Цифровая фотография | Растровые и векторные изображения
Цифровая фотография | Растровые и векторные изображенияСОДЕРЖАНИЕЧАСТЬ I. Мир цифровых изображенийГЛАВА 1. Цифровые изображения Способы кодирования, форматы храненияРастровые и векторные изображенияОсновные характеристики растровых изображенийРазрешающая способность монитораРазрешающая способность принтераОсновные цветовые моделиОсновные форматы растровой графикиГЛАВА 2. Цифровые фотокамеры, сканеры, принтеры и компьютерЗнакомство №1. Цифровые фотокамеры Как работает цифровая камераПодготовка и проведение съемкиКакую камеру выбрать?Лучшие модели цифровых камерКамеры с оптическим разрешением 3060×2036Камеры с оптическим разрешением 2048×1536, 2160×1440Камеры с оптическим разрешением 1600×1200, 1712×1238, 1800×1200Камеры с разрешением 1280×960 и 1024×768Камеры с разрешением 756×504Знакомство №2. СканерыТипы сканеровТип приемного элемента — CIS или CCDОсновные характеристики сканераЗнакомство №3. Цветные принтерыСтруйные принтерыПути повышения качества струйной печатиКакой струйный принтер выбрать?Сублимационные принтерыЗнакомство №4.

Компьютерная технология имеет свою специфику, которая заключается в том, что изображение, прежде чем оно появится на экране монитора, должно быть преобразовано в цифровую форму или закодировано. В свою очередь цифровая компьютерная графика по способу кодирования подразделяется на растровую (точечную) и векторную. Каждая из них имеет свою область применения, свои достоинства и недостатки.
В растровой графике, как и на экране телевизора или монитора, любое изображение состоит из совокупности очень мелких элементов (точек), которые называются пикселами (pixel). Слово «пиксел» — это аббревиатура от английских слов picture element (элемент изображения). Каждый пиксел изображения отображается в определенном месте компьютерного экрана и имеет точные координаты по горизонтали и вертикали.
Проще всего представить растровое изображение как картинку, созданную путем раскрашивания миниатюрных квадратиков на листе миллиметровой бумаги. Каждый квадратик характеризуется точным местоположением и может быть снабжен адресом в соответствии с его координатами по горизонтали и вертикали. Программы растровой графики работают по такому же принципу. Они дают возможность создавать и редактировать каждый пиксел изображения. В изображении, созданном растровой программой, размер пикселов очень мал, обычно меньше 0,35 миллиметра. Пикселы настолько малы, что изображение может казаться таким же четким, как и фотография.
Основным достоинством растровой графики является простота и, как следствие, техническая реализуемость автоматизации ввода или оцифровки изобразительной информации. Существует большое количество внешних устройств для оцифровки изображений -сканеров,цифровых фотоаппаратов.
Цифровые изображения
Не менее важным достоинством точечной графики является фотореалистичность. Можно получать живописные эффекты, например, туман или дымку, добиваться тончайшей нюансировки цвета, создавать глубину и нерезкость, размытость, акварельность и многое, многое другое.
Однако точечной графике присущи и существенные недостатки. Один из них обнаруживается при первой же попытке нарисовать что-либо в программе точечной графики. Она потребует от вас указать разрешение рисунка — количество точек на единицу длины — и глубину цвета — количество цветовых бит на пиксел. Ничего этого знать в векторной программе не нужно. Конечно, указанные значения в дальнейшем можно изменить, но, как правило, это приводит к тем или иным погрешностям.
Ничего этого знать в векторной программе не нужно. Конечно, указанные значения в дальнейшем можно изменить, но, как правило, это приводит к тем или иным погрешностям.
Еще один недостаток проявится, как только вы попытаетесь отсканировать, по вашему мнению, не очень большую фотографию с максимальным разрешением и глубиной цвета. Одна картинка потребует для сохранения огромный объем дискового пространства -несколько десятков мегабайт.
Объем файла точечной графики — это произведение ширины и высоты изображения в пикселах на глубину цвета. Поэтому ваш сканер в состоянии сосчитать эту величину и предсказать размер файла для сохранения изображения. При этом совершенно безразлично, что изображено на фотографии. Если все три параметра одинаковы, то размер файла без сжатия будет одинаков для любого изображения.
Еще один недостаток проявится, когда вам потребуется слегка повернуть изображение с четкими тонкими вертикальными линиями. Вы обнаружите, что они превратились в ступеньки.
Из программ для работы с растровой графикой наиболее популярны Adobe Photoshop, Corel Photo Paint.
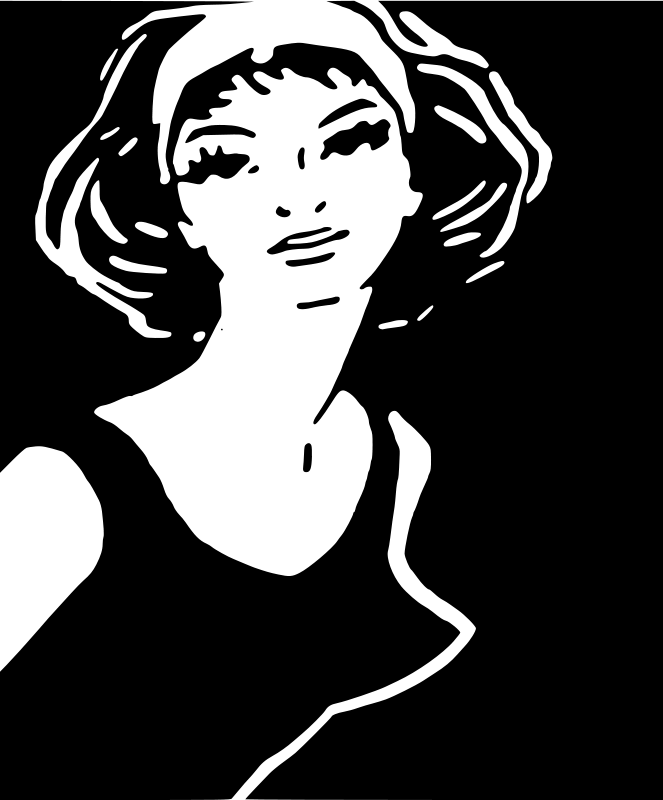
Рис. 1.1. Растровое
изображение(слева)
и его копия, увеличенная
в 5 раз (справа)
Принцип кодирования информации в векторной графике сильно отличается от растровой. В векторной графике все изображения описываются в виде математических объектов — контуров. Каждый контур представляет собой независимый объект, который можно перемещать, масштабировать, изменять множество раз. Все линии определяются начальными точками и формулами, описывающими сами линии. Поэтому при изменении размера рисунка пропорции и очертания всегда точно выдерживаются. Лишь после установки размера определяются точки экрана, через которые будет проводиться линия. Векторную графику часто называют также объектно-ориентированной графикой, так как изображение состоит из отдельных объектов — прямых и кривых линий, замкнутых и разомкнутых фигур, прямоугольников, эллипсов и т.п., каждый из которых имеет свои характеристики цвета, толщины контура, стиля линии и т.д.
Лишь после установки размера определяются точки экрана, через которые будет проводиться линия. Векторную графику часто называют также объектно-ориентированной графикой, так как изображение состоит из отдельных объектов — прямых и кривых линий, замкнутых и разомкнутых фигур, прямоугольников, эллипсов и т.п., каждый из которых имеет свои характеристики цвета, толщины контура, стиля линии и т.д.
Повороты на угол 90° или 180° можно выполнить без искажений.
10
К достоинствам векторной графики, несомненно, относится то, что она экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Объекты векторной графики легко трансформируются, что не оказывает практически никакого влияния на качество изображения (Рис. 1.2). В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и др., векторные программы незаменимы. Векторная графика использует все преимущества разрешающей способности любого устройства вывода, например, принтера. Изображение всегда будет выглядеть настолько качественно, насколько его может обеспечить данное устройство.
1.2). В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и др., векторные программы незаменимы. Векторная графика использует все преимущества разрешающей способности любого устройства вывода, например, принтера. Изображение всегда будет выглядеть настолько качественно, насколько его может обеспечить данное устройство.
Рис.1.2.Векторное изображение (вверху справа) и его копия, увеличенная в несколько раз (внизу)
Векторная графика может включать в себя и фрагменты растровой графики. Такой фрагмент становится объектом, как и все остальные, правда, со значительными ограничениями в обработке.
Важным преимуществом программ для работы с векторной графикой являются развитые средства интеграции изображений и текста, единый подход к ним и, как следствие, возможность создания качественного конечного продукта. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, в чертежно-графических и оформительских работах.
Наиболее популярными программами векторной графики являются CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Однако, с другой стороны, векторная графика может показаться чрезмерно жесткой, ограниченной. Она действительно ограничена в чисто живописных средствах: в таких программах практически невозможно создавать фотореалистические изображения. Кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
Цифровые изображения
 Цифровые фотокамеры Как работает цифровая камераПодготовка и проведение съемкиКакую камеру выбрать?Лучшие модели цифровых камерКамеры с оптическим разрешением 3060×2036Камеры с оптическим разрешением 2048×1536, 2160×1440Камеры с оптическим разрешением 1600×1200, 1712×1238, 1800×1200Камеры с разрешением 1280×960 и 1024×768Камеры с разрешением 756×504Знакомство №2. СканерыТипы сканеровТип приемного элемента — CIS или CCDОсновные характеристики сканераЗнакомство №3. Цветные принтерыСтруйные принтерыПути повышения качества струйной печатиКакой струйный принтер выбрать?Сублимационные принтерыЗнакомство №4. Какой компьютер нужен?ЧАСТЬ II. Обработка фотографийГЛАВА 3. Adobe Photoshop 6.0ГЛАВА 4. Другие программы для обработки фотографийЗнакомство №1. Microsoft Photo EditorЗнакомство №2. Image Editor из пакета IBM PerfectPhotaЗнакомство №3. ArcSoft PhotoStudio 2000ЧАСТЬ III. Программы-фотоальбомыГЛАВА 5. Image Expert 2000ГЛАВА 6. Другие программы для организации и просмотра фотографийЗнакомство №1.
Цифровые фотокамеры Как работает цифровая камераПодготовка и проведение съемкиКакую камеру выбрать?Лучшие модели цифровых камерКамеры с оптическим разрешением 3060×2036Камеры с оптическим разрешением 2048×1536, 2160×1440Камеры с оптическим разрешением 1600×1200, 1712×1238, 1800×1200Камеры с разрешением 1280×960 и 1024×768Камеры с разрешением 756×504Знакомство №2. СканерыТипы сканеровТип приемного элемента — CIS или CCDОсновные характеристики сканераЗнакомство №3. Цветные принтерыСтруйные принтерыПути повышения качества струйной печатиКакой струйный принтер выбрать?Сублимационные принтерыЗнакомство №4. Какой компьютер нужен?ЧАСТЬ II. Обработка фотографийГЛАВА 3. Adobe Photoshop 6.0ГЛАВА 4. Другие программы для обработки фотографийЗнакомство №1. Microsoft Photo EditorЗнакомство №2. Image Editor из пакета IBM PerfectPhotaЗнакомство №3. ArcSoft PhotoStudio 2000ЧАСТЬ III. Программы-фотоальбомыГЛАВА 5. Image Expert 2000ГЛАВА 6. Другие программы для организации и просмотра фотографийЗнакомство №1. Проводник WindowsЗнакомство №2. Album Explorer из пакета IBM PerfectPhotoЗнакомство №3. ACDSeeЗнакомство №4. PhotoPhilia ExplorerЧАСТЬ IV. Фотографии на обозрениеГЛАВА 7. Календари, обои, монтажи, хранители экрана из фотографийЗнакомство №1. Фото на Рабочем столе (Desktop)Фото на Рабочем столе (Desktop) с помощью WindowsФото на Рабочем столе (Desktop) с помощью imageExpert 2000Знакомство №2. Хранитель экрана из фотографийЗнакомство №3. Календарь из фотографийКалендари с помощью редактора Word 2000Календари с помощью Adobe Photoshop 6Знакомство №4. Фотомонтаж-мозаикаЗнакомство №5. Фотомонтаж-фантазияГЛАВА 8. Фотографии по электронной почте и фотогалереи в ИнтернетеЗнакомство №1. Фото по электронной почтеЗнакомство №2. Музыкальная фотооткрытка по электронной почтеЗнакомство №3. Как устроена «Всемирная паутина»Знакомство №4. Собственная фотогалерея с помощью Image Expert 2000Знакомство №5. Загрузка фотогалереи в ИнтернетЗнакомство №6. Что надо знать и уметь, чтобы сделать свою уникальную фотогалереюЗнакомство №7.
Проводник WindowsЗнакомство №2. Album Explorer из пакета IBM PerfectPhotoЗнакомство №3. ACDSeeЗнакомство №4. PhotoPhilia ExplorerЧАСТЬ IV. Фотографии на обозрениеГЛАВА 7. Календари, обои, монтажи, хранители экрана из фотографийЗнакомство №1. Фото на Рабочем столе (Desktop)Фото на Рабочем столе (Desktop) с помощью WindowsФото на Рабочем столе (Desktop) с помощью imageExpert 2000Знакомство №2. Хранитель экрана из фотографийЗнакомство №3. Календарь из фотографийКалендари с помощью редактора Word 2000Календари с помощью Adobe Photoshop 6Знакомство №4. Фотомонтаж-мозаикаЗнакомство №5. Фотомонтаж-фантазияГЛАВА 8. Фотографии по электронной почте и фотогалереи в ИнтернетеЗнакомство №1. Фото по электронной почтеЗнакомство №2. Музыкальная фотооткрытка по электронной почтеЗнакомство №3. Как устроена «Всемирная паутина»Знакомство №4. Собственная фотогалерея с помощью Image Expert 2000Знакомство №5. Загрузка фотогалереи в ИнтернетЗнакомство №6. Что надо знать и уметь, чтобы сделать свою уникальную фотогалереюЗнакомство №7. Загрузка отдельных фотографий на специализированные сайтыГЛАВА 9. Панорамы и трехмерные объекты из фотографийЗнакомство №1. Canon Photo PanoramasЗнакомство №2. MGI PhotoVistaЗнакомство №3. MGI Photovista 3D Objects
Загрузка отдельных фотографий на специализированные сайтыГЛАВА 9. Панорамы и трехмерные объекты из фотографийЗнакомство №1. Canon Photo PanoramasЗнакомство №2. MGI PhotoVistaЗнакомство №3. MGI Photovista 3D Objects
Сайт управляется системой uCoz
Фото в векторный рисунок / Creativo.one
Фото в векторный рисунок / Creativo.oneФильтры
ГлавнаяУрокиРисованиеВекторная графикаФото в векторный рисунок
Фото в векторный рисунок
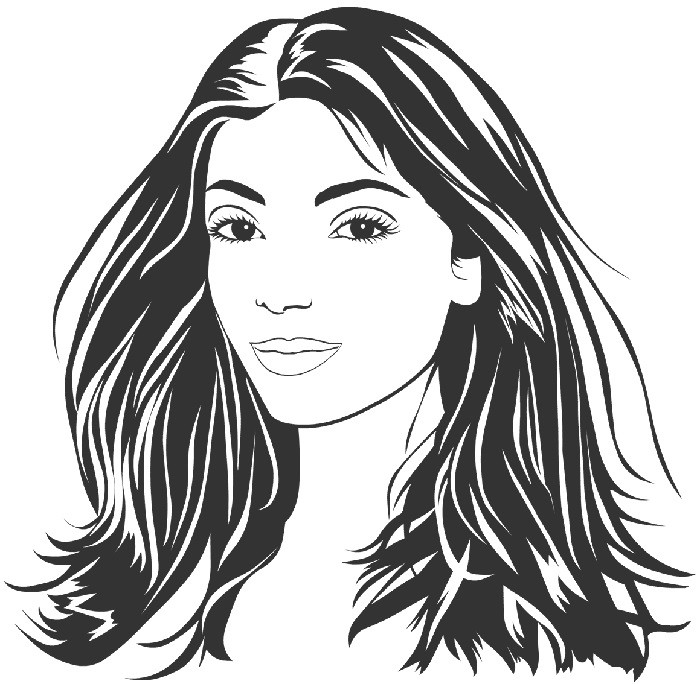
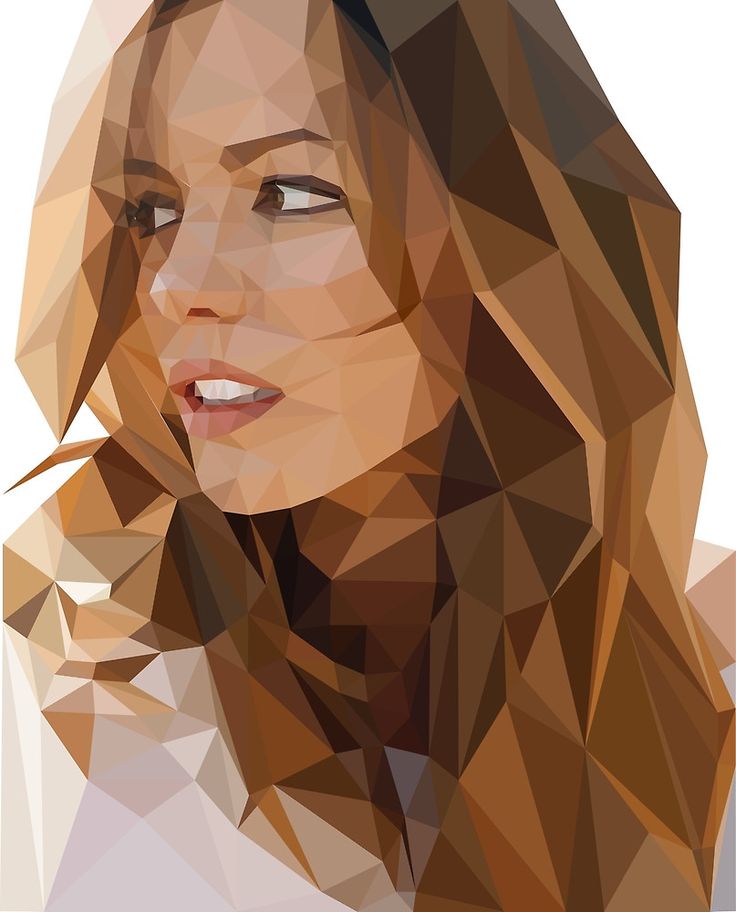
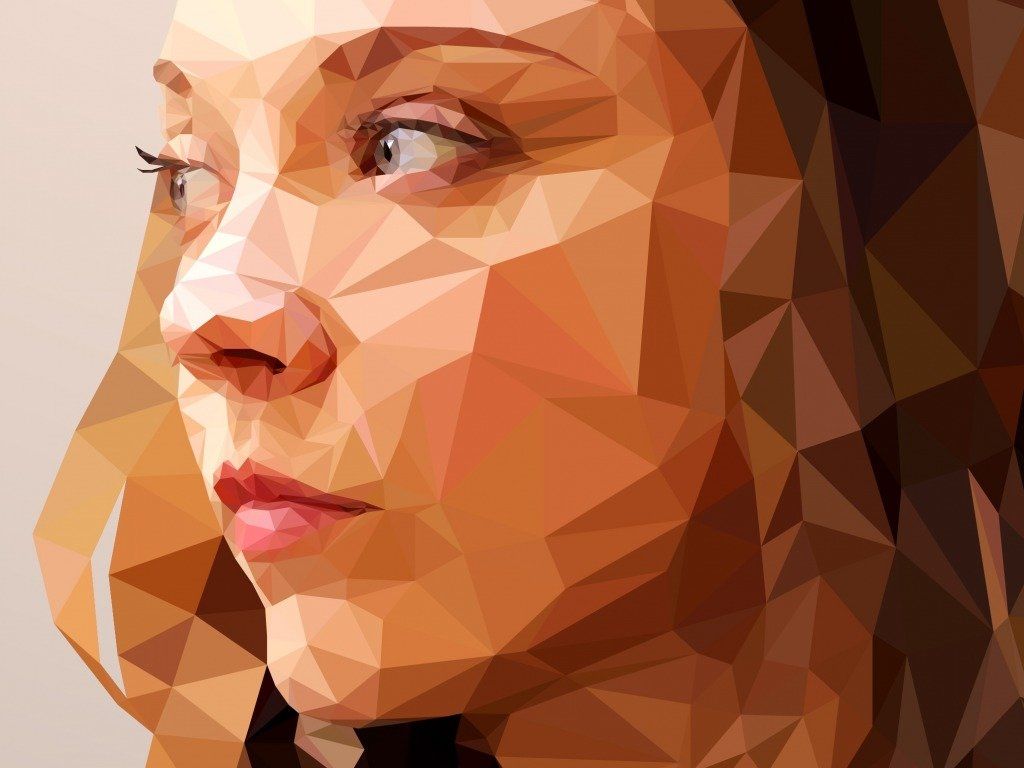
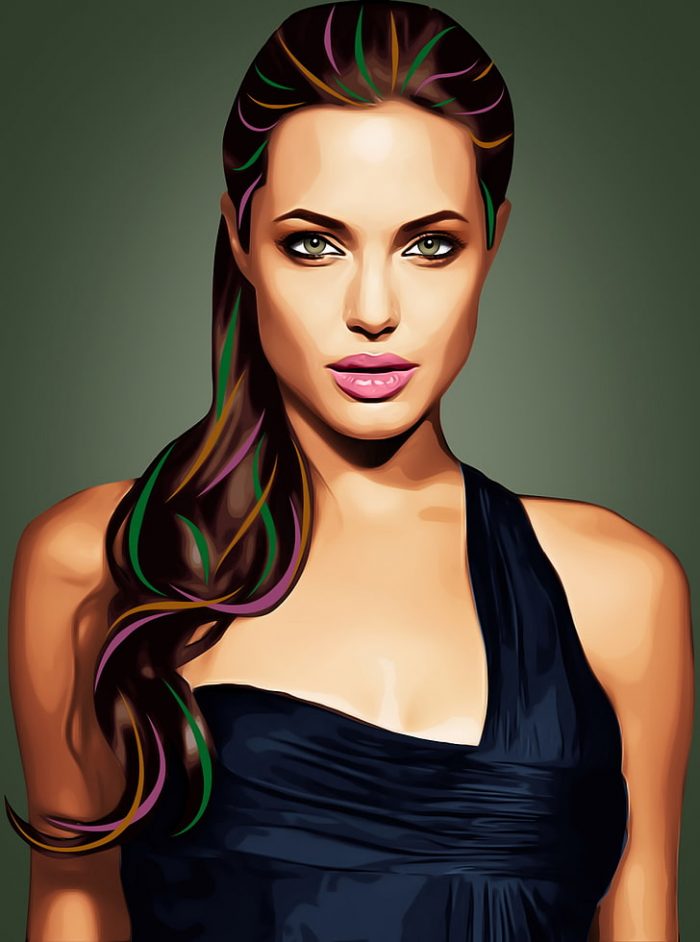
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок
Сложность урока: Сложный
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
Тени мы будем рисовать позже…
Шаг 7
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали…
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Шаг 13
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
Шаг 16
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www.creativo.one!
Источник: www.adobetutorialz.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
[4 решения] Как конвертировать фото JPG / PNG в векторные изображения
Последнее обновление 15 ноября 2021 г. by Питер Вуд
Для начала разберемся в различиях между векторными изображениями и растровыми изображениями. Ну, вы также можете узнать, что такое векторный файл и почему вам следует преобразовать фотографию в вектор.
Вопрос 1: Что такое векторная фотография?
Векторные изображения состоят из математических уравнений, которые делают эту векторную графику масштабируемой. Таким образом, векторные изображения считаются независимыми от разрешения и приветствуются графическими дизайнерами. Векторные изображения выглядят довольно искусственно.
Вопрос 2: векторные фотографии VS растровые / растровые фотографии.
Большинство изображений, которые вы нашли в Интернете, представляют собой растровые изображения, или вы можете сказать растровые изображения, такие как JPEG, PNG и другие. По сравнению с векторными фотографиями, в растровых фотографиях для передачи изображения используются квадратные пиксели. Таким образом, когда вы увеличиваете растровое изображение, его линии и кривые будут неровными и размытыми.
Однако векторные изображения могут сохранять исходное разрешение и форму, не разрушая их. Векторные рисунки созданы на компьютере.
Вопрос 3: Когда мне следует выполнять векторизацию изображения?
Благодаря четким линиям и контурам векторная графика предназначена для логотипов, узнаваемых фотографий, рисунков, татуировок, декалей, наклеек, футболок и многого другого. Одним словом, если вы хотите получить картинку без потерь, то векторная графика может стать вашим первым выбором.
Одним словом, если вы хотите получить картинку без потерь, то векторная графика может стать вашим первым выбором.
Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
Шаг 1. Добавьте фотографию в Illustrator CC
Запустите программу Adobe Illustrator CC на вашем компьютере. Выбирать трассировка с рабочего места в правом верхнем углу. Позже вы можете получить панель с именем Трассировка изображения, Нажмите Файл вариант на верхней панели инструментов. Выбирать Открыть … из раскрывающегося меню. Затем вы можете импортировать фото в JPG, PNG и другие графические форматы.
Шаг 2. Настройте параметры векторных фотографий
С помощью мыши нарисуйте область на монтажной области. Затем отправляйтесь в Трассировка изображения панель. Отметьте маленькую клетку перед предварительный просмотр. Вы можете получить дополнительные настройки во время работы. Что ж, это может отставать от скорости Illustrator. В Предустановленная Список предлагает автоматический цвет, высокий цвет, низкий цвет, оттенки серого и черно-белый. Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Что ж, это может отставать от скорости Illustrator. В Предустановленная Список предлагает автоматический цвет, высокий цвет, низкий цвет, оттенки серого и черно-белый. Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Шаг 3. Преобразуйте фотографию в вектор с помощью Illustrator
Найдите и нажмите Расширьте вариант в верхней части окна. В результате Illustrator преобразует фотографию в векторную графику и заменит исходное изображение. Позже вы можете выбрать Сохранить как из Файл выпадающее меню. Набор SVG как выходной векторный формат.
Часть 2: преобразование фотографий JPG в векторные с помощью Adobe Photoshop
Шаг 1. Запустите Adobe Photoshop.
Откройте Adobe Photoshop на вашем Windows или Mac. Выбрать Файл вариант наверху. Выбрать Открыть … из раскрывающегося списка, а затем просмотрите фотографию для импорта в Photoshop. Нажмите Откройте , чтобы подтвердить.
Выбрать Файл вариант наверху. Выбрать Открыть … из раскрывающегося списка, а затем просмотрите фотографию для импорта в Photoshop. Нажмите Откройте , чтобы подтвердить.
Шаг 2: Выберите определенную часть на импортированной фотографии
Нажмите Добавить в выбор вариант. Он находится на верхней панели инструментов со значком плюса и кисти. Если вы не уверены, вы можете навести указатель мыши на эти значки, чтобы найти нужный. Затем нарисуйте объект, который вы хотите преобразовать в векторный Photoshop, с помощью пунктирной линии.
Шаг 3: конвертируйте JPG в векторный формат Photoshop
Нажмите Пути из Окно выпадающее меню. Нажмите на Работайте с пути кнопка в нижней части Пути окно. Что ж, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографии в векторную графику.
Шаг 4: экспорт векторного изображения
Затем выберите Экспортировать из Файл список. Выбрать Пути к Illustrator из подменю. в Экспорт путей в файл в окне введите новое имя и щелкните OK. Просмотрите папку назначения, затем выберите Сохраните для подтверждения и экспорта векторной фотографии на жесткий диск.
Часть 3: конвертируйте фото в векторную графику онлайн бесплатно
Шаг 1. Откройте онлайн-редактор векторных изображений
Найдите и откройте Vectorizer в своем веб-браузере. Когда вы войдете в его основной интерфейс, выберите Загрузить изображение значок, чтобы добавить фото. Имейте в виду, что максимальный размер фотографии составляет 1 МБ. Более того, поддерживаемые форматы ввода — PNG, BMP и JPEG.
Шаг 2. Векторизация изображения в векторную онлайн
Подождите некоторое время, чтобы завершить преобразование фотографии в вектор. Вы можете получить автоматически преобразованное векторное изображение под Результат раздел. Если результат вас не устраивает, можно отрегулировать с помощью Цветовые группы, заказ, группирование, Максимальное количество цветов и другие особенности. Увеличивайте и уменьшайте масштаб изображения, чтобы получить более подробную информацию. Каждый раз, когда вы вносите новое изменение, вы можете щелкнуть Векторизовать кнопку для предварительного просмотра. Наконец, нажмите Скачать преобразовать фотографию в векторную онлайн и сохранить на свой компьютер.
Вы можете получить автоматически преобразованное векторное изображение под Результат раздел. Если результат вас не устраивает, можно отрегулировать с помощью Цветовые группы, заказ, группирование, Максимальное количество цветов и другие особенности. Увеличивайте и уменьшайте масштаб изображения, чтобы получить более подробную информацию. Каждый раз, когда вы вносите новое изменение, вы можете щелкнуть Векторизовать кнопку для предварительного просмотра. Наконец, нажмите Скачать преобразовать фотографию в векторную онлайн и сохранить на свой компьютер.
Часть 4: Преобразование фотографии в вектор с помощью GIMP и Inkscape
Шаг 1. Обрежьте изображение в GIMP.
Бесплатно скачать и установить GIMP и Inkscape. Добавьте целевое изображение в GIMP.
Выберите один инструмент, чтобы нарисовать часть изображения, которую вы хотите преобразовать в векторную графику. Затем выберите Обрезать до выделения из Фото товара выпадающий список. Следовательно, удаляется все, кроме выбранной части.
Затем выберите Обрезать до выделения из Фото товара выпадающий список. Следовательно, удаляется все, кроме выбранной части.
Шаг 2: экспортируйте файл из GIMP
Выберите Автообрезка изображения из Фото товара меню. В результате GIMP сузит ваш выбор. Позже нажмите кнопку Файл вариант в верхней части экрана. Выбирать Экспортировать как… из своего списка. Оставьте настройки по умолчанию и дайте ему новое имя, чтобы отличать от исходной фотографии.
Шаг 3: конвертируйте фото в векторные Inkscape и GIMP
Теперь перейдите в Inkscape и импортируйте эту фотографию. Выберите его, а затем выберите Трассировка растрового изображения… из Path список. Появится новое окно. Вы можете получить несколько векторных фото-режимов и настроек. Затем нажмите Обновить чтобы сохранить изменение. Выбирать OK когда процесс закончится. Позже вы можете использовать Редактировать пути по узлам фильтр, чтобы немного скорректировать векторное изображение. Наконец, выберите Сохранить как… и сохраните фото в формате SVG.
Позже вы можете использовать Редактировать пути по узлам фильтр, чтобы немного скорректировать векторное изображение. Наконец, выберите Сохранить как… и сохраните фото в формате SVG.
Рекомендация: универсальный конвертер фотографий с пакетной обработкой
Если вы ищете пакетный фоторедактор, то WidsMob ImageConvert может быть вашим разумным выбором. Он имеет мощные функции и простые в использовании инструменты редактирования, поэтому новички могут с легкостью обрабатывать фотографии в высоком качестве.
Win СкачатьMac Скачать
- Конвертируйте различные форматы фотографий, включая RAW с 6-кратной скоростью.
- Изменить размер фотографий по ширине, высоте, в процентах и бесплатно в пакете.
- Поворачивайте, переименовывайте, добавляйте границу, вставляйте текстовые / графические водяные знаки с объемными фотографиями.
- Получите мгновенное окно предварительного просмотра, чтобы сразу проверить результат редактирования фотографии.

Вот и все, как векторизовать изображение в Illustrator CC, Adobe Photoshop, Vectorizer, GIMP и Inkscape. Если у вас есть какой-либо способ бесплатно преобразовать фотографию в векторную графику, не стесняйтесь обращаться к нам.
Win СкачатьMac Скачать
Векторная (стрелка) фотокомпозиция
Изучите векторы (стрелки) для создания лучших композиций:
Дорогой друг,
Интересная идея:
Многие композиционные концепции в фотографии исходят из математики, в частности, из геометрии.
Я наткнулся на эту идею чисто случайно – просматривая учебники по геометрии и математике в доме моего друга Александра Эми и другого моего приятеля Кевина.
Одна из концепций, которую я хочу исследовать с вами, — это понятие «вектора» (AB-→), также известного как «евклидов вектор» (открытое нашим другом, геометром Евклидом, из его книги «Элементы»). ).
).
Что такое вектор?
Слово «вектор» происходит от латинского, что означает «перевозчик, транспортер». Оно происходит от слова «veho», что означает «ношу, перевожу, несу».
По сути, вектор — это стрелка, которая (с точки зрения фотографии или композиции) переносит или направляет ваш взгляд в определенном направлении.
Почему вектор?
Мне нравится идея «перекрестного опыления» — основная концепция, состоящая в том, что мы можем смешивать разные области знаний для открытия новых идей.
Например, в данный момент у меня есть один большой интерес:
Математика/Геометрия x Фотография
Термин «вектор» полезен, потому что он объединяет то, что мы уже знаем из фотографии:
Когда мы смотрим на картинку, наши глаза ориентируются по векторам (стрелкам).
Давайте рассмотрим глубже.
Зрительный контакт
Вы можете нарисовать вектор (стрелку), который следует движению в направлении, на которое смотрят ваши объекты.
Векторы становятся очень интересными, когда у вас есть сцена с несколькими субъектами, смотрящими в разных направлениях, как эта сцена в Citizen Kane:
Векторы с визуальными элементами
Еще одна сцена из Citizen Kane: обратите внимание на композицию под низким углом , а элементы на заднем плане, которые указывают в разных направлениях, обведены векторами (инструмент для создания скриншотов с MacOS Mojave):
В каком направлении все движется?
Если вы представляете объекты в виде векторов (стрелок) – спросите себя:
В каком направлении оно движется?
Наконечник:
Добавьте немного отрицательного пространства перед направлением движения вектора:
Векторы, исходящие к вам
Векторы, которые идут к вам или входят в изображение. Вектор слева (X) означает, что вектор идет прямо в изображение. Вектор справа (·) символизирует вектор, идущий прямо к вам.
Вектор справа (·) символизирует вектор, идущий прямо к вам.Одна из замечательных особенностей изучения векторов заключается в следующем:
У вас могут быть векторы (стрелки), которые идут В изображение (обозначается (X)), или векторы, которые выходят НАВСТРЕЧУ ВАМ (обозначаются математическим обозначением: (·)).
Например, давайте посмотрим на эту картинку:
Очерчивание глаза, идущего к вам, в виде трехмерного вектора:
9003
трехмерная голова (вид сбоку):Извинения — плохо объясняю. Давайте двигаться дальше.
Векторы в трех измерениях:
Простой способ представить векторы (стрелки) в трех измерениях:
Вытяните три пальца вот так — и пусть они указывают в противоположных направлениях оси (x, y, z).
Как объекты вращаются в трех измерениях:
Применительно к реальному миру — давайте посмотрим на эту сцену из Citizen Kane:
Подумайте сами – кто ближе всего к вам в кадре, а кто дальше всех?
Добавлено обнаружение краев:
Теперь посмотрите на векторы, добавленные при зрительном контакте, а также при указании рукой:
Слои и векторы
Одна из моих любимых сцен Citizen Kane эпические слои и различные векторы, в которых смотрят субъекты:
Мастер-композиция для себя:
Советы по композиции
- Векторная (стрелка) фотокомпозиция
- Ясное и неясное (светотень) фотокомпозиция
- Как фотографировать движение
- Композиция фотографии: в каком направлении смотрит ваш объект?
- Техника блокировки в фотографии
- Как снимать треугольную фотокомпозицию
- Как снимать композицию из золотого треугольника в уличной фотографии
- 8 советов по составлению простых кривых
- 5 простых советов по композиции Анри Картье-Брессона
- Фут Зум
- Фотокомпозиция: свет и тьма
- Урок композиции уличной фотографии № 16: Масштаб
- Форма, расположение, положение (S.
 A.P.) и контур, взаимоконтакт, положение (CIA) в фотографии
A.P.) и контур, взаимоконтакт, положение (CIA) в фотографии - 10 советов, как заполнить кадр на фотографии
- Смотри вверх! 16 советов по композиции в фотографии
- 5 простых советов по композиции уличной фотографии
- Восприятие глубины
- Композиция «Золотой угол» в уличной фотографии
- Фотограф как «художник-аранжировщик»
- Динамические композиции для уличной фотографии со смещением от центра
- 5 основных советов по композиции в фотографии
Теория цвета
Теория цветового круга: динамическое напряжение между противоположными цветами. Изображение из ТВОРЧЕСКОГО КАЖДОГО ДНЯ- Красно-зеленая композиция Теория цвета для фотографов
- Полное руководство по цветной фотографии для начинающих
- Оппонент Теория обработки цвета для фотографов
- Теория цвета для фотографов
- Руководство по цвету
- Как снимать цветную уличную фотографию
Учитесь у мастеров композиции
Композиции Серджио Ларрена- 10 уроков, которым Матисс может научить вас об искусстве и жизни
- Анри Картье-Брессон Композиция
- 10 вечных уроков, которым Эдвард Уэстон может научить вас о фотографии
- 10 вдохновляющих композиций Серхио Ларраина
- 5 Уроки фотокомпозиции Анри Картье-Брессона
Динамическая фотокомпозиция 101
Направляющие линии. ЭРИК КИМ ДИНАМИЧЕСКАЯ КОМПОЗИЦИЯ
ЭРИК КИМ ДИНАМИЧЕСКАЯ КОМПОЗИЦИЯ- Введение в динамическую фотокомпозицию
- Как визуально анализировать композицию вашей фотографии
- Динамическое напряжение: теория, основанная на противнике, для фотографии
- Оппонент Теория обработки цвета для фотографов
- Динамическая фотокомпозиция 101: фигура на земле
Живописные композиции
Вермеер- Йоханнес Вермеер
- Рафаэль
Советы по композиции для динамической фотографии
Светотень. ДИНАМИЧЕСКИЙ СВЕТ И ТЕНЬ. Ханой, 2016 г. Автор: ЭРИК КИМ- 7 простых советов по композиции в фотографии
- Как создать агрессивную фотокомпозицию
- 10 советов по композиции динамической фотографии
- Как создавать более динамичные композиции изображений
- Неортодоксальные приемы композиции в фотографии
- Деконструкция: Сайгон Фотографии Эрика Кима
Теория композиции
Динамическая композиция под низким углом. Токио, 2011 г., ЭРИК КИМ
Токио, 2011 г., ЭРИК КИМКомпозиция для уличной фотографии 101
ДИНАМИЧЕСКИЕ ОТРАЖЕНИЯ. Человек и три отражения. ЭРИК КИМЧтобы получить подробные уроки композиции, прочитайте бесплатную электронную книгу: « Руководство по композиции уличной фотографии ».
Дополнительные статьи для улучшения ваших композиций в фотографии:
- Урок композиции #1: Треугольники
- Урок композиции № 2: Фигура на земле
- Композиция Урок №3: Диагонали
- Урок композиции №4: направляющие линии
- Урок композиции № 5: глубина
- Урок композиции № 6: кадрирование
- Урок композиции № 7: Перспектива
- Урок композиции №8: Кривые
- Урок композиции #9: Автопортреты
- Урок композиции №10: Городские пейзажи
- Композиторский урок №11: «Найди то, что нельзя»
- Композиция Урок №12: Теория цвета
- Урок композиции №13: Несколько предметов
- Урок композиции №14: Квадратный формат
Теория композиции
Женщина и дверь. Светотень. ДИНАМИЧЕСКИЙ СВЕТ И ТЕНЬ. Ханой, 2016 г. Автор: ЭРИК КИМ
Светотень. ДИНАМИЧЕСКИЙ СВЕТ И ТЕНЬ. Ханой, 2016 г. Автор: ЭРИК КИМИзучите теорию композиции:
- Почему композиция важна?
- Не думайте о композиции при съемке уличной фотографии
- Как использовать негативное пространство
- Композиция для уличной фотографии 101
- Теория композиции в уличной фотографии: 7 уроков от Анри Картье-Брессона
Уроки композиции от мастеров искусства
- Уроки композиции Рафаэль может научить вас фотографии
- В процессе: Леонардо да Винчи
Композиционные лекции
Композиционные картинки/сетки
Golden Diagonal Composition
Golden Diagonal Composition / Kyoto Station, 2018Дом
Компания Vector, расположенная в Лидсе, предоставляет фото- и видеоуслуги по всей Великобритании. Наши фотографы из Йоркшира Джонатан и Ник подходят к каждому проекту с изрядной долей прагматизма, а также с художественным чутьем и техническими знаниями — у нас то, что вы хотите, всегда на первом месте.
Наши фотографы из Йоркшира Джонатан и Ник подходят к каждому проекту с изрядной долей прагматизма, а также с художественным чутьем и техническими знаниями — у нас то, что вы хотите, всегда на первом месте.
Мы верим, что за каждым изображением скрывается история. С этой точки зрения мы подходим к каждой фотографии или видеокадру, и мы всегда ищем правильную глубину кадра, чтобы рассказать наиболее эффектную историю о вас или вашей компании.
Почему мы?
- Гибкость
- Опыт
- Профессионализм
- Сотрудничество
- Доставка
- Хранение и безопасность
ТОВАРЫ ПОРТРЕТ & ЛЮДИ СОБЫТИЯ PR и AMP; ОТ РЕДАКЦИИ РЕПОРТАЖ МОБИЛЬНАЯ СТУДИЯ КОММЕРЧЕСКИЕ ЗДАНИЯ ЖИЛОЕ ЗДАНИЕ ЗАВЕРШЕННЫЕ ЗДАНИЯ АЭРОФОТОГРАФИЯ & 4К ВИДЕО ДИЗАЙН ИНТЕРЬЕРА КОРПОРАТИВНЫЕ ВИДЕО 19ПАПАРАЦЦИ 50-Х БАР- И БАТ-МИЦВА АЭРОСЪЕМКА ОБРАЗЦЫ БРОШЮР ВИДЕО С ВОЗДУХА АЭРОФОТОСЪЕМКА ПРОМЫШЛЕННЫЕ УСЛУГИ ВИДЕО С ВОЗДУХА ОБЪЯСНИТЕЛЬНЫЕ ВИДЕО
Фото месяца
ФОТО МЕСЯЦА
Август
Фото Джонатана
см. предыдущие месяцы
предыдущие месяцы
ФОТО МЕСЯЦА
Сентябрь
Фото Ника
см. предыдущие месяцы
август
сентябрь
Ознакомьтесь с одним из наших последних тематических исследований!
кликните сюдаПознакомьтесь с командой Vector
НИК СВЕЙЛС
С раннего возраста я взял в руки 35-мм зеркальную камеру Pentax K1000 и сразу же влюбился в способность захватывать воображение и создавать неизгладимые воспоминания.
Как семейный человек с двумя детьми, я понимаю важность съемки ваших малышей по мере их развития, вы не вернете это время с ними!
Моя карьера фотографа началась в одной из крупнейших международных школьных фотокомпаний, где я специализировался на большой групповой фотографии. Я работаю в этой отрасли уже много лет (я не выдаю свой возраст), охватывая все области фотографии.
ДЖОНАТАН ЭМЕРИ
Джонатан был окружен искусством и фотографией с самого раннего возраста. Он обладает богатым опытом и навыками из других областей, включая международного лыжного профессионала и сюрвейера. В настоящее время работы Джонатана находятся в авангарде йоркширской фотографии и включают в себя атмосферные изображения застроенной среды, городских пейзажей и пейзажей.
Наш первоклассный пилот дрона с бесчисленным опытом полетов также снимает кадры и изображения с постоянно развивающимися городами и пейзажами.
ДЖЕССИКА УОКЕР
Джессика — ключевой член команды «Вектор», хотя она не всегда находится в центре внимания. Работая в нашей команде по проведению мероприятий более двух лет, она помогает во всем, от управления нашей фотостудией до общего мероприятия.
Также квалифицированный инструктор по плаванию, Джессика явно общительный человек. Она любит проводить время с семьей и друзьями и активно осваивать новые навыки в фотографии, постоянно используя новые методы обработки при проведении мероприятий. Она является огромным активом для команды.
Она является огромным активом для команды.
ЛИ ХАТЧИНСОН
Лия – наш ведущий школьный фотограф. Благодаря многолетнему опыту (и постоянному развитию) ее нежный и заботливый характер является ключом к ее удивительной работе. Это определенно видно на ее фотографиях, запечатлевших самые естественные и привлекательные выражения лиц как наших школьников, так и персонала!
Счастливая и всегда готовая помочь, она является ценным сотрудником школы векторной фотографии.
HOWELL ANTHONY
Хоуэлл специализируется на короткометражных и документальных фильмах, однако он также не жалкий, когда дело доходит до коммерческих видео.
Хауэлл обладает хорошими коммуникативными навыками, что гарантирует, что он всегда понимает краткое описание клиента, видит хороший ракурс или снимок и, что наиболее важно, отлично работает в команде и проявляет гибкость, когда дела не всегда идут хорошо. план.
Каждый день он осваивает новые навыки, которые позволяют векторной фотографии и видео оставаться впереди всех, когда речь идет о технологических достижениях.
Недавно мы воспользовались услугами вашей компании в связи с тем, что нам потребовались кадры с дрона для видео клиента, которое мы произвели, и мы в восторге от результатов. Я нашел вашего делового партнера, бывшего Джонатана…
Rejuvenate Productions
Я хотел бы воспользоваться этой возможностью, во-первых, чтобы поблагодарить вас за работу, которую вы и Ник сделали, студенты наслаждались своим временем, и было очевидно, что вы любите свою работу. и заботиться о результатах. Что приятно…
Worsbrough Common Primary School
Работая над новым веб-сайтом для SBS Asbestos, мы поняли, что фотографии удаления асбеста трудно найти, а во-вторых, их почти невозможно сделать, потому что вам не разрешается иметь при себе камеры…
Северные СМИ — Энтони Бойер
Последние сообщения в блоге
Портреты, сделанные для самой быстрорастущей юридической фирмы в Западном Йоркшире
Джонатан и остальная часть команды Vector уже некоторое время предоставляют услуги фотографа Айсону Харрисону, самой быстрорастущей адвокатской фирме в Западном Йоркшире. Самый последний…
Самый последний…
подробнее
Продолжаются долгосрочные рабочие отношения с Jet Aire
Команда Vector недавно завершила ряд фоторабот с одним из наших давних постоянных клиентов, Jet Aire. Jet Aire — растущая компания, и, как свидетельство недавнего…
подробнее
Фестиваль регби North East Property
Мы были рады принять участие и снять короткий воздушный фильм для этого фантастического турнира в помощь хоспису Святого Освальда. Только за второй год своего существования он привлек сотни людей из застроенной среды…
подробнее
Выставка машин и оборудования Hillhead 2018
В прошлом месяце мы ездили в Дербишир, чтобы снимать выставку машин и оборудования Hillhead 2018. Несмотря на то, что я уже бывал на такого рода выставках, они всегда впечатляют своим разнообразием, но…
Несмотря на то, что я уже бывал на такого рода выставках, они всегда впечатляют своим разнообразием, но…
подробнее
Преобразование церкви или часовни.
Мы работаем с рядом компаний, занимающихся недвижимостью, и ежедневно бываем в разных зданиях и выезжаем из них, либо летая, делая аэрофотоснимки, либо снимая интерьеры для дизайнерских компаний, где комнаты…
подробнее
Почему стоит выбрать антенну?
Наличие собственности в необычном месте иногда лучше всего объяснить с воздуха. Особенно в застроенных городах, где современные постройки затмевают старые скульптурные каменные здания, не только…
подробнее
Коридоры и проходы
Ходя с места на место, из комнаты в комнату, мы, похоже, много этим занимались в последнее время во время нашего недавнего периода изоляции. Но поскольку люди медленно возвращаются к работе, вдохновляющие дорожки…
Но поскольку люди медленно возвращаются к работе, вдохновляющие дорожки…
подробнее
Национальный день авиации
Все мы знаем историю братьев Райт, и именно в этот день 19 августа 1871 года родился Орвилл Райт. С участием SpaceX, NASA и других международных организаций, авиация сегодня…
подробнее
Структурный каркас.
На каждом этапе видно что-то свое, вплоть до несущих опор и голого цемента. Но все же архитектурно важный скелет дизайна! Показаны этапы строительства…
подробнее
Преобразование фотографии в вектор
Векторизация фотографии — это процесс преобразования фотографии в растровом формате в векторный формат путем ее дублирования с помощью программного обеспечения для векторной графики. Преобразование векторов может выполняться как вручную, так и с помощью автоматизированных средств.
Преобразование векторов может выполняться как вручную, так и с помощью автоматизированных средств.
О преобразовании фотографии в вектор
Векторные программы — это программы для рисования программы, поэтому преобразование фотографии в векторный формат означает создание рисунка на основе фотографии. Мы не рекомендуем конвертировать фото в вектор, если вы не ожидаете именно этого; рисунок, а не более реалистичное изображение, такое как фотография.
К счастью, векторная графика обычно требуется только для определенных процессов, таких как гравировка и непечатаемые вывески из резного дерева, металла, светящихся материалов, шлифованного винила и камня, подвергнутого пескоструйной обработке. Для некоторых из этих процессов может потребоваться дальнейшее преобразование изображения в черно-белое или одноцветное изображение.
Векторные стили рисования
Рис. 1 — Исходная фотография
Рис. 2 — Векторы ПЛЮС Растр . Векторы + смешение цветов. Эффекты смешения цветов в векторной программе на самом деле являются растровыми эффектами. Если ваш поставщик запросил вектор или с высоким разрешением, то этот стиль приемлем. Не подходит для процессов, требующих 100% истинного вектора. См. другие образцы с цветовыми градиентами.
Векторы + смешение цветов. Эффекты смешения цветов в векторной программе на самом деле являются растровыми эффектами. Если ваш поставщик запросил вектор или с высоким разрешением, то этот стиль приемлем. Не подходит для процессов, требующих 100% истинного вектора. См. другие образцы с цветовыми градиентами.
Рис. 3 — Только векторы; без смешения цветов. Этот стиль обычно требуется для специальной печати (чашки, фрисби, печать на определенных тканях) и вывесок без печати. Образцы
Рис. 4 — Только векторы; одного цвета. Этот стиль обычно требуется для гравировки и травления. Образцы. Больше возможностей для одноцветных векторных рисунков.
Материал, на котором будет располагаться векторная графика, обычно определяет способ ее подготовки.
Итак, невозможно ли воспроизвести фотографию в векторном формате и выглядеть идентично фотографии?
Простой ответ: да, для проницательного глаза это невозможно, особенно при чрезмерном увеличении. Идентичность также противоречит большинству целей создания векторной графики.
Идентичность также противоречит большинству целей создания векторной графики.
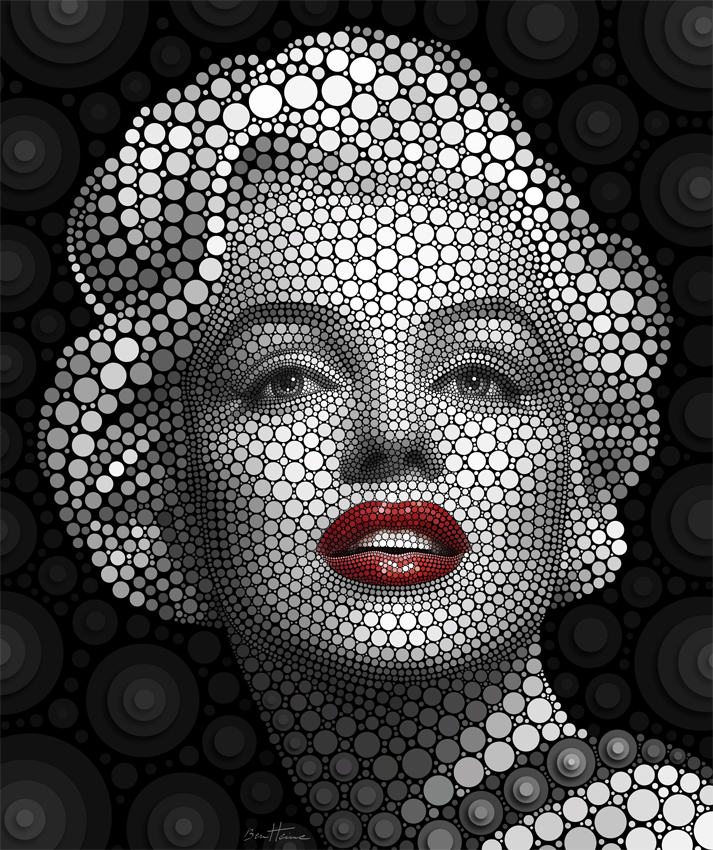
Фотографии, как и все растровые изображения, состоят из сотен тысяч пикселей разного цвета. Растровые форматы поддерживают 16 миллионов цветов, а квадратное изображение размером 1 тыс. пикселей содержит миллион пикселей. Пиксели организованы так, чтобы формировать узнаваемые образы, такие как фотография. Когда пиксели расположены с небольшими пошаговыми изменениями цвета для каждого соседнего пикселя, они образуют красивое и плавное смешение цветов (рис. 5).
Векторные программы работают иначе. Форма, также называемая объектом, должна быть создана, чтобы заключать в себе каждый отдельный цвет. Создание вручную объекта для каждого пикселя другого цвета, существующего на фотографии, маловероятно и для большинства целей нежелательно. Даже программное обеспечение для автоматического преобразования, которое знает точный цвет и местоположение каждого пикселя, на самом деле не рисует каждый пиксель, а вместо этого рисует объект для каждого большего кластера пикселей одинакового цвета. Поскольку в векторной графике нет крошечных пикселей очень похожего цвета рядом друг с другом, нет тонкой градации от одного цвета к другому, а четкое разделение цвета (рис. 6).
Поскольку в векторной графике нет крошечных пикселей очень похожего цвета рядом друг с другом, нет тонкой градации от одного цвета к другому, а четкое разделение цвета (рис. 6).
Чем больше цветных объектов будет создано, тем более реалистичным будет выглядеть векторное изображение, НО — те же самые процессы, которые требуют только вектора* , обычно также требуют ограниченного количества форм/объектов и/или ограниченное количество цветов.
*Процессы, для которых требуется вектор ИЛИ с высоким разрешением, не имеют тех же ограничений, что и те, для которых требуется 100%, правда, только вектор арт.
В то время как мы видим изображение выше как набор цветов, которые вместе образуют цветок, процессы, требующие векторной графики, такие как программное обеспечение для плоттеров и резаков, видят и руководствуются векторным контуром или «каркасом» каждого объекта как показано ниже. На рис. 7 показан сложный набор контуров объектов, которые могут подходить не для всех процессов.
Упрощенный векторный рисунок вручную с меньшим количеством цветов/объектов (рис. 8) лучше всего подходит для проектов, требующих только векторов. Vector Conversions специализируется на векторной графике, нарисованной вручную, такой как пример изображения ниже.
Векторная графика, нарисованная от руки, может обеспечить более простые очертания объектов (рис. 9) в соответствии с требованиями оборудования вашего поставщика. Для граверов изображение также должно хорошо выглядеть без цвета в форме штрихового рисунка.
Автоматическое преобразование векторов
Мы рекомендуем автоматическое преобразование фотографий в вектор только в том случае, если процесс, для которого вы будете использовать векторный файл, не требует ограниченного количества объектов/цветов, например, если вы собираетесь печатать на цифровой принтер, но вам нужен вектор, чтобы увеличить его — в этом случае вам может подойти автоматическая трассировка вектора (пример на рис.
