Макет страницы — Page layout
Часть графического дизайна, которая занимается размещением визуальных элементов на странице.
Потребительский журнал спонсировал реклама и охватывает в значительной степени зависят от профессиональных навыков макета страницы , чтобы конкурировать за визуальное внимание.В графическом дизайне , макет страницы является расположение визуальных элементов на странице . Обычно он включает в себя организационные принципы композиции для достижения конкретных коммуникационных целей.
Макет страницы высокого уровня включает решение об общем расположении текста и изображений и, возможно, о размере или форме носителя. Это требует интеллекта, сообразительности и творчества, и основывается на культуре, психологии, а также на том, что авторы и редакторы документов хотят донести и подчеркнуть. Пагинация на нижнем уровне и набор текста — это более механические процессы. С учетом определенных параметров, таких как границы текстовых областей, гарнитура и размер шрифта, предпочтение выравнивания может быть выполнено простым способом. До тех пор, пока настольные издательские системы не стали доминировать, эти процессы все еще выполнялись людьми, но в современных издательских системах они почти всегда автоматизированы . Результат может быть опубликован как есть (как для внутренней телефонной книги ) или может быть изменен графическим дизайнером (как в случае изысканной и дорогой публикации).
Начиная с ранних иллюминированных страниц в переписываемых вручную книгах Средневековья и кончая замысловатыми современными макетами журналов и каталогов, правильный дизайн страниц уже давно является предметом внимания печатных материалов. С печатных средств массовой информации, элементы , как правило , состоят из типа (текст), изображения (картинки), а иногда и место-держатель для графических элементов , которые не печатаются с чернилами , такой как матрица / лазерной резки , тиснение фольгой или блинтовым тиснением .
История и технологии верстки
Прямая настройка физической страницы
В рукописях все элементы добавляются вручную, поэтому создатель может определять макет непосредственно в процессе создания работы, возможно, с предварительным эскизом в качестве руководства.
При древней печати на ксилографиях все элементы страницы были вырезаны непосредственно на дереве, хотя более поздние решения по макету могут потребоваться, если печать будет перенесена на более крупную работу, такую как большой кусок ткани, потенциально с множественными оттисками блоков.
С изобретением ренессансного типографской печати и холодного металлом перемещаемого типа , наборный было достигнут путем физической сборки символов с использованием верстатки в галерном-длинный лоток. Любые изображения будут созданы гравировкой .
Исходный документ будет рукописной рукописью; если набор был выполнен кем-то, кроме художника по верстке, в рукопись будет добавлена разметка с инструкциями относительно гарнитуры, размера шрифта и т. д. (Даже после того, как авторы начали использовать пишущие машинки в 1860-х годах, оригиналы все еще назывались «рукописями», и процесс разметки был таким же.)
После первого раунда наборного, камбуз доказательство может быть распечатан для того , чтобы корректура должна быть выполнена, либо исправлять ошибки в оригинале, или сделать уверен , что наборщиком скопировал рукопись правильно, и правильно интерпретировать разметку. Окончательный макет будет построен в «форме» или «форме» с использованием кусков дерева или металла (« мебель ») для разнесения текста и изображений по желанию, рамки, известной как погоня , и объектов, которые блокируют рамку. известный как quins . Этот процесс называется наложением и потенциально включает в себя размещение нескольких страниц для печати на одном листе бумаги, который позже будет сложен и, возможно, обрезан. «Доказательство наложения» (по сути, короткий тираж печати) может быть создано для проверки окончательного размещения.
Изобретение горячего металла наборного в 1884 году ускорило процесс наборного, позволяя рабочие , чтобы произвести слизень -entire строк текста- с помощью клавиатуры. Заготовки образовались в результате заливки расплавленного металла в формы, временно собираемые наборной машиной. Однако процесс компоновки остался таким же, как и в случае с холодным металлом: сборка в физические камбузы.
Вставка эпохи
Офсетная литография позволяет ярким и темным областям изображения (сначала снятого на пленку) управлять нанесением чернил на печатный станок. Это означает, что если одну копию страницы можно создать на бумаге и сфотографировать, то можно будет распечатать любое количество копий. Печатать можно на пишущей машинке или на специализированной наборной машине для достижения профессиональных результатов, сопоставимых с высокой печатью. Композитор IBM Selectric , например, может производить тип различного размера, различные шрифтов ( в том числе пропорциональных шрифтов ), а также с выравниванием текста . С помощью фотогравюры и полутонов физические фотографии могут быть перенесены в печать напрямую, вместо того, чтобы полагаться на ручную гравировку.
Затем процесс макета превратился в задачу создания пасты , названной так потому, что резиновый клей или другой клей будет использоваться для физической вставки изображений и столбцов текста на жесткий лист бумаги. Завершенные страницы становятся известны как готовые к работе с камерой , «механические» или «механические».
Фотонабор был изобретен в 1945 году; После ввода с клавиатуры символы по одному снимались на фотонегатив, который затем можно было отправить в типографию напрямую или снимать на фотобумагу для наклеивания. Эти машины становились все более изощренными, с компьютерными моделями, способными хранить текст на магнитной ленте.
Компьютерное издательство
По мере развития графических возможностей компьютеров их начали использовать для непосредственного рендеринга символов, столбцов, страниц и даже многостраничных подписей , а не для простого вызова фотографического шаблона из заранее предоставленного набора. Электронно-лучевые трубки использовались не только в качестве устройств отображения для операторов компьютеров, но и для визуализации текста для фотонабора. Однако изогнутый характер ЭЛТ-дисплея привел к искажению текста и изображений на экране по направлению к внешним краям экрана. Появление в начале 2010 года мониторов с «плоским экраном» (LCD, LED и, в последнее время, OLED) устранило проблемы искажения, вызванные старыми ЭЛТ-дисплеями. По состоянию на 2016 год плоские дисплеи почти полностью заменили ЭЛТ-дисплеи.
Электронно-лучевые трубки использовались не только в качестве устройств отображения для операторов компьютеров, но и для визуализации текста для фотонабора. Однако изогнутый характер ЭЛТ-дисплея привел к искажению текста и изображений на экране по направлению к внешним краям экрана. Появление в начале 2010 года мониторов с «плоским экраном» (LCD, LED и, в последнее время, OLED) устранило проблемы искажения, вызванные старыми ЭЛТ-дисплеями. По состоянию на 2016 год плоские дисплеи почти полностью заменили ЭЛТ-дисплеи.
Принтеры, подключенные непосредственно к компьютерам, позволяли им печатать документы напрямую, в нескольких копиях или в виде оригинала, который можно было скопировать на аналогичную машину или копировальный аппарат . Текстовые процессоры WYSIWYG позволили обычным офисным пользователям и потребителям создавать более сложные макеты страниц, использовать выравнивание текста и использовать больше шрифтов, чем это было возможно на пишущих машинках. Ранней точечной матричной печати было достаточно для офисных документов, но ее качество было слишком низким для профессионального набора. Струйная печать и лазерная печать действительно производили шрифт достаточно высокого качества, и поэтому компьютеры с этими типами принтеров быстро заменили фотонаборные машины.
С помощью современного программного обеспечения для настольных издательских систем, такого как флагманское программное обеспечение Adobe InDesign и облачный Lucidpress , процесс макета может происходить полностью на экране. (Аналогичные варианты макета, которые были бы доступны в профессиональной типографии, делающей макет, поддерживаются программным обеспечением для настольных издательских систем; напротив, программное обеспечение для обработки текстов обычно имеет гораздо более ограниченный набор доступных вариантов макета и типографики, жертвуя гибкостью для простоты использования для более распространенных приложений.) Готовый документ можно напрямую распечатать как готовую для камеры версию, без физической сборки (при наличии достаточно большого принтера).
Цифровые медиа (не бумажные)
С появлением персональных компьютеров навыки верстки страниц распространились на электронные носители, а также на печатные носители. Электронные книги , документы PDF и статические веб-страницы относительно близко отражают бумажные документы, но компьютеры также могут добавлять мультимедийную анимацию и интерактивность. Разметка страницы для интерактивных средств массовой информации совпадает с дизайном интерфейса и пользовательского опыта проектирования; интерактивная «страница» более известна как графический пользовательский интерфейс (GUI).
Современные веб-страницы обычно создаются с использованием HTML для содержимого и общей структуры, каскадных таблиц стилей для управления такими деталями презентации, как типографика и интервалы, и JavaScript для интерактивности. Поскольку все эти языки основаны на тексте, эту работу можно выполнить в текстовом редакторе или в специальном редакторе HTML, который может иметь функции WYSIWYG или другие вспомогательные средства. Дополнительные технологии, такие как Macromedia Flash, могут использоваться для мультимедийного контента. Веб-разработчики несут ответственность за фактическое создание готового документа с использованием этих технологий, но за создание макета может отвечать отдельный веб-дизайнер . Данный веб-дизайнер может также свободно владеть веб-разработкой или может просто быть знаком с общими возможностями технологий и просто визуализировать желаемый результат для команды разработчиков.
Прогнозируемые страницы
Проецируемые слайды, используемые в презентациях или развлечениях, часто имеют такие же макеты, как и печатные страницы.
Фонарь магии и непрозрачная проектор во время лекций в 1800 — х годах были использованы, используя печатный, напечатали, фотографировали, или рисованные оригинал. Два набора фотопленок (одна негативная и одна позитивная) или одна обратная пленка могут использоваться для создания позитивных изображений, которые можно проецировать с проходящим светом. Интертитры широко использовались в самых ранних фильмах, когда звук был недоступен; они до сих пор иногда используются в дополнение к повсеместным визиткам и кредитам .
Стало популярным использование прозрачной пленки для презентаций (с непрозрачным текстом и изображениями) с использованием диапроекторов в 1940-х годах и слайд-проекторов в 1950-х годах. Прозрачные пленки для диапроекторов можно напечатать на некоторых копировальных аппаратах. Программы компьютерных презентаций стали доступны в 1980-х годах, что сделало возможным оформление презентации в цифровом виде. Презентации, разработанные на компьютере, можно распечатать на прозрачных пленках с помощью некоторых лазерных принтеров, перенести на слайды или проецировать напрямую с помощью проекционных ЖК-дисплеев . Современные презентации часто отображаются в цифровом виде с помощью видеопроектора , компьютерного монитора или телевизора с большим экраном .
Макет презентации представляет несколько другие проблемы, чем печатный документ, особенно потому, что человек обычно будет говорить и ссылаться на проецируемые страницы. Рассмотрение может быть уделено:
- Изменение размера текста и графики таким образом, чтобы их было видно из задней части комнаты, что ограничивает объем информации, которая может быть представлена на одном слайде.
- Использование верхних и нижних колонтитулов или повторяющихся элементов, чтобы сделать все страницы похожими, чтобы они казались связными или указывали на прогресс
- Использование заголовков для введения новых тем или сегментов
- Темп: слайды меняются с удобными интервалами, соответствуют продолжительности выступления, а порядок содержания соответствует ожиданиям докладчика.

- Предоставление говорящему возможности ссылаться на определенные элементы на странице, например с помощью цвета, словесных меток или лазерной указки
- Редактирование представленной информации таким образом, чтобы она либо повторяла то, что говорит говорящий (чтобы аудитория могла обращать внимание на любой из них), либо представляла только информацию, которую невозможно передать устно (чтобы не разделять внимание аудитории или просто читать слайды напрямую)
- Использование анимации для добавления акцента, медленного представления информации или развлечения
- Сделать слайды полезными для дальнейшего использования, если они распечатаны в виде раздаточных материалов или размещены в Интернете
Сетки против шаблонов
Сетки и шаблоны — это шаблоны дизайна макета страницы, используемые в рекламных кампаниях и многостраничных публикациях, включая веб-сайты .
Сетка представляет собой набор принципов, способный увидеть в процессе разработки и невидимый для конечных пользователей / аудитории, для выравнивания и повторяющихся элементы на странице. Макет страницы может соответствовать этим рекомендациям, а может и не соответствовать, в зависимости от того, сколько повторов или разнообразия требует стиль дизайна в серии. Сетки должны быть гибкими. Использование сетки для размещения элементов на странице может потребовать столько же или больше навыков графического дизайна, чем то, что требовалось для разработки сетки.
Напротив, шаблон более жесткий. Шаблон включает повторяющиеся элементы, в основном видимые конечному пользователю / аудитории. Использование шаблона для размещения элементов обычно требует меньших навыков графического дизайна, чем то, что требовалось для разработки шаблона. Шаблоны используются для минимальной модификации фоновых элементов и частой модификации (или замены) содержимого переднего плана.
Большинство настольных издательских программ позволяют создавать сетки в форме страницы, заполненной цветными линиями или точками, размещенными на заданном одинаковом расстоянии по горизонтали и вертикали. Автоматические поля и линии корешка буклета (желоба) могут быть указаны для глобального использования во всем документе. В любой точке страницы можно разместить несколько дополнительных горизонтальных и вертикальных линий. Невидимые для конечного пользователя / аудитории фигуры могут быть размещены на странице в качестве руководящих принципов для макета страницы и обработки печати. Программные шаблоны достигаются путем дублирования файла данных шаблона или с помощью функций главной страницы в многостраничном документе. Главные страницы могут включать как элементы сетки, так и элементы шаблона, такие как элементы верхнего и нижнего колонтитула, автоматическую нумерацию страниц и функции автоматического оглавления.
Автоматические поля и линии корешка буклета (желоба) могут быть указаны для глобального использования во всем документе. В любой точке страницы можно разместить несколько дополнительных горизонтальных и вертикальных линий. Невидимые для конечного пользователя / аудитории фигуры могут быть размещены на странице в качестве руководящих принципов для макета страницы и обработки печати. Программные шаблоны достигаются путем дублирования файла данных шаблона или с помощью функций главной страницы в многостраничном документе. Главные страницы могут включать как элементы сетки, так и элементы шаблона, такие как элементы верхнего и нижнего колонтитула, автоматическую нумерацию страниц и функции автоматического оглавления.
Статические и динамические макеты
Статические макеты позволяют лучше контролировать эстетику и тщательно оптимизировать пространство вокруг и перекрывать контент неправильной формы, чем динамические макеты. В веб-дизайне это иногда называют макетом с фиксированной шириной; но весь макет может масштабироваться по размеру, сохраняя при этом исходные пропорции, статическое размещение и стиль содержимого. Все форматы растровых изображений являются статическими макетами; но статический макет может включать в себя доступный для поиска текст путем отделения текста от графики.
Напротив, электронные страницы позволяют создавать динамические макеты с заменой содержимого, персонализацией стилей, масштабированием текста, масштабированием изображения или перекомпоновкой содержимого с переменными размерами страниц, часто называемыми плавным или плавным макетом. Динамические макеты с большей вероятностью отделяют презентацию от контента , что имеет свои преимущества. В динамическом макете весь текст и изображения размещаются в прямоугольных областях строк и столбцов. Поскольку ширина и высота этих областей определяются в процентах от доступного экрана, они реагируют на различные размеры экрана. Они автоматически обеспечат максимальное использование доступного пространства, при этом всегда оставаясь оптимально адаптированными как при изменении размера экрана, так и при ограничениях, установленных оборудованием. Размер текста можно свободно изменять, чтобы обеспечить индивидуальные потребности пользователей в удобочитаемости, не нарушая при этом пропорций данного макета. Таким образом, общее расположение контента на экране может всегда оставаться таким, каким оно было изначально задумано.
Дизайн статического макета может включать больше навыков графического дизайна и визуального искусства , тогда как дизайн динамического макета может включать больше навыков интерактивного дизайна и управления контентом, чтобы тщательно предвидеть вариации контента.
Анимированная графика не подходит ни к одной из категорий, но может потребовать навыков верстки или внимательного рассмотрения того, как движение может повлиять на макет. В любом случае элемент движения делает его динамическим макетом, но тот, который требует дизайна анимированной графики больше, чем статический графический дизайн или интерактивный дизайн.
Электронные страницы могут использовать как статические, так и динамические функции макета, разделяя страницы или комбинируя эффекты. Например, раздел страницы, такой как веб-баннер, может содержать статическую или анимационную графику, содержащуюся в области содержимого для обмена. Динамический или живой текст может быть обернут вокруг изображений неправильной формы с помощью невидимых разделителей, чтобы отодвинуть текст от краев. Некоторые компьютерные алгоритмы могут обнаруживать края объекта, которые содержат прозрачность и обтекают контуры.
Front-end против back-end
Современные технологии поиска и вывода медиаконтента позволяют во многом пересекаться между визуальными коммуникациями ( интерфейс ) и информационными технологиями ( серверная часть ). Для крупных печатных публикаций (толстые книги, особенно учебные) и электронных страниц (веб-страницы) требуются метаданные для автоматического индексирования, автоматического переформатирования, публикации базы данных, динамического отображения страниц и взаимодействия с конечным пользователем. Большая часть метаданных ( метатеги ) должна быть вручную закодирована или указана в процессе макета страницы. Это разделяет задачу верстки страницы между художниками и инженерами, или задачи художника / инженера делать и то и другое.
Для крупных печатных публикаций (толстые книги, особенно учебные) и электронных страниц (веб-страницы) требуются метаданные для автоматического индексирования, автоматического переформатирования, публикации базы данных, динамического отображения страниц и взаимодействия с конечным пользователем. Большая часть метаданных ( метатеги ) должна быть вручную закодирована или указана в процессе макета страницы. Это разделяет задачу верстки страницы между художниками и инженерами, или задачи художника / инженера делать и то и другое.
Для более сложных проектов может потребоваться два отдельных дизайна: дизайн макета страницы в качестве внешнего интерфейса и функциональное кодирование в качестве внутреннего интерфейса . В этом случае интерфейсная часть может быть разработана с использованием альтернативной технологии макета страницы, такой как программное обеспечение для редактирования изображений, или на бумаге с помощью методов ручного рендеринга. Большинство программ для редактирования изображений включают в себя функции для преобразования макета страницы для использования в редакторе «Что видишь, то и получаешь» ( WYSIWYG ) или функции для экспорта графики для настольных издательских программ. Редакторы WYSIWYG и программное обеспечение для настольных издательских систем в большинстве случаев позволяют создавать интерфейсную часть перед внутренним кодированием. Дизайн интерфейса и публикация базы данных могут потребовать дополнительных технических знаний или сотрудничества с инженерами информационных технологий во внешнем интерфейсе. Иногда функция серверной части состоит в том, чтобы автоматизировать получение и упорядочение контента в интерфейсе.
Элементы дизайна и варианты
Макет страницы может быть в большей или меньшей степени предписан домашним стилем, который может быть реализован в конкретном шаблоне настольных издательских систем. Также может быть относительно мало макета по сравнению с количеством страниц (как в романах и других книгах без рисунков).
Типичные решения по макету страницы включают:
- Размер полей страницы
- Размер и положение изображений и фигур
- Выбор количества и размера столбцов и желобов (промежутков между столбцами)
- Размещение намеренных пробелов
- Использование специальных эффектов , такие как наложение текста на изображение, отписку и вторжениях, или кровотечение изображения по краю страницы
- Использование цветной печати или плашечных цветов для выделения
Конкретные элементы, которые должны быть выложены, могут включать:
- Заголовки глав или разделов, заголовки и подзаголовки
- Подписи к изображениям
- Вытяните цитаты и графики орехов, которые, конечно, могут быть добавлены или чтобы короткий рассказ соответствовал макету
- Боксы и боковые панели , которые представляют информацию помимо основного текста.
- Заголовки страниц и страниц колонтитулы , содержание которых, как правило , одинаковы для всех страниц контента и , таким образом , автоматически дублируется программного обеспечения макета. Номер страницы обычно включается в верхний или нижний колонтитул, и программное обеспечение автоматически увеличивает его для каждой страницы.
- Оглавление
- Примечания, такие как сноски и конечные примечания; библиография , например, в академических журналах или учебниках
При производстве газет окончательный отбор и кадрирование фотографий, сопровождающих рассказы, может быть оставлено на усмотрение редактора макета (поскольку выбор фотографии может повлиять на форму необходимой области и, следовательно, на остальную часть макета), или может быть отдельная фотография редактор. Точно так же заголовки могут быть написаны редактором макета, редактором копий или оригинальным автором.
Чтобы истории соответствовали окончательному макету, можно сделать относительно несущественные настройки копии (например, перефразировать для краткости) или редактор макета может внести небольшие изменения в элементы типографики, такие как размер шрифта или интерлиньяж .
Плавающий блок
Плавающий блок при написании и публикации — это любое изображение, текст, таблица или другое представление, которое не совпадает с основным потоком текста. Использование плавающих блоков для представления изображений и таблиц — типичная особенность академического письма и технического письма , включая научные статьи и книги. Плавающие блоки обычно помечаются заголовком или заголовком, описывающим его содержимое, и номером, который используется для ссылки на рисунок из основного текста. Обычная система делит плавающий блок на две отдельно пронумерованные серии, помеченный рисунок (для изображений, диаграмм, графиков и т. Д.) И таблицу . Альтернативное название рисунка — изображение или графика .
Плавающие блоки называются плавающими, потому что они не фиксируются на странице в этом месте, а скорее смещаются в сторону страницы. Благодаря размещению изображений или других крупных элементов по бокам страниц, а не встраиванию их в середину основного потока текста, набор текста становится более гибким, и можно избежать прерывания потока повествования.
Например, статья по географии может иметь «Рисунок 1: Карта мира», «Рисунок 2: Карта Европы», «Таблица 1: Население континентов», «Таблица 2: Население европейских стран» и т. Д. . В некоторых книгах будет таблица с рисунками — в дополнение к оглавлению — в которой централизованно перечислены все фигуры, встречающиеся в работе.
Также можно выделить другие виды плавающих блоков, например:
- Боковая панель: для отступления от основного повествования. Например, техническое руководство по использованию продукта может включать в себя примеры того, как разные люди использовали продукт в своей работе, на боковых панелях. Также называется интермеццо . См. Врезку (публикация) .
- Программа: в статьях и книгах по компьютерному программированию код и алгоритмы часто изображаются на фигурах.

- Уравнение: При письме по математике большие блоки математических обозначений могут размещаться в пронумерованных блоках, отделенных от основного текста.
Представляем макеты в стадии разработки
Макет макета может быть создан , чтобы получить раннюю обратную связь, как правило , прежде всего содержание на самом деле готов. Будь то бумажный или электронный носитель, первый набросок макета может быть простым наброском на бумаге и карандашом. Комплексный макет для нового журнала может показать заполнители для текста и изображений, но демонстрирует размещение, типографский стиль, и другие идиомы предназначены для установки шаблона для реальных проблем, или конкретного незаконченного вопроса. Сайт каркасный является недорогим способом показать макет , не делая всю работу по созданию окончательного HTML и CSS, и без написания копии или создания каких — либо изображений.
Текст Lorem ipsum часто используется, чтобы избежать смущения, которое может вызвать любой импровизированный образец текста в случае его случайной публикации. Точно так же изображения-заполнители часто помечаются « только для позиции ».
Смотрите также
Рекомендации
внешняя ссылка
Фриланс Верстка: свежие вакансии. Поиск работы на бирже фриланса
Верстальщик – одна из самых популярных вакансий для фрилансеров на Trud.com
В обязанности верстальщика сайтов входит написание веб-страниц на компьютерном языке. Специалист в этой сфере должен прописать на понятном компьютерном языке разные параметры, которые нужны для оформления веб-страниц, например, формат, размер шрифта, отступы для абзацев, оформление картинок, вид заголовков и подзаголовков и т.д. Именно верстальщик делает сайт уникальным, красочным и ярким.
Хороший фриланс html верстальщик должен уметь кодировать различные элементы, знать, как заставить сайт работать в разных браузерах и соответствовать требованиям поисковых систем. Верстальщики нужны постоянно, поэтому профессия считается востребованной в последнее время. На сайте Trud.com размещены предложения для фрилансеров в этой сфере.
Верстальщики нужны постоянно, поэтому профессия считается востребованной в последнее время. На сайте Trud.com размещены предложения для фрилансеров в этой сфере.
Многим студиям веб-дизайна, интернет-проектам и частным клиентам нужно создавать и доработать сайты, поэтому верстальщик (фриланс и подработка) всегда найдет себе работу.
Какие навыки и знания помогут в работе?
Чтобы стать успешным верстальщиком, нужно получить среднее специальное или высшее техническое образование. Однако многие из них самообучались или окончили специальные курсы.
Претендовать на хорошо оплачиваемую вакансию может специалист с такими знаниями и качествами:
- опытом работы в HTML, CSS, JavaScript,
- грамотность,
- хорошая память,
- усидчивость,
- аккуратность,
- организованность.
Желательно также обладать знаниями в Photoshop. Но если вы стремитесь стать профессионалом в данной сфере, то нужно обладать гораздо большим объемом знаний и в совершенстве владеть нужными для работы технологиями. Обучиться и узнать больше помогут специальные книги, статьи, сайты и блоги. И, конечно же, практика.
Многие специалисты выбирают фриланс, а не работу в офисе из-за возможности самостоятельно распоряжаться свободным временем, отсутствия постоянного контроля со стороны руководителя. Для того, чтобы стать успешным, не обязательно каждый день ходить в офис, все зависит от отношения человека к своей работе.
Найти подходящий вашим запросам заказ для фриланс работы поможет удобный сайт по поиску работы Trud.com. Введите в поиске ключевые слова, такие как фриланс, верстка сайта и получите полный список актуальных предложений. Благодаря дополнительным критериям подобрать временную работу можно в несколько кликов, и, соответственно, получить заказ через несколько часов.
Адаптивная html верстка сайта, заказать верстку, цена ниже у нас👍
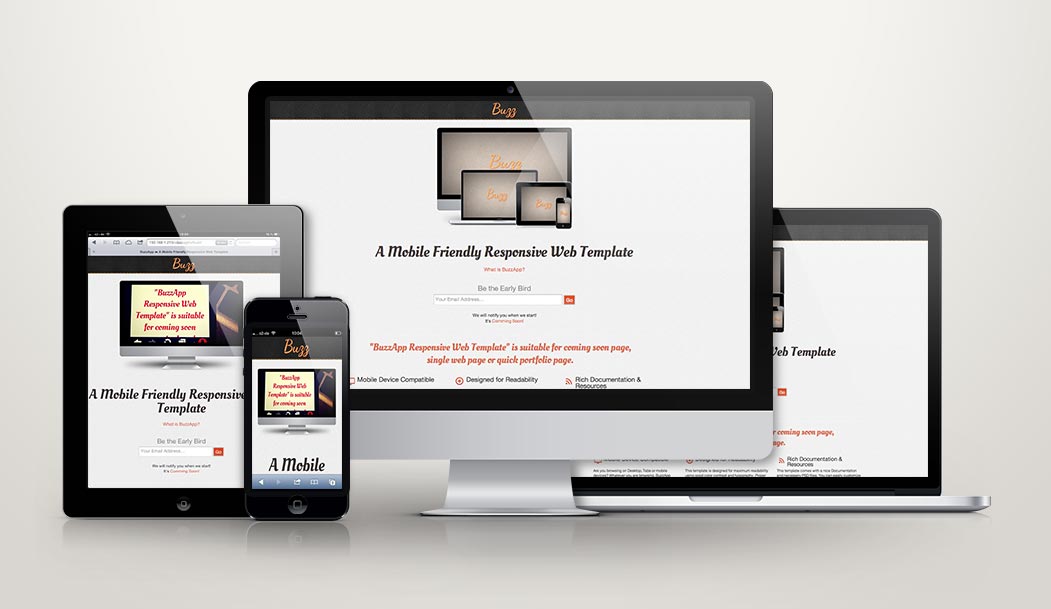
Что такое адаптивная верстка? Она представляет собой неотъемлемую часть современного веб-сервиса, которая может изменять дизайн страницы, учитывая диагональ экрана, особенности платформы, ориентацию устройства и поведение пользователя.
Адаптивная верстка не предполагает наличие горизонтальной прокрутки и областей для масштабирования, только читабельный текст и объемные площади для кликабельного элемента. Благодаря медиа запросам можно компоновать и перестраивать шаблоны так, чтобы они адаптировались под определенный размер экрана.
Актуальность вопроса
Сегодня пользователи сайтов применяют не только настольные компьютеры, но и другие современные гаджеты. В силу того, что экран многих устройств маленький, текст соответственно тоже становится мелким, ссылки не кликабельны, элементы для управления находятся очень близко друг к другу. Специалисты начали разрабатывать так называемые мобильные версии для ресурсов, решая таким образом проблему.
Но это оказалось совсем недешево, долго и неудобно. Решила проблему такая инновация, как верстка адаптивного сайта. Благодаря ей веб-страницы могут адаптироваться под диагональ любого гаджета. С помощью верстки можно экономить средства, не рисуя новый дизайн для каждого разрешения, а просто менять размеры и размещение отдельных элементов.
Верстка многостраничного сайта
С каждым годом трафик мобильного интернета увеличивается и чтобы его эффективно отработать нужно создавать такие веб-сайты, у которых будет удобный интерфейс. В связи с этим у разработчиков возникла проблема.
Создавать мобильную версию параллельно с основной или внедрять адаптивную верстку многостраничного сайта, которая легко подстроится под нужный экран? Для этого стоит оценить плюсы и минусы двух технологий, а также их способность воздействовать на “поведение” сайта.
В 2015 году исследователи компании TNS опубликовали результаты проекта, во время которого они изучали поведение интернет российских пользователей. Оказалось, что больше 60% аудитории выходят в сеть с мобильного устройства.
Аналогичную статистику опубликовал сервис MobilizeToday.ru. – из 50% смарт-пользователей, которые заходят на сайт с неудобной навигацией, половина сразу же покидает его.
Неутешительную информацию предоставили и поисковые системы – если запрос в строке вводится из мобильного гаджета, то многостраничные сайты, у которых нет адаптивной верстки, автоматически оказываются в хвосте поисковой выдачи. В связи с этим, адаптация сайтов под переносные устройства стала обоснованной необходимостью.
Причин, которые указали на необходимость оптимизировать сайты под мобильную технику, оказалось несколько:
- Удобная навигация – не нужно увеличивать поле для ввода текста и, нажимая нужную кнопку, пользователь не промахивается.
- Отсутствие необходимости для владельца, покупать приложения для разных платформ – его сайт сможет открываться на любом устройстве.
- Увеличение покупок и сделок – клиенты в любой момент могут зайти на мобильный сайт и приобрести то, что нужно.
- Коммерческая надежность – форма заказа также адаптируется под гаджет и позволяет сделать заказ быстро и просто.
Благодаря адаптации сайтов владельцы резюмируют, что мобильный трафик растет с каждым годом. Нежелание принимать новшество приводит к удару по конверсии, значительной потере клиентов и снижению доходности бизнеса. Отзывы сотрудников западных фирм подтверждают тот факт, что после верстки сайта по psd макету, конверсия существенно вырастает и цифры достигают 400%. Конечно, большую роль играет и качество адаптивной версии, поэтому за такими услугами обращаться нужно только к опытному верстальщику – компании “Нужен сайт”.
Как это работает
Для того, чтобы создать ресурс, дружественный с мобильным гаджетом, применяются две стратегии – адаптивная верстка и создание мобильного варианта.
Первая подразумевает разработку страниц, автоматически открывающихся с учетом размеров используемого пользователем устройства. Чтобы просматривать разные макеты страниц, используется один и тот же HTML. Система автоматически выполняет настройки под разрешение, меняет размеры картинок, расположение текста и т.д.
Это не требует создания отдельного дизайна для каждого девайса, а функциональность сайта при этом остается на высоком уровне. Эффективными инструментами в процессе создания ресурса может стать верстка wordpress или же верстка opencart. Адаптивный дизайн больше подходит для владельцев блогов, небольших сайтов или интернет-магазинов, где покупателей не так много, а также для компаний, которые занимаются доставкой контента.
Мобильная версия нужна для того, чтобы открыть сайт на мобильном устройстве, после чего пользователь перенаправляется на другой поддомен. Создание мобильной версии актуально для тех, кому не нужна верстка сайта с нуля, у кого уже он имеется и успешно работает. Необходимости делать редизайн нет, а проявить лояльность к мобильному поколению необходимо. Технология подходит для почтовых сервисов, социальных сетей, интернет-магазинов, новостных порталов.
Качественная верстка сайта — это хороший фундамент — разработка сайта
Качественная верстка
Создание любого сайта начинается, как известно, с идеи. Сообразно идее специалисты продумывают дизайн сайта, планируют наполнение контентом. Но «физическое» изготовление веб-страниц начинается с важнейшего этапа – верстки сайта, без которой не обходится ни один проект.
Верстка сайта представляет собой последовательное формирование каждой страницы на основе макета. Под этим термином подразумевается в первую очередь разметка наполнения средствами известного языка разметки HTML, а также визуальное оформление каскадными таблицами стилей – CSS. Хотя каждый продвинутый пользователь компьютера в силах сверстать небольшую простенькую страничку без таблиц стилей, не стоит надеяться на навыки неспециалиста: заниматься версткой сайтов должны опытные профессионалы, осведомленные обо всех сложностях разметки гипертекста и оформления веб-страниц.
Существуют различные способы и методы верстки, досконально известные профессиональным верстальщикам. В частности, важно заранее продумывать окончательный внешний вид, который примет сайт по завершении верстки и оформления дизайна. В этой связи различают два способа разработки дизайн-макета: так называемый «резиновый» сайт и менее используемый, но все еще распространенный вариант – сайт с фиксированной шириной. Последний вариант может показаться удобным, так как у большинства пользователей персональных компьютеров разрешение мониторов составляет 1024х768 пикселей. Однако целесообразнее разрабатывать «резиновый» макет: он позволяет сократить до минимума неиспользованное свободное пространство и извлечь максимальную выгоду из каждого фрагмента веб-страницы. Такой эффект обусловлен применением процентных расчетов площади вместо использования фиксированных величин.
В частности, важно заранее продумывать окончательный внешний вид, который примет сайт по завершении верстки и оформления дизайна. В этой связи различают два способа разработки дизайн-макета: так называемый «резиновый» сайт и менее используемый, но все еще распространенный вариант – сайт с фиксированной шириной. Последний вариант может показаться удобным, так как у большинства пользователей персональных компьютеров разрешение мониторов составляет 1024х768 пикселей. Однако целесообразнее разрабатывать «резиновый» макет: он позволяет сократить до минимума неиспользованное свободное пространство и извлечь максимальную выгоду из каждого фрагмента веб-страницы. Такой эффект обусловлен применением процентных расчетов площади вместо использования фиксированных величин.
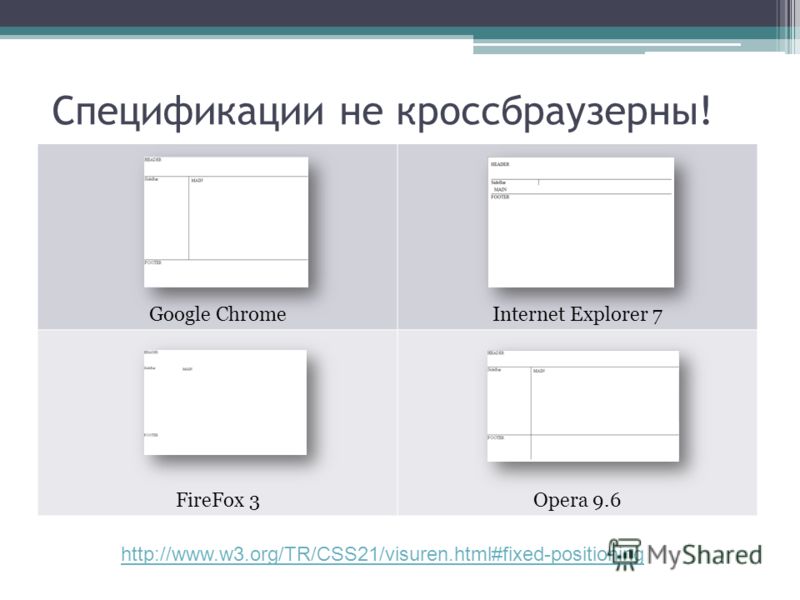
Интересный аспект верстки сайтов – это обязательный учет кроссбраузерности. Сегодня повсеместное распространение получили десятки программ для просмотра сайтов, от «классических» Internet Explorer и Opera до набирающих популярность относительно новых браузеров Google Chrome и Safari. Все браузеры без исключения распространяются в разных версиях, и в каждом страницы, оформленные в HTML, отображаются немного по-разному. Чтобы не разрушить красивый дизайн сайта и обеспечить одинаковое его отображение в различных браузерах, профессиональные верстальщики оформляют сайты с учетом кроссбраузерности.
Изучить язык разметки гипертекста недостаточно для грамотной верстки – необходимо составить код сайта так, чтобы его легко «читали» и поисковые системы, и веб-дизайнеры. Правильно составленный код хорошо структурирован и разделен на логические блоки, содержащие лаконичные комментарии. Важно, чтобы код «весил» как можно меньше, и поэтому все чаще наряду с привычным языком разметки используются каскадные таблицы стилей, значительно уменьшающие «вес» сайта и способствующие его быстрому продвижению в сети Интернет. Кроме того, малый «вес» обеспечивает быструю загрузку страниц в любых браузерах.
Применяя новейшие технологии и самые современные технические средства, профессиональные верстальщики сайтов компании WEB-VDV создают легкие, быстро загружающиеся и неизменно стильные сайты, целиком отражающие утвержденную дизайнерскую концепцию и имеющие отличные свойства «юзабилити» – удобства для пользователей. Плавная и логичная навигация, быстрая загрузка из любых браузеров с неизменно корректным отображением, обеспеченная легкость продвижения с помощью ведущих поисковых систем – все это преимущества сайтов, созданных компанией WEB-VDV.
Плавная и логичная навигация, быстрая загрузка из любых браузеров с неизменно корректным отображением, обеспеченная легкость продвижения с помощью ведущих поисковых систем – все это преимущества сайтов, созданных компанией WEB-VDV.
Создание интернет-сайтов
Создание сайта | Ивантеевка | Пушкино | Королев | Щелково | Мытищи | Мобильные сайты | Верстка сайта | WordPress, Joomla | Сайт на html | Сайт в подарок | Визитка | Экспресс | Стандартный | Корпоративный | Форум | Landing page | Интернет магазин
Заказать верстку сайта из макета PSD/AI/Sketch
Любой веб-ресурс, независимо от его тематики, популярности и предназначения, лежит на спинах двух огромных китов с зычными именами: front-end и back-end.
Фронтэнд – это внешняя клиентская часть, удобный интерфейс, который связывает пользователя с программно-административным комплексом, живущим на отдаленном сервере, иными словами – бэкендом. Чисто визуально фронтенд сайта отображается в браузере: красиво сверстанные страницы с удобными кнопками, навигацией, формами обратной связи, оригинальной анимацией и пр. Данная составляющая веб-ресурса отвечает за вывод на экран всей интересующей вас информации, а также превращение ваших запросов и действий в программный код, обращенный к бэкенду, который в свою очередь обращается к базам данных и выполняет серверную логику.
Frontend разработка – цели и задачи
Под каждый отдельный проект разрабатывается свой frontend с нуля, ведь если вы заказываете не шаблонный сайт, то и подход здесь нужен глубоко индивидуальный. Команда разработчиков верстает каждую отдельную страничку согласно подготовленному дизайнером макету, создает шаблоны в CMS, пишет специальные скрипты. Если это предусмотрено в заказе, создает адаптированную версию сайта, которая будет иметь безупречное отображение как на стационарных, так и на портативных (мобильных) устройствах.
В своей работе фронтенд-разработчики используют так называемую «великую троицу» инструментов, а именно: HTML, CSS и JavaScript. HTML и CSS – это два языка, знание которых является обязательным для создания любых веб-ресурсов, от сайтов-визиток до интернет-магазинов. Они отвечают за создание разметки, наполнение контентом, визуализацию отдельных страниц. Их активно используют в работе верстальщики на этапе переноса страниц с макета. Знание JavaScript верстка сайтов не считает обязательным. А вот фронтендеры этот язык обязательно используют. В этом как раз и состоит отличие верстальщика от Front-end разработчика.
HTML и CSS – это два языка, знание которых является обязательным для создания любых веб-ресурсов, от сайтов-визиток до интернет-магазинов. Они отвечают за создание разметки, наполнение контентом, визуализацию отдельных страниц. Их активно используют в работе верстальщики на этапе переноса страниц с макета. Знание JavaScript верстка сайтов не считает обязательным. А вот фронтендеры этот язык обязательно используют. В этом как раз и состоит отличие верстальщика от Front-end разработчика.
Что такое JavaScript?
JavaScript еще называют «языком скриптов», что, собственно, следует из его названия. Скрипт позволяет интерпретировать действия пользователя и воспроизводить некий шаблон операций, как ответ на них, то есть приводить в действие прописанный программистом сценарий. Но этот сценарий необходимо продумать, написать и протестировать, чтобы он одинаково хорошо срабатывал в различных браузерах, не допуская ошибок и «багов».
Все это – работа фронтенд разработчика. Глубина знаний в JS frontend позволяет решать самые различные задачи: от простых шаблонных действий пользователя до оригинальной анимации. Выпадающее окошко при наведении курсора мыши, появление всплывающих окон, различные таймеры, калькуляторы и пр. – эти активные элементы результат применения языка JavaScript. Если вы хотите увидеть их у себя на сайте, не забудьте сообщить об этом своему фронтендеру.
Фронтенд девелопер – сотрудник на расстоянии
Но кто же он, ваш идеальный frontend разработчик? Впервые вы могли с ним столкнуться на этапе создания сайта. Весь огромный объем работы, описанный выше, — его рук дело. Однако и после сдачи проекта вам не обойтись без его помощи.
Любой сайт – это живой организм, который растет, развивается, требует от вас новых «фишек», чтобы не отставать от конкурентов и соответствовать постоянно растущим запросам. Улучшать его и дополнять – задание для грамотного фронтенд девелопера. Обратите внимание, англоязычное словосочетание «frontend developer» очень четко описывает, чем занимается данный специалист: он не только создает, разрабатывает веб-ресурс, он его развивает.
Если ваша компания не может похвастаться большими размерами и баснословным бюджетом, то frontend программист на условиях почасовой оплаты – идеальный для вас вариант. Вводить в штат полноценную единицу с соответствующим уровнем заработной платы не всегда целесообразно, гораздо выгоднее воспользоваться аутсорсинг-услугами. Еще лучше, если ваш frontend разработчик удаленно работает из той веб-студии, где создавали ваш сайт. В этом случае ему, как никому другому, будет известно абсолютно все о программных кодах, спрятанных за безупречной картинкой.
Junnior, Middle, Senior – в чем различие?
В зависимости от сложности проекта, знаний и навыков, которые будет использовать ваш фронтенд разработчик, будет зависеть и его почасовая ставка. Традиционно принято выделять три профессиональных уровня IT-специалистов:
Чем глубже уровень знаний, чем более длительным является опыт работы, тем выше и стоимость услуг фронтенд программиста. Качество конечного продукта неизменно высоко в любом случае, разница лишь в том, что обладателям несложных проектов нет смысла переплачивать за «статусность» аутсорсера, а вот тем, кто нуждается в доработке оригинального многоуровневого корпоративного портала, либо же мечтает внедрить абсолютно уникальные программные решения, придется прибегнуть к помощи опытного senior frontend developer с соответствующей оплатой труда.
Как заказать разработку и поддержку?
В команде студии Flamix есть опытные специалисты любого из трех квалификационных уровней. Вы можете прибегнуть к их помощи в вопросах доработки и поддержки вашего сайта на условиях почасовой оплаты, либо же заказать фронтенд с нуля, если ваш проект пребывает на стадии не воплощенной в жизнь идеи. Цена frontend услуг зависит от сложности вашего заказа, от типа сайта, сроков выполнения, наличия дополнительных услуг. При этом привязки к вашему региону у нас нет: frontend разработка сайта в Пензе, СПб или Москве будет стоить одинаково.
Заказать разработку сайта либо же получить квалифицированную консультацию вы можете при помощи формы обратной связи – оставьте свои данные и наш менеджер свяжется с вами, чтобы ответить на все интересующие вас вопросы.
Как быстро верстать сайты
Автор: Анатолий Черкес /
Дата: Опубликовано: 19 мая 2019 /
Просмотров: 3786
Здравствуйте уважаемые друзья!
Если Вы хотите знать как быстро верстать сайты и уже знакомы с HTML и CSS, то эта статья для Вас.
В данном обзоре рассмотрен классический процесс вёрстки без использования препроцессоров и различных библиотек, например, таких как Bootstrap.
Ускорение вёрстки будет происходить за счёт применения правильного алгоритма самой вёрстки.
Насколько же быстро можно ускорить процесс вёрстки? По моим подсчётам строгое соблюдение данного алгоритма позволяет ускорить процесс вёрстки как минимум в 5, а то и в 10 раз.
Давайте сразу перейдём к делу.
Алгоритм быстрой вёрстки имеет 7 основных шагов- Иметь подготовленный шаблон.
- Подключить нестандартные шрифты в самом начале вёрстки.
- Составить макет архитектуры тегов страницы.
- Иметь систему названий селекторов.
- Подготовить сразу все изображения.
- Вёрстку проводить по специальной схеме.
- Настроить скрипты и формы.
Вёрстка требует глубокого умственного погружения в процесс. Любой отрыв из этого процесса, а затем возврат в него, затрачивает колоссальное количество энергии, что в свою очередь влияет на скорость вёрстки. Поэтому строгое соблюдение алгоритма правильной и быстрой вёрстки является залогом успеха верстальщика.
Подготовленный шаблон для вёрстки
Для ускорения вёрстки рекомендую каждому верстальщику иметь для этого специально заготовленный шаблон. Шаблон для вёрстки сайта представляет из себя папку с набором файлов и других подпапок. К основным файлам можно отнести:
- файл главной страницы сайта index.html с размеченной структурой HTML-страницы, основными первичными блоками, подключёнными файлами стилей и скриптов;
- файл стилей style.
 css – основной файл стилей со сбросом стилей и стилями для первичных блоков и меню;
css – основной файл стилей со сбросом стилей и стилями для первичных блоков и меню; - файл стилей media.css – файл стилей для адаптации с расставленными media-запросами и стилями адаптивного меню;
- файл скриптов script.js с настроенными скриптами различных блоков таких как адаптивное меню, меню аккордеон, всплывание модального окна и др.;
- папку images для хранения изображений;
- папку fonts для хранения нестандартных шрифтов;
- файл form.php – файл обработчик формы отправки заявки;
- другие файлы.
Если Вы верстаете много сайтов, то Вам часто приходится повторять одни и те же действия. Что бы их повторять не приходилось, для этого и нужен созданный специальный шаблон-макет для вёрстки, так называемая заготовка верстальщика.
Минимум 5 часов времени Вы сэкономите при вёрстке каждого сайта, имея такой вот специальный макет для вёрстки.
Каждый верстальщик может заготовить себе такой шаблон один раз, выделив на это около недели времени, либо же купить готовый шаблон для вёрстки и при необходимости его заточить под свои потребности.
Составляя данный обзор для ускорения вёрстки сайтов, я специально проводил эксперимент верстая реальный проект – главную страницу сайта маркетингового агентства.
Полную версию страницы можно посмотреть здесь.
Учитывая факт того, что дизайн был немного замороченный, и мне параллельно приходилось записывать видео вёрстки, то на вёрстку главной страницы сайта у меня ушло около 7 часов времени. Считаю это хорошим показателем. Думаю, что данный показатель можно было догнать и до 5 часов, если бы не приходилось отвлекаться на составление данного обзора. Если же Вы используете для вёрстки препроцессоры и библиотеку Bootstrap, то вполне вероятно сверстать такой сайт, имея свою заготовку для вёрстки, у Вас получится быстрее.
Подключение нестандартных шрифтов в самом начале вёрстки ускоряет процесс вёрстки
Большинству верстальщиков известна проблема кроссбраузерности нестандартных шрифтов на сайте. Одно дело подключить шрифты через сервис Google Fonts. Но этот способ не всегда приемлем. Второе дело подключить загрузку нестандартных шрифтов автономно с сайта. Вот здесь то и возникают различные траблы: то шрифт вдруг не отображается в каком-либо браузере, то в макете PSD, вы встречаете новый шрифт, который изначально не подключили. Начинаете его искать и снова подключать. А на это всё расходуется дополнительное время. Поэтому настоятельно рекомендую подключить все нестандартные шрифты на сайт в самом начале вёрскти.
Составление макета архитектуры тегов HTML-страницы ускорит Ваш процесс вёрстки минимум в 3 раза
Что такое макет архитектуры тегов страницы?
Макет архитектуры тегов страницы – это графическое отображение тегов на странице согласно дизайна.
Графическое отображение тегов страницы можно создать в любом графическом редакторе, либо же нарисовать от руки на бумаге. Мы знаем, что тег имеет прямоугольную природу, поэтому результатом графического отображения тегов, будет наличие расположенных как друг возле друга, так и друг в друге прямоугольников. Вот здесь верстальщику и необходимо тщательно продумать архитектуру страницы.
Полный макет архитектуры тегов можно посмотреть здесь.
При разработке архитектуры тегов страницы необходимо учесть следующие факторы:
- Вложенность блоков;
- Соседство блоков;
- Позиционирование элементов.
При разработке данной архитектуры нет смысла сильно заморачиваться с правильными размерами, — главное, что бы визуально было понятно, как будут располагаться теги на странице. Если же Вы всё-таки решите нарисовать архитектуру с указанием параметров тегов, то это только ускорит Ваш процесс вёрстки. Так же нет большого смысла отображать теги более 4-го уровня вложенности.
Составление макета архитектуры тегов страницы занимает около 20 минут времени, но в дальнейшем экономит от 3 до 20 часов времени на вёрстку.
Система названий селекторов
Думаю, что у каждого верстальщика при вёрстке страниц происходила пауза на то, что бы придумать название селектору класса тега. Так называемое зависание программиста. И зачастую на такие зависания может уйти очень большое количество времени. Вот что бы избежать зависания при подборе названий селекторов, рекомендуется каждому верстальщику выработать для себя систему названий селекторов.
Система названий селекторов помогает избежать зависаний при вёрстке.
В моём случае система выглядит следующим образом: внешним тегам я задаю название логически соответствующее блоку (его содержимому), например, если это шапка, то название селектора будет header. Внутреннему блоку я задаю название внешнего блока + слово inside, т.е. внутренний блок у меня будет называться header_inside. Если внутри внутреннего блока идут два блока слева и справа, то каждый из них будет иметь соответственно следующие названия: header_inside_left и header_inside_right. В данной статье я не ставлю целью полностью расписать свою систему названий селекторов. Думаю, что смысл уловили.
Есть мнение, что поисковые системы при ранжировании сайтов учитывают название селекторов, хотя какой-либо статистики в этом направлении мне найти не удалось. Но в любом случае не рекомендую называть блоки какими-либо непонятными словами.
Подготовка сразу всех изображений экономит время в процессе вёрстки
Для того, что бы не отвлекаться от самого процесса вёрстки, рекомендую произвести процесс нарезки изображений для сайта сразу. Хорошо было бы, если бы дизайнер передавал верстальщику макет PSD и уже нарезанные изображения. Но как показывает практика, в большинстве случаев верстальщик нарезает изображения с PSD сам. Да кто же лучше верстальщика это сделает? Ведь нарезка изображений должна логически ложиться в архитектуру тегов страницы.
Хорошо было бы, если бы дизайнер передавал верстальщику макет PSD и уже нарезанные изображения. Но как показывает практика, в большинстве случаев верстальщик нарезает изображения с PSD сам. Да кто же лучше верстальщика это сделает? Ведь нарезка изображений должна логически ложиться в архитектуру тегов страницы.
Также рекомендую составлять спрайт изображений для всех мелких иконок и пиктограмм макета.
Проведение вёрстки по специальной схеме
Все предыдущие этапы вёрстки рассмотренные в данной статье можно назвать подготовительными. Ну а теперь давайте рассмотрим основной этап вёрстки.
Что же из себя представляет специальная схема вёрстки?
Специальная схема вёрстки предусматривает 5 шагов вёрстки:
- Провести расстановку тегов согласно макету архитектуры тегов.
- Задать селекторы классов для тегов согласно системы названий селекторов.
- Задать свойства тегам.
- Доверстать внутренние блоки.
- Произвести попискельное равнение всех блоков.
Выше представлена моя субъективная схема. Любой верстальщик может данную схему усовершенствовать для себя.
Ну а теперь давайте по порядочку разберём каждый шаг вёрстки специальной схемы.
Провести расстановку тегов согласно макету архитектуры тегов
Расстановка тегов подразумевает под собой написание тегов в HTML-странице согласно макету архитектуры тегов, который был создан на 3-м этапе алгоритма быстрой вёрстки. Делается это очень быстро, т.е. за 5-10 минут мы полностью расставляем все основные теги страницы. Рекомендуется каждому внешнему блоку задавать комментарии. Обязательно соблюдать штабную культуру вёрстки, т.е. делать соответствующие отступы для каждого дочернего тега на один tab относительно родительского тега.
Задать селекторы классов для тегов согласно системы названий селекторов
Далее, для расставленных на предыдущем шаге тегов мы просто задаём соответствующие селекторы классов. Ещё одной хорошей рекомендацией по заданию названий селекторов классов служит задание селекторов с двумя словами через нижнее подчёркивание, а не через дефис. В данном случае в редакторе кода для выделения селектора класса достаточно будет произвести двойной щелчок левой кнопки мыши, что также экономит время. На выполнение данного пункта может уйти 5-10 минут.
Ещё одной хорошей рекомендацией по заданию названий селекторов классов служит задание селекторов с двумя словами через нижнее подчёркивание, а не через дефис. В данном случае в редакторе кода для выделения селектора класса достаточно будет произвести двойной щелчок левой кнопки мыши, что также экономит время. На выполнение данного пункта может уйти 5-10 минут.
Задать свойства тегам
После того как у нас построена HTML-структура тегов и заданы селекторы классов, теперь в файле стилей прописываем свойства данным селекторам классов. Здесь рекомендуется выявить повторяющиеся блоки и задать им свойства в одном месте. Например, у нас заголовки h3 имеют одинаковый размер шрифта, одинаковое обрамление, то мы один раз для тега h3 прописываем соответствующие стили и они автоматически применятся для всех наших тегов h3. Чем больше одинаковых блоков Вы выявите и пропишите им сразу стили, тем больше времени сэкономите при вёрстке.
Данный этап вёрстки является наиболее трудоёмким, поскольку приходится снимать параметры с макета PSD и задавать их в файле стилей. Также приходится сверять соответствие результата дизайну и при выявлении ошибок исправлять их.
В файле стилей рекомендуется проставлять комментарии.
Доверстать внутренние блоки
На данном этапе просто верстаем те блоки, которые не были свёрстаны ранее. Можно данный этап совместить с предыдущим.
Попискельное равнение всех блоков
Что я понимаю под попиксельным равнением? Это приведение вёрстки в точное соответствие с макетом. Т.е. на данном этапе все элементы выравниваются пиксель в пиксель под дизайн. Для решения данной задачи есть различные плагины позволяющие производить точное сравнение вёрстки и дизайна. Я же пользуюсь программой прозрачности мониторов «See Through».
Настройка скриптов и форм
После того, как всё свёрстано, можно произвести настройку всех необходимых скриптов и форм отправки писем на эмайл.
Следует отметить, что в случаях, когда вёрстка будет подлежать натяжке на CMS, то многие скрипты программировать нет смысла. Например, если в дальнейшем планируется слайдер на сайте выводить с помощью плагина движка, то при вёрстке не стоит настраивать скрипт данного слайдера.
Так же стоит отметить, что если сайт планируется оставить на HTML и на нём надо будет сделать слайдер, то этап настройки скриптов рекомендуется перенести в начало нашего алгоритма ускоренной вёрстки. Т.е. сразу установить и настроить все скрипты, а потом уже верстать.
Общие выводы по алгоритму быстрой вёрстки
Ну что ж друзья! В данной статье я представил свой субъективный опыт для ускорения процесса вёрстки основанный на 10-и летнем стаже. Каждый верстальщик может данный алгоритм заточить под себя.
Есть ещё множество других технических и организационных нюансов, которые могут помочь Вам быстро верстать сайты. Однако рассматривать их в данной статье я не стал, поскольку ставил целью представить именно организационный аспект ускорения вёрстки.
Основным выводом по данной статье стоит считать строгое соблюдение всех этапов алгоритма быстрой вёрстки.
Ниже представлен видео-обзор алгоритма быстрой вёрстки.
Желаю Вам удачи и до новых встреч.
Добавить комментарий
Макет страницы | центр документации Amiro.CMS
Следующим шагом будет создание макета страницы.
Макет страницы – каркас, созданный средствами HTML без информационного наполнения, определяющий разбиение страницы на блоки (Шапка, Левая часть, Информационная часть и т.д.).
Чтобы создать макет страницы необходимо в панели администратора открыть «Менеджер сайта — Макеты страниц». Поле редактирования макета представлено следующим образом (см. рис. 3).
Рис. 3
В поле редактирования макета мы видим
- Название. Название макета.
- Названия блоков.
- Интерактивная карта макета. При клике мыши на каком-либо блоке, курсор перескакивает на место этого блока в html-коде макета.
- Поле редактирования макета. Поле редактирования содержит три закладки «Макет», «Стили (CSS) макета», «Глобальные стили (CSS) и «Код для HEAD «».
На вкладке «Макет» согласно разделению на блоки создается одна главная таблица или несколько таблиц идущих следом одна за другой. Последний вариант позволяет браузеру отображать страницу по частям по мере загрузки.
Таким образом должен получиться каркас страницы с явно выделенными блоками, такими как, например: верхняя часть (шапка), левая часть (область меню или блока новостей) и т.д.
Чтобы обеспечить полное управление содержанием блоков макета в Менеджере Сайта, макет не должен включать текст, картинки и т. д., т.е. макет должен быть чистым каркасом страницы.
Ячейки таблиц (TD) соответствующие блокам верхняя часть (шапка), левая часть (область меню или новостей) и т. д. должны иметь атрибут id = lay_f1, lay_f2, lay_f3 и т. д. В ячейке, которая имеет данный атрибут, должна вызываться переменная соответствующая id этого блока.
Пример: Допустим есть строка с одной ячейкой в которой будет один из блоков. Ячейке присвоили id=lay_f1, значит в ячейке должна быть вызвана переменная ##lay_f1_body##.
Ячейке присвоили id=lay_f1, значит в ячейке должна быть вызвана переменная ##lay_f1_body##.
Следовательно, строка будет выглядеть следующим образом:
Ячейка таблицы (TD) соответствующая главному информационному блоку — телу страницы должна иметь атрибут id = lay_body, а переменная которая будет вызываться в этой ячейке ##lay_body_body##.
Пример 1:
Рассмотрим графический макет представленный на рис. 1, его интерактивная карта имеет следующие блоки: Шапка, Левый блок, ТЕКСТ, Нижний блок (см. рис. 4).
Рис. 4.
Сверстанный макет будет выглядеть следующим образом (см. рис. 5):
Рис. 5
Макет можно создать при помощи нескольких таблиц. Такое разбиение применяется при необходимости отображать части страницы по мере их загрузки. К примеру, пока грузится тело страницы, посетитель может изучать верхнюю часть страницы.
Пример 2:
Рассмотрим ту же ситуацию что и в примере выше. Таблица должна выглядеть следующим образом (см. рис. 6):
Рис. 6.
Далее получившуюся таблицу необходимо дополнить следующим образом:
- в самое начало, перед таблицей, ставим переменную ##init##.
- после переменной ##init##, нужно поставить переменную блока статистики: ##stat_agent##
- в блоке для текста страницы, необходимо поставить переменную ##status_messages##, это необходимо для вывода статусных сообщений модулей. Эта переменная обычно ставится перед переменной ##lay_body_body##.
- в самом конце ставим переменную ##end## формирующую закрывающие теги.
Таким образом доработав пример 1, мы получим следующий макет (см. рис. 7).
Рис. 7.
7.
| Блоки макета имеющие одинаковые названия обновляются одновременно на всех страницах независимо от их местоположения на странице. К примеру, при изменении блока «Заголовок» в менеджере сайта на какой либо странице, будут изменены все блоки «Заголовок», на всех страницах, независимо от используемого макета и положения блока на странице. Поэтому, если заголовки на разных макетах отличаются, необходимо дать им разные имена, к примеру: «Заголовок главный» и «Заголовок внутренний». Таким образом задавая одинаковые имена можно определять блоки которые должны иметь одинаковое содержание на разных макетах. В Менеджере Сайта можно так же защитить блок на определенной странице от «сквозных» обновлений, к примеру, если мы хотим, чтобы на главной странице «Шапка» отличалась от внутренних, но не хотим создавать для этого дополнительный макет. |
Редактировать содержание блоков макета можно в Менеджере Сайта. Для этого необходимо создать страницу и назначить ей нужный макет.
Редактирование можно совершать при помощи инструментов визуального редактора, а можно переключиться в режим HTML и выполнять верстку вручную. Вместо активных элементов, таких как «Анонс новостей», «Анонс статей» и т. д. необходимо в нужном месте поставить специальные блоки. Как это сделать, рассмотрим позже в разделе Добавление специальных блоков.
Как создавать сбалансированные макеты страниц
Основная цель любого макета страницы, который вы разрабатываете, будь то печатная брошюра или новейшее веб-приложение, — четко и эффективно донести информацию до читателя. Один из лучших способов гарантировать, что ключевые сообщения будут доставлены читателю, — это создать сбалансированный макет страницы.
Дизайн макета страницы обычно включает в себя множество элементов размещения, перестановки и форматирования. Многие дизайнеры подходят к этому процессу органично, нащупывая путь к приятному конечному результату.Хотя это может привести к отличным счастливым случайностям, существует риск того, что использование методологии свободной формы может привести к отсутствию визуального баланса на странице.
Многие дизайнеры подходят к этому процессу органично, нащупывая путь к приятному конечному результату.Хотя это может привести к отличным счастливым случайностям, существует риск того, что использование методологии свободной формы может привести к отсутствию визуального баланса на странице.
Хорошая композиция страницы должна не только радовать глаз, но и четко передавать эти ключевые сообщения целевой аудитории. Мы собрали несколько основных советов, которые помогут вам обеспечить сбалансированность макетов страниц (также поможет хороший конструктор веб-сайтов). Эти подходы будут хорошо работать, чтобы обеспечить структуру для баланса, независимо от среды, с которой вы работаете.
Дополнительные советы по веб-сайтам см. В нашем руководстве по созданию идеальных макетов веб-сайтов.
01. Используйте сетку
Один из самых простых способов обеспечить сбалансированность вашей страницы — это использовать сетку. Раньше сетки были единственной прерогативой печатной страницы, но за последние несколько лет в Интернете была проделана большая работа, чтобы помочь перенести концепцию сетки на цифровой носитель.
Используя сетку для информирования о положении различных элементов на странице, вы создадите связь между различными элементами, составляющими вашу страницу.Это может помочь упорядочить ваш макет, предоставить читателю четкую структурную ссылку, к которой он может вернуться, и повысит успех вашей страницы.
Это важно, потому что, когда все элементы вашей страницы связаны друг с другом, общий эффект ощущается более комфортным для читателя, помогая им расслабиться и облегчая им доступ к важному материалу: контенту.
02. Выберите одну точку фокусировки
Один из наиболее эффективных способов обеспечить чувство баланса — выбрать одну точку фокусировки для дизайна макета.Хорошим примером этого на практике является использование большого изображения в качестве самого большого элемента на странице.
Сильная визуализация может обеспечить мощный способ привести читателя на вашу страницу (как и экспертный анализ идеального веб-хостинга), а также предоставляет полезный структурный элемент, вокруг которого можно расположить оставшийся контент в вашем макете. Если у вас несколько визуальных элементов, используйте принцип близости Гештальт-теории, чтобы сгруппировать их вместе, выровняв их таким же образом.
Также стоит иметь в виду, что вы можете использовать заголовок или цитату таким же образом; хороший отображаемый заголовок может предложить такой же визуальный интерес, как и изображение, при этом сохраняя структуру, которая поможет вам обеспечить сбалансированный макет.
03. Используйте правило третей
Один из лучших способов обеспечить чувство баланса — использовать любимое дизайнером правило третей или золотое сечение. Проще говоря, правило третей гласит, что если вы разделите свою страницу на трети как по вертикали, так и по горизонтали, точки, в которых пересекаются линии сетки, являются естественными фокусными точками композиции.
Совместив ключевые элементы с этими четырьмя точками, вы получите более приятную композицию, чем если бы вы, например, точно центрировали элементы на своей странице.
Само по себе правило третей не может волшебным образом обеспечить баланс вашего макета, но, расширяя принцип, легко использовать эту тенденцию к естественному фокусу, чтобы помочь сбалансировать ваш макет.
Распространенный подход заключается в размещении наиболее важных элементов вашей страницы в верхней (или нижней) трети страницы с выравниванием основной точки фокуса в соответствии с одним из пересечений.Есть много ресурсов для хранения вашего сайта? Ознакомьтесь с этими вариантами облачного хранилища.
04. Используйте пробелы
Начинающие дизайнеры обычно используют каждый бит пространства на странице, заполняя содержимое до тех пор, пока не будут заполнены все пробелы. Более опытные знают, что иногда лучший способ дизайна заключается в том, чтобы убрать элементы, а не втиснуть их внутрь.
В печатных материалах наиболее распространенным способом использования пустого пространства является увеличение полей и желобов страницы.В Интернете простое обеспечение достаточного пространства для передышки вокруг элементов может помочь сделать дизайн макета собранным и сбалансированным.
Использование отрицательного пространства лучше всего работает, когда у вас есть четкая структура, которая связывает контент вместе (например, предоставляемая сеткой), поскольку риск пустого пространства может быть ощущением разъединения между элементами страницы, если они введены случайно.
05. Повторяющиеся элементы дизайна
Повторение также может дать сильное ощущение связности дизайна и сбалансированности композиции.Идея состоит в том, что, идентифицируя и повторно используя мотив или дизайнерскую обработку во всем макете, вы можете предоставить читателю ссылку, чтобы разрозненные области ощущались связанными и составляющими одну и ту же общую композицию.
Вы также можете использовать эту технику, чтобы обеспечить фокус в вашем дизайне, сохраняя при этом общий баланс, намеренно нарушая образец сходства, введенный посредством повторения.
06. Используйте иерархию
Один из ключевых подходов к достижению нирваны макета страницы — это четкое представление о структуре и иерархии.Мы уже коснулись структуры, но важно также передать относительную важность различных частей контента на вашей странице. Например, заголовок почти всегда должен быть визуально более важным, чем основной текст.
Посмотрите на различные элементы, составляющие ваш макет, и решите, какой из них является наиболее важным. Используйте этот элемент, чтобы обеспечить структурный зацеп для остальных элементов на странице, сохраняя его наиболее важным.
07. Используйте масштаб, контраст и гармонию.
Наконец, использование масштаба может быть очень эффективным методом достижения хорошего визуального баланса в макете. Делая одни элементы крупнее других, возникает чувство порядка и иерархии. Это помогает создать удобный макет, потому что зритель автоматически сначала будет смотреть на более крупные элементы в макете, переходя к более мелким элементам по мере чтения.
Делая одни элементы крупнее других, возникает чувство порядка и иерархии. Это помогает создать удобный макет, потому что зритель автоматически сначала будет смотреть на более крупные элементы в макете, переходя к более мелким элементам по мере чтения.
Этот принцип также работает с повышенным контрастом, так что выделение элемента на странице с помощью контраста заставит глаз сначала сфокусироваться на этой точке. Это обеспечивает путь на страницу и снова дает полезную структурную точку для разработки вашего макета.
И масштаб, и контраст работают лучше всего, когда они применяются к одному элементу, выделяя его среди других частей макета. Используйте принципы гармонии, чтобы заставить других почувствовать себя связанными и акцентировать внимание на фокусе.
Статьи по теме:
Word: макет страницы
/ ru / word / links / content /
Введение
Word предлагает множество вариантов макета страницы и форматирования, которые влияют на то, как содержимое отображается на странице. Вы можете настроить ориентацию страницы , размер бумаги и поля страницы в зависимости от того, как вы хотите, чтобы ваш документ выглядел.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о макете страницы в Word.
Ориентация страницы
Word предлагает два варианта ориентации страницы: альбомная и книжная . Сравните наш пример ниже, чтобы увидеть, как ориентация может повлиять на внешний вид и расстояние между текстом и изображениями.
- Альбомная означает, что страница ориентирована по горизонтали .
- Книжная означает, что страница ориентирована вертикально .

Чтобы изменить ориентацию страницы:
- Выберите вкладку Макет .
- Щелкните команду Ориентация в группе Параметры страницы.
- Появится раскрывающееся меню. Щелкните Книжная или Альбомная , чтобы изменить ориентацию страницы.
- Ориентация страницы документа будет изменена.
Размер страницы
По умолчанию размер страницы нового документа равен 8.5 дюймов на 11 дюймов. В зависимости от вашего проекта вам может потребоваться изменить размер страницы документа. Важно отметить, что перед изменением размера страницы по умолчанию вы должны проверить, какие размеры страницы поддерживает ваш принтер.
Чтобы изменить размер страницы:
Word имеет набор из предопределенных размеров страницы на выбор.
- Выберите вкладку Макет , затем щелкните команду Размер .
- Появится раскрывающееся меню.Текущий размер страницы будет выделен. Щелкните желаемый предопределенный страница размер .
- Размер страницы документа будет изменен.
Чтобы использовать нестандартный размер страницы:
Word также позволяет настраивать размер страницы в диалоговом окне Page Setup .
- На вкладке Макет щелкните Размер . В раскрывающемся меню выберите Дополнительные размеры бумаги .
- Откроется диалоговое окно «Параметры страницы » .
- Настройте значения для Ширина и Высота , затем нажмите ОК .
- Размер страницы документа будет изменен.
Поля страницы
Поле — это пространство между текстом и краем документа. По умолчанию поля нового документа установлены на Нормальный , что означает, что между текстом и каждым краем есть расстояние в один дюйм. В зависимости от ваших потребностей Word позволяет изменять размер полей документа.
Для форматирования полей страницы:
Word имеет набор из предопределенных размеров полей на выбор.
- Выберите вкладку Макет , затем щелкните команду Поля .
- Появится раскрывающееся меню. Щелкните предопределенный размер поля , который вам нужен.
- Поля документа будут изменены.
Чтобы использовать настраиваемые поля:
Word также позволяет настраивать размер полей в диалоговом окне Page Setup .
- На вкладке Макет щелкните Поля . В раскрывающемся меню выберите Custom Margins .
- Откроется диалоговое окно «Параметры страницы » .
- Настройте значения для каждого поля, затем нажмите ОК .
- Поля документа будут изменены.
Вы также можете открыть диалоговое окно Параметры страницы, перейдя на вкладку Макет и щелкнув маленькую стрелку в нижнем правом углу группы Параметры страницы .
Вы можете использовать удобную функцию Word Set as Default для , чтобы сохранить все форматирования изменений, которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте наш урок об изменении настроек по умолчанию в Word.
Вызов!
- Откройте наш практический документ.
- Измените ориентацию страницы с на Книжная .
- Измените размер страницы с на Legal .Если размер Legal недоступен, вы можете выбрать другой размер, например A5 .
- Измените значение поля на Узкое .
- Когда вы закончите, ваш документ должен состоять из одной страницы, если используется формат Legal. Это должно выглядеть примерно так:
/ ru / word / Printing-documents / content /
Определение макета страницы
Макет страницы — это расположение текста, изображений и других объектов на странице. Первоначально этот термин использовался в настольных издательских системах (DTP), но теперь он также широко используется для описания макета веб-страниц.Методы макета страницы используются для настройки внешнего вида журналов, газет, книг, веб-сайтов и других типов публикаций.
Макет страницы печатного или электронного документа охватывает все элементы страницы. Сюда входят поля страницы, текстовые блоки, изображения, отступы объектов и любые сетки или шаблоны, используемые для определения положения объектов на странице. Приложения макета страницы, такие как Adobe InDesign и QuarkXpress, позволяют дизайнерам страниц изменять все эти элементы для печатной публикации.Программы веб-разработки, такие как Adobe Dreamweaver и Microsoft Expression Studio, позволяют веб-разработчикам создавать аналогичные макеты страниц, разработанные специально для Интернета.
Поскольку существует множество приложений, которые создают настраиваемые макеты страниц, существует также особая категория формата файлов для типов файлов макета страницы. Эти файлы похожи на текстовые документы, но могут содержать дополнительную информацию о форматировании страницы и другие типы визуального контента. Вы можете просмотреть список типов файлов макета страницы в FileInfo.com.
Обновлено: 9 декабря 2010 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение макета страницы. Он объясняет в компьютерной терминологии, что означает макет страницы, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение макета страницы полезным, вы можете ссылаться на него, используя приведенные выше ссылки для цитирования.Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Краткий обзор макетов страниц — справка
Макет страницы (часто называемый макетом ) — это набор элементов карты, организованных на виртуальной странице, предназначенный для печати карты.Общие элементы карты, упорядоченные в компоновке, включают один или несколько фреймов данных (каждый из которых содержит упорядоченный набор слоев карты), масштабную линейку, стрелку севера, заголовок карты, описательный текст и условные обозначения.
Ключевые элементы пользовательского интерфейса макета страницыВ режиме макета вы можете добавлять элементы карты, такие как стрелки севера, легенды и масштабные линейки, а также фреймы, содержащие географические данные или сами карты. Другие завершающие штрихи могут быть добавлены к макету с помощью полного набора графических инструментов и графических инструментов редактирования.Линейки и направляющие можно использовать в режиме макета, чтобы помочь вам точно измерить и организовать элементы на странице. То, что вы видите на макете, вы получите, если распечатаете или экспортируете карту с тем же размером страницы.
Создание новой компоновки страницы
Первым шагом в ArcMap является изменение вида карты на компоновку — либо выбрав Вид компоновки в меню Вид, либо нажав кнопку Вид компоновки в нижнем левом углу карты.
В целях экономии времени вы можете рассмотреть возможность использования шаблона для предварительной настройки вашего макета.При создании нового документа вы можете использовать один из шаблонов, включенных в ArcMap, или создать свой собственный.
Шаблоны макетаИспользование шаблона не является обязательным. Вы можете создать свой макет с нуля.
Подробнее об использовании шаблонов карт
Когда вы работаете в режиме компоновки, вы можете настроить ориентацию страницы и размеры с помощью диалогового окна «Параметры страницы и печати».
Подробнее о печати карт
Совет:
Используйте кнопку «Изменить макет» на панели инструментов «Макет», чтобы изменить ориентацию страницы и размещение элементов существующего макета.
Добавление фрейма данных в макет страницы
Фрейм данных отображает набор слоев, нарисованных в определенном порядке для заданного экстента и проекции карты. Вы добавляете фрейм данных в макет страницы с помощью меню «Вставка».
Из этого меню вы можете вставить дополнительные фреймы данных. Эти дополнительные кадры данных могут быть для карт-указателей или подробных карт. Если вы используете несколько фреймов данных, вы можете рассмотреть возможность использования индикаторов экстентов, чтобы показать экстент одного фрейма данных в другом фрейме данных.Хорошая карта-указатель также будет содержать индикатор, такой как контур, показывающий, где экстент подробной карты вписывается в больший экстент. Например, ваша карта-локатор может показывать местоположение штата в стране.
Узнайте больше об использовании индикаторов экстента для улучшения обзорных или локаторных карт.
Если документ карты содержит более одного фрейма данных, активным фреймом данных будет только один, то есть тот, с которым вы активно работаете. Имя активного фрейма данных выделено жирным шрифтом в таблице содержания, а фрейм будет выделен на странице пунктирным контуром.Чтобы сделать фрейм данных активным, щелкните правой кнопкой мыши его имя в таблице содержания и выберите «Активировать» или щелкните один раз фрейм данных в макете страницы.
При однократном щелчке по фрейму данных в макете он выбирается и позволяет получить доступ к его графическим свойствам. Восемь маркеров выделения появятся в виде квадратов в каждом углу и на каждом краю кадра. Эти маркеры можно использовать для изменения размера фрейма, и, щелкнув и удерживая курсор мыши в любом месте фрейма, вы можете изменить положение фрейма данных.Двойной щелчок по фрейму данных дает ему фокус. Вокруг рамки появится черная заштрихованная линия. Это позволяет вам взаимодействовать с содержимым карты, как если бы вы использовали просмотр данных.
Совет:
Если вы находитесь в представлении макета и обнаруживаете, что не можете выбрать графику, потому что она была добавлена в представление данных, установите фокус фрейма данных.
Добавление других элементов карты в компоновку страницы
Используйте меню «Вставка», чтобы выбрать другие элементы карты для добавления в компоновку. Вы можете использовать это меню, чтобы добавить заголовок на страницу.Добавленный текст будет таким же, как текст, введенный для заголовка в диалоговом окне «Свойства документа карты». Наряду с заголовком вы можете добавить (статический) текст и динамический текст.
Подробнее о работе с динамическим текстом
Вы можете использовать меню «Вставка», чтобы добавить легенду, стрелку на север, масштабную полосу и масштабировать текст. При нажатии любой из этих опций открывается соответствующий мастер или диалоговое окно, в котором вы можете установить свойства для каждого элемента карты.
Подробнее о работе с надписями
Вы также можете добавлять четкие линии, изображения и объекты из меню «Вставка».
Панель инструментов Draw может использоваться для добавления графических фигур, таких как прямоугольники, линии и точки. Вы также можете добавлять графический текст и редактировать свойства текста.
Подробнее об элементах карты
Работа с элементами карты
Добавляя элементы карты, вы можете редактировать их свойства, размер, положение и внешний вид, а также размещать их на странице вместе с другими элементами карты. В меню «Просмотр» вы можете переключать линейки, направляющие и сетку, чтобы помочь вам позиционировать элементы на странице.Вы также можете получить доступ к вспомогательным средствам размещения в контекстном меню вида макета. Откройте это меню, щелкнув правой кнопкой мыши макет страницы.
Вы можете установить свойства для этих инструментов размещения, используя вкладку Layout View диалогового окна ArcMap Options, которое доступно из меню Customize. Здесь вы можете установить единицы измерения и значения деления для линейки страницы, а также установить интервал для сетки. Вы также можете установить допуск привязки, если хотите, чтобы ваши элементы были привязаны к любому из инструментов размещения.
Параметры на вкладке «Вид макета» также включают способы управления внешним видом вида макета.Вы можете растянуть содержимое представления при изменении размера окна, и в дополнение к отображению горизонтальных и вертикальных направляющих вы можете отключить отображение пунктирной линии вокруг активного фрейма данных.
Подробнее о настройке опций ArcMap
Для работы с отдельными элементами выберите элемент или элементы, с которыми вы хотите работать, и щелкните правой кнопкой мыши, чтобы открыть контекстное меню элемента.
Контекстное меню элемента картыЗдесь вы можете увеличить, вырезать, скопировать или удалить выбранный элемент или элементы из макета страницы.В некоторых случаях вам может потребоваться преобразовать динамический элемент, такой как легенда или масштабная линейка, в графику, чтобы обеспечить больший контроль над их отображением. Меню предоставляет параметры для группировки или разгруппировки элементов. Группирование элементов — это хороший способ управления разметкой страницы с множеством элементов.
Это меню также содержит команды для дальнейшего управления графикой с помощью графических операций и команд размещения. Команды размещения включают возможность размещать элементы в указанном порядке чертежа, смещать или перемещать элемент в определенном направлении, выравнивать и распределять несколько элементов на странице.Вы также можете повернуть или отразить элемент.
Подсказка:
Если у вас выбрано более одного графического объекта, синие маркеры обозначают доминирующий графический объект или тот, который ArcMap будет использовать для выравнивания других графических изображений. Чтобы изменить доминирующий рисунок, удерживая клавишу CTRL, щелкните выбранный рисунок, который вы хотите сделать доминирующим.
Вы можете изменить размер элементов карты, выделяя их и перетаскивая маркеры выбора. Курсор изменится на стрелку, если щелкнуть и удерживать маркер выбора.Перетаскивание ручки в любом направлении изменит размер элемента. Вы также можете использовать диалоговое окно свойств элемента — вкладку «Размер и положение» — для позиционирования элемента. Здесь вы можете установить точку привязки, разместить привязку на странице, настроить высоту и ширину элемента и выбрать, следует ли сохранять соотношение сторон элемента при изменении его размера.
Примечание:
Изменить размер, положение и рамку элемента можно только после его размещения на карте.
Работа с макетом страницы
Панель инструментов «Макет» используется для навигации по макету страницы.Он включен, когда вы находитесь в режиме макета. Вы можете панорамировать и увеличивать / уменьшать масштаб страницы. Вы также можете переходить назад и вперед к предыдущим границам страницы или указывать процент масштабирования в зависимости от размера страницы. Другие варианты навигации по макету страницы включают контекстное меню «Просмотр макета», преобразование активного инструмента в инструмент навигации (ссылка на руководство по навигации) с помощью клавиатуры и использование колесика мыши для увеличения и уменьшения масштаба.
Вы можете получить доступ к контекстному меню макета, щелкнув правой кнопкой мыши в любой открытой области на странице.Контекстное меню макета предлагает способы работы с макетом страницы. Наряду с доступом к вспомогательным средствам размещения (линейки, направляющие, сетка и поля) это контекстное меню предоставляет несколько команд для быстрого изменения вида страницы, доступа к диалоговому окну Параметры страницы и печати, переключения режима черновика и работы с выбранные элементы.
Контекстное меню макетаВ режиме черновика при использовании «Переключить черновой режим» содержимое элементов страницы не отображается. Вместо этого рисуется только ограничивающая рамка кадра и метка, показывающая его имя.Это ускоряет работу с макетом страницы, потому что вам не нужно ждать, пока содержимое фреймов, особенно фреймов данных, будет отрисовано. Вы можете управлять черновым режимом для отдельных элементов на вкладке «Фрейм» диалогового окна «Свойства» элемента.
Страницы, управляемые данными
Страницы, управляемые данными, дают вам возможность генерировать набор выходных страниц, взяв один макет и перебирая набор экстентов карты.
Экстенты определяются объектами в слое и иногда называются плитками, секциями или областями интереса (AOI).Единый макет определяет состав карты для каждой страницы, управляемой данными. С каждой страницей меняются только динамические части макета. Статические элементы остаются прежними. Любые изменения, внесенные в статические элементы компоновки, будут отражены на каждой странице серии карт.
Подробнее о страницах, управляемых данными
Сетки и сетки
Сетки и сетки используются для отображения координат координат на Земле. Сетки показывают линии широты и долготы Земли, а сетки показывают измеренные местоположения на основе системы координат или могут использоваться в качестве системы отсчета для индекса сетки.Например, вы можете разместить сетку, которая делит карту на указанное количество строк и столбцов, выбрав тип справочной сетки.
В ArcMap есть три способа добавления сеток на карту.
- Мастер сеток и сеток
- Пользовательские справочные сетки наложения
- Слои сетки и сетки
Выбор варианта использования зависит от требований сетку или координатную сетку, которую вы хотите на своей карте.
Подробнее о сетках и сетках
Печать и экспорт макета
После завершения этой работы над макетом вы можете распечатать карту или создать другие типы выходных форматов — файлы PDF, файлы PostScript или файлы Illustrator.В меню «Файл» вы можете открыть диалоговое окно «Параметры страницы и печати», «Предварительный просмотр», «Печать страницы» или «Экспорт карты».
Создание компоновки карты
Ниже приведены общие шаги для компоновки карты в ArcMap:
- Перед тем, как начать работу в ArcMap, разумно спроектировать расположение элементов на странице карты и спланировать компоновку.
- Начните с установки размера и размеров страницы вашего макета. Подробнее о настройке размера страницы макета карты.
- Создавайте, редактируйте и отображайте данные в соответствующих фреймах данных.
- В виде макета щелкните меню «Вставка», чтобы добавить элементы в макет. Если на вашей карте имеется несколько фреймов данных, вставляемые элементы будут относиться к активному фрейму данных (чтобы активировать фрейм данных, щелкните его имя правой кнопкой мыши и выберите «Активировать»). Когда вы добавляете элементы карты (например, масштабную линейку), карта отражает ваши обновления. Вы можете выбирать, перемещать и изменять элементы карты. Щелкните правой кнопкой мыши выбранный элемент, чтобы открыть его контекстное меню и установить дополнительные параметры.
- Добавьте другой текст или графику, например заметки, границы и рамки, с помощью панели инструментов Рисование.Вы можете использовать направляющие, сетки и линейки, чтобы точно позиционировать элементы на странице. Подробнее о работе с графикой
- Распечатайте или опубликуйте карту. Дополнительные сведения о печати и экспорте карт
Связанные темы
Настройка деталей записи с помощью макетов страниц Модуль
Макеты страниц
То, что вы видите при первом входе в Salesforce, — это только начало. Вы можете настраивать и персонализировать многие вещи на данной странице записи объекта с помощью макетов страниц.
Есть два способа настроить страницу в Lightning Experience. Вы можете настроить макет страницы или настроить ее содержимое. Это делается с помощью отдельных инструментов.
Страницы Lightning — это набор компонентов Lightning, расположенных в областях на странице. Вы можете настроить структуру страницы и положение ее компонентов с помощью Lightning App Builder (подробнее см. В модуле Lightning App Builder прямо здесь, на Trailhead).
Вы можете настроить содержимое страницы, например поля и кнопки, которые появляются на странице, с помощью другого инструмента, называемого редактором макета страницы.Редактор макетов страниц, также известный как макеты страниц, помогает управлять содержимым страниц как в нашем классическом пользовательском интерфейсе, так и в Lightning Experience. Редактор макета страницы — это то, с чем мы будем работать в этом разделе. Редактор макета страницы позволяет:- Управлять, какие поля, списки связанных записей и настраиваемые ссылки будут видны пользователям
- Настройте порядок отображения полей на странице сведений
- Определить, являются ли поля видимыми, доступными только для чтения или обязательными
- Управляет отображением стандартных и настраиваемых кнопок в записях и связанных списках
- Управляет отображением быстрых действий на странице
Вы, наверное, думаете: кнопки, списки, детали записи? Что все это за хрень? Давайте проведем краткий обзор макета страницы, посмотрев на пример записи контакта, а затем погрузимся в работу и настроим макет.Мы поговорим больше о кнопках, ссылках и действиях, а также о том, как их изменять в макетах страниц, в следующем разделе.
Это части страницы, которые вы можете настроить с помощью макетов страниц, чтобы создать индивидуальное представление для различных команд и процессов в вашей организации.- Вкладка Связанные (1) содержит связанных списков , которые представляют собой списки других записей, связанных с записью, которую вы просматриваете. Например, учетная запись может иметь связанные продукты, контакты, возможности и другие настраиваемые записи.Связанные списки упрощают поиск связанной информации и управление ею.
- Вкладка Details (2) показывает информацию о записи. Например, на странице сведений о записи контакта отображаются имя, адрес, владелец, учетная запись и другие поля, которые используются для хранения информации о контакте и других связанных записей. Чтобы изменить содержимое полей на связанной или подробной странице, вы можете нажать Изменить (3).
Однако эта кнопка «Изменить» не позволяет настроить поля, отображаемые в сведениях о записи.Давай сейчас рассмотрим это.
Настройте поля в деталях вашей записи
Настроить поля на страницах записей очень просто, и вы можете сделать это всего за несколько щелчков мышью. Улучшенный редактор макета страницы — это удобное место для настройки полей страницы записи Lightning Experience и связанных списков. Он называется «расширенным», потому что существует его более ранняя версия. Мы будем называть его здесь редактором макета страницы.
Редактор макета страницы состоит из двух основных частей: палитры в верхней части экрана (1) и макета страницы записи в нижней части экрана (2).Палитра содержит основные элементы, такие как поля, действия, кнопки, ссылки и связанные списки, которые вы можете добавить и расположить на своей странице. Вы можете думать о верхней части как о фуршете, а о нижней как о тарелке с едой, которую вы собираете.
Вот редактор макета страницы для лида.
Может быть, вы думаете: «Эй, а что это за раздел« Панель основных моментов »? Разве вы не говорили нам, что компактный макет управляет панелью основных моментов на страницах записей Lightning Experience? » Да, мы сделали.И это все еще правда. Этот раздел панели «Основные моменты» в редакторе макета страницы управляет панелью «Основные моменты» на страницах в нашем классическом интерфейсе. В Lightning Experience это бесполезно.
А пока давайте кратко рассмотрим редактор макета страницы, добавив и изменив базовое поле в записи лида.- Во-первых, нам нужно найти и открыть макет ведущей страницы.
- В разделе «Настройка» щелкните Диспетчер объектов .
- Щелкните Lead , чтобы открыть объект, а затем щелкните Page Layouts .
- Щелкните Макет отведения .
Теперь, когда мы открыли макет ведущей страницы, давайте сделаем обновление. Как мы все знаем, факсы — это уже прошлый век. Итак, давайте удалим это поле. - Перетащите поле Fax с макета страницы и обратно на палитру. Легко, правда? Теперь давайте проследим, чтобы торговые представители не оставили поле «Мобильный» пустым. Сделаем это поле обязательным.
- Наведите указатель мыши на поле «Мобильный» и щелкните значок гаечного ключа.
- Щелкните Требуется , а затем щелкните ОК .
- Нажмите Быстрое сохранение , чтобы сохранить изменения, не закрывая редактор макета страницы.
Хотите знать, что означают значки слева от некоторых меток полей?
Вы можете назначать макеты страниц различным профилям пользователей.Например, вы можете создать индивидуальный макет страницы для менеджеров и другой макет страницы для обычных пользователей. Чтобы изменить назначения макета страницы, щелкните Назначение макета страницы , а затем щелкните Изменить назначение .
Создать макет страницы
Мария хочет создать макет страницы энергоаудита специально для своего отдела продаж, чтобы они могли иметь под рукой необходимые поля и соответствующую информацию списка при просмотре записей энергоаудита.
При создании настраиваемого объекта энергоаудита также был создан макет страницы энергоаудита по умолчанию. Прямо сейчас все в организации, просматривающие запись энергоаудита, видят информацию из этого макета по умолчанию. Мария собирается создать макет только для продавцов.
Давайте продолжим.
- В разделе «Настройка» щелкните Диспетчер объектов .
- Щелкните Energy Audit , затем Page Layouts .
Вы должны увидеть схему энергоаудита по умолчанию, о которой мы говорили. - Щелкните Новый .
На данный момент у вас есть два варианта. Вы можете создать макет страницы с нуля или выбрать существующий макет страницы для клонирования. Поскольку Мария хочет развить то, что уже есть для энергоаудита, она собирается клонировать макет по умолчанию. - Выберите Схема энергоаудита .
- Назовите новую схему
Схема продаж энергоаудита. - Щелкните Сохранить .
- Прокрутите вниз до раздела «Подробная информация об энергоаудите».
Вот сравнение деталей полей макета страницы и полей энергоаудита с конфигурацией по умолчанию. Этот правый столбец почти пуст, и поля могут быть расположены в лучшем порядке. Давай исправим это. - Переместите примечания к аудиту и тип установки в правый столбец над владельцем.
- Переместить счет под названием энергоаудита.
- Щелкните Быстрое сохранение .
Отлично! Но есть еще кое-что. Поскольку Energy Audit — это настраиваемый объект, у него нет связанных списков … пока. Давайте добавим еще один. - Прокрутите вниз до раздела «Связанные списки».
- На палитре щелкните Связанные списки и перетащите элемент Files вниз в раздел «Связанные списки».
С помощью связанного списка «Файлы» торговые представители «Большой Медведицы» могут добавлять файлы в запись и просматривать список файлов, связанных с записью. - Снова щелкните Быстрое сохранение , затем щелкните Да .
Мы закончили работу с макетом страницы, но его никто не видит. Пора назначить его профилям.
Введение в текстовые документы и документы с макетами страниц в Pages на Mac
Pages — это приложение для обработки текстов и макетов страниц в одном лице. Прежде чем выбрать шаблон для начала работы, решите, какой тип документа вы хотите создать:
Обработка текста: Используется для создания документов, которые содержат в основном текст, например отчеты или письма.Эти документы имеют область основного текста , в которой вы вводите текст, и текст перетекает с одной страницы на другую, а новые страницы создаются автоматически, когда вы дойдете до конца страницы.
Когда вы открываете текстовый редактор (или шаблон), вы можете просто начать печатать. Если вы хотите добавить текст, отдельный от основного текста, вы можете добавить текстовое поле. Вы также можете добавлять изображения, диаграммы и другие объекты.
Макет страницы: Используется для создания документов с более индивидуальным дизайном, таких как информационные бюллетени, книги или плакаты.Документ с макетом страницы похож на холст, на который вы добавляете текстовые поля, изображения и другие объекты, а затем располагаете объекты на странице, как вам нравится.
Когда вы открываете документ с макетом страницы (или шаблон), область основного текста отсутствует; чтобы добавить текст, вам нужно добавить текстовое поле и ввести его. Новые страницы необходимо добавлять вручную.
Шаблоны страниц предназначены для обработки текста или макета страницы. То, как вы добавляете или удаляете страницы, работаете с объектами и многое другое, зависит от типа выбранного вами шаблона.Если вы начинаете документ с одного типа шаблона, вы можете преобразовать документ в другой тип. Например, если вам нравятся стили текста, цвета и макет шаблона школьного информационного бюллетеня, но вам нужна гибкость дизайна документа с макетом страницы, вы можете преобразовать документ в макет страницы. См. Использование шаблонов.
Как определить, какой документ вы просматриваете
Чтобы узнать, настроен ли шаблон (или документ) для обработки текста или макета страницы, откройте его. Щелкните на панели инструментов и проверьте, установлен ли флажок «Текст документа».Если да, то это текстовый документ. Если нет, то это документ с макетом страницы.
Работа с макетами страниц
Работа с макетами страницМакет страницы программы настройки Вкладка позволяет вам вести список зарегистрированных макетов страниц, которые можно использовать для указания параметров печати, таких как размер бумаги, ориентация и т. д. шрифты и размеры шрифтов при печати на компьютерном принтере (например, настольный лазерный принтер).
Макеты страниц назначаются заданиям на печать всякий раз, когда зарегистрированный макет страницы имя распознается в указанном заголовке поле.Таким образом, важным шагом в определении макетов страниц является указание поле заголовка, которое будет содержать имя макета страницы. Вы должны создать зарегистрированный макет страницы с именем <по умолчанию> будет использоваться, если не найден макет страницы, соответствующий полю заголовка. Вы должны также создайте зарегистрированный шрифт с именем <по умолчанию> и зарегистрированный параметр страницы с именем <по умолчанию> для использования в случаях, когда указанный шрифт или настройки страницы не найдены.
Макет страницы не поддерживается принтерами, настроен для использования драйвера принтера Barr ASCII. BARR / SPOOL использует страницу макеты только при печати на компьютерных принтерах, не имеющих специальных выбранные параметры обработки данных.
См. Также:
Создание макетов страниц
Выполните следующие шаги, чтобы определить макет страницы. Вы должны создать макет страницы с именем <по умолчанию> будет использоваться в случае, если макет страницы, соответствующий полю заголовка, не найденный.При создании макета страницы помните, что выбранная страница настройки и шрифт должны быть скомпенсированы, чтобы соответствовать всему желаемому тексту. Любой текст, который не помещается на странице не печатается.
Из конфигурации На вкладке «Макет страницы» программы нажмите Добавить . Определить Откроется диалоговое окно «Макет страницы».
в макете Поле имени введите имя макета страницы.
Меньше Стр. установка , нажмите Добавить , чтобы добавить настройка страницы.Вы должны создать настройку страницы с именем <по умолчанию> для использования в случае, если указанная настройка страницы недоступна. Будь осторожен полей при печати на лазерном принтере с использованием макета страницы. Если левое поле настройки макета меньше фактического непечатаемого области принтера, первый символ строки может быть потерян.
Страница Откроется диалоговое окно «Настройка ».
Введите имя для своей страницы настраивать.Нажмите ОК .
Страница Windows Откроется диалоговое окно «Настройка ».
Выберите размер , Источник , Ориентация , и Поля страницы. Пейзаж опция будет недоступна, если вы используете стандартные текстовые драйверы (для Например, драйвер Barr EBCDIC). Принтеры Windows, использующие стандартный текст драйверы не могут выбрать специальные параметры форматирования страницы, потому что стандартные текстовые драйверы не включают специальные команды для специальных макетов на целевом устройстве.
Нажмите Принтер для настройки подробных свойств конкретного принтера. Для получения дополнительной справки по конкретному принтеру свойства, обратитесь к руководству по эксплуатации вашего принтера или контекстно-зависимому Помощь. Нажмите OK , чтобы вернуться в Параметры страницы диалоговое окно.
Меньше Шрифт , нажмите Добавить , чтобы добавить шрифт. Вы должны создать шрифт с именем <по умолчанию> для использования в случае, если указанный шрифт недоступен.
Шрифт Откроется диалоговое окно имени .
Введите имя шрифта вы определяете. Нажмите ОК .
Шрифт Windows отображается диалоговое окно.
Выберите шрифт , Стиль шрифта , Размер , и Скрипт . При необходимости отрегулируйте Высота строки в процентах высоты персонажа.Если высота строки равна 100% символа height, это нормальная высота строки. Если высота строки равна 200%, это эквивалент двойного интервала. Незначительные изменения в Высота строки сузит или увеличит интервал между строками текста.
Нажмите ОК дважды, чтобы вернуться к макету страницы таб.
Нажмите ОК .
Укажите поле заголовка, которое будет содержать название макета страницы.
Указание поля заголовка
Чтобы использовать макеты страниц при печати, укажите заголовок поле, которое должно содержать имя макета страницы. При печати поле заголовка, выбранное в расширенном Диалоговое окно параметров принтера будет сравниваться со всеми зарегистрированными имена макетов страницы. Если совпадение найдено, настройки макета страницы будут прилагаться к документам.
Если макет страницы не указан или не найдено имя, соответствующее значение в поле заголовка, макет страницы с именем <по умолчанию> будет использован.Если нет <по умолчанию> макет страницы, тогда будут выбраны настройки принтера по умолчанию и курьерский шрифт. использовал.
Выберите конфигурацию Вкладка Spool Printers в утилите.
Нажмите Добавить , чтобы добавить принтер спула, или выберите принтер, а затем нажмите Изменить для модификации существующего принтера. Принтер Откроется диалоговое окно «Свойства».
Под Опции , щелкните Advanced для отображения продвинутый принтер Диалоговое окно параметров.
Меньше Стр. макет , щелкните Измените на отобразить диалоговое окно Select Field коробка. Если поле не указано или поле не соответствует макету страницы, затем макет с именем <по умолчанию> используется.
Выберите заголовок поле, которое будет содержать имя макета страницы, и нажмите OK . Размер и тип поля, которое вы выберете, повлияют на имена, которые вы можете назначить макеты страниц.Например, NDHGCLAS поле может содержать только один символ (A-Z или 0-9).
Нажмите ОК дважды, чтобы вернуться к Spool Printers таб.
Изменение макетов страниц
Выполните следующие шаги, чтобы изменить макет страницы. При создании макет страницы, имейте в виду, что выбранные настройки страницы и шрифт должны компенсировать, чтобы уместить весь желаемый текст.Любой текст, который не подходит страница не печатается.
Открыть Утилита настройки.
Со страницы На вкладке «Макет» выберите макет страницы, который нужно изменить, и нажмите Изменить .
