пароля будет отправлена на адрес электронной почты, связанный с вашей учетной записью. Вы можете следуйте инструкциям в этом письме , чтобы восстановить или сбросить пароль.
Вы можете следуйте инструкциям в этом письме , чтобы восстановить или сбросить пароль.
Как создать ярлык для страницы входа в WordPress ⏲
URL-адрес входа в WordPress иногда бывает трудно запомнить. Тем не менее, хорошая новость заключается в том, что есть несколько методов, которые вы можете использовать, чтобы сделать доступ к вашей административной области быстрее и проще .
Во-первых, вы можете выбрать опцию Запомнить меня , которая появляется под формой входа в WordPress:
Если установить этот флажок, ваш браузер запомнит данные для входа на веб-сайт и сохранит вас в системе. Таким образом, вам не придется вводить свои учетные данные каждый раз, когда вы заходите на панель инструментов WordPress.
В дополнение к сохранению ваших данных для входа в браузер, есть и другие шаги, которые вы можете предпринять, чтобы создать ярлык для страницы входа в WordPress . Давайте взглянем на некоторые варианты:
Давайте взглянем на некоторые варианты:
- Добавить в закладки администратора WordPress в браузере
- Добавьте ссылку для входа на свой сайт
Добавьте в закладки своего администратора WordPress в браузере
Чтобы создать ярлык для страницы входа в WordPress, вы можете добавить ее в закладки в браузере . Если вы не знакомы, это способ сохранить сайт или веб-страницу, чтобы вам не приходилось вводить URL-адрес каждый раз, когда вы хотите получить к нему доступ.
Процесс добавления сайта в закладки немного зависит от браузера. Если вы используете Google Chrome, вы можете просто щелкнуть значок звездочки, расположенный в конце строки URL-адреса 9.0009 . Затем вы можете настроить имя сайта, выбрать папку для его добавления и нажать кнопку Готово :
Вы также можете добавить его на панель закладок, чтобы он отображался под адресной строкой в открытой вкладке браузера. Если вы не используете Chrome, это руководство содержит полезные инструкции о том, как добавить сайт в закладки в любом браузере.
Добавить ссылку для входа на ваш сайт WordPress
Другой вариант создания ярлыка для входа в WordPress — добавить ссылку на страницу вашего сайта . Вы можете включить его в главное меню, нижний колонтитул или боковую панель.
Таким образом, вы сможете получить к нему доступ, посетив свой сайт в интерфейсе, не запоминая URL-адрес для входа. Это также полезно, если вы планируете, чтобы несколько пользователей вошли на ваш сайт WordPress.
Для этого перейдите к Внешний вид > Меню на панели инструментов:
Обратите внимание: если вы еще не создали меню, вам нужно будет сделать это в первую очередь.
Далее, , выберите меню, в которое вы хотите добавить ссылку на , из выпадающего меню и нажмите кнопку Select . В разделе Добавить меню щелкните параметр Пользовательские ссылки и добавьте URL-адрес своей страницы входа в WordPress: хотите, чтобы он отображался в навигации вашего сайта в интерфейсе. Когда вы закончите, нажмите кнопку меню Сохранить 9.0057 .
Когда вы закончите, нажмите кнопку меню Сохранить 9.0057 .
Как защитить свою страницу входа в WordPress 🔐
После того, как вы узнали, как получить доступ к своей административной области и войти в WordPress, вы можете предпринять несколько шагов для повышения безопасности этого экрана. Один из способов — изменить URL-адрес входа в WordPress.
Как изменить URL-адрес входа в WordPress
Как мы упоминали ранее, существует несколько различных URL-адресов, которые вы можете использовать для доступа к странице входа на ваш сайт WordPress. Они полезны, потому что, как только вы с ними познакомитесь, их легко запомнить.
К сожалению, это также означает, что хакеры знают, какие URL-адреса использовать для доступа к странице входа на большинство сайтов WordPress. Вот почему было бы разумно изменить URL-адрес, который вы используете для входа в WordPress .
Это можно сделать несколькими способами. Один из вариантов — вручную отредактировать файл . htaccess . Однако это может быть сложно, и вы рискуете повредить весь свой сайт, если не знакомы с кодированием.
htaccess . Однако это может быть сложно, и вы рискуете повредить весь свой сайт, если не знакомы с кодированием.
Еще один вариант, который мы рекомендуем, особенно для начинающих, – используйте плагин . Один из наших фаворитов — iThemes Security Pro:
. Этот мощный плагин обладает широким спектром функций, которые вы можете использовать для защиты своего сайта WordPress. Вы можете использовать его, чтобы изменить URL-адрес по умолчанию области входа в систему , а также установить надежные пароли для защиты от атак грубой силы.
Если вы ищете более простое и бесплатное решение, вы можете использовать WPS Hide Login:
Этот популярный и легкий плагин позволяет быстро и легко изменить URL-адрес для входа. После установки и активации перейдите к Settings > WPS Hide Login на панели управления:
Затем вы можете просто ввести новый путь URL-адреса входа , который вы хотите использовать, в поле URL-адрес входа . Вы также можете создать URL-адрес перенаправления, который будет срабатывать, когда кто-то попытается получить доступ через /wp-login.php или /wp-admin .
Вы также можете создать URL-адрес перенаправления, который будет срабатывать, когда кто-то попытается получить доступ через /wp-login.php или /wp-admin .
Дополнительные советы по защите страницы входа в WordPress
Изменение URL страницы входа — это лишь один из способов повысить безопасность. Некоторые Дополнительные методы, которые вы можете использовать для защиты вашего входа в WordPress , включают:
- Ограничение попыток входа в систему
- Внедрение CAPTCHA
- Добавление двухфакторной аутентификации (2FA)
Это особенно важно, если ваш сайт поддерживает открытую регистрацию пользователей или многие пользователи имеют доступ к вашей панели инструментов. 2FA, CAPTCHA и другие превентивные меры могут помочь защититься от спама и ботов . Самый простой способ добавить эти функции на ваш сайт — это плагины.
Мы уже обсуждали плагин iThemes Security, который можно использовать для настройки двухфакторной аутентификации, интеграции с Google CAPTCHA и лимитов попыток входа.
Тем не менее, есть несколько других популярных и высоко оцененных плагинов WordPress, которые также стоит проверить, в том числе Limit Login Attempts Reloaded, Loginizer и Really Simple CAPTCHA.
Как настроить страницу входа в WordPress 🖌
Помимо изменения URL-адреса входа в WordPress и принятия мер безопасности для предотвращения входа хакеров, есть и другие способы изменить страницу входа в WordPress. Один до измените логотип входа , чтобы он соответствовал вашему брендингу (а не WordPress).
Хотя в этом нет необходимости, это может быть полезно, если вы создаете сайты для клиентов или имеете несколько пользователей. Это может помочь персонализировать страницу входа и сделать ее более профессиональной.
Чтобы изменить логотип, который появляется над формой страницы входа на ваш сайт WordPress, у вас есть два варианта — вручную отредактировать код вашего сайта или использовать плагин. Если вы знакомы с кодом, вы можете обратиться к документации WordPress по настройке страницы входа.
Если вы знакомы с кодом, вы можете обратиться к документации WordPress по настройке страницы входа.
В противном случае мы рекомендуем использовать плагин. Для получения дополнительной информации вы можете прочитать нашу предыдущую публикацию о том, как изменить свой логотип входа в WordPress, или посмотреть это видео:
Он предлагает множество функций для настройки контента WordPress, в том числе виджет входа для создания пользовательских форм входа.
Часто задаваемые вопросы ☝️
Как войти в панель управления WordPress?
Чтобы войти в WordPress и получить доступ к панели администратора, вы можете использовать несколько разных URL-адресов. Как правило, URL-адрес входа будет вашим доменным именем, за которым следует /login или /admin . Вы также можете попробовать /wp-admin .
Вы также можете попробовать /wp-admin .
На экране входа в систему вы можете ввести свой адрес электронной почты или имя пользователя и пароль в форму. Если учетные данные верны, вы попадете на панель управления, где сможете управлять своим сайтом.
Могу ли я создать новый логин для WordPress?
Да, можно создать новый логин для WordPress. Есть несколько способов сделать это, в зависимости от вашей цели. Один из них — изменить URL-адрес входа с помощью плагина.
Если вы пытаетесь сбросить или восстановить свой пароль, вы можете нажать Забыли пароль? Ссылка на странице входа в WordPress. Затем вам будут отправлены инструкции по его сбросу по электронной почте.
Если вы хотите создать новый логин для другого пользователя, вы можете сделать это, выбрав пользователей > Добавить новый на панели управления. Если вы используете сайт членства или подписки, вы также можете добавить форму входа, чтобы пользователи могли регистрироваться и входить в свои собственные учетные записи.
Подведение итогов 👋
Когда вы впервые создаете новый сайт или блог WordPress, выяснить, как получить доступ к административной области и подписать в WordPress, может быть непросто . Даже если вы это сделаете, возникает проблема запоминания URL-адреса и предотвращения его использования хакерами для атак методом грубой силы.
К счастью, есть несколько советов и приемов, которые вы можете использовать, чтобы сделать процесс входа в WordPress проще (и безопаснее) . Помимо создания ярлыка для страницы входа, вы можете защитить свой сайт с помощью подключаемого модуля, такого как iThemes Security Pro, чтобы изменить URL-адрес для входа, ограничить количество попыток входа и многое другое.
Если вам нужна помощь в создании пользовательского URL-адреса для входа, применении безопасных паролей или любых других аспектах управления и оптимизации ваших страниц входа и администрирования WordPress, мы можем помочь.
В WP Buffs мы предлагаем планы обслуживания, которые оптимизируют обслуживание и безопасность WordPress . Нужна ли вам техническая помощь для вашего собственного веб-сайта или нужна поддержка для ваших клиентских сайтов, мы обеспечим вас.
Хотите оставить отзыв или присоединиться к беседе? Добавьте свои комментарии 🐦 в Twitter
Изображение предоставлено: Unsplash.
Если вам понравилась эта статья, то вам действительно понравится круглосуточное управление веб-сайтом WordPress и услуги поддержки, которые может предложить WP Buffs! Станьте партнером команды, которая предлагает все аспекты премиальных услуг поддержки WordPress.
От услуг по оптимизации скорости до неограниченного редактирования веб-сайтов, безопасности, круглосуточной поддержки и даже управления сайтами по принципу «белой этикетки» для агентств и фрилансеров — наши опытные инженеры окажут вам поддержку. Пригласите нас в свою команду, чтобы сделать ваш сайт Bufftastic! Ознакомьтесь с нашими планами
Подписывайся
Слушать
электронные книги
Связанные статьи
Хотите узнать, чем мы занимаемся?
Ознакомьтесь с нашими планами
Как создать собственный URL-адрес для входа в WordPress
По умолчанию каждая установка WordPress имеет два URL-адреса для входа: yourdomain. com/wp-admin.php и yourdomain.com/wp-login.php . Несмотря на то, что они полностью функциональны, есть две очень веские причины, по которым вы можете захотеть изменить эти URL-адреса. Первое и самое важное – это безопасность. Во-вторых, это дает вам возможность изменить каждый элемент входа в систему для пользователей вашего сайта. В этой статье мы начнем с расширения этих двух пунктов, а затем покажем вам шаг за шагом, как создать собственный URL-адрес для входа в WordPress.
com/wp-admin.php и yourdomain.com/wp-login.php . Несмотря на то, что они полностью функциональны, есть две очень веские причины, по которым вы можете захотеть изменить эти URL-адреса. Первое и самое важное – это безопасность. Во-вторых, это дает вам возможность изменить каждый элемент входа в систему для пользователей вашего сайта. В этой статье мы начнем с расширения этих двух пунктов, а затем покажем вам шаг за шагом, как создать собственный URL-адрес для входа в WordPress.
Зачем менять URL входа в WordPress?
Как я упоминал выше, существует множество проблем с безопасностью, которые могут возникнуть из-за того, что ваша страница входа открыта для публики. В частности, атаки грубой силы. Из-за повсеместного распространения WordPress такие атаки становятся все более и более распространенными. Одна из причин заключается в том, что подавляющее большинство пользователей WP используют /wp-admin для входа в систему.
И знаете что? Вероятно, они проникнут внутрь. Потому что люди (и я не говорю вы ), но люди, как правило, не относятся серьезно к безопасности и используют одни и те же имена пользователей и пароли снова и снова. Мало того, они снова и снова используют одни и те же неверных имен пользователей и паролей. Взгляните на список самых популярных имен пользователей и паролей 2017 года и плачьте.
Потому что люди (и я не говорю вы ), но люди, как правило, не относятся серьезно к безопасности и используют одни и те же имена пользователей и пароли снова и снова. Мало того, они снова и снова используют одни и те же неверных имен пользователей и паролей. Взгляните на список самых популярных имен пользователей и паролей 2017 года и плачьте.
- 123456
- Пароль
- 12345678
- QWERTY
- 12345
- 123456789
- пустьмайн
- 1234567
- футбольный мяч
- я люблю тебя
- администратор
И что еще хуже… большинство из них используются в сочетании с самыми избитыми клише, именем пользователя по умолчанию admin . Если вы унаследовали сайт с именем пользователя admin , извините. Я был здесь. Честно говоря, я даже сделал это, потому что это легко и быстро. Но это крайне небезопасно. К счастью, вы можете изменить имя пользователя WordPress после его создания, хотя в документации сказано, что это невозможно.
Я был здесь. Честно говоря, я даже сделал это, потому что это легко и быстро. Но это крайне небезопасно. К счастью, вы можете изменить имя пользователя WordPress после его создания, хотя в документации сказано, что это невозможно.
Но это ни здесь, ни там. Неважно, какое у вас имя пользователя, если плохие парни не могут добраться до полей ввода, вопрос (почти) спорный. Если этого недостаточно, чтобы изменить URL-адрес входа в WordPress (или, по крайней мере, изменить имя пользователя), я не знаю, что это такое.
Может быть, пользовательский брендинг и совершенно новый способ входа в систему? Кстати, клиентам нравятся экраны входа в систему, адаптированные к их бизнесу и бренду. Независимо от причины изменения, вот как это сделать.
Как создать собственный URL-адрес для входа в WordPress
Подпишитесь на наш канал Youtube
Как изменить URL-адрес входа в WordPress без плагина
Не надо. Использовать плагин.
Использовать плагин.
Это может показаться грубым, но изменение URL-адреса входа в WordPress без плагина может быть не лучшей идеей. Вы можете сделать это. Но не стоит . Когда вы полностью меняете URL-адрес входа в WordPress без плагина, вы начинаете возиться с файлами WP Core, а это вид большой нет-нет. В Кодексе WP.org есть документация по созданию совершенно новой страницы входа с использованием хуков для изоляции полей входа. Но есть причина, по которой они не включают его, чтобы полностью изменить его.
Теперь, как правило, я предлагаю делать все, что можно, без плагина. Это имеет тенденцию экономить немного памяти сервера, процессов, пропускной способности и возможного устранения неполадок. Кроме того, он может многому научить вас о том, как работает CMS. На этот раз, однако, это плагины полностью.
Как изменить URL-адрес входа в WordPress с помощью плагина
Более безопасный и лучший способ изменить URL-адрес входа в WordPress — использовать плагин. Их довольно много (iThemes Security работает как обфускатор входа в систему, а также как полный пакет безопасности), но более легкий вариант — WPS Hide Login. Это, безусловно, золотой стандарт процесса. Он делает одно дело, и делает это хорошо.
Их довольно много (iThemes Security работает как обфускатор входа в систему, а также как полный пакет безопасности), но более легкий вариант — WPS Hide Login. Это, безусловно, золотой стандарт процесса. Он делает одно дело, и делает это хорошо.
После установки и активации у вас появится новая опция в общих настройках, в которой вы можете просто ввести новый слаг, который вы хотите, чтобы поля входа в систему жили. Перейти к любому S Настройки > Общие или Настройки > WPS Скрыть логин , чтобы изменить его. Оба они ведут вас в одно и то же место.
Все, что вам нужно сделать, это ввести новый URL-адрес для входа и нажать кнопку Сохранить изменения . Обратите внимание, что он также запрещает доступ к каталогам wp-login.php и wp-admin для людей, не подключенных к сети. Другими словами, вы можете получить к ним доступ, если вы вошли в систему. В противном случае вы получите ошибку 404.
Когда вы вошли в систему, вы видите только панель управления.
Однако, когда вы перейдете к недавно измененному URL-адресу входа в WordPress, вы должны увидеть знакомый сайт (каламбур).
Две вещи, о которых следует помнить
Во-первых, в тот момент, когда вы активируете этот плагин, у вас не будет доступа к старым экранам входа в систему. По умолчанию WPS Hide Login приведет вас к /login для записи . Это произойдет сразу после активации, даже до того, как вы войдете в свои настройки, чтобы настроить его самостоятельно. Пожалуйста, помните это. И если вы изменили URL, пожалуйста, помните и об этом. В противном случае, я думаю, у вас будет пара проблем со входом в систему.
В конце концов, вы пытаетесь облегчить жизнь своей команде/клиентам и усложнить задачу хакерам. Вы не хотите запирать себя на своем собственном сайте.
Во-вторых, когда и если вы деактивируете плагин, ваш сайт немедленно вернется к использованию wp-admin и wp-login. php в качестве точки входа для пользователей . Таким образом, вы не испортите базу данных и не заблокируете кого-либо, если решите, что не хотите идти по этому пути.
php в качестве точки входа для пользователей . Таким образом, вы не испортите базу данных и не заблокируете кого-либо, если решите, что не хотите идти по этому пути.
Заключительные мысли
Несмотря на то, что сама концепция изменения одного из самых фундаментальных элементов WordPress может показаться сложной, надеюсь, вы видели, что все, что для этого требуется, — это несколько щелчков мыши благодаря усилиям некоторых действительно фантастических разработчиков. Как я уже сказал выше, вполне возможно изменить URL-адрес входа в WordPress без плагина, но это действительно не лучшая практика. В файлах Core слишком много факторов, которые нужно учитывать, и всякий раз, когда вам нужно изменить их, а также базу данных, использование плагина, безусловно, является более безопасным выбором.
В конце концов, вы хотите изменить этот URL-адрес в целях безопасности и для того, чтобы ваш сайт работал как можно лучше.
Что вы испытали, когда изменили URL-адрес входа в WordPress?
Изображение статьи BarsRsind / Shutterstock. com
com
10 лучших настраиваемых плагинов страницы входа для WordPress 2022
Почему мы покупаем тему WordPress? Потому что мы не хотим, чтобы наш сайт выглядел как любой другой сайт WordPress. Мы хотим, чтобы наши были уникальными. Если это так с темами, то почему не со страницей входа?
Настраиваемая страница входа — один из основных способов обеспечения уникального взаимодействия с пользователем. Это повышает индивидуальность бренда, что имеет решающее значение для успеха любого бизнеса.
Страница входа в систему WordPress по умолчанию является отправной точкой для блогов или сайтов членства, которые требуют от посетителей входа в систему для доступа к контенту. Прежде чем кто-либо сможет получить доступ к материалам только для подписчиков, ему необходимо войти на сайт. Подумай об этом. Что вы чувствуете, когда собираетесь войти в раздел «только для членов» только что купленного членского сайта и видите тот же старый экран входа в систему, который вы видели на любом другом сайте WordPress? Эффект немного демпфирован, если не значительно. Вот почему вашему бизнесу нужна настраиваемая версия страницы входа в WordPress, адаптированная к внешнему виду вашего бизнеса. Для создания членского сайта необходима настраиваемая страница входа.
Вот почему вашему бизнесу нужна настраиваемая версия страницы входа в WordPress, адаптированная к внешнему виду вашего бизнеса. Для создания членского сайта необходима настраиваемая страница входа.
Если вы создаете индивидуальное решение для своих клиентов, неплохо было бы пометить страницу входа в WordPress (и, желательно, область администратора). Белая маркировка сайта WordPress вашего клиента повышает узнаваемость бренда и работает в качестве маркетингового агента для входящего трафика.
Как настроить страницу входа в WordPress?
Метод 1
Самый простой способ настроить страницу входа в WordPress — отредактировать файл wp-login.php, что не очень хорошо. Почему? Во-первых, это считается плохой практикой разработки программного обеспечения. Во-вторых, всякий раз, когда вы обновляете основную версию WordPress, есть вероятность, что файл будет заменен более новой версией. В результате вы потеряете все настройки.
Метод 2
Другой способ — создать хороший плагин со всеми настройками. Вы можете добавить отличные функции, такие как ссылки, кнопки и анимацию, и упаковать их в плагин. Как только вы активируете плагин, изменения сразу же вступают в силу. По сути, это правильный (и безопасный) способ выполнения описанного ранее процесса. Поскольку мы говорим о плагине, вы не потеряете настройку при обновлении WordPress.
Вы можете добавить отличные функции, такие как ссылки, кнопки и анимацию, и упаковать их в плагин. Как только вы активируете плагин, изменения сразу же вступают в силу. По сути, это правильный (и безопасный) способ выполнения описанного ранее процесса. Поскольку мы говорим о плагине, вы не потеряете настройку при обновлении WordPress.
Вот несколько руководств, которые помогут вам в этом. Помните, что реализация этих руководств требует значительного времени и усилий, и что вы можете стать разработчиком.
- Как полностью настроить страницу входа в WordPress от WPMU DEV (сложность: новичок)
- Настройка формы входа в WordPress Codex (сложность: от начального до среднего)
- Создайте собственный поток пользователей WordPress с помощью TutsPlus (сложность: от среднего до продвинутого)
Способ 3
Третий и последний способ настройки страницы входа на сегодняшний день является самым простым — плагины WordPress. Ниже приведены некоторые из лучших плагинов для настройки страницы входа в WordPress. Мы разделили плагины на бесплатные, условно-бесплатные и премиум-классы, чтобы ускорить поиск плагинов.
Мы разделили плагины на бесплатные, условно-бесплатные и премиум-классы, чтобы ускорить поиск плагинов.
Free Login Customizer Плагины WordPress
Принимая во внимание растущий список атак и уязвимостей, обнаруживаемых каждый день, я решил перечислить только те плагины от активных разработчиков.
1. Настройщик входа в Colorlib
Colorlib Login Customizer — самый универсальный плагин, который позволяет нам настраивать форму входа в WordPress. Он включает в себя все функции, которые вы найдете в премиальных плагинах, но в этом случае вы получаете все бесплатно. Как это круто?
В отличие от других плагинов, Colorlib Login Customizer позволяет выполнять настройку через WordPress Customizer. Если вы когда-либо настраивали или настраивали какую-либо тему, вы уже знакомы с ее удобным интерфейсом.
Вот еще изображения, чтобы понять, насколько мощным является этот плагин:
Цена: Совершенно бесплатно, без премиум-версии.
Дополнительная информация / Скачать
2. WP Adminify
WP Adminify — самый популярный плагин для настройки входа в систему и панели администратора WordPress. С помощью этого плагина вы можете создать веб-сайт с белой этикеткой, поэтому никто не сможет сказать, что он основан на WordPress.
Цена: Базовый плагин доступен БЕСПЛАТНО на WordPress.org. Белая маркировка, темный режим и готовая к переводу настройка доступны для настройки одного сайта по цене от 79 долларов США в год.
Загрузить
3. BM Custom Login
Помимо обычных функций, таких как настройка CSS, добавление изображений и настройка фона, функция шаблонов BM Custom Login является уникальной.
Параметры плагина
Разработчик создал группу Flickr, в которой пользователи плагина делятся своей настраиваемой версией страницы входа. Вы можете создать новый дизайн, используя файл PSD, который находится в папке шаблонов изображений плагина, а затем загрузить новый шаблон в папку ресурсов плагина.
Цена: Бесплатно
Дополнительная информация / Загрузка
Вы можете интегрироваться с различными веб-сайтами социальных сетей, такими как WordPress, Yahoo, Salesforce, Amazon, Windows Live, LinkedIn, Facebook, Google, Twitter и т. д. С бесплатным версии, вы можете получить доступ ко многим функциям и функциям.
Вы можете использовать APP ID и APP Secret, чтобы настроить приложение для входа через социальные сети для Facebook и Twitter. Вы можете настроить URL-адрес перенаправления выхода из системы, URL-адрес перенаправления входа и текст для значков входа в социальные сети. Одна из его функций включает в себя редактирование значка, включая тему, форму, пространство и размер. Пользователи могут подтвердить свою электронную почту с помощью кода подтверждения.
Этот плагин позволяет синхронизировать изображение профиля с учетной записи в социальной сети с вашим веб-сайтом. Кроме того, вы будете получать уведомления, когда кто-то входит в систему через социальные сети. Более того, вы можете включить или отключить эту регистрацию пользователя в любое время, когда вам это нужно.
Более того, вы можете включить или отключить эту регистрацию пользователя в любое время, когда вам это нужно.
Дополнительная информация / Загрузка
4. Пользовательский логин и панель управления Erident
Этот плагин имеет множество функций, включая широкие возможности настройки, начиная от фона, шрифтов, анимации, цветов, непрозрачности, градиентов и других замечательных возможностей CSS. Он также может изменить текст нижнего колонтитула на панели администратора, что отлично подходит для создания индивидуального решения для вашего клиента.
Демонстрационный экран входа в систему
Основной функцией этого плагина является функция импорта/экспорта настроек. Это значительно упрощает работу, когда вы управляете несколькими веб-сайтами.
5. ВойтиНажмите
LoginPress — это удобный плагин страницы входа в систему для WordPress, который позволяет настроить стиль макета до мельчайших деталей. Добавьте логотип, создайте привлекательный фон и укажите сообщение об ошибке, которое вы хотите показывать своим пользователям. Это означает, что от цветов и изображений до текстов и многого другого, все ждут вашего творческого прикосновения.
Это означает, что от цветов и изображений до текстов и многого другого, все ждут вашего творческого прикосновения.
Вместо скучной страницы входа веб-дизайн теперь полностью соответствует вашим правилам брендинга. Будет ощущение, что страница сделана на заказ с нуля. Да, это мощный и модифицируемый LoginPress. Кроме того, любые внесенные вами изменения можно мгновенно просмотреть. Этот процесс обеспечивает быстрое создание при сохранении того же профессионального уровня. И последнее, но не менее важное: дизайн также будет адаптивным, совместимым с веб-браузерами и высокопроизводительным. Никакого замедления скорости загрузки вашего сайта.
6. Конструктор авторизации
Благодаря удобным инструментам, таким как Login Designer, вы можете создавать потрясающие веб-дизайны без необходимости уметь программировать. Login Designer — это потрясающий плагин для настройки страницы входа, который дает вам все права на создание самых изящных страниц входа. Это будет не легко и быстро, но и вы получите массу удовольствия. С помощью Login Designer вы выполняете программирование визуально. И это делает расширение удобным для начинающих, но в то же время идеально подходит для опытных пользователей.
С помощью Login Designer вы выполняете программирование визуально. И это делает расширение удобным для начинающих, но в то же время идеально подходит для опытных пользователей.
Вы можете сэкономить массу времени и усилий, выбрав один из предопределенных шаблонов и действуя оттуда. Вы можете улучшить готовые макеты, изменив цвета, изображения и другие детали. Благодаря простоте использования работать с Login Designer будет очень удобно, почти так же, как вы уже использовали его.
7.
Плагин пользовательского входаОбразец экрана входа в систему плагина
Уникальной особенностью этого плагина является анимированный фон. Установите пару изображений и посмотрите, как плагин создаст потрясающее анимированное слайд-шоу. Вы можете добавить свои учетные записи в социальных сетях одним щелчком мыши. Кроме того, все параметры полностью настраиваемые.
Плагины Freemium
Эти плагины предлагают базовые функции бесплатно, а дополнительные — за дополнительную плату. Обычно у этих плагинов много активных пользователей, и они в основном обновляются, так как у них больше активных пользователей.
Обычно у этих плагинов много активных пользователей, и они в основном обновляются, так как у них больше активных пользователей.
8.
Пользовательский входДемо-версия пакета премиум-дизайна
Это один из самых популярных бесплатных плагинов с более чем 80 000 активных установок. Бесплатная версия включает в себя множество функций дизайна и настраиваемые фрагменты кода CSS и JS. Расширения, такие как скрытый вход в систему и настраиваемые перенаправления, размещены под премиальным тегом.
9. Пользовательский логин YITH
Если страница входа в WordPress по умолчанию вас утомляет, вам лучше перейти на совершенно новый уровень, используя пользовательский вход YITH. Вместо того, чтобы делать его скучным, теперь вы можете приправить его по своему вкусу. Сохранение оригинальности и привлекательности добавляет еще один уровень крутости вашему и без того исключительному веб-сайту. После завершения установки просто нажмите кнопку активации, и вы готовы двигаться вперед.
Под внешним видом вы найдете экран входа в систему, где вы можете настроить страницу входа по умолчанию именно так, как вы хотите. Имейте в виду, что вам не нужно быть программистом или дизайнером, чтобы иметь возможность работать с пользовательским входом YITH. Это удобный для начинающих и удобный плагин, который помогает любому проявить творческий подход.
10. Белая этикетка
White Label — это мощный и практичный бесплатный плагин WordPress, который выводит настройку вашей страницы входа на совершенно новый уровень. White Label фокусируется не только на странице входа; это позволяет вам брендировать и стилизовать всю панель инструментов WordPress. Независимо от того, делаете ли вы это для себя или работаете с многочисленными клиентами, теперь вы можете повысить уровень с полностью настраиваемым внешним видом страницы входа и панели администратора. Как безумно удивительно это звучит?
Возможности White Label безграничны, и если вы когда-нибудь захотите открыть для себя еще больше функций, вы всегда можете стать профессионалом. От добавления пользовательского цвета или пользовательского изображения для фона до загрузки вашего логотипа, пользовательского CSS и изменения приветственного сообщения практически на все, что вы хотите, да, все это возможно с White Label. И более!
От добавления пользовательского цвета или пользовательского изображения для фона до загрузки вашего логотипа, пользовательского CSS и изменения приветственного сообщения практически на все, что вы хотите, да, все это возможно с White Label. И более!
11. Пользовательская настройка страницы входа
Параметры настройки
Все функции настройки доступны в бесплатной версии. Премиум-версия предоставляет модуль проверки reCAPTCHA в качестве надстройки безопасности.
Плагины премиум-класса
Плагины премиум-класса имеют расширенные функциональные возможности и поставляются с базовым уровнем поддержки разработчиков. Ниже приведены некоторые из тех, что я нашел на CodeCanyon. (Я не буду вдаваться в подробности, так как на страницах плагинов есть все перечисленные функции.)
12. Брендинг White Label для WordPress (25 долларов США)
Этот плагин представляет собой комплексное решение для белой маркировки вашего сайта WordPress. Кроме того, у этого плагина более 7000 продаж и рейтинг 4,66 из 5.
Кроме того, у этого плагина более 7000 продаж и рейтинг 4,66 из 5.
13. Вход в WP Admin White Label
Если вы хотите поднять свою страницу входа на новый уровень, вам нужен только вход в систему WP Admin White Label. Этот практичный настраиваемый плагин страницы входа имеет огромный набор функций и компонентов. Он даже включает более 25 готовых к использованию шаблонов, которые вы можете использовать прямо из коробки. Конечно, вам потребуется немного времени и энергии, чтобы настроить желаемый макет в соответствии с вашими правилами брендинга до T. А WP Admin White Label Login обеспечивает работу без кода. Даже если вам не хватает знаний в области программирования и дизайна, с их помощью вы все равно создадите потрясающую страницу входа.
Функции входа в систему WP Admin White Label включают фоновое изображение и видео, Google reCAPTCHA, вход в социальные сети и возможность перевести его на любой язык, который вы хотите. Конечный макет также будет готов для мобильных устройств и будет совместим со всеми современными веб-браузерами. Вы всегда можете обратиться в замечательную и дружелюбную службу поддержки за дополнительной помощью.
Вы всегда можете обратиться в замечательную и дружелюбную службу поддержки за дополнительной помощью.
Использование данных для входа в социальные сети дает множество преимуществ. Во-первых, это без проблем. Вместо того, чтобы позволять посетителям вводить все свои данные, им необходимо связать свою учетную запись с одной из своих учетных записей в социальных сетях. Кроме того, вы также сэкономите себе много времени. Вам не нужно тратиться на коды или виджеты, чтобы получить необходимую информацию.
Кроме того, при наличии этого плагина не нужно запрашивать подтверждение электронной почты или что-то еще, что усложняет регистрацию. Конечно, пользователи могут добавлять или удалять свои учетные записи в социальных сетях на вашем сайте. У них также есть возможность войти в систему, используя несколько учетных записей. Более того, использование этого плагина означает, что у вас есть полная настройка дизайна и других аспектов. Вы либо используете виджеты входа, либо шорткоды. Вы также можете редактировать или переводить тексты на кнопках входа.
Вы также можете редактировать или переводить тексты на кнопках входа.
Подробнее / Скачать
15. Абсолютный член
Если вам нужен простой вход в профиль или членство для вашего посетителя, это подойдет вам. Теперь стало удобнее регистрироваться с помощью этого фантастического плагина. Он также идеально подходит для вашего сообщества и веб-сайта членства. Многие посетители могут создавать свои учетные записи и расширять свою сеть.
Обладает полным набором функций. Он имеет настраиваемые поля формы, интерфейсные профили пользователей, регистрацию пользователей, условные навигационные меню, ограничение контента, электронные письма пользователей, каталоги участников, роли пользователей, страницу учетной записи пользователя, конструктор форм перетаскивания, конструктор форм с ограниченной логикой и т. д.
Этот плагин входа в систему WordPress упрощает создание пользовательского веб-сайта. Он имеет невероятные элементы интерфейса, которые поставляются с отличными функциями администратора. Чтобы получить все функции, вы можете выбрать необходимые расширения, такие как личные сообщения, подписчики, социальная активность, уведомления и myCRED.
Чтобы получить все функции, вы можете выбрать необходимые расширения, такие как личные сообщения, подписчики, социальная активность, уведомления и myCRED.
Мы выбрали этот плагин как лучший плагин для управления пользователями WordPress, который также служит настройщиком страницы входа.
Дополнительная информация / Скачать
Подведение итогов
Какой метод вы предпочитаете для настройки страницы входа в WordPress? Вы бы предпочли создать плагин самостоятельно или использовать существующий? Если ваш ответ — вариант 1, мы хотели бы проверить вашу работу. Если это вариант 2, какой плагин вы предпочитаете?
Не пользуетесь WordPress и все еще хотите иметь прекрасную страницу входа для своего сайта? Эти шаблоны форм входа — именно то, что вам нужно.
Дайте нам знать, если вам понравился пост.
Вход в Google Apps для WordPress
Развивайте свой бизнес с помощью Google Apps Вход в WordPressПолностью управляйте учетными записями пользователей WordPress из Google Workspace (формально G Suite и Google Apps)
Начало работы
Нам доверяют более 300 000 компаний тысячи организаций от малого бизнеса до корпораций, котирующихся на NASDAQ, университетов. и правительственные организации Этот плагин является лучшим
и правительственные организации Этот плагин является лучшим Отличный плагин, идеально подходит для моей организации и моей мультисайтовой установки.
Я протестировал несколько плагинов «социального входа» для WordPress. И я должен сказать, что этот плагин лучше всего подходит для полной установки без проблем. Все пользователи моего приложения Google, Google Suite или Google Workspace теперь могут войти в мою установку WordPress Multisite.
Спасибо за этот замечательный плагин.
Простота настройки.
Доступна отличная документация.
– Renaat
Amazing Plugin Google Apps Login – замечательный плагин. Мои пользователи входят в систему без необходимости запоминать пароль, и мне не нужно беспокоиться о поддельных пользователях, поскольку они аутентифицируются в нашем домене. Его было легко настроить, и руководству по созданию учетной записи службы Google было легко следовать.
Помимо безупречной работы, их техподдержка самая лучшая. Я писал им по электронной почте пару раз и получил ответы, которые были быстрыми и чрезвычайно полезными. Следует отметить, что ни разу проблема не была связана с GAL, но службе поддержки потребовалось время, чтобы показать мне, что не так и как это неблагоприятно повлияло на GAL.
Спасибо за отличный продукт и замечательную техподдержку!!
– muncherw
Как вход в Google Apps помогает вам развивать свой бизнес…Больше не нужно ждать, пока будут настроены учетные записи WordPress, а профили пользователей автоматически заполняются настоящими именами, а не причудливыми именами пользователей.
Экономьте время и повышайте безопасность
Откажитесь от управления пользователями
Полностью забудьте о пользователях WordPress — учетные записи пользователей из Google Workspace (формально G Suite и Google Apps) автоматически загружаются в WordPress.
Убедитесь, что доступ имеют только авторизованные сотрудники.
Убедитесь, что сотрудники, которые уходят или меняют роли, больше не имеют несанкционированного доступа к конфиденциальным сайтам.
Начало работы
Пользователи входят на ваш сайт одним щелчком мыши с помощью Google
Сотрудникам не нужно запоминать еще один пароль, а администраторам не нужно иметь дело с потерянными учетными записями.
Использует рекомендуемый Google протокол OAuth3, включая многофакторную аутентификацию, если она включена.
Идеально подходит для корпоративных интрасетей.
Плагин отлично установился… и работал безупречно. Веб-мастеру не нужно было создавать новые учетные записи, назначать новые пароли или даже делать что-то помимо обычного администрирования Google Apps.
— Адам Аронофф, Glossy Dev
Когда мы узнали больше о ведущем плагине Google Apps Login для WordPress, мы поняли, что их премиальная и корпоративная версии предлагают именно тот инструмент, который нам нужен для нашего проекта.

— Brent Stewart, Africare
Простота настройки и расширения
Наши получившие широкое признание инструкции по настройке помогут вам зарегистрировать свой сайт в консоли разработчика Google и настроить плагин для идеального управления сайтом WordPress.
Начало начало
Специальное предложение
Начать защищать свой сайт за считанные минуты…Сравните варианты
Premium
Enterprise
One Clic Двухфакторная аутентификация, если включена
Автоматически создавать новых пользователей WordPress, если они проходят аутентификацию из указанных вами доменов G Suite (Google Apps)
Заполнять новые профили пользователей на основе их профиля Google
Укажите роль WordPress по умолчанию для новых пользователей
Отключите регулярный вход в систему с использованием имени пользователя и пароля WordPress, чтобы гарантировать, что уволенные сотрудники не смогут войти в систему в будущем
Автоматический выход пользователей из учетных записей Google при выходе из WordPress
Поддержка по электронной почте плюс автоматическая обновления в течение одного года
Детальное управление ролями пользователей
Укажите группы Google или организационные подразделения, члены которых должны быть сопоставлены с разными ролями в WordPress
Полный отчет об изменениях учетной записи, выполненных плагином
Привязать WordPress к Google Workspace
Перестать рассматривать Google Workspace и WordPress как конкурирующие ресурсы. Наши плагины связывают их вместе.
Наши плагины связывают их вместе.
- Один сайт
- 2-3 сайта
- Неограниченное количество сайтов
Премиум (один сайт)
Покупка
Добавлено в корзину
Предприятие (один сайт)
Покупка
Добавлено в корзину
Премиум (2-3 сайта)
Покупка
Добавлено в корзину
Предприятие (2-3 площадки)
Покупка
Добавлено в корзину
Премиум (неограниченное количество сайтов)
Покупка
Добавлено в корзину
Предприятие (неограниченное количество сайтов)
Покупка
Добавлено в корзину
Мы предлагаем 14-дневную гарантию возврата денег без проблем.
5 лучших плагинов входа в WordPress по сравнению с 2022 годом (большинство из них бесплатны)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете лучшие плагины для входа в WordPress, чтобы настроить процесс входа на ваш сайт?
Если у вас есть членский сайт или интернет-магазин, настройка страницы входа — эффективный способ улучшить общий пользовательский интерфейс (UX). Кроме того, если вы веб-дизайнер, добавление пользовательского брендинга в область администрирования может помочь вам полностью пометить сайты ваших клиентов. Плагины для входа в WordPress упрощают эти задачи.
К счастью, есть несколько вариантов, которые помогут вам полностью настроить страницу входа в систему, не касаясь ни строчки кода. Например, вы можете добавить логотип своей компании, изменить поля или даже применить расширенный стиль. Существуют также решения, облегчающие регистрацию в социальных сетях и скрывающие URL-адрес страницы входа для дополнительной безопасности.
В этой статье мы покажем вам пять лучших плагинов для входа в WordPress. Давайте погрузимся прямо в!
Лучшие плагины для входа в WordPress
Теперь, когда мы обсудили, что вы можете делать с плагинами входа в систему, давайте рассмотрим пять выдающихся альтернатив. Тот, который лучше всего подходит для вас, будет зависеть от глубины необходимых вам функций, но все они предлагают решение без кода для создания страниц входа.
- LoginPress
- WPForms
- Nextend Social Login
- WPS Hide Login
- Custom Login Page Customizer
1. ВойтиНажмите
Первым в списке лучших плагинов входа в WordPress, которые мы рекомендуем, стоит LoginPress, который позволяет создавать красивые страницы входа без каких-либо навыков программирования. Вы можете полностью изменить дизайн экрана входа в WordPress по умолчанию с помощью настраиваемых цветов, кнопок и многого другого. Вы также можете добавить фоновое изображение, чтобы сделать его более интересным.
Вы также можете добавить фоновое изображение, чтобы сделать его более интересным.
Кроме того, LoginPress позволяет вам добавить свой логотип и настроить сообщения об ошибках и приветствия для полностью персонализированного опыта. Плагин также легкий, поэтому он не замедляет работу вашего сайта, и отзывчивый, поэтому ваш экран входа в систему адаптируется к любому устройству. Кроме того, вы можете просматривать свои изменения по мере их внесения, поэтому не нужно сомневаться в окончательном виде вашего сайта.
Кроме того, LoginPress включает в себя такие функции, как:
- Визуальный редактор страниц
- Дополнительные параметры стиля
- Настройка нижнего колонтитула формы
- Совместимость с пользовательскими CSS
- Готовность к переводу
Цена: Бесплатно. Дизайнеры могут оценить версию Pro, которая поставляется с большим количеством предварительно созданных шаблонов, возможностью добавления функций входа в социальные сети, настраиваемых виджетов и т. д. Премиум цены начинаются с $ 39,00 в год.
д. Премиум цены начинаются с $ 39,00 в год.
Получить ЛогинНажмите
Наверх
2. WPForms
WPForms известен прежде всего как плагин для создания форм. Тем не менее, он также предлагает мощное дополнение для регистрации пользователей, позволяющее создать пользовательскую страницу входа. После установки вы можете легко настроить его за считанные минуты и настроить все свои поля и кнопки.
Вы можете встроить форму входа в любое место на своем веб-сайте, включая боковую панель или нижний колонтитул. Кроме того, вы можете легко добавить ссылку «забыли пароль». WPForms использует смарт-тег для подключения к вашей базе данных, чтобы ссылка была полностью функциональной после публикации ваших изменений.
Кроме того, WPForms поставляется с дополнительной защитой от спама. Вы можете выбрать один из двух методов активации пользователя и настроить проверку электронной почты или вручную утвердить каждого пользователя. Кроме того, вы можете включить reCAPTCHA, чтобы предотвратить отправку ботов.
Кроме того, это решение включает в себя такие функции, как:
- Конструктор форм с возможностью перетаскивания
- Готовые шаблоны
- Отправка форм AJAX
- Совместимость с Mailchimp, AWeber и другими службами почтового маркетинга
- Интеграция с PayPal и Stripe
- Опции условной логики Multi-9 формы страниц
- Мгновенные уведомления
Цена: 0,60 в год. Конечно, вы также сможете пользоваться множеством других функций, которые может предложить WPForms.
Получить WPForms
Наверх
Прохождение длинных регистрационных форм или необходимость повторного ввода пароля каждый раз, когда вы хотите войти в систему, может вызывать разочарование. Вот тут-то и появляется Nextend Social Login. Этот бесплатный инструмент дает вашим пользователям возможность войти на ваш сайт с помощью своих учетных записей Facebook, Twitter или Google.
Это может значительно улучшить UX вашего сайта, поскольку ваши посетители получают почти мгновенный доступ с входом без пароля. Кроме того, вам не нужно беспокоиться об отправке электронных писем с подтверждением пользователей, что также экономит ваше время и усилия.
Кроме того, вам не нужно беспокоиться об отправке электронных писем с подтверждением пользователей, что также экономит ваше время и усилия.
Ваши нынешние участники также могут легко подключить свои учетные записи в социальных сетях или продолжить вход в систему традиционным способом. Кроме того, плагин прост в использовании, предоставляя вам доступ к шорткодам или удобному виджету для добавления на ваш сайт.
Он также включает в себя такие функции, как:
- Простая настройка
- Настраиваемый дизайн
- Редактируемый текст и кнопки
- Пользовательский URL-адрес перенаправления после регистрации или входа в систему
- Аватары в социальных сетях
- Готовность к переводу
Цена: Бесплатно. Существует также надстройка Pro, которая совместима с WooCommerce и дает вам возможность интеграции с LinkedIn, PayPal, WordPress.com и другими. Лицензия на один сайт стоит 52 доллара.
Получить вход в социальную сеть Nextend
Наверх
4.
 Скрыть логин WPS
Скрыть логин WPSТеперь у нас есть решение, которое может повысить безопасность вашего WordPress. WPS Hide Login помогает защитить ваш сайт от атак методом грубой силы, изменив URL-адрес страницы входа по умолчанию.
По умолчанию WordPress использует yoursite.com/wp-login.php в качестве URL-адреса вашей страницы входа, что упрощает ее поиск для посторонних. Этот плагин позволяет вам переименовать URL-адрес для входа, не затрагивая файлы ядра.
Поэтому злоумышленникам будет не так просто его найти. Тем не менее, вам все равно нужно принять меры предосторожности и выбрать надежное имя пользователя и пароль.
WPS Hide Login также предлагает расширения, такие как WPS Limit Login, для дополнительной защиты от атак грубой силы. Вы можете безопасно восстановить исходную страницу входа в любое время, отключив инструмент.
Некоторые дополнительные функции, представляющие интерес, включают:
- Совместимость с популярными плагинами, такими как BuddyPress и Jetpack
- Многосайтовая функциональность
- Полная настройка URL входа
Цена: Бесплатно.
Получить WPS Скрыть логин
Наверх
5. Пользовательская настройка страницы входа
Наша последняя рекомендация — Настраиваемая страница входа в систему. Как и LoginPress, он позволяет полностью настроить страницу входа в систему в соответствии со стилем и фирменным стилем вашего сайта для целостного UX.
Этот плагин использует собственный настройщик WordPress, что делает его подходящим как для начинающих, так и для разработчиков. Вы также будете видеть все свои изменения в режиме реального времени, так что вам не придется отходить от экрана, чтобы изменить настройки.
Custom Login Page Customizer позволяет изменять следующие функции:
- Логотип
- Фон (сплошной цвет или изображение)
- Стиль формы
- Стиль поля
- Стиль кнопки
- Общие цвета текста
Цена: Бесплатно.
Настройщик пользовательской страницы входа
Наверх
Заключение
Настройка области входа может быть затруднена, если у вас нет навыков программирования. К счастью, существует множество плагинов для входа в WordPress, которые вы можете использовать, чтобы полностью персонализировать работу, от добавления логотипа вашего бренда до изменения полей и кнопок.
К счастью, существует множество плагинов для входа в WordPress, которые вы можете использовать, чтобы полностью персонализировать работу, от добавления логотипа вашего бренда до изменения полей и кнопок.
В этой статье мы обсудили пять лучших плагинов для входа в WordPress, которые подходят для различных нужд, в том числе:
- LoginPress: Создайте красивую страницу входа, которая будет реагировать на все устройства.
- WPForms: Создавайте эффективные формы и настраивайте страницу входа с помощью дополнения «Регистрация пользователя».
- Nextend Social Login: Упростите вход через Google, Facebook или Twitter и значительно улучшите UX.
- WPS Скрыть логин: Переименуйте URL-адрес для входа и защитите свой сайт от атак грубой силы.
- Настраиваемая страница входа: Измените страницу входа с помощью настройщика WordPress.
Дополнительные практические руководства вы также можете найти в наших сообщениях о том, как настроить страницу входа в WordPress и изменить ее URL-адрес.
У вас есть вопросы об использовании плагина входа в WordPress? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Вход в качестве пользователя — плагин WordPress от Web357
Плагин WordPress для входа в качестве пользователя позволяет администраторам иметь легкий доступ к внешнему интерфейсу в качестве конкретного пользователя и, таким образом, решать проблемы или обеспечивать более качественную и быструю поддержку клиентов. Одним щелчком мыши администратор входит в систему как внешний пользователь или клиент и обрабатывает любую ситуацию, не теряя времени. Если вы хотите, чтобы плагин WordPress мгновенно переключал учетные записи, «Войти как пользователь» для вас.
Войти как пользователь v1.4.4 — журнал изменений Войти как пользователь 1. 4.4
4.4
= 14 июня 2022 г.: v1.4.4 = * Небольшое исправление: кнопка «Войти как пользователь» отсутствует для определенных ролей пользователей. = 14 июня 2022 г.: v1.4.3 = * [Совместимость] Полная совместимость с WordPress v6.0 и WooCommerce v6.5+. * Мелкие исправления и улучшения = 11 февраля 2022 г.: v1.4.2 = * [Новая функция] Вы можете использовать короткий кодПользователь не существует.
, чтобы везде отображать кнопку входа в систему как пользователя, событие во внешнем интерфейсе. Вам просто нужно указать user_id. Не забудьте заменить 357 на желаемый идентификатор пользователя. (Эта функция включена только в Премиум-версию) * [Совместимость] Полностью совместим с WordPress v5.9и WooCommerce v6.2 * Мелкие исправления и улучшения = 28 июля 2021 г.: v1.4.1 = * [Улучшение стиля] Чтобы исправить отображение кнопки «Войти как пользователь», когда у вас много столбцов в области «Пользователи/Заказы», мы создали новую опцию для уменьшения ширины столбца «Войти как пользователь».Перейдите к: Настройки > Войти как пользователь > кнопка «Войти как... «опция»» > Нет (отображать только значок пользователя). [Спасибо, Роберт] * [Совместимость] Полностью совместим с WordPress v5.8 и WooCommerce v5.5. * Мелкие исправления и улучшения = 08 апреля 2021 г.: v1.4.0 = * [Совместимость] Полностью совместим с плагином User Insights для WordPress. * [Совместимость] Полная совместимость с WordPress v5.7 и WooCommerce v5.1.x * Мелкие исправления и улучшения = 09-Январь 2021 г.: v1.3.0 = * [Совместимость] Полностью совместим с плагином Loco Translate. * [Новая функция] Проверка лицензионного ключа сайта в настройках плагина (только для премиум-версии). * [Совместимость] Полностью совместим с WordPress v5.6 и WooCommerce v4.8. = 19 октября 2020 г.: v1.2.2 = * [Новая опция] Теперь вы можете выбрать положение панели инструментов «Войти как пользователь». Доступны два положения: ВЕРХ и НИЗ. * [Совместимость] Полностью совместим с WordPress 5.5 и WooCommerce 4.6. = 15 апреля 2020 г.
: v1.2.1 = * [Исправлена ошибка] Ошибка с URL-адресом перенаправления после успешной попытки входа в систему. Администратор перенаправляется на URL-адрес, который содержит удвоенное значение функции «home_url()» и выдает ошибку 404. = 30 марта 2020 г.: v1.2.0 = * [Улучшение стиля] Удалите все поля кнопки, отображаемой на панели инструментов в интерфейсе. * [Исправлена ошибка] Кнопка «Войти как пользователь» не отображается. Возник конфликт фильтров, потому что третий плагин также вызывает фильтр «manage_users_custom_column». Мы изменили приоритет, и проблема была решена. [Большое спасибо Майклу Кульману за помощь] * [Исправлена ошибка] Ошибка с URL-адресом перенаправления. Администратор не перенаправляется на нужную страницу из настроек после входа в систему как пользователь. = 14 февраля 2020 г.: v1.1.0 = * [Новая функция] Теперь вы можете выбрать в настройках, какая строка будет отображаться на кнопке «Войти как пользователь». Вы можете выбрать одно из следующего: псевдоним, или имя, или фамилию, или полное имя.
Например, войдите как «Yiannis», или войдите как «Christodoulou», или войдите как «Johnathan9».9», или войдите как «Yiannis Christodoulou». * [Новая функция] Показывать только первые X символов имени пользователя, имени/фамилии или полного имени на кнопке «Войти как...«вариант»». Например, если вы выберете 5, кнопка будет отображаться следующим образом: Войти как «Yiann...», или Войти как «Chris...», или Войти как «Johna...», или Войти как «Yiann ...». * [Исправлена ошибка] Не загружайте файлы «public.min.css» и «public.min.js», если функция «Войти как пользователь» не включена. * Мелкие исправления ошибок и улучшения. = 29-июль 2019 г.: v1.0.1 = * Если администратор уже вошел в систему, кнопка заменяется коротким сообщением. Пример: «Уже вошел в систему» вместо «---». * Языковые файлы обновлены новыми строками. = 11 июля 2019 г.: v1.0.0 = * Первая бета-версия
Дополнительная информация
- Последняя версия: 1.4.4 просмотреть журнал изменений
- Совместимость:
4x
5x
- Лицензия: GNU/GPL v3
- Опубликовано в каталоге плагинов WP
Посмотреть демо Скачать бесплатно Посмотреть планы и цены
Плагин WordPress «Войти как пользователь» позволяет администраторам иметь легкий доступ к внешнему интерфейсу в качестве конкретного пользователя и, таким образом, решать проблемы или обеспечивать более качественную и быструю поддержку клиентов. Одним щелчком мыши администратор входит в систему как внешний пользователь или клиент и обрабатывает любую ситуацию, не теряя времени. Если вы хотите, чтобы плагин WordPress мгновенно переключал учетные записи, «Войти как пользователь» для вас.
Одним щелчком мыши администратор входит в систему как внешний пользователь или клиент и обрабатывает любую ситуацию, не теряя времени. Если вы хотите, чтобы плагин WordPress мгновенно переключал учетные записи, «Войти как пользователь» для вас.
Посмотреть демо Скачать бесплатно Посмотреть планы и цены
Войти как пользователь v1.4.4 – журнал изменений Войти как пользователь1.4.4
= 14 июня 2022 г.: v1.4.4 = * Небольшое исправление: кнопка «Войти как пользователь» отсутствует для определенных ролей пользователей. = 14 июня 2022 г.: v1.4.3 = * [Совместимость] Полная совместимость с WordPress v6.0 и WooCommerce v6.5+. * Мелкие исправления и улучшения = 11 февраля 2022 г.: v1.4.2 = * [Новая функция] Вы можете использовать короткий кодПользователь не существует.
, чтобы везде отображать кнопку входа в систему как пользователя, событие во внешнем интерфейсе.Вам просто нужно указать user_id. Не забудьте заменить 357 на желаемый идентификатор пользователя. (Эта функция включена только в Премиум-версию) * [Совместимость] Полная совместимость с WordPress v5.9 и WooCommerce v6.2 * Мелкие исправления и улучшения = 28 июля 2021 г.: v1.4.1 = * [Улучшение стиля] Чтобы исправить отображение кнопки «Войти как пользователь», когда у вас много столбцов в области «Пользователи/Заказы», мы создали новую опцию для уменьшения ширины столбца «Войти как пользователь». Перейдите к: Настройки > Войти как пользователь > кнопка «Войти как... «опция»» > Нет (отображать только значок пользователя). [Спасибо, Роберт] * [Совместимость] Полностью совместим с WordPress v5.8 и WooCommerce v5.5. * Мелкие исправления и улучшения = 08 апреля 2021 г.: v1.4.0 = * [Совместимость] Полностью совместим с плагином User Insights для WordPress. * [Совместимость] Полная совместимость с WordPress v5.7 и WooCommerce v5.1.x * Мелкие исправления и улучшения = 09-Январь 2021 г.: v1.3.
0 = * [Совместимость] Полностью совместим с плагином Loco Translate. * [Новая функция] Проверка лицензионного ключа сайта в настройках плагина (только для премиум-версии). * [Совместимость] Полностью совместим с WordPress v5.6 и WooCommerce v4.8. = 19 октября 2020 г.: v1.2.2 = * [Новая опция] Теперь вы можете выбрать положение панели инструментов «Войти как пользователь». Доступны два положения: ВЕРХ и НИЗ. * [Совместимость] Полностью совместим с WordPress 5.5 и WooCommerce 4.6. = 15 апреля 2020 г.: v1.2.1 = * [Исправлена ошибка] Ошибка с URL-адресом перенаправления после успешной попытки входа в систему. Администратор перенаправляется на URL-адрес, который содержит удвоенное значение функции «home_url()» и выдает ошибку 404. = 30 марта 2020 г.: v1.2.0 = * [Улучшение стиля] Удалите все поля кнопки, отображаемой на панели инструментов в интерфейсе. * [Исправлена ошибка] Кнопка «Войти как пользователь» не отображается. Возник конфликт фильтров, потому что третий плагин также вызывает фильтр «manage_users_custom_column».
Мы изменили приоритет, и проблема была решена. [Большое спасибо Майклу Кульману за помощь] * [Исправлена ошибка] Ошибка с URL-адресом перенаправления. Администратор не перенаправляется на нужную страницу из настроек после входа в систему как пользователь. = 14 февраля 2020 г.: v1.1.0 = * [Новая функция] Теперь вы можете выбрать в настройках, какая строка будет отображаться на кнопке «Войти как пользователь». Вы можете выбрать одно из следующего: псевдоним, или имя, или фамилию, или полное имя. Например, войдите как «Yiannis», или войдите как «Christodoulou», или войдите как «Johnathan9».9», или войдите как «Yiannis Christodoulou». * [Новая функция] Показывать только первые X символов имени пользователя, имени/фамилии или полного имени на кнопке «Войти как...«вариант»». Например, если вы выберете 5, кнопка будет отображаться следующим образом: Войти как «Yiann...», или Войти как «Chris...», или Войти как «Johna...», или Войти как «Yiann ...». * [Исправлена ошибка] Не загружайте файлы «public.
min.css» и «public.min.js», если функция «Войти как пользователь» не включена. * Мелкие исправления ошибок и улучшения. = 29-июль 2019 г.: v1.0.1 = * Если администратор уже вошел в систему, кнопка заменяется коротким сообщением. Пример: «Уже вошел в систему» вместо «---». * Языковые файлы обновлены новыми строками. = 11 июля 2019 г.: v1.0.0 = * Первая бета-версия
Дополнительная информация
- Последняя версия: 1.4.4 просмотреть журнал изменений
- Совместимость:
4x
5x
- Лицензия: GNU/GPL v3
- Опубликовано в каталоге плагинов WP
Быстрая поддержка
Мы всегда здесь для вас, давая ответы на все вопросы в течение 24 часов.
Согласно стандартам кодирования
Код чистый, организованный и прокомментированный в соответствии со стандартами кодирования CMS.
Включены все обновления
Оставайтесь в курсе последних событий Joomla! плагин обновляется круглый год.
Многоязычная поддержка
Мы делаем подключаемые модули Web357 гибкими и адаптируемыми, выходя за рамки поддержки основных языков.
Краткое описание видео
Отличные и мощные функции
Страница «Все пользователи»
В области администратора выберите «Пользователи» в меню слева и нажмите «Все пользователи» в подменю. Теперь все пользователи вашего сайта отображаются на экране вместе с кнопкой «Войти как…» рядом с каждым именем. Вы можете нажать кнопку пользователя, которому хотите переключить учетную запись.
Вы можете нажать кнопку пользователя, которому хотите переключить учетную запись.
Страница профиля пользователя
Вы находитесь в профиле пользователя и хотите войти в систему как этот пользователь? Просто нажмите кнопку Войти как:… в левом верхнем углу, и вы сможете проверить данные и помочь этому конкретному пользователю с любой проблемой.
Просмотр страницы заказов WooCommerce
Используете ли вы плагин WooCommerce? На странице заказов WooCommerce кнопка «Войти как пользователь» появляется рядом с каждым клиентом, чтобы помочь вам улучшить поддержку клиентов.
Проверьте детали заказа WooCommerce
У одного из ваших клиентов возникли проблемы с заказом? Хотите проверить детали заказа клиента? Вы можете легко проверить проблему клиента с его точки зрения, переключившись с помощью кнопки «Войти как пользователь» на странице сведений о заказе WooCommerce.
Ограничение функции «Войти в качестве пользователя» определенными ролями пользователей
Чтобы ограничить или ограничить количество пользователей, которым кто-то может войти в систему в качестве пользователя, выполните шаги, которые вы можете найти в этом полезном руководстве здесь.
Прочитать полное руководство
Скриншоты
Что говорят наши клиенты
Ознакомьтесь с опытом людей, которые используют наш продукт. Мы бы не существовали без наших постоянных клиентов.
Супер плагин и супер поддержка
Дизайн плагина уникален. Я не нашел другого плагина с таким функционалом, просто отлично. У меня возникла небольшая проблема, и я обратился в техподдержку. Могу сказать, что поддержка людей, а точнее, Янниса великолепна. Моя проблема была решена быстро и четко. Я очень доволен плагином и работой по обслуживанию. Яннис отлично работает и всегда онлайн. Большое спасибо мне, Яннис.
Яннис отлично работает и всегда онлайн. Большое спасибо мне, Яннис.
@mitsubishi
Отличный плагин с первоклассной поддержкой
Очень доволен этим плагином! У меня действительно была проблема конфликта с одним из моих других малоизвестных плагинов, и их поддержка подтолкнула новое обновление, чтобы немедленно решить проблему. Я не мог поверить, как быстро они ответили на мой тикет и решили проблему! Мои клиенты тоже очень довольны этим плагином, молодцы!
@xhazzard
Отличный плагин
Это решает серьезную проблему с плагином Events, который мы используем для клиентского сайта. Пара крошечных мелочей: при первом нажатии на кнопку он переходит на страницу «не найдено», так как URL-адрес имеет неправильный формат, а также было бы неплохо иметь возможность выйти из системы как этот пользователь и вернуться в сеанс администратора
@havenwift-hosting
Легкий ветерок!
Должен сказать, что я впечатлен. Чистый, простой и интуитивно понятный плагин. Я восхищаюсь людьми, которые делятся своей работой с надежным плагином. Я пробовал это всего несколько минут, но то, что я видел до сих пор, обнадеживает. Действительно спасибо. Бен
Я восхищаюсь людьми, которые делятся своей работой с надежным плагином. Я пробовал это всего несколько минут, но то, что я видел до сих пор, обнадеживает. Действительно спасибо. Бен
@rasjebel
Это спасло мне жизнь
WordPress + woocommerce + мультисайт 3 страны + множество плагинов. Мне нужно было сменить пользователя. Я уже пробовал 3 разных плагина, и ни один не работал. Этот идет идеально. Спасибо
@juanjobt
Просто лучшее, что я пока нашел!
Я пробую несколько других плагинов, выполняющих ту же функцию, но это лучшее, что работает на данный момент и совместимо с другими плагинами без каких-либо проблем.
@designbuyers
Отличные возможности.
Этот подключаемый модуль добавляет некоторые дополнительные функции, которые удобны и экономят время, когда вы хотите устранить некоторые неполадки!
@iliaskpr
Отличная поддержка!
Ранние этапы использования входа в качестве пользователя Pro. Отличная поддержка и общение до сих пор. Спасибо!
Отличная поддержка и общение до сих пор. Спасибо!
@fuzzuk
Простой и мощный
Спасибо за этот замечательный плагин!
@nikoslefkas
Планы и цены
Выберите лучший план для ваших нужд.
Доступ к одному плагину
Полный доступ к этому премиум-плагину WordPress
Купить сейчас
Поддержка
1 Веб-сайт
Все обновления включены для
1 год
Неограниченное использование веб-сайта
Пожизненное использование
. .или выберите одну из подписок Web357 Bundle
.или выберите одну из подписок Web357 Bundle
Пакет «Все в одном»
Полный доступ ко ВСЕМ премиум-плагинам WordPress
Купить сейчас
Опоры
1 Веб-сайт
Все обновления включены для
1 год
Неограниченное использование веб-сайта
Пожизненное использование
Общая стоимость плагинов: 58 евро в год
Лучшее предложение
Пакет разработчика
Полный доступ ко ВСЕМ премиальным плагинам WordPress с поддержкой неограниченного количества веб-сайтов
Купить сейчас
Поддерживает
Неограниченное количество веб-сайтов
Все обновления включены для
1 год
Неограниченное использование веб-сайта
Пожизненное использование
Общая стоимость плагинов: 58 евро в год
Пожизненный доступ
Полный доступ ко ВСЕМ премиальным плагинам WordPress.
Ежегодное продление не требуется.
Купить
Поддерживает
Неограниченное количество сайтов
Все обновления включены для
Lifetime
Неограниченное использование веб-сайта
Пожизненное использование
Общая стоимость плагинов: 58 евро в год
Все платежи безопасно обрабатываются кредитной картой (через Stripe) и PayPal .
Часто задаваемые вопросы
Что я покупаю?
Вы покупаете подписку. После завершения покупки вы автоматически войдете в нашу зону для участников, где сможете загрузить последние версии премиум-класса и получить доступ к нашей частной зоне поддержки.
После завершения покупки вы автоматически войдете в нашу зону для участников, где сможете загрузить последние версии премиум-класса и получить доступ к нашей частной зоне поддержки.
Какие способы оплаты вы принимаете?
Мы используем PayPal и Credit Cart (Braintree) в качестве платежного шлюза, поэтому мы принимаем все способы оплаты, которые позволяют PayPal и Braintree, включая Visa, MasterCard, American Express, Discover, JCB, Diner’s Club и EnRoute.
Есть ли у вас политика возврата средств?
Да, мы предлагаем 30-дневную гарантию возврата денег для всех наших подписок. Это лучше, чем пробная версия, потому что вы можете попробовать его на своем сайте, и мы будем там, чтобы полностью поддерживать вас в течение этого времени.
Я хочу использовать ваши плагины в нескольких проектах. Имею ли я на это право?
Да, конечно. Иди и делай с ними что хочешь. Сделайте своих клиентов счастливыми. Сделай себя счастливым!
Могу ли я приобрести только один плагин?
Да, вы можете приобрести только один плагин. В этом случае вы получите доступ к обновлениям и поддержке только для этого конкретного плагина.
В этом случае вы получите доступ к обновлениям и поддержке только для этого конкретного плагина.
В чем разница между подпиской «Single» и «Bundle»?
«Single» идеально подходит для личного использования. «Пакет» — это лучшее соотношение цены и качества, наиболее подходящее для продвинутых пользователей. Обе подписки имеют приватную поддержку. Основное отличие состоит в том, что с помощью «Bundle» вы сможете загрузить все премиальные плагины Web357.
Есть ли ограничения на количество загрузок ваших продуктов?
Количество загрузок продуктов, приобретенных вами в течение срока действия подписки, не ограничено.
Что произойдет, когда срок моего членства истечет?
Если срок вашего членства истечет, вы сможете продолжать использовать загруженные вами плагины навсегда без каких-либо ограничений. Однако вы не сможете получить доступ к новым выпускам обновлений и поддержке.
Будет ли мое членство продлеваться автоматически?
Нет, ваше членство не будет продлено автоматически. Вы будете уведомлены по электронной почте до истечения срока действия вашего членства. Таким образом, вы можете приобрести продление, если хотите. Любое продление подписки даст вам скидку 20% — без ограничений.
Вы будете уведомлены по электронной почте до истечения срока действия вашего членства. Таким образом, вы можете приобрести продление, если хотите. Любое продление подписки даст вам скидку 20% — без ограничений.
Есть ли скидки на продление?
Да, мы вознаграждаем вашу лояльность. Если вы продлите подписку или обновите ее до другого плана до истечения срока ее действия, вы получите скидку 20%. Кроме того, в отличие от других мест, вы не теряете ни дня своей подписки!
Как работает ваша поддержка?
Мы предоставляем нашу поддержку через Частную зону поддержки, а также через онлайн-чат через Skype или Messenger.
У меня вопрос, как с вами связаться?
Если у вас есть какие-либо вопросы, не стесняйтесь обращаться к нам по электронной почте [email protected] или через контактную форму для предварительной продажи. Будем рады вас выслушать и ответить на все ваши вопросы!
Документация
Мы молодая команда профессионалов и любителей интернета, которые специализируются на разработке профессиональных веб-сайтов и премиальных плагинов для WordPress и Joomla! CMS.
