Что такое векторный логотип и как его сделать самостоятельно?

Сразу следует обозначить – почему создание логотипа в векторе является самым правильным решением. Данный формат отличает высокое качество, яркость и чёткость цветов, вне зависимости от того, какому масштабированию подверглось изображение.
Простыми словами.
Векторная графика — специальный формат графики, который выстраивается математическим путем, формулами и магией 🙂
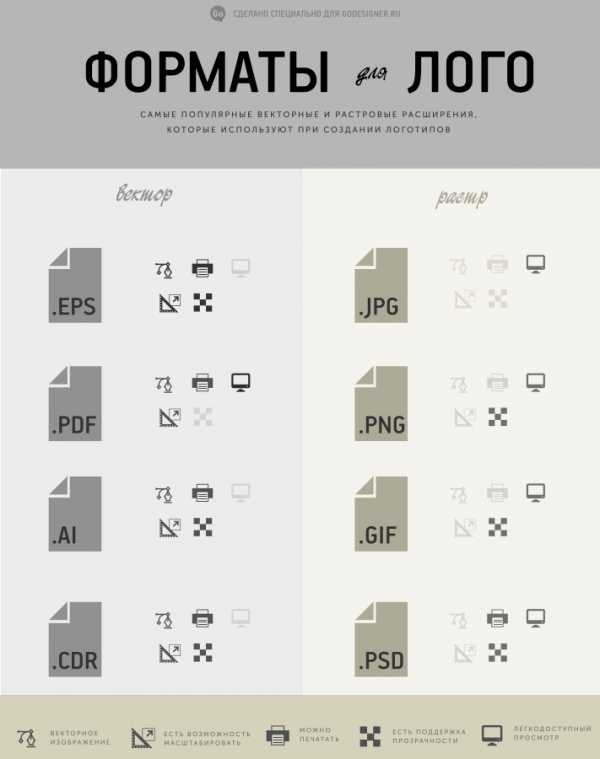
Популярные форматы векторной графики: SVG, AI, CDR, EPS, PDF
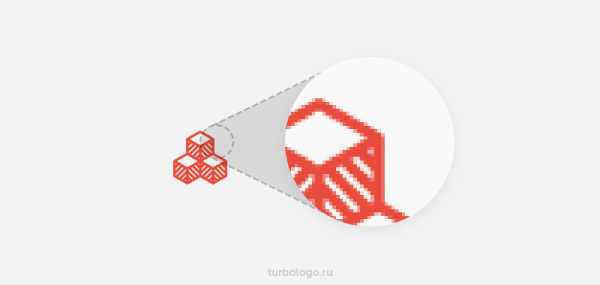
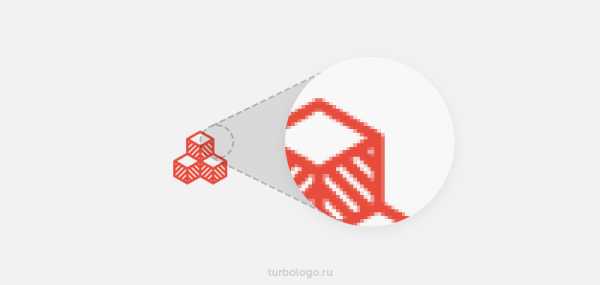
Растровая графика — пиксели/кубики определенного цвета выстроенные в какой-то последовательности.
Популярные форматы растровой графики: PNG, JPG, GIF, PSD
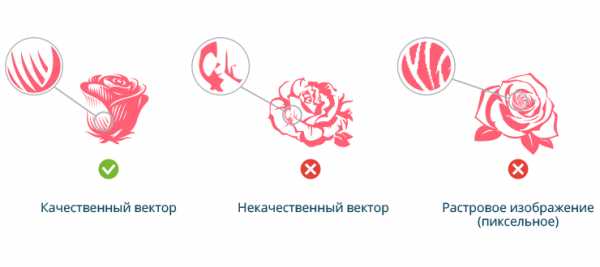
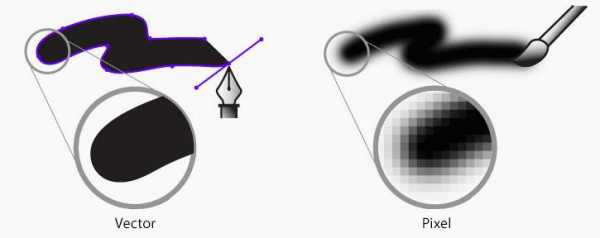
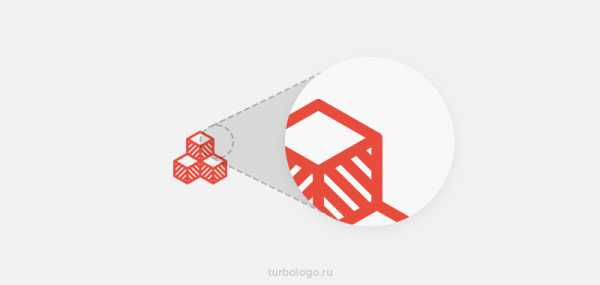
Проще картинкой:

Лого быть. В векторе
Безусловно, имеет право на существование и растровый формат. Но спектр преимуществ векторных логотипов очевиден, и он проистекает из их особенностей. Ранее мы мельком упомянули о тех, сейчас же расскажем подробнее.
- При печати логотипа на небольшой визитке или огромном баннере, который планируется повесить перед входом в офис для привлечения клиентов, потребуются совершенно разные уровни масштабирования изображения. И в случае с векторным форматом всё останется столь же четким. А вот технология растрового изображения такова, что текстовая «начинка» логотипа при многократном увеличении превратится в набор пикселей. И надпись будет плохо читаема.
- Отличительной особенностью векторной технологии является гибкая структура, изображение состоит из математических формул. Как результат, оно легко поддается редактированию. Не возникнет проблем с изменением и его отдельных частей.
- Запланировано нанесение изображения логотипа на кожу, бумагу, картон и другие носители, с использованием технологии теснения или фольгирования? Актуален векторный формат. Также он легко адаптируется под разрешение печатного устройства.
- Собираетесь разработать логотип, а после поместить его на жесткий диск до «лучших времен»? Изображение в векторе займет незначительную часть объема дискового пространства. Записываются в файл только основные точки координат.
Это основные преимущества, которые обеспечивает разработка векторного логотипа. Данный формат адаптивен по определению.
Нюансы:

Актуальность – всегда!
Компания «вышла на старт», и для обретения четкого позиционирования на рынке стоит задача, в том числе, и создать «лицо бренда»? Или предстоит ребрендинг, и в его рамках назрела необходимость нарисовать новый логотип?
Векторный вариант лого идеально подойдет для размещения на:
- Вывесках, баннерах любого размера
- При брендировании транспорта
- В любой печатной продукции: визитных карточках, листовках, бланках
- Одежде (униформе, футболках)
С помощью нашего онлайн сервиса вы имеете возможность самостоятельно разработать векторный логотип – основополагающий элемент фирменного стиля компании. На выгодных финансовых условиях. Логотип создается за пару минут, настройки – интуитивно понятны. Все элементы логотипа – изображение, шрифты, цвета – разработаны и подобраны опытными дизайнерами.
Почему решение воспользоваться нашим сервисом является правильным?
Да, можно обратиться в веб-студию, перевести немалую сумму, заполнить подробное техническое задание для специалистов и после 2-3 недель ожидания получить логотип. Но зачем идти на такие жертвы, если можно сэкономить деньги и главный ресурс современности – время? Сделать лого в векторном формате можно на нашем сайте, где имеется большая палитра элементов фирменного знака для разных сфер бизнеса.
Выберите тариф «Бизнес» или «Фирменный стиль». Готовый логотип передается в популярном векторном формате SVG. Также предусмотрена доработка логотипа и других элементов фирменного стиля (визиток, фирменных бланков и конвертов) в рамках соответствующих тарифов. Имеется возможность самостоятельного редактирования уже купленного логотипа в течение неограниченного времени.
Логотип в векторе примут в любой типографии, он актуален для онлайн-продвижения.
Вперед, к новым горизонтам! Ваш помощник – сервис Genlogo!
genlogo.com
Логотипы в векторе: что это такое и как получить векторный лого | Блог о создании лого и дизайне
Практически вся полиграфия и художественный веб-дизайн в наши дни создаются при помощи векторной графики. Она позволяет разрабатывать иллюстрации любых размеров и одинаково высокого качества. При помощи данной технологии можно получить как красочный логотип, так и масштабный рекламный баннер, напечатанный для биллборда. Этот вид графики обладает множеством особенностей, о которых вы узнаете в следующих разделах статьи.
Что такое векторная графика? Какие особенности она имеет?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным. Основным его элементом являются геометрические объекты (примитивы), включающие в себя ровные и кривые линии, точки, окружности и прочие фигуры.

Картинка из сайта Deverdesigns.com
В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий. Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Сведения об их размерах, расположении, цвете, контуре, внутренней области и других параметрах обрабатываются графическим редактором с применением математических формул. Таким образом, векторная графика представляет собой графическое воплощение математических объектов.
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.

Картинка из сайта Jouwgrafischemaatje.nl
Наиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
Какими бывают форматы векторной графики?
На сегодняшний день, существует более десяти разнообразных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Большинство из них были разработаны компаниями-производителями популярных графических редакторов непосредственно для своих продуктов. Наиболее востребованными среди современных векторных форматов для логотипов являются:
PDF. Популярный формат для отображения различных полиграфических материалов (векторные логотипы), презентаций и документов, разработанный корпорацией Adobe. Оптимально подходит для сохранения файлов, которые содержат в себе не только графику, но и текст. Логотип в PDF имеет встроенный набор шрифтов, позволяет добавлять ссылки, анимацию, звуковые файлы, благодаря инструментам языка PostScript. Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;
SVG. Предназначен для двумерной векторной графики, чаще всего используется при графическом сопровождении веб-страниц. Разработан на основе языка разметки XML (свободный стандарт), может включать в себя изображения, текст, анимацию, такие файлы можно редактировать не только в графических, но и в некоторых текстовых редакторах. Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
EPS. Разработан компанией Adobe, однако доступен для всех популярных редакторов (Illustrator, Photoshop, CorelDraw, GIMP и десятком других). Поддерживает множество инструментов для редактирования и обработки векторных логотипов и иных изображений, без ухудшения их качества. Активно используется в профессиональной полиграфии, так как оптимально подходит для печати в больших объемах;
AI. Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;
CDR. Разработан для файлов Corel Draw, не поддерживается практически никакими другими программами. Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Из всех перечисленных форматов, для стандартных иллюстраций и полиграфии (например, логотипов) лучше всего подходят расширения SVG и PDF. А современные сервисы помогут вам легко и быстро создавать графику в режиме онлайн и затем использовать данные файлы для любых целей (оформление сайтов, печать и т.д.).
Логотипы в векторе
Ниже представлены логотипы, которые созданы на сайте Логастер нашими пользователями. Создавая логотип на нашем сайте, вы сможете скачать его у SVG и PDF форматах.
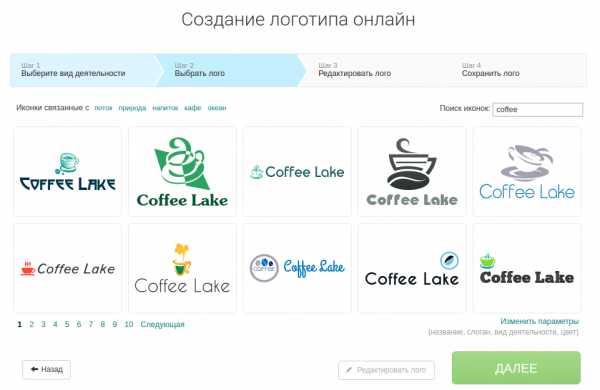
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.

После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.

Готовы создавать свой векторный логотип? Кликните “Создать” и всего за несколько минут у вас будет собственный дизайн!
Статьи по теме:
www.logaster.com.ua
В каком формате сохранить логотип? Обзор графических форматов
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Но перед тем, как мы начнем говорить о графических форматах, нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип.
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений:
– такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
– размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений:
– изображения не реалистичны;
– доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении:
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества растровых изображений:
– реалистичность, они способны передать графику, состоящую из тысяч мелких деталей;
– к изображениям можно применять много разнообразных эффектов;
– с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений:
– большой размер файлов;
– потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD.
Рассмотрим, что произойдет с растровым изображением при увеличении: Самая популярная программа для редактирования растровых изображений – Photoshop.
Самая популярная программа для редактирования растровых изображений – Photoshop.
Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.

Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде – все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
.EPS – Encapsulated PostScript
Этот тип файла нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества. Преимущество логотипа в формате EPS – возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем, например, в формате Ai.
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Функции: для использования на печатных носителях, масштабирование для печати.
.PDF – Portable Document Format
Векторный формат .PDF предпочитают многие дизайнеры по ряду причин. PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
.PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG – самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра – любой другой программой.
Функции: веб-графика и печать (300 точек на дюйм).
.TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi).
“Минимальный набор” форматов логотипа
Чтобы использовать логотип на все случаи жизни, вам нужно иметь файл логотипа в следующих форматах:
– .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
– .EPS или .PDF – для печати.
– .PNG – для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Популярные вопросы о форматах логотипа
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
– Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
– Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
– растровый с расширением PSD, TIFF, JPEG.
– векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
– векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
– формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
– текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
– В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
– Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS – потом его можно будет растрировать с помощью Фотошопа в нужном размере.
– Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Еще не создали логотип? Вот статья 1, статья 2, видео как это сделать.
Читайте также
www.logowiks.com
Разработка логотипа. Что такое логотип? Этапы дизайна логотипа. ‹ Виртуальная школа графического дизайна
Всем привет!
Сегодня мы начинаем разговор о дизайне логотипа.
На мой взгляд, это одна из самых интересных тем в нашей профессии.
Поэтому, я расскажу вам об основных понятиях и этапах дизайна логотипа, а в следующем посте продемонстрирую сам рабочий процесс, от идеи до воплощения.
Итак, что такое логотип?
Логотип — это один из важнейших элементов «фирменного стиля», задача которого — выделить компанию или товар среди себе подобных, и создать узнаваемый образ в глазах потребителей.
Но в конечном итоге логотип — это эмблема.
Это может быть простая комбинация из букв и цифр, геометрические фигуры или элементарные изображения.
Творческий процесс
- Первый важный этап в дизайне —
На профессиональном языке это называется написанием «брифа» — резюме проекта. Прежде, чем начать работу, постарайтесь понять, что именно ожидает от вас заказчик. Каковы его цели? Помните, что дизайн логотипа не делается чисто интуитивно, вслепую.
- Соберите необходимую информацию. Для успешной работы вам понадобится хорошо ознакомиться со сферой деятельности заказчика. Источниками этой информации могут быть, книги, статьи. интернет… и, конечно, сам заказчик.
Пример из жизни.
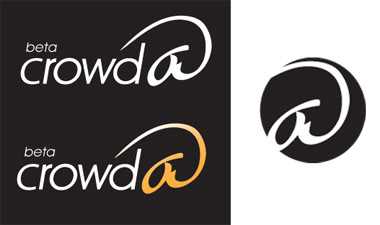
В работе над первым вариантом логотипа для нового сервиса рекламы в интернете
1. Бизнес существует исключительно в интернете.
2. Бизнес является абсолютно новой, уникальной моделью рекламного маркетинга.
Один из вариантов выглядел вот так:

Буква «а» — первая буква алфавита, выделяться из всего названия цветом и формой. По форме она напоминает «собаку», самый используемый в интернете символ.
Кроме того слово «crowd» переводится с английского как «толпа», «скопление народа». Популярное выражение «Stand away from the crowd
Вот и получилось слово «Crowd» с необычным окончанием «а». Сама по себе идея не слишком оригинальна, но заказчик выбрал именно этот вариант.
- Подберите наглядный вспомогательный материал.
Найдите логотипы, сделанные для похожих компаний, и исследуйте их стиль, технику исполнения, точность выражения идеи.Попробуйте определить, удачны ли эти логотипы, или нет. Обоснуйте свой выводы. Если вам понравился логотип, возьмите себе на заметку его стиль и структуру.Соберите фотографии, цветовые сочетания, шрифты или их элементы и другие материалы, которые, по вашему мнению, помогут вам определиться с идеей и стилем вашей работы. - Сделайте карандашные наброски.
Ни один компьютерный графический редактор не может сравниться карандашными набросками по свободе и быстроте отображения идеи! Начиная свой дизайн сразу на компьютере, вы заведомо ограничиваете воображение и рискуете «застрять» на половине пути.
Сперва поймите, что вы собираетесь делать, а потом решайте, как это сделать. Лично я работаю по принципу: дизайн на бумаге, исполнение на компьютере. Попробуйте тоже — и вы сразу же почувствуете, что работать стало легче и интереснее. - Сперва сделайте чёрно-белый вариант.
Как я уже писал, логотип должен хорошо восприниматься, независимо от размера и цвета. Чтобы этого добиться, всегда начинайте работу с использованием только чёрного цвета.Цвет — явление слишком субъективное и эмоциональное. - Создайте логотип в векторном формате.
Программы векторной графики, такие как Adobe Illustrator, FreeHand, Corel Draw, создают графику, основанную на математических уравнениях, тогда как растровые графические редакторы, такие как - Упрощайте!
Один из наиболее известных принципов дизайна гласит: «чем проще — тем лучше!». Простые логотипы легче запоминаются и более эффективно передают идеи. Помните, что потенциальный клиент компании должен увидеть ваш логотип на рекламном щите, даже проносясь мимо на скорости 100 км/час, или различить его на упаковке товара на переполненных полках магазина. - Выполните логотип в цвете.
Выбирайте цвета для логотипа в зависимости от вашего целевого рынка. Помните, что те или иные цвета склонны поддаваться модными тенденциями. Такие «модные» цвета могут подойти молодой динамичной компании.
А вот, например, банку будет к лицу более консервативный набор цветов, который сослужит ему долгую службу.Старайтесь сократить набор цветов до двух-трёх. Помните: чем меньше и проще — тем лучше!. Кроме того, использование большого количества цветов только увеличивает стоимость проекта и усложняет его производство. - Отправьте окончательный дизайн логотипа на утверждение заказчика.
- Получите денежное вознаграждение и устройте весёлую вечеринку!
А вот на этих сайтах вы найдете много отличных логотипов. Зайдите на них, и наберитесь идей и вдохновения!
//logooftheday.com
//logopond.com
//logolounge.com
Продолжение читайте здесь.

Поделиться в соц. сетях:
creativshik.com
«Когда вы вышлете логотип в кривых ?!» / Habr
«У нас файл не читается». «У нас другая версия ПО». «У нас каракули вместо текста и название знаками вопроса». «Это файл, который вы выслали вчера или который выслали неделю назад?»Я чертовски часто сталкивался с этими фразами.
Как правило, когда их произносят, это означает, что сейчас одна из сторон начнет тратить свое время на то, что можно было сделать раньше, или вовсе не делать, наведя порядок с хранением материалов.
Господа дизайнеры и управляющие, связанные с маркетинговыми материалами, у меня есть к вам небольшое предложение по формату хранения и передачи электронных материалов.
Я хотел бы разобрать его на примере логотипов.
1. Хранить логотипы и фирменные знаки компаний в следующих форматах:
tiff (два файла с цветоделением cmyk и rgb), желательное разрешение не менее 1600х1200 с каналом прозрачности для отсечения фона.
eps (или ai 9, 12 версий)
jpeg (максимальное качество при сжатии, в фотошопе 98 или 100)
pdf
Опционально: dwg формата 2004 года (если вам потребуется заказать сувенирку, то это может пригодиться) и cdr версии x2 (формат малоакутальный, но многие компании до сих пор используют кореловские пакеты)
2. Во всех векторных форматах текст должен быть разбит в кривые.
3. Каждый графический файл должен дублироваться архивом формата zip (я бы предпочел rar, но на многих машинах и портативных устройствах с ним проблемы).
4. Имя файла на английском языке, с русскими словами использовать транслит, разделитель — дефис, это удобнее при работе на маке, слова для повышения читаемости начинаются с прописной буквы, аббревиатуры целиком прописными.
примеры:
YoungFastDevCompany–Logo–Rus–Color–1600x1200px–CMYK–30MB.tif
YoungFastDevCompany–Logo–Rus–Color–1600x1200px–CMYK–8MB.tif
YoungFastDevCompany–Logo–Eng–Color–AI12-210x297mm–CMYK–20kb.tif
YoungFastDevCompany–Logo–Eng–Color–AI12-210x297mm–CMYK–5kb.zip
Общая схема:
4.1 Название компании идет в названии файла первым (если в папке будут другие логотипы им будет лучше упорядочиться по компаниям).
4.2 На втором месте тип графического материала, язык, цвет, то есть все что касается содержимого самой картинки.
4.3 Потом техническая информация: формат файла (опционально, но в заархивированном виде он не очевиден, как и его версия), цветоделение, разрешение для растра или размер листа для вектора с указанными единицами измерения.
4.4 В конце названия идет приписка с размером файла на диске, чтобы получатель знал размер скачиваемого и случайно не попытался посмотреть на своем коммуникаторе 50мегабайтный tiff. (к сожалению, на многих коммуникаторах и телефонах сложно увидеть окончания длинных названий)
Именуем по такому шаблону все возможные варианты логотипа (фирменного знака), с различным фоном, цветной и ч/б варианты, «облегченные варианты» хорошо читающиеся на факсе или тиснении, русскоязычные, англоязычные и др.
5. Желательно добавить в папку с логотипом обзорный jpg и pdf или ai со всеми вариантами логотипа, приложить к архивам с векторными файлами используемые шрифты, если существует — записку по корпоративным цветам.
Профессиональным дизайнерам написанное мною может показаться само собой разумеющимся, или чем-то совершенно ненужным, но вряд ли вы возьметесь предсказать куда в дальнейшем отправится ваша продукция, кто с ней будет работать и для чего она будет использоваться.
Если же вы заказываете брендбук, корпоративный стиль или просто логотип просите предоставить электронные материалы по логотипу или фирменному знаку в описанном виде, просто допишите эти требования в техническое задание или оговорите в другой форме.
Лишних денег за это не попросят, а дизайнеру будет полезно систематизировать то, что он выпускает. Смею уверить, четкие технические требования по предоставлению материалов нормального исполнителя скорее порадуют.
Если что–то в этих требованиях озадачит исполнителя, то скорее всего это звонок о том, что лучше лучше заказывать дизайн у другой компании.
P.S. Благодарю за внесенные поправки товарища artemshitov.
habr.com
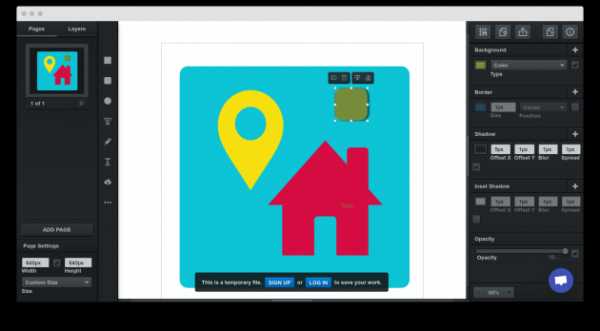
Vectr — бесплатный векторный редактор для создания логотипов, баннеров и презентаций
Vectr — новая бесплатная программа для создания и изменения векторных рисунков, которую можно использовать прямо в браузере или в качестве десктопного приложения. С её помощью можно создавать как простые изображения (логотипы, эмблемы, иконки), так и сложные векторные иллюстрации.
На левой панели инструментов есть перо, карандаш, кнопки добавления различных простых геометрических фигур и текста. Справа расположена панель свойств выделенного в данный момент объекта. Здесь можно изменить его размеры, цвет, прозрачность, границы и другие параметры.
Важное преимущество Vectr — возможность совместной работы. Нужно просто послать коллегам ссылку на свой проект, чтобы они подключились к его обсуждению и редактированию. Это касается как онлайновой версии, так и десктопного приложения.

Все функции редактора просты и интуитивно понятны, поэтому работать с программой можно даже без предварительного обучения. Но если же вы хотите в полной мере использовать все возможности приложения, то лучше посмотреть на примеры и обучающие статьи на этой странице.
Воспользоваться Vectr →
lifehacker.ru
Растровая и векторная графика. В чем разница? | Дизайн, лого и бизнес
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Растровая графика


Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).


Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика


Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.


Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусы


Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
turbologo.ru
