Как сделать векторное изображение в Фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
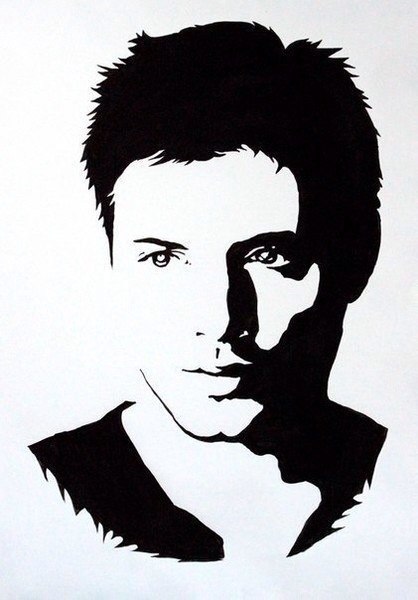
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Растровая и векторная графика — журнал «Доктайп»
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь.
 При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконкиПример использования векторной графики: иллюстрация. Автор изображения: Катя КлимовичПреимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.

- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
- Форматы изображений для веба
- Как правильно написать alt-текст
- Фигма или Фотошоп.
 Что выбрать новичку
Что выбрать новичку
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как создавать адаптивные изображения. Атрибут srcset
Два актуальных способа
HTML- 25 мая 2023
Текст с новой строки в HTML. Все способы
Как не запутаться, выбирая тег.
HTML- 24 мая 2023
Как работает margin. Правила внешних отступов
Как верстать блочные элементы
HTML- 19 мая 2023
Как сделать таблицу в HTML
Шаблон таблицы для любого случая.
- 16 мая 2023
search: новый HTML-элемент в 2023
Перевод статьи Альваро Монторо о новом теге для поиска.
HTML- 12 мая 2023
Как сверстать доступный сайт
Что важно учесть, чтобы сайтом смогли пользоваться все.
- 11 мая 2023
Что такое спецификация и как её читать
И научиться применять знания.
HTML- 13 апреля 2023
В каких браузерах тестировать вёрстку в 2023
Понятная инструкция для тех, кто запутался в хромиумах.
HTML- 11 апреля 2023
3 способа валидации форм
Как работает валидация на стороне сервера и клиента.
- 4 апреля 2023
Как добавить изображение на страницу
Три способа — выбирайте подходящий.
HTML- 7 февраля 2023
Инфографика Роялти бесплатно векторное изображение
Инфографика Роялти бесплатно векторное изображение — VectorStock- лицензионные векторы org/ListItem»> инфографика векторов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Владение Узнать больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00 Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
Цены составляют $ $.
| Оплата с помощью | Цена за изображение |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 399Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 627247
- Цветовой режим
- RGB
- Художник
- фет
Что такое векторное изображение и как его создать и просмотреть
Масштабирование вверх и вниз без потери качества
Вы когда-нибудь слишком сильно увеличивали фотографию и замечали ее пикселизацию? Изображения, созданные с помощью цифровой камеры, могут появляться только при определенном разрешении. Вы можете уменьшить их размер, но увеличить их может быть сложно — вы потеряете качество в процессе. Эти изображения (растровые изображения) идеально подходят для селфи, но их нужно создавать с учетом размера.
Для масштабируемых изображений лучше использовать векторное изображение, но что такое векторное изображение? Логотипы, полиграфический дизайн и многое другое — часто не хватает заданного размера. Векторные изображения дают вам возможность масштабировать подобные изображения вверх (или вниз) без потери качества. Вот все, что вам нужно знать о векторных изображениях, в том числе о том, как создавать свои собственные.
Вот все, что вам нужно знать о векторных изображениях, в том числе о том, как создавать свои собственные.
Содержание
Векторное изображение похоже на карту — масштабируемое, с расстояниями между точками A и B, которые остаются пропорциональными, даже если общий размер изображения увеличивается.
Векторные изображения, по сути, представляют собой цифровые инструкции о том, как редактор или программа просмотра должны создавать изображения. Это позволяет вашему устройству генерировать изображение с четкими кривыми и линиями, без размытия, пикселизации и ухудшения качества изображения.
Вместо статической, негибкой сетки пикселей, которую вы увидите при увеличении масштаба файла растрового изображения, такого как JPG или BMP, векторные изображения создаются в цифровом виде с использованием заданных математических инструкций. Благодаря магии математики одна и та же точка между А и В на векторном изображении останется пропорциональной.
Если вы графический дизайнер, вы сразу поймете преимущества векторных изображений по сравнению с растровыми. Вместо того, чтобы беспокоиться о разрешении изображения перед началом работы, вы можете создать изображение любого размера.
После этого все дело в масштабе — векторные изображения в таких форматах, как SVG, можно делать как маленькими, так и большими, как вам нравится. Вот почему форматы векторных изображений обычно лучше всего подходят для художественных и дизайнерских проектов, особенно если вы создаете логотип или дизайн, который хотите напечатать.
Как просматривать векторные изображения Векторные изображения не являются необычным форматом изображений. Вы должны иметь возможность открывать их в своем веб-браузере или с помощью программного обеспечения для работы с векторными изображениями, такого как Inkscape. Векторные изображения также открываются в стандартных графических редакторах, таких как Photoshop, или в специализированных графических редакторах, таких как Illustrator.
Однако для большинства пользователей самым простым способом является использование браузера. Большинство основных веб-браузеров поддерживают векторные изображения. Например, чтобы открыть векторное изображение в Google Chrome, нажмите «Файл » > «Открыть файл » и выберите файл векторного изображения. Если это стандартный формат, такой как SVG, Chrome должен сгенерировать изображение и позволить вам его просмотреть.
Изображения SVG также можно открывать в текстовых редакторах, таких как Notepad++, поскольку файлы SVG представляют собой просто строки кода XML. Вы можете отредактировать свой дизайн векторного изображения таким образом, если хотите. Затем изображение генерируется на лету с использованием дизайна, указанного в файле. Этот процесс одинаков, независимо от того, просматриваете ли вы его в браузере или графическом редакторе.
Однако другие форматы файлов изображений могут работать иначе. Некоторые форматы документов, такие как PDF, считаются векторными изображениями, но могут быть сгенерированы для содержания других типов, включая растровые изображения..jpg) Их также можно открыть в веб-браузере, но вместо этого может потребоваться специальная программа для чтения PDF-файлов.
Их также можно открыть в веб-браузере, но вместо этого может потребоваться специальная программа для чтения PDF-файлов.
Если вы хотите создать или отредактировать векторное изображение, вам понадобится подходящий редактор векторных изображений. Как мы уже упоминали, вы можете вручную отредактировать файл изображения SVG с помощью текстового редактора, но для большинства пользователей это непрактично.
Редакторы векторных изображений существуют на всех основных платформах. Из них наиболее известными считаются два — Inkscape и Adobe Illustrator. Для начинающих и любителей Inkscape — лучший вариант. Это бесплатный редактор векторных изображений с открытым исходным кодом, доступный для пользователей Windows, Linux и macOS.
- Чтобы создать векторное изображение в Inkscape, все, что вам нужно сделать, это создать новый файл — файлы SVG являются форматом файлов Inkscape по умолчанию.
 Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл > Новый для создания нового холста вручную.
Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл > Новый для создания нового холста вручную. - Чтобы открыть файл изображения в Inkscape, нажмите Файл > Открыть .
- Вы также можете создавать векторные изображения, взяв существующее растровое изображение и отследив его, чтобы создать на его месте соответствующее векторное изображение. Для этого нажмите Path > Trace Bitmap .
- Выберите здесь настройку Отсечки яркости — вам нужно настроить значение Threshold , чтобы увидеть, насколько хорошо это работает, но 0,500-1,000 — хорошее место для начала. Нажмите Обновить , чтобы увидеть предварительный просмотр.
- Inkscape может выполнять несколько сканирований, чтобы сделать окончательное векторное изображение максимально точным. Установите количество сканирований в поле и разделе Scans , затем нажмите OK , чтобы начать процесс.

Несмотря на то, что Inkscape — отличный бесплатный вариант для большинства пользователей, желающих создавать векторные изображения, существуют альтернативы, которые вам обязательно следует рассмотреть.
Одним из крупнейших является Adobe Illustrator, который является профессиональным стандартным инструментом графического дизайна для векторных изображений. Для него требуется платная подписка Adobe Creative Cloud, и он доступен только в Windows и macOS.
Вы можете загрузить менее мощную версию Illustrator на iPhone и iPad, но в ней будут отсутствовать некоторые премиальные функции, доступные пользователям настольных компьютеров.
Вы также можете редактировать или создавать новые векторные изображения онлайн, используя такие сервисы, как Vectr, который предлагает бесплатный онлайн-редактор векторных изображений. Он не такой мощный, как Inkscape или Illustrator, но может помочь вам быстро создавать новые творческие проекты.
Существуют и другие альтернативы Inkscape. Для пользователей macOS Sketch — хороший вариант, особенно для дизайнеров пользовательского интерфейса. Sketch использует собственный проприетарный формат файла, но он поддерживается Inkscape и Adobe Illustrator. Sketch не бесплатен, но вы можете попробовать его с 30-дневной бесплатной пробной версией.
Использование программного обеспечения для редактирования изображенийБлагодаря бесплатному программному обеспечению для редактирования изображений создавать высококачественные изображения на любой платформе еще никогда не было так просто. Если вы являетесь мобильным пользователем, приложения для редактирования фотографий могут превратить ваши обычные снимки в высококачественный контент, подходящий для ваших страниц в социальных сетях.
Если вас интересует дизайн, вам понадобится высококачественный редактор векторных изображений. Вам не нужно тратить на это ни доллара — Inkscape имеет открытый исходный код и доступен бесплатно на всех платформах, включая macOS.

 При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
 Что выбрать новичку
Что выбрать новичку Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл > Новый для создания нового холста вручную.
Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл > Новый для создания нового холста вручную.