Каскадность в CSS | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
В прошлом уроке была разобрана вторая часть словосочетания Каскадные таблицы стилей, а именно таблицы стилей. Мы изучили, как записываются и применяются стили к различным HTML элементам. В этом уроке поговорим о значении слова каскадные.
Что такое каскадность? Представьте себе каскад водопадов. В них вода перетекает из одного водопада в другой и так до тех пор, пока это все не уйдет в общий бассейн.
В CSS слово каскадность имеет такое же значение. В качестве воды у нас CSS свойства. Они могут накладываться и перекрывать друг друга. Другими словами каскадность — возможность языка CSS накладывать свойства друг на друга, а также расширять свойства в селекторах.
Возможно такое описание достаточно сложное, но давайте посмотрим на примере. Создадим параграф с двумя классами: text-bold и text-dark. Первый класс будет отвечать за жирное начертание текста, а второй за установку темного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
<p> Какой-то очень интересный текст об интересной вещи. Очень интересно. </p>
В CSS файле укажем следующие стили:
p {
font-size: 24px;
}
.text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
Попробуйте воспроизвести этот пример, и вы увидите, что текст выводится темного цвета и с жирным начертанием. Стили от классов text-dark сложились и применились к нашему параграфу. Также текст имеет размер 24 пикселя, которые мы указали для селектора по тегу.
Итоговыми стилями для нашего параграфа будут:
{
color: #333333;
font-weight: bold;
font-size: 24px;
}
Это и есть каскадность стилей CSS. Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Приоритет селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет. Если стили противоречат друг другу в разных селекторах, то вступает в дело принцип приоритета. Разберем на примере. Возьмем параграф с классом blue. Установим соответствующие цвета для текста. Для всех же параграфов в тексте установим зеленый цвет.
p {
color: green;
}
.red {
color: red;
}
#blue {
color: blue;
}
<p>Какого же цвета будет параграф?</p>
Перед тем, как читать дальше попробуйте выполнить этот пример в любом удобном вам месте.
Как вы смогли заметить, текст параграфа будет синим. Но почему так? Может быть, дело в том, что синий цвет в CSS указан самым последним? В данном случае нет. Даже если мы переместим селектор по идентификатору в самый вверх, параграф все равно останется синим.
Все дело в том, что селектор по идентификатору имеет самый высокий приоритет. Встретив его, браузер будет считать эти стили самыми важными для страницы и в случае противоречий возьмет значение в первую очередь из стилей для идентификатора.
Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (
#blue) - Селектор по классу (
.red) - Селектор по тегу (
p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.
Разберем еще один пример:
p {
color: blue;
font-weight: bold;
}
.important {
color: purple;
font-style: italic;
}
#intro {
color: green;
}
<p>Индейские племена Манахаттоу и Канарси.</p>
Этот текст будет наклонным, жирным и зеленым. И вот почему:
- Селектор по тегу
p:- Добавит синий цвет
- Добавит жирное начертание
- Селектор по классу
.: important
important- Заменит
синий цветна пурпурный - Сделает текст курсивным
- Заменит
- Селектор по идентификатору
#intro:- Заменит
пурпурный цветна зеленый
- Заменит
После всех таких преобразований итоговые стили для параграфа сложатся следующим образом:
{
color: green;
font-weight: bold;
font-style: italic;
}
Важно: так как селектор по идентификатору имеет самый высокий приоритет и перебивает все стили классов, то его использование считается не очень хорошей практикой. Указав стили для идентификатора мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Переопределение свойств
Возможно у вас возник вопрос, а что случится, если элемент будет иметь несколько классов, свойства которых противоречат друг другу? Здесь каскадность работает по принципу «Кто последний, тот и прав». Проще всего это так же посмотреть на примере:
Проще всего это так же посмотреть на примере:
.alert {
color: gray;
}
.alert-error {
color: red;
}
<p>Важное сообщение! Сообщение красного цвета</p>
Отталкиваясь от принципа каскадности, браузер вначале увидит селектор .alert и установит серый цвет текста. Далее ему встретится селектор
<p>Важное сообщение! Сообщение красного цвета</p>
цвет текста будет красным. Это наглядно показывает независимость CSS от HTML. Если же поменять местами селекторы в CSS, то поменяются и итоговые стили.
.alert-error {
color: red;
}
.alert {
color: gray;
}
<p>Важное сообщение! Сообщение серого цвета</p>
Вес селекторов
Во время разработки вы будете встречать разные ситуации, при которых одни селекторы будут иметь больший вес, чем другие.
<textarea></textarea>
.form-input {
height: 50px;
}
textarea {
height: 200px;
}
Какой высоты будет элемент <textarea>? Правильный ответ — 50px, так как селектор по классу имеет больший приоритет, чем селектор по тегу. Но как же задать высоту в 200px и не вводить новые классы? Достаточно подставить к тегу еще и название класса:
.form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}
Теперь для элемента <textarea> будет установлена высота в 200px. Это произошло благодаря тому, что приоритеты «складываются» в рамках одного селектора. Для большего понимания таких сложений можно представить, что общий вес селектора определяется тремя цифрами, где:
- Первая цифра показывает количество идентификаторов в селекторе
- Вторая цифра показывает количество классов в селекторе
- Третья цифра показывает количество тегов в селекторе
Может звучать сложно, но концепция простая. Разберем прошлый пример:
Разберем прошлый пример:
<textarea></textarea>
.form-input {
height: 50px;
}
textarea {
height: 200px;
}
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textareaсостоит из одного тега. Записываем единицу в третий разряд нашего числа: 001
Визуально понятно, что 010 > 001, поэтому свойства внутри такого правила имеют больший приоритет. Мы захотели это исправить и дополнили наш селектор:
.form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}
Теперь порядок сил во вселенной немного изменился:
- Селектор
.form-input - Селектор
textarea.form-inputсостоит из одного класса и тега. Записываем единицу во второй и третий разряд нашего числа: 011
Получаем, что 010 < 011, а значит свойства внутри селектора textarea. будут иметь больший приоритет. form-input
form-input
Такой подход поможет вам лучше понимать, как действуют те или иные правила, а также почему все разработчики стараются максимально уйти от сложных селекторов. При получении опыта, вы все реже будете считать вес таким образом, а уже будете изначально понимать, как расставлены приоритеты.
Самостоятельная работа
Создайте файлы index.html и style.css на своем компьютере.
Внутри HTML расположите следующую запись:
<div>Какой-то текст</div>
и следующие CSS стили:
div {
width: 500px;
height: 500px;
background: #333333;
}
#main {
color: white;
width: 750px;
}
.text-white {
color: white;
}
.alert {
height: 350px;
color: gray;
}
div {
background: blue;
}
.alert-warning {
background: #000000;
color: yellow;
}
Проанализируйте получившийся результат
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Вёрстка | WebReference
Использование псевдоэлементов ::after и ::before является одним из самых популярных приёмов при вёрстке фрагментов веб-страниц и их стилизации. С их помощью можно выводить произвольный текст, добавлять тени, треугольники, линии и др.
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и колонки. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap.
Font Awesome — это шрифт с иконками, которые могут добавляться к любым элементам веб-страницы, чтобы повысить их наглядность и улучшить дизайн. Разработчик Дэйв Ганди собрал впечатляющую коллекцию из несколько сотен иконок подходящих под любые задачи.
HTML (HyperText Markup Language, язык разметки гипертекста) — это прежде всего система вёрстки, которая определяет, как и какие элементы должны располагаться на веб-странице.
Less — это препроцессор CSS, позволяющий использовать переменные, функции, циклы и другие технологии для упрощения работы со стилями. Препроцессор в данном случае означает, что мы имеем дело с динамическим языком стилей, который преобразуется в CSS.
В CSS нет переменных, нет функций, нет повторяющихся фрагментов кода, в общем, нет ничего, что характерно для любого языка программирования и облегчения работы. На помощь приходят препроцессоры CSS, одним из них как раз и является Sass (Syntactically Awesome Stylesheets). Sass это особый метаязык, похожий на CSS, который поддерживает множество возможностей необходимых для работы со стилями.
Вёрстка с помощью flexbox, официально называемая CSS Flexible Box Layout Module, представляет собой новый модуль компоновки в CSS3, предназначенный для улучшения выравнивания, направления и порядка элементов в контей
Это книга о создании сайтов на HTML5 и CSS для самых новичков. Цель этой книги — рассказать об искусстве создания сайтов простым языком, полным практических аналогий. После прочтения свыше 100 печатных страниц вы освоите основные понятия и методы веб-разработки и будете в состоянии сделать свой первый сайт!
После прочтения свыше 100 печатных страниц вы освоите основные понятия и методы веб-разработки и будете в состоянии сделать свой первый сайт!
CSS запутан. Мы все любим его, но он запутанный. Я сравниваю его с английским языком: есть куча правил и вы можете узнать их. Но иногда гораздо лучше просто попробовать всякую гадость и увидеть, что работает, а что нет. Магия — это упорядочивание того, что я узнал из этого сумасшедшего процесса.
Погружение в HTML5 основано на фишках, вручную отобранных из спецификации HTML5 и других замечательных стандартов.
Продвинутые уроки по HTML и CSS — это более глубокий взгляд на фронтенд-разработку, уроки, которые расширяют знания, полученные в руководстве для начинающих.
Псевдокласс :checked определяет, помечен флажок (<input type=»checkbox»>), переключатель (<input type=»radio»>) или пункт списка (<option>), соответствен
Псевдокласс :focus определяет стиль элемента, когда он получает фокус, иными словами, становится активным для взаимодействия. К примеру, при получении фокуса в текстовом поле можно набирать текст, на мобильных устройствах включается экранная клавиатура.
К примеру, при получении фокуса в текстовом поле можно набирать текст, на мобильных устройствах включается экранная клавиатура.
Псевдокласс :hover определяет стиль элемента при наведении на него курсора мыши. Это один из самых самых популярных псевдоклассов, поскольку простыми методами позволяет создать разные эффекты и привлечь внимание к элементам интерфейса.
Bootstrap 4 капитально переработал Bootstrap 3 и многое поменял в его функционировании. Множество изменений было внесено в компоненты, таких как таблицы, формы, сетки, выпадающие списки, панели навигации и многое другое.
Флексбоксы (Flexbox, от flexible box — гибкие блоки) дают веб-разработчикам контроль над расположением элементов, их выравниванием и размерами внутри контейнера.
Стилевое свойство clip-path — это способ отказаться от однообразных прямоугольных макетов, традиционно ассоциируемых с плоским, адаптивным дизайном.
Структурные псевдоклассы позволяют выбрать элементы, основываясь на их положении в дереве документа и отношении к другим элементам. К примеру, :first-child выбирает первый элемент в группе братских элементов, т. е., имеющих одного родителя.
К примеру, :first-child выбирает первый элемент в группе братских элементов, т. е., имеющих одного родителя.
«Уроки по HTML и CSS» являются простым и полным руководством, целью которого служит помощь начинающим при обучении HTML и CSS. Излагая основы, это руководство проходит через все основные этапы проектирования и разработки.
Основы понимания макета — Изучите веб-разработку
- Предыдущий
- Обзор: макет CSS
Если вы работали с этим модулем, значит, вы уже ознакомились с основами того, что вам нужно знать для создания макета CSS сегодня, а также для работы с более старыми CSS. Это задание проверит ваши знания путем разработки простого макета веб-страницы с использованием различных методов.
| Предпосылки: | Прежде чем приступать к этой оценке, вы должны были уже проработать все статьи этого модуля. |
|---|---|
| Цель: | Для проверки понимания методов компоновки CSS с использованием Flexbox, Grid, Floating и Positioning. |
Вы можете скачать HTML, CSS и набор из шести изображений здесь.
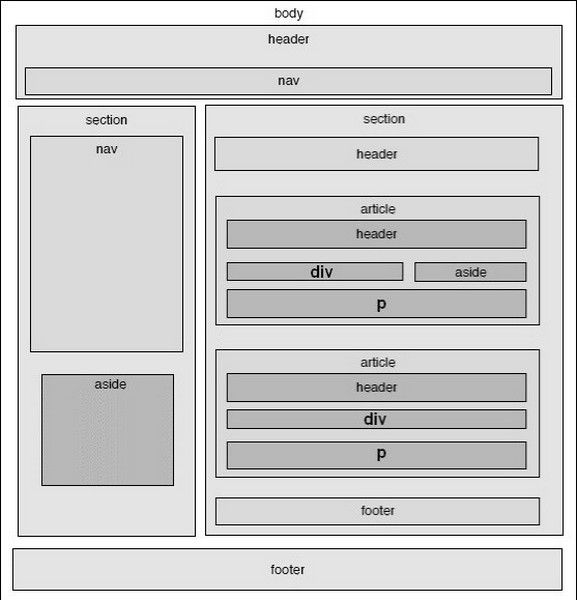
Сохраните документ HTML и таблицу стилей в каталоге на вашем компьютере и добавьте изображения в папку с именем изображений . При открытии файла index.html в браузере вы должны увидеть страницу с базовым стилем, но без макета, которая должна выглядеть примерно так, как показано на рисунке ниже.
Эта начальная точка содержит все содержимое макета, отображаемое браузером в обычном режиме.
В качестве альтернативы вы можете использовать такой сайт, как Glitch, чтобы провести оценку, вставив HTML и CSS. Обратите внимание, что если вы используете онлайн-редактор, вам нужно будет загрузить изображения и заменить значения в src атрибуты, чтобы указать на новые местоположения изображений. Если в используемом вами онлайн-редакторе нет отдельной панели CSS, не стесняйтесь поместить ее в элемент

 important
important