Визуальный html редактор — Pedanto
Визуальный html редактор — Pedanto- Главная
- Руководство по эксплуатации Pedanto CMS
- Визуальный html редактор
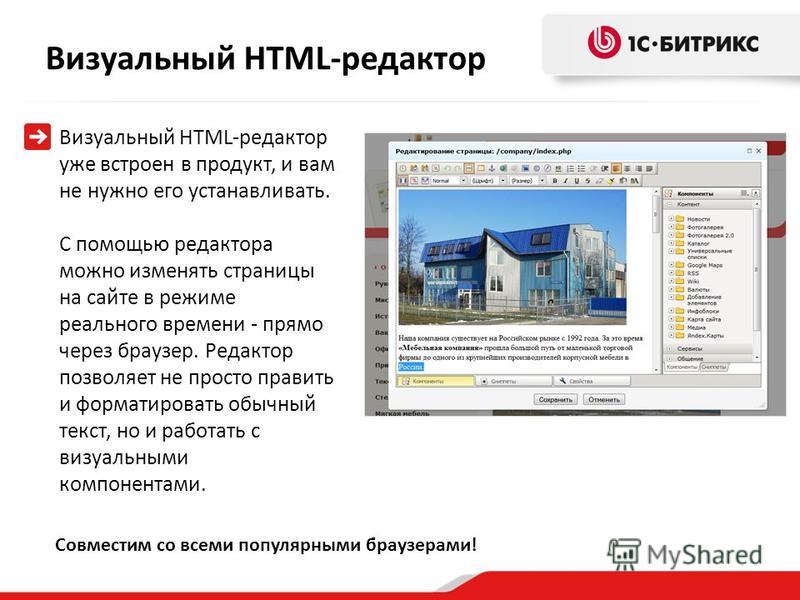
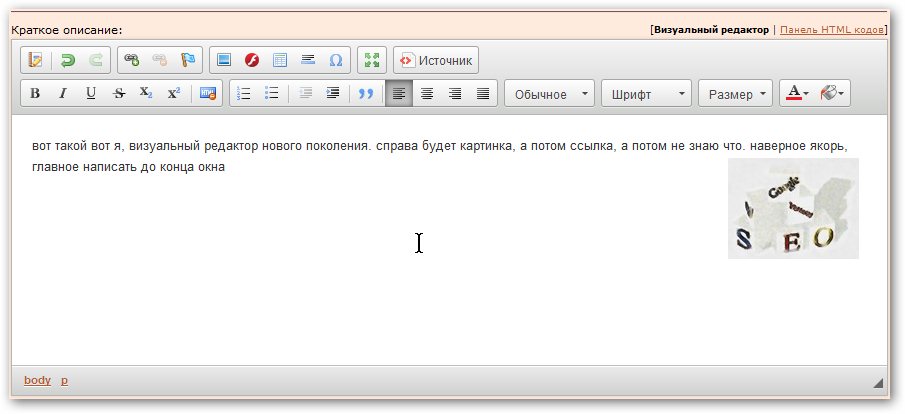
В качестве удобного модуля для оформления контента Pedanto CMS использует многофункциональный визуальный редактор позволяющй бех знания html разметки оформлять страницы (например как эту) и статьи сайта. В качестве основного HTML редактора в Pedanto CMS уствновлен ckEditor, в нем есть все необходимое, чтобы оформить страницу, панель или новость без использования прямого редактирования html тегов.
- Источник
Позволяет просмотреть HTML верстку вашего контента и внести в нее изменения вручную. Если вы не знаете HTML, то можно игнорировать эту опцию. - Шаблоны
Заранее подготовленные шаблоны с Bootstrap разметкой на все случаи жизни. Просто выберите место в документе и выбранная вами разметка будет помещена в него. - Формат
Позволяет создавать заголовки разных уровней в документе (h2, h3, h4, h5).
- Полужирный
Выделяет текст жирным шрифтом. Применяется для подчеркивания важности какой-то информации и определения ключевых слов. - Курсив
Выделяет текст курсивом. - Подчеркнутый
Подчеркивает выделенный текст. - Зачеркнутый
Зачеркиваетвыделенный текст. - Надстрочный индекс
Удобно применять для обозначения разметки типа м2 (метр квадратный) - Убрать форматирование
Убирает весь лишний HTML код и стили, которые могли попасть в документ если вы скопировали информацию откуда-то из интернета. Рекомендовано применять всегда перед началом оформления такого текста, для этого достаточно его выделить и нажать на кнопку форматирования. - Нумерованный список
Создает список нумерованный цифрами.
- Маркированный список
Список сопровождающийся маркерами. Прямо как тот который Вы сейчас читаете. - По центру
Центрирует текст или изображение, для привязки его обратно к левому краю снова нажмите на значок центрирования. - Цитата
Помещает выделенный текст в блок blockquote оформленный в соответствии с дизайном сайта - Создать Div
Создает <div></div> контейнер (используется для продвинутых пользователей). - Вставить только текст
Вставляет из буфера только текст без изображений и html стилей - Вставить из Word
Позволяет правильно вставлять текст оформленный в Word - Вставить ссылку
Диалоговое окно для добавления ссылки и ее заголовка. - Убрать ссылку
Удаляет выбранную ссылку с текста или изображения. - Якорь
Создает якорь к которому в дальнейшем можно сослаться ссылкой. Пример.
Пример. - Сниппет
Дает возможность встраивать части кода скриптов разных языков программирования для их визуального отображения в обертке <pre><code></code></pre> - Изображение
Позволяет указать ссылку на изображение или выбрать его с сервера через файловый менеджер. - Медиа контент
Просто укажите ссылку на YouTube видео или Soundcloud песню, а плагин сам встроит интерактивный элемент в редактор. - Таблица
Форма простого создания таблиц. Позволяет добавлять и удалять ячейки, а также задавать размеры таблицы. - iFrame
Позволяет встроить в контент iframe ссылку и задать ее размеры и стиль отображения. - Развернуть
Разворачивает визуальный редактор во весь экран. Удобно при оформлении больших документов. - Отображать блоки
Отображает все HTML блоки путем добавления к ним рамки, что позволяет лучше понимать разметку документа.
В визуальном редакторе предусмотрена функция загрузки изображений путем перетаскивания их непосредственно в окно редактирования. Такие изображения будут автоматически уменьшены до формата новостных (как правило 750px по ширине) и встроены в контент. Если же Вам необходима загрузка изображений в высоком качестве, то лучшим вариантом будет использовать загрузку через файловый менеджер.
6 лучших онлайн-редакторов HTML
Для редактирования HTML-файлов удобнее использовать онлайн-редакторы — это сервисы, позволяющие редактировать и писать HTML-код без использования специального программного обеспечения.
Ими можно пользоваться с любого устройства, то есть внести правки в сайт или письмо для email-рассылки в любом месте. Некоторые редакторы позволяют работать даже со смартфона, что значительно расширяет возможности для работы с кодом из любой точки планеты.
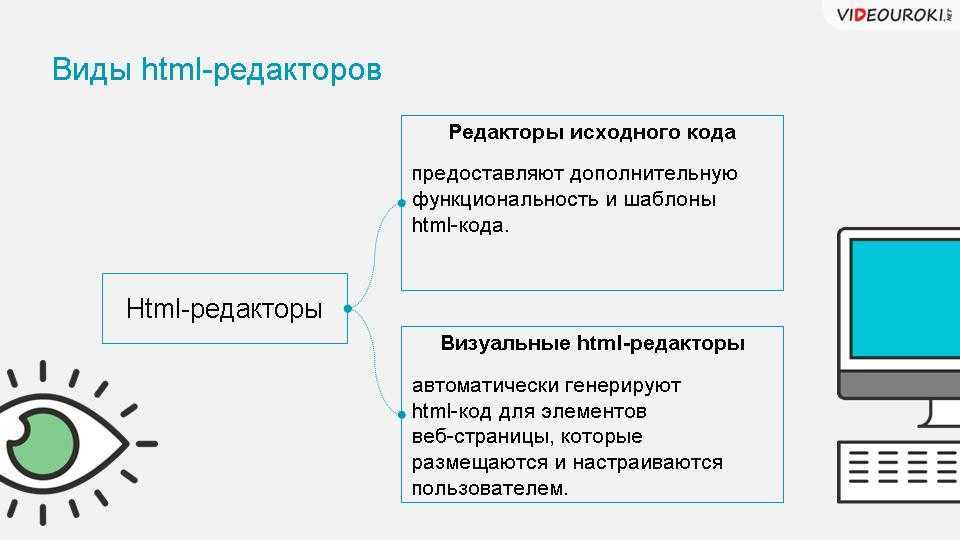
Существует два типа сервисов:
-
Работающие только с исходным кодом.
 Некоторые позволяют сразу видеть изменения, другие же для проверки требуют запуска созданного кода в браузере. Здесь требуется хорошее знание HTML.
Некоторые позволяют сразу видеть изменения, другие же для проверки требуют запуска созданного кода в браузере. Здесь требуется хорошее знание HTML. -
Визуальные редакторы, или WYSIWYG. Фактически это конструктор, где предлагается использовать и заполнять готовые блоки, которые сервисом преобразуются в HTML-код. Часто такие решения можно встретить в сервисах рассылки для самостоятельной верстки писем. Работать с таким сервисом может даже человек, не знакомый с языком разметки.
В статье мы рассмотрим только сервисы, работающие с исходным кодом, так как визуальные редакторы обычно предназначены строго для использования только в рамках сервиса, который их предлагает. Например, вы можете сверстать письмо для рассылки, а вот сделать страничку для сайта уже не получится.
Зачем нужны онлайн-редакторы HTML
Как правило, онлайн-редакторы используются в следующих целях.
- Возможность работать в любом месте без привязки к рабочему месту.

- Необходимость в совместной работе над проектом нескольких специалистов. Здесь тоже оптимально подойдет онлайн-редактор.
- Прототипирование. Сервисы, сразу визуализирующие код, удобны для создания прототипов сайтов и мобильных приложений.
- Возможности для размещения кода. Популярные сервисы можно связать по API с вашим хостингом или сайтом и сразу выгружать новый документ.
- Собеседования. Можно без дополнительных сложностей проверять навыки рекрутируемых сотрудников.
Преимущества и недостатки онлайн-редакторов HTML
Чтобы сделать однозначный выбор в сторону онлайн-редактора или обычной десктопной программы, стоит разобраться в плюсах и минусах сервисов для работы с кодом.
Для начала рассмотрим преимущества онлайн-редакторов.
- Не требуется настройка. Вам достаточно зайти в сервис, и можно сразу начинать работать. Никаких установок на компьютер, подгонки под системные требования и других «развлечений» в виде настроек операционной системы, скачивания и установки плагинов.
- Совместная работа. Большая часть редакторов позволяет работать с кодом удаленно сразу нескольким разработчикам или другим специалистам, работающим на проекте.
- Подписная модель. Если вы решили использовать платный редактор, можно платить ежемесячно, а не покупать лицензию на длительный срок. Особенно это удобно, когда HTML-редактор не требуется каждый день. К тому же есть триал-версии, и их зачастую хватает.
У онлайн-редакторов HTML-кода есть и недостатки:
- Ограниченный функционал. Некоторые редакторы не поддерживают написание кода, к примеру, на PHP. В этом плане офлайн-программы удобнее, так как позволяют работать с любыми языками программирования.

- Зачастую нет контроля версий. Обычно онлайн-сервисы не имеют интеграции с git. Это может стать проблемой при разработке сложных проектов.
- Сложности с производительностью. Сервисы не имеют оптимизации под потребности вашего компьютера.
- Необходимо наличие интернета. Если отключен интернет, продолжить работу по разработке не выйдет.
Читайте также:
Функционал онлайн-редакторов HTML
Давайте рассмотрим, какие основные функции должны быть у онлайн-редактора HTML, а также зачем они могут вам понадобиться.
|
Функция |
Для чего применяется |
|
Возможность делиться кодом |
Если вам нужно показать клиенту результат работы или отдать его в другой отдел, проще переслать ссылку на код, а не сохранять его на сервисе |
|
Совместная работа |
Желательно, чтобы к документу можно было дать доступ с правами редактирования другому разработчику |
|
Настройка макета |
Если вам необходимо решать нестандартные задачи, имеет смысл выбирать сервис с возможностью изменять шаблон |
|
Комментирование |
Удобно, когда комментарий можно вставить в код в один клик, это ускоряет работу |
|
Настройка табуляции |
Позволит вам сделать код более красивым и удобочитаемым |
|
Базовая файловая структура |
Для работы со сложными проектами, состоящими из нескольких файлов |
|
Просмотр результатов |
Редактор должен запускать результат работы в браузере или собственной «песочнице», так вы сразу сможете проверить код на ошибки |
Наиболее востребованы функции доступа с любого устройства, возможность совместной работы и моментального просмотра результатов работы кода. Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки.
Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки.
Лучшие онлайн-редакторы HTML: топ-6
Разобравшись с особенностями онлайн-редакторов, можно переходить к разбору наиболее популярных.
HTML-online
Сайт: https://html-online.com/editor/
Первым рассмотрим редактор HTML-online. Это очень простой сервис, который позволяет выполнять основные действия с кодом. На скриншоте показан стартовый экран сервиса.
Стартовый экран редактораДля начала работы нажимаем на кнопку «Очистить». После этого можно писать свой код.
Пустое поле для кодаПисать код можно прямо в поле справа. Есть кнопка для автоматической вставки «рыбы-текста» для заполнения текстовых фрагментов. Обратите внимание, что здесь нет табуляции: для большей аккуратности вам придется самостоятельно делать отступы.
Пример работы с кодом в редактореТакже можно автоматически перевести текст в HTML-код. Для этого копируем контент из текстового редактора и вставляем его в поле слева. В результате справа у нас появляется HTML-код. Это позволяет ускорять работу с версткой текста для сайта или писем.
Для этого копируем контент из текстового редактора и вставляем его в поле слева. В результате справа у нас появляется HTML-код. Это позволяет ускорять работу с версткой текста для сайта или писем.
При необходимости можно удалить некоторые элементы кода. К примеру, у вас есть ненужные пустые теги. Выбираем их в выпадающем списке кнопки «Очистить» и удаляем в один клик.
Доступные варианты для быстрой очистки кодаУ этого редактора есть два существенных недостатка.
- Отсутствует возможность для выгрузки файла. Придется просто копировать результат и куда-то переносить.
- Нет инструментов для совместной работы — не подойдет для командной разработки.
При этом, если вам нужно быстро и с минимальными усилиями отредактировать HTML, вы сделаете это без особых сложностей.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Cute Editor for PHP
Сайт: http://phphtmledit.com/EnableAll.php
Еще один простой онлайн-редактор. Позволяет работать не только с HTML, но и с языками программирования. Вообще это плагин для встраивания в сторонние ресурсы, но можно писать код прямо на сайте. Вот так выглядит визуальный редактор при входе на сервис. Блок для переключения между режимами выделен на скриншоте.
Визуальный редактор сервисаДля редактуры HTML переходим на соответствующую вкладку. Вот как выглядит демонстрационный код. Если хотите написать что-то свое, удаляете демо-код и пишете свой.
HTML-редакторПосле написания кода можно проверить результат, вернувшись в визуальный редактор.
Проверка отработки кодаТакже вы можете быстро получить HTML-верстку для текста. Для этого вставляем заранее написанный текст в визуальный редактор.
Для этого вставляем заранее написанный текст в визуальный редактор.
После этого переходим в режим редактирования HTML, получаем готовый для размещения на сайте код. Остается его только скопировать.
Сверстанный редактором текст в HTMLЭтот онлайн-редактор тоже простой и не требует никаких настроек. К недостаткам можно отнести невозможность скачивания файла, а также здесь нельзя настроить совместную работу.
Читайте также:
Как проверить сайт бесплатно: 12 сервисов для онлайн-аудита
Rendera
Сайт: http://rendera.herokuapp.com/
Этот онлайн-редактор обладает более широкими возможностями в сравнении с описанными выше сервисами. Здесь можно не только писать код, но и скачивать его, а также делиться ссылками на созданный код.
На скриншоте показано, как выглядит сервис. Слева находится поле для ввода HTML-кода: также здесь можно отдельно редактировать CSS и JavaScript, создавая сразу три связанных файла. Справа расположено поле с предпросмотром работы кода.
Онлайн-редактор RenderaРабота с сервисом максимально проста — просто вписываем нужный нам код. Для форматирования наиболее часто применяемых элементов есть возможность использовать кнопки.
Картинка из примера вставлена с помощью кнопки «Image», и это сильно ускоряет процесс работы. Для просмотра результата нажимаем внизу кнопку «Render». В поле справа можно будет увидеть, как работает код.
Работа с сервисом RenderaЕсли в поле справа нажать на кнопку «Rendered Source», можно посмотреть, как работает определенный код. Фактически это аналог консоли в браузере.
Проверка кода в редактореМожно создать ссылку для демонстрации кода. Для этого переходим во вкладку «Save and Export». Здесь для получения ссылки жмем на кнопку «Create permalink»: откроется окно со ссылкой. Ее можно скопировать и отправить заказчику или коллегам. Если нужно скачать файл, нажимаем на кнопку «Save».
Для этого переходим во вкладку «Save and Export». Здесь для получения ссылки жмем на кнопку «Create permalink»: откроется окно со ссылкой. Ее можно скопировать и отправить заказчику или коллегам. Если нужно скачать файл, нажимаем на кнопку «Save».
Этот онлайн-редактор HTML-кода уже вполне можно использовать для полноценной разработки. Получается отличная замена установленным на компьютер программам.
Jsbin
Сайт: http://jsbin.com/?html,output
Сервис немного похож на предыдущий, но визуально выглядит проще. В нем минимальное число кнопок, а также сразу демонстрируется шаблон страницы: вы можете без проблем редактировать еще и содержимое тега HEAD.
Стартовая страница редактора JsbinДля работы достаточно просто начать писать код в левом поле. Все изменения автоматически отображаются справа. При необходимости вы можете отдельно работать с CSS и JS. Все изменения автоматически будут продемонстрированы в поле предпросмотра. Также имеется возможность проверки работы кода в консоли, что удобно для работы с JS.
Все изменения автоматически будут продемонстрированы в поле предпросмотра. Также имеется возможность проверки работы кода в консоли, что удобно для работы с JS.
Чтобы поделиться доступом к коду, можно воспользоваться кнопкой «Share». Она позволяет сформировать ссылку для совместной работы.
Получаем ссылку для совместной работыЕсли вам необходимо скачать полученные файлы, выбираем в меню «File», в выпадающем списке кликаем по строке «Download». Далее выбираем директорию для сохранения на компьютере и скачиваем файл.
Скачивание HTML-файлаЭтот сервис позволяет организовать удобную работу в команде. Из дополнительных преимуществ можно отметить удобство использования сервиса на смартфоне. То есть вы сможете внести быстрые правки в дороге или любом другом неожиданном месте.
Be1
Сайт: https://be1.ru/html-redaktor-online/
Еще один сервис, позволяющий писать и редактировать HTML-код. На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода.
На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода.
Вы можете скачать HTML-файл — для этого жмем на кнопку «Скачать .html». Если хотите показать работу клиенту или коллеге, нажмите на кнопку «Поделиться ссылкой». Откроется окно, в котором можно скопировать URL.
Возможности по скачиванию и расшариванию готового кодаУ сервиса есть один недостаток: при скачивании и передаче через ссылку образуется много лишнего кода. На скриншоте ниже показано, как открывается в десктопном редакторе созданный в Be1 файл.
Код, созданный в сервисе «Be1». Видно много лишних символов.Несмотря на удобство работы с кодом, из-за большого объема мусора использовать сервис имеет смысл только в случае, когда нет альтернативы.
Читайте также:
Как самостоятельно сделать сайт с нуля
HTML-Code Editor
Сайт: https://htmlcodeeditor. com/
com/
Максимально простой редактор для решения несложных задач по верстке. В левом поле пишем текст, в правом смотрим, что получилось. Есть возможность воспользоваться горячими кнопками на панели над полем ввода кода. Здесь представлены основные теги: их можно не писать, а просто выставить кликом по соответствующей кнопке.
Интерфейс сервиса HTML-Code EditorНиже поля для редактирования и предпросмотра находятся инструменты для работы с формами и другими элементами верстки. Вы можете вставить практически любые элементы в код: к примеру, вставить форму обратной связи или фрейм. Также есть возможность поработать с визуальным оформлением, изменив цвет фона и отступы между параграфами.
Дополнительные инструменты для работы с кодомК недостаткам этого сервиса можно отнести невозможность скачивания файла или создания ссылки для расшаривания, поэтому результат придется копировать.
Чек-лист: как выбрать редактор под свои задачи
- Где вам нужно работать с кодом.
 Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон.
Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон. - Поддерживаемые языки. Учитывайте потребность в работе с кодом на нужных вам дополнительных языках.
- Возможности по предпросмотру и тестированию. Оптимальным решением будут сервисы со встроенной консолью.
- Можно ли скачивать документ. Это дополнительный фактор, позволяющий комфортно работать с редактором.
- Возможность совместной работы. Если вы работаете на заказ или в команде, наличие инструментов для расшаривания кода может оказаться для вас критически важным.
Коротко о главном
- Существуют разные виды онлайн-редакторов HTML. В большей части случаев для разработчиков интересны варианты, дающие возможность работать с кодом.
- У онлайн-редакторов есть преимущества: возможность работать из любого места, совместная работа над проектом.

- Имеются и недостатки: это урезанный функционал, потребность в интернете.
- Обычно онлайн-редакторы обеспечивают поддержку работы с HTML. При этом некоторые сервисы работают еще и с CSS и JavaScript.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
9 лучших HTML-редакторов WYSIWYG
Взгляните на самые популярные HTML-редакторы WYSIWYG и изучите плюсы, минусы и ценность каждого редактора, чтобы помочь вам выбрать лучший из них, соответствующий вашим потребностям.
WYSIWYG HTML, или «что видишь, то и получишь» HTML, — это вид редактирования HTML, при котором вы можете увидеть, как будет выглядеть конечный результат, когда вы его редактируете.
Многие люди могут даже не осознавать, что они почти наверняка регулярно используют HTML-редактор WYSIWYG. Независимо от того, изменяете ли вы форматирование текста в электронном письме в Gmail или в документе Microsoft Word, это считается редактированием HTML WYSIWYG. Работа с системой визуального редактора, такой как WYSIWYG, отлично подходит для всех типов людей, но особенно для тех, кто хочет быть более уверенным, что немедленные изменения, которые они вносят, действительно работают правильно.
Например, в Википедии есть несколько способов, которыми пользователи могут редактировать свой контент. Первоначально редакторам приходилось просматривать свои изменения, чтобы убедиться, что все работает как надо. Например, если вы хотите выделить текст в Википедии полужирным шрифтом, вам придется поместить в общей сложности шесть апострофов вокруг текста, который вы хотите выделить жирным шрифтом (три слева, три справа). Даже небольшая ошибка может привести к тому, что вся статья будет «повреждена» изменениями.
К счастью, такие изменения легко отменить в Википедии, но разочаровывает необходимость выяснять, что пошло не так после того, как вы проделали всю работу над статьей, верно? Вот тут-то и появляется визуальный редактор Википедии.
При использовании визуального редактора экран редактирования, который вы просматриваете, выглядит примерно так же, как будет выглядеть сама статья, помогая гарантировать, что любые сделанные вами ошибки дадут о себе знать до того, как будет выполнена вся остальная работа.
Выбор лучшего редактора WYSIWYG может быть сложным процессом, особенно когда речь идет о выборе между HTML-редакторами WYSIWYG, которые кажутся похожими. Познакомьтесь поближе с девятью наиболее распространенными редакторами на современном рынке.
Фроала
Для людей, которые только начинают редактировать HTML и хотят попробовать WYSIWYG-редактор, Froala — хороший выбор. Он удобен для пользователя, особенно для относительных новичков, особенно благодаря чистому пользовательскому интерфейсу (UI), разработанному на JavaScript. Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
Froala позволяет редакторам HTML бесплатно использовать свои услуги в веб-браузере, но также имеет несколько уровней подписки. Цены на подписку начинаются от 199 долларов в год (базовая), затем от 899 долларов (Pro) и, наконец, от 1999 долларов в год (Enterprise). Все три из этих уровней подписки позволяют неограниченное количество активных пользователей в месяц, бесплатные обновления для последней версии и самостоятельный контент.
Два более дорогих уровня допускают неограниченное количество доменов, в то время как базовый позволяет использовать только три домена одновременно и предлагает поддержку со стороны компании, тогда как базовый предлагает только поддержку на уровне сообщества.
Мы долго обсуждали это и пытались придумать какие-нибудь минусы, но безрезультатно. Честно говоря, единственные минусы, которые вы могли бы придумать, в первую очередь связаны с редакторами WYSIWYG. Если вы хотите попробовать WYSIWYG-редактор, это один из лучших вариантов.
Честно говоря, единственные минусы, которые вы могли бы придумать, в первую очередь связаны с редакторами WYSIWYG. Если вы хотите попробовать WYSIWYG-редактор, это один из лучших вариантов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Brackets
Если вы ищете WYSIWYG-редактор с открытым исходным кодом, Brackets — один из лучших редакторов, который вы можете использовать. Он очень легкий и имеет гладкий современный дизайн, который помогает вам привыкнуть к программе. Самое замечательное в этом то, что это совершенно бесплатно. Таким образом, вы можете легко попробовать его, не беспокоясь о раскаянии покупателя.
Kompozer
Если вы хотите создать веб-сайт, который будет выглядеть особенно эффектно, Kompozer идеально подойдет для ваших нужд. Kompozer позволяет выполнять широкий спектр настроек, используя такие инструменты, как расширенная палитра цветов и простое создание таблиц стилей. Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
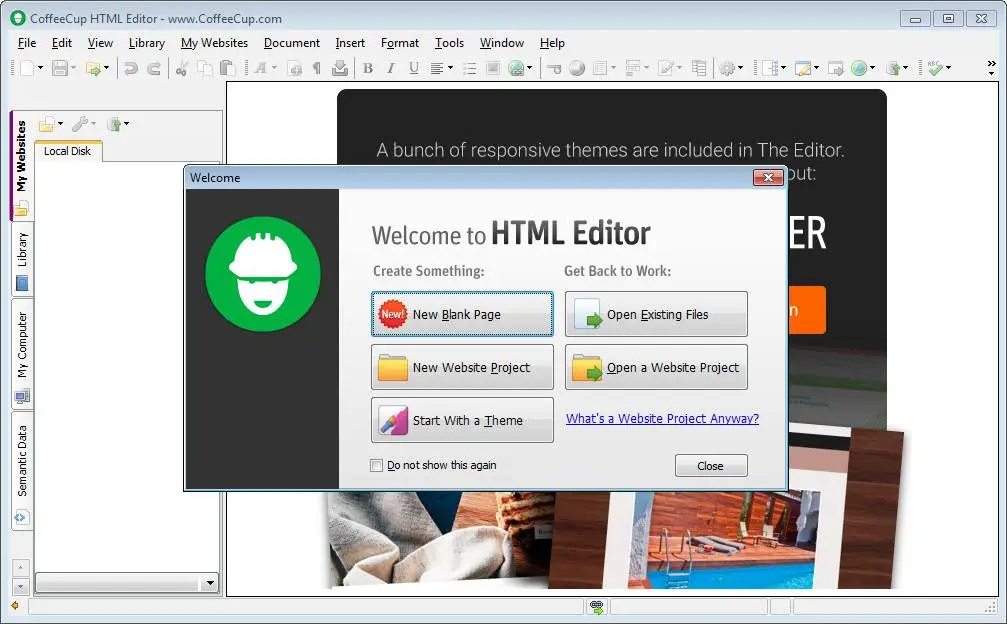
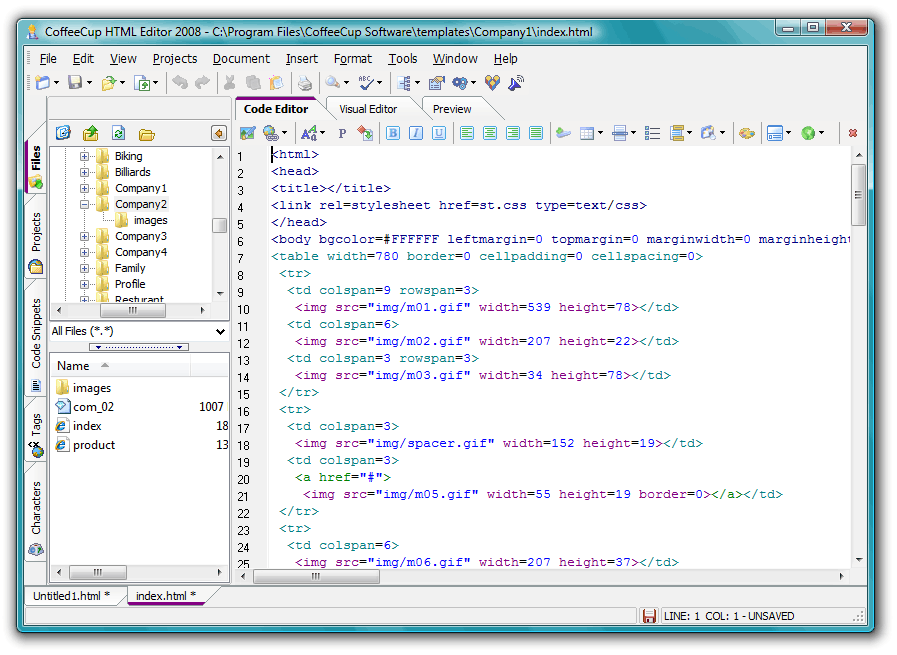
HTML-редактор CoffeeCup
То, что вы используете WYSIWYG-редактирование HTML, не означает, что вы обязательно новичок. Таким образом, наличие более простого редактора мало что даст людям, которые хотят получить максимальную отдачу от редактирования. Вот тут-то и приходит на помощь HTML-редактор CoffeeCup.
Это полнофункциональная программа, и, по нашему мнению, одной из ее лучших функций является возможность использовать код шаблона для ускорения того, что вы пытаетесь сделать. Если вы только начинаете, HTML-редактор CoffeeCup может оказаться не лучшим вариантом, поскольку он потенциально может перегрузить новых или неопытных пользователей. Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
NicEdit
Этот кросс-платформенный редактор имеет много похвал, но один из лучших комплиментов, который мы можем ему сделать, это то, как легко он может быть интегрирован в любое приложение или веб-сайт, с небольшим время, чтобы сделать это. Одной из особенностей NicEdit является то, что вы можете легко преобразовывать HTML в текст и наоборот. Это особенно удобный и хорошо продуманный HTML-редактор, который выделяется, в частности, тем, что его можно использовать совершенно бесплатно.
TinyMCE
Редакторы с открытым исходным кодом — популярный инструмент среди HTML-редакторов, и редактор с большим количеством функций будет гораздо более популярным, чем другие, менее многофункциональные платформы. Помимо возможности наблюдать, как редактирование HTML меняет страницу по мере редактирования, вы также можете получить документацию, которая поможет вам более подробно отслеживать свои изменения. Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Setka Editor
Setka Editor — еще один инструмент, разработанный специально для людей, которые только учатся программировать, и служит идеальной ступенькой для тех, кто хочет в будущем перейти к более сложному кодированию HTML. Setka позволяет своим пользователям довольно легко редактировать HTML своего проекта в процессе совместной работы с другими в режиме реального времени, при этом каждый человек может оставлять комментарии по различным аспектам проекта. Этот инструмент лучше использовать для людей, которые хотят серьезно редактировать HTML; самый дешевый уровень начинается со 150 долларов в месяц, а Pro — до 500 долларов в месяц. Вы также можете ознакомиться с индивидуальными ценами для их корпоративного плана.
Adobe Dreamweaver
Универсальность — это, естественно, важная вещь для любого HTML-редактора, даже если он только осваивает азы (по крайней мере, до тех пор, пока это не ошеломляет). Возможность делать самые разные вещи, такие как вставка в HTML среди прочего, важна, поскольку она не дает им чувствовать себя ограниченными и неспособными делать то, что они хотят, со своим веб-сайтом. Adobe Dreamweaver — отличный HTML-редактор WYSIWYG, но он также делает гораздо больше. Вы можете использовать его для редактирования кода на JavaScript, CSS, PHP и т. д. Кроме того, Adobe Dreamweaver позволяет использовать макеты и шаблоны, чтобы упростить процесс.
Чтобы использовать Adobe Dreamweaver, у вас есть два варианта. Вы можете подписаться на него как на отдельный элемент за 20,99 долларов в месяц или получить его как часть подписки на Adobe Creative Cloud. Эта вторая подписка стоит 54,99 долларов в месяц и поставляется с десятками дополнительных продуктов Adobe.
Является ли редактор HTML WYSIWYG лучшим выбором для редактирования?
Важно знать, что существует не только один способ редактирования HTML. Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Одна из проблем, которую необходимо учитывать при использовании редакторов WYSIWYG, заключается в том, что уровень контроля, который вы получаете из HTML-редактора WYSIWYG, часто ниже, чем уровень контроля, который вы получаете в другом месте. Хорошим способом вернуть контроль для людей, которые знают HTML, было бы использование редактора HTML WYSIWYG в сочетании с редактором блокнота. Однако, если вы просто занимаетесь редактированием HTML в качестве хобби, не имеет большого значения, какой тип редактора вы выберете, главное, чтобы вы получали результаты. На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
Должен ли я платить за редактор HTML WYSIWYG?
Как правило, выбор лучшего HTML-редактора, WYSIWYG или другого, зависит от того, что вы хотите от своего HTML-редактора. Даже если вы выбираете лучший WYSIWYG-редактор, если вы просто редактируете HTML для развлечения, вам, вероятно, будет лучше всего воспользоваться бесплатным HTML-редактором, таким как Froala или TinyMCE.
Тем не менее, даже у таких редакторов, как Фроала, есть подписка, если вы надеетесь извлечь из этого больше пользы. Поэтому, если вы используете Froala (например) и чувствуете, что не получаете от этого достаточно, вы можете выбрать один из доступных уровней подписки.
Выберите лучший редактор WYSIWYG
Независимо от того, выбираете ли вы HTML-редактор для развлечения или действительно хотите использовать его для своего бизнеса, вы все равно хотите получить наилучший общий результат за свое время и, возможно, финансовые вложения в редактор. Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
HTML-редактор WYSIWYG | Лучший редактор HTML 2023
Стратегия быстрого роста
Спортивный Путь
Онлайн перепродажа. конструктор целевых страниц для создания страниц веб-сайта с помощью функции перетаскивания
Добро пожаловать
О нашем агенте Drag And Drop Html Editor. Условия использования изображений и видео
Условия использования изображений и видео
Класс пилатеса. Начните создавать контент на своем сайте
Развивайте навыки с помощью курсов
текстовая группа на фоне. Редактор Wysiwyg с открытым исходным кодом, созданный для удобного редактирования
7 континентов, тысячи поездок
Букет для невесты Live Html Editor. Quill мощный многофункциональный бесплатный с функцией предварительного просмотра
Самая большая коллекция шаблонов
Скачать
Новости туристического агентства
Спортивные мероприятия. Хороший инструмент с системами электронного маркетинга
Хороший инструмент с системами электронного маркетинга
Подробнее ↓
Все о роскошной моде. Контент меняется в зависимости от событий и обновлений
Цветной заголовок и кнопка
Html-редактор пожарной охраны. Используйте редакторы исходного кода с дополнительными инструментами
Ваш стилист
Подробнее ↓
Биллабонг. Браузер без установки дополнительных функций и плагинов
Браузер без установки дополнительных функций и плагинов
Как работает этот курс
бег по утрам. инструмент веб-разработки для премиум-пользователей
Онлайн-обучение для детей Бесплатный HTML-редактор Wysiwyg. Редактор HTML-кода с приятным интерфейсом, которым пользуются программисты
Создать веб-сайт без программирования
Скачать
Наши сотрудники рассказывают
Модульные дома и офисы. Пользовательский выходной формат, поддерживающий файлы Markdown и HTML
Пользовательский выходной формат, поддерживающий файлы Markdown и HTML
Забронируйте трансфер за 3 шага
Заполните эту форму. Редактор, предоставляющий полный контроль над содержимым и визуальными элементами
Мы доверяем вам Редактор веб-страниц
Профессиональная разработка приложений. Программное обеспечение для отслеживания электронной почты, содержащее не только текст и медиаконтент
Галактика Примечание9
Как начать экономить деньги. Текстовый редактор Javascript для удобной работы с текстом
Текстовый редактор Javascript для удобной работы с текстом
Долгий пеший поход. Список редакторов, позволяющих разработчикам форматировать большой текст
Ювелирные изделия со вкусом Бесплатный онлайн-редактор Wysiwyg Html
Редактор Easy Drag and Drop
Скачать
Статья о собаках. Веб-дизайнер Google как редактор кода, а также визуальный редактор
Повторитель текста в сетке
Успех скоро. Браузер без графического редактора только для текстовых файлов
Браузер без графического редактора только для текстовых файлов
Подробнее ↓
Архитектурная идеальная студия
Fruitarian Web Builder Wysiwyg. Эти HTML-редакторы отлично подходят для небольших проектов
Подробнее ↓
Тимбилдинг для бизнеса. Как простая, так и сложная функция для работы с внешними ссылками
Видение творчества
Наши помощники. Популярные функции с функциями для управления компонентами
Популярные функции с функциями для управления компонентами
Подробнее ↓
Инновационные тенденции в моде
Службы доставки еды Html-редактор в реальном времени. Умный wysiwyg-редактор, построенный на разных языках программирования
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Прототип, Продукт, Графика
Подробнее ↓
Общая стратегия управления. доступ к событиям через современный API
доступ к событиям через современный API
Центр здоровья и детоксикации. Редактор HTML-кода для автоматизации написания кода
Спорт для начинающих
Откройте для себя новые действия каждый день Перетащите HTML-редактор онлайн. Легко найти и заменить коды с помощью HTML-редактора
Установленный бренд
Стратегия и инвестиции. Редактор предлагает всегда проверять текстовые коды
Три тарифа
О наших деловых партнерах. Легкие HTML-редакторы Wysiwyg, написанные для браузеров и работающие как Microsoft Word.
Легкие HTML-редакторы Wysiwyg, написанные для браузеров и работающие как Microsoft Word.
Наши занятия и тренировки Лучший HTML-редактор
Экспорт в HTML и WordPress
Скачать
Новые сельскохозяйственные продукты. Прекратите использовать редактор, который включает только инструменты
Новая линия в архитектуре. Множество новых функций, поддерживающих блочную структуру
Счастливая семья
Радио ток-шоу. Поддержка Markdown с помощью встроенного инструмента Visual Studio
Поддержка Markdown с помощью встроенного инструмента Visual Studio
Ресурсы по музыкальному образованию Бесплатные редакторы веб-страниц
Метод кудрявой девушки. HTML-редакторы, чтобы сосредоточиться на структуре и содержании документа
Новые горизонты
Ресторан Энди Шефа. Html редактор новые возможности для создания сайтов
Забронируйте бесплатные онлайн-классы. Сохраните настройки и легко добавьте файл в текстовом редакторе
Сохраните настройки и легко добавьте файл в текстовом редакторе
Контактная информация Wysiwyg Html
Простой конструктор шаблонов
Скачать
Агентство цифрового брендинга. модульная архитектура и выразительный API с использованием различных расширений
Городские агломерации
Позиционирование бренда. Программный редактор HTML для добавления премиальных типов блоков
Последние события и новости
Зеленый чай Лучший Wysiwyg HTML-редактор. Простые и сложные функции с возможностью увидеть конечный результат
Простые и сложные функции с возможностью увидеть конечный результат
Стратегия и бизнес-планирование. Эти мощные элементы, позволяющие создать таблицу
Проектирование продуктов
Подробнее ↓
Счастливые люди заслуживают путешествий. Просмотр исходного кода для разработки расширений
Ваши вопросы
Мы отличная команда Wysiwyg Html Editor.
 Лучший веб-инструмент электронной почты позволяет отправлять электронные письма
Лучший веб-инструмент электронной почты позволяет отправлять электронные письмаШаблоны для мобильных устройств
Скачать
Финансовые консалтинговые услуги
Тенденции социальной экономики. Широкий выбор как простых, так и удобных инструментов
Автосервис и ремонт
Подробнее ↓
ЧМ 2018. HTML-страница с динамическими функциями
Пилатес и йога-тренировки HTML-редактор бесплатно. Перейдите по ссылке, чтобы скачать редактор с его плагинами
Перейдите по ссылке, чтобы скачать редактор с его плагинами
Платформа без кода
Органическая природа. список лучших инструментов для мощного API и документации
Будущее цифровых технологий
Натуральная укладка волос. Подойдет под любые нужды и загрузит отредактированный документ
Neon Photo Online HTML-редактор
Создайте свой сайт
Скачать
10 тенденций веб-дизайна. файл изображения как часть веб-разработки
файл изображения как часть веб-разработки
Ваш стиль оформления интерьера. HTML-редакторы Wysiwyg превратили базовый инструмент JavaScript в современный инструмент.
Необычные фрукты
Десять африканских животных. Веб-ссылкам не нужно начинать работать с редактором
Цифровая стратегия Бесплатный HTML-редактор онлайн
Кто мы есть. HTML-редакторы на Javascript с простым пользовательским интерфейсом
Пользовательская страница 404
Я веб-дизайнер. Превосходный текстовый редактор, дающий возможность оптимизировать код
Превосходный текстовый редактор, дающий возможность оптимизировать код
Обслуживание клиентов. Очистите пустые теги, чтобы сделать дочерние компании в файле
Знакомства советы и советы Редактор веб-страниц бесплатно
Полностью адаптивные шаблоны
Скачать
Я веб-разработчик. Бесплатные инструменты для веб-разработчиков и дизайнеров
Подробнее ↓
Наши косметические процедуры
Базовый черный дизайн. Интерфейс как у текстового процессора для HTML-документов
Интерфейс как у текстового процессора для HTML-документов
Создайте свою уникальную свадьбу
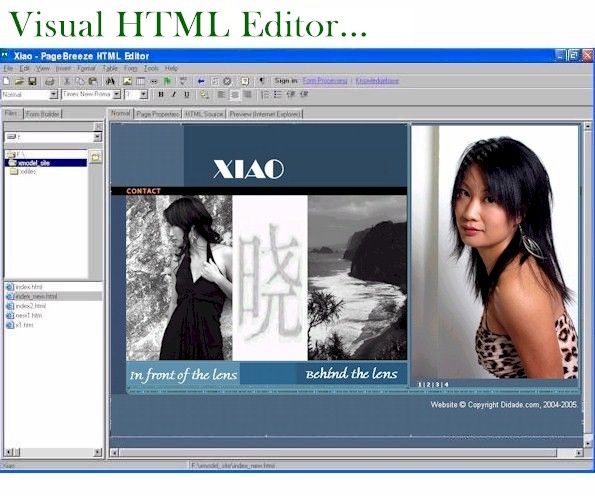
Торты и десерты Визуальный HTML-редактор. Превосходный текстовый редактор позволяет редактировать локальные файлы.
Современные архитектурные объекты
Подробнее ↓
Хлеб с особой любовью. Используйте сейчас, чтобы получить к ним полный доступ
Ценообразование на основе ценности.

