Обзор популярных редакторов интернет страниц
Многие из пользователей хотели бы написать свой собственный сайт, но без хороших знаний языка HTML это сделать не представляется возможным. На помощь пришли редакторы html, которые главным образом предназначены для оптимизации работы и упрощения написания кода страниц.
Разрабатывать страницу можно и в самом обычном стандартном приложении — Блокнот, тестируя результат в браузере. Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
Все редакторы можно разделить на две группы. Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Применяются они в основном профессионалами, которые хорошо владеют как языком HTML, так и другими технологиями разработки.
Вторая группа — визуальные html редакторы. Главное преимущество — это возможность визуального программирования, а также непосредственная работа с кодом, если есть необходимость. Такие редакторы html страниц часто называют WYSIWYG.
Преимущество визуального программирования для начинающего веб мастера очень значительно. Потому, что вы работаете не на прямую с самим кодом, а строите визуально вашу страницу, то есть так, как она будет отображаться на сайте. Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Как и все программное обеспечение, редакторы делятся на бесплатные и платные. В настоящее время преимущество по функциональности остается именно за платными программами разработки, но далеко не весь заложенный функционал вам понадобится. Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Сначала рассмотрим бесплатные html редакторы для сайта. Главное преимущество их в том, что за использование ничего платить не надо, а также вы всегда сможете скачать html редактор с официального сайта разработчика.
CoffeeCup Free HTML Editor – бесплатный HTML редактор, легкий и простой в изучении с поддержкой технологий HTML5 и CSS3. Удобный WYSIWYG режим, позволяет создавать веб-страницы без особых знаний кода, а также динамическое изменение результата. Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
HTML-Kit — очень мощный редактор страниц, который поможет в разработке и редактировании веб-страниц. Особенность программы в том, что она может анализировать код страницы на ошибки, а также напрямую выкладывать готовые страницы на сайт. Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Amaya является WYSIWYG веб-редактором с открытым исходным кодом. Данный редактор представляет собой хороший программный комплекс, так как в одном редакторе объединены все средства разработки страниц сайтов. Еще одна уникальная особенность — это возможность работы редактора под всеми операционным системами. Применяется не только новичками, но и профессионалами в веб-разработке.
Еще существуют не мало платных редакторов. Главным недостатком все их является то, что еще даже не приступив к разработке, Вам придется заплатить за использование редактора. Поэтому данный момент отталкивает большинство начинающих разработчиков.
Платные редакторы отличаются не только громадным потенциалом разработки, но и хорошей технической поддержкой, в том числе и документацией по работе как самого редактора, так и методов разработки.
К самым топовым html редакторам относится — Dreamweaver от компании Adobe. Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
В редакторе присутствуют всевозможные дополнительные функции, которые позволяют разработчику выполнить поставленную задачу без особого труда. Интеллектуальный ввод и подсветка синтаксиса, в том числе вставка готовых конструкций — все это помогает быстро и на высоком уровне создавать веб-страницы. Визуальное программирование хорошо отлажено и становится понятным после пары минут работы в редакторе.
Готовый проект можно протестировать сразу во всех самых популярных браузерах. Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Microsoft Office SharePoint Designer — WYSIWYG HTML-редактор и программа для веб-дизайна от корпорации Microsoft (замена старого Microsoft Office FrontPage). Данная программа хорошо подходит для новичков в программировании статических интернет-страниц.
Программа имеет хороший визуальный редактор в стиле MS OFFICE. Поэтому любой, кто работал хотя бы один раз с обычным документом, сможет работать и в данной среде. Программа помогает реализовать эффективный html код. Единственным недостатком является вставка много ненужного кода при визуальном программировании страницы. Стоит отметить, что конечные страницы получаются сугубо статическими, поэтому данный редактор предназначен исключительно для новичков в разработке веб.
Если вам нужно быстро создать простейшую html страницу, то для этих целей можно использовать html редактор онлайн. Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Недостатком онлайн редакторов служит то, что если вы за один раз не напишите проект или прервется интернет соединение, то придется делать все с самого начала. Еще один недостаток — это слабый функционал самих редакторов. Поэтому используются они в основном для быстрой разработки простейшей страницы и для учебных целей.
Один из лучших онлайн редакторов, который можно использовать, это редактор на сайте Filyanin. Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Еще один простой редактор html онлайн, который заслуживает внимания — это Vwhost. Он немного проще предыдущего онлайн редактора, поэтому многих функций просто нет. Но его возможностей вполне хватает для разработки простой домашней страницы.
Если есть цель разрабатывать сложные и динамические страницы, то лучше сразу использовать мощный редактор, даже несмотря на то, что он может быть платным. Если нужно написать простую страничку, то возможностей обычного онлайн редактора более чем достаточно. Таким образом, выбор среды разработки зависит именно от вас, а также от ваших целей.
Онлайн HTML редакторы — визуальные, IDE и редакторы для установки на сайт
bescom
Очень хорошая подборка, спасибо!
Надежда Хачатурова
Вот спасибо, Дмитрий! В голову даже не приходило поискать онлайн варианты программы. Во все свои сети отправляю, чтобы всегда под рукой ссылка была.
Дмитрий
bescom и Надежда Хачатурова: спасибо большое за отзывы.
Игорь
Очень интересная и актуальная статья. Я догадывался о существовании подобных онлайн-редакторов, но никогда их не тестировал. Спасибо, Дмитрий за толковый обзор!
Галина
Спасибо! Сегодня воспользовалась: 1 — Rendra, очень понравилась.
Посетитель
«Rendra» или «Rendera» все-таки? Под цифрой 1 в ссылке ошибка
Дмитрий
Посетитель: спасибо, поправил.
Андрей
Добавьте ещё IDE Codiad codiad.com для установки на сайт.
Stas
Я бы еще рекомендовал посмотреть на Codelobster: http://www.codelobster.com
Это мой любимый бесплатный редактор
Александр
онлайн решение для начинающих верстальщиков https://codly.ru/editor/
Lettlefox
Здравствуйте, написал недавно программку редактора кода, вроде ничего получился, но не знаю куда его деть, может посмотрите? если понравиться отдам бесплатно. .. демо можно увидеть здесь http://ciberfox.ru заранее благодарен
.. демо можно увидеть здесь http://ciberfox.ru заранее благодарен
Руслан
Стоит добавить тоже онлайн редактор playcode.io (схожий с jsbin.com, но с темной цветовой схемой и деревом файлов).
lettlefox
Все редакторы конечно супер, но хочу предложить наиболее современный и функциональный редактор кода на http://ciberfox.ru В нем доработаны все самые основные функции для быстрого написания кода а также большая коллекция готовых скриптов
Сергей
Долго мечтал иметь онлайн IDE для HTML и PHP. В конце-концов сделал сам. Более года труда, но зато визуальное проектирование, отладка PHP, «живое» редактирование стилей страницы прямо в браузере, фоторедактор на борту… Можно почитать на https://demo.osnovnoe.info.
Microp
А это видели?
JavaScript Game Coder — среда разработки HTML5 игр
Кроссплатформенный редактор игр и интерактивных приложений, использующий для разработки технологии HTML5 и язык программирования JavaScript.
Редактор возможно установить на Windows, Linux, Mac OS X и Android, для установки достаточно скачать IDE на компьютер или телефон и установить в любую, удобную для использования, папку.
Возможности редактора
➤ Использование языка JavaScript для написания игр и приложений
➤ Собственный отладчик и консоль отладки
➤ Дизайнер уровней
➤ Визуальный редактор объектов
➤ Полноценнй терминал для работы с консольными приложениями и сервером
➤ Нативная поддержка серверов NodeJS и PHP
➤ Поддержка отладчиком многооконного режима
➤ Поддержка отладки многопользовательских игр
➤ Мониторинг сервера и автоматический рестарт при модификации файлов сервера
➤ Подсветка синтаксиса исходного кода
➤ Автодопонение и автозаполнение кода
➤ Менеджер проектов
➤ Возможность поиска ошибки по тексту в Яндекс и Google
➤ Поддержка «живого» редактирования
➤ Поддерживаются типы файлов: js, html, css, php
➤ Подсветка ошибок в коде еще до исполнения, на этапе редактирования
➤ Поддержка тем оформления и цветовых схем
➤ Поддержка FTP
Inwer
А зачем нужен редактор? Я пользуюсь вот этим https://c-wd. ru/tools/html/ визуальным редактором HTML и радуюсь
ru/tools/html/ визуальным редактором HTML и радуюсь
Визуальный редактор материалов
Да, когда-то давно я тоже почему-то принципиально открывала сразу панель HTML-кодов и начинала писать теги. Но сейчас мне слишком ценно своё время, да и технологии шагнули вперед, поэтому сегодня я расскажу вам о Визуальном редакторе материалов, встроенном в uCoz. (Еще есть Визуальный редактор шаблонов, который используется для редактирования дизайна, но о нем как-нибудь в другой раз.)Пользоваться этим режимом можно каждый раз, когда вам нужно добавить или отредактировать материал на сайте. Редактор одинаков для всех контент-модулей: блога, каталогов, FAQ, интернет-магазина и т.д. Вся суть этого режима отображается в его английском названии — WYSIWYG (What You See Is What You Get*) — каким вы видите материал в этом окошке, таким он и появится у вас на сайте.
Визуальный редактор для добавления материала существует в двух очень похожих вариантах. В виде всплывающего окошка, которое появляется при нажатии на ссылку:
Назначение каждой пиктограммы легко узнать, наведя на нее курсор:
Очень мало кто обращает внимание, что у Визуального редактора есть инструмент для работы непосредственно с тегами. Если выделить строку или слово, или даже просто перевести курсор в любое нужное вам место, не выделяя, то в самом верху редактора (или в самом низу, в зависимости от настройки) появится список всех тегов, которые данную строку обрамляют, например, вот так:
Выбрав щелчком любой тег, вы можете его удалить. Это бывает очень удобным, когда текст «ползет» и никак не удается найти — почему.
Для ряда браузеров в редакторе возможна работа с текстом, при помощи клавиатурных сокращений. Причем сокращения такие же как и в MSWord. Нажав Ctrl+B вы присвоите выделенному тексту тег <B>(для MacOs будут работать также виндоусовские комбинации клавиш).
Еще одна возможность которой пользуются мало — это прямое редактирование CSS, через Визуальный редактор. Ну в общем-то оно понятно — если человек умеет обращаться с CSS, то он и делать это будет напрямую. А между прочим не открывая админ-панель, редактор шаблонов — можно сэкономить время. Итак, как же это сделать?
Ну в общем-то оно понятно — если человек умеет обращаться с CSS, то он и делать это будет напрямую. А между прочим не открывая админ-панель, редактор шаблонов — можно сэкономить время. Итак, как же это сделать?
Для начала выделяем нужный нам тег, путем выделения куска текста, который в него заключен. В примере я буду модифицировать список, а точнее свойства тега <OL>
1. Выделяем тег
После чего, если тег мы выделили полностью и без ошибок, раскрывается меню, в котором темно-серым будет подсвечен последний пункт «Особый CSS»:
Нажимаем на него и видим имя класса (если оно есть), которым заданы свойства списка и описание этих самых свойств (если они также есть) в верхнем поле:
В верхнее поле вписываем нужные нам свойства и результат сразу же появляется в самом нижнем окне в виде, предпросмотром:
Нажимаем OK и результат сохраняется. Согласитесь — это удобнее, чем разыскивать в коде нужное место, особенно если вы не сильны в CSS и HTML (да-да, глубокоуважаемые господа профи, я вам верю — что вам удобнее и привычнее прямо сразу в код :)).
И еще один совет напоследок при работе с Визуальным редактором, а именно с его вариантом в отдельном окне — не забывайте сохранять результаты своей работы, нажатием на пиктограмму дискетки, прежде чем возвращаться к сохранению всего материала:
Ну и помните: «What You See Is What You Get!*» 🙂
* Что вы видите — то вы и получите.
Редакторы — Справка
Редактор — это место, где добавляется содержимое для сайта или блога. В одном редакторе можно обрабатывать как записи, так и страницы. На этой странице описаны различные редакторы, которыми вы можете воспользоваться.
Редактор WordPress
Редактор WordPress, который также называют редактор блоков, был выпущен в конце 2018 года. Он предоставляет самые мощные и гибкие возможности редактирования WordPress. Им пользуются миллионы владельцев веб-сайтов по всему миру.
Им пользуются миллионы владельцев веб-сайтов по всему миру.
Каждый элемент сайта, например изображения, тексты, видеоролики и заголовки, добавляется посредством блока. Блоки — это отдельные структурные элементы, которые позволяют изолировать области содержимого для редактирования.
Подробнее о том, как работает редактор WordPress.
Редактирование HTML в редакторе WordPress
Существует два варианта редактирования HTML в редакторе WordPress.
На панели инструментов для каждого блока есть кнопка с многоточием. В ее меню есть опция Редактировать как HTML, которая позволяет отредактировать HTML только для этого конкретного блока.
Редактировать HTML блокаЧтобы отредактировать HTML для всей страницы или записи, нажмите кнопку с многоточием рядом с кнопкой «Опубликовать» и перейдите в Редактор кода.
Редактор кодаНе весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включен в список разрешенных тегов HTML и не является кодом для ограниченного использования как, например, JavaScript.
Переход на редактор WordPress
Если запись или публикация были в классическом редакторе до появления редактора WordPress, все существующее содержимое будет размещено в классическом блоке, где доступны многие функции классического редактора.
Нажмите кнопку с многоточием в правом верхнем углу классического блока, чтобы преобразовать содержимое в блоки.
Классический редактор
Классический редактор использовался по умолчанию для сайтов и блогов WordPress.com до выхода редактора WordPress (см. выше).
В редакторе WordPress есть классический блок, который повторяет функционал классического редактора WordPress. Он выглядит следующим образом:

Классический редактор также доступен в WP Admin — классической консоли WordPress. В онлайн-руководствах по работе с WordPress часто фигурируют изображения этой консоли. Хотя практически все операции доступны в главной консоли WordPress.com, по желанию можно использовать WP Admin.
Доступ к консоли WP Admin осуществляется двумя способами:
- Можно воспользоваться ссылкой на WP Admin в конце списка, настроек в разделе «Мои сайты» (слева).
- Можно добавить
/wp-adminк URL-адресу сайта (пример:example.wordpress.com/wp-admin)
Чтобы отредактировать страницу или запись в классическом редакторе, щелкните мышью её заголовок:
Страницы в WP AdminВ классическом редакторе есть два режима редактирования: визуальный редактор и редактор HTML.
Визуальный редактор
Классический редактор (визуальный) в WP AdminВизуальный редактор, работающий на базе TinyMCE, очень похож на текстовый процессор. Значки в визуальном редакторе дают возможность форматировать текст, изменять шрифты и выравнивание, вставлять маркированные и нумерованные списки, а также выполнять другие действия.
Скучаете по этому инструменту редактирования? В редакторе WordPress есть классический блок, где доступны те же функции, что и в визуальном редакторе.
Редактор HTML
Классический редактор (HTML) в WP AdminРедактор HTML позволяет создавать страницы и записи в формате HTML или редактировать существующий код HTML. Для доступа к нему откройте вкладку «Текст» рядом со вкладкой «Визуальный».
Используйте редактор HTML, чтобы добавлять шорткод и стили для шрифтов или вставлять коды из внешних источников.
Добавляемый код HTML должен иметь правильный синтаксис включать только разрешённые теги HTML. С помощью кнопок в верхней части окна текстового редактора удобно вставлять распространённые теги HTML. Обратите внимание, что в WordPress.com действуют определённые ограничения на использование кода. Например, JavaScript, встроенные элементы и пользовательские формы запрещено использовать по соображениям безопасности.
Сторонние редакторы
На сайтах, тарифный план которых обновлён до версий Business или eCommerce, можно устанавливать плагины, в том числе сторонние редакторы (например, Elementor и WP Bakery). В некоторых случаях сторонние темы уже содержат собственный редактор.
Помните, что при использовании стороннего редактора лучше всего обращаться за поддержкой по связанным с ним вопросам к его разработчикам. Ссылки для прямой связи с ними часто указываются на странице настройки инструмента в консоли WP-Admin.
Обзор бесплатных визуальных текстовых html редакторов кода
Добрый день дорогие друзья. Ну что ж, продолжаем наше с вами обучение сайтостроению и сегодняшний урок, который 2-й уже по счету, расскажет про бесплатные текстовые редакторы html кода и CSS таблиц стилей для таких операционных систем как Windows и Mac. Они также называются и визуальными редакторами.
С первым уроком можете ознакомиться тут
Написание html кода с помощью Notepad или TextEdit
Все веб страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Для начала изучения мы рекомендуем использовать самые простые из них – это обычный Блокнот (для Windows систем) или TextEdit (для устройств Mac).
Мы считаем, что использование простого текстового редактора – хороший способ изучить HTML язык.
Следуйте 4 шагам ниже, чтобы создать свою первую веб страницу с помощью Notepad и TextEdit
Шаг 1: Откройте Notepad (Блокнот) (PC)
Для Windows 8 и новее:
- Откройте кнопку и экран запуска (символ окна в левом углу экрана). Введите «Блокнот»
Windows 7 или раннее:
Открыть Пуск > Программы > Стандартные > Блокнот
Шаги для открытия визуального текстового редактора html в Mac ниже.
Шаг 1: Открытие TextEdit (Mac)
Откроем Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение правильно и корректно сохраняло файлы. В разделе «Настройки» > «Формат» выберите «Обычный текст».
Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать текстовые команды в файлах HTML».
Затем откройте новый документ, чтобы поместить туда код.
Шаг 2: Написание небольшого HTML кода
Скопируйте, а лучше вручную напишите некоторый фрагмент кода HTML в ваш текстовой редактор:
<!DOCTYPE html> <html> <body> <h2>My First Heading</h2> <p>My first paragraph.</p> </body> </html>
<!DOCTYPE html> <html> <body>
<h2>My First Heading</h2> <p>My first paragraph.</p>
</body> </html> |
Шаг 3: Сохраните HTML страницу
Сохраните исходный файл на своем компьютере. Выберите «Файл» — «Сохранить как» в меню «Блокнот».
Назовите файл «index.html» и установите кодировку в UTF-8 (это наиболее предпочтительная кодировка для файлов HTML). В противном случае содержимое будет отображаться в виде «кракозябр».
Вы можете также при сохранении использовать расширение .htm и это не будет являться ошибкой. Ваш документ также корректно будет открываться в браузерах.
Шаг 4: Просмотр html страницы в браузере
Откройте ваш сохраненный html документ в часто используемом браузере (дважды щелкните на файл или правой кнопкой мыши – и выберите «Открыть с помощью»).
Результат действия будет выглядеть примерно так:
Работа с html документами с помощью Notepad++
Теперь я расскажу про более «прокачанные» текстовые редакторы, в которых можно редактировать не только html документы, но и писать php функции и работать также c css.
Это одна из тех программ для написания кода, которой я пользуюсь при создании сайтов.
Она называется Notepad++
Это более усовершенствованный «Блокнот» с множеством функций и возможностей. Вот как выглядит интерфейс:
Ссылку не даю, скачать вы ее можете введя соответствующий запрос в поисковой строке.
Редактирование HTML кода с помощью Sublime Text 2
Также весь код HTML страницы можно легко и просто редактировать в еще одном удобном текстовом редакторе имя которому Sublime. Его я использую чаще обычного, все сайты клиентов и верстку документов я делаю в этом редакторе.
Рекомендую также ознакомиться со статьей – 12 лучших редакторов для файлов WordPress и не только для Windows и Mac устройств.
Использование визуальных HTML редакторов онлайн
Все, о чем мы писали выше, относилось к десктопным или компьютерным программам для редактированию веб документов. Еще вы можете присмотреться в сторону визуальных html редакторов онлайн. Я подготовил ниже небольшую их подборку. Можете пользоваться либо ими, либо теми простыми решениями выше. К этому вы придете несколько позже. Не имею морального права не указать их здесь. Итак, приступим.
Vulk
Я его сделал первым в списке. Достаточно простой редактор. Возьмем конструкцию кода из нашего урока и вставим ее в текстовое поле.
Чтобы просмотреть изменения, нужно нажать на кнопку «Отправить»
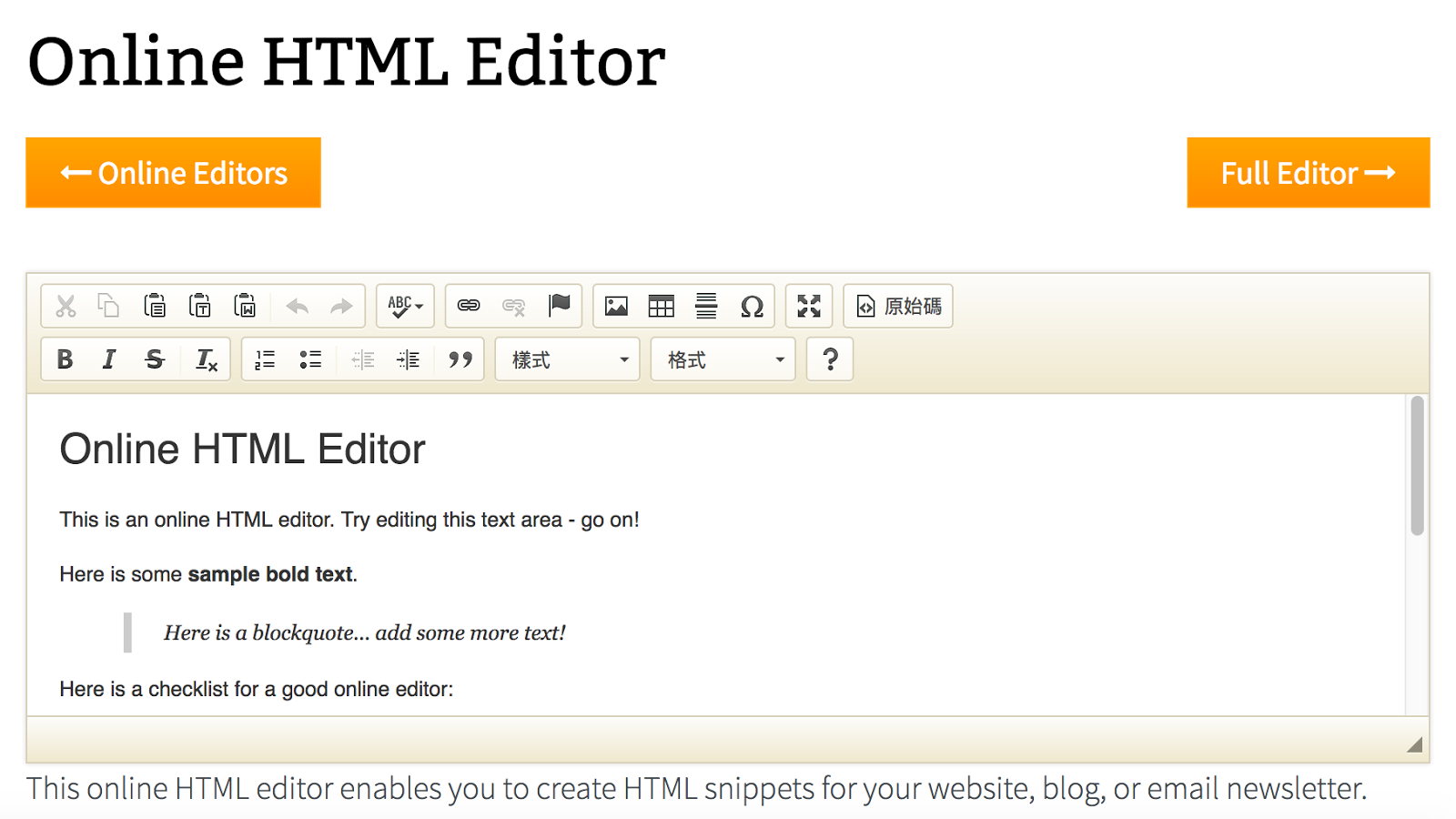
Online HTML Editor
Следующий по списку редактор, который позволяет просматривать изменения без перехода по кнопкам, вы сразу увидите в нем результат работы HTML.
HTML Instant
Интересный, минималистичный текстовый редактор кода для CSS HTML. В отличие от предыдущего имеет просмотр результата справа. В левой части вы вставляете код, а в правой смотрите как он выглядит. Я считаю,что это удобно. Что думаете по этому поводу Вы?
JSbin
Стильно оформленный, интуитивно понятный визуальный редактор кода онлайн с множеством функций и предустановленными библиотеками скриптов. Может исполнять файлы не только html и CSS. Неплохой инструмент для проверки работоспособности кода.
Может исполнять файлы не только html и CSS. Неплохой инструмент для проверки работоспособности кода.
HTMLedit
Совсем уж до «фонаря» простоватый редактор html. Нет никакого предустановленного интерфейса, все просто – есть только два окна верхнее (в котором прописываете код) и нижнее (где его можно визуально просмотреть).
Practicode
Подойдет для тех, кто хочет быстренько на черновую проверить свой html, css, javascript код.
LiveGap
Простой и функциональный онлайн редактор языков программирования таких как html, css, javascript. Чем-то схож с Rendera, не включает в себя возможность быстрой вставки готовых элементов, таких как (таблицы, списки и др.). Зато свой код можно «расшарить» и сохранить к себе на компьютер.
DirtyMarkup
Его бы я отнес не к текстовым редакторам, а скорее к преобразователям, т.е к тем инструментам, которые превращают безобразно гигантский код в удобно читаемый.
Например, может возникнуть ситуация, когда у вас есть код, слепленный в одну строку и вам его нужно преобразовать, для этого нажимаете на кнопку «Clean» и получаете структурированный, простой и понятный с которым вы можете продолжить работу в любом текстовом редакторе.
Rendera
Просто превосходный Html 5 редактор, который позволяет в режиме реального времени визуально смотреть результат работы вашего кода. Можно также быстро вставить html формы, списки, таблицы и другие фрагменты.
На этом урок по работе с текстовыми визуальными редакторами HTML я считаю закрытым. Выберите для себя наиболее удобный вариант и пользуйтесь им. Главное, найти свой набор инструментов и активно его использовать в работе. Ведь не важно, с помощью чего Вы это будете делать, главное – результат на выходе.
Спасибо за внимание. Тренируйтесь и обучайтесь. Увидимся в следующем выпуске.
Web-редакторы
Рассмотрим программные пакеты, предназначенные для редактирования HTML – страниц, редактирования php-кода, java script кода, обработки xml документов — так называемые веб-редакторы.
Здесь возможно выделить две больших группы веб-редакторов. Первая группа — визуальные редакторы, или как их называют — WYSIWYG редакторы. Такие редакторы дают возможность разрабатывать макет страницы и определять визуально стили. Дизайн страницы задается более удобно. И вторая группа это непосредственно текстовые редакторы, которые позволяют изменять HTML и CSS код. Некоторые из них не имеют возможности подсветки и поддержки кода, имеют общее назначение и в них нет специальных опций поддержки веб кода, другие же могут быть направлены на работу с конкретными веб-языками.
К визуальным редакторам относят, прежде всего, Komodo edit, Aptana studio, Dreamweaver и ряд других.
Komodo Edit является веб-редактором с открытым исходным кодом, основан он на коммерческом продукте Komodo IDE (Интегрированная среда разработки).
Интерфейс Komodo Edit
По сути своей легко модифицируется и дополняется путем подключения разнообразных расширений. Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, содержит в себе набор готовых элементов кода. Использование расширение HTML Toolkit раскрывает практически полный функционал по работе с HTML страницами. В Komodo Edit реализован предустановленный браузер, в котором возможно и редактировать результат и видеть его.
Интерфейс Aptana Studio
Еще одна из визуальных программ, это Aptana Studio. Можно отметить, что это полноценная среда разработки веб приложений. Наиболее эффективно она подходит для работы с Ajax. Встроенные механизмы позволяют редактировать JavaScript, HTML и CSS документы, встроенные плагины поддерживают большое количество других языков. Встроенный сервер Jetty Web позволяет обрабатывать динамические веб приложения, реализована подсветка кода, имеются всплывающие подсказки.
В Aptana реализована система управления проектом, позволяющая управлять содержимым, использовать различные сценарии удаленной загрузки файлов.
Adobe Dreamweaver – визуальный редактор, с реализованной подсветкой кода, синтаксисом, автозаполнением. К единственному и основному минусу можно отнести его достаточно высокую стоимость, в связи с этим можно рассмотреть многофункциональный редактор, относящийся к свободному программному обеспечению KompoZer.
Интерфейс Kompozer
KompoZer поддерживает все элементы HTML, включая изображения, таблицы и формы, есть режим подсветки. В целом многофункциональный редактор, отлично подойдет для разработки приложения образовательного характера.
К текстовым редакторам можно отнести:
Интерфейс Notepad++
Notepad++ — некоммерческая программа, имеющая открытый код, быстрая в выполнении с практически неограниченным функционалом, в который включен:
— Подсветка синтаксиса и его сегментация
Широкий набор пользовательских настроек, полноценная подсветка синтаксиса, широкие возможности поиска и замены кода в одной или нескольких страницах, многооконный режим, подключение карты документов, наличие многоязыкового интерфейса, закладок, редактирование макросов, поддержка правописания на различных языках, и т.д.
Интерфейс Sublimit Text
Еще один текстовый редактор, который рассмотрен нами: Sublime Text 2 — коммерческий текстовый редактор, который является кроссплатформенным аналогом textmate. Еще один текстовый редактор, рассмотренный нами PsPad.
Разработанные с помощью перечисленных веб-редакторов макеты мы используем для создания Вашего шаблона для системы наполнения контентом. При разработке Вашего ресурса мы можем предложить несколько CMS на выбор — WordPress, Joomla, MODx, 1с Битрикс
Закажите у нас сайт и мы подберем наиболее оптимальный вариант для Вас и Вашего бизнеса.
Визуальный редактор лендинг пейдж и редактор исходного кода (HTML)
В системе Leadkit предусмотрены 2 возможности редактирования лендингов:
- визуальный редактор
- редактор исходного кода
Рассмотрим сначала как пользоваться визуальным редактором.
Визуальный редактор
Мы сделали именно редактор, а не коструктор, для того, чтобы, во-первых, упростить процесс редактирования, во-вторых, не давать пользователям возможности испортить дизайн и сказать что лидогенерация не работает. Естественно она не будет работать после того, как руки «специалиста», который уже 10 лет продает чайники и отлично знает вкусы своей целевой аудитории, но ничего не понимает в дизайне, начинает менять шрифты, фоновое изображение, расположение блоков и т.д.
Каждый должен заниматься своим делом! Именно поэтому мы предлагаем качетсвенные, проверенные, готовые решения, вам только нужно поменять текст, несколько картинок, контактные данные и лендинг готов ко сбору заявок.
Что может наш редактор и как им пользваться
В левом меню выбираете «Список проектов»
Затем переходим в раздел «Страницы»
Переходим в редактор
Рассмотрим пример редактирования продающей страницы по подбору персонала:
Мы стараемся создавать интуитивнопонятные инструменты, но если у вас возникнуть какие-либо трудности, то специалитсы технической поддержки всегда готовы вам помочь.
Редактор исходного код
В левом меню выбираете «Список проектов»
Затем переходим в раздел «Страницы»
Дальше, под кнопкой «Редакрор» вы найдете «Исходный код».
Данный интерфейс более привычен для разработчиков и на первый взгляд очень сложен обычному пользователю. Но им тоже нужно уметь пользоваться, для того чтобы добавлять различные полезные скрипты. Например, он нужен для того чтобы установить на лендинг счетчик Яндекс Метрики, или для того чтобы подвердить права на управления сайтом в Google Webmaster`е.
Чаще всего, все ракомендации по резмещению сторонних скриптов дают разработчики, но если у вас возникнут какие-либо трудности, смело обращайтесь в техподдержку support@leadkit. ru
ru
для Visual Studio Code
Visual Studio Code — это легкий, но мощный редактор исходного кода, который работает на вашем рабочем столе и доступен для Windows, macOS и Linux. Он поставляется со встроенной поддержкой JavaScript, TypeScript и Node.js и имеет богатую экосистему расширений для других языков (таких как C ++, C #, Java, Python, PHP, Go) и среды выполнения (например, .NET и Unity). . Начните свое путешествие с VS Code с этих вводных видеороликов.
Код Visual Studio в действии
Интеллектуальное завершение кода
Кодируйте умнее с IntelliSense — дополнения для переменных, методов и импортированных модулей.Оптимизированная отладка
Отладка печати осталась в прошлом.Отлаживайте VS Code с помощью инструментов вашего терминала.Контроль исходного кода в продукте
Ускорьте цикл выпуска с помощью поддержки SCM в вашем редакторе, включая обширную интеграцию с Git.Верхние удлинители
Включите дополнительные языки, темы, отладчики, команды и многое другое. Растущее сообщество VS Code делится своими
секретный соус для улучшения рабочего процесса.
Растущее сообщество VS Code делится своими
секретный соус для улучшения рабочего процесса.
Смотрите больше на торговой площадке
Первые шаги
Чтобы получить максимальную отдачу от Visual Studio Code, начните с изучения нескольких вводных тем:
Вступительные видеоролики — Начните свое путешествие с VS Code с этих вводных видеороликов.
Setup — Установите VS Code для своей платформы и настройте набор инструментов для своих нужд разработки.
Пользовательский интерфейс — Знакомство с основным пользовательским интерфейсом, командами и функциями редактора VS Code.
Настройки— настройте VS Code так, как вам нравится работать.
языков — узнайте о поддержке VS Code ваших любимых языков программирования.
Узел.js — это руководство поможет вам быстро запустить и отладить веб-приложение Node.js.
Советы и уловки. Воспользуйтесь советами и уловками, чтобы стать опытным пользователем VS Code.
Azure — VS Code отлично подходит для развертывания ваших веб-приложений в облаке.
— Узнайте, как написать расширение VS Code.
Почему VS Code? — Прочтите о философии дизайна и архитектуре VS Code.
Сочетания клавиш
Повысьте продуктивность с помощью сочетаний клавиш VS Code.
Загрузки
Загрузить VS Code — быстро найти подходящую установку для вашей платформы (Windows, macOS и Linux)
Конфиденциальность
По умолчанию VS Code автоматически обновляется до новых версий и собирает данные об использовании и информацию из отчетов о сбоях. Ты
может отказаться от этих значений по умолчанию, отключив их, как указано ниже:
Ты
может отказаться от этих значений по умолчанию, отключив их, как указано ниже:
Расширения для семейства продуктов Visual Studio
перейти к содержаниюVisual Studio
| Торговая площадка
Войти- Связаться с нами
- Вакансии
- Конфиденциальность
- Условия эксплуатации
- Товарные знаки
© Microsoft, 2021 г.
GitHub — microsoft / vscode: код Visual Studio
Хранилище
В этом репозитории («Код - OSS ») мы (Microsoft) разрабатываем продукт Visual Studio Code.Здесь мы не только работаем над кодом и проблемами, но также публикуем нашу дорожную карту, ежемесячные планы итераций и наши планы финальной стадии. Этот исходный код доступен каждому по стандартной лицензии MIT.
Код Visual Studio
Visual Studio Code — это дистрибутив репозитория Code - OSS со специфическими настройками Microsoft, выпущенный под традиционной лицензией на продукт Microsoft.
Visual Studio Code сочетает в себе простоту редактора кода с тем, что нужно разработчикам для их основного цикла редактирования-сборки-отладки.Он обеспечивает всестороннее редактирование кода, навигацию и поддержку понимания, а также облегченную отладку, богатую модель расширяемости и легкую интеграцию с существующими инструментами.
Visual Studio Code обновляется ежемесячно с новыми функциями и исправлениями ошибок. Вы можете скачать его для Windows, macOS и Linux на веб-сайте Visual Studio Code. Чтобы получать последние выпуски каждый день, установите сборку Insiders.
Участие
Есть много способов участия в проекте, например:
Если вы заинтересованы в устранении проблем и внесении непосредственного вклада в базу кода, см. документ «Как внести свой вклад», в котором рассматриваются следующие вопросы:
Обратная связь
См. Нашу вики для описания каждого из этих каналов и информации о некоторых других доступных каналах сообщества.
Связанные проекты
Многие из основных компонентов и расширений VS Code находятся в собственных репозиториях на GitHub. Например, адаптер отладки узла и адаптер отладки моно имеют свои собственные репозитории. Чтобы увидеть полный список, посетите страницу «Связанные проекты» в нашей вики.
Чтобы увидеть полный список, посетите страницу «Связанные проекты» в нашей вики.
объединенных расширений
VS Code включает набор встроенных расширений, расположенных в папке расширений, включая грамматики и фрагменты для многих языков. Расширения, обеспечивающие расширенную языковую поддержку (завершение кода, переход к определению) для языка, имеют суффикс language-features .Например, расширение json обеспечивает раскраску для JSON , а json-language-features обеспечивает расширенную языковую поддержку для JSON .
Контейнер для разработки
Этот репозиторий включает контейнер разработки Visual Studio Code Remote — Containers / Codespaces.
- Для удаленных контейнеров используйте команду Remote-Containers: Open Repository in Container … , которая создает том Docker для улучшения дискового ввода-вывода в macOS и Windows.
- Для Codespaces установите расширение Visual Studio Codespaces в VS Code и используйте команду Codespaces: Create New Codespace .
Docker / Codespace должно иметь не менее 4 ядра и 6 ГБ ОЗУ (рекомендуется 8 ГБ) для запуска полной сборки. См. Контейнер для разработки README для получения дополнительной информации.
Кодекс поведения
В этом проекте принят Кодекс поведения с открытым исходным кодом Microsoft. Для получения дополнительной информации см. Часто задаваемые вопросы о Кодексе поведения или свяжитесь с opencode @ microsoft.com с любыми дополнительными вопросами или комментариями.
Лицензия
Авторские права (c) Корпорация Microsoft. Все права защищены.
По лицензии MIT.
Навигация по кодув Visual Studio Code
Visual Studio Code имеет высокопроизводительный редактор кода, который в сочетании со службами языка программирования дает вам возможности IDE и скорость текстового редактора. В этом разделе мы сначала опишем функции языкового интеллекта VS Code (предложения, подсказки по параметрам, интеллектуальная навигация по коду), а затем покажем возможности основного текстового редактора.
В этом разделе мы сначала опишем функции языкового интеллекта VS Code (предложения, подсказки по параметрам, интеллектуальная навигация по коду), а затем покажем возможности основного текстового редактора.
Быстрая навигация по файлам
Совет: Вы можете открыть любой файл по его имени, набрав ⌘P (Windows, Linux Ctrl + P) ( Quick Open ).
Проводник отлично подходит для навигации между файлами при изучении проекта. Однако, когда вы работаете над задачей, вы обнаружите, что быстро переключаетесь между одним и тем же набором файлов. VS Code предоставляет две мощные команды для навигации по файлам и между ними с удобными привязками клавиш.
Удерживая Ctrl, нажмите Tab, чтобы просмотреть список всех файлов, открытых в группе редакторов. Чтобы открыть один из этих файлов, снова используйте Tab, чтобы выбрать файл, к которому вы хотите перейти, затем отпустите Ctrl, чтобы открыть его.
В качестве альтернативы вы можете использовать ⌃- (Windows Alt + Left, Linux Ctrl + Alt + -) и ⌃⇧- (Windows Alt + Right, Linux Ctrl + Shift + -) для перехода между файлами и мест редактирования. Если вы прыгаете между разными строками одного и того же файла, эти ярлыки позволяют легко перемещаться между этими местами.
Панировочные сухари
В редакторе есть панель навигации над его содержимым, которая называется «Панировочные сухари». Он показывает текущее местоположение и позволяет быстро перемещаться между папками, файлами и символами.
Панировочные сухари всегда показывают путь к файлу и, с помощью языковых расширений, путь символа до позиции курсора. Показанные символы такие же, как в режиме Outline и Go to Symbol.
При выборе навигационной крошки в пути отображается раскрывающийся список с братьями и сестрами этого уровня, так что вы можете быстро переходить к другим папкам и файлам.
Если текущий тип файла имеет языковую поддержку символов, вы увидите текущий путь к символу и выпадающий список других символов на том же уровне и ниже.
Вы можете отключить панировочные сухари с помощью переключателя View > Show Breadcrumbs или с помощью настройки breadcrumbs.enabled .
Настройка панировочных сухарей
Внешний вид панировочных сухарей можно настроить. Если у вас очень длинные пути или вас интересуют только пути к файлам или пути символов, вы можете использовать хлебные крошки .Параметры filePath и breadcrumbs.symbolPath . Оба поддерживают на , на и на последнем , и они определяют, какую часть пути вы видите. По умолчанию хлебные крошки показывают значки файлов и символов слева от хлебных крошек, но вы можете удалить значки, установив для breadcrumbs.icons значение false.
Порядок символов в панировочных сухарях
Вы можете управлять порядком расположения символов в раскрывающемся списке «Панировочные сухари» с помощью хлебных крошек .Настройки symbolSortOrder .
Допустимые значения:
-
позиция— позиция в файле (по умолчанию) -
наименование— в алфавитном порядке -
тип— обозначение типа порядка
Навигация по клавиатуре Breadcrumb
Для взаимодействия с панировочными сухарями используйте команду Focus Breadcrumbs или нажмите ⇧⌘. (Windows, Linux Ctrl + Shift +.). Он выберет последний элемент и откроет раскрывающийся список, в котором можно перейти к файлу или символу-аналогу.Используйте сочетания клавиш ← (Windows, Linux слева) и → (Windows, Linux справа) для перехода к элементам до или после текущего элемента. Когда появится раскрывающийся список, начните вводить — все совпадающие элементы будут выделены, и для быстрой навигации будет выбран наиболее подходящий.
Когда появится раскрывающийся список, начните вводить — все совпадающие элементы будут выделены, и для быстрой навигации будет выбран наиболее подходящий.
Вы также можете взаимодействовать с хлебными крошками без раскрывающегося списка. Нажмите ⇧⌘; (Windows, Linux Ctrl + Shift +;), чтобы сфокусироваться на последнем элементе, используйте ← (Windows, Linux слева) и → (Windows, Linux справа) для навигации и используйте пробел, чтобы открыть элемент в редакторе.
Перейти к определению
Если язык поддерживает это, вы можете перейти к определению символа, нажав F12.
Если вы нажмете Ctrl и наведете курсор на символ, появится предварительный просмотр объявления:
Совет: Вы можете перейти к определению с помощью Ctrl + Click или открыть определение сбоку с помощью Ctrl + Alt + Click.
Перейти к определению типа
Некоторые языки также поддерживают переход к определению типа символа путем выполнения команды Перейти к определению типа либо из контекстного меню редактора, либо из палитры команд .Это приведет вас к определению типа символа. Команда editor.action.goToTypeDefinition не привязана к сочетанию клавиш по умолчанию, но вы можете добавить свою собственную привязку клавиш.
Перейти к реализации
Languages также могут поддерживать переход к реализации символа путем нажатия ⌘F12 (Windows, Linux Ctrl + F12). Для интерфейса здесь показаны все разработчики этого интерфейса, а для абстрактных методов показаны все конкретные реализации этого метода.
Перейти к символу
Вы можете перемещаться по символам внутри файла с помощью ⇧⌘O (Windows, Linux Ctrl + Shift + O). Набрав: символы будут сгруппированы по категориям. Нажмите «Вверх» или «Вниз» и перейдите в нужное место.
Открыть символ по имени
Некоторые языки поддерживают переход к символу в файлах с помощью ⌘T (Windows, Linux Ctrl + T). Введите первую букву типа, к которому вы хотите перейти, независимо от того, в каком файле он содержится, и нажмите Enter.
Peek
Мы думаем, что нет ничего хуже большого переключения контекста, когда все, что вам нужно, это быстро что-то проверить.Вот почему мы поддерживаем сторонних редакторов. Когда вы выполняете поиск Go to References (с помощью ⇧F12 (Windows, Linux Shift + F12)) или Peek Definition (с помощью ⌥F12 (Windows Alt + F12, Linux Ctrl + Shift + F10)), мы встроить результат в строку:
Вы можете перемещаться между разными ссылками в просматриваемом редакторе и вносить быстрые правки прямо здесь. Щелчок по названному файлу редактора или двойной щелчок в списке результатов откроет ссылку во внешнем редакторе.
Совет: Кроме того, окно просмотра закрывается, если вы нажимаете Escape или дважды щелкаете в области редактора просмотра. Вы можете отключить это поведение с помощью параметра
editor.stablePeek.
Кронштейн
Соответствующие скобки будут выделены, как только курсор окажется рядом с одной из них.
Совет: Вы можете перейти к соответствующей скобке с помощью ⇧⌘ \ (Windows, Linux Ctrl + Shift + \)
Справочная информация
Некоторые языки, такие как C #, поддерживают встроенную справочную информацию, которая обновляется в реальном времени.Это позволяет вам быстро проанализировать влияние вашего редактирования или популярность вашего конкретного метода или свойства в вашем проекте:
Совет: Непосредственно вызовите действие Peek References , щелкнув эти аннотации.
Совет: Справочная информация, отображаемая в CodeLens, может быть включена или отключена с помощью параметра
editor.codeLens.
Обозначение переименования
Некоторые языки поддерживают символ переименования в файлах.Нажмите F2, а затем введите новое желаемое имя и нажмите Enter. Все использования символа будут переименованы в файлах.
Ошибки и предупреждения
Предупреждения или ошибки могут быть сгенерированы либо с помощью настроенных задач, либо с помощью служб с расширенным набором языков, либо с помощью линтеров, которые постоянно анализируют ваш код в фоновом режиме. Поскольку мы любим код без ошибок, предупреждения и ошибки появляются в нескольких местах:
- В строке состояния отображается сводка всех ошибок и предупреждений.
- Вы можете щелкнуть сводку или нажать ⇧⌘M (Windows, Linux Ctrl + Shift + M), чтобы отобразить панель ПРОБЛЕМЫ со списком всех текущих ошибок.
- Если вы откроете файл с ошибками или предупреждениями, они будут отображены вместе с текстом и на линейке обзора.
Совет: Чтобы просмотреть ошибки или предупреждения в текущем файле, вы можете нажать F8 или ⇧F8 (Windows, Linux Shift + F8), чтобы отобразить встроенную зону с подробным описанием проблемы и возможных действий кода (если они доступны):
Код Действие
Предупреждения и ошибки могут содержать кодовые действия (также известные как быстрые исправления) для устранения проблем.Они будут отображаться в редакторе на левом поле в виде лампочки. Щелчок по лампочке либо отобразит параметры действия кода, либо выполнит действие.
Защита исходящего канала
Для вашей защиты VS Code отображает запрос перед открытием исходящей ссылки на веб-сайт из редактора.
Вы можете перейти на внешний веб-сайт в своем браузере или скопировать ссылку или отменить запрос. Если вы выберете Настроить доверенные домены , раскрывающийся список позволит вам доверять точному URL, доверять домену URL и поддоменам или доверять всем доменам, чтобы отключить защиту исходящих ссылок.
Параметр «Управление надежными доменами », также доступный в любое время из палитры команд, вызывает файл JSON «Доверенные домены », в котором вы можете добавлять, удалять или изменять доверенные домены.
// Вы можете использовать команду «Управление надежными доменами», чтобы открыть этот файл.
// Сохраняем этот файл, чтобы применить правила доверенных доменов.
[
"* .twitter.com"
] В файле Trusted Domains JSON также есть комментарии с примерами поддерживаемых форматов доменов и список доменов, которым доверяют по умолчанию, например https: // *.visualstudio.com и https: //*.microsoft.com .
Следующие шаги
Теперь, когда вы знаете, как работает редактор, пора попробовать еще кое-что …
Общие вопросы
Как я могу автоматически выбрать вторую запись в Quick Open вместо первой?
С помощью команды workbench.action.quickOpenPreviousEditor можно автоматически выбрать вторую запись в Quick Open. Это может быть полезно, если вы хотите выбрать предыдущую запись из списка без необходимости вызывать другую привязку клавиш:
[
{
"ключ": "ctrl + p",
"команда": "верстак.action.quickOpenPreviousEditor "
},
{
"ключ": "ctrl + p",
"команда": "-workbench.action.quickOpen"
}
] Как настроить Ctrl + Tab для навигации по всем редакторам всех групп
По умолчанию Ctrl + Tab позволяет перемещаться между редакторами одной и той же группы редакторов. Если вы хотите перемещаться по всем открытым редакторам во всех группах, вы можете создать сочетания клавиш для рабочих мест
Если вы хотите перемещаться по всем открытым редакторам во всех группах, вы можете создать сочетания клавиш для рабочих мест workbench.action.quickOpenPreviousRecentlyUsedEditor и .action.quickOpenLeastRecentlyUsedEditor команд:
[
{
"ключ": "ctrl + tab",
"command": "workbench.action.quickOpenPreviousRecentlyUsedEditor",
"когда": "! inEditorsPicker"
},
{
"ключ": "ctrl + shift + tab",
"команда": "workbench.action.quickOpenLeastRecentlyUsedEditor",
"когда": "! inEditorsPicker"
}
] Как переключаться между недавно использованными редакторами без средства выбора
Вот список команд, которые можно использовать для навигации в редакторах, не открывая средство выбора:
| Ключ | Команда | Идентификатор команды |
|---|---|---|
| Открыть следующий редактор недавно использованных | верстак.action.openNextRecentlyUsedEditor | |
| Открыть ранее использованный редактор | workbench.action.openPreviousRecentlyUsedEditor | |
| Открыть следующий недавно использованный редактор в группе | workbench.action.openNextRecentlyUsedEditorInGroup | |
| Открыть ранее использованный редактор в группе | верстак.action.openPreviousRecentlyUsedEditorInGroup |
04.03.2021
Visual Studio Code: Как план Microsoft «любая ОС, любой язык программирования, любое программное обеспечение» окупается
VS Code имеет все большее количество пользователей, помимо профессиональных разработчиков.
Изображение: Getty Images / iStockphoto Редактору кода Microsoft Visual Studio Code (VS Code) всего пять лет, но инструмент разработчика получил впечатляющее признание среди разработчиков всего мира.
VS Code сегодня насчитывает 14 миллионов пользователей, сообщает Microsoft (по данным Statista, во всем мире насчитывается около 24 миллионов разработчиков), и в течение 2020 года у него появилось пять миллионов новых пользователей благодаря растущему количеству пользователей, помимо профессиональных разработчиков и необходимость удаленного развития во время пандемии COVID-19. В июне прошлого года Microsoft сообщила, что у VS Code 11 миллионов пользователей. Его успех был основан на GitHub, Electron, Chromium, JavaScript и надмножестве Microsoft JavaScript, TypeScript.
Джулия Льюсон, корпоративный вице-президент подразделения разработчиков Microsoft, считает, что рост внедрения VS Code произошел из-за того, что люди, помимо профессиональных разработчиков, все чаще находят необходимость в использовании редактора.
SEE: Шпаргалка: Windows 10 PowerToys (бесплатный PDF) (TechRepublic)
«Традиционно мы видели только профессиональных разработчиков, но мы видим действительно широкий круг пользователей — люди, занимающиеся DevOps, люди занимаясь ИТ-администрированием, мы видим, как многие студенты используют эти инструменты », — сказал Лиусон ZDNet.
Учитывая, что это текстовый редактор, людям даже не нужно знать, как кодировать, чтобы использовать программное обеспечение. По словам Люсона, даже некоторые журналисты используют VS Code для написания статей.
«Стратегия VS Code на самом деле заключается в поддержке нашей любой, любой, любой стратегии. Вы можете быть разработчиком, работающим с любым языком программирования, работающим с любой операционной системой, и разрабатывать любое программное обеспечение».
VS Code работает в macOS, Windows 10 и нескольких дистрибутивах Linux, поддерживает Arm64 в Linux и работает на Raspberry Pi и Chromebook.Он также доступен в форме предварительного просмотра для инсайдерских сборок VS Code на чипах Apple M1 на базе ARM.
Частью популярности VS Code является широкий спектр языковых расширений для C ++, C #, Python и различных библиотек Python для специалистов по данным, Java и JavaScript / Typescript.
«Когда мы запускали VS Code, мы использовали этот подход, в котором мы действительно хотели вести там, где он наиболее востребован. У нас действительно тесная интеграция VS Code и TypeScript. VS Code построен на TypeScript.Но мы инвестировали в огромное количество языковых расширений », — сказал Люсон.
« У нас есть почти два миллиона разработчиков Python, использующих VS Code, и более миллиона разработчиков C ++, использующих VS Code. И даже наше использование Java приближается к одному миллиону ».
GitHub, сайт совместного использования кода, который Microsoft приобрела в 2018 году, также занимает центральное место в открытых процессах разработки некоторых продуктов, таких как VS Code, Typescript и некоторых обновленных ретро-программ. как PowerToys.
Лиусон также рассказал о подходе Microsoft к разработке программного обеспечения с использованием внутреннего источника.В 2019 году компания удвоила объем внутреннего источника и недавно выделила свой подход к внутреннему источнику как фактор, который снизил угрозу доступа хакеров SolarWinds к его исходному коду.
SEE: Microsoft 365 против Google Workspace: какой пакет для повышения производительности лучше всего подходит для вашего бизнеса?
Microsoft не придумала термин «внутренний источник», и этот подход означает использование практик разработки с открытым исходным кодом и их применение в рамках одной организации. GitHub и корпоративный сервер GitHub идеально подходят для этого подхода, чтобы помочь организациям сотрудничать, но делать это в частном порядке.
«Внутренний источник означает, что у вас есть частный IP-адрес, но вы приглашаете другие команды внутри компании для сотрудничества с вами. Это фундаментальное различие между открытым исходным кодом и внутренним исходным кодом. Сегодня это очень распространено на крупных предприятиях — есть также много разрозненных систем, но в архитектуре микросервисов иногда приходится устранять проблемы », — сказал Люсон. «Вот когда вы думаете об использовании модели с открытым исходным кодом в корпоративном контексте с правильными разрешениями. Для меня это не сильно отличается от того, как люди взаимодействуют в SharePoint, документах Word или G Suite.«
Лиусон говорит, что функция VS Code под названием Live Share, запущенная в 2017 году, получает« тонну внедрения »из-за практики WFH, в то время как Microsoft вкладывает значительные средства в IntelliCode, функцию завершения кода на базе искусственного интеллекта. IntelliCode — это расширение для VS Code и поддерживает автозавершение кода для TypeScript и JavaScript, Python, Java, C ++, C # и Java.
Почему вам следует перейти на VS Code
TL; DR
- VS Code стал самым популярным редактором кода, объединив простоту использования и популярные функции IDE.
- Встроенная интеграция, включающая систему управления версиями, инструменты отладки и экземпляры терминала, делает VS Code лидером в оптимизации рабочего процесса редактора.
- Благодаря недавно выпущенному расширению Live Share VS Code доминирует над другими редакторами в совместной работе над кодом в реальном времени.
- VS Code будет улучшаться быстрее с одной из крупнейших торговых площадок расширений и растущим сообществом участников с открытым исходным кодом.
Стремительный рост популярности открытых программных продуктов Microsoft
Visual Studio Code, или сокращенно VS Code, — это бесплатный кроссплатформенный редактор с открытым исходным кодом, разработанный Microsoft, о котором было объявлено еще в середине 2015 года. Он доступен в Windows, Linux и macOS.
Несмотря на свою короткую историю, VS Code стремительно вырос в популярности, превзойдя некоторые из самых популярных и известных редакторов, такие как Sublime Text, Atom и Notepad ++. Опрос разработчиков Stack Overflow 2018 оценивает VS Code как самую популярную среду разработки, которую используют 34.9% из почти 102 000 респондентов, что является впечатляющим улучшением по сравнению с 2016 годом, когда VS Code составлял 7,2%.
Что движет стремительным взлетом VS Code? VS Code сочетает в себе ключевые функции, подобные IDE, с простотой использования, которую разработчики ожидают и требуют. В результате получился инструмент разработки с множеством функций, направленных на повышение производительности и расширяемости, но без излишней сложности.
Пользовательский интерфейс для быстрой навигации
Внешний вид VS Code напомнит вам о многих инструментах, которые вы привыкли использовать, с некоторыми ключевыми отличиями, которые дают VS Code более мощный рабочий процесс.
Наиболее заметным изменением является панель действий слева, содержащая пять вкладок: проводник, поиск, контроль версий, отладчик и магазин расширений.
Размещая эти ярлыки в постоянно присутствующем меню редактора, VS Code позволяет быстро вызывать часто используемые инструменты.
С помощью ярлыка поиска поиск по всей базе кода проще и интуитивно понятнее, чем поиск в Atom или Sublime. Быстрый доступ к выбранному вами инструменту управления версиями сводит к минимуму необходимость покидать редактор, чтобы делать коммиты, проверять ветви или управлять конфликтами слияния.Наличие встроенного отладчика делает отладку основной частью вашего рабочего процесса, независимо от того, выполняете ли вы обширные тесты или быстро проверяете проблему.
Microsoft VS Code намеренно упрощает поиск, исследование и установку расширений прямо из магазина редактора. С таким большим количеством участников проекта VS Code, VS Code надеется использовать свое огромное сообщество и свои самодельные решения для расширения функциональности редактора. Для установки этих расширений требуется на один шаг меньше, чем для Atom, который помещает установку пакета на страницу настроек.
VS Code также включает мелкие детали, такие как переключатель разделения экрана в правом верхнем углу и строка состояния внизу для отображения информации о расширениях, уведомлений и данных файлов.
Мощные встроенные возможности интеграции
VS Code подчеркивает оптимизированный рабочий процесс, который изначально объединяет функции, которые обычно встречаются в полноценной интегрированной среде разработки.
С помощью легкодоступного отладчика вы можете быстро переключиться в режим отладки для установки точек останова, просмотра стека вызовов и переменных или пошагового выполнения кода.
Интегрированный экземпляр терминала встроен непосредственно в VS Code, чтобы упростить цикл сборки и отладки. Другие редакторы, такие как Atom и Sublime Text, могут быть расширены с помощью плагинов для предоставления терминала и отладчика, но не имеют встроенной интеграции.
Visual Studio Code также поставляется с сильным контролем версий и интеграцией с Git, что позволяет управлять репозиториями кода, не выходя из редактора.
Простые задачи, такие как клонирование репозиториев, можно выполнять с помощью палитры команд.Значок управления исходным кодом отображает количество изменений в ваших файлах, а щелчок по нему покажет дополнительные сведения о текстовых изменениях в вашем файле.
Вы также можете проверить статус вашего репозитория в левом нижнем углу редактора, который показывает текущую ветку, индикаторы грязных изменений и количество коммитов. Небольшие, но полезные опции, такие как diff view , заменяют утомительный процесс использования git diff для написания ваших коммитов.
Благодаря интеграции функций управления версиями и отладки непосредственно в редактор кода, VS Code избавляет от необходимости покидать редактор для выполнения задач в рабочем процессе разработки.
Менее загруженная работа с интеллектуальными инструментами и быстрыми клавишами
Благодаря IntelliSense, интеллектуальному инструменту автозаполнения Microsoft, VS Code может сделать много тяжелой работы, предоставляя доступ к подробным описаниям функций и быстрый просмотр параметров функций. VS Code поставляется с IntelliSense для JavaScript, TypeScript, JSON, HTML, CSS, Less и Sass и поддерживает 40 языков прямо из коробки. Для веб-разработчиков VSCode также включает Emmet.
Забыть, как что-то найти? При быстром нажатии (Control / Command + Shift + P) палитра команд отображает часто используемые задачи, где бы вы ни находились в приложении (Atom и Sublime Text также имеют палитры команд).Такие ярлыки, как Peek Definition, которые встраивают ссылки в строку, упрощают навигацию по вашему коду и помогают избежать переключения контекста.
Если вы переходите из другого редактора, VS Code предлагает различные сочетания клавиш и темы из других популярных редакторов. И если вы пытаетесь воспроизвести интеграции из предыдущей рабочей области с помощью большого рынка расширений VS Code, вы, вероятно, найдете знакомые инструменты для добавления в настройку VS Code.
Очень расширяемый и настраиваемый для дополнительной функциональности
Если стандартные функции VS Code не включают в себя все необходимые вам функции, Microsoft выделила значительные ресурсы, чтобы побудить все сообщество разработчиков расширить VS Code.
В результате VS Code собрала впечатляющий рынок расширений с ~ 9000 расширений. Обнаружение и загрузка этих расширений упрощается благодаря опыту торговой площадки VS Code. Щелкните ярлык Marketplace на панели действий, найдите расширение, прочтите дополнительные сведения о любом доступном расширении и загрузите.
Пользовательский интерфейс также можно настроить в соответствии с вашими индивидуальными предпочтениями, просто просматривая и выбирая различные темы и расширения значков, аналогично настраиваемости Atom.
Вот несколько популярных расширений, с которых можно начать:
Максимизируйте командную работу с помощью совместной работы над кодом в реальном времени на стероидах
В частности, одно расширение, Microsoft Live Share, нашло отклик у разработчиков.
Совместная работа кода — общеизвестно, что трудно решить проблему — обычно вы застряли, пытаясь собрать несколько инструментов для совместного использования экрана, копирования и вставки фрагментов кода или репликации сред разработки.
Microsoft выпустила новое расширение Live Share для упрощения совместной работы над кодом, позволяя совместное редактирование кода в реальном времени, не выходя из собственного редактора кода или IDE.С более чем 3 миллионами загрузок Live Share зарекомендовал себя как идеальный инструмент для отладки, парного программирования и обучения.
Член команды присоединяется к сеансу совместной работы на Live ShareLive Share бесплатен, прост для загрузки и работает в VS Code и Visual Studio. Вы можете открыть редактор кода, поделиться ссылкой с членами команды и разрешить им доступ к вашей рабочей области. Вы можете независимо использовать функции отладки или совместно использовать экземпляры терминала. Вы также можете предоставить общий доступ к локальным серверам, открыв порт TCP.
Члены группымогут просматривать и редактировать ваш код, но делают это через собственный редактор кода со своими личными настройками, такими как их расширения и настройки редактора. Они смогут беспрепятственно перемещаться по вашему проекту и вносить изменения.
Узнайте больше о том, как Microsoft Live Share меняет правила совместной работы разработчиков.
Высокая производительность без ущерба для функциональности
Со всеми этими функциями можно было ожидать, что VS Code легко увязнет.
Напротив, VS Code считается отзывчивым и стабильным, хотя и не самым быстрым по сравнению с другими редакторами кода. VSCode превосходит Atom, особенно для управления большими базами кода, но более медленный, чем Sublime, который долгое время безраздельно властвовал по скорости и производительности. Будучи приложением на основе Electron, VSCode может работать медленнее по сравнению с собственными редакторами, такими как Sublime Text и Vim, которые открывают, загружают и ищут файлы и проекты быстрее.
VS Code обеспечивает более популярный баланс: если вы ищете редактор, который хорошо работает, не жертвуя доступом к множеству других функций, VS Code — это то, что вам нужно.
Разработчик настолько хорош, насколько хорош его инструмент
Даже с его арсеналом интегрированных функций VS Code не является серебряной пулей для разработчиков.
Как упоминалось ранее, Sublime Text и Vim невероятно быстрые и могут плавно открывать большие файлы. VS Code не сможет конкурировать, когда скорость является вашим самым важным требованием. Но где еще VS Code может потерпеть неудачу?
В зависимости от вас и вашей команды VS Code может не обеспечивать необходимую надежность в полноценной среде IDE.Некоторые IDE, такие как PyCharm и Eclipse, разрабатывались годами для удовлетворения требований конкретной среды или языковой разработки. Специалисты по обработке данных могут чувствовать себя более комфортно, используя знакомые инструменты, такие как Spyder или iPython.
Для некоторых VS Code может быть слишком многофункциональным из коробки. В качестве альтернативы Atom невероятно прост в использовании и известен своей способностью взламывать, поскольку вы рассматриваете возможность добавления дополнительных функций в свой редактор кода. Если вам не нужно сразу управление исходным кодом, терминалы или инструменты отладки, VS Code может оказаться излишним.
Растущее сообщество и дорожная карта
Сообщество разработчиков, создающих VSCode, на удивление устойчиво; В 2017 году у VSCode было наибольшее количество участников любого проекта на Github.
Благодаря такому преданному сообществу, использующему и поддерживающему VS Code, вы можете ожидать появления множества новых функций и улучшений в следующем году, которые появятся в регулярных ежемесячных обновлениях VS Code. Ознакомьтесь с общедоступной дорожной картой, чтобы получить представление о том, что нас ждет впереди.
По мере того, как популярность VS Code растет, а Microsoft и сообщество VS Code работают над расширением его функциональности, VS Code будет продолжать доминировать в области редактирования кода.
Что нового в Microsoft Visual Studio Code 1.50
Visual Studio Code от Microsoft стал одним из самых популярных инструментов разработчика. Visual Studio Code, созданный с использованием кроссплатформенной платформы Electron GitHub, представляет собой полнофункциональный, расширяемый редактор с открытым исходным кодом, который поддерживает широкий выбор языков программирования и фреймворков, от знакомых C, C ++ и C # до современных языков, таких как Go, Rust и Node.js. Visual Studio Code доступен для Windows, MacOS и Linux.
Где скачать Visual Studio Code
Чтобы загрузить редактор для Windows, MacOS и Linux, перейдите на веб-сайт Microsoft Visual Code Studio.
Что нового в Visual Studio Code 1.50
В Visual Studio Code 1.50, опубликованном 8 октября 2020 г., имеется следующее:
- Улучшения закрепленной вкладки включают новый параметр
editor.pinnedTabSizing, который позволяет разработчикам настраивать размер должна появиться закрепленная вкладка. Кроме того, редакторы теперь могут быть закреплены, когда вкладки отключены, и новая вкладка.Цвет lastPinnedBorderможет быть назначен для рисования границы справа от последней закрепленной вкладки. - Были введены новые контекстные ключи редактора, некоторые из которых устарели:
groupActiveEditorDirtyбыл переименован вactiveEditorIsDirty,editorPinnedбыл переименован вactiveEditorIsNotPreviewиeditorStickyбыл переименован вactiveEditorIs. - Два контекстных ключа ресурсов (связанных с проводником) были добавлены для ресурсов:
resourceDirname, для пути к папке ресурса, что эквивалентноdirname (uri.fsPath)иresourcePathдля полного пути к ресурсу, что эквивалентноuri.fsPath. - Более доступный редактор настроек.
- Языковое наведение теперь доступно во время отладки, а ширина и высота отладочного наведения теперь автоматически адаптируются к размеру содержимого наведения. Кроме того, консоль отладки теперь поддерживает фильтрацию, что упрощает поиск выходных данных или скрытие нерелевантных выходных данных журнала.
- Расширение таблицы пламени теперь будет отображать в реальном времени показатели производительности при отладке JavaScript.
- Новый параметр,
открывает Максимально, позволяет пользователям настраивать свои собственные предпочтения, всегда ли панель открывается в развернутом виде при переключении с помощьюToggle Panel. - Предварительная версия расширения Microsoft C / C ++ больше не доступна. Код
- Visual Studio теперь доступен как для архитектур ARMv7, так и для ARM64. Теперь разработчики могут использовать Visual Studio Code на Raspberry Pi, Chromebook и других устройствах на базе ARM.
Что нового в Visual Studio Code 1.49
Опубликованный 10 сентября Visual Studio Code 1.49 имеет следующие основные функции:
- Новая команда «Форматировать измененные строки» была добавлена для форматирования только новых и измененных строк. Кроме того, новый параметр
formatOnSaveModeпозволяет применять форматирование и сохранение только к измененным строкам. Эти изменения были внесены для решения ситуации, в которой команды Format и Save и Format Document могут привести к нежелательному переформатированию строк, которые не изменились, что может привести к большим запросам на вытягивание, которые трудно просмотреть, и повлиять на код, который не должен был быть изменен. изменен. - Представление «Репозитории системы контроля версий», ранее известное как представление «Поставщики системы контроля версий», было повторно введено, чтобы обеспечить более детальный контроль над тем, какие репозитории системы контроля версий должны быть видны в представлении системы контроля версий.
- Отладчик JavaScript был улучшен: теперь функция Auto Attach отлаживает процессы без ручной передачи им флага
--inspect. Для обработки исходной карты VS Code теперь обрабатывает трассировку стека для использования исходных местоположений. Это помогает при отладке веб-приложений, использующих бандлеры, такие как Webpack.В другом усовершенствовании разработчики могут выбрать остановку, когда условная точка останова вызывает ошибку, переключая настройкуdebug.javascript.breakOnConditionalError. - Консоль отладки теперь поддерживает фильтрацию, чтобы упростить поиск выходных данных или скрыть нерелевантные выходные данные журналов. Также поддерживаются шаблоны исключения. Фильтр применяется к выводам программы, но не к оценкам, выполняемым пользователем.
- Редактор поставляется с TypeScript 4.0.2 с дополнительным рефакторингом цепочки, который преобразует несколько проверок в краткую дополнительную цепочку.
- Тег
@deprecatedJSDoc теперь поддерживается в файлах JavaScript и TypeScript.
Помимо представления Visual Studio Code 1.49, Microsoft 14 сентября объявила об общедоступности версии 1.0 расширения C ++ для Visual Studio Code, предлагающей возможности для редактирования и завершения кода IntelliSense, отладки в Linux, Windows и MacOS, а также поддержка Linux на Arm и Arm64. Получите доступ к пакету расширений C / C ++, чтобы опробовать расширение.
Что нового в Visual Studio Code 1.48
Visual Studio Code 1.48, выпущенный в августе 2020 года и включающий функции и исправления с июля, имеет следующие улучшения:
- Settings Sync, для обмена конфигурациями, такими как настройки, привязки клавиш и установленные расширений на разных машинах, теперь доступна для предварительного просмотра в стабильной версии.
- Действия фильтра просмотра расширений теперь отображаются под отдельным действием фильтра (кнопка воронки).
- Меню Git View и дополнительные действия (…) было переработано для улучшения организации некоторых команд.Кроме того, при публикации в репозитории GitHub разработчики теперь имеют возможность сделать репозиторий общедоступным, в отличие от предыдущего значения по умолчанию - приватного.
- Команда «Отладка: открыть ссылку» предназначена для быстрой отладки любого URL-адреса.
- Расширение GitHub Issue Notebooks, все еще находящееся на стадии предварительного просмотра, позволяет искать проблемы GitHub и запросы на вытягивание.
- Расширение Language Support for Java теперь поддерживает облегченный режим для быстрой работы с исходными файлами Java.
Что нового в Visual Studio Code 1.47
Опубликованный в июле 2020 года код Visual Studio 1.47 содержит следующие новые возможности и изменения:
- Код Visual Studio для Windows на ARM теперь доступен для стабильной версии.
- Новый отладчик JavaScript, который был сделан отладчиком по умолчанию для JavaScript в версии редактора для инсайдеров в прошлом месяце, теперь является отладчиком по умолчанию для JavaScript в Visual Studio Code.
- Настройки невложенных объектов можно редактировать в редакторе настроек.Авторы расширений могут использовать эту возможность, чтобы сделать эти настройки более заметными.
- Новая команда
selectAndPreserveFocusпозволяет разработчикам выбирать элемент из списка, сохраняя фокус в этом списке. Это полезно для выбора нескольких файлов из списка, такого как проводник, без переключения фокуса на редактор файлов. - Параметр
searchEditor.defaultNumberOfContextLinesбыл обновлен и теперь имеет значение 1 вместо 0, что означает, что одна строка контекста будет отображаться до и после каждой строки результатов в редакторе поиска. - В представлении «Управление исходным кодом» теперь отображаются все репозитории в едином представлении, обеспечивая лучший обзор состояния всего рабочего пространства. Кроме того, представление системы управления версиями можно переместить на панель, а другие представления можно переместить в контейнер представления системы управления версиями.
- Код Visual Studio для Java Pack Installer загружает зависимости и расширения для разработки Java в MacOS.
- Расширение HexEditor для собственного шестнадцатеричного редактирования было улучшено за счет простой поддержки редактирования (отмена, повтор, редактирование ячеек, добавление ячеек) и оптимизации больших файлов, которая теперь позволяет открывать файлы размером более 18 мегабайт.
- Параметры просмотра и сортировки объединены в новый пункт меню «Просмотр и сортировка» в контекстном меню. Кроме того, добавлена поддержка сортировки изменений в представлении системы управления версиями по имени, пути и состоянию при использовании параметра представления списка.
- Для удобства компактные папки в проводнике теперь правильно описывают развернутое / свернутое состояние и уровень ARIA. Кроме того, программы чтения с экрана могут обновлять смещение курсора в редакторе. В результате команда программы чтения с экрана «Say All» должна работать лучше при остановке и возобновлении.
- Теперь файл расширения VSIX можно установить, перетащив его в представление расширений.
- TypeScript 3.9.6 поставляется вместе с редактором, а поддержка TypeScript 4.0 была улучшена с такими возможностями, как улучшенный автоматический импорт.
Что нового в Visual Studio Code 1.46
Выпущенная в июне 2020 года, Visual Studio Code 1.46 имеет следующие возможности:
- Репозиторий GitHub теперь можно добавить в качестве удаленного в локальные репозитории с помощью команды Git: Add Remote.
- Конфигурации автоматической отладки были улучшены. Теперь есть возможность сохранить конфигурацию в файл JSON, чтобы открыть его для редактирования. Также теперь можно отображать все конфигурации автоматической отладки из начального представления «Выполнить» и «Отладка».
- Если редактор обнаруживает, что разработчик работает с модулем JavaScript в стиле CommonJS, автоматический импорт теперь будет использовать
, требуетсявместо, импорт. - Рефакторинг для JavaScript и TypeScript, например «Извлечь в метод» и «Переместить в новый файл», теперь пытается сохранить исходное форматирование отредактированного исходного кода.
- Для улучшения доступности строка состояния теперь поддерживает навигацию с клавиатуры. Также есть новые команды, упрощающие запуск и завершение выделения с помощью клавиатуры: Установить привязку выделения (⌘K ⌘B), Выбрать от привязки к курсору (⌘K ⌘K), Отменить привязку выделения (Escape) и Перейти к Якорь выделения.
- Представление «Синхронизированные машины» было добавлено для отображения списка компьютеров, синхронизирующих настройки VS Code.
- Представление «Синхронизированные данные» было улучшено, теперь разработчики могут видеть машину, с которой синхронизируются данные.Разработчики также могут восстановить определенное состояние с помощью действия «Восстановить», доступного для записи данных в представлении. Кроме того, данные в облаке можно сбросить с помощью действия «Сброс синхронизированных данных», доступного под кнопкой «Дополнительные действия» (…) в заголовке представления.
- Вкладки теперь можно закрепить либо из контекстного меню, либо с помощью новой команды
action.pinEditor(⌘K ⇧Enter). - Официальные сборки для Windows для 64-разрядной версии ARM доступны на странице загрузки инсайдеров. Эти сборки работают с Microsoft Surface Pro X.
- Electron
preloadскрипты были добавлены для отображения определенных API-интерфейсов Electron в окне. Это шаг к полностью изолированному окну. - Функции гибкого макета теперь готовы для общего использования, например, перемещение видов между боковой панелью и панелью и группировка видов.
Что нового в Visual Studio Code 1.45
В Visual Studio Code 1.45, опубликованном в мае 2020 года, добавлены следующие возможности:
- Более быстрое выделение синтаксиса с помощью специальной привязки WebAssembly, оптимизированной для использования интерпретатором TextMate редактора.Избегая выделения памяти во внутренних циклах и используя новые API, Microsoft смогла увеличить скорость выделения синтаксиса для обычных программных файлов в три раза.
- Благодаря стилю семантического токена семантическую тематику можно настроить в пользовательских настройках. Семантическая окраска доступна для TypeScript и JavaScript с поддержкой Java и C ++ в разработке.
- Добавлена поддержка автоматической аутентификации в репозиториях GitHub. Разработчики могут клонировать, извлекать и передавать в публичные и частные репозитории и из них, не настраивая диспетчер учетных данных.
- Новый отладчик JavaScript на стадии предварительной версии устанавливается по умолчанию в выпуске Insiders и может быть установлен из Marketplace в стабильной версии VS Code. Новые функции включают в себя захват профилей ЦП из Node.js или приложений браузера путем нажатия кнопки «Новый профиль» в представлении стека вызовов или с помощью команды «Отладка: получение профиля производительности». Auto Attach для автоматического присоединения к процессам Node.js теперь автоматически отлаживает дочерние процессы.
- Новые команды специальных возможностей «Сфокусировать следующую часть» и «Сфокусировать предыдущую часть» упрощают навигацию по рабочему столу.Строка состояния теперь может быть прочитана программами чтения с экрана, когда они наведены.
- Улучшения были внесены в расширения удаленной разработки (которые позволяют разработчикам использовать контейнер, удаленный компьютер или подсистему Windows для Linux в качестве полнофункциональной среды разработки), включая рекомендации по конфигурации контейнера, поддержку движков WSL2 Docker и Podman и новый devcontainer Переменные .json для локальных и контейнерных папок.
Что нового в Visual Studio Code 1.44
Также известен как выпуск за март 2020 г. (хотя он был опубликован в апреле 2020 г.) Visual Studio Code 1.44 включает следующие улучшения:
- Улучшения удобства использования, включая более удобный вид просмотра различий и более четкие обозначения ролей, установленные для элементов управления пользовательского интерфейса.

 Обратите внимание, что в WordPress.com действуют определённые ограничения на использование кода. Например, JavaScript, встроенные элементы и пользовательские формы запрещено использовать по соображениям безопасности.
Обратите внимание, что в WordPress.com действуют определённые ограничения на использование кода. Например, JavaScript, встроенные элементы и пользовательские формы запрещено использовать по соображениям безопасности.