Заказать верстку сайта из макета PSD/AI/Sketch
Любой веб-ресурс, независимо от его тематики, популярности и предназначения, лежит на спинах двух огромных китов с зычными именами: front-end и back-end.
Фронтэнд – это внешняя клиентская часть, удобный интерфейс, который связывает пользователя с программно-административным комплексом, живущим на отдаленном сервере, иными словами – бэкендом. Чисто визуально фронтенд сайта отображается в браузере: красиво сверстанные страницы с удобными кнопками, навигацией, формами обратной связи, оригинальной анимацией и пр. Данная составляющая веб-ресурса отвечает за вывод на экран всей интересующей вас информации, а также превращение ваших запросов и действий в программный код, обращенный к бэкенду, который в свою очередь обращается к базам данных и выполняет серверную логику.
Frontend разработка – цели и задачи
Под каждый отдельный проект разрабатывается свой frontend с нуля, ведь если вы заказываете не шаблонный сайт, то и подход здесь нужен глубоко индивидуальный.
В своей работе фронтенд-разработчики используют так называемую «великую троицу» инструментов, а именно: HTML, CSS и JavaScript. HTML и CSS – это два языка, знание которых является обязательным для создания любых веб-ресурсов, от сайтов-визиток до интернет-магазинов. Они отвечают за создание разметки, наполнение контентом, визуализацию отдельных страниц. Их активно используют в работе верстальщики на этапе переноса страниц с макета. Знание JavaScript верстка сайтов не считает обязательным. А вот фронтендеры этот язык обязательно используют. В этом как раз и состоит отличие верстальщика от Front-end разработчика.
Что такое JavaScript?
JavaScript еще называют «языком скриптов», что, собственно, следует из его названия. Скрипт позволяет интерпретировать действия пользователя и воспроизводить некий шаблон операций, как ответ на них, то есть приводить в действие прописанный программистом сценарий. Но этот сценарий необходимо продумать, написать и протестировать, чтобы он одинаково хорошо срабатывал в различных браузерах, не допуская ошибок и «багов».
Скрипт позволяет интерпретировать действия пользователя и воспроизводить некий шаблон операций, как ответ на них, то есть приводить в действие прописанный программистом сценарий. Но этот сценарий необходимо продумать, написать и протестировать, чтобы он одинаково хорошо срабатывал в различных браузерах, не допуская ошибок и «багов».
Все это – работа фронтенд разработчика. Глубина знаний в JS frontend позволяет решать самые различные задачи: от простых шаблонных действий пользователя до оригинальной анимации. Выпадающее окошко при наведении курсора мыши, появление всплывающих окон, различные таймеры, калькуляторы и пр. – эти активные элементы результат применения языка JavaScript. Если вы хотите увидеть их у себя на сайте, не забудьте сообщить об этом своему фронтендеру.
Фронтенд девелопер – сотрудник на расстоянии
Но кто же он, ваш идеальный frontend разработчик? Впервые вы могли с ним столкнуться на этапе создания сайта. Весь огромный объем работы, описанный выше, — его рук дело.
Любой сайт – это живой организм, который растет, развивается, требует от вас новых «фишек», чтобы не отставать от конкурентов и соответствовать постоянно растущим запросам. Улучшать его и дополнять – задание для грамотного фронтенд девелопера. Обратите внимание, англоязычное словосочетание «frontend developer» очень четко описывает, чем занимается данный специалист: он не только создает, разрабатывает веб-ресурс, он его развивает.
Если ваша компания не может похвастаться большими размерами и баснословным бюджетом, то frontend программист на условиях почасовой оплаты – идеальный для вас вариант. Вводить в штат полноценную единицу с соответствующим уровнем заработной платы не всегда целесообразно, гораздо выгоднее воспользоваться аутсорсинг-услугами. Еще лучше, если ваш frontend разработчик удаленно работает из той веб-студии, где создавали ваш сайт. В этом случае ему, как никому другому, будет известно абсолютно все о программных кодах, спрятанных за безупречной картинкой.
Junnior, Middle, Senior – в чем различие?
В зависимости от сложности проекта, знаний и навыков, которые будет использовать ваш фронтенд разработчик, будет зависеть и его почасовая ставка. Традиционно принято выделять три профессиональных уровня IT-специалистов:
- Junior
- Middle
- Senior.
Чем глубже уровень знаний, чем более длительным является опыт работы, тем выше и стоимость услуг фронтенд программиста. Качество конечного продукта неизменно высоко в любом случае, разница лишь в том, что обладателям несложных проектов нет смысла переплачивать за «статусность» аутсорсера, а вот тем, кто нуждается в доработке оригинального многоуровневого корпоративного портала, либо же мечтает внедрить абсолютно уникальные программные решения, придется прибегнуть к помощи опытного senior frontend developer с соответствующей оплатой труда.
Как заказать разработку и поддержку?
В команде студии Flamix есть опытные специалисты любого из трех квалификационных уровней.
Заказать разработку сайта либо же получить квалифицированную консультацию вы можете при помощи формы обратной связи – оставьте свои данные и наш менеджер свяжется с вами, чтобы ответить на все интересующие вас вопросы.
Собранные требования к psd-макету веб-сайта
Привет, фрондэнд разработчики!
При верстке сайта с psd-макета, мы постоянно сталкиваемся с проблемой реализации некоторых элементов, которые нарисовал дизайнер. Будь то кнопка, или какой-то хитрый градиент. Нам приходится либо изворачиваться, тратя на это свое рабочее время или просить дизайнера переделать или в крайнем случае забить и сделать более-менее что-то похожее.
Если наш заказчик жутко внимательный, то часто принимая последнее решение, у нас возникают проблемы несоответствия того, что сверстано в итоге, с тем, что нарисовал дизайнер. Все эти факторы накладывают на нас — разработчиков темное пятно, в то время как дизайнер получил свою премию и уже пьет коктели, в нас кидают помидорами и обвиняют в некомпетентности, хотя проблема далеко не в нас, а в том, что дизайнер иногда не знаком даже с основами верстки и не знает, что некоторые вещи рисовать нельзя.
Немного набрал в весе мозга и статуса в компании, в какой-то момент я понял, что так дальше продолжаться не может и начал собирать свои требования в psd макетам.
Через какое-то время я смог оценить весь profit от введения этих стандартов и требований:
- дизайнер становится более организованный, он помнит, что нужно соблюдать правила и как следствие psd макеты начинают меньше весить, в них отсутствуют неиспользуемые слои, структура становится понятна не только верстальщику, но и самому дизайнеру.

- верстальщик получая «правильный» макет может более точно оценить срок выполнения, так как точно понимает, что ему не придется никуда больше ходить и просить что-то переделывать, также сюда можно добавить и сокращение сроков выполнения. Так как в случае соблюдения правил, становится возможно пользоваться штуками типа csshat.com + lesshat.com
- результат на выходе получается более идентичный тому, что нарисовано, так как все что дизайнера «натворил» можно реализовать в браузере.
Итог: дизайнер счастлив(не надо ничего переделывать), верстальщик счастлив(все хорошо верстается и тратится ночь на доп.работу, чтоб успеть и нервы впорядке), заказчик (сверстаный макет соответствует утвержденному макету), в итоге все остаются в профите от введение этих правил.
Ниже привожу список требований:
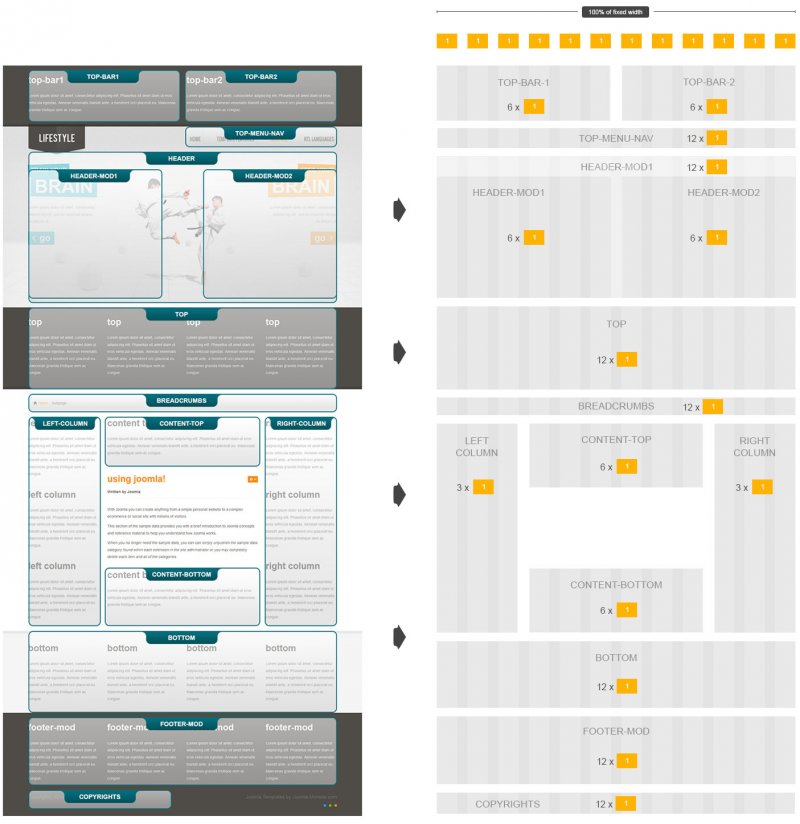
1) Соблюдение сетки в макете, если знаешь что это такое и как ее «готовить».
Зачем? о_О:
- чисто эстетические наслаждение
- возможность быстро собирать каркас страницы и позиционировать элементы на странице в соответствии с представленном макетом, чтобы верстка получалась более честной по отношению к тому, что ты нарисовал(а).
2) Если применяется градиент к слою, использовать обычный режим наложения (blend Mode: normal) и его реальные цвета.
Не должно быть никаких полупрозрачных градиентов и сложных режимов наложения типа »multiply, screen, overlay, и т.д.».
Плохо: joxi.ru/Md6l32D
3) Нежелательно использовать «слой на слое» для создание различных эффектов, типа градиента, слой должен быть один.
Пример: joxi.ru/AGx4CQy
4) Никаких градиентных границ (бордеров, stroke).
5) Использование сложных режимов наложения (blend mode) касается любых свойств слоя (типа inner shadow, drop shadow и т. д.).
д.).
6) ОБЯЗАТЕЛЬНО прикладывать к макету шрифты, которые были использованы в макете, в формате TTF, OTF
7) По возможности — не использовать в макете больше 2-х не стандартных шрифтов, их кол-во сильно влияет на рендеринг страницы в браузере, что негативно сказывается на отношения пользователя к сайту.
8) Обязательно наличие отдельного макета, в котором представлено оформления стандартных элементов типографики веб-страницы (заголовки, параграфы, таблицы, списки, блоки цитаты) joxi.ru/MKnCZQM
9) Если нарисовали типовую кнопку, ссылку, элемент, которые имеет состояние «наведения», нажатия — не заставляйте нас додумывать как это должно работать. Если есть ссылка, покажите ее цвет при наведении, если есть кнопка, покажите ее внешний вид при наведении или нажатии, а также при ее состоянии «неактивности». Это касается любых подобных элементов, стрелок в галереи и т.д. и т.п. joxi.ru/ZSmaLye
10) Каждый блок должен находится в своей папке и имеет правильное человеческое название, чтобы не собирать части блока по всему макету. joxi.ru/Agsfo3L
joxi.ru/Agsfo3L
11) Если есть скрытые слои или папки, которые показывают какие-то части сайта (модальные окна, выпадающие панели и т.д.) — необходимо выделять папку / слой — цветом, чтобы его не пропустить, также он должен иметь название, которое близко по смыслу его функциональности. joxi.ru/G1h9LbN
Вывод: Соблюдение данных рекомендаций, поможет реализовать этап создания проекта — верстка, максимально точно к созданому макету и поможет избежать:
- несоответствие макета и сверстанного варианта;
- проблем с утверждением верстки;
- проблем с кроссбраузерность и работы верстки в целом.
Как разработать PSD-шаблон для кампании по электронной почте
Вы думаете о пиксельных кампаниях по электронной почте? Узнайте, как создать выигрышный PSD-дизайн, в этой статье…
[Этот блог был первоначально опубликован 20 октября 2021 г. и обновлен для демонстрации новых примеров]
Мы в Email Uplers твердо верим в тот факт, что электронное письмо в формате HTML с релевантным содержанием и дизайном, который находит отклик у ваших подписчиков, имеет больше всего шансов на регистрацию более высоких показателей открытия и кликов. Изучение советов по созданию шаблона электронной почты может помочь вам создать функциональный дизайн электронной почты, и в этом блоге мы дадим вам советы, на которые следует обратить внимание при создании PSD-дизайн для кампании по электронной почте.
Изучение советов по созданию шаблона электронной почты может помочь вам создать функциональный дизайн электронной почты, и в этом блоге мы дадим вам советы, на которые следует обратить внимание при создании PSD-дизайн для кампании по электронной почте.
Все начинается с понимания типа HTML-сообщения, которое необходимо отправить. Все типы электронных писем можно разделить на 2 большие категории:
a) Информационная рассылка по электронной почте
b) Рекламная электронная почта о продуктах/услугах
В то время как рекламные электронные письма основаны на изображениях, обычно сопровождаемых кратким описанием, информационные бюллетени по электронной почте содержат много текста и включают изображений является необязательным.
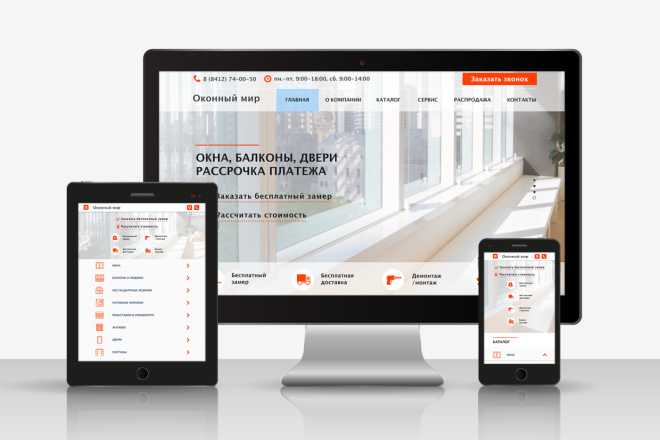
Прежде чем приступить к созданию концептуального дизайна, важно определить, будут ли ваши электронные письма фиксированной ширины или адаптивными. В зависимости от вашего выбора адаптивные макеты и дизайн электронной почты будут иметь отдельный макет для рабочего стола и макет для мобильных устройств.
Одна из лучших практик в разработке шаблонов электронной почты — максимальная ширина шаблона 800 или 600 пикселей. Для мобильного макета ширина должна уменьшиться до ~320 пикселей. Чтобы предотвратить обрезку или смещение содержимого электронной почты, важно обеспечить отступы с обеих сторон. Следовательно, вам нужно настроить свой контент в пределах 500 пикселей для макета для настольных компьютеров и 300 пикселей для макета для мобильных устройств. Поэтому, даже прежде чем вы начнете мозговой штурм эстетики дизайна своих кампаний, важно, чтобы у вас была ясность в отношении ваших Размеры электронной рассылки.
Базовый скелет: как создать HTML-дизайн электронного письмаЛюбое электронное письмо состоит из 3 основных разделов:
Заголовок: Даже если ваши подписчики откроют электронное письмо, узнав имя отправителя и строку темы, важно иметь элемент бренда в заголовке для тех, кто плохо знаком с вашими электронными письмами.
Из-за проблем совместимости с различными почтовыми клиентами ваша электронная почта должна иметь возможность просмотра электронной почты в Интернете, и эта опция должна быть заметной.
Некоторые почтовые клиенты, такие как Apple Mail, Gmail и собственные почтовые клиенты, извлекают первые несколько символов из вашей электронной почты в качестве текста предварительного просмотра. При разработке вашего PSD-шаблона электронной почты заголовок может содержать текст предварительного просмотра, который можно скрыть во время кодирования, чтобы подписчики не перечитывали текст после того, как откроют электронное письмо. Если у вас есть навигационное меню, лучше всего разместить его в заголовке.
Тело: Когда ваш подписчик открывает электронное письмо, первый взгляд является решающим. Он определяет, будут ли они двигаться дальше или удалять (или отписываться, если пользователь iOS 10) электронное письмо. Таким образом, наиболее важная информация должна быть предоставлена в пределах 250–400 пикселей в верхней части вашего PSD-дизайна (так называемая «выше сгиба») в зависимости от ширины экрана устройства. Это может быть богатое изображение героя, баннер или даже простое приветствие.
Это может быть богатое изображение героя, баннер или даже простое приветствие.
Вот пример, иллюстрирующий то же самое.
Несмотря на то, что многие могут возразить против этого, размещение CTA в верхней части макета электронной почты приводит к увеличению числа кликов в электронных письмах с демонстрацией продуктов/услуг. Помимо их размещения, кнопка CTA должна быть хорошо выделена и на нее можно нажать большим пальцем в вашем электронном письме PSD.
Это электронное письмо от Office — прекрасный пример идеального размещения CTA.
В зависимости от передаваемого сообщения, если изображения должны быть включены, убедитесь, что в вашем Макет шаблона PSD, а также дизайн вашего электронного письма . Если пользователи Apple преобладают в списке ваших подписчиков, убедитесь, что изображения, используемые в ваших макетах электронной почты, совместимы с дисплеем Retina.
Кроме того, убедитесь, что соотношение текста и изображения соответствует лучшим практикам, используемым в вашей отрасли. Для электронных писем PSD с большим количеством изображений несколько изображений могут быть продемонстрированы с использованием интерактивных элементов, таких как вращающийся баннер, слайдер или инфографика, а резервный вариант может быть предоставлен в формате GIF.
Для электронных писем PSD с большим количеством изображений несколько изображений могут быть продемонстрированы с использованием интерактивных элементов, таких как вращающийся баннер, слайдер или инфографика, а резервный вариант может быть предоставлен в формате GIF.
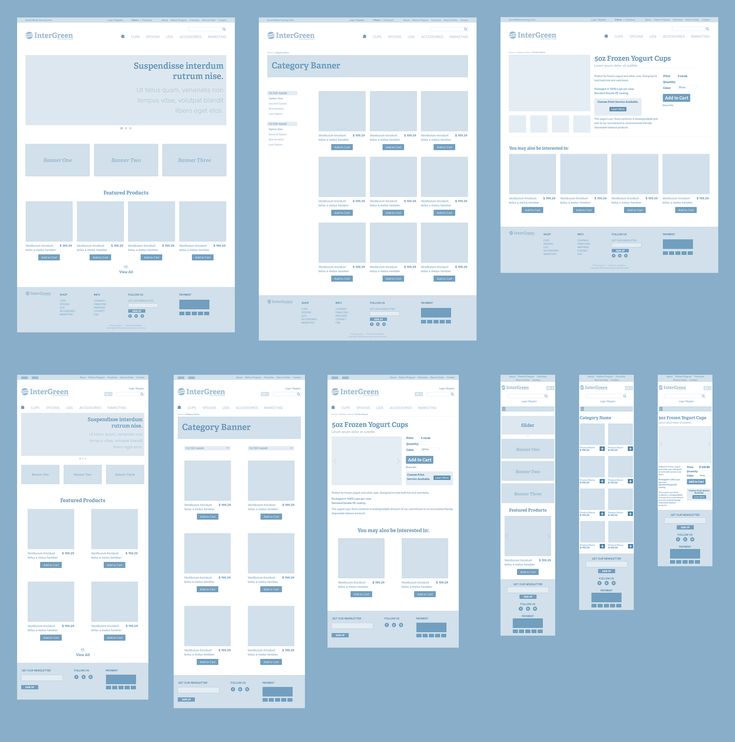
Основываясь на модели движения глаз, макет контента также играет решающую роль в дизайне ваших макетов электронной почты. В конце концов, это определяет, как ваши читатели будут обрабатывать информацию, представленную в ваших электронных письмах. Существуют различные макеты для демонстрации вашего контента для облегчения сканирования. (нажмите на каждый макет для легкой визуализации)
- Flip-flop Раздел
- Два / три / четыре столбца
- Полные разделы
- Последовательность
- Миниатюра с текстом
- Раздел отзывов
Нижний колонтитул: Нижний колонтитул электронной почты в основном содержит заключение к сообщению, переданному в теле, за которым следуют подписи электронной почты. Вы можете добавить свою подпись вместе с кнопками социальных сетей, чтобы подписчики могли связаться с вами через социальные сети. Кроме того, нижний колонтитул вашего электронного письма PSD может быть отличным местом для обмена информацией об авторских правах, положениях и условиях или отказе от ответственности, которые могут быть необходимы в юридических целях.
Вы можете добавить свою подпись вместе с кнопками социальных сетей, чтобы подписчики могли связаться с вами через социальные сети. Кроме того, нижний колонтитул вашего электронного письма PSD может быть отличным местом для обмена информацией об авторских правах, положениях и условиях или отказе от ответственности, которые могут быть необходимы в юридических целях.
Прежде чем вы закончите, в нижний колонтитул нужно добавить еще одну вещь: закон CAN-SPAM от 2003 года требует, чтобы электронное письмо, отправляемое в список рассылки, должно было содержать ссылку или кнопку, позволяющую читателю свободно отписаться вместе с физическим почтовым адресом отправителя. Несмотря на то, что большинство ESP теперь добавляют ссылку для отказа от подписки, лучше добавить ее с точки зрения дизайна.
Советы по дизайну, применимые к общей электронной почте:- Размер шрифта должен составлять от 12 до 14 пунктов, чтобы его было легче читать, и он должен быть безопасным для электронной почты.

- Общая высота шаблона PSD должна быть ограничена 1800-2000px, иначе он будет обрезан в Gmail.
- Если это не информационный бюллетень, подписчики никогда не отдадут предпочтение длинному электронному письму.
- Дизайн PSD должен полностью соответствовать цвету и логотипам бренда.
- В целом электронная почта должна иметь отдельные разделы, разделенные разделителем.
- Чтобы упростить кодирование электронной почты, если у вас есть редактируемый контент, вам следует избегать добавления фонового изображения в этот раздел.
Ну вот! Ваш шаблон дизайна электронной почты готов. Uplers может помочь вам с преобразованием электронной почты PSD в HTML и даже с управлением всей кампанией электронной почты. Поделитесь своим опытом в комментариях ниже.
Вам понравился этот пост? Поделись!
- Скопировано в буфер обмена
Топ-5 лучших сайтов для скачивания бесплатных шаблонов PSD для Photoshop
Ищете бесплатных шаблонов для Adobe Photoshop ? Вы попали в нужное место. Эти файлы являются идеальным ресурсом для всех, кто, не имея большого опыта работы с редактором изображений Adobe, может получить профессиональные результаты. Существуют шаблоны Photoshop для создания кнопок, настройки значков, создания визитных карточек, создания меню, оформления веб-страницы и многого другого. Но… Где их скачать?
Эти файлы являются идеальным ресурсом для всех, кто, не имея большого опыта работы с редактором изображений Adobe, может получить профессиональные результаты. Существуют шаблоны Photoshop для создания кнопок, настройки значков, создания визитных карточек, создания меню, оформления веб-страницы и многого другого. Но… Где их скачать?
В сегодняшней статье мы предложим вам подборку лучших сайтов, с которых вы сможете скачать бесплатно шаблоны Photoshop . Все они включают полную подборку ресурсов в формате PSD . Все, что вам нужно сделать, это загрузить шаблон, отредактировать его слои и придать форму вашему творческому проекту. Вот так!
Freepik для многих является лучшим веб-сайтом для загрузки бесплатных ресурсов Photoshop. Он имеет более 150 000 шаблонов в формате PSD , с помощью которых мы можем создавать брошюры, значки, триптихи, плакаты, дизайн веб-страниц и многое другое. Самое лучшее в этом? со своим система фильтрации вы можете найти шаблон, который вы ищете в один миг.
Использовать Freepik очень просто. На их сайте желательно отсортировать шаблоны по дате публикации и популярности . Таким образом, вы сможете увидеть, какие файлы в данный момент загружаются чаще всего. Вы увидите, что на некоторых шаблонах есть маленькая корона , это так называемые файлы премиум-класса, и вы будете иметь к ним доступ только за плату. Не волнуйтесь, их реальное меньшинство.
Для загрузите шаблон , нажмите на него и перейдите на его информационную страницу. Здесь вы увидите предварительный просмотр файла, основную информацию о нем (лицензия, формат и т.д.) и условия его использования. Большинство из них можно использовать в коммерческих целях, если вы указываете автора. Если вам понравился шаблон, просто нажмите на зеленую кнопку «Скачать» и через несколько секунд он будет у вас на компьютере.
PSDGraphics — большой репозиторий бесплатных шаблонов Photoshop , где вы найдете буквально все, что нужно для создания проекта или улучшения имиджа. В отличие от других подобных сайтов, PSDGraphics имеет масштабное превью шаблона , так что вам будет проще решить, хотите вы его скачивать или нет. В конечном итоге это сэкономит вам много времени, потому что все, что вы скачаете, будет вам полезно.
В отличие от других подобных сайтов, PSDGraphics имеет масштабное превью шаблона , так что вам будет проще решить, хотите вы его скачивать или нет. В конечном итоге это сэкономит вам много времени, потому что все, что вы скачаете, будет вам полезно.
В PSDGraphics вы найдете бесплатные шаблоны для создания кнопок, визитных карточек, баннеров, штампов и всех видов иконки . Единственным недостатком является то, что найти свой шаблон на сайте может быть не всегда легко. Для этого вам нужно будет использовать поисковую систему или воспользоваться одной из ее категорий. После того, как вы это сделаете, вам нужно будет прокручивать страницу за страницей, пока не найдете шаблон, который вам нравится больше всего.
Чтобы загрузить любой из ресурсов PSDGraphics, вам потребуется, в первую очередь, нажать на понравившийся шаблон . На их странице вы увидите предварительный просмотр шаблона, его реальный размер и возможность загрузки в формате PSD или JPG. Наконец, нажмите на шаблон, чтобы легко загрузить его на свой компьютер. Это так просто!
Наконец, нажмите на шаблон, чтобы легко загрузить его на свой компьютер. Это так просто!
PSDreams выделяется тем, что предлагает большое количество бесплатных и идеально классифицированных шаблонов PSD . Эти разделены на 50 категорий , среди которых мы находим веб-дизайн, музыку, кнопки, создание приложений и многое другое. Вот почему это идеальный веб-сайт, если вы точно знаете, что ищете.
Как мы уже говорили вам, самый простой способ найти свой шаблон в PSDreams — через его категории, но если вы не уверены, что хотите, не волнуйтесь! На сайте есть возможность просматривать самые популярные творения на данный момент, так что это очень хорошая идея для тех, кто ищет вдохновения.
Чтобы загрузить их шаблоны, просто нажмите на их изображение. На их странице вы сможете увидеть предварительный просмотр файла, а также его размер. Рекомендуется перед загрузкой любого ресурса хорошо прочитать все данные на странице, так как часть шаблонов требует добавления ссылки на его автора . В заключение интересно отметить, что каждый шаблон поставляется с список тегов, чтобы можно было найти похожие ресурсы .
В заключение интересно отметить, что каждый шаблон поставляется с список тегов, чтобы можно было найти похожие ресурсы .
Для многих это один из лучших сайтов для получения шаблонов Photoshop. Этот портал выделяется не тем, что имеет столько PSD, сколько два предыдущих, а тем, что имеет хорошо организованный весь материал, правильно маркированный и с таким простым дизайном, который облегчает задачу пользователя. Кроме того, это отличный ресурс, особенно для тех, кто ищет PSD-файлы для создания значков, кнопок или веб-страниц с помощью Photoshop.
Использовать PSD Repo очень просто. Вы можете просматривать и просматривать шаблоны либо по их различным категориям (кнопки, макеты, значки, Adobe XD, мобильные устройства, наборы пользовательского интерфейса, веб-страницы или прочее), либо по их популярности или , когда они были загружены в Интернет . Если вы все еще не можете найти то, что хотите, воспользуйтесь их поисковой системой.
Как только вы найдете нужный файл, откройте его файл. Там вы увидите превью шаблона или текстуры, а также сможете просмотрите подборку тегов , чтобы найти похожие ресурсы. Чтобы скачать шаблон, просто нажмите на оранжевую кнопку «Скачать» .
Мы завершаем наш список с Brusheezy, отличным сайтом для загрузки не только бесплатных шаблонов Photoshop , но и таких ресурсов, как кистей, рисунков, векторных изображений или текстур . Хотя у Brusheezy не так много контента, как на других страницах и порталах, которые мы рекомендовали, он отличается очень разнообразным и всегда качественным контентом.
Оказавшись в Brusheezy, мы сможем увидеть как самые популярные файлы на данный момент, так и файлы, рекомендованные командой, ответственной за веб-сайт. Если на первый взгляд мы не находим ничего, что нам нравится, мы можем выполнить поиск по категории , где нам будет предложена возможность просматривать файлы либо по формату, либо по цвету, форме, текстуре и многим другим параметрам. Если мы по-прежнему ничего не можем найти, мы также можем использовать его внутреннюю поисковую систему.
Если мы по-прежнему ничего не можем найти, мы также можем использовать его внутреннюю поисковую систему.
Чтобы загрузить любой файл Brusheezy, вам сначала нужно получить доступ к странице шаблона. Там вы увидите небольшой предварительный просмотр с информацией о лицензии файла. Хотя большинство файлов полностью бесплатны как для личного, так и для коммерческого использования , для большинства из них требуется добавить упоминание на веб-сайте. Если вам нравится то, что вы видите, все, что вам нужно сделать, это загрузить шаблон, нажав синюю кнопку «Бесплатная загрузка» .
Как я могу использовать файлы PSD без Photoshop
Не волнуйтесь, даже если у вас не установлен Photoshop, вы все равно можете наслаждаться нашей подборкой шаблонов PSD. Мы понимаем, что, несмотря на то, что это самый широко используемый редактор изображений в мире, его цена по-прежнему непомерно высока для многих пользователей .