сайты лендинги с высокой коверсией
Стоит ли использовать шаблон
В чем минусы верстки
Вместо заключения
В нашем мире практически в каждом бизнесе существует весьма и весьма серьезная конкуренция, и единственным двигателем успешного дела является его грамотная реклама.
В связи с этим практически у каждой современной компании, которая рассчитывает получать серьезную прибыль, присутствует также свое отдельное представительство в сети интернет, где присутствует большое количество потенциальных покупателей или просто заказчиков определенных услуг.
При этом в последнее время многие стали понимать, что одним из наиболее эффективных способов рекламы в интернете является landing page.
Landing page – это самое эффективное средство рекламы, которое обеспечивает гораздо более высокую конверсию по сравнению со стандартными многостраничными сайтами. Но при этом для того, чтобы получить лендинги с высокой конверсией, нужно правильно их создавать и продвигать.
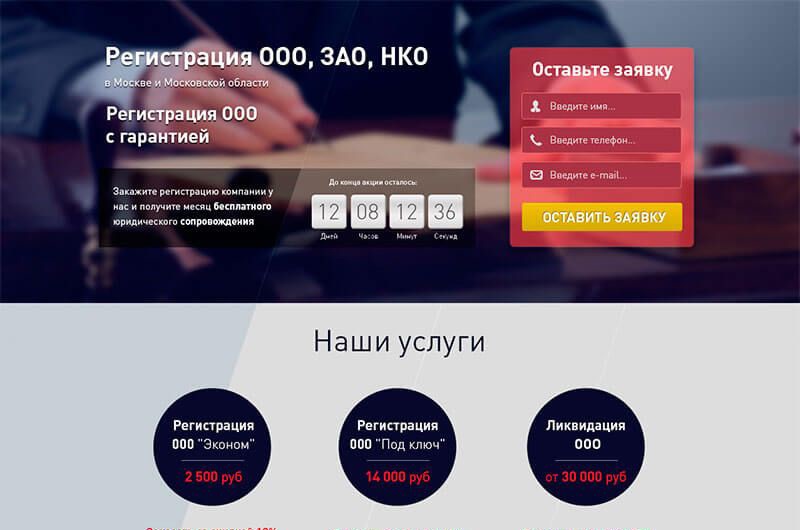
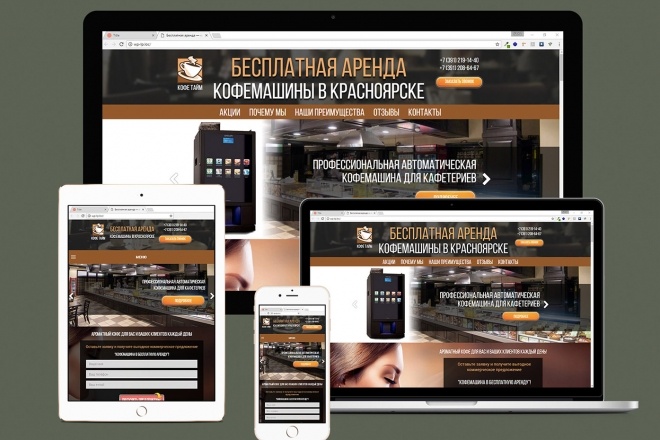
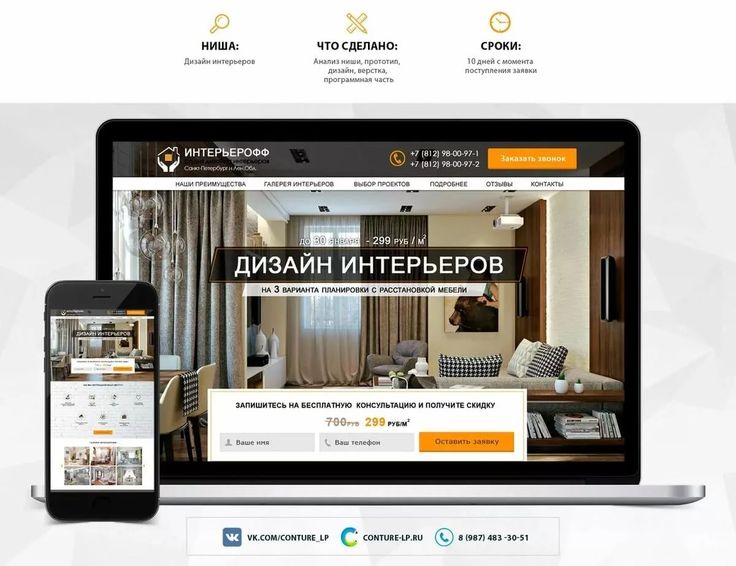
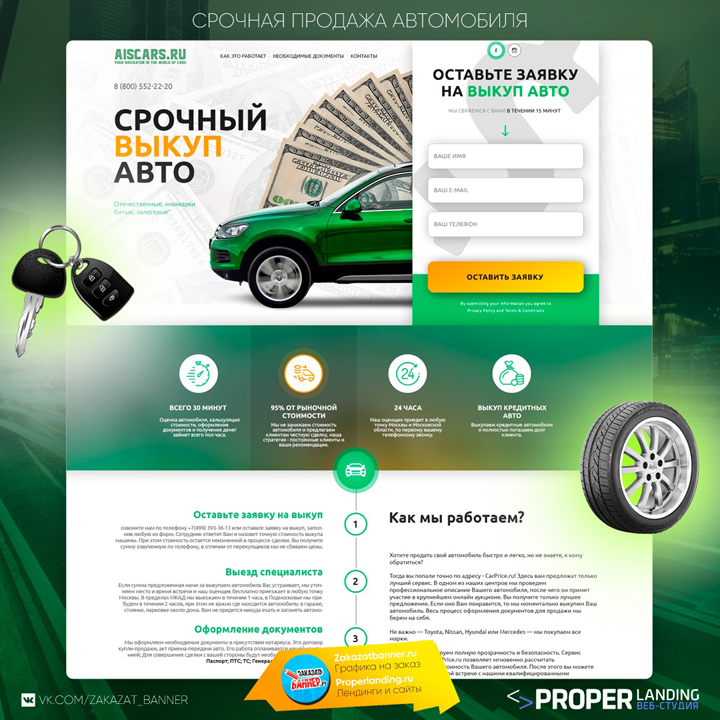
Мы предлагаем вам посмотреть примеры действительно качественных landing page, созданных на наших шаблонах, чтобы вы могли убедиться, что профессиональные шаблоны при грамотном подходе нисколько не уступают по эффективности индивидуальной верстке.
- Реклама в интернете: советы по выбору и размещению
В наши дни достаточно часто появляются всевозможные споры по поводу того, что же все-таки лучше – использовать профессиональный шаблон для того, чтобы создать собственный landing page, или же все-таки использовать услуги квалифицированных веб-дизайнеров, которые будут заниматься выполнением всех работ.
В пользу верстки любой дизайнер скажет, что такой подход позволяет получить абсолютно уникальный лендинг, который не будет похожим ни на один другой.
Действительно, если вы смогли найти квалифицированного специалиста, который имеет опыт работы в своей сфере и ответственно относится к своей работе, он сможет вам сделать такой landing page, который вы в ближайшем будущем не встретите ни в одном другом месте.
Но в данном случае присутствует достаточно большое количество недостатков, о которых в первое время, скорее всего, промолчат, а именно:
- дороговизна;
- медлительность;
- неудобство.
- Типографика как инструмент повышения производительности лендинга
В первую очередь, стоит отметить, в какие затраты выливается индивидуальная верстка. Помимо того, что за разработку уникального landing page с вас возьмут немалые деньги, для проведения всех процедур специалисту потребуется далеко не один день, а возможно даже и не неделя. Учитывая то, что некоторые товары для лендингов рассчитаны именно под быстрые продажи в связи с веяниями моды или же сезонностью, любое промедление может очень сильно повлиять на общую эффективность продаж.
При этом вы должны правильно понимать, что уникальность любого сайта тоже может быть лишь временным явлением, ведь никто не может застраховать вас от того, что в будущем кто-то решить скопировать такой дизайн и использовать его для своего ресурса.
Используя шаблоны, созданные квалифицированными специалистами, вы получаете точно такую же работу в плане эффективности продаж, но при этом получаете ее абсолютно бесплатно.
- Как выбрать правильный шрифт для лендинга?
Посмотрев представленные примеры успешных landing page с большой конверсией, вы сможете понять, насколько эффективным является использование таких инструментов и почему крупные компании чаще всего предпочитают использовать именно шаблоны, а не заказывать услуги различных веб-дизайнеров. При этом стоит отметить тот факт, что создание шаблонного landing page – это долгосрочная перспектива, ведь при необходимости внесения правок, реагируя на те или иные действия пользователей, вы будете выполнять все действия совершенно бесплатно при помощи предельно простого редактора, в то время как дизайнер потребовал бы за это с вас дополнительную плату.
Именно поэтому все больше и больше современных компаний предпочитает использовать в своей работе landing page, основанные на профессиональных шаблонах, получая тот же эффект при огромном количестве преимуществ.
Высоких вам конверсий!
image source: somervillebikes
03-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьБанкротство физических лиц — пример лендинга со сложной версткой
Задача
Для рекламной кампании на тему банкротства физических лиц нужно было создать посадочную страницу, дающую максимальную конверсию. Реклама шла по всей России, затраты были огромными. Поэтому было очень важно сделать такой лендинг, который давал бы наибольший эффект, выжимал максимум из получаемого трафика.
Решение
Современный лендинг должен быть адаптивным, т.е. одинаково хорошо отображаться как на компьютере, так и на мобильном устройстве. Да, получается лендинг со сложной версткой, однако без этого сложно добиться сколь-нибудь удовлетворительного процента конверсии (процент заказавших от количества зашедших). Данный лендинг был создан именно таким образом и стал примером сложной но и качественной верстки.
Да, получается лендинг со сложной версткой, однако без этого сложно добиться сколь-нибудь удовлетворительного процента конверсии (процент заказавших от количества зашедших). Данный лендинг был создан именно таким образом и стал примером сложной но и качественной верстки.
Мультилендинг, реализованный нами в рамках данного проекта — великолепная функция, необходимая на любом лендинге. Она позволяет менять содержимое в зависимости от того, откуда пришел человек. Если он зашел с объявления “Банкротство физ.лиц” — ему показывается один текст, если с объявления “Банкротство юр.лиц — ему показывают другой контент. А лендинг при этом один, просто он подстраивается под пользователя.
Кроме сложной верстки созданный лендинг содержал в себе и другие трудоемкие в реализации функции. Так, на нем были установлены гео-зависимые блоки с контентом. Говоря русским языком — это текст и информация, которые менялись в зависимости от города, из которого пришел посетитель. Так, если посетитель зашел из Москвы — ему показывался московский адрес организации, схема проезда до московского офиса, отзывы клиентов именно из Москвы.
Часто на лендингах используются счетчики “До конца акции осталось…”. Это не усложняет верстку лендинга и является полезной функцией. Мы пошли дальше и установили помимо этого таймера еще и отсчет количества поданных заявок, количества свободных мест у юристов. Все это создает у пользователя ощущение ограниченности предложения и, как результат, повышает конверсию.
Лендинг был интегрирован в установленную нами CRM-систему. Это позволило получать заявки с него моментально. Сотрудники колл-центра в течение нескольких секунд видели заявку у себя в личном кабинете, знали, откуда она поступила, с какой проблемой обратился клиент. Это значительно повысило эффективность их работы.
Обратите внимание! Разработка SEO-сайтов с пожизненной гарантиейСоздаем невероятные SEO-сайты, оптимизированные по 69 параметрам уже на этапе разработки. Пожизненная гарантия, великолепный дизайн, легкая система управления, неограниченное количество страниц, адаптивная верстка
Результат работ
Ссылка на сайт:ez. bankrotoved.biz
bankrotoved.biz
Конверсия по сравнению с предыдущим лендингом выросла в два раза и достигала 8%
ГЕО-зависимые блоки и адаптивный контент снизили процент отказов (% посетителей, пробывших на сайте менее 15 секунд) до рекордных 15%
До 20 000 посетителей в сутки принимал лендинг в пики посещаемости и великолепно справлялся с нагрузкой
Интеграция с CRM повысила конверсию заявок в клиентов в три раза — с 10 до 31%
Свою руку приложили
Было очень интересно делать этот лендинг. Это не просто лендинг — это шедевр инженерной мысли. Под красивой обложкой скрывается мощнейший движок, объединяющий в себе множество великолепных функций. Я люблю сложные задачи, а здесь были как раз такие.Николай, программист
Эдуард, руководитель проекта | Мария, дизайнер | Николай, программист | Денис, верстальщик | Вадим, PR-специалист |
Вам тоже нужен отличный сайт и клиенты? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
Оставить заявку
11-шаговый процесс макета целевой страницы для еще большего количества конверсий [2022]
Средний коэффициент конверсии целевой страницы колеблется около 10%.
Неплохо, учитывая, что средний коэффициент конверсии веб-сайта колеблется в районе 3%.
Все еще… 10%?
Мы можем сделать лучше.
И все начинается с улучшения макетов целевых страниц.
Правда? Хотя разработка макета целевой страницы с высокой конверсией может потребовать немного науки, это определенно не 9.0009 ракета наука. И в этой статье мы это докажем.
Как?
Раз и навсегда демистифицируя дизайн целевой страницы и сводя макеты целевой страницы к 11 простым шагам.
Мы также собираемся поделиться 15 нашими любимыми полноформатными макетами целевых страниц для вашего вдохновения (и файлом).
Начнем.
Перейти к:
- Как создать макет целевой страницы
- 1. Начните с творческого задания
- 2. Соберите копию
- 3. Определите информационную архитектуру (структуру)
- 4. Установите визуальную иерархию
- 5.
 Поддерживайте соотношение внимания как можно ближе к 1:1
Поддерживайте соотношение внимания как можно ближе к 1:1 - 6. Произведите неизгладимое первое впечатление (в верхней части страницы)
- 7. Включите отдельные объекты в свой дизайн
- 8. Добавьте контекст с помощью наглядных пособий
- 9. Поддержите преимущества с помощью функций
- 10. Подтвердите заявления с помощью социальных доказательств
- 11. Повторите , но по-другому (внизу страницы)
- 15 лучших примеров дизайна целевой страницы (по типам)
- Эффективный дизайн целевой страницы – это не высшая математика
После многих лет практики, более 10 000 экспериментов по оптимизации коэффициента конверсии и бесчисленных побед и поражений, мы обнаружили, что каждый макет целевой страницы с высокой конверсией включает как минимум следующие 11 шагов:
- Начните с брифа
- Соберите копию0032
- Определите свою информационную архитектуру (структуру)
- Установите визуальную иерархию
- Поддерживайте соотношение внимания как можно ближе к 1:1
- Произведите неизгладимое первое впечатление (в верхней части страницы)
- Включите различные элементы в свой дизайн
- Добавьте контекст с помощью наглядных пособий
- Поддержите преимущества с помощью функций об этом в следующем разделе).
 Но примите во внимание эти 11 шагов, необходимых для создания высококачественного пользовательского интерфейса целевой страницы, независимо от типа. 1. Начните с творческого задания
Но примите во внимание эти 11 шагов, необходимых для создания высококачественного пользовательского интерфейса целевой страницы, независимо от типа. 1. Начните с творческого задания Как и в случае с элементами дизайна, дизайн вашей целевой страницы тоже нуждается в творческом поле внутри.
Введите: творческий бриф.
Большинство агентств и компаний портят творческое задание или вообще исключают его.
Большая ошибка.
Думайте о творческом задании как о плане. Он возрождает барьеры, освещает путь вперед, определяет цели и служит единым источником истины для дизайнеров, копирайтеров и менеджеров проектов.
Что должно включать в себя ваше творческое задание?
Get/Who/To/By (приветы Джулиана Коула):
Get/Who/To/By шаблон брифаБольшинство используют шаблон брифа Get/Who/To/By для рекламных объявлений. Но он отлично работает и для веб-страницы или для целевой страницы.
- Получите: опишите целевую аудиторию, которая увидит вашу целевую страницу
- Кто: опишите основную проблему, с которой сталкивается ваша целевая аудитория (не предположения или интуиция, а реальные проблемы потребителей, выявленные в ходе исследования)
- Кому: опишите, как вы хотите, чтобы ваша целевая аудитория реагировала на вашу целевую страницу (т.
 е. что они будут чувствовать? И какова ваша цель конверсии? Бесплатные пробные версии? Привлечение потенциальных клиентов? Немедленные продажи? Больше загрузок? )
е. что они будут чувствовать? И какова ваша цель конверсии? Бесплатные пробные версии? Привлечение потенциальных клиентов? Немедленные продажи? Больше загрузок? ) - Автор: опишите сообщение, которое вы хотите передать, и ценностное предложение, которое побудит к действию
Вот и все.
Например, мы хотим…
- получить малых и средних SaaS-компаний с годовым маркетинговым бюджетом не более 300 000 долларов…
- , которым не удалось масштабировать свой маркетинг эффективности из-за бюджетных ограничений и доступа к талантам… консультация…
- на , показывая им, что наше агентство может увеличить количество конверсий на 25%, снизить цену за конверсию (CPA) на 25% и сократить штат сотрудников на 18%
Boom .
Только после того, как вы четко сформулируете аудиторию, проблему, цель и ценностное предложение, все участники смогут совместно работать над осмысленным дизайном целевой страницы.

Теперь пора приступить к дизайну. Ну, почти…
2. Соберите копиюЯ не буду подробно останавливаться на этом моменте, так как эта статья посвящена разработке макета целевой страницы с высокой конверсией, а не заголовка или абзаца с высокой конверсией. (Вместо этого вы можете прочитать, как это сделать, в нашем блоге в заголовках целевых страниц.)
Но я поставил этот шаг вторым, чтобы напомнить вам, что слова почти всегда должны стоять перед дизайном (извините, графические дизайнеры).
Почему?
Ну, помните, мы говорили о создании ящика для творчества?
Если ваше творческое задание (целевая аудитория, постановка проблемы, цель, сообщение) служит рамкой коробки, то ваша копия служит гвоздями и шурупами, скрепляющими ее.
Копия определяет размер, структуру, пространство и художественное оформление.
Дизайнеру гораздо проще (и разумнее) манипулировать размером или размещением текста, чем копирайтеру манипулировать вашим сообщением, чтобы оно соответствовало дизайну.
Сначала контент, всегда — источник Вот почему бесплатные шаблоны целевых страниц от разработчиков целевых страниц, таких как Unbounce или LeadPages, более подвержены неэффективности.
Вот почему бесплатные шаблоны целевых страниц от разработчиков целевых страниц, таких как Unbounce или LeadPages, более подвержены неэффективности.Со словами на буксире, теперь пришло время выбрать общую структуру вашего макета, также известную как ваша информационная архитектура.
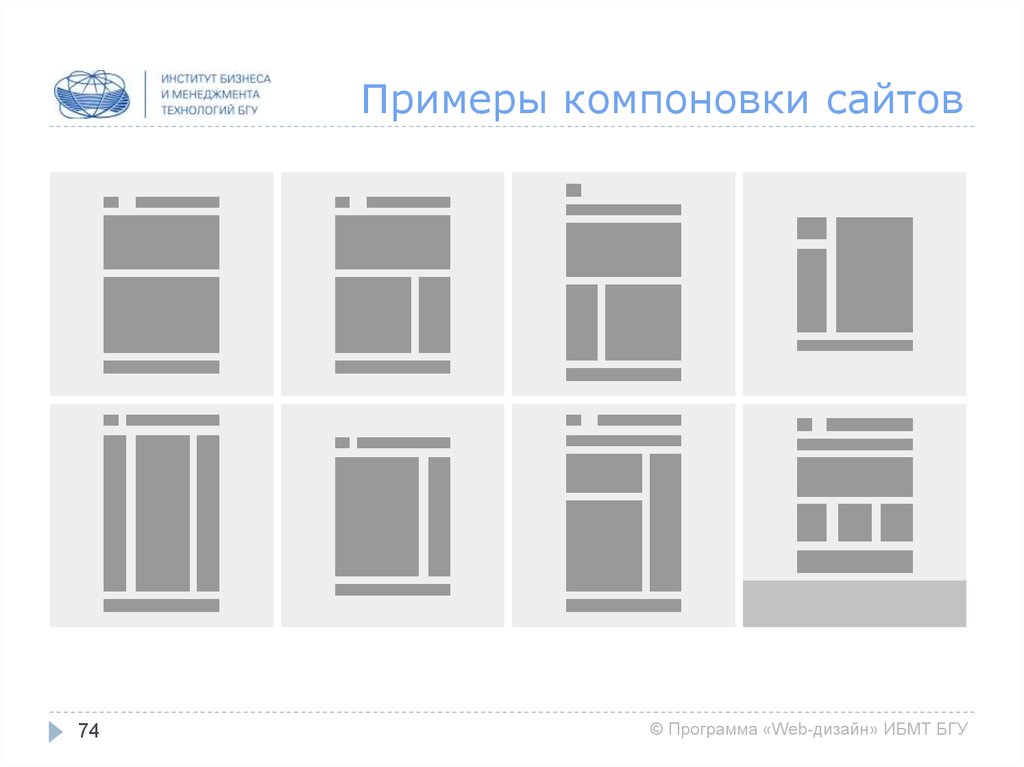
Когда дело доходит до организации информации на вашей странице, у вас есть два основных варианта:
- F-образный
- Z-образный
самая популярная информационная иерархия в Интернете.
И не зря.
Согласно исследованию, в котором использовалось программное обеспечение для отслеживания взгляда, большинство людей естественным образом читают страницу сверху вниз в форме буквы F.
Используйте F-образную иерархию для целевых страниц с богатым текстом.
Z-образный рисунокZ-образный рисунок занимает второе место благодаря простоте выполнения зигзагообразного рисунка сверху вниз.
 Чтобы Z-образный шаблон работал, он использует пустое пространство как дорогу из желтого кирпича, которая направляет взгляд посетителей вниз по странице.
Чтобы Z-образный шаблон работал, он использует пустое пространство как дорогу из желтого кирпича, которая направляет взгляд посетителей вниз по странице.Используйте Z-образную иерархию для визуально насыщенных целевых страниц.
4. Создайте визуальную иерархиюВаша визуальная иерархия поддерживает вашу информационную архитектуру, помогая посетителям с легкостью перемещаться по вашей целевой странице и выделяя одни части по сравнению с другими.
Как?
- Контраст: использование контрастных цветов или оттенков создает тонкое напоминание о том, что одни объекты важнее других
- Масштаб: большие, жирные заголовки по сравнению со средними, полужирными подзаголовками по сравнению с легким текстом абзаца
- Баланс: сбалансированный раздел указывает на равенство между частями; несбалансированный раздел сигнализирует о том, что одна часть (та, которая занимает больше места) важнее другой
- Повторение : сохраняйте его последовательность (что бы вы ни выбрали, сделайте макет целевой страницы обучаемым, повторяя визуальную иерархию по всей странице)
Ни один достойный дизайн целевой страницы не будет полным без четко определенной визуальной иерархии.

Лучший способ разработать визуальную иерархию для макета вашей целевой страницы — использовать ту же визуальную иерархию, которую уже использует ваш веб-сайт или бренд.
5. Соотношение внимания должно быть как можно ближе к 1:1Соотношение внимания относится к количеству ссылок на странице по сравнению с количеством целей конверсии.
Например, если ваша целевая страница имеет только одну цель конверсии (например, бесплатную пробную версию) и одну ссылку (кнопку CTA), это соотношение внимания 1:1.
Почему 1:1 оптимален?
Никаких отвлекающих факторов.
Каждая кампания, направляющая трафик на вашу целевую страницу, должна иметь одну цель, точно так же, как ваша целевая страница должна иметь одну цель. Вот и все.
Добавление ненужных навигационных ссылок, ссылок в нижнем колонтитуле или значков социальных сетей может создать дырявую трубу.
При разработке целевой страницы следите за чистотой верхних и нижних колонтитулов; не включайте навигационные ссылки или ссылки в нижнем колонтитуле (за исключением условий и политики конфиденциальности).

Сосредоточьте внимание посетителей на одной цели.
Например, обратите внимание, что у этого лендинга Spotify есть только одна основная ссылка: ссылка для конвертации в их CTA. Вот и все.
6. Произведите неизгладимое первое впечатление (в верхней части страницы)Качественный дизайн целевой страницы подчеркивает введение: верхняя часть страницы.
Верхний край относится к той части целевой страницы, которую посетители видят, когда впервые попадают на вашу страницу, прежде чем прокрутить ее вниз.
Например, просмотрите верхнюю часть нашей главной страницы:
Верхнюю часть нашей главной страницыХотя многие посетители не совершат конверсию только в верхней части страницы (им потребуется прокрутить вниз, чтобы собрать больше информации), спроектируйте его так, как если бы они могли , включив все основные элементы:
- Заголовок: Заголовок вашей целевой страницы должен объяснять ваше предложение, определять вашу нишу и привлекать посетителей.

- Подзаголовок: Подзаголовок вашей целевой страницы должен дополнять ваш заголовок контекстом и деталями. Если ваш заголовок описывает какую ценность вы собираетесь создать, ваш подзаголовок должен объяснить как вы собираетесь ее создать.
- Снимок героя: Снимок героя вашей целевой страницы (основной визуальный элемент) должен дополнять контекст вашего предложения. Не используйте абстрактные формы или дизайн для заполнения пространства; вместо этого покажите посетителям ваш продукт или услугу в реальной жизни (наша услуга — это наши люди, поэтому мы показываем уродливую рожу Митчелла над сгибом)
- CTA: Ваша копия CTA на целевой странице должна привлекать клики, дразня землю обетованную и обрабатывая любые возражения в последнюю минуту.
- Форма (если применимо): Ваша форма целевой страницы должна делать многое с помощью малого (поэтому щелкните гиперссылку и прочитайте полную статью).
 Просто знайте, что на каждой надежной странице захвата лидов форма должна располагаться спереди и по центру над сгибом, где каждый может легко ее заполнить.
Просто знайте, что на каждой надежной странице захвата лидов форма должна располагаться спереди и по центру над сгибом, где каждый может легко ее заполнить.
Отдельные активы относятся к уникальным кодам вашего бренда: логотип, цвета, талисманы, стиль, звуки, шрифты и многое другое.
Почему они так важны?
Давайте сыграем в игру…
Какая марка указана ниже?
Марка 1Теперь, какая марка ниже?
Бренд 2Бренд 1: Mailchimp.
Марка 2: Работа в команде.
Даже без логотипа большинство из вас узнают Mailchimp по яркому желтому фону, визуальному стилю и дуэту шрифтов.
Чего нельзя сказать о втором. На самом деле, большинство из вас, вероятно, почесали в затылке Teamwork, потому что они выглядят, звучат и работают так же, как любое другое программное обеспечение для управления проектами.
Одним словом, различные активы имеют значение, потому что они создают узнаваемость .

Есть большая вероятность, что кто-то, кто наткнется на ваш дизайн, может не вспомнить название вашего бренда, но вспомнит ваши отличительные черты, как только увидит их. Поэтому вставьте их в макет дизайна вашей целевой страницы.
Это, очевидно, означает, что для начала вам нужно иметь отдельные активы, чего у многих из вас может не быть. В этом случае проконсультируйтесь со своим бренд-менеджером и начните кодифицировать свой бренд.
8. Добавьте контекст с помощью наглядных пособийСлишком много макетов целевых страниц используют визуальные элементы в качестве заполнителей пространства.
Будь то оригинальная графика, снимки экрана или иллюстрации, не тратьте время и ресурсы на создание визуальных элементов только для того, чтобы заполнить пустое пространство. Вместо этого используйте их, чтобы добавить контекст и значение к вашим словам.
А еще лучше используйте визуальные эффекты, чтобы показать посетителям ваш продукт или услугу в реальной жизни.
 Сделать невидимое видимым.
Сделать невидимое видимым.Например, обратите внимание, как Webflow использует анимированный GIF, чтобы проиллюстрировать мысль, которую они делают в своей копии?
Webflow знает, как использовать наглядные пособияИли обратите внимание, как Buffer делает то же самое, но с полуанимированными снимками экрана:
Buffer также эффективно использует визуальные средства 9. Поддержите преимущества с помощью функцийВы правильно поняли: поддержите преимущества с помощью функции. А не наоборот.
В макете каждой целевой страницы должен быть раздел, посвященный конкретным преимуществам, которые ваши клиенты могут ожидать от использования вашей услуги или продукта. И эти преимущества должны быть связаны с основными функциями.
Вам не нужен раздел функций, который объясняет, что делает ваш продукт или услуга, без объяснения преимуществ, которые дают эти функции.
Например, обратите внимание, что Джаспер (ранее Джарвис) никогда не упоминает такие функции, как искусственный интеллект или машинное обучение, хотя они являются основными функциями, обеспечивающими каждое из их преимуществ: преимущества, используя вкладки с названиями их функций:
ClickUp делает мало функций, но много преимуществВы должны размещать социальное доказательство или стороннюю проверку вашего продукта или услуги повсюду на макете вашей целевой страницы.

Что считается социальным доказательством?
- testimonials
- reviews
- star ratings
- client logos
- trust badges
- awards
- customer data or user stats
- client count
- years in business
- user-generated content
- endorsements (celebrity or инфлюенсер)
И многое другое.
Где разместить социальное доказательство?
Черт возьми, поместите его в верхней части страницы, рядом с кнопками CTA, рядом с текстом льгот и на регистрационных формах. Буквально везде.
Но независимо от того, где вы его разместите, всегда старайтесь встроить в свой дизайн специальный раздел для социальных доказательств. Многие посетители сайта будут искать его.
Например, целевая страница Jasper перец социальная доказательство сверху донизу, но они также разработали свой собственный раздел в своем макете:
Джаспер (ранее Джарвис), раздел социальных доказательств 11. Повторите еще раз, но по-другому (внизу страницы)
Повторите еще раз, но по-другому (внизу страницы) Хорошо продуманный макет целевой страницы будет включать в себя несколько экземпляров CTA по всей странице.
Но точно так же, как ваш верхний раздел должен оставлять неизгладимое первое впечатление, ваш последний раздел CTA должен оставлять незабываемое последнее впечатление.
На этот раз еще раз сформулируйте ценность, которую вы намереваетесь предоставить, и способ ее предоставления, только другими словами.
Например, используя тот же пример Jasper, приведенный выше, обратите внимание, как их CTA вверху и внизу страницы передают один и тот же призыв к действию, но по-разному:
Первый призыв к действию, над foldFinal CTA внизу страницыВот и все — 11 простых шагов для создания макета целевой страницы с высокой конверсией.
Теперь давайте рассмотрим реальные примеры и дизайны, которые делают это правильно.
15 лучших примеров оформления целевых страниц (по типам)Теперь самое интересное: примеры.

Как мы уже упоминали, макет вашей целевой страницы будет различаться в зависимости от типа целевой страницы, которую вы используете.
Например, страница захвата потенциальных клиентов содержит форму, а страница перехода по клику — нет.
Итак, в этом разделе мы попытаемся уловить нюансы между макетами целевых страниц, продемонстрировав некоторые из лучших целевых страниц из следующих категорий целевых страниц:0032
- SaaS
- B2C (электронная коммерция/DTC)
- мобильные приложения
- Pipe
- KlientBoost
- Oscar
- Jasper (formerly Jarvis)
- Semrush
- Editor X
- Темный фон
- Отличительные фирменные цвета (синий/фиолетовый/розовый)
- Робот Джаспер (талисман)
- главный раздел (в верхней части страницы)
- раздел преимуществ
- второй CTA
- hero shot
- CTA
- Keeps
- Dollar Shave Club
- Hers
- Clickup
- Hotjar
- Canva
- Творческая бригада
- Информационная иерархия
- Визуальная иерархия
- Коэффициент внимания
- Преимущества по сравнению с функциями
- . макеты страниц могут быть наукой. Но это не ракетостроение.
Теперь, когда вы знаете все элементы хорошего макета целевой страницы, не забудьте сначала построить его на отличном тексте. Вы можете узнать, как это сделать, в нашей следующей статье о написании текста целевой страницы.
Удачного преобразования!
Как создать эффективную целевую страницу
 Эта сосредоточенность на одной цели является основной особенностью, которая отличает целевые страницы от других веб-сайтов.
Эта сосредоточенность на одной цели является основной особенностью, которая отличает целевые страницы от других веб-сайтов.Их основной целью является привлечение потенциальных клиентов, которые часто связаны с кампаниями по электронной почте и в социальных сетях, и преобразование этих потенциальных клиентов в покупателей и подписчиков. Процесс преобразования посетителей в потенциальных клиентов и покупателей обычно осуществляется с помощью кнопок призыва к действию и форм генерации потенциальных клиентов.
Целевая страница — это любая веб-страница, на которую впервые попадает посетитель Интернета, направляющийся к важному действию, которое вы хотите, чтобы он совершил на вашем сайте. – Тим Эш, Оптимизация целевой страницы
Целевые страницы были созданы в ответ на плохие продажи, которые Microsoft испытывала с пакетом Office, и расширились до такой степени, что решения для маркетинга по электронной почте, функции управления клиентами и захвата потенциальных клиентов стали стандартными и мощными инструментами для удержания и привлечения клиентов с помощью методов маркетинга и дизайна.

Несмотря на узкую и несколько элементарную форму привлечения клиентов и продаж, целевые страницы продолжают оставаться одним из самых мощных инструментов, используемых маркетологами.
Эффективные целевые страницы используются для конверсионных и ориентированных на продажи задач, таких как:
- Продвижение новых продуктов
- Растущие списки подписчиков
- Увеличение продаж и потенциальных клиентов
- Сбор идей и данных с помощью форм
Рекомендации по дизайну целевых страниц
Целевые страницы, хотя и очень похожи на обычные веб-сайты, служат другой цели. Вот ключевые характеристики, которые помогают сделать целевую страницу великолепной и обеспечить высокую конверсию:
1. Визуальная простота
Визуальная простота учитывает все элементы пользовательского интерфейса целевой страницы. Поддержание визуальной простоты и минималистского дизайна важно, потому что это улучшает внимание посетителей и помогает продемонстрировать ценностное предложение.
 Вот некоторые характеристики визуальной простоты:
Вот некоторые характеристики визуальной простоты:- Визуальная простота поддерживает пробелы, которые фокусируют посетителей на призывах к действию (CTA), изолируя их от других элементов.
- Визуальная простота позволяет выделить основные функции и призывы к действию.
- Визуальная простота создает контраст, отображая элементы таким образом, чтобы они выделялись.
- Визуальная простота поддерживает процесс проектирования, размещая элементы таким образом, чтобы пользователь продолжал читать.
2. Отличная целевая страница начинается с отличного медиа
Правильные изображения и видео на целевых страницах помогут убедить посетителей действовать в соответствии с призывом к действию. Отличное изображение помогает рассказать историю, эффективно демонстрирует продукт и создает личную связь с посетителями.
Актуальность отображаемых изображений имеет решающее значение. Отображение изображений дружелюбно выглядящих реальных людей вместо обычных стоковых изображений помогает завоевать доверие посетителей.
 Включение соответствующих изображений продуктов и услуг дает посетителям лучшее понимание того, что они покупают.
Включение соответствующих изображений продуктов и услуг дает посетителям лучшее понимание того, что они покупают.Исследование влияния видео на целевые страницы показывает, что видео оказывает большее влияние, чем неподвижные изображения, где «71% респондентов подтверждают, что видео конвертируется лучше, чем другой контент». Видео помогают с SEO, поддерживают вовлеченность пользователей и лучше объясняют продукт или услугу посетителям. Еще один фактор в пользу видео заключается в том, что при правильном использовании оно может заменить многословный текст, который потенциально может повредить конверсиям.
3. Значение цвета
Исследования показывают, что цвета оказывают большое влияние на нашу психологию — на то, как мы себя чувствуем и действуем. Соответствующие цветовые палитры улучшают пользовательский интерфейс и помогают управлять поведением пользователей, тем самым повышая конверсию целевой страницы.
Вот несколько советов по эффективному использованию цветов:
- Поймите, как использовать высокие и низкие цвета, которые позволяют создать высокую контрастность, которая напрямую связана с читаемостью текста.

- Создайте цветовую палитру, состоящую из совместимых цветовых комбинаций и основанную на дополнительных/противоположных цветах.
- Адресные цвета с точки зрения психологии и маркетинга. В зависимости от продукта/услуги используйте цвета, которые передают правильное сообщение (например, зеленый — это цвет, который передает безопасность, доверие и спокойствие, поэтому его использование наиболее подходит для продуктов, связанных с финансами).
- Учитывайте цветовую символику при таргетинге на разные демографические группы. Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой.
- Поймите, что интерпретация цвета зависит от пола, и не существует «пуленепробиваемого» решения, когда дело доходит до выбора.
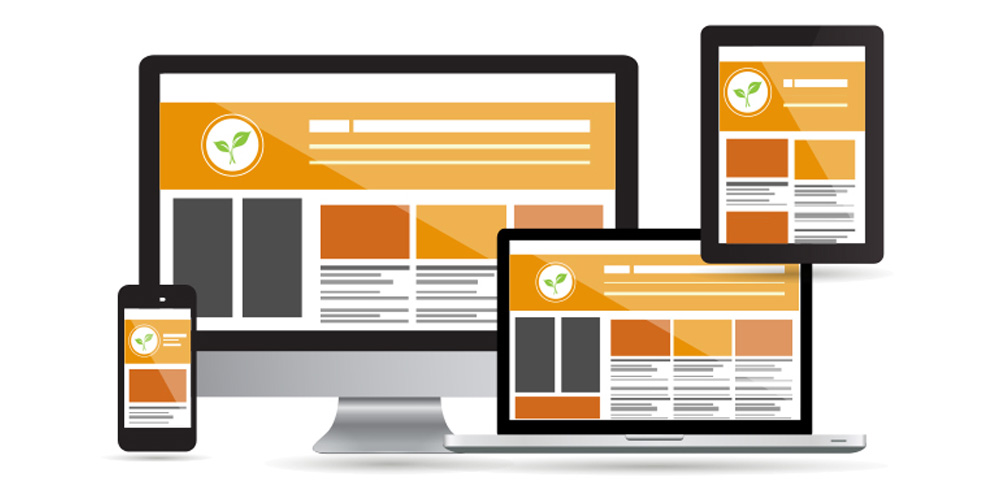
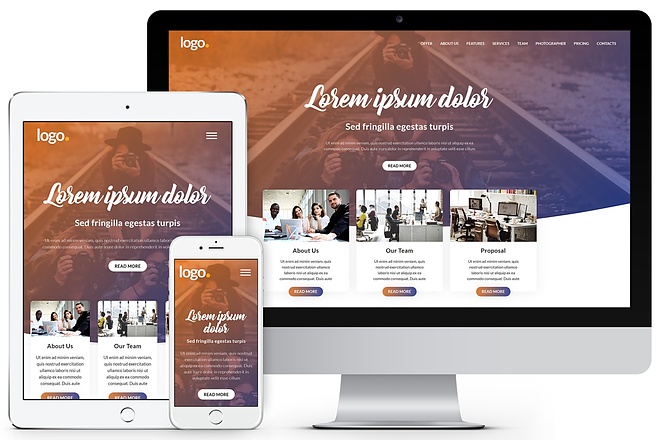
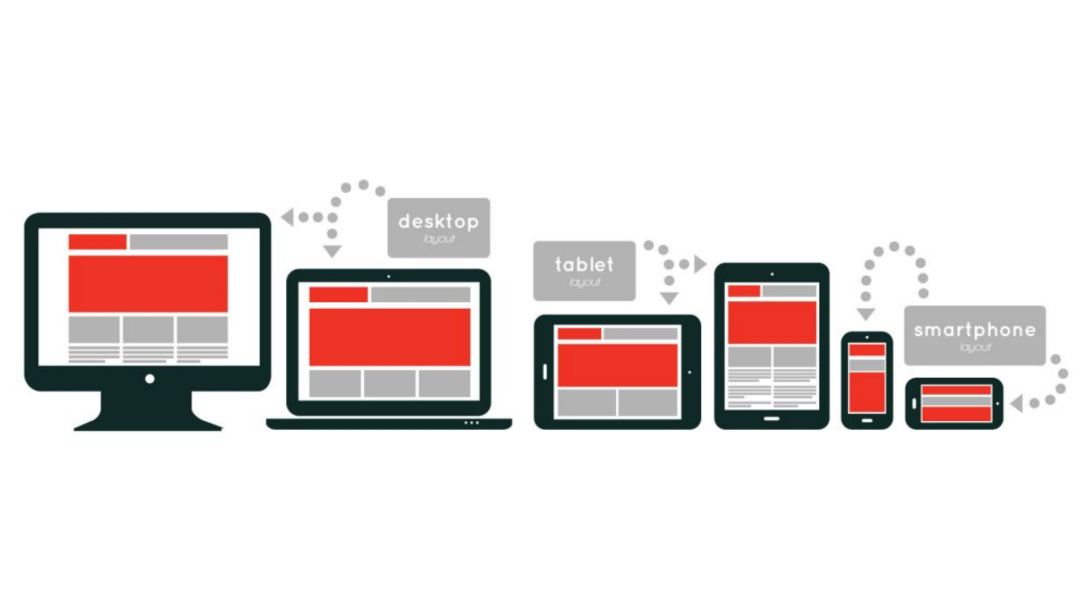
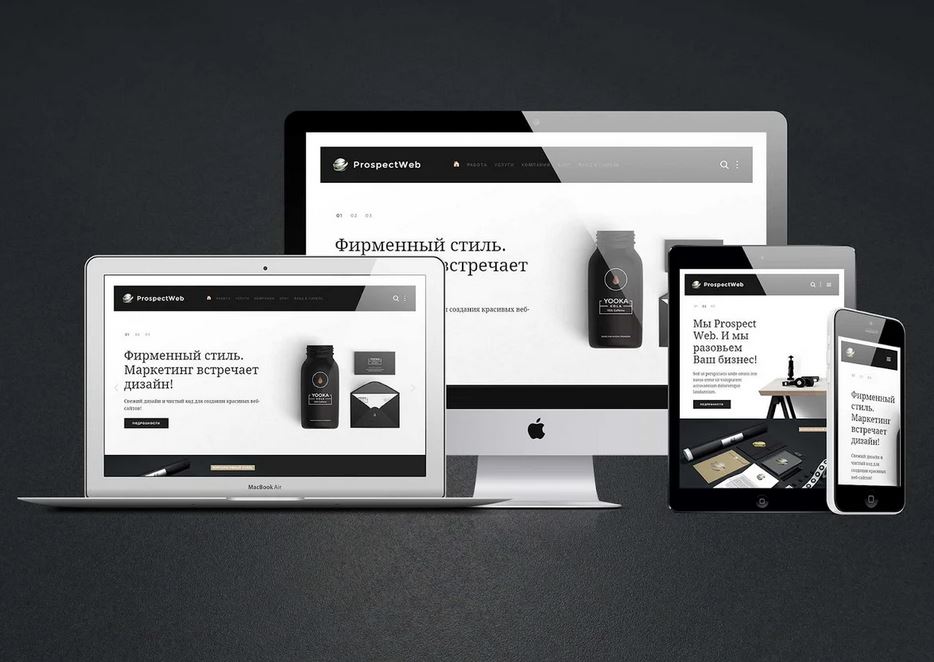
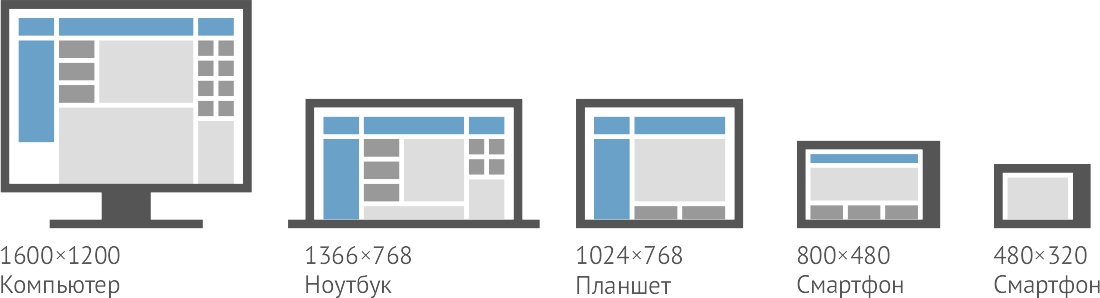
5. Адаптивный дизайн целевой страницы
Прошло несколько лет с тех пор, как адаптивные веб-сайты стали стандартом в отрасли, и целевые страницы не являются исключением.
 Адаптивные целевые страницы предназначены для обеспечения того же уровня взаимодействия с пользователем и пользовательского интерфейса на мобильных устройствах, что и на полноэкранных макетах.
Адаптивные целевые страницы предназначены для обеспечения того же уровня взаимодействия с пользователем и пользовательского интерфейса на мобильных устройствах, что и на полноэкранных макетах.Количество онлайн-покупок, совершаемых с мобильных устройств, растет, поэтому мобильные телефоны скоро станут основным источником трафика для совершения покупок и онлайн-покупок. Поскольку целевые страницы ориентированы на конверсию, важно понимать потенциал мобильной аудитории и адаптироваться к этой воронке трафика.
Вот график, показывающий процент мобильных пользователей, когда речь заходит о статистике адаптивного дизайна целевой страницы:
Хотя большинство сервисов, предоставляющих целевую страницу, уже интегрировали адаптивность в свои шаблоны, если будет принято решение разработать автономную целевую страницу , то лучшие практики дизайна целевых страниц требуют, чтобы отзывчивость была абсолютной необходимостью. Вот почему:
- Адаптивные макеты предлагают те же функции и контент, что и главная целевая страница.

- Адаптивные целевые страницы извлекают выгоду из огромного количества трафика, поступающего с мобильных устройств и планшетов.
- Адаптивные целевые страницы хорошо интегрируются с SMM-кампаниями, привлекающими трафик.
- Адаптивные целевые страницы легче создавать из-за меньшей сложности макета.
Содержание – Основа отличной посадки Страница
1. Привлекательные и краткие заголовки
Заголовки — это первое, что видят посетители, когда они попадают на целевую страницу, и являются эффективным способом привлечения посетителей. Рассматривайте заголовок как «крючок», который либо цепляет, либо теряет посетителя.
Вы потеряете читателей, если не вовлечете их в первые несколько секунд пребывания на целевой странице. Помимо того, что он производит впечатление, заголовок — элемент, который выделяется больше всего, — должен передавать основное сообщение и уникальное торговое предложение.
Эффективный заголовок целевой страницы:
- Убедительный и запоминающийся
- Кратко, но ясно, и указывает, какую проблему он решает
- Выражает ощущение срочности
2.
 Наглядные призывы к действию
Наглядные призывы к действиюКнопки призыва к действию являются ключевыми компонентами отличной целевой страницы и служат главным шлюзом между вашим продуктом или услугой и пользователем.
Вы можете улучшить свою «кнопочную игру» CTA, применяя следующие советы:
- Держите его выше сгиба и сделайте акцент на основном призыве к действию. Всегда облегчайте посетителю выполнение желаемого действия.
- Используйте наводящие образы и визуальные подсказки, чтобы направить посетителей к CTA.
- Используйте насыщенные и яркие цвета, которые сделают кнопки CTA заметными за счет создания контраста.
- Используйте естественные и действенные фразы для призывов к действию, такие как «Начните сейчас» и «Получите бесплатное предложение сейчас». Избегайте использования простых фраз, таких как «отправить» и «отправить», потому что они не так эффективны с точки зрения конверсии.
3. Психологические аспекты
Каждый человек подчиняется психологическим принципам и правилам.
 Мотивы, желания, убеждения и предубеждения людей заставляют их делать конкретный выбор. На этот выбор сильно влияют различные факторы, сознательные или бессознательные, и есть способы повлиять на них:
Мотивы, желания, убеждения и предубеждения людей заставляют их делать конкретный выбор. На этот выбор сильно влияют различные факторы, сознательные или бессознательные, и есть способы повлиять на них:- Используйте эмпатические изображения, соответствующие контексту пользователя. Это обеспечивает лучшую связь на эмоциональном уровне и передает пользователю чувство сопереживания.
- Ключевые элементы на целевой странице, такие как заголовок и кнопки призыва к действию, должны создавать ценность и ощущение срочности для пользователя. Этого можно добиться, написав соответствующий текст и используя контрастные цвета.
- Виджеты, такие как значки доверия, рейтинги и награды, должны отображаться вверху страницы. Это передает чувство доверия.
- Отображение релевантных отзывов работает как социальное доказательство для посетителей и повышает доверие и надежность.
- Демонстрация логотипов и брендов, связанных с услугой или продуктом, помогает укрепить доверие посредством социального доказательства.

4. Использование людей на целевых страницах
Помимо различных психологических аспектов, которые можно использовать для получения большей отдачи от целевой страницы, использование людей и дружелюбных лиц является проверенным методом повышения конверсии целевой страницы.
Использование изображений реальных, обычных людей вместо предметов или стоковых изображений помогает создать более личную связь и вызвать у посетителей больше сочувствия. Поскольку люди обычно принимают решения на эмоциональном и подсознательном уровне, создание эмоциональной связи с помощью изображений — очень мощная техника.
Исследования, в которых изучалось использование изображений людей в веб-дизайне, показали, что веб-сайты, на которых изображены черты лица, создают впечатление, что веб-сайты заслуживают доверия и, следовательно, более привлекательны.
Еще один отличный способ привлечь внимание к призыву к действию — использовать изображения людей, смотрящих на заголовки и кнопки призыва к действию.
 Этот метод облегчает пользователю просмотр важных CTA и приводит к более высокой конверсии целевых страниц.
Этот метод облегчает пользователю просмотр важных CTA и приводит к более высокой конверсии целевых страниц.Распространенные ошибки в дизайне целевой страницы
1. Нет изображений или графика низкого качества
Одна картинка стоит тысячи слов. — Пословица
Исследования показали, что люди воспринимают изображения лучше, а символы более чем в 1000 раз быстрее, чем текст, что подчеркивает необходимость использования качественных изображений и видео. Общие, пиксельные, устаревшие изображения и стоковые фотографии подорвут доверие, снизят надежность и сделают целевую страницу менее аутентичной в глазах читателя.
2. Макеты страниц со слишком большим содержанием и сложностью
Целевые страницы должны быть простыми в использовании и понятными. Макеты, которые слишком сложны для прокрутки, трудно сканируются и перегружены элементами пользовательского интерфейса, редко приносят пользу и значительно снижают конверсию целевой страницы.
 Решение об использовании общих элементов веб-сайта, таких как панели навигации, нижние колонтитулы и подобные элементы, должно приниматься в каждом конкретном случае.
Решение об использовании общих элементов веб-сайта, таких как панели навигации, нижние колонтитулы и подобные элементы, должно приниматься в каждом конкретном случае.Понимание точки зрения пользователя позволяет более эффективно выявлять слабые места в дизайне, помогает сделать поток страниц более интуитивным, а процесс сканирования целевой страницы менее сложным.
A/B-тестирование целевой страницы — это хороший способ получить информацию, которую можно применить для улучшения макета целевой страницы. Другой вариант — использовать методы проектирования UX, основанные на фактических данных, такие как макеты шаблонов F-Shaped и Z-Shaped.
Эти типы макетов были тщательно проанализированы и подтверждены данными, которые показывают общие шаблоны взаимодействия с пользователем. В будущем применение данных исследований значительно расширит возможности пользователей взаимодействовать с контентом целевой страницы.
3. Несканируемая копия
Хороший текст на целевых страницах необходим для создания понятного и интуитивно понятного интерфейса для посетителей.
 Хорошо написанный текст не только наводит на размышления, но и вдохновляет. Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.
Хорошо написанный текст не только наводит на размышления, но и вдохновляет. Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.Важным принципом клиентоориентированного текста является повествование. Слишком много текста, грамматические ошибки, большие объемы непрерывного текста и скучный тон могут привести к снижению эффективности целевой страницы. Посетители будут доверять вам больше, если они почувствуют, что текст создан специально для них и рассказывает захватывающую историю.
Резюме
Целевые страницы в основном предназначены для привлечения и удержания посетителей, а также для превращения их в покупателей и подписчиков, и в настоящее время они являются одним из самых популярных инструментов, используемых маркетологами для сбора потенциальных клиентов.
Использование различных методов маркетинга и дизайна может оказать сильное влияние на участие пользователей.

Хорошей новостью является то, что мы написали подробные статьи по каждому из вышеупомянутых типов целевых страниц. Поэтому мы не собираемся погружаться здесь слишком глубоко.
Но мы будем показывать три наших любимых примера (со ссылками на полные лендинги), а также то, что делает каждый из них таким особенным.
Давайте исследовать.
Макеты целевых страниц для захвата лидовPipe
Что нам нравится: раздел социальных доказательств
Как мы упоминали ранее, каждый качественный макет целевой страницы нуждается в разделе социальных доказательств. Pipe включает в себя не только чистый слайдер, битком набитый отзывами, но и эти отзывы исходят от некоторых из самых громких имен в мире стартапов. Беспроигрышный.
Pipe включает в себя не только чистый слайдер, битком набитый отзывами, но и эти отзывы исходят от некоторых из самых громких имен в мире стартапов. Беспроигрышный.
KlientBoost
Что мы любим: Техника хлебных крошек (многошаговая форма)
Когда дело доходит до форм захвата лидов, нет лучшего способа повысить конверсию, чем использовать многоэтапную форму.
Мы называем это Техникой хлебных крошек, или разделением длинных форм на несколько шагов, когда сначала задаются наименее опасные вопросы, а самые опасные — последними (электронная почта, номер телефона, имя).
Почему многошаговая раскладка?
Техника хлебных крошек использует поведенческую психологию (да, лестницу), чтобы заставить потенциальных клиентов выполнить небольшой запрос (вопрос о софтболе, который вы задаете первым). И как только они совершат, они с большей вероятностью завершатся.
Многоэтапная форма KlientBoost разбита на четыре этапаОскар
Что нам нравится: наглядное пособие + форма Блестящий.
Почему? Это визуально и конкретно напоминает лидам, на что они подписываются — не только на преимущества, но и на душевное спокойствие, зная, что эта маленькая карточка находится в вашем кошельке, когда она вам нужна.
Макет бланка Оскара с наглядным пособиемDive deeper: Best Lead Capture Page Examples To Copy
Click-through landing page layoutsJasper
What we love: различные коды брендов
Ранее в этой статье мы уже упоминали о разделе социальных доказательств Jasper, но на этот раз давайте сосредоточимся на отличительных активах бренда:
В этом нет никаких сомнений. Когда кто-то попадет на эту страницу, кто уже сталкивался с креативом Джаспера раньше, он его запомнит.
Semrush
Что нам нравится: преимущества, поддерживаемые функциями
Как и в предыдущем примере с ClickUp, Semrush также размещает функции и преимущества своих продуктов в разделе с вкладками. И опять же, как и ClickUp, они делают акцент на преимуществах (что на самом деле волнует посетителей) и мало на функциях.
Преимущества и функции SemrushEditor X
Что мы любим: минимализм
Макету вашей целевой страницы не нужно много, чтобы оказать большое влияние. И Editor X доказывает это.
Простой. Сложный. Краткий. Эффективный.
Насколько минимально? Всего три раздела:
*Хотя мы рекомендуем также добавить раздел социальных доказательств. 😉
См. Больше макетов: Страницы по щелчке: определение, примеры, лучшие практики
love: final CTA section Честно говоря, что может быть лучше для завершения дизайна вашей целевой страницы, чем окончательный CTA, который включает в себя отзыв от J. K. Роулинг и ваша кнопка CTA? Красивый.
K. Роулинг и ваша кнопка CTA? Красивый.
CashApp
Что нам нравится: раздел CTA
На большинстве целевых страниц приложений есть кнопка CTA, которая открывает магазин приложений для загрузки приложения.
Это отлично подходит для пользователей мобильных устройств, но для пользователей настольных компьютеров это создает ненужный шаг. Сначала вам нужно щелкнуть ссылку, затем вам нужно скопировать URL-адрес из магазина приложений, затем вам нужно отправить его себе на телефон, чтобы вы могли загрузить его.
CashApp устраняет все эти шаги, используя вместо этого QR-код. Все, что вам нужно сделать, это просто вытащить свой телефон, сделать снимок, и магазин приложений откроется на вашем мобильном телефоне (прямо там, где вам это нужно).
Раздел QR-кода CashAppNara Baby
Что нам нравится: неизгладимое первое впечатление (на первой странице)
В верхней части раздела Nara Baby отмечены все поля:
- 3
- 3 заголовок 90 031 заголовок 90 31
Погрузитесь глубже: Примеры лучших целевых страниц приложений
Макеты целевых страниц электронной коммерции/DTCKeeps
Что мы любим: наглядные пособия
Это просто. Держит витрины реальных людей, использующих их продукты в реальной жизни. Сделать невидимое видимым, помните?
Держит витрины реальных людей, использующих их продукты в реальной жизни. Сделать невидимое видимым, помните?
Dollar Shave Club
Что нам нравится: Z-образная информационная иерархия
Dollar Shave Club упрощает текст, что делает Z-образную структуру информации оптимальной.
Z-образный шаблонHers
Что нам нравится: визуальная иерархия
Hers упрощает изучение макета целевой страницы за счет цветового контраста, масштаба между заголовками и абзацами основного текста, значков маркеров, баланса и повторение.
С первого взгляда вы знаете, какие части приведенного ниже раздела наиболее важны и как они связаны друг с другом.
Ее визуальная иерархияОзнакомьтесь с другими макетами: Идеи целевых страниц электронной торговли для увеличения продаж
SaaS Lading Page MayoutsClickup
. Что мы Love Proaid. значки как социальное доказательство. ClickUp ничем не отличается.
Что мы Love Proaid. значки как социальное доказательство. ClickUp ничем не отличается.
Но что нам нравится в том, как ClickUp вручает свои награды, так это то, что они берут свои 20+ значков и транслируют их непрерывно, так что на самом деле кажется, что их больше. Тонко, но эффективно.
Социальное доказательство ClickUpHotjar
Что мы любим: наглядное пособие
Кто сказал, что наглядное пособие должно быть изображением или фотографией?
Hotjar встраивает актуальную тепловую карту (с данными) на свою целевую страницу. Вы можете попробовать его, переключаться между представлениями и загружать образцы данных.
Расскажите о том, как сделать невидимое видимым. Отличная работа.
Canva
Что мы любим: коэффициент внимания
Canva знает, как сосредоточить своих потенциальных клиентов на одной цели конверсии.
Нет панели навигации.
Нет ссылок в футере.
Никаких других призывов к действию, кроме «Зарегистрироваться».
Ознакомьтесь с другими макетами: Примеры целевых страниц SaaS с высокой конверсией
Эффективный дизайн целевой страницы — это не высшая математикаНо правда остается фактом: привлекательный дизайн целевой страницы, который конвертирует, не требует много времени. Придерживайтесь самого важного:
