Основы верстки контента | Вкладки
Вкладки (Tabs) — распространённый вариант подачи информации на веб-страницах. Их используют как замену обычным спискам, когда нужно разместить большое количество информации. В рамках стандартных элементов это не всегда можно выполнить «аккуратно». Поэтому можно использовать вкладки, внешний вид которых и функционал может сильно различаться от сайта к сайту.
В этом испытании вы разработаете вкладки, работающие по наведению курсора мыши или по возникновении события фокуса при работе с клавиатуры.
Разметка
Ссылки
Вкладки реализуются через гиперссылки. Чтобы при клике не было перехода на другую страницу, в качестве значения атрибута href используется октоторп #.
С помощью пользовательского атрибута data-tab определите имя каждой ссылки.
- Для вкладки HTML значение
html - Для вкладки CSS значение
css - Для вкладки JavaScript значение
js
Каждая ссылка имеет класс .. tab-name
tab-name
Вкладки
Вкладки располагаются внутри контейнера .tabs-content. С помощью пользовательского атрибута data-tab-content определите имя для каждой вкладки.
- Для вкладки HTML значение
html - Для вкладки CSS значение
css - Для вкладки JavaScript значение
js
Каждая вкладка имеет класс .tabs-content-item. Контент внутри вкладки состоит из трёх частей:
- Изображение. Используйте соответствующие изображения из директории assets/img
- Заголовок второго уровня
- Текст. Тексты, в основном, состоят из нескольких параграфов. Они определяются пустыми строками в задании. Например, во вкладке HTML будет три параграфа и так далее
Текст вкладки HTML
HTML (HyperText Markup Language) — язык для разметки гипертекста, он является набором правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Взгляните внимательно на страницу, на которой вы сейчас находитесь. Вся она вне зависимости от внешнего вида описана с помощью HTML. Это хорошо показывает, что какой бы сложной ни была страница, вся суть остаётся неизменной на протяжении более 20 лет.
Слово «язык» в HTML стоит воспринимать как правила. Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берёт на себя браузер.
Текст вкладки CSS
CSS (англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.
Текст вкладки JavaScript
JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript (стандарт ECMA-262).
Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript (стандарт ECMA-262).
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке.
Название «JavaScript» является зарегистрированным товарным знаком корпорации Oracle в США.
Стили
Подключите шрифт Raleway, который находится в директории assets/fonts. Для body подключите этот шрифт со следующими значениями:
- Размер шрифта: 20px
- Межстрочный интервал: 1.
 5
5 - Семейство шрифта: без засечек
Колонки
Контейнер с классом .tabs выставляет элементы внутри себя в три колонки. Обратите внимание на то, что переносов внутри ссылок быть не должно. Между ссылками не должно быть отступов.
.tabs-content растягивается на все доступные колонки. Каждый элемент внутри .tabs-content тоже является контейнером, который разбивает контент на три колонки. Отступы между колонками 30 пикселей.
Ссылки
- Внутренние отступы: 20px
- Текст отцентрован
- Отсутствует подчёркивание. Используйте свойство
text-decoration - Цвет фона:
#00adb5 - При наведении и/или фокусе на ссылке добавляется сплошная граница снизу в три пикселя и цветом
#5ffbf1
Обёртка tabs-content
- Цвет фона:
#393e46
Элементы tabs-content-item
- По умолчанию все элементы скрыты. Используйте свойство
displayсо значениемnone - При наведении или фокусе на ссылке должна появиться соответствующая вкладка.
 Используйте для этого свойство
Используйте для этого свойство displayblock - Внутренние отступы: по 20 пикселей с каждой стороны
Подсказки
- Пути к шрифтам:
../assets/fonts/Raleway-Regular.ttf../assets/fonts/Raleway-Bold.ttf
Для полного доступа к испытанию нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.
Получить доступ
130
курсов
1000
упражнений
2000+
часов теории
3200
тестов
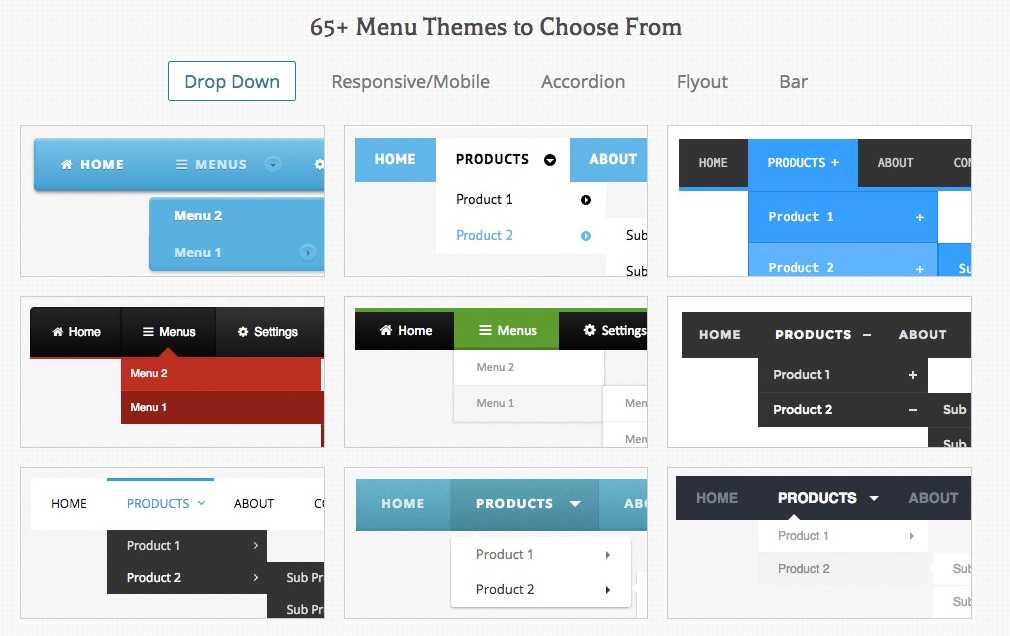
50+ хороших чистых CSS навигационных скриптов на основе вкладок
Одной из наиболее важных задач дизайнера пользовательского интерфейса является обеспечение простоты и удобства навигации сайта. И какой другой способ сделать это возможным, кроме как через навигационные вкладки.
Хорошо продуманные навигационные вкладки не только помогают пользователям узнать, куда идти, они также важны для привлечения трафика на внутренние страницы вашего сайта или блога.
Итак, для моих друзей-веб-дизайнеров, вот длинный список хороших и чистых скриптов навигации на основе вкладок CSS. У каждой опции есть живая демонстрация вместе с источником загрузки. Так что продолжайте и посмотрите сами.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: Разработка выигрышного навигационного меню: идеи и вдохновение
бутстраповская-вкладка-х — Расширенный плагин вкладок построен на верхней части вкладок Bootstrap. Он может выравнивать вкладки, поворачивать заголовки, загружать контент через AJAX и многие другие функции.[[демонстрация]
Чистые CSS вкладки с индикатором — Современная, но простая библиотека вкладок, созданная без JavaScript. Это значит, что это быстро и красиво — так же красиво, как вы видите на самых популярных сайтах. [[демонстрация]
[[демонстрация]
полосатый — Tabby позволяет создавать простые вкладки переключения, которые могут отображать любой контент, включая видео. Он предлагает различные расширенные опции и поддерживает NPM и Bower тоже.[[демонстрация]
Адаптивная навигация с вкладками — Современная удобная навигация с вкладками на основе JS и CSS, созданная с учетом потребностей мобильных устройств и поддерживающая горизонтальное и вертикальное позиционирование.[[демонстрация]
Toggler — Toggler — это чистый JavaScript-плагин для создания элементов с возможностью переключения, включая аккордеоны и вкладки. Кроме того, вы можете показать / скрыть только любой элемент на странице.[[демонстрация]
Чистые CSS вкладки — Простой фрагмент вкладок, созданный с использованием CSS и JS. Хотя пример кода показывает простые вкладки, вы можете украсить вкладки, изменив их стиль с помощью CSS.[[демонстрация]
Табси CSS — CSS-библиотека для создания простых компонентов переключения, таких как вкладки. Эта библиотека, в отличие от немногих из вышеперечисленных, не требует никаких зависимостей — даже никакого кода JS. [[демонстрация]
[[демонстрация]
Tabbis.js — Tabbis — простой, но продвинутый плагин. Используя расширенные параметры конфигурации, вы можете создавать вложенные вкладки и определять обратные вызовы.[[демонстрация]
Отзывчивые вкладки Pure CSS [[демонстрация]
Вкладки CSS [[демонстрация]
Вкладки с использованием питайи — Вкладки с помощью Pitaya помогут вам легко создавать анимированные вкладки перехода. Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки.[[демонстрация]
jTabs — jTabs — это библиотека вкладок, созданная с использованием чистого JavaScript. Это означает, что он построен без внешних зависимостей, таких как jQuery, и поддерживает несколько параметров конфигурации.[[демонстрация]
Отзывчивые вкладки Flexbox [[демонстрация]
Вкладки Аккордеон [[демонстрация]
tabs.js — tabs.js — это библиотека JavaScript-вкладок, вдохновленная Accordion / Tabs of Bourbon Refills. Он отзывчив, поэтому на маленьких экранах вкладки меняются на аккордеоны. [[демонстрация]
[[демонстрация]
WellTabber — WellTabber — еще один простой JavaScript-плагин, такой как Tabby. Как и последний, он поддерживает различные параметры для настройки вкладок. Также вы можете показывать навигационные стрелки.[[демонстрация]
3D Cube Tabbed Interface [[демонстрация]
Модуль вкладок для ES6 [[демонстрация]
Переменная высота с вкладками CSS [[демонстрация]
Вкладки дизайна материалов — Материал, вдохновленный дизайном фрагментов вкладок, построен с использованием Vanilla JavaScript. Это простой в использовании и настраиваемый, а также. Тем не менее, он не имеет дополнительных параметров.[[демонстрация]
Анимированные вкладки CSS — Анимированные вкладки CSS — это система вкладок, предназначенная только для CSS, которая позволяет создавать простые, легкие вкладки. В отличие от Tabby или WellTabber, он не предлагает никаких дополнительных настроек.[[демонстрация]
pureTabs [[демонстрация]
Ванильные JavaScript Доступные вкладки [[демонстрация]
Анимированные вкладки в стиле Scifi [[демонстрация]
Чистый CSS Bootstrap Адаптивные вкладки — Система вкладок в стиле Bootstrap, созданная с использованием только CSS и без JavaScript. Уникальная особенность, которую он приносит, состоит в том, что вкладки на экране перемещаются в выпадающий список.[[демонстрация]
Уникальная особенность, которую он приносит, состоит в том, что вкладки на экране перемещаются в выпадающий список.[[демонстрация]
Складная панель вкладок — Виджет вкладок, основанный на чистом CSS3 и без JavaScript, как различные плагины в этом списке. Что делает его интересным, так это то, что его вкладки имеют красивый складной переход.[[демонстрация]
Удивительные CSS анимированные вкладки [[демонстрация]
JavaScript Tabifier — Расширенный плагин вкладок построен только с JavaScript. Он позволяет установить вкладку по умолчанию, динамически изменить вкладку и добавить функции обратного вызова событий onLoad и onClick.[[демонстрация]
Скелетные вкладки [[демонстрация]
Tabtastic — Tabtastic — простой плагин для реализации вкладок с использованием CSS и JS. Он использует семантическую разметку, доступен для программ чтения с экрана и поддерживает вложенные вкладки на странице.[[демонстрация]
Вкладки папок CSS3 и jQuery — Это простое руководство (с загружаемым кодом) рассказывает о создании вкладок папок с использованием CSS3 и jQuery. Это напоминает мне вкладки, отображаемые в браузерах, таких как Google Chrome.[[демонстрация]
Это напоминает мне вкладки, отображаемые в браузерах, таких как Google Chrome.[[демонстрация]
Содержание с вкладками [[демонстрация]
Навигационные вкладки равной ширины — Фрагмент кода, демонстрирующий использование простого CSS для создания навигационных вкладок одинаковой ширины. Вы можете настроить внешний вид, но он не предлагает расширенные возможности из коробки.[[демонстрация]
Содержимое с вкладками с помощью jQuery & CSS [[демонстрация]
Мастер начальной загрузки Twitter — Twitter Bootstrap Wizard — это плагин для создания мастеров со структурой с вкладками. Я заметил, что вы можете создавать только вкладки, скрывая или удаляя следующие и предыдущие кнопки.[[демонстрация]
Чистые CSS вкладки [[демонстрация]
Отзывчивые вкладки CSS [[демонстрация]
Просто еще одна вкладка CSS — Красиво созданная структура вкладок, созданная только с помощью CSS, которая работает в современных браузерах. Однако, в отличие от нескольких приведенных выше мощных плагинов, он не имеет дополнительных параметров. [[демонстрация]
[[демонстрация]
Отзывчивый Аккордеон на Вкладки — Отзывчивый аккордеон на вкладки, как следует из названия, работает как аккордеон или вкладки в зависимости от ширины экрана. Он показывает вкладки, если это возможно, иначе аккордеон, если размер небольшой.[[демонстрация]
CardTabs — CardTabs — плагин для сверхлегких вкладок, основанный на jQuery, который поставляется с несколькими темами. Вы также можете создавать новые темы и динамически устанавливать активную вкладку.[[демонстрация]
Aria Tabs [[демонстрация]
Минимальные и сексуальные вкладки — Красивый новый фрагмент вкладки, который доступен в двух цветовых решениях — светлый и темный. Он построен с использованием jQuery, поэтому он не такой легкий, как некоторые другие плагины, перечисленные выше.[[демонстрация]
Виджет с вкладками [[демонстрация]
Адаптивные вкладки — Adaptive Tabs — это простой, красивый фрагмент вкладок. Помимо современного дизайна, он не имеет больше функций, которые доступны в нескольких расширенных плагинах, указанных выше. [[демонстрация]
[[демонстрация]
Вкладка «Стиль дерева» [[демонстрация]
Tabulous.js [[демонстрация]
JQuery Tabs — jQuery Tabs — простой плагин для создания вкладок. Как следует из его названия, он построен с использованием jQuery, в отличие от некоторых вышеперечисленных плагинов, которые построены на чистом CSS или JavaScript.[[демонстрация]
jQuery rTabs [[демонстрация]
Примечание редактора: этот пост был первоначально опубликован в июне 2008 года и обновлен в апреле 2018 года на основе нового контента.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Вкладки CSS Tailwind — Материал Tailwind
<дел> <ул данные-вкладки = "вкладки" роль = "список" ><а данные-вкладка-цель = "" активный роль = "вкладка" ария-выбрано = "истина" > Приложение <а данные-вкладка-цель = "" роль = "вкладка" ария-выбрано = "ложь" > Сообщения <а данные-вкладка-цель = "" роль = "вкладка" ария-выбрано = "ложь" > Настройки
Вкладки на чистом CSS: доступные и дружественные к клавиатуре
Компоненты интерактивных вкладок часто создаются с помощью JavaScript, но с помощью Flexbox вместе с некоторыми переключателями мы можем создать компонент вкладок на чистом CSS, доступный и дружественный к клавиатуре.
Скелет HTML для компонента вкладок будет выглядеть следующим образом:
Язык кода: HTML, XML (xml)
Контент в первой вкладке
Содержимое вкладки...
Вкладка №2
Содержимое вкладки...
Третья вкладка "Контент"
Содержимое вкладки...
Обратите внимание, что есть три вкладки, каждая из которых включает радиовход и соответствующую метку. Вы можете включить больше вкладок, просто не забудьте изменить размер в CSS, чтобы он подходил по мере необходимости.
Вы можете включить больше вкладок, просто не забудьте изменить размер в CSS, чтобы он подходил по мере необходимости.
Вот базовый CSS, необходимый для интерактивной функциональности:
Кодовый язык: CSS (css)
.tabs { дисплей: гибкий; flex-wrap: обернуть; } .радиотаб { положение: абсолютное; непрозрачность: 0; } .этикетка { ширина: 100%; фон: #e5e5e5; курсор: указатель; } .метка: активный { фон: #ccc; } .панель { дисплей: нет; ширина: 100%; } .input: проверено + .label + .panel { дисплей: блок; }
Опять же, это урезанная версия CSS, которая не включает CSS, добавленный из эстетических соображений. Обратите внимание на следующие функции в приведенном выше CSS:
- Использует Flexbox для макета вкладок
- Радиокнопки расположены вне потока страницы (абсолютно) и не видны (но все еще доступны)
- Метки имеют приоритет и отображаются с использованием цветов
- Все панели 9Отображение 0012: нет по умолчанию, за исключением того, который связан с текущей «отмеченной» радиокнопкой
Дополнительный CSS в приведенной ниже демонстрации помогает со скругленными углами, цветами фона, отступами и т.
