Встроенный визуальный редактор WordPress | Создание сайта на WordPress
Справочник »
В WordPress для создания и редактирования статей используется текстовый редактор и визуальный редактор TinyMCE (код визуального редактора находится в папке wp-includes/js/tinymce). При работе в визуальном редакторе нужно учитывать его особенности, можно использовать Горячие клавиши и автозамены форматирования и не только.
В этой статье:
- 1 Полезные быстрые (горячие) клавиши
- 1.1 Alt+Shift+ буква
- 1.2 Ctrl + буква
- 2 Особенности работы в визуальном редакторе
- 2.1 HTML-сущности и некоторые интересные символы
- 2.2 Кавычки
- 2.3 Скобки: амперсанд (&), решетка (#), номер и точка с запятой (;)
- 3 Как отключить визуальный редактор
- 4 Автозамены
- 4.1 Списки
- 4.2 Заголовки и др. после нажатия Enter
- 5 Статьи в блоге о визуальном редакторе
Полезные быстрые (горячие) клавиши
На панелях инструментов редактора находятся кнопки для добавления наиболее востребованного форматирования, ссылок, тега Далее (more) и др. . Горячие клавиши (комбинации клавиш клавиатуры) позволяют делать (почти все) то же самое без мыши.
. Горячие клавиши (комбинации клавиш клавиатуры) позволяют делать (почти все) то же самое без мыши.
Alt+Shift+ буква
*** В визуальном редакторе нажать одновременно служебные клавиши
Alt и Shift и клавишу с латинской буквой
(Чтобы отменить вставку, нажать Ctrl + Z )
T — вставить тег <!— more—>
P — вставить тег <!— nextpage —>
A / S — вставить / удалить ссылку
M — вставить рисунок (добавить медиафайл)
D — перечеркивание
Ctrl + буква
(Чтобы отменить — нажать еще раз)
b — полужирный
u — подчёркнутый
i — курсив
Особенности работы в визуальном редакторе
Имейте в виду, что переключение в визуальный режим автоматически удаляет некоторое форматирование, включая теги <br> и <p>.
Если поместить в текст статьи код на языках CSS, PHP или javascripts, он не будет работать как код. По умолчанию WordPress преобразует непонятно для него используемые символы < и > в соответствующие HTML-сущности < и >, которые будут отображаться на веб-странице в браузере как < и >.
Теги, введенные в текст статьи в HTML-режиме редактора (режим Текст), интерпретируются как HTML-код. Тег <code> задает только форматирование и совсем не указывает WordPress, что последующий текст нужно обрабатывать особым образом.
HTML-сущности и некоторые интересные символы
Для каждого символа есть свой код, и существует множество интересных символов, которых нет на клавиатуре.
| | неразрывный пробел | |
| » | » | двойная правая угловая кавычка |
| « | « | двойная левая угловая кавычка |
| < | < | левая угловая скобка |
| > | > | правая угловая скобка |
| • | • | маркер |
| ♥ или ♥ | ? | сердечко |
| ♦ или ♦ | ? | ромб или бубны |
| ♣ или ♣ | ? | крести |
| ♠ or ♠ | ? | пики |
| ∞ | ? | символ бесконечности |
| — | — | длинное тире |
| – | – | тире |
♞ — Шахматная фигура черный конь
HTML-код: ♞
см. Фонетические и другие знаки в таблице символов Unicode
Фонетические и другие знаки в таблице символов Unicode
также см. codex.wordpress.org/Fun_Character_Entities
ru.wikipedia.org/wiki/Мнемоники_в_HTML
В русском языке: парные кавычки « («) и » (») и „ („) и “ (“).
В английском языке: парные кавычки “ (“) и ” (”) и одинарные ‘ (‘) и ’ (’).
Скобки: амперсанд (&), решетка (#), номер и точка с запятой (;)
Скобки редактор не изменяет, но вдруг пригодится — номера для скобок:
91 [ — квадратная открывающая скобка — [
93 ] — квадратная закрывающая скобка
123 { — фигурная открывающая скобка
125 } — фигурная закрывающая скобка
символы для скобок
Как отключить визуальный редактор
При желании пользователь может визуальный редактор отключить, чтобы использовать только HTML-редактор (режим Текст)
Пользователи — Ваш профиль —
Персональные настройки — Редактор — Отключить визуальный редактор
Автозамены
Автоматическое форматирование (автозамена) позволяет быстро создать заголовок (с помощью символов ##), цитату (с помощью символа >) или список, вставить тег <hr /> (горизонтальная линия).
*** Чтобы отменить автозамену, нажмите Esc или Ctrl + Z
Списки
Введите указанные символы с новой строки, затем пробел
1. или 1) Нумерованный список
— или * Маркированный список
Заголовки и др. после нажатия Enter
> Цитата
## Заголовок 2
### Заголовок 3 и т.д..
— Горизонтальная линия (тег <hr />)
Статьи в блоге о визуальном редакторе
- Автозамены форматирования в визуальном редакторе WordPress
- Как добавить свою кнопку в редактор WordPress
- Как добавить неразрывный пробел в WordPress
- Добавление встроенной галереи WordPress
- Разделение записи блога на части с помощью more, noteaser и nextpage
Дополнительно: в разделе «Справочник» также:
- Установка, перенос и настройка WordPress
- Добавление и изменение содержимого
- Типы данных в WordPress
- Тема WordPress и ее составляющие
- Функции WordPress
- Релизы WordPress
Поиск по сайту:
Найти:
Полезное
- Search documentation on wordpress.

- Как узнать id в WordPress
- Как подключить JavaScript-код и CSS-стили в WordPress
- Color Blender Подбор цветовой палитры
- Whois (IPv4 и IPv6) и проверка на вирусы, Your IP
Следи за своими сайтами!
Список сайтов в Яндекс.Метрике
Рубрики
- Apache (4)
- htaccess (3)
- mySQL (1)
- WordPress (61)
- WordPress-рецепты (8)
- Навигация (4)
- Оптимизация WordPress (1)
- Плагины WordPress (14)
- Подписка на блог (2)
- Проблемы (10)
- Создание и изменение темы (9)
- Самая простая тема для WordPress (2)
- Создание плагина (5)
- Стили в WordPress (1)
- Безопасность (2)
- Веб-разработка (19)
- CSS (3)
- JavaScript (8)
- Learning jQuery (1)
- PHP (5)
- Конспекты: Изучаем PHP 1 (1)
- XHTML (2)
- Дневник «Study English Now» (2)
- Инструменты веб-мастера (10)
- Браузеры (3)
- Домен и хостинг (1)
- Инструменты Google (2)
- Не WordPress (3)
- SnagIt (1)
- Поисковые системы (7)
советы и рекомендации для начинающих
WYSIWYG
Добавление текста
Удалить форматирование из вашего текста
Изменение типа текста
Полноэкранное редактирование
Вставить еще тег
Добавить и удалить ссылки
Специальные символы
WordPress изначально создавался как простая система ведения блогов, которая упростила публикацию контента в Интернете. Со временем она превратилась в полноценную систему управления контентом (CMS). Теперь пользователи имеют полный контроль над дизайном и функциональностью своих веб-сайтов WordPress. Однако без контента дизайн и функция ничего не значат, и в этом отношении WordPress остается верным своим корням: созданию контента и управлению им.
Со временем она превратилась в полноценную систему управления контентом (CMS). Теперь пользователи имеют полный контроль над дизайном и функциональностью своих веб-сайтов WordPress. Однако без контента дизайн и функция ничего не значат, и в этом отношении WordPress остается верным своим корням: созданию контента и управлению им.
Хотя в базовое программное обеспечение WordPress встроено множество функций, создание контента остается его основной движущей силой. Имея это в виду, давайте подробнее рассмотрим визуальный редактор WordPress в этом посте и то, как вы можете лучше его использовать.
WYSIWYG
WordPress позволяет вам создавать контент и управлять им визуально, а не кодировать его непосредственно в ваших файлах. Поэтому для непосвященных он называется WYSIWYG-редактором или «Что видишь, то и получаешь». Инструмент редактирования состоит из трех частей:
- Визуальный редактор
- Текстовый редактор (где вы можете ввести код)
- Media Uploader (для загрузки файлов изображений)
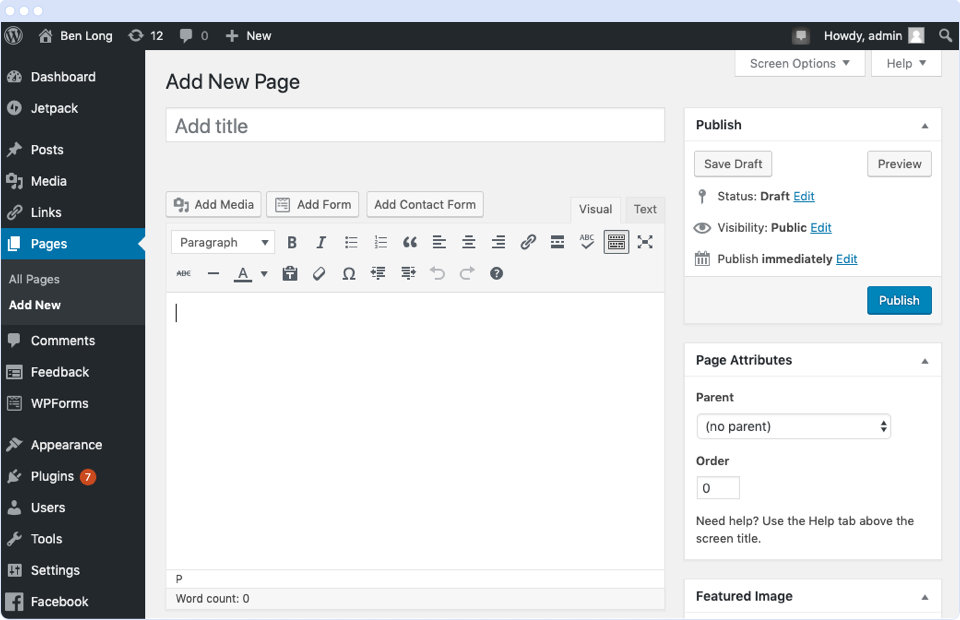
По умолчанию визуальный редактор активен, когда вы создаете новую запись или страницу (Страницы > Добавить новую или Сообщения > Добавить новую ).
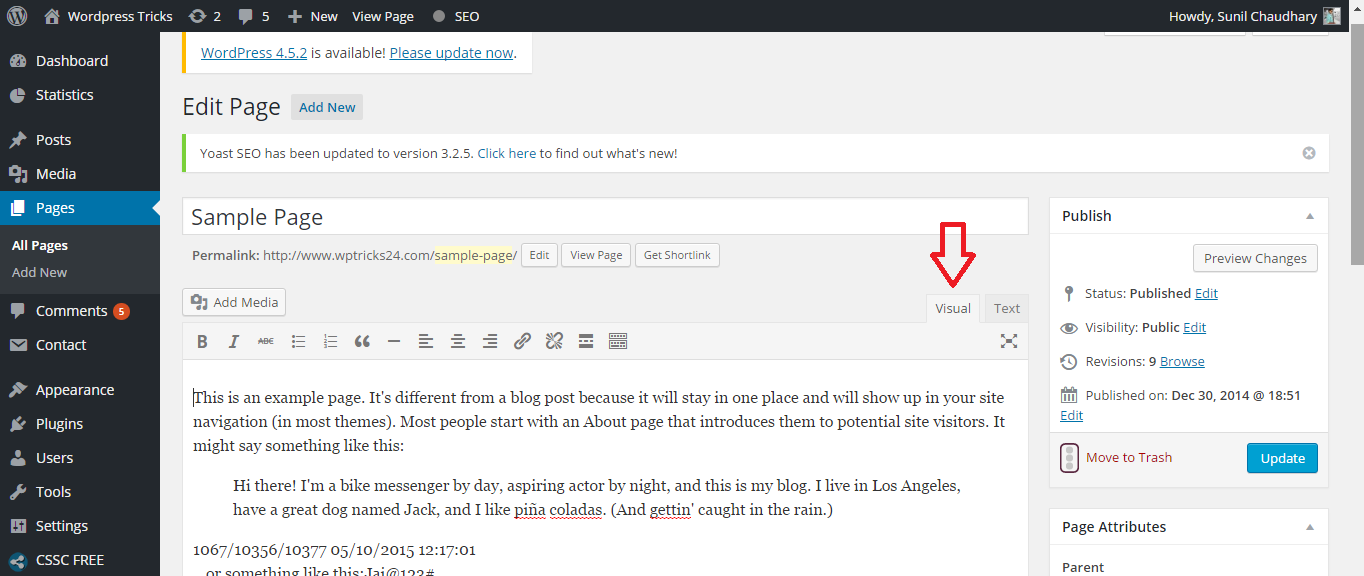
WYSIWYG означает, что то, что вы видите в визуальном редакторе при редактировании сообщения, будет отображаться в опубликованном сообщении. Текстовый редактор позволяет вводить простой текст, а также позволяет вводить код (разметку HTML) напрямую, как если бы вы работали с фактическим файлом HTML. Вы активируете его, щелкнув вкладку Текст в правом углу редактора:
Media Uploader делает именно это: загружает медиа-файлы в медиа-библиотеку, чтобы вы могли вставлять их в свои сообщения по своему усмотрению:
С помощью этого краткого введения в мощный визуальный редактор WordPress давайте теперь посмотрим, как вы можете использовать некоторые ключевые кнопки для создания и редактирования контента. Для иллюстраций я использую тему Blogger из нашей коллекции бесплатных подарков.
Добавление текста
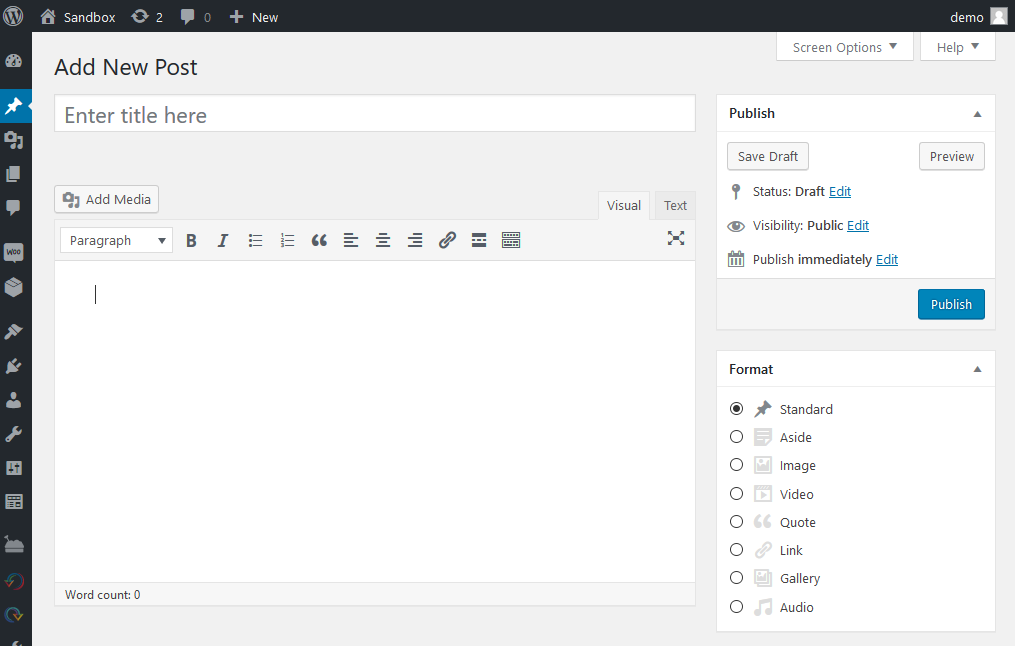
Первым делом нужно запустить новую страницу или сообщение и открыть визуальный редактор: перейдите в «Сообщения» > «Добавить». По умолчанию при создании новой публикации вы увидите сокращенную панель инструментов:
По умолчанию при создании новой публикации вы увидите сокращенную панель инструментов:
Щелкните значок кухонной раковины, чтобы отобразить другие параметры форматирования на панели инструментов:
Для создания базового контента и управления им подойдут указанные выше параметры форматирования. Даже если вы новичок в WordPress, большинство значков будут знакомы по другим текстовым редакторам, таким как Microsoft Word. Фактически, все значки на панели инструментов визуального редактора выполняют ту же функцию, что и идентичные значки в Microsoft Word, поэтому я выделил менее знакомые для обсуждения.
Чтобы добавить текст, просто введите свой контент в окно редактора. Однако иногда у вас может быть ваш контент уже напечатан где-то, и в этом случае вы можете просто вставить его как простой или форматированный текст из Word, используя следующие кнопки на панели инструментов:
Использование этого способа выполняется быстро, а визуальный редактор хорошо сохраняет большую часть вашего форматирования из Word – по крайней мере, лучше, чем стандартное копирование и вставка. Однако, как вы вскоре обнаружите, это не безупречная работа, и иногда вы можете получить искаженный текст. Я считаю, что гораздо проще вставить обычный текст, а затем выполнить форматирование в визуальном редакторе.
Однако, как вы вскоре обнаружите, это не безупречная работа, и иногда вы можете получить искаженный текст. Я считаю, что гораздо проще вставить обычный текст, а затем выполнить форматирование в визуальном редакторе.
Удалить форматирование из вашего текста
Как мы видели или вы увидите, когда вы поэкспериментируете с этими кнопками форматирования, визуальный редактор имеет слабые места, когда дело доходит до обработки форматированного текста, импортированного из других текстовых редакторов. Так что вы можете обнаружить, что лучше работать с обычным старым текстом. Это кнопка, которую вы должны использовать для удаления форматирования из импортированного текста:
Выделите свой текст и нажмите эту кнопку. Теперь ваш текст будет иметь форматирование по умолчанию вашей темы. Обратите внимание, что эта кнопка не работает для некоторых типов форматирования, таких как цитаты и заголовки. Есть другие кнопки форматирования, которые заботятся об этих типах.
Изменение типа текста
В вашем документе будет несколько типов текста, включая абзацы и заголовки. Чтобы изменить тип текста, выделите текст, который вы хотите изменить, и щелкните раскрывающееся меню формата в крайнем левом углу панели инструментов редактора. Выберите нужный формат, и все готово:
Чтобы изменить тип текста, выделите текст, который вы хотите изменить, и щелкните раскрывающееся меню формата в крайнем левом углу панели инструментов редактора. Выберите нужный формат, и все готово:
Очевидно, что вы можете форматировать свои сообщения как хотите, но убедитесь, что есть некоторая структура для согласованности. Заголовки разделов, например, должны иметь одинаковый формат заголовка, например заголовок 2, в то время как основным заголовком обычно является заголовок 1. Кроме того, стандартный текст абзаца должен иметь формат по умолчанию, а также предварительно отформатированный текст и адреса.
Помните: форматы по умолчанию для различных типов текста зависят от вашей темы. Каждая тема имеет собственный стиль по умолчанию для типов, которые вы видите в раскрывающемся списке формата.
Используйте тип «Абзац» в раскрывающемся списке, чтобы удалить форматирование из заголовков, поскольку кнопка «Удалить форматирование» не работает для заголовков и цитат.
Используйте кнопку Цитата, чтобы отформатировать или удалить форматирование цитаты:
Полноэкранное редактирование
Если вам нравится работать с минимальными отвлекающими факторами, вы найдете идеальный полноэкранный режим, и это кнопка, которая его активирует. Он просто закрывает все несущественные вещи на экране и оставляет вас только с полем содержимого и сжатой панелью инструментов, которая автоматически скрывается и появляется при наведении курсора на страницу.
Вставить еще тег
Хотя об этой функции визуального редактора часто забывают, она очень полезна, когда дело доходит до отображения выдержек из сообщений в вашем блоге. Как вы уже знаете, если вы опубликовали сообщения в своем блоге, WordPress отображает выдержки из этих сообщений на домашней странице и в архиве. Однако WordPress обрезает отрывки случайным образом, и это может быть в середине предложения.
Здесь пригодится изящная функция «Вставить больше тегов». Это позволяет вам точно указать, где закончится отрывок. Ссылка, указывающая на полный текст сообщения, будет вставлена там, где вы указали конец отрывка. Есть много способов отформатировать этот тег, но помните, что по умолчанию он работает только для сообщений (не для страниц):
Это позволяет вам точно указать, где закончится отрывок. Ссылка, указывающая на полный текст сообщения, будет вставлена там, где вы указали конец отрывка. Есть много способов отформатировать этот тег, но помните, что по умолчанию он работает только для сообщений (не для страниц):
Примечание. Использование тега Insert More зависит от поддержки выбранной вами темы. Большинство продуманных тем поддерживают его, но некоторые нет.
Добавить и удалить ссылки
С помощью этих кнопок также легко вставлять и удалять ссылки. По умолчанию они неактивны, пока вы не выделите текст, на который хотите создать ссылку. Кнопка слева добавляет ссылку, а кнопка справа удаляет ссылки.
Специальные символы
Если вы когда-либо использовали кнопку специальных символов в Word, это тоже должно быть вам знакомо. Однако этот более интуитивно понятен, поскольку он отображает коды HTML и NUM персонажа при наведении на него курсора:
Если вы обычный пользователь WordPress, скорее всего, вы уже знакомы с большинством вещей, которые мы рассмотрели выше, но для новых пользователей WordPress это должно быть удобное начальное руководство по визуальному редактору в WordPress; его возможности, а также его ограничения.
Я также хотел бы услышать от вас, как вы используете визуальный редактор. У вас есть какие-нибудь советы или хитрости, которыми вы хотели бы поделиться?
Источник записи: https://www.wpexplorer.com
Визуальный редактор WordPress
Визуальный редактор — самый удобный и быстрый способ публикации материалов на сайте. Он используется при создании записей и страниц, некоторые плагины так же используют его в своих настройках.
Рекомендую основательно изучить его возможности, ведь он будет вашим основным инструментом для работы над сайтом.
Интерфейс визуального режима
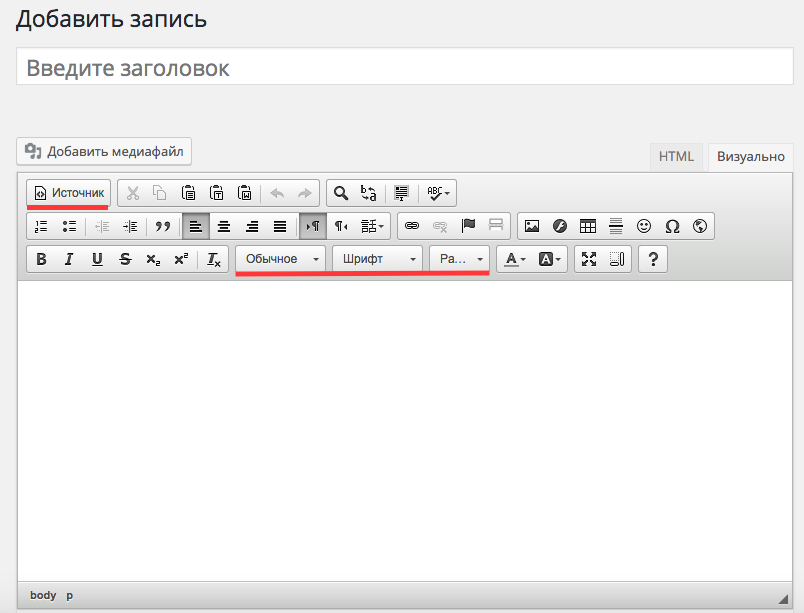
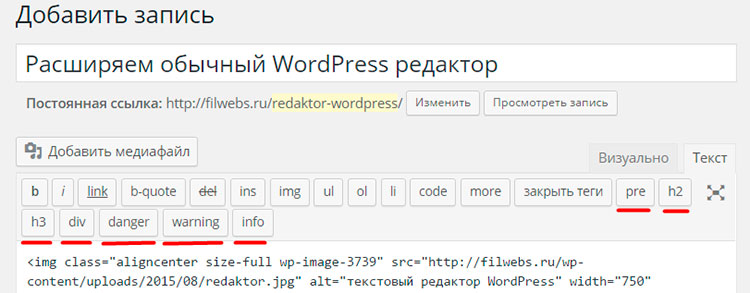
Как только вы установите WordPress, редактор будет выглядеть очень бедным и не функциональным:
Панель инструментов визуального редактораВы меня извините, но я нарочно буду обрезать некоторые изображения по высоте, чтобы не растягивать и без того длинные статьи. Если видите резкий обрыв снизу изображения — это значит, что там ничего полезного нет. В каких-то конкретных случаях я буду обращать на это внимание.
В общем, как вы видите, кнопок редактор предлагает не так много, как хотелось бы. Но даже их хватает для того, чтобы эффективно работать над материалами.
Здесь есть всё необходимое для базового форматирования:
- Полужирное, курсивное и зачёркнутое выделение текста
- Маркированный и нумерованный списки
- Выделение текста как цитаты с оформлением
- Горизонтальная разделительная линия
- Выравнивание текста слева, по центру и справа
- Вставка и удаление ссылки
- Кнопка «Разрыв страницы»
- Кнопка активации дополнительных возможностей
- Кнопка перехода в полноэкранный режим
Работают данные кнопки в двух режимах, рассмотрим оба.
Пример 1
Понять, как работает этот способ, очень просто: вы нажимаете на нужное вам оформление в панели инструментов и начинаете набирать текст. Кнопка визуально вдавливается и кажется нажатой.
Любой текст, который будет введён в этом режиме, автоматически получит тот вариант оформления, который активен в панели инструментов.
Взгляните:
Пример выделения текстаПервые два предложения я писал не нажимая на кнопку [B], написал их и нажал Enter. В редакторе сформировался новый пустой абзац, перед вводом которого я нажал на кнопку полужирного начертания и стал вводить текст.
Всё, что я ввёл — автоматически становилось полужирным. Для того, чтобы отключить применение этого стиля, достаточно отжать кнопку и тогда следующее символы будут уже без оформления.
Таким же образом работают и все остальные варианты оформления.
Пример 2
Есть другой способ, который (на мой личный взгляд) более удобный и быстрый. Заключается он вот в чём: сначала вы пишете простыню текста без оформления, а потом уже оформляете ваш текст как пожелаете.
Тот же самый текст я мог сначала просто написать:
Сначала набираем текст без оформленияЗатем необходимо выделить тот абзац, который я хочу сделать полужирным и нажать на соответствующую кнопку на панели инструментов:
Выделяем абзац, к которому необходимо применить оформлениеПосле этого наш абзац станет полужирным. Отжимать кнопку [B] для этого не понадобится — оформление применится ко всему выделенному тексту автоматически.
Отжимать кнопку [B] для этого не понадобится — оформление применится ко всему выделенному тексту автоматически.
Пример 3
WordPress, как и Microsoft Word, позволяет вам выполнять разнообразные действия не мышкой, а клавиатурными сочетаниями. Для каждого действия есть свой набор кнопок, нажимая которые, применяются те или иные стили.
Например, если бы во втором примере этой инструкции мы не нажали кнопку [B] на панели инструментов, а воспользовались комбинацией «Ctrl» и «B» (пишется как Ctrl+B, кнопка «B» — английская, от слова «Bold»), то полужирное выделение сразу бы применилось на наш абзац.
О клавиатурных сочетаниях будет материал в конце этой инструкции.
Активация дополнительных кнопок
В какой-то момент вы поймёте, что текущих возможностей редактора вам не хватает и хотелось бы выделять текст подчёрнутым стилем или же задавать заголовки в тексте. Для этого надо активировать дополнительную панель инструментов.
Находим вот эту кнопку:
Активация дополнительной панели инструментовПоявится второй ряд кнопок, которые добавляют новые возможности в ваш редактор:
Второй ряд кнопок панели инструментовЗдесь мы с вами уже можем наблюдать дополнительные варианты для оформления текста, пробежимся по ним слева-направо:
- Создание заголовков любого из шести доступных уровней
- Подчёркивание текста
- Выравнивание текста по ширине страницы
- Задание цвета текста
- Активация режима вставки текста из буфера обмена без форматирования
- Очистка форматирования у выделенного фрагмента текста
- Вставка специальных символов
- Удаление и добавление отступов слева у абзацев
- Отмена или повтор предыдущего действия
- Справка по работе с редактором
Как вы можете убедиться, уж этих-то возможностей действительно хватит для работы над текстом и его оформлением.
Многие могут возразить — «Где же таблицы?» — и будут совершенно правы. WordPress во встроенное редакторе не даёт возможности создания таблиц.
Для этого надо устанавливать дополнительные плагины, которые расширяют функциональность редактора. Один из них мы рассмотрим в статье Плагин TinyMCE Advanced в конце нашего курса.
Клавиатурные сочетания редактора
Для просмотра существующих клавиатурных сочетаний, упрощающий форматирование текста, вы можете воспользоваться вот этой кнопкой для вызова справки:
Кнопка «Горячие клавиши»После её нажатия всплывает окно с информацией:
Горячие клавиши редактораДля браузеров в операционной системе семейства Windows, следует нажимать сочетание Ctrl + та буква, которая вам нужна. Для операционной системы Mac OS первая клавиша будет Cmd, как и написано на этом снимке экрана.
Пробуйте, дерзайте! 😉
Плагин редактор текста wordpress: подробный обзор 4 вариантов
В статье подробно разберём один плагин редактор текста wordpress, который добавит множество новых возможностей и полезных мелочей. Данные инструменты построены на прямом внедрении стилей в код статьи, другими словами классы id не привязываются, а вставляются посредством прописи атрибута style.
Данные инструменты построены на прямом внедрении стилей в код статьи, другими словами классы id не привязываются, а вставляются посредством прописи атрибута style.
И хочу предостеречь сразу от использования, потому как код текста страницы становиться очень мусорным, но если использовать с умом то творчество с wordpress становиться ещё проще.
Плагин TinyMCE Advanced
Неоспоримый TinyMCE Advanced от команды, сотрудничающей с разработчиками wordpress. Лидер рынка, предоставляющий весь функционал, чтобы расширить возможности стандартного визуального редактора. Что предоставит плагин пользователю:
- Добавляет, а не изменяет стандартный вид
- Новый вид таблиц
- Крутые шрифты
- Контекстное меню правой кнопкой мыши
Отмечу что нужно донастроить, переходим в меню в раздел TinyMCE Advanced. Отмечаем несколько галочек. Они отлично расширят функционал и помогут облегчить написание текста
контекстное меню в TinyMCE Advanced- Устанавливаем чекбокс контекстное меню, теперь редактировать текст ещё удобнее, при нажатии правой кнопкой мыши появляется не окно браузера, а помощник плагина.

- Гибридный режим, позволяет совмещать стандартный с новым видом
Отмечу возможность сохранения тега br (если не известно, то это разрыв строки, не путать с параграфом). Используем с осторожностью, по умолчанию они обрезаются, но если необходимо то ставим пункт здесь.
Сохранение тегов в редакторе wordpressТеперь настроим те инструменты, которые хотим видеть на экране. Перетаскиванием левой кнопки, помещаем всё на места, существует создание дополнительной строчки. Создавайте удобное пространство для работы.
перенос кнопок в активную область плагинаПосмотрим на панель созданную плагином в визуальном редакторе. Выглядит очень понятно, как настроено администратором, а не в произвольном порядке.
Одного варианта достаточно, остальные немного уступают и приходится к ним привыкать, но обзор нужно делать полностью, поэтому встречайте других претендентов.
Советую почитать: как создавать шорткоды плагином, пригодится знать как создавать произвольные поля, а так же изменение удобства стандартного редактора кода тем.
Если возникли проблемы с использованием, то смотрите видео:
Wp-edit обновленный вордпресс плагин
Сложный инструмент wp-edit, имеет кучу бестолковых настроек. Но вбирает в себя множество возможностей вордпресс, например:
- Создание шорткодов
- Так же перетаскиванием настраиваем панель
- Изменение стиля отображения визуального редактора (скрытие ссылок автора)
- Отключение базового wordpress фильтра, который стирает span, br, p
- Очищение, управление количеством ревизий дабы не захламлять базу данных
- Управление единицами измерения (пиксели, пункты, проценты)
- Отключение вкладки “текст”
- Добавление полей в базу данных
По моему мнению, большинство настроек лишние, мне нужно расширение, а обилие возможностей запутывает.
Setka-editor современный расширенный редактор для текста wordpress
Новый плагин для wordpress называется setka editor. Разработка русских программистов, но почему- то нет родного языка перевода. Добавляет собственную вкладку, с удобным и нестандартным набором команд. Понравился внешний вид и разброс на три блока:
Русская разработка setka-editorУдобно пользоваться и создавать новое оформление, позволяет настроить почти все прихоти. Отступы, цвета, встраивание кодов, резиновых групп элементов, спойлеры, шорткоды, побродите по инструментам и оцените какой это фундаментальный проект.
Надёжный ckeditor
Плагин ckeditor создан давно, не обновлялся уже 3 года. Однако работает на новых версиях wordpress и отлично устанавливается на guttenberg. Стандартный набор не выделяется ничем, старый дизайн кнопок, показывает запущенность разработки.
Но работает как надо, понравилась кнопка вставки блоков div резиновых и адаптивных. для мини обзора приведу список достоинств:
- Существует интеграция с style.
 css что упростит верстку
css что упростит верстку - Так же имеется система проверки орфографии SKAYT
- Изменение html сущностей
- Изменение направления текста
- Поддержка загрузки bmp картинок
- Прав доступа по должностям, для тех кто работает с копирайтерами
Вернём старый редактор wordpress
После внесения guttenberg в ядро wordpress не все пользователи остались в восторге, поэтому нужно вернуть старый редактор. Тема статьи подходящая, поэтому советую ставить дополнение от разработчиков называется Ckassic Editor, он вернёт старое окно и наложит его поверх гутенберга.
В статье разобрали несколько плагинов редакторов текста для CMS WordPress, постарались максимально обхватить тему, поискав лучшие варианты и написав о них текст.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Новый редактор WordPress как с ним работать?
Категория: WordPress, Опубликовано: 2018-12-28
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
Вы уже видели новый редактор WordPress? Как он вам?
Я когда его впервые увидела, то была в ужасе 🙂 То что они решили его усовершенствовать – это конечно хорошо, но зачем же сразу так кардинально всё менять? Больше всего напряг тот факт, что теперь многие привычные, проверенные и обкатанные плагины не работают и нужно как то выкручиваться.
Второе что не понравилось – это отсутствие возможности для пользователей выбирать каким редактором они хотят открывать уже созданные ранее страницы: стандартным или новым.
Навигация по статье:
- Зачем нужен новый редактор WordPress?
- Как обновить WordPress и не испортить сайт?
- Основные элементы интерфейса нового редактора WordPress
- Видео инструкция
Ведь если вы создавали страницу каким-нибудь плагином для создания структуры страниц, например, то при открытии его в новом редакторе WordPress вся её структура собьётся!
При дальнейшем изучении оказалось, что в общем то все не так страшно, но всё же переход на новый редактор потребует от вас определённых усилий.
Зачем нужен новый редактор WordPress?
Наверняка вы уже сталкивались с проблемами при попытке создать блочную структуру страниц в стандартном редакторе WordPress: часть кода удаляется, вёрстка перекашивается и так далее. Разработчики WordPress решили исправить это и внедрить в само ядро движка некое подобие визуального редактора чтобы облегчить процесс создания сложной структуры страницы.
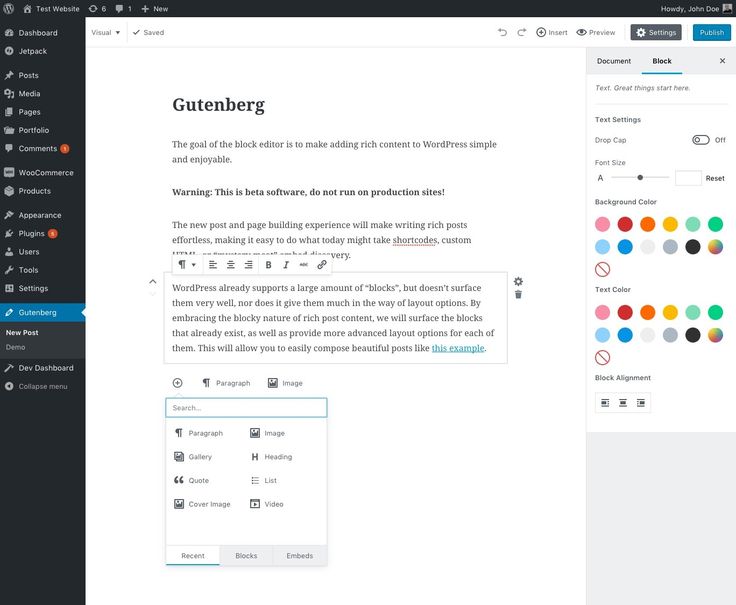
Для этой цели они выбрали редактор Gutenberg.
Сначала он существовал как самостоятельный плагин, а в админке более ранних версий WordPress высвечивалось сообщение с предложением опробовать его прежде чем он будет внедрён в ядро движка в принудительном порядке.
Многие вебмастера его опробовали и оставили свои отзывы. Как видно по скриншоту оценки он получил далеко не самые высокие, но разработчиков WordPress это не остановило.
И вот, начиная с версии 5.0 миру явился новый WordPress с новым редактором и целой кучей несовместимых с ним плагинов.
Как обновить WordPress и не испортить сайт?
К счастью для временного решения множества возникших проблем был создан отдельный плагин Classic Editor.
Как вы наверняка догадались, его основное предназначение заключается в том, что он позволяет открывать страницы и записи при помощи старого редактора, с которым работают все привычные нам плагины WordPress.
Я не понимаю, почему разработчики не внедрили сразу возможность выбора и зачем для этого ставить и настраивать отдельный плагин! Видимо была какая то причина. Если кто-то что-то об этом знает – напишите в комментариях.
После установки и активации плагина Classic Editor вы можете настроить возможность выбора каким редактором открывать страницы или записи.
Для этого:
- 1.Переходим в раздел «Настройки» → «Написание».
- 2.Здесь мы можем выбрать редактор по умолчанию для всех пользователей, а так же включить возможность переключения редактора.
- 3.Задаём настройки как на скриншоте выше и нажимаем на кнопку «Сохранить изменения» внизу страницы.
- 4.Теперь при переходе в раздел «Страницы» → «Все страницы» при наведении на название страницы вы можете увидеть 2 ссылки «Редактор блоков» (он же новый редактор Gutenberg) и «Классический редактор».

Основные элементы интерфейса нового редактора WordPress
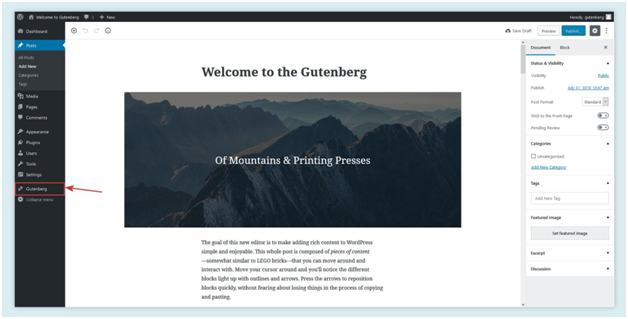
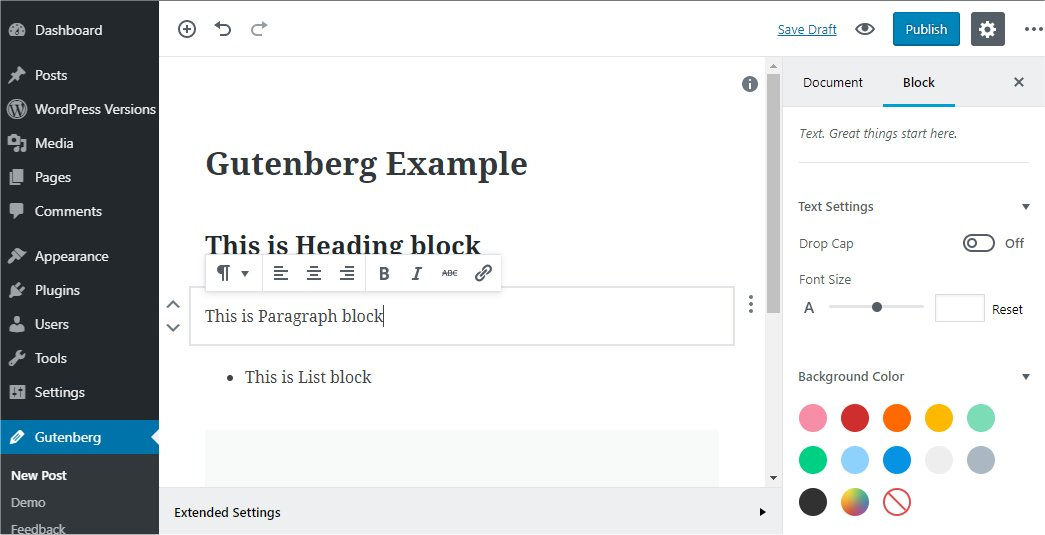
На первый взгляд интерфейс этого редактора существенно отличается от того что было, но если присмотреться, то можно увидеть многие сходства.
Над областью редактирования контента размещается панели инструментов, которая содержит следующие кнопки:
- Кнопка добавления новых блоков
- Кнопка отмены действий
- Кнопка повтора действий
- Информация о структуре статьи
- Навигация по блокам.
Так же, в зависимости от выбранного блока на эту панель добавляются дополнительные кнопки для форматирования и редактирования настроек.
Справа у нас есть панель с двумя вкладками «Документ» и «Блок» на которых мы можем задавать настройки для страницы в целом, а так же для конкретного выделенного блока.
В зависимости от выбранного блока настройки на вкладке «Блок» меняются.
Над правой панелью находится панель с кнопками предпросмотра, публикации или обновления страницы, а так же кнопка с шестерёнкой, позволяющая скрыть или отобразить правую панель и кнопка с тремя точками, позволяющая открыть дополнительные настройки.
Более подробно обо всех этих настройках я рассказываю в видео инструкции ниже.
Видео инструкция
Напишите в комментариях что вы думаете о новом редакторе Worppress Gutenberg. Какое ваше общее впечатление? Что понравилось, а что нет?
Как по мне, то это довольно интересное решение, хотя и не самое лучшее из того что есть на сегодняшний день. Надеюсь, что в будущем проблемы с несовместимостью плагинов и глюками редакторы решатся и с ним можно будет комфортно работать.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Визуальный редактор | Альманах «Алгебра Слова»
Пропал визуальный редактор WordPress. Написание текста в визуальном редакторе WordPress. Плагины визуального редактора WordPress. Зачем нужен визуальный редактор WordPress.
Проблема, как оказалось, более, чем актуальна не только у меня. Поскольку решение этой задачи забудется сразу же после решения, эта запись, как напоминание, пригодится. Постоянно сталкиваюсь с тем, что некоторые мелочи не держатся в голове, поскольку являются «одноразовыми», не будет лишним создать памятку и здесь.
Движок WordPress дает замечательную возможность редактирования и добавления содержимого (контента) страниц и записей в удобном виде для пользователя, который не знаком(или знаком поверхностно) с языком гипертекстовой разметки HTML, используемого во всемирной паутине.
В WordPress уже встроено подобие визуального редактора (не путать с Редактором файлов), но оно не совсем комфортно для использования. Доступный минимум функций приходится извлекать больше чем в пару кликов мышкой, поэтому целесообразно установить плагин визуального редактора, который значительно облегчит задачу наполнения сайта контентом. Плагинов WordPress предлагает великое бесплатное множество на любой вкус. При выборе плагина ориентируйтесь на количество установок, совместимости в вашей версией WordPress, возможности приобретения платной версии, русификации, настроек и, конечно, отзывов. Кому все это при выборе плагина учитывать лень, то устанавливайте любой популярный и испытывайте в деле сразу.
При выборе плагина ориентируйтесь на количество установок, совместимости в вашей версией WordPress, возможности приобретения платной версии, русификации, настроек и, конечно, отзывов. Кому все это при выборе плагина учитывать лень, то устанавливайте любой популярный и испытывайте в деле сразу.
Без плагинов добавление/редактирование содержимого вашего сайта (страниц и записей) будет выглядеть примерно таким образом:
Ранее был популярен плагин визуального редактора CKEditor for WordPress (с последними версиями WordPress плагин CKEditor больше не работает и вызывает ошибку работы сайта при редактировании), которым все пользовались успешно много лет. На данный момент прост и хорош в использовании плагин TinyMCE Аdvanced.
Интерфейс визуального редактора после небольших настроек будет привычным, как используемая всеми программа Microsoft Word:
Итак, к самой проблеме: Если вы вдруг обнаружили вместо привычной панели визуального редактора хзч, ваши действия:
- Перейдите в настройки профиля и проверьте не включена ли у вас опция — отключить визуальный редактор, снимите галку при необходимости.

2. Проверьте ранее установленный плагин визуального редактора. При обновлениях версий WordPress, при смене темы вполне может оказаться, что ваш плагин не совместим или не поддерживается.
Для этого справа посмотрите детали плагина. Консоль — Плагины — Детали:
Если вы обнаружили несоответствия, попробуйте обновить плагин(если оно доступно). В противном случае смело деактивируйте плагин (это не приведет к его удалению), и попробуйте установить другой. Далее, если вас устроит новый плагин, можете удалять старый.
Выбор плагина зависит от факторов:
— количество установок — чем больше пользуется людей, тем вероятнее, что автор плагина заинтересован в его своевременном обновлении, совместимости с движками и поддержке. И от этого же фактора зависит, что на более известный плагин больше дано информации о настройке и возникающих проблемах.
— есть ли платная версия плагина — производители делают ограниченные версии (но их вполне достаточно для среднего использования) платных плагинов для знакомства и популяризации своего продукта. Соответственно сам производитель заинтересован в качестве производимого плагина и его улучшении. Также существуют официальные поддержки и помощь при возникших трудностях у пользователя.
Два и более активных плагина одной функциональной группы могут конфликтовать друг с другом, что приведет к нарушению работы в системе управлении сайтом.
Подведя итог, при любых нарушениях системы в управлении сайтом — проверяйте ранее установленные активные плагины. Возможно, какой-то из них привел к сбою. Если внешне все плагины «рабочие», можно деактивировать их все, а потом включать поочередно, проверяя работу сайта. Таким образом также можно обнаружить плагина-нарушителя.
Тем, кто установил плагин визуального редактора TinyMCE Аdvanced, перейдите сразу к его настройке.
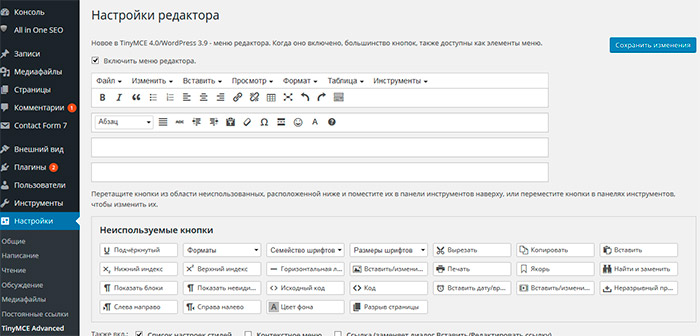
Консоль — плагины — TinyMCE Аdvanced — настройки:
В первом блоке настроек Панели инструментов для классического редактора (TinyMCE):
— Проверьте наличие галочки (включения опции) Включить меню редактора, затем перетяните желаемые кнопки редактирования на панель.
Ниже в блоке Дополнительные параметры:
— Снимите галочки у:
- гибридный режим редактора блоков
- добавить блок «Классический параграф»
— Поставьте галочку:
- заменить редактор блоком классическим редактором
По умолчанию, опции были включены не там, где привычнее пользователю.
Сохраняем изменения/обновляем
Проблема с CKEditor for WordPress. При обновлении версии WordPress именно этот плагин не дает добавлять/редактировать записи и страницы вызывая ошибки НТТР error 500 null на версии php 5.
2 и Fatal error: Uncaught error: при версии php 7.0 — 7.2
Удаляйте этот плагин.
Использование визуального редактора — сделать поддержку WordPress
Темы
- Строка 1
- Ряд 2
- Выравнивание
- стилей
- Цвет текста
- Вставка текста
- Удалить форматирование
- Пользовательские символы
- Выступ/выемка
- Интервал
- Сочетания клавиш
Щелкните, чтобы просмотреть анимированный обзор.
Визуальный редактор обеспечивает полу-WYSIWYGWhat You See Is What You Get What You See Is What You Get. Чаще всего используется в отношении редакторов, где изменения, сделанные в режиме редактирования, точно отражают то, как они будут переведены на опубликованную страницу. (Что видишь, то и получаешь. Что видишь, то и получаешь. Что видишь, то и получаешь. Чаще всего используется по отношению к редакторам, где изменения, сделанные в режиме редактирования, точно отражают то, как они будут переведены на опубликованную страницу. ) редактор содержимого это позволяет вам легко создавать, редактировать и форматировать содержимое вашего блога в представлении, аналогичном текстовому процессору.
) редактор содержимого это позволяет вам легко создавать, редактировать и форматировать содержимое вашего блога в представлении, аналогичном текстовому процессору.
Это режим редактирования по умолчанию для WordPress, но если он не включен, вы можете выбрать вкладку Visual в правом верхнем углу области редактора, как показано ниже.
В визуальном редакторе есть два (2) ряда значков редактирования. Вы можете узнать, что означает или делает любой значок, наведя на него указатель мыши — появится небольшая всплывающая подсказка с описанием значка и его назначением.
При первоначальном открытии визуальный редактор отображает один ряд значков:
- Стиль — различные стили форматирования, определяемые вашей темой
- Жирный
- Курсив
- Ненумерованный список (маркированные):
- Позиция 1
- Пункт 2
- Упорядоченный список
- Деталь 1
- Пункт 2
- Цитата (способ отображения текста в кавычках; каждая тема использует свой стиль.
 )
) Всегда прощайте своих врагов; ничто их так не раздражает.
- Выровнять по левому краю
- Выровнять по центру
- Выровнять по правому краю
- Вставить/редактировать ссылку
- Удалить ссылку
- Вставить тег Подробнее
- Переключатель панели инструментов (включает второй ряд значков редактирования)
- Переключить режим записи без отвлекающих факторов
Чтобы отобразить второй ряд значков, выберите панель инструментов Toggle Tool значок
-
Зачеркнутый - Горизонтальная линейка
- Цвет текста — изменить цвет текста
- Вставить как текст
- Очистить форматирование
- Вставить пользовательский символ
- Выступ – переместить текст дальше влево
- Отступ – сдвинуть текст вправо
- Отменить — отменить последнее действие
- Повторить — повторить последнее действие
- Справка — отображает некоторую информацию об использовании редактора, а также о сочетаниях клавиш.

И текст, и изображения можно выравнивать с помощью соответствующих значков:
Слева
Справа
Центр
Full
. Обратите внимание, что ALINDING ONLY .
Раскрывающееся меню стиля позволяет изменить форматирование любого выделенного текста. Это включает в себя различные заголовки и другие предопределенные стили, встроенные в вашу тему.
Обратите внимание, что ваша тема WordPress может поставляться с дополнительными стилями, которые вы можете применить к своему тексту.
Чтобы изменить цвет текста, вы должны сначала выделить часть текста:
При нажатии на стрелку вниз рядом с кнопкой выбора цвета текста появится селектор цвета:
При выборе цвета этот цвет применяется к выделенный текст и сделать его цветом по умолчанию для цветной кнопки.
При нажатии на кнопку цвета текста будет применен последний цвет по умолчанию.
Если вы скопируете и вставите текст из другого места, вы можете обнаружить, что он не всегда выглядит точно так, как вы ожидаете. Это особенно проблема, если вы вырезаете и вставляете из Microsoft Word. Если вы используете Вставить как текст кнопка, после чего будет запущен специальный процесс очистки для удаления любого специального форматирования, и HTMLHTML HTML является аббревиатурой от языка гипертекстовой разметки. Это язык разметки, который используется при разработке веб-страниц и веб-сайтов. теги, которые в противном случае могут изменить ваш текст. Если вы вставляете из Microsoft Word, вы можете использовать кнопку Вставить из MS Word , чтобы удалить любое форматирование.
После нажатия появится окно, в котором вы можете ввести свой текст:
Установка флажка keep linebreaks сохранит все теги HTML
. Если снять этот флажок, они будут удалены.
Кнопка удаления форматирования, как и следовало ожидать, удаляет все форматирование (жирный шрифт, курсив, цвета и т. д.) из выделенного фрагмента текста. Сначала выберите текст:
д.) из выделенного фрагмента текста. Сначала выберите текст:
При нажатии кнопки все форматирование будет удалено:
Помимо обычных букв, доступных прямо с клавиатуры, вы также можете вставлять специальные символы. Поместите курсор туда, куда вы хотите вставить символ, и нажмите кнопку «Вставить пользовательский символ». Появится всплывающее окно:
Щелкните любой символ, и он будет вставлен в позицию курсора.
Кнопка с отступом переместит текст на один уровень вперед, а кнопка с выступом на один уровень уберет его.
Нажатие клавиши Enter (Return) завершит абзац, который вы пишете, и начнет новый. Если вы хотите начать новую строку, не создавая новый абзац, нажмите клавишу Shift, одновременно нажимая Enter.
В визуальный редактор встроено несколько сочетаний клавиш или горячих клавиш.
Чтобы просмотреть список всех доступных сочетаний клавиш, щелкните значок Справка , а затем вкладку Горячие клавиши .
Еженедельное собрание
Наши еженедельные встречи проводятся каждый четверг в 17:00 UTC, при этом первая встреча в месяце проводится в рабочее время, а следующая будет проходить по телефону в четверг, 17:00 UTC (ваш часовой пояс) на #forums в Slack. .
Обновления по электронной почте
Введите свой адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте.
Присоединяйтесь к 1411 другим подписчикам
Адрес электронной почты
Обязательства команды
1220 человек пообещали время, чтобы внести свой вклад в усилия команды поддержки! Если вам нужна помощь по проекту или программе, попробуйте начать с них!
Как использовать визуальный редактор WordPress с видео и снимками экрана
Это часть серии руководств по WordPress для начинающих. В этом посте я расскажу, как использовать визуальный редактор WordPress для быстрого и эффективного редактирования вашего сайта.
В этом посте я расскажу, как использовать визуальный редактор WordPress для быстрого и эффективного редактирования вашего сайта.
Если вы когда-то хотели обновить свой веб-сайт, вам приходилось редактировать компьютерный код (с помощью HTML). Но в настоящее время программное обеспечение, такое как WordPress, позволяет редактировать ваш сайт так же просто, как написать электронное письмо.
Визуальный редактор — это то, что вы используете для написания и редактирования контента в программном обеспечении для ведения блогов на WordPress.com. Он очень похож на Word и другие процессоры — вот руководство по его использованию.
Панель инструментов
Давайте посмотрим на все значки панели инструментов визуального редактора, расположенной под заголовком, начиная с первой строки.
- Первый значок представляет собой раскрывающееся меню стилей для настройки стиля содержимого вашего сообщения.
- B – жирный значок. Нажав на нее, вы сделаете текст жирным.

- I – курсив. При нажатии на нее ваш текст будет выделен курсивом.
- Маркированный список — создает неупорядоченный или маркированный список
- 123 список – нумерованный упорядоченный список.
- Иконка «цитата» – создает блочную цитату. Выделите текст и щелкните значок цитаты блока, и он сделает отступ за вас.
- Следующие три значка обозначают выравнивание. Используйте их для выравнивания по левому краю, по центру текста или по правому краю.
- Значки ссылки и отмены связи позволяют вам связать и отменить связь вашего текста с другой страницей и опубликовать его на своем веб-сайте или на внешнем веб-сайте.
- Инструмент «Вставить больше » позволяет вам создать разрыв на странице, чтобы дать более короткий предварительный просмотр в ваших списках сообщений. Этот инструмент может повлиять или не повлиять на ваш сайт в зависимости от того, как работает ваша тема.
- Значок переключения панели инструментов показывает/скрывает второй ряд инструментов для редактирования и форматирования вашего контента
- Значок полноэкранного режима позволяет вам редактировать или создавать свой контент, не отвлекаясь, удаляя боковую панель и все другие модули.
 .
.
Хорошо, давайте посмотрим на вторую строку.
-
ABC– зачеркнутый значок. Обычно это используется, чтобы показать ошибки или изменения, внесенные в ваш пост. - «Дефис» вставит горизонтальную линию туда, где находится курсор, когда вы щелкнете.
- А с выпадающим меню — позволяет изменить цвет вашего текста.
- Буфер обмена T – поле вставки обычного текста вставляет текст из другого текстового редактора и удаляет любое форматирование, которое могло произойти в другом редакторе.
- Ластик — инструмент, который удаляет форматирование из целевой группы текста.
- Omega — используйте это, чтобы вставить пользовательский символ, такой как знак авторского права и знак товарного знака, выбрав его из списка.
- Выступ и отступ — используйте это, чтобы сделать выступ или отступ вашего текста.
- Стрелка влево — отменить действие
- Стрелка вправо — повторить действие
- Вопросительный знак — меню помощи визуального редактора, которое поможет ответить на любые вопросы, которые могут у вас возникнуть о визуальном редакторе.

Редактирование текста
Текстовый редактор страницы и записи функционально одинаков, поэтому информация, представленная в этом руководстве, может применяться для редактирования содержимого как страниц, так и записей.
Начните с нажатия кнопки Pages или Posts на панели управления. Затем щелкните заголовок сообщения, которое вы хотите отредактировать, или наведите указатель мыши на сообщение и нажмите «Изменить» в меню действий.
Чтобы добавить текст на страницу или сообщение, щелкните в том месте, где вы хотите ввести текст, и появится курсор. Затем начните печатать. Если вы хотите добавить какие-либо параметры форматирования, просто выделите текст, который вы хотите отформатировать, и щелкните соответствующий значок на панели инструментов визуального редактора.
Например, чтобы выделить текст жирным шрифтом, выделите слово или слова, которые нужно выделить жирным шрифтом, а затем нажмите кнопку жирного шрифта на панели инструментов текстового редактора.
Редактор даст вам общее представление о том, как будет выглядеть ваш пост или страница. Но чтобы точно увидеть, как будет выглядеть ваша страница перед публикацией, нажмите кнопку Предварительный просмотр или кнопку Опубликовать , и ваш контент будет немедленно добавлен на ваш сайт.
Добавление абзацев
Теперь давайте рассмотрим, как добавить абзац, используя параметры стиля на панели инструментов. Во-первых, убедитесь, что вы используете визуальный редактор, нажав на вкладку с надписью Visual в правом верхнем углу текстового редактора.
Затем убедитесь, что отображается вся панель инструментов, щелкнув значок Toolbar Toggle на панели инструментов. Параметры стиля будут показаны в виде раскрывающегося меню в крайнем левом углу панели инструментов.
Выделите текст, который вы хотите превратить в абзац, а затем выберите Абзац в параметрах стиля. В режиме редактора нажмите Предварительный просмотр , чтобы просмотреть страницу перед публикацией, или нажмите Опубликуйте , чтобы немедленно опубликовать контент.
Добавить заголовок
Стили заголовков не только дают вашим зрителям лучшее визуальное представление о том, что действительно важно в ваших сообщениях или страницах, они также помогают поисковым системам определять важный контент на вашем сайте и улучшают видимость.
Чтобы создать заголовки, убедитесь, что редактор записей показывает вторую строку параметров форматирования, нажав кнопку «Показать раковину» в правом верхнем углу панели инструментов содержимого.
Отсюда вы увидите, что стиль по умолчанию — «Абзац». Выделите текст, который вы хотите изменить, а затем используйте раскрывающееся меню, чтобы выбрать другой стиль.
По умолчанию WordPress предлагает шесть различных стилей заголовков для выделения точек в вашем контенте или для разделения тем на одной странице. Заголовок один обычно самый большой и самый важный, постепенно уменьшающийся для каждого из следующих заголовков. Когда ваш контент отформатирован так, как вы хотите, чтобы он отображался на вашем сайте, не забудьте сохранить или опубликовать свой контент.
Гиперссылки
Гиперссылки дают вам возможность связать слово или группу слов с другой страницей или публикацией на вашем сайте или на любой другой странице в Интернете.
Чтобы создать гиперссылку из текстового редактора, выделите слово или слова, на которые вы хотите сделать ссылку, и щелкните значок Создать или изменить ссылку на панели инструментов. Появится всплывающее диалоговое окно с просьбой сначала ввести URL-адрес страницы, на которую вы хотите сослаться. Просто вставьте или введите веб-адрес, на который вы хотите, чтобы ваши посетители перенаправлялись при нажатии на ссылку. Заголовок можно использовать для предоставления дополнительной информации о ссылке при наведении на нее курсора.
Флажок под заголовком дает вам возможность либо открыть страницу в текущем окне или на вкладке, в которой находится ваш пользователь, либо открыть новую вкладку. Ниже приведены несколько вариантов входа на страницу для ссылки с вашего веб-сайта.
Если вы ссылаетесь на страницу или публикацию на своем собственном веб-сайте, перейдите к окну поиска. В поле поиска вы можете начать вводить название страницы или публикации, на которую хотите сослаться, и появится список страниц, из которых вы сможете выбрать нужную. Нажмите на страницу или сообщение, на которое вы хотите сослаться, и поля URL и Заголовок заполнятся автоматически.
В поле поиска вы можете начать вводить название страницы или публикации, на которую хотите сослаться, и появится список страниц, из которых вы сможете выбрать нужную. Нажмите на страницу или сообщение, на которое вы хотите сослаться, и поля URL и Заголовок заполнятся автоматически.
Нажмите кнопку Добавить ссылку , и ссылка будет добавлена. Чтобы удалить ссылку, просто щелкните ссылку в текстовом редакторе, а затем выберите значок Unlink на панели инструментов. Не забудьте нажать кнопку Preview Changes для предварительного просмотра изменений или Update для немедленного применения изменений.
Списки
Создание списков внутри сообщений и страниц может быть очень полезным для вашего сайта. Он отделяет контент от остальной части поста в форме, которую легко читать, и во многих случаях он просто более привлекателен визуально.
Чтобы создать неупорядоченный или маркированный список, просто нажмите кнопку Маркированный список на панели инструментов форматирования и начните вводить элементы, которые вы хотите отобразить в своем списке. Закончив, снова нажмите кнопку Маркированный список , чтобы заполнить список.
Закончив, снова нажмите кнопку Маркированный список , чтобы заполнить список.
Чтобы создать упорядоченный или нумерованный список, нажмите кнопку Нумерованный список , введите элементы, которые вы хотите включить в свой список. Затем нажмите кнопку Нумерованный список еще раз, чтобы заполнить список.
Нажмите кнопку Предварительный просмотр , чтобы просмотреть изменения перед публикацией. Или нажмите Опубликовать или Обновить , чтобы немедленно опубликовать ваш контент.
Встроить
WordPress позволяет вставлять видео с таких сайтов, как YouTube, Vimeo, Flickr и других. Чтобы встроить видео в свой пост, просто скопируйте и вставьте URL-адрес видео и поместите его в отдельную строку. WordPress автоматически распознает, что это такое, и отформатирует видео в ваш пост.
Если вы хотите добавить видео рядом со строкой текста, вам нужно написать короткое выражение. Перед URL-адресом введите «[», затем «встроить», а затем «]». Затем введите свой URL-адрес и введите «[» с «/ embed», а затем «]»
Затем введите свой URL-адрес и введите «[» с «/ embed», а затем «]»
Например:
Это сообщает WordPress, что это видео, а не случайный текст. На некоторых сайтах есть настраиваемые теги для встраивания, которые дают вам больше контроля над тем, как ссылка отображается в вашем сообщении. Скопируйте это и перейдите на вкладку Text в вашем редакторе и вставьте код туда, где вы хотите видеть контент.
Когда вы закончите, нажмите Предварительный просмотр , чтобы просмотреть публикацию. Нажмите Обновить или Опубликовать , чтобы завершить публикацию и сделать ее общедоступной.
Дальнейшие действия
Преимущество визуального редактора WordPress в том, что код встроен, поэтому очень легко создать публикацию именно такой, какой вы хотите. Не бойтесь играть с ним! Откройте черновик поста и выполняйте всевозможные изменения и редактирования, пока не почувствуете себя комфортно в визуальном редакторе.
Затем узнайте, как использовать библиотеку мультимедиа для добавления изображений и видео в сообщение.
- Как использовать панель инструментов WordPress + начальные настройки
- Как использовать записи + страницы WordPress
- Знакомство с категориями и тегами
- Как использовать визуальный редактор WordPress
- Как работать с медиатекой WordPress
- Как работать с изображениями в WordPress
- Устранение неполадок с размещением изображений в WordPress Визуальный редактор
- Как работать с меню в WordPress
- Как работать с виджетами в WordPress
- Знакомство с темами WordPress
- Знакомство с плагинами WordPress
- Как безотказно обновлять WordPress
- Выбор и установка основных плагинов WordPress
Как использовать визуальный редактор WordPress с пользовательскими стилями
- Фейсбук
- Твиттер
Визуальный редактор WordPress часто используется автором по умолчанию при создании контента. Именно здесь у вас есть кнопки и функции, чтобы придать вашему тексту некоторую визуальную привлекательность. Хотя инструмент TinyMCE по умолчанию полезен, вы можете добавить дополнительные параметры в редактор WordPress.
Именно здесь у вас есть кнопки и функции, чтобы придать вашему тексту некоторую визуальную привлекательность. Хотя инструмент TinyMCE по умолчанию полезен, вы можете добавить дополнительные параметры в редактор WordPress.
В этом уроке давайте рассмотрим пару различных плагинов стиля пользовательского редактора WordPress. Каждый из них предлагает отличные способы улучшить контент, который вы создаете на своем веб-сайте.
Это отличный способ добавить визуальную привлекательность без использования таких элементов, как шорткоды WordPress. Например, вы можете добавить привлекательную кнопку на свой сайт, используя не более чем кодирование CSS и размещение нескольких опций.
Для этого урока вам нужно знать, как устанавливать плагины WordPress.
Использование пользовательских стилей TinyMCE
Плагин пользовательских стилей TinyMCE добавляет функцию, позволяющую редактировать собственные классы и стили CSS. Он использует элегантный интерфейс, который устраняет большую часть кода для создания таких вещей, как кнопки.
Если вы немного знакомы с основами CSS, этот инструмент стоит попробовать.
Установите и активируйте плагин TinyMCE Custom Styles в WordPress.
Перейдите в «Настройки» и нажмите «Пользовательские стили TinyMCE».
Прежде чем вы сможете использовать пользовательские стили TinyMCE, вам необходимо указать местоположение для файлов CSS, которые будет использовать редактор. Выберите один из переключателей, чтобы выбрать местоположение. Для этого урока я собираюсь указать пользовательский каталог. Перед использованием опции необходимо создать папку.
Нажмите кнопку «Сохранить все настройки».
Прокрутите вниз и нажмите кнопку «Добавить новый стиль».
Здесь вы вводите значения для стиля, который вы хотите в редакторе TinyMCE. Все эти значения предназначены для CSS, и вам нужно знать, какие элементы вы собираетесь использовать.
Когда вы закончите, нажмите кнопку «Сохранить все настройки», чтобы сохранить свой стиль.
Доступ к новому стилю
После сохранения стиля вам необходимо получить к нему доступ. Перейдите к любому сообщению, странице или пользовательскому типу сообщения, в котором используется визуальный редактор WordPress. При желании вы можете создать новый.
Щелкните значок «Переключение панели инструментов» в редакторе. Возможно, вы уже активировали его по умолчанию.
Выберите текст, который вы хотите выделить с помощью стиля.
Используйте раскрывающийся список «Форматы» и выберите стиль.
Текст будет использовать созданный вами стиль.
Использование пользовательских стилей Just TinyMCE
Плагин пользовательских стилей Just TinyMCE — еще один полезный инструмент для создания расширенного контента CSS на вашем веб-сайте. Он поставляется с опциями для редактирования вашего текста аналогично плагину выше. Это немного сложнее в управлении, но работает хорошо.
Если вы новичок в CSS, я бы посоветовал вместо этого использовать пользовательские стили TinyMCE.
Установите и активируйте «Пользовательские стили Just TinyMCE».
Перейдите в «Настройки» и нажмите «Пользовательские стили TinyMCE».
При первом использовании вам необходимо изменить настройки плагина. Вы можете либо перейти на вкладку, либо нажать ссылку «Открыть настройки».
Внесите необходимые изменения в этот плагин. Это элементы CSS, которыми вы хотите управлять с помощью инструмента.
Когда вы закончите свой выбор, нажмите кнопку «Сохранить все настройки».
После сохранения щелкните вкладку «Форматы TinyMCE» вверху.
Введите новый формат CSS, который вы хотите использовать, в предоставленных местах.
После того, как вы ввели данные CSS, нажмите кнопку «Сохранить все настройки», чтобы сохранить их.
Доступ к стилю
Зайдите в старый пост или создайте новый. В этом примере я собираюсь добавить новый красный заголовок к существующему сообщению.
Выделите фрагмент текста, который вы хотите изменить с помощью CSS, выделив его.
Щелкните раскрывающийся список «Форматы» и выберите стиль CSS.
Этот плагин пользовательских стилей TinyMCE более сложен в управлении, чем первый пример выше. Это требует немного больше знаний о том, как работает CSS, и не имеет автоматических функций, таких как добавление фона и тому подобное.
Вам придется вводить эти фрагменты кода вручную при создании нового стиля.
Если вы знаете свой CSS, это прекрасный инструмент для добавления бликов к сообщениям и страницам. Он просто немного более продвинут, чем многие другие плагины.
Получите больше от контента
Добавление пользовательского CSS на веб-сайт WordPress добавляет больше гибкости в том, что вы можете делать, а форматирование текста может иметь огромное значение, когда речь идет о привлечении вашей аудитории. Такая простая вещь, как выделение жирным шрифтом в нужном месте, может повлиять на удобочитаемость. Добавление пользовательских стилей расширяет возможности, упрощая выполнение определенных задач.
Добавление пользовательских стилей расширяет возможности, упрощая выполнение определенных задач.
Какие инструменты вы используете для повышения удобочитаемости вашего контента? Как часто вы используете визуальные плагины для повышения вовлеченности вашего сайта WordPress?
- Фейсбук
- Твиттер
Как улучшить визуальный редактор WordPress (шаг за шагом)
Возможно, у вас есть веб-сайт WordPress , и вы день за днем совершенствуетесь с различными типами настройки WordPress .
Например, самая знакомая часть WordPress, которую вы используете каждый раз при создании контента, — это встроенный визуальный редактор (редактор WYSIWYG). Как видите, он уже поставляется с некоторыми базовыми параметрами форматирования и стиля.
Но если это произойдет, вам понадобятся собственные стили, чтобы добавить несколько полезных кнопок, блоков контента, слоганов и т. д. Тогда у вас есть различные варианты, чтобы легко это сделать.
д. Тогда у вас есть различные варианты, чтобы легко это сделать.
Вот почему эта статья, и здесь я собираюсь показать вам один из самых простых способов улучшить ваш визуальный редактор WordPress. Так что смотрите сюда и улучшайтесь!
Вам действительно нужно улучшить встроенный визуальный редактор WordPress?
Я спрашиваю об этом, потому что важность улучшения вашего визуального редактора WordPress зависит от ваших требований!
В редакторе WordPress по умолчанию вы всегда можете переключиться с визуального на текстовый редактор и добавить собственные HTML и CSS по своему усмотрению.
Но, если вы регулярно используете какие-то пользовательские стили, то было бы лучше, я думаю, добавить их в визуальный редактор, чтобы вы могли легко использовать их повторно, когда вам нужно.
По-видимому, это сэкономит вам время, затрачиваемое на переключение между текстовым и визуальным редактором. Кроме того, это также позволяет вам последовательно использовать одни и те же стилей на вашем сайте .
И, самое главное, стили можно будет легко настраивать или обновлять без необходимости редактирования постов на вашем веб-сайте .
Я думаю, вам это действительно нужно, так что давайте погрузимся в это!
Усовершенствование вашего визуального редактора WordPress
Плагин TinyMCE Advanced — это все, что вам нужно для улучшения визуального редактора WordPress по умолчанию до предела.
На самом деле это не один плагин с несколькими специфическими функциями, он очень мощный и содержит 15 различных плагинов для TinyMCE , которые автоматически включаются или отключаются в зависимости от кнопок, выбранных вами для визуального редактора WordPress.
По умолчанию этот плагин содержит некоторые часто используемые параметры, такие как сохранение тегов абзаца в текстовом редакторе, создание таблицы, импорт классов CSS из editor-style.css темы и многое другое.
Вы также можете узнать больше из TinyMCE WordPress Codex , например, кнопки расширенного редактирования, пользовательские кнопки TinyMCE и т. д.
д.
Установка и настройка расширенного редактора TinyMCE
Чтобы установить плагин на свой сайт WordPress, сначала перейдите в раздел «Плагины» на панели управления WP и нажмите «Добавить новый» .
Откроется страница установки плагина, где вы можете выполнить поиск в строке поиска, чтобы мгновенно получить плагин.
Итак, сделай это, и оно выйдет. Теперь нажмите кнопку «Установить» , установка займет некоторое время. Затем нажмите кнопку «Активировать» .
После активации вы найдете новые «TinyMCE Advanced» в области настроек WordPress. Итак, зайдите туда и нажмите кнопку.
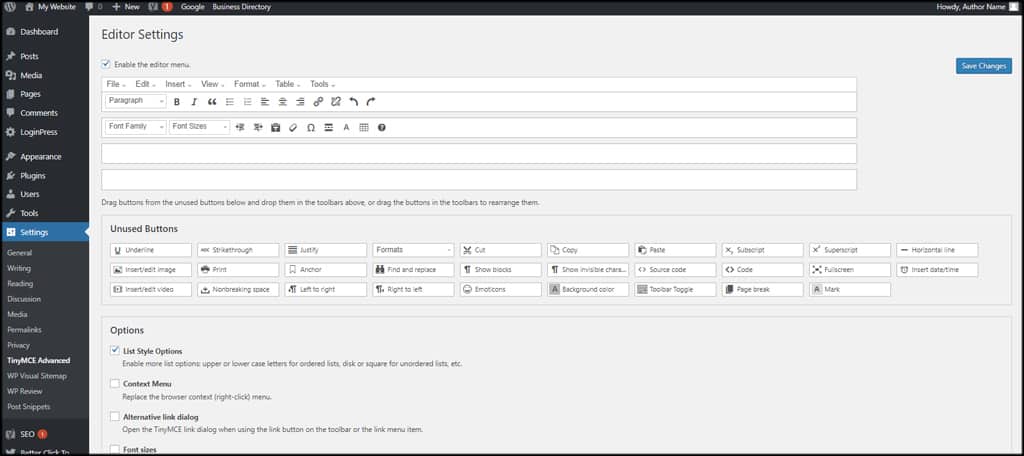
Настройка меню редактирования
Как видите, некоторые кнопки уже добавлены в меню редактора по умолчанию, а некоторые неиспользуемые кнопки находятся ниже. Чтобы добавить кнопку, просто перетащите кнопку из неиспользуемых кнопок и поместите ее на панели инструментов выше.
Таким же образом можно удалить любую кнопку из меню редактора, перетащив ее в раздел неиспользуемых кнопок. Это очень просто!
Это очень просто!
Полезные параметры
Здесь также можно увидеть некоторые дополнительные параметры, такие как параметры стиля списка, контекстное меню, диалоговое окно альтернативных ссылок и размеры шрифта.
Если вы прокрутите страницу, вы также можете увидеть некоторые дополнительные параметры, такие как сохранение тегов абзаца, которые помогают использовать более сложное кодирование в текстовом редакторе без значительного влияния внутренней фильтрации.
Последний раздел настроек этого редактора — «Администратор», где вы можете экспортировать или импортировать настройки. Например, если у вас есть резервная копия этого плагина или вы хотите использовать текущие настройки на других сайтах WordPress , то вы можете легко это сделать.
Вы также можете выбрать место, куда вы хотите добавить это меню улучшений.
После всех настроек, если вы сейчас перейдете в режим редактирования любого сообщения, вы увидите все кнопки, которые вы выбрали.
Итак, это основные компоненты TinyMCE Advanced для улучшения визуального редактора WordPress . Итак, сделайте это по-своему и улучшите свое редактирование.
Вам понравятся следующие статьи:
- Как добавить верхнюю панель в Genesis Framework (карта RainaStudio 101)
- Как добавить звук на страницу «О блоге» (карта RainaStudio 101)
- Как легко добавить слайдер на домашнюю страницу в WordPress
- Как использовать расширенные настраиваемые поля в WordPress
- Как создать автоматическое резервное копирование WordPress бесплатно
- Как добавить форму подписки MailChimp в WordPress
- Как отключить комментарии в WordPress
- Как восстановить пользовательский размер эскиза изображения
- Как сжать и оптимизировать изображение в WordPress
- Как добавить механизм кэширования на веб-сайт WordPress
- Как установить плагин WordPress
- Как добавить файлы Sitemap в Google Webmaster
- Как ограничить количество попыток входа в WordPress
- Как защитить свой веб-сайт WordPress
- Как создать карту сайта для сайта WordPress
- Как добавить Google Analytics на веб-сайт WordPress
- Как создать сайт электронной коммерции с помощью WooCommerce
- Как добавить визуальный редактор GUTENBERG в WordPress
- Как сделать WordPress SEO технически (Руководство на странице)
- Как добавить контактную форму в WordPress
- Как ОСТАНОВИТЬ рассылку спама в вашем блоге
- W3 Total Cache против WP Super Cache — что выбрать
Подведение итогов
Надеюсь, вы уже заменили редактор WordPress по умолчанию на расширенный редактор TinyMCE. Вы можете быть уверены в одном: этот продвинутый редактор полностью изменит ваше представление о визуальном редактировании WordPress.
Вы можете быть уверены в одном: этот продвинутый редактор полностью изменит ваше представление о визуальном редактировании WordPress.
В любом случае, если эта статья показалась вам полезной, поделитесь ею с друзьями и подпишитесь, чтобы мгновенно получать уведомления о любых обновлениях. Вы также можете поделиться с нами своими мыслями об улучшении редактора WordPress.
Расширенные инструменты редактора (ранее TinyMCE Advanced)
Как использовать визуальный редактор WordPress
Визуальный редактор WordPress — это окно, которое вы будете использовать для ввода контента для каждой отдельной публикации и страницы на вашем веб-сайте. Это выглядит примерно так:
Если у вас есть веб-сайт WordPress, вы будете часто встречаться с этим редактором, так что вы также можете узнать, как его использовать… и использовать его правильно.
Визуальный редактор WordPress довольно интуитивно понятен, что позволяет легко разобраться без какого-либо формального обучения. Большинству людей удается ввести свой текст и выделить несколько слов жирным шрифтом, и в большинстве случаев это выглядит нормально. Но вы недооцениваете себя, не изучая всех инструментов, встроенных в этот мощный редактор.
Большинству людей удается ввести свой текст и выделить несколько слов жирным шрифтом, и в большинстве случаев это выглядит нормально. Но вы недооцениваете себя, не изучая всех инструментов, встроенных в этот мощный редактор.
Итак, начнем со знакомства.
Визуальный редактор WordPress и текстовый редактор
В верхней части редактора вы увидите две вкладки: визуальную и текстовую. Они переключаются между визуальным редактором и текстовым редактором. Вы можете использовать любой из них при создании страниц и сообщений.
Визуальный редактор является режимом по умолчанию. Он работает аналогично текстовому процессору и позволяет форматировать содержимое с помощью кнопок на панели инструментов, таких как полужирный или курсивный . Иногда вы будете видеть визуальный редактор, называемый WYSIWYG, что означает «Что видишь, то и получаешь». Это называется так, потому что вы можете видеть форматирование в редакторе.
С другой стороны, текстовый редактор отображает содержимое в формате HTML. Текстовый редактор не имеет тех же параметров форматирования, что и визуальный редактор. Это менее интуитивно понятно, но может быть полезно для создания расширенных макетов страниц или для встраивания мультимедиа из других источников. Я бы не рекомендовал использовать текстовый редактор, если вы не знакомы с HTML.
Текстовый редактор не имеет тех же параметров форматирования, что и визуальный редактор. Это менее интуитивно понятно, но может быть полезно для создания расширенных макетов страниц или для встраивания мультимедиа из других источников. Я бы не рекомендовал использовать текстовый редактор, если вы не знакомы с HTML.
Скорее всего, основную часть редактирования контента вы будете выполнять в визуальном редакторе, поэтому мы сосредоточимся на нем.
Панель инструментов
Первоначально визуальный редактор будет отображать только один ряд значков. Нажмите кнопку Toolbar Toggle (), чтобы отобразить второй ряд значков.
Жирный — Жирный выделенный текст.
Курсив — Курсив выделенный текст.
Зачеркнутый — добавьте зачеркнутый к выделенному тексту.
Ненумерованный список — Создание маркированного списка. Вы можете выделить весь список, а затем щелкнуть, чтобы добавить маркеры. Вы также можете щелкнуть значок, чтобы начать список и вводить контент по пулям. Используйте клавишу возврата, чтобы создать новую пулю. Когда ваш список будет готов, щелкните значок еще раз, чтобы завершить список. Теперь вы можете нажать Enter и вернуться к форматированию по умолчанию.
Вы можете выделить весь список, а затем щелкнуть, чтобы добавить маркеры. Вы также можете щелкнуть значок, чтобы начать список и вводить контент по пулям. Используйте клавишу возврата, чтобы создать новую пулю. Когда ваш список будет готов, щелкните значок еще раз, чтобы завершить список. Теперь вы можете нажать Enter и вернуться к форматированию по умолчанию.
Упорядоченный список — Создание нумерованного списка. Вы можете выделить весь список, а затем щелкнуть, чтобы добавить числа. Вы также можете щелкнуть значок, чтобы начать список, и ввести номер контента за номером. Используйте клавишу возврата, чтобы добавить новый пронумерованный элемент. Когда ваш список будет готов, щелкните значок еще раз, чтобы завершить список. Теперь вы можете нажать Enter и вернуться к форматированию по умолчанию.
Цитата — Используется для отображения цитаты. Каждая тема стилизует цитаты по-своему. Размер шрифта может быть увеличен, текст может иметь отступ, может измениться выравнивание и т. д. Этот стиль применяется к полным блокам текста, а не только к строкам слов. Даже если вы выделите всего несколько слов, форматирование будет применено ко всему абзацу.
д. Этот стиль применяется к полным блокам текста, а не только к строкам слов. Даже если вы выделите всего несколько слов, форматирование будет применено ко всему абзацу.
Горизонтальная линия — Используется для вставки горизонтальной линии. Это можно использовать для разделения разделов страницы.
Выровнять по левому краю — Выровнять выделенный текст по левому краю.
Выравнивание по центру – Выравнивание выделенного текста по центру.
Выровнять по правому краю – Выровнять выделенный текст по правому краю.
Вставить/редактировать ссылку — Связать выделенный текст с другой страницей, публикацией или веб-сайтом. Подробности смотрите ниже.
Удалить ссылку — Удалить ссылку из выделенного текста.
Вставить тег «Подробнее» — вставьте тег в сообщение. Этот инструмент полезен только для постов, а не для страниц. Большинство блогов показывают только отрывок из поста. Вы должны щелкнуть заголовок или ссылку «читать дальше», чтобы увидеть весь пост. Тег позволяет вручную определить отрывок. Все, что находится перед тегом, используется как отрывок.
Вы должны щелкнуть заголовок или ссылку «читать дальше», чтобы увидеть весь пост. Тег позволяет вручную определить отрывок. Все, что находится перед тегом, используется как отрывок.
Переключатель панели инструментов — Нажмите, чтобы показать или скрыть второй ряд значков (также называемый Кухонная мойка) на панели инструментов.
Отвлечение Свободное письмо — Щелкните здесь, чтобы развернуть редактор на все окно браузера.
Раскрывающийся список стилей — Определите абзацы и заголовки на странице/сообщении. Подробности смотрите ниже.
Подчеркивание — Подчеркивание выделенного текста.
Justify — Выравнивание выделенного текста слева и справа.
Цвет текста — Изменение цвета выделенного текста. Нажмите эту кнопку, чтобы отобразить раскрывающийся список вариантов цвета.
Вставить как тест — Если вы скопируете и вставите текст с другой веб-страницы, визуальный редактор также скопирует форматирование с этой веб-страницы. Чтобы избежать этого, нажмите кнопку Вставить как текст перед вставкой текста в редактор.
Чтобы избежать этого, нажмите кнопку Вставить как текст перед вставкой текста в редактор.
Очистить форматирование — удалить все форматирование (жирный, курсив, подчеркивание и т. д.) из выделенного текста.
Специальный символ — Легко добавляйте специальные символы, например символы авторского права (©) или товарного знака (™). Нажмите эту кнопку, чтобы отобразить всплывающее окно со списком всех доступных персонажей. Выберите символ, и он будет автоматически вставлен в редактор.
Уменьшить отступ — Удалить отступ в выделенном блоке текста.
Увеличить отступ — Увеличить отступ выделенного блока текста.
Отменить — Отменить последнее действие.
Повторить — Повторить последнее действие.
Сочетания клавиш — Нажмите, чтобы отобразить всплывающее окно сочетаний клавиш для форматирования.
На панели инструментов могут быть дополнительные значки, если у вас активированы плагины. Если вы не уверены, что они делают, вы можете навести на них курсор. Текст всплывающей подсказки должен дать вам представление о том, что она делает.
Если вы не уверены, что они делают, вы можете навести на них курсор. Текст всплывающей подсказки должен дать вам представление о том, что она делает.
Вставка и редактирование ссылок
Выделите текст, который хотите связать, затем щелкните значок «Добавить ссылку» на панели инструментов. Откроется всплывающее окно с несколькими вариантами.
Введите целевой URL-адрес
Если вы создаете ссылку на другой веб-сайт или знаете URL-адрес, на который хотите сделать ссылку, вы можете вручную ввести данные, используя поля в верхней части окна.
- URL-адрес — вставьте URL-адрес веб-страницы, на которую вы хотите создать ссылку.
- Заголовок — Этот текст отображается во всплывающей подсказке при наведении курсора на ссылку.
- Новое окно/вкладка — По умолчанию щелчок по ссылке открывает ее в том же окне. Это хорошо работает, если вы ссылаетесь на другие страницы или сообщения на своем собственном веб-сайте.
 Если вы ссылаетесь на страницу на другом веб-сайте, вы можете настроить ссылку так, чтобы она открывалась в новом окне или вкладке браузера. Это держит ваш сайт открытым в отдельном окне или вкладке. Открытие ссылки в новом окне/вкладке также полезно, если вы ссылаетесь на файл, например документ .pdf.
Если вы ссылаетесь на страницу на другом веб-сайте, вы можете настроить ссылку так, чтобы она открывалась в новом окне или вкладке браузера. Это держит ваш сайт открытым в отдельном окне или вкладке. Открытие ссылки в новом окне/вкладке также полезно, если вы ссылаетесь на файл, например документ .pdf.
Когда вы закончите, нажмите «добавить ссылку», чтобы вставить ссылку в запись/страницу.
Ссылка на существующий контент
Если вы хотите сделать ссылку на сообщение или страницу на своем собственном сайте, пропустите описанные выше шаги и вместо этого используйте этот параметр. Возможно, вам придется нажать «или дать ссылку на существующий контент», чтобы отобразить окно поиска и список ваших сообщений и страниц. В списке сначала будет отображаться ваш последний опубликованный контент. Вы можете прокручивать и выбирать запись или страницу прямо из списка. Если у вас много сообщений/страниц или вы ищете более старую запись/страницу, вы можете использовать окно поиска для фильтрации списка.
Когда вы выбираете пост/страницу, поля URL и Заголовок будут автоматически заполнены. Вы по-прежнему можете выбрать, открывать ли ссылку в новом окне/вкладке. Однако, если вы ссылаетесь на сообщения/страницы на вашем собственном веб-сайте, лучше не устанавливать этот флажок. Затем нажмите «Добавить ссылку», чтобы вставить ссылку.
Раскрывающийся список стилей
Раскрывающийся список стилей предназначен для применения стилей ко всем абзацам или блокам текста. В то время как вы можете выделить одно слово и сделать его курсив стили в этом раскрывающемся списке будут применяться ко всему фрагменту текста. Даже если вы выделите всего несколько слов, форматирование будет применено ко всему абзацу.
Абзац
Абзац — стиль по умолчанию. Это обычный стиль основного текста, который используется на вашем веб-сайте. Поскольку это стиль по умолчанию в визуальном редакторе, вам не придется использовать его часто. Однако это полезно, если вы примените стиль к фрагменту текста, а затем решите изменить его обратно на стиль абзаца.
Однако это полезно, если вы примените стиль к фрагменту текста, а затем решите изменить его обратно на стиль абзаца.
Заголовки 1, 2, 3, 4, 5, 6
Заголовки позволяют устанавливать заголовки и подзаголовки в сообщениях и на страницах. Помимо создания визуальной значимости для вашего читателя, заголовки важны для поисковых систем, потому что они сообщают поисковой системе, о чем страница и какие самые важные фразы. Число означает важность. Заголовок 1 является самым важным, за ним следуют Заголовок 2, Заголовок 3 и так далее. Как правило, темы оформлены таким образом, чтобы заголовки были крупнее, жирнее и/или имели другой цвет, чем текст абзаца по умолчанию. Обычно число коррелирует с размером заголовка, при этом Заголовок 1 является самым большим и жирным шрифтом. В большинстве тем заголовок 1 зарезервирован для заголовка вашего поста/страницы и не должен использоваться в редакторе. Начните свои заголовки с Заголовка 2 и продвигайтесь вниз по списку. В этом посте «Раскрывающийся список стилей» — это заголовок 2, а «Абзац», «Заголовок 1, 2, 3, 4, 5, 6» и «Предварительно отформатированный» — заголовок 3.
Предварительно отформатированный
Честно говоря, я сомневаюсь, что вы когда-нибудь будете использовать этот стиль. Я никогда не использовал этот стиль. Если вам интересно, этот стиль будет отображать текст ТОЧНО так, как он был введен. Обычно WordPress переносит текст. Когда он доходит до конца одной строки и заканчивается место, он автоматически создает другую строку. Предварительно отформатированный текст этого не делает. Если вы не нажмете кнопку возврата, чтобы создать новую строку, текст будет продолжаться до тех пор, пока в конечном итоге не выйдет за пределы страницы. Этот стиль используется довольно редко, за исключением отображения кода. Я обещаю, это безопасно игнорировать.
Вот и все! В этот крошечный редактор встроено множество функций, но я думаю, что ими довольно легко пользоваться, как только вы их изучите. Есть ли какие-либо параметры форматирования, которые все еще смущают вас? Есть ли значок, который просто не делает то, что вы ожидаете?
4+ Плагины WordPress для визуального редактора (бесплатные и платные)
Обновлено
3 июля 2020 г.
по Neeraj Agarwal
Если вы ищете лучший плагин, который обеспечивает простой способ создания и настройки вашего сайта WordPress в рамках вашего бюджета.
Вот почему я выбрал 4+ самых полезных плагина WordPress для визуального редактора, с помощью которых вы можете создавать, редактировать и настраивать макет своего сайта без написания единой строки кода.
На самом деле здесь вы найдете неограниченный список анимационных эффектов, различных шорткодов и визуальных ресайзеров. Кроме того, некоторые из плагинов в этой статье интегрированы с ACF (расширенное настраиваемое поле), с помощью которого вы можете добавить дополнительное поле контента на свой сайт, CPT для обеспечения простого в использовании интерфейса и мегаменю , которые предоставляют пользователям множество вариантов для выбора. выпадающие меню.
Основная причина выбора этих плагинов WordPress заключается в том, чтобы обеспечить: простоту использования, дизайн выходных данных и обеспечение различной гибкости на веб-сайте.
Итак, без промедления давайте обсудим каждый из этих плагинов один за другим.
Еще немного, чтобы прочитать:
- Плагины агрегатора WordPress Плагины WordPress для списка рассылки
- Плагины цитирования WordPress
1. Визуальный редактор пользовательской боковой панели Плагин WordPress
Плагин позволяет настраивать неограниченное количество пользовательских виджетов и динамически отображать пользовательские боковые панели в записях и на страницах вашего сайта.
Этот плагин легко интегрируется с визуальным компоновщиком или редактором WordPress, чтобы переопределить боковые панели. Вы можете создавать разные боковые панели для разных страниц и сообщений. Кроме того, с помощью этого инструмента вы можете добавить контактную страницу пользователей, карты, а также использовать бесплатный HTML-редактор.
Как реализовать этот плагин:
Прежде всего, вам нужно заменить все боковые панели с определенных страниц и сообщений, а затем добавить плагин, который позволяет выполнять визуальное редактирование, чтобы заменить боковые панели.
Цена:
Этот плагин обойдется вам в 25 долларов США за неограниченные возможности и функциональные возможности с 6-месячной поддержкой. Кроме того, вы также можете расширить его услуги за 220 долларов США за 12-месячную поддержку.
Особенности:
- Плагин позволяет использовать шорткоды WooCommerce на боковой панели вашего сайта в соответствии с требованиями.
- Он предоставляет более 40 встроенных пользовательских надстроек, которые помогут вам создавать боковые панели.
- Вы можете перенести боковые панели куда угодно с помощью инструментов импорта/экспорта.
- Благодаря различным боковым панелям вы можете легко настроить свой веб-сайт.
Подробнее здесь
2. BuddyPress для Visual Composer:
Это самый популярный плагин WordPress для визуального редактирования, который поможет вам добавить лучшие и важные шорткоды BuddyPress на ваш сайт. С помощью этого плагина вы можете улучшить присутствие своего веб-сайта в социальных сетях по всему миру.
Он предоставляет неограниченное количество полезных коротких кодов для вашего веб-сайта, таких как [bc_groups_carousel] для отображения групп в виде слайдов карусели [bc_groups_users] для отображения пользователей для заданных групп и так далее.
Как реализовать этот плагин:
Чтобы использовать этот плагин, вам нужно создать новую страницу на своем сайте, загрузить внутренний визуальный редактор композитора, и вы можете применить любой из шорткодов, присутствующих в плагине.
Цена:
Вы можете скачать этот плагин всего за 7 долларов и получить его самые передовые функции и возможности.
Особенности:
- Предоставляет неограниченное количество шорткодов для разработки веб-сайтов и уникальных настроек.
- Удивительные слайдеры, которые привлекают пользователей и новейшие эффекты прокрутки.
- Плагин работает быстро и предоставляет новый визуальный редактор.
Подробнее здесь
3.
 Визуальный редактор стилей CSS: Плагин редактора страниц WordPress
Визуальный редактор стилей CSS: Плагин редактора страниц WordPressYellow Pencil — это плагин WordPress для редактора стилей CSS, который позволяет редактировать дизайн веб-сайта в режиме реального времени. Вы можете легко настроить любую тему на своем веб-сайте с помощью этого плагина в течение минуты.
Он предоставляет множество ресурсов, таких как фоновые узоры, стили, несколько вариантов цвета, размеры шрифтов и многое другое.
Как внедрить этот плагин:
Просто нажмите на этот плагин и сразу же начните визуальную настройку. Не требуется никаких навыков программирования или технических навыков, так как это действительно полезный плагин для начинающих и опытных пользователей.
Цена:
Купите этот плагин за 25 долларов с его неограниченными функциями и получите 6-месячную поддержку.
Особенности:
- Плагин поставляется с такими функциями, как визуальное изменение размера, перетаскивание и инструмент измерения.

- Он дает вам множество анимационных эффектов для вашего сайта WordPress (около 50 готовых к использованию анимаций).
- С его генератором анимаций вы также можете создавать больше анимаций для своего веб-сайта.
- Он поддерживает автоматическое обновление, которое часто обновляет ваше программное обеспечение и продукты.
Подробнее здесь
4. Плагин WordPress для конструктора страниц:
Конструктор страниц — это многофункциональный инструмент для создания страниц веб-сайтов для WordPress. Вы получите все функции бесплатно. Этот плагин предоставляет такие возможности, как поддержка WooCommerce, расширенная интеграция ACF, с помощью которой вы можете добавлять дополнительные поля контента, CPT для обеспечения простого в использовании интерфейса и различные параметры раскрывающегося меню.
Как внедрить этот плагин:
С его интерфейсным редактором перетаскивания вы можете интуитивно настроить свой веб-сайт и сэкономить деньги.
Цена:
Вы можете бесплатно использовать его мощные функции и услуги и легко загрузить его с сайта wordpress.org.
Особенности:
- Вы можете экспортировать/импортировать любой раздел страницы вашего сайта. Кроме того, вы также можете повторно использовать эти макеты или дизайны страниц.
- Плагин полностью совместим с различными другими плагинами, такими как Yoast WP SEO, конструкторы контактных форм и т. д.
- Полностью адаптированный для мобильных устройств продукт со 100% открытым исходным кодом и поддержкой последних версий WordPress.
Подробнее здесь
5. WP Super Edit: Плагин Visual Composer для WordPress
Этот плагин WP Super Edit для WordPress предназначен для добавления расширенных функций на сайты WordPress с большим количеством кнопок и настраиваемым плагином TinyMCE.
Вы можете легко расположить кнопки визуального редактора WordPress с помощью интерфейса перетаскивания. Он позволяет вам получить доступ к встроенным кнопкам визуального редактора WordPress, а также к различным другим функциям.
Он позволяет вам получить доступ к встроенным кнопкам визуального редактора WordPress, а также к различным другим функциям.
Цена:
Загрузите этот плагин WordPress @ бесплатно с официального сайта wordpress.org.
Особенности:
- Он предоставляет вам плагин TinyMCE для добавления кнопок и функций, таких как таблицы, слои, свойства XHTML и т. д. Плагин
- WP Super Edit поддерживает отдельные таблицы базы данных для настроек и для многосайтовых конфигураций.
- Это программное обеспечение с открытым исходным кодом, так что каждый может получить его и использовать в своих деловых целях.
- Опция, позволяющая пользователям самостоятельно настраивать параметры визуального редактора.
Подробнее здесь
Вывод:
Это лучший плагин WordPress для визуального редактора, который дает вам широкие возможности настройки и множество потрясающих шорткодов.
Все плагины полностью адаптивны и удобны для пользователя, поэтому вы можете выбрать любой из них, который соответствует вашим требованиям.