Векторная графика или растровая — что выбрать
Что такое векторная графика, знают далеко не все пользователи, а многие даже не подозревают, что изображения создаются с помощью разных технологий. Даже тем, кто работает с таблицами, диаграммами и простыми картинками, будет полезно узнать, что такое растровая и векторная графика, чтобы получить максимально качественный рисунок, который не будет искажаться при масштабировании. Например, на презентации или при пересылке.
В статье мы рассмотрим, что такое векторное изображение, какие имеет отличительные особенности, а также, где и при каких условиях можно использовать растровое изображение вместо вектора.
Векторная графика это по сути кривые или ровные линии, которые соединяются на опорных точках, и создают единую картинку. Рисунок состоит из геометрических форм, которые поддаются математической формуле. Их можно перетаскивать в любое место, менять размер, цветовую палитру.
Преимущество такой технологии заключается в небольшом размере файла, а также в простоте редактирования. Именно поэтому векторное изображение в фотошопе легко меняется в целом виде или отдельными фрагментами. Пользователь может корректировать такие параметры, как угол наклона, цвет, форму и размер без потери качества. Чаще всего векторные изображения создаются в форматах SVG, AI.
Именно поэтому векторное изображение в фотошопе легко меняется в целом виде или отдельными фрагментами. Пользователь может корректировать такие параметры, как угол наклона, цвет, форму и размер без потери качества. Чаще всего векторные изображения создаются в форматах SVG, AI.
Что такое растровая графика
Растровые изображения представляют собой набор пикселей, образующих цельное полотно. Для наглядного примера, представим тетрадь в клеточку или дисплей. Они оба разделены на одинаковые сегменты — квадраты, только в тетрадке их видно невооруженным глазом, а монитор содержит гораздо большее число таких частиц, сливающихся в одно целое. Каждая ячейка окрашивается в определенный цвет, в результате — детализированная растровая графика.
Главный ее параметр — разрешение. Наверняка, каждый сталкивался с таким термином, который упоминается в описании экрана смартфона или монитора.
Главное преимущество такой технологии — растровые картинки обладают плавными переходами, способны отображать оттенки и полутона. Самые распространенные форматы: JPEG, PNG.
Самые распространенные форматы: JPEG, PNG.
Возможно ли преобразовать растровое изображение в векторное?
Это достаточно сложный и трудоемкий процесс, с которым справится не каждый опытный графический дизайнер. Все дело в том, что растр в вектор конвертируется неточно, линии могут получиться кривыми.
Для такой работы используют два метода:
- трассировка — при преобразовании из растра в вектор, картинка подвергается компьютерному анализу. Он распознает контрастные места и переводит их в векторы!
- ручная отрисовка — если ПК не справляется, растровое изображение в векторное переводится в ручном режиме. То есть, пользователь самостоятельно рисует линии в редакторе!
И если растровое изображение в векторное преобразовать долго и сложно, то векторная иллюстрация в растр конвертируется за несколько секунд. Для этого разработано множество онлайн сервисов и программ.
Векторная и растровая графика — использование в России
Разобравшись с тем, что такое векторная графика и чем отличается от растровой, можно перейти к следующему вопросу: где же применяется векторная и растровая графика — использование в России и других странах.![]()
Векторный рисунок
Наиболее распространены векторные картинки при создании логотипов, визиток, афиш и буклетов. Везде, где не требуется точная детализация и предполагается увеличение при распечатке в различных масштабах. Стоит помнить, что вектор это линия, поэтому никаких плавных переходов добиться не получится.
Растровая графика
Разобравшись, что такое растровая графика, вы сможете ее применять в широком спектре — для распечатки фото, ярких, насыщенных оттенками картинок, дизайна сайта и много другого.
При этом, есть возможность преобразовывать один формат в другой. Кроме того, растровая и векторная графика успешно объединяются в одном рисунке, если к делу приступить профессионально.
Растровая и векторная графика: что лучше
Векторная и растровая графика — не конкуренты, а совершенно разные технологии и форматы. Векторное изображение это практично и просто, к тому же, файл имеет минимальный объем. Векторная графика становится все более популярной еще и за счет модных тенденций flat и material дизайна, поэтому многие специалисты отдают ей предпочтение.
Однако, зная, что такое растровая графика и каковы ее преимущества, не каждый готов пожертвовать качеством и возможностью показать все оттенки палитры, чтобы передать тонкости рисунка.
Стоит помнить, что векторное изображение с растром отлично «уживаются» в одной картинке, но не всегда будут удачно конвертироваться.
Графика это не только творчество — она требует знаний и опыта, чтобы радовать себя, окружающих и заказчиков отличными результатами.
следующая статья
Векторная графика достоинства, недостатки, применение
78156
Все графические файлы можно разделить на две большие группы: растровые и векторные. В данной статье рассмотрим более подробно вторую группу.
- 1. За счет чего векторные рисунки можно изменять без ущерба качеству?
- 2. Недостатки векторных рисунков
- 3.

За счет чего векторные рисунки можно изменять без ущерба качеству?
Изображения, которые образуются при помощи различных линий (векторов: прямых и изогнутых), называются векторными. Такое строение элементов позволяет изменять любые параметры: размер, вариант окрашивания, форму. Главное достоинство векторной графики – возможность изменения размеров изображения без потери качества картинки. Это значительно упрощает работу с графикой и повышает качество конечного результата.
Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. При масштабировании векторных изображений происходит пересчет этих формул и такие визуальные элементы, как линия, окружность или любая другая геометрическая фигура, остаются неизменными. Таким же остается и качество картинки в целом.
Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией.
Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.
Недостатки векторных рисунков
- Отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это значительно уменьшает применение векторной графики.
- Обширная библиотека фильтров, которые создают интереснейшие эффекты при работе с растровыми картинками, в случае работы с кривыми абсолютно бесполезны.
- В отличие от растровых изображений, файлы, содержащие картинки в векторе, можно редактировать только в той программе, в которой они были созданы изначально; но из этого правила есть исключения, существуют универсальные форматы, они изменяются в большинстве векторных редакторов.

Пример векторной графики
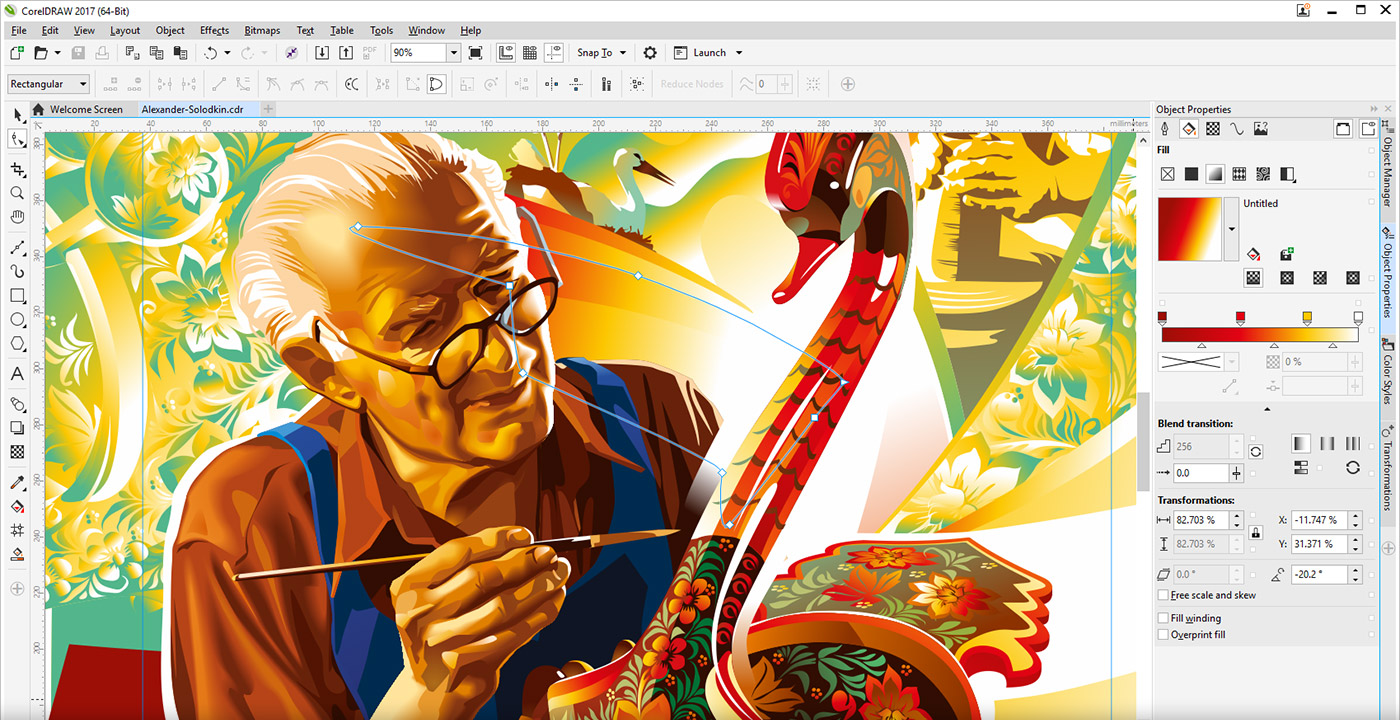
Программы, работающие с векторной графикой
Существуют различные программы и редакторы, которые позволяют работать с векторными изображениями. Возможности их очень широкие: они могут создавать сложные рисунки при помощи простых геометрических фигур, позволяют придать этим изображениям объем, работать с текстом, позволяя изменять его тем или иным образом.
Есть несколько основных инструментов, которые присутствуют практически во всех программах, работающих с векторной графикой:
- кривая Безье – инструмент, позволяющий изменять форму линий, создавать фигуры любой формы, за счет работы с узловыми точками и проходящими через них касательными линиями;
- заливка – позволяет заполнять цветом замкнутые объекты любой формы, так же дает возможность создавать произвольные градиенты, которые делают работу с цветом более интересной;
- текст – возможности графических редакторов позволяют создавать из обычных слов художественные объекты: распределять слова вокруг определенных фигур, менять интервалы между буквами или строками, при переведении текстовой информации в кривые, шрифт не будет искажаться, даже если у другого пользователя он отсутствует;
- в программе существует набор простейших фигур, который значительно облегчает создание рисунка;
- сохраняется возможность «рисования» — инструмент-карандаш повторяет движение руки, полученный таким образом рисунок можно редактировать при помощи кривой Безье.

Пример растровой графики
В последнее время некоторые растровые редакторы предоставляют своим пользователям совершать определенные действия и с векторными объектами, а векторные программы дают возможность немного изменять растровые изображения, но эти возможности крайне ограничены и не дают всех тех эффектов, которых можно достичь редактируя изображение в соответствующей программе.
Самые популярные «векторные» программы — Adobe Illustrator, CorelDraw, Adobe FreeHand.
Векторный и растровый формат изображения отличаются друг от друга не только особенностями обработки и редактирования. Применение векторной графики ограничено в основном областью полиграфии: логотипы, иллюстрации, технические рисунки и схемы. Растровая же графика применяется значительно шире.
Максимально локально единообразное изменение формы векторного клипарта
Максимально локально единообразное изменение векторного клипарта Векторные клип-арты состоят из областей, ограниченных сетью векторных кривых.

Мы предлагаем целенаправленный метод изменения формы векторного клипа с максимально возможной локальной унифицированностью (ALUP), который удовлетворяет вышеуказанным свойствам. Мы формулируем вычисление желаемой выходной сети как решение задачи вариационной оптимизации с ограничениями. Мы эффективно вычисляем желаемое решение, превращая эту непрерывную задачу в минимизацию нелинейной дискретной функции энергии, и получаем желаемый минимизатор с помощью пользовательского итеративного решателя.
Мы подтверждаем наш метод с помощью исследований восприятия, сравнивая наши результаты с результатами, полученными с помощью алгоритмических альтернатив и сгенерированных вручную. Участники предпочли наши результаты ближайшим альтернативам в соотношении 6 к 1.
Авторы
Кристиано Араужо (Университет Британской Колумбии)
Николас Вининг
Энрике Росалес (Университет Британской Колумбии)
Джорджио Гори (Adobe)
Алла Шеффер (Университет Британской Колумбии)
Дата публикации
Область исследований
Алгоритмы и численные методы
Прикладное восприятие
Компьютерная графика
Загруженные файлы
Бумага 14,83 МБ
Авторское право
Разрешение на изготовление цифровых или печатных копий всей или части этой работы для личного или классного использования предоставляется бесплатно при условии, что копии не изготавливаются и не распространяются с целью получения прибыли или коммерческой выгоды, и что на копиях имеется это уведомление и полная ссылка на первой странице. Авторские права на компоненты этой работы, принадлежащие другим лицам, кроме автора (авторов), должны соблюдаться. Абстрагирование с кредитом разрешено. Чтобы копировать иным образом или переиздавать, размещать на серверах или распространять в списках, требуется предварительное специальное разрешение и/или плата. Запросите разрешения по адресу [email protected]. © 2022 Авторские права принадлежат владельцу/автору(ам).
Clipart — EduTech Wiki
Содержание
- 1 Определение
- 2 Форматы, используемые в репозиториях
- 3 Импорт клипарта во Flash
- 4 Использование шрифтов в качестве картинки
- 5 эмодзи
- 6 хранилищ клипартов
- 6.1 Индексы и поисковые системы
- 6.2 В формате SVG
- 6.3 Хранилища метафайлов Windows
- 6.4 Репозитории файлов EPS
- 6.5 ИИ (репозиторий Illustrator
- 6.6 Репозитории только растровых изображений
- 7 Другие ссылки
- 7.1 Форматы файлов
- 7.2 Общие
- 7.3 Программное обеспечение
1 Определение
Клип-арт в графическом искусстве относится к готовым изображениям, используемым для иллюстрации любого носителя. Клип-арт делится на два разных типа данных, представленных множеством различных форматов графических файлов: растровое изображение и векторное изображение. Продавцы картинок могут предоставлять изображения только одного типа или обоих. (Википедия)
Продавцы картинок могут предоставлять изображения только одного типа или обоих. (Википедия)
Эта статья также является частью руководств по Flash.
2 Форматы, используемые в репозиториях
Наиболее распространенными форматами растровых изображений для изображений, распространяемых в Интернете, являются *.jpg, *.png и *.fig. Но можно также найти *.bmp (для более мелких вещей) или TIFF и TGA.
Наиболее распространенные векторные форматы:
- Adobe EPS (Encapsulated PostScript), а также соответствующий формат PDF.
- Microsoft WMF (метафайл Windows) и его варианты
- EMF — расширенный метафайл)
- WMZ — сжатый метафайл Windows
- EMZ — сжатый расширенный метафайл Windows
- SVG (в сообществе с открытым исходным кодом)
- Файл Illustrator *.ai (редко)
3 Импорт клипарта во Flash
Чаще всего клипарт распространяется в Формат *. wmf (формат метафайла Windows) или более новый формат *.emf (расширенный формат Windows…). Flash поддерживает этот формат. Он также может обрабатывать:
wmf (формат метафайла Windows) или более новый формат *.emf (расширенный формат Windows…). Flash поддерживает этот формат. Он также может обрабатывать:
- Иллюстратор *формат .ai,
- Расширенный метафайл Windows *.emf (обрабатывает кривые лучше, чем WMF)
- От руки,
- Флэш *.swf
- Autocad *.dxf.
Не справляется:
- СВГ
- EPS (для проверки)
Для импорта либо скопируйте/вставьте его из открытого приложения, либо используйте File->Import либо в рабочую область, либо в библиотеку.
Если у вас есть Adobe Illustrator, сначала импортируйте в Illustrator, затем выберите, скопируйте и вставьте Clipart из Illustrator во Flash. Illustrator может работать со многими форматами, например SVG и EPS.
Поскольку большая часть изображений с открытым исходным кодом находится в формате SVG (OpenClipArt, который Adobe Flash не может импортировать, я предлагаю отправить гневное электронное письмо в Adobe. У них есть технология, и реализация этой функции займет несколько часов. В тем временем используйте один из многих конвертеров с открытым исходным кодом или бесплатную программу рисования Inkscape SVG, а затем либо сохраните в *.wmf или *.emf.Вы, вероятно, потеряете некоторые элементы рисования.
У них есть технология, и реализация этой функции займет несколько часов. В тем временем используйте один из многих конвертеров с открытым исходным кодом или бесплатную программу рисования Inkscape SVG, а затем либо сохраните в *.wmf или *.emf.Вы, вероятно, потеряете некоторые элементы рисования.
Если вам нужно восстановить только фигуры (в отличие от структуры полной векторной графики): выберите объект в программе для рисования (например, Inksapce), затем скопируйте его . Во Flash вы можете использовать Edit->Paste Special и выбрать Picture (Metafile). Это вставит рисунок в виде группы фигур, которые затем можно разнести… без линий.
4 Использование шрифтов в качестве клипа
Во многих графических инструментах можно выбрать шрифт с картинками, например. Веб-сайты.
Вспышка
- Использовать текстовый инструмент
- На панели свойств установите размер символов на что-то большее, например. 200пт
- Выберите шрифт «.
 …dings», например. Ленты .
…dings», например. Ленты . - Введите букву
- Разбить его на части
- Затем меню Изменить->Объединение
Под Windows,
- выберите программы->Стандартные->Системные инструменты->Таблицы символов. Исследуйте стол.
- Если вам нравится «буквенное искусство», выберите и скопируйте/вставьте в InkScape, Flash, Google Sketchup или любой другой инструмент, который может обрабатывать текст.
См. вебдинги и виндинги для изображений этих шрифтов.
5 Emoji
Согласно Википедии, Emoji (яп. : [emodʑi]; единственное число emoji , множественное число emoji или emojis ) — это идеограммы и смайлики, используемые в электронных сообщениях и на веб-страницах. Некоторые примеры эмодзи: 😃, 🧘🏻♂️, 🌍, 🍞, 🚗, 📞, 🎉, ♥️ и 🏁. Смайлики существуют в различных жанрах, включая выражения лица, обычные объекты, места и типы погоды, а также животных. Они очень похожи на смайлики, но смайлики — это изображения, а не типографские приближения; термин «эмодзи» в строгом смысле относится к таким изображениям, которые могут быть представлены в виде закодированных символов, но иногда он применяется к стикерам для обмена сообщениями в расширенном виде.
Строго говоря, это стандартизированные символы Unicode. Для некоторых, например. лица, варианты существуют. Кроме того, согласно Википедии, точный вид эмодзи не предписан, но зависит от шрифта, так же как обычные шрифты могут отображать буквы по-разному. Символы эмодзи стандартизированы, например. по состоянию на ноябрь 2020 г. в техническом стандарте Unicode № 51, версия 13.
Каталоги бесплатных смайликов:
- Twemoji из Twitter (требуются технические навыки, т.е. вытягивание архива GitHub): формат SVG и PNG
- OpenMoji.org (по состоянию на ноябрь 2020 г., поддерживает версию 13): формат SVG и PNG
- Шрифты Noto Emoji от Google (требуются технические навыки, скачайте архив GitHub): SVG и PNG
Чтобы найти код для Emoji, используйте, например, OpenMoji.org или decodeunicode.org.
6 Хранилища клипартов
В основном нас интересуют векторные форматы.
Кроме того, вы также можете искать другие приложения, которые вы установили на свой компьютер, например. Продукты Office, такие как Word и Powerpoint, и эквивалент Open Office.
Продукты Office, такие как Word и Powerpoint, и эквивалент Open Office.
6.1 Индексы и поисковые системы
Чрезвычайно сложно найти хорошие сайты с бесплатным клипартом. Лучше всего использовать Open Clip Art Library, но затем, возможно, придется преобразовать SVG в другой векторный формат, например. если вы работаете с Flash.
- Поиск Creative Commons. Преимущественно растровые изображения
- Поиск картинок Google. В основном растровые изображения, но вы можете выбрать тип файла, например. SVG
6.2 В формате SVG
SVG стал наиболее стандартным форматом в сообществе открытого исходного кода. SVG также является частью HTML5. Многие коммерческие программы могут импортировать SVG, но некоторые, такие как программы для вышивания Flash или Stitch Era, не могут. В этом случае вы можете, например, импортировать в Illustrator или Corel Draw, а затем либо скопировать/вставить в другое приложение, либо импортировать собственный формат (например, *. ai).
ai).
Список репозиториев
- Открытая библиотека изображений (SVG и PNG). Это был самый большой сайт в мире, интегрированный с InkScape. В 2019 году сайт отключился, но в январе 2020 года выяснилось, что он снова работает, хотя на момент написания статьи у него не было полезного интерфейса. См. следующий пункт
- FreeSVG (включает большую часть библиотеки openclipart, 2011 г.)
- FreeSVGClipArt (включает части библиотеки openclipart)
- Проект The Noun (требуется регистрация)
- Файлы из библиотеки Openclipart
- Значки Nuvola SVG
- Векторы общественного достояния
6.3 Хранилища метафайлов Windows
- Бесплатно
- free-clip-art.com
- Коммерческая
- Графическая фабрика
- Prodraw (некоторые бесплатные растровые изображения)
6.4 Репозитории файлов EPS
(инкапсулированный PostScript)
- Блог веб-дизайна
- vecteezy (дурацкое название, классные векторы)
6.


