Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
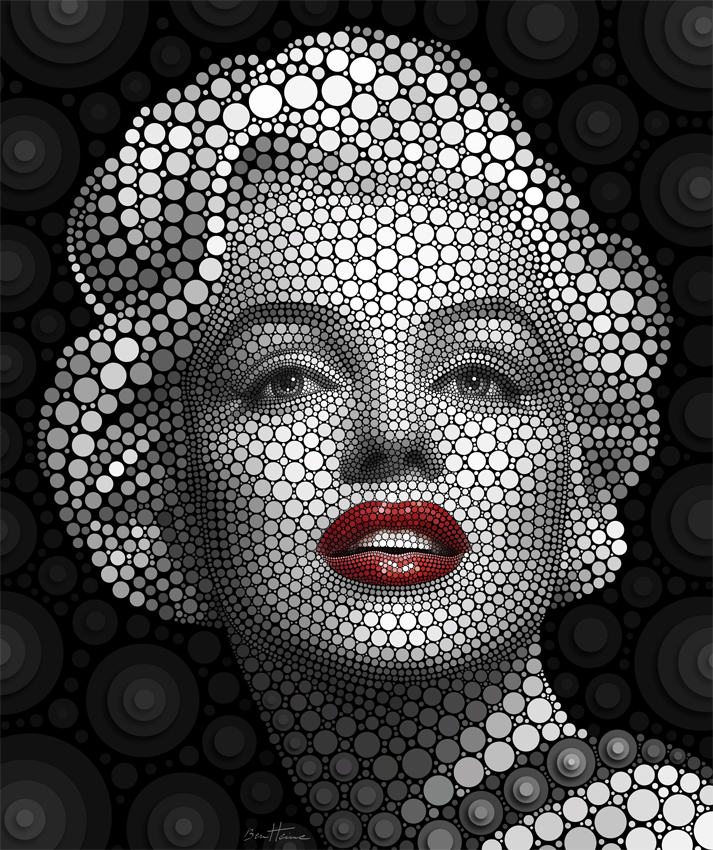
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
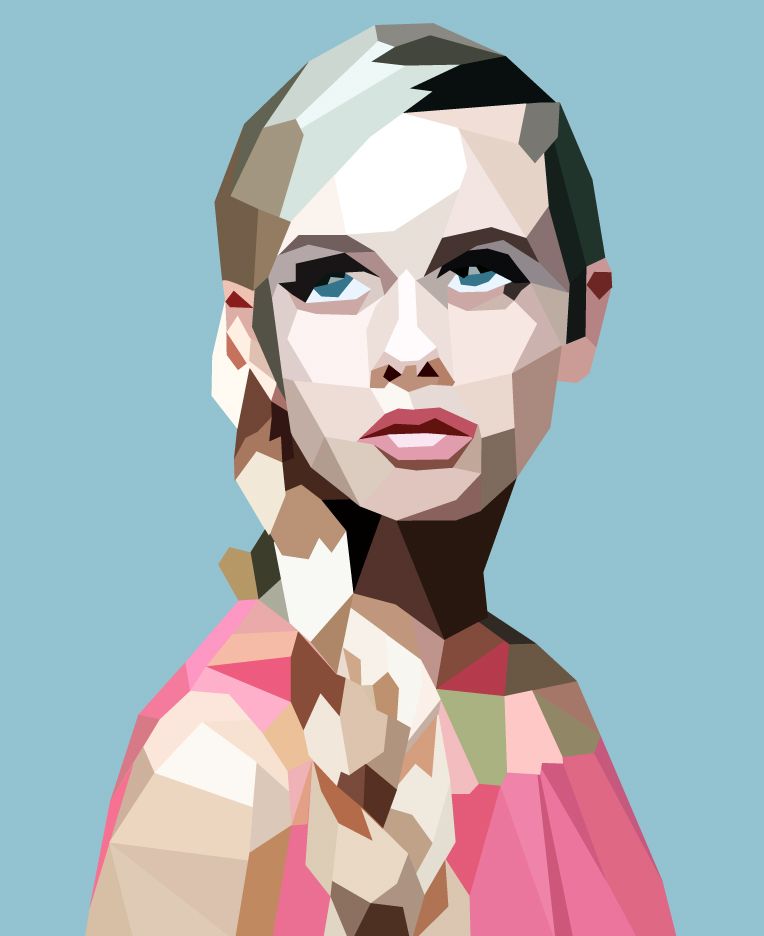
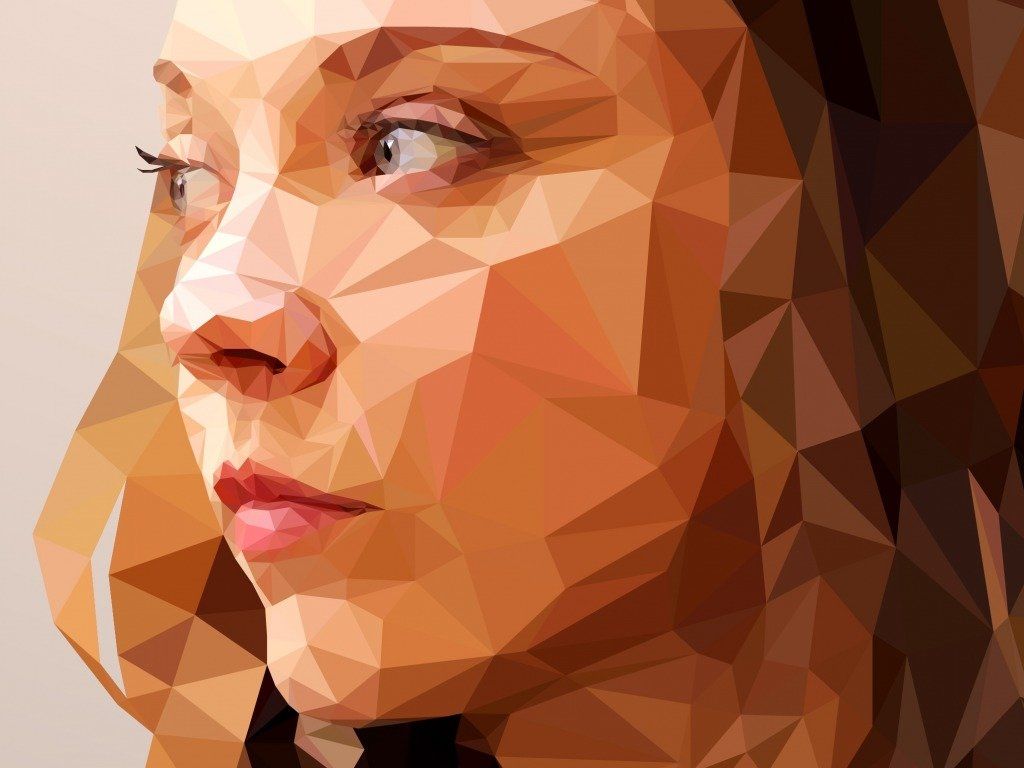
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально…
Растровое изображение
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 4-16 цветов. Простые фигуры двух-трех цветные.

- 24-16 миллионов оттенков. Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
- BMP
- PCX
- TIF
- GIF
- JPG
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. В большом разрешении видны пиксели В большом разрешении видны пиксели | Создание макетов, фото. |
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.
| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
Векторная графика | PrintОфис112
Всем привет!)
Давно мы не выкладывал в блог новые посты, то много работы, то ещё что-то. ..)
..)
Сегодня, я вам хочу предложить список бесплатных (с полностью бесплатной или ограниченной лицензией) векторных стоков.
Также в будущем, добавим списки бесплатных mockup, видео/саунд стоков.
И так, начнём!)
Внизу поста, приведён список сайтов, где можно скачать векторные логотипы различных брендов.
ПЕРЕЙТИ К РАЗДЕЛУ С ВЕКТОРАМИ БРЕНДОВ
Статья в редакции и список будет пополнятся.
- Freepik.com — Первое место, конечно достаётся freepik, так как этот сайт обладает самой большой коллекцией векторной графики, от шаблона визитки, заканчивая значками, иконками, баннерами для сайта и прочим.
— Лицензия ограниченная, нужно указывать авторство.
— Есть ограниченные материалы (для pro-аккаунтов).
— Имеется ограничение на скачивание для бесплатных аккаунтов.
— Есть векторная графика (ai / eps) и растровая, как обычные фото так и макеты (в том числе мокапы) в psd.
— Сайт хорошо подходит для поиска вдохновения) - Pixabay — Выбор векторной графики здесь меньше, нет «готовых» макетов (к примеру визитки), но достаточно много иллюстраций, значков, лент, паттернов, фонов и прочих мелочей. Очень сильно облегчает работу.
— Лицензия полностью бесплатная (указывать автора не требуется).
— Векторные макеты в форматах svg и ai, также можно скачать в png.
— Нет ограничений на скачивание.
— Требуется регистрация на сайте, чтобы скачать файл в векторе или изображение в большом разрешении. - Vecteezy — Большой сайт с векторной графикой, есть как готовые шаблоны, так и фоны, паттерны, значки и прочее.
— Лицензия ограниченная, нужно указывать авторство, можно не указывать если у вас pro-аккаунт.
— Имеется ограничение на скачивание для бесплатных аккаунтов.
— Кроме векторной графики, ещё предлагается фото и видео материалы.
- All Free Download — Большая коллекция векторной графики. Поиск на английском.
— С лицензией не разобрался, на сайте пишут «Free for commercial use», но при скачивании файла, предлагается купить коммерческую лицензию.
— Ограничений на скачивание нет (но я давно не пользовался этим сайтом) - Freevector — Большой выбор векторной графики.
— Лицензия ограниченная. Для личного использования, требуется указать автора, а для коммерческого, приобрести pro-аккаунт.
— Есть ограничение на скачивание. - Vector Portal — Интересный сайт с векторной графикой.
— Свободная лицензия.
— Достаточно большой и качественный выбор. - Flat Icon — Сайт с иконками.
- Free Downlods — На сайте много всего) Кроме векторной графики, есть фотосток, шрифты, фоны, иконки и многое другое.
— Лицензия ограниченная, требуется указание авторства.

- FreeDesignFile — Интересный сайт. Кроме векторной графики есть фото, photoshop, иконки и шрифты.
— По лицензии так и не понял, но скорее всего ограниченная.
- Vector 4 Free — Достаточно приличная коллекция изображений. Лицензия ограниченная.
- 365psd.com — Интересный сайт, много иллюстраций для сайта, иконок и прочего.
- Pixeden — Много всего) Вроде свободная лицензия…
- Vector.me
- Findicons.com — Приличная подборка иконок.
- Dryicons.com — Интересный сайт, достаточно много векторных изображений.
— Лицензия ограниченная.
- fordesigner.com — Интерфейс сайта устарел и не очень удобно искать графику, но на сайте вполне себе хорошая коллекция.
 Можно найти что-то интересное. По поводу лицензии — не знаю.
Можно найти что-то интересное. По поводу лицензии — не знаю. - freevectors.org — Неплохой сайт, заслуживает внимания) По лицензии, также ничего сказать не могу, скорее всего ограниченная.
- Create.Vista — Достаточно интересная коллекция векторной графики, также на сайте можно скачать фото и видео.
- Vectorhq.com — Интересный сайт
- gofreedownload.net — чем-то напоминает pixabay по векторам
Не вошедший в список, но заслуживает внимания:
Free-Vectors — Достаточно большая коллекция графики, но честно говоря, так пока не понял по лицензии, похоже что ограниченная. Бывают сбои в работе сайта, главная страница загружается, но при выборе интересующего вас файла, страница с ним может не открываться.
— Ограниченная лицензия.
— Бывают сбои в работе сайта.
— В массиве выдачи материалов, часто встречаются изображения с пометкой «sponsored».
Logobank — Большой выбор векторных логотипов российских и мировых брендов.
seeklogo.com — Хороший выбор векторных логотипов. Есть ограничение на количество скачиваний.
WorldVectorLogo.com — Есть ограничение на количество скачиваний.
Logosklad.ru — Много векторных логотипов отечественных брендов и зарубежных.
brandeps.com — Достаточно большая подборка логотипов.
brandsoftheworld.com — Большой выбор логотипов / эмблем разных брендов
brandlogos.net — Хороший выбор векторных логотипов / эмблем / иконок зарубежных брендов
Logoeps.com
vectorlogo.es
Getvectorlogo.com
svgrepo.com
LogoSenvector
cdnlogo. com
com
freevectors.net — кроме логотипов и эмблем, есть и другая векторная графика.
vectorlogo4u.com
Logo.wine — хорошая подборка
Logopik.com
Сайты с векторной графикой, где можно найти логотипы бредов.
Поиск нужного логотипа по примеру «Coca Cola Logo»
Vecteezy.com
Vector.me
freevector.com
Autor: @admin
дизайнер типографии — «PrintОфис 112»
Date: 06.06.2022 / 16:10
Post is under editing, last revised by 06.06.2022 / 07:11 PM
Как векторизовать изображение в Adobe Illustrator
Существует два типа цифровых изображений: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и фигур. Обычно они менее детализированы, но вы можете сделать их настолько большими, насколько захотите, ничего не потеряв.
Обычно они менее детализированы, но вы можете сделать их настолько большими, насколько захотите, ничего не потеряв.
Если у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми. Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые секции вместо статических квадратов, они обеспечивают идеальные линии и четкие цвета.
Геометрия, содержащая векторные изображения, является шаблонной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. Этого нельзя сказать о растровых изображениях, поскольку цветовая информация этих изображений растягивается при масштабировании.
Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. Этого нельзя сказать о растровых изображениях, поскольку цветовая информация этих изображений растягивается при масштабировании.
Вы можете легко определить разницу между двумя типами изображений по их формату файла. Растровые изображения являются распространенными типами изображений, такими как JPG и GIF, тогда как векторные изображения обычно имеют формат SVG, EPS или AI.
Как только вы научитесь конвертировать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера — без потери качества изображения. Итак, приступим к превращению изображения в вектор.
Шаг 1. Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что большие изображения будут редактироваться дольше. Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Лучше редактировать один объект, чем пейзаж и тому подобное. Желательно, чтобы изображение имело белый или прозрачный фон и имело относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше. Он работает как прекрасный пример по целому ряду причин. Во-первых, это один предмет. Он также хорошо подходит для формата векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов, значков или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вы должны использовать предустановку трассировки изображения, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждая из них дает разные результаты.
3 изображения
Ваши варианты:
- Высококачественное фото и Низкокачественное фото . Они создают очень подробные и чуть менее подробные векторные изображения соответственно. Они идеально подходят для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти предустановки выводят векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или изображений с большим количеством плоских цветов.
- Оттенки серого . Эта предустановка создает детализированное изображение в градациях серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черным и белым.
- Набросок , Силуэты , Штриховой рисунок и Технический чертеж .
 Их лучше всего использовать для определенных типов изображений и создавать черно-белые рисунки, преимущественно линейные.
Их лучше всего использовать для определенных типов изображений и создавать черно-белые рисунки, преимущественно линейные.
Для начала откройте свое изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку . Мы будем использовать Low Fidelity Photo . Щелкните ее, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью трассировки изображения
Как только вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже представлен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, трассированная версия выглядит намного четче. Вы заметите, что цветовые формы не пикселизируются, независимо от того, насколько близко увеличено изображение.
Вы заметите, что цветовые формы не пикселизируются, независимо от того, насколько близко увеличено изображение.
При уменьшении масштаба изображение должно выглядеть практически так же. Вот наше общее изображение до редактирования:
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более четким, качество нашего векторного изображения все равно впечатляет.
Шаг 4. Точная настройка трассируемого изображения
После трассировки изображения откройте панель Image Trace из меню Window для точной настройки преобразования.
Выберите Режим для переключения между цветом, оттенками серого и черно-белым. Кроме того, перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите кнопку Manage Presets 9. Кнопка 0043 рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новый пресет .
Кнопка 0043 рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новый пресет .
Шаг 5. Разгруппируйте цвета
Теперь ваше изображение разбито на цветные формы, соответствующие исходному растровому изображению. Чтобы завершить векторизацию изображения, вам нужно будет разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите трассируемое изображение и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные фигуры, составляющие векторное изображение. Каждая из фигур обведена синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветовые фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп. Вы можете выбрать целые цветовые группы, щелкнув фигуру и перейдя к пункту 9.0042 Выберите > То же > Цвет заливки . При этом будут выбраны все группы того же цвета, что и выбранный с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Перо или Кисть инструменты.
Шаг 7: Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с использованием метода, описанного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG , который широко поддерживается всеми дизайнерскими программами, а также поддерживается в Интернете.
Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG , который широко поддерживается всеми дизайнерскими программами, а также поддерживается в Интернете.
Когда вы закончите работу с изображением, перейдите к File > Export > Export As . В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Легко научиться векторизовать изображение
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Вы можете масштабировать свое новое творение до любого желаемого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что их загрузка и редактирование могут занять больше времени. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
Что такое векторная графика? Объяснение векторного искусства
По
- Бен Луткевич, Технический писатель
Векторная графика — это компьютерные изображения, созданные с помощью последовательности команд или математических выражений, размещающих линии и фигуры в двухмерном или трехмерном пространстве.
В векторной графике работа художника-графика или файл создается и сохраняется как последовательность операторов вектора. Файл векторной графики описывает ряд точек, которые необходимо соединить.
Эти файлы иногда называют геометрическими файлами . Изображения, созданные с помощью таких инструментов, как Adobe Illustrator и CorelDRAW от Corel, обычно представляют собой файлы векторных изображений.
Упрощенная векторная графика похожа на рисунки, составленные методом соединения точек.
Для чего используется векторная графика?Художники-графики, иллюстраторы и дизайнеры используют векторную графику по разным причинам, включая следующие:
- Масштабируемость. Векторные форматы хороши для проектов, требующих масштабируемой графики, включая масштабируемый тип и текст. Например, логотипы компаний и брендов отображаются в разных размерах; они появляются в углу мобильного приложения или на придорожном рекламном щите. Логотип, созданный с помощью векторной графики, можно увеличивать или уменьшать без потери качества и без создания большого файла.

Это была функция масштабируемости векторной графики, которая привела к ее возвращению после того, как растровая графика потеряла популярность в 19 веке.80-е годы. Первоначально векторная графика использовалась в компьютерных дисплеях в 1960-х и 1970-х годах. Консорциум World Wide Web работал над языком векторной разметки, который превратился в язык с открытым исходным кодом масштабируемой векторной графики, содержащий векторные и растровые элементы.
- Приложение и веб-разработка . Векторная графика полезна при разработке приложений и веб-приложений, поскольку веб-приложения и содержащаяся в них графика должны работать с различными размерами экрана и типами устройств. Например, Amazon WorkLink — это мобильное приложение, которое обеспечивает полностью интерактивное представление корпоративных данных на мобильном устройстве сотрудника.
- Анимация. Анимированные изображения также обычно создаются в виде векторных файлов, что обеспечивает более чистое и плавное изображение.

- Автоматизированное проектирование (САПР). Программы САПР часто используют векторные файлы для производства, проектирования и проектирования из-за их масштабируемости и простоты редактирования математических формул.
Биты растрового графического изображения сопоставляются непосредственно с пространством отображения, также называемым растровое изображение . Растровая графика состоит из фиксированного количества пикселей, что делает ее менее масштабируемой, чем векторную графику. В определенный момент, когда растровое изображение достаточно увеличено, края становятся рваными, и оно кажется пиксельным, т. е. когда пиксели становятся видимыми. Растровую графику нельзя масштабировать без ущерба для качества изображения.
Векторные и растровые изображения могут выглядеть по-разному. Это связано с тем, что векторная графика должна иметь отдельную форму для каждого цветового оттенка, в то время как в растровых изображениях каждый пиксель может быть разного цвета, что позволяет более четко отображать тонкие градации цвета и глубину. При больших размерах края растровых изображений становятся рваными, а изображения пикселируются. Векторные изображения более масштабируемы.
При больших размерах края растровых изображений становятся рваными, а изображения пикселируются. Векторные изображения более масштабируемы.Существует также отношение один к одному между каждым пикселем и объемом памяти, занимаемой растровой графикой на компьютере. Компьютеры должны хранить информацию о каждом пикселе растрового изображения, тогда как векторные изображения хранят только ряд точек, которые необходимо соединить линиями, кривыми и т. д. Следовательно, векторные файлы обычно меньше растровых файлов. По этой причине файлы векторных изображений легче модифицировать, чем файлы растровых изображений.
Векторные и растровые изображения можно конвертировать друг в друга с помощью подходящего программного обеспечения. Adobe Illustrator и Adobe Photoshop являются примерами программного обеспечения, которое позволяет пользователям преобразовывать один формат изображения в другой.
Растровые файлы особенно хороши для изображения глубины цвета, так как каждый пиксель может иметь свой цвет. И существует больше пикселей, которые могут быть уникальными цветами, чем векторов, которые могут быть уникальными цветами. Это делает форматы растровых файлов удобными для редактирования цифровых фотографий.
И существует больше пикселей, которые могут быть уникальными цветами, чем векторов, которые могут быть уникальными цветами. Это делает форматы растровых файлов удобными для редактирования цифровых фотографий.
Некоторые типы файлов могут включать векторные и растровые элементы — два примера — файлы PDF и SVG.
Преимущества и недостатки векторной графикиВажно учитывать как преимущества, так и недостатки использования векторных файлов.
Преимущества
- Масштабируемость. Как упоминалось ранее, это основное преимущество векторной графики. Поскольку векторная графика создается на основе математических отношений векторов или отношений между точками, которые создают линии и кривые, они выглядят чистыми и точными при любом размере.
- Небольшой размер файла. Векторная графика обычно имеет небольшой размер файла, потому что она хранит только небольшое количество точек и математические отношения между ними.
 Эти отношения выражаются в коде, который требует меньше памяти по сравнению с хранением пикселей.
Эти отношения выражаются в коде, который требует меньше памяти по сравнению с хранением пикселей. - Легко редактировать. Векторные файлы легко редактировать, потому что пользователи могут быстро изменять отношения векторов, например, менять цвета или формы линий. Это полезно в итеративном процессе, таком как графический дизайн, который требует много редактирования.
- Легко загружается. Поскольку размеры файлов меньше, векторные файлы легко портировать и загружать на различные устройства и программы.
- Легко дублировать. Также легко создавать клоны векторного изображения и копировать определенные элементы одного изображения в другое.
- Точность. Возможность масштабировать векторную графику вверх или вниз означает, что она имеет точный внешний вид.
Недостатки
- Меньше деталей. Векторные файлы ограничены в работе со сложными изображениями.
 Например, для фотографий требуется цветокоррекция и смешивание, которые не могут обеспечить векторные файлы, а также растровые файлы.
Например, для фотографий требуется цветокоррекция и смешивание, которые не могут обеспечить векторные файлы, а также растровые файлы. - Требования к навыкам и времени. Для создания векторных файлов может потребоваться больше навыков и времени.
- Ограниченная поддержка браузеров. Веб-браузеры меньше поддерживают векторную графику, чем растровую.
- Несоответствие. Векторные изображения могут варьироваться от одного приложения к другому, в зависимости от того, насколько совместимы приложения для рендеринга и создания, среди прочих факторов.
Существует несколько широко используемых типов векторных файлов. Среди них:
- .ai — Файл Adobe Illustrator
- .
 cdr — файл изображения CorelDRAW
cdr — файл изображения CorelDRAW - .dxf — файл формата обмена чертежами
- .eps — Инкапсулированный файл PostScript
- .svg — Файл масштабируемой векторной графики
- .wmf — метафайл Windows
Для разных задач используются разные типы файлов. Например, файлы AI обычно используются в печатных СМИ и цифровой графике. Файлы EPS могут быть как растровыми, так и векторными файлами. Обычно они содержат меньший элемент дизайна, который может быть встроен в более крупный дизайн. Это делает их подходящими для отправки логотипов, которые часто включаются в более крупные проекты.
Последнее обновление: июнь 2021 г.
Продолжить чтение О векторной графике- Принципы дизайна интерфейса приложений, которые должны знать все разработчики
- 10 советов по внедрению визуализации в проекты больших данных
- Как справиться с растущими потребностями в обработке графики VDI
Wi-Fi 6
Wi-Fi 6, также известный как 802. 11ax, — это последнее поколение и стандарт для беспроводных сетей, который заменяет стандарт 802.11ac или Wi-Fi 5.
11ax, — это последнее поколение и стандарт для беспроводных сетей, который заменяет стандарт 802.11ac или Wi-Fi 5.
ПоискСеть
- беспроводная ячеистая сеть (WMN)
Беспроводная ячеистая сеть (WMN) — это ячеистая сеть, созданная путем соединения узлов точек беспроводного доступа (WAP), установленных в …
- Wi-Fi 7
Wi-Fi 7 — это ожидаемый стандарт 802.11be, разрабатываемый IEEE.
- сетевая безопасность
Сетевая безопасность охватывает все шаги, предпринятые для защиты целостности компьютерной сети и данных в ней.
ПоискБезопасность
- Что такое модель безопасности с нулевым доверием?
Модель безопасности с нулевым доверием — это подход к кибербезопасности, который по умолчанию запрещает доступ к цифровым ресурсам предприятия и …
- RAT (троянец удаленного доступа)
RAT (троян удаленного доступа) — это вредоносное ПО, которое злоумышленник использует для получения полных административных привилегий и удаленного управления целью .
 ..
.. - атака на цепочку поставок
Атака на цепочку поставок — это тип кибератаки, нацеленной на организации путем сосредоточения внимания на более слабых звеньях в организации …
ПоискCIO
- Пользовательский опыт
Дизайн взаимодействия с пользователем (UX) — это процесс и практика, используемые для разработки и реализации продукта, который обеспечит позитивное и …
- соблюдение конфиденциальности
Соблюдение конфиденциальности — это соблюдение компанией установленных правил защиты личной информации, спецификаций или …
- контингент рабочей силы
Временная рабочая сила — это трудовой резерв, члены которого нанимаются организацией по требованию.
SearchHRSoftware
- Поиск талантов
Привлечение талантов — это стратегический процесс, который работодатели используют для анализа своих долгосрочных потребностей в талантах в контексте бизнеса .


