jQuery слайдер–галерея «Фоторама» — Заметки
Фоторама — простая в установке, понятная в настройках, удобная в навигации jQuery галерея от отечественного разработчика — Артёма Поликарпова.
Сайт Фоторамы —http://fotorama.io/.
Важно Фоторама постоянно обновляется. Настоящая заметка о Фотораме версии 3.0.8
Подключение Фоторамы 3.0.8
Подключаем jQuery (версия 1.8 и выше), стили fotorama.css, скрипт fotorama.js и добавляем фотографии в блок «fotorama».
<link rel="stylesheet" href="/css/fotorama.css" /> <script type="text/javascript" src="/js/fotorama.js"></script> <div> <img src="/photo/1.jpg" /> <img src="/photo/2.jpg" /> <img src="/photo/3.jpg" /> <!-- ..... --> <img src="/photo/12.jpg" /> </div>
И всё — Фоторама работает:-)
Для улучшения производительности, можно подготовить уменьшенные копии изображений и указать их.
<div> <a href="/photo/1.jpg"><img src="/photo/1_preview.jpg"></a> <a href="/photo/2.jpg"><img src="/photo/2_preview.jpg"></a> <a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a> <!-- ..... --> <a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a> </div>
Опции Фоторамы 3.0.8
<div data-autoplay="true" data-fullscreenIcon="true"> <img src="/photo/1.jpg" /> <img src="/photo/2.jpg" /> <img src="/photo/3.jpg" /> <!-- ..... --> <img src="/photo/12.jpg" /> </div>
data-width=»» default: auto
Ширина контейнера с изображениями в пикселях (например,) или в процентах (width=»100%»).
data-height=»» default: auto
Высота контейнера с изображениями в пикселях (height=»467″) или авто (height=»auto»).
data-aspectRatio=»» default: auto
Соотношение сторон. Вычисляется делением ширины на высоту, например, у картинки 700×467 соотношение сторон равно 1.4989293362. Рекомендуется указывать aspectRatio, если ширина задана в процентах (data-aspectRatio=»1.5″).
data-minWidth=»» default: auto
Минимальная ширина контейнера с изображениями в пикселях.
data-maxWidth=»» default: auto
Максимальная ширина контейнера с изображениями в пикселях.
data-minHeight=»» default: auto
Минимальная высота контейнера с изображениями в пикселях.
data-maxHeight=»» default: auto
Максимальная высота контейнера с изображениями в пикселях.
data-background=»»
data-zoomToFit=»» default: true
Растягивает изображения, если они меньше контейнера: да — (data-zoomToFit=»true»), нет — (data-zoomToFit=»false»).
data-cropToFit=»» default: false
Растягивает и обрезает изображения, чтобы они занимали всю площадь контейнера (data-cropToFit=»true») (data-cropToFit=»false»).
data-cropToFitIfFullscreen=»» default: false
Растягивает и обрезает изображения, чтобы они занимали всю площадь контейнера только в полноэкранном режиме.
data-nav=»» default: thumbs
data-navPosition=»» default: bottom
Расположение блока навигации относительно изображений. В горизонтальном режиме возможны ‘bottom’ или ‘top’, в вертикальном — ‘left’ или ‘right’.
data-navBackground=»» default: null
Фон контейнера с превьюшками или точками. Переопределяет значение из CSS.
data-dotColor=»»
Цвет точек. Переопределяет значение из CSS.
data-thumbBorderWidth=»» default: 3
Толщина рамки активной превьюшки.
data-thumbBorderColor=»»
Цвет рамки активной превьюшки. Переопределяет значение из CSS.
data-hideNavIfFullscreen=»» default: false
Скрывает навигацию в полноэкранном режиме.
data-arrows=»» default: true
Включает навигационные стрелки над фотографиями.
data-arrowsColor=»»
Цвет стрелок. Переопределяет значение из CSS.
data-arrowPrev=»» default: горизонтальный режим — ◄, вертикальный — ▲
Cимвол или ХТМЛ для стрелки «назад».
data-arrowNext=»» default: горизонтальный режим — ►, вертикальный — ▼
Cимвол или ХТМЛ для стрелки «вперёд».
data-caption=»» default: none
Отображение подписей (задаются через атрибут alt). Под Фоторамой — ‘simple’, над изображениями — ‘overlay’, без подписей — ‘none’.
data-flexible=»» default: false
data-fitToWindowHeight=»» default: false
Уменьшает высоту Фоторамы, если она больше высоты окна браузера.
data-fitToWindowHeightMargin=»» default: 20
Разница между высотой Фоторамы и окна браузера при активном режиме fitToWindowHeight.
data-fullscreen=»» default: false
Полноэкранный режим Фоторамы при инициализации.
data-fullscreenIcon=»» default: false
Показывает иконку входа в полноэкранный режим.
data-autoplay=»» default: false
Воспроизведение слайд-шоу.
data-stopAutoplayOnAction=»» default: true
Останавливает слайд-шоу после взаимодействия пользователя с Фоторамой.
data-vertical=»» default: false
Вертикальная ориентация Фоторамы.
data-shadows=»» default: true
Включает тени в интерфейсе.
data-hash=»» default: false
Включает изменение УРЛ страницы при переходах между изображениями. Чтобы другу послать ссылку на конкретную фотографию 🙂 Рекомендуется использовать только с одной Фоторамой на странице.
Пример Фоторамы с другими настройками — вертикальный слайдер, превьюшки — справа, полноэкранный просмотр.
Скачать примеры, размещенные на этой странице (zip)
Починить вертикальный слайдер • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Evgeniy Lilik
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Добрый день.
Страничка: http://747577.shiverin.web.hosting-test.net/PhotoFrame/image_carousel.html
Задача: сделать так, чтобы картинки автоматически адаптировались к высоте браузера без обрезки (в landscape и portrait ориентации), при этом сверху и снизу центральной картинки должны быть кусочки следующей и предыдущей картинки. Образец как должен выглядеть результат прикладываю.
jQuery плагин, используемый для этой задачи http://kenwheeler.github.io/slick/ — его можно заменить на ваше усмотрение.
Файлы проекта вышлю в индивидуальном порядке.
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Артуром Милейко
Починить вертикальный слайдерКачество
Профессионализм
Стоимость
Контактность
Сроки
Все выполнено в срок, на связи постоянно.
Понравилось оформление кода, и подход к решению проблемы.
Рекомендую!
Отзыв фрилансера о сотрудничестве с Evgeniy Lilik
Починить вертикальный слайдерОплата
Постановка задачи
Четкость требований
Контактность
Отличный заказчик, рекомендую к сотрудничеству!
Постановка задачи, прием проекта — все на высоте.
Артур Милейко
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 3
дата онлайн рейтинг стоимость время выполнения
Победившая ставка1 день500 UAH
Победившая ставка1 день500 UAH
Могу приступить прямо сегодня
1 день400 UAH
1 день400 UAH
Готов к работе
1 день500 UAH
Здравствуйте!
Готов реализовать, начать могу сегодня.
7 лет назад
151 просмотр
вертикальный ползунок | Плагины jQuery
FlexSlider — полностью адаптивный плагин jQuery Slider
17 апреля 2021 г. 3151 Слайдер Карусель Отзывчивый
FlexSlider — это потрясающий, полностью адаптивный набор инструментов для создания слайдеров на основе jQuery.
Особенности
- Простая семантическая разметка
- Поддерживается во всех основных браузерах
- Горизонтальное/вертикальное скольжение и анимация затухания
- Поддержка нескольких ползунков, API обратного вызова и многое другое
Подробнее »
Разделенное слайд-шоу с использованием CSS и Javascript
08 января 2018 г. 3653 Слайдер
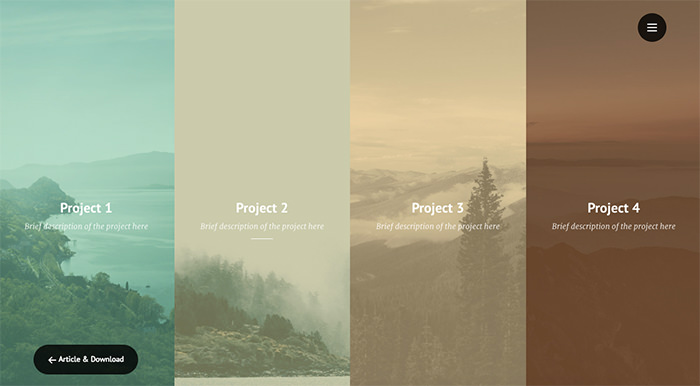
Split Slick Slideshow — это вертикальное слайд-шоу на разделенном экране с использованием CSS и Javascript.
Подробнее »
Плоский слайдер — стилизуйте свой слайдер jQuery UI
07 июля 2015 г. 5234
Слайдер
5234
Слайдер
Flat Slider — это полезный инструмент для настройки и оформления слайдера пользовательского интерфейса jQuery.
Подробнее »
Плагин Bootstrap Slider
02 февраля 2015 г. 18796 Слайдер Начальная загрузка
Bootstrap Slider — это настраиваемый компонент jQuery для создания вертикального и горизонтального слайдера. Также его можно использовать как ползунок диапазона.
Читать дальше »
iSlider – плавный слайдер для мобильных и веб-приложений
06 ноября 2014 г. 8125 Слайдер
iSlider — плавный слайдер для мобильного веб-приложения, приложения HTML5, гибридного приложения.
Особенности
- Анимация может быть настроена с помощью определенных пользователем функций (поворот, 3D, по умолчанию).
- Вы можете легко подключиться к множеству пользовательских событий (onslidestart, onslide, onslideend, onslidechange)
- Можно настроить эффект демпфирования, бесконечный цикл, автоматическое скольжение и вертикальное/горизонтальное скольжение.

Читать далее »
Пункты слайдера пользовательского интерфейса jQuery
24 октября 2014 г. 10765 Слайдер
jQuery UI Slider Pips — это плагин jQuery, который делает слайдеры jQuery UI немного лучше. Это добавление маленьких «пипсов», «поплавков» и меток к слайдеру.
Подробнее »
SilverTrack — расширяемая скользящая карусель jQuery
07 июня 2014 г. 11986 Слайдер Карусель
SilverTrack — это подключаемый модуль jQuery, предназначенный для расширения с помощью других подключаемых модулей. Он имеет небольшое ядро и поставляется с очень полезными плагинами.
Подробнее »
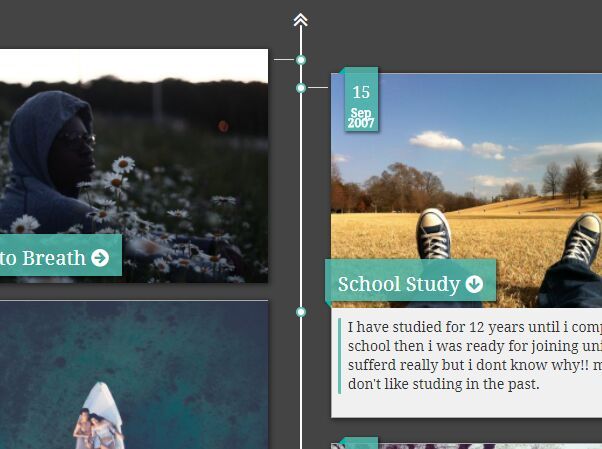
jQuery Вертикальный новостной слайдер
21 марта 2014 г. 15381 Слайдер Прокрутить
Модуль слайдера на основе jQuery и CSS3, который отображает заголовки новостей слева, а также изображение для предварительного просмотра и краткое описание справа. «Текущий» элемент подсвечивается и автоматически переключается через определенные промежутки времени.
«Текущий» элемент подсвечивается и автоматически переключается через определенные промежутки времени.
Подробнее »
fullPage.js — плагин jQuery для полноэкранной прокрутки веб-сайтов
01 октября 2013 г. 55871 Слайдер Прокрутить
fullPage.js — это плагин jQuery для создания веб-сайтов с полноэкранной прокруткой простым способом. Он добавляет плавную прокрутку к одностраничному сайту с вертикальными и горизонтальными ползунками, формирующими сайт. Совместим со старыми браузерами.
Подробнее »
simpleSlider — настраиваемый слайдер содержимого и изображений jQuery
12 апреля 2013 г. 16836 Слайдер
simpleSlider — это слайдер jQuery « Anything «, простой и удобный в настройке и очень настраиваемый.
Функции
- Ползунок «Все» (изображения, текст, видео, HTML)
- Работает без использования CSS скорость
- легко настроить с помощью CSS
Подробнее »
jQuery.
 ulSlide — Гибкий плагин jQuery Slider/Carousel
ulSlide — Гибкий плагин jQuery Slider/Carousel07 апреля 2013 г. 12323 Слайдер Карусель
jQuery.ulSlide — это еще один слайдер / карусель , который поддерживает эффекты Slide, Fade, HTML5 Rotate, HTML5 Scale и Carousel . Он гибкий и очень простой в использовании.
В качестве содержимого слайда можно использовать любой HTML (не только изображения). Также плагин поддерживает с предварительной загрузкой , с отложенной загрузкой и с ajax-загрузкой .
Если на страницу включен плагин mousewheel , то ползунок также будет реагировать на колесико мыши.
Подробнее »
jCarousel — Гибкий плагин карусели jQuery
10 марта 2013 г. 18 865 Слайдер Карусель Аякс
jCarousel – подключаемый модуль jQuery для управления списком элементов в горизонтальном или вертикальном порядке. Он предоставляет полнофункциональный и гибкий набор инструментов для навигации по любому контенту на основе HTML в виде карусели.
Он предоставляет полнофункциональный и гибкий набор инструментов для навигации по любому контенту на основе HTML в виде карусели.
Читать дальше »
Kwicks для jQuery — сексуальные раздвижные панели
14 ноября 2012 г. 6451 Слайдер
Kwicks для jQuery — это подключаемый модуль, предоставляющий привлекательные скользящие панели с акцентом на взаимодействие с навигацией. Квикс изначально был портом Эффект MooTools (одноименный), но с тех пор он превратился в легко настраиваемый и универсальный компонент пользовательского интерфейса.
Подробнее »
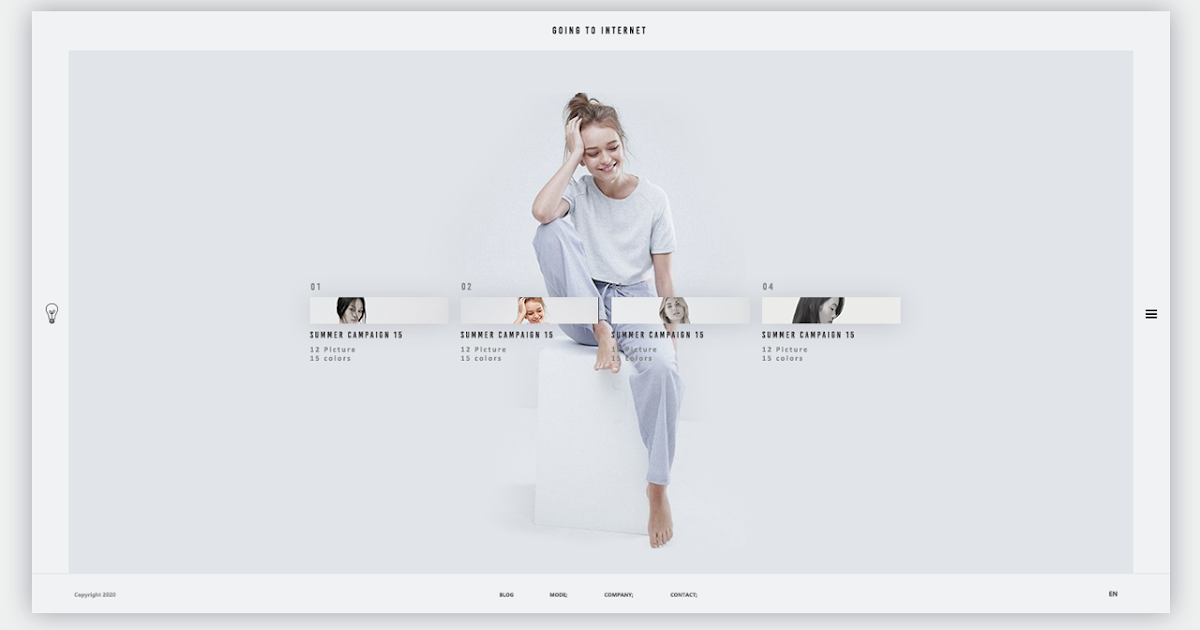
Вертикальный слайдер-витрина с переходами jQuery и CSS
04 октября 2012 г. 13738 Слайдер CSS3 и CSS Отзывчивый
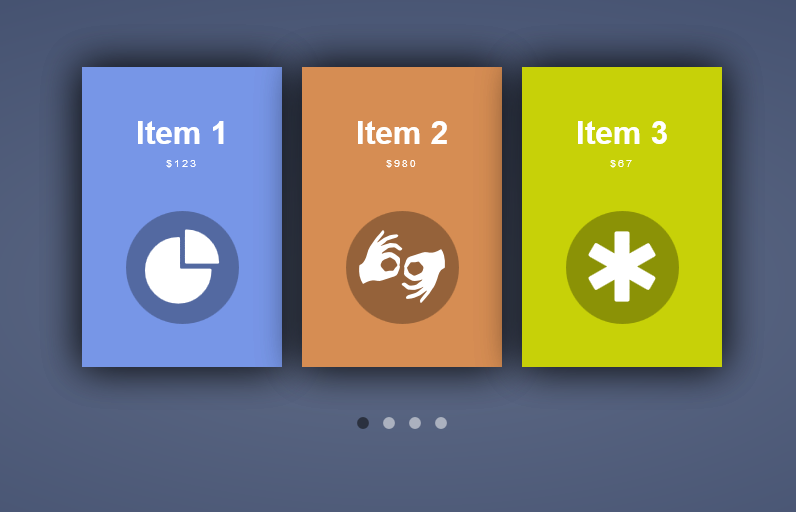
Здесь вы создадите очень простой и адаптивный слайдер продуктов для интернет-магазина или портфолио. Идея состоит в том, чтобы иметь разные разделы в полноэкранном режиме: изображение или предварительный просмотр, навигация и описание. При навигации по элементам мы будем двигать раздел предварительного просмотра и раздел с описанием в противоположных направлениях.
При навигации по элементам мы будем двигать раздел предварительного просмотра и раздел с описанием в противоположных направлениях.
Подробнее »
Вертикально-скользящая гармошка с jQuery
09 июня 2012 г. 15448 Слайдер Последствия
Здесь вы создадите гибкий вертикальный аккордеон jQuery .
Основная идея состоит в том, чтобы раскрывать срезы аккордеона по клику и показывать дополнительную информацию. Остальные срезы станут менее непрозрачными и сжатыми. При переходе к следующему фрагменту с помощью одной стрелки навигации новый фрагмент будет скользить сверху или снизу. Как только фрагмент открыт и мы перемещаемся, следующий фрагмент открывается на слайде.
Подробнее »
Вертикальный слайдер jQuery
Как сделать вертикальный слайдер jQuery!
С помощью этой видеоинструкции вы сможете быстро создавать слайдеры jQuery!
Вертикальный слайдер jQuery — потрясающие анимации!
Здесь вы можете взглянуть на слайдер и его замечательные эффекты перехода!
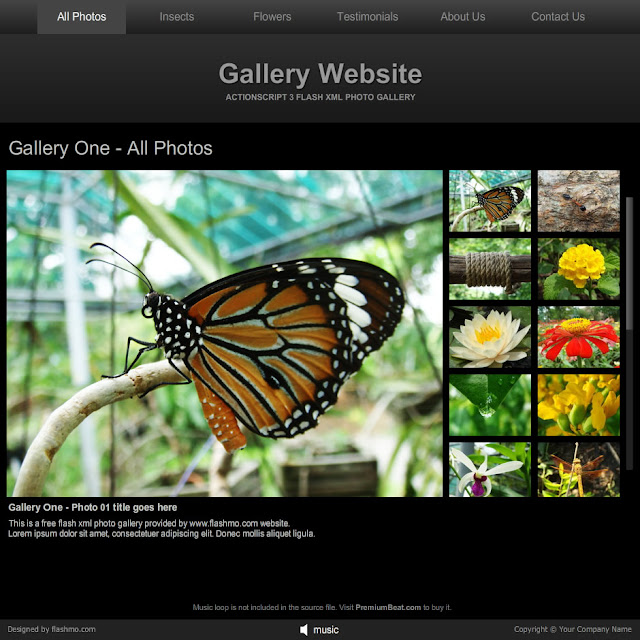
СТЕК ВЕРТИКАЛЬНЫЙ ЭФФЕКТ И ЦИФРОВОЙ ДИЗАЙН JQUERY VERTICAL SLIDER
Этот слайдер смелый и привлекательный. Он будет хорошо работать на светлом или цветном веб-сайте благодаря драматической рамке и эффекту тени.
Слайды заключены в жирную черную рамку. Углы рамки слегка закруглены, что придает ей еще больше веса и акцента, но также помогает предотвратить слишком резкий бегунок.
При наведении курсора на слайды появляются стрелки навигации. Поскольку они скрыты, если только вы не взаимодействуете с ползунком напрямую, они не отвлекают внимание от изображений на слайдах. Сами стрелки навигации заключены в квадрат с такой же толстой рамкой и закругленными углами, но темно-серого цвета, а не черного. Тонкое изменение цвета помогает отличить навигацию от рамки. Затем в поле появляется светло-серый фон, который темнеет, когда вы на него нажимаете.
Этот слайдер уникален тем, что вместо «точек» для перехода между разными слайдами он использует маленькие прямоугольники, опять же используя эффект полужирной рамки. Каждое поле содержит число, и при наведении курсора на число отображается предварительный просмотр соответствующего слайда. Самое приятное в этом то, что это смело и привлекательно, в то время как точки часто могут быть пропущены. Этот слайдер хорошо подойдет для веб-сайтов, предназначенных для менее опытных веб-пользователей, которым нужен более понятный интерфейс.
Каждое поле содержит число, и при наведении курсора на число отображается предварительный просмотр соответствующего слайда. Самое приятное в этом то, что это смело и привлекательно, в то время как точки часто могут быть пропущены. Этот слайдер хорошо подойдет для веб-сайтов, предназначенных для менее опытных веб-пользователей, которым нужен более понятный интерфейс.
Подписи появляются в нижнем левом углу, в темно-сером поле со скругленными углами, которое выходит прямо из границы. Это опять-таки довольно необычное размещение, многие слайдеры делают подписи более незаметными.
Используемый шрифт — Arial, хороший жирный шрифт без засечек, с которым знакомы многие пользователи. Использование заглавных букв делает подписи очень четкими и легко читаемыми, что подкрепляется довольно большим размером шрифта.
Общий эффект смелый, драматичный и привлекательный, но ползунок также невероятно прост в использовании. Благодаря использованию эффектов наведения, чисел вместо точек и крупного шрифта без засечек этот слайдер чрезвычайно интуитивно понятен и прост.
Ползунок поставляется с рядом эффектов перехода (всего тринадцать). Значение по умолчанию называется «стек по вертикали», и этот эффект снова немного необычен, поскольку новые слайды опускаются вниз. Каждый слайд появляется быстро, что снова помогает пользователям понять, как работает слайдер, и делает очевидным, что контента больше. Наведение курсора на слайд делает его паузу, чтобы вы могли смотреть на него дольше, если это необходимо.
Из-за смелого и строгого дизайна этот слайдер будет хорошо работать на суровых мужских веб-сайтах, таких как сайты, предназначенные для бодибилдеров и вооруженных сил. Это также будет хорошо работать на веб-сайтах «без излишеств», таких как те, которые обсуждают личные финансы или минималистский образ жизни. Благодаря интуитивно понятному интерфейсу слайдер также станет прекрасным выбором для веб-сайтов, предназначенных для пользователей старшего возраста.
Функция быстрого предварительного просмотра
Хотите взглянуть на предварительный просмотр того, как ваш существующий слайдер может выглядеть в Интернете? С помощью области предварительного просмотра вашей карусели вы можете изменить и оптимизировать свой узор, чтобы придать ему уникальный вид.
Комментарии
У меня есть wowslider некоторое время, теперь я хочу вставить код в адаптивный веб-сайт. Мой вопрос в том, что мне нужно сделать, чтобы он реагировал, мне нужно отредактировать код?
Ничего редактировать не нужно. Наш слайдер уже реагирует. Пожалуйста, ознакомьтесь с инструкцией здесь: http://wowslider.com/help/adding-the-wowslider-to-your-website-33.html
Вы не поняли мой вопрос. Я знаю, как сделать слайдер, я делал это раньше, потому что у меня есть программное обеспечение больше года. Мой вопрос в том, автоматически ли реагирует код слайдера? Если я вставлю код на адаптивный сайт, слайдер тоже будет реагировать?
Да, все ползунки, созданные с помощью WOWSlider, по умолчанию адаптивны.
Мне нужно вставить код iframe, но слайдер WOW дает мне другой код, что я могу сделать?
Откройте папку, в которой был опубликован слайдер. Там вы можете увидеть файл «wowslider-iframe.html».
Чтобы получить код iframe, вы должны открыть этот файл в текстовом редакторе и скопировать содержимое.
Там вы можете увидеть файл «wowslider-iframe.html».
Чтобы получить код iframe, вы должны открыть этот файл в текстовом редакторе и скопировать содержимое.
Обратите внимание, что использование кода iframe может привести к тому, что ваш слайдер перестанет реагировать.
Вордпресс 4.5.2 Совместим ли слайдер wow с этой версией?
Да, WOWSlider совместим с WordPress 4.5.2.
У меня есть лицензионная копия wow slider 7.2, но я переезжаю на новый компьютер Могу ли я перелицензировать или обновить со скидкой?
Вы можете получить последнюю версию WOWSlider бесплатно, она включена в период бесплатного обновления.
Еще раз спасибо за загрузку и регистрационный ключ, который вы предоставили ниже. Однако у меня возникли проблемы с получением этой версии. работать. Я использую Windows 7 Pro и не могу загрузить слайды, поэтому я могу просмотреть их.
Не обращайте внимания на. Я переустановил программу, и теперь она работает. У меня есть быстрый вопрос.
Мы использовали бесплатную версию wowslider с эффектом книги. Я отключил поддержку Swipe, сняв флажок для поддержки Swipe.
На десктопе работает, свайп не работает.
А в айфоне и айпаде все равно свайп?
Любая идея, как я могу полностью отключить функцию прокрутки?
У меня есть быстрый вопрос.
Мы использовали бесплатную версию wowslider с эффектом книги. Я отключил поддержку Swipe, сняв флажок для поддержки Swipe.
На десктопе работает, свайп не работает.
А в айфоне и айпаде все равно свайп?
Любая идея, как я могу полностью отключить функцию прокрутки?
Как отключить поддержку сенсорных событий смахивания для iPhone/iPad/Android в слайдере изображений. Я отключил его с помощью настроек, и он работает нормально, когда сайт загружается с рабочего стола. Однако на мобильных устройствах он по-прежнему работает. Вы могли бы посоветовать?
Пожалуйста, пришлите нам прямую ссылку на ваш сайт, чтобы мы могли его проверить.
у моего смартфона ползунок расположен сбоку еще слева, но хотелось бы, чтобы он был по центру (как на ПК). Почему так и как я могу это исправить? С iframe проблем нет.
Пожалуйста, пришлите нам прямую ссылку на ваш сайт, чтобы мы могли его проверить.
Спасибо за ваш ответ.
обычная версия (слайдер появляется в центре на ПК (firefox, IE), но слева на андроид-смартфоне)
iframe-версия (другой пример) (Слайдер отображается в центре как на ПК, так и на смартфоне)
Но, к сожалению, в IE (не в Firefox) iframe-версия показывает другую проблему: после использования сенсорной функции (пролистывания изображений влево или вправо) некоторое время символы курсора (влево, вправо, пауза, start) не будет работать, пока вы не перезапустите шоу (обновите сайт). Для меня это препятствие для использования версии iframe.
Я проверил страницы, которые вы отправили. На этой странице нет кода WOWSlider, и эта страница не отвечает. Вот почему изображение не находится в центре, когда вы просматриваете страницу на меньшем экране.
вы правы, правильная ссылка (со слайдером в виде iframe)
Пожалуйста, постарайтесь не использовать эту конструкцию:
Вместо этого добавьте в файл . css или в стили следующие строки:
css или в стили следующие строки:
п {
поле: 0 авто;
}
запускаю программу. пытаюсь загрузить предыдущий файл wow и ничего не происходит ничего не загружается у меня 8.1 есть бесплатное обновление
Обратите внимание, что в файлах вашего проекта хранятся не изображения, а пути только им, и если ваши изображения были перемещены или удалены, они не будут показаны. Вы можете открыть файл проекта в текстовом редакторе и проверить пути.
я сохраняю проект когда я иду, чтобы открыть его, НИЧЕГО не происходит.
Вы должны проверить, доступны ли изображения с этими путями, и если это не так, укажите для них новые пути.
я создаю вау слайдер — я сохраняю проект — я ничего не удаляю и НИЧЕГО не загружается снова — я теряю проект Можешь взять компьютер и посмотреть, что происходит?
Проблема возникает из-за того, что в файлах проекта хранятся изображения, но только пути к ним, и похоже, что эти файлы изображений были перемещены или удалены.

 jpg"></a>
<a href="/photo/2.jpg"><img src="/photo/2_preview.jpg"></a>
<a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a>
<!-- ..... -->
<a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a>
</div>
jpg"></a>
<a href="/photo/2.jpg"><img src="/photo/2_preview.jpg"></a>
<a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a>
<!-- ..... -->
<a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a>
</div>