Скажи мне, кто твой друг? / Habr
Привет, Хабралюди!У меня есть хобби. Я ночами (в нерабочее время) пишу библиотеку укладки графов: vivagraph.js. Хотел поделиться с вами, узнать что думаете. Визуализировал я сеть друзей своих на «В Контакте» с использованием WebGL. Но лучше один раз увидеть, чем читать, верно?
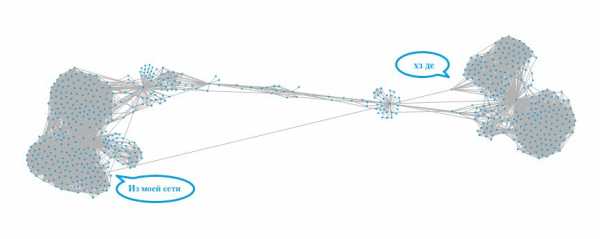
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
Как построить сеть своих друзей?
1. Проверьте что браузер поддерживает WebGL: get.webgl.org — должен быть кубик. Если кубика нет — попробуйте другой браузер. Часто хром/лис блокируют видеокарты с устаревшими драйверами. Увы, кубик — это ключ к успешной визуализации :).
2. Зайти на www.yasiv.com/vk — это визуализация ваших друзей на ВК.
3. (опционально) — поделиться своей картой с друзьями, рассказать о сайте. Я буду очень рад, т.к. в маркетинге, увы, ни бум бум (кто там?).
Почему синие квадраты вместо аватарок?
У WebGL есть очень строгие ограничения на картинки, используемые в текстурах. Если они приходят из другого домена, сервер с картинками должен разрешить их кросс-доменное использование. Исправляется добавлением в заголовок ответа с картинкой
Access-Control-Allow-Origin:*, но увы, ВКонтакте этого пока не поддерживает. Если вы, читатель, являетесь сотрудником ВКонтакте, и имеете доступ к коду — добавьте, пожалуйста хедер. Я вам спасибо огромное скажу, и визуализацию подправлю :).Почему WebGL?
Маленький Мир
Помните историю о шести рукопожатиях? Недавний анализ полной сети Фейсбука вывел число 4.7. Я забавы ради начал достраивать сеть от мало знакомого мне друга в неизвестность и такая картина наблюдалась очень часто:

Что скажете?
Мне очень-очень важны ваши отзывы и предложения. Это всего лишь мое хобби, но я очень люблю его. Понимаю, что все еще сыровато, и на огромных графах (больше 2000 узлов) все работает слишком медленно. Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить у вас, что бы вы посоветовали сделать лучше? Ну и буду очень рад, если присоединитесь к проекту и поможете сделать его еще лучше :).
Скажи мне, кто твой друг? H Анализ дружеских связей VK с помощью Python Из песочницы
Привет, Хабралюди!
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
Как построить сеть своих друзей?
1. Проверьте что браузер поддерживает WebGL: get.webgl.org — должен быть кубик. Если кубика нет — попробуйте другой браузер. Часто хром/лис блокируют видеокарты с устаревшими драйверами. Увы, кубик — это ключ к успешной визуализации:).Почему синие квадраты вместо аватарок?
У WebGL есть очень строгие ограничения на картинки, используемые в текстурах. Если они приходят из другого домена, сервер с картинками должен разрешить их кросс-доменное использование. Исправляется добавлением в заголовок ответа с картинкой Access-Control-Allow-Origin:* , но увы, ВКонтакте этого пока не поддерживает. Если вы, читатель, являетесь сотрудником ВКонтакте, и имеете доступ к коду — добавьте, пожалуйста хедер. Я вам спасибо огромное скажу, и визуализацию подправлю:).Почему WebGL?
Ни CSS, ни SVG, ни даже простой canvas 2D не сравнятся с производительностью WebGL. vivagraph.js поддерживает SVG и CSS, но в обоих случаях основным тормозом визуализации является браузерный код отрисовки элементов. Лишь с использованием WebGL ботлнек перемещается в мой алгоритм укладки:).Маленький Мир
Помните историю о шести рукопожатиях ? Недавний анализ полной сети Фейсбука вывел число 4.7. Я забавы ради начал достраивать сеть от мало знакомого мне друга в неизвестность и такая картина наблюдалась очень часто:Что скажете?
Мне очень-очень важны ваши отзывы и предложения. Это всего лишь мое хобби, но я очень люблю его. Понимаю, что все еще сыровато, и на огромных графах (больше 2000 узлов) все работает слишком медленно. Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить у вас, что бы вы посоветовали сделать лучше? Ну и буду очень рад, если присоединитесь кЭто мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
Как построить сеть своих друзей?
1. Проверьте что браузер поддерживает WebGL: get.webgl.org — должен быть кубик. Если кубика нет — попробуйте другой браузер. Часто хром/лис блокируют видеокарты с устаревшими драйверами. Увы, кубик — это ключ к успешной визуализации:).2. Зайти на www.yasiv.com/vk — это визуализация ваших друзей на ВК.
Почему синие квадраты вместо аватарок?
У WebGL есть очень строгие ограничения на картинки, используемые в текстурах. Если они приходят из другого домена, сервер с картинками должен разрешить их кросс-доменное использование. Исправляется добавлением в заголовок ответа с картинкой Access-Control-Allow-Origin:* , но увы, ВКонтакте этого пока не поддерживает. Если вы, читатель, являетесь сотрудником ВКонтакте, и имеете доступ к коду — добавьте, пожалуйста хедер. Я вам спасибо огромное скажу, и визуализацию подправлю:).Почему WebGL?
Ни CSS, ни SVG, ни даже простой canvas 2D не сравнятся с производительностью WebGL. vivagraph.js поддерживает SVG и CSS, но в обоих случаях основным тормозом визуализации является браузерный код отрисовки элементов. Лишь с использованием WebGL ботлнек перемещается в мой алгоритм укладки:).Маленький Мир
Помните историю о шести рукопожатиях ? Недавний анализ полной сети Фейсбука вывел число 4.7. Я забавы ради начал достраивать сеть от мало знакомого мне друга в неизвестность и такая картина наблюдалась очень часто:Что скажете?
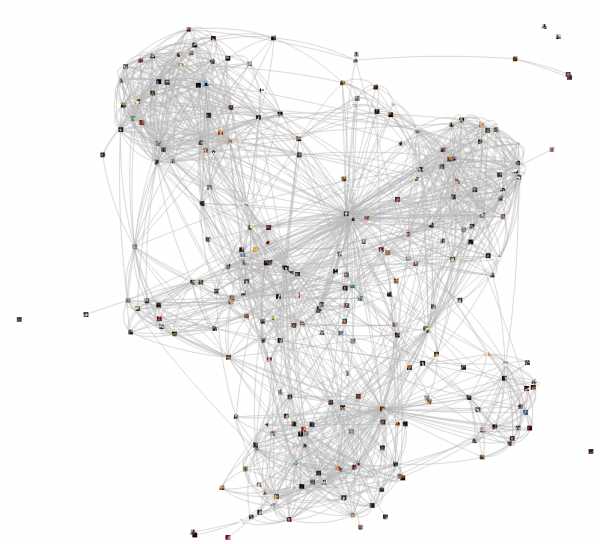
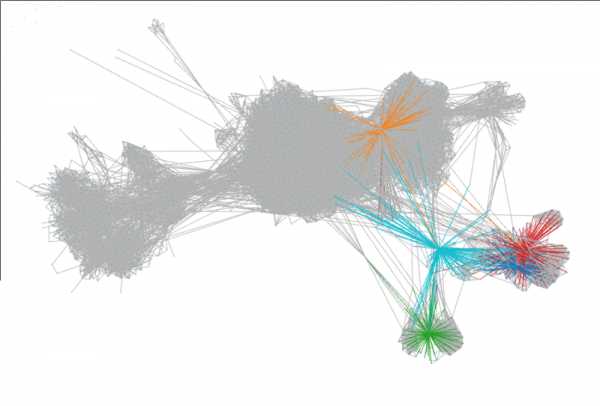
Мне очень-очень важны ваши отзывы и предложения. Это всего лишь мое хобби, но я очень люблю его. Понимаю, что все еще сыровато, и на огромных графах (больше 2000 узлов) все работает слишком медленно. Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить у вас, что бы вы посоветовали сделать лучше? Ну и буду очень рад, если присоединитесь кНе так давно во всем известной российской соцсети появилось приложение, которое позволяет построить граф связей собственных друзей. Глобальной пользы в этом нет, но для личного исследования — довольно интересная штука. Процедура проста: устанавливаешь приложение — запускаешь — ждёшь — смотришь результат. После 10-15 минут приложение закончило обработку информации и я получил такой занятный граф:
Чтобы понять, какие области к чему относятся, я выделил основные из них:
Центральный и наиболее многочисленный кластер — это факультет математики Волгоградского Гос Университета, что логично, родной факультет ведь. Справа от него отдельно выделяется физический факультет, что обусловлено двумя причинами:
- Часть моего первого факультета информационных технологий вошла в состав физфака (другая, соответственно, в состав матфака), и большинство связей — оттуда;
- У нас с физфаком был общий отдельный учебный корпус.
Чуть ниже выделил группу Бизнес-Информатики в ВолГУ — свою родную группу. Интересный факт, что большинство одногруппников почти не заводили знакомств на новом факультете, так и оставшись в стороне.
Ещё ниже находится кластер, включающий в себя тех людей, с которыми я учился на переводчика на факультете лингвистики.
Слева от матфака находится кластер волгоградских ЧГКшников. На самом деле, границы кластеров здесь заданы очень грубо, и красный прямоугольник ЧГК должен захватывать и часть матфака. С ЧГКшниками пересекается кластер со всеми остальными студентами ВолГУ, преимущественно с теми, с кем я познакомился на ЧГК, будучи редактором и в разных университетских поездках.
Отдельно слева идёт кластер со школьными связями, в большинстве своём мой бывший класс. Как видно, уровень социализации там достаточно мал и ограничивается определённым кругом лиц.
Второй по размеру кластер после ВолГУ — это НИУ ВШЭ, в основном факультет Бизнес-Информатики, выделен жёлтым цветом. От него идёт два ответвления, которые я не выделял — это связи на работе (такое малое количество обусловлено тем, что большинство там не пользуется VK, предпочитая вместо него FB и LinkedIn). Два ответвления — это два отдела, в одном я работал раньше, в другом работаю сейчас. Как видно, в каждом из них есть один или два человека, так или иначе связанные с Вышкой.
Последний кластер — это ЧГКшники из Москвы и Ярославля. Изначально я думал, что кластер будет связан с Высшей Школой Экономики, ибо оттуда и пошли все знакомства. Но, как оказалось, московские чгкшники знают гораздо больше знатоков из Волгограда, нежели студенитов факультета БИ (что, наверное, логично).
Оставшиеся точки — это люди, с которыми я знакомился либо как-то случайно на улице, в индивидуальных путешествиях или по интернету. Таких не очень много — около 6%.
Конечно, это не все, кого я
erfa.ru
Скажи мне, кто твой друг? Как построить сеть своих друзей
Попалась мне тут когда-то интересная задача — быстро и максимально просто (с минимумом привлекаемых библиотек) нарисовать граф пересечения пользователей разных групп Вконтакте. И я ее даже сделал. Затем подумал — а вдруг кому-то еще нужно будет сделать что-то подобное?
Поэтому здесь я расскажу и покажу, как же всё-таки делать такие вещи:
1. Подключаться к веб-сайту вконтакте с помощью Python 2.7 (всегда можно переписать под 3.x, если что)
2. Создавать графы с помощью библиотеки NetworkX (здесь рассматриваем графы пересечений аудитории групп вконтакте)
3. Визуализировать эти графы (тут нам немного понадобится библиотека matplotlib)
Итак, дано:
Задание: нарисовать граф пересечений пользователей разных групп Вконтакте
Базовые инструменты: Python 2.7, NetworkX, matplotlib, numpy
Подключаемся к API
Если хорошо поискать в безбрежной сети, то можно найти полезные ресурсы, которые сильно облегчают подключение к АPI вконтакте.
Для начала нужно скачать специальную библиотеку-обертку — vk.com (aka vkontakte.ru) API wrapper.
Затем очень желательно скачать модуль для упрощения авторизации вконтакте (за этот скрипт большое спасибо хорошему человеку alexkutsan). Модуль мы будем звать vk_auth и всячески импортировать в дальнейшем, поэтому сохраняйте его в той же директории, где будут лежать основные скрипты. В случае, если ссылка нерабочая, то можно взять vk_auth у меня — напишите в комментариях или отправьте запрос мне на почту.
Итак, у нас есть все, чтобы просто и быстро подключиться к API вконтакте. Проверим, что все сделали как надо, и контакт теперь пускает нас в свои недра.
#!/usr/bin/env python2 # -*- coding: utf-8 -*- import vk_auth import vkontakte def test(): #параметры для vk_auth.auth — ваш логин вконтакте, ваш пароль вконтакте, id приложения, #и зона доступа, она же scope (token,user_id) = vk_auth.auth(«your_login», «your_password», «2951857», «groups») vk = vkontakte.API(token=token) print «vk server time is «, vk.getServerTime() return 0
В этом скрипте нужно указать свой логин и пароль вконтакте (можете не беспокоиться — эта информация никуда не утечёт, можете проверить по коду скрипта vk_auth), в качестве id приложения нужно указать идентификационный номер своего приложения, которое предварительно нужно создать вконтакте вот таким, например, способом .
Если на видео не очень понятно, то на страничке vk.com/developers.php есть запрятанная кнопка «создать приложение» в верхнем правом углу. Сразу в глаза она не бросается — располагается чуть ниже кнопок меню «музыка» и «помощь». Там можно создать приложение и использовать его client_id в качестве id приложения.
Но! Можно использовать и чужой id. Я, например, использовал вот этот — 2951857 , который был опубликован вот в это й статье на хабрахабре. Если вдруг у автора будут претензии по использованию этого идентификатора, я готов его отсюда убрать.
Далее нужно указать так называемый scope — зону доступа для нашего парсера. Так как далее мы собираемся парсить группы, то стоит указать ‘group’. Подробнее о том, что можно указать в качестве scope — можно почитать
Все остальное можно оставить как есть. Если все правильно, то выполнив код, показанный выше, мы получим серверное время вконтакте.
Парсим группы
Отлично! Все получилось (по крайней мере должно было).
А теперь попытаемся достать необходимые данные по группам вконтакте — количество участников для каждой группы и список этих самых участников в виде списка ID.
Важно знать, что API вконтакте выдает максимум 1000 пользователей группы – больше от него не допросишься. Впрочем, для проведения приблизительного анализа групп — сойдёт. Если надо больше — придётся парсить страницы групп напрямую.
Функция, которая ниже, берет на вход список имен групп вконтакте, а на выходе отдает нужные нам данные по этим группам.
#!/usr/bin/env python2 # -*- coding: utf-8 -*- import vk_auth import vkontakte import time def get_groups_users(groups_list): groups_out = {} (token,user_id) = vk_auth.auth(«your_login», «your_password», «2951857», «groups») vk = vkontakte.API(token=token) for group in groups_list: #здесь му указываем count=10, который выдаст нам 10 пользователей из группы #это делается для наглядности. Максимум можно вытащить 1000 пользователей groups_out = vk.get(«groups.getMembers», group_id=group, sort=»id_asc», offset=100, count=10) time.sleep(1) return groups_out if __name__ == «__main__»: group_list = [«oldlentach», «obrazovach», «superdiscoteka»] print get_groups_users(group_list) >>> {«oldlentach»: {u»count»: 740868, u»users»: }, «obrazovach»: {u»count»: 217978, u»users»: }, «superdiscoteka»: {u»count»: 150538, u»users»: }}Структура выходных данных такова: ключ — это имя группы, значение — это словарь с двумя ключами: u’count’ — количество участников в группе и u’users’ — список ID участников этой группы (максимум 1000, как мы помним)
В качестве имени группы берется ее адрес вконтакте, например, есть группа Образовач, которая находится по адресу http://vk.com/obrazovach и мы берем последнюю часть адреса, т.е. «obrazovach» в качестве имени группы .
Строим социальный граф
Теперь переходим непосредственно к построению социального графа.
Здесь мы будем применять библиотеку NetworkX , которая прекраснейшим образом подходит для составления, анализа и визуализации графов.
Вот таким вот образом можно создать граф для групп вконтакте:
- На вход подается словарь, где ключом является название группы вконтакте, а значением — количество участников этой группы и список из максимум 1000 ID участников группы (каждый ID — это ID пользователя вк
www.cena5.ru
Скажи мне, кто твой друг
Попалась мне тут когда-то интересная задача — быстро и максимально просто (с минимумом привлекаемых библиотек) нарисовать граф пересечения пользователей разных групп Вконтакте. И я ее даже сделал. Затем подумал — а вдруг кому-то еще нужно будет сделать что-то подобное?
Поэтому здесь я расскажу и покажу, как же всё-таки делать такие вещи:
1. Подключаться к веб-сайту вконтакте с помощью Python 2.7 (всегда можно переписать под 3.x, если что)
2. Создавать графы с помощью библиотеки NetworkX (здесь рассматриваем графы пересечений аудитории групп вконтакте)
3. Визуализировать эти графы (тут нам немного понадобится библиотека matplotlib)
Итак, дано:
Задание: нарисовать граф пересечений пользователей разных групп Вконтакте
Базовые инструменты: Python 2.7, NetworkX, matplotlib, numpy
Подключаемся к API
Если хорошо поискать в безбрежной сети, то можно найти полезные ресурсы, которые сильно облегчают подключение к АPI вконтакте.
Для начала нужно скачать специальную библиотеку-обертку — vk.com (aka vkontakte.ru) API wrapper.
Затем очень желательно скачать модуль для упрощения авторизации вконтакте (за этот скрипт большое спасибо хорошему человеку alexkutsan). Модуль мы будем звать vk_auth и всячески импортировать в дальнейшем, поэтому сохраняйте его в той же директории, где будут лежать основные скрипты. В случае, если ссылка нерабочая, то можно взять vk_auth у меня — напишите в комментариях или отправьте запрос мне на почту.
Итак, у нас есть все, чтобы просто и быстро подключиться к API вконтакте. Проверим, что все сделали как надо, и контакт теперь пускает нас в свои недра.
#!/usr/bin/env python2 # -*- coding: utf-8 -*- import vk_auth import vkontakte def test(): #параметры для vk_auth.auth — ваш логин вконтакте, ваш пароль вконтакте, id приложения, #и зона доступа, она же scope (token,user_id) = vk_auth.auth(«your_login», «your_password», «2951857», «groups») vk = vkontakte.API(token=token) print «vk server time is «, vk.getServerTime() return 0
В этом скрипте нужно указать свой логин и пароль вконтакте (можете не беспокоиться — эта информация никуда не утечёт, можете проверить по коду скрипта vk_auth), в качестве id приложения нужно указать идентификационный номер своего приложения, которое предварительно нужно создать вконтакте вот таким, например, способом .
Если на видео не очень понятно, то на страничке vk.com/developers.php есть запрятанная кнопка «создать приложение» в верхнем правом углу. Сразу в глаза она не бросается — располагается чуть ниже кнопок меню «музыка» и «помощь». Там можно создать приложение и использовать его client_id в качестве id приложения.
Но! Можно использовать и чужой id. Я, например, использовал вот этот — 2951857 , который был опубликован вот в это й статье на хабрахабре. Если вдруг у автора будут претензии по использованию этого идентификатора, я готов его отсюда убрать.
Далее нужно указать так называемый scope — зону доступа для нашего парсера. Так как далее мы собираемся парсить группы, то стоит указать ‘group’. Подробнее о том, что можно указать в качестве scope — можно почитать
Все остальное можно оставить как есть. Если все правильно, то выполнив код, показанный выше, мы получим серверное время вконтакте.
Парсим группы
Отлично! Все получилось (по крайней мере должно было).
А теперь попытаемся достать необходимые данные по группам вконтакте — количество участников для каждой группы и список этих самых участников в виде списка ID.
Важно знать, что API вконтакте выдает максимум 1000 пользователей группы – больше от него не допросишься. Впрочем, для проведения приблизительного анализа групп — сойдёт. Если надо больше — придётся парсить страницы групп напрямую.
Функция, которая ниже, берет на вход список имен групп вконтакте, а на выходе отдает нужные нам данные по этим группам.
#!/usr/bin/env python2 # -*- coding: utf-8 -*- import vk_auth import vkontakte import time def get_groups_users(groups_list): groups_out = {} (token,user_id) = vk_auth.auth(«your_login», «your_password», «2951857», «groups») vk = vkontakte.API(token=token) for group in groups_list: #здесь му указываем count=10, который выдаст нам 10 пользователей из группы #это делается для наглядности. Максимум можно вытащить 1000 пользователей groups_out = vk.get(«groups.getMembers», group_id=group, sort=»id_asc», offset=100, count=10) time.sleep(1) return groups_out if __name__ == «__main__»: group_list = [«oldlentach», «oinnovakon.ru
Анализ дружеских связей VK с помощью Python / Habr
Совсем недавно на Хабре появилась статья о реализации дружеских связей в ВКонтакте с помощью Wolfram Mathematica. Идея мне понравилась, и, естественно, захотелось сделать такой же граф, используя Python и d3. Вот, что из этого получилось.Внимание! В статье будут присутствовать части кода, описывая самые важные действия, но следует учесть, что проект претерпит еще не одно изменение в своей кодовой базе. Заинтересовавшиеся могут найти исходники на GitHub.
Разобьем задачу по элементам:
- Создание и авторизация приложения.
- Получение данных.
- Визуализация графа.
Что для этого нам понадобится:
- Python 3.4
- requests
- d3
- Mozilla FireFox, так как в Chrome нельзя использовать XMLHttpRequest для загрузки локальных файлов (никто не мешает сделать python -m http.server 8000)
Создание и авторизация приложения
Чтобы получить доступ к API ВКонтакте, нам необходимо создать Standalone-приложение, после чего мы сможем использовать нужные нам методы API, которые будут описаны далее. Приложение создается здесь — выберем Standalone-приложение. Нас попросят ввести код-подтверждения, высланный на мобильный, после чего мы попадем на страницу управления приложением. На вкладке Настройки нам пригодится ID приложения для получения access_token.
Далее нам надо авторизовать наше приложение. Этот процесс состоит из 3х этапов.
Аутентификации пользователя на сайте ВКонтакте
Для этого сформируем url, как показано ниже:
https://oauth.vk.com/authorize?client_id=IDприложения&scope=friends,offline&redirect_uri=https://oauth.vk.com/blank.html&display=page&v=5.21&response_type=token
Цитируя vk.com/dev/auth_mobile:
APP_ID – идентификатор Вашего приложения;
PERMISSIONS – запрашиваемые права доступа приложения;
DISPLAY – внешний вид окна авторизации, поддерживаются: page, popup и mobile.
REDIRECT_URI – адрес, на который будет передан access_token.
API_VERSION – версия API, которую Вы используете.
В нашем случае PERMISSIONS — это доступ к друзьям и к API в любое время со стороннего сервера (бессрочный токен). Если адрес сформирован правильно, нам предложат ввести логин и пароль.
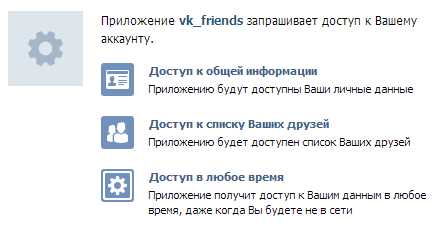
Разрешение доступа к своим данным
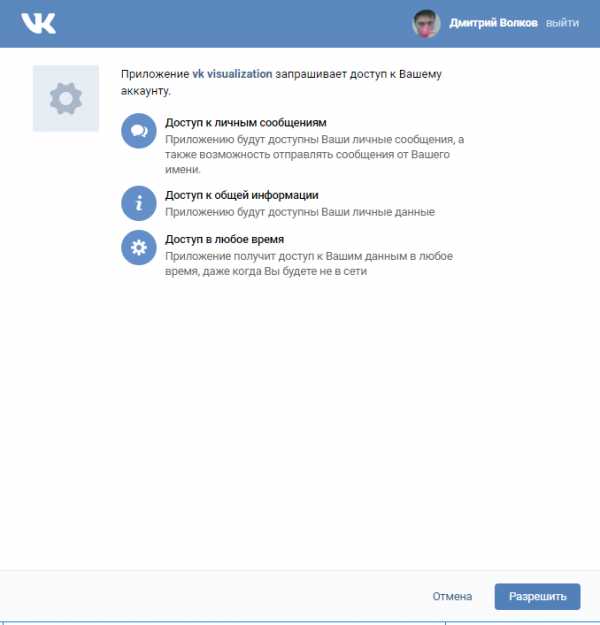
Далее разрешаем приложению доступ к необходимой информации:

Получение access_token
После авторизации приложения клиент будет перенаправлен на REDIRECT_URI. Нужная нам информация будет заключена в ссылке.
https://oauth.vk.com/blank.html#access_token=ACCESS_TOKEN&expires_in=0&user_id=USER_ID
Редактируем файл settings.py, вставляя туда полученные access_token и user_id. Теперь мы можем осуществлять запросы к API ВКонтакте.
Получение данных
Для начала разберем методы, которые будем использовать для данной цели.
Поскольку нужна хоть какая-то информация об id пользователя, по которому будет строиться граф, нам пригодиться users.get. Он принимает как один id, так и несколько, список полей, информация из которых нам необходима, а также падеж, в котором будет склоняться фамилия и имя. Мой метод base_info() получает список id и возвращает информацию о пользователе с фотографией.
def base_info(self, ids):
"""read https://vk.com/dev/users.get"""
r = requests.get(self.request_url('users.get', 'user_ids=%s&fields=photo' % (','.join(map(str, ids))))).json()
if 'error' in r.keys():
raise VkException('Error message: %s. Error code: %s' % (r['error']['error_msg'], r['error']['error_code']))
r = r['response']
# Проверяем, если id из settings.py не деактивирован
if 'deactivated' in r[0].keys():
raise VkException("User deactivated")
return r
Это может быть важно для тех, кто захочет отправлять в него id из friends.getMutual, таким образом произведя на свет огромное число запросов. Об этом позже.
Теперь нам надо получить информацию о друзьях пользователя, в чем нам и поможет метод friends.get. Из всех его параметров, перечисленных в документации, используем user_id, который находится в нашем setting.py и fields. Дополнительными полями будут id друзей, их имена, фамилии и фотографии. Ведь хочется, чтобы в узлах были миниатюры их фотографий.
def friends(self, id):
"""
read https://vk.com/dev/friends.get
Принимает идентификатор пользователя
"""
r = requests.get(self.request_url('friends.get',
'user_id=%s&fields=uid,first_name,last_name,photo' % id)).json()['response']
#self.count_friends = r['count']
return {item['id']: item for item in r['items']}
Далее наступает самое интересное.
Список id общих друзей между двумя пользователями возвращает метод friends.getMutual. Это хорошо, потому что мы получаем только id, а более расширенная информация у нас уже есть, благодаря friends.get. Но никто не запрещает сделать вам лишнюю сотню-другую запросов, используя users.get. Схемы расположены чуть-чуть пониже.
Теперь определимся, как будем использовать friends.getMutual. Если у пользователя N-друзей, то надо сделать N-запросов, чтобы по каждому другу мы получили список общих друзей. К тому же нам надо будет делать задержки, чтобы у нас было допустимое количество запросов в секунду.
Предположим, что у сканируемого нами id есть 25 друзей.
Всего 52 запроса — это слишком многовато, поэтому вспомним, что users.get может принимать список id:
25 друзей — 28 запросов, но как писалось выше, информация у нас уже имеется, благодаря friends.get.
И тут нам пригодится execute, который позволит запустить последовательность методов. У него есть единственный параметр code, он может содержать до 25 обращений к методам API.
То есть в итоге код в VKScript будет примерно таким:
return {
“id": API.friends.getMutual({"source_uid":source, "target_uid":target}), // * 25
...
};
Найдитесь те, кто напишет, как сократить данный код, не используя все время API.friends.getMutual.
Теперь нам надо всего лишь отправлять партиями id друзей по 25 в каждой. На нашем примере схема будет выглядеть так:
А ведь мы могли с помощью for отправлять каждого друга в friends.getMutual, а потом еще узнавать более детальную информацию через users.get.
Далее составим человеко понятную структуру, где уже вместо id друга и списка id ваших общих друзей, будет информация из friends.get. В итоге получим нечто вроде:
[({Ваш друг}, [{общий друг}, {еще один общий друг}]),({Ваша подруга}, None)]
В словарях находится id, имя, фамилия, фото, в списках — словари общих друзей, если общих друзей нет, то None. Кортежами все это разделяется.
def common_friends(self):
"""
read https://vk.com/dev/friends.getMutual and read https://vk.com/dev/execute
Возвращает в словаре кортежи с инфой о цели и списком общих друзей с инфой
"""
def parts(lst, n=25):
""" разбиваем список на части - по 25 в каждой """
return [lst[i:i + n] for i in iter(range(0, len(lst), n))]
result = []
for i in parts(list(self.all_friends.keys())):
# Формируем code (параметр execute)
code = 'return {'
for id in i:
code = '%s%s' % (code, '"%s": API.friends.getMutual({"source_uid":%s, "target_uid":%s}),' % (id,
self.my_id, id))
code = '%s%s' % (code, '};')
for key, val in requests.get(self.request_url('execute', 'code=%s' % code)).json()['response'].items():
if int(key) in list(self.all_friends.keys()):
# берем инфу из уже полного списка
result.append((self.all_friends[int(key)], [self.all_friends[int(i)] for i in val] if val else None))
return result
Итак, если хочется посмотреть свой список друзей и общих с ними друзей, запускаем:
python main.py
Визуализация графа
Выбор пал на d3, а именно на Curved Links. Для этого надо сгенерировать json, который будет примерно такого содержания:
{
"nodes": [
{"name":"Myriel","group":1, "photo": "path"},
{"name":"Napoleon","group":1, "photo": "path"},
{"name":"Mlle.Baptistine","group":1, "photo": "path"}
],
"links":[
{"source":1,"target":0,"value":1},
{"source":2,"target":0,"value":8}
]
}
Немного видоизменяя index.html, узлами становятся фотографии друзей.
Если хочется сразу визуализировать граф:
python 2d3.py
В папке web появится файл miserables.json. Не забываем открывать index.html в Mozilla FireFox или используем python -m http.server 8000 и открываем в Chrome.
Визуализация подтормаживает при большом количестве друзей, поэтому на будущее я думаю об использовании WebGL.
Так выглядит граф дружеских связей одного из моих друзей. Связи — это все.

Конечно, мне было интересно, у кого работает быстрее.
В статье, которая меня вдохновила, написано:
На моих 333 друзьях это заняло 119 секунд.

На момент написания этой статьи, у Himura в ВКонтакте был 321 друг. У меня это заняло 9 секунд (работа всей программы, а не одного friends.getMutual).
В заключение
Всю необходимую информацию об использованных методах можно найти в щедро написанной документации ВКонтакте, однако мной была обнаружена пара ошибок: не была описана ошибка с кодом 15 (‘error_msg’: ‘Access denied: user deactivated’, ‘error_code’: 15), догадаться можно, что она значит, и uid вместо user_id в документации к методу friends.get. Спустя 2 дня:
Как говорилось вначале, проект можно найти на GitHub, буду рад, если он понравится ещё кому-то и я получу много вкусных пулл реквестов…
UPD (27.05.2014):
Как мне подсказал WTFRU7, я добавил возможность использования хранимых процедур. Для этого нужно перейти по ссылке.
Создаем хранимую процедуру getMutual. Копируем содержимое execute_getMutual.js в форму и сохраняем. Не забываем скачать более новую версию. Финальный вид нашей схемы будет таким:
UPD (16.06.2014):
Получаем бессрочный токен.
UPD (11.07.2014):
Добавлены схемы-пояснения.
UPD (14.11.2014):
Продолжение
habr.com
Визуализация сообщений Вконтакте » ZATROIH
Привет!
Возможно тебя заинтересует данная информация, нашел расширение с помощью которого, можно отобразить переписку во Вконтакте!

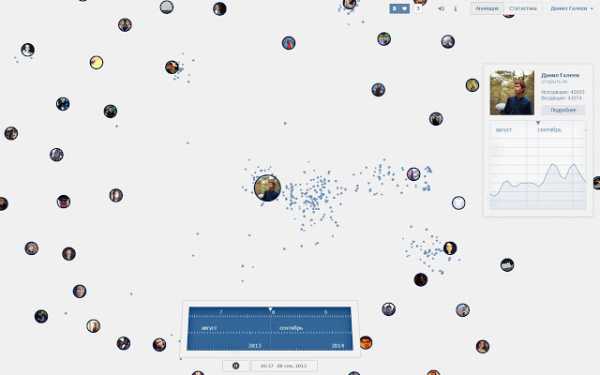
Расширение будет отображать людей, которым ты писал или они писали тебе, а так же сообщения и их количество (маленькие точки).
Если тебя это заинтересовало, смотрите видео снизу, с примером работы расширения.
Помимо анимационного отображения, можно увидеть таблицу по количеству сообщений, а так же диаграмму.
Это расширение исключительно для Гугл Хрома.
Если же тебя заинтересовало это расширение, то следуйте по пунктам снизу и ты сможешь увидеть работу его у себя!
Перед началом установки, посоветовал бы посмотреть вот этот обзор, дабы не заполнять рабочий профиль хрома расширениями.
Порядок установки
- Заходим на эту страницу и нажимаем установить.
- В правом верхнем находим иконку этого расширения и нажимаем на нее.
- Дальше нас попросят авторизоваться, нажимаем кнопку войти.
 Авторизация
Авторизация - А так же нужно подтвердить.
 Подтверждение
Подтверждение - Ждем пока расширения проанализирует сообщения и полностью прогрузиться.
- Как все будет готово, расширение будет показывать анимации, кто кому и сколько писал. (все это можно увидеть на видео сверху)
Так же справа сверху, на странице расширения, можно выбрать что смотреть, анимацию или статистику.
zatroih.ru
Дерево друзей: dlinyj — LiveJournal
Постараюсь держать себя в руках, чтобы пост не состоял только из восторженных эпитетов, междометий и восхищенийНа хабре появилась замечательная статья о построение графов друзей вконтакте. Это капец. Граф друзей, это индивидуальная подпись человека. Я уже об этом как-то писал тут: http://dlinyj.ru/apparatnaya-anonimnost-v-setyax-gsm/ По этому графу можно определить точно человека. Не зря бытует поговорка: Скажи кто твои друзья, и я скажу кто ты.
Я залип на час с этим графом. Восторженно смотрел как растут связи между друзьями, лез всё дальше и дальше, наблюдая как умирает мой комп…

Мой граф, друзей, друзей друзей, друзей друзей друзей и т.п.
В общем я наслаждался зрелищем, пока мой комп не стал томозить совершенно адово. Надеюсь допилят это до более юзабельного состояния. Если мне дадут доступ к мейнфрейму (боюсь что не дадут, когда узнают зачем :))) ), то я на сутки зависну, наблюдая различные связи.
Интерфейс примитивен. Выделяешь друга, можно задать цвет его связей. Я так и сделал для наиболее значимых и плодовитых друзей. Для того, чтобы посмотреть круг его друзей, надо два раза кликнуть на нём. Можно удалить одного товарища, но другие перекрёстные связи остануться.
Невероятно нехватает возможности вращения, растягивания графов, подписей ветвей. Быстрого и удобного редактирования. А так же надо добавить дикое параллеливание сего действа. Но даже с этими багами, и с тем, что у меня вместо юзерпиков синие квадратики — это фантастика. Я в восторге!!! Всем срочно заводить аки вконтакте :))))
Забыл сказать где смотреть (чтобы не копать хабр): тут http://www.yasiv.com/vk
Для проверки, что шляпа заработает в вашем браузере и системе, можно зайти на http://get.webgl.org/ и вы должны увидеть кубик. Например в Опере как в винде ХРюшке, так и в лине не пашет (проверенно на двух разных компах). Но в хроме работает отлично и там и там.
З.Ы. Никто не подскажет возможность измерения количества юзверей заглянувших под кат?
dlinyj.livejournal.com
