Как сделать адаптивные табы (вкладки) на css без использования скриптов
Добрый вечер! Сегодня я вам расскажу, каким образом можно сделать табы (вкладки) на чистом css3 без какого-либо использования jquery или других скриптов. Как вы уже знаете, чем меньше вы будете использовать скриптов, тем лучше для вашего сайта, и тем быстрее он будет работать. А скорость сайта сегодня один из самых важных показателей его ранжирования в поисковых системах.
Итак, начнем
Сегодня табы есть практически на любом сайте. Они необходимы для того, чтобы отображать несколько областей контента без перехода пользователя на другие страницы. Например, на одном из моих проектов по разработке интернет-магазина на Joomla было добавление двух табов, которые будут отображать по 3 товара двух типов: «хиты продаж» и «последние». Принято решение делать их на чистом css без перезагрузки сайта ненужными скриптами.
Итак, приступим.
HTML код для табов с использованием css3 по пунктам
1. В первую очередь нам необходимо создать div с классом «tabs».
В первую очередь нам необходимо создать div с классом «tabs».
2. Добавляем непосредственно кнопки-переключали с именем «tabs», при нажатии на которые они будут включать содержимое наших табов.
<input type=«radio» name=«tabs» id=«tab-first» checked >
3. Добавляем их название через label
<label for=«tab-first»>
4. Под кнопками, которые мы с Вами сделали в пунктах 1-3, мы добавляем уже непосредственно контент, который нам нужно выводить. В моем случае это три последних товара и три лучших товара.
Каждый блок у нас имеет класс tab-content и идентификаторы tab-content-1 и tab-content-2.
Итоговый HTML наших будущих табов
<div>
<!-- Кнопка-переключатель и название первого таба -->
<input type="radio" name="tabs" checked >
<label for="tab-first">
<p>Хиты продаж</p>
</label>
<!-- Кнопка-переключатель и название второго таба -->
<input type="radio" name="tabs">
<label for="tab-second">
<p>Последнее</p>
</label>
<!-- Вывод контента наших табов -->
<div>
<p>
<!-- Тут вы размещаете контент под таб№1 -->
</p>
</div> <!-- #tab-content-1 -->
<div>
<p><!-- Тут вы размещаете контент под таб№2 --></p>
</div> <!-- #tab-content-2 -->
</div>На этом мы закончили с написанием нашего html.
CSS стили для табов с использованием css3 по пунктам
Теперь самое интересное и сложное. Нам нужно наши табы сделать табами, которые будут переключаться при клике 🙂
Так как у нас будет два таба, то нам нужно назначить им такую ширину, чтобы они помещались на экране и не вылазили за его черту. Для этого мы прописываем ширину 50%. Если у вас будет другое число табов, то и ширину рассчитывайте отталкиваясь от их числа.
Также, обратите внимание, что по умолчанию, мы делаем наши кнопки-переключатели невидимыми
.tabs {
max-width: 90%;
float: none;
list-style: none;
padding: 0;
margin: 75px auto;
border-bottom: 4px solid #ccc;
}
.tabs:after {
content: '';
display: table;
clear: both;
}
.tabs input[type=radio] {
display:none;
}
.tabs label p {
padding: 5px;
margin-right: 0;
}
.
="tab"]:checked + label {
background: #FFF;
box-shadow: inset 0 4px #3498db;
border-bottom: 4px solid #3498db;
color: #3498db;
}
#tab-first:checked ~ #tab-content-1,
#tab-second:checked ~ #tab-content-2
{
display: block;
}Строками выше мы добавляем особы стиль для активного таба используя
Далее мы уже проверяем, какой наш переключатель имеет статус checked и отображаем содержимое, которое у нас прикреплено за ним, используя его id.
#tab-first:checked ~ #tab-content-1 — данная строка говорит о том, что нам нужно отобразить контент, который имеет id=»tab-content-1″, если tab-first имеет статус checked.
Делаем наши табы адаптивными
@media (min-width: 768px) {
.tabs p {
padding: 5px;
margin-right: 10px;
}
.
tabs {
max-width: 750px;
margin: 50px auto;
}
}Ну вот по сути и все. Наши табы готовы :). Вы их можете менять как угодно, добавлять-удалять. Спасибо за внимание 🙂
Табы на CSS? Можно, но…
После просмотра курсовой работы коллеги по цеху, где использовались табы на инпутах, захотелось мне рассказать о четырех методах создания вкладок (далее табов) на чистеньком и таком ванильном CSS. Но что-то пошло не так, и вся статья превратилась в исследование метода организации табов, используя target.
Псевдокласс
targetВ CSS target — это псевдокласс, который призван связать URL (адресную строку браузера) и элемент с указанным идентификатором на странице. Для указания на элемент используется хэштег в конце URL. Элемент, на который указывает хэштег, называется целевым элементом.
Если в URL появляется хэштег, совпадающий со значением идентификатора какого-нибудь элемента на странице, то происходит скролл до него.
С помощью этого псевдокласса можно не только осуществлять переход к различным частям статей, но и менять их стили.
Для примера, допустим, что имеется следующая разметка:
... <h2>Введение</h2> <p>Здесь находится какой-то текст</p> ...
Пользователь получает от коллеги ссылку, содержащую хэштег (то, что находится после решетки #), и кликает по ней:
https://website.com/articles/target-for-you#introduction
В этот момент браузер загружает страницу и сразу же переходит к началу целевого элемента. Согласитесь, что это довольно удобно.
Однако, наиболее интересным использованием этого пседокласса является возможность применения стилей к целевому элементу. Например, можно поменять цвет текста у заголовка, который является целевым элементом:
.heading:target {
color: #ffff99;
}
Также, с помощью селекторов в CSS можно управлять соседними, дочерними и родственными элементами:
.heading:target + p {
font-size: 2. 4rem;
}
4rem;
}
Разумеется, что класс здесь задан лишь для примера — никто не запрещает обращаться сразу к селектору по тегу:
h2:target {
color: #ffff99;
}
Более подробную информацию о псевдоклассе
- Псевдокласс
:target— стили для элемента-якоря в HTML-документе - target в CSS. Как это работает?
- Подробно о :target
Первоначальный осмотр
Я думаю, ни для кого не секрет, как устроены табы. Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Раньше, да и сейчас, такое делали с помощью JavaScript. К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
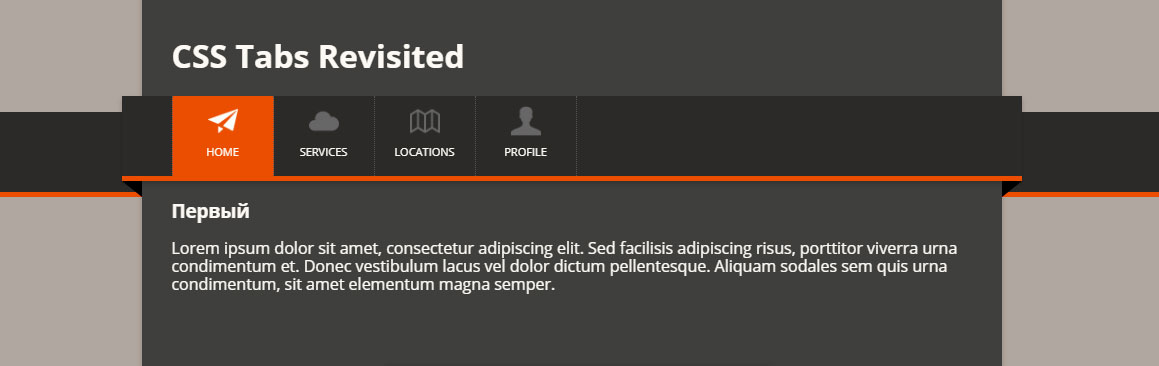
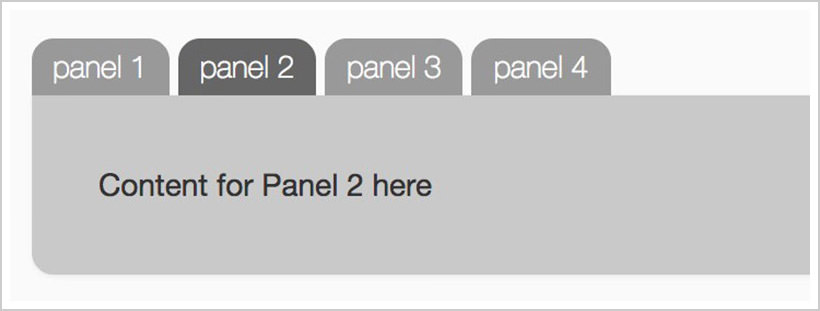
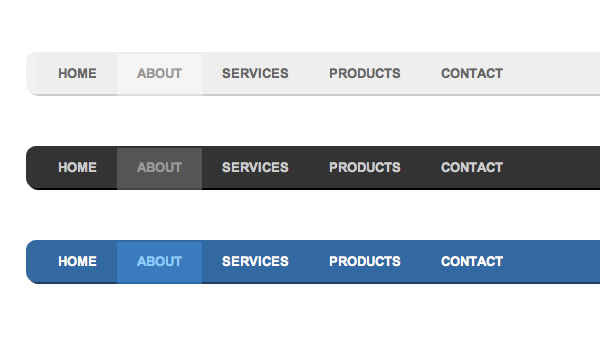
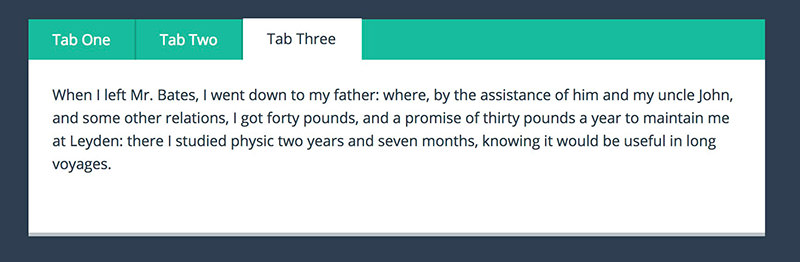
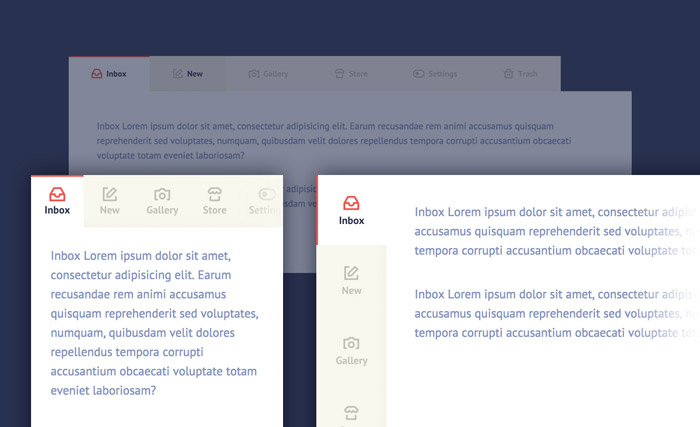
Типичный виджет табов выглядит примерно так:
Все ясно и технически очень просто. Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.
Проблема в том, что меня не устраивают существующие решения. Знакомо? Да, но тут всё несколько сложнее, так как в CSS нет решений, которые можно копипастить из проекта в проект.
Так вот, что мне нужно от табов:
- Максимальная адаптируемость под проекты. Имеется в виду, что, делая copy-paste jade- и less-файла я буду счастлив.
- Максимальная отвязка HTML разметки от CSS. То есть, чтобы добавить новые вкладки — я не должен лезть в CSS и, основываясь на разметке, что-то там добавлять.
- Указывать вкладку, отображаемую по умолчанию, через класс.
- Нормальная структура разметки.
- Отсутствие полного абсолютного позиционирования у табов и переключателей.
- Велосипед — что может быть лучше своего велосипеда?
- Отсутствие JavaScript.
Однако, перед тем как приступить к решению, нужно перечислить все методики организации табов на CSS:
- Псевдокласс checked у элемента
input; - Псевдокласс target;
- Псевдокласс focus;
- Псевдокласс hover;
Варианты с hover и focus мне не нравятся. Их в статье я больше упоминать не буду.
Их в статье я больше упоминать не буду.
Реализация
Начнем, с решения проблемы, которую нам подсовывает использование псевдокласса target — скролла до целевого элемента.
Изначально, в статье была история о том, как я пришел к решению, но в итоге всё таки её здесь не будет. Не интересное это занятие — рассказывать то, что в итоге оказывается логичным и довольно простым.
Для того, чтобы избавиться от скролла, необходимо целевому элементу прописать свойство display
none. В теории мы имеем, что элемент, по сути своей, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство display, то вычислить координаты элемента невозможно. Не знаю, так ли это на самом деле, но это работает.Поэтому, мы будем ссылаться не на саму вкладку, а на дополнительный пустой блок, находящийся прямо перед ней. Хитро? Я тоже так подумал, когда потратил два часа своей жизни на поиск решения.
Листинг HTML
Я привел лишь две вкладки из трех. Думаю, что структура предельна ясна и не требует объяснения.
<div>
<!-- Block for controllers -->
<div>
<a href="#tab-1-1">Первая вкладка</a>
<a href="#tab-1-2">Вторая вкладка</a>
<a href="#tab-1-3">Третья вкладка</a>
</div>
<!-- Tabs -->
<div></div>
<div>...</div>
<div></div>
<div>...</div>
</div>
Класс -default указывает таб, отображающийся по умолчанию. Блок, предшествующий блоку с классом item, является его управляющим блоком.
Листинг CSS
К сожалению, CSS не такой симпатичный, как хотелось бы, но об этом мы подробнее будем говорить позже. Все комментарию к коду даны в комментариях 🙂
.tabs-widget > .content {
position: relative;
}
// Скрываем пустой блок, предназначенный для отмены скролла
. tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба
.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование
.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них
.tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб
.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба
.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование
.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них
.tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб
.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
Замечательно, вроде как всё даже работает:
Посмотрите пример на CodePen.
Заметьте, я специально определил вторую вкладку отображаемой по умолчанию. Как пользователь поймет, что сейчас активна она? Об этом позже.
Существуют различные варианты реализации этой методики. Но сразу скажу, что во многих из них есть жесткая связь между разметкой и CSS.
Другие реализации
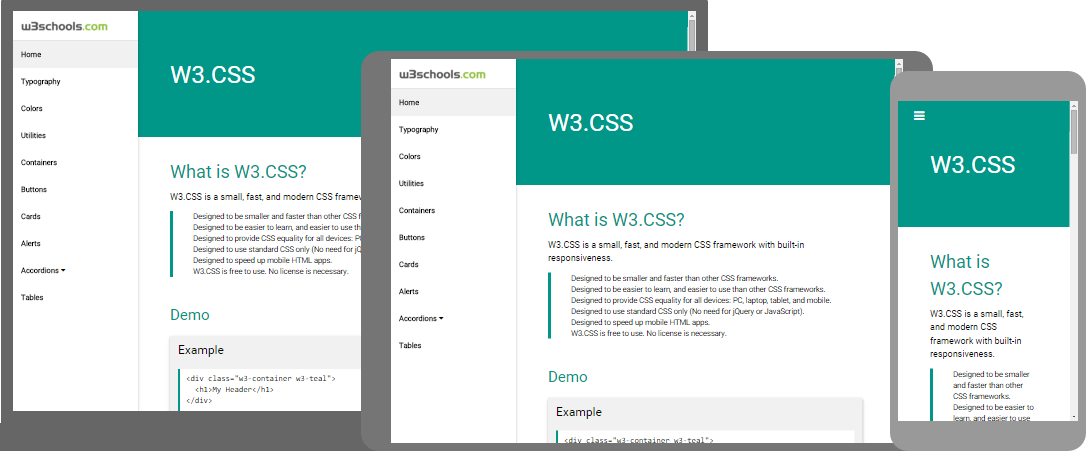
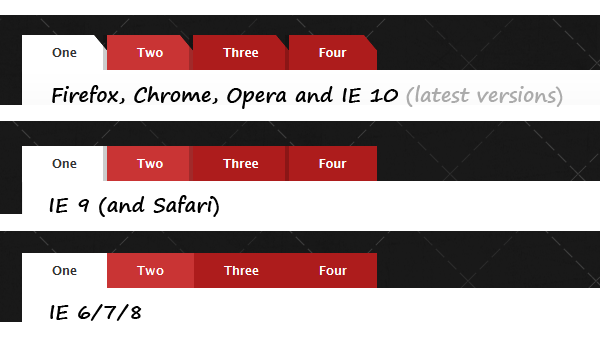
- 4 Methods CSS3 Tabbed Content
- A Pure CSS Approach to Tabs
- How to Create a CSS3-Only Tab Control Using the :target Selector
- Вкладки (страницы) на одной странице на html/css с помощью :target
- CSS only Tabs using :target
- CSS3-Only Tabbed Area
Анимация
Перед тем, как опубликовать статью, я решил выспаться и с утра оценить все то, что уже написано. Однако, меня ждала западня, устроенная пабликом Webtackles — веб-разработка и дизайн. Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью. Возмутительно!
В комментариях пробежала нотка анимации табов. И тут я решил, что мне нужно добавить анимацию своим табам.
И тут я решил, что мне нужно добавить анимацию своим табам.
Проблема заключается в том, что на первый таб анимацию повесить не получится, так как он всегда есть. Отсюда вытекает необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться затемнить первый таб.
Возможно, мне уже лень думать, но ничего лучше этого я придумать так и не смог:
@keyframes tabs {
0% {
color: #ffffff;
}
100% {
color: #333333;
}
}
.tabs-widget > .content > .scroller:target + .item {
animation: tabs 1s;
...
}
Конец радости
На этом радостные выкрики можно заглушить, ибо проблемы этого метода в том, что:
- Все переходы по табам отражаются в истории.
- Первый таб всегда отображается.
- Довольно проблематично подобрать анимацию из-за того, что первый таб всегда отображается.
- Ужасная реализация подсветки активных табов.
Зато таких проблем лишен метод организации табов, использующий элементы input и псевдокласс :checked. Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
// Скрываем input
.tabs-widget > .content > input {
display: none;
}
// Скрываем все вкладки, кроме той, что активна
.tabs-widget > .content > input:not(:checked) + .item {
display: none;
}
Проблема с выделением активной вкладки носит серьёзный характер. Но тут есть целых четыре решения:
- Добавить ещё один целевой элемент, но уже перед каждой ссылкой — бред.
- Плоская структура виджета и полная привязка CSS к структуре — не хочу.
- Почти плоская структура с привязкой CSS к структуре — не хочу.
- Абсолютное позиционирование вкладок — нет, там будет ужас.
В этом случае мы получим говнокод, который будем вам сниться каждый день и напоминать о своей никчомности.
Поддержка браузерами
Заходим на Can I Use и видим замечательную картину касательно псевдоклассов target и first-child.
Тестируем с помощью BrowserStack на работоспособность в IE9 и радуемся, что все отображается корректно.
Когда применять табы на CSS?
Довольно интересный вопрос, учитывая то, что вы прочитали почти всю статью перед этим о том, как сделать табы на CSS. Попробую ответить на него.
Табы на CSS стоит применять тогда, когда вам не нужна поддержка IE ниже 9 версии и у вас есть желание этого. Во всех остальных случаях решением будет использование JavaScript.
Самая серьёзная часть статьи
Наверное, подводя итоги, хочется задать себе один единственный вопрос и попытаться ответить на него максимально честно: «Стоила ли игра свеч?».
И мой ответ на него — нет.
Понимаете, как ни крути, табы на target будут уступать табам на input. Проблема их в том, что:
- Нужно как-то показывать контент первого таба — костыль.
- Проблемы с анимацией из-за первого пункта — костыль.
- Решение проблемы со скроллом до целевого элемента — костыль.

Сложно сказать что-то внятное. Не знаю. Я нашел много различных реализаций табов на CSS, и ни одна не удовлетворяет мои требованиям полностью. Я готов смириться с тем, что у меня не будут подсвечиваться активные табы, будет убогая реализация анимации, но ровно до тех пор, пока наш друг дизайнер не решит это сделать.
Если же ваш друг-дизайнер решил их подсвечивать, то у вас два выхода:
- Воруете отсюда 4 Methods CSS3 Tabbed Content табы (какие нравятся) и расстраиваетесь жесткой связи структуры верстки и CSS.
- Используете JS.
Уточню, что в статье «4 Methods CSS3 Tabbed Content» есть привязка логики переключения табов и их разметки, что не соответствует моим требованиям. Логика с добавлением новых табов через CSS хороша там, где вкладки могут долго не меняться и/или не создаются автоматически.
Я думаю, что JavaScript в этом случае самое короткое и рациональное решение. И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не являются до тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
В любом случае, если у вас на сайте уже используется JavaScript для каких-то интерфейсов (меню, аккордеоны и т.д.), то я призываю вас использовать табы на JavaScript, потому что они:
- Проще в обслуживании.
- Гибче любых табов на CSS.
- Не плодят лишней разметки.
- Используют более семантически верную разметку.
- Лишены недостатков табов на CSS.
И, напоследок, задам два вопроса, которые будут волновать неравнодушного читателя после прочтения этой статьи:
- А какие табы используете вы?
- Что вы думаете по поводу табов на CSS?
Спасибо за то, что дочитали до конца.
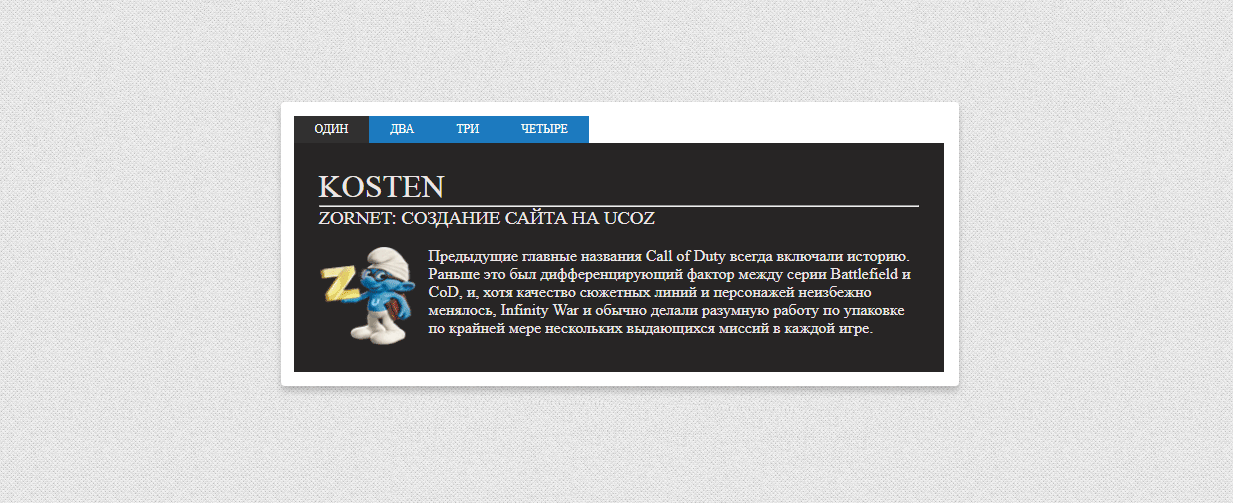
Как сделать вкладки на чистом CSS и HTML
Приведу интересное решение по формированию компактного блока вкладок (табов), построенных на чистом CSS3 и использованием элементов адаптивной вёрстки. Здесь ничего лишнего и громоздкого, самый минимум кода css, и в вашем распоряжении появится адаптивный блок с переключаемыми вкладками, который отлично впишется в любой раздел страницы, будь то отдельное сообщение, боковая колонка, или же модальное окно.
Код CSS
<style>
.notebook2 {
width: 640px;
height: 450px;
position: relative;
}
.notebook2 > input {
display: none;
}
.notebook2 > div {
position: absolute;
box-sizing: border-box;
top: 30px;
left: 0px;
bottom: 0px;
right: 0px;
border-radius: 10px;
padding: 0px 1em;
z-index: 0;
background-color: #666;
transition: all 0.5s ease 0s, z-index 0s 0.5s;
}
.notebook2 > div > *:first-child {
display: block;
position: absolute;
box-sizing: border-box;
top: -30px;
width: 150px;
height: 30px;
font-family: Arial;
font-size: 13px;
border-radius: 10px 10px 0px 0px;
background-color: inherit;
color: #fff;
line-height: 28px;
cursor: pointer;
text-align: center;
transition: all 0. 5s ease 0s;
5s ease 0s;
}
.notebook2 > div > *:not(:first-child) {
opacity: 0;
transition: all 0.5s ease 0s;
}
.notebook2 > div:nth-of-type(1) > *:first-child { left: 20px; }
.notebook2 > div:nth-of-type(2) > *:first-child { left: 170px; }
.notebook2 > div:nth-of-type(3) > *:first-child { left: 320px; }
.notebook2 > div:nth-of-type(4) > *:first-child { left: 470px; }
.notebook2 > input:nth-of-type(1):checked ~ div:nth-of-type(1),
.notebook2 > input:nth-of-type(2):checked ~ div:nth-of-type(2),
.notebook2 > input:nth-of-type(3):checked ~ div:nth-of-type(3),
.notebook2 > input:nth-of-type(4):checked ~ div:nth-of-type(4) {
z-index: 10;
background-color: #ccc;
transition: all 0.5s ease 0.5s, z-index 0s 0.5s;
}
.notebook2 > input:nth-of-type(1):checked ~ div:nth-of-type(1) > *:first-child,
.notebook2 > input:nth-of-type(2):checked ~ div:nth-of-type(2) > *:first-child,
. notebook2 > input:nth-of-type(3):checked ~ div:nth-of-type(3) > *:first-child,
notebook2 > input:nth-of-type(3):checked ~ div:nth-of-type(3) > *:first-child,
.notebook2 > input:nth-of-type(4):checked ~ div:nth-of-type(4) > *:first-child {
color: #333;
transition: all 0.5s ease 0.5s;
}
.notebook2 > input:nth-of-type(1):checked ~ div:nth-of-type(1) > *:not(:first-child),
.notebook2 > input:nth-of-type(2):checked ~ div:nth-of-type(2) > *:not(:first-child),
.notebook2 > input:nth-of-type(3):checked ~ div:nth-of-type(3) > *:not(:first-child),
.notebook2 > input:nth-of-type(4):checked ~ div:nth-of-type(4) > *:not(:first-child) {
opacity: 1;
transition: all 0.5s ease 0.5s;
}
</style>
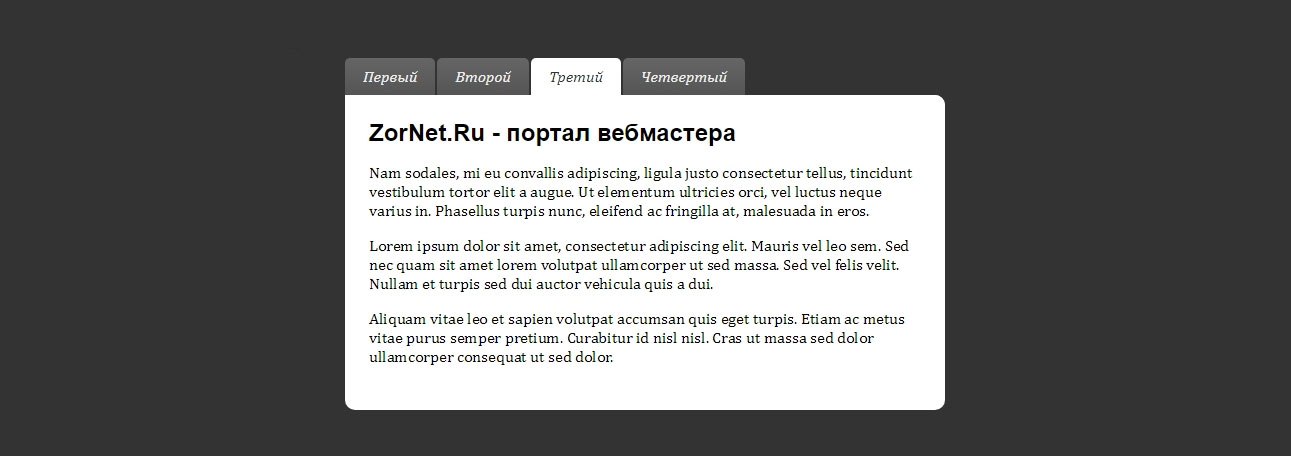
Код HTML
<div>
<input type=»radio» name=»notebook2a» checked=»checked»>
<input type=»radio» name=»notebook2a»>
<input type=»radio» name=»notebook2a»>
<input type=»radio» name=»notebook2a»>
<div>
<label for=»notebook2a_1″>Первая вкладка</label>
<p>Это первая вкладка с котом. </p>
</p>
<p><img src=’https://lh4.googleusercontent.com/-6ac0fJDitng/VekGjxXrAZI/AAAAAAAAAUM/svkfw3ICSqA/s400-Ic42/1656410_6222d0c3.jpg’></p>
</div>
<div>
<label for=»notebook2a_2″>Вторая вкладка</label>
<p>Это вторая вкладка с лисой</p>
<p><img src=’https://lh4.googleusercontent.com/-iVaTOyL6ZNw/VekGjo3YHLI/AAAAAAAAAUQ/r-GTiK3m1wk/s400-Ic42/WL_M_F_003.jpg’></p>
</div>
<div>
<label for=»notebook2a_3″>Третья вкладка</label>
<p>Это третья вкладка с волком.</p>
<p><img src=’https://lh4.googleusercontent.com/-4cateiSadRE/VekGwBksb-I/AAAAAAAAAUY/4WrLlsRJPKk/s400-Ic42/wpapers_ru_%2525D0%252592%2525D0%2525BE%2525D0%2525BB%2525D0%2525BA-%2525D0%2525BD%2525D0%2525B0-%2525D1%252584%2525D0%2525BE%2525D0%2525BD%2525D0%2525B5-%2525D0%2525BD%2525D0%2525B5%2525D0%2525B1%2525D0%2525B0. jpg’></p>
jpg’></p>
</div>
<div>
<label for=»notebook2a_4″>Четвертая вкладка</label>
<p>Это четвёртая вкладка с рысью</p>
<p><img src=’https://lh4.googleusercontent.com/-VbI7_zCH-Eg/VekG8CK_t5I/AAAAAAAAAUg/ZuexmL-1lT8/s400-Ic42/2.jpg’></p>
</div>
</div>
вкладок CSS | HTML Собака
Навигация с вкладками, созданная из элементов списка и кусочков CSS. Вкладки не обязательно должны быть горизонтальными, но обычно они таковыми являются, поэтому нашим первым шагом будет создание горизонтального списка.
Мы собираемся попробовать разные вещи с CSS, но мы будем придерживаться следующей базовой структуры HTML:
<заголовок>Вкладки
<навигация> <ул>
Теперь, что мы хотим сделать с этим HTML, так это превратить каждый элемент списка во вкладку, при этом выбранный элемент будет частью соответствующей области содержимого.
Новый раздел примеров! Посмотрите весь этот код в действии и поэкспериментируйте с ним.
Прежде всего, мы можем удалить маркеры элементов списка и обнулить поля и отступы элемента ul :
нав ул {
стиль списка: нет;
заполнение: 0;
маржа: 0;
}
Теперь перейдем к делу…
Встроенные элементы списка
Наиболее очевидное первое, что мы можем сделать, это сделать список горизонтальным. Самое простое решение для этого — установить для свойства display блоков, созданных элементами li , значение inline :
нав ли {
дисплей: встроенный;
граница: сплошная;
ширина границы: 1px 1px 0 1px;
поля: 0 5px 0 0;
}
Этот набор правил также начинает делать элементы немного более похожими на вкладки, применяя граница с каждой стороны, кроме нижней. Здесь свойство margin обнуляет поля со всех сторон, кроме правой, потому что мы собираемся немного раздвинуть вкладки.
Здесь свойство margin обнуляет поля со всех сторон, кроме правой, потому что мы собираемся немного раздвинуть вкладки.
Теперь мы можем сделать вещи немного аккуратнее, дополнив поля элементов и .
нав ли а {
отступ: 0 10 пикселей;
}
Преимущество настройки отступов блока элементов a , а не блоков элементов li , заключается в том, что вся ширина вкладки становится доступной для щелчка.
Пока вкладки ни на чем не сидят, поэтому мы можем добавить границу к разделу контента :
#содержание {
граница: сплошная 1px;
}
Но не хватает одной важной вещи. Как бы то ни было, вкладки просто сидят в верхней части окна содержимого, и все они выглядят почти одинаково. Что нам нужно сделать, так это сделать так, чтобы «активная» вкладка — та, которая относится к странице, на которой мы находимся, — выглядела так, как будто она является частью блока контента, как вкладка на стороне разделительной карты.
Поскольку вертикальные отступы во встроенных блоках на самом деле ничего не выталкивают вокруг себя, мы можем просто сделать это:
#выбрано {
отступ снизу: 1px;
фон: белый;
}
Это дополняет нижнюю часть поля элемента li с «выбранным» идентификатором на один пиксель, что выдвигает его за верхнюю границу поля содержимого. Поскольку цвет фона белый (при условии, что цвет фона блока содержимого также белый), это создает иллюзию того, что вкладка и ее граница являются частью блока содержимого.
: встроенные Плавающие элементы списка
Пока этот метод отлично подходит для основных вкладок. Цвета, цвета границ, оформление текста и т. д. можно изменить по своему усмотрению. Однако когда дело доходит до набивки, все идет наперекосяк. По той же самой причине, по которой «выбранная» вкладка работает, перетекая в поле содержимого, заполнение не может быть применено к начальным состояниям вкладки. Они просто не будут себя вести.
Они просто не будут себя вести.
Итак, если мы хотим сделать что-то более необычное с вкладками, нам нужно горизонтально расположить элементы списка по-другому:
#заголовок ли {
плыть налево;
граница: сплошная 1px;
ширина нижней границы: 0;
поля: 0 5px 0 0;
}
Это то же самое, что и раньше, за исключением того, что вместо того, чтобы отображать li блоков элементов в строке, мы перемещаем их слева.
Это нарушает несколько вещей в другом месте, поэтому, прежде чем мы сможем продолжить, нам нужно очистить поле содержимого от злой хватки поплавка, а затем нам нужно избавиться от всех полей над списком:
#содержание {
граница: сплошная 1px;
ясно: оба;
}
ч2 {
маржа: 0;
отступ: 0 0 10px 0;
}
С этим методом мы почти закончили, но вместо того, чтобы применять отступы к выбранному элементу списка, как мы это делали со встроенным элементом списка (который здесь просто дополняет элементы, потому что плавающий блок имеет тип отображения «блок»), мы собираемся поднять все это и сбить на один пиксель:
#выбрано {
положение: родственник;
верх: 1 пиксель;
фон: белый;
}
Итак, теперь все выглядит почти так же, как и со встроенным методом. Одно небольшое отличие состоит в том, что выбранная вкладка находится на один пиксель ниже, чем другие, потому что она была сдвинута вниз, чтобы закрыть нижнюю строку. Чтобы избежать этого, вы можете применить последний блок объявлений с позиционированием и цветом фона к ссылке внутри элемента списка (
Одно небольшое отличие состоит в том, что выбранная вкладка находится на один пиксель ниже, чем другие, потому что она была сдвинута вниз, чтобы закрыть нижнюю строку. Чтобы избежать этого, вы можете применить последний блок объявлений с позиционированием и цветом фона к ссылке внутри элемента списка ( #выбрано ) вместо самого элемента списка ( #выбрано ), что позволяет достичь более желаемого эффекта.
Другой подход к борьбе с контролем размера вкладок заключается в использовании display: inline-block .
Сделать вещи лучше…
Есть небольшие вещи, которые мы можем сделать, чтобы эти вкладки выглядели лучше, такие как удаление подчеркивания, предоставление разных цветов для границ, изменение цвета фона при наведении курсора и т. д., что может сделать вкладки более различимыми, а «активную» вкладку — более очевидной.
Игра с
Конечно, вкладки не обязательно должны быть такими граничными, как в приведенных выше примерах. Основные принципы остаются прежними — вы устанавливаете элементы горизонтального списка, а затем оформляете их по своему усмотрению.
Основные принципы остаются прежними — вы устанавливаете элементы горизонтального списка, а затем оформляете их по своему усмотрению.
Вы можете просто разделить вкладки, используя сплошные цвета фона. В качестве альтернативы, Дэн Седерхольм придумал простой трюк: манипулировать нижней границей элемента списка для создания тонких выступающих вкладок.
Узкие вкладки И вкладки не обязательно должны быть прямоугольными 9Углы 0 градусов тоже. Применение border-radius к верхнему левому и верхнему правому углам каждой вкладки сделает их еще более похожими на те разделительные карты, которым мы так хотим подражать.
50+ приятных чистых скриптов навигации на основе вкладок CSS
Одна из важнейших задач дизайнера взаимодействия с пользователем — убедиться, что навигация по веб-сайту проста и удобна для пользователя . И какой другой способ сделать это возможным, кроме как через вкладки навигации.
Хорошо продуманные навигационные вкладки не только помогают пользователям узнать, куда идти, они также важны для привлечения трафика на внутренние страницы вашего веб-сайта или блога.
Итак, для моих друзей веб-дизайнеров, вот длинный список хороших и чистых скриптов навигации на основе вкладок CSS. Каждый вариант имеет живую демонстрацию вместе с источником загрузки . Так что иди и посмотри сам.
Читайте также: Дизайн выигрышного навигационного меню: идеи и вдохновение Он может выравнивать вкладки, поворачивать заголовки, загружать контент через AJAX и выполнять множество других функций. [Демо]
Вкладки на чистом CSS с индикатором — современная, но простая библиотека вкладок, созданная без JavaScript. Это означает, что это быстрый и красивый , такой же красивый, как вы видите на большинстве популярных веб-сайтов. [Демо]
Tabby — Tabby позволяет создавать простые переключаемые вкладки, которые могут отображать любой контент, включая видео. Он предлагает различные расширенные опции , а также поддерживает NPM и Bower . [Демо]
[Демо]
Адаптивная навигация с вкладками — современная, удобная навигация с вкладками, поддерживаемая JS и CSS, которая создана с учетом мобильных устройств и поддерживает как горизонтальные, так и вертикальные стили позиционирования . [Демо]
Toggler — Toggler — это подключаемый модуль на чистом JavaScript для создания переключаемых элементов, включая аккордеонов и вкладок. Кроме того, вы можете показать/скрыть любой элемент на странице.
Чистые вкладки CSS — Фрагмент из простых вкладок, созданный с использованием CSS и JS . Хотя в примере кода показаны простые вкладки, вы можете украсить вкладки, изменив их стиль с помощью CSS. [Демо]
Tabsy CSS — библиотека только для CSS для создания простых переключаемых компонентов, таких как вкладки. Эта библиотека, в отличие от некоторых из вышеперечисленных, не нуждается ни в каких зависимостях — даже в JS-коде. [Демо]
[Демо]
Tabbis.js — Tabbis — простой, но продвинутый плагин. Используя расширенные параметры конфигурации, вы можете создавать вложенные вкладки и определять обратные вызовы. [Демо]
Адаптивные вкладки Pure CSS [Демо]
Вкладки CSS [Демо]
Вкладки с использованием Pitaya — Вкладки с использованием Pitaya помогают легко создавать анимированных вкладок перехода . Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки. [Демо]
jTabs — jTabs — это библиотека вкладок, созданная с использованием чистого JavaScript. Это означает, что он построен с без внешних зависимостей, таких как jQuery , и также поддерживает несколько параметров конфигурации. [Демо]
Адаптивные вкладки Flexbox [Демо]
Tabs Accordion [Демо]
tabs. js — tabs.js — это библиотека вкладок на чистом JavaScript, вдохновленная Accordion/Tabs of Bourbon Refills. Он такой отзывчивый, что вкладок сменяются аккордеонами на маленьких экранах . [Демо]
js — tabs.js — это библиотека вкладок на чистом JavaScript, вдохновленная Accordion/Tabs of Bourbon Refills. Он такой отзывчивый, что вкладок сменяются аккордеонами на маленьких экранах . [Демо]
WellTabber — WellTabber — еще один простой плагин JavaScript, такой как Tabby. Как и последний, он поддерживает различные варианты настройки вкладок . Кроме того, вы можете отображать стрелки навигации. [Демо]
3D Cube Tabbed Interface [Демонстрация]
Модуль вкладок для ES6 [Демо]
Переменная высота с вкладками [Демо]
Вкладки Material Design, созданные с использованием вкладок CSS . Это простой в использовании и настраиваемый . Однако в нем нет расширенных параметров. [Демо]
Анимированные вкладки CSS — Анимированные вкладки CSS — это система вкладок, основанная только на CSS, которая позволяет создавать простые легкие вкладки. В отличие от Tabby или WellTabber, это не предлагает никакой расширенной конфигурации . [Демонстрация]
В отличие от Tabby или WellTabber, это не предлагает никакой расширенной конфигурации . [Демонстрация]
Puretabs [Demo]
Ванильный JavaScript доступные вкладки [Demo]
Scifi-стиль анимированных табс [DEMO]
Pure CSS BootStrap Advive Tabs –Bytspired Systempire-Pirefire-Pire-Pire-Systempire-Pire-Pire-Pire-Systempire-Pire-Pire-Pire-Systempire-Pire-Pire-Pire-Pire CSS-BootStrap-Systempire-Pire-Systempire-Pire-Pire-INSPIRIED. создан с использованием только CSS и без JavaScript. Его уникальная функция заключается в том, что вкладок на экране перемещаются в раскрывающийся список . [Демо]
Складная панель вкладок — виджет вкладок, основанный на чистом CSS3 и без JavaScript, как и различные плагины в этом списке. Что делает его интересным, так это то, что его выступы имеют красивый складной переход . [Демо]
Потрясающие анимированные вкладки CSS [Демо]
Tabifier JavaScript — продвинутый плагин вкладок, созданный только с помощью JavaScript. Он позволяет установить вкладку по умолчанию, динамически изменять вкладку и добавлять функции обратного вызова событий onLoad и onClick . [Демо]
Он позволяет установить вкладку по умолчанию, динамически изменять вкладку и добавлять функции обратного вызова событий onLoad и onClick . [Демо]
Skeleton Tabs [Демо]
Tabtastic — Tabtastic — это простой плагин для реализации вкладок с использованием CSS и JS. Он использует семантическую разметку, доступен для программ чтения с экрана и поддерживает вложенные вкладки на странице. [Демонстрация]
Вкладки папок CSS3 и jQuery — В этом простом руководстве (с загружаемым кодом) рассказывается о создании вкладок папок с использованием CSS3 и jQuery . Это напоминает мне вкладки, отображаемые в таких браузерах, как Google Chrome. [Демо]
Содержимое с вкладками [Демо]
Вкладки навигации одинаковой ширины — Фрагмент кода, демонстрирующий использование простого CSS для создания вкладок навигации одинаковой ширины. Вы можете настроить внешний вид , но он не предлагает расширенные возможности из коробки . [Демо]
Вы можете настроить внешний вид , но он не предлагает расширенные возможности из коробки . [Демо]
Контент с вкладками с помощью jQuery и CSS [Демо]
Мастер Twitter Bootstrap — Мастер Twitter Bootstrap — это плагин для создания мастеров со структурой вкладок. Я заметил, что вы можете создавать только вкладки, скрывая или удаляя кнопки «Далее» и «Предыдущий». [Демо]
Чистые вкладки CSS [Демонстрация]
Просто другие вкладки CSS — Красиво созданная структура вкладок, созданная только с помощью CSS, которая работает в современных браузерах . Однако, в отличие от нескольких мощных плагинов, приведенных выше, он не имеет дополнительных параметров. [Демонстрация]
Адаптивный аккордеон для вкладок — Адаптивный аккордеон для вкладок, как следует из названия, работает как аккордеон или вкладки в зависимости от ширины экрана. Он показывает вкладки, если это возможно, иначе аккордеон, если размер маленький . [Демо]
[Демо]
CardTabs — CardTabs — это сверхлегкий плагин для вкладок , основанный на jQuery , который поставляется с несколькими темами. Вы также можете создавать новые темы и динамически устанавливать активную вкладку. [Демо]
Вкладки Aria [Демо]
Минимальные и сексуальные вкладки — красивый новый фрагмент вкладок, который доступен в двух цветовых схемах — светлой и темной . Он построен с использованием jQuery, поэтому он не такой легкий, как некоторые другие плагины, перечисленные выше. [Демо]
Виджет с вкладками [Демо]
Адаптивные вкладки — Адаптивные вкладки — это простой, красивый фрагмент вкладок. Помимо современного дизайна, у него нет других функций, подобных тем, которые доступны в нескольких расширенных плагинах, указанных выше. [Демо]
Вкладка Tree Style [Демо]
Tabulous. js [Демо]
js [Демо]
Вкладки jQuery — jQuery Tabs — это простой плагин для создания вкладок. Как следует из названия, он создан с использованием jQuery, в отличие от некоторых перечисленных выше плагинов 9.0012, созданные с использованием чистого CSS или JavaScript. [Демонстрация]
jQuery rTabs [Демо]
Примечание редактора: Этот пост был первоначально опубликован в июне 2008 г. и обновлен в апреле 2018 г. на основе нового содержания.
Вкладки Tailwind CSS — бесплатные примеры и руководство
Адаптивные вкладки, созданные с помощью Tailwind CSS. Узнайте, как использовать вкладки для создания контента, который можно скрыть и активировать по щелчку, например, переключатель, вертикальный и многое другое.
Базовый пример
С помощью базового примера компонента od tabs вы можете перемещаться между группами контента, которые связаны между собой и находятся на одном уровне иерархии.
- Дом
- Профиль
- Сообщения
- Контакт
Содержимое вкладки 1
Содержимое вкладки 2
Содержимое вкладки 3
Содержимое вкладки 4
<ул
роль = "список таблиц">

 Если вам нравится то, что мы делаем, рассмотрите возможность поделиться нашей работой с вашим сообществом. Разместите ссылку на этот компонент в своем блоге и поделитесь элементами Tailwind через социальные сети:
Если вам нравится то, что мы делаем, рассмотрите возможность поделиться нашей работой с вашим сообществом. Разместите ссылку на этот компонент в своем блоге и поделитесь элементами Tailwind через социальные сети: