Лучшие конструкторы html писем в 2021 году
Email-рассылка способна на большее, чем просто сообщать новости. Дизайн письма создает настроение, формирует впечатление о компании, влияет на лояльность клиентов и конверсию.
Создать привлекательные и современные рассылки проще всего в конструкторе емейл писем. Рассказываем, что это такое, как выбрать конструктор писем и какие из сервисов рассмотреть в первую очередь.
Что такое конструктор email писем
Html-конструктор писем — это инструмент для создания шаблонов электронной почты, которые затем можно использовать в емейл-кампаниях. Практически все рассылки с красочными баннерами, которые ежедневно приходят на почту, созданы с помощью html-шаблонов. Если вы еще не создавали письма в конструкторе, вот несколько причин, чтобы попробовать:
- Экономия времени. Даже если кто-то из сотрудников отлично владеет html, оформление письма вручную займет слишком много времени. Конструктор email рассылок позволяет создавать шаблоны быстрее и без лишних усилий.

- Готовые дизайны. Используя конструктор email писем, не придется изощряться с оформлением, поскольку готовые шаблоны созданы профессиональными дизайнерами. Достаточно изменить дизайн под свои потребности.
- Совместимость с большинством email-клиентов гарантирует, что письмо будет выглядеть одинаково у каждого получателя, и все элементы дизайна отобразятся корректно.
- Простая совместная работа. Многие конструкторы писем онлайн дают возможность совместного редактирования, благодаря чему в создании дизайна может участвовать вся команда.
- Легкий доступ. Еще одно преимущество онлайн-конструктора писем — это то, что созданные дизайны хранятся в облаке. Не нужно ждать, пока коллеги отправят файлы — доступ к ним возможен в любое время с любого устройства.
Как выбрать конструктор html писем
Конструктор емейл писем — очень популярный сервис. Существует большой выбор программ с разным функционалом и на любой бюджет. Какие функции наиболее важны при выборе конструктора писем для рассылки?
Достаточная библиотека готовых шаблонов
Есть простые бесплатные онлайн-конструкторы html писем, которые содержат не большое количество дизайнов. Есть сервисы с тысячами шаблонов. Если вариантов слишком мало, вероятно, будет сложно найти подходящий дизайн. С другой стороны, оплачивая дорогой конструктор с огромным количеством шаблонов, компании часто используют всего несколько из них. Хорошее решение — подобрать сервис, где шаблонов достаточно много, но не слишком. К слову, CRM-система NetHunt позволяет хранить от 10 и более готовых шаблонов и бесплатно рассылать неограниченное количество писем через Gmail.
Встроенный редактор изображений
Конечно, можно обойтись и без этой функции, поскольку существует много сторонних редакторов изображений. Но практика показывает, что возможность редактировать изображения в конструкторе email-писем — это удобно и экономит время.
Быстрый предварительный просмотр
Прежде чем использовать шаблон в емейл-кампании, необходимо убедиться, что он корректно отобразится у получателей. Для этого в конструкторе html-писем нужна функция предварительного просмотра.
Для этого в конструкторе html-писем нужна функция предварительного просмотра.
Совместимость с почтовыми клиентами
Перед тем, как выбрать конструктор писем для рассылки, убедитесь, что его шаблоны совместимы со всеми основными почтовыми клиентами.
Интеграция с сервисом рассылки
Интеграция конструктора email-шаблонов с вашим сервисом рассылки — важная функция для удобства работы и экономии времени.
Простой и понятный интерфейс
Чтобы программой можно было легко пользоваться, выбирайте конструктор email рассылок с понятным управлением. Также рекомендуем убедиться, что визуальный редактор не зависает, работает быстро и без ошибок.
Совместное редактирование
Эта функция становится все более актуальной, особенно при переходе многих компаний на удаленную работу. Совместное редактирование позволяет работать над шаблоном нескольким сотрудникам одновременно и видеть изменения в реальном времени.
5 лучших конструкторов HTML-шаблонов емейл писем в 2021 году
Прежде чем остановить выбор на одном из конструкторов писем, рассмотрите лидеров рынка. Они заслужили свою популярность благодаря тому, что смогли удовлетворить потребности множества компаний.
Они заслужили свою популярность благодаря тому, что смогли удовлетворить потребности множества компаний.
1. Stripo
Это русифицированный конструктор email-шаблонов, редактор которого напоминает WordPress. Письма создаются из стандартных модулей, управление простое и понятное. Stripo имеет прямую интеграцию с множеством сервисов емейл рассылок, а также базовый бесплатный тариф. Одна из фишек этого конструктора шаблонов — возможность геймифицировать изображения.
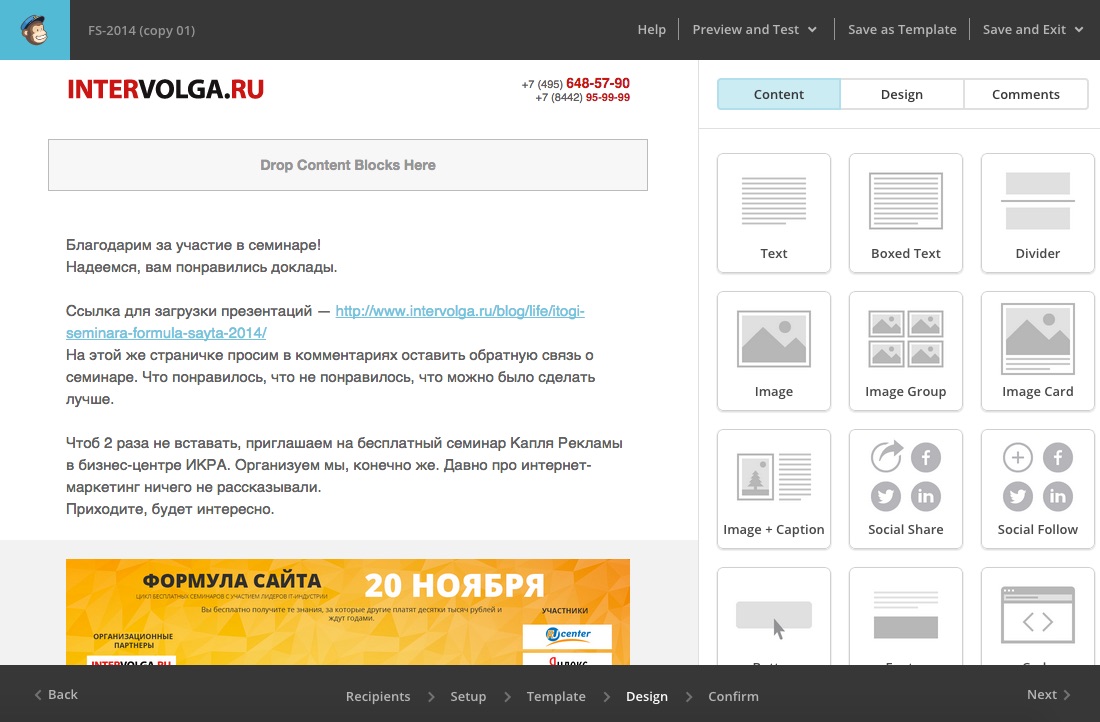
2. Mailchimp
Много лет Mailchimp остается одним из самых известных онлайн конструкторов html писем: 23% маркетологов по всему миру используют именно этот сервис. В Mailchimp сравнительно немного шаблонов, но простое управление. Кроме того, он позволяет загружать и редактировать сторонние шаблоны писем, которые можно скачать в интернете. Конструктор шаблонов email — это одна из функций Mailchimp, поскольку в первую очередь он является сервисом рассылки.
3. Canva
Если вы ищете бесплатный онлайн конструктор html писем, присмотритесь к Canva. Это многофункциональный сервис создания дизайнов для различных целей: баннеров, визиток, флаеров, презентаций и многого другого. Есть и конструктор email-шаблонов. Преимущества Canva — это большой выбор бесплатных шаблонов и элементов (понравившиеся платные можно приобретать отдельно), великолепное управление, встроенный редактор изображений, широкий функционал (включая анимацию), совместное редактирование, русскоязычный интерфейс и гибкие тарифы. Базовый тариф — бесплатный.
Это многофункциональный сервис создания дизайнов для различных целей: баннеров, визиток, флаеров, презентаций и многого другого. Есть и конструктор email-шаблонов. Преимущества Canva — это большой выбор бесплатных шаблонов и элементов (понравившиеся платные можно приобретать отдельно), великолепное управление, встроенный редактор изображений, широкий функционал (включая анимацию), совместное редактирование, русскоязычный интерфейс и гибкие тарифы. Базовый тариф — бесплатный.
4. BEE Free
Создатели этого сервиса назвали его Best Email Editor и не преувеличили. Это бесплатный онлайн конструктор html писем с возможностью покупки pro-версии. Он содержит более 500 адаптивных шаблонов писем, редактор изображений, возможность управлять отображением элементов дизайна в зависимости от размера экрана получателя. Поддерживает интеграцию с MailChimp и Gmail. Из недостатков: отсутствие русскоязычного интерфейса и возможности хранить созданные шаблоны в облаке.
5. Chamaileon
Этот конструктор email рассылок включает большое количество шаблонов писем на любой вкус и совместим со всеми возможными почтовыми клиентами. Пользователь может создавать собственные блоки или использовать предустановленные, управлять отображением элементов в зависимости от размера экрана и предварительно просматривать результат. Среди других функций — встроенный редактор изображений, совместное редактирование, интеграция через Zapier.
Пользователь может создавать собственные блоки или использовать предустановленные, управлять отображением элементов в зависимости от размера экрана и предварительно просматривать результат. Среди других функций — встроенный редактор изображений, совместное редактирование, интеграция через Zapier.
При выборе конструктора шаблонов писем не забудьте о тестировании и убедитесь, что сервис отвечает вашим требованиям. Большинство конструкторов email писем предлагают бесплатный пробный период. А некоторые позволяют создавать шаблоны сразу, даже без регистрации.
Поделиться постом с друзьями и коллегами!
Вёрстка HTML писем — WOW EMAIL
Команда email разработчиков предлагает свои услуги PSD to Email.
* * * * *
Создание email шаблонов любой сложности для сервисов рассылок:
MailChimp, Campaign Monitor, UniSender, Sendsay, SendPulse,
HubSpot, Marketo, SendGrid,
StampReady и др.
* * *
Разработка адаптивных писем с медиа запросами.
Почта [email protected]
Скайп teamwowemail
Успешно выполнили вёрстку более 12 000 HTML писем
Соблюдаем
Pixel PerfectУспеваем выполнить
заказ за 1-2 дняГарантируем
NDA
Оживляем любой креативный дизайн
Передаем компактный
и чистый HTML кодТестируем на моб. устройствах
Консультируем
еще до разработкиРаботаем с форматами: PSD, PDF, PNG…
Выполним запрос
шаблон для MailChimpВыполним запрос
шаблон для CMВыполним запрос
шаблон для StampReady
Выполним запрос
шаблон для SendGridВыполним запрос
шаблон для Marketo
шаблон для HubSpot
Многие маркетологи научились сочетать низкую стоимость рассылки с ее высокой возвратной доходностью
Еще в 2014 году email-маркетинг обогнал SEO по показателям рентабельности.
AdestraMarketingCensus
Адаптивные письма
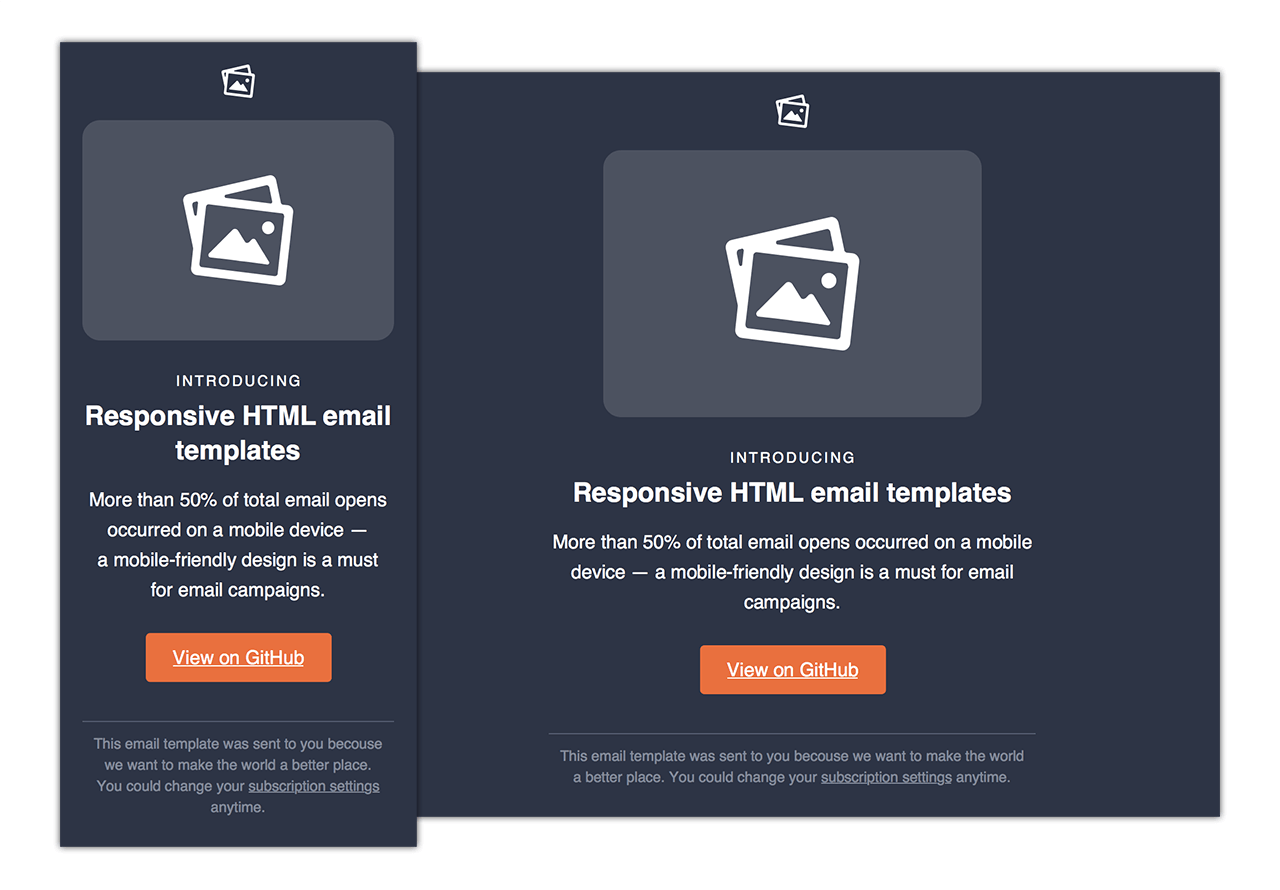
Адаптивные письма (responsive email) — современная технология вёрстки HTML писем, которая изменяет дизайн на мобильных устройствах, делая их удобными для отображения на небольших экранах.
Узнать больше… Не оставляйте вопросы на завтра, если ответы можно получить сегодня.
Пишите в скайп teamwowemail или на почту [email protected]. Постараемся незамедлительно ответить.
Ознакомьтесь с разделом FAQs.
Сервис для Email и интернет маркетологов, а так же специалистов, занимающихся Email рассылками. Пополняемая в реальном времени, коллекция электронных писем для поиска идей, мониторинга трендов email-маркетинга и наблюдения за конкурентами.
Рекомендуем полезные книги
Заказать HTML письмо6 лайфхаков от дизайнера — Дизайн на vc.ru
{«id»:213751,»url»:»https:\/\/vc.ru\/design\/213751-verstka-email-rassylki-6-layfhakov-ot-dizaynera»,»title»:»\u0412\u0451\u0440\u0441\u0442\u043a\u0430 email-\u0440\u0430\u0441\u0441\u044b\u043b\u043a\u0438: 6 \u043b\u0430\u0439\u0444\u0445\u0430\u043a\u043e\u0432 \u043e\u0442 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.

Вёрстка email-рассылок Агентство email-маркетинга СХЕМА
Дизайнер агентства СХЕМА Виктория поделилась лайфхаками, как уживаться с требованиями почтовиков и верстать классные письма даже для Outlook.
GIF
Рассыльщики не любят писем, в которых есть гифки весом более пяти мБ. Даже если вашей рассылке повезёт попасть во «Входящие», она будет долго грузиться. Пользователи не любят тяжёлых писем — по статистике, если сообщение грузится дольше трёх секунд, его удаляют. Даже если вы любимый бренд, велик шанс, что вашего творчества никто не увидит.
Что делать?
Сжать гифки. Я задаю настройки в Adobe Media Encoder, чтобы получить GIF нужного мне размера. Как вариант — в программе Gifski создаю гифки из видео, в ней удобно регулировать параметры изображений.
Как вариант — в программе Gifski создаю гифки из видео, в ней удобно регулировать параметры изображений.
Случай из практики: клиент прислал видео длиной в час и попросил вырезать пару моментов гифками. Это несложно, но задачу мы выполнили иначе. Дело в том, что видео и гиф имеют разные цели. Анимация не заменит видео, но в письмах отлично работает как превью.
Пример сжатого гиф
Шрифты
Есть всего 10 шрифтов, которые можно свободно использовать при вёрстке писем: Times New Roman, Tahoma, Geneva, Arial, Verdana, Courier, Georgia, Palatino, Helvetica и Trebuchet MS. Конечно, вы можете брать и любые другие. Увы, если в компьютере пользователя не установлены дизайнерские шрифты, почтовый клиент автоматически заменит их стандартными. Например, Gmail использует Arial, iCloud Mail — Helvetica, а Outlook 2007/2010/2013 любит Times New Roman.
Конечно, вы можете брать и любые другие. Увы, если в компьютере пользователя не установлены дизайнерские шрифты, почтовый клиент автоматически заменит их стандартными. Например, Gmail использует Arial, iCloud Mail — Helvetica, а Outlook 2007/2010/2013 любит Times New Roman.
Я пользуюсь разными шрифтами и часто вижу их в рассылках других дизайнеров. Но стоит открыть письмо с телефона — и магия исчезает. Грустно видеть, как дизайнерский Gilroy заменяется условным Arial. Сразу видно, что специалист не проверил, будет ли рассылка открываться корректно.
В статье Campaign Monitor можно посмотреть, как почтовики заменяют нестандартные шрифты.
Примеры замены шрифтов
Что делать?
- Смириться и использовать стандартные шрифты.

Например, дизайнеры Bang Bang Education используют только Arial и Helvetica. Смотрится отлично:
Только Arial и Helvetica Bang Bang Education
- Верстать текст картинками. Но это не лучшее решение. Объяснение в следующем пункте.
Вёрстка картинками
Такой способ позволит сделать рассылку самобытной и классной. Но есть проблема — текст не будет масштабироваться под экран смартфона, как HTML-версия. Плюс спам-фильтры стараются не пропускать письма, свёрстанные только картинками. Будет неприятно, если сообщение, которое вы верстали несколько часов, не попадёт во «Входящие».
Но есть проблема — текст не будет масштабироваться под экран смартфона, как HTML-версия. Плюс спам-фильтры стараются не пропускать письма, свёрстанные только картинками. Будет неприятно, если сообщение, которое вы верстали несколько часов, не попадёт во «Входящие».
Что делать?
Сверстать картинками только часть рассылки, например, баннер.
Сжатие картинок
Во входящих часто встречаю письма с откровенно шакальными мутными изображениями. Такое случается, если для рассылки шириной 600 пикселей взять картинку 600 пикселей. Уже давно можно смело использовать фото с бóльшим количеством пикселей.
Уже давно можно смело использовать фото с бóльшим количеством пикселей.
Мутное изображение книги портит впечатление. А письмо-то классное! Рассылка Альпина
Что делать?
Выкачивать картинки в размере х2 из сервиса, в котором вы работаете.
Адаптив
По статистике, 9 из 10 пользователей выходят в интернет со смартфона. Более 50% проверяют почту не с компьютера. Значит, макет для рассылок нужно составлять так, чтобы из десктопной версии было просто сделать мобильную.
Чтобы не сломать адаптив, не перегружайте шапку и подвал информацией. У вас ведь письмо, а не лендинг 🙂
- Верстать сразу для мобильных устройств. К примеру, в сервисе Stripo можно посмотреть, как сообщение будет отображаться в обычной и мобильной версиях.
- Помнить про золотое правило email-маркетинга: одна рассылка — одно действие.
Классный адаптив от Airbnb с хорошим подвалом Рассылка Airbnb
Тёмная тема
Вы используете тёмную тему? По данным Android Authority, её ставят 81,9% пользователей Android. 82,7% ценителей Mac тоже предпочитают тёмный режим операционки. Хотя статистика довольно условна (в опросах приняли участие 2514 и 201 человек соответственно), тёмную тему не стоит игнорировать.
82,7% ценителей Mac тоже предпочитают тёмный режим операционки. Хотя статистика довольно условна (в опросах приняли участие 2514 и 201 человек соответственно), тёмную тему не стоит игнорировать.
Но подружиться с ней сложно. Если вы создаёте рассылки в HTML-вёрстке и они содержат дизайнерские элементы, при переключении на тёмную тему всё может сломаться. Шрифты могут измениться, цвета — инвертироваться. Больше о том, как мы пытались сработаться с dark mode, рассказали в статье на RusBase «Переход на тёмную сторону: делаем ночную тему для email-рассылок».
Что делать?
- Создавать простые письма, в которых будет минимум графики.
Они будут нормально отображаться во всех устройствах.
- Использовать изображения без фона в формате .png.
- Для тёмных логотипов добавить светлую размытую обводку.
Что в итоге?
Вёрстка писем — это пространство для креатива, но не без трудностей. С одной стороны, почтовые клиенты загоняют дизайнера в рамки: нельзя вставлять видео и тяжёлые гифки, картинки сжимаются, блоки едут, тёмная тема вообще всё портит. Но с другой стороны, ограничения помогают найти интересное решение.
Не бойтесь экспериментов. Но прежде чем отправить письмо, ВСЕГДА проверяйте вёрстку. А если закончится вдохновение или решите, что пора улучшить рассылки, напишите нам. Поможем.
А если закончится вдохновение или решите, что пора улучшить рассылки, напишите нам. Поможем.
Верстка email писем с помощью HTML
Продвижение бизнеса или услуг требует постоянного контакта с клиентами, которое может проходить в различных форматах – холодные и горячие звонки, раздача листовок, баннеры и другие виды рекламы. Но одним из самых эффективных способов рассказать о себе и своей компании – это email-рассылка.
Конечно, если вы хотите, чтобы ваши мэйлы не просто открывались или сразу пинком отправлялись в спам, а по-настоящему приковывали к себе внимание потенциальных клиентов, необходимо обладать некоторыми знаниями в верстке при помощи HTML, а также, освоить несколько полезных стилей в CSS.
Возможно, вы уже знакомы с процессом верстки или умеете создавать письма для email-рассылки самостоятельно, но внезапно столкнулись с некоторыми проблемами. Или же вы только начали изучать этот вопрос и хотите знать некоторые полезные приемы. В любом случае, мы поможем вам разобраться в этом как можно лучше!
Или же вы только начали изучать этот вопрос и хотите знать некоторые полезные приемы. В любом случае, мы поможем вам разобраться в этом как можно лучше!
«Пошло, поехало»
Далеко не все пользователи работают на ноутбуках или персональных компьютерах. По этой причине верстку необходимо подгонять под все устройства, иначе, в конечном итоге, на адрес придет письмо со сдвинутым заголовком, неверно отображаемым шрифтом и другими проблемами, которые буквально с первых секунд отпугнут даже заранее «разогретых» на покупку клиентов.
К тому же, проблемы могут быть связаны не только с самим устройством, но и с почтовым клиентом, установленном на компьютере или смартфоне. Самые популярные из них – это Outlook, Gmail, Yahoo, iOS, Android, Mozilla Thunderbird и многие др.
Но как избежать основных проблем при отображении писем? Существует несколько важных правил, которые срабатывают практически в любой ситуации, и если постоянно держать их в голове, то можно делать уникальные, яркие и запоминающиеся email-рассылки различной специфики.
Вот, что нужно запомнить:
- Предпочтение необходимо отдать верстке с помощью таблицы.
- Прописывать стили нужно либо в самом коде (инлайн), либо в отдельном файле, либо в «головной» части страницы head вместе с остальными медиа.
- Сокращение свойств в стилях не особо приветствуется, поэтому прописывайте их в развернутом виде.
- Откажитесь от фанатичного внедрения CSS3 в коде, иначе в дальнейшем могут появиться серьезные проблемы с отображением.
- Если хотите, чтобы письмо помещалось на экране по ширине абсолютно на любом устройстве, то не превышайте размер в 600-700px.
- «Играть» лучше со стандартными шрифтами, ведь далеко не все устройства и клиенты могут похвастаться полной «всеядностью».
Табличная верстка
Для того, чтобы контентная часть письма не «поплыла», необходимо заключить её в 2 таблицы таким образом:
В первой части у нас задается 100-процентная ширина экрана с заданным фоном, затем минимальные данные ширины, шрифт в 1px, что предотвращает появление нежелательных отступов.
Во второй таблице мы задали ширину контентной части в 700px, обозначили фон и также, как в первой таблице, поставили минимальные данные ширины. Для cellpadding, cellspacing и border были введены нулевые значения.
Если потребуется создавать новые таблицы в новом письме, то необходимо будет обозначить их ширину в процентном соотношении, например, 80%. Этот прием используется для того, чтобы при сужении границ таблицы и появлении дополнительных крайних отступов, не возникало необходимости применять медиа запросы.
Адаптивная верстка
Сегодня существует масса способов создания адаптивных email-писем, но мы разберем один из самых действенных. Как же он работает?
В то время, как ширина экрана увеличивается или уменьшается, письмо будет самостоятельно растягиваться или сужаться под новые параметры. Удобно, не правда ли? Если сделать всё правильно, то элементы в письме не будут перетасовываться, как колода карт, а просто начнут смещаться вниз.
Для того, чтобы этот способ работал, нужно использовать тег center со стилями. В том случае, если количество блоков в нашем письме 2 и более, то они должны заключаться в span со стилями, сохраняя таким образом свою структуру. Но здесь существует важное исключение из правил: на версии Microsoft Outlook для настольных ПК необходимо создавать верстку, где вместо center и span будут вставляться другие таблицы.
«Правильные» теги
Как и со шрифтами, некоторые сервисы и устройства дольно капризно относятся к используемым тегам. Так, во всех случает нельзя применять тег button, который при верстке сайтов позволяет создавать кнопки. В email-рассылке такие элементы лучше всего реализовывать при помощи возможностей CSS. Также, стоит отказаться от header и footer, т.к они не воспринимаются на сервисе Mail.ru и Outlook.
Если сомневаетесь, какой тег можно использовать, а какой отображаться не будет, воспользуйтесь списком универсальных вариантов, которые сработают в любом случае на различных устройствах, отображаясь так, как было задумано при верстке.
Внедряем CSS
Инструмент CSS – это язык, описывающий внешний вид документа, задающий ему определенные визуальные параметры. HTML и CSS – это верные «товарищи», без которых невозможно представить работу всего веба. Так что все шрифты, цвета, поля, строки и медиа лучше всего форматировать с помощью этого языка.
Как добавить CSS в нашу рассылку? Есть 3 варианта.
-
Заключить тег style внутри head или body. Наверно, это один из самых простых и популярных способов, который прекрасно работает как в письмах, так и на страницах сайтов. Но главные его минут – это перегруженность кода, в результате чего становится сложно найти нужный элемент и отредактировать его. В общем, если хотите облегчить себе дальнейшую работу, второй и третий способы специально для вас.
-
«Прячем» стили CSS в отдельном файле и даем на него ссылку в HTML-документе с помощью тега link. Простой способ, стили подгружаются довольно быстро, основной код остается «прозрачным», понятным.
-
Размещаем стили в нашем письме инлайн, т.е. встраиваем его в структуре HTML-документа в качестве атрибута. Да, это неудобно. Да, для простоты придется воспользоваться дополнительной программой или сервисом, внедряющей стили в код. Но неоспоримым преимуществом такого способа является то, что такие стили будут читаться на любом устройстве или приложении.
Цвет и фон
Цветовое оформление в рассылке задается с помощью 16-теричных числовых значений в формате HEX, например, #FFFFFF (белый цвет). Сокращение до #FFF не рекомендуется, иначе далеко не все устройства и клиенты смогут распознать это значение, поэтому от него лучше отказаться. По той же причине следует избегать внедрение цветов в формате RGB.
Задавать фон в рассылке следует при помощи атрибутов background=»» и bgcolor=»», используемых в теге table. Применив их внутри других тегов, они не будут распознаваться Gmail, если открыть его в браузере Safari. Также, при работе с фоном, нужно исключить использование некоторых свойств CSS, а именно background-image, background-visibility и background-size.
Также, при работе с фоном, нужно исключить использование некоторых свойств CSS, а именно background-image, background-visibility и background-size.
Прежде чем рассылать письма, их нужно протестировать. Помогут в этом специальные ресурсы Litmus и Emailonacid, либо создайте почтовые ящики на разных сервисах и самостоятельно разошлите на них письма.
Если хотите освоить все тонкости верстки email-рассылки, то запишитесь на наши курсы HTML и CSS, где мы совмещаем теоретические и практические занятия, создаем готовые проекты и делимся опытом.
Для более глубокого обучения программированию с нуля у нас есть специализированные курсы, на которых талантливые разработчики делятся такими уникальными приемами, которые не найти в книгах или видеоуроках.
Приходите к нам в гости за новыми знаниями!
[HTML Academy] Онлайн-курс «Вёрстка email-рассылок» (2020)
Команда сайта FreeKurses.COM с БОЛЬШИМ УВАЖЕНИЕМ относится к каждому посетителю нашего сайта. Мы стремимся защищать Вашу конфиденциальность и уважать её. Если у Вас есть вопросы о Вашей личной информации, пожалуйста, свяжитесь с нами.
Мы стремимся защищать Вашу конфиденциальность и уважать её. Если у Вас есть вопросы о Вашей личной информации, пожалуйста, свяжитесь с нами.
Какую информацию о Вас мы собираем
Типы данных, которые мы собираем и обрабатываем включают в себя следующее:
- Ваше реальное имя или никнейм на сайте.
- Ваш адрес электронной почты.
- Ваш IP-адрес.
Дополнительные данные могут быть собраны, если Вы решите поделиться ими, например, если Вы заполните поля в своём профиле.
Мы собираем некоторую или всю эту информацию в следующих случаях:
- Вы регистрируетесь как участник на этом сайте.
- Вы заполняете нашу форму обратной связи.
- Вы просматриваете этот сайт. Смотрите пункт «Политика в отношении файлов cookie» ниже.
- Вы заполняете поля в своём профиле.
Как используется Ваша личная информация
Мы можем использовать Вашу личную информацию в следующих целях:
- Для того, чтобы сделать Вас зарегистрированным участником нашего сайта, чтобы Вы могли добавлять и получить контент.

- Мы можем использовать Ваш адрес электронной почты, чтобы информировать Вас об активности на нашем сайте.
- Ваш IP-адрес записывается при выполнении определённых действий на нашем сайте. Он никогда не отображается публично!
Другие варианты использования Вашей личной информации
В дополнение к оповещениям Вас об активности на нашем сайте, время от времени мы можем связываться со всеми пользователями посредством рассылки на электронную почту или объявлений для того, чтобы рассказать им какую-либо важную информацию. Вы можете отказаться от подобных рассылок в своём профиле.
В ходе Вашего использования нашего сайта мы можем собирать информацию, не связанную с личными сведениями о Вас. Эти данные могут содержать техническую информацию о браузере или типе устройства, которые Вы используете. Эта информация будет использоваться исключительно для целей аналитики и отслеживания количества посетителей нашего сайта.
Обеспечение безопасности данных
Мы стремимся обеспечить безопасность любой информации, которую Вы нам предоставляете. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы добавили подходящие меры и процедуры для защиты и обеспечения безопасности информации, которую мы собираем.
Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы добавили подходящие меры и процедуры для защиты и обеспечения безопасности информации, которую мы собираем.
Политика в отношении файлов cookie
Cookie — это небольшие текстовые файлы, которые будут установлены нашим сайтом на Ваш компьютер, они позволят нам предоставлять определённые функции на нашем сайте, такие как возможность входа в систему или запоминание определённых предпочтений.
Более подробную информацию о cookie Вы можете прочитать на этой странице.
Права
Вы имеете право получить доступ к личным данным, которые у нас имеются о Вас, или получить их копию. Для этого свяжитесь с нами. Если Вы считаете, что информация, которую мы о Вас имеем является неполной или неточной, то Вы можете попросить нас дополнить или исправить эту информацию.
Вы также имеете право запросить удаление Ваших личных данных. Пожалуйста, свяжитесь с нами, если Вы хотите, чтобы мы удалили Ваши личные данные.
Принятие политики
Дальнейшее использование нашего сайта означает Ваше полное согласие с этой политикой. Если Вы не согласны с нашей политикой, то пожалуйста, не используйте данный сайт. При регистрации мы также запросим Ваше явное согласие с политикой конфиденциальности.
Изменения в политике
Мы можем вносить изменения в данную политику в любое время. Вам может быть предложено ознакомиться и повторно принять информацию в этой политике, если она изменится в будущем.
Дизайн и верстка email-рассылок с помощью Stripo
Большинство сервисов email-рассылок предлагают свой конструктор писем. При этом зачастую возникает много задач, которые приходится решать сторонними инструментами. Например, когда нужно добавить таймер, создать баннер, проверить отображение письма на мобильном телефоне и т.д. Всё это отнимает много времени.
Тренды email-маркетинга меняются быстро, особенно дизайн и верстка. Для создания письма теперь не нужно задействовать всю команду – достаточно email-маркетолога. Затраты времени на создание действительно красивого и эффективного письма должны сводиться к минимуму.
Для создания письма теперь не нужно задействовать всю команду – достаточно email-маркетолога. Затраты времени на создание действительно красивого и эффективного письма должны сводиться к минимуму.
Такую возможность предоставляет онлайн-редактор Stripo.
Библиотека готовых шаблонов и блоков
В самом редакторе есть библиотека готовых шаблонов, которые можно выбирать с учетом тематики. То есть не приходится каждый раз выдумывать структуру письма заново. Это освобождает время на решение более творческих задач.
Чтобы не создавать элементы письма каждый раз заново, их можно сохранить в библиотеке блоков. Теперь меню, футер, карточки товаров и многое многое другое никуда не пропадёт, а всегда будет под рукой. Что, опять же, освободит время для выполнения других задач.
Создание основных блоков
1. Блок меню
Добавлять меню и менять его впоследствии тоже просто. При работе с блоком в один клик мыши добавляются и редактируются новые пункты меню.
Выглядит этот процесс так:
2. Социальные сети
Добавляются по аналогии с блоком меню. Соцсети присутствуют в любом редакторе как стандартный блок, но мало где можно настроить его достаточно быстро.
В Stripo одним кликом выбирается размер, цвет, отображение иконок. При этом не нужно заходить в HTML-код.
Оценить скорость добавления и простоту редактирования блока можно ниже.
3. Добавление видео
В Stripo это вопрос нескольких кликов:
Инструменты для творчества
Stripo не только автоматизирует рутину, но и упрощает творческий процесс. Если раньше, чтобы отредактировать картинку, нужен был Photoshop или с десяток онлайн-приложений, то теперь все эти задачи решаются в одном редакторе.
1. Встроенный банк картинок и создание баннеров
Можно выбрать картинку непосредственно в редакторе через банк картинок. Для этого удобно использовать поиск по ключевому слову: девушка, парень, Новый год, Рождество и т. п.
Для этого удобно использовать поиск по ключевому слову: девушка, парень, Новый год, Рождество и т. п.
После чего из этой картинки непосредственно в Stripo создается готовый баннер.
Редактор позволяет накладывать фильтры, менять размер отображаемой части картинки и многое другое. Вот как это работает:
Так выглядит готовый баннер:
2. Встроенный фоторедактор, или мини-фотошоп
Используя встроенный фоторедактор, можно сделать из прямоугольной карточки товара закругленную, добавить рамки и фильтр. Инструментов для редактирования картинок множество, сам фоторедактор выглядит так:
Адаптивность
Весь функционал редактора адаптивен. Можно отключать показ определенных блоков для мобильных телефонов, настраивать отображение шрифтов, заголовков, включать и выключать адаптивность картинок.
Письма в мобильных выглядят классно — это ценное преимущество.
Создание и редактирование карточек товара
И совершенно новый функционал. В Stripo можно настроить динамический контент, или smart-containers. Т.е. можно сгенерировать абсолютно любую карточку товара, всего лишь вставив ссылку на него в нужную строку.
В случаях, когда нужно добавлять десятки товаров в письмо, вручную на это уходит несколько часов. В Stripo аналогичная работа потребует меньше часа.
Чего ждать от Stripo в будущем?
- Скоро в редакторе появятся новые функции:
- настройка сложного динамического контента;
- автоматическая обработка больших массивов данных для преобразования их в письмо;
- тестирование отображения писем на Litmus;
- создание интерактивных таймеров непосредственно в Stripo.
Основы верстки E-mail писем, с помощью html+css
Изучите особенности верстки писем и создавайте красивые рассылки, которые будут отлично выглядеть на любых устройствах!
Все крупные компании уже перешли на письма в формате html. И это понятно: в условиях жесткой конкуренции гораздо проще привлечь внимание аудитории красочным письмом, чем обычным текстом.
И это понятно: в условиях жесткой конкуренции гораздо проще привлечь внимание аудитории красочным письмом, чем обычным текстом.
На курсе верстки электронных писем вы пройдете путь от базовых знаний в веб-разработке до продвинутых навыков.
Освойте основы html и css и откройте для себя мир веб-разработки!
Что будет на курсе верстки email рассылок?
вы познакомитесь с основами верстки электронных писем при помощи html разметки
поймете, какие ошибки допускают новички и как их избежать
изучите основные приемы в работе с разметкой страницы html
познакомитесь с базовой структурой письма и его основными элементами
узнаете основные теги, которые используются при верстке email рассылок
научитесь стилизовать письмо в html
освоите создание таблиц и списков в html
поймете, как быстро сверстать письмо
попрактикуетесь работать в редакторе Sublime Text
разберетесь, как сделать так, чтобы письмо не разъехалось в почтовом клиенте или мобильном приложении
сверстаете свое первое письмо
Пройдите все этапы создания и стилизации письма вместе с нами!
Почему стоит изучить особенности верстки писем на нашем курсе?
Курс максимально емкий – вам не придется тратить месяцы на освоение полезных навыков.

Вы оплачиваете курс один раз и получаете пожизненный доступ. Если что-то забудете, вы всегда сможете повторно просмотреть урок.
На курсе много внимания уделяется основам html и css – это даст вам отличную базу для дальнейшего изучения веб-разработки.
Обучение предусматривает выполнение домашнего задания. Это гарантия того, что в конце курса вы сможете сверстать письмо.
Преподаватель подключает вас к поиску информации. Такой метод увеличивает вашу вовлеченность и помогает лучше усваивать знания.
Вы ничем не рискуете: если курс вам не подойдет, мы вернем вам его полную стоимость.
В конце обучения мы выдадим сертификат о прохождении курса, чтобы вам было проще найти работу.
Запишитесь на курс верстки email рассылок и повысьте свой профессиональный уровень!
Студенты, которые уже прошли этот курс, поставили ему высокую оценку.
Дильшад Маткулов: «Коротко и понятно! Спасибо!».
Для кого этот курс:
для новичков, у которых нет навыков верстки
для начинающих верстальщиков
для всех желающих познакомиться с веб-разработкой
для маркетологов, которые хотят повысить экспертность и увеличить заработок
для агентств – сможете добавить еще одну услугу в прайс
Как написать информационный бюллетень по электронной почте за 13 простых шагов
Вы когда-нибудь отправляли информационный бюллетень по электронной почте, который никогда не открывался или не нажимался? Если ваш ответ утвердительный, не волнуйтесь. Я знаю, тебе становится плохо, но не ругай себя.
Написать хорошие информационные бюллетени по электронной почте, которые люди читают, не так-то просто. Все очень заняты и у них мало внимания. В этой статье мы предоставим вам пошаговое руководство, которое поможет вам спланировать и создать привлекательные информационные бюллетени по электронной почте.
Анатомия электронного информационного бюллетеня
Эта великолепная инфографика от Hoot Design показывает основные элементы типичного макета информационного бюллетеня.
- Разместите свой логотип в верхней части информационного бюллетеня, чтобы получатели могли связать его с вами.
- Используйте заголовки для разделения разных частей, как если бы вы делали это в своих статьях.
- Используйте разделители, они помогают читателю разбивать и усваивать контент.
- Используйте изображения, чтобы по-новому взглянуть на электронную почту, но убедитесь, что они соответствуют вашему бренду. В этом примере писатель также использовал смайлики, которые отлично подходят для добавления эмоций в написанное вами произведение.Смайлы могут не подходить для каждой кампании, хотя, например, они могут не работать для компании B2B.
- Ваш информационный бюллетень должен быть брендированным. Цвет, шрифт, тип и вес шрифта, тон голоса должны соответствовать вашему бренду.

- Позвольте вашим читателям реагировать на ваш контент и делиться им в социальных сетях. Вставьте значки социальных сетей в нижней части бюллетеня.
- Визуальные эффекты также важны, потому что большинство людей нажимают на них. Убедитесь, что вы связываете изображения с URL-адресами, на которые хотите отправлять своих читателей.Кроме того, сохраняйте профессиональный дизайн вашего информационного бюллетеня. Прочтите эту замечательную статью о дизайне рассылки, чтобы узнать больше о передовых методах создания рассылки.
- Какие бы призывы к действию вы ни использовали, они должны быть понятными и понятными. Имейте один главный призыв к действию, который поможет вам достичь вашей цели, и имейте еще несколько вспомогательных призывов к действию, таких как значки социальных сетей или пересылки электронной почты.
- Не забудьте указать необходимую информацию в нижнем колонтитуле информационного бюллетеня. Поскольку большинство законов о спаме требует двойного согласия при подписке, вы также должны разместить ссылку для отказа от подписки в своем электронном письме на случай худшего сценария.
- В конце концов, проверьте грамматику и удобочитаемость. Вы можете использовать Grammarly для проверки орфографии и грамматики и приложение Hamingway для оценки уровня удобочитаемости. Стремитесь достичь хотя бы 8-го класса, но чем ниже, тем лучше в большинстве случаев, за исключением случаев, когда у вас есть особая аудитория, такая как юристы, врачи или аналогичные хорошо подготовленные люди.
Как создать информационный бюллетень по электронной почте за 13 шагов
Чтобы создавать эффективные информационные бюллетени по электронной почте, вам нужен качественный контент, адаптированный к вашей аудитории.Информационный бюллетень может быть развлекательным, обучающим, убедительным или интересным.
Секрет успешного email-маркетинга — сегментирование вашей аудитории. Даже если у вас есть отличная статья, но она совершенно не важна для ваших получателей, вы зря теряете время. Убедитесь, что вы отправляете правильное сообщение нужному человеку.
Вот несколько простых шагов, которые вы можете предпринять, чтобы написать хороший информационный бюллетень по электронной почте:
Шаг 1: Определите цель ваших информационных бюллетеней.

Чего вы хотите достичь с помощью информационных бюллетеней? Какова цель ваших маркетинговых усилий? Ответить на эти вопросы очень важно.
- Хотите, чтобы получатели что-то купили?
- Хотите установить с ними доверительные отношения?
- Ваша цель — обучить читателей?
Содержание вашего информационного бюллетеня должно соответствовать этим целям. Если вы хотите увеличить продажи, отправляйте неотразимые предложения. Если вы хотите приобрести опыт в своей области, присылайте качественные статьи.
Шаг 2: Используйте календарь информационных бюллетеней редакции
Почему бы не украсть эту замечательную идею у редакторов контента? Это отличный инструмент для сортировки писем по содержанию, дате, теме и т. Д.
Основа хорошей стратегии информационного бюллетеня — это планирование. Проведите мозговой штурм со своими коллегами, спросите их, какие новые функции или события появятся, и что может быть интересным. Планируйте свои информационные бюллетени на следующие 2–3 месяца, чтобы вы были в курсе всех предстоящих событий или обновлений продуктов, а также рекламных акций, которые вы можете включить в свои электронные письма.
Эта стратегия предотвратит любую катастрофу в последнюю минуту, вы можете сделать свою рассылку новостей удобным способом и предотвратить отправку случайных, неструктурированных писем.
Загрузите наш шаблон календаря планирования электронного маркетинга на 2021 год бесплатно!
Шаг 3. Посвятите каждое электронное письмо одной теме.
Это может сбивать с толку, если в одном письме происходит много разных вещей. Соберите одни и те же темы в одном письме и укажите на них в теме письма.
Если у вас есть тема, создайте структуру, которую вы можете использовать. Создайте электронную таблицу, в которой вы можете отслеживать свои кампании и их эффективность.
Создавайте столбцы для наиболее важной информации.
- Дата
- Тема
- Правопреемник
- Статус
- Строка темы
- Ссылка на письмо
- Цель
- Персона
- Список
- Ссылка на изображение
- Целевая страница
- Варианты A / B тестирования
- Результат A / B-тестирования
Шаг 4: Создайте броские строки темы
Хороший информационный бюллетень начинается с отличной строки темы. Мы получаем так много писем каждый день, что они подавляют нас. По этой причине мы игнорируем те, которые не важны.
Ваша задача — убедить людей, что ваша электронная почта важна и актуальна для них.
Используйте метод 4U при написании копии заголовка.
- срочно
- уникально
- сверхспецифично
- полезно
Этот метод действительно эффективен, если вы используете его правильно. Заставьте аудиторию подумать, что они должны открыть вашу электронную почту, иначе они упустят. Даже если получатель намеревается вернуться к вашей электронной почте после того, как увидит вашу тему, он этого не сделает.Итак, дайте им понять, что они должны действовать как можно скорее.
Будьте уникальны и выделяйтесь среди остальных, чтобы привлечь внимание своей аудитории. Кроме того, убедитесь, что ваше сообщение ясное и ценное.
Не превышайте 50 символов в строке темы Таким образом, ваши подписчики по электронной почте смогут прочитать все предложение. В почтовых клиентах отображается разное количество символов. Если вы знаете, какие устройства используют ваши читатели, вы можете использовать эту информацию для оптимизации строки темы.
В почтовых клиентах отображается разное количество символов. Если вы знаете, какие устройства используют ваши читатели, вы можете использовать эту информацию для оптимизации строки темы.
Не используйте заглавные буквы или спамерские слова, такие как Free или Discount , иначе вы попадете в папки нежелательной почты получателей.
Воспользуйтесь старым добрым A / B-тестированием, чтобы увидеть, какие темы вызывают более высокий процент открытий и какой контент достаточно привлекателен для привлечения трафика на вашу домашнюю страницу.
Шаг 5: Создайте красивый шаблон информационного бюллетеня
Это умный шаг, чтобы создать красивый шаблон электронного письма, который вы можете использовать снова и снова. Это сэкономит вам время и обеспечит единообразие макета.
Чтобы создать отличный шаблон, мы советуем вам использовать профессиональный дизайнер шаблонов электронной почты из-за его гибкого редактора перетаскивания.
Есть много встроенных шаблонов, которые вы можете использовать, но вы также можете создать руководство для этой цели, чтобы создать индивидуальный и фирменный макет с помощью конструктора электронной почты.
Если вы хотите сразу приступить к созданию шаблона информационного бюллетеня, приходите и присоединяйтесь к тысячам счастливых пользователей Chamaileon. Выбирайте из бесплатной коллекции шаблонов в этом профессиональном конструкторе, конструкторе и редакторе шаблонов электронной почты.
Шаг 6: Начните писать информационный бюллетень
Прежде всего, вам нужно решить, хотите ли вы отправлять электронные письма в обычном текстовом или HTML-формате.
Если вы выберете первое, у вас будет возможность вести более личный разговор. С другой стороны, электронные письма в формате HTML позволяют проявить творческий подход. Они вызывают более высокий коэффициент конверсии, и их можно отслеживать. Вы можете анализировать различные показатели, такие как рейтинг кликов или коэффициент конверсии.
Вы также можете выбрать минимальное текстовое электронное письмо в формате HTML, которое имеет очень простой дизайн, но при этом использует возможности отслеживания, предлагаемые электронными сообщениями HTML.
Начните с приветствия ваших читателей по имени, если это возможно.
В зависимости от содержания информационного бюллетеня электронной почты вы можете использовать разные начальные строки:
- Мы надеемся, что вы хорошо себя чувствуете
- Я надеюсь, что вы хорошо
- Вот наш еженедельный информационный бюллетень, чтобы держать вас в курсе
Шаг 7: Делитесь ценным контентом
Ну, информационные бюллетени должны сообщать новости. Вы должны быть уверены, что новости, которыми вы собираетесь поделиться, ценны для ваших читателей.
Есть несколько вопросов, которые помогают определить, действительно ли контент, которым вы хотите поделиться, полезен.
- Время: это случилось недавно?
- Релевантность: это то, что ваша аудитория интересует и находит полезным?
- Прогресс: связано ли это с разработкой вашего продукта?

Сохраните старое-доброе соотношение 90/10%. В наши дни люди не хотят, чтобы их продавали. Как только они почувствуют, что вы слишком сильно продвигаете свой продукт, они откажутся от подписки.
10% продвижения более чем достаточно в рассылках.
Используйте простой язык и короткие предложенияУ людей нет времени читать сложные и длинные предложения. Сделайте ваш контент легко усваиваемым.
В предложениях используйте 10–12 слов и избегайте пассивного озвучивания. Это также затрудняет чтение вашего текста. И вы тоже не пишете академическую статью. Вы друг своих читателей, говорите с ними соответственно.
Не используйте жаргон, ваша аудитория может его не понять.Объясните все подробно, вы эксперт, и ваши читатели хотят у вас поучиться.
Шаг 8: поместите от трех до шести пунктов в один информационный бюллетень.
Если вы используете изображения в своих электронных письмах, не следует планировать более трех сообщений. Делайте ваши информационные бюллетени короткими и приятными.
Делайте ваши информационные бюллетени короткими и приятными.
Когда дело доходит до форматов контента, вы можете использовать свое творчество:
- Фото
- Сообщения в блоге
- Отзывы
- Конкурсы
- Новости компании
- Вебинары
- Инфографика
- Предложение
Не забудьте включить ссылки на ваш сайт и продукты.Нет ничего более раздражающего, чем отчаянный щелчок по неработающей ссылке. И вы также можете потерять некоторую драгоценную конверсию.
Шаги 9: Проверьте свою грамматику.
Даже если копия вашего электронного письма короткая, вам необходимо перепроверить грамматику. Все мы время от времени совершаем ошибки. Не портите рассылку из-за этого.
Убедитесь, что каждая ссылка работает и указывает на правильный URL. Дважды проверьте список адресов электронной почты, на который вы отправляете информационные бюллетени. Помните, релевантность — это ключ к успеху.
Шаги 10.
 Отправьте информационный бюллетень, но не останавливайтесь на достигнутом.
Отправьте информационный бюллетень, но не останавливайтесь на достигнутом.Вернитесь через три дня и проанализируйте данные. Если вы обнаружите, что некоторые получатели не открывали ваши электронные письма, отправьте их еще раз, указав другую тему.
Шаг 11. Отслеживайте показатели, которые помогут вам достичь ваших целей.
Вот тогда и появляются ваши маркетинговые цели. Когда вы знаете, каковы ваши KPI, очень легко увидеть, удалось ли вам достичь того, чего вы хотели.
Запишите следующие показатели в электронную таблицу, чтобы увидеть, как ваши кампании будут работать с течением времени.
- Всего отправленных писем
- Доставленных писем
- Всего открытий / процент открытий
- Всего кликов / рейтинг кликов
- Конверсия
Какова была цель? Повышение конверсии? Тогда давайте посмотрим, сколько людей совершили конверсию по электронной почте.
Если целью кампании было привлечение посетителей на сайт, проверьте аналитику своего сайта. Увеличилось ли количество посетителей? А как насчет показателя отказов? Это около 50%? Тогда это здорово!
Увеличилось ли количество посетителей? А как насчет показателя отказов? Это около 50%? Тогда это здорово!
Шаг 12: Проверьте лучшее время для отправки электронных писем
Согласно CoSchedule, лучшим днем для отправки электронных писем являются вторник, среда и четверг.
Они также предположили, что лучшее время — 10:00, 20:00, 14:00 и 6:00.
Однако рецепта для правильного времени отправки информационных бюллетеней не существует.Это зависит от вашей аудитории. Узнайте, что им подходит.
Ваши информационные бюллетени должны распространяться регулярно, потому что ваша аудитория ожидает их прихода. Если вы обещаете, что будете отправлять электронные письма по вторникам, сделайте это. В противном случае вам не будут доверять.
Поэкспериментируйте с разным временем отправки, чтобы узнать, когда ваши получатели наиболее активны и склонны к конверсии.
Шаг 13: Не отправляйте информационные бюллетени по электронной почте слишком часто или слишком редко.

Убедитесь, что аудитория вас не забывает, но и не раздражает людей.В большинстве случаев ежедневного информационного бюллетеня было бы слишком много.
Думаю, есть одно золотое правило, которому вы можете следовать. Отправляйте информационные бюллетени, когда вам есть что сказать. Если у вас нет времени и ресурсов, не попадайте в неприятную ситуацию, когда вы заставляете себя заставлять себя писать по электронной почте.
Вы можете отправлять еженедельный информационный бюллетень, если у вас есть блог, но вы не хотите его продавать.
Мне нравятся еженедельные информационные бюллетени, потому что есть время, чтобы спланировать и выпустить следующую статью, а также рассказать людям о произошедших новостях или обновлениях продуктов.
Всегда лучше количество, а не качество .
Вот почему мы отправляем нашей аудитории только еженедельные информационные бюллетени. В электронных письмах, которые мы отправляем, всегда есть наша последняя статья, в основном о электронном маркетинге или дизайне электронной почты.
Раз в две недели информационные бюллетени, вероятно, самые удобные. Они требуют меньше ресурсов и совершенно не беспокоят. Идеальный метод для тех компаний, которые все еще продают в основном офлайн.
Примеры информационных бюллетеней по электронной почте
Лучший совет, который я могу вам дать, — это зайти в свой почтовый ящик и посмотреть, какие информационные бюллетени вы получили.Проанализируйте их, решите, какой вам нравится, а какой нет. Постарайтесь выяснить причину и применить передовой опыт к своим электронным письмам.
Информационный бюллетень по электронной почте с обновлением продукта
Прибыл новый Nest Hub
Вашим пользователям он понравится. Вы усердно работаете, чтобы предоставить им отличный сервис, и они хотят знать обо всех функциях, которые они могут использовать.
В этом письме Google представляет свои новейшие инновации в красивом, увлекательном информационном бюллетене. Это отличное воспитание здесь. Не настойчивый, но дружелюбный.
Не настойчивый, но дружелюбный.
Подробнее | Чтобы получить больше вдохновения, просмотрите еще 25 примеров дизайна электронного письма с объявлением о продукте.
Магазин плавает перед распродажей
Информационный бюллетень выбора продуктов
Готовы ли вы к волне тепла?
Подготовка ко всем элементам
Информационный бюллетень событий
Если вы регулярно организуете мероприятия, вы должны научиться искусству рассылки приглашений на мероприятия по электронной почте.
Включите в свою копию, что, когда и где будет происходить.Вы также можете добавить карту с указанием направления.
В этом случае получатель может присоединиться к прямой трансляции новостей, щелкнув Строку просмотра на кнопке Twitter. Пользовательский интерфейс настолько плавный, насколько и должен быть.
Не забывайте отправлять напоминания о мероприятиях участникам RSVP. Иногда люди забывают о ваших мероприятиях, поэтому всегда полезно предупредить их.
Информационный бюллетень блога
Отправка сообщения в блоге по электронной почте — отличный способ распространения вашего контента.Хотя очень вероятно, что получатели не поделятся вашей статьей, это не означает, что писать о ней бессмысленно.
Люди обычно не готовы к покупке. Но если вы им понадобитесь, они запомнят вас благодаря вашему фантастическому контенту.
Ваши статьи показывают, что вы знаете свою область деятельности, поэтому аудитория вам доверяет. Это очень важно для принятия решений.
Информационный бюллетень с объявлениями
Сидите, читайте, внимайте Том 6: Последние новости о собаках
У вас есть какие-либо объявления или обновления продукта, которыми вы хотите поделиться со всем миром? Будьте откровенны и расскажите получателям, о чем идет речь.Нет необходимости в сахарном покрытии.
Информационный бюллетень для электронной коммерции
Весна, это ты?
В этом примере Weezie разослала красивую корпоративную рассылку по электронной почте, в которой был представлен небольшой выбор весенних товаров. Прямо по делу и связно.
Прямо по делу и связно.
Таймеры обратного отсчета
ПОСЛЕДНИЙ ШАНС: РАСПРОДАЖА ЗАКОНЧИВАЕТСЯ сегодня вечером!
Этот классический метод — создать ощущение срочности. Убедитесь, что вы указали, что получатели должны сделать и когда это должно произойти.Это заставляет их действовать.
Подробнее | Узнайте, как добавить таймер обратного отсчета к своему электронному письму.
Информационный бюллетень счастливых клиентов
Постельное белье наших клиентов одержимо
Сезонные информационные бюллетени по электронной почте
ЗАКАНЧИВАЕТСЯ СЕГОДНЯ: Пост-рождественская распродажа
Этот рождественский информационный бюллетень по электронной почте содержит все основные компоненты Информационный бюллетень Рождества: копия электронной почты, изображения и палитра. Выигрышная комбинация!
Примечание: Если вы все еще не нашли пример или шаблон, который хотите использовать в своих кампаниях, вы можете взглянуть на нашу коллекцию шаблонов электронной почты с уже готовыми шаблонами информационных бюллетеней.
Вы можете изменить их с помощью этого бесплатного конструктора, конструктора и редактора шаблонов электронной почты.
Как увеличить количество подписчиков на электронную почту?
Есть разные способы получить адреса электронной почты посетителей вашего сайта. Вот несколько способов, которые могут вам помочь:
- Создавайте обновления контента с учетом ваших страниц. Мы обнаружили, что это наиболее эффективный способ расширить список рассылки высокого качества.
- Создайте обновление для всего сайта — чтобы увеличить свой список адресов электронной почты, вам нужно собирать электронные письма практически с каждой страницы вашего сайта несколькими способами.Мы обнаружили, что просто сообщение « подпишитесь на нашу рассылку новостей » на самом деле не работает. Вместо вы должны дать своему читателю что-то ценное в обмен на его электронную почту:
- электронная книга
- инфографика
- курс
- и т.
 Д.
Д. - Добавить всплывающее окно с раздачей подарков . Согласно недавнему исследованию Sumo, всплывающее окно выхода привлекло более 40 000 подписчиков всего за 10 месяцев.
- В этом посте вы можете найти другие полезные советы по расширению списка рассылки.
Что делать, если кто-то никогда не открывает вашу рассылку?
Вы должны отпустить их. Я знаю, это болезненный процесс. Было так сложно получить эти зацепки, и внезапно вы их теряете.
Но у вас есть еще один последний шанс действовать. Отправьте своему лиду электронное письмо и попросите его снова подтвердить свою подписку.
Если эти неактивные лиды по-прежнему заинтересованы, они будут действовать и следить за тем, чтобы больше не игнорировать вас. Если эта тактика не работает, пора прощаться.Ваши получатели не будут раздражены, и вы также можете сосредоточиться на людях, которые хотят с вами пообщаться.
Конечно, если кто-то отменит подписку на ваш список, вам также придется помахать ему рукой. Не присылайте им больше писем. Всегда.
Не присылайте им больше писем. Всегда.
Что вы можете получить от своей маркетинговой рассылки?
Информационные бюллетени — важная часть вашей коммуникационной стратегии. Вы можете подумать, что электронные письма — это что-то вроде 20-го века, но я могу вас заверить, что они по-прежнему популярны и хорошо конвертируются.
- Увеличьте конверсию и ROI (возврат инвестиций)
- Завоюйте доверие у своей аудитории
- Привлекайте внимание к своему предложению
- Будьте в жизни своей аудитории, будьте другом людей
- Привлекайте трафик на свой веб-сайт
- Заведите еще одно канал, который вы можете контролировать
Вы можете много выиграть, используя правильную стратегию электронного маркетинга.Все начинается с уважения к своей аудитории и отправки им того, что они хотят.
Точное планирование и качественное содержание так же важны, как надежность и своевременная отправка информационных бюллетеней.
К счастью, результаты ваших маркетинговых кампаний по электронной почте можно улучшить, анализируя данные и создавая полезные идеи.
Используйте эти идеи, чтобы написать успешный информационный бюллетень по электронной почте, который принесет пользу вашим подписчикам.
Подробное руководство по созданию информационного бюллетеня электронной почты с более чем 40 передовыми практиками
Я уверен, что вы читали пару статей о дизайне информационного бюллетеня, прежде чем нашли этот фрагмент содержания.
Я провел подробное исследование по этой теме и наткнулся на множество статей, которые либо казались мне слишком общими, либо не касались всей картины.
Я не смог найти то, что искал: — исчерпывающая статья, в которой перечислены передовые методы создания информационных бюллетеней электронной почты не только для новичков, но и для опытных маркетологов электронной почты.
Вот почему я решил обобщить весь свой опыт в области дизайна электронной почты, используя массу отличных примеров информационных бюллетеней, которые действительно вдохновят вас в вашем следующем проекте по дизайну электронной почты.
Используйте этот пост в блоге как руководство, а не как статью для чтения — я рекомендую сохранить его в свои закладки.
Как разработать информационный бюллетень
Независимо от аудитории или цели вашего информационного бюллетеня, вам необходимо спланировать принципы копирования и дизайна, прежде чем вы начнете разрабатывать окончательный шаблон информационного бюллетеня.
Это процесс, который включает копирайтинг, дизайн и некоторые ограничения, связанные с электронной почтой, чтобы придумать правильную структуру.
В следующих разделах вы можете узнать об этапах и этапах разработки успешного дизайна информационного бюллетеня, а в конце статьи вы найдете несколько примеров для вдохновения.
Прежде чем я перейду к различным частям дизайна электронной почты, позвольте мне начать с самого любимого вопроса:
Сначала дизайн электронной почты или контент электронной почты?
Это давно обсуждаемый вопрос, но его все же стоит упомянуть, поскольку в Интернете полно бесплатных информационных бюллетеней по электронной почте, которые включают только Lorem ipsum.
Что не так с Lorem ipsum?
Ничего, если вы знаете, что заменит Lorem ipsum в вашем дизайне. Никогда не начинайте работу над дизайном, пока не будете уверены, каким будет контент.
Почему?
Контент должен быть первым . Если вы не можете придумать контент, как вы себе представляете, что кто-то может придумать правильный дизайн для ваших нужд? Неважно, говорим ли мы о дизайне информационного бюллетеня или о веб-сайте.
Сядьте и напишите копию своего электронного письма как можно скорее. Это даст вам четкое представление о внешнем виде, даже если вы не дизайнер.
Помимо копии электронной почты, полезно придумать краткое описание дизайна электронной почты, даже если вы не работаете с агентством, а вместо этого используете конструктор электронной почты для создания своего информационного бюллетеня.
Что должно включать в себя бриф на дизайн электронного письма?
Цель краткого описания дизайна электронной почты — получить ответы на все распространенные вопросы, которые могут возникнуть у дизайнера при работе над вашим проектом. Когда у вас есть план информационного бюллетеня, вы можете приступить к своему брифу.
- Цели и задачи : Какова ваша цель с дизайном? Хотите что-то продать или доставить полезную информацию? В случае дизайн-проекта информационного бюллетеня информация должна быть в центре внимания, а продажи должны быть второстепенными.
- Бюджет и график : Важно уточнить сроки и ограничения затрат как можно раньше. Если вы создаете дизайн для себя, стоимость не так важна, как время.
- Целевая аудитория : Для кого ваша электронная почта? Основные принципы дизайна могут сильно различаться, если он предназначен для миллениалов или для людей старше 50.
- Тема сообщения : Может показаться странным включать тему письма в краткое описание дизайна электронного письма, но позвольте мне рассказать вам, зачем это нужно.Ваши подписчики решают открыть ваше письмо в основном на основе темы, поэтому это единственное, что они читают перед тем, как открыть само письмо. Тема письма уже заставит их задуматься о некоторых ожиданиях, и, если она сосредоточена, например, на одном продукте, этот продукт должен быть в центре вашего дизайна.
- Копия электронной почты : Какое сообщение вы хотите доставить? Напишите фактическую копию электронной почты. Не имеет значения, если он еще не доработан на 100%, но постарайтесь максимально приблизиться к окончательной версии.Убедитесь, что текст соответствует вашему стилю письма и языку вашей аудитории. Ваш стиль письма также сильно повлияет на настроение дизайна.
- Изображения или любые визуальные материалы , которые вы хотите включить. Включите свой логотип, фотографию вашей команды, продукта и все, что вы хотите представить в информационном бюллетене. Например, если вы хотите, чтобы фотография была включена в нижний колонтитул / подпись, включите эту фотографию в краткое описание.
- Целевые почтовые клиенты : это вопрос, относящийся к электронной почте, который необходимо решить из-за различных ограничений почтовых клиентов.Например, если 90% вашей аудитории использует устройства Apple, вы можете использовать необычные шрифты и интерактивные элементы в своем дизайне. Если они используют старые школьные Outlook, вы должны сделать дизайн более минималистичным.
- Руководство по стилю : Если у вас есть определенные фирменные цвета, шрифты или требования к интервалу, укажите их.
- Не надо : если есть определенные вещи, которые вы по какой-то причине не хотите включать в информационный бюллетень, перечислите их. Возможно, вам не нужен макет с тремя столбцами, поскольку на основе предыдущих тестов A / B вы уже знаете, что макет с одним столбцом лучше подходит для вашей аудитории.
Прежде чем приступить к оформлению следующего информационного бюллетеня, составьте подробное руководство по созданию электронного письма для вашего же блага.
А теперь давайте продолжим и проанализируем, каким передовым методам дизайна электронной почты вам следует следовать, чтобы ваши подписчики больше интересовались вашим контентом.
Как создать отличный дизайн информационного бюллетеня электронной почты
Если честно, дизайн информационного бюллетеня не кажется интересным проектом, поскольку в большинстве случаев цель информационного бюллетеня довольно проста: рассказать подписчикам о последних новостях, предложениях или статьи сайта.
Создать убедительный дизайн информационного бюллетеня — непростая задача для любого дизайнера. Но это не невыполнимая задача.
Прочитав эту статью, вы узнаете, как сделать свою одну из самых красивых.
Чтобы создать хороший дизайн электронной почты, мы рекомендуем вам воспользоваться услугами профессионального дизайнера информационных бюллетеней, поскольку в нем есть гибкий редактор перетаскивания. Вы можете создать красивое письмо за считанные минуты. Есть отличные конструкторы и дизайнеры электронной почты, которыми можно пользоваться бесплатно.
Например, в Chamaileon вы можете создать информационный бюллетень по электронной почте, который отлично отображается на всех устройствах — он полностью реагирует на запросы. Вы можете бесплатно создать электронную почту, перейдя к ней здесь.
При разработке электронного письма о выпуске продукта вам необходимо придерживаться следующих рекомендаций:
Давайте начнем с двух отличных примеров дизайна информационных бюллетеней, чтобы дать вам представление о том, что вы можете получить, если будете следовать рекомендациям, перечисленным в этой статье.
Эта рассылка от Designernews представляет собой красивый информационный бюллетень, в котором публикуются последние новости сообщества вместе с небольшим количеством продвигаемого контента.
Выглядит модно? Что ж, может быть, это и не наворочено, но очень чисто и по делу. Обращает на себя внимание. Легко сканировать. Легко употреблять. Таким образом, он идеально подходит для дизайнеров, которые живут в условиях дефицита времени и хотят быстро выполнять работу.
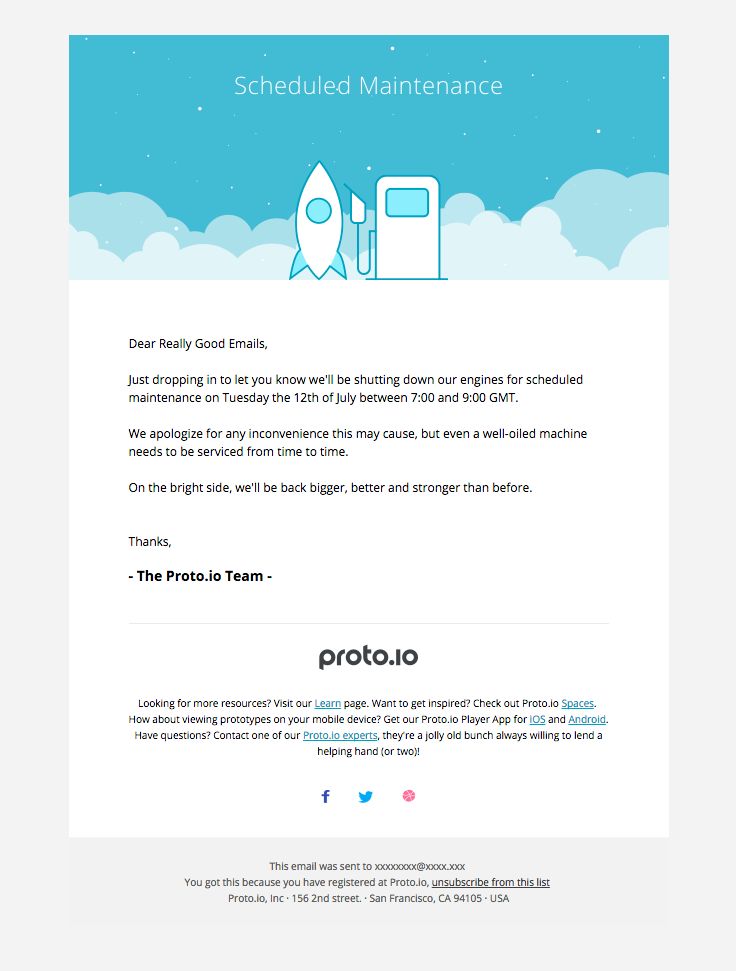
Давайте взглянем на еще один красивый информационный бюллетень от Really Good Emails.
Этот более красочный и игривый, чем дизайн информационного бюллетеня Designernews, просто потому, что «веселье» — важная часть бренда Reallygoodemails.
Логотип, маленький смайлик, маленькие бумажные самолетики, облака, конверты и красочные информационные бюллетени по электронной почте со смесью веселья в электронном письме делают его информационным бюллетенем, который большинству подписчиков не терпится открыть каждую пятницу.
Мне любопытно узнать, какой у них показатель открытия для этих информационных бюллетеней, но я почти уверен, что он намного превышает 25%. (Я спрошу их и обновлю статью, если они поделятся со мной этой информацией).
Что общего в этих двух информационных бюллетенях по электронной почте? Я перечислю большинство из этих общих черт среди рекомендаций по оформлению информационных бюллетеней ниже.
Сохраняйте ширину электронного письма 600 пикселей, как это рекомендуется в большинстве случаев.
600 пикселей было почти стандартом для ширины электронного письма в индустрии электронной почты, поскольку это число хорошо работает в большинстве почтовых клиентов и по сей день.
Есть много компаний, которые экспериментируют с электронной почтой разной ширины, но 600 пикселей, похоже, остается квазистандартом для многих дизайнеров и программистов электронной почты.
При желании можно без проблем переместиться на 640-650 пикселей. Такая ширина будет хорошо работать в большинстве почтовых клиентов, но все, что указано выше, может вызвать проблемы, например, в Yahoo Mail.
У нас есть очень подробная статья объемом более 2 000 слов об ограничениях ширины и размера дизайна электронной почты для вас, если вы хотите узнать больше по этой теме.
В течение многих лет заголовок информационного бюллетеня имел следующие элементы:
- Предзаголовок : короткая строка, обозначающая текст предварительного просмотра в большинстве почтовых клиентов, и ссылка «просмотреть в Интернете» / «просмотреть в браузере», где пользователи могут щелкнуть, если дизайн в некоторых почтовых клиентах испорчен.
- Логотип : Помогает подписчикам определить, от кого пришло электронное письмо.
- Меню навигации : меню, подобное веб-сайту, в котором выделяются наиболее посещаемые части веб-сайта.
В последнее время предварительные заголовки начали исчезать из дизайна электронной почты, возможно, потому, что поставщики услуг электронной почты, такие как MailChimp, начали вводить возможность добавления текста предварительного просмотра в информационный бюллетень как часть процесса создания кампании электронной почты.
Другая причина их исчезновения заключается в том, что просмотр онлайн / просмотр в параметрах браузера меньше используется в правильно написанных адаптивных информационных бюллетенях электронной почты.Пользователи на самом деле не переходят по этим ссылкам, если электронное письмо разваливается на их мобильном телефоне. Вместо этого они удаляют письмо или отказываются от подписки.
Если у вас есть правильно составленный информационный бюллетень по электронной почте и либо построитель электронной почты, либо ESP, который поддерживает добавление текста предварительного просмотра, вы можете без проблем избавиться от предварительного заголовка.
Ознакомьтесь с дизайном заголовка информационного бюллетеня от Starbucks:
Источник: Beansnrice.com
В электронном письме нет предварительного заголовка, но присутствует логотип и простое меню навигации, как в рассылке Designernews выше.
Иногда нет ни предзаголовка, ни меню навигации. Просто логотип или визуальный элемент, который четко идентифицирует бренд.
Источник: Chanel.com
Источник: Uber.com
Чем больше у вас бренд, тем меньше информации вы должны включить в заголовок.
Apple славится своим минималистичным и чистым дизайном, поэтому иногда они даже осмеливаются использовать лишь незначительный логотип в верхнем левом углу заголовка бюллетеня, и все.
Источник: Apple.com
Необязательно всегда придерживаться правил. Вы можете смешивать их так, как хотите, в зависимости от вашей аудитории. Например, вы можете поэкспериментировать с добавлением публикации в социальных сетях в заголовок, как это делает Litmus в рассылке новостей ниже.
источник: Litmus.com
Или IFMA Central Ohio, которая исключила логотип из информационных бюллетеней и сразу сосредоточилась на приглашении.
источник: Pinterest.com
Использование передового опыта создания панели навигации для информационных бюллетеней
Использование панели навигации в дизайне электронной почты является производным от веб-дизайна.Маркетологи регулярно ошибаются с панелями навигации в сообщениях электронной почты, поскольку они пытаются воспроизвести опыт работы с веб-сайтом в сообщениях электронной почты.
Но емейл ≠ сайт!
В чем вообще проблема с панелями навигации в дизайне электронной почты?
Они просто прерывают поток электронной почты. Представьте, что:
- Ваш подписчик читает вашу очаровательную тему о выгодном предложении со скидкой 30%.
- Когда он открывает ваше электронное письмо, то в первую очередь видит не предложение, а толстую панель навигации, которая перемещает контент, который он искал, в зависимости от строки темы.
Это хороший пользовательский опыт? Не совсем.
К дизайну электронной почты применяется то же правило, что и к дизайну целевой страницы:
- Чем меньше у вас CTA (призывов к действию), тем выше будет ваш CTR (рейтинг кликов).
- По возможности не используйте меню навигации, поскольку это всего лишь способ отвлечь подписчиков от основной цели электронной почты, а наличие слишком большого количества ссылок может даже повысить вероятность того, что они будут сочтены спамом.
Почему панели навигации по-прежнему могут быть полезны в классическом информационном бюллетене?
В большинстве случаев в вашем информационном бюллетене вы не находитесь в режиме «продажи».Вы скорее стремитесь доставлять ценную информацию своим подписчикам, чем настаивать на своем продукте.
Добавление небольшой навигационной панели , которая указывает на ваши самые важные страницы привлечения потенциальных клиентов или избранных скидок , может быть разумным решением, которое следует принять в дизайне ваших информационных бюллетеней. Составьте хороший план информационного бюллетеня и создайте свои страницы для лидогенерации, следуя лучшим практикам.
Давайте взглянем на следующую панель навигации информационного бюллетеня REI, сайта электронной коммерции, продающего уличное оборудование.
Источник: Rei.com
Они в значительной степени скопировали большую часть меню веб-сайта прямо в своем информационном бюллетене.
Это меню может работать на настольных компьютерах и клиентах веб-почты при просмотре на ноутбуке или планшете, но такое длинное меню не работает на смартфонах. Вот почему они сократили количество элементов меню на мобильных устройствах.
Ключевой вывод заключается в том, что если по какой-то причине вы решите добавить в свою электронную почту обширную панель навигации , убедитесь, что также можно использовать на мобильных устройствах.
Вот еще один пример от GAP, модного бренда, который также продает одежду через Интернет.
Источник: Gap.com
Они используют очень минималистичный дизайн, что по некоторым причинам хорошо:
- Его легко воспринимать, даже если ВСЕ ЗАГЛАВНЫЕ буквы затрудняют чтение.
- Он занимает немного места на экране (на ноутбуке и планшете), но его количество на мобильных устройствах должно быть уменьшено.
- Для использования требуется менее сложный HTML-код, что помогает с фильтрами спама.
Если вы или ваш дизайнер / разработчик электронной почты увлекаетесь необычными вещами, вы можете попробовать реализовать так называемое гамбургер-меню в своих информационных бюллетенях по электронной почте.
Источник: Freshinbox.com
Это называется «гамбургер-меню», поскольку небольшой значок навигации с тремя горизонтальными полосами выглядит как минималистичный гамбургер. Когда вы нажимаете на значок, он показывает, что внутри, как если бы вы разорвали гамбургер на части.
Те, кто хочет увидеть ваше меню навигации, могут нажать на гамбургер и увидеть все ваши ссылки, перечисленные друг под другом.
Смысл использования гамбургер-меню заключается в том, что вы можете полностью скрыть панель навигации на смартфонах, сэкономив много места и сохранив навигацию в мобильной версии вашего информационного бюллетеня.
Кодирование гамбургер-меню может оказаться непростым делом, и вы не найдете в Интернете готовых бесплатных адаптивных информационных бюллетеней, включающих гамбургер-меню.
Узнайте, что сделала GoPro, в следующем информационном бюллетене.
Источник: GoPro.com, Stylecampaign.com
Они использовали только три варианта навигации в настольной версии электронного письма и решили полностью скрыть навигацию в мобильной версии информационного бюллетеня.Эти три варианта могли бы легко вписаться в экран мобильного устройства в виде текстовых ссылок, если бы захотели, поэтому я полагаю, что была причина скрывать эти элементы на мобильном устройстве.
Если вы решите использовать панель навигации в дизайне следующего информационного бюллетеня, я бы посоветовал вам:
- Сохраняйте минимальное количество навигационных ссылок . Максимум 5, но в идеале не более 3. Если вы достаточно хорошо знаете предпочтения своих подписчиков, вы можете использовать расширенную персонализацию электронной почты, чтобы предлагать только те варианты, которые уместны.
- Будьте последовательны . Используйте те же ссылки в своих информационных бюллетенях, чтобы ваши подписчики могли привыкнуть к ним и знали, что, если они не могут найти реальную ценность в вашем письме, есть опция навигации, которую они могут использовать, например, для перехода к вашим «последним предложениям». .
- A / B test , действительно ли вам нужна панель навигации или нет. Если вы сделаете это правильно, панель навигации может пригодиться, но если вы переборщите, она негативно повлияет на ваши общие конверсии. Только ваши собственные тесты могут сказать, является ли панель навигации для вас выигрышной или проигрышной.
Давайте перейдем от заголовков информационных бюллетеней к дизайну основных юнитов, который обычно является самой важной частью любого электронного письма.
Используйте дизайн раздела / подразделения героя
Раздел / подразделение героя — это часть вашего бизнес-информационного бюллетеня, на которую вы хотите привлечь наибольшее внимание. Вообще говоря, он содержит основное сообщение и большой призыв к действию (CTA).
Вся концепция изображения главного героя, как и панели навигации, снова пришла из веб-дизайна и стала модной в последние пару лет.
Изображение в большинстве случаев находится на заднем плане, а текст и призыв к действию накладываются поверх него.
К сожалению, фоновые изображения не поддерживаются в Outlooks и Outlook.com, поэтому во многих случаях дизайнерам электронной почты приходится искать другой подход или выбирать сложные способы, чтобы заставить это единственное фоновое изображение работать и в Outlooks.
Лучше всего избегать добавления главного изображения в качестве фонового изображения в информационный бюллетень и вместо этого добавлять изображение главного героя и текст в отдельные контейнеры.
Посмотрите на приведенный ниже пример от Hawaiian Airlines, который отлично справляется с разделением фонового изображения и содержимого.
Источник: Hawaiian Airlines, Reallygoodemails.com
Поскольку самолет находится прямо под основным текстом и призывом к действию, его можно добавить в информационный бюллетень как изображение содержимого, а не как фоновое изображение.
Если вам не ясно, в чем разница между изображением содержимого и фоновым изображением, ознакомьтесь со следующим руководством по макету и структуре сообщения электронной почты.
Вот еще один отличный пример от компании, занимающейся розничной торговлей одеждой Frank and Oak.
Источник: Frankandoak.com, Reallygoodemails.com
В этом примере вы видите, что они использовали макет из двух столбцов для своего раздела героев. Изображение помещается в левый столбец, а основной текст и призыв к действию переходят в правый столбец, который имеет только один цвет фона — это поддерживается во всех почтовых клиентах.
Их команда разработчиков электронной почты должна быть полна умных людей, поскольку они пошли по этому пути вместо того, чтобы точно копировать внешний вид своего веб-сайта (который включает огромные фоновые изображения и наложенные тексты).
Дизайн электронной почты во многих случаях требует некоторого компромисса, и вам нужно либо принять ограничения, либо потратить больше на электронную рассылку новостей и получить их с индивидуальным кодом.
Если у вас хватит ума, вы можете разобраться во многих вещах и даже создать что-то почти подобное, используя конструктор электронной почты и умную нарезку изображений.
Источник: Pinterest.com
Будьте осторожны с отзывчивыми информационными бюллетенями по электронной почте, которые вы можете приобрести в Интернете. Многие из них содержат фоновые изображения, которые не работают в Outlook и Outlook.com.
Источник: Pinterest.com
Избегайте дизайна, подобного приведенному выше, или убедитесь, что где-то на странице шаблона упоминается, что они заставили фоновые изображения работать и в Outlooks.
Используйте анимированные GIF-файлы в разделе / модуле главного героя.
Поскольку встроенное видео не поддерживается в электронной почте, большинство дизайнеров электронной почты обращаются к анимированным GIF-файлам, чтобы добавить это дополнительное взаимодействие и в информационные бюллетени электронной почты.
GIF — это очень популярная замена статическим изображениям героев в наши дни, в основном потому, что они действительно эффективны в вызове эмоциональной реакции.
Я поискал A / B-тесты, которые действительно могут доказать, как анимированные GIF-файлы могут повысить доход от электронной почты, и нашел на сайте Fueltravel.com приведенный ниже пример.
Источник: Fueltravel.com
Они A / B протестировали статическое изображение по сравнению с анимированной версией GIF, которую вы можете увидеть в информационном бюллетене выше. Больше ничего, конечно, не изменилось в дизайне.
Как вы думаете, насколько улучшился CTR?
На 21% было наибольшее улучшение CTR. для незанятых пользователей, которые не взаимодействовали ни с одним из писем в последние месяцы, и увеличение на 13% для вовлеченных пользователей, которые регулярно взаимодействуют со своими письмами.
Оба улучшения значимы, особенно если они приводят к увеличению конверсии и рентабельности инвестиций в электронную почту, что, к сожалению, не измерялось в этом A / B-тесте.
Другой тест, проведенный Dell (2014 г.), оказался чрезвычайно успешным, поскольку он увеличил доход от электронной почты на 109%!
Источник: Marketingsherpa.com
Вместо статического изображения продукта они использовали анимированный GIF-файл, который наглядно демонстрирует различные варианты использования продукта.
С 2014 года анимация стала более распространенной в индустрии электронной почты, так что, возможно, анимированный GIF не сразу удвоит ваши доходы, но я уверен, что в большинстве случаев он увеличит вовлеченность и конверсию по электронной почте как минимум на 10%.
Теперь давайте посмотрим на другие вдохновляющие примеры анимированных GIF-файлов в информационных бюллетенях из различных отраслей.
Источник: Oshkosh.com
Например, OshKosh, интернет-магазин детской одежды, вдохнул жизнь в свою электронную почту, добавив красочный, но все же очень простой анимированный GIF в качестве главного изображения своего информационного бюллетеня.
Вот еще один простой пример с Blacktux.com, играющий с черным и белым.
Источник: Theblacktux.com, Reallygoodemails.com
И более сложный, с индивидуальной анимацией от Гарри.
Источник: Harrys.com, Reallygoodemails.com
Вот очень интересное сообщение от Complex.com. Выглядит круто, не правда ли?
Источник: Complex.com, Reallygoodemails.com
Да, но проблема в том, что размер этого письма был 6,4 МБ! Довольно большой размер для электронного письма, верно? Я уверен, что загрузка такого письма через мобильное соединение может занять более 10 секунд.
Вообще говоря, я бы не советовал вам использовать такие сложные анимации и огромный размер писем, поскольку вместо повышения конверсии или CTR вы можете потерять подписчиков.
Люди, как правило, закрывают, удаляют электронное письмо или даже отписываются от вашего списка, если ваш информационный бюллетень не отображается на мобильных устройствах должным образом.
Как бы вы отреагировали, если откроете это письмо на своем мобильном телефоне, находясь в пути, имея только соединение 3G?
Сильно разочарован, так как большинство изображений сначала не было видно.
Задачи с анимированными GIF-изображениями в электронной почте
К счастью, анимированные GIF-файлы поддерживаются большинством почтовых клиентов, за исключением Outlook 2007-2013 и Windows Phone .В этих почтовых клиентах анимация не воспроизводится, и отображается только первый кадр GIF.
При использовании анимированных GIF-файлов в информационном бюллетене электронной почты убедитесь, что первый кадр вашей анимации содержит основное сообщение для тех, кто использует почтовые клиенты, которые блокируют анимацию.
Помимо совместимости, есть еще пара проблем с анимированными GIF-файлами, которые вы должны решить:
- Оптимизировать размер GIF — К сожалению, размер анимированных GIF-файлов может легко превысить 2 МБ, если вы хотите создать впечатление, подобное видео.Размер электронного письма действительно имеет значение, когда речь идет о доставляемости и удобстве подписчиков. Всегда убедитесь, что вы оптимизируете свои GIF-файлы с помощью решения для оптимизации изображений. Стремитесь уменьшить общий размер вашего электронного письма до 1 МБ. Чем меньше, тем лучше!
- Используйте простые, удобные в использовании GIF-файлы , которые понятны с первого взгляда и не запутают подписчиков длинными сообщениями. Менее сложная анимация обычно означает меньший размер GIF, что обычно хорошо для вас по причинам, упомянутым в предыдущем пункте.
- Убедитесь, что GIF заметили все, кто открыл вашу электронную почту. Самый простой способ убедиться, что они увидят ваш GIF, — это добавить его в качестве главного изображения в информационный бюллетень. Если вы хотите выделить свой GIF-файл, вам также следует избавиться от меню навигации в электронной рассылке новостей или, по крайней мере, сделать его менее заметным.
- Включите отдельный призыв к действию текст и кнопку. В большинстве случаев вам нужно усилить визуальное послание вашего анимированного GIF с помощью строки электронного письма, ориентированного на конверсию, и доминирующей кнопки призыва к действию.
- Не злоупотребляйте анимированными GIF-файлами в письме . Конечно, анимированные GIF-файлы — это весело, и на Giphy их огромное количество, которые вы могли бы использовать. Но если вы будете использовать их во всех своих электронных письмах, вашей аудитории может наскучить вы и ваш контент.
Если вам нужен видеоурок с точными инструкциями о том, как вставить GIF в ваше электронное письмо в редакторе электронной почты, вы можете увидеть его здесь.
Узнайте, как 30 брендов используют GIF-изображения в своих сообщениях электронной почты для повышения заинтересованности.
Используйте лучшие рекомендуемые шрифты для информационного бюллетеня электронной почты
Прежде чем мы углубимся в то, какие модные шрифты следует использовать в информационном бюллетене, позвольте мне прояснить одну вещь:
Только веб-шрифты правильно работают во всех почтовых клиентах!
- Arial
- Courier
- Georgia
- Lucinda Sans
- Lucinda Console
- Tahoma
- Times New Roman
- Trebuchet
- Verdana
Веб-безопасные шрифты скучны, верно?
Да, многим они скучны, потому что большинство из них существуют с момента появления коммерческого Интернета.
Вы можете использовать в электронной почте не только безопасные для Интернета шрифты, но и причудливые шрифты Google или даже другие, создавая стеки шрифтов в CSS. Мы добавляем поддержку шрифтов Google в Chamaileon.io, поэтому вы сможете выбирать из множества вариантов при создании информационных бюллетеней.
НО, когда вы используете Google Fonts или другие веб-шрифты в своей электронной почте, вы должны согласиться с тем, что вместо шрифта, который вы выбрали, во многих почтовых клиентах будет отображаться резервный вариант — безопасный для Интернета шрифт.
Веб-шрифты поддерживаются только :
- AOL Mail
- Собственное почтовое приложение Android (не Gmail)
- Apple Mail
- iOS Mail
- Outlook 2000
- Outlook.com app
Интересный факт: шрифты Google не работают даже в Gmail. Вы спросите: «Что ???». Да, вы правильно это слышали. Есть странные вещи, которые вы должны принять в дизайне электронной почты.
Мы бы посоветовали вам использовать веб-шрифты только в том случае, если большая часть вашей аудитории использует устройства Apple . Если большинство из них работает на Android или использует Outlook, вам лучше использовать безопасные для Интернета шрифты.
Но какие веб-шрифты выбрать?
Источник: Mashable.com
Согласно отчету Bloomberg, как Arial, так и Helvetica плохо подходят для электронной почты, даже если в течение многих лет Arial казался стандартным веб-шрифтом в Интернете.
Дизайнеры утверждают, что оба шрифта имеют «неоднозначную» форму букв — их b, d, p и q являются зеркальными формами друг друга, что затрудняет их чтение в длинных текстах.
Хорошо, так что никаких Helvetica или Arial… что тогда?
Georgia и Verdana кажутся самыми популярными шрифтами в электронной почте из-за их удобочитаемости и широкой поддержки в почтовых клиентах.
Для длинного текста мы советуем вам выбрать один из этих двух, а для заголовков вы можете либо использовать другие веб-шрифты, либо поэкспериментировать с Google Fonts или аналогичными — зная, что в Outlook и Gmail будет отображаться резервный вариант. вместо.
Иногда даже в информационном бюллетене по электронной почте вы хотите, чтобы текст отображался в пользовательских шрифтах:
- логотип
- драгоценный заголовок
- промо-текст
- скидка
Последний вариант — добавить свой текст как изображение вместо .
Но убедитесь, что указанные тексты работают и на мобильных экранах, если их уменьшить и переупорядочить на мобильных устройствах. Или используйте комбинацию нашей скрыть на мобильном / настольном компьютере функцию , чтобы заменить данное изображение другим на мобильном устройстве.
Единственная проблема с добавлением текста в качестве изображения заключается в том, что он не отображается, если изображения заблокированы в данном почтовом клиенте — чаще всего снова происходит с Outlooks.
Видите? Вот почему пуленепробиваемый вариант — использовать только веб-шрифты. Но все меньше и меньше модных информационных бюллетеней, которые выбрали бы безопасный путь.
Рекомендуемый размер шрифта и высота строки в электронном письме
Единого правила не существует. Если у вас есть аудитория старшего возраста, им станет легче, если вы будете использовать более крупные шрифты, в то время как для молодых людей меньшие шрифты не вызовут никаких проблем.
В соответствии с передовой отраслевой практикой:
- Размер шрифта заголовка должен быть около 22–28 пикселей.
- Размер основного шрифта должен быть в диапазоне 14 — 18 пикселей.
- Высота строки должна быть примерно в 1,4–1,5 раза больше, чем размер шрифта, для лучшей читаемости.
Это приблизительные цифры; вы можете обнаружить, что предпочтения вашей аудитории другие.
К сожалению, в Интернете нет тематического исследования электронной почты, в котором можно было бы сравнить, как разные размеры шрифтов влияют на конверсию электронной почты.
Позвольте мне показать вам пример из Clicklaboratory.
Просто изменив размер шрифта с 10 на 13 пикселей и добавив немного высоты строки, им удалось улучшить показатель отказов веб-сайта Numara на 10%, показатель выхода на 19%, страниц за посещение на 24% и конверсии на потрясающие 133% .
Вы все еще используете мелкий шрифт и одинарную высоту строки в своих электронных письмах?
Пришло время перемен.
Если вы это сделаете, пожалуйста, A / B протестируйте эффект ваших изменений и поделитесь результатами с нами в комментарии.Мы хотели бы опубликовать на нашем сайте тематическое исследование о том, как разные размеры шрифтов могут влиять на конверсию электронной почты.
Теперь давайте перейдем к паре примеров творческого использования шрифтов в электронных информационных бюллетенях.
Источник: Kuratedemail.co
На этом снимке от Airbnb есть фоновое изображение с наложенным огромным текстом BEACH LIFE (в виде изображения) и некоторым дополнительным (давайте будем честными …) текстом на изображении.
В чем проблема?
Фоновое изображение, которое не работает в большинстве Outlook.Я тестировал этот информационный бюллетень, и он развалился в Outlook 2007, 2010, 2013, 2016 и даже в Gmail.
Вы можете без проблем создать такой дизайн в профессиональном конструкторе электронной почты, если понимаете, как создается макет электронной почты.
Позвольте мне показать вам, что я имею в виду.
Эта часть должна быть добавлена как изображение содержимого. Не как фоновое изображение с наложенным изображением.
Эта часть может быть добавлена как отдельный блок текста с фоновым изображением и резервным цветом, выбранным из фонового изображения.
Не так уж сложно, правда? Но, тем не менее, вы можете видеть, что даже такая огромная компания, как Airbnb, на самом деле не заботится о проблемах с прогнозами… Это действительно удивительно.
Вы можете добиться большего, просто используя конструктор электронной почты, такой как Chamaileon.io.
Вот простой дизайн, который удачно сочетается со шрифтами.
Источник: Trunkclub.com, Reallygoodemails.com
Простой дизайн, но привлекательный для глаз.
Проблема в том, что вся крутая часть — это изображение.Они не хотели возиться со шрифтами, вариантами отката или отдельным призывом к действию. Вместо этого они использовали старый подход: добавили его как изображение.
Самое простое решение; Я должен признать.
Это может сработать, если вы правильно стилизуете свое изображение и убедитесь, что его можно будет читать как на компьютере, так и на мобильном устройстве, сохраняя при этом нормальное соотношение текста к изображению (50:50).
Вот красивый, адаптивный информационный бюллетень с индивидуальным кодом от Litmus с максимальной шириной 1390 пикселей.
источник: Litmus.com, Reallygoodemails.com
Наши друзья в Litmus всегда придумывают красивые и уникальные информационные бюллетени по электронной почте, чтобы они могли продемонстрировать свой опыт в области кодирования электронной почты.
Вот пример из Evernote, включающего Caecilia LT Std Light, с откатом на Helvetica и Arial.
Источник: Evernote.com, Reallygoodemails.com
Другой шрифт от Lyft — это шрифт Gotham с запасными вариантами шрифтов Montserrat (шрифт Google), Proxima Nova, Helvetica Neue, Helvetica, Arial и без засечек.
Источник: Lyft.com, Reallygoodemails.com
Эти примеры показывают вам, что если вы хотите создать модный дизайн электронной рассылки, вы должны отказаться от использования только безопасных для Интернета шрифтов и проявить творческий подход к использованию шрифтов.
На самом деле предел вашего творчества — это только ваш бюджет, так как индивидуальный дизайн электронной почты может стоить тысячи долларов, или вы можете положиться на конструктор электронной почты DIY и создавать свои собственные информационные бюллетени электронной почты с помощью Google Fonts.
Мы рассмотрели заголовки, раздел героев, шрифты, теперь давайте перейдем к дизайну призыва к действию (CTA), и мы закончим с дизайном нижнего колонтитула.
Bonus PDF: получите доступ к бесплатной версии этого руководства в формате PDF.
Используйте лучшие практики призыва к действию (CTA) в своем информационном бюллетене для бизнеса
То, что в вашем электронном письме есть красивая кнопка с призывом к действию, не означает, что все будут нажимать на нее.
В этом случае дизайн — это только часть истории. Текст призыва к действию не менее важен, и, конечно же, предыдущие части вашего информационного бюллетеня электронной почты, включая заголовок электронного письма, изображение главного героя, заголовок, также имеют значение.
Что делает хороший призыв к действию по электронной почте?
- Активный язык — Пожалуйста, не нажимайте «Щелкните здесь» или «Подробнее». Вместо этого используйте активную формулировку, которая имеет ощущение срочности и ясно показывает, что происходит после того, как кто-то нажимает кнопку.
- Получите бесплатный образец продукта сейчас
- Начните 14-дневную бесплатную пробную версию
- Купите спальные мешки сейчас
- Испытайте один месяц бесплатно
- Заказать онлайн сейчас
- Зарегистрируйтесь для раннего доступа
- Сделайте CTA заметным — Ваш призыв к действию должен выделяться из окружения, поэтому всегда убедитесь, что он имеет:
- Легко различимый цвет
- Значительное белое пространство вокруг
- Тип шрифта и интервал, которые делают его читаемым с первого взгляда
- Марка он отзывчивый — увеличьте его на мобильных экранах, растяните на всю ширину и сделайте его легко кликабельным на смартфонах.
- Персонализируйте призыв к действию — Настройте его не только в соответствии с содержанием электронного письма, но и с предпочтениями подписчика, который его читает. Углубленная персонализация — сложная проблема, но чем глубже вы углубитесь в таргетинг и персонализацию, тем выше будет конверсия вашей электронной почты.
- Сведите к минимуму количество CTA — Вообще говоря, чем меньше призывов к действию у вас будет в информационном бюллетене по электронной почте, тем выше будет ваш рейтинг кликов.Обилие вариантов может легко ошеломить людей.
В информационном бюллетене по электронной почте вы обычно получаете серию призывов к действию. Поэтому в этом случае убедитесь, что тот, с которым вы хотите, чтобы они взаимодействовали, является наиболее важной частью вашего дизайна электронной почты и что вторичные действия хорошо отделены от этого.
Есть ли идеальный размер, цвет или форма CTA?
Apple рекомендует, чтобы любая точка касания была высотой не менее 44 пикселей. Вот почему мы советуем вам иметь призыв к действию выше 44 пикселей.Средняя высота CTA составляет 47,9 пикселей, а . Самая популярная высота CTA — 50 пикселей. — по крайней мере, круглое число.
Общепринятая передовая практика — согласовывать цвет CTA с цветом бренда .
Источник: Reallygoodemails.com
Исследование показывает, что синий цвет является наиболее часто используемым цветом призыва к действию в электронной почте. На самом деле синий — самый любимый цвет в Интернете, поэтому неудивительно, что дизайнеры электронной почты тоже любят синий.
В недавнем глобальном исследовании марсианский зеленый был выбран в качестве любимого цвета в мире.Хотя он называется «Марс-зеленый», никто не может решить, зеленый он или синий.
Источник: Telegraph.co.uk
Как вы думаете, он синий или зеленый? 🙂
Не беспокойтесь, если цвет вашей кнопки не синий. Вы не обязательно обречены. Если вы обнаружите, что красный, желтый или зеленый лучше подходят вашему дизайну, сделайте это.
Кажется, что для кнопок подходят все цвета, кроме коричневого, который не использовался ни в одном дизайне, изученном Reallygoodemails. Я не могу припомнить ни одного дизайна, в котором коричневый использовался бы в качестве цвета CTA, онлайн или офлайн.
Кнопки с закругленными краями кажутся наиболее предпочтительными (54%) , квадратные кнопки находятся на втором месте (28%), а таблетки в форме последней (18% и имеют тенденцию к увеличению).
Если ваша кнопка имеет правильный размер, язык действий, привлекательный цвет, все в порядке, но не забывайте, что A / B-тестирование вашего электронного письма с призывом к действию легко, поэтому часто проверяйте варианты.
Давайте посмотрим на пару вдохновляющих дизайнов с призывом к действию для информационных бюллетеней. Я не включил стандартные дизайны, только те, в которых есть что-то необычное.
Источник: Reallygoodemails.com
В этом письме от KLM цвет бренда совпадает с изображением героя и призывом к действию.
Какой умный способ добавить немного страсти и летнего настроения в «скучный» информационный бюллетень.
В этом письме от Alit используется очень сбалансированная светло-розовая цветовая гамма, чтобы продемонстрировать свое розовое вино.
источник: Reallygoodemails.com
Обратите внимание на текст призыва к действию. Нет «заказать сейчас»; вместо этого они решили использовать что-то более удивительное, но легкое для понимания.
Вот забавный пример из рекламного письма Семальта.
Источник: Reallygoodemails.com
В них есть не только креативный анимированный GIF, но и необычный призыв к действию, который обязательно привлечет ваше внимание, если вы откроете письмо.
Они использовали необычный текст CTA, который на первый взгляд не имеет особого смысла, но в сочетании с анимированным GIF-файлом он работает.
Ознакомьтесь со следующим информационным бюллетенем от Litmus.
Источник: Litmus.com, Reallygoodemails.com
Это действительно довольно длинный информационный бюллетень, но он определенно привлекателен для глаз и прост в использовании. Они творчески используют разные цвета своего бренда в информационном бюллетене (и, как правило, на своем веб-сайте), что делает его интересным информационным бюллетенем, который вам не терпится открыть.
Не бойтесь добавить веселья в свои информационные бюллетени. Вы все равно отправляете его людям, которые наводнены скучной ерундой. Если вы можете заставить их улыбнуться и вспомнить вас в чем-то, вы уже намного лучше, чем большинство компаний, от которых они получают электронные письма.
Вот отличный пример разумного использования контрастных цветов, приправленных теневой нижней границей.
Источник: Nordvpn.com, Reallygoodemails.com
Шрифты, кнопки, цвета и интервалы — все это играет важную роль в общем оформлении вашего информационного бюллетеня.
В предыдущих частях статьи я показал вам несколько примеров отдельных элементов, а теперь давайте продолжим и посмотрим, какие характерные свойства представлены в привлекательных блоках контента.
Не забывайте о передовых методах проектирования блоков электронного письма
Очень сложно расшифровать, что делает один дизайн красивым, а другой оскорбляет наши глаза, но давайте попробуем найти наиболее общие черты хороших дизайнов электронных писем в целом .
Сохраняйте правильное соотношение изображения к тексту
Согласно Email on Acid and Return Path, вы должны стремиться к соотношению текста к изображению 60/40 в ваших информационных бюллетенях по электронной почте.
Стоит отметить, что ваше электронное письмо должно содержать не менее 500 символов текста, поскольку, если у вас меньше, вы, скорее всего, попадете в ловушку спам-фильтров Outlooks.
Другой передовой совет от Mailchimp гласит, что вам следует стремиться к соотношению текста и изображения 80/20 , что означает, что только часть вашего электронного письма должна включать изображения.
Независимо от того, придерживаетесь ли вы 60% или 80%, убедитесь:
- В ваших изображениях есть альтернативные тексты (теги alt).
- Избегайте отправки электронных писем, содержащих только одно изображение.
- Проверяйте рейтинг своих писем на спам и корректируйте содержание, если это необходимо.
Оптимизация для сканирования и удобства чтения
Согласно старому, но золотому исследованию UX, большинство людей читают в сети буквой F.
Источник: Nngroup.com
То же самое верно и для электронных писем, но с одной важной оговоркой: большинство из нас сначала не читают электронную почту, а просто сканируем контент, чтобы понять, о чем идет речь. .
Может быть, увлекательная сюжетная линия заставит кого-нибудь прочитать ваше письмо целиком, но это редко бывает с большинством информационных бюллетеней.
Используйте пустое пространство
Не объединяйте содержимое вместе. Позвольте различным заголовкам, текстам, кнопкам, изображениям и разделам содержимого вашего информационного бюллетеня дышать.
Пустое пространство очень помогает улучшить читаемость в целом, а также упрощает отслеживание хода информационного бюллетеня.
Важное примечание: используйте пробелы! Используйте одинаковые интервалы в тексте и между блоками содержимого электронной почты, чтобы люди не были разочарованы разными интервалами при прокрутке вашего информационного бюллетеня.
Используйте только качественные изображения и иконки
Пожалуйста, не надо больше скучных стоковых фотографий и иконок! Возможно, это сработает для более взрослой аудитории, но поверьте мне, у людей младше 50 будут мурашки по коже, когда они увидят вокруг иррационально счастливые лица.
Источник: Shutterstock.com
К счастью, существует множество веб-сайтов, на которых вы можете найти бесплатные высококачественные изображения для своих электронных писем.
Если вы хотите создавать изображения с пользовательским наложенным текстом, например, вы можете использовать такой инструмент, как Canva.com, который уже включает в себя множество отличных изображений, шрифтов и адаптивных макетов, которые вы можете легко изменить для своего случая использования.
Держите его чистым и простым
Чистый и простой стиль дизайна стал популярным в последние пару лет как в Интернете, так и в электронной почте.
В настоящее время чистый дизайн — это не отличительный признак, а скорее требование, если вы хотите оставаться среди самых продвинутых игроков в своей отрасли.
Конечно, есть много устаревших веб-сайтов и информационных бюллетеней по электронной почте с устаревшим, загроможденным дизайном, наводненным информацией. Но их дни сочтены — даже если они все еще в какой-то степени успешны.
Следите за трендами электронной почты и веб-дизайна
Ежегодно в дизайне наблюдаются и другие тенденции, помимо чистого и простого дизайна.Если вы хотите создавать действительно модные и новаторские дизайны, вам обязательно нужно следить за тенденциями дизайна.
Есть только пара сайтов, таких как Reddit или Craigslist, которым удалось выжить с превосходным старым дизайном.
Не воспринимайте их как хорошие примеры для следующего электронного письма или проекта веб-дизайна. Эти сайты живут не благодаря своему дизайну, а благодаря сообществу, которое им удалось создать за эти годы.
Теперь давайте проанализируем несколько отличных дизайнов блоков содержимого электронной почты, которые вы могли бы использовать в своем следующем информационном бюллетене.
Примечание: все примеры в оставшейся части статьи взяты с замечательного сайта Reallygoodemails.com.
Дизайн блоков информационного бюллетеня в одну колонку
Что делает этот бюллетень замечательным?
- Уникальное и стильное изображение героя
- Легко читаемый заголовок и текст
- Выдающийся дизайн CTA
Ничего особенного, верно? Но он по-прежнему работает:
- Значимое пользовательское изображение героя
- Легко использовать заголовок и текст
- Просто, по делу CTA
Еще одно простое изображение от Zapier:
- Пользовательское изображение героя
- Заголовок включен в виде текста HTML , не написано на изображении
- Большая контрастная кнопка с четким призывом к действию
Пользовательский значок и красивое фоновое изображение могут означать волшебство:
- Огромный заголовок
- Красивое фоновое изображение (не работает в Outlook но имеет тот же цвет фона, что и резервный вариант)
- Простой значок с анимированными эффектами бликов (см. анимированную версию электронного письма здесь)
Дизайн блока информационных бюллетеней с двумя столбцами
Даже макеты с двумя столбцами могут быть адаптированы хорошо выглядеть, если все сделано правильно, как в этом примере от Airbnb.
- Закругленные углы изображения
- Цветные тексты
- Изображения высокого стандарта
Простой значок и контрастная кнопка призыва к действию с активным текстом.
Целевое предложение тоже может помочь:
- Персонализированное предложение
- Легко узнаваемое изображение продукта
- Кнопка и скидка представлены в ярких цветах
Вы можете мыслить нестандартно и играть с различными адаптивными макетами и цветами как Helix Sleep.
Их дизайн, безусловно, притягивает взгляд. Я бы только добавил немного свободного места в верхнюю часть призыва к действию, а также увеличил бы размер шрифта на 50% или около того.
Пользовательские изображения и креативный копирайтинг по электронной почте выделяют этот сайт от ofakind.com из общей массы.
В этом простом примере с двумя столбцами Campaign Monitor придерживается цветов бренда в столбцах.
Трехстолбцовый дизайн блоков информационных бюллетеней по электронной почте
Трех- или четырехколоночные макеты гораздо менее популярны, чем двухстолбцовые, потому что обычно трудно уместить значительный объем письменной информации в контейнеры шириной 200 пикселей.
Вот почему большинство этих дизайнов включают очень короткий текст, привлекательное изображение и небольшой, по сути, призыв к действию.
Penguin.co.uk оживляет игру творческим использованием цвета в своем информационном бюллетене.
Простой и очень минималистичный дизайн также может работать с высококачественными фотографиями продуктов с Huckberry.com.
Даже макеты с четырьмя столбцами могут узнать, если вы включите единственный минимальный текст призыва к действию, как это делает Target.
Просто убедитесь, что вы переупорядочиваете столбцы на мобильном устройстве и делаете все изображение интерактивным, чтобы эти элементы можно было легко нажимать на экранах мобильных устройств.
Я надеюсь, что приведенное выше вдохновение поможет вам создавать действительно хорошие информационные бюллетени даже самостоятельно, используя конструктор электронной почты, такой как Chamaileon.io.
Дизайн информационных бюллетеней вовсе не обязательно должен быть скучным, как вы могли убедиться из всех приведенных выше примеров.
Вы также можете поиграть с цветами, пробелами, изображениями и различными макетами. Все они вызовут у ваших подписчиков разные эмоции.
Поверьте, все дело в эмоциях. Если вы не можете заставить их что-либо почувствовать, когда они откроют вашу электронную почту … вы проиграли.Они пойдут дальше.
Сейчас это похоже на заключительные мысли, но мы еще не закончили. Есть еще один элемент дизайна, который я хотел бы рассказать вам, — это нижний колонтитул.
Так как вам нужно включить нижний колонтитул электронной почты в свой информационный бюллетень, вам нужно взглянуть на передовые методы работы с нижним колонтитулом электронной почты. Создать дизайн нижнего колонтитула информационного бюллетеня непросто, как вы думаете.
Это блок в конце вашего информационного бюллетеня, где вам нужно включить определенную информацию.
Хотя нижний колонтитул является последним элементом информационного бюллетеня электронной почты, он по-прежнему является важной частью дизайна электронной почты.Почему?
Люди ожидают, что нижний колонтитул электронного письма будет присутствовать в информационном бюллетене, несмотря ни на что.
Если вы не включите понятный и визуально привлекательный дизайн нижнего колонтитула в свой информационный бюллетень по электронной почте, вы можете испортить весь пользовательский интерфейс для пользователей, которые дойдут до конца вашего сообщения.
Чтобы ваша рассылка не попала в папку для спама, вам необходимо соблюдать Закон о CAN-SPAM от 2003 года. Информация, которая требуется в нижнем колонтитуле электронного письма CAN-SPAM, — это название компании, адрес компании, город, штат и ссылка для отказа от подписки.
Кроме того, если вы будете использовать информационный бюллетень с заявлением об отказе от ответственности, вам нужно быть особенно осторожным. Существуют определенные типы заявлений об отказе от ответственности, касающиеся контрактов, безопасности, конфиденциальности и т. Д.
Есть определенные элементы, которые вы должны включить в нижний колонтитул электронного письма из-за определенных правил спама, а также другие элементы, которые должны быть там, чтобы соответствовать ожиданиям вашей аудитории.
Но что это?
Компания и / или контактная информация
Здесь должны быть указаны все возможные способы связи с вами, если им есть что сказать.
- Ссылка на ваш веб-сайт — Вы должны включить видимую ссылку на ваш веб-сайт. Ссылка может быть простой текстовой ссылкой или вы можете включить свой логотип и добавить к нему ссылку.
- Ваш адрес электронной почты — Где с вами легко связаться. Это не связано с нижним колонтитулом, но убедитесь, что, если они нажимают «Ответить на ваш информационный бюллетень», они получают не адрес электронной почты «no-reply @», а адрес, который отслеживается вашей командой.
- Ваш физический адрес — Требуется в основном из-за определенных правил спама, но может быть полезен, если у вас есть физический магазин, в котором вы продаете свои товары или услуги.
Варианты публикации и подписки в социальных сетях
Мы знаем, что электронная почта является одним из наиболее эффективных каналов интернет-маркетинга, но это не означает, что вам не нужно иметь дело с другими каналами.
Согласно Salesforce, требуется от 6 до 8 касаний для создания жизнеспособного потенциального покупателя , поэтому чем больше каналов вы используете для общения со своими клиентами, тем выше вероятность, что вы заставите их покупать у вас (опять же).
Может быть, лишь очень немногие люди будут делиться вашим адресом электронной почты с помощью этих значков или даже меньше, например, подпишутся на вас в Twitter.Но добавить туда эти опции — не так уж и сложно, правда?
Просто сделайте социальный обмен и подпишитесь на опции, доступные у них под рукой, чтобы максимизировать ваши шансы на распространение информации или ваших подписчиков на других каналах.
Другие элементы
- Напоминание о разрешении или, почему вы получили это письмо. Люди получают сотни рекламных писем от компаний, и иногда они просто не помнят, когда и как они подписались на информационный бюллетень.Это удобное напоминание поможет им поместить ваше письмо в нужный ящик в своей голове.
Хорошее напоминание о разрешении должно четко указывать, кто отправил электронное письмо и когда они подписались на этот список. Если вы недостаточно понимаете, и они не могут вас запомнить, ваше письмо можно легко пометить как СПАМ.
- Политика конфиденциальности — В наши дни конфиденциальность данных вызывает все большую озабоченность у большинства пользователей Интернета. Ссылка на вашу политику конфиденциальности просто показывает им, что вы заботитесь об их информации должным образом.
- Авторские права — Не обязательный элемент нижнего колонтитула, но рекомендуется (как и на веб-сайтах) указывать, что предоставляемый контент принадлежит вашему бренду ©.
- Отказаться от подписки или обновить настройки — Конечно, вы не хотите терять подписчиков, но и жалобы на СПАМ тоже не нужны. Именно по этой причине вам следует сделать ссылку для отказа от подписки или ссылку для обновления настроек четко видимой в нижнем колонтитуле электронного информационного бюллетеня.
Те, кому это больше не интересно, могут легко отказаться от вашего списка.Если им не удастся его найти, они, скорее всего, отметят ваше письмо как СПАМ.
Итак, это в значительной степени основной контент, который вы должны включить в нижний колонтитул электронной почты. Но, конечно, вы можете дополнить его дополнительными пунктами, если считаете, что они имеют отношение к вашей аудитории.
Упростите и упростите использование — Не забрасывайте подписчиков электронной почты слишком большим количеством информации в нижнем колонтитуле.
Вот несколько отличных примеров нижнего колонтитула электронного письма, которые помогут вам с дизайном нижнего колонтитула электронной почты.
Если вы хотите включить в нижний колонтитул коллекцию ссылок, подобную карте сайта, убедитесь, что она не переполнена и ее легко сканировать, как в примере ниже с сайта Algolia.com.
Фокус и иерархия — Представьте самое важное действие, которое вы хотите, чтобы ваши подписчики совершили на самом верху, а остальные включите прямо под ним.
Посмотрите этот пример из «Манчестер Юнайтед», который ясно показывает, что они сосредоточены только на увеличении количества подписчиков на других каналах.
Единственное плохое в этом письме — заключительное предложение: «Пожалуйста, НЕ отвечайте на это письмо». Этого следует избегать в нижних колонтитулах электронной почты. Используйте адрес электронной почты для отправки, на который принимаются ответы от ваших подписчиков.
Сделайте это полезным — Те люди, которые прокручивают до конца вашего информационного бюллетеня, обычно являются вашими лучшими клиентами, поэтому вашей целью должно быть удержание их и взаимодействие с ними любым возможным способом.
Используйте нижний колонтитул, чтобы показать им, что они вам небезразличны и что вы готовы ответить на любые их вопросы.Покажите, что вы заботитесь о них, как в приведенном ниже примере из The New York Times.
Используйте цвета фона творчески. — Как вы могли видеть, во всех приведенных выше примерах использовались преимущества цветов фона и «скучная» закрывающая часть электронного письма стала более живой.
Правильное использование цветов может творить чудеса и сделать всю вашу рассылку по электронной почте более запоминающейся и более легкой для ассоциирования с вашим брендом.
В приведенном выше примере от Flywheel повторно используются основные цвета их бренда в нижнем колонтитуле.Вы должны сделать то же самое в дизайне нижнего колонтитула, поскольку это поможет вашим подписчикам идентифицировать адрес электронной почты, а также упростит им узнавание вашего бренда, когда его увидят в другом месте.
У Tookapic другой подход к нижнему колонтитулу. Вместо того, чтобы укреплять свой бренд, они сосредотачиваются на том, чтобы донести до читателей содержательное сообщение.
Даже одна такая строка может повысить ценность вашего информационного бюллетеня и может много значить для некоторых из вашей аудитории.
Самое важное сообщение для вас:
Будьте смелыми и креативными с дизайном информационных бюллетеней!
Дизайн вашей электронной рассылки не должен быть скучным!
По крайней мере, не твое! Если вы дочитали эту статью до самого конца, то уже многому научились.Пришло время принять меры и оживить дизайн ваших информационных бюллетеней.
Поскольку это была превосходная длинная статья, позвольте мне подвести итог наиболее важным для вас моментам:
- Имейте в виду, что дизайн электронной почты имеет свои ограничения .
- Используйте профессиональный редактор электронной почты
- Заголовок электронного письма должен представлять ваш бренд и включать ваш логотип и минимальное меню навигации.
- Старайтесь избегать использования фоновых изображений в разделе / блоке вашего информационного бюллетеня, так как они не будут отображаться в Outlook, или, если вы это сделаете, убедитесь, что вы добавили соответствующий резервный цвет.
- Используйте анимированных GIF-файлов , чтобы оживить ваши информационные бюллетени, но не переусердствуйте!
- Georgia и Verdana — лучшие веб-шрифты , которые вы можете безопасно использовать в своих электронных письмах.
- Придерживайтесь рекомендованных размеров шрифта :
- Заголовки: 22–28 пикселей
- Размер шрифта основного текста: 14–18 пикселей
- Высота строки: 1,4–1,5 раза размер шрифта
- CTA должен выделяться из ваш дизайн и включить действенную копию!
- Разумное использование разных цветов, качественных изображений и макетов может сделать содержание вашего информационного бюллетеня и дизайн нижнего колонтитула вызывающим чувство WOW.Если вы мне не верите, просто прокрутите вверх и просмотрите более 40 примеров, которые я привел в этой статье.
Бонусные материалы: Бесплатные шаблоны информационных бюллетеней
Недавно мы опубликовали нашу коллекцию электронных информационных бюллетеней, содержащую более 100+ готовых информационных бюллетеней, которые вы можете бесплатно использовать в своих кампаниях.
Получите доступ к коллекции здесь, в нашем приложении, при создании нового электронного письма. Вы можете изменить их с помощью этого бесплатного конструктора, конструктора и редактора электронной почты. Используйте гибкий редактор перетаскивания и экспортируйте код в свой ESP.
Удачной кампании!
Руководство по шаблону электронной почты о том, как создать шаблон электронной почты
Электронная почта была и остается королем! И для этого есть две основные причины: одна — это разрешение, а вторая — канал связи один-на-один. Именно поэтому, даже после своего появления четыре десятилетия назад, электронный маркетинг по-прежнему остается самым популярным средством коммуникации для маркетологов, позволяющих построить конструктивные отношения со своими клиентами. Но что делает успешную рассылку по электронной почте? Если вы разделите слои, ядро успешной кампании по электронной почте — это привлекательный дизайн шаблона электронного письма.Знаете ли вы, что ежемесячный объем поиска шаблонов электронной почты составил колоссальные 12100 в июне 2020 года. Это показатель того, что многие маркетологи электронной почты хотят отказаться от стандартных шаблонов электронной почты, которые ESP предлагают в своей библиотеке шаблонов.
Мы в Email Uplers понимаем вашу боль, и эта статья представляет собой честную попытку ответить на все вопросы и устранить проблемы, связанные с созданием шаблона электронной почты в 2020 году. Если вам интересно, как создать шаблон электронной почты, мы вы прикрыли.
Что такое шаблон электронного письма? — Понимание основЭлектронное письмо представляет собой комбинацию темы, необычной копии электронного письма, призыва к действию (CTA) и нижнего колонтитула, совместимого с CAN-SPAM. Все, что вы добавляете поверх этих минимальных элементов электронного письма, похоже на приправы, которые вы добавляете в свой шаблон электронного письма.
- Придерживайтесь костей, и у вас будет простое текстовое электронное письмо.
- Включите привлекательные изображения и красочный текст, и у вас будет шаблон электронной почты в формате HTML.
- Включите некоторые CSS-анимации, и вы получите интерактивное электронное письмо.
Разве это не увлекательно?
Давайте начнем с обычного текстового сообщения электронной почты и поймем его важность в последнее время.
До интеграции кодирования HTML в начале 1990-х электронные письма представляли собой обычные текстовые электронные письма, доступные только в форматировании Unicode (т. Е. Шрифт Unicode и текст с выравниванием по левому краю). Даже после того, как HTML получил широкое распространение, простые текстовые сообщения электронной почты по-прежнему имели самостоятельное значение, и до настоящего времени ESP отправляли текстовую версию вместе со своим HTML-аналогом.Кроме того, многие маркетологи электронной почты делают ставку на создание текстовой версии, поскольку электронные письма рискуют попасть в папки со спамом.
Преимущества использования обычных текстовых сообщений электронной почты:
- Для замены спам-фильтров некоторых почтовых клиентов, таких как Outlook и Gmail, поскольку им требуются текстовые версии электронных писем в формате HTML.
- Некоторые почтовые клиенты не поддерживают версии HTML, а это означает, что ваши HTML-письма рискуют попасть в папки для спама.
- Есть люди, которые предпочитают электронные письма в формате обычного текста HTML.
В то время как данные говорят о том, что электронные письма с обычным текстом имеют более высокие показатели открытия, чем электронные письма в формате HTML, обычным текстовым электронным письмам не хватает блеска электронных писем HTML, и поэтому они в значительной степени полагаются на надежную копию электронной почты для повышения рейтинга кликов.
Теперь давайте посмотрим, что предлагают электронные письма в формате HTML и как создать шаблон электронного письма.
ЧТО ТАКОЕ ЭЛЕКТРОННАЯ ПОЧТА HTML И КАК ЕСТЬ РАЗЛИЧИЯ Электронная почтаHTML — это многофункциональная версия обычного текстового сообщения электронной почты. Независимо от использования
