Вёрстка текстового содержимого страниц — HTML Academy
Описание навыка
Профессиональная задача:
Пул задач, включающий профессиональное оформление текстовых сайтов, оптимальное подключение сторонних шрифтов, подготовку страниц для работы с CMS, вёрстку обтекаемых элементов (изображений, буквиц, врезок), тонкую настройку типографики (переносы слов, неразрывные пробелы, интерлиньяж, трекинг).
Зачем нужен этот навык:
Тексты — самый массовый тип контента, который индексируется лучше всего и наилучшим образом передаёт информацию. Компании стараются повысить узнаваемость с помощью уникальной типографики и оригинального дизайна. Поэтому в задачах вёрстки текстов и текстовых элементов есть много тонкостей и особенностей. Кроме того, в погоне за оригинальным оформлением важно не забывать о семантичности разметки и доступности самого содержания.
Даже если текст идеально написан, его необходимо оформить: встроить на сайт так, чтобы его было удобно и
приятно читать, если текст большой — структурировать, если в тексте есть акцентные мысли — правильно их
выделить.
Освоив этот навык, вы научитесь корректно оформлять тексты и их отдельные декоративные элементы. Мы рассматриваем как основные технологии, применяющиеся для вёрстки текстового содержимого, так и отдельные смысловые и декоративные элементы текстов, и относящиеся к оформлению текстов принципы редакторской работы.
Расположение относительно других навыков:
Этот навык идёт после семантической разметки и работы с графическими редакторами в дереве навыков.
Минимальные требования для освоения:
- Создание семантической разметки по макету,
- Экспорт параметров и графики из PSD‑макетов или Экспорт параметров и графики из Figma.
Состав навыка
Подготовительный материал
Дополняет базовые знания, полученные в интерактивных курсах, всем необходимым для начала отработки кейсов.
Углублённая теория
Углублённая теория общим объёмом 15-20 страниц.
Включает следующую информацию:
- Как правильно и эффективно подключать шрифты из разных источников.
- Материал о веб-типографике, её законах и инструментах для правильной и красивой микроразметки текстов.
- Информацию о методах оформления нестандартных текстовых элементов, например, перевёрнутых.
Инструкции по оформлению различных текстовых элементов
Отдельные методики по каждому элементу общим объёмом 40-50 страниц.
Включает разбор текстовых элементов с семантической, структурной и стилистической точек зрения, взгляд на эти элементы с редакторской и контентной стороны. Содержит положительные и отрицательные паттерны, наиболее распространённые подходы к оформлению, вёрстки примеров.
Демонстрационные кейсы
Четыре демонстрационных кейса: 2 лёгкого уровня, 1 среднего уровня и 1 сложного уровня.
В каждом кейсе в качестве входных данных мы получаем дизайн страниц. Затем, используя предложенную методику, пошагово верстаем страницу. На выходе получаем готовую разметку и стили. Все шаги детально описаны.
На выходе получаем готовую разметку и стили. Все шаги детально описаны.
Так выглядит страница демонстрационного кейса:
Пошаговые разборы кейсов
Один разбор для каждого демо-кейса.
Разборы кейсов выполнены в виде подробных текстовых демонстраций с поясняющими иллюстрациями и премерами кода.
Так выглядит один из шагов разбора кейса сайта «Блогик»:
Тренировочный материал
Кейсы с возрастающей сложностью и эталонными решениями, на которых вы и тренируете навык.
Пять тренировочных кейсов.
В качестве входных данных вы получаете дизайны страниц, на выходе должна получиться разметка со стилями.
Для тренировочных кейсов нет подробных разборов, но есть эталонное решение от авторов, которое можно сравнить со своим.
Так выглядит страница тренировочного кейса:
Основные понятия курса HTML верстки
Статья на тему: Основные понятия курса HTML верстки CodenplayБлог
Контакт
Обо мне
Верстка Web-страниц представляет собой процесс преобразования макета, составленного веб-дизайнером, в код, который отвечает за отображение текста и графических компонентов в окне браузера. Вместе с этим верстка не заключается только в одном преобразовании макета в веб-страницу, разработчик также должен обеспечить работу ресурса на разных устройствах (компьютер, планшет, смартфон) с максимально возможной скоростью загрузки.
Вместе с этим верстка не заключается только в одном преобразовании макета в веб-страницу, разработчик также должен обеспечить работу ресурса на разных устройствах (компьютер, планшет, смартфон) с максимально возможной скоростью загрузки.
Верстка – этапы изготовления шаблона
Верстку невозможно вписать в рамки простого написания кода. Поэтому этапы этого процесса начинаются еще до написания непосредственно страницы. Они выглядят так:
- Концепция. Исходя из цели создания ресурса и поставленных маркетинговых задач, дизайнер разрабатывает визуальную концепцию и определяет ключевые элементы оформления страницы.
- Макетирование. Далее с помощью специальных графических редакторов специалист создает макет будущей веб-страницы. Он создает графический файл, который по сути является отображением сайта: здесь присутствуют все элементы графики, шрифты и остальное оформление. Макет обычно создают с помощью графических редакторов из пакета Adobe: Photoshop, InDesign и Illustrator, или аналогичных программ, например, Corel Draw.

- Верстка. Для того чтобы сайт стал визуально точной копией макета, его условно разделяют на отдельные части – прямоугольные блоки, каждый из которых обрабатывается отдельно. Достигнув этого этапа, верстальщик начинает писать код. Сделать это он может с помощью использования языков HTML, CSS, jQuery и т.п. Каждая из используемых технологий имеет свои возможности и ограничения, выбор зависит от типа созданного макета и наполнения будущего сайта.
Разновидности дизайна верстки веб-страниц
В зависимости от того, как был разработан макет, веб-страницы можно разделить по трем видам дизайна:
- Фиксированный – этот способ верстки является самым простым, так как размеры графических элементов прописываются в пикселях и таким образом фиксируются на странице. Будущий сайт будет иметь строго установленное разрешение, поэтому при открытии на устройствах с небольшим экраном соответственно появится горизонтальный скроллинг – лента прокрутки. Это может затруднить просмотр страницы на планшете или смартфоне, поэтому при проектировании дизайнеры стараются не использовать такой способ верстки.

- Резиновый – здесь размер всех элементов указывается в процентном соотношении к размерам экрана того устройства, с помощью которого пользователь посещает сайт. Это обеспечивает одинаковое отображение ресурса на всех устройствах, горизонтальная прокрутка не появляется. Однако такой подход также имеет свои недостатки: на гаджетах с очень большим разрешением экрана строки текста будут выглядеть чересчур длинными, а на маленьких экранах – наоборот, а это ухудшает читабельность. Именно поэтому до недавнего времени создавались отдельные версии сайтов для мобильных телефонов.
- Адаптивный – является наиболее приспособленным к современным пользовательским потребностям, ведь такой сайт автоматически подстраивается под разрешение экрана. Благодаря этому отпала необходимость создавать отдельные домены для мобильных версий сайта. Единственным недостатком этого метода является сложность в проектировании макета и написании кода.

Конечно, после окончания верстки разработка сайта не заканчивается. Далее проводится тестирование, производится оптимизация и вносятся коррективы.
Please enable JavaScript to view the comments powered by Disqus.
Успей получить бесплатный доступ к игровому курсу по Основам Программирования
ПОЛУЧИТЬ ДОСТУП
Научитесь создавать правильный дизайн макета страницы
TL;DR — HTML-макет представляет расположение всех элементов в документе. Это важная часть базового дизайна страницы.
Содержание
- 1. Основные элементы макетов веб-сайтов
- 2. Теги для использования в макете HTML
- 3. Макет HTML: полезные советы
Основные элементы макетов веб-сайтов Хорошо сделанный HTML-макет улучшает взаимодействие с пользователем двумя важными способами:
- Упрощает навигацию за счет разъяснения структуры
- Делает дизайн
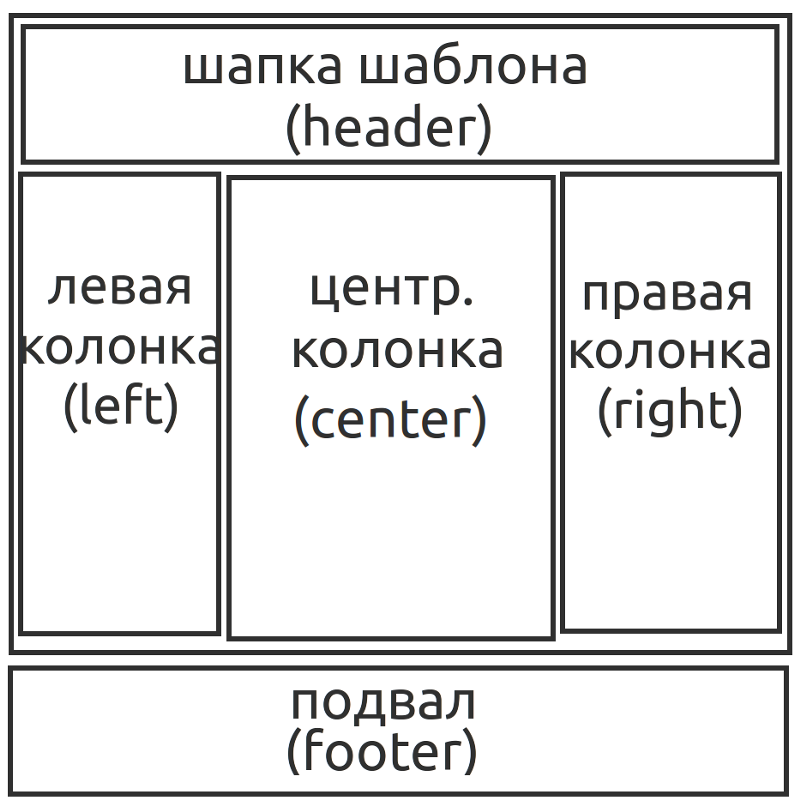
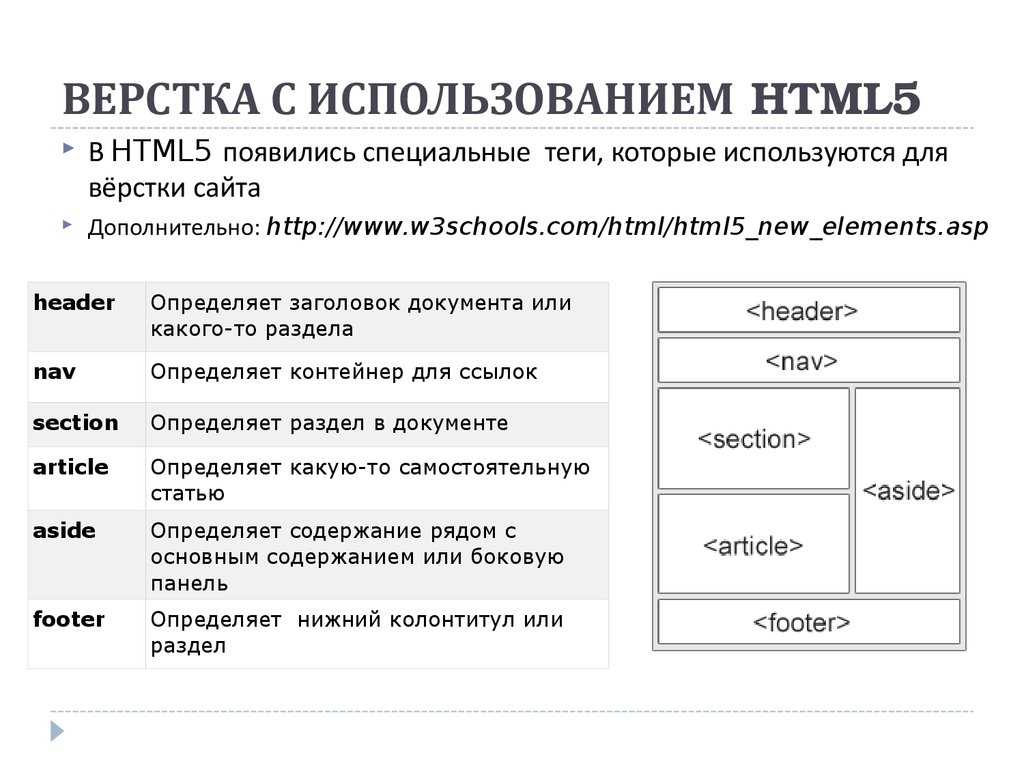
Есть четыре основных элемента, которые вы найдете практически в каждом макете страницы:
| Часть | Определение | Метки |
|---|---|---|
| Заголовок | Самая верхняя часть страницы (обычно вводный контент, например, логотипы) | <заголовок> |
| Панель навигации | HTML-контейнер для гиперссылок на разные части сайта | <навигация> |
| Содержимое | Основное содержание веб-страницы | <артикул>, <раздел> и др. |
| Нижний колонтитул | Самый низ страницы (обычно данные авторизации, например, информация об авторских правах) | <нижний колонтитул> |
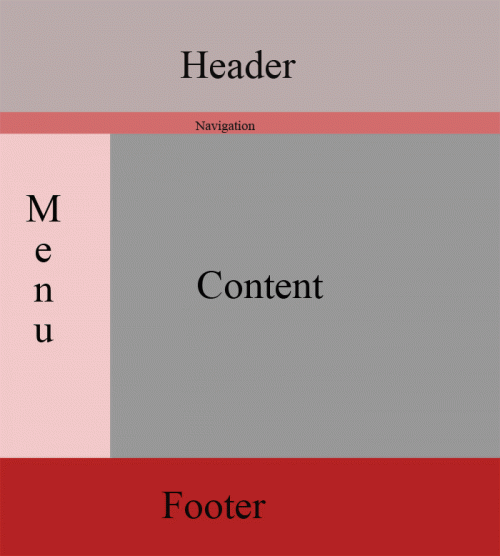
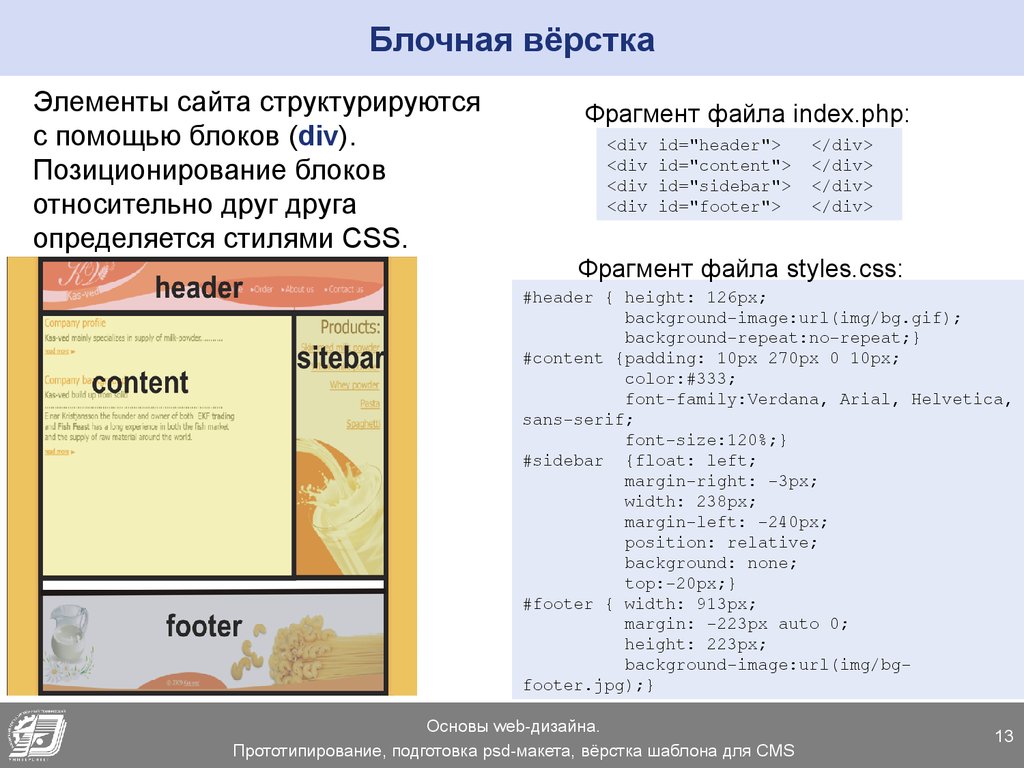
Здесь вы можете увидеть простой пример дизайна макета страницы, который включает в себя различные HTML-контейнеры, простые стили и изображение:
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12. 99$
99$
Pros
- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентирован на навыки работы с данными
- Гибкий график обучения
75% СКИДКА
Теги для использования в макете HTML
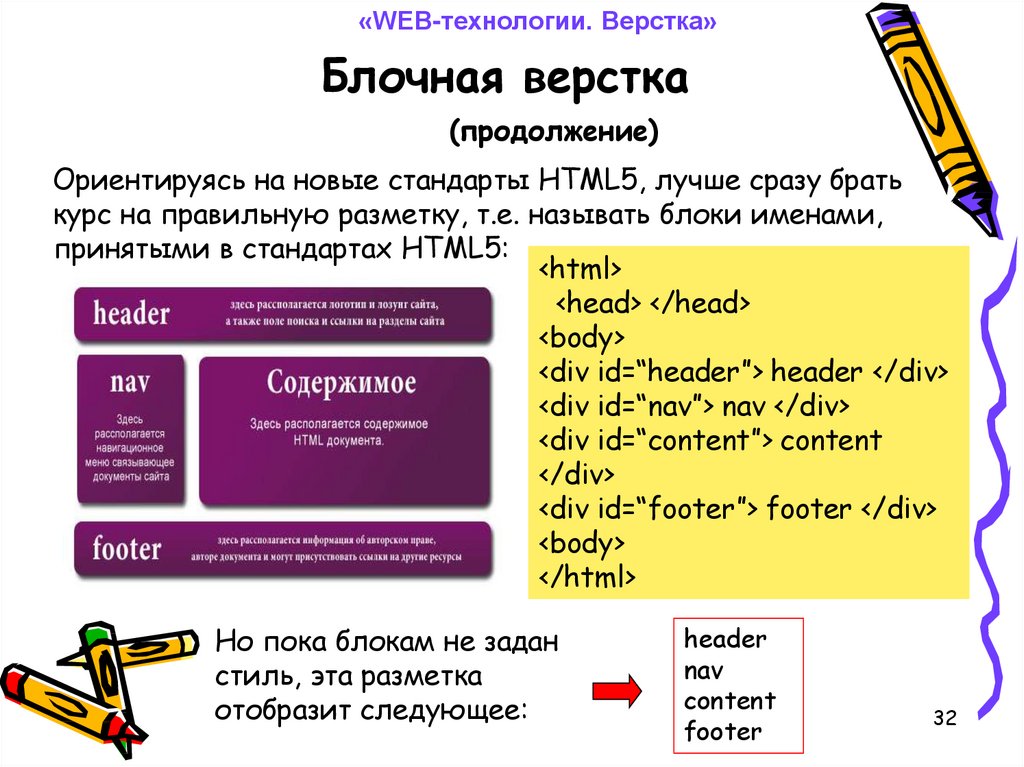
В этом разделе мы более подробно рассмотрим элементы HTML, необходимые для макета HTML примеры кода для их иллюстрации. Чтобы понять, как они используются для создания структуры страницы, обратитесь к таблице выше или просмотрите иллюстрацию справа.
Чтобы определить контейнер HTML для заголовка в верхней части макета используйте элемент
Пример
Я заголовок
Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
Функция
Элемент
Пример
Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
Элемент
Пример
<в сторону>Многие фильмы и графические романы основаны на этом греческом герое.
Попробуйте в прямом эфире. Учитесь на Udacity
Примечание: достаточно часто используется элемент для отображения различных рекламных баннеров.
Вы можете использовать тег
Пример
<раздел>Заголовок раздела
Тег раздела может содержать любые элементы.


Попробуйте в прямом эфире Учитесь на Udacity
Если вы хотите написать большую статью или рассказ, элемент
Пример
Забавный факт
Забавный факт: большинство забавных фактов в Интернете на самом деле не забавны.
Попробуйте вживую Учитесь на Udacity
Элемент
Пример
Попробуйте в прямом эфире. Учитесь на Udacity
Использование элемента
Попробуйте в прямом эфире. Учитесь на Udacity
Примечание: помните, что цвета очень важны в дизайне.
Макет HTML: полезные советы
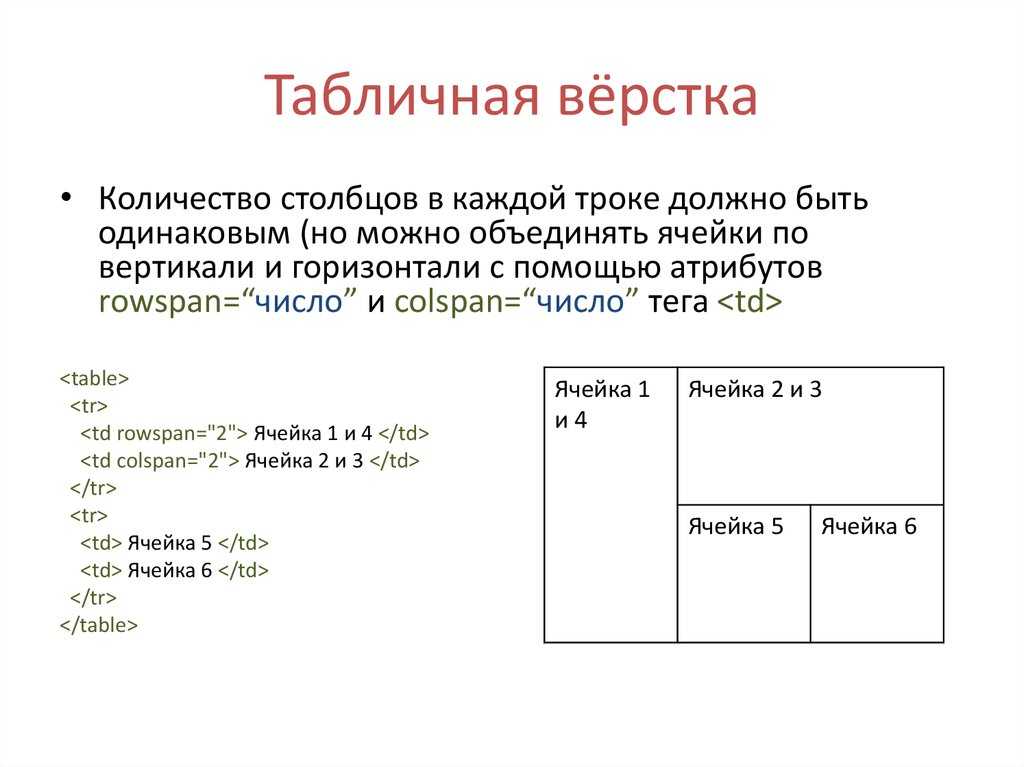
- Не используйте таблицы для создания макетов HTML! Хотя в прошлом это мог быть популярный метод, сейчас он сейчас не рекомендуется , так как это замедляет рендеринг в браузере и усложняет редизайн в дальнейшем.
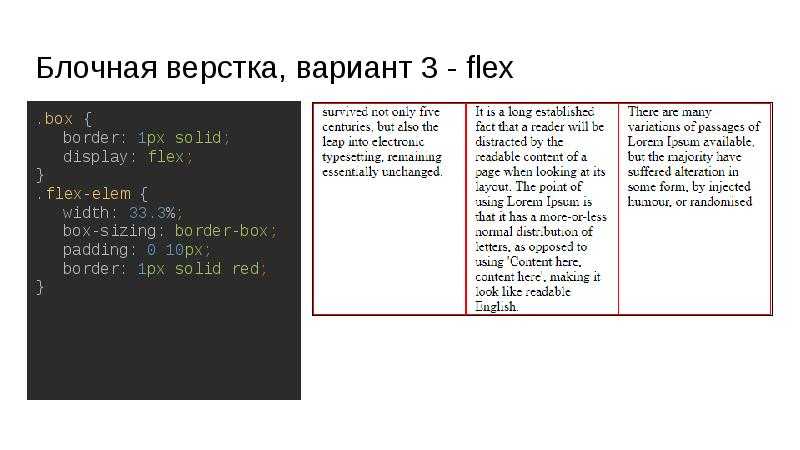
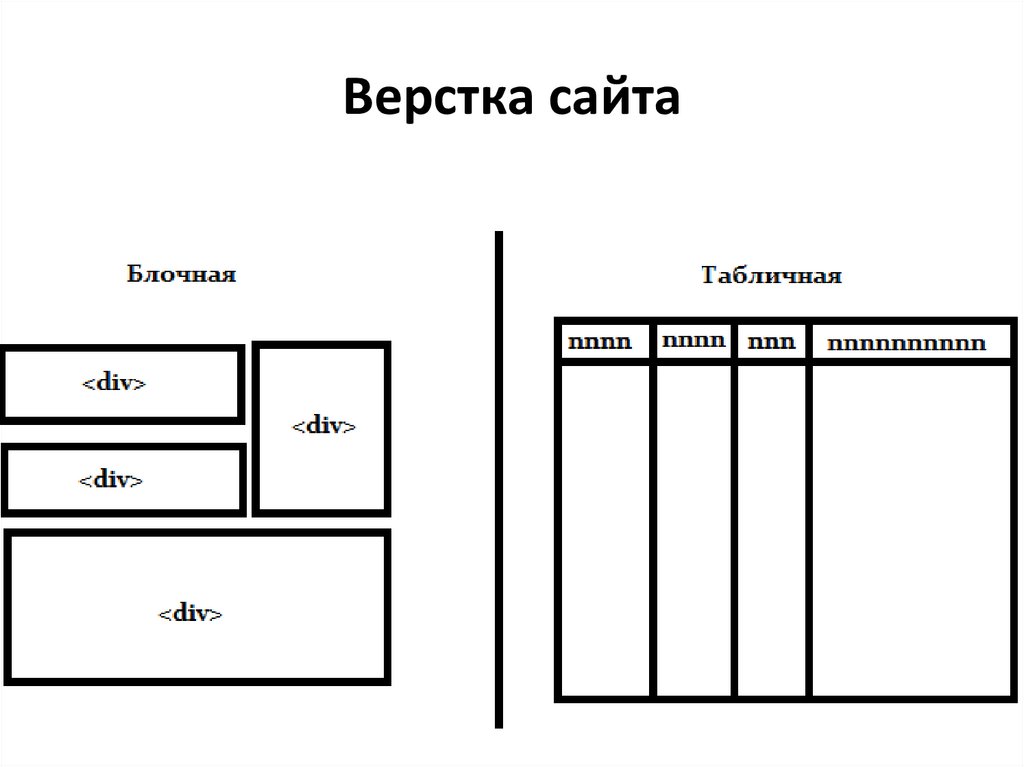
- Вы также можете создавать макеты веб-сайтов с помощью плавающих элементов CSS или гибких контейнеров. Поплавки проще в использовании, а гибкие контейнеры предлагают больше возможностей для дизайна.
Методы разметки HTML - W3schools
по
Для создания хорошо организованного и легкого для понимания веб-сайта важно создать макет веб-сайта. Для создания многоколоночных макетов можно использовать следующие методы:
Для создания многоколоночных макетов можно использовать следующие методы:
- HTML-таблицы
- CSS свойство float
- CSS framework
- CSS flexbox
- Макет с использованием div . Таблицы используют формат строк и столбцов и поэтому лучше всего отображают табличные данные. Но это не рекомендуется для макета веб-страницы, так как модификация и редизайн веб-сайта являются сложной задачей при использовании метода макета на основе таблиц HTML.
Пример:
<голова> <стиль> ли { отображение: встроенный блок; отступ: 10px;} а { белый цвет; } <тело> <таблица><тд colspan="2"> ПРИМЕР МАКЕТА
<тд colspan="2"> <ул> - Главная
- Услуги
- О нас
- Свяжитесь с нами
<тд> Здравствуй, мир!!
<тд>Как дела сегодня?
<тд colspan="2"> ©Авторское право W3spoint.
 com
comВывод:
Объяснение:
В приведенном выше примере мы создали макет веб-сайта с использованием метода макета на основе таблиц HTML, однако это не рекомендуется.
CSS Frameworks:
CSS-фреймворки, такие как W3.CSS и Bootstrap, можно использовать для быстрого создания макета веб-сайта. Используя этот метод, легко создать отзывчивый и привлекательный веб-макет.
CSS с плавающей запятой:Очень легко изучить и использовать метод свойства CSS float для создания всего веб-макета, однако гибкости может быть нанесен ущерб, поскольку плавающие элементы привязаны к потоку документа.
Пример:
<голова>
Пример <мета-кодировка="utf-8"> <стиль> * { box-sizing: граница-коробка; } заголовок { цвет фона: малиновый; отступ: 10 пикселей; выравнивание текста: по центру; размер шрифта: 30px; белый цвет; } навигация { плыть налево; ширина: 50%; высота: 200 пикселей; фон: розовый; отступ: 30 пикселей; } нав ул { тип стиля списка: нет; заполнение: 0; } статья { плыть налево; отступ: 30 пикселей; ширина: 50%; цвет фона: белый; высота: 200 пикселей; } /* Очистить плавающие элементы после столбцов */ раздел: после { содержание: ""; дисплей: таблица; ясно: оба; } нижний колонтитул { цвет фона: малиновый; отступ: 10 пикселей; выравнивание текста: по центру; белый цвет; } /* Адаптивный макет */ @media (максимальная ширина: 600 пикселей) { навигация, статья { ширина: 100%; высота: авто; } } <тело> <заголовок>ПРИМЕР МАКЕТА
<раздел> <навигация> <ул>- Главная
- Услуги
- О нас
- Свяжитесь с нами
<статья>Здравствуй, мир!!
Как дела сегодня?
<нижний колонтитул>©Авторское право W3spoint.
 com
comРезультат:
Объяснение:
В приведенном выше примере мы создали макет веб-сайта с помощью метода свойства CSS Float.
CSS Flexbox:В CSS3 был введен новый режим макета, гарантирующий, что макет страницы может соответствовать различным размерам экрана и различным устройствам отображения. Этот режим макета назывался CSS Flexbox. Однако он не подходит для IE10 и его более ранних версий.
Пример:
<голова>
Пример <мета-кодировка="utf-8"> <стиль> * { box-sizing: граница-коробка; } заголовок { цвет фона: малиновый; отступ: 10 пикселей; выравнивание текста: по центру; размер шрифта: 30px; белый цвет; } /* Контейнер для флексбоксов */ раздел { отображение: -webkit-flex; дисплей: гибкий; } навигация { -вебкит-флекс: 1; -ms-флекс: 1; гибкий: 1; фон: розовый; отступ: 30 пикселей; } нав ул { тип стиля списка: нет; заполнение: 0; } статья { -вебкит-флекс: 3; -ms-флекс: 3; гибкий: 3; цвет фона: белый; отступ: 30 пикселей; } нижний колонтитул { цвет фона: малиновый; отступ: 10 пикселей; выравнивание текста: по центру; белый цвет; } /* Адаптивный макет */ @media (максимальная ширина: 600 пикселей) { раздел { -webkit-flex-direction: столбец; flex-направление: столбец; } } <тело> <заголовок>ПРИМЕР МАКЕТА
<раздел> <навигация> <ул>- Главная
- Услуги
- О нас
- Свяжитесь с нами
<статья>Здравствуй, мир!!
Как дела сегодня?
<нижний колонтитул>©Авторское право W3spoint.
 com
comВывод:
Объяснение:
В приведенном выше примере мы создали макет веб-сайта с помощью метода свойства CSS Flexbox.
Макет с использованием Div:Пример:
<голова>
Пример <стиль> .заголовок{ отступ: 20 пикселей; цвет фона:малиновый; выравнивание текста: по центру; } .заголовок h4{ белый цвет; размер шрифта: 20px; } .nav{ цвет фона: серый; отступ: 5px; } .nav ли { стиль списка: нет; отображение: встроенный блок; отступ: 8px; } .nav { белый цвет; } .nav ul li a:hover{ текстовое оформление: нет; цвет синий; } .lside{ плыть налево; ширина: 50%; минимальная высота: 200 пикселей; цвет фона: розовый; выравнивание текста: по центру; } .rside { выравнивание текста: по центру; поплавок: справа; ширина: 50%; минимальная высота: 200 пикселей; цвет фона: белый; } .
