Автоматическая HTML/CSS верстка сайта из Photoshop
Пошаговая инструкция для создания HTML5/CSS3 верстки сайта из PSD файла
Для автоматической верстки сайта из дизайна Photoshop вам не потребуется практически никаких усилий. Сервис сделает за вас почти все. Мы стремимся к полной автоматизации процесса CSS верстки, но полностью автоматизировать такой творческий процесс, как HTML верстка сайта, невозможно. Вы можете значительно улучшить автоматически создаваемую верстку сайта, если будете следовать нескольким простым правилам.
- Не препятствуйте генерации CSS3 стилей для слоев. При создании макета используйте ‘Shape’, ‘Layer mask’ и ‘Clipping Mask’, эффекты слоев. При этом используйте для слоев только те эффекты, которые возможно преобразовать в CSS3 (все, кроме: ‘Satin’, ‘Bevel & Emboss’). Ни в коем случае не растеризовывайте слои!
- Помечайте слои тегами в соответствии с документацией сервиса автоверстки.
- Группируйте слои логически. Некоторые начинающие дизайнеры не следят за структурой слоев в Photoshop. Профессиональные дизайнеры всегда объединяют слои в логические группы и соблюдают строгую структуру в PSD макете. Настоятельно рекомендуем объединять все слои в логические группы (такие как заголовок, футер, основной контент, колонки и т.п.). Для этого используйте группы слоев (Layer Group) в Photoshop. Это поможет сервису автоматически создать ожидаемую структуру документа.
- Одно логическое изображение — один слой / Smart Object / группа с тегом #merge. Из каждого видимого слоя в Photoshop в создаваемой HTML вёрстке сайта получается отдельный HTML/CSS элемент. Если в макете для создания одного изображения (такого как логотип/бэкграунд/т.п.) используется несколько слоев — объедините слои в группу и пометьте группу тегом #merge. Либо создайте из этих слоев один Smart Object. В противном случае, в верстке сайта для представления одного логического изображения будет использовано несколько изображений, что ухудшит качество верстки.
psd2htmlconverter.com
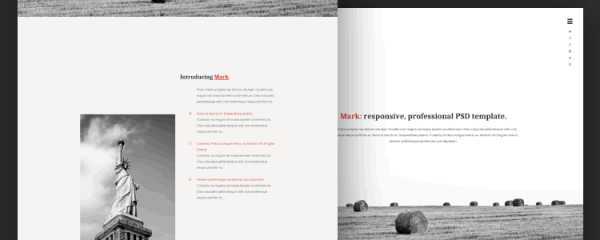
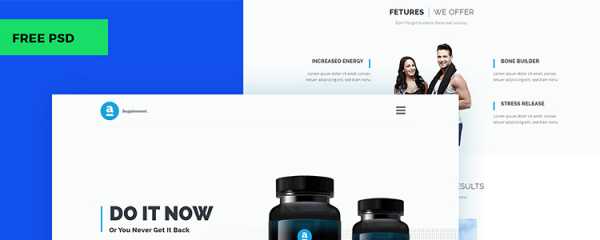
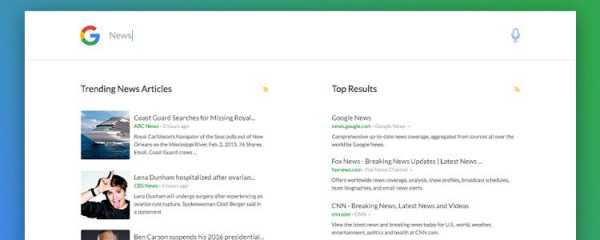
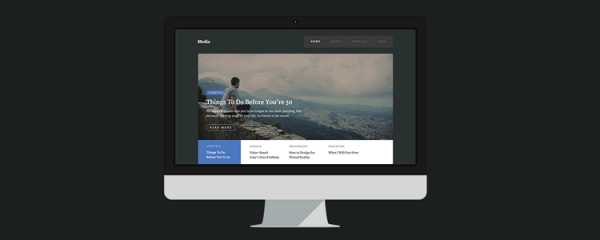
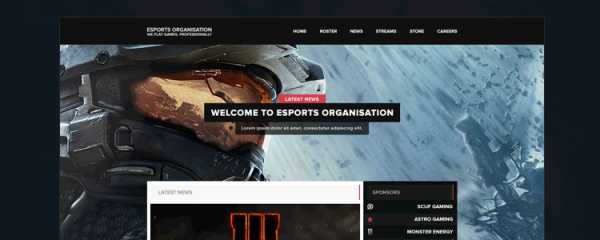
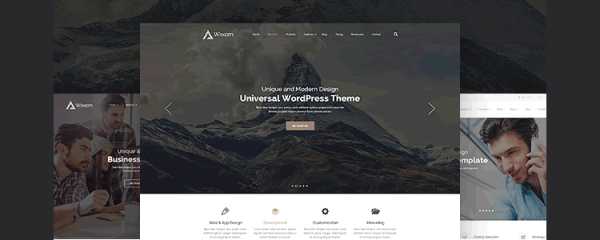
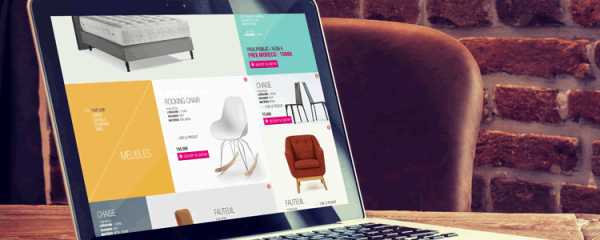
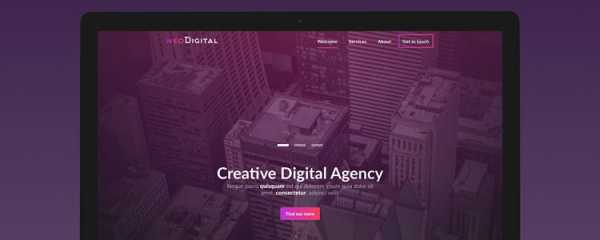
20 крутых PSD макетов для верстки
Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂
















Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов
Из PSD в HTML. Общие свойства
Переходим к верстке. Возьмем стартовый шаблон для резинового макета с двумя колонками из папки \float\float2 данного учебника. Скопируем файлы index.html и style.css в нашу папку на рабочем столе.
В файле index.html изменим заголовок веб-страницы:
<title>Example</title>
И запишем в контейнере <div></div> между тегами <div></div> заголовок и абзац:
<div>
<div>
<h2>Строительные материалы и оборудование</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse <a href="">cillum dolore eu fugiat nulla pariaturds.</a> Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
В остальных блоках удалите текст (шапка, левая колонка, подвал).
Теперь пропишем общие свойства для данной страницы в файле
body {
background: #f3f9fa url("img/bg.jpg") repeat;
font: 14px/22px Arial;
color: #444;
}
background – универсальное свойство, при помощи которого можно одновременно задавать несколько значений для фона. В нашем случае мы указали цвет фона #f3f9fa, путь к фоновому изображению url("img/bg.jpg"), и повторение фонового изображения на странице repeat.
font – универсальное свойство, при помощи которого мы можем одновременно задать несколько значений для шрифта. Обязательными являются размер и семейство шрифтов. Также вы можете указать начертание, стиль, межстрочный интервал и т.д. В нашем примере мы указали размер – 22px и семейство шрифтов – Arial.
color – цвет текста.
Сразу зададим свойства для ссылок, заголовков и абзацев:
a {
color: #0083df;
}
a:hover {
text-decoration: none;
}
h2 {
font: normal 26px/26px Arial;
margin-bottom: 20px;
}
h3 {
font: normal 22px/22px Arial;
margin-bottom: 20px;
}
h2,h3,h4 {
color: black;
}
p {
margin-bottom: 15px;
}
:hover – псевдокласс, определяющий стиль ссылки при наведении на нее курсора мыши. Мы указали свойство none, т.е. при наведении курсора мыши на ссылку у нее будет пропадать подчеркивание.
По умолчанию все заголовки имеют жирное начертание, но в нашем макете заголовки первого и второго уровня имеют обычное начертание, поэтому первым значением у свойства font мы указали normal, затем идет размер, межстрочный интервал и семейство шрифтов.
Для всех заголовков мы указали черный цвет: h2,h3,h4 {color: black;}.
Для абзацев мы указали отступ снизу, равный 15px: p {margin-bottom: 15px;}.
Удалите свойство background-color у селекторов #wrap, #header, #footer. И свойство padding у селектора .content.
Переходим к верстке шапки.
Видео к уроку
psd-html-css.ru
Из PSD в HTML. Вёрстка шапки
Наша шапка состоит из двух блоков: блок с логотипом в левой части, и блок с контактами в правой части. Запишем в файле index.html код для шапки:
<div>
<div>
<div>
</div>
<div>
</div>
</div>
</div>
В блоке с классом <div></div> пропишем путь к изображению при помощи тега <img src="" alt="">. Так как логотипы в шапке обычно являются ссылками, ведущими на главную страницу, то этот тег мы заключим между тегами <a href=""></a>:
<div>
<a href=""><img src="img/logo.png" alt=""></a>
</div>
В блоке с классом <div></div> запишем контактную информацию, каждую строку поместим в тег <p></p>
<div>
<p>Телефон: 8 800 2000 01 01<br>звонок бесплатный</p>
<p>E-mail: [email protected]</p>
<p>
<a href=""><img src="img/vk.png" alt=""></a>
<a href=""><img src="img/fb.png" alt=""></a>
<a href=""><img src="img/tw.png" alt=""></a>
<a href=""><img src="img/gp.png" alt=""></a>
</p>
</div>
Запись звонок бесплатный на макете находится на новой строке, поэтому перед ней мы поставили тег <br>. Иконки социальных сетей являются ссылками, поэтому их мы добавили между тегами <a href=""></a>.
Переходим к стилям. Первым делом нам нужно указать высоту и фоновое изображение для селектора #header:
#header {
height: 148px;
background: white url("img/bg-header.jpg") left top no-repeat;
}
Для блока с логотипом укажем следующие свойства:
.logo {
margin-top: 51px;
float: left;
}
Для блока с контактами:
.contacts {
float: right;
text-align: right;
margin-top: 25px;
}
Эти свойства должны применяться только для тех блоков, которые лежат именно в шапке, т.е. в блоке <div></div>, поэтому здесь мы добавим перед стилями (.logo и .contacts) контекстные селекторы:
#header .logo {
margin-top: 51px;
float: left;
}
#header .contacts {
margin-top: 25px;
float: right;
text-align: right;
}
Для абзацев в блоке с контактами запишем следующие свойства:
#header .contacts p {
font: bold 18px/14px Arial;
color: black;
}
Теперь нам нужно добавить дополнительные классы для выделенных слов: Телефон, E-mail, а также звонок бесплатный. В шаблоне index.html запишите:
<p><span>Телефон:</span> 8 800 2000 01 01<br><span>звонок бесплатный</span></p> <p><span>E-mail:</span> [email protected]</p>
В стилях запишем отдельно для селекторов .green и .gray цвета:
.green {
color: #1d8b15;
}
.gray {
color: #666;
}
И для отдельно взятых элементов в шапке запишем размер и начертание шрифта:
#header .contacts p .green {
font-size: 14px;
font-weight: normal;
}
#header .contacts p .gray {
font-size: 12px;
font-weight: normal;
}
С шапкой разобрались. Переходим к горизонтальному меню.
Видео к уроку
psd-html-css.ru