box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 10.0+ | 10.5+ | 5.1+ |
Описание
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
Попробовать »
При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
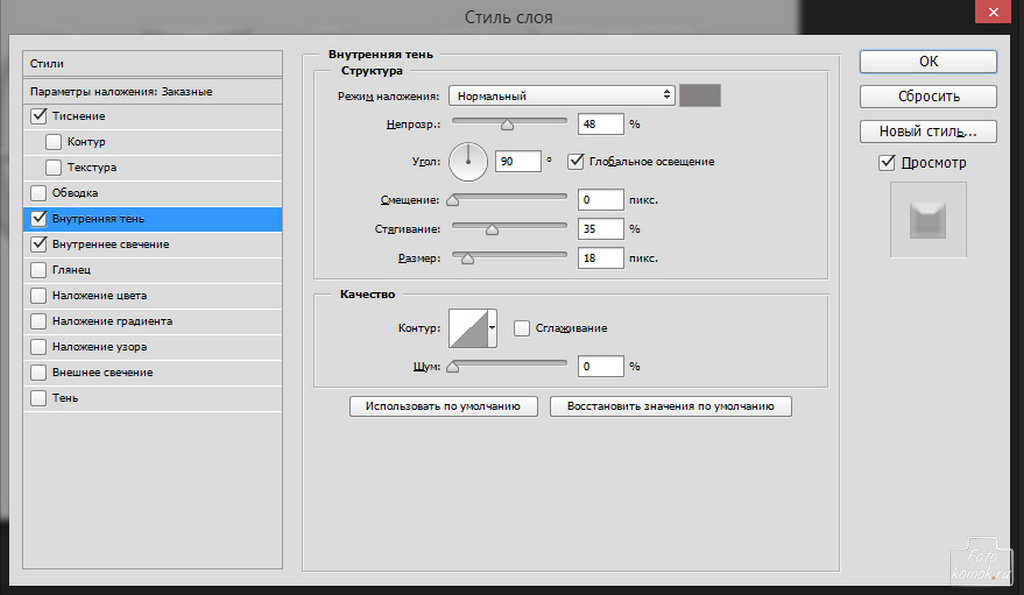
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова inset, которое указывается в параметрах тени первым или последним.
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| none | |
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
box-shadow:
10px 10px black
50px 50px black
50px 50px 5px black
50px 50px 20px black
50px 50px 50px 5px black
50px 50px 50px 10px black
50px 50px 50px 20px red
50px 50px 50px 20px blue
40px 40px 50px 20px pink
20px 20px 50px 20px pink
10px 10px 30px 20px pink inset
10px 10px 5px 20px pink inset
10px 10px 5px 10px pink inset
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
Научитесь задавать обводку, заливку тени и внутренние тени, а также создавать эффекты наложения для объектов в Adobe XD.

Руководство пользователя Отмена
Поиск
Последнее обновление Jun 08, 2021 03:39:20 AM GMT
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Системные требования
- Требования к оборудованию и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Варианты условий подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Использование направляющих и сеток
- Создание прокручиваемых монтажных областей
- Работа со слоями
- Создание групп прокрутки
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Работа с инструментами для рисования и создания текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавление нескольких состояний для компонентов
- Маскировка и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установка фиксированного отступа для компонентов и групп
- Создание динамичных проектов с подборками
- Видео и анимации Lottie
- Работа с видео
- Создание прототипов при помощи видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, к которым вам предоставили доступ
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Предварительный просмотр на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Выявленные неполадки
- Исправленные неполадки
- Установка и обновления
- XD отображается как несовместимый в Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке плагинов XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с миграцией предпочтений
- Запуск и сбой
- XD аварийно завершает работу при запуске в Windows 10
- XD закрывается при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и отправка журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Прототип, публикация и обзор
- Не удается записать взаимодействия прототипов в macOS Catalina
- Проблемы с процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы некорректно отображаются в браузерах
- На общих ссылках внезапно появляется панель комментариев
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- Файлы Photoshop в XD
- Файлы Illustrator в XD
- Экспорт из XD в After Effects
- Файлы Sketch в XD
- В разделе экспорта не представлены сторонние приложения
- Выявленные неполадки и исправленные ошибки
Научитесь задавать обводку, заливку тени и внутренние тени, а также создавать эффекты наложения для объектов в Adobe XD.
Выделите объект.
Щелкните прямоугольник рядом с инструментом Заливка. Откроется палитра цветов.
Палитра цветовТакже можно использовать инструмент «Пипетка» для заливки цветов. Клавиша [i] запускает инструмент «Пипетка» для выбора цвета заливки.
- Если нажать эту клавишу один раз, откроется инструмент «Пипетка» для выбора цвета заливки.
- Если снова нажать эту клавишу, инструмент «Пипетка» для выбора цвета заливки закроется.
Вы можете:
- Указать HSBA, RGB или шестнадцатеричные значения, если вам известны точные цветовые значения. Вы также можете переключиться между различными цветовыми режимами.
- Настроить цвет, используя поле «Цвет» и шкалу цвета. При этом числовые значения HSBA, RGB и шестнадцатеричные значения корректируются соответствующим образом.
- Задать цвет заливки и установить непрозрачность заливки с помощью шкалы цвета или указав значение в процентах.
- Использовать инструмент «Пипетка» для выбора цвета из монтажной области.

- Применить градиентные заливки к объекту. Дополнительную информацию о градиентах см. в разделе Создание и изменение градиентов.
Вы можете просматривать изменения на монтажной области в ходе изменения параметров с использованием палитры цветов.
Adobe XD также поддерживает условные обозначения для шестнадцатеричных кодов. Например, если вы наберете 0 и нажмете Return, XD автоматически отобразит цвет с кодом #000000.
Вы можете сохранить цвет как цветовой образец для будущего использования. Чтобы сохранить цвет как цветовой образец, щелкните значок + в нижней части палитры цветов.
Добавление цветовых образцовВы можете изменить порядок расположения цветовых образцов в палитре цветов, перетащив их на новые места. Чтобы удалить цветовой образец, перетащите его за пределы палитры цветов.
Применение заливки изображением к объектам
Сначала включите заливку, если она еще не включена (как описано в разделе Применение цвета заливки к объекту). Затем перетащите изображение на объект из места его сохранения (например, Finder или Windows Explorer).
Затем перетащите изображение на объект из места его сохранения (например, Finder или Windows Explorer).
Кадрирование и размещение изображения для заливки
Теперь вы можете дважды щелкнуть изображения, размещенные в контейнерах (Объект > Маска с помощью фигуры), чтобы кадрировать и изменить положение изображения (при перетаскивании с компьютера) для заливки. Используйте режим кадрирования для заливки изображением, чтобы:
- Дважды щелкнуть и войти в режим кадрирования изображения для заливки
- Изменить положение изображения в режиме кадрирования или
- Переместить изображение в любое место в режиме кадрирования
Это расширенный функционал распространяется также на файлы, импортированные из Photoshop и Sketch. Импортированные файлы сохраняют изображения для заливки и кадрирование, выполненное в исходном приложении.
Вставка изображения из буфера обмена
Вы также можете скопировать изображение, которое не находится в Adobe XD, в буфер обмена своей операционной системы, а затем вставить это изображение из буфера обмена как изображение для заливки. Изображения также заполнят фигуру, если эта фигура выделена и пользователь выбирал Файл > Импорт.
Изображения также заполнят фигуру, если эта фигура выделена и пользователь выбирал Файл > Импорт.
Выделите объект.
Ширина обводки по умолчанию равна 1. Чтобы указать другое значение, задайте его для параметра Рамка.
Нажмите на прямоугольный значок выбора цвета рядом с параметром Рамка. Откроется палитра цветов.
Палитра цветовВы можете:
- Указать HSBA, RGB или шестнадцатеричные значения, если вам известны точные значения.
- Настроить цвет, используя поле «Цвет» и шкалу цвета. При этом числовые значения HSBA, RGB и шестнадцатеричные значения корректируются соответствующим образом.
- Использовать инструмент «Пипетка» для выбора цвета из монтажной области.
- Установить непрозрачность рамки с помощью шкалы цвета или ввести значения в процентах.
- Редактировать размер рамки и создать пунктирные линии.
- Указать типы концов (срезанные, скругленные, выступающие) и стыков (угловые, скругленные, скошенные), а также внутреннюю и внешнюю обводку.

Вы можете просматривать изменения цвета обводки на объекте в ходе изменения параметров с использованием палитры цветов.
Вы можете сохранить цвет как цветовой образец для будущего использования. Чтобы сохранить цвет как цветовой образец, щелкните значок + в нижней части палитры цветов.
Добавление цветовых образцовВы можете изменить порядок расположения цветовых образцов в палитре цветов, перетащив их на новые места. Чтобы удалить цветовой образец, перетащите его за пределы палитры цветов.
Если объект является замкнутым, вы можете указать ширину обводки. Чтобы выровнять обводку вдоль контура, выберите один из следующих параметров, приведенных на иллюстрации ниже.
По умолчанию XD выравнивает внутреннюю обводу по замкнутому контуру.
Стили обводкиA. Внутренняя обводка B. Внешняя обводка C. Центральная обводка D. Срезанные концы E. Скругленные концы F.
 Выступающие концы G. Угловые стыки H. Скругленные стыки I. Скошенные стыки
Выступающие концы G. Угловые стыки H. Скругленные стыки I. Скошенные стыки Изменение ширины или выравнивания обводки не меняет фактический размер объекта (с точки зрения ограничительной рамки). Однако при экспорте объекта его размеры могут измениться в зависимости от используемого типа обводки.
SVG поддерживает только центральную обводку. Если вы экспортируете объект с внутренней или внешней обводкой в формате SVG, размер экспортируемого изображения будет выглядеть так, как если бы он имел центральную обводку.
Создавайте редактируемые векторные фигуры из линий, контуров, фигур, текста, изображений и логических групп с помощью обводки контура. После создания фигуры можно продолжить ее изменения с помощью элементов управления или изменения ее свойств на панели свойств.
Попробуйте выполнить эти действия, чтобы создать значок с помощью обводки контура, как показано здесь.
Введите любую букву, допустим S, с использованием инструмента Текст на холсте.

Выделите букву S, затем выберите Объект > Контур > Преобразовать обводку в кривые.
Используйте обводку в кривые для текстовой буквы.
Два слоя можно просматривать на панели «Слои»: 1) S — контур; и 2) S.Дважды щелкните прямоугольник, чтобы добавить опорные точки.
Щелкните и перетащите опорные точки, чтобы создать пользовательскую фигуру.
После создания фигуры ее можно изменить, используя панель Свойства, например можно изменить ее цвет с помощью инструментов Заливки и Градиенты.
Изменение фигуры путем добавления цветов и стилей
Тени и внутренние тени можно добавлять к таким объектам, как переключатели, кнопки, ползунки и иллюстрации.
Добавьте объект на монтажную область.
Щелкните объект, затем щелкните Тень или Внутренняя тень в инспекторе свойств.

На палитре цветов
а. Чтобы добавить цвет в тень, выполните одно из следующих действий:
- Задайте значение HSB, RGB или шестнадцатеричное значение цвета. Вы также можете с легкостью переключаться между этими цветовыми режимами.
- Настроить цвет, используя поле «Цвет» и шкалу цвета. При этом HSB, RGB или шестнадцатеричные значения корректируются автоматически.
- Использовать инструмент «Пипетка» для выбора цвета из монтажной области.
b. Установите непрозрачность тени с помощью шкалы непрозрачности или введите значение непрозрачности в процентах.
Чтобы сохранить цвет как цветовой образец, щелкните значок + в нижней части палитры цветов. Вы можете изменить порядок расположения цветовых образцов в палитре цветов, перетащив их на новые места. Чтобы удалить цветовой образец, перетащите его за пределы палитры цветов.
В инспекторе свойств задайте параметры, указанные ниже.
Сдвиг по оси X и сдвиг по оси Y: задает расстояние от объекта, на которое будет смещена тень.

Р (размытие): задает расстояние от края тени, на котором должно начинаться размытие.
Внутренняя тень
Применение внутренней тени к объектуПрименение тени к объектуВыберите изображение или объект (включая фигуры, текстовые слои, группы, маски или компоненты) на холсте дизайна. В инспекторе свойств выберите и примените режим наложения по своему выбору. Дополнительные сведения см. в разделе Применение эффектов наложения.
Выделите объект. Затем щелкните флажок рядом с параметром Рамка, Заливка или Тень в инспекторе свойств. Если вы хотите вернуть заливку, обводку или тень, снова щелкните этот флажок.
Связанные материалы
- Создание и изменение градиентов
Вход в учетную запись
Войти
Управление учетной записью
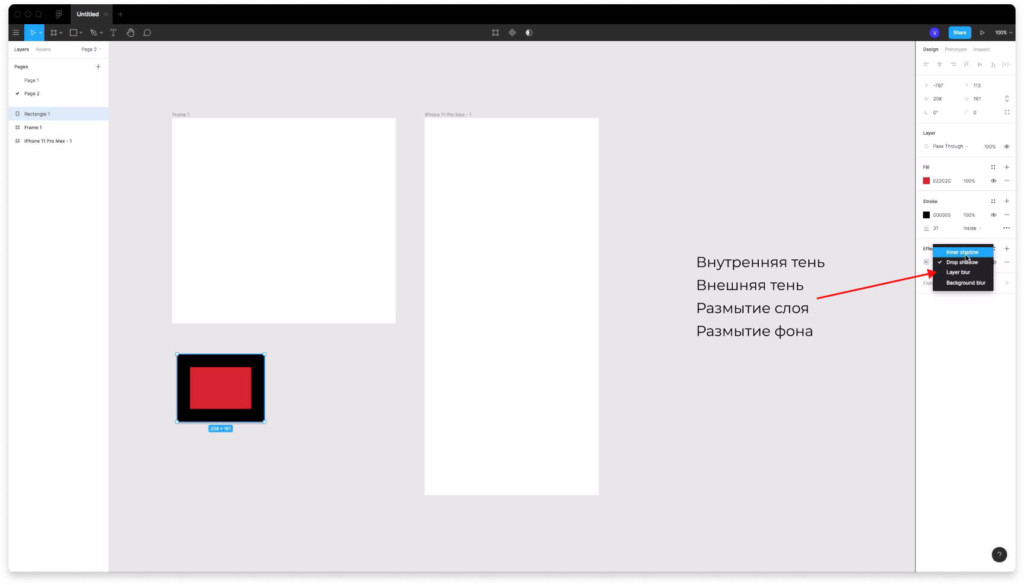
Тени и размытие. Основы UI дизайна
Тени, размытие и как они связаны с неоморфизмом 😉
Добро пожаловать в третью часть серии статей, посвященных основам UI дизайна. На этот раз мы рассмотрим два наиболее часто используемых эффекта – тени и размытие.
На этот раз мы рассмотрим два наиболее часто используемых эффекта – тени и размытие.
Тени
Падающая тень
Внешние тени (или падающие тени) – это самый распространенный эффект, используемый в пользовательском интерфейсе. Типичная тень зависит от смещения от центра (по осям x, y или по обеим сразу), размытия и значения непрозрачности. В приведенном выше примере тень перемещается на 20 точек вниз по оси Y, а затем размывается слева.
Некоторые инструменты, например, Sketch, также имеют значение «spread», которое заставляет тень выглядеть так, будто ее отбрасывает меньший элемент.
Самыми важными частями любых теней являются оси X, Y и размытие. Последнее значение должно быть числом больше 0, в то время, как положение по осям X и Y может быть отрицательными числами, перемещая тень практически во всех направлениях.
Вы также можете складывать тени, добавляя более одной тени к одному объекту для получения довольно интересных результатов. В приведенном ниже примере есть три тени разных оттенков синего (каждый темнее предыдущего), каждая из теней смещена на 3 точки вниз.
В приведенном ниже примере есть три тени разных оттенков синего (каждый темнее предыдущего), каждая из теней смещена на 3 точки вниз.
Неоморфизм
Мы должны снова упомянуть неоморфизм. Это наложение теней и отрицательные значения по осям X и Y являются основными принципами, необходимыми для работы неоморфизма.
Естественный вид, мягкие тени
Естественно выглядящая тень – один из тех элементов, которые могут оказать наибольшее влияние на дизайн. Самая важная часть естественного вида – это избегать чисто черных теней и использовать вместо них тени, полученные на основе вашего основного цвета. Чистый черный цвет создает слишком высокий уровень контраста, из-за чего тень выглядит не естественно. Если вы изучите реальные тени, вы заметите, что они часто различаются по оттенку и тону.
Тени по умолчанию часто слишком темные и могут затмить собой остальную часть дизайна
Лучший способ улучшить тени – изменить их с черного цвета (по умолчанию) на более темный оттенок вашего основного цвета. В приведенном выше примере тень темно-фиолетового цвета с уменьшенной непрозрачностью.
В приведенном выше примере тень темно-фиолетового цвета с уменьшенной непрозрачностью.
Внутренние тени
Внутренние тени встречаются в интерфейсах относительно редко. У них те же параметры, что и у падающей тени, но они появляются внутри объекта.
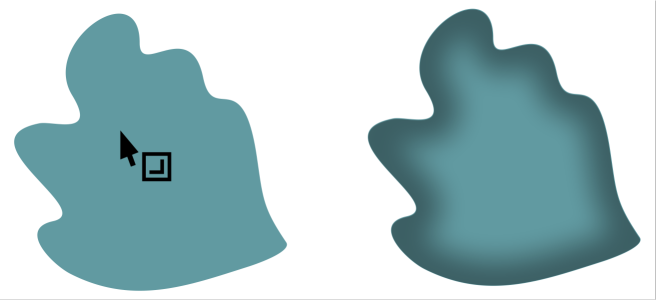
Они не так популярны, потому что большинство интерфейсов представляют собой серию слоев, наложенных друг на друга. В этом случае внешняя тень имеет смысл, поскольку она обеспечивает глубину дизайна. Внутренняя тень предполагает, что в объекте есть отверстие.
В примере слева используется классический стек слоев, как в большинстве интерфейсов. Добавление внутренней тени к любому из слоев (справа) создаст иллюзию дыры в слоях. Это может нарушить визуальную структуру стека
Единственными вариантами использования этого стиля являются поля ввода в формах (как поля формы, так и флажки или переключатели) и выдавленные формы, используемые в неоморфизме. В некоторых случаях их можно использовать для придания объектам более естественного вида, но их следует использовать умеренно.
Вы можете добиться этого эффекта, используя внутренние тени и меняя направление X и Y на противоположное
Основная проблема неоморфизма – это использование внутренних теней и выдавленных форм в качестве «выбранного» состояния. Ощущаемая разница между стандартным и выбранным состояниями настолько мала, что даже пользователи, не страдающие нарушениями зрения, иногда не могут ее увидеть. Это, в свою очередь, приводит к одному из самых больших недостатков неоморфизма – проблеме доступности.
Размытие
В настоящее время большинство инструментов дизайна используют размытие по Гауссу, которое равномерно расширяет эффект во всех направлениях. Его основное значение – радиус. Чем больше он становится, тем заметнее эффект размытия.
Размытие по Гауссу – наиболее часто используемый тип размытия. Вы можете использовать его для перехода между экранами или, чтобы показать немного реалистичной глубины резкости, выборочно размывая фон.
Чем больше значение размытия, тем более размыто изображение – это вполне очевидно 🙂
Размытие по Гауссу, в качестве тени
Этот тип размытия также может помочь вам создать нестандартные точечные тени под объектами. Просто размойте эллипс и поместите его под объект, отбрасывающий тень. Вы можете использовать его отдельно или комбинировать со стандартной падающей тенью для достижения более уникального результата.
Просто размойте эллипс и поместите его под объект, отбрасывающий тень. Вы можете использовать его отдельно или комбинировать со стандартной падающей тенью для достижения более уникального результата.
Размытие фона
Размытие фона стало популярным, когда Apple начала использовать его в своей ОС для достижения эффекта дымчатого стекла на некоторых экранах. Объект с этим эффектом размывает все, что находится под ним.
В этом примере квадратный оверлей с непрозрачностью 90% и размытием фона помещается справа от изображения. Как вы можете видеть, три белые точки ведут себя по-разному, когда они помещаются под объект, использующий эффект размытия фона
Motion blur
Motion blur имитирует движение объекта в направлении, определяемом значением угла. Значение размытия работает так же, как и с размытием по Гауссу.
Zoom blur
Zoom blur происходит, когда объект становится размытым изнутри. Этот прием часто используют в фотографии, но не в дизайне интерфейсов.
Для этого конкретного типа размытия вы можете установить источник размытия. Перемещая эту точку, вы можете добиться интересных эффектов.
Основы UI-дизайна
На этом мы завершаем блок из трех статей, посвященных основам фигур, объектов и эффектов, используемых в дизайне пользовательского интерфейса. В их основу легли бесплатные главы книги ? Designing User Interfaces. Вы можете скачать эти главы бесплатно ? Изучите основы дизайна по видео из этого YouTube-плейлиста: Design Basics!
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Перевод статьи uxdesign. cc
cc
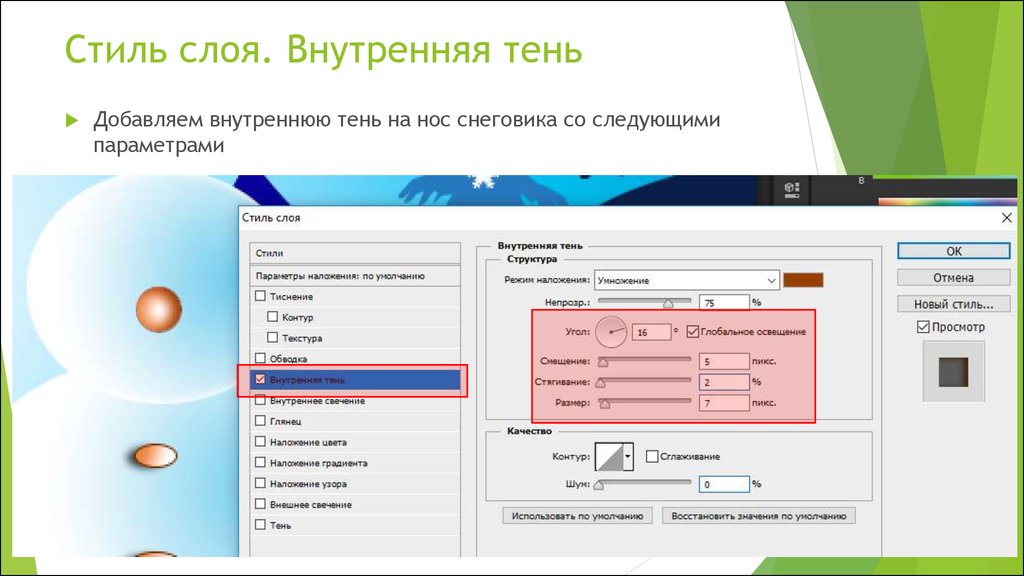
Как сделать внутреннюю тень css
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
Конструкция box-shadow содержит несколько различных значений:
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:
Край тени просто размывается. При различном значении spread radius видим следующее:
В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:
Значения аналогичные, только нет spread-shadow. Пример использования:
Inset в box-shadow
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):
Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:
Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Но тень не видно:
Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
Второй способ — это установить изображение фоном нужного блока:
Вот, что может получится при использовании внутренних теней:
Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:
Для решения, сначала применим к заголовку h2 установим темный фон и светлую тень:
Вот, что получается:
Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:
box-shadow
Добавляет тень к элементу. Допускается использовать несколько теней, указывая их параметры через запятую, при наложении теней первая тень в списке будет выше, последняя ниже. Если для элемента задается радиус скругления через свойство border-radius, то тень также получится с закруглёнными уголками. Добавление тени увеличивает ширину элемента, поэтому возможно появление горизонтальной полосы прокрутки в браузере.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
inset <сдвиг по x> <сдвиг по y> <размытие> <растяжение> <цвет>
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | <радиус> | |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Допускается указывать несколько теней, разделяя их параметры между собой запятой. Учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке — в самом низу.
Пример
Результат примера показан на рис. 1.
Объектная модель
Объект.style.boxShadow
Примечание
Safari до версии 5.1, Chrome до версии 10.0, Android до версии 4.0 поддерживают свойство -webkit-box-shadow .
Firefox до версии 4.0 поддерживает свойство -moz-box-shadow .
Internet Explorer до версии 9. 0 не поддерживает свойство box-shadow , взамен можно использовать свойство filter :
0 не поддерживает свойство box-shadow , взамен можно использовать свойство filter :
Здесь: offX — смещение тени по горизонтали; offY — смещение тени по вертикали; color — цвет тени.
Применение фильтра dropshadow дает чёткую резкую тень, поэтому для эффекта размытия можно использовать фильтр shadow .
Здесь: direction — угол направления тени от 0 до 360°; color — цвет тени; strength — смещение тени в пикселях.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 1 | 10 | 10.5 | 3 | 5.1 | 3.5 | 4 |
| 1 | 4 | 3.5 | 4 | 11 | 3 | 5,1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
box-shadow
Свойство CSS box-shadow позволяет создать тень у элемента. С их помощью, например, можно придать элементу объем, и сделать более привлекательный дизайн. Сразу пример с поддержкой браузеров.
- inset (необязательно): если указано, то тень будет внутри объекта. Можно использовать для создания эффекта вдавленности.
- Горизонтальное смещение (обязательно): положительное означает, что тень будет справа, отрицательное поместит тень слева от элемента.
- Вертикальное смещение (обязательно): отрицательное означает, что тень будет выше, положительное, что тень будет ниже объекта.
- Радиус размытия (обязательно): если установлено значение 0, тень будет резкой, чем выше число, тем более размытой она будет и тем дальше будет расширяться тень. Например, тень с горизонтальным смещением 5 пикселей, которая также имеет радиус размытия 5 пикселей, станет размером в 10 пикселей.

- Радиус растяжения (необязательно): положительные значения увеличивают размер тени, отрицательные значения его уменьшают. По умолчанию – 0 (размер тени такой же, как у размытия).
- Цвет (обязательно): принимает любое значение цвета, например, hex , named , rgba или hsla . Если значение цвета пропущено, тени отображаются в цвете текущего значения color . Имейте в виду, что старые браузеры WebKit (до Chrome 20 и Safari 6) игнорируют правило, когда цвет не указан.
Инструкция box-shadow: none; отменяет тень.
Несколько теней
Первая тень выводится выше всех, а каждая следующая в списке ниже, под предыдущими тенями. Тень не влияет на компоновку элементов. Внешние тени рисуются под фоном элемента, внутренние – над фоном. Тень не вызывает прокрутку и не влияет на размер прокручиваемой области.
Закругленные углы у тени
Тень со скругленными углами можно сделать используя свойство border-radius .
Примеры
Тень с одной стороны
Несколько границ с помощью теней
Разные эффекты выпуклости и вогнутости с помощью теней
Очень мягкая тень (сделано с помощью нескольких теней с разной прозрачностью)
Если окрасить тень в подходящий цвет и сделать сильное размытие, то получится эффект свечения.
В интернет можно найти конструкторы – генераторы теней. На них вы можете задать параметры для своих теней и получить на выходе готовый код.
je%20sai%20-%20%d0%b2%d0%bd%d1%83%d1%82%d1%80%d0%b5%d0%bd%d0%bd%d1%8f%d1%8f%20%d1%82%d0%b5%d0%bd%d1%8c%20%28prod.%20by%20je%20sai%29%20%d0%b4%d0%b5%d0%bc%d0%be слушать онлайн
— muchmp3%d0%92%d0%bb%d0%b0%d0%b4%d0%b8%d0%bc%d0%b8%d1%80_%d0%a1%d0%b5%d0%bc%d0%b0%d1%88%d0%ba%d0%be%d0%b2-%d0%92%d0%be%d1%80
03:06
— OuKeyft.PoRoLoN-%D0%9C%D1%8B
02:59
— %D1%80%D0%B5%D0%BF%201
02:35
treecmike — %D0%BE%D0%B4%D0%B8%D0%BD treecmike
01:50
— %D0%91%D0%BE%D0%BD%D0%BA1
01:52
эльвина —
0%ae%d0%ba%d1%81%d1. mp3
mp3
04:15
— %D1%82%D0%B5%D0%BC%D0%B01
02:53
— %D0%A5%D0%B0%D0%BE%D1%811
04:14
— %D0%9A%D1%82%D0%BE%20%D0%Hirosima
03:49
Rena%20 — %20%D0%98%D0%B4%D1%82%D0%B8
03:59
Guf%20 — %20%D0%94%D0%B5%D0%B2%D1%8F%D
02:32
— %D0%A2%D1%8B%20%D1%81%D0%BF%D0
03:12
— %D0%A1%D0%BB%D1%91%D0%B7%D1%8B
03:16
— %D0%A2%D1%80%D0%B5%D0%BA_61
05:22
DJ Pedro — Day By Day (Chris Montana Remix) — %D0%A2%D1%80%D0%B5%D0%BA_41
06:04
muchmp31Klas__instr.Kool — %d0%a1%d1%82%d0%be%d0%bb%d1%8
10:28
Казах — %D0%91%D0%B0%D0%B9%D0%B4%D1%8B%D0%BD%20%D0%BA%D1%8B%D0%B7%D1%8B
01:45
— %D0%A0%D0%B0%D0%B7%D0%B2%D0%B5%20%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE…-%D0%AE%D1%80%D0%B8%D0%B9%20%D0%A8%D0%B0%D1%82%D1%83%D0%BD%D0%
03:49
Песняры — c%5Bq%5D%D0%A2%D0%BE%20%D0%BD%D0%B5%20%D0%B2%D0%B5%D1%82%D0%B5%D1%80&c%5Bsection%5Daudio
03:13
Тол Мириам — %d0%a2%d0%be%d0%bb_%d0%9c%d0%b8%d1%80%d0%b8%d0%b0%d0%bc_%e2%80%93-_Herr_Mannelig
08:28
— Laws%20of%20Success%20-%20%D0%94%D0%B6%D0%BE%D0%BD%20%D0%94%20%D0%A0%D0%BE%D0%BA%D1%84%D0%B5%D0%BB%D0%BB%D0%B5%D1%801
14:31
— %D0%90%D0%B2%D1%82%D0%B0%D0%BD%D0%B4%D0%B8%D0%BB_%D0%98%D1%88%D0%B5%D0%BD%D1%87%D0%B81
02:41
— (%D0%BA%D0%BE%D0%B1%D1%8B%D0%B7)%D0%95%D0%BB%D1%96%D0%BC-%D0%B0%D0%B9,%20%D1%85%D0%B0%D0%BB%D2%9B%D1%8B%D0%BC-%D0%B0%D0%B9-%D0%9
01:00
— Laws%20of%20Success%20-%20%D0%94%D0%BE%D0%BD%D0%B0%D0%BB%D1%8C%D0%B4%20%D0%A2%D1%80%D0%B0%D0%BC%D0%BF1
10:42
— muchmp3%d0 %bd%d0%b0
00:27
— %D1%82%D1%83%D0%BA%D0%B020001
00:39
— %D0%97%D0%B2%D1%83%D0%BA%2021
00:32
— %D0%90%D1%83%D0%B4%D0%B8%D0%BE
00:33
—
%D2%91%D1%94%D0%A4%D0%9F1. png
png
00:01
— Laws%20of%20Success%20-%20%D0%91%D0%B8%D0%BB%D0%BB%20%D0%93%D0%B5%D0%B9%D1%82%D1%811
09:14
— Laws%20of%20Success%20-%20%D0%90%D1%80%D0%B8%D1%81%D1%82%D0%BE%D1%82%D0%B5%D0%BB%D1%8C%20%D0%9E%D0%BD%D0%B0%D1%81%D1%81%D0%B8%D1
12:38
%d0%9c%d0%b0%d1%80%d0%b8%d1%8f%20%d0%9c%d0%b0%d0%ba%d1%81%d0%b0%d0%ba%d0%be%d0%b2%d0%b0%20 — %20%d0%9e%
04:39
D1CRECon — PR4Y TO JEU (Original Mix)
01:12
treecmike — %D0%BB%D1%8E%D0%B1%D0%BB%D1%8E treecmike
01:19
— %D0%BA%D0%BE%D0%BB%D1%8F%D0%BD1
00:52
— %D0%A1%D0%BB%D0%B5%D0%B7%D1%8B2
02:31
— %D0%A5%D0%B0%D1%81%D0%B0%D0%BD1
02:05
Hirosima — %D0%AF%20%D0%BB%D0%B5%D1%87%D1%83
02:07
— %D0%90%D1%84%D0%B3%D0%B0%D0%BD1
02:28
— 1.%D0%C0%D1%CF%C0%C4-%C8%ED%F2%F0%EE
01:20
— %D0%A0%D0%B8%D0%B0%D0%BD%D0%B01
03:01
— %D0%97%D0%B0%D1%87%D0%B5%D0%BC1
03:04
— %D0%AF%20%D0%B8%20%D0%A2%D1%8B1
04:07
— %D0%98%D0%BD%D1%81%D0%B0%D0%BD1
03:54
— %D0%95%D0%BB%D0%B4%D0%BE%D1%812
03:52
SSACO —
Blue 2014 (Feat. 유민, 척추, Hollykidd, Sled, D.Sciple, 재키, K.Line, D1.B2)
유민, 척추, Hollykidd, Sled, D.Sciple, 재키, K.Line, D1.B2)
05:33
— %D0%9D%D0%B0%D1%88%D0%B8%D0%B4_CUT
04:20
— %D0%BF%D0%B0%D0%BC%D1%8F%D1%82%D1%8C
02:28
Ali & SmerSh fet Tarlan-KAlam & Parak (lazerboy_90mail)D.sound prod by Alibek — %D0%9C%D1%81%20%D0%90%D0%BB%D0%B8
05:24
— %D0%9B%D1%8E%D0%B1%D0%BE%D0%B2%D1%8C
02:33
— Ghetto%20Dogs-%D0%94%D0%B6%D0%BE%D0%BD1
04:59
Makson — Rap Это Cool — Makson%20-%20Rap%20%D0%AD%D1%82%D0%BE%20Cool1
02:49
— Disteim%20-%20%D0%A8%D0%B0%D0%BD%D1%81(2010)
02:55
— %D0%9C%D1%83%D0%B7%D0%B8%D0%BA%201
02:56
— 001%D0%9C%D0%B0%D0%BB%D0%B8%D0%BD1
03:37
Lara%20Yan — %D0%AF%20%D1%80%D0%B8%D1%81%D1%83%D1%8E
03:38
— ADAMANT’%D0%AB%20-%20%D0%96%D0%B0%D1%80%D0%B0
02:53
— K-1%20-%20%D0%B1%D0%BE%D0%B5%D1%86
06:19
— %D0%91%D0%B0%D0%B5%D0%BA%D0%BE%D0%B21
03:18
— Gapar%20-%20OmegaSector(%D0%93%D0%B8%D0%BC%D0%BD%20OSPL)
03:20
— %D1%84%D0%BB%D0%B5%D0%B9%D1%82%D0%B01
03:10
Bishkek — %D0%B1%D0%B8%D1%88%D0%BA%D0%B5%D0%BA1
04:23
Греци — %D0%B3%D1%80%D0%B5%D1%86%D0%B8%D1%8F1
04:24
DJ_Cosmo — Special_for_Viproject_%d1%82%d1%80%d0%b5%d0%ba_8_(2009)
04:45
— %D0%A5%D0%B8%D0%BC%D0%BE%D1%80%D0%B81
04:48
— Tiffany%20-%20%D0%A1%D1%83%D0%B9%D0%B5%D0%BC1
03:07
Niletto — %D0%9B%D1%8E%D0%B1%D0%B8%D0%BC%D0%BA%D0%B0
03:39
— %D0%BB%D1%8E%D0%B1%D0%B8%D0%BC%D1%8B%D0%B9
02:28
Dessar — koroli%20ringa%201%20%D1%80%D0%B0%D1%83%D0%BD%D0%B4
02:34
reakciya_ — %D0%B0%D0%BD%D0%B3%D0%B5%D0%BB%D1%8B%20(1)
03:13
—
%D0%97%D0%B0%D0%BF%D0%B8%D1%81%D1%8C0001. amr
amr
01:49
— %D1%88%D0%B0%D1%85%D1%80%D0%BE%D0%BC1
05:51
— %D0%91%D0%B0%D1%85%D1%80%D0%BE%D0%9C_0012
02:59
— %D0%A2%D1%8B%20%D1%83%D1%88%D0%BB%D0%B01
02:36
treecmike — %D0%B1%D0%BE%D0%BB%D0%B5%D0%B7%D0%BD%D0%B8 treecmike
01:46
— primary%3Amp3cutter%2FTrimmed%2F%D1%81%D0%B2%D0%B5%D1%87%D0%B8
03:01
— %D1%81%D0%BF%D0%B0%D1%81%D0%B8%D0%B1%D0%BE treecmike
01:59
— %D0%96%D0%B0%D0%BD%D0%B4%D0%BE%D1%81%2011
04:06
— %D0%BE%D0%BA%D1%82%D1%8F%D0%B1%D1%80%D1%8C1
02:14
— mp3ndex_%D0%9A%D0%B0%D1%80%D0%B0%D0%BD%D0%B4
03:51
Тимати ft.Алекса — %D0%A2%D0%B8%D0%BC%D0%B0%D1%82%D0%B8%20feat1
04:02
— muchmp3PALA4_ft.BOSS_-%d1%8f_%d0%b7%d0%bd%d0%b0%d1%8e
03:00
Кузя(Универ) — %D1%80%D1%8D%D0%BF%20%D0%BA%D1%83%D0%B7%D0%B8
01:34
— %D1%81%D0%B2%D0%BE%D0%B1%D0%BE%D0%B4%D0%B0 treecmike
03:25
— ges(villa,%D0%A2%D1%83%D0%BC%D0%B0%D0%BD(sandr))feat1
03:27
— %D0%A2%D0%B8%D1%82%D0%B0%D0%BD%D0%B8%D0%BA0001
02:18
—
08%20%D0%92%D0%BC%D0%B5%D1%81%D1%82%D0%B5. mp3
mp3
02:26
— %D0%98%D0%BC%D0%B1%D0%B8%D1%86%D0%B8%D0%BB1
01:58
Spy.Der — %D0%90%D1%82%D1%8B%D0%BD%20%D0%BAi%D0%BC%20
05:17
— %D1%84%D0%B0%D0%B1%D1%80%D0%B8%D0%BA%D0%B01
03:27
— %D1%80%D0%B5%D0%BF%20%D1%88%D0%BE%D0%BA%D0%B0
03:31
%D0%9D%D1%8E%D1%88%D0%B0 — %D0%92%D1%8B%D1%88%D0%B5%0A%20http%3A%2F%2Fvkontakte%2Fapp1841357
03:35
KA2 feat (D.M) MARS — KA2%20-%20%D0%9A%D0%BB%D1%8F%D1%82%D0%B2%D0%B0
03:41
— %D0%97%D0%B0%D1%86%D0%B5%D0%BD%D0%B8%D1%82%D0%B5
00:53
— %D0%90%D0%B2%D1%82%D0%BE%D0%B1%D1%83%D1%811
03:37
— %D0%BF%D0%B5%D0%B9%20%D0%BF%D0%B8%D0%B2%D0%BE1
00:57
Неизвестен — LIRANOV-%D0%93%D1%8E%D1%80%D0%B7%D0%B0%28PitchRemix%29TikTokversion
02:56
Armin van Buuren — c%5Bq%5DTiesto%202009%20%D1%86%D0%B5%D1%85&c%5Bsection%5Daudio
03:35
Персона и тень: внутренняя интеграция
Всегда есть то, что мы демонстрируем миру.
Всегда есть то, что мы скрываем от мира.
И то, и другое – часть нашей личности.
И то, и другое – наши ресурсы….
Есть такое выражение «быть на светлой стороне и быть на темной стороне».
И если говорить о пространстве человеческих эмоций, состояний и реакций, то темная и светлая сторона являются отличной метафорой для описания нашего взаимодействия с миром.
- У каждого человека есть своя светлая сторона, которую он видит, принимает и готов демонстрировать окружающему миру. И есть темная сторона, которую он не всегда готов признавать.
- Вместе с тем, темная сторона не менее ресурсная, чем светлая. И полная интеграция – полное принятие себя – высвобождает огромный ресурс, который позволяет достигать успеха в разных областях.
Тень и Персона — ключевые образы, которые отлично описывают происходящий внутри каждого из нас разлад на почве того, какие мы есть и какими хотим быть в чужих и своих собственных глазах.
Персона — это то, какими мы хотим казаться в глазах других людей, та маска, которую мы, сознательно или не очень, наполняем полезными и выгодными нам качествами. Это своего рода маска, которую мы демонстрируем окружающему миру и существование которой вполне оправдано в обществе, где есть четкие представления о том, что приемлемо, а что нет. Персона позволяет нам адаптироваться в социуме, быть своим в разных социальных группах, к которым мы принадлежим. Чувствовать общность, чувствовать связи с другими людьми, соответствовать социальным требованиям.
Как все в природе, у персоны есть плюсы и минусы.
- Плюс – автоматическое поведение, которое экономит силы и ресурсы. Мы ведем себя правильно в определенных ситуациях с определённым кругом лиц – в соответствии с ролью, которую задает персона. Это похоже на сценарий для актера в театре…
- Минус – когда роль «прирастает» к лицу. Тогда поведение может быть неадекватным ситуации, может вызывать внутренние противоречия или внешние конфликты с другими людьми.

Тень – это то, что мы отвергаем в себе и не стремимся показывать другим людям. По образному выражению М. Стайн,
…Тень — это образ нас самих, который скользит позади нас, когда мы движемся к свету…
К.Г. Юнг рассматривает Тень как источник жизненной силы, спонтанности, творческого начала в жизни человека. По мнению Юнга, функция сознания (Эго) состоит в том, чтобы направлять в нужное русло энергию Тени, жить в гармонии с собой и другими.
Зачастую Тень вызывает страх, чувство бесконтрольности и беспомощности. И тогда на помощь приходит расширение осознанности – чем лучше мы знаем свою Тень, тем меньше страха она вызывает и тем больше ресурсов дает.
Все живое в природе отбрасывает тень…
Важно научиться взаимодействовать с ней осознанно…
Тень является продуктом социализации. Когда ребенок рождается, нет разделения на светлое-темное, правильное и неправильное, плохое и хорошее. Мир просто есть, и ребенок в нем просто есть.
В процессе воспитания и взаимодействия с группами людей ребенок приучается разделять свои проявления на приемлемые и не приемлемые, на те, которые привлекают к нему внимание и которые остаются без ответа.
И тогда все то, что принимается другими людьми и кажется полезным, становится частью Персоны. Ребенок готов это демонстрировать окружающим и понимает, что за это можно получить разнообразные «бонусы». При этом все то, что кажется условно бесполезным или не принимается, ребенок учится подавлять, скрывать — и так формируется Тень.
Если ребенка влекут танцы, но взрослые постоянно ругают его за это, то влечение к танцам вытесняется в область Тени. Это то, что лучше не демонстрировать окружающим. Это – бесполезное качество.
И так с детских лет начинает формироваться внутренний конфликт – между персоной и тенью. На протяжении жизни он закрепляется и пропасть все больше растет. Ведь все больше групп людей в социальном взаимодействии устанавливают свои «правила игры». И далеко не всегда все порывы, побуждения, импульсы человека вписываются в эти правила.
И далеко не всегда все порывы, побуждения, импульсы человека вписываются в эти правила.
Так растет Тень. И одновременно растет пропасть между осознаваемым восприятием себя и вытесненным.
Однако же, человек никогда не может «перепрыгнуть» через собственную Тень или «обмануть» ее. Так или иначе она будет проявлять себя. И если это происходит спонтанно, внезапно и неожиданно для человека, то может вызвать панику – «я не контролирую себя», «это не я».
Если познакомиться со своей Тенью поближе и подружиться с ней, она станет источником ресурсов. Именно внутренняя интеграция качеств, способностей, импульсов и стремлений дает ресурсы для того, чтобы жить полной и гармоничной жизнью.
Тень — хранилище силы и душевного потенциала. Тень — это неотъемлемая часть души, которую важно принять и научиться сознательно использовать. Знакомство с Тенью во многих культурных традициях считается самым первым шагом на пути душевного развития.
Персона:
- привычное поведение в определенных ситуациях;
- социально ожидаемая маска;
- стереотипные проявления должности/статуса/профессии;
- общественные роли.

Тень:
- проекции отвергаемых качеств на других людей;
- состояния аффекта, взрыв энергии в форс-мажорных ситуациях;
- внезапное проявление талантов и способностей;
- сброс напряжения и стресса, эмоциональная разрядка в неожиданном формате.
Персона и Тень выполняют важные функции. У каждой из них есть своя «польза».
Польза Персоны:
- идентификация с маской как способ проявить необходимые навыки и качества;
- часть харизмы – «мы с тобой одной крови»;
- встроенные модели поведения;
- успешные контакты в социуме.
Польза Тени:
- принятие целостного образа я;
- внутренний ресурс преодоления трудностей;
- энергия для значимых изменений;
- маркер для трансформации в лучшему я.
То, что психика состоит из нескольких частей с центром в сознании, явилось одним из самых ранних наблюдений Юнга, которому он позднее дал теоретическое обоснование. Когда мы говорим о целостной системе «ЧЕЛОВЕК» мы на самом деле имеем в виду именно систему из множества субличностей, которые иногда действуют согласованно, а иногда находятся в конфликте. Частью личности в модели К.Г. Юнга, являются Эго, Персона и Тень.
Когда мы говорим о целостной системе «ЧЕЛОВЕК» мы на самом деле имеем в виду именно систему из множества субличностей, которые иногда действуют согласованно, а иногда находятся в конфликте. Частью личности в модели К.Г. Юнга, являются Эго, Персона и Тень.
- То, что вас раздражает – это ваша Тень.
- То, как вы проявляете себя в мире и обществе – Персона.
- А то, как вы воспринимаете сами себя, свое внутреннее состояние –Эго.
Для того, чтобы поближе познакомиться с разными аспектами своего Я, предлагаю Вам упражнение с метафорическими картами. Для выполнения подойдут любые портретные колоды.
Шаг 1
Выберите карту (вслепую) — какой вы на самом деле?
- Опишите выбранную карту.
- Что на ней изображено?
- Как выглядит персонаж карты?
- Что он чувствует?
- Чего он хочет?
- О чем мечтает?
- Чего ему не хватает?
- Какими сильными качествами и талантами он обладает?
- В чем он успешен?
Шаг 2
Выберите карту (в открытую), которая Вас максимально раздражает.
- Опишите выбранную карту.
- Кто на ней изображен?
- Как выглядит персонаж?
- Что он чувствует?
- Чем он Вас раздражает? О каких качествах или проявлениях это говорит?
- Чего этому персонажу не хватает?
- О чем он мечтает?
- Если бы он получил желаемое, что бы он тогда чувствовал?
- Как бы он тогда выглядел?
- Что Вы чувствуете теперь, когда смотрите на карту?
- Какие способности и качества есть у этого персонажа?
- В чем он талантлив? В каких ситуациях он был бы очень успешен?
- В каких ситуациях его качества были бы очень кстати и помогали бы ему?
- Бывали ли у Вас в жизни подобные ситуации?
- Могли бы вам помочь такие качества?
- Если Вы проявили их – как это помогло Вам?
- Если Вы их не проявили – что Вам в этом помешало?
Шаг 3
Выберите карту (в открытую), которая отражает Ваш привычный образ в глазах других людей – как Вас воспринимают окружающие. Опишите выбранную карту.
Опишите выбранную карту.
- Кто на ней изображен?
- Как выглядит персонаж?
- Что он чувствует?
- Как он чаще всего себя ведет на работе?
- Как он чаще всего себя ведет дома?
- Как он чаще всего себя ведет с любимым человеком?
- Бывают ли ситуации, когда его модель поведения приводит к конфликту?
- Как он создает конфликт?
- В каких ситуациях этому персонажу стоило бы сменить роль?
- Как бы он тогда себя вел? Что бы тогда изменилось?
- Чего этому персонажу не хватает?
- О чем он мечтает?
- Если бы он получил желаемое, что бы он тогда чувствовал?
- Как бы он тогда выглядел?
- Что Вы чувствуете теперь, когда смотрите на карту?
- Какие способности и качества есть у этого персонажа?
- В чем он талантлив? В каких ситуациях он был бы очень успешен?
Первая карта отражает Ваше самовосприятие (ЭГО), вторая карта отражает Вашу Тень, третья карта – Ваше представление в глазах окружающих, Персону.
Шаг 4
Интеграция
Посмотрите на описания карт.
Есть ли между ними что-то общее?
Есть ли противоречия?
Поскольку образы являются отражением Вашего Я, то противоречия и конфликт между ними могут забирать Ваши ресурсы. Одним из способов интеграции ресурсов и примирения конфликтов между Вашими Я является субъективная коммуникация, которую можно проделать при помощи метафорических карт.
- Видят ли карты друг друга?
- Что могла бы сказать карта 1 — карте 2? Что могла бы сказать карта 1 – карте 3?
- Что бы ответила карта 2 карте 1? Что ответила бы карта 3 – карте 1?
- Что между ними разного?
- Что между ними общего?
- Чего хочет карта 1?
- Чего хочет карта 2?
- Чего хочет карта 3?
- Есть ли что-то, чего хотят все карты одновременно? Может ли это их сблизить друг с другом?
- Какие способности, ресурсы и навыки карты 1 могут помочь получить желаемое?
- Какие способности, ресурсы и навыки карты 2 могут помочь получить желаемое?
- Какие способности, ресурсы и навыки карты 3 могут помочь получить желаемое?
При помощи такой субъективной коммуникации можно гармонизировать внутренне пространство. Ведь примирение конфликта и готовность сотрудничать на символическом уровне будет помогать Вам в достижении цели и в реальности.
Ведь примирение конфликта и готовность сотрудничать на символическом уровне будет помогать Вам в достижении цели и в реальности.
Когда сознание настроено правильно – все получается так, как задумано.
Любовь виртуальная… Страдания реальные
Мы изменяем, нам изменяют…основные причины неверности
Настоящие «Настоящие мужчины» не плачут
тень коробки | тень внутреннего блока с примерами
Автор: Авинаш Малхотра
Обновлено
- ← Радиус границы
- Тень текста →
- Дом
- org/ListItem»> Веб-дизайн
- CSS3
- Тень коробки
Тень коробки CSS3
CSS3 Тень коробки — это новое свойство для добавления теневых эффектов к любому HTML-элементу. Вы можете выбрать свой собственный цвет , смещение , размытие , распространение , смещение и повторение . В отличие от border , он не является частью блочной модели CSS, поэтому не влияет на макет, даже если он больше по размеру. Также мы можем добавить несколько теней с разными цветами и смещениями .
Генератор теней коробки
0px 0px 0px 0px #000
| x-offset | |
| y-offset | |
| blur | |
| spread | |
| color | |
| type |
Пример тени блока
Коробчатая тень Box Shadow может быть снаружи ( по умолчанию ) или внутри. В следующем примере мы рассмотрим оба примера один за другим.
В следующем примере мы рассмотрим оба примера один за другим.
Внешняя тень коробки
По умолчанию тень блока является внешней. x-offset и y-offset являются обязательными свойствами , остальные необязательны. Синий цвет по умолчанию и ширина 0 пикселей, а цвет тени по умолчанию — цвет шрифта. Однако мы также можем изменить размытие, распространение и цвет тени.
См. примеры
box-shadow: 0px 0px 5px 2px красный;
тень одинакова со всех четырех сторон, так как смещения по оси x и по оси y равны нулю. Размытие — 5 пикселей, распространение — 2 пикселя, а цвет — красный.
box-shadow: -2px -2px 10px 0px синий;
тень составляет 2 пикселя слева и 2 пикселя сверху, так как оба значения отрицательные. Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
box-shadow: 2px 2px 10px 0px синий;
тень находится на 2 пикселя слева и на 2 пикселя сверху, так как оба значения положительные. Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
box-shadow: 5px 5px 0px 5px цвета морской волны;
тень находится на расстоянии 5 пикселей слева и 5 пикселей сверху, так как оба значения положительные. Размытие — 0 пикселей, разброс — 5 пикселей (только сплошной цвет тени), а цвет — морской.
Внутренняя тень коробки
Чтобы использовать внутреннюю тень блока , используйте вставку . Вставка требуется, только если тень находится внутри. По умолчанию тень снаружи. См. примеры
box-shadow: 2px 2px 5px 1px красная вставка;
тень находится на расстоянии 2 пикселя слева и 2 пикселя сверху, так как оба значения положительные. Размытие — 5 пикселей, разброс — 1 пиксель, цвет — морской, а вставка — для внутренней тени.
box-shadow: 0px 0px 20px 1px белая вставка;
тень составляет 0 пикселей слева и 0 пикселей сверху, так как оба значения положительные. Размытие — 20 пикселей, разброс — 1 пиксель, цвет — белый, а вставка — для внутренней тени.
Размытие — 20 пикселей, разброс — 1 пиксель, цвет — белый, а вставка — для внутренней тени.
box-shadow: 0px 0px 80px 1px #bbb inset;
тень составляет 0 пикселей слева и 0 пикселей сверху, так как оба значения положительные. Размытие — 80 пикселей, разброс — 1 пиксель, цвет — #bbb, а вставка — для внутренней тени.
Множественные тени
Чтобы использовать Множественные тени блока , используйте запятую (,). Запятая работает как разделитель для нескольких теней блока . Мы можем использовать n чисел из теней , используя разделитель-запятую. См. примеры
box-shadow: -2px -2px 5px 1px #f00, -4px -4px 5px 0px #00f;
, используется как разделитель в значении, остальные значения остаются прежними.
box-shadow: -2px -2px 5px 1px #000, 2px 2px 5px 0px #f00;
черная тень слева вверху, красная тень справа внизу
box-shadow: -2px -2px 5px 1px #f00, 2px 2px 5px 0px #f0f, 0px 0px 50px 0px #000 inset;
три тени, две смещения, одна вставка
Префиксы поставщика Box Shadow
Как использовать Box Shadow с префиксами браузера.
граница-тень:0px 0px 10px красный; // все последние браузеры -webkit-border-shadow:0px 0px 10px красный; // для Chrome, Edge, Firefox, Safari -moz-border-shadow:0px 0px 10px красный; // для браузера на основе Mozilla -ms-border-shadow:0px 0px 10px красный; // для IE 9и выше -o-border-shadow:0px 0px 10px красный; // Браузеры Opera
Дизайн кнопок с помощью Box Shadow
Chrome, Safari, Firefox 4, Opera и IE9 поддерживают Box Shadow без какого-либо поставщика префикс (например, box-shadow). Но нам нужно добавить еще одно свойство, например -moz-box-shadow для Firefox 3.6 и более ранних версий.
- ← Радиус границы
- Тень текста →
Как установить встроенную тень с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 17 ноя, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В CSS свойство box-shadow добавляет эффекты тени вокруг фрейма элемента. Мы можем установить несколько эффектов вокруг элемента, разделенных запятыми. Box-shadow определяется как относительные значения смещения по осям X и Y относительно элемента, радиус размытия и распространения, а также цвет.
Мы можем установить несколько эффектов вокруг элемента, разделенных запятыми. Box-shadow определяется как относительные значения смещения по осям X и Y относительно элемента, радиус размытия и распространения, а также цвет.
В этой статье мы узнаем, как установить встроенную тень с помощью CSS. Свойство Inset изменяет внешнюю тень на внутреннюю.
Примечание: По умолчанию тень генерируется вне поля, но с помощью вставки мы можем создать тень внутри поля.
Синтаксис:
box-shadow: h-offset v-offset blur spread color | вставка;
Подход: Чтобы дать вставку тень элементу, мы будем использовать box-shadow свойство. В свойстве box-shadow мы определим значение h-offset (обязательно для эффекта горизонтальной тени), затем значение v-offset (обязательно для эффекта вертикальной тени).
Мы также можем применить эффект размытия и распространить тень, используя значения размытия и распространения. В конце мы будем использовать ключевое слово inset , которое изменит тень внутри кадра.
В конце мы будем использовать ключевое слово inset , которое изменит тень внутри кадра.
Пример 1:
HTML
| 9 271 цвет: зеленый;
|
Вывод:
Объяснение: .
Example 2:
HTML
|
Output:
Объяснение: В приведенном выше примере мы установили значение h-offset как 5px, значение v-offset как 10px, значение размытия как 20px, значение распространения как 5px и цвет как зеленый.
Browser Support
Browser | Version |
|---|---|
Chrome | 10. |
Internet Explorer | 9.0 |
Firefox | 4.0 3.5 -moz- |
Safari | 5.1 3.1 -webkit- |
Opera | 10.5 |
Дизайны, темы, шаблоны и загружаемые графические элементы Inner Shadow на Dribbble
Посмотреть Pet Iconly | Основные значки
Значок питомца | Основные значки
Посмотреть модную красочную икону ежедневной практики
Модная красочная иконка повседневная практика
Посмотреть приложение Simple Shoe - программный пользовательский интерфейс
Приложение Simple Shoe — программный пользовательский интерфейс
Просмотреть внутренний мир 🙏🏻
Внутренний мир 🙏🏻
Посмотреть внутренний свет
Внутренний свет
Просмотр Comodo - Внутренняя страница | Полный предварительный просмотр
Comodo - Внутренняя страница | Полный предварительный просмотр
Посмотреть интерфейс входа/регистрации ( neumorphism )
Пользовательский интерфейс входа/регистрации (неоморфизм)
Просмотр внутренней прокрутки страницы
внутри прокрутки внутренней страницы
Посмотреть внутреннюю страницу службы
Внутренняя сервисная страница
Посмотреть Примите своего внутреннего художника
Примите своего внутреннего художника
Посмотреть целевую страницу расширения Chrome
Целевая страница расширения Chrome
Просмотр Skeumorph Trash Mobile
Skeumorph Trash Mobile
Просмотр Тени и зеркальность
Тени и блики
Посмотреть внутреннюю работу Ежедневного пророка
Внутренняя работа Ежедневного пророка
Посмотреть герой внутренней страницы Creative Studio
Герой внутренней страницы Creative Studio
View Augment — Header / Inner / Picture Navigation — White
Дополнение — заголовок / внутренняя / графическая навигация — белый
View Vintage Youth — Внутреннее оформление и макеты | Черный
Винтаж Молодежный — Внутреннее оформление и макеты | Черный
Взгляните на Внутреннее Я
Внутреннее Я
Посмотреть анимацию логотипа
Анимация логотипа
View M.
 Editorial Website Article Внутренняя анимация
Editorial Website Article Внутренняя анимацияМ. Редакционный сайт Статья Внутренняя анимация
Просмотр внутреннего роста
Внутренний рост
Посмотреть силу хобби
Сила увлечений
Видеть внутренние чувства в тени
Внутренние чувства в тени
View M.
 Editorial Website Article Внутренняя анимация
Editorial Website Article Внутренняя анимацияМ. Редакционный сайт Статья Внутренняя анимация
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
8 преимуществ работы с тенью и как начать ее практиковать
Перейти к разделу
Что такое ваша внутренняя тень?
Как ваша внутренняя тень влияет на вас
Что такое теневая работа?
Какова цель теневой работы?
8 преимуществ работы с тенью
Подходит ли вам работа с тенью?
Как начать работу с тенью
5 советов по началу работы с тенью
27 советов по работе с тенью, чтобы дать толчок вашему пути исцеления
У всех нас есть черты, которыми мы гордимся, и черты, в которых мы не уверены . Некоторые из этих черт могут вызывать у нас раздражение или смущать, поэтому мы скрываем их от посторонних глаз. Эти части составляют ваше теневое «я», и оно жаждет быть услышанным.
Эти части составляют ваше теневое «я», и оно жаждет быть услышанным.
Однако не всегда легко примириться со своим теневым «я». Многие люди склонны подавлять эти скрытые части себя, чтобы не столкнуться с темной стороной. Хотя тень все еще существует, ее отбрасывают и забывают.
Но подавление своей внутренней тени может иметь опасные последствия. Чаще всего тень проявляется как наши триггеры — эмоциональные реакции, с которыми мы не до конца справились, но всплывают на поверхность при правильных (неправильных) обстоятельствах. Требуется тренировка, самосознание, руководство и мужество, чтобы помочь вам встретиться со своим теневым «я» здоровым образом.
Именно поэтому существует теневая работа. Работа с тенью предназначена для того, чтобы помочь вам интегрировать и принять каждую часть себя, чтобы вы могли жить и процветать с большей ясностью и подлинностью.
Давайте рассмотрим, что означает работа с тенью, как вы можете извлечь из нее пользу и как начать практиковать работу с тенью для себя.
Какая твоя внутренняя тень?
Ваша внутренняя тень состоит из частей вас самих, которые вы подсознательно отвергаете.
Психолог Карл Юнг популяризировал идею теневого «я» или внутренней тени. Он определил коллективное бессознательное с помощью восьми различных юнгианских архетипов:
- Самость : Центр личности или психики — ваше сознательное осознание
- Тень : Темный и эмоциональный аспект вашей психики
- Анима : образ идеализированной женщины, который привлекает людей к их женской стороне
- Анимус : Часть вас, обладающая способностью к размышлению и самопознанию
- Persona : Маска, которую вы носите, чтобы показать миру, защищая себя
- Герой : Часть вашей души, которая может победить зло и разрушение
- Мудрый старик : олицетворение себя, которое содержит вашу мудрость
- Трикстер : Детская часть вашей психики, которая нуждается в удовлетворении
Юнг определил архетип тени как темную и эмоциональную сторону вашей личности или психики. Он также определил его как низшее или аморальное, но это не всегда так.
Он также определил его как низшее или аморальное, но это не всегда так.
Например, скажите, что в детстве вас часто дразнили за болтливость. Полагая, что вы «слишком много говорите», вы начинаете замыкаться в себе, взвешивая каждый разговор, чтобы увидеть, не «сделали ли вы это снова». Однажды кто-то делает безобидный комментарий, пока вы готовитесь к презентации: «Будьте осторожны, не пишите слишком много слов на этом слайде» — и вы приходите в ярость.
Почему? Дело было не в комментарии, не в презентации и даже не в том, было ли на слайде слишком много слов. Это была часть вас, которая эмоционально вкладывалась в то, что , а не , был болтуном. Все, что угрожает тому, как вы представляете себя миру (то есть выводит ваше теневое «я» на свет), будет рассматриваться как угроза вашей личности — и, в конечном счете, вашей безопасности.
То, что составляет вашу тень, зависит от того, что вы подсознательно отвергаете внутри себя. Обычно мы слышим это как негативный разговор с самим собой. Часто эти отвергнутые части нас самих являются результатом детских переживаний.
Часто эти отвергнутые части нас самих являются результатом детских переживаний.
Как ваша внутренняя тень влияет на вас
Ваша теневая сторона может оказать негативное влияние на ваше самочувствие, если вы игнорируете или отвергаете ее. Эта часть вас жаждет понимания и исследования. Это потому, что его игнорировали и, возможно, стыдили на протяжении всей вашей жизни. Даже если это было менее драматично, мы не чувствуем себя лучше умственно и эмоционально, когда наша тень не интегрирована в нас самих, то есть когда тень и мы далеко друг от друга.
Эффекты игнорирования вашей тени
Если вы проигнорируете его, ваша тень найдет способы сообщить вам о своем существовании. Это может привести к таким проблемам, как:
- Ненависть к себе или низкая самооценка
- Самообман и обман других
- Тревога и депрессия
- Оскорбительное поведение по отношению к другим
- Борьба за здоровые отношения с другими
- Самосаботаж
- Самопоглощение
- Раздутое эго
Когда вы отвергаете свою тень, вы также можете начать проецироваться на других. Проекция происходит, когда вы видите в других то, что подсознательно узнаете в себе.
Проекция происходит, когда вы видите в других то, что подсознательно узнаете в себе.
Эти детали могут причинять вам дискомфорт. В результате вы можете попытаться осудить или наказать других, которые отражают эти черты.
Что такое теневая работа?
Значение работы с тенью заключается в следующем:
Работа со своим бессознательным, чтобы раскрыть те части себя, которые вы подавляете и скрываете от себя. Это может включать травму или части вашей личности, которые вы подсознательно считаете нежелательными.
Любой может работать с тенью самостоятельно. Тем не менее, рассмотрите возможность поиска лицензированного терапевта для лечения, особенно если вы боретесь с тяжелой травмой.
Какова цель теневой работы?
Твоя тень не недостаток и не ошибка, а естественная часть тебя.
Работа с тенью, по сути, направлена на развитие самосознания и, в конечном счете, самопринятия и сострадания. Работа с тенью часто является одновременно и терапией, и более духовной, помогая вам увидеть разные части себя. Для людей, которые особенно хорошо избегают своей тени — например, потому что она слишком сильно отличается от вашего собственного восприятия себя или желаемого впечатления — работа с тенью заключается в признании существования теней и проявлении любопытства к их исследованию.
Для людей, которые особенно хорошо избегают своей тени — например, потому что она слишком сильно отличается от вашего собственного восприятия себя или желаемого впечатления — работа с тенью заключается в признании существования теней и проявлении любопытства к их исследованию.
Для тех, чья тень ассоциируется с травмой, этот тип работы помогает проработать травму, чтобы принять ту часть себя, которая подавлялась или стыдилась на протяжении всей жизни.
Приняв свое теневое я, вы сможете начать видеть, как ваши мысли и эмоции влияют на ваше поведение. Когда вы осознаете это, вы сможете взять себя в руки и дать себе возможность жить более осознанно и осознанно. Вы можете начать проявлять свое подлинное «я».
8 преимуществ теневой работы
Вы можете извлечь пользу из практики работы с тенью в различных аспектах своей жизни. Вот всего восемь примеров преимуществ, которые вы можете получить, внедрив теневую работу в свою практику заботы о себе.
1. Обретите больше уверенности и самоуважения
Вы сможете казаться более уверенным, когда будете выглядеть полной версией себя, тенью и всем остальным.
Больше нет скрытой неуверенности в себе по поводу тех частей себя, которые вам могут не нравиться или даже ненавидеть. Это означает, что вы можете чувствовать себя более уверенно, продвигаясь вперед к достижению своих целей.
Большую часть времени наши теневые черты на самом деле являются ценными частями нашей личности. Но если они действительно являются слабостями, вам будет проще справиться с ними, когда вы выведете их на свет, чтобы вы могли понять их (и, возможно, лучше справляться с ними). Наша тень наиболее проблематична, когда мы даже не осознаем ее.
2. Развивайте свои творческие способности
Ваша тень не просто скрывает черты, которые люди считают нежелательными. Он также может скрывать удивительные стороны вас самих, например, творческие способности.
Принятие своей тени означает, что вы сможете принять свою творческую сторону. Вместо того, чтобы подавлять свое темное «я», вы можете полностью использовать все уникальные выражения, которые оно скрывает.
3. Построить лучшие отношения с другими
Только когда вы полностью любите и принимаете себя, вы можете полностью любить и принимать других.
Когда вы укротите свои проекции, вы сможете увидеть других такими, какие они есть на самом деле. Вы больше не видите в них проекций той стороны себя, которая вам не нравится.
В результате вы можете укрепить с ними связь.
4. Практикуйте самопринятие
Вы можете избавиться от ненависти к себе, которую вы можете бессознательно испытывать, подавляя свою тень. Но вы можете сделать это, только полностью приняв эту сторону себя и практикуя самосознание.
Принятие своей тени означает принятие и чувство сострадания к каждому аспекту себя. Это не обязательно будет происходить легко и автоматически. Но начало работы с тенью открывает перед вами дверь.
5. Раскройте свои скрытые таланты
Вы можете использовать работу с тенью, чтобы раскрыть то, что некоторые люди называют «золотом в сумке с тенью» — другими словами, ваши внутренние силы и ресурсы, о которых вы раньше не подозревали.
Некоторые люди могут бояться, что их тень содержит слишком много тьмы, чтобы они могли ее преодолеть. Но в большинстве случаев эта золотая тень занимает большую часть пространства. У него просто никогда не было возможности процветать раньше.
Работа с тенью может выманить эту сторону вас из укрытия и позволить вам сделать все, что вы действительно можете сделать.
6. Улучшите общее самочувствие
Подавление своей тени может привести к самым разным проблемам. Вы можете даже не осознавать, что эти проблемы происходят из-за подавленной стороны вас самих, пока вы не будете готовы встретиться с этой тенью.
Теневая работа может помочь вам взять под контроль свое путешествие к здоровому образу жизни, начав с самого начала. Вместо того, чтобы решать конкретные проблемы со здоровьем, такие как тревога или нездоровые отношения, теневая работа устраняет их первопричины.
7. Растите свое сострадание к другим
Работа с тенью помогает вам уменьшить проекцию, когда вы взаимодействуете с другими. Вас с меньшей вероятностью будут раздражать черты характера и причуды других людей.
Вас с меньшей вероятностью будут раздражать черты характера и причуды других людей.
В свою очередь, это может помочь вам почувствовать больше сострадания к другим. Вы больше не видите отражение темной стороны себя в других. Вместо этого вы можете видеть в них цельных людей, которым, вероятно, предстоит столкнуться со своими внутренними битвами.
8. Улучшить ясность
Когда у вас есть эта информация, вы можете проявить себя с большей ясностью и достоверностью.
Подходит ли вам теневая работа?
У каждого есть тень, даже если вы слышали о ней под другим именем. Это не должно быть связано с чем-то травмирующим. Но чем больше вы сможете интегрировать свое «я» и тень, тем здоровее вы будете себя чувствовать. Однако не все подходы к работе с тенью могут подойти вам.
Если вы не уверены, подходит ли вам работа с тенью, подумайте о том, чтобы попробовать некоторые из приведенных ниже подсказок по работе с тенью и посмотреть, что получится. Если вам сложно ответить на эти подсказки, это означает, что теневая работа может быть полезна для вас.
Если вам сложно ответить на эти подсказки, это означает, что теневая работа может быть полезна для вас.
Как начать работать с тенью
Если все вышеперечисленное вам нравится, вы можете начать практиковать работу с тенью. Это требует много Внутренней Работы®, но вы можете сделать это успешно, даже самостоятельно. Вот как можно работать с тенью, независимо от того, где вы сейчас находитесь.
1. Решите, будете ли вы искать терапию или будете заниматься теневой работой самостоятельно
Вам не нужно искать терапевта для теневой работы. Тем не менее, может быть полезно, чтобы кто-то еще помог вам в этом процессе.
Обученный профессионал может обнаружить в вас закономерности, о которых вы, возможно, не подозреваете. Они также могут дать вам инструменты, которые вам понадобятся для работы с любыми триггерами, которые вы можете обнаружить.
Кроме того, терапевты могут предоставить вам персонализированные подсказки, которые помогут вам в вашем путешествии по теневой работе.
2. Потренируйтесь определять свою внутреннюю тень
Чтобы начать работу с тенью, важно определить свою внутреннюю тень.
Для этого вы можете начать с определения ваших привычек. Привычки могут быть хорошими, но могут быть и плохими. Какие шаблоны, которые вы склонны повторять в своей жизни, которые, по вашему мнению, сдерживают вас?
Вы также должны обратить внимание на свои триггеры, чтобы обнаружить свою тень. Триггеры напоминают вам о прошлой травме, которая обычно связана с вашей тенью. Эти триггеры — сообщения, которые помогут вам понять, что ваша тень хочет быть замеченной.
Наконец, вы можете обнаружить свою тень, заметив себя в проекции. Один из способов сделать это — использовать технику зеркала. Поначалу эта техника может быть неудобной. Тем не менее, это может позволить вам раскрыть, кем на самом деле является ваше теневое я.
Чтобы практиковать технику зеркала, обратите внимание на то, как вы думаете и чувствуете, когда взаимодействуете с другими. Когда возникают негативные чувства, спросите себя, не проецируете ли вы их.
Когда возникают негативные чувства, спросите себя, не проецируете ли вы их.
Вот пример. Допустим, вы разговариваете с другом, и он начинает разговор. Вы изо всех сил пытаетесь вставить слово. Вы можете начать осуждать такое поведение и расстроиться. Но, возможно, это может быть проекцией стыда, который вы испытываете, когда хотите высказаться и молчите.
3. Вспомните свое детство
Выясните, с какими частями вас, возможно, обращались плохо или хуже, когда вы были ребенком.
За какие эмоции вы были наказаны? Многим детям говорят «преодолеть» свой гнев или печаль. В результате эти эмоции подавляются. Мы растем, думая, что они плохие и что мы плохие из-за того, что они у нас есть.
4. Не стыдитесь (или стыдитесь) своей тени
Некоторые люди могут сказать, что ваша тень жаждет принятия. Но на самом деле ваша тень — это вы, и мы все стремимся чувствовать себя цельными, поэтому мы больше хотим чувствовать себя интегрированными, цельными и завершенными в нашей жизни. Примите свою тень и посочувствуйте себе. Помните, что трудно не чувствовать себя принятым, в том числе (или особенно) самим собой.
Примите свою тень и посочувствуйте себе. Помните, что трудно не чувствовать себя принятым, в том числе (или особенно) самим собой.
Практикуйте слова любви по отношению к себе (включая свою тень). Некоторые примеры включают:
- Я верю в тебя
- Я верю в тебя
- Я рад, что ты есть в моей жизни
- Вы достойны любви
- Вам достаточно
- Ты заслуживаешь счастья
- У вас есть что предложить
5. Медитируйте, чтобы наблюдать за своими триггерами
Обратите внимание на триггеры, которые вызывают эмоциональные реакции внутри вас.
Затем вы можете медитировать на них, чтобы отступить назад и наблюдать за тем, что происходит. Наблюдайте, не осуждая. Когда возникают эмоции, позвольте себе их иметь.
6. Ведите дневник теней
Журнал теней — это безопасный и практичный способ выразить себя со всех сторон. Вы можете выплеснуть свои мысли, как светлые, так и темные, используя письменное слово.
Вы можете выплеснуть свои мысли, как светлые, так и темные, используя письменное слово.
Сделайте ежедневной привычкой садиться и писать в своем дневнике. Не подвергайте себя цензуре. Пишите все, что приходит в голову, не задумываясь. Поначалу то, что всплывает, может показаться неудобным, но важно опираться на это, если вы хотите, чтобы ваше теневое «я» чувствовало себя услышанным.
7. Художественно выразить свою внутреннюю тень
Искусство — это мощный способ дать вашей тени самовыражение. Это может быть особенно полезно, если ведение дневника не является способом самовыражения.
Согласно последним исследованиям, арт-терапию можно использовать даже для лечения довербальной травмы.
Позвольте себе почувствовать все эмоции, которые вам нужны, когда вы создаете искусство, даже если они темные. Выразите их, используя средство по вашему выбору. Это может быть живопись, скульптура, пение, цифровое искусство, музыка или что-то еще, что вам хочется попробовать.
Не бойтесь быть спонтанным. Создавайте то, что хочет создать ваше внутреннее «я», независимо от того, как это выглядит.
8. Начните внутренний диалог
Вы можете учиться у своей тени, ведя с ней внутренний разговор.
Для этого вы можете использовать процесс, похожий на медитацию. Задайте своей тени несколько вопросов и ждите ответа.
Будьте непредубежденными, даже если это кажется странным. Запишите ответ и убедитесь, что вы слушаете без осуждения.
27 теневых подсказок, чтобы дать толчок вашему пути исцеления
Нужен дополнительный импульс, чтобы начать теневую работу? Вот 27 упражнений и подсказок по работе с тенью, которые вы можете использовать, чтобы запустить процесс.
- Каким, по вашему мнению, вас видят люди? Как бы они описали вас кому-то другому? Как это заставляет вас чувствовать?
- Какие, по вашему мнению, худшие черты могут быть у человека? Когда вы продемонстрировали эти черты?
- Что заставляет вас осуждать других?
- Каких воспоминаний ты стыдишься?
- Кому ты завидуешь и почему?
- Напишите письмо человеку, который причинил вам самую большую боль в жизни, и расскажите ему все, что хотели бы сказать.

- Что тебя больше всего пугает? Какими способами вы могли бы безопасно подвергнуть себя этому страху?
- Какие эмоции обычно пробуждают в вас самое худшее и, как вы думаете, почему это происходит?
- Когда вы в последний раз саботировали себя? Как вы себя чувствовали в то время? Как вы думаете, что спровоцировало такое поведение?
- Какие дружеские отношения заставляют вас чувствовать себя в безопасности? Какие отношения больше не служат вам?
- Что бы вы хотели, чтобы другие люди поняли о вас?
- Какую ложь вы ранее говорили себе?
- Какое у тебя самое худшее воспоминание из детства? Какая самая худшая черта характера у вас появилась в результате этого воспоминания или других событий из вашего детства?
- Каковы лучшие черты характера ваших родителей? А как насчет их худшего?
- Что вы чувствуете, когда происходит драма?
- Что заставляет вас стесняться?
- Что заставляет вас чувствовать себя небезопасно?
- На кого ты сейчас злишься? Как вы думаете, почему вы не отпускаете его?
- Кто больше всего подводил тебя в жизни?
- Что заставляет вас чувствовать себя наиболее ценным?
- Опишите черту, которую вы видите в других людях, которую хотели бы иметь у себя.
 Почему у тебя нет этой черты?
Почему у тебя нет этой черты? - Каковы ваши личные основные ценности? Почему эти ценности важны для вас?
- Каковы были основные ценности ваших родителей или опекунов, когда вы были ребенком? Чем ваши собственные ценности отличаются от ценностей ваших родителей или опекунов?
- В какие моменты своей жизни вы были наиболее строги к себе? Почему?
- Как вы определяете отказ? Как неудача заставляет вас чувствовать себя? Вы боитесь неудачи? Если да, то почему?
- Что вы делаете со своим временем, когда вам скучно? Что тебе нравится делать?
- Есть ли негативные эмоции, которых вы стараетесь избегать? Почему?
5 советов по началу теневой работы
При выполнении этих подсказок следите за своей реакцией. Принимая новые вызовы, легко повторить плохие привычки. Воспользуйтесь этими советами, чтобы продолжать работать с тенью:
- Будьте непредубежденными
- Практикуйте самосострадание
- Будьте терпеливы к себе – как во время учений, так и в пути
- Найдите время, чтобы сосредоточиться на своей теневой работе, а не на многозадачности
- Найдите время, чтобы подумать о своем прогрессе
Проводите работу с тенью, чтобы улучшить свое самочувствие
Единственный способ жить по-настоящему самим собой — открыть и принять свое теневое «я». Принимая себя полностью, вы можете не только улучшить свое самочувствие и психическое здоровье, но и быть готовыми принимать других такими, какие они есть.
Принимая себя полностью, вы можете не только улучшить свое самочувствие и психическое здоровье, но и быть готовыми принимать других такими, какие они есть.
Работа с тенью является ключевой частью развития навыков самоанализа и самосознания, которые являются основополагающими навыками для личностного роста. Однако это непростая работа. Стыд, разочарование и страх — это эмоции, с которыми трудно справиться в одиночку. Они искажают нашу способность точно видеть себя и делают нас менее сострадательными к себе, а сострадание к себе является ключевым моментом при работе с теневым «я».
Если вам трудно практиковать работу с тенью самостоятельно, обратитесь за помощью к другим, включая профессиональную помощь. В BetterUp мы верим в силу самосознания и сострадания к себе, чтобы обрести ясность и повысить устойчивость и умственную работоспособность в сложном мире. Мы также считаем, что никто не должен проходить этот путь в одиночку.
Расширенное выделение текста с использованием внутренней тени
Синий текст. Подчеркнуть. Мы собираемся сделать гораздо больше, чем это. И создайте эффект выделения, который закрывает текст при наведении. И наоборот: тег спойлера, который показывает скрытый текст, когда мы щелкаем или табуируем его.
Подчеркнуть. Мы собираемся сделать гораздо больше, чем это. И создайте эффект выделения, который закрывает текст при наведении. И наоборот: тег спойлера, который показывает скрытый текст, когда мы щелкаем или табуируем его.
И прежде чем вы спросите, да. Вейдер — отец Люка, Брюс Уиллис все это время был мертв, Сплетница — Дэн, а в следующем году Apple выпустит совершенно новый iPhone.
[Гримур] Хорошо.
[Сара] Они делают это каждый год.
[Гримур] ...кто такая Сплетница?
Сара: Мы разобьем это на пять частей: создание текстовой ссылки, ее стиль, создание эффекта, добавление нашего перехода, затем демонстрация измененной версии тега спойлера, который показывает, когда текстовая ссылка АКТИВНА.
[Гримур] Малыша Йоду зовут Грогу.
[Сара] Что ты делаешь?
Гримиур: Танос стирает с лица земли половину вселенной.
[Сара] Понятно, дальше спойлеры.
[Гримур] Если сделать погромче?
[Сара] Мммм?
[Гримур] Верхушка в конце «Начала» опрокидывается.
[Сара] Нет, это... неправда.
[Гримур] Ты прав.
[Sara] В этом абзаце мы войдем и установим этот текст в качестве ссылки — мы можем добавить пункт назначения ссылки позже. Шаг 1 сделан. Давайте стилизуем ссылку.
Выбрав ссылку, давайте создадим класс, чтобы мы могли использовать его снова и снова. И как только мы это сделаем, давайте установим цвет текста не синим (что-то вроде черного, но мы всегда можем изменить это позже...). И причина, по которой я это делаю, в том, что я не хочу, чтобы это выглядело как Craigslist. Тем не менее, подчеркивание — отличный способ указать, что что-то является ссылкой. Но мы удаляем его, потому что мы собираемся сделать подчеркивание по-другому.
[Гримур] Было бы смешно...?
[Сара] Мы можем вернуться (к этому?)
[Grimur] Если в конце урока мы воссоздадим Craigslist?
[Сара] Я думаю, ты думаешь, что это будет смешно.
[Гримур] ...Потому что они делают синий с подчеркиванием?
[Сара] Нет, я понимаю, ты (была. ..)
..)
[Гримур] Сельское хозяйство.
[Сара] ...ирония судьбы. Но.. сельское хозяйство?
Мы сделаем НАШЕ подчеркивание тенью BOX. Но прежде чем мы это сделаем, давайте продемонстрируем, что произойдет, если мы добавим НИЖНЮЮ границу. Это толкает ВНИЗ. Давайте отменить. Потому что мы покажем, почему тень BOX НАМНОГО лучше подходит. Давайте удостоверимся, что это ВНУТРЕННЯЯ тень. И чтобы как бы СБРОСИТЬ это, давайте установим ВСЕ наши значения на 0. И единственное, что мы добавим здесь, это расстояние (мы установим его на 2 пикселя).
Итак. Что тут происходит? Внутренняя тень размером с прямоугольник (граница элемента — текст). Когда мы перемещаем его на 2 пикселя, мы ЭКСПОЗИРУЕМ эту тень, поэтому она выглядит как подчеркивание внизу. 3 или 4 пикселя? Теперь это более толстое подчеркивание. 5 или 6 пикселей? Даже больше. 25 пикселей? (На самом деле это то, что мы будем использовать позже для текста спойлера.)
[Гримур] Это само по себе спойлер.
[Сара] Ты прав. Вернуться к 2 пикселям. И мы можем стилизовать тень блока так, как захотим. Итак, давайте изменим наш цвет здесь, чтобы он выглядел ТОЧНО так, как мы хотим — имейте в виду, что мы всегда можем изменить это позже.
Вернуться к 2 пикселям. И мы можем стилизовать тень блока так, как захотим. Итак, давайте изменим наш цвет здесь, чтобы он выглядел ТОЧНО так, как мы хотим — имейте в виду, что мы всегда можем изменить это позже.
На этом шаге все. Мы изменили стиль от ЭТОГО... до ЭТОГО.
Третья часть. Давайте стилизуем, как это выглядит, когда мы наводим курсор. Конечно, давайте перейдем в состояние Hover (как оно выглядит, когда мы наводим курсор НАД элементом). И все, что мы хотим изменить, это расстояние. Чтобы этот эффект работал, мы хотим сделать только одну вещь: мы ХОТИМ подтянуть тень блока (эту внутреннюю тень), чтобы теперь она поднималась вверх. И если это ПОКРЫВАЕТ его, давайте также изменим ЦВЕТ нашей тени. (Мы можем поиграть с этим позже, но пока все выглядит нормально.)
Давайте нажмем Escape, чтобы выйти из состояния наведения, и если мы наведем курсор на нашу ссылку, все в порядке. Но мы хотим перейти к СЛЕДУЮЩЕЙ части, чтобы сделать переход. Потому что... это немного. .. (резко).
.. (резко).
Гримур (сверху): Джанки.
[Сара] ... наркоман?
[Гримур] Плохого качества. Джанки.
[Сара] Ты имеешь в виду... дерганый?
[Гримур] Джанки. Бесполезный или малоценный. Как ДЖАНК.
[Сара] Дженки.
[Гримур] Джанки.
[Sara] Выделив ссылку, давайте спустимся вниз и добавим эффект (мы собираемся добавить ПЕРЕХОД, чтобы все это анимировать).
Это сделает ИНТЕРПОЛЯЦИЮ — мы создадим анимацию МЕЖДУ состоянием None и состоянием Hover. (Мы выберем Box Shadow, поскольку именно такой переход нам нужен.) И давайте увеличим DURATION (сделаем 800 миллисекунд — почти целую секунду). И мы можем изменить кривую ослабления, чтобы она была более драматичной.
А теперь, если мы убежим и зависнем? Это явный переход.
И так как мы сделали его КЛАССОМ, мы можем ПРИМЕНИТЬ этот класс к другой ссылке. (Мы можем просто добавить еще одну ссылку где-нибудь еще, а затем добавить класс, который мы создали для ПЕРВОЙ.) И когда мы это делаем, стиль, ВКЛЮЧАЯ переход. .. все совпадает.
.. все совпадает.
И это приводит нас к спойлерам.
И метод тега спойлера берет ВСЕ, что мы только что узнали, и делает это немного задом наперед.
Вот абзац, вот спойлер.
[Гримур] ЧТО?!
[Sara] Давайте выберем спойлер и сделаем здесь то же самое: создадим ссылку.
Мы перейдем и создадим новый класс (назовем его SPOILER), а затем проделаем обратную версию нашего трюка с тенью. Опять же, мы хотим войти и обнулить большинство наших значений здесь, и мы хотим использовать РАССТОЯНИЕ, чтобы подтянуть (или, скорее, ПОКРЫТЬ) текст. Итак, раньше мы делали здесь тонкое подчеркивание и закрывали только элементы при наведении курсора. В ЭТОМ примере мы покрываем все в состоянии NONE.
И последняя часть здесь? Мы хотим убедиться, что когда кто-то нажимает на эту ссылку, он ПОКАЗЫВАЕТ текст спойлера. (Мы не используем HOVER, потому что он не будет работать с навигацией с помощью клавиатуры, И кто-то может случайно навести курсор на спойлер, и его жизнь будет разрушена. )
)
[Grimur] Мне знакомо это чувство. Финал 3 сезона LOST.
[Сара] Вот именно, Гримур. Но я понятия не имею, о чем ты говоришь. Если мы переходим к свойствам тени блока, мы можем ОБНУЛИТЬ расстояние — это означает, что мы перешли от полного покрытия текста к НЕ покрытию текста.
А если перейти в Preview? Текст спойлера. Если мы нажмем на нее? Раскрытый. Если мы нажмем? Текст спойлера.
Сейчас. Я хочу перейти к другому примеру с МНОГО спойлеров в абзаце. И на этот раз я пройдусь по вкладке, чтобы показать, как это работает с КЛАВИАТУРНОЙ навигацией. Имейте в виду: текст спойлера ВСЕ ЕЩЕ будет прочитан программным обеспечением для чтения с экрана, таким как VoiceOver, поэтому примите это во внимание, прежде чем писать, что Леонардо ДиКаприо умирает в конце «Титаника».
[Гримур] Что?
[Сара] Но это все. Мы рассмотрели, как создать нашу ссылку при наведении, как использовать тени блока для создания подчеркивания, как оформить наложение при наведении, как установить переход на ANIMATE и, наконец, мы рассмотрели теги SPOILER.
Теперь мы рассмотрим ВСЕ это — и многое другое, что вы можете сделать с тенями, взаимодействиями, анимацией — ВСЕ это... в Университете Webflow. Так что ознакомьтесь с нашим ускоренным курсом 101, если вы еще этого не сделали.
Но это создание анимированных подчеркиваний и спойлеров... в дизайнере Webflow.
Аудиокнига недоступна | Audible.com
Приносим извинения за неудобства.
Что могло быть причиной этого?
Проблемы с качеством звука
Когда мы обнаруживаем проблему со звуком, она становится нашим приоритетом. Как только это будет исправлено, оно вернется в магазин как можно скорее.
Издатель мог потерять права
Когда у наших партнеров больше нет прав на название, мы должны удалить его из нашей коллекции.
Устаревшая ссылка
Если вы попали на эту страницу по сторонней ссылке, сообщите нам, где вы ее нашли, отправив электронное письмо по адресу badlink@audible. com.
com.
Готовы к отличному прослушиванию? Выберите из этого списка фаворитов слушателей.
Опасный человек
- Роман Элвиса Коула и Джо Пайка, книга 18
- По: Роберт Крейс
- Рассказал: Люк Дэниэлс
- Продолжительность: 7 часов 23 минуты
- Полный
Джо Пайк не ожидал в тот день спасти женщину. Он пошел в банк так же, как все ходят в банк, и вернулся к своему джипу. Поэтому, когда Изабель Роланд, одинокая молодая кассирша, которая помогала ему, выходит из банка по пути на обед, Джо оказывается рядом, когда двое мужчин похищают ее. Джо преследует их, и двое мужчин арестованы. Но вместо того, чтобы положить конец драме, аресты — это только начало проблем для Джо и Иззи.
Он пошел в банк так же, как все ходят в банк, и вернулся к своему джипу. Поэтому, когда Изабель Роланд, одинокая молодая кассирша, которая помогала ему, выходит из банка по пути на обед, Джо оказывается рядом, когда двое мужчин похищают ее. Джо преследует их, и двое мужчин арестованы. Но вместо того, чтобы положить конец драме, аресты — это только начало проблем для Джо и Иззи.
Лето 69-го
- По: Элин Хильдербранд
- Рассказал: Эрин Беннетт
- Продолжительность: 13 часов 34 минуты
- Полный
Добро пожаловать в самое бурное лето 20 века. На дворе 1969 год, и для семьи Левиных времена меняются. Каждый год дети с нетерпением ждут возможности провести лето в историческом доме своей бабушки в центре Нантакета. Но, как и многое другое в Америке, здесь все по-другому.
На дворе 1969 год, и для семьи Левиных времена меняются. Каждый год дети с нетерпением ждут возможности провести лето в историческом доме своей бабушки в центре Нантакета. Но, как и многое другое в Америке, здесь все по-другому.
- 3 из 5 звезд
отличная история
- По Клиент Амазонки на 07-09-19
Внутренний
- Роман
- По: Теа Обрехт
- Рассказал: Анна Кламски, Эдоардо Баллерини, Юан Мортон
- Продолжительность: 13 часов 7 минут
- Полный
На беззаконных, засушливых землях Аризонской территории в 1893 году разворачиваются две необыкновенные жизни. Нора — непоколебимая пограничница, ожидающая возвращения мужчин в своей жизни — своего мужа, отправившегося на поиски воды для выжженного дома, и старших сыновей, исчезнувших после бурной ссоры. Нора ждет своего часа со своим младшим сыном, который убежден, что таинственный зверь бродит по земле вокруг их дома.
Нора — непоколебимая пограничница, ожидающая возвращения мужчин в своей жизни — своего мужа, отправившегося на поиски воды для выжженного дома, и старших сыновей, исчезнувших после бурной ссоры. Нора ждет своего часа со своим младшим сыном, который убежден, что таинственный зверь бродит по земле вокруг их дома.
- 2 из 5 звезд
Я старался,
- По Джулианна на 10-09-19
В сонном приморском городке штата Мэн недавно овдовевшая Эвелет «Эвви» Дрейк редко покидает свой большой, мучительно пустой дом спустя почти год после гибели ее мужа в автокатастрофе. Все в городе, даже ее лучший друг Энди, думают, что горе держит ее взаперти, и Эвви не поправляет их. Тем временем в Нью-Йорке Дин Тенни, бывший питчер Высшей лиги и лучший друг детства Энди, борется с тем, что несчастные спортсмены, живущие в своих самых страшных кошмарах, называют «улюлюканьем»: он больше не может бросать прямо и, что еще хуже, он не может понять почему.
Все в городе, даже ее лучший друг Энди, думают, что горе держит ее взаперти, и Эвви не поправляет их. Тем временем в Нью-Йорке Дин Тенни, бывший питчер Высшей лиги и лучший друг детства Энди, борется с тем, что несчастные спортсмены, живущие в своих самых страшных кошмарах, называют «улюлюканьем»: он больше не может бросать прямо и, что еще хуже, он не может понять почему.
- 5 из 5 звезд
Хоумран
- По ДалласД на 30-06-19
Кэсси Хэнвелл родилась для чрезвычайных ситуаций. Как одна из немногих женщин-пожарных в своей пожарной части в Техасе, она повидала их немало и отлично справляется с чужими трагедиями. Но когда ее отчужденная и больная мать просит ее разрушить свою жизнь и переехать в Бостон, это чрезвычайное положение, которого Кэсси никогда не ожидала. Жесткая бостонская пожарная часть старой школы настолько отличается от старой работы Кэсси, насколько это возможно. Дедовщина, нехватка финансирования и плохие условия означают, что пожарные не очень рады видеть в бригаде «женщину».
Но когда ее отчужденная и больная мать просит ее разрушить свою жизнь и переехать в Бостон, это чрезвычайное положение, которого Кэсси никогда не ожидала. Жесткая бостонская пожарная часть старой школы настолько отличается от старой работы Кэсси, насколько это возможно. Дедовщина, нехватка финансирования и плохие условия означают, что пожарные не очень рады видеть в бригаде «женщину».
- 2 из 5 звезд
Здесь нет пламени
- По Дина на 09-07-19
Контрабанда
- Стоун Баррингтон, Книга 50
- По: Стюарт Вудс
- Рассказал: Тони Робертс
- Продолжительность: 7 часов 23 минуты
- Полный
Стоун Баррингтон получает столь необходимый отдых и расслабление под солнцем Флориды, когда с неба падает беда - буквально. Заинтригованный подозрительными обстоятельствами этого события, Стоун объединяет усилия с остроумным и привлекательным местным детективом для расследования. Но они сталкиваются с проблемой: улики продолжают исчезать.
Заинтригованный подозрительными обстоятельствами этого события, Стоун объединяет усилия с остроумным и привлекательным местным детективом для расследования. Но они сталкиваются с проблемой: улики продолжают исчезать.
Шансы есть...
- Роман
- По: Ричард Руссо
- Рассказал: Фред Сандерс
- Продолжительность: 11 часов 17 минут
- Полный
Одним прекрасным сентябрьским днем трое мужчин собираются на Мартас-Винъярд, друзья с тех пор, как встретились в колледже примерно в 60-х годах. Они не могли быть более разными ни тогда, ни даже сегодня: Линкольн был брокером по коммерческой недвижимости, Тедди — издателем крошечной прессы, а Микки — музыкантом не по возрасту. Но у каждого человека есть свои секреты, в дополнение к монументальной тайне, над которой никто из них не переставал ломать голову со времен Дня поминовения на выходных прямо здесь, на Винограднике, в 1971: исчезновение женщины, которую любил каждый из них - Джейси Кэллоуэй.
Они не могли быть более разными ни тогда, ни даже сегодня: Линкольн был брокером по коммерческой недвижимости, Тедди — издателем крошечной прессы, а Микки — музыкантом не по возрасту. Но у каждого человека есть свои секреты, в дополнение к монументальной тайне, над которой никто из них не переставал ломать голову со времен Дня поминовения на выходных прямо здесь, на Винограднике, в 1971: исчезновение женщины, которую любил каждый из них - Джейси Кэллоуэй.
Аутфокс
- По: Сандра Браун
- Рассказал: Виктор Слезак
- Продолжительность: 13 часов 59 минут
- Полный
Агент ФБР Дрекс Истон неустанно преследует одну цель: перехитрить мошенника, когда-то известного как Уэстон Грэм. За последние 30 лет Уэстон сменил множество имен и бесчисленное количество маскировок, что позволило ему выманить восемь богатых женщин из своего состояния до того, как они бесследно исчезли, их семьи остались без ответов, а власти — без зацепок. Единственная общая черта среди жертв: новый человек в их жизни, который также исчез, не оставив после себя никаких свидетельств своего существования... кроме одного подписного обычая.
За последние 30 лет Уэстон сменил множество имен и бесчисленное количество маскировок, что позволило ему выманить восемь богатых женщин из своего состояния до того, как они бесследно исчезли, их семьи остались без ответов, а власти — без зацепок. Единственная общая черта среди жертв: новый человек в их жизни, который также исчез, не оставив после себя никаких свидетельств своего существования... кроме одного подписного обычая.
Новая девушка
- Роман
- По: Даниэль Сильва
- Рассказал: Джордж Гидалл
- Продолжительность: 10 часов 16 минут
- Полный
Она была с ног до головы покрыта дорогой шерстью и пледом, вроде того, что можно было увидеть в бутике Burberry в Harrods. У нее была кожаная сумка для книг, а не нейлоновый рюкзак. Ее лакированные балетки были блестящими и яркими. Она была приличной, новенькой, скромной. Но было в ней кое-что еще... В эксклюзивной частной школе в Швейцарии тайна окружает личность красивой темноволосой девушки, которая каждое утро прибывает в кортеже, достойном главы государства. Говорят, что она дочь богатого международного бизнесмена.
У нее была кожаная сумка для книг, а не нейлоновый рюкзак. Ее лакированные балетки были блестящими и яркими. Она была приличной, новенькой, скромной. Но было в ней кое-что еще... В эксклюзивной частной школе в Швейцарии тайна окружает личность красивой темноволосой девушки, которая каждое утро прибывает в кортеже, достойном главы государства. Говорят, что она дочь богатого международного бизнесмена.
Опасный человек
- Роман Элвиса Коула и Джо Пайка, книга 18
- По: Роберт Крейс
- Рассказал: Люк Дэниэлс
- Продолжительность: 7 часов 23 минуты
- Полный
Джо Пайк не ожидал в тот день спасти женщину. Он пошел в банк так же, как все ходят в банк, и вернулся к своему джипу. Поэтому, когда Изабель Роланд, одинокая молодая кассирша, которая помогала ему, выходит из банка по пути на обед, Джо оказывается рядом, когда двое мужчин похищают ее. Джо преследует их, и двое мужчин арестованы. Но вместо того, чтобы положить конец драме, аресты — это только начало проблем для Джо и Иззи.
Он пошел в банк так же, как все ходят в банк, и вернулся к своему джипу. Поэтому, когда Изабель Роланд, одинокая молодая кассирша, которая помогала ему, выходит из банка по пути на обед, Джо оказывается рядом, когда двое мужчин похищают ее. Джо преследует их, и двое мужчин арестованы. Но вместо того, чтобы положить конец драме, аресты — это только начало проблем для Джо и Иззи.
Лето 69-го
- По: Элин Хильдербранд
- Рассказал: Эрин Беннетт
- Продолжительность: 13 часов 34 минуты
- Полный
Добро пожаловать в самое бурное лето 20 века. На дворе 1969 год, и для семьи Левиных времена меняются. Каждый год дети с нетерпением ждут возможности провести лето в историческом доме своей бабушки в центре Нантакета. Но, как и многое другое в Америке, здесь все по-другому.
На дворе 1969 год, и для семьи Левиных времена меняются. Каждый год дети с нетерпением ждут возможности провести лето в историческом доме своей бабушки в центре Нантакета. Но, как и многое другое в Америке, здесь все по-другому.
- 3 из 5 звезд
отличная история
- По Клиент Амазонки на 07-09-19
Внутренний
- Роман
- По: Теа Обрехт
- Рассказал: Анна Кламски, Эдоардо Баллерини, Юан Мортон
- Продолжительность: 13 часов 7 минут
- Полный
На беззаконных, засушливых землях Аризонской территории в 1893 году разворачиваются две необыкновенные жизни. Нора — непоколебимая пограничница, ожидающая возвращения мужчин в своей жизни — своего мужа, отправившегося на поиски воды для выжженного дома, и старших сыновей, исчезнувших после бурной ссоры. Нора ждет своего часа со своим младшим сыном, который убежден, что таинственный зверь бродит по земле вокруг их дома.
Нора — непоколебимая пограничница, ожидающая возвращения мужчин в своей жизни — своего мужа, отправившегося на поиски воды для выжженного дома, и старших сыновей, исчезнувших после бурной ссоры. Нора ждет своего часа со своим младшим сыном, который убежден, что таинственный зверь бродит по земле вокруг их дома.
- 2 из 5 звезд
Я старался,
- По Джулианна на 10-09-19
В сонном приморском городке штата Мэн недавно овдовевшая Эвелет «Эвви» Дрейк редко покидает свой большой, мучительно пустой дом спустя почти год после гибели ее мужа в автокатастрофе. Все в городе, даже ее лучший друг Энди, думают, что горе держит ее взаперти, и Эвви не поправляет их. Тем временем в Нью-Йорке Дин Тенни, бывший питчер Высшей лиги и лучший друг детства Энди, борется с тем, что несчастные спортсмены, живущие в своих самых страшных кошмарах, называют «улюлюканьем»: он больше не может бросать прямо и, что еще хуже, он не может понять почему.
Все в городе, даже ее лучший друг Энди, думают, что горе держит ее взаперти, и Эвви не поправляет их. Тем временем в Нью-Йорке Дин Тенни, бывший питчер Высшей лиги и лучший друг детства Энди, борется с тем, что несчастные спортсмены, живущие в своих самых страшных кошмарах, называют «улюлюканьем»: он больше не может бросать прямо и, что еще хуже, он не может понять почему.
- 5 из 5 звезд
Хоумран
- По ДалласД на 30-06-19
Кэсси Хэнвелл родилась для чрезвычайных ситуаций. Как одна из немногих женщин-пожарных в своей пожарной части в Техасе, она повидала их немало и отлично справляется с чужими трагедиями. Но когда ее отчужденная и больная мать просит ее разрушить свою жизнь и переехать в Бостон, это чрезвычайное положение, которого Кэсси никогда не ожидала. Жесткая бостонская пожарная часть старой школы настолько отличается от старой работы Кэсси, насколько это возможно. Дедовщина, нехватка финансирования и плохие условия означают, что пожарные не очень рады видеть в бригаде «женщину».
Но когда ее отчужденная и больная мать просит ее разрушить свою жизнь и переехать в Бостон, это чрезвычайное положение, которого Кэсси никогда не ожидала. Жесткая бостонская пожарная часть старой школы настолько отличается от старой работы Кэсси, насколько это возможно. Дедовщина, нехватка финансирования и плохие условия означают, что пожарные не очень рады видеть в бригаде «женщину».
- 2 из 5 звезд
Здесь нет пламени
- По Дина на 09-07-19
Контрабанда
- Стоун Баррингтон, Книга 50
- По: Стюарт Вудс
- Рассказал: Тони Робертс
- Продолжительность: 7 часов 23 минуты
- Полный
Стоун Баррингтон получает столь необходимый отдых и расслабление под солнцем Флориды, когда с неба падает беда - буквально. Заинтригованный подозрительными обстоятельствами этого события, Стоун объединяет усилия с остроумным и привлекательным местным детективом для расследования. Но они сталкиваются с проблемой: улики продолжают исчезать.
Заинтригованный подозрительными обстоятельствами этого события, Стоун объединяет усилия с остроумным и привлекательным местным детективом для расследования. Но они сталкиваются с проблемой: улики продолжают исчезать.
Шансы есть...
- Роман
- По: Ричард Руссо
- Рассказал: Фред Сандерс
- Продолжительность: 11 часов 17 минут
- Полный
Одним прекрасным сентябрьским днем трое мужчин собираются на Мартас-Винъярд, друзья с тех пор, как встретились в колледже примерно в 60-х годах. Они не могли быть более разными ни тогда, ни даже сегодня: Линкольн был брокером по коммерческой недвижимости, Тедди — издателем крошечной прессы, а Микки — музыкантом не по возрасту. Но у каждого человека есть свои секреты, в дополнение к монументальной тайне, над которой никто из них не переставал ломать голову со времен Дня поминовения на выходных прямо здесь, на Винограднике, в 1971: исчезновение женщины, которую любил каждый из них - Джейси Кэллоуэй.
Они не могли быть более разными ни тогда, ни даже сегодня: Линкольн был брокером по коммерческой недвижимости, Тедди — издателем крошечной прессы, а Микки — музыкантом не по возрасту. Но у каждого человека есть свои секреты, в дополнение к монументальной тайне, над которой никто из них не переставал ломать голову со времен Дня поминовения на выходных прямо здесь, на Винограднике, в 1971: исчезновение женщины, которую любил каждый из них - Джейси Кэллоуэй.
Аутфокс
- По: Сандра Браун
- Рассказал: Виктор Слезак
- Продолжительность: 13 часов 59 минут
- Полный
Агент ФБР Дрекс Истон неустанно преследует одну цель: перехитрить мошенника, когда-то известного как Уэстон Грэм. За последние 30 лет Уэстон сменил множество имен и бесчисленное количество маскировок, что позволило ему выманить восемь богатых женщин из своего состояния до того, как они бесследно исчезли, их семьи остались без ответов, а власти — без зацепок. Единственная общая черта среди жертв: новый человек в их жизни, который также исчез, не оставив после себя никаких свидетельств своего существования... кроме одного подписного обычая.
За последние 30 лет Уэстон сменил множество имен и бесчисленное количество маскировок, что позволило ему выманить восемь богатых женщин из своего состояния до того, как они бесследно исчезли, их семьи остались без ответов, а власти — без зацепок. Единственная общая черта среди жертв: новый человек в их жизни, который также исчез, не оставив после себя никаких свидетельств своего существования... кроме одного подписного обычая.
Новая девушка
- Роман
- По: Даниэль Сильва
- Рассказал: Джордж Гидалл
- Продолжительность: 10 часов 16 минут
- Полный
Она была с ног до головы покрыта дорогой шерстью и пледом, вроде того, что можно было увидеть в бутике Burberry в Harrods. У нее была кожаная сумка для книг, а не нейлоновый рюкзак. Ее лакированные балетки были блестящими и яркими. Она была приличной, новенькой, скромной. Но было в ней кое-что еще... В эксклюзивной частной школе в Швейцарии тайна окружает личность красивой темноволосой девушки, которая каждое утро прибывает в кортеже, достойном главы государства. Говорят, что она дочь богатого международного бизнесмена.
У нее была кожаная сумка для книг, а не нейлоновый рюкзак. Ее лакированные балетки были блестящими и яркими. Она была приличной, новенькой, скромной. Но было в ней кое-что еще... В эксклюзивной частной школе в Швейцарии тайна окружает личность красивой темноволосой девушки, которая каждое утро прибывает в кортеже, достойном главы государства. Говорят, что она дочь богатого международного бизнесмена.
Когда Элвуда Кертиса, темнокожего мальчика, выросшего в 1960-х годах в Таллахасси, несправедливо приговаривают к исправительному учреждению для несовершеннолетних под названием Никелевая академия, он оказывается в ловушке в гротескной комнате ужасов. Единственное спасение Элвуда — его дружба с товарищем-правонарушителем Тернером, которая крепнет, несмотря на убежденность Тернера в том, что Элвуд безнадежно наивен, что мир извращен и что единственный способ выжить — это строить планы и избегать неприятностей.
Одно доброе дело
- По: Дэвид Балдаччи
- Рассказал: Эдоардо Баллерини
- Продолжительность: 11 часов 41 минута
- Полный
На дворе 1949 год. Когда ветеран войны Алоизиус Арчер выходит из тюрьмы Кардерок, его отправляют в Пока-Сити на условно-досрочное освобождение с коротким списком разрешений и гораздо более длинным списком запретов: регулярно отчитываться перед офицером по условно-досрочному освобождению, не Не ходи в бары, уж точно не пей алкоголь, найди работу и никогда не общайся с распутными женщинами. Маленький городок быстро оказывается более сложным и опасным, чем годы службы Арчера на войне или его время в тюрьме.
Когда ветеран войны Алоизиус Арчер выходит из тюрьмы Кардерок, его отправляют в Пока-Сити на условно-досрочное освобождение с коротким списком разрешений и гораздо более длинным списком запретов: регулярно отчитываться перед офицером по условно-досрочному освобождению, не Не ходи в бары, уж точно не пей алкоголь, найди работу и никогда не общайся с распутными женщинами. Маленький городок быстро оказывается более сложным и опасным, чем годы службы Арчера на войне или его время в тюрьме.
Горькие корни
- Роман Кэсси Дьюэлл
- По: Си Джей Бокс
- Рассказал: Кристина Делейн
- Продолжительность: 9 часов 55 минут
- Полный
Бывший полицейский Кэсси Дьюэлл пытается начать все сначала со своей собственной частной детективной фирмой. Виновная в том, что она не видела своего сына и измученная ночами в засаде, Кэсси, тем не менее, справляется... пока старый друг не просит об одолжении: она хочет, чтобы Кэсси помогла оправдать человека, обвиняемого в нападении на молодую девушку из влиятельной семьи. Вопреки собственному здравому смыслу, Кэсси соглашается. Но в стране Большого Неба в Монтане извращенная семейная верность так же глубока, как и связи с землей, и в этой истории всегда есть что-то большее.
Виновная в том, что она не видела своего сына и измученная ночами в засаде, Кэсси, тем не менее, справляется... пока старый друг не просит об одолжении: она хочет, чтобы Кэсси помогла оправдать человека, обвиняемого в нападении на молодую девушку из влиятельной семьи. Вопреки собственному здравому смыслу, Кэсси соглашается. Но в стране Большого Неба в Монтане извращенная семейная верность так же глубока, как и связи с землей, и в этой истории всегда есть что-то большее.
Гостиница
- По: Джеймс Паттерсон, Кэндис Фокс
- Рассказал: Эдоардо Баллерини
- Продолжительность: 7 часов 17 минут
- Полный
Гостиница в Глостере стоит одиноко на скалистом берегу. Его уединение подходит бывшему детективу бостонской полиции Биллу Робинсону, начинающему владельцу и трактирщику. Пока дюжина жильцов платит арендную плату, Робинсон не задает никаких вопросов. Как и шериф Клейтон Спирс, живущий на втором этаже. Затем появляется Митчелл Клайн с новым смертельно опасным способом ведения бизнеса. Его команда местных убийц нарушает законы, торгует наркотиками и совершает насилие у дверей гостиницы.
Его уединение подходит бывшему детективу бостонской полиции Биллу Робинсону, начинающему владельцу и трактирщику. Пока дюжина жильцов платит арендную плату, Робинсон не задает никаких вопросов. Как и шериф Клейтон Спирс, живущий на втором этаже. Затем появляется Митчелл Клайн с новым смертельно опасным способом ведения бизнеса. Его команда местных убийц нарушает законы, торгует наркотиками и совершает насилие у дверей гостиницы.
- 5 из 5 звезд
Отличная Книга!!!!
- По Шелли на 08-06-19
Поворот ключа
- По: Рут Уэр
- Рассказал: Имоджен Черч
- Продолжительность: 12 часов 13 минут
- Полный
Когда она натыкается на объявление, она ищет что-то совершенно другое. Но это кажется слишком хорошей возможностью, чтобы ее упустить — должность няни с проживанием и ошеломляюще щедрой зарплатой. И когда Роуэн Кейн приезжает в Heatherbrae House, она поражена — роскошным «умным» домом, оснащенным всеми современными удобствами, красивым шотландским нагорьем и этой идеальной семьей. Чего она не знает, так это того, что она вступает в кошмар, который закончится смертью ребенка, а она сама окажется в тюрьме в ожидании суда за убийство.
Но это кажется слишком хорошей возможностью, чтобы ее упустить — должность няни с проживанием и ошеломляюще щедрой зарплатой. И когда Роуэн Кейн приезжает в Heatherbrae House, она поражена — роскошным «умным» домом, оснащенным всеми современными удобствами, красивым шотландским нагорьем и этой идеальной семьей. Чего она не знает, так это того, что она вступает в кошмар, который закончится смертью ребенка, а она сама окажется в тюрьме в ожидании суда за убийство.
В течение многих лет слухи о «Болотной девочке» не давали покоя Баркли Коув, тихому городку на побережье Северной Каролины. Так в конце 1969 года, когда красавца Чейза Эндрюса находят мертвым, местные жители сразу подозревают Кию Кларк, так называемую Болотную девушку. Но Кия не то, что говорят. Чувствительная и умная, она годами выживала в одиночестве в болоте, которое называет своим домом, находя друзей среди чаек и уроки в песке.
Комар
- Человеческая история нашего самого смертоносного хищника
- По:
Тимоти С.
 Винегард
Винегард - Рассказал: Марк Дикинс
- Продолжительность: 19 часов 7 минут
- Полный
Почему джин-тоник был любимым коктейлем британских колонистов в Индии и Африке? Чем Starbucks обязана своему мировому господству? Что защищало жизнь пап на протяжении тысячелетий? Почему Шотландия передала свой суверенитет Англии? Что было секретным оружием Джорджа Вашингтона во время американской революции? Ответом на все эти и многие другие вопросы является комар. Благодаря неожиданным открытиям и стремительному повествованию, The Mosquito – это необыкновенная нерассказанная история о господстве комаров в истории человечества.
Возможно, самая знаменитая и почитаемая писательница нашего времени дарит нам новую коллекцию документальной литературы — богатое собрание ее эссе, речей и размышлений об обществе, культуре и искусстве за четыре десятилетия.
- 5 из 5 звезд
Освежающие мысли
- По Клиент Амазонки на 04-02-19
Однажды Лори Готлиб становится терапевтом, который помогает пациентам в своей практике в Лос-Анджелесе. Следующий кризис заставляет ее мир рушиться. Входит Венделл, причудливый, но опытный терапевт, в чей кабинет она внезапно попадает. С его лысеющей головой, кардиганом и брюками цвета хаки он, кажется, пришел прямо из Центрального кастинга Терапевта. И все же он окажется совсем не таким.
С его лысеющей головой, кардиганом и брюками цвета хаки он, кажется, пришел прямо из Центрального кастинга Терапевта. И все же он окажется совсем не таким.
Кохланд
- Тайная история Koch Industries и корпоративной власти в Америке
- По: Кристофер Леонард
- Рассказал: Жак Рой
- Продолжительность: 23 часа 15 минут
- Полный
Так же, как Стив Колл рассказал историю глобализации через ExxonMobil, а Эндрю Росс Соркин рассказал историю избытка Уолл-Стрит до Слишком большой, чтобы потерпеть неудачу , Кристофер Леонард Kochland использует необычный рассказ о том, как крупнейшая частная компания в мире стала такой большой, чтобы рассказать историю современной корпоративной Америки.
Несвобода прессы — это не просто очередная книга о прессе. [Левин] показывает, как те, кому сегодня доверено сообщать новости, разрушают свободу прессы изнутри - не действиями государственных чиновников, а собственным отказом от репортерской честности и объективной журналистики. Обладая глубоким историческим фоном, которым славятся его книги, Левин приглашает вас в путешествие по ранней американской патриотической прессе, которая с гордостью продвигала принципы, изложенные в Декларации независимости и Конституции.
Диапазон
- Почему универсалы побеждают в специализированном мире
- По: Дэвид Эпштейн
- Рассказал: Уилл Дэмрон
- Продолжительность: 10 часов 17 минут
- Полный
Дэвид Эпштейн изучил самых успешных в мире спортсменов, художников, музыкантов, изобретателей, прогнозистов и ученых. Он обнаружил, что в большинстве областей — особенно в сложных и непредсказуемых — универсалы, а не специалисты, стремятся преуспеть. Универсалы часто поздно находят свой путь и жонглируют многими интересами, а не сосредотачиваются на одном. Они также более креативны, более гибки и способны устанавливать связи, которые их более специализированные сверстники не видят.
Он обнаружил, что в большинстве областей — особенно в сложных и непредсказуемых — универсалы, а не специалисты, стремятся преуспеть. Универсалы часто поздно находят свой путь и жонглируют многими интересами, а не сосредотачиваются на одном. Они также более креативны, более гибки и способны устанавливать связи, которые их более специализированные сверстники не видят.
Фокусное зеркало
- Размышления о самообмане
- По: Джиа Толентино
- Рассказал: Джиа Толентино
- Продолжительность: 9 часов 46 минут
- Полный
Джиа Толентино — несравненный голос своего поколения, борющийся с конфликтами, противоречиями и коренными изменениями, которые определяют нас и наше время. Теперь, в этом ослепительном сборнике из девяти совершенно оригинальных эссе, написанных с редким сочетанием подачи и резкости, остроумия и бесстрашия, она углубляется в силы, искажающие наше видение, демонстрируя беспрецедентную стилистическую мощь и критическую ловкость.
Теперь, в этом ослепительном сборнике из девяти совершенно оригинальных эссе, написанных с редким сочетанием подачи и резкости, остроумия и бесстрашия, она углубляется в силы, искажающие наше видение, демонстрируя беспрецедентную стилистическую мощь и критическую ловкость.
Техасское наводнение
- Внутренняя история Стиви Рэя Вона
- По: Алан Пол, Энди Аледорт, Джимми Вон — эпилог
- Рассказал: Алан Пол, Энди Аледорт, полный состав
- Продолжительность: 11 часов 39 минут
- Полный
Texas Flood предоставляет чистую правду о Стиви Рэе Вогане от тех, кто знал его лучше всего: его брата Джимми, его товарищей по группе Double Trouble Томми Шеннона, Криса Лейтона и Риз Винанс, а также многих других близких друзей, членов семьи, подруг, коллеги-музыканты, менеджеры и члены экипажа.
Пионеры
- Героическая история поселенцев, принесших американский идеал Запада
- По: Дэвид Маккалоу
- Рассказал: Джон Бедфорд Ллойд
- Продолжительность: 10 часов 23 минуты
- Полный
Номер один New York Times Бестселлер лауреата Пулитцеровской премии историка Дэвида Маккалоу заново открывает важную главу в американской истории, которая «сегодня актуальна как никогда» ( The Wall Street Journal ) — заселение Северо-Западной территории отважными первопроходцами, преодолевшими невероятные трудности, чтобы построить сообщество, основанное на идеалах, которые определят нашу страну.
Три женщины
- По: Лиза Таддео
- Рассказал: Тара Линн Барр, Марин Айрлэнд, Мена Сувари и другие
- Продолжительность: 11 часов 24 минуты
- Полный
В пригороде Индианы мы встречаем Лину, домохозяйку и мать двоих детей, чей брак спустя десять лет потерял свою страсть. Изголодавшись по привязанности, Лина ежедневно борется с приступами паники и, воссоединившись со старым увлечением через социальные сети, заводит роман, который быстро становится всепоглощающим. В Северной Дакоте мы встречаем Мэгги, 17-летнюю ученицу средней школы, у которой якобы есть тайные физические отношения с ее красивым женатым учителем английского языка; последующий уголовный процесс перевернет их тихое сообщество с ног на голову.
В Северной Дакоте мы встречаем Мэгги, 17-летнюю ученицу средней школы, у которой якобы есть тайные физические отношения с ее красивым женатым учителем английского языка; последующий уголовный процесс перевернет их тихое сообщество с ног на голову.
Становится
- По: Мишель Обама
- Рассказал: Мишель Обама
- Продолжительность: 19 часов 3 минуты
- Полный
В своих мемуарах, содержащих глубокие размышления и завораживающее повествование, Мишель Обама приглашает слушателей в свой мир, рассказывая об опыте, сформировавшем ее — начиная с детства в южной части Чикаго и заканчивая годами, когда она была руководителем, уравновешивая требования материнство и работа в ее время, проведенное на самом известном в мире адресе.


 0270 >
0270 >  0270
0270  0 4.0 -webkit-
0 4.0 -webkit-