админка wordpress | 🎅MnogoBlog
Здравствуйте, продолжаем прошлую статью, но добавим ещё рекламу. Читать далее →
Запись обновлена и опубликована в рубрике админка wordpress, Монетизация сайта by Константин.Здравствуйте, с помощью бесплатного плагина Theme My Login можно создать обычную страницу в wordpress и назначить её в качестве страницы входа – wp-admin, на ней будет и сайдбар и шапкам подвал сайта и редактировать её можно как обычную страницу! Читать далее →
Запись обновлена и опубликована в рубрике админка wordpress, Настройка wordpress by Константин.Здравствуйте, давайте рассмотрим плагины, которые позволят изменить админ-бар wordpress.
Здравствуйте, сегодня с помощью плагинов изменим url страницы входа в админку, а также поменяем на ней логотип на свой. Читать далее →
Запись обновлена и опубликована в рубрике админка wordpress by Константин.Здравствуйте, сегодня представляю вам отличный, легкий и бесплатный плагин, который украсит вашу страничку входа в админку wordpress в 2 клика – достаточно выбрать картинку фона и логотипа – всё остальное он сделает за вас, к тому же без добавления внешней ссылки – все чисто и просто! Читать далее →

WordPress является одним из самых популярных систем управления для ведения блогов, создания личных и коммерческих сайтов.
Предположим, вы уже владелец блога или только собираетесь выбрать свою лучшую Водпресс тему. Однако платформа не совершенна и имеет определенные недостатки. Радует то, что большинство проблем являются решаемыми. Задача этой статьи – помочь вам найти решение распространенных проблем, связанных с Вордпресс.
Читать далее →
Запись обновлена и опубликована в рубрике WordPress, админка wordpress, Настройка wordpress, Хаки теги записи WordPress, админпанель, Вордпресс, плагин, проблемы Вопдпресс, хак by Константин.Здравствуйте, давайте улучшим Главную страницу панели управления wordpress, добавим для неё полезные функции и визуальные эффекты!

При копировании материалов — ссылка на сайт mnogoblog.ru обязательна. Email автора: [email protected]
Админка WordPress — краткое руководство
Что такое админка WordPress или, как правильно, административная панель? Это – сердце вашего сайта! Представьте, что ваш блог – как наручные часы, красивые и презентабельные, такими их видят окружающие. Но если вы снимите циферблат, то под ним найдете механизм, который и определяет то, что мы видим на дисплее. Так вот, этот механизм – это и есть админка: центр, из которого производится управление вашим сайтом. Если вы только установили WordPress, прочитайте статью “Настройка WordPress: 5 шагов, которые нужно сделать после установки”.
Проще говоря – из этой административной панели вы можете менять внешний вид сайта, устанавливать плагины, публиковать посты на вашем блоге, создавать новые страницы, отслеживать комментарии и многое другое.
Как же устроен изнутри ваш новый сайт на вордпресс? Кстати, если вы тщательно разберетесь, как работает админка – это сэкономит вам кучу времени и нервов в будущем, особенно когда сайт будет раскручен. И это также обеспечит полный контроль над вашим блогом.
Как зайти в админку вордпресс? Как ни странно, это один из самых популярных вопросов. Так вот, все просто – достаточно ввести URL вашего сайта и следом /wp-admin. Так вы попадете на страницу wp login, где надо ввести имя и пароль. Готово? Отсюда вы переходите прямиком на стартовую страницу.
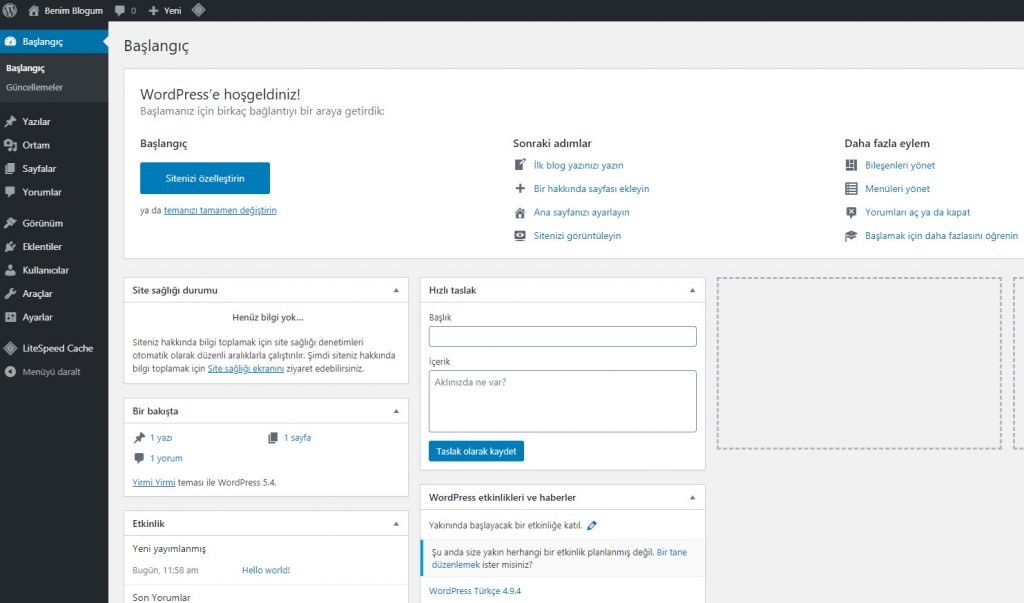
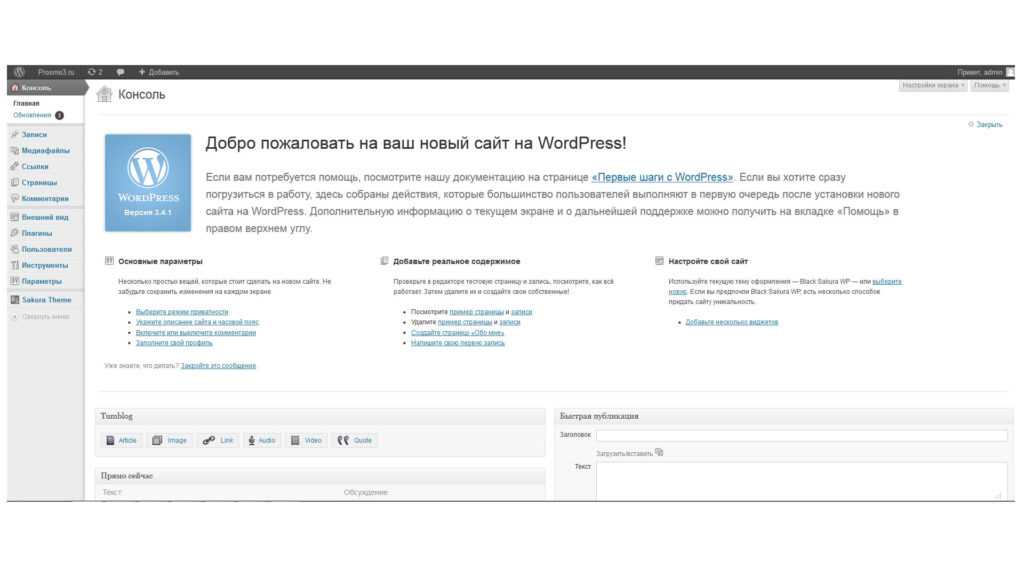
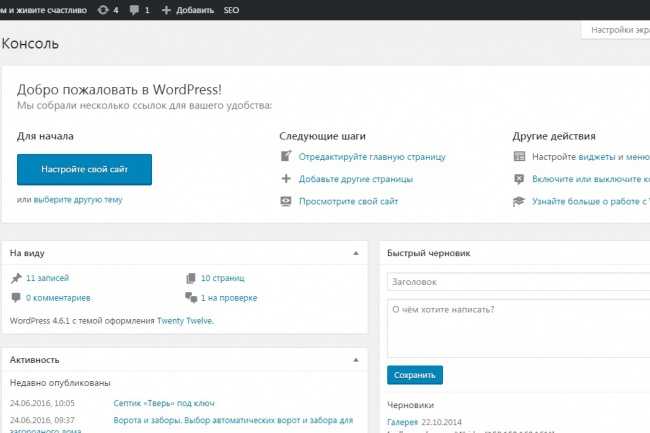
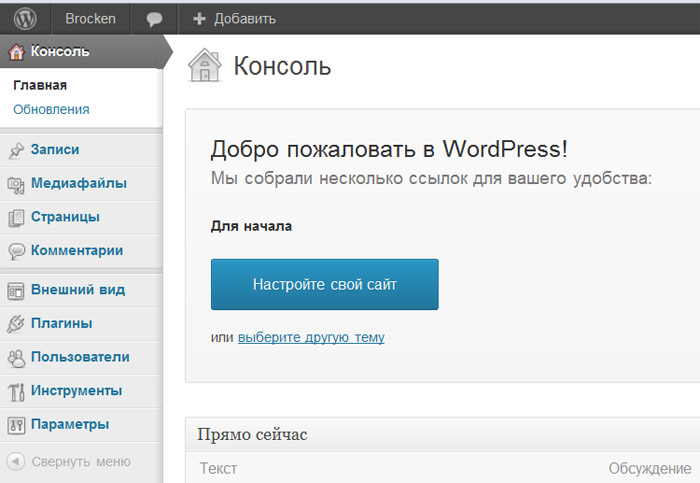
Консоль
Это именно то место, куда вы попадаете каждый раз, когда входите в панель управления. Стартовая страница содержит ссылки на основные разделы. Например? Речь идет о таких возможностях, как конфигурация сайта, поиск новой темы, написание вашего первого поста, добавление страницы и тому подобное.
Из чего состоит Консоль? Здесь есть 6 основных виджетов, или информационных боксов:
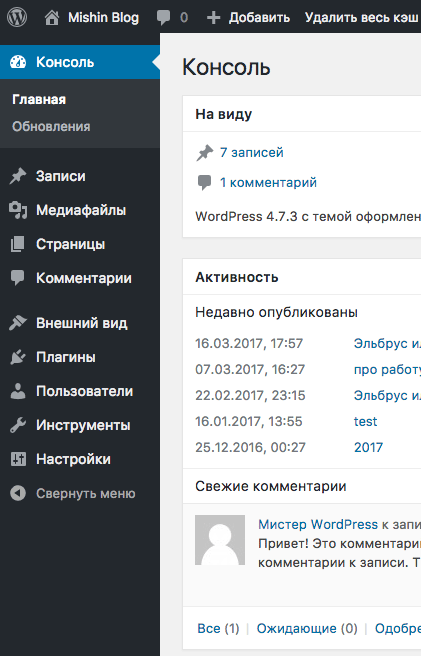
- «На виду».
 Он сообщает, как много постов, страниц и комментариев находится в данный момент на сайте. Также, какая версия WordPress и какая тема используются.
Он сообщает, как много постов, страниц и комментариев находится в данный момент на сайте. Также, какая версия WordPress и какая тема используются. - «Активность». Этот виджет показывает недавно опубликованный контент, последние комментарии и другую информацию.
- «Быстрый черновик». Хотите начать писать пост для следующей публикации? Для этого и существует этот бокс: в нем вы можете создать наброски статей, которые опубликуете в будущем.
- «Новости WordPress». В этом разделе вы найдете последние новости из мира WordPress.
Как только вы начинаете добавлять плагины и темы – на вашей панели появляются дополнительные боксы, которые в дальнейшем нужно будет настроить. Об этом в следующих статьях.
Как вы можете моделировать вашу панель управления? Смотрите – у всех виджетов в правом верхнем углу есть маленькая стрелка. Если вы кликните на нее, бокс свернется, а при желании вы можете опять его открыть. Также можно взять любой бокс и перетащить его на другое место.
Хотите добавить другие опции? Достаточно пойти в «Настройки экрана» (в правом верхнем углу). Здесь вы можете увидеть все активированные на данный момент виджеты и дезактивировать то, что не хотите видеть (и наоборот). Если вам не хватает какого-то бокса на админке – вполне возможно, что он просто не отмечен галочкой в настройках и поэтому скрыт.
И последняя опция на консоли – «помощь» – предоставляет контекстуальную помощь к открытой в данный момент странице. А точнее, она сообщает о том, что содержится на экране и что с этим можно делать.
Итак, экран визуально делится на две неравные части: слева будет узкая полоска основного меню и справа – широкая рабочая область. Из меню можно перейти в любой раздел админки. А рабочая область – это то, где отражается выбранный раздел. Все очень интуитивно!
Скажем, когда вы переходите к разделу «Записи» > «Все записи» – на рабочей области отразится информация о ваших постах, а слева, в меню, вкладка «Записи» откроется полностью.
Разделы, которые отвечают за контент на вашем блоге:
- «Записи». Скоро он станет вашим любимым разделом! Здесь можно посмотреть все посты, находящиеся на сайте, включая черновые и удаленные, плюс всю относящуюся к ним информацию (дата, автор, метки и т.д.). Отсюда же можно ими управлять, редактировать их и удалять. Здесь можно прочитать подробнее «Как написать и опубликовать статью».
- «Медиафайлы». Позволяет прикреплять и выбирать медиафайлы, здесь же видно, сколько места они занимают на сервере.
- «Ссылки». Отсюда можно управлять ссылками и добавлять новые.
- «Страницы». Показывает все опубликованные страницы, позволяет редактировать их и создавать новые. Читайте здесь “Как создать страницу в wordpress”.
- «Комментарии». Отнеситесь внимательно к этому разделу! Читатели бывают разные, и могут оставлять оскорбительные замечания – или просто спам. Отсюда можно просматривать комментарии и управлять ими.

- «Обратная связь». С помощью этого раздела вы получите мнения пользователей о вашем блоге.
Разделы, которые относятся к настройкам сайта:
- «Внешний вид». Вы уже знаете, как будет выглядеть ваш блог? Или же ищите что-то, что вас вдохновит? Этот раздел позволяет создать сайт именно таким, каким вы его хотите видеть: если не устраивает готовая тема, ее можно подогнать под ваши потребности. Здесь вы найдете шаблоны, сможете установить цветовую гамму, шрифты, фон, создать меню и активировать виджеты. Подробнее о темах WordPress читайте в статье
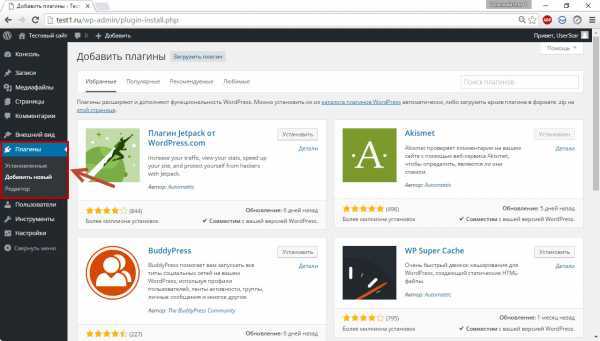
- «Плагины». Содержит каталог плагинов, тут же можно выбрать и установить новый.
- «Пользователи». Из этого раздела вы можете пригласить пользователей и отслеживать их присутствие на блоге. Здесь же находиться ваш профиль и персональные настройки.
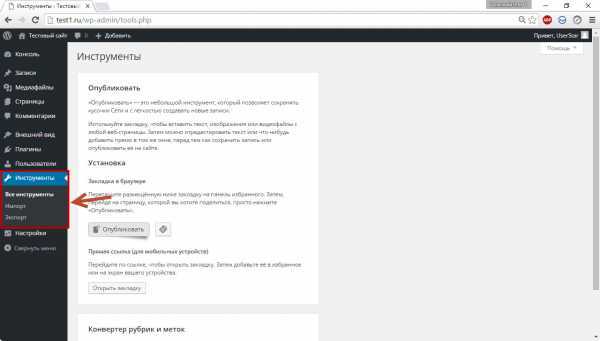
- «Инструменты». Здесь находятся уже более сложные инструменты для вебмастеров, так что пока можно и отложить знакомство с ними.

- «Настройки». В этом разделе вы найдете общие настройки вашего блога, такие как название, время, язык и т.д., настройки публикаций, настройки чтения, обсуждения и практически всего, что можно настроить на сайте!
Вот вы и познакомились со стартовой страницей! Теперь два слова о новых версиях платформы…
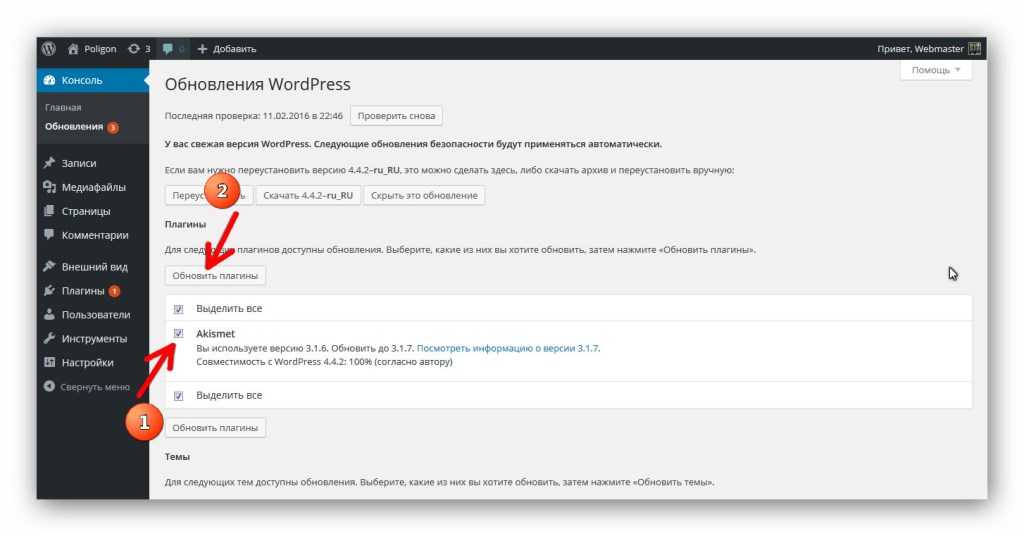
Версия WordPress 4.1.1С февраля 2015 доступна новая версия WordPress 4.1.1. Она содержит все предыдущие улучшения и дополнения, плюс в ней исправлены баги версии 4.1. Теперь система обновляется автоматически – убедитесь только, что настройки вашего хостинга это позволяют.
Позволяет ли эта версия заходить на панель управления с телефона? Ответ – да! Уже начиная с версии 3.8 админка WordPress полностью «отзывчива», то есть она адаптируется к любому размеру экрана, который вы используете. Сайт отображается по-разному, в зависимости от того, на каком устройстве его просматривают, при этом все функции остаются доступными. А ведь еще пару лет назад это было невозможно. Сейчас же вы можете управлять вашим сайтом на WordPress платформе из любой точки мира и с любого устройства без проблем.
А ведь еще пару лет назад это было невозможно. Сейчас же вы можете управлять вашим сайтом на WordPress платформе из любой точки мира и с любого устройства без проблем.
В заключение…
Админа WordPress – это не так все сложно, как может показаться на первый взгляд. Если разобраться, то можно создавать сайты любой сложности.
Хотите небольшой совет напоследок? Если в какой-то момент вы не знаете, что делать и куда идти на админке – нажмите на закладку “Помощь” в правом верхнем углу, чаще всего там есть ответы на большинство возникающих вопросов по управлению WordPress.
Вам понравилось наше руководство по использованию админки WordPress? Вы смогли разобраться с основными функциями? Пишите нам, если у вас остались вопросы или если хотите оставить комментарий.
Обзор панели администратора и панели инструментов WordPress для начинающих
Описание: Если вам интересно, как создать крутой сайт или блог, не вкладывая в это много денег, то эта статья для вас. Прочтите о WordPress и откройте для себя его преимущества.
Прочтите о WordPress и откройте для себя его преимущества.
Прошло около 15 лет с тех пор, как создать сайт или блог стало так же просто, как выгулять собаку или приготовить чашку кофе.
С помощью WordPress за 5 минут вы получите готовые темы WordPress для сайта, которые можно настроить в соответствии с желаемой темой и предпочтениями.
WordPress полностью бесплатен, что делает его желанным программным обеспечением для начинающих блоггеров и предпринимателей.
С другой стороны, он кажется настолько эффективным, простым в использовании и достаточно надежным; что такие известные веб-сайты, как Vogue, NASA, Гарвардский университет и Forbes, также входят в число его клиентов.
Краткое определение
WordPress был разработан в 2003 году Мишелем Валдриги как система управления контентом с открытым исходным кодом, основанная на PHP и MySQL.
С того года его постоянно дополняют тысячи добровольцев по всему миру. Проще говоря, WordPress — это программа для создания веб-сайтов.
Его главное преимущество заключается в том, что для успешного запуска сайта не нужно учиться программировать (в частности, HTML). Серверная часть программного обеспечения выглядит как текстовый документ, поэтому вам будет достаточно некоторых базовых знаний Microsoft Word.
Панель инструментов
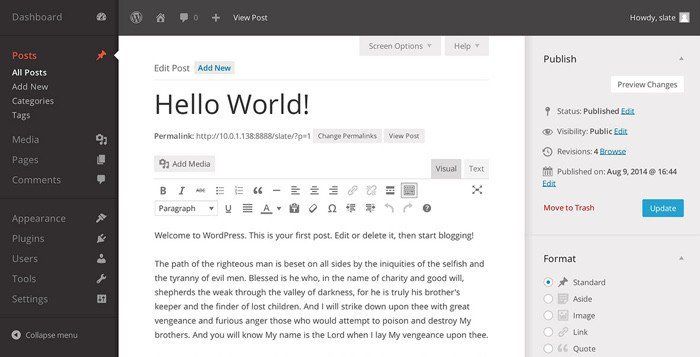
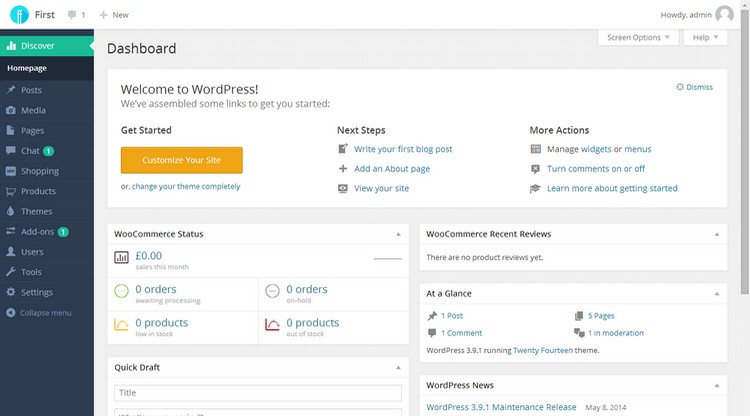
Итак, вы загрузили и установили WordPress, вошли в систему и оказались на панели инструментов. Двумя основными навигационными элементами здесь являются панель администратора и панель инструментов.
Последняя представляет собой панель, расположенную в заголовке страницы и отвечающую в основном за навигацию по вашему сайту. У него несколько значков, поэтому давайте начнем с крайнего левого и перейдем к самому правому.
- Первый значок, который вы увидите, — это логотип WordPress. Это единственный элемент на панели инструментов, который не имеет ничего общего с навигацией. Это дает вам доступ к сайту WordPress, форумам поддержки и, прежде всего, к ссылке на документацию, где вы можете найти руководство по управлению своей страницей WordPress.

- Второй крайний слева значок перенаправляет вас с панели инструментов (главная страница) на веб-сайт, где вы можете посмотреть, как пользователь увидит проделанную вами работу. Кроме того, вы можете найти здесь различные популярные места на панели инструментов, такие как «Темы» (добавить/изменить тему), «Виджеты», «Меню» (добавить или удалить меню), «Настроить» (позволяет изменить некоторые цвета, слоганы, заголовки и т. д.), и что «нет.
- Следующий значок показывает, есть ли у вас комментарии на модерации. Этот же пункт вы можете найти в панели администратора.
- Последний значок с левой стороны под названием «Новое» поможет вам добавить свой контент на сайт. Здесь вы можете создавать новые посты, медиа, страницы и пользователей. Это очень полезно, если вы находитесь на странице своего сайта. В противном случае все эти элементы можно найти на панели инструментов.
- Самый правый значок служит для управления учетной записью. Здесь вы можете изменить свой пароль, отредактировать свой профиль и т.
 д.
д.
Панель администратора
Панель администратора представляет собой вертикальную строку слева. Как вы уже поняли, некоторые значки на панели инструментов и панели администратора совпадают.
Поэтому ниже мы их просто упомянем, а на тех, которые еще не были отмечены, остановимся. Итак, давайте начнем сверху вниз:
- Панель управления: При нажатии на нее вы попадете на главную страницу. И если вы наведете на него курсор, откроется элемент, содержащий последние обновления.
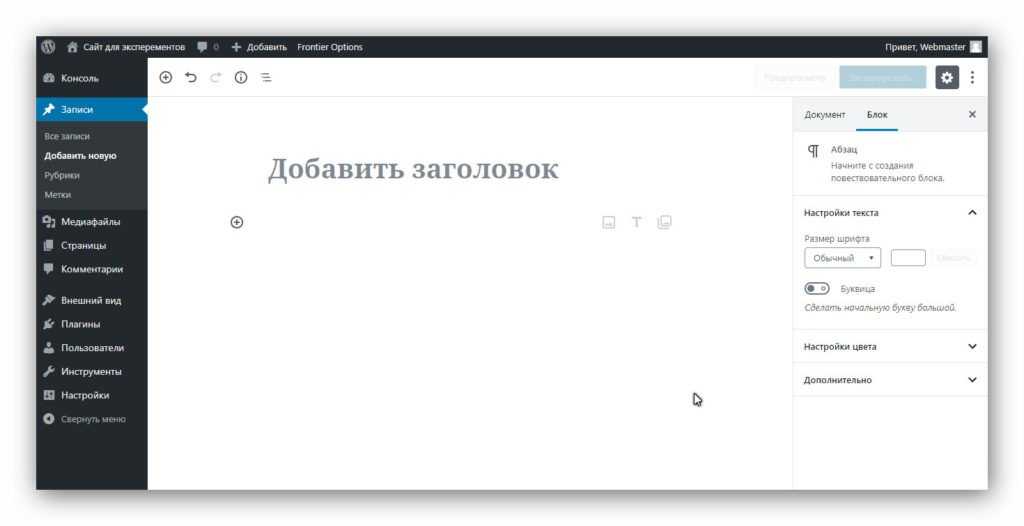
- Сообщений: Этот значок позволяет вам просматривать все свои сообщения, добавлять новые и добавлять к ним категории или теги.
- Media: Media — это место, где хранятся все ваши изображения и куда вы можете добавлять новые.
- Страницы: В отличие от сообщений, «Страницы» не дают вам возможности иметь категории, поскольку страница имеет статическое содержимое и не обновляется.
 В целом, здесь вы можете создать новую страницу или просмотреть те, которые у вас уже есть.
В целом, здесь вы можете создать новую страницу или просмотреть те, которые у вас уже есть. - Комментарии: Выполняет ту же функцию, что и значок «Комментарии» на панели инструментов.
- Внешний вид: Содержит элементы, упомянутые в разделе «Панель инструментов» (темы, виджеты, меню, настройка).
- Плагины: Этот раздел позволяет расширить функциональность WordPress. Вы можете добавить новые плагины, выполнив поиск среди пула доступных в WordPress или просто нажав кнопку «Загрузить плагин».
- Пользователей: Здесь вы можете создать учетную запись для сотрудников или отредактировать свою учетную запись.
- Инструменты: Позволяет экспортировать и импортировать содержимое.
- Настройки: Простыми словами, в разделе настроек вы найдете все, чего не хватает в других категориях.
Bottom Line
WordPress — это огромное программное обеспечение, которое позволяет начинающим блогерам и бизнесменам создавать веб-страницы в соответствии со своими предпочтениями. Он прост в использовании, а также совершенно бесплатен.
Он прост в использовании, а также совершенно бесплатен.
Но если бы это было так безупречно, то веб-дизайнеры были бы бесполезны в наше время. Дело в том, что WordPress в основном подходит для информативных страниц простой структуры (таких как веб-газеты, сайты членства, университетские сайты, простые интернет-магазины и т. д.).
Некоторым онлайн-платформам, которые имеют более сложную конструкцию и глубокую тематику (например, казино HolyMoly), следует нанимать профессионалов, чтобы их веб-сайты выглядели как можно лучше. Итак, если вы хотите стать блоггером или руководить одним из перечисленных выше предприятий, смело используйте WordPress.
Как настроить панель управления WordPress
- Фейсбук
- Твиттер
В то время как большинство разработчиков сосредотачиваются на разработке своего веб-сайта для посетителей, панель инструментов WordPress предназначена только для глаз разработчика. В результате вы можете настроить панель инструментов WordPress, чтобы помочь вам найти важную информацию с помощью нескольких простых настроек.
В результате вы можете настроить панель инструментов WordPress, чтобы помочь вам найти важную информацию с помощью нескольких простых настроек.
Ни одно из изменений на панели инструментов не будет видно посетителям и не повлияет на другие части вашего веб-сайта. Таким образом, внесение этих изменений не повлияет ни на что, кроме представления разработчика. Существует множество плагинов, которые добавляют дополнительные виджеты панели инструментов при установке.
Возможно, у вас уже есть некоторые из них, которые вы не используете.
Сегодня я покажу, как настроить панель инструментов WordPress различными способами.
Что такое панель инструментов WordPress?
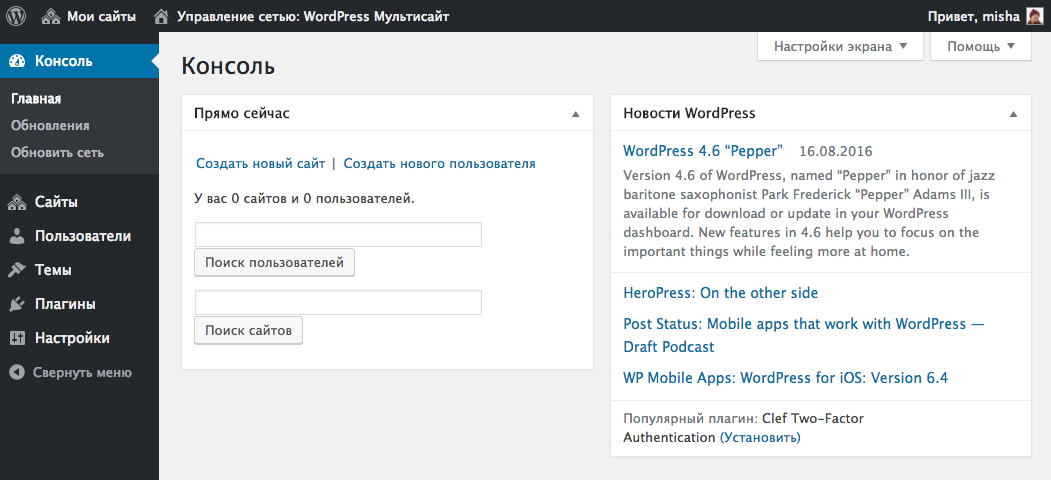
Панель инструментов WordPress — это панель управления администратором вашего сайта. Он позволяет вам просматривать информацию после входа в систему и может быть доступен в любое время после этого. Разработчики могут использовать его для просмотра статистики и предоставления немедленного доступа к инструментам, помогающим поддерживать ваш сайт.
Например, если вы используете подключаемый модуль Broken Link Checker, вы можете добавить параметр оповещения на панель инструментов для отображения любых неработающих ссылок на вашем веб-сайте. Это позволяет быстро реагировать на проблемы, прежде чем они заметят слишком поздно.
Еще одним интересным применением информационной панели может быть мониторинг того, что делают другие сотрудники. На крупных веб-сайтах довольно часто бывает несколько авторов или участников, которые регулярно добавляют контент. Вы можете проверить, насколько они активны, на панели инструментов.
Вы даже можете добавить календарь, полный предстоящих событий, или даже список дел. Настраиваемая панель инструментов действительно может иметь большое значение в управлении вашим сайтом; таким образом, давайте научимся настраивать его без лишних слов.
Придайте своей панели инструментов профессиональный вид с помощью пользовательского брендинга
По умолчанию WordPress использует собственный логотип на панели инструментов. И это нормально для большинства веб-сайтов, потому что никто не может видеть, не находясь в бэкэнде. Однако добавление собственного может помочь сделать ваш веб-сайт более профессиональным для сотрудников.
И это нормально для большинства веб-сайтов, потому что никто не может видеть, не находясь в бэкэнде. Однако добавление собственного может помочь сделать ваш веб-сайт более профессиональным для сотрудников.
Это особенно важно, если к серверной части вашего веб-сайта обращается много людей, например гостевые блоггеры. Настройка профессионального имиджа для сотрудников может помочь открыть новые возможности или создать профессиональную атмосферу.
Еще одна вещь, которую следует учитывать, — если вы разрабатываете веб-сайты для клиентов. Наличие вашего логотипа — это способ заявить о своем бизнесе для тех клиентов, которые будут использовать веб-сайт долгие годы.
Тем не менее, большинство не будет думать дважды о бэкэнде, оставленном в состоянии по умолчанию. Так что не думайте, что вам нужно настраивать панель инструментов WordPress.
Как легко настроить панель управления WordPress
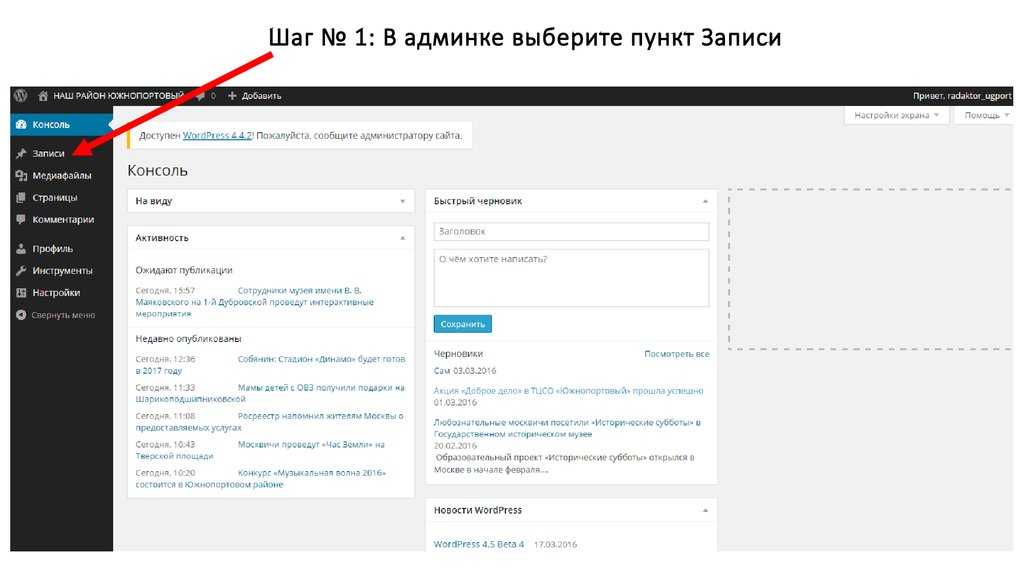
Шаг 1. Выберите виджеты панели управления
В этом руководстве показано, как настроить панель управления WordPress с помощью встроенных параметров. Плагины могут добавлять новые параметры для приборной панели, и их можно добавлять через параметры экрана. Таким же образом вы можете выбрать, какие параметры по умолчанию будут отображаться.
Плагины могут добавлять новые параметры для приборной панели, и их можно добавлять через параметры экрана. Таким же образом вы можете выбрать, какие параметры по умолчанию будут отображаться.
Примечание: Параметры экрана доступны в каждой области WordPress, но параметры, которые они предоставляют, относятся к разделу, в котором вы находитесь. Это означает, что вы можете найти параметры панели инструментов только тогда, когда вы находитесь в панели инструментов.
Нажмите «Панель управления» и выберите «Главная».
Это панель инструментов WordPress, и по умолчанию она содержит довольно много информации. Некоторые из них могут оказаться полезными, а другие не очень. Нажмите на опцию «Параметры экрана».
По умолчанию у вас будет шесть виджетов на панели инструментов, включая «Состояние работоспособности сайта», «Краткий обзор», «Активность», «Быстрый черновик», «События и новости WordPress» и «Добро пожаловать». У каждого из этих параметров есть небольшой флажок, который вы можете использовать, чтобы включить их.
Примечание: У вас могут быть дополнительные параметры, доступные благодаря плагинам. Многие плагины имеют параметры панели инструментов, о которых вы, возможно, не знаете.
Выберите виджеты панели мониторинга, которые вы хотите отобразить.
Все виджеты панели управления добавлены на панель управления. Чтобы создать пользовательскую панель инструментов для WordPress, нам нужно их организовать. Просто помните, что, как и в случае с плагинами, чем больше у вас виджетов панели инструментов, тем медленнее будет работать ваш сервер.
Шаг 2. Организуйте виджеты панели управления
WordPress был создан для использования кем угодно, и один из самых простых способов переместить что-либо — это перетаскивание элементов. Панель инструментов WordPress не является исключением. Все в этом разделе можно изменить, перетащив его.
Чтобы перетащить виджет информационной панели, щелкните его заголовок и перетащите в нужное место.
Примечание: При наведении указателя мыши на перетаскиваемую часть виджета курсор превратится в четырехсторонний значок мыши.
При перемещении виджета потенциальные места обводятся пунктирными линиями. Если вы держите виджет, вы можете увидеть, как он будет выглядеть, прежде чем разместить его. Хотя вам не нужно слишком беспокоиться об ошибке, вы можете легко изменить их порядок, если это произойдет.
Существует также второй вариант перестановки этих виджетов панели управления с помощью стрелок. Это также может быть полезно, если у вас есть проблемы с перетаскиванием. Вы можете просто щелкнуть стрелку вверх, чтобы переместить его над виджетом, или стрелку вниз, чтобы переместить его под другой виджет.
Теперь, когда у вас есть виджеты, которые вы хотите использовать, и они находятся в нужном вам положении, все, что осталось, это добавить больше.
Примечание: Некоторые плагины позволяют настраивать виджеты. К сожалению, ни один из встроенных не позволяет менять внешний вид. Но все виджеты, которые позволяют настраивать их, уникальны для этого конкретного виджета.
Дополнительные подключаемые модули для рассмотрения
При установке подключаемого модуля, способного отображать информацию на информационной панели, он должен появиться в списке элементов на вкладке «Параметры экрана». Некоторые плагины могут иметь элементы управления Dashboard, о которых вы даже не подозревали.
Проверьте параметры экрана после установки плагина. Вам может быть полезно иметь его на панели управления WordPress. Тем не менее, есть некоторые плагины администратора WordPress, предназначенные для добавления пользовательских виджетов панели инструментов на ваш сайт.
Вот несколько плагинов панели инструментов WordPress, которые могут оказаться полезными:
Панель инструментов Google Analytics для WP
Если вы, как и большинство владельцев блогов, постоянно проверяете аналитику своего веб-сайта с помощью Google Analytics. Что, если я скажу вам, что вы можете сделать это с панели управления WordPress? Ну, вы можете с очень популярным плагином Google Analytics Dashboard для WP.
Он позволяет взять ключевые аналитические инструменты и разместить их прямо на приборной панели. Тем не менее, вы все равно захотите проверить Google Analytics для полного анализа.
Ultimate Dashboard
Что делать, если вы хотите создать свои собственные виджеты панели инструментов? Для этого потребуется немного работы без плагина, но вам не нужно об этом беспокоиться. Плагин Ultimate Dashboard позволяет создавать собственные простые виджеты панели инструментов.
Добавив URL-адрес в определенную область вашего веб-сайта или в другую область целиком, вы можете создать полезные инструменты для экономии времени. Это также улучшит визуальные эффекты для виджетов панели инструментов, которые вы создаете.
Средство проверки неработающих ссылок
Возможно, у вас уже установлен этот замечательный плагин, но знаете ли вы, что он также добавляет виджет панели инструментов Broken Link Checker? Что ж, это так. Вместо того, чтобы заходить в настройки плагина, вы можете иметь отображение прямо при входе в систему.
Это поможет вам сразу увидеть, когда на вашем сайте есть неработающая ссылка. Для этого вам просто нужно использовать параметры экрана, которые мы обсуждали ранее.
Попробуйте тему администратора
Я уверен, что вы хорошо знаете, что такое темы и что они делают, но слышали ли вы когда-нибудь о теме администратора? Это изменение внешнего вида панели администратора на бэкенде вашего сайта.
Это отличный способ настроить панель управления WordPress.
Это не изменит местоположение или имя (в большинстве случаев) любого элемента, который появляется в этом меню. Это эквивалент добавления нового слоя краски в панель администратора. Чтобы добавить тему администратора, вам просто нужно установить соответствующий плагин.
Вот некоторые темы администратора, которые могут вам понравиться.
Тема Aquila Admin
Без сомнения, тема Aquila Admin — лучшее, что вы можете получить в WordPress. Он позволяет настраивать каждый элемент WordPress, включая замену логотипа WordPress изображением вашей компании.
С помощью этого плагина вы можете изменить цвет панели администратора, цвет текста, цвет уведомления и различные другие настройки. Единственное изменение, которое он внесет в элементы на панели администратора, — это изменение раздела «Сообщения» на раздел «Блог».
Это можно отменить в настройках плагина. И да, плагин можно использовать бесплатно.
WordPress Backend Customizer
Плагин WordPress Backend Customizer — еще один потрясающий способ бесплатно редактировать меню администратора. Он позволяет вам изменять все цвета и даже включает в себя несколько шаблонов на выбор, чтобы помочь придать WordPress более индивидуальный вид.
Он делает немного больше, чем просто панель администратора, так как он также обрабатывает экран входа в систему. Вы можете настроить экран входа в систему в соответствии с дизайном вашего веб-сайта, что является хорошим выбором, особенно если у вас много гостевых блоггеров.
Просто выглядит более профессионально.
Вас также может заинтересовать изменение порядка и названий элементов в меню администратора. Это то, что вы не можете сделать по умолчанию, но, как и большинство вещей в WordPress, вы можете обойти это с помощью плагина.
В этом случае плагин Admin Menu Editor идеально подходит для этой работы.
Позволяет скрывать элементы, изменять разрешения (в зависимости от ролей пользователей), настраивать значки и многое другое. Если вы серьезно относитесь к настройке панели администратора, это определенно то, что вы хотите сделать, но я не рекомендую делать это новичку.
И чтобы было ясно, это не из-за сложности.
Это связано с тем, что изменение имен элементов или изменение их местоположения может затруднить следование руководствам. Хотя это может показаться простым, это может вызвать у вас много головной боли, если вы все еще изучаете платформу.
Тем не менее, стоит заняться этим, как только вы освоитесь.
Повлияет ли это на интерфейс моего веб-сайта?
Абсолютно нет.
Изменения в приборной панели и панели администратора повлияют только на серверную часть вашего веб-сайта или, точнее, на время, необходимое для загрузки информационной панели. Тем не менее, некоторые из внесенных вами изменений могут иметь противоположный эффект и фактически ускорить время загрузки вашего бэкэнда.
Хотя это и не повлияет на посетителей, это может сильно раздражать сотрудников или приглашенных блоггеров. Вот почему по-прежнему рекомендуется следить за тем, чтобы ваш сервер не работал вяло.
Работают ли эти изменения на любой теме WordPress?
Любая современная тема WordPress должна поддерживать все изменения, описанные в этом руководстве.
На самом деле, некоторые из них могут даже иметь свои собственные параметры настройки, но, скорее всего, это тема премиум-класса. Это связано с тем, что стандартная тема WordPress влияет только на интерфейс вашего веб-сайта, поэтому изменения на сервере не влияют на него.
Нужен ли мне плагин для всего этого?
№
На самом деле вы можете просто закодировать все эти изменения в файле functions.