Как начать работу с WordPress: руководство 2021
Шаг 1. Найдите лучший хостинг для своего сайта
Варианты хостинга WordPress
Шаг 2: Выберите доменное имя
Шаг 3. Настройте дизайн своего сайта
Бесплатные темы
Премиум темы
Настройщик тем
Шаг 4: Добавьте плагины для дополнительных функций
VaultPress
Акисмет
Yoast SEO
Шаг 5. Создайте ключевые страницы
Главная
Блог
Около
Связаться с нами
портфолио
хранить
Шаг 6: Импорт и экспорт содержимого
Шаг 7. Дополнительная информация для начала работы с WordPress
Заключение
Итак, вы хотите создать новый веб-сайт. У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент вы на нем разместите, будете ли вы что-то продавать, список можно продолжать. Теперь приступим к работе с WordPress!
Теперь приступим к работе с WordPress!
Похоже, вы все готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали – или думаете о выборе – WordPress. Но, возможно, вы не знаете, с чего начать. Или, может быть, вам просто нужно напомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Обратите внимание: есть большие различия между WordPress.com и WordPress.org, в этом руководстве мы поделимся советами специально для .ORG.
Шаг 1. Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress. Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Не уверены, какой тип хостинга или какой выбрать? Мы полностью понимаем (и мы были там раньше, WPExplorer несколько раз менял хосты, прежде чем нашел идеальный вариант). Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Виртуальный хостинг – это то, с чего начинают большинство новых пользователей WordPress. Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя). На наш взгляд, лучший план виртуального хостинга – от Bluehost. Начиная с 2,95 доллара в месяц (с нашей специальной ссылкой), это отличный вариант для тех, кто только начинает работать с WordPress.
Начиная с 2,95 доллара в месяц (с нашей специальной ссылкой), это отличный вариант для тех, кто только начинает работать с WordPress.
Хостинг BLUEHOST SHARED WORDPRESS
Управляемый VPS (что означает виртуальные частные серверы) – это шаг вперед по сравнению с виртуальным хостингом. Вы по-прежнему используете сервер совместно с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для повышения безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемым VPS вам не нужно обслуживать свой сервер – хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбрали лучший управляемый VPS – Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
WordPress Хостинг Flywheel VPS
И последний вариант хостинга – это управляемый хостинг WordPress, когда хостинговая компания полностью управляет вашим сервером за вас. Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, поэтому вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса. Мы годами использовали управляемый хостинг от WP Engine и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, поэтому вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса. Мы годами использовали управляемый хостинг от WP Engine и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
Хостинг WordPress под управлением WP Engine
Шаг 2: Выберите доменное имя
Вероятно, вы уже выбрали название своего веб-сайта или короткий список имен. Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам обдумать идеи. Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другая часть именования, которой уделяется несколько меньше внимания, – это доменное имя. С технической точки зрения доменное имя – это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято – за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также автоматически проверяют, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
С технической точки зрения доменное имя – это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято – за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также автоматически проверяют, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы выбрали доменное имя, следуйте инструкциям хостинговой компании для завершения процесса настройки. Вероятно, вам нужно будет указать свое доменное имя на свой хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции. Теперь начинается настоящая работа!
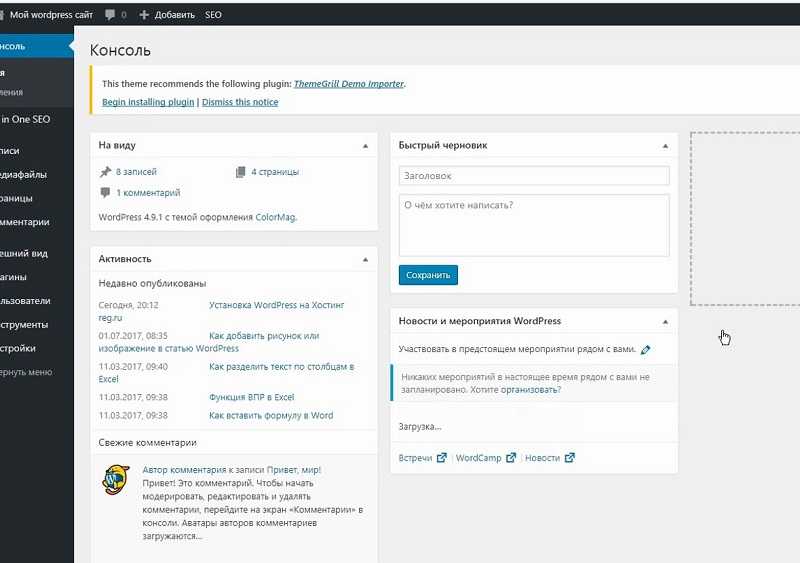
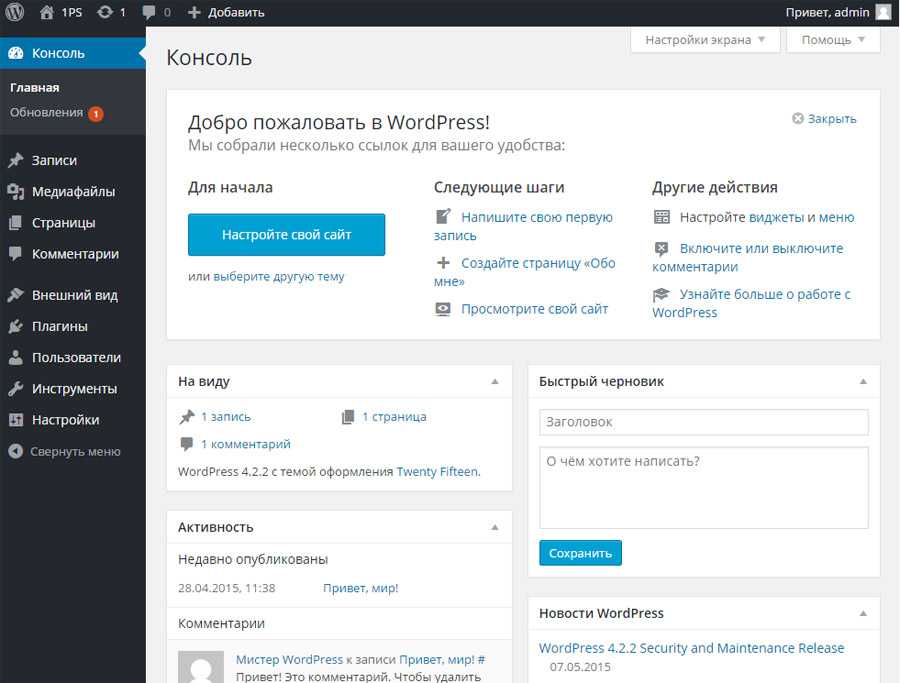
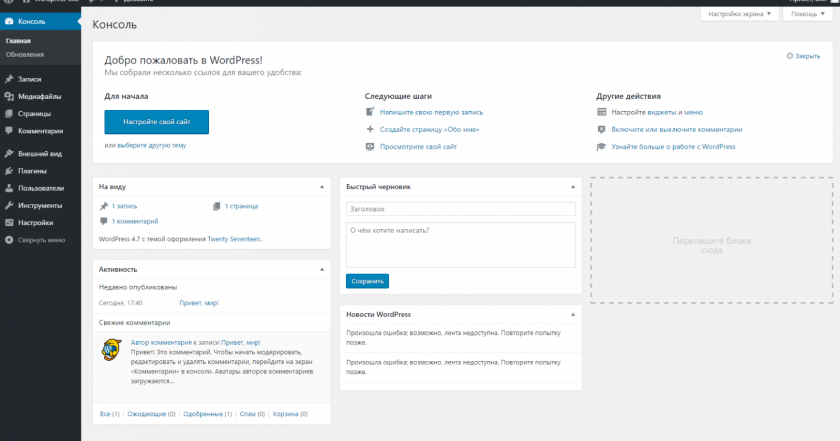
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к своей панели инструментов и сосредоточить свое внимание на том, что вам кажется наиболее важным.
Теперь вы можете получить доступ к своей панели инструментов и сосредоточить свое внимание на том, что вам кажется наиболее важным.
На этом этапе может быть полезно просмотреть свой сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам нужно работать.
Шаг 3. Настройте дизайн своего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
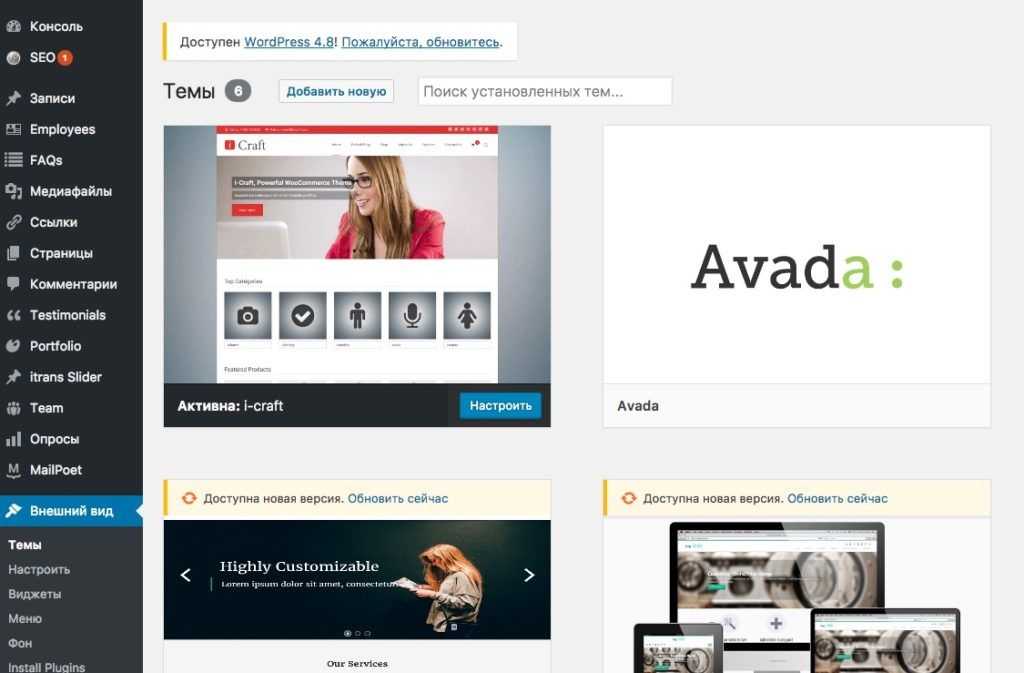
Бесплатные темы
В WordPress есть несколько предустановленных тем на выбор. Чтобы увидеть каталог бесплатных тем WordPress, нажмите «Внешний вид»> «Темы». Если вы нажмете кнопку «Добавить», вы увидите список бесплатных тем WordPress из каталога WordPress.org вместе с подробной информацией о темах и опцией предварительного просмотра или их установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer. Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите «Загрузить тему».
Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите «Загрузить тему».
На следующем экране вам будет предложено найти тему на вашем компьютере. Выберите файл темы (уже упомянутый .zip) и нажмите, чтобы установить. Все, что осталось, это нажать активировать, чтобы использовать новую тему на своем сайте.
Премиум темы
Бесплатные темы – отличный способ начать работу, а темы премиум-класса (или платные) – золотой стандарт. Сторонние премиальные темы предлагают большее разнообразие и часто включают гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, пользовательские шрифты, неограниченные параметры цвета и многое другое. Но, что наиболее важно, он включает в себя простой импортер демо, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько кликов вы можете приступить к дизайну своего сайта.
Таким образом, всего в несколько кликов вы можете приступить к дизайну своего сайта.
Информация и СкачатьПосмотреть демо
Но это всего лишь один вариант. Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest – хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, приобрели и загрузили нужную тему, вам нужно будет ее установить (точно так же, как мы рассмотрели в разделе бесплатных тем). Перейдите в Темы> Добавить, чтобы загрузить, установить и активировать. Если ваша премиум-тема включала какие-либо встроенные плагины, вы можете увидеть дополнительные подсказки или уведомления для установки рекомендуемых плагинов.
Настройщик тем
Другие части вашего внешнего вида, которые вы захотите настроить, – это виджеты, меню (я), заголовок и фон. Все это можно изменить с помощью настройщика тем, который можно найти в разделе «Внешний вид» (чуть ниже параметра тем). Нажмите на нее, чтобы открыть настройщик Love WordPress:
Все это можно изменить с помощью настройщика тем, который можно найти в разделе «Внешний вид» (чуть ниже параметра тем). Нажмите на нее, чтобы открыть настройщик Love WordPress:
WordPress поставляется с предварительно загруженным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта. Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
Ваша тема может поддерживать разные или несколько местоположений меню (главное, верхняя панель, нижний колонтитул и т.д. ). Если это не так, плагины меню доступны для установки. Вам, вероятно, не придется особо беспокоиться об этом, пока вы не настроите несколько страниц.
Шаг 4: Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт, и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины. Они добавляют к тому, что может делать ваш сайт.
Чтобы установить бесплатные плагины, посетите каталог плагинов, нажав Плагины> Добавить новый и найдите плагин, или вы можете установить плагины, купленные с других сайтов, нажав кнопку «Загрузить плагин».
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
Хотя большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создавать резервные копии WordPress самостоятельно на всякий случай. Мы используем и любим VaultPress, поскольку он доступен по цене (на самом деле это часть премиальных планов JetPack ), прост в использовании (просто установите и подключитесь к своей учетной записи WordPress.org), и он делает полную резервную копию всего вашего сайта, включая носители.
Акисмет
Получите Akismet для WordPress
Как и VaultPress, Akismet является частью премиальных подписок JetPack, и мы считаем, что это лучший плагин для спама для WordPress. Akismet помогает фильтровать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы сможете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Akismet помогает фильтровать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы сможете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Yoast SEO
Получите Yoast SEO
Хороший плагин для SEO является ключевым для любого владельца сайта. Есть несколько популярных плагинов, но мы любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо, чтобы приступить к улучшению вашего SEO. Включая, помимо прочего, карты сайта, заголовки / выдержки по умолчанию, хлебные крошки, отображение RSS-канала, метатеги открытого графика и инструменты SEO на странице (для ключевых слов, удобочитаемости и т.д. ).
Кроме того, мы также предлагаем использовать живой редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не включает в себя достаточное количество параметров стиля. Чтобы найти более полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, публикации в социальных сетях, переводов и многого другого.
Шаг 5. Создайте ключевые страницы
Если он не предназначен для одностраничного сайта, на каждом сайте должно быть как минимум пара страниц. Например, страница о компании и страница контактов. Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ. Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Главная
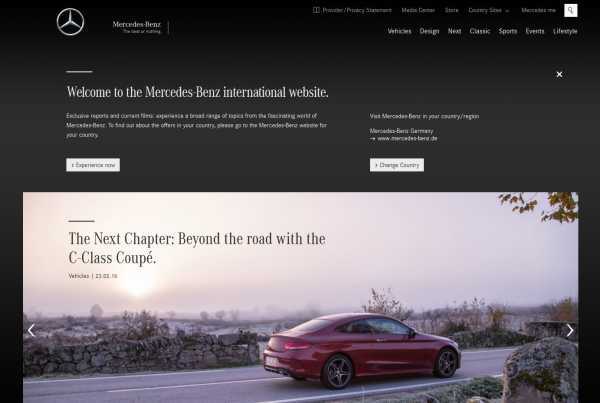
Ваша домашняя страница – это первая страница, которую люди увидят, когда перейдут на ваш основной URL. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше). Или используйте конструктор страниц, чтобы создать что-то индивидуальное. Есть много мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить домашнюю страницу, которую вы создали в разделе «Настройки»> «Чтение» и выбрать опцию «Статическая страница» (обратите внимание: ваш блог может быть вашей домашней страницей, и если это то, что вы хотите использовать в качестве главной главной страницы, просто оставьте выбран вариант «Ваши последние сообщения»). Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
У большинства веб-сайтов есть блог – на самом деле, многие сайты – это просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для ведения блогов уже стилизованы, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают в себя настраиваемый шаблон страницы блога, который вы можете использовать, перейдя в Pages> Add New, а затем выбрав шаблон «blog» из метабокса справа или ниже основного текстового редактора. После сохранения страницы вам также необходимо определить ее как свой блог в разделе «Настройки»> «Чтение» > «Статическая страница» в качестве опции «Страница сообщений».
Около
Страницы «О компании» отлично подходят для компаний, где можно поделиться историей компании, заявлением о миссии и членами команды. Или для независимых блогеров, которые могут поделиться заметками о том, как они начали, о своих интересах и своей личной истории. Хотя не каждому сайту он нужен, его стоит рассмотреть. Страница “О нас” – отличный способ связаться с вашей аудиторией на более личном уровне.
Хотя не каждому сайту он нужен, его стоит рассмотреть. Страница “О нас” – отличный способ связаться с вашей аудиторией на более личном уровне.
Связаться с нами
Практически на каждом веб-сайте есть страница с контактами. Создать контактную страницу с помощью WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина сопоставления для демонстрации вашего местоположения.
портфолио
Некоторым компаниям имеет смысл продемонстрировать свои работы, и здесь очень полезно портфолио. Чтобы создать онлайн-портфолио, вы можете выбрать тему или добавить плагин, который включает настраиваемый тип публикации портфолио. Пользовательские типы сообщений добавляют новый элемент меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
хранить
Наконец, если вы хотите продавать свои товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с WordPress. В частности, с помощью бесплатного плагина WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип публикации. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продукта, купоны, доставка, налоги и многое другое.
Шаг 6: Импорт и экспорт содержимого
Эти инструменты часто упускаются из виду при обсуждении начала работы. Если вы новичок в WordPress, но не в ведении блогов или управлении веб-сайтами, импорт и экспорт – удобные инструменты, которые легко сделать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Если вы новичок в WordPress, но не в ведении блогов или управлении веб-сайтами, импорт и экспорт – удобные инструменты, которые легко сделать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Чтобы перенести ваш контент с другого сайта, используйте инструмент импорта. Если вы покупаете премиум-тему, вероятно, в ней есть образцы данных (в виде файла .xml), которые вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные части начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот еще несколько ресурсов для вас:
- Не знаете, что делает все в WP Admin? Ознакомьтесь с нашей статьей о панели инструментов WordPress.

- Все еще привыкаете к жаргоне? Взгляните на наш глоссарий WordPress для начинающих (где мы объясняем запутанные термины)
- Чтобы разобраться в мельчайших подробностях создания веб-сайта, ознакомьтесь с этим руководством от WordPress.
- Не можете выбрать тему? Вот лучшие темы WordPress для инфопредпринимателей (модное слово для блоггеров)
- Для руководства по использованию бесплатной темы оформления заказа, как начать блог
- А если вы хотите монетизировать свой блог и начать продавать продукты, эта статья о том, как стать успешным блоггером, – отличное место для начала.
У WP Explorer есть масса других ресурсов, которые помогут вам узнать больше об использовании WordPress. Просмотрите наш блог и другие статьи, чтобы ознакомиться с ним!
Заключение
Независимо от того, являетесь ли вы новичком в создании веб-сайта или просто новичком в WordPress, может быть сложно, наконец, начать работу с WordPress. Руководство и другие ресурсы неоценимы в подобных ситуациях. Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Что бы вы хотели знать, когда впервые запускаете свой сайт на WordPress? Если вы начинаете сейчас, что поможет вам чувствовать себя более уверенно? Дайте нам знать об этом в комментариях!
Источник записи: https://www.wpexplorer.com
github — Как работать с wordpress на двух пк?
Вопрос задан
Изменён 4 месяца назад
Просмотрен 62 раза
Нужен совет как лучше работать с wordpress с двух ПК.
Кратко, я верстальщик + знаю пхп. С цмс умею работать с modx. Решил выучить wordpress (все таки он очень популярный). Но в своей работе я пользуюсь двумя ПК. Например я могу работать днем на одном, а после вечером нужно продолжить дома на личном пк. Увидел решения задачи в двух вариантах:
Увидел решения задачи в двух вариантах:
- Использовать удалённый сервер (хостинг). Настроить в редакторе автоматическую синхронизацию (на сколько это возможно) в обеих пк. Но что то мне этот вариант не особо нравится, синхронизация работает не очень хорошо. Часто возникают проблемы.
- Использовать опенсервер, нужный каталог для работы залить в репозиторий на ГитХаб. И в общем работаю на одном, закончил — залил. Дома нужно, то обновил с репозитория и работаю далее. Но так Ок все при верстке или простых пхп скриптах.
Как лучше именно при работе с цмс? Есть ли у кого такая практика и какой вариант предпочтительный, а то уже неделю все тыкаюсь с одного метода на другой и не знаю как правильно в обще в таком случаи люди работают. Заранее спасибо за советы )
Спасибо за ответы, подтолкнули до следующих размышлений. Изначально я выбрал вариант работы с удалёным сервером — создал поддомен и вроде Ок. Но проблемы адекватной синхронизации давали о себе знать.
Я вот подумываю что все таки Вы верно говорите что лучше использовать GIT, но чтоб комфортно было работать, тогда в репозитории нужно держать весь локальный сервер из сайтом (тогда да, база данных также будет одна, так как по сути mysql это такие же файлы). Почитал, смотрю гит дает 1 гб. на юзера. Каталог из сервером + сайт занимает до 10 гиг. Немного смущает что работа будет с такими большими объемами, с таким я еще не сталкивался… но нужно попробовать ))
- wordpress
- github
- openserver
- hosting
1
Код должен быть в GitHub в любом случае. Вам нужна история изменений, автоматические тесты (в будущем), возможность работать нескольким девелоперам (ветки) и прочее.
При синхронизации на внешний сервер вам придётся использовать git локально и на сервере. Кроме того, в какой-то момент у вас появится автоматическая компиляция sсss и минификация файлов. Вам нужен будет gulp или webpack, которые придется запускать локально и на сервере.
Это краткий перечень проблем, которые встречаются при современной командной разработке. Поэтому, ведущие международные продуктовые компании ведут разработку плагинов и тем локально, с обменом результатов через GitHub/GitLab/BitBucket. При таком подходе количество используемых компьютеров для одного разработчика не ограничено.
3
Предлагаю Вам использовать третий вариант (сам пользуюсь) — купил хостинг на год, купил домен, при этом основной домен не трогаю, а создал несколько поддоменов, таким образом на каждом из них прикрутил свой сайт. Удобно тем, что могу хоть из кафе с чужого компьютера зайти в админку и работать с содержимым сайта.
10
Второй вариант является наиболее предпочтительным в целом. Работа с git упростит жизнь не только вам, но и другим людям, занятым в разработке сейчас или привлеченным в будущем.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
страниц WordPress | Поддержка WordPress.
 com
comСтраница — это область на вашем сайте, где вы можете отображать контент. Страница может быть о чем угодно. Некоторые из наиболее распространенных страниц на веб-сайте включают страницы «Главная», «О нас» и «Контакты».
Вы можете добавить столько страниц на свой сайт, сколько пожелаете, и вы можете обновлять свои страницы столько раз, сколько захотите. После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
В этом руководстве объясняется все, что вам нужно знать о страницах.
В этом руководстве
Видеоруководство
Просмотр ваших страниц
Когда вы впервые начнете работать на WordPress.
- Опубликованные : страницы, которые видны на вашем сайте.
- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Если на вашем веб-сайте несколько пользователей, вы также увидите вкладки для созданных вами страниц (вкладка Я ) и страниц, созданных всеми пользователями вашего сайта (вкладка Все ).
Вы можете искать все ваши страницы, нажав на значок увеличительного стекла в правом верхнем углу.
Виртуальная домашняя страница
Если вы используете тему редактора сайтов и настроите домашнюю страницу для отображения последних сообщений, ваш сайт будет использовать виртуальную домашнюю страницу. Виртуальная домашняя страница использует шаблон Index. Когда вы нажмете Домашняя страница в
Создавайте и редактируйте свои страницы
Чтобы добавить новую страницу на свой сайт, нажмите Страницы на панели инструментов, а затем нажмите Добавить новую страницу .
Если вы хотите отредактировать существующую страницу, щелкните заголовок страницы, которую вы хотите отредактировать. Вы попадете в Редактор , где вы можете добавить текст, изображения, контактные формы, кнопки и другой контент для своей страницы. Пожалуйста, ознакомьтесь с этим руководством, чтобы узнать, как редактировать с помощью WordPress.
Кроме того, выбор меню с многоточием (три вертикальные точки) открывает дополнительные параметры меню для каждой страницы.
Опции страницы- Редактировать : Открывает Редактор WordPress, чтобы вы могли внести изменения на страницу.
- View : Позволяет увидеть, как страница выглядит на живом сайте.
- Статистика: Вы попадете на страницу статистики для отдельной страницы.
- Копировать страницу: Создает дубликат страницы
- Скопировать ссылку:
- Сделать домашней страницей: Позволяет определить страницу как домашнюю страницу вашего сайта (см. ниже)
- Установить как страницу сообщений: Позволяет определить эту конкретную страницу как страницу, на которой будут автоматически отображаться все ваши сообщения. (см. ниже)
- Экспорт страницы: позволяет экспортировать страницу в файл .
 json
json - Корзина: Удаляет публикацию и помещает ее на вкладку Корзина . (см. ниже)
Параметры страницы
При работе со страницей в правой части экрана отображаются параметры страницы.
Если вы не видите боковую панель справа, вам может потребоваться щелкнуть значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Значок настроек в правом верхнем углуЗдесь вы найдете следующие параметры:
- Сводка : Сообщает вам основную информацию о странице, включая автора, статус видимости, URL/постоянную ссылку и дату публикации. Подробнее об этих настройках.
- Шаблон: Установите шаблон, который будет использоваться для вашей страницы. Доступно только с определенными темами.
- Редакции: Позволяет просмотреть до 20 последних сохраненных изменений на странице.

- Featured Image : позволяет отобразить уникальное пользовательское изображение заголовка для страницы или установить миниатюру для особых функций вашей темы.
- Выдержка : Напишите краткий отрывок для страницы, который может отображаться на различных миниатюрах по всему сайту или в качестве предварительного просмотра результатов поиска.
- Обсуждение: Позволяет включить комментарии.
- Атрибуты страницы: Позволяет назначать родительские страницы.
В правом верхнем углу над настройками страницы вы увидите панель инструментов, которая выглядит следующим образом:
Слева направо эти параметры:
- Переключиться на черновик: Позволяет перевернуть опубликованную страницу назад. в черновик. (Если вы работаете над неопубликованным черновиком, здесь будет написано Сохранить как черновик .)
- Предварительный просмотр : Посмотрите, как ваша страница будет выглядеть на живом сайте.

- Обновление: Выберите, чтобы сохранить изменения, внесенные на опубликованной странице. (Если вы работаете над неопубликованным черновиком, здесь будет написано Опубликовать .)
- Значок настроек : Используйте, чтобы показать или скрыть настройки страницы и блока.
- Значок Jetpack: Используйте, чтобы увидеть специальные параметры Jetpack, такие как общий доступ и короткие ссылки.
- Значок справки : Откройте справочный центр для поиска документации или доступа к поддержке.
- Меню с многоточием: (три вертикальные точки) Открытие дополнительных настроек редактора страниц, включая способы редактирования всей страницы с помощью HTML, управление повторно используемыми блоками, копирование всего содержимого страницы, фокусировка на одном блоке за раз и многое другое. !
Установить домашнюю страницу
Домашняя страница — это главная страница вашего сайта и первая страница, которую видят посетители. Существует несколько способов выбрать домашнюю страницу, как описано в руководстве по поддержке «Установка домашней страницы (главной страницы)».
Существует несколько способов выбрать домашнюю страницу, как описано в руководстве по поддержке «Установка домашней страницы (главной страницы)».
Настройка страницы сообщений
Страница сообщений (также известная как страница блога) отображает все сообщения вашего блога и обновляется автоматически каждый раз, когда вы публикуете новое сообщение. Вы можете установить страницу сообщений по умолчанию или создать пользовательскую страницу сообщений.
Как найти общедоступную ссылку на страницу
Чтобы получить URL-адрес страницы, которую вы можете сделать общедоступной, перейдите на страницу Мои сайты → Страницы для просмотра списка страниц.
Щелкните три точки рядом со страницей. Там нажмите Копировать ссылку , и ссылка будет скопирована в буфер обмена вашего устройства, чтобы вы могли поделиться ею по своему усмотрению.
Удаление и восстановление страниц
- Функция Корзина позволяет удалять страницы, не удаляя их сразу без возможности восстановления.

- Элементы в папке «Корзина» могут быть восстановлены или безвозвратно удалены в течение 30 дней после их удаления.
- Через 30 дней удаляются навсегда.
Чтобы удалить страницу, нажмите на меню с многоточием справа, затем выберите Мусор.
Чтобы восстановить страницу, которую вы удалили, просмотрите корзину, выбрав вкладку Корзина в верхней части страницы. Нажмите на три точки справа от страницы, которую хотите восстановить, и нажмите Восстановить . Это вернет страницу в ваш список Published .
Чтобы навсегда удалить страницу, откройте вкладку Корзина . Нажмите на три точки справа от страницы, которую хотите удалить навсегда, и нажмите 9.0022 Удалить .
Как найти идентификатор страницы
Идентификатор страницы можно найти в URL-адресе страницы редактирования. Например, идентификатор страницы для следующего примера — «58167694».
Часто задаваемые вопросы
Как избавиться от ссылки «Изменить», отображаемой на моей странице?Невозможно избавиться от этой кнопки «Редактировать», но не беспокойтесь! Он отображается только вам как владельцу сайта. Другие люди, посещающие ваш сайт, не видят эту кнопку и не имеют права редактировать ваш сайт.
Как добавить страницы в меню моего сайта?Сначала создайте и опубликуйте свои страницы, используя шаги, описанные в этом руководстве. Добавляйте страницы в свое меню только после того, как вы их опубликовали. Пожалуйста, ознакомьтесь с нашим руководством по настройке меню вашего сайта
Начало работы с WordPress – Документация WordPress.org
Если вы новичок в WordPress, вот пошаговый план для начала работы. Если вам нужна помощь на этом пути, в этой статье перечислено множество вариантов помощи. Добро пожаловать в захватывающий мир WordPress!
WordPress — отличный продукт. Он прост в использовании, мощен и гибок. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развивались. Для того, чтобы в полной мере оценить это, важно быть хорошо начитанным по этому вопросу. Одна важная вещь, о которой следует помнить, — это ваши затраты времени. Наличие знаний, без сомнения, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вкладывать свое драгоценное время и энергию в установку WordPress, вам необходимо прочитать некоторые документы, которые помогут вам начать работу.
Для того, чтобы в полной мере оценить это, важно быть хорошо начитанным по этому вопросу. Одна важная вещь, о которой следует помнить, — это ваши затраты времени. Наличие знаний, без сомнения, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вкладывать свое драгоценное время и энергию в установку WordPress, вам необходимо прочитать некоторые документы, которые помогут вам начать работу.
Рекомендуемая литература включает,
- Введение в ведение блога
- Возможности WordPress
- Перед установкой WordPress
Основываясь на информации, которую вы только что прочитали, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно сделать. Если нет, составьте этот список сейчас. Убедитесь, что он включает следующую информацию:
- Требования к окружающей среде
- Имя пользователя и пароль для вашего веб-сайта
- Программное обеспечение для текстового редактора
- Программное обеспечение FTP-клиента
- Ваш любимый веб-браузер
Следующие документы помогут вам больше узнать о том, как работает WordPress и как составить план для вашего сайта WordPress:
- Терминология WordPress
- Первые шаги с WordPress
- Уроки WordPress
Важно составить план того, как вы хотите использовать WordPress на своем сайте. Вот несколько вопросов, которые следует задать себе.
Вот несколько вопросов, которые следует задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог, или вы просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
- Вы составили список категорий своего сайта, чтобы упорядочить содержимое по группам?
- Вы составили список страниц, которые хотите добавить на свой сайт, например О , Контакты или События ?
- Вы думали о том, что вы хотите в шапке сайта?
- Разработали ли вы стратегию содержания и список тем, которые помогут начать вести блог?
- Думали ли вы о том, как интегрировать социальные сети в свой сайт и рабочий процесс WordPress?
С этой информацией и вашим планом пришло время установить WordPress.
- Перед установкой WordPress
- Установка WordPress
- Редактирование файла
wp-config.php - Часто задаваемые вопросы об установке WordPress
- Использование FTP-клиентов и программного обеспечения
- Изменение прав доступа к файлам
- Обновление WordPress
- Общие проблемы установки
- Проблема: я не могу войти в систему
После завершения установки пришло время настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с подробным пошаговым руководством по экранам администрирования.
Для получения справки по созданию информации о вашем профиле пользователя, некоторые или все из которых могут отображаться в вашей теме WordPress, см. раздел Пользователи > Ваш профиль.
Чтобы задать имя сайта и другую информацию, выберите Администрирование > Настройки > Общие на панели управления.
После публикации нескольких сообщений вы можете поэкспериментировать с функциями полного или быстрого редактирования на экране «Администрирование» > «Сообщения» > «Сообщения».
Добавьте страницы «О нас», «Контакты» и другие информационные страницы, выбрав «Администрирование» > «Страницы» > «Добавить новую».
Хотите изменить внешний вид вашего сайта WordPress? Перейдите в Администрирование > Внешний вид > Темы.
Вы найдете полезную информацию, прочитав Уроки WordPress и эти полезные документы:
- Изучите WordPress для WordPress.
 com и начните самостоятельно размещать учебные пособия и руководства по WordPress.
com и начните самостоятельно размещать учебные пособия и руководства по WordPress. - Модерация комментариев
- Введение в работу со спамом в комментариях
Внешний вид и темы
Изменить внешний вид вашего веб-сайта WordPress легко всего за несколько кликов.
- Использование тем WordPress Введение
- Каталог тем WordPress содержит тысячи тем WordPress
- Виджеты WordPress могут быстро добавить дополнительную информацию и контент в вашу тему.
Если вы хотите создать новую тему WordPress с нуля, провести капитальный ремонт или даже разработать темы WordPress для публичного выпуска, вам следует посетить Справочник разработчика тем WordPress.
Если вам нужна тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или в местном сообществе.
Добавление плагинов WordPress
Существует множество «дополнительных» скриптов и программ для WordPress, называемых плагинами, которые добавляют дополнительные возможности, выбор и опции на ваш сайт WordPress. Плагины WordPress делают много вещей, включая настройку результатов информации о вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и акронимов. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
Плагины WordPress делают много вещей, включая настройку результатов информации о вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и акронимов. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
- Управление плагинами WordPress
- Плагины WordPress
- Каталог плагинов WordPress
Как и в случае с темой, вы можете создать новый плагин WordPress с нуля или провести капитальный ремонт. Подробнее см. в Руководстве разработчика плагинов WordPress .
Теперь, когда вы знакомы с основными возможностями и функциями работы WordPress, возможно, пришло время глубже погрузиться в мощь WordPress.:
- Ресурсы для разработчиков WordPress
- Учебники
- Использование постоянных ссылок
Как просто и легко использовать WordPress, если возникают проблемы, если что-то сбивает с толку, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Несмотря на то, что WordPress бесплатен и имеет открытый исходный код, буквально сотни добровольцев готовы вам помочь.
