tabs » Скрипты для сайтов
Адаптивные вкладки — Responsive Tabs
Плагин отзывчивых вкладок. Вкладки трансформируются в аккордион при достижении заданного CSS breakpoint. Использование этого скрипта для табов будет отлично выглядеть и на десктопе, и на планшете и на мобильном устройстве.
Tabulous — плагин вкладок, табов
Tabulous — представляет собой плагин для реализации у себя на сайте блока с вкладками с различными эффектами переключения самих вкладок.
Адаптивные вкладки на jQuery
Несколько строк кода на jQuery + один CSS файл и отличные адаптивные вкладки готовы. Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
Адаптивные вкладки преобразующиеся в аккордион
Легкий jQuery плагин, который преобразует обычные горизонтальные или вертикальные вкладки на устройствах с меньшим размером экрана в аккордион.
DOMTab — вкладки на javascript
DOMtab — это jаvascript, который связывает ссылки из списка с секциями контента в виде таб интерфейса. Данные табы очень хорошо поддаются внешнему преобразованию с помощью CSS свойств, что позволит вписать их в любой дизайн. Ни каких jQuery и Mootools библиотек не используется, только чистый jаvascript.
jTabs — плагин вкладок
jTabs — плагин вкладок использующий jQuery.
Универсальные вкладки на jQuery
Простая реализация создания горизонтальных или вертикально расположенных вкладок на jQuery с использованием нескольких строк кода для управления вкладками.
Ajax вкладки
Сделаем вкладки (tabs) используя jQuery и технологию ajax для подгрузки содержимого из файлов (или базы данных).
Вкладки — tabs
Простая реализация вкладок на jаvascript без подключения сторонних java библиотек.
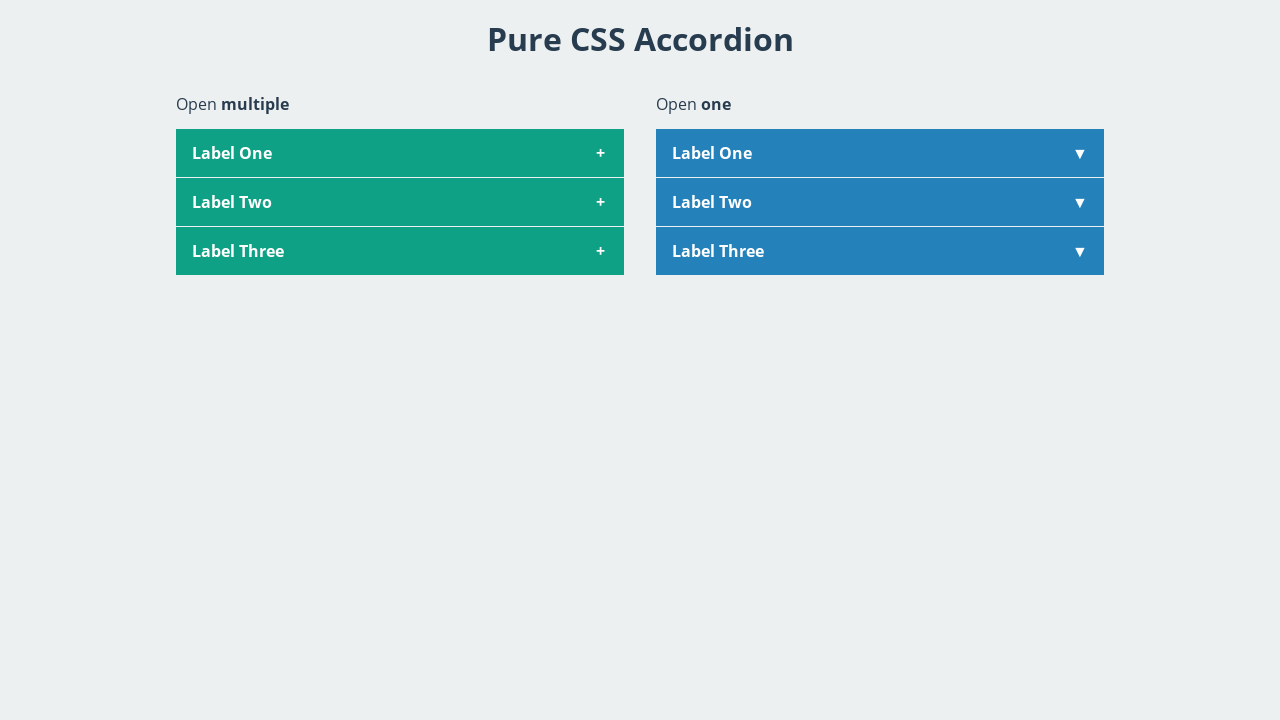
Гибкий аккордеон
Создадим простой быстрореагирующий аккордеон, который при раскрытии будет перемещаться к верхней области просмотра. Также будет добавлено несколько переходов CSS3 для стрелки. Гибкость заключается в том, что ширина аккордеона будет подстраиваться под размеры экрана.
Также будет добавлено несколько переходов CSS3 для стрелки. Гибкость заключается в том, что ширина аккордеона будет подстраиваться под размеры экрана.
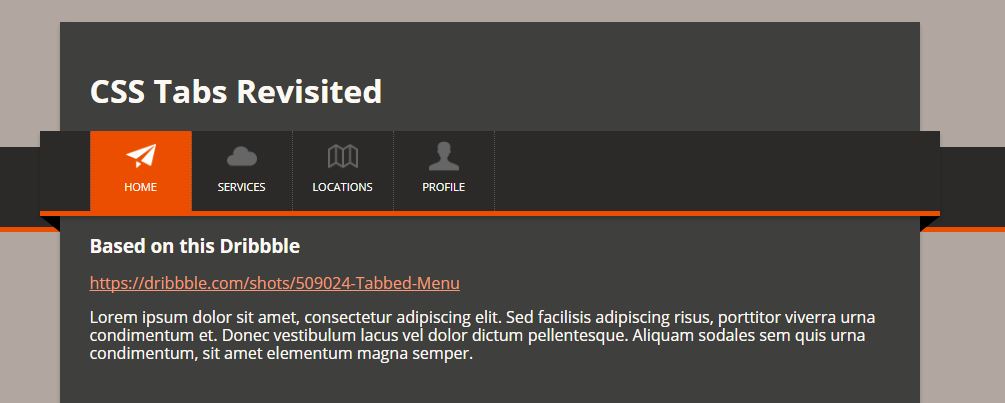
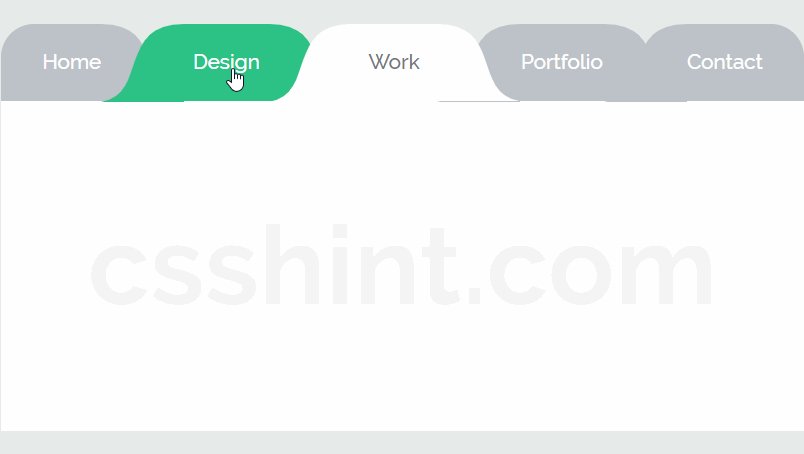
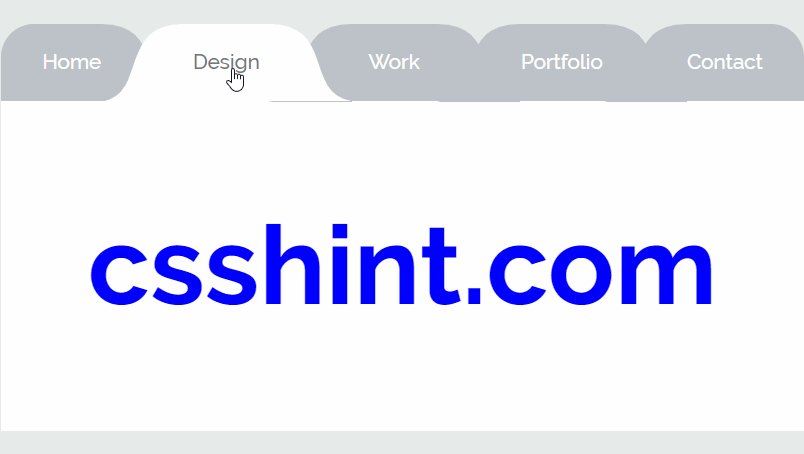
Вкладки со скошенными углами
Использование вкладок очень актуально при наличии большого количества информации на сайте. Сейчас как правило уже по дефолту стараются использовать скругление углов, а мы же сделаем скошенные уголки у наших вкладок.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Создание вкладок адаптивной карточки — Teams
- Статья
Важно!
Вкладки с адаптивными карточками поддерживаются только в качестве личных приложений.
При разработке вкладки с помощью традиционного метода могут возникнуть следующие проблемы.
- Вопросы HTML и CSS
- Длительная загрузка
- Ограничения iFrame
- Обслуживание и затраты сервера
Вкладки адаптивной карточки — это новый способ создания вкладок в Teams. Вместо того, чтобы внедрять веб-содержимое в iFrame, можно преобразовать адаптивные карточки на вкладку. В то время как внешний интерфейс отрисовывается с помощью адаптивных карточек, серверная часть работает на основе бота. Бот отвечает за принятие запросов и соответствующий ответ с помощью отрисованной адаптивной карточки.
В то время как внешний интерфейс отрисовывается с помощью адаптивных карточек, серверная часть работает на основе бота. Бот отвечает за принятие запросов и соответствующий ответ с помощью отрисованной адаптивной карточки.
Вы можете создавать вкладки с помощью готовых рабочих блоков пользовательского интерфейса на компьютере, в Интернете и на мобильных устройствах. Эта статья поможет вам понять, какие изменения необходимо внести в манифест приложения. В этой статье также указывается, как вызов действия запрашивает и отправляет информацию на вкладке с помощью адаптивных карточек, а также влияет на рабочий процесс модуля задач.
На следующем рисунке показаны вкладки сборки с адаптивными карточками на настольных компьютерах и мобильных устройствах.
Предварительные условия
Прежде чем приступить к созданию вкладок с помощью адаптивных карточек, необходимо сделать следующее.
- Ознакомьтесь с разработкой ботов, адаптивными карточками и модулями задач в Teams.

- Для разработки в Teams должен быть запущен бот.
Изменения манифеста приложения
Личные приложения, которые отрисовывают вкладки, должны включать массив staticTabs в манифест приложения. Вкладки адаптивной карточки отрисовываются, когда свойство contentBotId предоставляется в определении staticTab. Определения статических вкладок должны содержать либо contentBotId, указывая вкладку адаптивной карточки, либо contentUrl, указывая типичную вкладку с веб-содержимым.
Примечание.
Свойство contentBotId доступно в манифесте версии 1.9 или более поздней.
Предоставьте свойству botId, с которым адаптивная карточка должна взаимодействовать. Класс entityId настроенный для вкладки адаптивной карточки, отправляется в параметре tabContext каждого запроса на вызов и может использоваться для различения вкладок адаптивной карточки, которые работают на основе одного бота. Дополнительные сведения о других полях определения статических вкладок см. в статье Схема манифеста.
Дополнительные сведения о других полях определения статических вкладок см. в статье Схема манифеста.
Ниже приводится пример манифеста вкладки адаптивной карточки:
{
"$schema": "https://raw.githubusercontent.com/OfficeDev/microsoft-teams-app-schema/preview/DevPreview/MicrosoftTeams.schema.json",
"manifestVersion": "1.9",
"id": "00000000-0000-0000-0000-000000000000",
"version": "0.0.1",
"developer": {
"name": "Contoso",
"websiteUrl": "https://contoso.yourwebsite.com",
"privacyUrl": "https://contoso.yourwebsite.com/privacy.html",
"termsOfUseUrl": "https://contoso.yourwebsite.com/terms.html"
},
"name": {
"short": "Contoso",
"full": "Contoso Home"
},
"description": {
"short": "Add short description here",
"full": "Add full description here"
},
"icons": {
"outline": "icon-outline.png",
"color": "icon-color.png"
},
"accentColor": "#D85028",
"configurableTabs": [],
"staticTabs": [
{
"entityId": "homeTab",
"name": "Home",
"contentBotId": "00000000-0000-0000-0000-000000000000",
"scopes": ["personal"]
},
{
"entityId": "moreTab",
"name": "More",
"contentBotId": "00000000-0000-0000-0000-000000000000",
"scopes": ["personal"]
}
],
"connectors": [],
"composeExtensions": [],
"permissions": ["identity", "messageTeamMembers"],
"validDomains": [
"contoso.
yourwebsite.com",
"token.botframework.com"
]
}
Запуск действия
Связь между вкладкой адаптивной карточки и ботом реализуется через действия — invoke. Каждое действие tab/fetch и tab/submit — это действия, которые охватываются в этом разделе.
Примечание.
- Ботам необходимо отправлять все ответы на URL-адрес службы. URL-адрес службы получен в составе входящей полезной нагрузки
activity. - Размер полезной нагрузки вызова увеличен до 80 КБ.
Извлечение адаптивной карточки для отрисовки на вкладке
tab/fetch — это первый запрос на вызов, который ваш бот получает, когда пользователь открывает вкладку адаптивной карточки. Когда бот получает запрос, он отправляет ответ о продолжении или вкладку аутетификация
 Ответ continue включает массив для карточек, который отображается вертикально вкладке в другом массиве.
Ответ continue включает массив для карточек, который отображается вертикально вкладке в другом массиве.Примечание.
Дополнительные сведения об ответе auth см. в разделе Проверка подлинности.
Следующий код содержит примеры запроса tab/fetch и ответа:
tab/fetch: запрос
// tab/fetch POST request: agents/{botId}/invoke
{
"name": "tab/fetch",
"value: {
"tabContext": {
"tabEntityId": "{tab_entity_id}"
},
"context": {
"theme": "default"
}
},
"conversation": {
"id": "{generated_conversation_id}"
},
"imdisplayname": "{user_display_name}"
}
tab/fetch: отклик
// tab/fetch **continue** POST response:
{
"tab": {
"type": "continue",
"value": {
"cards": [
{
"card": adaptiveCard1,
},
{
"card": adaptiveCard2,
},
{
"card": adaptiveCard3
}
]
},
},
"responseType": "tab"
}
Обработка отправок с адаптивной карточки
После отрисовки адаптивной карточки на вкладке она может реагировать на действия пользователей. Этот ответ обрабатывается запросом на вызов
Этот ответ обрабатывается запросом на вызов tab/submit.
Когда пользователь нажал кнопку на вкладке адаптивной карточки, запрос tab/submit запускается к боту с соответствующими данными через функцию Action.Submit адаптивной карточки. Данные адаптивной карточки доступны через свойство данных запроса tab/submit. Вы получите один из следующих ответов на ваш запрос:
- Код состояния HTTP
200не имеет тела. Две сотни пустых ответов не приводит к никаким действиям клиента. - Стандартная
200вкладка continue отвечать, как объяснено в разделе Адаптивная карточка. Отклик вкладки continue активирует клиента, чтобы обновить отрисовку адаптивной карточки с помощью адаптивных карточек, предоставленных в массиве карточек отклика continue.
Следующий код содержит примеры запроса tab/submit и ответа:
tab/submit: запрос
// tab/submit POST request: agents/{botId}/invoke:
{
"name": "tab/submit",
"value": {
"data": {
"type": "tab/submit",
//. ..<data properties>
},
"context": {
"theme": "default"
},
"tabContext": {
"tabEntityId": "{tab_entity_id}"
},
},
"conversation": {
"id": "{generated_conversation_id}"
},
"imdisplayname": "{user_display_name}"
}
..<data properties>
},
"context": {
"theme": "default"
},
"tabContext": {
"tabEntityId": "{tab_entity_id}"
},
},
"conversation": {
"id": "{generated_conversation_id}"
},
"imdisplayname": "{user_display_name}"
}
tab/submit: отклик
//tab/fetch **continue** POST response:
{
"tab": {
"type": "continue",
"value": {
"cards": [
{
"card": adaptiveCard1,
},
{
"card": adaptiveCard2,
}
]
},
},
"responseType": "tab"
}
Сведения о рабочем процессе модуля задач
Модуль задач также использует адаптивную карточку для вызова запросов и ответов task/fetch и task/submit. Подробнее в разделе об использовании модулей задач в ботах Microsoft Teams.
С появлением вкладки «Адаптивная карточка» изменилось то, как бот отвечает на запрос task/submit. Если вы используете вкладку адаптивной карточки, бот отвечает на запрос вызова
Если вы используете вкладку адаптивной карточки, бот отвечает на запрос вызова task/submit стандартной вкладкой continue и закрывает модуль задач. Вкладка «Адаптивная карточка» обновляется путем отрисовки нового списка карточек, предоставленных в основной части отклика на вкладке continue.
Вызов
task/fetchСледующий код содержит примеры запроса task/fetch и ответа:
task/fetch: запрос
// task/fetch POST request: agents/{botId}/invoke
{
"name": "task/fetch",
"value": {
"data": {
"type": "task/fetch"
},
"context": {
"theme": "default",
},
"tabContext": {
"tabEntityId": "{tab_entity_id}"
}
},
"imdisplayname": "{user_display_name}",
"conversation": {
"id": "{generated_conversation_id}"
}
}
task/fetch: отклик
// task/fetch POST response: agents/{botId}/invoke
{
"task": {
"value": {
"title": "Ninja Cat",
"height": "small",
"width": "small",
"card": {
"contentType": "application/vnd. microsoft.card.adaptive",
"content": adaptiveCard,
}
},
"type": "continue"
},
"responseType": "task"
}
microsoft.card.adaptive",
"content": adaptiveCard,
}
},
"type": "continue"
},
"responseType": "task"
}
Вызов
task/submitСледующий код содержит примеры запроса task/submit и ответа:
task/submit: запрос
// task/submit POST request: agent/{botId}/invoke:
{
"name": "task/submit",
"value": {
"data": {serialized_data_object},
"context": {
"theme": "default"
},
"tabContext": {
"tabEntityId": "{tab_entity_id}"
},
},
"conversation": {
"id": "{generated_conversation_id}"
},
"imdisplayname": "{user_display_name}",
}
task/submit: тип ответа вкладки
// tab/fetch **continue** POST response:
{
"task":{
"value": {
"tab": {
"type": "continue",
"value": {
"cards": [
{
"card": adaptiveCard1
},
{
"card": adaptiveCard2
}
]
}
}
},
"type": "continue"
},
"responseType": "task"
}
Проверка подлинности
В предыдущих разделах вы видели, что большинство стратегий разработки можно расширить из запросов модуля задач и ответов на запросы и ответы вкладки. При обработке проверки подлинности рабочий процесс для вкладки адаптивной карточки следует шаблону проверки подлинности расширений для сообщений. Дополнительные сведения см. в статье о добавлении проверки подлинности.
При обработке проверки подлинности рабочий процесс для вкладки адаптивной карточки следует шаблону проверки подлинности расширений для сообщений. Дополнительные сведения см. в статье о добавлении проверки подлинности.
Запросы tab/fetch могут иметь ответ continue или auth. Когда запрос tab/fetch запускается и получает в ответ вкладку auth, пользователю отображается страница входа.
Получение кода проверки подлинности через вызов tab/fetch
Откройте приложение. Появится страница входа.
Примечание.
Логотип приложения предоставляется через свойство
icon, определенное в манифесте приложения. Заголовок, который появляется после определения логотипа в свойствеtitle, возвращаемом в теле ответа auth.Щелкните ссылку Войти. Вы будете перенаправлены на URL-адрес проверки подлинности, предоставленный в свойстве
valueв теле ответа auth.
Открывается всплывающее окно. Это всплывающее окно размещено на веб-странице с использованием URL-адреса проверки подлинности.
После входа закройте окно. Код проверки подлинности отправляется в клиент Teams.
Затем клиент Teams повторно передает запрос
tab/fetchслужбе, которая включает код проверки подлинности, предоставленный вашей веб-страницей.
Поток данных проверки подлинности
tab/fetchНа следующем изображении представлен обзор работы потока данных проверки подлинности для вызова tab/fetch.
tab/fetch: ответ auth
Этот фрагмент программного кода представляет собой пример ответа на проверку подлинности tab/fetch:
// tab/auth POST response (openURL)
{
"tab": {
"type": "auth",
"suggestedActions":{
"actions":[
{
"type": "openUrl",
"value": "https://example. com/auth",
"title": "Sign in to this app"
}
]
}
}
}
com/auth",
"title": "Sign in to this app"
}
]
}
}
}
Пример
В следующем коде показан пример повторной выдачи запроса:
{
"name": "tab/fetch",
"type": "invoke",
"timestamp": "2021-01-15T00:10:12.253Z",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer/",
"from": {
"id": "{id}",
"name": "John Smith",
"aadObjectId": "00000000-0000-0000-0000-000000000000"
},
"conversation": {
"tenantId": "{tenantId}",
"id": "tab:{guid}"
},
"recipients": {
"id": "28:00000000-0000-0000-0000-000000000000",
"name": "ContosoApp"
},
"entities": [
{
"locale": "en-us",
"country": "US",
"platform": "Windows",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData": {
"tenant": { "id": "00000000-0000-0000-0000-000000000000" },
"source": { "name": "message" }
},
"value": {
"tabContext": { "tabEntityId": "homeTab" },
"state": "0. 43195668034524815"
},
"locale": "en-US",
"localTimeZone": "America/Los_Angeles"
}
43195668034524815"
},
"locale": "en-US",
"localTimeZone": "America/Los_Angeles"
}
Пример кода
| Название примера | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| Показывать адаптивные карточки на вкладке Teams | Образец кода вкладки Microsoft Teams, в котором показано, как показывать адаптивные карточки в Teams. | View | Просмотр | Просмотр |
Следующий этап
Развертывание ссылок вкладок и представление «Экран»
Дополнительные ресурсы
- Создание вкладок для Teams
- Вкладки на мобильных устройствах
- Карточки
- Использование модулей задач во вкладках
- Отзывы о завершении формы
37+ отличных интерфейсов на основе вкладок Ajax, CSS
За последние несколько лет веб-разработчики разработали множество интерфейсов на основе вкладок AJAX и CSS, которые стали одним из самых интересных методов, дающих нам простой способ получения информации без необходимости открывать и закрывать несколько окон одновременно.
Мы потратили часы на поиск лучших интерфейсов на основе вкладок с использованием только CSS, CSS/Ajax и руководств, которые помогут вам создать собственные интерфейсы на основе Ajax или CSS.
Pro Tip
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты — без необходимости кодирования.
Мы хотели бы представить результаты нашего поиска:
Автозамена вкладок
1) Easy Tabs 1.2 с автозаменойТеперь вы можете установить режим автозамены для одной из ваших меню вкладок.
2) Вращающиеся вкладки jQuery 3) Сценарий содержимого вкладки слайд-шоу-“Поддерживает режим «слайд-шоу», в котором сценарий автоматически циклически перебирает и периодически выбирает каждую вкладку, пока вкладка не будет явно выбрана.
Скользящие вкладки
4) Скользящие вкладки Скользящие вкладки — это плагин mootools, который добавляет довольно аккуратный эффект. Это клон того, что можно увидеть на сайте Coda компании Panic Software, который, в свою очередь, очень сильно вдохновлен виджетом, используемым в iTunes Music Store.
Это клон того, что можно увидеть на сайте Coda компании Panic Software, который, в свою очередь, очень сильно вдохновлен виджетом, используемым в iTunes Music Store.
Удивительный jQuery Coda-Slider можно использовать для красивого и удобного представления контента.
6) Вкладки с перспективойРаньше в Sliding Tabs использовались инструменты mootools, которые позволяют размещать большое количество вкладок на небольшом пространстве.
Содержимое вкладок Ajax
7) Сценарий содержимого вкладок AjaxЭто универсальный сценарий содержимого вкладок Ajax, который позволяет отображать содержимое, извлеченное из внешних файлов внутри DIV и упорядоченное с помощью вкладок CSS.
Закрывающиеся вкладки
8) Панели вкладокДве версии с возможностью закрытия и добавления панелей.
9) Модуль «Закрываемые вкладки» Виджет «Закрываемые вкладки» позволяет удалять вкладки.
Обязательно посмотрите примеры
10) FabtabulousПростые вкладки с использованием Prototype
11) Тема JQuery TabContainerпользователь перемещается между выбранными вкладками
13) MooTabsMooTabs — это крошечный (3 КБ) класс для MooTools. Как следует из названия, его основная цель — помочь в создании простой навигации по вкладкам.
14) Компонент TabViewКомпонент TabView позволяет разработчикам создавать представления содержимого с вкладками, на которые можно перемещаться.
15) Причудливое скользящее меню вкладокЭто классное меню разработано в script.aculo.us
16) Control.TabsНенавязчивые вкладки CSS для Prototype.js
17) Вкладки Zapatec Ajax В этой демонстрации используется транспортный уровень Zapatec AJAX для динамической передачи содержимого вкладок.
Генераторы вкладок Ajax
18) 15daysofjquery- jQuery TabsПростая форма, которую можно использовать для создания разметки для вкладок.
Расширенные методы вкладок
19) Расширенные вкладкиЭта панель вкладок полностью построена с использованием JavaScript и демонстрирует: автоматическое изменение размера вкладок, прокрутку вкладок, вкладки со значками, плагины вкладок (контекстное меню), добавление вкладок с помощью JS.
20) Плавающее окно с вкладкамиЭтот скрипт основан на простых обычных тегах div. Это делает его очень простым в настройке. Вставьте свой HTML-контент и вызовите функцию javascript для инициализации окна.
21) Вкладки AJAX (Rails redux)Концепция здесь заключается в использовании Ajax для загрузки информации, которую не нужно извлекать каждый раз, когда пользователь извлекает запись.
22) Вкладки Ajax перезагружены Пользователь может добавлять или удалять вкладки (и контент) без обновления страницы.
Вкладки только с CSS
24) Кросс-браузерные страницы с вкладками и встроенными ссылками
НЕТ javascript — только CSS — и он проверяет. Просто наведите указатель мыши на вкладки, чтобы отобразить страницу текста с изображением и встроенными ссылками. При необходимости для каждой страницы добавляется рабочая полоса прокрутки.
25) Вкладки CSSЦель состояла в том, чтобы создать вкладки CSS без использования каких-либо изображений или хаков и с минимальным использованием CSS.
26) Вкладки, управляемые CSS 27) Вкладки, управляемые CSS 28) Вкладки CSSНа основе версии Джошуа Кауфмана
29) Меню скрытых вкладокПростое меню скрытых вкладок который открывается при наведении на вкладку.
30) Перевернутые вкладки для раздвижных дверей Перевернутые вкладки означают, что они выровнены по нижнему краю, и по мере увеличения размера текста все больше и больше вкладок открывается сверху вниз, а не снизу вверх, как в оригинальная техника раздвижных дверей.
Вкладки CSS с вложенным меню.
32) Вкладки CSS с подменюЭто способ выполнения вкладок и поднавигации с использованием только CSS и вложенных неупорядоченных списков.
33) Упрощенные вкладки CSS 34) ВкладкиИспользование CSS для создания отображения с вкладками. Тот, где пользователь может нажимать на отдельные вкладки, чтобы просматривать различный контент в одном и том же пространстве.
Учебники по вкладкам Ajax
35) Динамические вкладки Ajax в 20 строкахДинамические вкладки Ajax всего в 17 строках кода благодаря каркасу Prototype Javascript.
36) Создание содержимого с вкладками На этом семинаре мы будем создавать браузер содержимого с вкладками на базе Ajax. Когда пользователь щелкнет вкладку, Ajax свяжется с сервером и отправит обратно соответствующие данные для этой вкладки.
Отличный учебник, который научит нас создавать вкладки CSS.
Эта статья была первоначально опубликована 21 февраля 2008 г. и обновлена 24 января 2023 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
Вкладки — Spectrum CSS
Направление
Версия Vars
| Статус компонента | Вклад |
|---|---|
| Последний выпуск | 26 апреля 2023 г. |
| Текущая версия | @spectrum-css/[email protected] |
Веб-сайт Spectrum
GitHub
Размер
Вклад
S
Вкладка 1
Вкладка 2
Вкладка 3
90 002 Вкладка 4M (по умолчанию)
Закладка 1
Закладка 2
Закладка 3
Закладка 4
L
Закладка 1
Закладка 2
Закладка 3 9000 3
Язычок 4
XL
Язычок 1
Язычок 2
Язычок 3
Вкладка 4
Показать разметку
S
<дел>