резюме, лендинги, письма и прочее — Маркетинг на vc.ru
В гуглдоках можно красиво заверстать резюме, анкету или инструкцию. Либо сделать пример верстки лендинга/письма, чтобы верстальщику или дизайнеру потом было проще разобраться и отрисовать все красиво. Помогут нам с этим обычные таблицы.
5939 просмотров
В чем прикол: верстаем в гуглдоке как в древнем вебе
Когда-то давно стандарта CSS еще не было, а верстать красивые сайты было надо. Люди придумали «костыль» — брали обычные HTML-таблицы и с их помощью раскидывали контент по странице. Ячейкам можно было делать невидимые границы, заливку, разную ширину — в итоге получалось, что текст и картинки лежат как будто не в таблицах, а сами по себе.
Сейчас так уже не верстают — на смену табличной пришла блочная верстка. Там есть всякие отступы, заливки и прочие фишки CSS (я в этом не шарю) — все это гораздо удобнее, красивее и гибче. Но если вы копирайтер, автор или редактор, опыт древнего веба можно использовать с пользой для себя.
Люди нашей специальности работают с текстом в гуглдоках. Но часто нужно написать не обычную статью, а текст для лендинга, резюме или материал на сайт со сложной версткой.
Можно сделать это «обычно» — просто написать текст и расставить комментарии, как все должно выглядеть. Либо обсудить на созвоне. Либо отдать все на откуп дизайнера/верстальщика, пусть придумывает сам. Но я считаю, что расположение элементов на странице и красивая презентация материала — зона ответственности автора. И таблицы помогут нам вступить в эту зону ответственности.
Основные фишки для табличной верстки
Сами таблицы
Если вдруг не умеете их создавать. Открываем гуглдок, идем по пути «Вставка → Таблица», в окошечке мышкой указываем размеры. По идее на них пофигу — потом колонки и строки можно добавлять и убавлять. Для этого щелкаем правой кнопкой по ячейке и выбираем, что хотим добавить: строку или столбец, слева или справа. И также с удалением.
С таблицами можно творить всякие непотребства: объединять ячейки, сжимать и разжимать колонки и столбцы, растягивать таблицу до границ страницы:
Единственный нюанс — у ячеек есть минимальная высота и ширина, с ней ничего не поделать. Но обычно и не надо.
Но обычно и не надо.
Удаление границ
Главная фишка, превращает унылую таблицу в магию. Для этого щелкаем по таблице правой кнопкой, выбираем «Свойства таблицы» и делаем границу шириной «0 пт».
Таким образом лист гуглдока оказывается поделен на части. И мы можем заполнять любую часть независимо от других, то есть поместить текст или картинку в совершенно любое место страницы. В боевом документе это может выглядеть так:
Тут мы с помощью невидимой таблицы обозначили ссылку на полях. «Увидеть» невидимую таблицу можно по этому серому значку, на который я направила красную стрелку
Иногда удалять границы не нужно. Например, если контента много, дизайнер может что-то перепутать и слепить информацию вместе. В такой ситуации таблицу можно использовать просто для структурирования информации, а не для красоты, а границы лучше оставить. Смотрите сами.
Цвет ячейки
У ячеек таблицы можно менять фон. Вот как это делается:
Вот как это делается:
Пользуйтесь с умом =)
Таблица в таблице
Каждая ячейка таблицы у нас превращается в отдельную сущность, как бы мини-документ. И внутри можно разместить еще одну самостоятельную таблицу. Для этого просто ставим курсор в ячейку, и жмем «Вставка → Таблица»:
Мне это нужно не очень часто, но иногда помогает в верстке лендингов со сложной структурой.
Форматирование текста в ячейках
С текстом внутри ячеек можно делать все то же, что с обычным. Выделять заголовки, запихивать в маркированные списки, менять цвет. Развлекайтесь как хотите.
Есть особенность — внутри ячейки текст можно выравнивать не только по горизонтали, но и по вертикали, то есть относительно верхней и нижней границы ячейки. Вот как это делать и что получится:
Расположение таблицы
Тут все просто. По умолчанию таблица располагается по центру и занимает ту же ширину, что текст. Но ее можно:
Растянуть за бока.
Выровнять по центру, правому или левому краю. Если сужать границы таблицы, она может съехать из центра. Либо ее может понадобиться сдвинуть в другое место. Тут есть такая опция:
Одна ячейка
Гуглдок позволяет сделать таблицу из одной ячейки. Это удобно, если нужно поставить какой-то текст в прямоугольник: лучше сделать таблицу, чем то-то рисовать. Вот как это выглядит, если сделать одну ячейку, уменьшить ее вручную, убрать границы, залить фон и поставить выравнивание по центру:
Прочие непотребства
У таблиц можно поменять стили и толщину границ, менять стиль только одной ячейки или одной стенки ячейки, задавать цвет границы. Вот как это делается:
Мне это все ни разу не пригодилось, но вы не я.
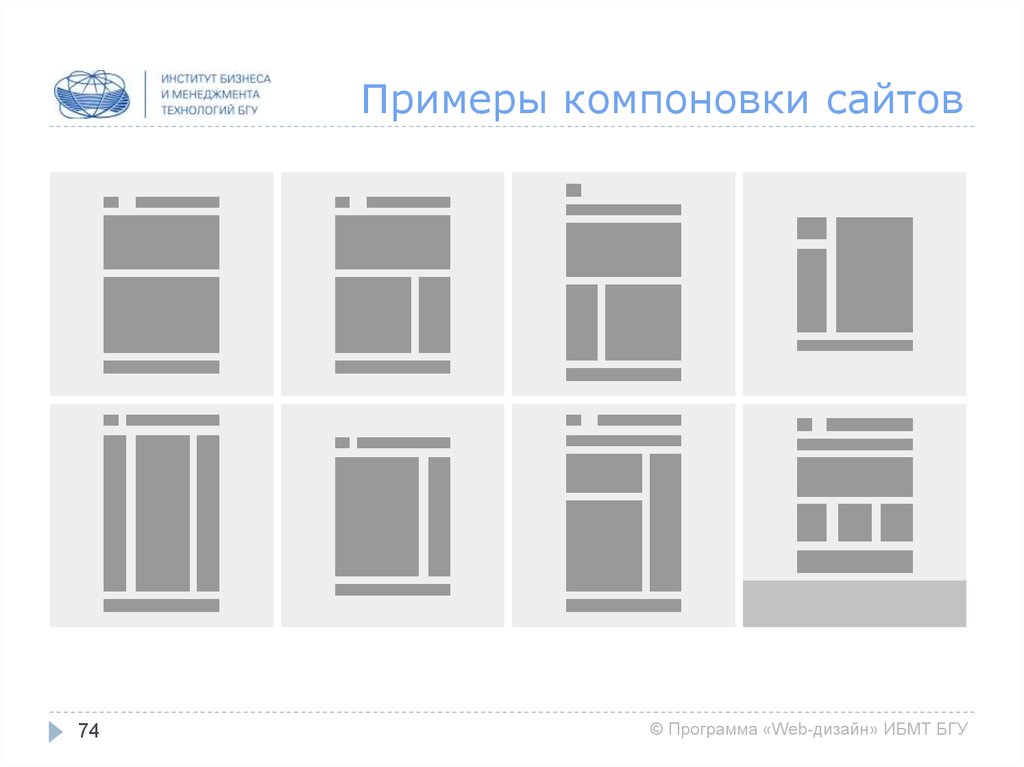
Пример того, как все может быть красиво
Сейчас покажу выдуманную статью со всевозможными элементами, которая заверстана с помощью таблицы.
Почти как сайт) Удобно презентовать, отдавать в задание дизайнеру или верстальщику, да и самому смотреть приятно.
Как создать сверхэффективный лендинг? | winblogs.ru
- Виды верстки для лендингов
- Эффективный CTA и его размещение на лендингах
- Разновидности часто встречающихся CTA
- Персонализация лендингов
- Обязательные элементы оптимизированных лендингов
- Заключение
Ваш лендинг обращается к посетителям именно так, как вы этого хотите?
Каждый веб-сайт, независимо от его размера или популярности, будет иметь значительный показатель отказов — единица, которая измеряет количество пользователей, которые посещают ваш веб-сайт, но уходят без каких-либо дополнительных действий.
Большинство компаний тратят много времени на создание идеальной домашней страницы, не осознавая, что посетителям не обязательно заходить на сайт через домашнюю страницу.
Лендинг (landing page) или посадочная страница всегда создается для определенной цели — это страница, на которую посетитель попадает после нажатия на объявление, ссылки в электронной почте, кнопки призыва к действию в социальных сетях и т. д.
д.
Исследования говорят, что
«Создание и тестирование целевых страниц — одна из пяти главных задач, стоящих перед маркетологами»
Так почему же многие компании сталкиваются с высокими показателями отказов или более низкими показателями конверсии? Может быть, кто-то случайно нажал на страницу? Может быть, их 3-летний ребенок играл с мышкой и кликнул по сайту? Или, может быть, просто целевая страница неправильно передает посетителю месседж, и необходимо подумать и как следует ее переработать?
Виды верстки для лендингов
Вот список основных типов версток целевой страницы.
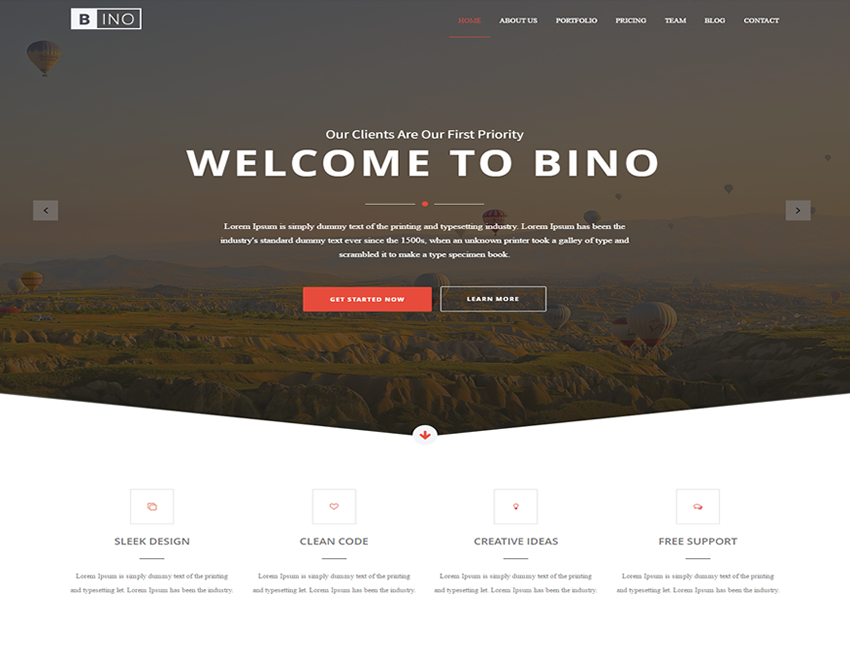
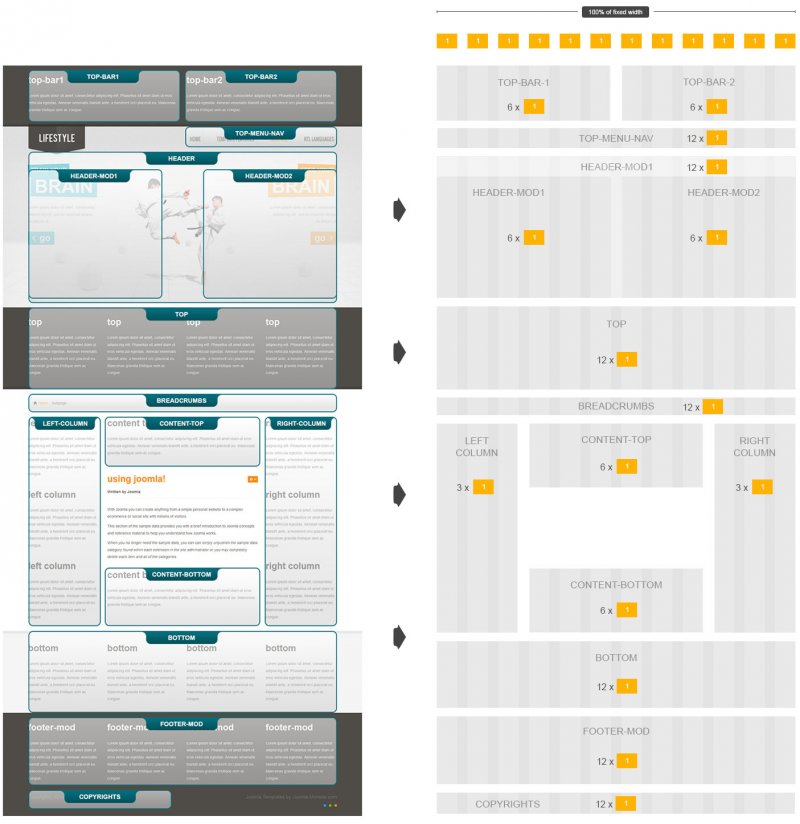
1) Фиксированная верстка
Как следует из названия, фиксированная верстка является наименее гибким способом верстки страницы, предустановленный размер страницы не изменяется в зависимости от ширины браузера. Ширина всей страницы фиксирована и устанавливается в соответствии с макетом, нарисованным дизайнером. В этом случае для мобильных пользователей необходимо создать отдельный веб-сайт.
До сих пор встречаются разрешения экрана 800 на 600 или 1024 на 768 пикселей. Именно с таким расчетом создавались веб-страницы до тех пор, пока в начале 2010-х годов не появилось такие вещи, как медиа-запросы и адаптивный дизайн.
Если вы хотите создать страницу с простой версткой, которая не должен быть ни адаптивной, ни респонсивной, можно воспользоваться фиксированной версткой.
Вот пример с сайта с фиксированной версткой.
2) Обтекающая верстка
Страницы, созданные с помощью CSS, могут иметь или не иметь назначенную ширину. Такие страницы используют относительные единицы, а не фиксированные.
Эта верстка приобрела огромную популярность благодаря тому, что допускает то, что полностью противоположно фиксированной верстке. Контент просто занимает то место, которое ему доступно, как и предполагает название «обтекающая верстка».
Одна из проблем здесь заключается в том, что если браузер очень широк, некоторый контент может быть слишком растянут, в то же время многостолбцовый макет на маленьком экране может быть переполненным контентом.
Вот страница White Beer Frontier с обтекающей версткой
3) Адаптивная верстка
Адаптивная верстка страницы использует медиазапросы CSS для определения ширины браузера и соответственно изменяет макет. Адаптивные макеты являются хорошим быстрым решением, если ваш статический макет необходимо преобразовать для поддержки мобильных устройств, а время разработки требует меньше времени по сравнению со временем, необходимым для респонсивной верстки.
Turkish Airlines предлагает своим мобильным посетителям на выбор три разных варианта сайта. Пользователи могут выбирать между десктоп-версией сайта, мобильным сайтом и мобильным приложением.
4) Респонсивная верстка
Респонсивная верстка страницы использует как относительные единицы, так и медиазапросы, она объединяет идеи адаптивной и обтекающей верстки для разработки дизайна таким образом, чтобы помочь странице изменяться в соответствии с разрешением экрана компьютера пользователя. Так можно получить в целом более приятную верстку страницы.
Страница Designmodo обладает очень ясным и понятным дизайном с идеальным респонсивным интерфейсом. Изображения и текст отлично масштабируются на экранах разных размеров.
Эффективный CTA и его размещение на лендингах
Call-to-Action или «Призыв к действию» — самая важная часть вашей целевой страницы.
Это именно то, что вы хотите, чтобы ваши посетители сделали — «Зарегистрироваться», «Пройти опрос», «Купить сейчас», «Попробовать бесплатно».
Ваша кнопка CTA обязательно должна быть кнопкой, а не гиперссылками, гифками, текстами, просто простой кнопкой.
Простота — это то, что заставляет лендинги конвертить лучше.
Прежде чем принять решение о кнопке CTA, задайте себе следующие вопросы:
1. Стоит ли поместить свой CTA на первом экране (части страницы, которая видна без прокрутки), или логично разместить ее в другом месте?
2. Ваша кнопка CTA хорошо контрастирует с остальной частью фона?
Примечание: обычно говорят, что зеленые и оранжевые кнопки работают лучше, однако это зависит от тона и цветовой схемы вашего лендинга
Вы можете ясно видеть победителя среди 3 кнопок CTA.
3. Подходящий ли размер или же он отвлекает?
4. Достаточно ли понятен месседж CTA? Создает ли он ощущение необходимости действия?
Традиционно рекомендуется размещать кнопку CTA на первом экране, однако можно заказать landing page с размещеним CPA-кнопки на странице выше или ниже. Это зависит от сложности вашего предложения.
Разновидности часто встречающихся CTA
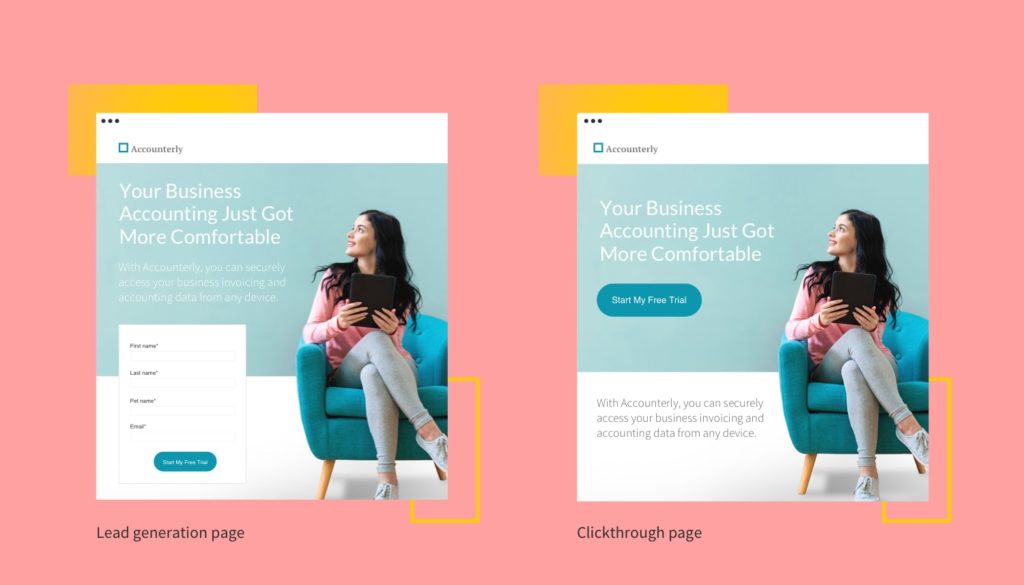
1) Лидогенерация
CTA — это лучший способ превращения ваших посетителей в потенциальных клиентов.
Для успешной генерации лидов важно иметь CTA, который привлекает внимание и в точности передает значение нажатия на кнопку.
Кроме того, благодаря лидогенерации у вас есть доступ к базе пользователей и информации о них. Это помогает улучшить взаимодействие, а последующие электронные письма, ориентированные на конкретные цели, могут увеличить ваши продажи на 60%.
Здесь, как вы можете видеть, Netflix использует убедительный текст, чтобы привлечь вас к бесплатной пробному просмотру.
Они успешно доносят месседж, что Netflix удобно смотреть где угодно, а в случае необходимости в любое время можно отказаться от подписки.
2) Регистрация при помощи Email
CTA с призывом регистрации не обязательно должны иметь надпись ЗАРЕГИСТРИРОВАТЬСЯ. Вы можете добавить немного индивидуальности, сосредоточиться на таких элементах, как размер кнопки, цвет, длина поля для ввода текста, тональности.
Это ориентированный на действие способ попросить посетителей зарегистрироваться. NerdFitness делает это простым, но заставляющим задуматься вопросом.
Изображение и текст вместе кажутся интерактивными, при этом работают контрастные цвета.
Число 68 957 добавляет социальный авторитет, заставляя вас хотеть быть одним из многих людей с целями, аналогичными вашим.
3) Форма передачи сведений
Поскольку ваш посетитель теперь находится всего в нескольких шагах от того, чтобы стать лидом, при помощи формы передачи сведений вы сможете не дать посетителю ускользнуть. Если бы мне платили доллар каждый раз, когда я бросал заполнять форму, я бы был куда богаче.
Если бы мне платили доллар каждый раз, когда я бросал заполнять форму, я бы был куда богаче.
Запрос слишком большого количества информации может заставить вашего посетителя потерять интерес или сделать это позже.
Здесь важнее всего простота, и такая форма CTA работает куда лучше, чем старая добрая кнопка «Отправить».
4) Закрытие сделки
Как только у вас появятся лиды, и вы создадите базу пользователей, вам просто нужно запустить бизнес-процесс и сделать конверсию. Этот тип CTA в основном ориентирован на продажи. Нет времени для разговоров, и вам нужно превратить ваших потенциальных клиентов в долгосрочных.
Ugomonk поместил CTA на всплывающее окно, которое появляется при попытке покинуть сайт. Это тот тип CTA для продаж, который может увеличить конверсию. Дать пользователю причину остаться — отличный способ привлечь его обратно на сайт.
Кнопка YES здесь, очевидно, ярче и привлекает больше внимания, чем NO, что увеличивает вероятность конверсии.
Персонализация лендингов
В последнее время бизнес извлекает выгоду из персонализации так, будто завтрашнего дня нет. Но кто их будет винить? Что может быть лучше, чем удовлетворение индивидуальных потребностей каждого клиента?
В 2017 году произошел огромный рост персонализации UX. Когда целевая страница более релевантна и имеет индивидуальный подход, она сразу делает посетителя более заинтересованным, чем обычная целевая страница.
Но на самом деле невозможно создать целевую страницу для каждого человека, не так ли? Так как же перенести персонализацию на лендинг?
1) Геотаргетинг
Он используется для персонализации содержимого лендинга в зависимости от местоположения посетителя сайта. Для этого идентифицируется IP-адрес пользователя и предоставляется контент, специфичный для его местоположения. Использование названия города, района или даже знакомой валюты может добавить к подходу индивидуальности. Мы часто сталкиваемся с такими объявлениями, как «Найти лучшие деликатесы в Вестминстере, Лондон», или «Найти свою половинку в Мельбурне, Австралия».
Вот пример интернет-магазина под названием «Very», расположенного в Великобритании, который рекомендует одежду в зависимости от местоположения клиента и текущей погоды.
2) Сегментируйте пользователей по разным группам
Соответствующая сегментация клиентов, подписчиков и лидов по соответствующим группам по интересам может дать огромную пользу. Если у клиентов есть общие интересы, у них также будут общие потребности и ожидания.
Пример такой сегментации: тип работы, возрастная группа, имеет ли собаку, день рождения и т. д. Немного подумав, можно найти общие признаки посещаемых ими страниц или поисковых запросов, сделанных пользователями.
Вместо создания лендинга со случайным или заведомо популярным контентом, пользовательская целевая страница, которая дает ощущение близости, будет намного лучше с точки зрения формирования долгосрочной клиентской базы. Однако важно помнить, что персонализация касается не самого сегмента, а отдельных людей. Поскольку вы стремитесь к уникальному контенту, речь идет о людях, для которых вы создаете персональный контент.
Вот целевая страница об известном или начинающим сценаристе/режиссере, выбранная на основе группы к которой был отнесен пользователь в результате сегментирования.
3) Сбор сведений о пользователе
Давно известно, что при помощи Google Analytics можно получить множество полезной информации, такой как, например, версия браузера, поведение клиентов, ссылающиеся сайты и т. д. Эти сведения отлично подходят для создания лендингов. Информация из объявлений, по которым щелкает пользователь, личных учетных записей и любых сторонних источников — важный источник идей для персонализации.
Вместо того, чтобы использовать общие вопросы в формах, более персонифицированные вопросы дадут пользователю лучшее впечатление от лендинга и помогут вам собрать его персональную информацию.
В историческом исследовании по персонализации доктор философии Скотт Брэйв написал:
«Невозможно говорить о персонализации, не углубившись в психологию покупателя».
Вот отличный пример сбора информации от пользователя, уже отнесенного к сегменту владельцев собак.
Целевые страницы обязательно должны быть привлекательными, и исследования показали, что персонализированные лендинги на 375% эффективнее обычных.
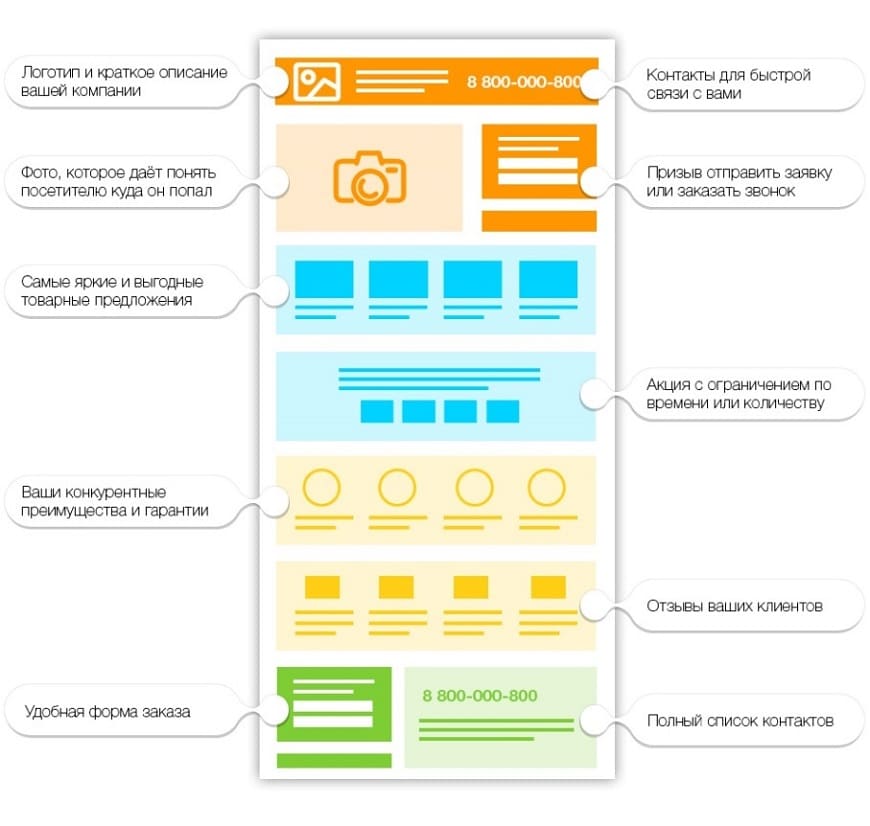
Обязательные элементы оптимизированных лендингов
Хорошо оптимизированная целевая страница имеет следующие блоки:
- Сильный заголовок — это такой заголовок, который точно сообщает цель целевой страницы. Подзаголовок, еще больше усиливающий заголовок, будет хорошим дополнением
- Сильная кнопка CTA — та, которая выделяется идеально выверенным контрастным цветом
- Отзывы клиентов — Отзывы от довольных клиентов, логотипы компаний-клиентов — отличный способ продемонстрировать доверие к лендингу
- Ценообразование — Хорошо составленный тарифный план, который отвечает на все вопросы относительно ценообразования, выделяя лучшее предложение
- Числовое количество пользователей, которое дает посетителю возможность спросить себя, почему я еще не один из 50 000+ пользователей?
Заключение
Исследование, проведенное в Университете Карлтона, показало, что у вас есть пять секунд или меньше, чтобы произвести впечатление и привлечь ваших посетителей на свой лендинг, прежде чем они уйдут навсегда. Само собой разумеется, что вашей первоочередной задачей должно быть венчание любой маркетинговой кампании эффективной целевой страницей.
Само собой разумеется, что вашей первоочередной задачей должно быть венчание любой маркетинговой кампании эффективной целевой страницей.
Если вы пришли к выводу, что некоторые из ваших целевых страниц могут действительно нуждаться в перестройке, вам не нужно из-за этого переживать. В Интернете есть множество отличных шаблонов лендингов на выбор. Чтобы внести быстрые изменения в дизайн своих целевых страниц, вы можете загрузить Visual Inspector из магазина Chrome и продолжить работу с ним.
Также обсуждение лендингов было бы неполным без упоминания о том, что новые идеи всегда должны проверяться с использованием A/B-тестирования. Пусть ваши клиенты решат, какой месседж лучше до них доходит.
Я надеюсь, что вы все готовы работать над своими целевыми страницами, чтобы повысить конверсию.
Вам понравилось читать этот блог? Есть ли у вас какие-либо мысли, которыми вы бы хотели поделиться? Давайте обсудим их в комментариях ниже!
http://winblogs.
http://winblogs.ru/wp-content/uploads/se_title-150×150.png
adminSEOлендинг,создание сайтаВаш лендинг обращается к посетителям именно так, как вы этого хотите? Каждый веб-сайт, независимо от его размера или популярности, будет иметь значительный показатель отказов — единица, которая измеряет количество пользователей, которые посещают ваш веб-сайт, но уходят без каких-либо дополнительных действий. Большинство компаний тратят много времени на создание идеальной домашней страницы, не…admin [email protected] — Компьютер для чайников
Что такое мобильный лендинг и зачем он нужен
Из этой статьи узнаете, чем мобильный лендинг отличается от прочих посадочных страниц. Поговорим, как сделать правильный мобильный дизайн, которым будет удобно пользоваться. Покажу на примерах, чего избегать на мобильной странице, а также удачные решения.
Покажу на примерах, чего избегать на мобильной странице, а также удачные решения.
- Что такое мобильный лендинг
- Зачем нужен мобильный лендинг
- Каким должен быть эффективный мобильный лендинг
- Как сделать мобильный лендинг
- Как сделать мобильный лендинг в SendPulse
- Мобильный лендинг: что стоит запомнить
Что такое мобильный лендинг
Мобильный лендинг — это посадочная страница, адаптированная под телефон. Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
Например, ниже — фрагмент мобильного лендинга компании BestDoctor. Крупные блоки расположены по порядку, на страницу добавили только важную информацию, шрифт крупный — читать такой лендинг легко.
Хороший пример мобильного лендингаПростой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Зачем нужен мобильный лендинг
Чем больше люди пользуются телефонами, тем важнее становится адаптировать все ресурсы под мобильный формат. А пользуются много: в 2021 году на мобильные телефоны приходится 56% от общемирового интернет-трафика. Поэтому лучше держать именно мобильный лендинг в приоритете.
Каким должен быть эффективный мобильный лендинг
Люди по-разному пользуются компьютером и мобильным телефоном. Дело даже не в размерах, а в сценарии: за компьютером мы не спешим и сосредоточены на том, что происходит на экране. А вот с телефона на ходу ищем ближайшее кафе, срочно гуглим «как собрать ртуть из градусника», проверяем соцсети в очереди за кофе. Левый глаз смотрит на экран, правый на дорогу / ребенка / баристу.
Мобильные лендинги должны встраиваться в сценарий спешащего человека, который в любой момент может отвлечься. Расскажу про особенности мобильных страниц, которые нужно в этом сценарии учесть. Поговорим про навигацию, скорость загрузки, специальные функции и поп-апы.
Простая навигация
Чем проще ориентироваться на мобильном лендинге, тем лучше. Это структура одного уровня, без вложенностей: нет никаких дополнительных разделов, в которые надо заходить отдельно. Все можно пролистать одним пальцем.
Основную панель лучше закрепить к краю экрана, чтобы она ехала вместе со страницей. В такой панели часто размещают кнопку звонка или другие контакты, и возможно CTA кнопку. Тогда человек может выполнить целевое действие в любой момент, как только принял решение, ему не надо будет листать до контактов или ближайшей кнопки.
В такой панели часто размещают кнопку звонка или другие контакты, и возможно CTA кнопку. Тогда человек может выполнить целевое действие в любой момент, как только принял решение, ему не надо будет листать до контактов или ближайшей кнопки.
Быстрая загрузка
Спешащему человеку нужно, чтобы все загружалось моментально. Поэтому для мобильного лендинга стоит использовать доступные способы оптимизации контента для быстрой загрузки.
Не ставьте большие изображения. Адаптируйте весь графический контент перед загрузкой. Да, картинки шириной 2000 пикселей и 500 пикселей будут скорее всего одинаково выглядеть на экране телефона. Зато вторая весит в несколько раз меньше и загрузится быстрее.
Кроме того, стоит избегать вообще всего лишнего контента, который нужен чисто «для красоты». Если картинка или текст не решают какую-то задачу, удаляйте без сожалений. Они не только замедлят загрузку, но и отвлекут пользователя от целевого действия.
Не используйте видео с auto-play. Если есть видео, то не нужно запускать их автоматически при пролистывании. Это сожрет ресурс, затормозит страницу, а пользователю они могут и не пригодиться.
Об остальном позаботится ваш разработчик:
- Настроит отложенную загрузку, чтобы ресурс уходил в первую очередь на самый важный стартовый экран.
- Минимизирует и оптимизирует HTML и CSS: почистит от лишнего и объединит.
- При необходимости подключит ваш сайт к сети распределенных серверов CDN, чтобы путь данных от сервера до браузера занимал как можно меньше времени.
Если разработчика у вас нет, используйте проверенные конструкторы сайтов. Они сами позаботятся об оптимизации страниц. Например, в конструкторе SendPulse страницы получаются адаптивными: они будут хорошо смотреться и быстро загружаться на мобильном.
Интерфейс под телефон
На мобильном лендинге не должно быть вещей, которые неудобно делать с телефона. Например, плохо размещать телефон, который нужно скопировать, чтобы позвонить. Хорошо — сделать кнопку Click-to-call, которая сразу переведет в приложение звонка, где уже набран номер. Или в мессенджер, смотря куда удобнее пользователю.
Например, плохо размещать телефон, который нужно скопировать, чтобы позвонить. Хорошо — сделать кнопку Click-to-call, которая сразу переведет в приложение звонка, где уже набран номер. Или в мессенджер, смотря куда удобнее пользователю.
Плохо требовать заполнения огромных форм, особенно если данных может не быть под рукой: например, паспорта или ИНН.
Форма занимает целый экран, в ней три обязательных поля. Кажется сложной, заполнять не хочетсяНа мобильном лендинге требуйте от пользователя минимум действий. Если ему будет неудобно пользоваться страницей с телефона, то он просто уйдет.
Статьи по теме:
- «Как собрать данные о клиентах»,
- «Как собрать базу подписчиков для рассылки с помощью форм подписки».
Без поп-апов
Кто-то предлагает делать всплывающие окна на мобильных сайтах, но я не рекомендую. Поп-апы раздражают и на десктопе, а на маленьком экране — еще сильнее. Самый «сок», когда друг друга перекрывают реклама, запрос на куки и запрос на подписку на пуши. Закрыть и бежать!
Самый «сок», когда друг друга перекрывают реклама, запрос на куки и запрос на подписку на пуши. Закрыть и бежать!
Статья по теме: «Как сделать поп-ап, который не раздражает, а приносит конверсии».
Если очень хочется поставить всплывающее окно, следуйте правилам:
- Не ставьте плавающие окна, которые липнут к краю экрана и остаются на виду при прокрутке. Они съедают место, а его на телефоне и так немного. Исключение — запрос на cookie, его нужно показать.
- Следите, чтобы окна не перекрывали друг друга.
- Давайте возможность легко закрыть всплывающее окно — пусть будет заметный крестик, или окно скрывается по нажатию мимо него.
- Никаких окон сразу при входе на сайт (опять же, кроме cookie). Пусть пользователь сначала поймет, где он оказался и в чем ценность. Тогда и конверсия окна будет выше.
К запросу cookies пользователи уже привыкли. Его можно сделать обычным, например, поп-ап с надписью «На этом сайте мы используем cookie» и кнопкой «Окей». Не нужно шутить или делать не так, как все, если не уверены, что вас на 100% правильно поймут.
Его можно сделать обычным, например, поп-ап с надписью «На этом сайте мы используем cookie» и кнопкой «Окей». Не нужно шутить или делать не так, как все, если не уверены, что вас на 100% правильно поймут.
Как сделать мобильный лендинг
Пройдемся по всем основным шагам: от определения цели и аудитории до мобильного дизайна.
Цель и аудитория
Для подготовки нужно понимать вашу цель и целевую аудиторию. Цель — чего вы хотите добиться лендингом: продажи, заявки, сбор контактов в рассылку и так далее.
Целевая аудитория — люди, от которых вы хотите этого добиться. Если цель определить довольно просто, то с аудиторией сложнее: нужно четко понимать, кто эти люди, что им интересно, в какой ситуации они находятся, что знают о вашем продукте и подобное. Все это поможет подобрать аргументы, которые на них подействуют.
Вероятно, у вас уже есть портреты аудитории, которые вы составляли для ведения соцсетей или любых других маркетинговых активностей. Используйте их для создания мобильного лендинга.
Используйте их для создания мобильного лендинга.
Если у вас пока нет представления, кто ваша ЦА, изучите эти материалы на нашем блоге:
- статья «Как составить портрет клиента и где брать данные»,
- вебинар «Портрет клиента: как эффективно работать с разными аудиториями».
Наполнение
После цели нужно определиться с контентом. Для обычного сайта его нужно собрать и структурировать: это на главную, это в «О нас», это в FAQ. Для лендинга, особенно мобильного, главная задача не структурировать, а расставить приоритеты — в каком порядке ставить информацию.
Для определения порядка нужны результаты анализа ЦА. Вы определили, кто ваши целевые клиенты, и теперь гораздо легче понять, как их убеждать. Будет здорово, если вы не просто будете анализировать интернет, а соберете подходящих людей и поговорите с ними вживую. Узнаете, что их волнует, какие проблемы надо решить и как они уже пытались это делать.
Не стоит сразу писать наполнение как готовый текст. Лучше распишите экранами, исходя из того, как лучше убедить ЦА. Например:
Лучше распишите экранами, исходя из того, как лучше убедить ЦА. Например:
- стартовый экран — оффер и его польза + CTA,
- описание функции 1,
- описание функции 2 + CTA,
- галерея отзывов,
- обоснование цены + CTA.
По этому плану продумайте контент. Можно сразу раскидывать его на мокапах — это шаблон экрана мобильника. Будет сразу понятно, сколько и чего поместится и сколько экранов понадобится.
Пример мокапа с готовым экраном. ИсточникСтатьи по теме:
- «Структура лендинга: из чего она состоит и как выстроить правильно»,
- «Как написать текст для лендинга».
Сначала десктоп или мобайл
Главный вопрос в дизайне мобильного лендинга — делать первым его или сначала задизайнить полную версию? Когда-то телефоны были не такими функциональными, поэтому сайты делались в первую очередь для компьютеров. Телефоны стали мощными, а принцип остался: сначала сделаем сайт, а потом его адаптируем под мобильные.
Такой подход называется респонсивным дизайном. У него есть крупный недостаток: работа идет по принципу деградации. Если сначала делать полнофункциональный сайт, нужно резать контент и функционал, который не помещается или не подходит для мобильных. А порезанную версию потом адаптировать: добавлять функции, которые нужны на телефоне, вроде кнопки «Позвонить». Все это сложно и нерационально.
Ниже — пример мобильного лендинга, который явно разрабатывался по принципу деградации. На странице остался огромный бесполезный блок, который можно убрать, ничего не потеряв.
Ненужные массивные элементы на мобильном лендинге остались от десктопной версииВ последние годы развивается подход Mobile First, по которому мобильная верстка, как более проблематичная, должна делаться в первую очередь. А уже на ее основе создается версия для десктопа, то есть работа идет по принципу развития. Резать ничего не придется, нужно будет добавлять и обогащать.
Процессы респонсивного дизайна и подхода Mobile FirstMobile First также хорош тем, что ограничения мобильной верстки заставляют выводить контент на первый план. Когда делаешь сразу десктопный сайт, места больше и есть соблазн добавить красивостей — дополнительный текст, фото, экран. При работе с мобайлом приходится думать в первую очередь о пользователях: как они будут работать со страницей, что захотят узнать в первую очередь, как сделать удобнее. Это поможет сделать крепкую базу, которую уже можно украшать как вам хочется.
Когда делаешь сразу десктопный сайт, места больше и есть соблазн добавить красивостей — дополнительный текст, фото, экран. При работе с мобайлом приходится думать в первую очередь о пользователях: как они будут работать со страницей, что захотят узнать в первую очередь, как сделать удобнее. Это поможет сделать крепкую базу, которую уже можно украшать как вам хочется.
Мобильный дизайн
Дальше подготовленный контент нужно оформить в готовый мобильный лендинг. Расскажу про несколько принципов и особенностей, которые нужно учесть при верстке.
Если хотите сразу делать макет сайта в каком-то графическом редакторе, почитайте нашу пошаговую инструкцию, как создать макет сайта самостоятельно. Там рассказываем, как поэтапно сверстать макет в онлайн-редакторе или в Photoshop.
Верстка в одну колонку. Верстать все лучше в одну колонку. Если делить контент в две, столбцы получатся слишком узкими. Получится много странных переносов в тексте, либо шрифт придется делать очень мелким. Располагайте контент блоками по вертикали.
Располагайте контент блоками по вертикали.
Воздух. Приклеенные друг к другу элементы на маленьком экране сложно считывать. Лучше выделять среди них главное и верстать эти блоки свободно, с пространством между ними. При этом не забывайте о правиле близости: объекты, расположенные рядом, воспринимаются как связанные по смыслу.
На примере ниже воздух есть, но правило близости явно нарушено: надписи относятся к картинкам над ними, но расположены ближе к нижним. Кроме того, в этом случае можно было обойтись без картинок — доставка и укладка газона не такой сложный процесс, чтобы его дополнительно иллюстрировать.
Надписи расположены ближе не к тем картинкам — нарушено правило близостиCTA на первом плане. Телефоном чаще пользуются в контексте момента: прямо сейчас найти кафе или заправку поблизости. А вот более глобальную и сложную, несрочную информацию ищут с десктопа. Вывод: дайте пользователю возможность сразу совершить целевое действие, не расшаркивайтесь.
Вывод: дайте пользователю возможность сразу совершить целевое действие, не расшаркивайтесь.
Например, на этом лендинге с экскурсиями кнопка CTA не просто на стартовом экране, но и остается на виду при пролистывании. Идеальный вариант: турист приехал в город, на ходу нашел экскурсию, чуть почитал лендинг и сразу забронировал участие.
Кнопка CTA не скрывается при пролистывании, это удобно«Сгибы». По возможности один блок, дополненный CTA, должен помещаться ровно на экран телефона, не уезжая за «сгиб». Как минимум следите за тем, чтобы смысл блока был понятен из одного экрана.
Это пример минималистичного экрана, в который поместились оффер, иллюстрация и CTA кнопка. Здесь много воздуха, элементы не свалены в кучу.
Хороший экран — на нем помещается один смысловой блокПривычные сценарии и элементы. Помним, что пользователь просматривает мобильный лендинг на ходу. Чтобы сделать процесс легче, используйте общепринятые элементы, над которыми не нужно задумываться. Например, три полоски в углу всегда открывают меню. Если в форме стоит маска телефона типа «+7 000 11-11-11», то сразу ясно, что туда нужно ввести именно номер телефона.
Например, три полоски в углу всегда открывают меню. Если в форме стоит маска телефона типа «+7 000 11-11-11», то сразу ясно, что туда нужно ввести именно номер телефона.
В 99% случаев не нужно отклоняться от привычных паттернов и элементов. Это может быть оправдано, если только вы продаете дизайнерские услуги и хотите сразу показать, на какие решения способны, как в примере ниже. Но вызывает сомнение дизайнерский интерфейс, который приходится объяснять.
Дизайнерское бюро выбрало сложный дизайн интерфейса, к которому приходится давать подсказкиДизайн под рукой. Телефоном управляют одной рукой, обычно даже одним пальцем. Любое лишнее действие при этом вызывает раздражение у пользователей. Например, когда в поле нужно вводить цифры, а открывается текстовая клавиатура.
Учитывайте управление рукой:
- Элементы располагайте так, чтобы можно было легко дотянуться большим пальцем.

- Выбирайте размер элемента, чтобы было легко нажать. Никаких крошечных крестиков.
- Избегайте случайных элементов в нижней половине экрана, чтобы пользователь не кликал на них случайно. Не ставьте близко друг к другу два кликабельных элемента.
Как сделать мобильный лендинг в SendPulse
Мы запустили конструктор лендингов, в котором вы можете сделать адаптивную страницу — она изначально будет настроена так, чтобы хорошо выглядеть на телефоне. Покажу, как сверстать мобильный лендинг в конструкторе и какие у него будут дополнительные функции для вашего бизнеса.
Регистрируемся в SendPulse. Работать будем полностью на бесплатном тарифе — на нем можно сделать и опубликовать один лендинг, а также сверстать неограниченное количество шаблонов для практики.
Заходим в свою учетку и переходим в раздел «Сайты» на верхней панели. Здесь будут показываться все лендинги, которые вы создали. На панели слева будет их список, а также раздел с шаблонами и тарифами.
Нажимаем кнопку «Создать сайт» в центре страницы и выбираем нужную опцию — создать с нуля или из шаблона. Шаблоны подготовлены для разных типов бизнеса и будут пополняться новыми. Если вы еще не работали с лендингами, советую начать именно с шаблона.
Выбираем шаблон лендинга или создание с нуляПопадаем в рабочее пространство конструктора. Он организован по принципу drag-and-drop: перетягиваете элементы слева на лист, а затем настраиваете их на панели справа.
Настраиваем страницу в визуальном конструктореВозьмите макет, который создали на этапе планирования, и повторите его в конструкторе. Советую сначала набросать основную структуру: текстовые блоки, изображения, кнопки. Затем настроить все остальное: добавить отступы, прописать ссылки, настроить форму кнопок и вид значков. Когда все готово, жмем кнопку «Сохранить» в правом верхнем углу, придумываем название сайту (для себя) и ссылку, выбираем один из списка доменов сервиса.
Сохраняем результатКак обещала, вот список классных функций для бизнеса, которые есть в конструкторе лендингов SendPulse:
- Формы для сбора информации.
 Форма добавляется на лендинг в один клик, собирать можно как привычные «email + имя», так и данные в формате текста, даты, адреса, ссылок. Можно добавить чекбоксы и радиокнопки.
Форма добавляется на лендинг в один клик, собирать можно как привычные «email + имя», так и данные в формате текста, даты, адреса, ссылок. Можно добавить чекбоксы и радиокнопки. - Шаблоны. Они есть не только для готовых страниц, но и для отдельных элементов в дизайне: десяток сочетаний шрифтов, цветов, вида кнопок и иконок соцсетей. Выбирайте готовые и не тратьте время.
- Связь с другими сервисами SendPulse. Собирайте адреса клиентов и сразу запускайте на них автоматическую цепочку писем с помощью Automation 360. Или в два клика переводите на чат-бота в мессенджере, причем можно даже выбрать нужную цепочку сообщений.
Написали подробную инструкцию о том, как пользоваться нашим конструктором лендингов. А еще у нас есть вебинар о том, как создать мини-лендинг в SendPulse и соединить его с чат-ботом и email-рассылкой.
Мобильный лендинг: что стоит запомнить
Люди много пользуются мобильными телефонами. Телефон нужен, чтобы найти информацию в моменте: заказать еду, найти срочную услугу рядом, заехать на ближайшую заправку. Поэтому бизнес все больше ориентируется именно на мобильные сайты. Даже возник подход Mobile First, когда именно версию для мобильных делают в первую очередь.
Поэтому бизнес все больше ориентируется именно на мобильные сайты. Даже возник подход Mobile First, когда именно версию для мобильных делают в первую очередь.
Подход к созданию мобильных лендингов основан на том, в каком контексте люди ими пользуются. Обычно это режим «на ходу», когда надо еще смотреть по сторонам и параллельно что-то делать. Поэтому мобильные страницы должны быть:
- быстрыми;
- с простой навигацией;
- с минимумом контента, только самое важное;
- с привычными элементами и сценариями.
Регистрируйтесь в SendPulse и создавайте свой мобильный лендинг бесплатно. Позаботьтесь о своих мобильных клиентах и увеличивайте продажи!
что это и как сделать (советы)
Итак, у вас возникла задача — разработать лендинг или сайт для продукта (товара, услуги, обучающего курса). Существует два способа решения вопроса:
- заказать всё под ключ
- найти исполнителей по отдельности
Более крупные бизнесы, как правило, заказывают лендинги под ключ в агентствах. Микробизнесы обращаются к частным разработчикам или же ищут отдельных исполнителей.
Микробизнесы обращаются к частным разработчикам или же ищут отдельных исполнителей.
В последнем случае вам и пригодится прототипист — копирайтер, который не просто пишет текст, а проектирует структуру landing page (или многостраничного сайта) и оформляет результат в виде прототипа — предварительного макета.
Содержание статьи
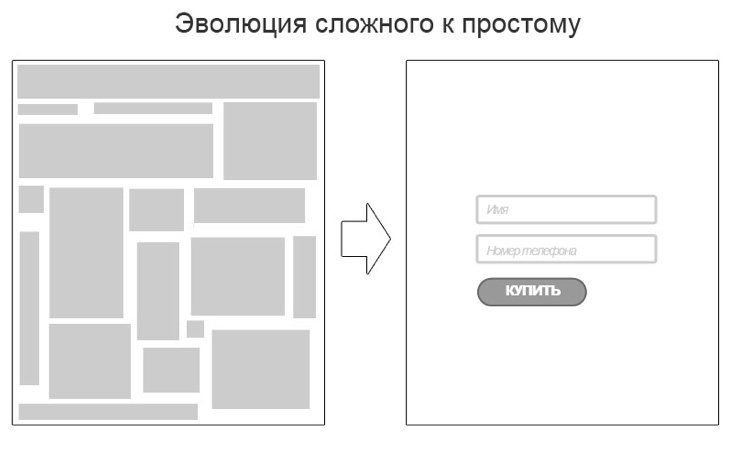
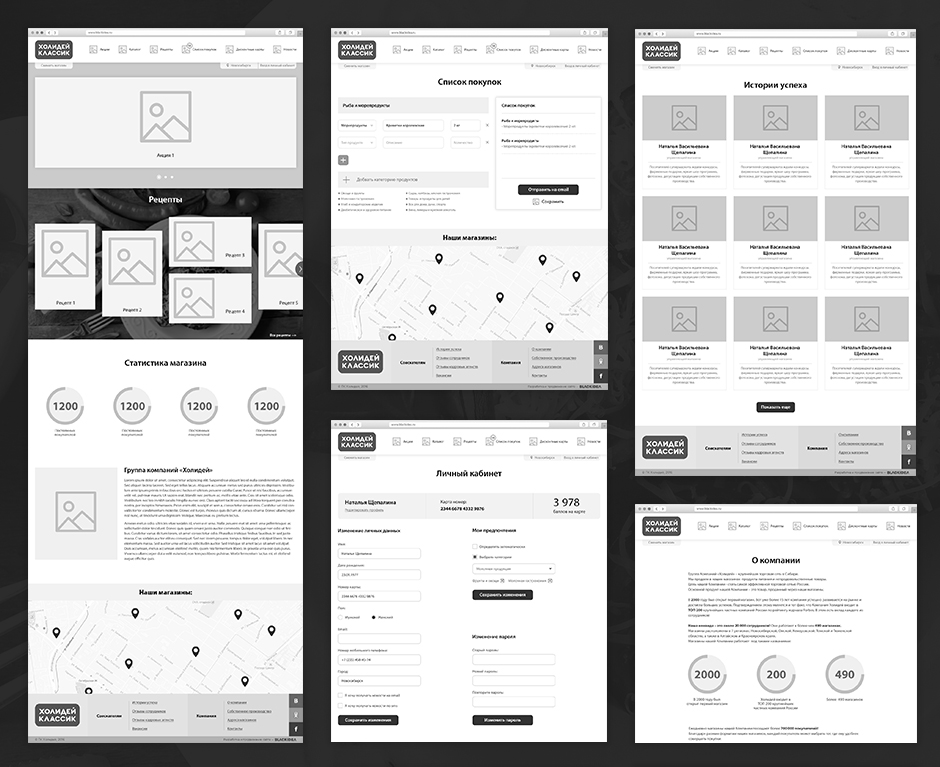
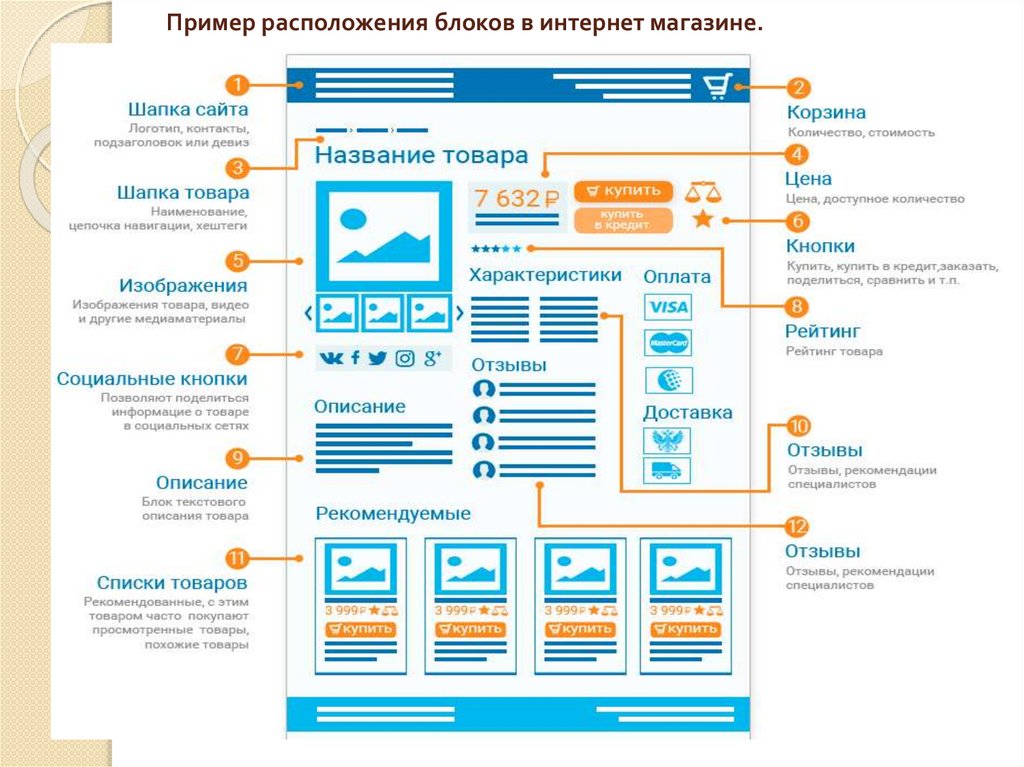
Как выглядит прототип: наглядные примерыИтак, прототип — это уже не текст, но еще и не дизайн. Это схема, которую можно передать в работу дизайнеру, для того чтобы он понял, как должен выглядеть каждый блок.
Посадочным страницам присуще строгое структурирование: разделение по смысловым блокам, списки, в том числе табличные, наглядное визуальное оформление.
Прототип как раз и показывает структуру лендинга, предварительную (варфрейм) или окончательную (мокап).
Оформить результат также можно по-разному: от простых пустых рамок до полностью иллюстрированного кликабельного прототипа.
Посмотрите примеры прототипов лендинг пейдж.
В Ворде:
В Мокапсе:
И в Акшуре (интерактивные, особенно хороши для многостраничных сайтов):
Выгоды от разработки прототипа:
— прототип, фактически, заменяет ТЗ для дизайнера
— дизайнеры не снижают конверсию, оформляя лендинг по собственном представлению
И лучше заказывать прототип вместе с текстом, а не отдельно, — у копирайтеров-прототипистов (например, в нашем Агентстве).
Почему так? Чтобы понять это, нужно представить всю схему работы.
Общая схема создания продающего лендинга
- общая постановка задачи
- сбор первичной информации, брифование
- сбор дополнительной информации
- маркетинговый анализ
- создание схемы
- написание текста
- оформление прототипа
- постановка задачи дизайнеру
- отрисовка дизайна
- постановка задачи верстальщику
- верстка лендинга
(В варианте сборки в конструкторе этапы по дизайну и верстке часто объединяются. )
)
|
Это всё равно, что клеить обои до выравнивания стен.
Да, дизайнер может и сам набросать какую-то структуру лендинга, благо часто их рисует. Но это, как правило, не его компетенция: пироги возьмется печь сапожник. И самое главное, продажами в этом случае обычно не пахнет, ведь маркетинговый анализ не проводился.
Чтобы не переплачивать и не терять деньги, не отступайте от схемы и не перескакивайте через этапы.
В крупных лендинговых агентствах могут быть отдельные специалисты для первых этапов:
- Менеджер проекта общается с клиентом и собирает первичную информацию
- Маркетолог собирает дополнительную информацию и проводит свой анализ
- Проектировщик создает схему-скелет лендинга
- Копирайтер заполняет этот базовый прототип текстом
Копирайтер-прототипист — это 4 в 1: он и общается с клиентом, и анализирует, и проектирует лендинг, и пишет текст, оформляя как прототип. А иногда даже собирает лендинги в конструкторе.
А иногда даже собирает лендинги в конструкторе.
Еще нас, прототипистов, называют «маркетологами для бедных», поскольку чаще всего у клиентов из микробизнеса нет на руках даже первичного маркетингового анализа (ведь и вы его не заказывали отдельно, не так ли?).
Соответственно, мы умеем на хорошем уровне решать все задачи из этапов 1-7.
Как сделать прототип: идем по этапамОбщая постановка задачи
Вы озвучиваете задачи лендинга, договариваетесь с нами об условиях и этапах работы.
На этом этапе мы как профессионалы дадим вам рекомендации, какая именно посадочная страница вам нужна (для онлайн-школ нужны совсем другие лендинги, чем для товаров и услуг). А то и отговорим от ее создания (иногда и в ущерб своему карману), если лендинг не будет решать ваши вопросы и окажется бесполезным.
Брифование
На этом этапе добывается нужная для работы первичная маркетинговая информация. И главный ее источник — именно вы (или ваши сотрудники).
В брифе содержатся вопросы (много вопросов) по продукту, компании, целевой аудитории и конкурентам. Вот пара скриншотов из нашего брифа, который считается эталонным среди копирайтеров, директологов и таргетологов.
Бриф может заполняться письменно (вы скачиваете и заполняете сами) либо устно — в беседе. То есть, процесс заполнения может затянуться на часы (будьте готовы к этому).
Неопытные клиенты часто думают, что им достаточно поставить задачу, а всё остальное сделают за них: «если я заполню бриф, то за что же я отдаю деньги?»
Запомните: продающий текст никогда не сочиняется. Он опирается на реальные маркетинговые данные.
И если какую-то часть этой информации мы можем добыть сами (целевая аудитория, конкуренты), то на вопросы о продукте и компании должны отвечать именно представители заказчика. Иначе текст будет о чём угодно, но не о вашем продукте.
(Впрочем, будет здорово, если вы поделитесь и своим видением ЦА и конкурентов. Часто никто не знает их лучше вас, а мы в любом случае проведем свое расследование и проверим, насколько ваше понимание соответствует реальности.)
Часто никто не знает их лучше вас, а мы в любом случае проведем свое расследование и проверим, насколько ваше понимание соответствует реальности.)
Но это только начало — мы от вас не отстанем ☺.
Сбор дополнительной информации
Вы уже немного ненавидите нас, а мы всё сыплем и сыплем дополнительными вопросами.
На этом этапе мы копаем информацию о целевой аудитории (проблемы-задачи-«боли», портрет, возражения и ожидания) и анализируем сайты, лендинги, продукты конкурентов, вытаскивая их характеристики.
И периодически уточняем: нет ли у вас такого, как у Иван Иваныча?
Маркетинговый анализ (МА)
Часто сбор информации и МА сплетаются в единый процесс: что-то уточняем, что-то дополняем и всё складываем в единую картинку.
У каждого копирайтера свой подход к анализу — кто-то использует интеллект-карты, другие варианты схем. У нас это 2 таблицы: сегменты целевой аудитории и анализ конкурентов (а также крутой бонус для заказчиков — ударный файл с фишками с лендингов конкурентов).
Из второй таблицы извлекаем данные для определения преимуществ и выгод продукта. Он станет основой маркетинговой «начинки» будущего текста.
Проектирование структуры лендинга
По результатам анализа создается структура лендинг пейдж. В нашем случае предварительная — иногда она корректируется в ходе текста. Из структуры понятны первый экран (ключевая часть посадочной), порядок и расположение блоков с черновыми подзаголовками.
Написание текста
Только теперь занимаемся непосредственно продающим текстом. Как видите, это часто даже не половина работы, а всего треть.
Черновую структуру заполняем, корректируя по ходу, и вычитываем.
Оформление прототипа
Приводим наработанный дизайн-макет лендинга к окончательному виду.
Нередко копирайтер всю работу выполняет сразу (например, в Moqups или Axure) — то есть, написание и оформление сливаются в один процесс. Мы же в Агентстве Трубадура базовый макет разрабатываем в Ворде, а уже затем переносим в нужный сервис.
Мы же в Агентстве Трубадура базовый макет разрабатываем в Ворде, а уже затем переносим в нужный сервис.
Всё готово: прототип можно передавать в работу дизайнеру. Учтите, что для него, скорее всего вам придется заполнить свой, дополнительный бриф (да, опять ☺).
На каких этапах производятся согласования?В нашем случае это:
- бриф (если заполнялся в беседе)
- таблицы анализа
- предварительная структура с первым экраном
- и уже готовый текст
Фактически, мы работаем в сотворчестве с вами в тех пунктах, что касаются выявления ключевых маркетинговых моментов («смыслов» на сленге лендингистов.)
В проектировании лендинга вы можете отметить неточности в фактах и подборе нужных слов. Попытки указывать, что и как писать, какими фразами, то есть, водить рукой копирайтера, обычно приводят к развитию событий по двум сценариям:
— неопытный копирайтер может уступить, что негативно отобразится на продажах
— опытный (как мы) — пойдет на принцип и разорвет сотрудничество.
Мы считаем, что каждый участник процесса должен заниматься своим делом, а эффективность лендинга покажут тесты.
Кстати, учтите, что со сдачей прототипа работа не заканчивается. Мы проверим корректность дизайна и верстки и подготовим для вас еще один бонус — гипотезы для тестирования будущего лендинга. Потому что максимальная эффективность никогда не достигается с первой попытки.
Так как же выбрать копирайтера-прототипистаПопросите примеры работ
Учтите, что далеко не все работы копирайтер сможет вам показать. Иногда действует подписка о неразглашении, а порой лендинг еще только разрабатывается (часто готовые прототипы ждут месяцами дизайна и верстки).
Часть примеров мы покажем вам ссылками, другие — скриншотами или документами. В нашем активе их уже не один десяток готовых прототипов
Уточните понимание именно вашей тематики
Далеко не факт, что мы продавали именно ваш продукт, но если мы уже погружались в тему, то это будет плюсом для всех (а счет тем, с которыми мы уже работали, доходит до сотни).
Впрочем, если опыта именно в вашей теме у нас еще нет, настоящему маркетологу-исследователю это не помеха.
Расспросите о принципах работы
Соответствуют ли они тому алгоритму, которые мы рассказали?
Что должно вас насторожить:
— нет брифа (для первого заказа он обязателен) — ни письменного, ни устного
— исполнитель задает мало вопросов (или не задает вообще) и молча сдает уже готовый текст
— не выполняется маркетинговый анализ ни в какой форме (что есть в брифе, то и пишет)
— (как результат прошлых трех пунктов) полученный текст — набор банальностей типа «индивидуального подхода» и «надежной компании» без особой конкретики
— автор не оформляет прототип даже в Ворде (это просто массив текста без четкого зонирования блоков)
С нами вы застрахованы от всего этого.
Прототип или лендинг под ключ?
Конечно, вам как заказчику удобнее заказать всё сразу. Именно поэтому мы можем сделать лендинг под ключ с дизайном и версткой в html или на WordPress либо со сборкой в конструкторе (PlatformaLP, Тильда).
Иногда разумно заказывать отдельно сам прототип (конечно же, с маркетинговым анализом и текстом):
— если вы — подрядчик по созданию лендингов (с такими мы работаем много и охотно)
— если бюджет поджимает и вы хотели бы начать с прототипа, а дизайн с версткой заказать в следующий заход
— если выбираете самое лучшее: лучший прототип с копирайтингом, лучший дизайн, лучшую верстку
В агентствах редко бывает всё на высшем уровне, потому что сами лендинговые агентства существуют в большинстве случаев не более 5 лет.
И это при том, что мы начали писать тексты для онлайн-школ еще в 2008 году — задолго до того как в Рунете появились термины «лендинг» и «прототип». Это называлось тогда просто «одностраничником» или salesletter.
Прототип лендинга: подведем итоги
- Прототип лендинга — схема, которая показывает структуру лендинга для дизайнера. Бывает разной степени проработки в разных программах (Ворд, Мокапс, Акшура).

- Прототип — это полуфабрикат лендинга. Используется для того, чтобы дизайнер не напартачил, убив конверсию вашей посадочной.
- Копирайтер-прототипист выполняет всю работу по подготовке прототипа: сбор информации, маркетинговый анализ, написание текста, оформление.
- Бриф крайне важен для эффективности лендинга — и в его заполнении вы должны принять активнейшее участие.
- В нашем агентстве вы можете заказать как прототип лендинга, так и лендинг под ключ.
А еще мы готовим копирайтеров-прототипистов на тренинге «Умные лендинги».
Вёрстка простого лэндинга — Демонстрации — HTML Academy
Создадим пустую папку в любом месте на компьютере, например на рабочем столе. В этой папке создадим файл index.html.
Начнём заполнять index.html базовой разметкой без которой страница не заработает.
На первой строке укажем <!DOCTYPE html> для того, чтобы браузер понял, что это разметка и с index. нужно работать как с обычной страницей. html
html
Потом сразу добавим первый обязательный тег <html>.
Теги бывают парные и одиночные. Тег <html> — парный. Значит его нужно закрыть </html>.
Добавим обязательный атрибут lang для тега <html>, чтобы подсказать браузеру, на каком языке будет текст сайта. По макету весь текст английский.
После добавим обязательный тег <head> в <html>. Тег <head> отвечает за мета-информацию сайта.
Обратите внимание, что <head> вложен внутрь <html>, то есть вставлен между открывающий <html> и закрывающим </html>. Это называется вложенность тегов.
Парные теги можно вкладывать друг в друга. Это одно из отличий от одиночных тегов.
Добавим кодировку сайта. Наконец-то нам встретился одиночный тег, который не нужно закрывать с помощью </meta>.
Какие бывают кодировки и почему мы добавили именно такую мы не будем рассматривать. Это тема целого доклада.
Добавим обязательный тег <title> и назовём наш сайт. Описание помещённое в <title> будет отображено на вкладке браузера.
Добавим последний обязательный парный тег <body>, который также, как и <head> располагается внутри <html>.
На данный момент у нас есть минимальная структура любого HTML-документа.
Теперь добавим базовую стилизацию. Для этого вначале создадим папку styles рядом с index.html. После добавим styles.css в папку styles.
Подключим стилевой файл к странице.
Но из-за того, что в стилевом файле нет ни одного правила мы не видем изменений на странице. Давайте перекрасим страницу в фиолетовый, чтобы проверить работоспособность стилевого файла.
Удалим правило для body, чтобы оно нам не мешало добавлять разметку. Мы ещё вернёмся к
Мы ещё вернёмся к styles.css.
Теперь экспортируем всю графику из макета и оптимизируем её. Этот процесс в демонстрации не показать поэтому смотрите запись на Youtube.
Перед тем как делать вёрстку обычно подробно рассматривают макет.
Макет состоит из:
- шапки с логотипом, навигацией и кнопок управления
- основной секции с изображением льва, крупной надписью «Li-n», кнопки и текста.
Начнём с шапки.
Добавим логотип, который расположен в <header>. Чтобы показать изображение, требуется использовать одиночный тег <img>.
У тега <img> четыре обязательных тега:
src— для показа изображенияwidthиheightдля размера изображения. Использование этих атрибутов является хорошим тоном.alt— для описания изображения. Подробнее для чего нуденaltя рассказываю в этой статье.
Так как принято делать логотип кликабельным обернём тегов <a> логотип. Ссылка логотипа обычно ведёт на главную страницу.
Ссылка логотипа обычно ведёт на главную страницу.
Добавим навигацию.
Навигация состоит из списка ссылок, а подробнее:
- списка
<ul>; - пункта списка
<li>; - и ссылки
<a>.
Добавим сразу весь список из трёх ссылок. Обратите внимание на цвет ссылок. Браузеры некоторым элементам добавляют стили по умолчанию (браузерные стили). Для ссылок браузерными стилями являются синий цвет и подчёркивание снизу.
Дальше сложный момент. Так как сложно сказать какие элементы мы видим. Это либо кнопки <button>, которые открывают модальные окна, либо ссылки <a> на другие страницы.
Так как в навигации у нас уже есть ссылки, давайте используем <button> ради разнообразия. А в конце если поймём, что это всё-таки ссылки, заменим на ссылки.
Так как кнопки по умолчанию имеют type="submit" для отправки форм, сменим тип на button для более правильной работы. Ведь мы не собираемся никакие формы отправлять?
Ведь мы не собираемся никакие формы отправлять?
Добавим иконки кнопок, которые мы экспортировали из макета.
По правилам мы обязаны описать графику любого интерактивного элемента. После, когда мы начнём работать со стилизацией мы доступно скроем этот текст. Доступно скроем — означает, что глазами мы больше не увидим этот текст, зато его можно будет услышать с помощью специализированных программ, которые называются скринридеры. Скринридер буквально зачитывает в слух элементы сайта.
А теперь приступим к именованию сущностей. Для этого почти всем элементам добавим атрибут class, чтобы в дальнейшем обращаться к именованным элементам из стилей.
Не будем оригинальными, <header> именуем как header.
Логотипу добавим класс logo.
Для изображения логотипа пока не будем добавлять класс, так как возможно он нам вообще не понадобится. Но если бы добавляли, то он был бы logo__image.
Обратите внимание, что атрибут class идёт всегда сразу после названия тега. Это делается для соблюдения консистентности кода.
Это делается для соблюдения консистентности кода.
Для навигации добавим navigation.
Кстати, если словарь часто используемых слов в CSS-классах, который можно использовать для именования элементов.
Для списка ссылок используем слово list, но так как у списка ссылок прямое наследование от навигации, то пристыкуем названия navigation__list. Из такого названия сразу видно, что это список относящийся к навигации.
С пунктом навигационного списка поступим также, так как пункт непосредственно относится к навигации, то пристыкуем названия с помощью __.
Скопируем классы на остальные пункт <li>.
Для ссылки тоже дадим стыковочное название по той же самой причине — ссылка непосредственно относится к навигации.
Скопируем на остальные ссылки навигации.
Добавим дополнительное описание (класс) для первой ссылке. Так как на макете она визуально отличается от остальных ссылок своим подчёркиванием.
Теперь у нас есть основное описание navigation__link, в котором мы говорим, что это ссылка.
И дополнительное описание navigation__link--current, которое дополняет основное тем, что ссылка визуально отличается от остальных.
Для дополнительного описание у элемента может быть несколько классов в одном атрибуте class.
Хороший пример
<a href="index.html">Home</a>
Плохой пример
<a href="index.html">Home</a>
Давайте немного улучшим разметку с кнопками и обернём их в список. Мы пока ещё выясняем кнопки это или ссылки и что эти элементы должны вообще делать. Но на данный момент кажется, что эти элементы обладают одинаковой полезностью. Возможно скоро мы всё поменяем как только поймём с чем имеем дело.
Теперь пойдём крупными мазками в именовании и будем останавливаться только на интересных моментах.
Эти три кнопки по сути являются какими-то управляющими элементами поэтому назовём весь блок controls, а все внутренние элементы состыкуем:
__item— пункт списка;__button— кнопка.
Графику пока не вижу смысла именовать, но может быть ещё добавим название.
Шапка на этом этапе размечена. Перейдём к промо-блоку.
Текст описывающий интерактивную кнопку нужно скрыть, так как визуально он не отображен, но текст всё ещё доступен. Для этого добавим класс visually-hidden, про который мы подробно рассказали в HTML шортах.
Сейчас текст ещё видно, но с помощью стилизации мы его доступно скроем.
Добавим всю разметку для промо-блока, состояющию из: основной секции с изображением льва, крупной надписью «Li-n», кнопки и текста.
А теперь именуем элементы.
На это разметка сайта завершена. Переходим к стилизации.
В стилизации всегда начинают с общих правил, которые касаются всего сайта или всей страницы: шрифты, цвета.
На сайте используется шрифт Poppins с тремя начертаниями 400, 500 и 700. Сходим в Google Fonts и добавим в <head> всё что он нам даст.
Добавим использованием шрифта на сайте по инструкции от Google Fonts. Теперь все тексты у нас отображаются шрифтом Poppins.
Теперь добавим правило меняющее расчёт размеров для всех элементов и псевдоэлементов.
Добавим правило для всех изображений, чтобы они не тянулись больше своих родительских блоков и сохраняли пропорцию (height: auto).
Наконец-то доступно скроем все элементы с visually-hidden.
Добавим стили для текстов всего сайта.
Правило: если добавляем светлый текст, то фон должен быть тёмным — для читаемости текста. И наоборот: если текст тёмный, то фон светлый.
Зададим размеры сайту, и удалим отступы.
Перейдём к стилизации шапки. Тут надо решить, что делать с тем, что шапка находится над сайтом (секцией со львом).
Решение в лоб: вырвать элемент из потока (position: absolute) и повесить над всем сайтом (z-index: 1).
Займёмся расположением элементов внутри шапки. Для этого используем флексы
Для этого используем флексы display:flex.
С помощью justify-content: space-between; раскидаем элементы по краям, а с помощью align-items: center; центрируем по вертикали.
Перекрасим ссылки и расположим их с помощью флексов.
Перекрасим ссылки и расположим их с помощью флексов.
Расположим кнопки управления.
А теперь раскрасим.
Перейдём к промо-блоку. Сначала его нужно растянуть на весь сайт.
Расположим надпись «Li-n». Возьмём расположение из макета.
Расположим и стилизуем текст.
Расположим и стилизуем элементы управления промо-блока.
Стилизуем кнопку.
Лэндинг готов. Давайте немного его улучшим и добавим ховер-эффектов. Хофер-эффекты — это эффекты, которые срабатывают при наведении курсора мышки на элемента.
Добавим смену цвета у ссылок с белого на зелёный.
Теперь у ссылок есть ховер-эффект, но он происходит слишком резко. Сделаем плавную смена цвета.
Ещё раз наведите на ссылку.
Теперь у ссылок есть ховер-эффект, но он происходит слишком резко. Сделаем плавную смена цвета.
Ещё раз наведите на ссылку.
Надпись «li-n» мы вынесли в отдельный слой. Её можно было совместить вместе со львом.
Давайте воспользуемся тем, что li-n сделан отдельным файлом и добавим небольшой ховер-эффект.
На этом вёрстка закончена.
Разработка, создание landing page (одностраничного сайта). Заказать лендинг пейдж под ключ недорого
Обратившись к нам, вы получите:
Разработка landing page за 7 дней
Одностраничный продающий сайт для заработка в интернете
Конверсионную посадочную страницу
Комплексную настройку контекстной рекламной кампании
Примеры одностраничных сайтов
Wow Girl
Корпоративный сайт для beauty услуг в Los-Angeles
VUSO
Страховая компания
CreditDebt
Корпоративный сайт
Начните продавать в интернете за 7 дней!
‘01
Оптимальное бизнес-решение для быстрого старта ваших продаж
‘02
Привлечение первых клиентов, которые ищут ваши товары/услуги в сети
‘03
Спроектированная по всем правилам юзабилити посадочная страница
‘04
Специалисты по развитию вашего бизнеса в интернете
Основные этапы создания одностраничных сайтов
Преимущества разработки landing page в Artjoker
‘01
Экспертиза 16 лет в решении ваших бизнес-задач
‘02
Старт продаж за 7 дней
‘03
Ваш сайт адаптирован для мобильных гаджетов
‘04
30-дневная гарантия: хостинг и техподдержка
4 шага к быстрому старту вашего бизнеса в сети
Можно выделить следующие этапы при старте проекта:
Создание продающей посадочной страницы‘01
Наверняка у вас есть товары или услуги, продажа которых приносит вам максимальную прибыль. Для быстрого старта в сети вам необходимо создание посадочной страницы (одностраничного сайта), на которой будет размещена информация о маржинальных товарах/услугах интернет магазина. За 8 лет опыта разработки конверсионных страниц мы выработали оптимальную структуру, которая позволит привлекать через landing page больше продаж. На такую структуру «одевается» ваш контент — фирменный стиль, тексты, фотографии, уникальные торговые предложения, после чего страница выходит в свет. Разработка и запуск Landing Page в сети — до 7 рабочих дней. Стоит отметить, что в разработку самой посадочной страницы входит и написание копирайтером продающих текстов для вашего бизнеса, чтобы каждый посетитель страницы захотел совершить покупку именно у вас. Результат: качественно разработаная продающая посадочная страница, которая готова приносить вам новых клиентов.
Для быстрого старта в сети вам необходимо создание посадочной страницы (одностраничного сайта), на которой будет размещена информация о маржинальных товарах/услугах интернет магазина. За 8 лет опыта разработки конверсионных страниц мы выработали оптимальную структуру, которая позволит привлекать через landing page больше продаж. На такую структуру «одевается» ваш контент — фирменный стиль, тексты, фотографии, уникальные торговые предложения, после чего страница выходит в свет. Разработка и запуск Landing Page в сети — до 7 рабочих дней. Стоит отметить, что в разработку самой посадочной страницы входит и написание копирайтером продающих текстов для вашего бизнеса, чтобы каждый посетитель страницы захотел совершить покупку именно у вас. Результат: качественно разработаная продающая посадочная страница, которая готова приносить вам новых клиентов.
Настройка систем веб-аналитики‘02
Чтобы понимать эффективность вложенных средств в создание лендинг пейдж, мы настраиваем на landing page систему веб-аналитики, с помощью которой будет отображаться реальная картина приведенного на сайт трафика, его источников, а также целевых действий, которые были совершены посетителями (отправка заказа/совершение покупки). Результат: на сайте настроены цели, отражена реальная картина поведения посетителей и совершенных ими целевых действий.
Результат: на сайте настроены цели, отражена реальная картина поведения посетителей и совершенных ими целевых действий.
Размещение сайта на хостинге + регистрация домена‘03
Готовая лендинговая страница размещается на хостинге, подбирается доменное имя для ресурса. Теперь сайт официально запущен в сети и готов приносить результат — продавать. Результат: одностраничный сайт готов, и мы можем перейти к основной части — привлечению покупателей.
Настройка контекстной рекламной кампании‘04
Когда сайт запущен, можно и нужно привести на него потенциальных клиентов. Для быстрых результатов лучше всего подходит контекстная реклама в Google. Составив семантическое яро для посадочной страницы, специалист по контекстной рекламе настраивает кампанию в Google AdWords, составляя продающие объявления и оптимизируя настройки так, чтобы к вам на сайт попадали только целевые посетители, заинтересованные в товаре/услуге, предлагаемой вами, и готовые совершить покупку.
Результат: рекламная кампания настроена, запущена, и приносит вам клиентов.
Заказать создать лендинг пейдж (одностраничный сайт)
под ключ недорого уже сейчас!
- ‘01Быстрый старт — за 7 дней ваш сайт готов приносить прибыль
- ‘02Опыт развития бизнеса клиентов свыше 9 лет
- ‘03Выделенная команда под проект из 5 специалистов
- ‘04Эффективные технические решение (официальные разработчики на CMS MODX)
- ‘05Гарантийное обслуживания сайта в течение 30 дней
Истории успеха наших клиентов
С комнанией Артджокер мы сотрудничаем уже 5 лет. Они занимаются продвижением наших сайтов, а также контекстной рекламой нашей компании, наших услуг. Когда мы пришли в компанию Артджокер, мы до этого работали с фрилансером и попали в бан Яндекса. Около 9 месяцев кропотливой работы и на мой день рождения сайт был разбанен!
Роман Кириллович CEO, Franch
Смотреть видео-отзыв
читать отзыв
Уровень реакции этой команды высок, они общаются с клиентами на ежедневной основе. На каждый наш вопрос мы получили своевременный ответ, и каждый запрос был принят во внимание. Это отличная команда профессионалов, которые действительно знают, что они делают.
На каждый наш вопрос мы получили своевременный ответ, и каждый запрос был принят во внимание. Это отличная команда профессионалов, которые действительно знают, что они делают.
Анастасия Мирончук Project Development Manager, FishOn
Смотреть видео-отзыв
читать отзыв
Спасибо Artjoker за то, что направили нас в правильное русло, когда мы решили выйти из офлайна в онлайн. Мы активно начали продавать франшизу, открывать франчайзинговые заведения. Апогеем нашего сотрудничества стало создание Landing Page, от которой я кайфую и которая приносит нам конверсии.
Вадим Бортник CEO, Freshline
Смотреть видео-отзыв
читать отзыв
Мы с радостью сделаем бесплатную оценку вашего проекта
Как создать эффективную целевую страницу
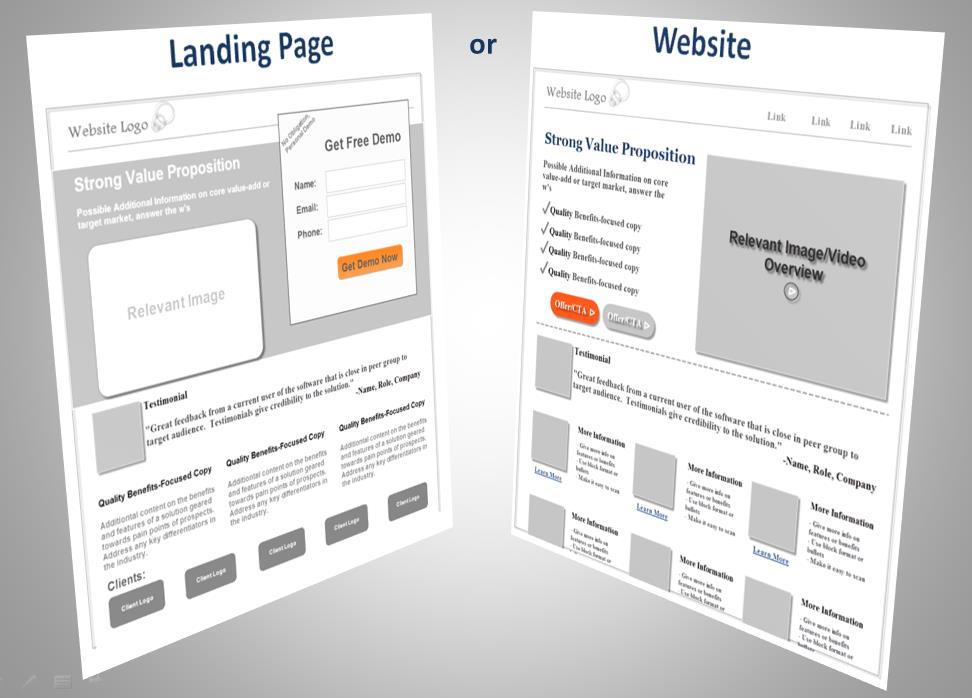
Целевые страницы можно описать как одностраничные веб-сайты, которые подталкивают посетителя к одному действию. Эта сосредоточенность на одной цели является основной особенностью, которая отличает целевые страницы от других веб-сайтов.
Эта сосредоточенность на одной цели является основной особенностью, которая отличает целевые страницы от других веб-сайтов.
Их основной целью является привлечение потенциальных клиентов, которые часто связаны с кампаниями по электронной почте и в социальных сетях, и преобразование этих потенциальных клиентов в покупателей и подписчиков. Процесс преобразования посетителей в потенциальных клиентов и покупателей обычно осуществляется с помощью кнопок призыва к действию и форм генерации потенциальных клиентов.
Целевая страница — это любая веб-страница, на которую впервые попадает посетитель Интернета, направляющийся к важному действию, которое вы хотите, чтобы он совершил на вашем сайте. – Тим Эш, Оптимизация целевой страницы
Целевые страницы были созданы в ответ на плохие продажи, которые Microsoft испытывала со своим пакетом Office, и были расширены до такой степени, что решения для маркетинга по электронной почте, функции управления клиентами и захвата потенциальных клиентов стали стандартными и мощными инструментами для удержания и привлечения клиентов с помощью методов маркетинга и дизайна.
Несмотря на узкую и несколько элементарную форму привлечения клиентов и продаж, целевые страницы продолжают оставаться одним из самых мощных инструментов, используемых маркетологами.
Дизайн целевой страницы Дэнн Петти.
Эффективные целевые страницы используются для конверсионных и ориентированных на продажи задач, таких как:
- Продвижение новых продуктов
- Растущие списки подписчиков
- Увеличение продаж и потенциальных клиентов
- Получение идей и данных с помощью форм
Передовой опыт проектирования целевых страниц
Целевые страницы, хотя и очень похожи на обычные веб-сайты, служат другой цели. Вот ключевые характеристики, которые помогают сделать целевую страницу великолепной и обеспечить высокую конверсию:
1. Визуальная простота
Визуальная простота, отображаемая на главной странице Conversionlab.
Визуальная простота учитывает все элементы пользовательского интерфейса целевой страницы. Поддержание визуальной простоты и минималистского дизайна важно, потому что это улучшает внимание посетителей и помогает продемонстрировать ценностное предложение. Вот некоторые характеристики визуальной простоты:
Поддержание визуальной простоты и минималистского дизайна важно, потому что это улучшает внимание посетителей и помогает продемонстрировать ценностное предложение. Вот некоторые характеристики визуальной простоты:
- Визуальная простота поддерживает пробелы, которые фокусируют посетителей на призывах к действию (CTA), изолируя их от других элементов.
- Визуальная простота позволяет выделить основные функции и призывы к действию.
- Визуальная простота создает контраст, отображая элементы таким образом, чтобы они выделялись.
- Визуальная простота поддерживает процесс проектирования, размещая элементы таким образом, чтобы пользователь продолжал читать.
2. Отличная целевая страница начинается с отличного медиа
Правильные изображения и видео на целевых страницах помогут убедить посетителей действовать в соответствии с призывом к действию. Отличное изображение помогает рассказать историю, эффективно демонстрирует продукт и создает личную связь с посетителями.
Привлекательная фотография увеличивает конверсию на целевой странице Uber.
Актуальность отображаемых изображений имеет решающее значение. Отображение изображений дружелюбно выглядящих реальных людей вместо обычных стоковых изображений помогает завоевать доверие посетителей. Включение соответствующих изображений продуктов и услуг дает посетителям лучшее понимание того, что они покупают.
Исследование влияния видео на целевые страницы показывает, что видео оказывает большее влияние, чем неподвижные изображения, где «71% респондентов подтверждают, что видео конвертируется лучше, чем другой контент». Видео помогают с SEO, поддерживают вовлеченность пользователей и лучше объясняют продукт или услугу посетителям. Еще один фактор в пользу видео заключается в том, что при правильном использовании оно может заменить многословный текст, который потенциально может повредить конверсиям.
3. Значение цвета
Исследования показывают, что цвета оказывают большое влияние на нашу психологию — на то, как мы себя чувствуем и действуем. Соответствующие цветовые палитры улучшают пользовательский интерфейс и помогают управлять поведением пользователей, тем самым повышая конверсию целевой страницы.
Соответствующие цветовые палитры улучшают пользовательский интерфейс и помогают управлять поведением пользователей, тем самым повышая конверсию целевой страницы.
Отличное использование цвета на целевой странице Мэйсона Ярнелла для Mixpanel.
Вот несколько советов по эффективному использованию цветов:
- Поймите, как использовать высокие и низкие цвета, которые позволяют создать высокую контрастность, которая напрямую связана с читаемостью текста.
- Создайте цветовую палитру, состоящую из совместимых цветовых комбинаций и основанную на дополнительных/противоположных цветах.
- Адресные цвета с точки зрения психологии и маркетинга. В зависимости от продукта/услуги используйте цвета, которые передают правильное сообщение (например, зеленый — это цвет, который передает безопасность, доверие и спокойствие, поэтому его использование наиболее подходит для продуктов, связанных с финансами).
- Учитывайте цветовую символику при таргетинге на разные демографические группы.
 Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой.
Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой. - Поймите, что интерпретация цвета зависит от пола, и не существует «пуленепробиваемого» решения, когда дело доходит до выбора.
Цвет хорошо использован на целевой странице Balkan Brothers.
5. Адаптивный дизайн целевой страницы
Прошло несколько лет с тех пор, как адаптивные веб-сайты стали стандартом в отрасли, и целевые страницы не являются исключением. Адаптивные целевые страницы предназначены для обеспечения того же уровня взаимодействия с пользователем и пользовательского интерфейса на мобильных устройствах, что и на полноэкранных макетах.
Количество онлайн-покупок с мобильных устройств растет, поэтому мобильные телефоны скоро станут основным источником трафика для покупок и онлайн-покупок. Поскольку целевые страницы ориентированы на конверсию, важно понимать потенциал мобильной аудитории и адаптироваться к этой воронке трафика.
Вот график, показывающий процент мобильных пользователей, когда речь идет о статистике адаптивного дизайна целевой страницы:
Хотя большинство сервисов, предоставляющих целевые страницы, уже интегрировали адаптивность в свои шаблоны, целевая страница, то лучшие практики дизайна целевой страницы требуют, чтобы отзывчивость была абсолютной необходимостью. Вот почему:
- Адаптивные макеты предлагают те же функции и контент, что и главная целевая страница.
- Адаптивные целевые страницы извлекают выгоду из огромного количества трафика, поступающего с мобильных устройств и планшетов.
- Адаптивные целевые страницы хорошо интегрируются с SMM-кампаниями, привлекающими трафик.
- Адаптивные целевые страницы легче создавать из-за меньшей сложности макета.
Содержание – Основа отличной посадки Страница
1. Привлекательные и краткие заголовки
Заголовки — это первое, что видят посетители, когда они попадают на целевую страницу, и являются эффективным способом привлечения посетителей. Рассматривайте заголовок как «крючок», который либо цепляет, либо теряет посетителя.
Рассматривайте заголовок как «крючок», который либо цепляет, либо теряет посетителя.
Вы потеряете читателей, если не вовлечете их в первые несколько секунд пребывания на целевой странице. Помимо того, что он производит впечатление, заголовок — элемент, который выделяется больше всего, — должен передавать основное сообщение и уникальное торговое предложение.
Броский и лаконичный заголовок на целевой странице Клуба дегустаторов.
Эффективный заголовок целевой страницы:
- Убедительный и запоминающийся
- Кратко, но ясно, и указывает, какую проблему он решает
- Передает ощущение срочности
2. Наглядные призывы к действию
Кнопки призыва к действию являются ключевыми компонентами отличной целевой страницы и служат главным шлюзом между вашим продуктом или услугой и пользователем.
Lyft использует яркие призывы к действию.
Вы можете улучшить свою «кнопочную игру» с призывом к действию, применяя следующие советы:
- Держите его выше сгиба и делайте акцент на основном призыве к действию.
 Всегда облегчайте посетителю выполнение желаемого действия.
Всегда облегчайте посетителю выполнение желаемого действия. - Используйте наводящие образы и визуальные подсказки, чтобы направить посетителей к CTA.
- Используйте насыщенные и яркие цвета, которые сделают кнопки CTA заметными за счет создания контраста.
- Используйте естественные и действенные фразы для призывов к действию, такие как «Начните сейчас» и «Получите бесплатное предложение сейчас». Избегайте использования простых фраз, таких как «отправить» и «отправить», потому что они не так эффективны с точки зрения конверсии.
3. Психологические аспекты
Каждый человек подчиняется психологическим принципам и правилам. Мотивы, желания, убеждения и предубеждения людей заставляют их делать конкретный выбор. На этот выбор сильно влияют различные факторы, сознательные или бессознательные, и есть способы повлиять на них:
- Используйте эмпатические изображения, соответствующие контексту пользователя. Это обеспечивает лучшую связь на эмоциональном уровне и передает пользователю чувство сопереживания.

- Ключевые элементы на целевой странице, такие как заголовок и кнопки призыва к действию, должны создавать ценность и ощущение срочности для пользователя. Этого можно добиться, написав соответствующий текст и используя контрастные цвета.
- Виджеты, такие как значки доверия, рейтинги и награды, должны отображаться вверху страницы. Это передает чувство доверия.
- Отображение соответствующих отзывов работает как социальное доказательство для посетителей и повышает доверие и надежность.
- Демонстрация логотипов и брендов, связанных с услугой или продуктом, помогает укрепить доверие посредством социального доказательства.
Использование социального доказательства на целевой странице Unbounce.
4. Использование людей на целевых страницах
Помимо различных психологических аспектов, которые можно использовать для получения большей отдачи от целевой страницы, использование людей и дружелюбных лиц является проверенным методом повышения конверсии целевой страницы.
Использование изображений реальных, обычных людей вместо предметов или стоковых изображений помогает создать более личную связь и вызвать у посетителей больше сочувствия. Поскольку люди обычно принимают решения на эмоциональном и подсознательном уровне, создание эмоциональной связи с помощью изображений — очень мощная техника.
Highrise увеличила свою конверсию, используя дружелюбных людей на своей целевой странице.
Исследования, в которых изучалось использование изображений людей в веб-дизайне, показали, что веб-сайты, на которых изображены черты лица, создают впечатление, что веб-сайты заслуживают доверия и, следовательно, более привлекательны.
Charisma on Команда владельцев указывает на призыв к действию, что увеличивает конверсию.
Еще один отличный способ привлечь внимание к призыву к действию — использовать изображения людей, смотрящих на заголовки и кнопки призыва к действию. Этот метод облегчает пользователю просмотр важных CTA и приводит к более высокой конверсии целевых страниц.
Распространенные ошибки в дизайне целевой страницы
1. Отсутствие изображений или некачественная графика
Одна картинка стоит тысячи слов. — Пословица
Исследования показали, что люди воспринимают изображения лучше, а символы более чем в 1000 раз быстрее, чем текст, что подчеркивает необходимость использования качественных изображений и видео. Общие, пиксельные, устаревшие изображения и стоковые фотографии подорвут доверие, снизят надежность и сделают целевую страницу менее аутентичной в глазах читателя.
2. Макеты страниц со слишком большим содержанием и сложностью
Целевые страницы должны быть простыми в использовании и понятными. Макеты, которые слишком сложны для прокрутки, трудно сканируются и перегружены элементами пользовательского интерфейса, редко приносят пользу и значительно снижают конверсию целевой страницы. Решение об использовании общих элементов веб-сайта, таких как панели навигации, нижние колонтитулы и подобные элементы, должно приниматься в каждом конкретном случае.
Сложный макет, перегруженный «шумом» — слишком много текста и информации.
Понимание точки зрения пользователя позволяет более эффективно выявлять слабые места в дизайне, помогает сделать поток страниц более интуитивным, а процесс сканирования целевой страницы менее сложным.
A/B-тестирование целевой страницы — это хороший способ получить информацию, которую можно применить для улучшения макета целевой страницы. Другой вариант — использовать методы проектирования UX, основанные на фактических данных, такие как макеты шаблонов F-Shaped и Z-Shaped.
Эти типы макетов были тщательно проанализированы и подтверждены данными, которые показывают общие шаблоны взаимодействия с пользователем. В будущем применение данных исследований значительно расширит возможности пользователей взаимодействовать с контентом целевой страницы.
Простой, но эффектный дизайн целевой страницы морды.
3. Несканируемая копия
Хороший текст на целевых страницах необходим для создания понятного и интуитивно понятного интерфейса для посетителей. Хорошо написанный текст не только наводит на размышления, но и вдохновляет. Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.
Хорошо написанный текст не только наводит на размышления, но и вдохновляет. Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.
Важным принципом клиентоориентированного текста является повествование. Слишком много текста, грамматические ошибки, большие объемы непрерывного текста и скучный тон могут привести к снижению эффективности целевой страницы. Посетители будут доверять вам больше, если они почувствуют, что текст создан специально для них и рассказывает захватывающую историю.
Резюме
Целевые страницы в основном предназначены для привлечения и удержания посетителей, а также для превращения их в покупателей и подписчиков, и в настоящее время они являются одним из самых популярных инструментов, используемых маркетологами для сбора потенциальных клиентов.
Использование различных методов маркетинга и дизайна может оказать сильное влияние на участие пользователей. Методы дизайна целевой страницы и принципы психологии, изложенные в этой статье, подкреплены реальными данными и доказали, что целевая страница эффективна, имеет высокую конверсию и ориентирована на результат.
Методы дизайна целевой страницы и принципы психологии, изложенные в этой статье, подкреплены реальными данными и доказали, что целевая страница эффективна, имеет высокую конверсию и ориентирована на результат.
• • •
Дальнейшее чтение в блоге Toptal Design:
- UX электронной коммерции — обзор лучших практик (с инфографикой)
- Важность ориентированного на человека дизайна в дизайне продукта
- Лучшие портфолио дизайнеров UX — вдохновляющие тематические исследования и примеры
- Эвристические принципы для мобильных интерфейсов
- Упреждающий дизайн: как создать волшебный пользовательский опыт
Анатомия идеального дизайна целевой страницы | Улучшить конверсию
Скачать PDFЗагрузить PDF
Посетите их сайт
Отрасль
Клиент с
Пример использования
Продукты
Особенности
Эксперты
Ничего не найдено.
Повышение конверсии благодаря эффективному дизайну целевой страницы
Лучшие дизайны целевых страниц просты и обращены к вашей аудитории. Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Заголовки, текст и индикаторы доверия
1. Заголовки страниц должны совпадать с текстом объявления
Текст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9.9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8. Всегда проверяйте
Оптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Эксперты
Ничего не найдено.
Повышение конверсии благодаря эффективному дизайну целевой страницы
Лучшие дизайны целевых страниц просты и обращены к вашей аудитории. Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Заголовки, текст и индикаторы доверия
1. Заголовки страниц должны совпадать с текстом объявления
Текст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9.9%, в результате чего за время теста было загружено еще 500 раз.
В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9.9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8. Всегда проверяйте
Оптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Повышение конверсии благодаря эффективному дизайну целевой страницы
Лучшие дизайны целевых страниц просты и обращены к вашей аудитории. Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Заголовки, текст и индикаторы доверия
1. Заголовки страниц должны совпадать с текстом объявления
Текст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9.9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8. Всегда проверяйте
Оптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Собирать платежи с помощью онлайн-форм легко, но сначала вам нужно выбрать правильный платежный шлюз. Просмотрите провайдеров в нашей сравнительной таблице обработки кредитных карт шлюза, чтобы найти лучший вариант для вашего бизнеса. Затем зарегистрируйтесь в Formstack Forms, настройте свои платежные формы и начните получать прибыль за считанные минуты.
Сравнительная таблица шлюзов онлайн-платежей
ПРИМЕЧАНИЕ. Эти суммы отражают ежемесячную подписку поставщика платежных услуг. Formstack не взимает плату за интеграцию с любым из наших платежных партнеров .
Особенности
Authorize.net
Bambora
Chargify
Первые данные
PayPal
PayPal Pro
0002 ProPay
Monthly Fees
$25
$25
$149+
Contact First Data
$0
$25
$0-$25
$0
$0
$4
Transaction Fees
2,9% + 30 ¢
$ 2,9% + 30 ¢
N/A
Контакт Первые данные
$ 2,9% + 30 ¢
$ 2,9% + 30 ¢
10 ¢
$ 2,9% + 30 ¢
$ 2,9. % + 30 центов
% + 30 центов
2,6% + 30 центов
Countries
5
8
Based on payment gateway
50+
203
3
4
25
USA
USA
Currencies
11
2
23
140
25
23
25
135+
1
1
Типы карт
6
13
На основе платежного шлюза
5
0002 9
9
5
6
4
4
Limits
None
None
Based on payment gateway
None
$10,000
None
None
None
None
500 долл. США за транзакцию
Платежи формы
. Процедуры.0002
Mobile Payments
Совместимость с PSD2
9003 9003 Улучшите конверсию вашей аудитории2 с помощью эффективного дизайна целевой страницы.
 Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.Заголовки, текст и индикаторы доверия
1. Заголовки страниц должны совпадать с текстом объявления
Текст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9.9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8. Всегда проверяйте
Оптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Повышение конверсии благодаря эффективному дизайну целевой страницы
Лучшие дизайны целевых страниц просты и обращены к вашей аудитории. Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Заголовки, текст и индикаторы доверия
1. Заголовки страниц должны совпадать с текстом объявления
Текст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9. 9%, в результате чего за время теста было загружено еще 500 раз.
9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8.
 Всегда проверяйте
Всегда проверяйтеОптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Повышение конверсии благодаря эффективному дизайну целевой страницы
Лучшие дизайны целевых страниц просты и обращены к вашей аудитории. Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Заголовки, текст и индикаторы доверия
1.
 Заголовки страниц должны совпадать с текстом объявления
Заголовки страниц должны совпадать с текстом объявленияТекст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9.9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8. Всегда проверяйте
Оптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Повышение конверсии благодаря эффективному дизайну целевой страницы
Лучшие дизайны целевых страниц просты и обращены к вашей аудитории. Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Заголовки, текст и индикаторы доверия
1. Заголовки страниц должны совпадать с текстом объявления
Текст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9.9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8. Всегда проверяйте
Оптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Повышение конверсии благодаря эффективному дизайну целевой страницы
Лучшие дизайны целевых страниц просты и обращены к вашей аудитории. Поднимите свои страницы на новый уровень с помощью этих 10 советов по дизайну целевой страницы. Это руководство покажет вам, как использовать цвет, размещение, заголовки и текст для создания идеальной целевой страницы.
Заголовки, текст и индикаторы доверия
1. Заголовки страниц должны совпадать с текстом объявления
Текст вашего объявления и заголовок целевой страницы должны дополнять друг друга. Ваша оценка AdWords позволяет сайту определять цену за клик. Этот показатель можно улучшить, если между рекламным сообщением и текстом целевой страницы будет одинаковый контент. Чтобы получить максимальную конверсию, вам нужно выполнить то, что обещано в вашем рекламном тексте, как только люди перейдут на целевую страницу.
2. Четкие и лаконичные заголовки
Заголовок целевой страницы — это одна из первых вещей, которую прочитает посетитель, поэтому он должен оказывать большое влияние. Он должен не смущать и не утомлять, а заставлять посетителя присмотреться. Используйте смелый описательный язык, который бросается в глаза и делает четкое заявление. Заголовок должен информировать читателя о том, о чем именно страница, и побуждать его читать дальше. Делайте заголовки короткими и емкими для максимального эффекта.
3. Безупречная грамматика
Вся грамматика сайта должна быть безупречной. Всегда дважды и трижды проверяйте свою копию и попросите кого-нибудь еще прочитать ее. В примере интернет-магазина, который просит посетителей совершить покупку и предоставить личную и платежную информацию, доверие покупателя будет поставлено под угрозу, если будут орфографические ошибки и небрежная грамматика.
На этой странице есть одна небольшая грамматическая ошибка, но эта ошибка может повлиять на количество конверсий. Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
Вы просите посетителей доверять вам. Грамматические ошибки не являются хорошим введением.
4. Используйте индикаторы доверия
В качестве эффективного способа укрепления доверия используйте отзывы, обзоры, упоминания в прессе, гарантийные печати и сертификацию доверия и безопасности третьей стороны (Better Business Bureau, VeriSign и т. д.). Когда компания ACLens, производящая очки и линзы, начала использовать VeriSign, количество конверсий увеличилось на 41 %, а выручка за транзакцию — на 58 %. То же самое может произойти с любой целевой страницей в Интернете.
На этой целевой странице Mayflower используется средний рейтинг компании, чтобы показать доверие к их услугам.
Призыв к действию и кнопки
5. Используйте сильный призыв к действию
После того, как посетитель прочитает заголовок, очень важно, чтобы он знал, что делать дальше. В случае Mozilla Firefox, когда они изменили свой призыв к действию с «Попробовать Firefox 3» на «Загрузить сейчас — бесплатно», он превзошел первоначальный призыв к действию на 3,6% и имел уровень достоверности более 9. 9%, в результате чего за время теста было загружено еще 500 раз.
9%, в результате чего за время теста было загружено еще 500 раз.
Blue Apron на этой странице призывает к действию. Понятно, что должен делать пользователь, и даже выделено вводное предложение.
6. Кнопки и призывы к действию должны выделяться
Определите ключевые слова, которые могут искать люди, заинтересованные в ваших услугах, и добавьте их к таким словам, как бесплатно, новое, купить или скачать сейчас. Кнопка конверсии должна выделяться и быть большой, яркой и находиться в верхней части страницы.
Размещение и содержание
7. Держите его в верхней части страницы
Пространство, которое посетитель видит без прокрутки, — это то место, где должны быть наиболее важные части веб-страницы. Поместите кнопку призыва к действию над сгибом и в том месте, куда будет сканировать взгляд зрителя. Никогда не располагайте кнопку или форму в том месте, где ее нужно искать. Ищете советы по дизайну форм? Мы составили для вас полное руководство по дизайну форм!
8.
 Всегда проверяйте
Всегда проверяйтеОптимизируйте целевую страницу для повышения конверсии с течением времени. Запустите A/B-тесты, например, измените текст, изображения и призывы к действию, чтобы увидеть, что больше всего нравится пользователям. В дополнение к A/B-тестированию, тестирование двух совершенно разных дизайнов сайтов друг против друга может помочь вам создать общие рекомендации по целевым страницам, которые помогут повысить общую конверсию.
Что такое A/B-тестирование?
A/B-тестирование — это сравнение базовой контрольной выборки с различными тестовыми выборками с одной переменной с целью повышения доли ответивших.
9. Используйте изображения и видео, относящиеся к копии
Добавление видео отзывов пользователей и изображений продуктов на страницу — отличный способ привлечь внимание зрителей. Это также дает покупателям дополнительный толчок к более подробному изучению продукта.
Bellroy использует отличные изображения и видео на многих своих страницах. На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
На каждой странице продукта есть отличное видео и несколько изображений этого кошелька. Это делает выбор правильного кошелька чрезвычайно простым для покупателей.
10. Будьте осторожны со ссылками
Ссылки, соединяющие пользователя с множеством других сайтов или страниц, будут отвлекать его и негативно влиять на конверсию. Множество ссылок может иметь смысл на обычной домашней странице, но на целевой странице ключевым фактором является простота.
Эта целевая страница хорошо спроектирована, но посмотрите на все эти ссылки в заголовке, которые мешают сообщению! Уменьшите уровень отвлечения внимания на целевой странице, удалив лишние ссылки.
Какие цвета следует использовать на ваших сайтах?
Цвета, привлекающие зрителя, различаются на разных сайтах. Применение правильных цветов может привлечь трафик, утомить зрителей или отпугнуть других. Они задают настроение дизайну целевой страницы и влияют на действия зрителя.
Почему я должен включать формы на целевых страницах?
После того, как вы создали сильную целевую страницу и призыв к действию, вам нужен способ сбора информации о людях. Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Кодирование форм вручную — это боль. Formstack предоставляет простой конструктор форм с возможностью перетаскивания, который не требует знаний в области программирования и позволяет встраивать формы и хранить данные. Кроме того, у нас есть много мощных функций преобразования потенциальных клиентов, которые помогут вам оптимизировать ваши формы и привлечь больше потенциальных клиентов.
Конвертируйте больше потенциальных клиентов с помощью Formstack.
Подпишитесь на 14-дневную БЕСПЛАТНУЮ пробную версию Formstack и начните привлекать больше лидов.
Познакомьтесь с ведущим
Линдси МакГуайр
Менеджер по контент-маркетингу
Formstack
Connect
Линдси — писатель с опытом работы в журналистике Genflex и любит проводить интервью. Она ведет блог Formstack и подробные отчеты, такие как «Состояние цифровой зрелости в 2022 году: совершенствование автоматизации рабочих процессов».
Примеры макетов целевых страниц, которые преобразуют + создают собственные
Маркетологи могут принести домой бекон, создав наиболее захватывающий и привлекающий внимание макет целевой страницы. Если вы хотите, чтобы ваша аудитория прониклась вашим брендом, приведите их на свой веб-сайт. Однако, если вы хотите достичь определенной бизнес-цели, направьте их на свою целевую страницу.
Если вы хотите, чтобы ваша аудитория прониклась вашим брендом, приведите их на свой веб-сайт. Однако, если вы хотите достичь определенной бизнес-цели, направьте их на свою целевую страницу.
Многие предприятия, от стартапов до крупных предприятий, обращаются к Penji всякий раз, когда им нужны отличные целевые страницы, которые конвертируются. Наши клиенты любят нашу удобную систему, которая предоставляет им именно тот дизайн, который им нужен для привлечения потенциальных клиентов и увеличения продаж. Держитесь до конца, и мы покажем вам, как создать собственную целевую страницу.
Вот несколько способов, которыми целевые страницы могут помочь вам в достижении ваших целей:
- Создание адресов электронной почты
- Заполнение формы
- Заполнение опроса
- Загрузка ваучера
- Запись на бесплатную пробную версию
- Загрузка электронной книги или бесплатный видеокурс
- Купите продукт или подпишитесь на услугу
Ваша целевая страница — это инструмент, который может продвигать ваших потенциальных клиентов дальше по воронке продаж. Так что рассчитывайте макет целевой страницы для достижения максимальных результатов!
Так что рассчитывайте макет целевой страницы для достижения максимальных результатов!
Прежде чем мы дадим вам несколько примеров макета целевой страницы, мы расскажем вам, почему дизайн целевой страницы имеет значение.
Почему дизайн целевой страницы имеет значениеДизайн вашей целевой страницы обеспечит обмен электронной почтой, загрузку, встречу или продажу. Так что да, макет и дизайн вашей целевой страницы имеют значение, потому что они вызывают психологическую реакцию ваших лидов.
Целевая страница, полная отвлекающих факторов, означает, что вы ведете потенциальных клиентов к другим частям вашего веб-сайта для изучения. Хотя это может увеличить показатель времени пребывания на странице и снизить показатель отказов, это НЕ тот результат, который вам нужен.
С помощью целевых страниц вы хотите генерировать или конвертировать потенциальных клиентов. Например, не должно быть навигационного меню, чтобы лиды не отвлекались от поставленной задачи. Во-вторых, главное изображение должно быть достаточно привлекательным, чтобы лиды больше изучали целевую страницу.
Во-вторых, главное изображение должно быть достаточно привлекательным, чтобы лиды больше изучали целевую страницу.
Кроме того, макет целевой страницы должен быть разработан таким образом, чтобы взгляд пользователя переходил от одного элемента к другому. Пользователи должны перейти к форме или призыву к действию, чтобы перейти к следующему этапу процесса продажи.
В целом, дизайн целевой страницы должен быть удобным для беглого просмотра, оптимизированным, упрощенным и понятным. И именно так вы можете увеличить конверсию с помощью целевых страниц. Но если вам нужна помощь с дизайном целевой страницы, наймите веб-дизайнера в Penji. Уникальная модель Penji на основе подписки делает ее идеальной для стартапов, малого бизнеса, агентств и корпораций. Узнайте, почему Penji может стать вашим лучшим партнером по дизайну!
Создайте собственный веб-сайт Если вы думаете, что заказать дизайн целевой страницы сложно и дорого, подумайте еще раз. С Penji у нас есть фиксированные ежемесячные ставки в обмен на неограниченное количество графического дизайна, иллюстраций, целевых страниц и дизайнов приложений.
С Penji у нас есть фиксированные ежемесячные ставки в обмен на неограниченное количество графического дизайна, иллюстраций, целевых страниц и дизайнов приложений.
Веб-дизайнеры, графические дизайнеры и иллюстраторы Penji входят в два процента лучших специалистов отрасли. Мы проверили их навыки, поэтому нашим клиентам это не нужно. При этом подписка на наши доступные планы означает, что вы получаете высококачественный дизайн целевой страницы, который конвертируется.
Создание трансформируемого макета целевой страницы требует различных элементов дизайна, которые могут побудить пользователей к действию. А с опытными дизайнерами Penji вы можете разработать собственную целевую страницу. Вот несколько элементов высококонверсионной целевой страницы:
- Убойный заголовок и подзаголовок
- Главное изображение
- Особенности и преимущества
- Социальное доказательство
- Формы
- Призыв к действию образцы работы страницы.
Пример № 1:
Пример № 2:
Пример № 3:
Пример № 4:
Запрос дизайна целевой страницы от Penji упрощается, ускоряется и упрощается благодаря специальной платформе Penji.
Шаг 1: Создайте новый проект Всего три простых шага, чтобы создать целевую страницу, достойную вашей аудитории:
Всего три простых шага, чтобы создать целевую страницу, достойную вашей аудитории:После того, как вы подписались на предпочитаемый план Penji, вы можете перейти к свою панель инструментов и отправьте свой первый запрос на дизайн. На панели инструментов нажмите кнопку «Создать новый проект».
Прокрутите вниз до категории UX/UI и выберите «Дизайн веб-сайта». Затем заполните детали проекта и предоставьте как можно больше, чтобы создать четкое техническое задание. Если вы можете предоставить изображения и ссылки для вдохновения, тем лучше.
Шаг 2: Просмотрите и отредактируйтеЧерез 24–48 часов ожидайте получения первого черновика. Затем вы можете запросить изменения, если вы не на 100 процентов удовлетворены дизайном. Преимущество использования платформы Penji заключается в том, что вы можете указать и прокомментировать сам дизайн для изменений.
Подписавшись на любой тарифный план Penji, вы также можете запросить столько изменений, сколько пожелаете.
Шаг 3: Загрузите дизайн В отличие от других дизайнерских услуг, доработка осуществляется за дополнительную плату. С Penji мы предлагаем вам исправления по НУЛЕВОЙ ЦЕНЕ.
В отличие от других дизайнерских услуг, доработка осуществляется за дополнительную плату. С Penji мы предлагаем вам исправления по НУЛЕВОЙ ЦЕНЕ.После того, как вы получите измененный дизайн, вы можете загрузить его напрямую с платформы, и он будет автоматически сохранен на вашем компьютере. У вас будет возможность упорядочить все свои дизайны по категориям, чтобы вам было проще отслеживать запасы вашего дизайна.
У вас будут все права и лицензии на все созданные дизайны целевых страниц. И последнее, но не менее важное: мы будем хранить ваши дизайны в нашей системе в течение 90 дней. Таким образом, они будут ждать вас здесь, если вы решите попробовать другие дизайнерские услуги.
13 примеров макетов целевых страниц, которые преобразовываютЕсли вы все еще не знаете, что входит в отличный макет целевой страницы, вот восемь лучших примеров дизайна целевой страницы, которые вас вдохновят:
1. Moz
Moz Ваша целевая страница не должна ходить вокруг да около. В тот момент, когда ваши потенциальные клиенты попадут на него, они должны сразу же узнать, что вы предлагаете в первые три секунды. Определите, в чем состоит ваше уникальное торговое предложение (УТП), и кратко объясните его в заголовке. И Моз сделал это в шести словах. Заголовок короткий, милый и резкий. Это объясняет преимущества того, что получают их клиенты, подписываясь на их услуги.
2. CareChoiceЕще один метод целевой страницы, который может привлечь больше потенциальных клиентов и конверсий, — это отображение социального доказательства. Независимо от того, демонстрируете ли вы достижения компании, истории успеха, тематические исследования, отзывы или звездные рейтинги, социальное доказательство повышает доверие. Этот макет целевой страницы CareChoice содержит социальное доказательство с рейтингами. В целом, это может привлечь больше клиентов, потому что отзывы считаются подлинными рекомендациями в цифровом маркетинге.
3. EZBind
Компания EZBind пошла другим путем, представляя свое предложение. На белом фоне значки и текст выделяются. Заголовок привлекающий внимание, простой и в форме вопроса, который может привести пользователей к подзаголовку для ответов. В подкатегориях также кратко объясняются причины, по которым клиентам следует выбирать EZBind. Кроме того, значки рядом с ним показывают, каковы функции и преимущества. Если вы хотите быстро что-то объяснить, использование иллюстраций эффективно для этого.
4. LyftМакет целевой страницы Lyft создан для быстрой конверсии. Два метода, которые стимулируют конверсию, — это короткая форма «Подать заявку» и поля, в которых водители могут рассчитать свой возможный доход. Эта целевая страница ориентирована на мотивацию водителей к быстрому и легкому заработку. Мы в Penji хорошо разбираемся в методах убеждения потенциальных клиентов с помощью визуальных эффектов, и мы можем помочь вам получить целевые страницы, которые конвертируются.
5. Стойка для мусора
Этот пример целевой страницы Muck Rack очень точно ориентирован на конвертацию обеих аудиторий: PR-специалистов/маркетологов и журналистов/блогеров. Макет целевой страницы также предлагает удобоваримую информацию, которую легко просмотреть. Когда вы выбираете и нажимаете на один из вариантов, форма немедленно приветствует вас, чтобы направить вас к следующему процессу продажи. Кроме того, визуальные эффекты также очень привлекательны и добавляют глубины макету.
6. FlickrГлавный образ — это один из способов привлечь внимание потенциальных клиентов. А для веб-сайта, который предлагает стоковые изображения, они отображают свои продукты спереди и по центру. Образ женщины, несущей часы с разбитым стеклом, излучает мечтательную привлекательность. Красивые тона на заднем плане делают ярко-красный цвет ярким. Это означает, что графический дизайн является важным фактором, который может создать или разрушить успех вашей целевой страницы.
7. Codecademy Pro
Если вы ориентируетесь на существующих клиентов, иногда лучше использовать подход без излишеств, как это сделала Codecademy Pro. Простота также является еще одним элементом эффективной целевой страницы. И нет ничего проще, чем дизайн целевой страницы Codecademy Pro. Использование одних только текстов эффективно, если текст убедителен. И это бьет в самую точку, используя краткий заголовок и краткий подзаголовок. И последнее, но не менее важное: кнопка призыва к действию выделяется из-за яркого фиолетового цвета.
8. ПолосаОдним из наиболее важных компонентов макета целевой страницы является призыв к действию. Это должно быть очевидным и ясным, чтобы побудить людей к действию. И Stripe остановился не на одном призыве к действию, а на двух! Два контрастных цвета на кнопке также являются эффективным способом сделать ее более заметной. Один выполнен в темном цвете с белым текстом, а другой — на белом фоне с синим шрифтом.
9. Столярные изделия Два призыва к действию также предоставляют посетителям варианты выбора, направляя их дальше по воронке продаж.
Два призыва к действию также предоставляют посетителям варианты выбора, направляя их дальше по воронке продаж.Асимметрия была постоянной тенденцией в дизайне, и она сохранится еще некоторое время. И если вы думаете о применении асимметрии на своей целевой странице, посмотрите, как это сделал Joinery. Как правило, кнопки призыва к действию появляются на одной стороне экрана. Или это не мешает. Их размещают поверх изображения и под заголовком. Это позволит посетителю бросить взгляд на кнопку и, возможно, даже нажать на нее. Кроме того, приятной чертой являются указатели направления (диагональные линии). Это позволяет посетителю следовать за строками и прокручивать дальше.
Получите подобную целевую страницу при подписке на Penji. Дизайнеры позаботятся о том, чтобы вы получили привлекательную и необычную целевую страницу.
10. Обувь UnisКак упоминалось ранее, вам нужен призыв к действию на целевой странице.
11. Cometeer И эта от Unis Shoes отличается от других. В большинстве сообщений с призывом к действию будет написано «Купить сейчас» или «Зарегистрироваться», но если вы хотите привлечь внимание своей аудитории, следите за тем, как сайт применяет их. Помимо этой уникальной кнопки призыва к действию, обратите внимание, как они используют пустое пространство. Это позволит им сосредоточиться на тексте и изображении.
И эта от Unis Shoes отличается от других. В большинстве сообщений с призывом к действию будет написано «Купить сейчас» или «Зарегистрироваться», но если вы хотите привлечь внимание своей аудитории, следите за тем, как сайт применяет их. Помимо этой уникальной кнопки призыва к действию, обратите внимание, как они используют пустое пространство. Это позволит им сосредоточиться на тексте и изображении.Большинство целевых страниц используют однотонный фон и добавляют изображение или иллюстрацию. Но посмотрите, как Cometeer использовали видео и прозрачность при публикации своей целевой страницы. Если вы хотите подразнить аудиторию своим новым продуктом или услугой, хорошо, что вы показываете процесс. Кроме того, если вы собираетесь просмотреть их продукт, у них есть круглая желтая кнопка в левой части страницы. Это контраст с фоном их видео и прозрачными кнопками, позволяющими посетителю посетить страницу своего продукта.
12. Acid League
Иногда простота может стать вашим билетом к продажам. Все, что вам нужно сделать, это опубликовать высококачественное изображение и использовать визуальную иерархию. Посмотрите на эту простую целевую страницу от Acid League. Как видите, минималистичный лендинг не обязательно должен быть скучным. Вы можете привлечь свою аудиторию с помощью убедительного текста. Кроме того, кнопка призыва к действию не обязательно должна быть в прямоугольнике. Используйте стрелку, чтобы перенаправить их на страницу продукта.
13. BrewbikeРазделение экрана не является широко используемым методом на целевых страницах. Однако, если все сделано правильно, это может снизить показатель отказов на вашем сайте. Посмотрите, как компания Cold Brew применила технику разделения экрана. В левой части экрана вы можете увидеть типичный дизайн целевой страницы. С другой стороны, справа есть функция прокрутки, где вы можете просматривать обновления.
Заключение Вы редко увидите что-то подобное на большинстве целевых страниц. Но это неплохо, если вы хотите побудить посетителя остаться подольше и узнать больше о вашем продукте или услуге.
Вы редко увидите что-то подобное на большинстве целевых страниц. Но это неплохо, если вы хотите побудить посетителя остаться подольше и узнать больше о вашем продукте или услуге.Если вам нужна помощь с дизайном целевой страницы, попробуйте услуги Penji в течение 15 дней. Всего за 499 долларов в месяц вы не только получите дизайн веб-сайта и приложения, запросите маркетинг, рекламу и дизайн для печати. Но вы можете получить все типы графического дизайна, которые нужны вашему бизнесу.
Мы не держим наших клиентов по контракту, поэтому вы можете отменить его в любое время, если вам больше не нужны наши услуги. Вы также можете посмотреть демонстрационное видео о том, как легко запрашивать целевые страницы с помощью Penji. Если вам нужен макет целевой страницы, который конвертируется, то Penji — идеальный партнер по дизайну.
9 Принципы дизайна целевой страницы, которые необходимо знать
В какой-то момент нас всех впечатлил дизайн целевой страницы.

через GIPHY
Хотя то, что нас интересует, может различаться, существуют общие принципы дизайна для нескольких целевых страниц, которые структурированы так, чтобы привлечь любого посетителя страницы.
Эта статья предназначена для компаний, которые не конвертируют свои целевые страницы или ищут вдохновения в их разработке .
Ниже мы поговорим о различных принципах дизайна целевой страницы, которые могут помочь повысить конверсию и сделать этот маркетинговый дизайн популярным.
Давайте сразу к делу.
- Что такое целевая страница? 📝
- 9 принципов дизайна целевых страниц, которые вы должны помнить 🧐
- 5 примеров отличных целевых страниц 💁🏻♀️
- Простота.
- Ограничьте количество ссылок
- Упростите просмотр
- Включите индикаторы доверия
- Одна сторона утверждает, что это хорошая идея, поскольку посетители страницы могут узнать больше о компании, когда увидят ее профили в социальных сетях.
- Другая сторона считает, что другие ссылки, кроме CTA, могут только отвлечь внимание и заставить клиентов забыть о целевой странице.
- Любой, кто попадает на целевую страницу продукта, на самом деле ищет такой продукт.
- Его макет помогает владельцам продуктов быстро выделять функции и преимущества продукта.
- Такие целевые страницы позволяют посетителям сосредоточиться на том, что вы предлагаете.

- Используйте четкое и прямое заявление о ценности, чтобы помочь посетителям быстро понять ваше предложение.
- Сосредоточьте внимание на целевой странице продукта только на одном предложении.
- Убедитесь, что на целевой странице есть основной CTA.
- Сделайте ваши CTA уникальными, используя дизайн-макет, ориентированный на конверсию, и т. д.
- Топ плагинов слайдеров продуктов WooCommerce
- Красивые целевые страницы Mailchimp
- Что такое заставка?
- Что такое страница сжатия?
- Что такое одностраничный веб-сайт [Когда его использовать]
- Одностраничный и многостраничный. Как лучше?
- Основной и динамический
- Волосы любви
- Пилигрим
- Холст
- Чайник и огонь
- Аккуратная студия
- Наружные голоса
- Роскошные волосы
- ПуПурри
- Мыло Скалистых гор
- Объединенные синим
- Шестьдесят девять
- Лиса
- Манитоба Муклукс
- Идеальный Кето
- Кексы Джонни
- Краткая описательная информация о продукте
- Узнаваемые образы образа жизни
- Несколько способов оплаты, включая варианты экспресс-оплаты, такие как Shop Pay, G Pay и PayPal
- Информация о правилах возврата и возмещения (30-дневный возврат, 1-летняя гарантия)
- Подробная информация и правила доставки (4-дневная доставка в США и Великобританию)
- Матрасы дорогие, но Лиза дает вам возможность платить за них ежемесячно.
- Что делать, если вам не нравится ваш матрас? Leesa дает вам 100-дневную пробную версию без риска.
- На каждый матрас предоставляется 10-летняя гарантия
- Использование описательного названия продукта и описания
- Отображение оценок клиентов
- Предлагает четкие варианты продуктов, показывая, что нового и что ограничено
- Предоставление нескольких вариантов оплаты, включая беспроцентную рассрочку и варианты «подписаться и сохранить» для повторяющихся заказов
- Информирование о преимуществах с помощью маркеров
- Использование высококачественных изображений продуктов
- Описательное название продукта
- Идентифицируемые изображения продукта
- Увеличенное изображение(я) продукта
- Цена, включая любые дополнительные сборы, связанные с продуктом
- Уточнить параметры товара, такие как цвет и размер, а также способ их выбора
- Наличие продукта
- Четкий способ добавления товара в корзину и четкая обратная связь, когда он был добавлен
- Краткое и информативное описание продукта
- Напишите описательное название продукта.
- Добавляйте узнаваемые изображения с возможностью увеличения вида.
- Включить цены.
- Предлагайте четкие параметры продукта, такие как цвет или количество, а также простой способ их выбора.
- Показать наличие товара.
- Упростите добавление товаров в корзину и предоставьте четкую обратную связь при добавлении.

Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Что такое целевая страница? 📝
Целевая страница — это отдельная веб-страница , специально используемая в маркетинговых целях. Именно здесь клиент «приземляется» , если он нажимает определенную ссылку из вашего контента в социальных сетях, маркетинговой кампании по электронной почте или других ссылок с вашего веб-сайта.
В отличие от большинства типичных веб-страниц, основной целью целевой страницы является конвертация.
Это одно из самых больших преимуществ , которое целевая страница может дать бизнесу.
Конверсия означает предоставление посетителю страницы возможности выполнить призыв к действию (CTA) , размещенный на целевой странице. Призывом к действию часто может быть покупка продукта, подписка на услугу или присоединение к списку рассылки.
Большинство компаний, как местных, так и международных, используют целевые страницы. Ниже приведен пример отличной целевой страницы от WhatsGood:
Ниже приведен пример отличной целевой страницы от WhatsGood:
Целевая страница чистая, и очень хорошо сочетается с цветовой схемой . Это прямо к делу, и в нем использовался единственный призыв к действию, который пришел в виде кнопки «Купить сейчас» . Вот как выглядит эффективная целевая страница.
Еще одна целевая страница, которую мы хотели бы вам показать, принадлежит Cruise.com.
Источник изображения: Cruise.comСразу видно, насколько эта подавляющая целевая страница сравнивается с предыдущим примером.
На этой целевой странице вы не знаете, где искать и что она хочет от своих клиентов. Он наполнен кнопками, а всего 9Дизайн 0017 выглядит сложно.
К сожалению, некоторые целевые страницы в сегодняшнем бизнес-ландшафте по-прежнему имитируют то, что представляет Cruise. Большинство таких владельцев бизнеса чересчур взволнованы и размещают почти все свои рекламные акции на одной веб-странице.
Подобные действия с целевой страницей лишают ваш бизнес эффективной маркетинговой стратегии.
Чтобы пролить свет на то, как должен выглядеть дизайн целевой страницы, ниже приведены 9 основных принципов дизайна , которые вы должны знать и применять на своих целевых страницах.
9 Принципы проектирования целевой страницы. Вам необходимо запомнить 🧐
1. Простота лучше
Распространенная ошибка при создании целевой страницы состоит в том, что люди думают, что чем грандиознее дизайн, тем больше он привлечет внимание посетителя.
Любой великий бренд-дизайнер знает, что простота — это то, что люди ищут сегодня, особенно на целевых страницах.
Вычурный дизайн многих может оттолкнуть, поскольку страница может выглядеть слишком «шумной» и подавляющей. Это может даже отвлечь посетителей страницы от истинного предназначения целевой страницы.
Это может даже отвлечь посетителей страницы от истинного предназначения целевой страницы.
Перед тем, как решить, какие слова поставить, нужно выбрать идеально сбалансированный дизайн.
👉🏼 Вам нужно что-то чистое и хорошо сочетающееся с другими цветами на изображениях, которые вы собираетесь использовать.
Иногда дизайн может быть просто игрой с выбранными вами цветовыми схемами. Это может помочь представить великолепную эстетику и создать красивую целевую страницу.
Другие компании предпочитают стиль целевой страницы, в котором используется много пустого пространства. Пример, который мы могли бы придумать, взят из Хоппера:
Источник изображения: HopperНичего лишнего, дизайн простой, элегантный и привлекательный.
Еще один продукт, который мы хотели бы показать, принадлежит Close, программе для продаж, которая предоставляет средства прогнозирования набора номера и другие CRM-решения.
Источник изображения: Закрыть Вам может показаться, что слишком простой и скучный, однако этот дизайн лучше, чем перегруженные страницы, которые вы регулярно видите в большинстве отраслей.
Предприятие стратегически внедрило видео, чтобы клиенты могли больше узнать о своем программном обеспечении.
2. Четкий призыв к действию
Отличный дизайн должен сочетаться с четким призывом к действию. Призыв к действию относится к тому, что вы хотите, чтобы ваш клиент сделал на вашей целевой странице.
Как видно из хороших примеров выше, эти целевые страницы содержат только один призыв к действию.
Хотя вы хотите, чтобы ваши клиенты могли делать многое, включение нескольких CTA может принести больше вреда, чем пользы. Это может негативно повлиять на ваш коэффициент конверсии, поскольку ваши клиенты не будут знать, что нажимать или делать.
Избегание этого может творить чудеса с вашими кампаниями по электронной почте, маркетингом в социальных сетях и другими рекламными акциями, которые вы делаете.
У большинства компаний есть отдельная целевая страница для каждого действия, которое они могут придумать. WordStream упомянул, что компании с 30 или более целевыми страницами продемонстрировали увеличение конверсии в 7 раз.
WordStream упомянул, что компании с 30 или более целевыми страницами продемонстрировали увеличение конверсии в 7 раз.
Если вы планируете добавить больше контактов в свой список адресов электронной почты, вы можете сделать это на отдельной странице от целевой страницы вашего продукта. То же самое касается любых CTA, которые вы имеете в виду.
3. Выделите важные слова
Большинство целевых страниц объясняют, о чем их продукт или услуга. Если они не используют какой-либо видеоконтент, они завлекают своих клиентов словами и предложениями.
Вы должны узнать, какие фразы или предложения следует выделить жирным шрифтом или выделить, если вы идете по этому маршруту.
Несмотря на то, что на странице есть какой-то текст, взгляд покупателя сразу же притягивается к словам с самым большим шрифтом , что в данном случае является заманчивой возможностью снять жилье на время отпуска.
Источник изображения: Airbnb Еще один пример — от Cartstack — платформы, которая предлагает электронные письма, кампании и инструменты для отказа от корзины.
Одна из его целевых страниц явно увеличила размер шрифта слов, которые объясняют, что они предлагают людям.
Источник изображения: CarstackВыделение слов не ограничивается объяснением сути вашего бренда; эту стратегию можно использовать для рекламных акций, скидок и распродаж.
Это то, что заставляет компании, занимающиеся взломом роста, быстро расти. Они четко говорят, чего хотят от своих клиентов, не будучи слишком напористыми и агрессивными в своих кампаниях.
Наконец, вам не нужно выделять много слов. На самом деле вам даже не нужны многочисленные предложения на вашей целевой странице.
👉🏼 При правильном использовании вашего призыва к действию и важных фраз может быть достаточно, чтобы конвертировать потенциального клиента.
Хорошим примером этого является Vidizmo — платформа для управления видео.
Источник изображения: Vidizmo Обратите внимание на то, как чисто он выглядит, а отсутствие информации заставляет потенциальных клиентов хотеть узнать больше о бизнесе и услугах, которые они продают.
4. Сделайте его отзывчивым
В сегодняшнюю цифровую эпоху вы не можете сосредоточиться только на пользователях настольных компьютеров.
Компания Perficient сообщила, что в 2020 году на мобильные устройства приходилось 61% посещений веб-сайтов в США, а на настольные компьютеры приходилось 35,7% посещений.
В глобальном масштабе 68,1% всех посещений веб-сайтов были совершены с мобильных устройств.
Это означает, что мобильные устройства также следует учитывать при создании целевой страницы.
Поэтому, когда вы настраиваете свою целевую страницу и веб-сайт, убедитесь, что это реагирует на все экраны — будь то настольный компьютер, мобильный телефон или планшет.
Последнее, что вы хотите, — это когда клиент находится на вашей мобильной целевой странице, а дизайн перепутан, потому что вы не сделали страницу адаптивной.
Уже достаточно сложно направить их на вашу целевую страницу, поэтому убедитесь, что все работает идеально, когда они просматривают вашу веб-страницу.
5. Используйте свои собственные фотографии
Использование собственных фотографий помогает укрепить доверие с вашими клиентами. Помните, что значительная часть ваших потенциальных клиентов скептически относится к тому, законны вы или нет.
Это мнение не предназначено для того, чтобы оскорбить вас, но с мошенничеством, которое ежедневно происходит в Интернете, эти люди повысили свою бдительность и осведомленность. Один из способов показать, что вы занимаетесь законным бизнесом, — это использовать свои собственные фотографии сотрудников или изображения продуктов, а не стоковые фотографии.
👉🏼 Это придаст вашему бизнесу больше доверия.
MarketingExperiments сообщил, что коэффициент конверсии может увеличиться, если компания заменит стоковое фото изображением сотрудника компании. Вы можете использовать такой инструмент, как фоторедактор Picsart или аналогичный, чтобы убедиться, что все соответствует вашим потребностям.
Посмотрите, как этот веб-сайт использовал превосходную фотографию своих сотрудников на фоне красивых пейзажей. Это передает чувство единения и командной работы, которые представляют их корпоративная культура и отношение к клиентам.
Источник изображения: InstantRecoveryОднако не ограничивайтесь фотографией сотрудника компании.
Вы также можете использовать изображение клиента — при условии, что он разрешил вам использовать его изображение. Он может создавать простые целевые страницы, которые очень эффективны. Некоторые из крупнейших компаний используют эту стратегию, потому что нет лучшего способа показать, что вы ведете законный бизнес, чем поделиться фотографией счастливого клиента.
6. Спросите, что необходимо
Целевая страница обычно запрашивает некоторую информацию о потенциальных клиентах и вашем текущем рынке.
Учитывая количество случаев мошенничества, с которыми клиенты сталкивались и о которых читали ранее, большинство ваших потенциальных клиентов не решились бы выдать слишком много информации. К сожалению, некоторые предприятия настаивают на , запрашивая дополнительную информацию о клиенте , хотя некоторые из них не нужны.
К сожалению, некоторые предприятия настаивают на , запрашивая дополнительную информацию о клиенте , хотя некоторые из них не нужны.
Это действие приводит к тому, что клиенты закрывают целевую страницу и переходят к следующему бизнесу.
Помните, что потенциальные клиенты находятся на вашей целевой странице, потому что они заинтересованы в том, что вы можете продать.
Они не отвечают на викторины или опросы. Поэтому всегда убедитесь, что вы запрашиваете только необходимую информацию.
👉🏼 Вы не хотите бомбардировать своих потенциальных клиентов несколькими страницами и полями для ответа.
Объем информации, которую вы запрашиваете у своих клиентов, должен зависеть от того, что такое CTA. Если целевая страница предназначена для того, чтобы люди могли присоединиться к списку адресов электронной почты, следует использовать адрес электронной почты и имя.
7. Ограничьте количество ссылок
Всегда ведутся споры о том, следует ли включать ссылки на социальные сети компании на целевую страницу.
Мы поддерживаем последний аргумент и считаем, что другие ссылки только отвлекают клиента от реальной цели целевой страницы, которая заключается в конвертации.
Ненужные ссылки могут отвлечь посетителя страницы.
Если вы хотите, чтобы коэффициент конверсии увеличился, ваша целевая страница должна состоять из нескольких ссылок или даже из одной ссылки. Это важно, поскольку вы хотите, чтобы внимание вашего клиента было сосредоточено на призыве к действию, который вы пытаетесь донести.
Взгляните на VSM Detox Austin ниже. У его команды были все возможности разместить ссылку на его домашнюю страницу и фирменный контент о его уходе за детоксикацией, но они решили предоставить своим клиентам только одну ссылку.
Это заставляет его сотрудников сосредоточиться только на одной задаче — нажать эту кнопку CTA.
Источник изображения: VSM Detox. когда мы смотрим на целевую страницу компании, мы склонны скорее пролистывать, чем читать всю страницу. Наши клиенты делают то же самое.У большинства из них не хватает терпения прочитать всю страницу, поэтому они просто пролистывают.
Сделать целевую страницу удобной для просмотра — вот почему бизнес выделяет или увеличивает размер шрифта. Они хотят, чтобы их клиенты сразу знали, о чем страница.
Решение этой проблемы также заставило предприятия использовать разделы и группировку описаний в качестве стратегии, позволяющей сделать их целевые страницы более удобными для просмотра. Хорошо организованная целевая страница легко читается и приятна для глаз.
Посмотрите на целевую страницу Aura:
Источник изображения: Aura На целевой странице не только много пустого пространства, но и очень хорошо сгруппированы тексты. Одна сторона объясняет, почему что-то важно, а другая определяет термин, который они использовали.
Одна сторона объясняет, почему что-то важно, а другая определяет термин, который они использовали.
9. Включите индикаторы доверия
Любая транзакция, совершенная онлайн, может вызвать у каждого чувство сомнения. Каждый потребитель просто хочет безопасную транзакцию, которая не связана с мошенничеством и проблемами.
К счастью, целевая страница может использовать некоторые индикаторы доверия, чтобы сделать потребителей более уверенными.
Примером индикатора доверия может быть с использованием отзывов клиентов , демонстрирующих положительный пользовательский опыт. Управление и прислушивание к отзывам клиентов важно и необходимо.
Когда потенциальные клиенты читают о положительном опыте ваших предыдущих клиентов, они чувствуют себя более уверенными в том, что имеют дело с законным и превосходным бизнесом.
👉🏼 Другой формой индикатора доверия могут быть значки доверия или логотипы.
Предприятия электронной коммерции заполняют свои интернет-магазины такими индикаторами, поскольку это помогает установить надежное присутствие в Интернете и помогает противостоять чувству сомнения у клиентов.
Та же логика применяется к целевым страницам. Если потенциальные клиенты увидят ваши значки доверия и печати одобрения от законных организаций, они с большей уверенностью поверят тому, что вы хотите сказать.
5 примеров отличных целевых страниц 💁🏻♀️
Давайте посмотрим на примеры ниже, чтобы вдохновиться целевыми страницами.
Muck Rack
Источник изображения: Muck RackMuck Rack — одно из тех предприятий, которые действительно понимают свой рынок . Компания знает, что они обслуживают не только одну группу, но и их услуги затрагивают две группы людей — PR-специалистов и маркетологов; и журналисты и блоггеры.
Им удалось создать целевую страницу, которая обслуживает две группы , сохраняя при этом визуальную привлекательность страницы.
Академия Хана
Источник изображения: Академия ХанаНа этой целевой странице Академии Хана есть чему поучиться. Это смесь хороших принципов дизайна, важных слов, и приятная для глаз. Визуальные элементы не перегружены, а цвета хорошо сочетаются с общей компоновкой.
Так же добавили уникальное торговое предложение «Бесплатно, для всех и везде».
И, наконец, Академия Хана выбрала три кнопки, но они четко определили, какую кнопку должен нажать клиент.
Источник изображения: SproutSocialСледующий отличный пример взят от SproutSocial.
Это просто, но вы можете увидеть замечательных принципов дизайна на одной целевой странице. У него есть четкий CTA, выделенная фраза, смешение цветов и представление о том, как выглядит программное обеспечение.
В целом, эта целевая страница — отличный пример отличного дизайна и использования различных элементов дизайна.
Squarespace
Источник изображения: Square Space Дизайн Square Space — один из способов привлечь внимание потенциальных клиентов. Его захватывающий визуальный ряд заставляет потенциальных клиентов дольше оставаться на целевой странице.
Его захватывающий визуальный ряд заставляет потенциальных клиентов дольше оставаться на целевой странице.
Они также отметили свою лучшую функцию , которая является лидером отрасли, когда речь идет о дизайне веб-сайтов.
Этот стиль уникального и нестандартного дизайна делает эту целевую страницу потрясающей.
Этот тип дизайна также выбирают некоторые предприятия, поскольку они могут помочь им достичь высококонверсионных целевых страниц. Это привлекает внимание посетителя, которого более чем достаточно, чтобы узнать больше о продукте и услуге, которые вы продаете.
Harry’s
Источник изображения: Harry’sКомпания Harry’s отлично поработала над эстетическим дизайном этой целевой страницы. Выбор цвета идеален, так как цвета идеально сочетаются с фоновым тоном.
Он показывает, как смешение цветов может сделать страницу эстетически привлекательной и красивой.
В довершение всего, Гарри создал отличную копию. Это заставляет их клиентов думать, что они получают отличную цену с тем, что представляет бизнес.
Это заставляет их клиентов думать, что они получают отличную цену с тем, что представляет бизнес.
👉🏼 Это также показывает, насколько эффективным может быть один CTA для целевой страницы.
Заключение 💁🏻♀️
Вы должны помнить, что ни один дизайн целевой страницы не подходит для каждого бизнеса. Иногда рынок предпочитает целевую страницу с несколькими ссылками, в то время как некоторым нравятся страницы с большим количеством видео и фотографий продуктов.
Все, что нужно вашему рынку, это информация, которую вам нужно узнать.
Создание целевой страницы выглядит просто на бумаге, но для этого требуется стратегическое планирование вместе с вами и вашей командой. Но, прочитав основные принципы дизайна целевой страницы выше, вы теперь имеете представление о том, что представляет собой эффективная целевая страница.
20 отличных целевых страниц продукта [Примеры
Целевая страница вашего продукта может принести пользу или навредить кампании вашего продукта, что приведет к увеличению конверсии или нулевым продажам. Даже самые опытные веб-разработчики могут найти разработку блестящей целевой страницы для своих продуктов относительно сложной и непосильной задачей.
Даже самые опытные веб-разработчики могут найти разработку блестящей целевой страницы для своих продуктов относительно сложной и непосильной задачей.
Создать хорошо оптимизированную и конвертирующую целевую страницу продукта может быть проще, чем вы можете себе представить. Примеры 20 лучших целевых страниц продуктов , а также другие советы и определения, рассмотренные в этой статье, помогут вам в этом.
Начинаем!
Что такое целевая страница продукта?
Целевые страницы продуктов — это страницы после клика на веб-сайте, предназначенные для продвижения или продажи ваших продуктов. Основное различие между целевой страницей продукта и традиционной целевой страницей заключается в цели — первая специально предназначена для продажи «чего-то».
Цель целевой страницы продукта отличается от цели обычной целевой страницы; поэтому их конструкция и компоновка должны быть разными. Ваша целевая страница должна продавать ваш продукт. Однако, независимо от типа продукта, для того, чтобы убедить потенциальных клиентов совершить покупку у вас, требуется нечто большее, чем «повседневный» дизайн.
Однако, независимо от типа продукта, для того, чтобы убедить потенциальных клиентов совершить покупку у вас, требуется нечто большее, чем «повседневный» дизайн.
В соответствии с дизайном обе целевые страницы включают схожие элементы, такие как привлекательный текст, убедительные заголовки, призывы к действию, CTA, социальное доказательство и т. д. Они также могут включать заставку или даже страницу сжатия для получения информации о ваши потенциальные потребители.
Зачем нужны целевые страницы продукта?
Можно утверждать, что хорошо продуманная целевая страница продукта чаще конвертирует потенциальных клиентов, чем традиционная страница продукта. Это может быть связано с различными причинами, в том числе:
Что делает их эффективными?
Прежде чем мы углубимся в 20 лучших примеров целевых страниц продуктов на 2021 год, вы должны понять и ознакомиться с общими элементами среди блестящих целевых страниц продуктов. Ниже приведены некоторые из лучших практик, заметных на целевых страницах продуктов с высокой конверсией:
Примеры 20 лучших целевых страниц продуктов 2021
Вы убеждены в необходимости разработки целевой страницы для ваших недавно выпущенных (или готовящихся к запуску) продуктов, чтобы увеличить продажи и повысить узнаваемость продукта? Давайте рассмотрим некоторые из лучших примеров целевых страниц продукта, чтобы увидеть, что работает и почему.
1. Dreamworks — Как приручить дракона
Ваш браузер не поддерживает видео тег.
Посмотреть веб-сайт
Dreamworks использует отличную целевую страницу продукта для рекламы своего фильма. Вся страница ведет себя как полноэкранный слайдер, который привязывается к следующему/предыдущему разделу. Таким образом, он создает уникальный пользовательский опыт, который дает множество преимуществ с точки зрения рынка.
Изображения отлично отображаются, и пользователь в конечном итоге получает отличный захватывающий опыт. Идеально подходит для рассказывания историй, маркетинговых страниц и веб-сайтов с красивыми визуальными эффектами.
Ваш браузер не поддерживает видео тег.
Если вы хотите воспроизвести этот эффект, вам понадобится только файл fullPage.js. Он включает в себя несколько эффектов перехода и даже может использоваться с редакторами Elementor или Guttenberg для WordPress.
2. Миксито
Посмотреть демо
Подходящий для физических и цифровых продуктов шаблон целевой страницы продукта Mixito имеет динамическую интеграцию с Mailchimp, которая позволяет вам поддерживать тесный контакт с вашими потенциальными клиентами, позиционируя их для дальнейших покупок. Его макет также полностью настраиваемый.
3. Поставка
Посмотреть демо
Этот простой мини-каталог продуктов позволяет продвигать более одного продукта на целевой странице. Поставка питается от Notion; сплошной цвет фона выделяет ваши CTA для быстрого взаимодействия посетителей.
4. Бутен
Посмотреть демо
Бутен подходит для продвижения только одного продукта или нескольких продуктов, физических или цифровых. Это полностью адаптивный шаблон, легко настраиваемый и работающий на Bootstrap 4.9.0003
5. Бомба
Посмотреть демо
Bomby был разработан специально для цифровых продуктов, таких как электронные книги. Этот пример/шаблон целевой страницы продукта включает в себя вводную копию, характеристику или обзор продукта, кнопку CTA в разделе нижнего колонтитула и слайдер отзывов.
Этот пример/шаблон целевой страницы продукта включает в себя вводную копию, характеристику или обзор продукта, кнопку CTA в разделе нижнего колонтитула и слайдер отзывов.
6. ПроУан
Посмотреть демо
Это чистый, элегантный и красочный пример целевой страницы продукта с легко настраиваемыми макетами, слайдером отзывов, великолепными кнопками CTA и т. д. Целевая страница полностью адаптивна и хорошо документирована.
7. Авилон
Посмотреть демо
«Авилон» — пример одностраничного лендинга продукта, который также может подойти в качестве бизнес-портфолио. Он имеет привлекательную кнопку вступления с призывом к действию, таблицу цен, раздел часто задаваемых вопросов, контактную форму и т. д. Он идеально подходит для продуктов с несколькими моделями.
8. DevBook
Посмотреть демо
Как и Bomy, DevBook также разработан специально для цифровых продуктов. Этот пример/шаблон целевой страницы продукта включает в себя сильный вводной раздел, вводные кнопки CTA, раздел отзывов, информационный бюллетень, раздел характеристик продукта и т. д.
Этот пример/шаблон целевой страницы продукта включает в себя сильный вводной раздел, вводные кнопки CTA, раздел отзывов, информационный бюллетень, раздел характеристик продукта и т. д.
9. Проланд
Посмотреть демо
Вы хотите запустить новый продукт? Proland — отличная целевая страница для использования, особенно для страницы сжатия, которая собирает петиции для предварительного заказа или контактные данные клиентов. Этот пример целевой страницы продукта HTML5 также интегрирует PayPal, электронную почту и MailChimp. Он на 100 % отзывчивый и полностью настраиваемый.
10. СМАРТ
Посмотреть демо
Smart — это современный и чистый шаблон, интегрированный с простой в настройке системой трехкратной сетки. Он полностью адаптивен с хорошо организованными предварительно разработанными блоками контента для легкой настройки. Smart также имеет контактную форму PHP, чтобы генерировать еще больше информации от ваших покупателей.
11. Селли
Посмотреть демо
Selly — идеальный пример целевой страницы для цифровых продуктов и курсов. Одностраничный дизайн включает в себя блестящую вступительную копию и убедительную кнопку CTA, анимационные эффекты при прокрутке, слайдер отзывов, трехуровневую таблицу цен и кнопку CTA в нижнем колонтитуле.
12. Фьюжн
Посмотреть демо
Fusion включает в себя липкое меню заголовка, раздел характеристик продукта, слайдер отзывов, таблицу цен и контактную форму. Красочный демонстрационный дизайн полностью настраивается в соответствии с требованиями дизайна вашего продукта.
13. Ослепление
Посмотреть демо
Как и Fusion, Dazzle также имеет липкое меню заголовка, которое легко интегрируется во все части одностраничного шаблона. Этот шаблон целевой страницы продукта также включает в себя несколько легко настраиваемых предварительно разработанных блоков контента, что позволяет вам взять на себя полную ответственность за дизайн целевой страницы вашего продукта. Он идеально подходит для цифровых продуктов.
Он идеально подходит для цифровых продуктов.
14. ProApp
Посмотреть демо
Этот шаблон имеет красочный градиентный фон, ползунки отзывов, смарт-раздел нижнего колонтитула и навигацию вне холста с плавной прокруткой к соответствующим разделам. Он идеально подходит для запуска продукта.
15. Шлейф
Посмотреть демо
Этот пример целевой страницы продукта позволяет связать кнопки покупки или призывы к действию с внешними магазинами электронной коммерции, такими как Shopify. Он также интегрирует контактную форму с поддержкой AJAX, MailChimp и каналы Instagram/Twitter. Plume предлагает полные возможности настройки благодаря более чем 400 компонентам пользовательского интерфейса, которые он включает.
16. Калиум
Посмотреть демо
Представленная демонстрация предназначена для приложения погоды; однако целевая страница может быть адаптирована для маркетинга и рекламы продукта. Kalium отличается обновленным дизайном, в том числе хорошим использованием пробелов, чистыми шрифтами и четкими кнопками CTA.
Kalium отличается обновленным дизайном, в том числе хорошим использованием пробелов, чистыми шрифтами и четкими кнопками CTA.
17. Проленд
Посмотреть демо
Prolend — это пример целевой страницы продукта, адаптированной для мобильных устройств и полностью отвечающей требованиям. Идеально подходит для демонстрации и продвижения продукта. IT имеет чистый, мощный и легко настраиваемый дизайн.
18. Макникс
Посмотреть демо
Macnix идеально подходит для демонстрации продуктов, партнерского маркетинга и т. д. Ваше предложение может быть физическим или цифровым продуктом. Macnix предлагает 100% адаптивный дизайн на основе Bootstrap 4. Шаблон также предлагает полные возможности настройки.
19. Эко
Посмотреть демо
Eco построен на WordPress с использованием фреймворка Bootstrap 5. Этот пример целевой страницы продукта также интегрирует MailChimp, что упрощает сбор контактных данных ваших потенциальных клиентов. Эко идеально подходит для цифровых продуктов.
Эко идеально подходит для цифровых продуктов.
20. Наличие на складе
Посмотреть демо
Stock — полностью адаптивная целевая страница, подходящая для продвижения или продажи вашего продукта. Шаблоны интегрируют PayPal, что делает платежи еще проще, чем вы можете себе представить.
Заключение
Никогда нельзя преувеличивать важность специальной целевой страницы для вашего продукта. 20 лучших примеров целевых страниц продукта, рассмотренных в этой статье, помогут вам разработать блестящую целевую страницу, которая наилучшим образом соответствует потребностям вашего продукта.
Как вы могли убедиться на всех этих примерах, в настоящее время большинство целевых страниц продуктов, как правило, используют одностраничные веб-сайты. Такой макет веб-страницы очень привлекателен и очень удобен для клиента: с первого взгляда он может увидеть все, что ищет. И разработать его не сложно! Например, библиотека fullPage. js поможет вам создать такой веб-сайт за несколько шагов. Проверьте это и дайте нам знать в комментариях, было ли это полезно для вас.
js поможет вам создать такой веб-сайт за несколько шагов. Проверьте это и дайте нам знать в комментариях, было ли это полезно для вас.
сообщить об этом объявлении
16 красивых примеров целевых страниц продукта (2022)
При создании интернет-магазина большое внимание уделяется дизайну главной страницы — в конце концов, это первое, что видят посетители, когда приходят на сайт. Но настоящая цель любого веб-сайта электронной коммерции — продажи, и вы не сможете достичь этого без звездных страниц продуктов.
Эффективные страницы продукта сразу передают ценностное предложение рекомендуемого продукта. Они показывают потенциальным клиентам, как выглядит продукт, рассказывают им, на что он похож, и заставляют их поверить, что это то, что им абсолютно необходимо.
Они показывают потенциальным клиентам, как выглядит продукт, рассказывают им, на что он похож, и заставляют их поверить, что это то, что им абсолютно необходимо.
Существует так много различных функций и вариантов, которые маркетологи могут выбрать при создании страницы продукта . Я собираюсь показать вам некоторые из моих любимых и рассказать, что делает их такими замечательными, в надежде, что вы сможете применить некоторые из их функций к своему следующему дизайну страницы продукта.
Надеюсь, вам понравится! И не вините меня, если вы обнаружите, что хотите купить один или несколько из этих продуктов. В конце концов, это и есть цель эффективной страницы продукта.
Лучшие страницы продуктов: 16 выдающихся примеров
Давайте посмотрим на некоторые из лучших сайтов электронной коммерции и на то, как они создают страницы с подробной информацией о продуктах, которые мотивируют покупателей на покупку.
1. Master & Dynamic
«Смелый», «элегантный» и «роскошный» — вот некоторые из слов, которые приходят на ум, когда вы попадаете на целевую страницу продукта Master & Dynamic . Снимки крупным планом, подчеркивающие детали наушников бренда, демонстрируют качество и заботу, с которой они были изготовлены. Он просит вас задаться вопросом, как они звучат.
Теперь эта страница продукта отличается от стандартной. На первый взгляд нет кнопки «Добавить в корзину» или какой-либо подробной информации о продукте, только узнаваемое изображение продукта и описательное название продукта. Вам нужно прокрутить вниз, чтобы попасть в основную корзину.
Вам нужно прокрутить вниз, чтобы попасть в основную корзину.
Страницы продуктов Master & Dynamic сами по себе почти как впечатления. По мере прокрутки вы узнаете больше о дизайне наушников, ориентированном на детали: из чего они сделаны, какими расширенными функциями они обладают и как ими управлять.
Но Master & Dynamic не отдает приоритет дизайну над коэффициентом конверсии. Плавающая панель «Добавить в корзину» в верхней части страницы достаточно незаметна, чтобы не отвлекать от опыта, но при этом постоянно напоминает о том, что вы можете сделать эти наушники своими собственными. Вам не нужно прокручивать весь путь назад и прерывать опыт, если вы хотите их купить. (Есть также приятное напоминание обо всех доступных цветовых вариантах!)
Список для бесплатного чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может оказать большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного списка высокоэффективных статей.
Получите наш список для чтения Store Design, доставленный прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
2. Love Hair
Love Hair — еще один бренд, специализирующийся на чистых продуктах, с соответствующим чистым дизайном для страниц продуктов, на которых используются белый фон, оттенки серого и тонкие оттенки приглушенных цветов, чтобы привлечь внимание.
И они не просто показывают вам фотографии продукта — Love Hair также использует видеоконтент, чтобы предвосхищать ваши вопросы и отвечать на них.
Под видео о продукте Love Hair рассказывает пользователям больше о каждом продукте и о том, что они получат от него, давая бренду возможность напрямую обратиться к болевым точкам своей аудитории. И если вам нужны дополнительные причины для покупки, бренд больше говорит о своих качественных ингредиентах и приверженности принципам устойчивого развития.
3. Pilgrim
Ароматерапия сочетается с динамичным дизайном в интернет-магазине Pilgrim с примерами страниц продуктов электронной торговли, которые мерцают от белого до черного, отражая то, каково это видеть продукт днем и ночью в вашем доме.
Помимо яркого эффекта целевых страниц продукта, Pilgrim включает несколько основных компонентов, помогающих покупателям решить, хотят ли они совершить покупку:
Однако прокрутите вниз, и вас ждет более надежный опыт поиска продуктов. Графика, подчеркивающая особенности, преимущества и материалы каждого продукта, а также пользовательский контент в виде видеороликов позволяют глубже погрузиться в суть дела.
Графика, подчеркивающая особенности, преимущества и материалы каждого продукта, а также пользовательский контент в виде видеороликов позволяют глубже погрузиться в суть дела.
4. Holstee
Holstee — это веселый и игривый бренд, как и страницы его продуктов. Простой дизайн с вкраплениями цвета привлекает внимание к нескольким ключевым элементам: продуктам, кнопке «Добавить в корзину» и выделенному тексту, рекламирующему цены со скидкой, если клиенты зарегистрируются, чтобы стать участником Holstee.
Holstee — это очень наглядный бренд, и остальная часть страницы его продукта не так проста, как то, что вы найдете в верхней части страницы. Прокрутите вниз, и вы увидите больше фотографий, видео о продуктах и варианты, чтобы узнать больше о каждом продукте.
Переключение между более подробными описаниями и спецификациями, отзывами покупателей, доставкой и возвратом, а также экологией (что, по сути, определяет миссию бренда — великолепный дизайн и качество). Это устраняет необходимость бесконечной прокрутки, чтобы вернуться к кнопке «Купить». Вместо этого пользователям просто нужно вернуться к разделу непосредственно выше.
Это устраняет необходимость бесконечной прокрутки, чтобы вернуться к кнопке «Купить». Вместо этого пользователям просто нужно вернуться к разделу непосредственно выше.
5. Kettle & Fire
Kettle & Fire продает костные бульоны и супы, приготовленные всемирно известными поварами, в контейнерах, которые можно хранить в кладовой до двух лет.
На первый взгляд, страница сведений о продукте имитирует ключевые особенности страницы со списком товаров на Amazon: у вас есть карусель различных изображений продуктов, включая снимки образа жизни, этикетки с указанием пищевой ценности, инфографику «что внутри» и многое другое. Рейтинги клиентов выделены под названием продукта, а маркированные списки используются для краткого и информативного обмена информацией.
Несмотря на то, что Kettle & Fire предлагает несколько различных вариантов покупки, он дает покупателям четкий способ выбрать и добавить товары в корзину. Он также подчеркивает свою политику возврата и доставки под призывом к действию «Добавить в корзину».
Подробнее: Создайте свой магазин с легкостью: 9 лучших конструкторов сайтов электронной коммерции на 2021 год , социальное доказательство, фотографии продуктов и многое другое, чтобы помочь людям совершить покупку. Страницы продуктов Studio Neat сосредоточены на предоставлении покупателям всей информации, необходимой им для совершения покупки.
Когда вы впервые попадаете на страницу, вас приветствует видео, в котором больше рассказывается о бренде и его продуктах.
Продолжайте прокручивать, и вы найдете социальное доказательство и основные причины, по которым вам следует купить рекомендуемый продукт. Описания броские и сочетаются с соответствующими изображениями, чтобы покупатель почувствовал, что у него уже есть продукт перед ним.
Страницы продуктов Studio Neat заканчиваются серией фотографий образа жизни, чтобы передать свой бренд и выделить продукт различными способами.
7. Outdoor Voices
Outdoor Voices — компания по производству одежды для повседневной носки. Он создает страницы продуктов, которые показывают качественные, игривые фотографии моделей, что делает его одежду доступной и вызывающей доверие у целевой аудитории.
Он создает страницы продуктов, которые показывают качественные, игривые фотографии моделей, что делает его одежду доступной и вызывающей доверие у целевой аудитории.
Что делает его страницы продуктов отмеченными наградами, так это то, насколько чистый и функциональный дизайн. Покупатели могут легко найти информацию о том, как ухаживать за своим продуктом, технические характеристики и альтернативные способы оплаты, не отвлекая их от основной цели бренда: нажать «Добавить в корзину».
8. Luxy Hair
Luxy Hair продает накладные волосы, сделанные из человеческих волос, поэтому нетрудно представить, что большинство ее покупателей — женщины. Поскольку этот продукт имеет множество различных вариантов, покупатель отправляется в путешествие к тому, который лучше всего подходит для него, сначала выбирая толщину своих волос, затем цвет и отвечая на дополнительные вопросы в стиле викторины.
После ответов на ряд вопросов покупатель попадает на страницу конкретного продукта, содержащую (в идеале) именно то, что он искал.
Явный призыв к действию — добавить этот товар в корзину, но если вы все еще не уверены, над кнопкой покупки есть предложение посмотреть обзорное видео.
Самое приятное на этой странице продукта — это то, что она подкреплена персонализированным опытом покупок. Поскольку Luxy направляет клиентов в процессе совершения покупок, они с большей вероятностью совершат покупку, чем просматривают различные страницы коллекции, чтобы найти наиболее подходящий вариант.
На этой странице также рассматриваются некоторые из самых важных показателей брошенной корзины: стоимость доставки и возвраты. Данные показывают, что подавляющее большинство покупателей отказываются от своей корзины, если доставка слишком дорогая. Кроме того, знание того, что служба поддержки клиентов Luxy работает круглосуточно, помогает покупателю быть уверенным, что он может связаться с ним, если у него возникнут проблемы или вопросы по поводу покупки.
Подробнее: Полное руководство для начинающих по продажам на Amazon
9.
 PooPourri
PooPourriPooPourri использует забавный и остроумный подход к чему-то очень запретному, занимая второе место (видите, мы даже не можем сказать это здесь, не чувствуя себя странно) — и его страницы продуктов отражают ту же энергию. Он использует сочетание кратких описаний продуктов, узнаваемых изображений и смелых цветов, чтобы предоставить покупателям необходимую информацию, чтобы решить, нужен ли им спрей для туалета.
Приятным дополнением являются рекомендации по сопутствующим товарам, именуемые «Самые популярные товары». Это стало тем, чего ожидают клиенты при совершении покупок в Интернете, и может помочь им найти другой продукт в вашем интернет-магазине, если им не нужен текущий вариант.
Не знаете, как работает спрей «перед уходом»? Нет пота. PooPourri также включает видео «Как это работает», показывающее, как использовать спрей. Если у вас есть какие-либо вопросы, вы можете нажать кнопку «Поговорим об этом!» Окно чата, чтобы поговорить с представителем службы поддержки.
Список для бесплатного чтения: Тактика копирайтинга для предпринимателей
Содержание вашего веб-сайта стоит вам продаж? Узнайте, как улучшить текст вашего веб-сайта, с помощью нашего бесплатного тщательно подобранного списка высокоэффективных статей.
Получите наш список литературы по тактике копирайтинга, доставленный прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
10. Мыло Rocky Mountain
Мыло Rocky Mountain, розничный продавец натуральных средств по уходу за телом, знает, что его идеальным покупателям нужны высококачественные, полезные продукты. Его страницы продуктов содержат краткие и информативные описания, которые делают ключевые преимущества популярными: не содержит ГМО, тестируется только на веганах, 100% натуральный продукт. Все это причины, по которым покупатель может купить средства по уходу за телом Rocky Mountain, которые могут помочь увеличить продажи и сократить количество заброшенных покупок.
Его страницы продуктов содержат краткие и информативные описания, которые делают ключевые преимущества популярными: не содержит ГМО, тестируется только на веганах, 100% натуральный продукт. Все это причины, по которым покупатель может купить средства по уходу за телом Rocky Mountain, которые могут помочь увеличить продажи и сократить количество заброшенных покупок.
Еще одним важным элементом страниц продуктов Rocky Mountain Soap являются встроенные отзывы клиентов. Если вы не уверены в покупке одного из его продуктов, вы можете легко прокрутить и прочитать последние отзывы.
Компания Rocky Mountain Soap прекрасно знает силу отзывов клиентов. Почти четверть респондентов опроса Bizrate Insights заявили, что всегда ссылаются на отзывы клиентов при совершении покупок в Интернете, а 40% заявили, что делают это часто. Социальное доказательство сразу под продуктом, подчеркивающее, что несколько довольных клиентов оценили его на пять звезд, — это верный способ уменьшить беспокойство покупателя по поводу того, что он никогда не прикасался к продукту лично.
11. Объединенные синим
Один из самых экологичных интернет-магазинов United By Blue ставит перед собой задачу устранить мусор из мировых океанов и водных путей. Вы увидите, что он повторяет, что ваша покупка помогает ему приблизиться к достижению этой цели: «Каждый приобретенный продукт удаляет 1 фунт мусора». Кто бы не хотел очистить землю и получить из нее отличную вершину?
Таблица размеров помогает пользователям приобрести продукт с правильным размером, что, вероятно, помогает сократить количество возвратов, которые бизнесу приходится обрабатывать.
Чистый дизайн на каждой странице продукта знакомит пользователей с подробной информацией о продукте, отзывами клиентов и возможностью для бренда продавать различные продукты дополнительно и перекрестно.
12. Sixty-Nine
Не нужно долго объяснять, почему домашняя страница Sixty-Nine работает. Сразу видно, что это привлекающая внимание страница продукта. Персонажи, движущиеся перед вашими глазами и, кажется, смотрящие прямо на вас, оживляют веб-сайт и его рекомендуемые продукты совершенно новым способом, в отличие от многих других интернет-магазинов.
После перехода к определенному продукту анимация меняется на интерактивную страницу с чистым дизайном и большим количеством пустого пространства. Вы можете видеть, что это не стандартная страница продукта электронной коммерции, и она, безусловно, уникальна. Кроме того, отсутствие беспорядка устраняет любые отвлекающие факторы от процесса покупки, предоставляя покупателям прямой путь к покупке.
13. Leesa
Leesa — компания по производству складных матрасов, которые можно транспортировать, что избавляет от необходимости идти в магазин матрасов. Его страница продукта хорошо справляется с некоторыми проблемами, которые могут возникнуть у кого-то при покупке матраса в Интернете:
Отображение этой информации на странице продукта делает покупателей более удобными при крупных покупках в Интернете и может способствовать увеличению продаж для бизнеса.
Появилось много похожих компаний по производству матрасов, поэтому Лиса сразу переходит к делу, подчеркивая, почему вы должны выбрать именно ее, а не кого-либо еще. Он использует интерактивную графику, показывающую различные слои его матраса, и покупатели могут щелкнуть и узнать, что делает матрас Leesa лучше, чем матрас конкурентов.
Компания также использует эту возможность, чтобы рассказать о своей политике корпоративной социальной ответственности, согласно которой на каждые 10 проданных матрасов жертвуется один матрас, чтобы потенциальный покупатель чувствовал себя хорошо, решив делать покупки у Leesa.
Матрас — это крупная покупка, поэтому чем больше вы пролистываете, тем больше причин дает вам Лиза, чтобы сделать рывок. Leesa также показывает обзоры продуктов, чтобы дать вам представление о том, насколько другим людям понравились ее матрасы. Он даже включает в себя часто задаваемые вопросы о самых популярных вопросах, которые люди задают о его продукте, поэтому покупателям никогда не нужно покидать страницу продукта.
14. Manitobah Mukluks
Manitobah Mukluks также имеет высокую стоимость продукта, что означает, что процесс покупки требует большего внимания. Если предмет стоит менее 20 долларов и вам хочется его купить, вы, скорее всего, это сделаете. Но чем больше эта цена ползет вверх, тем больше вины вы можете чувствовать при принятии решения о покупке. И вина никогда не является чувством, которое вы хотите внушить своим посетителям!
Эта страница продукта призвана развеять самые распространенные опасения при покупке: «бесплатная доставка» и «бесплатный возврат» написаны большими жирными буквами рядом с кнопкой «Добавить в корзину». Люди чувствуют, что их покупка не обязательно должна быть решением навсегда, и что цена, которую они увидят, будет довольно близка к окончательной сумме.
Бренд позволяет сомневающемуся покупателю неторопливо узнать больше о компании и ее миссии, даже не покидая страницы продукта.
Покупатель может узнать о том, что компания принадлежит коренному населению (а также о том, что это значит), и узнать историю искусства на подошве ее ботинок.
15. Perfect Keto
Perfect Keto отвечает многим критериям оптимизации страницы продукта. Это помогает как можно быстрее предоставить покупателям необходимую им информацию:
Если вы еще не уверены в покупке, продолжайте прокручивать, чтобы найти дополнительную информацию, такую как рецепты, ингредиенты, обзоры, снимки образа жизни и многое другое.
16. Johnny Cupcakes
Любой продукт, который имеет отношение к сладостям или приравнивается к ним, в моих хороших книгах. Johnny Cupcakes — это игривый бренд, называющий себя «первой в мире пекарней футболок» и подчеркивающий все свои недавние новинки как «свежеиспеченные». Это забавная тема, которая работает на это.
Johnny Cupcakes — это игривый бренд, называющий себя «первой в мире пекарней футболок» и подчеркивающий все свои недавние новинки как «свежеиспеченные». Это забавная тема, которая работает на это.
Он хорошо использует фотографии продуктов, с высококачественными изображениями, чтобы продемонстрировать свою одежду и забавный дизайн. И как можно не любить загрузочную анимацию пухлого юноши, преследующего неуловимого кекса?
Кроме того, когда вы нажимаете кнопку «Купить сейчас», в правой части экрана появляется всплывающая корзина, чтобы напомнить вам, что вы можете оформить заказ в любое время. Это не очень тонкий намек на то, что вам еще предстоит закрыть сделку, и он четко определяет способы, которыми вы можете заплатить. Это эффективно превращает целевую страницу в страницу оформления заказа, что является мощным способом ускорить процесс покупки.
Лучшие практики дизайна страницы продукта
Страницы продукта являются движущей силой для предприятий электронной коммерции, отвечая на вопросы покупателей и подготавливая их к покупке. Поэтому очень важно правильно их настроить.
Поэтому очень важно правильно их настроить.
Вот несколько советов и рекомендаций по созданию более качественных продуктов и страниц, которые скоро появятся в Интернете, развлекают покупателей и помогают им решить, что они хотят купить.
Используйте передовые методы макетирования страницы продуктаСогласно исследованию сотен страниц продуктов электронной торговли, проведенному Nielsen Norman Group , лучшие примеры страниц продукта включают все элементы, указанные ниже:
Знаете ли вы, что три четверти покупателей рассматривают изображения товаров при покупке в Интернете? Когда покупатели попадут на вашу страницу, вам понадобятся большие четкие изображения, которые помогут им представить, как ваш продукт выглядит в реальной жизни. В идеале изображения вашего продукта должны включать минималистичные фотографии, на которых весь продукт запечатлен на нейтральном фоне, а также «фотографии образа жизни», на которых продукт используется в реальной среде.
В идеале изображения вашего продукта должны включать минималистичные фотографии, на которых весь продукт запечатлен на нейтральном фоне, а также «фотографии образа жизни», на которых продукт используется в реальной среде.
Чтобы сделать покупки в Интернете по-настоящему исключительными, рассмотрите возможность добавления изображений товаров с обзором 360 градусов или качественно сделанного видео о товарах на страницу товара, чтобы сделать страницы товаров более интерактивными и увеличение конверсии .
Напишите привлекательные описания продуктов После того, как у вас есть потрясающие фотографии продуктов, вы захотите подкрепить их описаниями продуктов, которые рассказывают убедительную историю о том, почему посетители сайта должны покупать и владеть вашими продуктами. Отличные описания продуктов написаны с мыслью о вашем идеальном покупателе и описывают преимущества ваших продуктов с помощью яркого, лаконичного языка, который легко читается. (Пункты и короткие абзацы — вот суть игры.)
(Пункты и короткие абзацы — вот суть игры.)
76% покупателей помимо прочтения отличной истории о продукте хотят ознакомиться с конкретными характеристиками продукта, поэтому вы можете включить техническую информацию и листы спецификаций (например, таблицу размеров), чтобы ответить на вопросы, сравнить продукты и помочь покупателям начать процесс покупки как можно быстрее и проще.
Добавить окно живого чатаХорошая страница продукта должна предвосхищать вопросы о продукте и отвечать на них. Но всегда найдутся потенциальные клиенты, которым нужна более конкретная информация, и они захотят связаться с вашим бизнесом, чтобы получить ее.
Живой чат позволяет посетителям сайта общаться с вами в режиме реального времени, без давления и неудобств телефонного звонка. С помощью окна чата потенциальный клиент может легко связаться с вашими торговыми представителями, получить их ответы и перейти к покупке.
Показать рейтинги клиентов и социальное подтверждение Средний покупатель читает 10 отзывов клиентов перед покупкой. Если вы не включаете отзывы и обзоры клиентов на страницы продуктов электронной коммерции, они могут посетить сторонний сайт (который вы не можете контролировать), чтобы найти рейтинги, или, что еще хуже, отправиться в другое место для своих онлайн-покупок. Решение? Включите отзывы клиентов на страницы ваших продуктов, чтобы покупателям не приходилось искать.
Если вы не включаете отзывы и обзоры клиентов на страницы продуктов электронной коммерции, они могут посетить сторонний сайт (который вы не можете контролировать), чтобы найти рейтинги, или, что еще хуже, отправиться в другое место для своих онлайн-покупок. Решение? Включите отзывы клиентов на страницы ваших продуктов, чтобы покупателям не приходилось искать.
Создайте страницы продуктов для электронной коммерции с помощью Shopify
Страницы продуктов — это место, куда покупатели заходят, чтобы понять, хотят ли они покупать у вас или нет. Вам не нужно быть опытным дизайнером, чтобы создать веб-сайт и создать страницы продуктов, которые будут хорошо выглядеть и стимулировать продажи. С Shopify вы можете создавать страницы продуктов для своего интернет-магазина, которые сочетают в себе хороший дизайн и оптимизацию коэффициента конверсии.
Пока вы работаете над созданием своего интернет-магазина, проверьте наши лучшие 27 бесплатных приложений Shopify , которые помогут вам управлять, продавать и развивать свой бизнес.
Иллюстрация Корнелии Ли
Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Страницы продуктов Часто задаваемые вопросы
Что такое страница продукта?
Страница продукта — это страница на веб-сайте, которая помогает клиентам решить, что купить. Он включает в себя различные характеристики и функции, которые помогают отвечать на вопросы, предоставлять обзоры, позволяют сравнивать продукты и облегчают процесс покупки.
